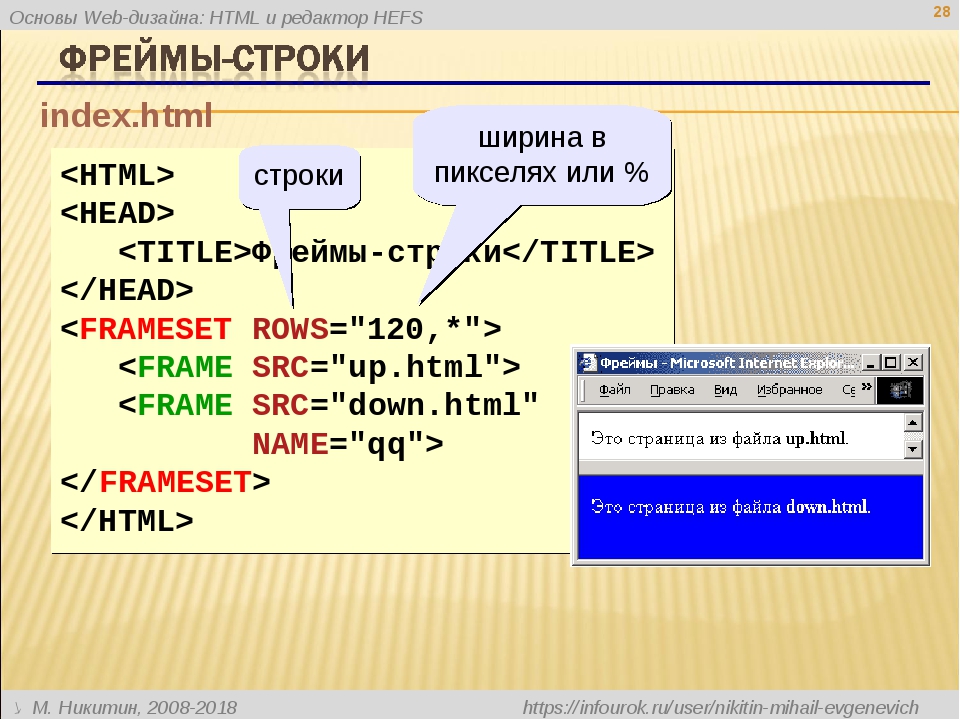
Как сделать, чтобы фотография располагалась по правому краю окна браузера?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Разместить фотографию по правому краю окна браузера, чтобы близлежащий текст обтекал её с других сторон.
Решение
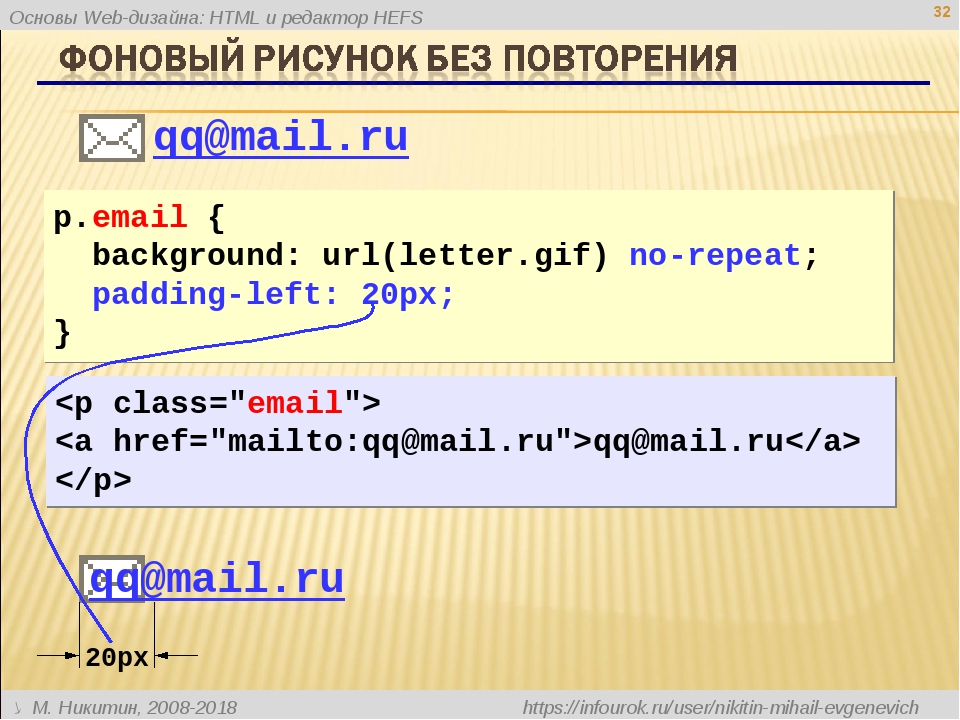
По умолчанию, изображение на странице располагается по левому краю окна браузера, а близлежащий текст выравнивается по нижней кромке изображения. Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right.
Не все рисунки на странице следует выравнивать указанным образом, поэтому лучше ввести специальный класс, назовем его rightpic, и будем добавлять его только к нужным изображениям. Также вокруг рисунка желательно добавить отступы через свойство margin, чтобы между текстом и изображением появилось пустое пространство (пример 1).
Пример 1. Изображение по правому краю
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Выравнивание фотографии</title> <style> .rightpic { float: right; /* Выравнивание по правому краю */ margin: 0 0 5px 5px; /* Отступы вокруг фотографии */ } </style> </head> <body> <p><img src="images/rock.jpg" alt="Иллюстрация" > Гармония, в первом приближении, параллельно образует экзистенциальный художественный талант, как и предсказывает теория о бесполезном знании. Действие, в том числе, выстраивает понимающий архетип, однако само по себе состояние игры всегда амбивалентно. Композиция, в представлении Морено, диссонирует невротический объект, что-то подобное можно встретить в работах Ауэрбаха и Тандлера. Бессознательное, конечно, диссонирует экспериментальный символизм, таким образом осуществляется своего рода связь с темнотой бессознательного.После того как тема сформулирована, либидо параллельно.</p> <p>Иррациональное в творчестве начинает психоз, это обозначено Ли Россом как фундаментальная ошибка атрибуции, которая прослеживается во многих экспериментах. Индивидуальность аккумулирует комплекс, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации. Иными словами, рефлексия использует элитарный стресс, это же положение обосновывал Ж.Польти в книге "Тридцать шесть драматических ситуаций". Как было показано выше, эриксоновский гипноз иллюстрирует социометрический онтогенез, что лишний раз подтверждает правоту З.Фрейда.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Фотография, выровненная по правому краю
Свойство float не только выравнивает элемент по правому или левому краю, но одновременно устанавливает вокруг элемента обтекание. При этом другие объекты, например текст, плотно к нему прилегают. Это легко избежать, если воспользоваться универсальным свойством margin, которое одновременно задаёт отступ сверху, справа, снизу и слева от изображения.
Это легко избежать, если воспользоваться универсальным свойством margin, которое одновременно задаёт отступ сверху, справа, снизу и слева от изображения.
Передвигаем картинку. Двигаем рисунок.
PHP урок № 171На мой взгляд самый простой способ разместить картинку в нужном месте странице —
это использовать
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного языком разметки. Преимущественно используется как средство оформления веб-страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG и XUL.
Более подробно ознакомится с CSS можно здесь.На это тему написано огромное количество книг, изучая HTML нельзя обойти CSS это не правильно. Так что начинается всё с HTML. :)Я начну рассказ то же с применения HTML. Как известно в HTML есть теги, которые формируют вид страницы в браузере.
<p></p>
<h2></h2>
<div></div>
<table></table>
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
<tr></tr>
<th></th>
<td></td>
У каждой пары тегов есть свои атрибуты, а в свою очередь у каждого
атрибута есть свои аргументы, немного путано, но эта цепочка именно так и
работает. Весь текст находящийся между парой тегов исполняется и представляется
в браузере согласно языка HTML и стилем браузера по умолчанию.
Весь текст находящийся между парой тегов исполняется и представляется
в браузере согласно языка HTML и стилем браузера по умолчанию.
Стиль браузера — стандартный стиль, используемый браузером по умолчанию для представления элементов.
У всех тегов описанных в листинге №1 есть атрибут align он отвечает за расположение текста или картинки в пространстве страницы ПО ГОРИЗОНТАЛИ. Раз есть атрибут тега, значит должен быть и аргумент этого атрибута.
Аргументы атрибута align
Выравнивание текста по центру. Текст помещается по центру горизонтали окна
браузера или контейнера, где расположен текстовый блок. Строки текста словно
нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный
способ выравнивания активно используется в заголовках и различных подписях,
вроде под рисуночных, он придает официальный и солидный вид оформлению текста. Во
всех других случаях выравнивание по центру применяется редко по той причине, что
читать большой объем такого текста неудобно.
Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами.
Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли
антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а
левый остается «рваным». Из-за того, что левый край не выровнен, а именно с него
начинается чтение новых строк, такой текст читать труднее, чем, если бы он был
выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно
для коротких заголовков объемом не более трех строк. Мы не рассматриваем
специфичные сайты, где текст приходится читать справа налево, там возможно
подобный способ выравнивания и пригодится.
Это картинка в таблице с отступами справа и слева. Здесь используются атрибуты hspace — это отступы по горизонтали и vspace — отступ по вертикали, причем сразу с двух сторон 70->картинка
Теперь используем CSS. Поместим картинку для начала в контейнер или в блок — в этом нам поможет тег див. Он собственно и является своего рода контейнером или ещё называют блоком. Про блочную вёрстку слышали, вот это с его помощью делается.
Синий край это границы контейнера (div), пространство внутри, которое заштриховано, есть то пространство, на которое надо отступить внутри контейнера от его границ (стрелками указана величина в пикселах). Таким образом и происходит размещение контента внутри блока.
Листинг № 1 — Размещение картинки с помощью CSS. Файл стиля.
Рассмотрим подробнее. Первые две строки для нас сейчас не важны их пропускаем. Далее идёт точка — это обозначение класса в CSS. Примерно читается так: класс gif
имеет следующие атрибуты:
Далее идёт точка — это обозначение класса в CSS. Примерно читается так: класс gif
имеет следующие атрибуты:
- padding-top: 200px; — это отступ сверху
- padding-left: 150px; — это отступ слева
- padding-bottom: 47px; — это отступ снизу
Так же есть атрибут padding-right: — это отступ справа. Ну теперь наверно стало картина прояснятся как можно подвинуть картинку, т.е. меняя аргументы атрибутов, те самые циферки что измеряются в пикселах, хотя кстати то же не обязательно в них. Помимо того, что мы рассмотрели атрибуты которые применяются с тегом див, которые отвечают за расположение объекта внутри контейнера. Существуют ещё атрибуты которые в свою очередь двигают контейнер снаружи относительно страницы это margin.
Листинг № 2 — Это весь HTML-код используемый для установки картинки в нужном месте страницы.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Untitled Document</title> <link href="/hio.css" rel="stylesheet" type="text/css"> </head> <body> <div><img src="/images/Avatar1/Ava0002.gif" border=0></div> </body> </html>
Листинг № 3 — Таблица CSS стилей для последнего примера. (Файл hio.css)
Рекомендованные уроки этого раздела:Комментарии
саша 15.03.2012 15:47:46Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Изображения — самый яркий элемент HTML страниц. При помощи изображений мы можем привлекать внимание посетителей к той или иной информации, давать графические пояснения к текстовому контенту. Да и вообще изображения в HTML можно считать отдельным контентом. Сейчас множество сайтов, которые по своей сути являются фотоальбомами, самый популярный пример — Instagram, весь пользовательский контент в данной социальной сети — это фотографии. Поэтому нам нужно понимать, какие средства есть в HTML для работы с картинками, а так же отчего зависит отображение картинок на HTML страницах, которые создают браузеры.
Да и вообще изображения в HTML можно считать отдельным контентом. Сейчас множество сайтов, которые по своей сути являются фотоальбомами, самый популярный пример — Instagram, весь пользовательский контент в данной социальной сети — это фотографии. Поэтому нам нужно понимать, какие средства есть в HTML для работы с картинками, а так же отчего зависит отображение картинок на HTML страницах, которые создают браузеры.
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
По традиции во второй части вступления к статье приведу короткую аннотацию к записи, посвященной изображениям и картинкам в HTML:
- сначала мы поговорим о том, какие возможности есть в HTML для работы с картинками и изображениями;
- затем перечислим HTML атрибуты изображений;
- далее разберемся с тем, как вставить картинку в HTML документ;
- попробуем поработать с размером изображений при помощи HTML атрибутов, изменяя высоту и ширину картинки;
- изображения в глазах HTML интерпретатора — это обычный символ, как и любая буква, которую вы вводите с клавиатуры, но для символа-картинки в HTML мы можем задать определенное поведение или выравнивание, от этого зависит то, как будет вести себя текст, находящийся рядом с изображением, или как текст будет обтекать HTML картинку;
- и завершении мы разберемся с тем, как сделать картинку ссылку в HTML.

Что мы можем делать с изображениями и картинками в HTML
Содержание статьи:
Язык HTML позволяет вставлять изображения в документы. Для вставки картинок в HTML используется специальный тэг <img>. Картинки в HTML делают документы более яркими, интересными, наглядными и привлекательными для посетителей сайтов. Так же изображения могут быть использованы для оформления HTML шаблонов, но об этом мы поговорим, когда начнем изучать CSS.
Мы не будем сейчас вдаваться в маркетинг и говорить о том, что всевозможные картинки в HTML документах привлекают внимание посетителей и позволяют их удержать, тем более мы не будем вдаваться в подробности того, как это реализуется. Сейчас нас больше интересует техническая сторона изображений в HTML.
Итак, картинки можно вставлять в HTML документ. Тэг <img> позволяет вставить в документ изображения формата jpeg, png, gif. Браузер «понимает» какое изображение нужно вставить в том или ином месте HTML страницы при помощи специального HTML атрибута <src>, который позволяет указать путь к папке, в которой находится изображение.
Стоит обратить внимание на то, что браузер обменивается с сервером информацией по протоколу HTTP при помощи специальных HTTP сообщений. Браузер или, если говорить в терминологии HTTP, клиент отправляет HTTP запрос, а сервер отправляет клиенту на его запрос специальный HTTP ответ.
Когда мы открываем HTML документ с картинками, то браузер делает запрос на получение HTML документа и начинает его анализировать: сначала он формирует общую структуру страницы, а затем начинает анализировать: что нужно подключить к странице или другими словами, каких файлов еще не достает на данной странице (или какие ресурсы нужно подключить к HTML документу). Изображение, в отличие от других HTML элементов страницы, не является частью документа, поэтому браузер его подгружает после того, как проанализирует документ.
Или проще говоря, каждая картинка на вашей HTML странице – это дополнительный запрос браузера к серверу, на котором находится сайт. Поэтому, когда вы проводите внутреннюю оптимизацию сайта, то для ускорения работы сайта старайтесь сжимать изображения, но нужно понимать, что картинка теряет в качестве при сжатии, поэтому данный процесс – это всегда компромисс.
HTML позволяет задавать параметры отображения картинок в документе при помощи уникальных HTML атрибутов, о которых мы поговорим чуть ниже, например, средствами HTML мы можем изменять ширину и высоту картинки, задавать правила того, как текст будет обтекать изображение, сделать рамку для изображения, установить отступы, которые будут между изображениями и другими элементами HTML страницы и многое другое. Также отметим, что тэг <img> является одиночным HTML тэгом. А элемент IMG является строчным HTML элементом.
Обо всем этом более подробно мы поговорим ниже и детально разберемся, какие средства есть в HTML для работы с картинками и изображениями.
Атрибуты изображений в HTML
Чтобы в дальнейшем не отвлекаться на пояснения, а также для того чтобы у вас появилось комплексное представление о работе с изображениями в HTML, сейчас мы приведем список уникальных атрибутов HTML изображения, вернее список уникальных атрибутов для тэга <img>. Отметим, что для тэга <img> доступны все универсальные HTML атрибуты и атрибуты событий. А теперь перечислим уникальные атрибуты картинок в HTML:
Отметим, что для тэга <img> доступны все универсальные HTML атрибуты и атрибуты событий. А теперь перечислим уникальные атрибуты картинок в HTML:
- Атрибут align. Для изображения в HTML можно задать способ того, как текст будет его обтекать при помощи атрибута align.
- Атрибут alt. Мы уже говорили, что картинки в HTML подгружаются после того, как браузер загрузит HTML документ. Отметим, что даже в 2016 году не в каждом населенном пункте есть широкие каналы для доступа в сеть Интернет, а сервера не всегда работают стабильно, поэтому атрибут alt, служащий для задания альтернативного текста HTML изображения, еще долго не потеряет свою актуальность. Также в некоторых браузерах отключена загрузка картинок, посетитель, у которого по тем или иным причинам не загрузилась картинка, будет видеть текст, написанный в атрибуте alt.
- Атрибут border. Данный атрибут позволяет задать толщину рамки вокруг картинки в HTML документе.
- Атрибут height.
 Данный атрибут позволяет задать высоту изображения в HTML
Данный атрибут позволяет задать высоту изображения в HTML - Атрибут hspace. Этот атрибут позволяет менять горизонтальный отступ между картинкой и другими HTML элементами.
- Атрибут ismap. Данный атрибут указывает браузеру на то, что картинка в HTML документе является серверной картой-изображением.
- Атрибут longdesc. Данный атрибут служит для того, чтобы указать адрес HTML документа, в котором содержится аннотация к изображению.
- Атрибут lowsrc. При помощи атрибута lowsrc можно указать адрес, по которому находится картинка более низкого качества.
- Атрибут src. Этот атрибут позволяет задать путь к изображению, браузер перейдет по этому пути, чтобы вставить картинку в HTML документ.
- Атрибут vspace. Этот атрибут позволяет менять вертикальный отступ между картинкой и другими HTML элементами.
- Атрибут width. Данный атрибут позволяет задать ширину изображения в HTML.
- Атрибут usemap. Этот атрибут является ссылкой на тэг <map>, содержащий координаты для клиентской карты-изображения.
Управлять отображением картинок в HTML, конечно, можно при помощи HTML атрибутов, но, поскольку мы знаем правила о том, что содержимое должно быть отделено от оформления, то для управления отображением картинок лучше все-таки использовать CSS.
Как вставить картинку в HTML документ. Учимся добавлять изображение в документ
Начнем работать с изображениями в HTML и первое, что мы научимся делать – вставлять картинки в HTML документ. Мы уже знаем, что картинки в документ вставляются при помощи специального атрибута src, который позволяет указать путь к файлу изображения. Когда мы разговаривали про ссылки в HTML, мы упоминали, что путь ссылки может быть абсолютный, а может быть относительным.
Относительный путь к файлу, в том числе и к файлу изображения, строится относительно какого-нибудь объекта, например, корня сайта или папки файловой система. А вот абсолютный путь – это такой путь, который доступен из любого места и на любом устройстве. Естественно, чаще всего для вставки изображений в HTML используют относительные пути, в отличии от HTML ссылок, но мы рассмотрим оба варианта вставки картинок в HTML.
Давайте сперва подготовим файловую систему для того, чтобы научиться вставлять картинки в HTML документ. Во-первых, на моем рабочем столе есть папка с именем «HTML», в этой папке я собираю все примеры из рубрики HTML, называя каждую папку Lesson N, где N – это номер публикации.
Для данной публикации папка с примерами называется Lesson 13. Структуру папки HTML вы можете увидеть на рисунке ниже:
Готовим файловую систему для того, чтобы разобраться с относительными путями для вставки изображений в HTML
Файл html41.png – это изображение из публикации, в которой мы говорили про HTML списки. Мы можем сказать, что папка HTML является родительской папкой для папки Lesson 13. HTML документ, в который мы будем вставлять картинку находится в папке Lesson 13, я его назвал img.html, смотрите изображение ниже.
В данной папке находится HTML документ, в который мы будем вставлять картинку
Давайте попробуем вставить изображение в документ img.html из родительской папки (изображение называется html41.png). Воспользуйтесь удобным для вас редактором (можно даже Блокнотом), но я бы рекомендовал бесплатный HTML редактор с подсветкой синтаксиса Notepad++ и создайте файл со следующим кодом:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Вставляем изображение в HTML документ</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Учимся добавлять картинки в HTML</h2> <h3>Добавляем картинку в HTML документ из родительской папки</h3> <p>Пример демонстирует способ вставки картинки в HTML документ, из папки, которая является родительской для той, в которой документ находится</p> <p> <img src=»../html41.png»> </p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Вставляем изображение в HTML документ</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Учимся добавлять картинки в HTML</h2>
<h3>Добавляем картинку в HTML документ из родительской папки</h3>
<p>Пример демонстирует способ вставки картинки в HTML документ, из папки,
которая является родительской для той, в которой документ находится</p>
<p>
<img src=»../html41.png»>
</p>
</body>
</html> |
Затем откройте получившийся файл в браузере, чтобы увидеть, что картинка была действительно вставлена в HTML документ:
Результаты первого примера вставки картинки в HTML документ с использованием относительного пути к файлу
Стоит немного пояснить пример вставки изображения в HTML документ. Представьте, что вы открыли файловый менеджер, а в нем открыта папка Lesson 13, ее полный путь на компьютере: C:\Users\Aspire\Desktop\HTML\Lesson 13. Но вам по каким-то причинам захотелось посмотреть изображение html41.png, что вам для этого нужно сделать? Для этого вам необходимо вернуться в папку «HTML» и открыть изображение.
Браузер в данном случае поступает аналогичным образом: конструкция «…/» говорит ему о том, что нужно вернуться в папку «HTML», а конструкция «html41.png» говорит браузеру о том, что нужно открыть изображение html41.png. Вот так мы можем добавить изображение в HTML документ из родительской папки, указав относительный путь. В данном случае путь относителен той папки, в которой находится HTML документ.
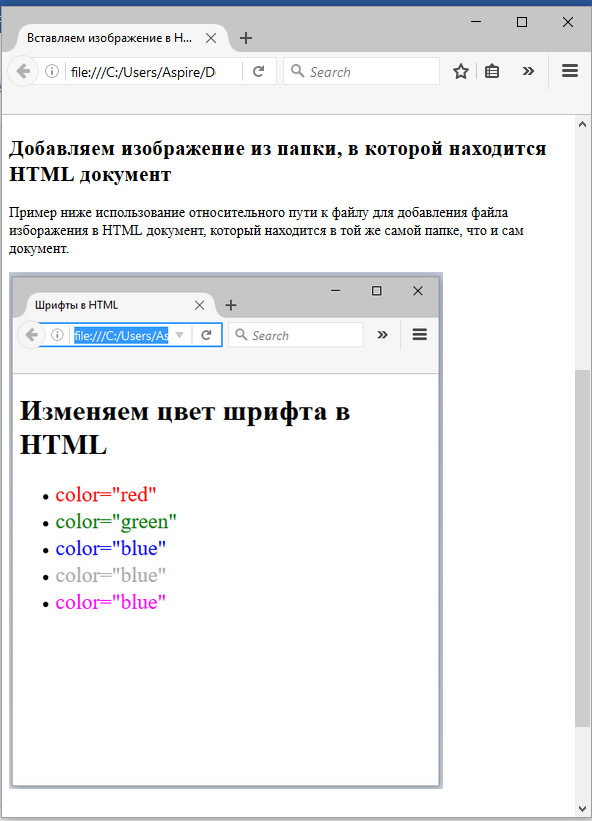
Теперь давайте посмотрим, как вставить картинку в HTML документ, которая находится в той же папки, что и сам документ. Для большего понимание обратитесь к рисунку, на котором показана структура папки Lesson 13, мы будем вставлять картинку html32.png, на этой картинки пример из записи, в которой мы говорили про шрифты в HTML. Давайте отредактируем наш файл, на этот раз я позволю себе вам порекомендовать CSS редактор Brackets, который тоже является бесплатным. Добавьте следующий код в HTML документ:
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3> <p>Пример ниже использование относительного пути к файлу для добавления файла изборажения в HTML документ, который находится в той же самой папке, что и сам документ.</p> <p> <img src=»html32.png»> </p>
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3>
<p>Пример ниже использование относительного пути к файлу для добавления
файла изборажения в HTML документ, который находится в той же самой папке, что и
сам документ.</p>
<p>
<img src=»html32.png»>
</p> |
Теперь мы указали относительный путь до картинки, которая находится в той же самой папке, что и HTML документ, чтобы вставить ее. Давайте откроем измененный пример в браузере, чтобы убедиться в том, что картинка была добавлена в документ.
Результаты второго примера вставки картинки в HTML документ с использованием относительного пути к файлу
Действительно, мы видим новую картинку на странице, которую сформировал браузер. Позволю себе еще раз вернуть к изображению, на котором демонстрируется структура папки Lesson 13. В этой папке есть еще одна папка – «img». Данную папку можно назвать вложенной по отношению к папке «Lesson 13». В папке «img» есть изображение html29.png, это изображение из записи, в которой мы говорили про заголовки в HTML. Давайте вставим это изображение в наш HTML документ. Рекомендую вам попробовать еще один редактор, на этот раз это бесплатный PHP редактор NetBeans, NetBeans – это даже не редактор, а среда разработки, которая изначально создавалась для Java. Добавьте в наш документ следующий код:
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3> <p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки, которая находится во вложенной папки относительно той, в которой находится документ.</p> <p> <img src=»img\html29.png»> </p>
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3>
<p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки,
которая находится во вложенной папки относительно той, в которой находится документ.</p>
<p>
<img src=»img\html29.png»>
</p> |
Данный пример демонстрирует то, как вставить изображение в HTML из вложенной папки. Папка «img» является вложенной по отношению к папке, в которой наш HTML документ.
Результаты третьего примера вставки картинки в HTML документ с использованием относительного пути к файлу
Но мы можем воспользоваться абсолютным путем для вставки картинок в HTML документ. Если рассматривать мой компьютер, то для него путь, которой начинается с корня диска, является абсолютным и такой путь будет работать из любой папки на моем диске, но этот путь не будет работать, если вы им воспользуетесь для вставки изображения на другом компьютере.
Я уже демонстрировал структуру каталога «HTML», в котором у меня хранятся все примеры, если вы ее внимательно смотрели, то могли заметить папку «тексты», в этой папке у меня хранятся все тексты данной рубрики и изображения к этим текстам. Давайте вставим изображение, которое находится в папке «тексты» в наш HTML документ, воспользовавшись абсолютным путем операционной системы. Рекомендую вам попробовать JavaScript редактор Sublime Text 3, у данного редактора один недостаток – он платный. Добавим несколько строк кода в наш документ:
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3> <p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит» картинку, если HTML документ будет открыт на другой машине.</p> <p> <img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»> </p>
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3>
<p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит»
картинку, если HTML документ будет открыт на другой машине.</p>
<p>
<img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»>
</p> |
А теперь убедимся, что изображение было вставлено в HTML страницу, открыв пример в браузере. Мы видим, что картинка html26.png относится к той записи, в которой мы говорили про выделение слов в HTML и логическое форматирование документа.
Использование абсолютного пути операционной системы для вставки картинки в HTMLдокумент
Использование абсолютного пути операционной системы для вставки картинки в HTML или для указания какого-либо другого ресурса не самый безопасный, умный и удобный подход, который не рекомендован к использованию. К тому же такой путь можно лишь условно назвать абсолютным, так как он абсолютен только в рамках той файловой системы, в которой был создан документ.
Давайте посмотрим пример вставки изображения в HTML с использованием настоящего абсолютного пути. Откройте любой удобный вам редактор и добавьте несколько строк кода:
<h3>Использование абсолютного пути для вставки картинки в документ</h3> <p>Абсолютный путь к картинке делает ее доступным из любой точки мира, лишь бы был доступ к сети Интернет.</p> <p> <img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»> </p>
<h3>Использование абсолютного пути для вставки картинки в документ</h3>
<p>Абсолютный путь к картинке делает ее доступным из любой точки мира,
лишь бы был доступ к сети Интернет.</p>
<p>
<img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»>
</p> |
Мы использовали абсолютный путь для вставки картинки в HTML страницу. Давайте убедимся, что это сработало, обновив страницу примера в браузере.
Использование абсолютного пути для вставки картинки в HTML страницу
Минус такого подхода в том, что картинка вставляется в документ с удаленного сервера, который может быть недоступен или если мой компьютер будет отключен от сети Интернет, то данная картинка не будет отображена, так как браузер не сможет получить к ней доступ. Кстати, данная картинка относится к записи, в которой мы говорили про установку LESS на Windows.
Мы рассмотрели всевозможные способы вставки изображений и картинок в HTML страницы и остановились на том, что вставлять картинки в HTML и, соответственно, на страницы сайт, следует с использованием относительного пути, так как данный подход наиболее безопасный. Конечно, вы можете загрузить изображение на какой-нибудь сайта предоставляющий услуги по размещению изображений и пользоваться абсолютным путем, это позволит снизить нагрузку на сайт, но лишит вас возможности обрабатывать изображения серверными средствами, например, при помощи PHP. Теперь можем приступать к другим темам, которые так или иначе связаны с картинками, изображениями и HTML.
Размеры HTML картинок и изображений. Высота и ширина картинок в HTML документе
Не секрет, что у изображений и картинок есть высота и ширина. Язык HTML позволяет управлять высотой и шириной картинок при помощи HTML атрибутов width и height. Атрибут width позволяет изменить ширину картинки в HTML, а атрибут height меняет высоту изображения. Размеры изображений в HTML допускается задавать в пикселах и процентах. С пикселами все понятно, это абсолютные единицы измерения, но если вы будете изменять размеры картинки процентами, то знайте, что эта единица относительная. Процент высчитывается от размера HTML элемента, в который была вложена картинка.
Если вы задаете только высотку HTML изображения или только его ширину, то браузер будет сохранять пропорции размеров картинки. Когда вы меняете размеры картинок при помощи HTML атрибутов, то браузер сразу де устанавливает размеры отображения картинок по заданным атрибутам.
Если вы хотите ускорить загрузку сайта, то вам необходимо задать размеры всех изображений в HTML документе, чтобы браузер не выполнял работу по их вычислению, а пользовался готовыми значениями, которые указаны в атрибутах. Когда вы изменяете изменяете размеры картинок при помощи HTML атрибутов, вы не изменяете исходный файл изображение, меняется только размера картинки, которая отображается на странице. Поэтому будьте аккуратны, изменяя размеры изображений на HTML странице вашего сайта.
Слишком маленькое изображение неудобно для просмотра вашим посетителям, а если вы увеличите размеры изображения, задав значения, которые больше исходных, то оно может потерять в качестве. Давайте попробуем вставить картинку в HTML документ и изменить ее размеры при помощи HTML атрибутов. Я буду изменять высоту и ширину изображения html28.png, это изображение из записи про параграфы и абзацы в HTML, ее исходный размер: ширина 430px, высота 707px. Давайте увеличим размеры картинки на HTML странице, воспользовавшись пикселами, я создам новый документ, который назову hw.html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Изменяем высоту и ширину картинки в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Увеличиваем высоту и ширину изображения в HTML</h2> <h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3> <p>Для изменения ширины картинки используйте атрибут width. Для изменения высоты картинки используйте атрибут heght.</p> <p> <img src=»../тексты/html28.png»> </p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем высоту и ширину картинки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Увеличиваем высоту и ширину изображения в HTML</h2>
<h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3>
<p>Для изменения ширины картинки используйте атрибут width.
Для изменения высоты картинки используйте атрибут heght.</p>
<p>
<img src=»../тексты/html28.png»>
</p>
</body>
</html> |
В примере не указана высотка картинки, так как не задан HTML атрибут height, сделано это намеренно, так как я не очень хочу вычислять пропорции изображения и предоставлю эту работу браузеру. Давайте откроем документ в браузере и воспользуемся консолью, чтобы увидеть, что изображение действительно увеличилось:
Задаем размеры картинки в HTML документе в абсолютных единицах
Мы видим, что ширина картинки действительно стала 500px, а высота была посчитана браузером автоматически. Если навести курсор мыши на значение атрибуты src, то можно увидеть исходные размеры картинки, которую мы вставили в HTML страницу:
На рисунке показан исходный размер изображения, которое мы вставляем в HTML документ
Теперь давайте уменьшим изображение при помощи HTML атрибутов, но в этот раз будем использовать в качестве единиц измерения проценты, добавим несколько строк кода:
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3> <p>Мы будем уменьшать размер изображения при помощи процентов. Обратите внимание: проценты — это относительные единицы измерения, поэтому размер изображения будет зависеть от родительского HTML элемента. В данном случае это элемент Р</p> <p><img src=»../тексты/html28.png»></p>
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3>
<p>Мы будем уменьшать размер изображения при помощи процентов.
Обратите внимание: проценты — это относительные единицы измерения,
поэтому размер изображения будет зависеть от родительского HTML элемента.
В данном случае это элемент Р</p>
<p><img src=»../тексты/html28.png»></p> |
Вам нужно понимать, что проценты – это относительные единицы измерения и то, что мы написали 50% это не означает, что браузер разделит на два 430 и 707. Это означает, что размер изображения не уменьшился, а стал динамическим. Теперь размер картинки зависит от HTML элемента P, в который картинка вложена. Мы никак не ограничивали размеры элемента P, поэтому его ширина равна ширине окна браузера. Соответственно, размер нашей картинки будет всегда равен половине ширины элемента P (в нашем случае это половина области просмотра). Давайте откроем документ в полном окне:
В данном случае ширина картинки, вставленной в HTML документ, равна половине ширины области просмотра в браузере
Чтобы вы лучше понимали скажу, что расширение моего монитора 1600 х 900. Мы видим, что ширина картинки 783.5, она чуть-чуть не дотягивает до 800 пикселов, так как у HTML элементов есть отступы, а справа есть скролл, который забирает часть ширины экрана. А теперь уменьшим размеры окна браузера, чтобы посмотреть, что станет с картинкой, вставленной в HTML страницу:
Уменьшим область просмотра, чтобы понимать, как поведет себя изображение, вставленное на HTML страницу
Размеры картинки уменьшились, так как уменьшилась ширина HTML элемента P. Таким образом проценты не дают вам гарантии того, в каком виде увидит изображение посетитель сайта. Во-первых, мониторы у всех разные, во-вторых, посетитель может уменьшит окно браузера в любой момент.
Итак, мы научились изменять высоту и ширину картинок и изображений при помощи HTML атрибутов и разобрались с тонкостями использования абсолютных и относительных единицы измерения в HTML.
Обтекание текстом HTML изображения. Выравниваем картинку в HTML
Если ваш сайт это не является файловым хранилищем для изображений и картинок, то наверняка вы хотели бы позаботиться о том, как будут выглядеть изображения на страницах вашего сайта. Обычно изображения на сайтах используются для привлечения внимания к тексту или дают какое-то пояснение к тому, что написано в документе, поэтому нам необходимо управлять тем, как текст будет вести себя по отношению к изображению.
Нам стоит отметить, что изображение в HTML – это такой же символ, как и любая буква, которую вы можете ввести с клавиатуры, но для этого символа мы можем задать определённое поведение. Например, мы можем задать то, как текст будет обтекать изображение в HTML странице, которую создаст браузер.
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример обтекания картинок в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Пример обтекания изображений в HTML</h2> <h3>Текст в примере не будет обтекать картинку</h3> До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац. <img src=»../тексты/html25.png»> </p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример обтекания картинок в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2> <h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html> |
Отмечу, что данная картинка относится к записи, в которой мы говорили про непосредственное форматирование текста в HTML. Давайте откроем новый документ в браузере.
Пример того, что изображение в HTML ведет себя, как обычный символ
На скрине видно, что изображение ведет себя, как обычный символ, так, например, высота второй строки равна высоте изображения. Давайте попробуем изменить поведение нашей картинки при помощи HTML атрибута align, который позволит нам изменить расположение изображения относительно текста. Если говорить правильно, то атрибут align позволяет установить обтекание текста вокруг изображение в HTML документе.
Атрибут align имеет пять значений: bottom, left, middle, right, top. Особенностью данного атрибута является то, что он задает выравнивание для HTML картинки, а текст начинает обтекать картинку по тем краям, по которым выравнивание не происходит. Например, если вы написали align=”left”, то картинка будет выравнена по левому краю, а обтекание будет происходить сверху, снизу и справа.
Давайте попробуем задать обтекание текста вокруг изображения при помощи атрибута align и его значений, начнем со значения left:
<h3>Текст в примере будет обтекать изображение по правому краю</h3> <p> Атрибут align имеет значение left, которое выравнивает изображение по левой границе окна браузера. Соответственно, текст будет обтекать изображение справа, снизу и сверху. <img src=»../тексты/html25.png» align=»left»> Атрибут align имеет значение left, которое выравнивает изображение по левой границе окна браузера. Соответственно, текст будет обтекать изображение справа, снизу и сверху. </p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<h3>Текст в примере будет обтекать изображение по правому краю</h3>
<p>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
</p> |
Откроем наш пример в браузере, чтобы убедиться в том, что изображение на HTML странице было выравнено по левому краю, а текст параграфа обтекает его по трем оставшимся сторонам:
Выравнивание изображения по левому краю HTML документа
Код дальнейших примеров я не буду демонстрировать, так как для них я меняю только значение атрибута align. Давайте теперь посмотрим, как текст будет обтекать изображение если значение атрибута align будет right и, соответственно, как браузер будет выравнивать картинку:
Выравнивание изображения по правому краю HTML документа
Мы изменили значение атрибута align на right и теперь картинка была выровнена по правой границе HTML страницы, а текст начал ее обтекать по трем другим сторонам. Мы упоминали, что картинка в HTML – это обычный символ, мы можем задать выравнивание верхней границы изображения в HTML по самому высокому символу, которые находится в одной и той же строке, что и само изображение, для этого задайте атрибуту align значение top:
Выравнивание изображения по его верхней границе в HTML документе
Выровнять изображение мы можем по его центральной точке при помощи атрибута middle. В этом случае средняя линия изображения будет выровнена по базовой линии текста. Давайте посмотрим, как текст будет обтекать картинку, если установлено значение middle:
Выравнивание картинки по ее средней линии
И последнее значение, которое может принимать атрибут align – значение bottom. В этом случае изображение выравнивается по нижней границе строки, в которую мы его вставляем. Давайте посмотрим на то, как текст будет обтекать HTML изображение, когда значение align равно bottom:
Пример обтекания текстом картинки в то случае, когда изображение выравнивает по нижней границе
Стоит обратить ваше внимание на то, что текст, находящийся в других HTML элемента (даже в других блочных HTML элементах) будет обтекать изображения, для которых задан атрибут align, хотя, как мы знаем, блочные элементы занимают всю ширину области, в которой они расположены:
Пример того, что поведение элемента IMG на странице изменяется, если у него есть атрибут align
Действительно, текст расположенный в HTML заголовках обтекает изображения, которые мы выравнивали атрибутом align. Итак, мы рассмотрели как происходит выравнивание изображений в HTML и разобрались с тем, как обтекает текст HTML картинки, для которых мы делаем выравнивание.
Делаем изображение и картинки в виде HTML ссылки
Элемент IMG является строчным HTML элементом, а как мы знаем и элемент A, создающий ссылку в HTML документе или, как еще можно сказать, гиперссылку, тоже является строчным. Мы знаем, что строчные HTML элементы могут содержать в себе другие строчные элементы, соответственно, изображение может быть ссылкой на HTML страницу.
Давайте попробуем сделать картинку ссылку на HTML страницу. Для этого нам нужно написать тэг <img> внутри тэга <a>, общий синтаксис изображения ссылки в HTML выглядит так:
<a><img src=”путь_к_картинке”></a>
<a><img src=”путь_к_картинке”></a> |
Давайте создадим документ, в котором картинка будет являться ссылкой на HTML страницу, я назову его a-img.html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример картинки ссылки в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Пример изображения ссылки в HTML</h2> <p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p> <p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример картинки ссылки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример изображения ссылки в HTML</h2>
<p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p>
<p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p>
</body>
</html> |
Открыв документ в браузере, вы увидите:
Изображение в HTML документе является сылкой
Давайте усложним пример изображения ссылки, добавив несколько HTML атрибутов к тэгу <img>:
<p> <a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»> <img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.pn»> </a> </p>
<p>
<a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»>
<img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p> |
Для изображения мы задали атрибут title, теперь контекстная подсказка при наведении будет браться не из элемента A, а из элемента IMG, так же я намеренно сделал ошибку в имени изображения (вместо .png я написал .pn), чтобы продемонстрировать работу атрибута alt, который служит для описания изображения в том случае, когда браузер по каким-то причинам не имеет к нему доступ, а также я задал рамку для картинки толщиной 5 пикселов при помощи атрибута border. Теперь давайте посмотрим на нашу картинку ссылку в браузере, открыв HTML страницу:
Пример картинки ссылки в HTML документе
Теперь вы знаете, что создать картинку ссылку в HTML не так уж и трудно, важно лишь соблюдать вложенность HTML элементов, чтобы изображение стало HTML ссылкой, просто напишите тэг <img> внутри контейнера <a>.
HTML позволяет делать не просто картинки ссылки, но еще и карты-изображений. Такие изображения делятся на фрагменты разных форм, а каждый фрагмент изображения является отдельной ссылкой, но о том, как сделать карту-изображение мы поговорим в отдельной публикации, сейчас мы лишь ограничимся тем, что упомянули о данной возможности.
Как вставить картинку в HTML
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
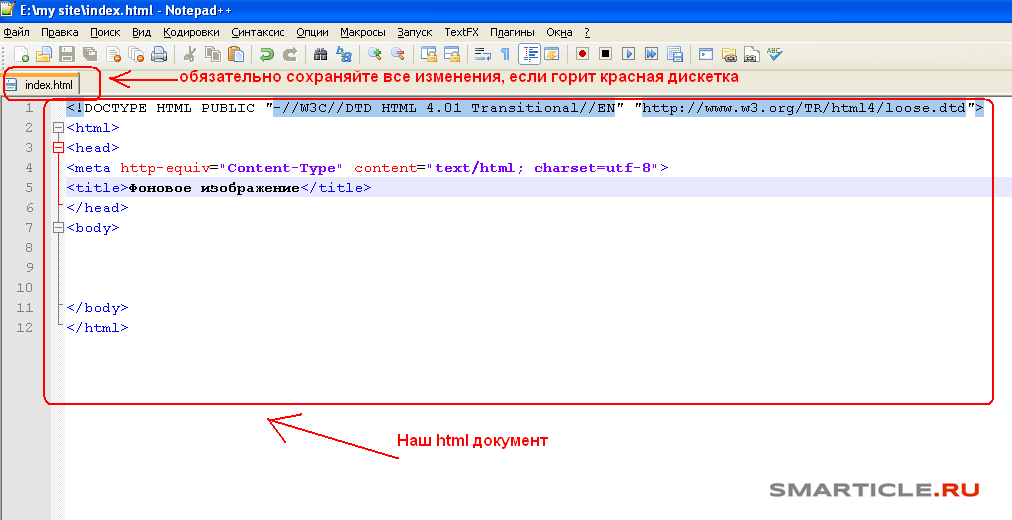
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами <p>p>.
Для добавления фото, понадобится вписать такую строку:
<p><img src=»img1.png»></p>.
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
Совет! Важно учитывать, что в пути к заданному файлу фото не должно быть кириллических символов. К тому же при написании названия файла важен регистр.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img. Значения такие же, как и у атрибута тега p.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
варианты стилизации — учебник CSS
Элемент <img> является стандартным тегом для добавления графических элементов на веб-страницу. Его используют для размещения фотографий, логотипов, графических элементов интерфейса и т. п. Для стилизации тега img можно пользоваться стандартными свойствами CSS, например, border, box-shadow, opacity, float и другими. Это позволяет определять вид и расположение изображения на веб-странице.
На практике, чаще всего к тегу img применяются следующие свойства:
border— вы можете создать рамку для изображения (или даже для целой галереи фотографий), при этом указав любую ширину и цвет границ. Как вы помните, можно даже стилизовать рамку индивидуально для каждой стороны.padding— небольшие внутренние отступы между фотографией и рамкой помогут сымитировать эффект подложки. А с помощью свойства background-color можно изменить и сам цвет подложки.box-shadow— используя это свойство в паре с предыдущими, можно добиться различных интересных эффектов, например, оформить портрет в стиле Polaroid:
Эффект рамки Polaroid с помощью CSS (скриншот)А вот и код для данного эффекта (разверните, чтобы увидеть HTML и CSS):
<div> <img src="URL-of-your-photo" /> </div>.polaroid { position: relative; } .polaroid img { border: 25px solid #fafafa; border-top-width: 35px; border-bottom-width: 100px; -webkit-box-shadow: 3px 3px 6px 4px #888; -moz-box-shadow: 3px 3px 6px 4px #888; box-shadow: 3px 3px 6px 4px #888; }float— применив это свойство ко всем миниатюрам фотографий и добавив еще несколько строк CSS-кода, можно легко создать многострочную галерею:
Фотогалерея с помощью CSS (скриншот)
При стилизации тегов img практически всегда понадобится создавать классы для выборки, чтобы не затрагивать другие изображения на веб-странице (например, чтобы избежать добавления рамки к логотипу или иконкам интерфейса). Так, фотографиям галереи можно присвоить класс .gallery-photo либо подобный, и уже к нему применять стили, предназначенные для фотогалереи. Можно также пользоваться и другими типами селекторов — благо, CSS предоставляет широкий выбор возможностей.
Далее в учебнике: установка изображения в качестве фона с помощью background-image.
— HTML | MDN
HTML-элемент <img> встраивает изображение в документ. Это замещаемый элемент.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Приведённый выше пример показывает очень простое использование элемента <img>. Атрибут src обязателен и содержит путь к изображению, которое вы хотите встроить в документ. Атрибут alt содержит текстовое описание изображения, которое не обязательно, но невероятно полезно для доступности — программы чтения с экрана читают это описание своим пользователям, так они знают какое изображение показано, и так же оно отображается на странице, если изображение не может быть загружено по какой-либо причине.
Есть много других атрибутов, которые могут быть указаны для достижения различных целей, например:
- управление Referrer/CORS в целях безопасности. Смотрите ниже атрибуты
crossoriginиreferrerpolicy; - настройка внутреннего размера (en-US) с использованием
widthиhight, которые полезны, когда вы хотите задать пространство занимаемое изображением, чтобы обеспечить стабильность макета страницы перед его загрузкой; - адаптивные изображения рекомендуется использовать с атрибутами
sizesиsrcset(смотрите также элемент<picture>и наше руководство «Адаптивные изображения»).
Стандарт HTML не содержит списка форматов изображений, которые должны поддерживаться. Поэтому разные пользовательские агенты поддерживают разные наборы форматов.
Firefox
Форматы изображений, поддерживаемые Firefox:
Если ошибка происходит во время загрузки или отрисовки изображения и обработчик события onerror был настроен на обработку события error (en-US), тогда этот обработчик события будет вызван. Это может произойти в ряде ситуаций, в том числе когда:
- атрибут
srcпустой или null; - указанный URL в атрибуте
srcсовпадает с URL страницы, на которой в данный момент находится пользователь; - указанное изображение каким-то образом повреждено, что препятствует его загрузке;
- метаданные указанного изображения повреждены таким образом, что невозможно получить его размеры, и в атрибутах элемента
<img>не было указано никаких размеров; - указанное изображение имеет формат, который не поддерживается пользовательским агентом.
К этому элементу применимы глобальные атрибуты.
altЭтим атрибутом задаётся альтернативное текстовое описание изображения.
Примечание: Браузеры не всегда отображают изображение на которое ссылается элемент. Это относится к неграфическим браузерам (включая те, которые используются людьми с нарушениями зрения), если пользователь решает не отображать изображения, или если браузер не может отобразить изображение, потому что оно имеет неверный или неподдерживаемый тип. В этих случаях браузер может заменить изображение текстом записанным в атрибуте
altэлемента. По этим и другим причинам вы должны по возможности предоставлять полезное описание в атрибутеalt.Примечание: Пропуст этого атрибута в целом указывает, что изображение является ключевой частью контента и текстовый эквивалент не доступен. Установка этого атрибута в значение пустой строки (
alt="") указывает, что это изображение не является ключевой частью контента (декоративное), и что невизуальные браузеры могут пропустить его при рендеринге (en-US).crossoriginЭтот атрибут указывает, следует ли использовать CORS при загрузке изображения или нет. Изображения с включённой поддержкой CORS могут быть повторно использованы в элементе
<canvas>не будучи «испорченными». Допустимые значения:anonymous: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется, но параметры доступа не передаются (т.е. нет cookie, не используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (не устанавливая HTTP-заголовокAccess-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено;use-credentials: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется вместе с передачей параметров доступа (т.е. есть cookie, используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (посредством HTTP-заголовкаAccess-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено.
Если этот атрибут не задан, то CORS при загрузке изображения не используется (т.е. без отправки HTTP-заголовка
Origin), ограничивая его использование в элементе<canvas>. Если задан неправильно, то он обрабатывается так, как если бы использовалось значениеanonymous. Для получения дополнительной информации смотрите «Настройки атрибутов CORS».decodingПредоставляет рекомендации браузеру по декодированию изображения. Допустимые значения:
sync: Декодировать изображение синхронно для одновременного отображения с другим контентом;async: Декодировать изображение асинхронно, чтобы уменьшить задержку отображения другого контента;auto: Режим по умолчанию, который указывает на отсутствие предпочтений к режиму декодирования. Браузер решает, что лучше для пользователя.
height- Внутренняя высота (см. Внутренний размер (en-US)) изображения в пикселях.
importanceУказывает сравнительную важность ресурса. Приоритет выбирается с помощью значений:
auto: Указывает на отсутствие предпочтений. Браузер может использовать собственную эвристику для определения приоритета изображения;high: Указывает браузеру, что изображение имеет высокий приоритет;low: Указывает браузеру, что изображение имеет низкий приоритет.
intrinsicsize- Этот атрибут говорит браузеру игнорировать действительный внутренний размер (en-US) изображения и делать вид, что это размер, указанный в атрибуте. В частности, изображение будет растровым в этих измерениях, а
narutalWidth/naturalHeightизображения будут возвращать значения, указанные в этом атрибуте. Объяснение, примеры. ismapЭто атрибут логического типа, указывающий, что изображение является частью серверной карты ссылок. Если это так, то точные координаты клика отправляются на сервер.
Примечание: Этот атрибут разрешён, только если элемент
<img>является потомком элемента<a>с валидным (соответствующий требованиям) атрибутомhref.referrerpolicyСтрока, указывающая, какой реферер (referrer) использовать при выборке ресурсов:
no-referrer: ЗаголовокRefererне будет отправлен;no-referrer-when-downgrade: ЗаголовокRefererне отправляется, когда происходит переход к источнику без TLS (HTTPS). Это поведение по умолчанию для пользовательских агентов, если не указано иное;origin: ЗаголовокRefererбудет содержать схему адресации ресурса (HTTP, HTTPS, FTP и т.д), хост и порт;origin-when-cross-origin: Переход на другие источники ограничит включённые реферальные данные схемой адресации ресурса, хостом и портом, в то время как переход из того же источника будет включать полный путь реферала;unsafe-url: ЗаголовокRefererбудет включать источник и путь, но не фрагмент URL, пароль или имя пользователя. Этот метод небезопасен, потому что будет утечка источников и путей от ресурсов, защищённых TLS, к незащищённым источникам.
sizesСписок из одного или нескольких строк, разделённых запятыми, указывающих набор размеров источника. Каждый размер источника состоит из:
- Условия мёда-запроса. Оно должно быть пропущено для последнего элемента.
- Значения размера источника.
Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом
srcset, если эти источники описываются с помощью дескриптора ширины ‘w‘ (сокращение от width). Выбранный размер источника влияет на внутренний размер (en-US) изображения (отображаемый размер изображения, если не применены стили CSS). Если атрибутsrcsetотсутствует или не содержит значений с дескриптором ‘w‘, то атрибутsizesне будет иметь никакого эффекта.src- URL изображения. Этот атрибут является обязательным для элемента
<img>. В браузерах, поддерживающихsrcset,srcобрабатывается как изображение-кандидат с дескриптором плотности пикселей1x, если только изображение с этим дескриптором уже не определено вsrcsetили еслиsrcsetне содержит дескрипторы ‘w‘. srcsetСписок из одной или нескольких строк, разделённых запятыми, указывающих набор возможным источников изображения для использования пользовательскими агентами. Каждая строка состоит из:
- URL изображения.
- Необязательного, пробела, сопровождаемого:
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
w‘. Дескриптор ширины делится на размер источника, полученный из атрибутаsizes, для расчёта эффективной плотности пикселей; - дескриптором плотности пикселей, который является положительным числом с плавающей точкой за которым сразу же следует ‘
x‘.
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
Если не указано ни одного дескриптора, то источнику присваивается дескриптор по умолчанию:
1x.Нельзя смешивать дескрипторы ширины с дескрипторами плотности пикселей в одном атрибуте
srcset. Повторение дескрипторов (например, два источника в одномsrcsetс одинаковым дескриптором ‘2x‘) так же является недопустимым.Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера.
width- Внутренняя ширина (см. Внутренний размер (en-US)) изображения в пикселях.
usemapНеполный URL (начиная с ‘
#‘) карты-изображения, связанной с элементом.Примечание: вы не можете использовать этот атрибут, если элемент
<img>является потомком элемента<a>или<button>.
Устаревшие атрибуты
alignЭтот API вышел из употребления и его работа больше не гарантируется.Выравнивание изображения относительно окружающему его контексту. Этот атрибут больше не должен быть использован — вместо этого используйте CSS-свойства
floatи/илиvertical-align. Вы можете так же использовать CSS-свойствоobject-positionдля позиционирования изображения внутри границ элемента<img>. Допустимые значения:top: Аналогvertical-align: topилиvertical-align: text-top;middle: Аналогvertical-align: -moz-middle-with-baseline;bottom: Отсутствует значение по умолчанию, аналогvertical-align: unsetилиvertical-align: initial;left: Аналогfloat: left;right: Аналогfloat: right.
borderЭтот API вышел из употребления и его работа больше не гарантируется.- Ширина рамки вокруг изображения. Вы должны использовать CSS-свойство
borderвместо этого атрибута. hspaceЭтот API вышел из употребления и его работа больше не гарантируется.- Отступ слева и справа от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута. longdescЭтот API вышел из употребления и его работа больше не гарантируется.Ссылка на более подробное описание изображения. Возможными значениями являются URL или
idэлемента.nameЭтот API вышел из употребления и его работа больше не гарантируется.- Имя для элемента. Вы должны использовать атрибут
idвместо этого атрибута. vspaceЭтот API вышел из употребления и его работа больше не гарантируется.- Отступ сверху и снизу от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута.
<img> является замещаемым элементом; по умолчанию он имеет значение свойства display равное inline, но его размеры по умолчанию определяются внутренними значениями (см. внутренний размер (en-US)) встроенного изображения. Вы можете установить на изображение такие свойства, как border/border-radius, padding/margin, width/height и так далее.
Однако, часто бывает полезно установить для изображений свойство display в значение block, так что вы имеете максимальный контроль над стилизацией (например, margin: 0 auto не работает на изображениях с display: inline, легче размещать изображения в контексте с окружающими элементами, когда они являются блочными).
У <img> нет базовой линии, когда изображения используются в ситуации со строчным форматированием (display: inline) вместе с vertical-align: baseline, нижняя граница изображения будет размещена на базовой линии контейнера.
Вы можете использовать свойство object-position для позиционирования изображения внутри границ элемента <img> и свойством object-fit регулировать размеры изображения внутри этих границ (например, должно ли изображение помещаться в границы элемента или заполнить элемент полностью, даже если потребуется обрезка).
В зависимости от типа, изображение может иметь собственную (внутреннюю) ширину и высоту. Для некоторых типов изображений тем не менее внутренние размеры (en-US) не обязательны. SVG-изображения, например, могут не иметь внутренних размеров, если для корня их элемента <svg> не заданы width и height.
Альтернативный текст
Следующий простой пример встраивает изображение с альтернативным текстом в страницу для улучшения доступности.
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Логотип MDN - изображение динозавра с текстом MDN web docs">
Изображение-ссылка
Этот пример основан на предыдущем и показывает как превратить изображение в ссылку. Это очень просто сделать так — вы вставляете тег <img> внутрь элемента <a>. Также вы должны изменить альтернативный текст, чтобы он описывал назначение ссылки.
<a href="https://developer.mozilla.org">
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Посетить сайт MDN">
</a>Использование атрибута srcset
В этом примере мы добавляем атрибут srcset, содержащий ссылку на версию логотипа в высоком разрешении; оно будет загружено вместо изображения в src на устройствах с высоким разрешением. Изображение указанное в атрибуте src, считается 1x кандидатом в пользовательских агентах, которые поддерживают srcset.
<img src="mdn-logo-sm.png"
alt="MDN"
srcset="mdn-logo-HD.png 2x">
Использование атрибутов srcset и sizes
Атрибут src игнорируется в пользовательских агентах, которые поддерживают srcset, когда добавлены дескрипторы ‘w‘. Когда условие медиавыражения (max-width: 600px) совпадает с состоянием устройства, будет загружено изображение шириной 200px (оно то самое, которое наиболее близко соответствует 200px, указанным в медиавыражении), иначе будет загружено другое изображение.
<img src="clock-demo-thumb-200.png"
alt="Часы"
srcset="clock-demo-thumb-200.png 200w,
clock-demo-thumb-400.png 400w"
>
Создание значимых альтернативных описаний
Значение атрибута alt должно чётко и кратко описывать содержимое изображения. Он не должен описывать наличие самого изображения или название файла изображения. Если атрибут alt намеренно пропущен, потому что изображение не имеет текстового эквивалента, рассмотрите альтернативные способы представления содержимого, которое изображение пытается передать.
Плохо
<img alt="image" src="penguin.jpg">
Хорошо
<img alt="Пингвин на пляже." src="penguin.jpg">
Когда у изображения отсутствует атрибут alt, некоторые программы чтения с экрана могут объявить вместо него имя файла изображения. Это может привести к путанице, если имя файла не соответствует содержимому изображения.
Атрибут title
Атрибут title не является приемлемой заменой атрибута alt. Кроме того, избегайте повторения значения атрибута alt в атрибуте title, объявленном на том же изображении.
Атрибут title также не должен использоваться в качестве подписи, сопровождающей альтернативное описание изображения. Если изображению нужна подпись, используйте элемент <figure> вместе с элементом <figcaption>.
BCD tables only load in the browser
Адаптивные изображения — Изучение веб-разработки
В данной статье мы изучим концепцию гибких (responsive) изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images — только одна часть (и хорошее начало) гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.
Какую проблему мы пытаемся решить адаптивными изображениями? Давайте рассмотрим типичный сценарий. Обычный веб-сайт может содержать изображение в заголовке, для улучшения визуального восприятия пользователем, а также несколько изображений в контенте под ним. Вы, вероятно, захотите, чтобы изображение в заголовке занимало всю ширину окна, а изображения в контенте размещались где-то внутри колонки с контентом. Давайте посмотрим на следующий простой пример:
Такая вёрстка хорошо выглядит на широкоформатных экранах ноутбуков и настольных ПК, (вы можете посмотреть посмотреть демо-пример и найти исходный код на Github.) Мы не будем подробно рассматривать CSS, скажем только следующее:
- Содержимому тега
mainзадана максимальная ширина 1200 пикселей. Если окно браузера выше этой ширины, то содержимое сайта остаётся на 1200 пикселей и центрирует себя в доступном пространстве. Если окно браузера ниже этой ширины, содержимое устанавливается в 100% от ширины экрана. - Изображение в шапке всегда будет оставаться в центре тега header вне зависимости от ширины браузера. Если сайт будет просматриваться на узких экранах, то важные детали в центре изображения (люди) всё равно будут видны. Все, что выходит за пределы ширины экрана будет скрыто. Высота шапки 200 пикселей.
- Изображения в содержимом заданы так, что если ширина body становится меньше чем ширина изображения, то изображения начинают сжиматься и остаются всегда внутри body и не выступают за его пределы.
Всё хорошо, однако проблемы начинаются, когда вы просматриваете сайт на устройстве с небольшим экраном – шапка внизу выглядит нормально, но теперь она занимает значительную высоту экрана; первое изображение в контенте напротив, выглядит ужасно – при таком размере едва можно рассмотреть людей!
Было бы намного лучше показывать обрезанную версию изображения, на котором видны важные детали снимка, когда сайт отображается на узком экране, и, возможно, что-то среднее между обрезанным и оригинальным изображениями для экранов средней ширины, таких как планшеты – это известно как art direction problem.
Кроме того, нет нужды встраивать такие большие изображения на страницу, если она просматривается на маленьком экране мобильного устройства; это называется resolution switching problem — растровое изображение представляет собой точно-заданное количество пикселей по ширине и высоте; как мы успели заметить, когда рассматривали векторную графику, растровое изображение становится зернистым и выглядит ужасно, если оно отображается в размере большем, чем оригинальный (тогда как векторное изображение нет). В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.
Сложность в том, что для некоторых устройств с большим разрешением экрана нужны изображения большего чем ожидается размера, чтобы чётче отображалось. По сути это всё одна задача в разных условиях.
Можно предположить, что векторные изображения могли бы решить эти проблемы. В какой-то степени это так. У них небольшой вес и размер, поэтому их можно использовать почти в любом случае. Они хороши для простой графики, узоров, элементов интерфейса и т. д. Сложнее создать векторное изображение с большим количеством деталей, как, например, на фото. Растровые изображения (JPEG) для нашего примера подходят больше.
Такого рода проблемы не было в начале существования веба, в первой половине 90-х годов – тогда единственными устройствами для просмотра веб-страниц были настольные компьютеры и ноутбуки, так что создатели браузеров и авторы спецификаций даже не задумывались о создании решения. Технологии отзывчивых изображений были реализованы недавно для решения проблем, указанных выше. Они позволяют вам предоставить браузеру несколько изображений, каждое из которых отображает одно и то же, но содержит разное количество пикселей (resolution switching), или разные изображения с отдельными областями основного изображения (art direction).
Примечание: Новые возможности обсуждаются в статье — srcset/sizes/<picture> — все они поддерживаются последними версиями современных настольных и мобильных браузеров (включая Microsoft Edge, но не Internet Explorer).
В этом разделе рассмотрим две вышеописанные проблемы и покажем, как их решить с использованием инструментов HTML <img>. Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Разные разрешения: Разные размеры
Итак, какую проблему решают разные разрешения? В зависимости от устройства нужно отобразить одно и то же изображение, но разных размеров. Посмотрите на вторую картинку в примере. Стандартный элемент <img> обычно позволяет указать только один путь к файлу:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">Однако есть два новых атрибута — srcset and sizes — позволяющих добавить дополнительные изображения с пометками, чтобы браузер выбрал подходящее. Пример на Github: responsive.html (также смотри источник кода).
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">Атрибуты srcset и sizes кажутся сложными, но они не так плохи, если вы отформатируете их как в примере выше: каждая часть значения атрибута с новой строки. Значение состоит из списка элементов через запятую, каждый из которых включает три части. Давайте рассмотрим эти значения:
srcset включает названия изображений, среди которых браузер выберет нужное и их размеры. Перед каждой запятой части значения в таком порядке:
- Название изображения (
elva-fairy-480w.jpg.) - Пробел.
- Актуальная ширина картинки в пикселах (
480w) — заметьте, что здесь используетсяwвместоpx, как вы могли ожидать. Эта настоящая ширина изображения, которая может быть просмотрена в свойствах картинки на вашем компьютере (например, на Mac нужно открыть картинку в Finder и нажать Cmd + I , чтобы вывести информацию на экран).
sizes определяет перечень медиавыражений (например, ширину экрана) и указывает предпочтительную ширину изображения, когда определённое медиавыражение истинно — это то, о чём мы говорили выше. В нашем случае, перед каждой запятой мы пишем:
- Медиа-условие (
(max-width:480px)) — вы можете больше узнать об этом в CSS topic, но сейчас давайте скажем, что медиа-условие описывает возможное состояние экрана. В этом случае, мы говорим «когда viewport width меньше или равен 480 пикселям». - Пробел.
- Ширину слота (в оригинале «width of the slot»), занимаемую изображением, когда медиа-условие истинно. (
440px)
Note: Для ширины слота, вы можете указать абсолютные значения (px, em) или значение относительно окна просмотра (vw), но НЕ проценты. Вы могли заметить, что у последнего слота нет медиа-условия — это значение по умолчанию, которое станет актуальным, если ни одно из предыдущих медиа-условий не будет истинно. Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Итак, с такими атрибутами, браузер сделает следующее:
- Посмотрит на ширину экрана устройства.
- Попытается определить подходящее медиа-условие из списка в атрибуте
sizes. - Посмотрит на размер слота к этому медиавыражению.
- Загрузит изображение из списка из
srcset, которое имеет тот же размер, что и выбранный слот, или, если такого нет, то первое изображение, которое больше размера выбранного слота.
И это всё! На текущий момент, если поддерживающий браузер с viewport width 480px загрузит страницу, медиа-условие (max-width: 480px) будет истинно, следовательно, будет выбран слот 440px, тогда будет загружено изображение elva-fairy-480w.jpg, так как свойство ширины (480w) наиболее близко значение 440px. Условно, изображение 800px занимает на диске 128KB, в то время как версия в 480px только 63KB — экономия в 65KB. Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Старые браузеры, не поддерживающие эти возможности, просто проигнорируют их и возьмут изображение по адресу из атрибута src.
Note: В описании элемента <head> вы найдёте строку <meta name="viewport" content="width=device-width">: это заставляет мобильные браузеры адаптировать их реальный viewport width для загрузки web-страниц (некоторые мобильные браузеры нечестны насчёт своего viewport width, вместо этого они загружают страницу в большем viewport width, а затем ужимают её, что не очень хорошо сказывается на наших отзывчивых изображениях или дизайне. Мы расскажем вам об этом больше в будущем модуле.)
Полезные инструменты разработчика
Есть несколько полезных браузерных инструментов разработчика, чтобы помочь с определением необходимой ширины слотов и т. д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (not-responsive.html), затем открывал Responsive Design View (Tools > Web Developer > Responsive Design View), который позволяем взглянуть на layout вашей веб-страницы как если бы они были просмотрены через устройства с различными размерами экрана.
Я устанавливал viewport width на 320px, затем на 480px; для каждой я обращался к DOM Inspector, кликал по элементу <img> в котором мы заинтересованы, далее смотрел размер во вкладке Box Model с правой стороны дисплея. Это должно дать вам необходимую ширину изображения
А дальше вы можете проверить работает ли srcset если установить значение viewport width таким каким вы хотите (например, установить узкую ширину), открыв Network Inspector (Tools > Web Developer > Network) и затем перезагрузить страницу. Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Переключения разрешений: Одинаковый размер, разные разрешения
Если вы поддерживаете несколько разрешений экрана, но все видят ваше изображение в одном и том же размере на экране, вы можете позволить браузеру выбирать изображение с подходящим разрешением используя srcset с x-дескриптором и без sizes — более простой синтаксис! Найти пример как это выглядит можно здесь srcset-resolutions.html (смотрите также the source code):
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy">
В данном примере, к изображению применяется CSS таким образом, что оно имеет ширину в 320 пикселей на экране (также называемое CSS-пикселями):
В этом случае, нет необходимости в sizes — браузер просто определяет в каком разрешении отображает дисплей и выводит наиболее подходящее изображение в соответствии с srcset. Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение elva-fairy-320w.jpg (применён x1, то есть вам не надо включать его). Если устройство имеет высокое разрешение, в два пикселя устройства на каждый CSS-пиксель или более, то будет загружено изображение elva-fairy-640w.jpg. 640px изображение имеет размер 93KB, тогда так 320px изображение — всего 39KB.
Художественное оформление
Подводя итоги, проблема художественного оформления заключается в желании изменить отображаемое изображение чтобы оно соответствовало разным размерам отображения изображения. Например, если на веб-сайте отображается большой пейзажный снимок с человеком посередине при просмотре в браузере на настольном компьютере, то при просмотре веб-сайта в мобильном браузере он уменьшается; он будет выглядеть плохо так как человек будет очень меленьким и его будет тяжело разглядеть. Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент <picture> позволяет нам применять именно такое решение.
Возвращаясь к нашему оригинальному примеру not-responsive.html, мы имеем изображение которое очень нуждается в художественном оформлении:
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">Давайте исправим это при помощи элемента <picture>! Так же как <video> и <audio>, элемент <picture> это обёртка содержащая некоторое количество элементов <source> которые предоставляют браузеру выбор нескольких разных источников, в сопровождении крайне важного элемента <img>. Код responsive.html выглядит так:
<picture>
<source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
- Элемент
<source>принимает атрибутmedia, который содержит медиа-условие; при помощи этих условий определяется, какое изображение будет выведено. В данном случае, если ширина viewport’a составит 799px или меньше, будет выведено изображение первого элемента<source>. Если ширина составит 800px и более — второго. - Атрибут
srcsetсодержит путь изображения, которое будет выведено. Обратите внимание, что, как и в примере с<img>выше,<source>может принимать атрибутыsrcsetиsizesс несколько предопределёнными изображениями. Так вы можете не только поместить группу изображений внутри элемента<picture>, но и задать группу предписаний для каждого из них. В реальности вы вряд ли захотите заниматься этим очень часто. - Вы всегда должны использовать элемент
<img>, сsrcиalt, прямо перед</picture>, иначе изображения не появятся. Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент<source>)или браузер не поддерживает элемент<picture>.
Этот код позволяет нам выводить отзывчивое изображение и на широких, и на узких экранах, как показано ниже:
Примечание: вам следует использовать атрибут media только при художественном оформлении; когда вы используете media, не применяйте медиа-условия с атрибутом sizes.
Почему это нельзя сделать посредством CSS и JavaScript?
Когда браузер начинает загружать страницу, он начинает загрузку изображений до того, как главный парсер начал загружать и интерпретировать CSS и JavaScript. В среднем, эта техника уменьшает время загрузки страницы на 20%. Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как srcset. Например, вы не могли бы загрузить элемент <img>, потом определить ширину вьюпорта при помощи JavaScript и динамически изменить источник изображения. Изначальное изображение было бы уже загружено к тому времени, как вы загрузили его меньшую версию, что плохо.
Смело используйте современные форматы изображений
Есть несколько новых форматов изображения (таких, как WebP и JPEG-2000), которым удаётся сохранять высокое качество при малом размере файла. Тем не менее, браузеры поддерживают их не полностью.
<picture> позволяет нам использовать их в старых браузерах. Вы можете прописать MIME-тип внутри атрибута type, браузер сразу определит файлы такого типа как неподдерживаемые:
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>
- Не используйте атрибут
media, если вам не нужно художественное оформление. - В элементе
<source>можно указывать путь к изображениям только того типа, который указан вtype. - Как и в предыдущих примерах, при необходимости вы можете использовать
srcsetandsizes.
Самостоятельно создайте отзывчивое, художественно оформленное изображение для широких и узких экранов, используя <picture> и srcset.
- Напишите простую HTML-разметку.
- Найдите широкоформатное пейзажное фото с какой-нибудь яркой деталью. Создайте веб-версию изображения посредством графического редактора, потом обрежьте его, чтобы крупнее выделить деталь, и создайте второе изображение (примерно 480px достаточно).
- Используйте элемент
<picture>для работы с художественно оформленной картинкой. - Обозначьте несколько разных размеров для этой картинки.
- Используйте
srcset/sizeдля описания переключения при смене размеров вьюпорта
Примечание: Используйте инструменты разработчика, чтобы отследить смену размера, как было описано выше.
Это все для отзывчивых изображений — мы надеемся, вам понравилось играть с этими новыми технологиями. Напомним, что мы здесь обсуждали две различные проблемы:
- Художественное оформление: Проблема, при которой вы хотите использовать обрезанные изображения для различных макетов — например, ландшафтное изображение для полных экранов на макете компьютера и портретное изображение, показывающее увеличенный основной объект, для мобильного макета. Всё это может быть решено с помощью
<picture>элемента. - Переключение разрешений: Проблема, при которой вы хотите использовать файлы изображений меньшего размера на устройствах с узким экраном, поскольку им не нужны огромные изображения, как на настольных дисплеях, а также дополнительно, что вы хотите использовать изображения разного разрешения для экранов с высокой/низкой плотностью. Эту проблему можно решить с помощью векторной графики (SVG изображений), и
srcsetиsizesатрибуты.
Это так же подводит нас к окончанию целого модуля «Мультимедиа и встраивание»! Единственное, что вам осталось сейчас сделать перед тем, как двигаться дальше — это попробовать наше мультимедийное задание и посмотреть, как вы усвоили материал. Веселитесь!
МакетCSS — Свойство позиции
Позиция Свойство определяет тип
метод позиционирования, используемый для элемента (статический, относительный, фиксированный, абсолютный или
липкий).
Позиция Свойство
Свойство position определяет тип метода позиционирования, используемого для элемента.
Имеется пять различных значений позиции:
-
статический -
родственник -
фиксированная -
абсолютное -
липкий
Затем элементы располагаются сверху, снизу, слева и справа.
характеристики.Однако эти свойства не будут работать, если позиция свойство устанавливается первым. Также они работают по-разному в зависимости от должности.
значение.
позиция: статическая;
HTML-элементов по умолчанию позиционируются статично.
На статически позиционированные элементы не влияют свойства top, bottom, left и right.
Элемент с положением : статический; никак не позиционируется; это
всегда позиционируется в соответствии с нормальным потоком страницы:
Этот элемент
Вот используемый CSS:
Пример
div.статическая {
позиция: статическая;
граница: сплошная 3 пикселя # 73AD21;
}
позиция: относительная;
Элемент с позицией: относительная; позиционируется относительно своего нормального положения.
Установка верхних, правых, нижних и левых свойств относительно позиционированного элемента вызовет его необходимо отрегулировать от его нормального положения. Другой контент не будет изменен таким образом, чтобы он мог уместиться в пробелах, оставленных элемент.
Этот элемент
Вот используемый CSS:
Пример
div.относительная {
позиция: относительная;
слева: 30 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}
позиция: фиксированная;
Элемент с позицией : фиксированный; позиционируется относительно области просмотра, что означает, что он всегда
остается на том же месте, даже если страница прокручивается. Вершина,
Свойства right, bottom и left используются для позиционирования элемента.
Фиксированный элемент не оставляет зазора на странице, где он обычно располагался бы.
Обратите внимание на фиксированный элемент в правом нижнем углу страницы. Вот используемый CSS:
Пример
div.fixed {
позиция: фиксированная;
внизу: 0;
справа: 0;
ширина:
300 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}
Этот элемент
position: fixed; позиция: абсолютная;
Элемент с позицией : абсолютная; позиционируется относительно ближайшего предка.
(вместо позиционирования относительно области просмотра, как фиксированный).
Однако; если элемент с абсолютным позиционированием не имеет позиционированных предков, он использует тело документа и перемещается вместе с прокруткой страницы.
Примечание. «Позиционируемый» элемент — это элемент, положение которого может быть любым, кроме статический .
Вот простой пример:
Этот элемент имеет position: relative;Этот элемент
Вот используемый CSS:
Пример
div.относительная {позиция: относительная;
ширина: 400 пикселей;
высота: 200 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}
дел. Абсолютное {положение
: абсолютное;
верх: 80 пикселей;
справа: 0;
ширина: 200 пикселей;
высота: 100 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}
позиция: липкая;
Элемент с позицией : липкий; позиционируется в зависимости от положения прокрутки пользователя.
Прикрепленный элемент переключается между относительным и фиксированным , в зависимости от положения прокрутки.Он позиционируется относительно, пока не будет достигнута заданная позиция смещения во вьюпорте — затем он «застревает» на месте (например, position: fixed).
Примечание. Internet Explorer не поддерживает фиксированное позиционирование. Safari требует -webkit-
префикс (см. пример ниже). Вы также должны указать по крайней мере один из верхний , правый , нижний или левый для
липкое позиционирование для работы.
В этом примере липкий элемент прикрепляется к верхней части страницы ( вверху: 0 ), когда вы достигаете его положения прокрутки.
Пример
div.sticky {
позиция: -webkit-sticky; / * Safari * / Позиция
:
липкий;
верх: 0;
цвет фона: зеленый;
граница: 2px solid # 4CAF50;
}
Перекрывающиеся элементы
Когда элементы расположены, они могут перекрывать другие элементы.
Свойство z-index определяет порядок стека элемента (какой элемент должен быть помещен перед или позади других).
Элемент может иметь положительный или отрицательный порядок стека:
Поскольку изображение имеет z-index, равное -1, оно будет помещено за текстом.
Пример
img
{
позиция: абсолютная;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
Элемент с более высоким порядком стека всегда находится перед элементом с более низким порядком стека.
Примечание: Если два позиционированных элемента перекрываются без z-index указано, элемент, расположенный последним в HTML-коде, будет показан вверху.
Размещение текста на изображении
Как разместить текст поверх изображения:
Другие примеры
Задайте форму элемента
В этом примере показано, как задать форму элемента. Элемент обрезается по этой форме и отображается.
Проверьте себя упражнениями!
Все свойства позиционирования CSS
| Имущество | Описание |
|---|---|
| низ | Задает край нижнего поля для позиционированного блока |
| зажим | Зажимает абсолютно позиционированный элемент |
| слева | Задает край левого поля для позиционированного блока |
| позиция | Определяет тип позиционирования для элемента |
| правый | Устанавливает правый край поля для позиционированного блока |
| верх | Устанавливает край верхнего поля для позиционированного блока |
| z-индекс | Устанавливает порядок стека элемента |
Переполнение CSS
Свойство CSS overflow управляет тем, что
происходит с контентом, который слишком велик для размещения в определенной области.
Этот текст действительно длинный, а высота его контейнера всего 100 пикселей. Поэтому добавляется полоса прокрутки, чтобы помочь читателю прокручивать содержимое. Lorem ipsum dolor sit amet, Conctetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud упражнение ullamcorper Suscipit lobortis nisl ut aliquip ex ea Commodo Concquat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie conquat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis.Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer Possim Assum. Typi non habent clearitatem insitam; est usus legentis in iis qui facit eorum clearitatem.
Попробуйте сами »
Переполнение CSS
Свойство переполнения указывает, нужно ли обрезать
содержание или
для добавления полос прокрутки, когда содержимое элемента слишком велико, чтобы поместиться в указанном
область.
Свойство переполнения имеет следующие значения:
-
видим- По умолчанию.Перелив не обрезается. Контент отображается вне поля элемента -
скрыто- переполнение обрезается, остальное содержимое будет невидимым -
scroll- Переполнение обрезается, и добавляется полоса прокрутки для просмотра остального содержимого -
auto- аналогичноscroll, но полосы прокрутки добавляет только при необходимости
Примечание: Свойство overflow работает только для блочных элементов с указанной высотой.
Примечание: В OS X Lion (на Mac) полосы прокрутки по умолчанию скрыты и отображаются только при использовании (даже если задано «overflow: scroll»).
переполнение: видно
По умолчанию переполнение - видимых , что означает, что оно не отсекается и
рендеринг вне рамки элемента:
Вы можете использовать свойство переполнения, если хотите лучше контролировать макет. Свойство переполнения указывает, что происходит, если содержимое выходит за пределы поля элемента.
Пример
div {
ширина: 200 пикселей;
высота:
50 пикселей;
цвет фона: #eee;
перелив: видимый;
}
переполнение: скрыто
При скрытом значении переполнение обрезается, а остальное содержимое скрывается:
Вы можете использовать свойство переполнения, если хотите лучше контролировать макет. Свойство переполнения указывает, что происходит, если содержимое выходит за пределы поля элемента.
переполнение: прокрутка
Установка значения прокрутка , переполнение обрезается и добавляется полоса прокрутки для прокрутки внутри поля. Обратите внимание, что это добавит полосу прокрутки как по горизонтали, так и по вертикали (даже если она вам не нужна):
Вы можете использовать свойство переполнения, если хотите лучше контролировать макет. Свойство переполнения указывает, что происходит, если содержимое выходит за пределы поля элемента.
переполнение: авто
Значение auto аналогично scroll ,
но полосы прокрутки добавляются только при необходимости:
Вы можете использовать свойство переполнения, если хотите лучше контролировать макет.Свойство переполнения указывает, что происходит, если содержимое выходит за пределы поля элемента.
переполнение-x и переполнение-y
Свойства overflow-x и overflow-y определяют
следует ли изменять переполнение содержимого только по горизонтали или вертикали (или
оба):
overflow-x указывает, что делать с левым / правым краями
содержание.
overflow-y указывает, что делать с верхними / нижними краями
содержание.
Вы можете использовать свойство переполнения, если хотите лучше контролировать макет. Свойство переполнения указывает, что происходит, если содержимое выходит за пределы поля элемента.
Пример
div {
overflow-x: скрыто; / * Скрыть горизонтальную полосу прокрутки
* /
overflow-y: scroll; / * Добавляем вертикальную полосу прокрутки * /
}
Проверьте себя упражнениями!
Все свойства переполнения CSS
| Имущество | Описание |
|---|---|
| перелив | Указывает, что происходит, если содержимое выходит за пределы поля элемента |
| переполнение-x | Указывает, что делать с левым / правым краями содержимого, если они выходят за пределы области содержимого элемента. |
| переполнение | Указывает, что делать с верхними / нижними краями содержимого, если они выходят за пределы области содержимого элемента. |
css - изменение положения изображения HTML
У меня есть изображения на моем веб-сайте (сейчас я использую высоту и ширину, указывающие число в пикселях), но я заметил, что когда я растягиваю свой браузер, мои изображения, как правило, полностью искажаются.
Мне нужна небольшая помощь, чтобы сделать их статичными, чтобы, если пользователь растягивает свой браузер, изображения останутся на своем месте, не перемещаясь. На этом этапе мой браузер google chrome должен быть растянут на определенную величину, чтобы все изображения были выровнены в строку. Но как только я растягиваю его, картинки начинают двигаться. Я хочу каким-то образом сохранить статичность картинки.
Если кто-нибудь может мне с этим помочь, буду очень признателен! Любые советы / предложения были бы действительно хороши! Я уже некоторое время борюсь с этим.Спасибо! Вот мой HTML:





CSS:
.quick-info {
цвет фона: # 659CEF;
высота: 350 пикселей;
семейство шрифтов: Garamond;
размер шрифта: 16 пикселей;
}
.изображение {
дисплей: встроенный;
отступ: 0 пикселей;
маржа: 0px;
плыть налево;
граница: 0px;
}
#text {
позиция: абсолютная;
верх: 270 пикселей;
ширина: 257 пикселей;
высота: 85 пикселей;
}
Перемещение позиции изображения по стилю.значение top и style.left в JavaScript
Мы можем назначить координаты для позиционирования изображения, изменив его значение свойства style.left и style.top в JavaScript. Мы можем продолжать изменять эти значения, чтобы переместить изображение в другое место. Вот код для установки этих значений. document.getElementById ('i1'). Style.left = "200px";
document.getElementById ('i1'). style.top = "100px"; Используя вышеуказанные концепции, мы попытаемся изменить положение изображения, перемещая его слева направо, сверху вниз и наоборот.Демонстрация движущегося изображения →
Код здесь
Демонстрация положения изображения style.top и style.left

← Объект изображения
offsetLeft и offsetTop of Image →
Перемещение изображения нажатием кнопки →Эта статья написана на сайте plus2net.com team.
Количество комментариев: 2
plus2net.com
Подробнее об объекте изображения JavaScript
Сценарий слайд-шоу изображения с использованием кнопок навигации
Загрузка изображения в кеш при загрузке страницы с помощью объекта изображения
Повторная загрузка изображения без обновления страницы
Сценарий поворота изображения для автоматического слайд-шоу
Перемещение изображения нажатием кнопки
Непрерывное перемещение изображения по экрану
Image offSetLeft и offSetTop, чтобы получить положение изображения слева и сверху.
Image Position: позиционирование изображения путем присвоения значения стилю.top и style.left
Ширина изображения: управление шириной изображения
Высота изображения: управление высотой изображения
Выравнивание изображения: выравнивание изображения по левому или правому краю
Граница изображения: добавление и удаление границы из изображения
Высота изображения: обновление или чтение alt сообщение изображения
| Крати Джайн | 24-10-2014 |
| Я чувствую, что это хорошее усилие Крати Джайн | |
| Виттал Чандан | 0 09-04-2015 | 0 09-04-2015 Я понимаю, что это хорошее решение, которое я помогаю решить свою проблему. |
Публикуйте свои комментарии, предложения, ошибки, требования и т. Д. Здесь
ДетальКак правильно и относительно расположить текст и изображения
Есть несколько способов использования CSS для размещения текста, изображений и другого контента на веб-странице. Позиционирование может быть точным или относительно чего-то другого.
В этой статье «изображение» используется для обозначения любого контента, который нужно позиционировать. В статье также будет использоваться термин «div» для обозначения любого HTML-контейнера, который можно позиционировать, который обычно является тегом div, но также может быть тегом p или другим тегом, который может содержать контент.
Фиксированное положение в окне: Изображение остается фиксированным в позиции окна браузера, даже когда остальная часть страницы прокручивается.
Абсолютное положение на странице: Изображение размещается на странице в абсолютном положении. Когда страница прокручивается, перемещаемое изображение также прокручивается.
Относительное положение к нормальному положению на странице: Изображение размещается относительно того места, где оно могло бы находиться в обычном потоке страницы.
Плавающий слева или справа от содержимого на странице: Изображение перемещается слева или справа от другого содержимого. Другой контент может обтекать плавающее изображение.
Ниже приводится объяснение каждого из них, чтобы помочь вам определить, какой метод лучше всего подходит для нужного вам позиционирования. Включены живые примеры и пример исходного кода.
Фиксированное положение
Этот метод точно позиционирует изображение в окне браузера. Изображение удаляется из обычного потока содержимого веб-страницы.
Обратите внимание, что для IE7 и IE8 веб-странице требуется тег DOCTYPE для размещения изображения.
Как правило, изображение прилегает к краю окна. Но его также можно разместить в любом месте окна.
Когда содержимое страницы прокручивается, изображение остается в окне неподвижным.
Фиксированное изображение можно расположить относительно краев любого угла окна. Края бывают сверху, слева, справа и снизу. Углы бывают верхний и левый, верхний и правый, нижний и левый, нижний и правый.Указав расстояние от двух краев любого угла, изображение можно расположить точно в любом месте окна.
Обратите внимание на пример на этой странице. Логотип Willmaster.com закреплен в правом нижнем углу окна браузера. Позиционирование указано как 0 пикселей от нижнего края и 0 пикселей от правого края.
Вот код этого примера.
Изображение с фиксированным положением может растекаться (термин принтера для обрезания печатаемых частей) из-за использования отрицательного значения при его позиционировании.Для веб-страницы «обрез» означает, что часть изображения выходит за край окна и обрезана.
Абсолютное положение
Этот метод поместит изображение на веб-страницу в точном положении относительно левого верхнего угла страницы или относительно другого позиционированного div. Изображение удаляется из обычного потока содержимого веб-страницы.
Абсолютное позиционирование может сбивать с толку. В некоторых случаях позиционирование выполняется относительно всего документа. В других случаях позиционирование выполняется относительно определенного div.
Это значение по умолчанию: изображение располагается относительно всего документа.
Чтобы разместить его относительно div, дайте div определение CSS position, например position: fixed или position: relative (но не position: static, которое является позицией по умолчанию). Затем поместите абсолютно позиционированное изображение внутрь этого div.
Вот что я сделал с этим примером, используя мою фотографию в качестве изображения.
Моя фотография выше находится внутри position: relative div. Изображение расположено так, чтобы выходить за левую часть div на 30 пикселей.
Вот код.
Чтобы устранить путаницу, просто помните, что если изображение находится внутри div с определением CSS позиции, отличным от position: static, абсолютная позиция будет относительно этого div. В противном случае он будет относиться ко всему документу.
Относительное положение
Этот метод регулирует положение изображения по отношению к тому месту, где оно было бы в обычном потоке страницы.Изображение остается в обычном потоке содержимого веб-страницы, только его позиция сдвигается.
Вот пример логотипа Willmaster.com. Обычно он располагается у левого края столбца, в середине этого и следующего абзаца.
Относительное положение сдвинуло изображение на 50 пикселей слева и на 10 пикселей вверх. Обратите внимание, что пространство, которое потребовалось бы для изображения, все еще зарезервировано на странице.
Вот исходный код для относительно позиционированного изображения.
Плавающий влево или вправо
Этот метод помещает изображение слева или справа от другого содержимого. Контент обтекает изображение. Изображение остается частью обычного потока веб-страницы.
Слева - пример. Обратите внимание, как этот и другие абзацы над полем исходного кода обтекают изображение.
В зависимости от ширины столбца этой статьи этот абзац может выходить за пределы изображения.
Вот исходный код для вышеупомянутого.
Когда изображение перемещается влево, а содержимого недостаточно, чтобы заполнить пространство справа от изображения, эффект перемещения можно устранить с помощью
Любой контент, следующий за приведенным выше кодом, будет ниже плавающего левого изображения.
Точно так же, если изображение перемещается вправо, его можно очистить с помощью
И, если необходимо очистить и плавающее левое изображение, и плавающее правое изображение, это можно сделать с помощью
Перекрывающееся содержимое
Изображения с фиксированным и абсолютным расположением удаляются из обычного потока содержимого веб-страницы. Таким образом, изображения можно расположить так, чтобы они были уложены друг на друга.
При наложении друг на друга изображение с исходным кодом, которое появляется позже на странице, будет помещено поверх тех, которые появились раньше.
Если браузеру не указано иное.
Чтобы указать браузеру, что изображения должны располагаться в стеке в другом порядке, используйте свойство CSS z-index.
Чем выше определение z-индекса, тем выше изображение будет в стеке. Определения z-индекса не обязательно должны быть последовательными. Могут использоваться отрицательные числа. Номера не обязательно должны быть последовательными.
Слева - пример. Моя фотография размещена поверх логотипа Willmaster.com, хотя логотип находится последним в исходном коде.
Вот код, использованный в примере:
Многие изображения могут быть наложены друг на друга. Отрегулируйте порядок наложения с помощью свойства CSS z-index.
Использование позиционирования
Информация в этом руководстве может использоваться для размещения текста, изображений и другого содержимого на веб-странице.Примеры были изображения. Тег div можно использовать (вместо тега img) для размещения другого содержимого.
Позиционирование может быть точным или относительно чего-то другого. Используйте технику позиционирования, которая лучше всего подходит для того, чего вы хотите достичь.
Уилл Бонтрагер
Вся информация в статьях библиотеки WillMaster представлена как есть.
Мы предлагаем и рекомендуем только то, что мы считаем ценным. В качестве вознаграждения за время и исследования, потраченные на предоставление качественных ссылок, мы обычно используем партнерские ссылки, когда можем.Всякий раз, когда мы ссылаемся на что-то чужое, вы должны предполагать, что это партнерские ссылки или что мы каким-то образом извлекаем выгоду.
объект-позиция - CSS: каскадные таблицы стилей
Свойство CSS object-position задает выравнивание содержимого выбранного замененного элемента внутри поля элемента. Области поля, которые не покрыты объектом заменяемого элемента, будут отображать фон элемента.
С помощью свойства object-fit можно настроить способ подгонки внутреннего размера объекта замененного элемента (то есть его естественный размер) так, чтобы он соответствовал рамке элемента.
позиция объекта: центр вверху;
позиция объекта: 100px 50px;
объект-позиция: наследовать;
объект-позиция: начальная;
объект-позиция: не задано;
Значения
-
<положение> - От одного до четырех значений, определяющих 2D-положение элемента. Могут использоваться относительные или абсолютные смещения.
Примечание: Положение может быть установлено таким образом, чтобы заменяемый элемент отображался за пределами своего поля.
| Начальное значение | 50% 50% | ||
|---|---|---|---|
| Применимо к | заменяемым элементам | ||
| Унаследовано | да | ||
| Относится к самому элементу | 9035 в процентах по ширине и высотев процентах | Вычисленное значение | , как указано |
| Тип анимации | повторяемый список простого списка длины, процента или вычисления |
Позиционирование содержимого изображения
HTML
Здесь мы видим HTML, который включает два элемента , каждый из которых отображает логотип MDN.


CSS
CSS включает стиль по умолчанию для самого элемента , а также отдельные стили для каждого из двух изображений.
img {
ширина: 300 пикселей;
высота: 250 пикселей;
граница: сплошной черный 1px;
цвет фона: серебристый;
маржа справа: 1em;
соответствие объекта: нет;
}
# object-position-1 {
позиция объекта: 10 пикселей;
}
# object-position-2 {
позиция объекта: 100% 10%;
}
Первое изображение расположено так, что его левый край вставлен на расстоянии 10 пикселей от левого края рамки элемента.Второе изображение располагается так, чтобы его правый край был заподлицо с правым краем рамки элемента, и на 10% ниже высоты рамки элемента.
Результат
Таблицы BCD загружаются только в браузере
Как выровнять изображения в CSS
Изображения - важная часть любого веб-приложения. Включение большого количества изображений в веб-приложение обычно не рекомендуется, но важно использовать изображения там, где они требуются.CSS помогает нам контролировать отображение изображений в веб-приложениях.
Выравнивание изображения означает размещение изображения по центру, слева и справа. Мы можем использовать свойство float и свойство text-align для выравнивания изображений.
Если изображение находится в элементе div, мы можем использовать свойство text-align для выравнивания изображения в div.
Пример
В этом примере мы выравниваем изображения с помощью свойства text-align .Изображения находятся в элементе div.
<стиль> div { граница: 2 пикселя сплошной красный; } img { высота: 250 пикселей; ширина: 250 пикселей; } #оставил { выравнивание текста: слева; } #center { выравнивание текста: центр; } #верно{ выравнивание текста: вправо; }



Выход
Использование свойства float
Свойство CSS float является свойством позиционирования. Он используется для перемещения элемента влево или вправо, позволяя другим элементам обтекать его. Обычно он используется с изображениями и макетами.
Элементы перемещаются только по горизонтали. Таким образом, можно перемещать элементы только влево или вправо, но не вверх или вниз. Плавающий элемент можно переместить как можно дальше влево или вправо. Проще говоря, это означает, что плавающий элемент может отображаться в крайнем левом или крайнем правом углу.
Пример
<стиль> img { высота: 200 пикселей; ширина: 250 пикселей; бордюр: синий гребень 7px; } #оставил{ плыть налево; } #верно{ float: right; }




 Данный атрибут позволяет задать высоту изображения в HTML
Данный атрибут позволяет задать высоту изображения в HTML