Картинки в HTML – шпаргалка для новичков
42.8KПрежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h2> Фон с текстом. </h2> </body> </html>
Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
www.internet-technologies.ru
Передвигаем картинку. Двигаем рисунок.
PHP урок № 171На мой взгляд самый простой способ разместить картинку в нужном месте странице —
это использовать
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного языком разметки. Преимущественно используется как средство оформления веб-страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG и XUL.
Более подробно ознакомится с CSS можно здесь.На это тему написано огромное количество книг, изучая HTML нельзя обойти CSS это не правильно. Так что начинается всё с HTML. :)Я начну рассказ то же с применения HTML. Как известно в HTML есть теги, которые формируют вид страницы в браузере.
<p></p>
<h2></h2>
<div></div>
<table></table>
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
<tr></tr>
<th></th>
<td></td>
У каждой пары тегов есть свои атрибуты, а в свою очередь у каждого атрибута есть свои аргументы, немного путано, но эта цепочка именно так и работает. Весь текст находящийся между парой тегов исполняется и представляется в браузере согласно языка HTML и стилем браузера по умолчанию.
Стиль браузера — стандартный стиль, используемый браузером по умолчанию для представления элементов.
У всех тегов описанных в листинге №1 есть атрибут align он отвечает за расположение текста или картинки в пространстве страницы ПО ГОРИЗОНТАЛИ. Раз есть атрибут тега, значит должен быть и аргумент этого атрибута.
Аргументы атрибута align
Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде под рисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами.
Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее, чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно для коротких заголовков объемом не более трех строк. Мы не рассматриваем специфичные сайты, где текст приходится читать справа налево, там возможно подобный способ выравнивания и пригодится. Но где вы у нас в стране видели такие сайты.
Это картинка в таблице с отступами справа и слева. Здесь используются атрибуты hspace — это отступы по горизонтали и vspace — отступ по вертикали, причем сразу с двух сторон 70->картинка

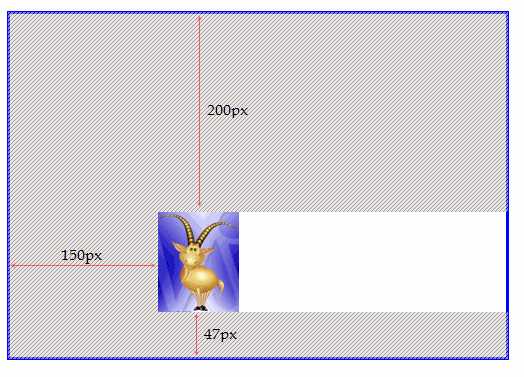
Синий край это границы контейнера (div), пространство внутри, которое заштриховано, есть то пространство, на которое надо отступить внутри контейнера от его границ (стрелками указана величина в пикселах). Таким образом и происходит размещение контента внутри блока.
Листинг № 1 — Размещение картинки с помощью CSS. Файл стиля.
Рассмотрим подробнее. Первые две строки для нас сейчас не важны их пропускаем. Далее идёт точка — это обозначение класса в CSS. Примерно читается так: класс gif имеет следующие атрибуты:
- padding-top: 200px; — это отступ сверху
- padding-left: 150px; — это отступ слева
- width: 350px; — это ширина самого контейнера
- padding-bottom: 47px; — это отступ снизу
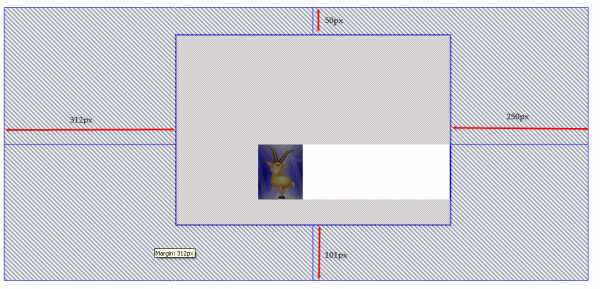
Так же есть атрибут padding-right: — это отступ справа. Ну теперь наверно стало картина прояснятся как можно подвинуть картинку, т.е. меняя аргументы атрибутов, те самые циферки что измеряются в пикселах, хотя кстати то же не обязательно в них. Помимо того, что мы рассмотрели атрибуты которые применяются с тегом див, которые отвечают за расположение объекта внутри контейнера. Существуют ещё атрибуты которые в свою очередь двигают контейнер снаружи относительно страницы это margin.

Листинг № 2 — Это весь HTML-код используемый для установки картинки в нужном месте страницы.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Untitled Document</title> <link href="/hio.css" rel="stylesheet" type="text/css"> </head> <body> <div><img src="/images/Avatar1/Ava0002.gif" border=0></div> </body> </html>
Листинг № 3 — Таблица CSS стилей для последнего примера. (Файл hio.css)
Рекомендованные уроки этого раздела:Комментарии
саша 15.03.2012 15:47:46прикольныый сайт
lphp.ru
Изображения в html
 Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Изображения моментально дают нам понять, насколько данный сайт или статья могут быть для нас интересными, создают настроение, по новому могут раскрыть тему. Иногда одно фото стоит тысячи слов.
Но и частить ими не стоит, если вы не инстаграм или интернет-магазин. Желательно, чтобы изображения:
- были информативными
- соответствовали цветовой гамме вашего сайта
- были уместны
Если у вас нет подходящего фото, можно воспользоваться так называемым фотостоком (фотобанком) — местом, где хранится множество фотографий, иллюстраций и векторной графики. Таких ресурсов море, вы возможно даже слышали об одном из крупнейших — Shutterstock, но скачивания там платные.
Для тех, кто не любит переплачивать, в конце статьи мы приготовили бонус — список нескольких фотобанков, где можно скачать огромное количество качественных красивых материалов совершенно бесплатно 🙂
Форматы изображений
Во Всемирной паутине в основном используются 3 вида изображений:
gif (Graphics Interchange Format — формат для обмена изображениями)
это первый формат, который начал использоваться в интернете. Плюсы такого формата — наличие анимации и маленький размер, страница загружается быстро. К тому же он поддерживает прозрачность. Недостаток — используется только 256 цветов (собственно потому и размер маленький), т.е. его нельзя использовать для полноцветных изображений.

jpeg, он же jpg (Joint Photographic Experts Group — Объединенная группа экспертов по фотографии — так называется организация-разработчик)
подходит для создания полноцветных, высококачественных изображений, фотографий. Размер таких картинок велик, поэтому они обычно дают большую нагрузку на сервер. Если нужно сжать jpeg (для меньшего веса картинки) рекомендуем брать размер итогового изображения кратный восьми, так потери качества будут минимальными.
png (Portable Network Graphics — Портативная сетевая графика. Произносится так же как ping, т.е. [pɪŋ])
этот формат изначально разрабатывался для веба, т.е. изображение обычно мало «весит» и не тормозит страницу при загрузке. Этот формат создан на замену устаревшего gif, но в отличие от него, не поддерживает анимацию. Png-8, как и gif, использует всего 256 цветов. Формат png-24 поддерживает 16 млн цветов, правда и вес уже немаленький. Png-32 содержит столько же цветов, как и png-24, и плюс к этому позволяет получить изображение с прозрачным фоном, причем можно регулировать степень прозрачности. При уменьшении размеров png не происходит потери в качестве цвета.
Подытожим
gif — для анимации
jpeg — для фотографий
png — для иконок, кнопок, фонов, логотипов, скриншотов, чертежей, текстов, фотографий с прозрачным фоном
Вставка изображения в html-файл
Для добавления картинки на страницу используется тег <img> (от англ. image — изображение, картинка). Это одиночный тег, ему не нужен закрывающий. Внутри этого тега содержатся атрибуты.
Атрибут src (от англ. source — источник) указывает путь к файлу (место, где лежит изображение). Если картинка лежит у вас на компьютере (пока сайт только в процессе разработки) или на вашем сервере — используйте относительную ссылку. Если имидж из сети, тогда нужна абсолютная ссылка. Как это сделать читайте в статье «Ссылки».
При создании сайта с нуля советуем создать отдельную папку для хранения имиджей. Так вам будет проще управлять всеми файлами, когда ваш сайт разрастется.
Итак, чтобы подключить изображение к вашей веб-странице, нужно написать такой код:
<img src=»путь к файлу»>
<img src=»путь к файлу»> |
Атрибут alt (от англ. alternative — альтернатива) указывает текст, который увидит пользователь, если изображение не загрузится. Неправильно указан путь, картинка удалена, плохой интернет — причин может быть много, и желательно, чтобы человек понял, что же кроется за этой ненавистной иконкой.
Поисковики обращают пристальное внимание на то, чтобы этот атрибут был заполнен. А html валидатор (ресурс для проверки кода на правильность) воспримет отсутствие атрибута alt как ошибку. Если же все атрибуты <alt> будут заполнены, да еще и содержать по возможности ключевые слова — видимость вашего сайта ощутимо повысится, т.е. его чаще будут показывать на поиске. Это из области SEO, а на данном этапе нам достаточно знать, что есть такой атрибут, и у «живого» сайта он должен быть заполнен. Пока сайт лежит у нас на диске — его вполне можно оставить пустым.
В примере ниже мы умышленно указали несуществующий путь для изображения, чтобы вы увидели, как работает атрибут alt
Высота и ширина изображений
Также можно установить высоту и ширину изображения, если оригинальная картинка напр. больше, чем вам нужна.
В HTML5 это рекомендуется делать с помощью CSS или атрибута style, вот так:
В данном примере мы взяли 30% от ширины, но не оригинального имиджа, а размера окна браузера. Когда ширина = 100%, то изображение открывается на всю ширину браузера. Запомните эту особенность процентов, как единицы измерения.
Кстати, если бы мы написали только ширину, результат был бы тот же, попробуйте:
<img src=»https://vertex-academy.com/tutorials/wp-content/uploads/2016/07/panda.jpg» alt=»панда на дереве»>
<img src=»https://vertex-academy.com/tutorials/wp-content/uploads/2016/07/panda.jpg» alt=»панда на дереве»> |
Также ширину и высоту можно задавать в пикселях. В случае с нашей пандой, у которой исходные размеры 1196 х 796 пикселей, чтобы при сжатии животное не пострадало, нам нужно сохранить пропорции, а здесь без калькулятора не обойдешься. Допустим, мы хотим уменьшить размер картинки в 3 раза, тогда нам нужно прописать размеры 399 х 265 пикселей.
Обратите внимание, если мы увеличиваем изображение пропорционально, то достаточно указать только один параметр, напр. ширину. Умный браузер сам вычислит полный размер картинки.
Попробуйте запустить такой код и посмотрите на результат:
<img src=»https://vertex-academy.com/tutorials/wp-content/uploads/2016/07/panda.jpg» alt=»панда на дереве»>
<img src=»https://vertex-academy.com/tutorials/wp-content/uploads/2016/07/panda.jpg» alt=»панда на дереве»> |
Всегда устанавливайте размеры изображения. Обычно картинки грузятся дольше, чем остальной html-код. Если браузер будет знать, сколько места резервировать на имиджи, он сможет продолжить загрузку сайта не дожидаясь, пока загрузятся изображения.
Немножко нафталина
Если вам доведется ковыряться в коде сайта, созданного на HTML-4 или еще более ранних, то вы заметите, что размеры изображений устанавливаются с помощью специальных атрибутов width и height. Это устаревший метод, хотя всё еще валидный в HTML5. Тем не менее советуем использовать style, т.к. на атрибуты width и height могут влиять внутренние или внешние стили, которые будут жить в браузере или вашем CSS-файле. Мы остановимся на этом детальней, когда будем рассматривать CSS, а пока просто посмотрите пример, как стили влияют на атрибуты высоты и ширины.
В этом окне 3 вкладки: на первой вы видите html-код, на 2-й код CSS, ну а на последней — как всегда результат. Это работает, как если бы первая вкладка была файлом index.html, вторая — файлом style.css, а третья браузером. Так вот, сейчас в нашем CSS написано, что все элементы с тегом img имеют ширину 100%. Размеры атрибутов width и height по умолчанию в пикселях, поэтому здесь не надо дописывать никаких единиц.
Разница в результате на лицо 🙂

Также в старых версиях html использовались такие атрибуты:
align, с помощью которого выравнивалось изображение по горизонтали или вертикали.
hspace — отступ слева и справа от изображения до окружающего контента (напр. текста или соседней картинки)
vspace — отступ сверху и снизу от картинки до контента вокруг.
border — задавал толщину рамки вокруг изображения (по умолчанию она равна нулю)
Сейчас все эти манипуляции (и гораздо больше) делаются с помощью CSS, поэтому мы решили здесь не забивать вам этим голову. Если все же интересно, как работать с этими атрибутами — пишите в комментариях, мы добавим этот пункт 🙂
Размещение картинки в коде
От того, где мы расположим наш тег <img> зависит то, как он будет отображаться в браузере.
Пример №1 — перед параграфом:
Такие элементы как <p> и <h2> относятся к блочным элементам. Они всегда начинаются с новой строки и занимают всю доступную ширину окна браузера. Если сначала разместить <img>, а после него блочный элемент, например параграф, то он будет перенесен на следующую строку.
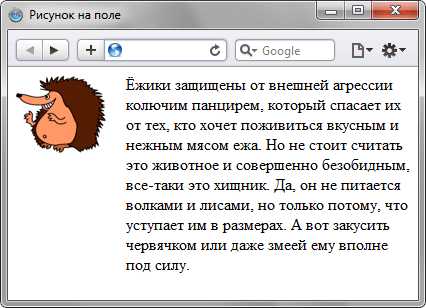
Пример №2 — в начале параграфа
<img> это встроенный элемент, он помещается внутри блочного и не начинает новую строчку. В примере выше текст обтекает изображение, так как код <img> прописан внутри <p>
Подписи к иллюстрациям
Чтобы пометить или подписать фото на странице используется тег <figure> (от английского figure — рисунок). Этот тег указывает на то, что внутри него помещается контент типа иллюстраций, фотографий, диаграмм и т.п.
Тег <figcaption> (заголовок рисунка) позволяет добавить подпись к изображению. Вот как это работает:
Обратите внимание, что по умолчанию у браузера существуют некоторые настройки стиля для тега <figure>, в частности слева и справа есть отступы по 40 px.
Итак, мы с вами научились
- добавлять изображение на страницу: с помощью тега <img>
- узнали обязательные атрибуты для этого тега: src для указания пути и alt для описания картинки
- поняли какой формат лучше для чего использовать: jpeg для фотографий, png для логотипов и скриншотов, gif для анимации
- как лучше задать картинке размеры: с помощью атрибута style с параметрами width и height
- разобрались как будет отображаться картинка в зависимости от места в коде: отдельно, если перед блочным элементом и с обтеканием, если внутри блочного элемента (например <p>)
А чтобы нам было с чем работать, нужно откуда-то взять эти изображения, при этом не нарушив ничьих авторских прав.
Значит, пришло время бонуса 🙂
Список бесплатных фотобанков
Прежде, чем начнём, обратите внимание, что каждый скриншот здесь — это ссылка на сайт. Как делать изображения в виде ссылок, читайте в статье «Ссылки».
pixabay.comНа pixabay вы найдете 680 тыс. бесплатных изображений на любую тематику, которые распространяются по лицензии Creative Commons CСО (CC Zero), т.е. их можно использовать, распространять, изменять в любых целях, даже коммерческих.
freeimages.com
В фотобанке freeimages 390 тыс. бесплатных фото и картинок. Здесь сложнее найти крутой имидж, но тоже попадаются неплохие экземпляры. Порядком отвлекает реклама платных фотобанков. Мы поставили этот ресурс на второе место из-за количества изображений, но по дружелюбности он будет пожалуй на последнем в нашем рейтинге.
morguefile.com
У фотостока morguefile более 250 тыс. бесплатных фотографий, в основном высокого качества. Можно скачивать даже без регистрации. Доступен только на английском.
unsplash.com
На unsplash множество стильных фотографий под лицензией CC Zero. Можно качать без регистрации. Этот фотобанк тоже поймет вас только по английски.
designerspics.com
Сайт designerspics создан Индийским веб-дизайнером, который понимает, как тяжело бывает найти качественное фото. Все фотографии сняты лично им, и с ними можно делать что угодно. Любит фотографировать еду, рабочий стол, компьютеры и всякие предметы. Поиск — только на английском.
vertex-academy.com
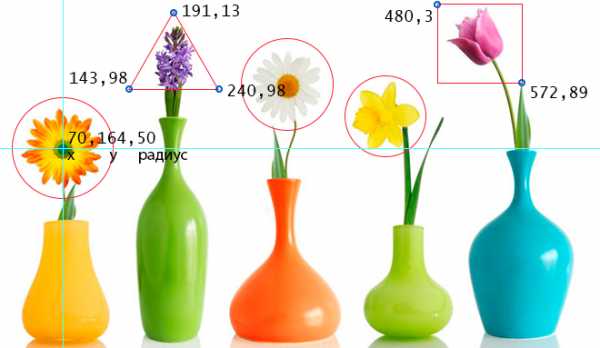
как задать положение рисунка
Задание положения рисунка может быть трех видов (собственно как и любого другого объекта на странице). Ссылаюсь на w3schools по css (html аттрибуты игнор — так как понимаю нужно средствами css). Ссылки внизу поста.1. Inline. По умолчанию картинка является inline элементом, то есть простым языком отображается в общем потоке информации без переноса на новую строку. Обычно удобно при использовании маленьких картинок-иконок в тексте. Тут можно использовать:
— вертикальное выравнивание (vertical-align)
— padding
— margin
<img src="images/img.png" alt="" />— Если все же нам надо на новой строке, тогде надо сделать перенос строки при помощи BR тега или использовать блочное позиционирование.
— Если нужно отцентровать изображение, надо заключиьт картинку в тег для которого задано центрование текста, например:
2. Block (также сюда отнесем float) элементы. Наиболее применяемый практически. Варианты выравнивания:
<center><img src="images/img.png" alt="" /></center><p><img src="images/img.png" alt="" /></p>
— обтекание текстом (float, padding, margin)
<img src="images/img.png" alt="" />— просто блочное позиционирование (display)
<img src="images/img.png" alt="" />3. Абсолютное позиционирование. Объект отображается вне основного потока информации, попросту — располагается над/под элементами (тегами) родительского RELATIVE позиционированного контейнера (тег body является таким по-умолчанию).
—————
<img src="images/img.png" alt="" />
<img src="images/img.png" alt="" />
* помним о совместимостях
* ну и конечно лучше всего выносить css в отдельный файл и испольовать классы.
—————
ссылки на свойства
— vertical-align
— margin
— padding
— float
— display
— position и positioning
www.html.by
Три способа выравнивания html картинки по центру
В этой статье мы разберем три простых техники, с помощью которых мы можем выровнять html картинки по центру экрана. Для урока я создал простую html страничку с базовой разметкой и пустой css файл.
Нам понадобится div обертка и изображение, которое мы возьмем на сайте placehold.it. Первое, что мы сделаем это создадим div с классом image-wrap, и в него добавим изображение.
<div> <img src=»http://placehold.it/350×150″ > </div>
<div> <img src=»http://placehold.it/350×150″ > </div> |
Дальше пропишем базовые стили для класса image-wrap. Это будет высота и ширина, немного больше чем картинка. И сплошную рамку размером 1px.
.image-wrap { width: 500px; height: 300px; border: 1px solid gray; }
.image-wrap { width: 500px; height: 300px; border: 1px solid gray; } |
Результат ниже на скриншоте.

Способ 1. Добавляем картинке класс .image-center.
Способ заключается в том чтобы картинке добавить свойство display со значением block и так же правило margin:auto. Возможно вам уже знакома эта техника и вы ее использовали для центрирования div. Но так как изображение является строчным элементом нам необходимо добавить display:block.
<div> <img src=»http://placehold.it/350×150″> </div>
<div> <img src=»http://placehold.it/350×150″> </div> |
.image-center { display:block; margin: auto; }
.image-center { display:block; margin: auto; } |
На скриншоте вы можете увидеть, что изображение отцентрировано.

Способ 2. Копируем html код который есть на данный момент, и диву image-wrap добавим еще класс image-align. А класс .image-center удалим.
Эта техника заключается в том, чтобы содержимое дива отцентрировать с помощью text-align : center. Стоить помнить, если мы добавим текст в див он тоже будет центрироваться вместе с картинкой.
<div> <img src=»http://placehold.it/350×150″> </div>
<div> <img src=»http://placehold.it/350×150″> </div> |
.image-align { text-align: center; }
.image-align { text-align: center; } |
Смотрим результат.

Способ 3. Техника основывается на свойстве display : flex. Берем код html который использовали в способе 2 и меняем в нем класс image-align на image-flex.
<div > <img src=»http://placehold.it/350×150″ > </div>
<div > <img src=»http://placehold.it/350×150″ > </div> |
Классу image-flex в css пишем:
.image-flex { display:flex; align-items: center; justify-content: center; }
.image-flex { display:flex; align-items: center; justify-content: center; } |
Свойство align-items центрирует изображение по вертикали, justify-content по горизонтали. В этом есть главное отличие и плюс от предыдущих способов, мы можем выравнивать картинку по двум осям.

Теперь у вас точно не возникнут вопросы как отцентрировать изображение по центру div. Если у вас есть, что спросить или дополнить, комментарии приветствуются. До встречи в следующих статьях.
comments powered by HyperCommentswebupblog.ru
Как вставлять картинки и производить их позиционирование в HTML
В данном уроке мы рассмотрим, как вставлять изображения в html документ, производить его позиционирование, а также как установить изображение в виде фона.

Материалы по теме:
Прежде чем мы начнем рассматривать теги, при помощи которых можно производить вставку изображений и их позиционирование я бы хотел немного рассказать о самих изображениях и их форматах.
Основные форматы изображений, которые используются при создании web страниц это JPG, GIF и PNG. Для работы с изображениями и подготовки их к публикации в интернет можно пользоваться графическим редактором Photoshop. В нем есть средства при помощи, которых очень легко можно пережать изображение и уменьшить его размер, но при этом сохранить качество.Это очень важно для изображений, публикуемых в интернете.
Если вам нужны различные графические элементы то можете зайти в раздел Графика для сайтов, там вы найдете уроки посвященные созданию web графики.
Ну а теперь о том как вставить картинку в html документ. Для вставки изображений используется тег <img>. Этот тег не имеет закрывающего тега. Вставка изображений при помощи его осуществляется следующим образом:
<img src= "адрес изображения">
В кавычках необходимо указать путь к этому изображению.
Если изображение лежит в той же папке что и страница, в которую оно вставляется, то это будет выглядеть так:
Если же изображение лежит, например, в папке images то путь к нему будет выглядеть так:
<img src= "images/foto.jpg">
Если изображение лежит на другом сервере, то необходимо давать полный адрес к изображению. Например, ссылка на картинку, которая расположена в начале этого урока выглядит так:
<img src= "http://webmastermix.ru/images/creation-site/lessons-HTML/images-in-html.jpg">
Для того чтобы вы лучше поняли как это работает я предлагаю вам в какую либо папку на вашем компьютере сохранить изображение которое вы видите слева. И создать в той же папке html документ, содержащий код расположенный ниже. Если вы не знаете, как создать html файл тогда смотрите урок Основы HTML.
<html> <head> <title>Моя первая страница </title> </head> <body> <img src= "foto.jpg"> Этот текст я написал специально для того чтобы вы могли видеть как располагается изображение на странице относительно текста. Далее мы разберем различные атрибуты при помощи, которых вы сможете по-разному позиционировать изображение. </body> </html>
После того как вы откроете созданную страницу в браузере то увидите что картинка располагается не совсем красиво. Поэтому далее мы разберем, каким образом можно позиционировать изображение. Здесь нам на помощь приходит уже знакомый вам по уроку Параграфы и выравнивание текста в HTML атрибут align=»».
Существуют следующие значения этого атрибута:
<img src= "foto.jpg" align="left">
В этом случае картинка будет прижата к левому краю, а текст будет обтекать ее справа.
<img src= "foto.jpg" align="right" >
Картинка будет прижата к правому краю, а текст будет обтекать ее слева.
<img src= "foto.jpg" align="bottom">
В этом случае текст будет располагаться в низу картинки. Так он располагается по умолчанию, если атрибут align не прописан.
<img src= "foto.jpg" align="middle">
Текст будет располагаться по середине картинки. Это позиционирование хорошо использовать, если нужно маленькое изображение позиционировать по центру строки текста, например кнопку.
<img src= "foto.jpg" align="top">
Текст будет располагаться вверху изображения. Можете попробовать подставлять различные значения и посмотреть, как будет изменяться положение картинки относительно текста.
Следующий атрибут, определяющий положение изображения называется vspace=»». Он определяет расстояние между текстом и изображением по вертикали. В кавычках указывается любое необходимое значение в пикселях.
Например:
<img src= "foto.jpg" align="left" vspace="10">
Расстояние между текстом и изображением по горизонтали определяется атрибутом hspace=»».
Например:
<img src= "foto.jpg" align="left" vspace="10" hspace="20">
Следующие атрибуты это определяет ширину картинки и определяет высоту картинки. Если вы их не пропишите картинка все равно отобразится и будет того размера как она и есть. Но лучше всего прописывать ширину и высоту картинки. Например, для нашей картинки это будет выглядеть так:
<img src= "foto.jpg" align="left">
Следующий атрибут очень важен в плане поисковой оптимизации вашей страницы. Это атрибут alt=»» где в кавычках указывается описание картинки. Поисковые системы обращают внимание на то, что написано между кавычек. Это описание будет отображаться, если подержать курсор над картинкой несколько секунд. Для нашей картинки можно прописать так:
<img src= "foto.jpg" align="left" alt=”Фотография девушки”>
Ну и последний атрибут это border=»» определяет ширину рамки вокруг картинки. В кавычках указывается ширина рамки, например, так:
<img src= "foto.jpg" align=”left” alt=”Фотография девушки” border="2">
Как вы уже наверняка заметили все атрибуты можно использовать как по отдельности, так и вместе. Окончательный код нашей картинки будет следующий:
<img src= "foto.jpg" align="left" vspace="10" hspace="20" alt="Фотография девушки" border="2">
Кроме этого изображение можно не просто вставлять на страницу но и использовать его в качестве фона для страницы. Для того чтобы определить картинку в качестве фона для нашей страницы в открывающем теге <body> необходимо прописать атрибут background=»» где в кавычках указать адрес картинки подобно тому как мы это рассматривали выше.
К примеру зададим фон для вашей картинки. Для этого сохраните изображение фона, которое вы видите с лева, в ту папку где лежит ваша ранее созданная страница. Затем в теге <body> пропишите следующее:
<body background="fon.gif">
Полный код страницы будет следующий:
<html> <head> <title>Моя первая страница</title> </head> <body background="fon.gif"> <img src= "foto.jpg" align="left" vspace="10" hspace="20" alt="Фотография девушки" border="2"> Этот текст я написал специально для того чтобы вы могли видеть как располагается изображение на странице относительно текста. Далее мы разберем различные атрибуты при помощи, которых вы сможете по-разному позиционировать изображение. </body> </html>
Таким образом, мы расположили наше первое изображение слева, тест его обтекает справа, задали отступы между изображением и текстом в 10 пикселей, указали его высоту и ширину, а в качестве фона задали еще одно изображение.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 13 Январь 2010
Просмотров: 54649
webmastermix.ru
Как вставить картинку в HTML. Урок — 7 (для начинающих).
Всем привет!!! По этой статье вы научитесь вставлять картинку в HTML документ. Это вовсе не сложно. Но вначале я бы хотел вам дать несколько рекомендаций по поводу картинок на веб-странице.
Совет: когда будете размещать картинки на веб-страницу, не увлекайтесь анимированными картинками, так как это отвлекает внимание читателя от самого важного — текста. Лучше используйте обычные картинке без анимации.
Старайтесь использовать на веб-страничках уникальные картинки. Как сделать уникальную картинку вы можете почитать тут, а взять красивые картинки вы можете здесь.
Приступим.
Как вставить картинку в html?
Так, как я говорил — здесь сложного ничего нет, добавьте этот html код.
<img src=»kartinka.jpg»>
kartinka — это название картинки
jpg — это расширение картинки. Расширение может быть gif, png, bmp.
Если картинка размещена в папке images, тогда путь к картинке будет таким:
<img src=» images/kartinka.jpg»>
images — название папки, где лежит картинка «kartinka.jpg».
Если картинка лежит на другом сайте, тогда код будет таким:
<img src=»https://www.bloggood.ru/images/kartinka.jpg»>
https://www.bloggood.ru — это адрес сайта.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить картинку в html</title> </head> <body> <img src="kartinka.jpg"> </body> </html>
Как сделать в html картинку ссылкой?
Для этого просто заключите картинку между ссылочным элементом:
<a href=»адрес ссылки»><img src=»kartinka.jpg»></a>
Атрибуты для картинок
ALIGN — этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.
left — выравнивание по левому краю, текст будет обтекать справа.
right — выравнивание по правому краю, текст обтекает слева.
<img src=»kartinka.png» align=»right»>
Результат:
выравнивание по правому краю
HSPACE — отступы от картинки по горизонтали (в пикселях).
VSPACE — отступы от картинки по вертикали (в пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:
отступы от картинки
HEIGHT — высота изображения (пикселях).
WIDTH — ширина изображения (пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:
высота и ширена изображения
TITLE — это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″ width=»100″ title=»Всем привет — bloggood_ru!!! «>
Результат:
заголовок картинки
BORDER — этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
<a href=»адрес ссылки»><img src=»kartinka.png» border=»0″></a>
Результат:
А если поменять значение border на 5:
<a href=»адрес ссылки»><img src=»kartinka.png» border=»5″></a>
Результат:
Как сделать картинку фоном?
Любую картинку можно сделать фоном. Для этого в теге body пропишите атрибут background.
<body background=»ваш_фон.jpg»>
На картиночном фоне может отображаться текст.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body background="kartinka.jpg"> <p>текст</p> <p>текст</p> </body> </html>
Результат:

Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
Чтобы поставить картинку по центру, вам достаточно применить такой фокус:
<center>
<img src=»kartinka.jpg»>
</center>
Вот теперь точно все. Переходим к следующему уроку.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
bloggood.ru
