font-size | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант (xx-small, x-small, small, medium, large, x-large, xx-large) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small, x-small, small, medium, large, x-large, xx-large. Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
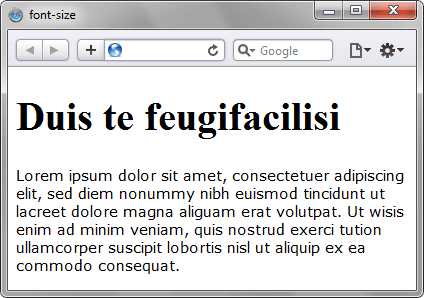
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>font-size</title> <style> h2 { font-family: 'Times New Roman', Times, serif; /* Гарнитура текста */ font-size: 250%; /* Размер шрифта в процентах */ } p { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11pt; /* Размер шрифта в пунктах */ } </style> </head> <body> <h2>Duis te feugifacilisi</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(«elementID»).style.fontSize
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Устанавливаем размер шрифта с помощью HTML и CSS
Серёжа СыроежкинКопирайтер
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
Задание размера шрифта с помощью HTML
Размер шрифта на странице можно определить при помощи тега font HTML. В статье Цвет шрифта HTML мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size, который и позволяет установить размер шрифта. Применяется он следующим образом:
Конструктор сайтов <font size="7">"Нубекс"</font>Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size, которое применяется следующим образом:
<html> <head> <title>Меняем размер шрифта при помощи CSS</title> <style> .nubex { font-size: 14px; } </style> </head> <body> <div>Шрифты HTML-блока div класса nubex получают размер 14px при помощи свойства font size.</div> </body> </html>
В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
- large, small, medium — задают абсолютный размер (маленький, средний, большой). Также могут применяться значения экстра-маленький (x-small, xx-small), экстра-большой (x-large, xx-large).
- larger, smaller — задают относительный размер (меньше или больше относительно родительского элемента).
- 100% — задается относительный размер (в процентах относительно родительского). Например:
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта.h2 { font-size: 180%; } - Другие варианты задания относительного размера:
- 5ex — означает, что размер составит 5 высот буквы x от базового шрифта;
- 14pt — 14 пунктов;
- 22px — 22 пикселя;
- 1vw — 1% от ширины окна браузера;
- 1vh — 1% от высоты окна браузера;
Смотрите также:
nubex.ru
В нашей системе у вас есть возможность верстать текст на страницах при помощи основных HTML-тегов. Для этого вам понадобятся страница, созданная с модулем «Редактируемая страница», «Периодика», «Каталог товаров» (только при редактировании текстового поля «Описание раздела» или «Описание» для позиции каталога), «Анкета» (только при редактировании формы «Помощь/Информация») и начальное понимание об оформлении при помощи тегов. Внимание! Данная возможность в нашей системе не предоставляет возможности вставлять активное содержимое на страницу и менять ее дизайн и может быть использована только для оформления контента. | |
HTML-теги. Изменение размера шрифта. Шаг 1Чтобы изменить размера шрифта, войдите при редактировании в режим HTML. |
|
HTML-теги. Изменение размера шрифта. Шаг 2Найдите слово/словосочетание/предложение/абзац, для которого вы хотите изменить размер. | |
HTML-теги. Изменение размера шрифта. Шаг 3Вставьте тег «<FONT size=»+1″>» (где после знака «=» надо указать, на сколько шагов увеличить размер шрифта) перед словом/словосочетанием/предложением/абзацем. Внимание! Увеличение размера идет на один размерный шаг, чтобы сильнее увеличить размер, используйте несколько тегов. | |
HTML-теги. Изменение размера шрифта. Шаг 4Сразу же после слова/словосочетания/предложения/абзаца вставьте тег «</FONT>». | |
HTML-теги. Изменение размера шрифта. Шаг 5Подтвердите изменение размера, нажав кнопку «Сохранить». |
|
HTML-теги. Изменение размера шрифтаЕсли все действия были выполнены верно, то шрифт в выбранном отрезке текста будет увеличен. | |
www.help.siteberry.ru
Как изменить шрифт текста в HTML. Атрибут face
Все мы пользовались известным редактором текста Word. И мы знаем, что в нем очень легко изменить шрифт, размер и цвет текста. Так вот, в html тоже без особого труда можно задать эти параметры. Для этого существует тег <font>. Он парный и потому имеет закрывающий тег </font>, ведь браузеру нужно понимать, где начало и конец текста, которому мы изменяем параметры. Тег <font> имеет три атрибута: face, size и color, задающие тексту шрифт, размер и цвет соответственно. В этом уроке мы подробно рассмотрим шрифты.
Чтобы изменить шрифт текста в html – файле, мы должны заключить текст в теги <font> и </font> и обязательно применить атрибут face. Выглядит это так:
<font face=»название шрифта»>наш текст</font>
Названия шрифтов можно посмотреть в редакторе Word. Там довольно длинный список. Давайте на примере рассмотрим, как изменить шрифт текста в html и напишем следующий код:
<html>
<head>
<title>Урок 4. Шрифты в html</title>
</head>
<body>
<p><font>Этот текст будет написан шрифтом по умолчанию</font></p>
<p><font face="Batang">Этот текст будет написан шрифтом Batang</font></p>
<p><font face="Comic Sans MS">Этот текст будет написан шрифтом Comics Sans MS</font></p>
</body>
</html>
Сохраним файл под любым именем и посмотрим, что получилось:
Как мы видим, все сработало: первый абзац имеет шрифт по умолчанию, во втором абзаце мы задали шрифт Batang, а в третьем – текст отобразился шрифтом Comic Sans MS. В принципе все легко и понятно, но есть одно замечание. Так как заданный шрифт не сохраняется в HTML – файле, то нет никакой гарантии, что в браузере он отобразиться как нужно. Мы не можем быть уверены на 100%, что на компьютере посетителя имеется шрифт, который мы задали, тем более, если этот шрифт не стандартный. Поэтому в атрибуте face лучше указывать около трех названий шрифтов, которые перечисляются через запятую, чтоб хоть один из них отобразился наверняка. Давайте рассмотрим пример:
<html>
<head>
<title>Урок 4. Шрифты в html</title>
</head>
<body>
<p><font face="Batang, Comic Sans MS, Arial">Этот текст должен отобразиться шрифтом Batang или Comic Sans MS, или уж точно шрифтом Arial</font></p>
</body>
</html>
Посмотрим на результат:
Текст отобразился шрифтом Batang, который мы указали в атрибуте face первым. Если не сработает этот шрифт в браузере посетителя, то сработает второй шрифт — Comic Sans MS и если не сработает этот шрифт, то уж наверняка текст отобразиться шрифтом Arial.
Другие параметры шрифта
И на закуску давайте рассмотрим другие параметры шрифта. В первом уроке мы уже рассмотрели теги, которые задают полужирный шрифт и курсив, это теги <b> и <i> соответственно. Давайте рассмотрим еще несколько тегов, которые задают стиль шрифту:
| <u> </u> | — текст будет подчеркнутый |
| <strike> </strike> | — текст, заключенный в этот тег будет перечеркнутым |
| <s> </s> | — аналогичен предыдущему и также перечеркивает текст |
| <tt> </tt> | — шрифт станет моноширинным |
| <small> </small> | — маленький текст |
| <big> </big> | — большой текст |
| <sup> </sup> | — задает верхний индекс |
| <sub> </sub> | — задает нижний индекс |
<html>
<head>
<title>Урок 4. Другие параметры шрифта</title>
</head>
<body>
<p align="center"><font face="Comic Sans MS"><u>Подчеркнем текст</u><br><s>этот кусок зачеркнем</s><br>и зададим верхний индекс слову <sup>верх</sup></font></p>
</body>
</html>
Посмотрим результат:
Всему тексту мы задали шрифт Comic Sans MS, первую строку подчеркнули, используя тег <u>, помним из первого урока, что тег <br> делает перенос на новую строку, вторая строка у нас перечеркнута благодаря тегу <s> и в последней строке мы задали в верхнем индексе слово «верх». Все ничего сложного! С остальными тегами можете поэкспериментировать самостоятельно. Если вам все понятно, можете переходить на следующий урок, в котором мы рассмотрим, как задать тексту размер, если же остались вопросы, посмотрите подробное видео этого урока.
saperka.ru
Как изменить размер шрифта в HTML :: SYL.ru
Качественная верстка веб-сайтов имеет главную цель — сделать информацию на странице максимально читабельной и удобной для восприятия пользователем. И работа с текстом посредством html является основным и базовым навыком, который необходимо иметь при работе с сайтами. В данной статье подробно описано, как изменить размер текста посредством языка веб-разметки.

Форматировать текст при помощи HTML — это очень просто
Каждый, кто хотя бы раз сталкивался с необходимостью создания или редактирования сайтов, первым делом задавал вопрос, каким образом можно отформатировать текст, чтобы он соответствовал желаемым требованиям. Существует множество способов выполнения этой задачи, и проще всего делать это непосредственно в каркасе самого сайта средствами языка разметки. Стоит один раз разобраться, каким образом меняется размер шрифта в html, и в дальнейшем это уже не будет представлять никаких сложностей.
В этом материале мы подробно расскажем о том, каким образом выполняется форматирование шрифтов в html-документах.

Общие принципы редактирования текста на веб-страницах
Для начала требуется разобраться, какие возможности для форматирования текста дает нам html. Существует три основные характеристики шрифта — это гарнитура (характеристика, определяющая внешний вид букв и знаков), цвет и размер. Читабельность любого документа зависит от того, насколько грамотно сочетаются данные характеристики.
Характеристики текста в html-разметке меняются при помощи тегов и атрибутов. Тег — это основная составляющая языка, его главная логическая единица, а атрибут служит для того, чтобы задать конкретное значение для каждого элемента страницы, отмеченного тегом.
Также необходимо помнить о том, что отображение текста может различаться при использовании разных браузеров, поэтому прежде, чем завершить работу над сайтом, необходимо убедиться в корректности отображения информации во всех основных используемых браузерах. К примеру, размер шрифта в html при использовании старых версий Internet Explorer может отличаться по сравнению с новыми версиями.

Тег <font>
Основные теги, которые используются при форматировании текста на веб-странице, — это <font> и <span>.
Парный тег <font> отвечает за все характеристики форматируемого текста, которые задаются при помощи соответствующих атрибутов. Этот тег является наиболее понятным и удобным в использовании при верстке страниц.
Так как нас в первую очередь интересует, как изменить размер шрифта в html, потребуется употребление атрибута size.
Выглядит это таким образом:
<font size="значение размера шрифта">Здесь располагается текст</font>
Значение размера шрифта html задается в числовых единицах от 1 (самый маленький) до 7 (самый большой). За среднее значение традиционно принимается 3 (соответствует размеру 13,5 в гарнитуре Times New Roman).
Соответственно, если внести в тело документа следующий код, то, открыв страницу в браузере, будет видно, как изменяется размер текста в зависимости от установленного значения.
<font size="1">Размер шрифта 1</font>
<font size="2">Размер шрифта 2</font>
<font size="3">Размер шрифта 3</font>
<font size="4">Размер шрифта 4</font>
<font size="5">Размер шрифта 5</font>
<font size="6">Размер шрифта 6</font>
<font size="7">Размер шрифта 7</font>
Помимо абсолютных числовых значений могут использоваться, в том числе, и относительные. Для этого также используется данный тег. Размер шрифта html, как указывалось выше, по умолчанию принят за 3, поэтому, отталкиваясь от этого, можно прибавлять или отнимать целые числовые значения, чтобы получить желаемый результат. Вот так это выглядит:
<p><font size="+3">Здесь располагается текст</font></p>При указанном значении размер шрифта будет соответствовать значению 6. Можно проверить в браузере, как это работает, и поэкспериментировать с различными комбинациями числовых значений.
При помощи тега <font> можно видоизменять размер и цвет шрифта в html. Для того чтобы изменить цвет, используется атрибут color и шестнадцатеричный код цвета.
Для внесения необходимых изменений атрибуты следуют по порядку друг за другом в теле одного тега <font>, разделять их какими-либо знаками препинания не требуется.
Тег <span>
Этот тег обладает более широким набором возможностей и характеристик, нежели <font>. Он используется, как правило, в связке с CSS для редактирования и стилизации определенных частей документа.
Для этого тега значения задаются посредством атрибута style. Вот так это выглядит в коде:
<span>Здесь располагается текст</span>
Как можно заметить, здесь используется введение CSS-кода (font-size), а размер задается при помощи пунктов (pt, point). За стандартное значение принимается размер в 12pt, изменять который можно, увеличивая или уменьшая на целое число.

Изменения размера шрифта при форматировании заголовков
Зачастую требуется уменьшить или увеличить размер шрифта в html при редактировании заголовков. В данном случае стоит задача не только изменить размер, но и логически выделить определенную часть текста и назначить ее в качестве заглавной для текстового блока.
В таком случае целесообразно пользоваться тегами <h2> — <h6>. Тег <h2> — это заголовок первого уровня. В браузере он будет отображаться наиболее крупным, а теги от <h3> до <h6> используются для выделения подзаголовков.
Пример кода:
<h2>Заголовок первого уровня</h2>
Рекомендуется всегда использовать для оформления заголовков именно эти теги, поскольку это оптимизирует код и является синтаксически более правильным, а также придает единый стиль всему документу.
Специфические параметры для данного тега задаются посредством CSS — таким образом можно задать конкретное значение размера текста, его цвет и гарнитуру шрифта.
Несколько советов напоследок

Итак, мы рассмотрели основные способы изменения размера шрифта в html. Этой информации вполне достаточно, чтобы создать аккуратно выглядящую веб-страницу, обладающую хорошей читабельностью.
Для удобства возьмите на заметку следующие рекомендации:
- При верстке не стоит ограничиваться средствами html. Как только освоены основы построения сайта, можно приступать к изучению CSS. Это откроет новые горизонты в создании веб-страниц.
- Нельзя пренебрегать тестированием готового сайта в различных браузерах и на разных платформах. Как уже писалось выше, параметры текста могут существенно отличаться, особенно при использовании устаревших версий браузеров.
- Всегда следует использовать пробелы и табуляцию при написании кода. Это облегчает его читабельность и понимание.
- Комментарии к коду — это не только инструмент для удобного восприятия, но и знак хорошего тона среди разработчиков.
www.syl.ru
Как изменить размер текста в HTML. Атрибут size
В html размер текста задается с помощью атрибута size тега <font>, известного нам из предыдущего урока. Этот параметр очень ограничен, так как размеров всего 7 и куда лучше задавать размер текста в css. Но мы же только постигаем основы, поэтому все же давайте разберемся, как изменить размер текста в html.
С помощью атрибута size тега <font> можно задать размер от 1 до 7. Заметьте, единиц измерения нет никаких, просто 1 – самый маленький размер, а 7 – самый большой размер. Записывается это так:
<font size=размер>какой-то текст</font>
Обратите внимание, сам размер можно не брать в двойные кавычки, как мы делали это у других параметров, после знака равно мы сразу указываем размер текста. Хотя кавычки никто не запрещает можно записывать так size=размер и так size=»размер».
Закрепим теорию и откроем Notepad++, где наберем следующий код:
<html>
<head>
<title>Урок 5. Размер текста в html</title>
</head>
<body>
<p><font size=1>Этот текст размера 1</font></p>
<p><font size=2>Этот текст размера 2</font></p>
<p><font size=3>Этот текст размера 3</font></p>
<p><font size=4>Этот текст размера 4</font></p>
<p><font size=5>Этот текст размера 5</font></p>
<p><font size=6>Этот текст размера 6</font></p>
<p><font size=7>Этот текст размера 7</font></p>
</body>
</html>
Как обычно сохраним файл с расширением .html и откроем его в браузере:
Видим, каждому абзацу задан свой размер от 1 до 7. Таким способом мы задали тексту абсолютный размер, но куда лучше назначать размер относительный, так как в браузере уже стоит по умолчанию size=3. Для того, чтобы указать относительный размер текста, нужно приписать знак плюс или минус. Например:
<font size=-1>Текст</font>
И так как в браузере стоит size=3, то мы можем назначать для размера значения от – 2 до +4. То есть, если мы запишем size=-1, то текст будет иметь размер 3 – 1 = 2. Рассмотрим пример:
<html>
<head>
<title>Урок 5. Относительный размер текста в html</title>
</head>
<body>
<p><font size=-2>Этот текст размера 1</font></p>
<p><font size=-1>Этот текст размера 2</font></p>
<p><font>Здесь мы не задали размер, так как текст отобразиться размером 3 по умолчанию</font></p>
<p><font size=+1>Этот текст размера 4</font></p>
<p><font size=+2>Этот текст размера 5</font></p>
<p><font size=+3>Этот текст размера 6</font></p>
<p><font size=+4>Этот текст размера 7</font></p>
</body>
</html>
Сохраним файл под другим именем и откроем его в браузере:
Как мы видим, каждому абзацу так же задался размер от 1 до 7. А теперь давайте сравним эту страницу со страницей, где мы задавали абсолютные размеры:
Они абсолютно идентичны, но если задавать абсолютный размер, то каждый браузер может отобразить совершенно разные размеры текста. Попробуйте самостоятельно открыть наш первый файл в разных браузерах.
А вот что будет, если мы укажем размер, который окажется слишком большим относительно размера по умолчанию в браузере? Например, size=+6? Чтоб было понятнее, объясню: так как в браузере стоит по умолчанию 3 размер, а мы укажем плюс шесть, то это получиться 9 размер. Но мы знаем что размеров, которые можно назначить тексту, всего 7! Рассмотрим все на примере:
<html>
<head>
<title>Урок 5. Относительный размер текста в html</title>
</head>
<body>
<p><font size=+1>Этот текст размера 4</font></p>
<p><font size=+2>Этот текст размера 5</font></p>
<p><font size=+3>Этот текст размера 6</font></p>
<p><font size=+4>Этот текст размера 7</font></p>
<p><font size=+6>Этот текст размера 7</font></p>
<p><font size=+8>Этот текст размера 7</font></p>
</body>
</html>
Браузер выдаст следующий результат:
Что мы видим? В последних трех абзацах текст имеет одинаковый размер. Для этих абзацев мы задали разные размеры:+4, +6 и +8, а изменений ни каких. Ничего удивительно, браузер увидев, что размеры +6 и +8 выходят за рамки допустимого размера и округлил значение до ближайшего возможного +4. Вот потому в последних трех абзацах текст имеет одинаковый размер. С отрицательными значениями происходит тоже самое, браузер не даст нам выйти за рамки и округлит значение до ближайшего меньшего размера.
Если все это показалось вам запутанным, рекомендую посмотреть видео урок. А на этом все! В следующем уроке мы закончим знакомство с тегом <font> и поговорим о последнем его атрибуте color, который изменяет цвет текста.
saperka.ru
Меняем размер текста CSS-стилями | Impuls-Web.ru
Приветствую вас на сайте Impuls-Web!
Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер.
В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы измерения можно для этого использовать.
Навигация по статье:
Как изменить размер текста CSS-стилями
Для изменения параметров в таблице стилей css существует специализированное свойство font-size, используя которое можно задать размер текста css-стилями в любых, удобных для вас единицах измерения. При этом можно использовать абсолютные и относительные единицу измерения.
Пример:
.font-s{ font-size:20px; }
.font-s{ font-size:20px; } |
Размер текста CSS
При указании параметра в абсолютных единицах, его величина не будет меняться относительно значения родительского элемента.
К таким единицам измерения относятся:
- px (пиксель)
- pt (пункт)
- pc (пика)
Кроме этого можно использовать ключевые слова:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
Наиболее распространённой абсолютной единицей измерения шрифта является пиксель (px). Все остальные единицы используются редко, но при желании вы можете использовать и их.
При использовании относительных единиц, таких как: %, em, rem, размер шрифта в CSS будет рассчитываться относительно родительского элемента.
То есть при изменении шрифта родительского элемента шрифт в блоке будет так же увеличиваться или уменьшаться.
Например:
font-size: 2em;
Также расчёт размера шрифта может осуществляться относительно ширины или высоты области просмотра.
Для этого можно воспользоваться такими единицами измерения как:
- 1vw – 1% от ширины области просмотра
- 1vh – 1% от высоты области просмотра
- 1vmin — 1% от меньшей стороны окна браузера
- 1vmax — 1% от большей стороны окна браузера
Кроме того, так же можно указать размер шрифта CSS ключевым словом в относительном выражении: larger, smaller.
Например:
font-size: larger;
При использовании такого CSS-свойства шрифт будет более крупным чем в родительском блоке.
При использовании smaller – шрифт будет меньше чем родительском блоке.
Как изменить размер текста в HTML
Если вам нужно выделить одно слово или фрагмент текста, то, конечно же, это проще всего сделать в html-коде, используя атрибут style.
Вот так это будет выглядеть на примере:
Меняем размер <span>шрифта</span> в CSS
Меняем размер <span>шрифта</span> в CSS |
Меняем размер шрифта в CSS
Теперь, зная возможности данного css-свойства, вы можете использовать его в зависимости от ситуации, и добиться именно того результата, который вам нужен.
Например, относительными единицами можно воспользоваться при адаптации под мобильные устройства, и текст будет уменьшаться при уменьшении ширины экрана. Это намного удобнее, чем для разных разрешений задавать размер шрифта css-свойствами в пикселях.
На этом я, пожалуй, сегодня закончу. Если вам что-то не понятно или у вас остались вопросы, не стесняйтесь и задавайте их в комментариях.
Не забудьте поделиться статьей в социальных сетях и подписаться на мою рассылку. Увидимся в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru

