Как поставить видео с Youtube на фон сайта
Всем привет. Позавчера в ВК списался с одним парнем, который хотел сделать видеофон для сайта. (Привет Стас 🙂 Надеюсь ты не против, что я пишу эту статью подобным образом). Так вот, у него возникла проблема. С его слов я понял, что он делает сайт на конструкторе и загрузить свои видео на хостинг — нет возможности. Единственный способ, как он сказал, это подключить видео со стороннего сервиса.
Способ создать видеофон для сайта, описанный мной в этой статье отпадал. В такой ситуации можно было пойти несколькими путями, но когда я открыл исходник, который скинул Стас, то обнаружил что он пытается подключить видео с Youtube.
Эта идея мне показалась очень интересной, и я решил разобраться, как это можно сделать. Признаться, когда я готовил первую статью о том, как сделать видео фоном сайта, то натыкался на подобный материал и знал, что это возможно, но разбираться не стал, а тут такой случай!
Я скинул Станиславу 2 ссылки, одну с хабра, одну с другого сайта.
Вот я и решил поделиться с вами одним таким способом, думаю, что многим будет интересно.
Скачать исходник
Первым делом нужно скачать исходник, там в папке js будет лежать 2 скрипта. Их нужно скопировать в свой проект. После этого подключаем jquery и прописываем пути к скриптам:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <!-- подключаем jquery --> <script type="text/javascript" charset="utf-8" src="js/jquery.tubular.1.0.js"></script> <!-- подключаем плагин --> <script type="text/javascript" charset="utf-8" src="js/index.js"></script> <!-- добавляем id видеофайла с Youtube -->
Теперь, для того, чтобы вставить свое видео, нужно в скрипт подставит id видео файла из ссылки на Youtube:
Файл index. js:
js:
Обратите внимание, я выделил красной стрелочкой id видео ролика, которое использую для примера в исходнике. Взять его можно здесь:
Убедитесь, что в ролике не присутствует реклама или ссылки на другие материалы, как в примере выше. Я специально взял такое видео, чтобы вы наглядно убедились и не допустили подобной ошибки. Start: 3 — означает, что видео начнет воспроизводится с 3 секунды. Другие настройки найдете в файле jquery.tubular.1.0.js, начиная с 19 строки. Звук, ширина и высота, кнопки управления и т.д.
Еще, важным элементом является то, что нужно заполнить видеофоном конкретную область. В скрипте используется контейнер с. Как по мне, то это очень удобно.
<div> <p>smartlanding.biz</p> </div>
А на сегодня — все! Теперь вы знаете как поставить видео с Youtube на фон сайта. Всем пока!
P.s.: Для того, чтобы посмотреть результат, залейте на локальный или реальный сервер.
Красивый фон для сайта | Картинки на background сайта
На чтение 4 мин Просмотров 581 Опубликовано
Да, скорость интернета у рядового пользователя уже давно переваливает 1 mb/s и можно себе позволить поставить картинку весом в 300 kb на фон. А если воспользоваться сервисом Jpeg mini, который более подробно описан у нас в разделе WEB сервисы, то этот вес становится вообще мелочным в сравнении с той красотой, которую вы получаете на вашем красивом фоне.
Вот небольшая подборка красивых фонов для сайта, естественно красивых по нашему субъективному мнению, но если вам понравится – будем рады.
Скачать фон для сайта | Содержание
Гламурный фон для сайтаОчень гламурный и красивый фон для сайта сделанный в виде обоев. |
Скачать фон для сайта | Однотонный фон для сайта с цветкомОчень и очень симпатичный однотонный фон для сайта с цветком, такой фон можно ставить как на фон блогов так и простых сайтов. Нейтральные и приятные цвета очень хорошо гармонируют с цветком в правой части. |
Скачать фон для сайта | Цветной и яркий фон для сайтаЦветной и яркий фон для сайта, который будет очень оригинально и интересно смотреться на вашем сайте. Думаю такой фон будет очень хорош для современных сайтов дизайн студий и подобных проектов. |
Скачать фон для сайта | Современный фон для сайтаСовременный фон для сайта и этим все сказано. Красивый, четкий и в хорошем разрешении фон. пробуйте, возможно вам не хватало именно такого фона? |
Скачать фон для сайта | Зимний фон для сайтаЗимний фон для сайта. |
Скачать фон для сайта | Милый фон для сайтаОчень милый и красивый фон. Такие фоны часто применяют на женских сайтах или на сайтах с презентацией различных женских вещей, косметики и прочего. Нежный, милый, все что нужно для наших любимых дам. |
Скачать фон для сайта | Металлический фон для сайтаМеталлический фон для сайта. Такой фон не для детей =) Думаю для особо тематических сайтов, такой фон будет очень и очень к стати. |
Скачать фон для сайта | Праздничный фон для сайтаПраздничный фон для сайта, а именно под 8 марта, там даже небольшая надпись вверху есть, но думаю это е проблема. Такой фон отлично будет сочетаться с праздничным или предпраздничным настроением ваших пользователей, не заставляйте их грустить – выбирайте этот фон. |
Скачать фон для сайта | Морской фон для сайтаМорской, или я бы даже сказал, водный фон для сайта. Если вы любите воду или у вас сайт тематики аквапарка, то такой Фон может вам вполне пригодиться. Большое разрешение и нейтральность цветов не будут отвлекать ваших пользователей от главного контента, но и будет изюминкой в вашем дизайне. |
Скачать фон для сайта Скачать фон для сайта Скачать фон для сайта Скачать фон для сайта | Подборка фонов для блогаПросто посмотрите на эти фоны – разве они не прекрасны? Эти фоны сделал мой друг из простых фотографий, но они мне так понравились, что я решил целую статью посвятить фонам. Думаю каждый из них – маленький шедевр. конечно, на обычный сайт им найти применение не удастся, но для сайтов блогов – они просто замечательно подойдут. Есть спокойные, но есть и яркие, относительно нейтральный и кричаще-яркие. Выбор за вами, но я уверен, чтобы вы не выбрали, ваш блог или сайт или даже просто, рабочий стол будет прекрасным с такими красивыми фонами. Все они выполнены в прекрасном и высоком разрешении, от 2500х1600, мало ли, кто вас читает и на каком мониторе? =) Но вес удалось оставить вполне разумным, около 300 kb. Может эти фоны слишком женские и утонченные, но девушки ведь тоже бывает ищут фоны. Если вы дошли сюда и не нашли ничего подходящего, то тогда остается старый и проверенный способ, это Google и запрос “фон для сайта”, ну а если вы нашли, то что искали нам, как всегда, очень приятно, что нам удалось вам помочь. |
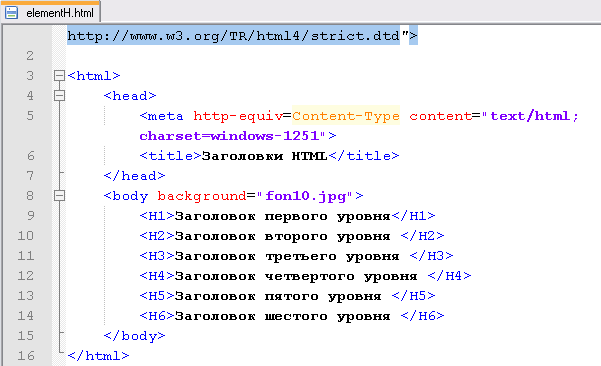
Как сделать фоновое изображение в HTML
- Атрибут фона HTML используется для установки фонового изображения для страницы HTML.
- Но HTML5 не поддерживает атрибут фона, поэтому вместо него мы можем использовать CSS.
- CSS-свойство background-image используется для установки фонового изображения в HTML.
Синтаксис для установки фонового изображения в HTML
Синтаксис для установки фонового изображения в HTML с использованием CSS
Разница между HTML4.
 01 и HTML 5:
01 и HTML 5:HTML 4.01:
- HTML4 поддерживает атрибут фона.
HTML 5:
- HTML5 не поддерживает атрибут фона.
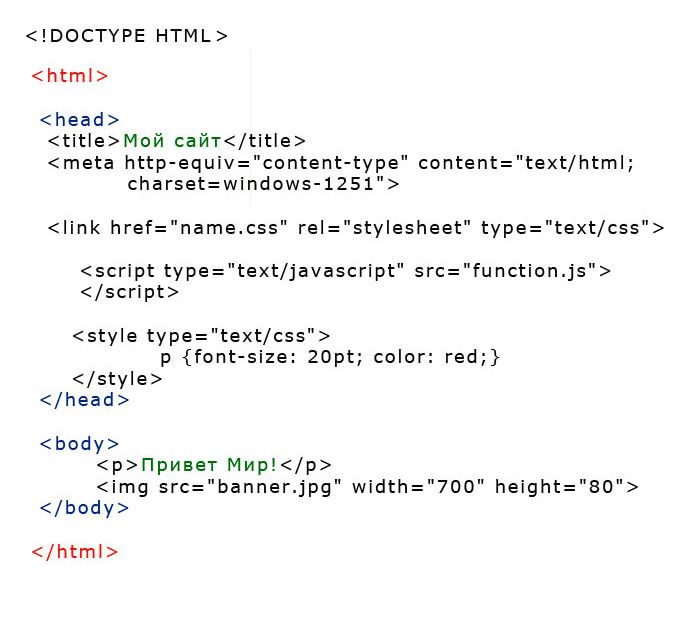
Пример кода для установки фонового изображения в HTML:
Tryit
<голова>
Wikitechy устанавливает фоновое изображение в HTML
<тело background="icon.png">
Как установить фоновое изображение в HTML
Код Пояснение для установки фонового изображения в HTML
- Атрибут background используется для установки фонового изображения для документа HTML.
Пример кода для установки фонового изображения в HTML с использованием CSS
Tryit
<голова>
Wikitechy устанавливает фоновое изображение в HTML
<тело>
Как установить фоновое изображение в HTML
Код Пояснение для установки фонового изображения в HTML с использованием CSS
- Атрибут стиля используется для установки background-image для HTML-документа При использовании CSS свойство url используется для указания

Вывод для установки фонового изображения в HTML
- Вывод показывает, что HTML-страница с фоновым изображением
Поддержка браузером фонового изображения в HTML
| Да | Да | Да | Да | Да |
Поиски, связанные с Как сделать фоновое изображение в HTML
как установить фоновое изображение в html5 с помощью css html5 фоновое изображение на весь экран Фоновое изображение html5 подходит для экрана Размер фонового изображения html5 HTML5 анимация фонового изображения Адаптивное фоновое изображение html5 Непрозрачность фонового изображения HTML5 как добавить цвет фона в html5 фоновые изображения css фоновое изображение html фоновое изображение css фоновое изображение фоновое изображение html белый фон иллюстраций css размер фонового изображения как установить фоновое изображение в html как добавить фоновое изображение в html Размеры фонового изображения htmlvg в html html фон тела цвет фона html div HTML фоновое изображение тела html фоновое изображение без повтора установить фоновое изображение html как добавить фоновое изображение в html URL-адрес изображения htmlКак добавить растягивающееся фоновое изображение на веб-сайт
 Он крутой, вроде эластичный, вписывается туда, закрывает весь фон, выглядит аккуратно. Не уверен, что мы едим, но выглядит вкусно. Ирония в том, что он вегетарианец, но мясо выглядит так хорошо, особенно на таких фотографиях. Так или иначе, давайте войдем и решим, как сделать фон.
Он крутой, вроде эластичный, вписывается туда, закрывает весь фон, выглядит аккуратно. Не уверен, что мы едим, но выглядит вкусно. Ирония в том, что он вегетарианец, но мясо выглядит так хорошо, особенно на таких фотографиях. Так или иначе, давайте войдем и решим, как сделать фон.Хорошо, чтобы добавить наше фоновое изображение, это немного странно, предыдущее видео или одно из предыдущих видео мы добавили наше изображение. Мы добавили его в HTML, и он появился в верхней части этого документа, и это здорово. Единственная проблема с добавлением его в ваш HTML заключается в том, что вы не можете делать что-то сверх меры или, по крайней мере, не очень легко. Итак, мы хотим, чтобы это было на заднем плане, и мы хотим, чтобы это было скорее эффектом, а не чем-то, с чем вы можете взаимодействовать, просто прячась сзади. Это больше похоже на стиль. Поэтому мы добавляем его в стили CSS. Мы делаем это здесь, в styles.css, и добавляем его, в какой из них мы должны его добавить?
Помните нашу метку, закрывающую весь фон, которую мы сделали серой? Это тот самый тег.
Итак, URL-адрес, фоновое изображение, URL-адрес внутри этой скобки, извините, да, скобки, вы вводите, куда идет. Так что это будет в изображениях, косая черта, ‘/’, и как только у вас есть косая черта в CSS, он говорит: «Эй, вы имеете в виду это изображение, логотип?» а ты такой: «Нет, не логотип». Мне нужно другое изображение, которое я использовал для фона. Так что я сохранил это для вас, это в ваших файлах упражнений. Итак, вам нужно выйти к тому, кто вас нашел. Найдите свои файлы упражнений, найдите Project1. Здесь есть один, который называется Фон. Я собираюсь скопировать его, я использую Command C на Mac, Ctrl C на ПК.

Теперь, надеюсь, я смогу удалить косую черту, вот и все. Введите его обратно, и он говорит: «Вы имеете в виду этого парня?» Ты такой: «Да, это парень» или девушка. Давайте поставим нашу точку с запятой, давайте сохраним и посмотрим, сработало ли это. И этого может быть достаточно, вы можете сказать: «Готово, двигайтесь дальше», но если вы похожи на меня и вы… так что на данный момент это не совсем то, что я хочу, вам это может понравиться, но в данный момент я хочу, чтобы это как бы двигаться. Так что, если кто-то смотрит на меньший экран, это изображение все еще находится в центре. Есть действительно хороший простой класс CSS, который мы можем использовать. Ну не класс, атрибут. Так это называется фон, еще один хороший, размер фона. И здесь есть один, называемый Обложка.
Обложка размера фона позволит нам это сделать; давайте попробуем. Изменить размер. О, классно. Смотри внизу, внизу, повторяет он, потому что отношение этой штуки немного странное. Образ, который у нас есть, туда не совсем вписывается, поэтому он должен что-то делать, и в данный момент он повторяет это. Итак, давайте посмотрим, как избавиться от повторения. Это решит половину нашей проблемы, поэтому мы говорим «фоновый повтор». Итак, фоновый повтор, я бы хотел отключить повтор, пожалуйста. Потрясающий. Давай попробуем, а его нет.
Образ, который у нас есть, туда не совсем вписывается, поэтому он должен что-то делать, и в данный момент он повторяет это. Итак, давайте посмотрим, как избавиться от повторения. Это решит половину нашей проблемы, поэтому мы говорим «фоновый повтор». Итак, фоновый повтор, я бы хотел отключить повтор, пожалуйста. Потрясающий. Давай попробуем, а его нет.
Эта большая коробка здесь, вы должны решить, насколько она вас раздражает, потому что следующее, что нам нужно сделать, это немного странно. Итак, чтобы это сработало, вы делаете следующее: тело — это та метка, с которой мы работали, верно? но над всем есть всеобъемлющий тег, называемый HTML. И чтобы это исчезло, вы должны добавить еще один тег прямо над ним и сказать: «Я бы хотел, чтобы HTML-тег имел высоту 100». Высота 100%. И это исправляет это, я даже не уверен, почему. Но это то, что мы делаем. Зависит от того, как я уже сказал, иногда в веб-дизайне я могу объяснить это вам, а иногда нет. Так вот. Он покрывает, он подходит, это приятно.
Еще одна вещь, если вы становитесь придирчивым, это то, что он как бы по центру и остается там, но он не совсем по центру, вы такой: «Почему ты не совсем по центру?» С фоном можно повозиться, как это называется, выравнивание фона. Я правильно написал, выравнивание фона, нет, это фон, чувак, не может— позиция, вот и все. Итак, фоновое положение, и мы печатаем по центру, точка с запятой, ‘;’ И это должно исправить это. Так что теперь вместо… это будет идти от центра, а не как бы влево и вправо. Да, мне нравится. Во-первых, если вы смотрите на очень маленьком экране, вы думаете: «Я даже этого не могу сделать, Дэн». Это правда, я только что подумал об этом тогда, я думаю, если у вас действительно маленький экран, это будет очень сложно растянуть его достаточно большим, чтобы заставить его делать все виды изменения размера битов. Это то, что нужно знать.
Я догадываюсь, что ты делаешь тогда, например… ты, вероятно, можешь сойти с рук, когда почти все это исчезнет. Проблема будет в том, что когда кто-то вроде меня с огромным экраном откроет его и скажет: «Эй, он выглядит, выглядит некрасиво».

 Сейчас такие фоны очень популярны и если вы делаете персональный сайта, то такой фон будет вполне достойно смотреться даже у самой капризной модели.
Сейчас такие фоны очень популярны и если вы делаете персональный сайта, то такой фон будет вполне достойно смотреться даже у самой капризной модели. Зима подходит к концу, а некоторым захочется ее продлить. Такой фон отлично подойдет тем, кто мечтает о снеге круглый год или для сайтов которые занимаются поездками в горнолыжные курорты и прочее.
Зима подходит к концу, а некоторым захочется ее продлить. Такой фон отлично подойдет тем, кто мечтает о снеге круглый год или для сайтов которые занимаются поездками в горнолыжные курорты и прочее.