Вставка видео на страницу
TILDA HELP CENTER
Вставка видео из Youtube
Как добавить видео с видеохостинга Youtube
Перейти
Вставка видео из Vimeo
Как добавить видео с видеохостинга Vimeo
Перейти
HTML5-видео
Как добавить видео, находящееся на стороннем сервере
Перейти
Видеофон блока
Добавление видео фоном в обложки и другие блоки
Перейти
Плейлист с видео
Как добавить плейлист с несколькими видео
Перейти
Видео для товаров
Как вставить видео для описания товаров
Перейти
Вставка видео в посты в Потоках
Как вставить видео в пост в Потоках
Перейти
Видео с других сервисов: Rutube, Kinescope
Как вставить видео, находящееся на других видеохостингах
Перейти
Вставка видео на страницу
Большинство блоков с видео находятся в категории «Видео» библиотеки блоков Тильды.
Есть 3 основных метода вставки видео: вставка Youtube, Vimeo и возможность добавить прямую ссылку на видео на стороннем сервере (HTML5 видео). Выберите подходящий вам блок, перейдите в Контент блока и вставьте ссылку на него.
Выберите подходящий вам блок, перейдите в Контент блока и вставьте ссылку на него.
Особенности вставки видео с Youtube
Видео с Youtube можно вставить в блоках VD01 (одно видео), VD04 (показ после нажатия на кнопку Play), VD06 (два видео), VD08 (видео и текст), VD09 (попап с видео), VD11 (видео со своей обложкой), VD12 (в комбинации с изображением в ряд), VD14 (плейлист), некоторых блоках с галереей, а также блоках с полноэкранным фоном с изображением в качестве фона (подробнее про вставку видео фоном).
Для вставки видео достаточно ссылки и чтобы видео было публичным и не имело запрета для вставки на сторонних сайтах в настройках приватности.
Чтобы видео воспроизводилось с определенного момента, вставьте фрагмент ?start= и после него укажите нужное время в секундах от начала ролика. Например, XEfDYMngJeE?start=5025. В таком случае видео начнет воспроизводиться с 5025 секунды. Быстро скопировать время можно, щелкнув правой кнопкой по плееру и выбрав пункт «Скопировать URL видео с привязкой ко времени».
Особенности вставки видео с Vimeo
Видео с Vimeo можно вставить в блоках VD03 (одно видео), VD06A (два видео), VD08 (видео и текст), VD10 (попап с видео), VD11 (видео со своей обложкой) и VD14 (плейлист) и некоторых блоках с галереей. В качестве фона видео с Vimeo вставить не получится.
Если ваше видео закрыто настройками приватности в Vimeo, то у него появится дополнительная комбинация цифр и букв в конце ссылки после номера видео. Чтобы видео воспроизводилось, добавьте эту комбинацию в поле Vimeo Private Link Hash.
Особенности вставки видео с стороннего сервера (HTML5-видео)
Если ваше видео не находится на данных видеохостингах, то его можно загрузить на собственный сервер и вставить в блоки с HTML5 видео. Это блоки VD05 (одно видео), VD08 (видео и текст), VD11 (видео со своей обложкой) и VD15 (HTML5 видео в попапе) и некоторые блоки с галереей. Также HTML5 видео можно вставить в качестве фона в блоки с полноэкранным фоном (подробнее про вставку видео фоном).
Чтобы добавить такое видео на страницу, нужно получить файл видео в формате webm и mp4. Сконвертировать видео в эти форматы можно с помощью онлайн-конвертеров или в программах редактирования или конвертации видео. Далее нужно разместить его на хостинге и получить прямую ссылку на файл. Обратите внимание, что не все файловые хранилища имеют такую возможность и с большой вероятностью нужно будет использовать платный файловый хостинг, например, Selectel.
Загрузить свой видеофайл на Тильду не получится, но можно использовать сторонние сервисы, которые отдают прямую ссылку на файл.
Некоторые из популярных облачных сервисов тоже отдают прямую ссылку на файл, например, Dropbox и Google Drive (инструкции ниже).
Также вы можете загрузить файл на свой хостинг, например, на Selectel c помощью инструкции http://help-ru.tilda.ws/file-uploading#selectel.
1. Загрузите файл на облачный сервис Dropbox;
2. Скопируйте ссылку на файл;
3. Замените окончание ссылки с «dl=0» на «dl=1»;
Замените окончание ссылки с «dl=0» на «dl=1»;
4. Вставьте полученную ссылку в кнопку
1. Загрузите файл на облачный сервис Google Drive;
2. Скопируйте ссылку в текстовый редактор и возьмите из нее код индентификатор, ссылка будет выглядеть следующим образом, где жирным выделен идентификатор файла: https://drive.google.com/file/d/1Ws8OqZ6FoL6x5_DEXm-69oT-lSsuTzmH/view?usp=sharing
3. Подставьте этот идентификатор в ссылку: https://drive.google.com/uc?export=download&id=
4. Должно получиться следующее: https://drive.google.com/uc?export=download&id=1Ws8OqZ6FoL6x5_DEXm-69oT-lSsuTzmH
5. Вставьте полученную ссылку в кнопку
Зайдите в Контент блока с HTML5 видео и вставьте в нужные поля ссылку на ваш ролик в обоих форматах.
В некоторых блоках есть только одно поле для вставки ссылки с HTML5-видео. В таком случае можно использовать только один формат и предпочтительней использовать mp4.
Таблица поддержки браузерами mp4-видео →
Таблица поддержки браузерами webm-видео →
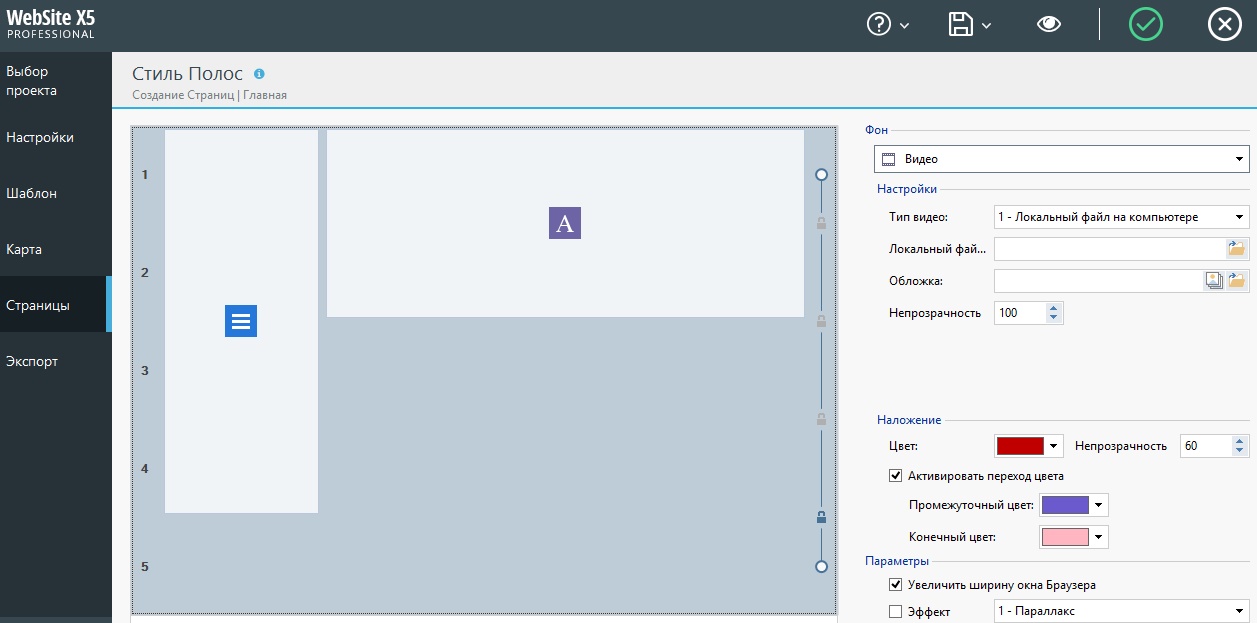
Фоновое видео в обложках и других блоках
Вместо статичного фонового изображения обложки или других блоков с фоном-изображением можно поставить видеоролик. Зайдите во вкладку Контент и вставьте в нужное поле ссылку на ваш ролик. Вы можете использовать ссылку на видео из Youtube или ссылку на HTML5-видео, полученную по инструкции выше.
Пример обложки с фоновым видео
Блок с плейлистом из видео
Блок с плейлистом находится в категории Видео → Блок VD14.
Этот блок поддерживает видеоролики с сервисов YouTube и Vimeo. Для того, чтобы добавить видео, нужно для него прописать данные в формате
Ссылка на видео; Заголовок видео; Длина видео; Описание видео
Информация по каждому видео в плейлисте должна начинаться с новой строки.
Видео для товара в каталоге
В каталоге товаров есть возможность добавить видео, иллюстрирующее товар. Чтобы это сделать, перейдите в карточку товара → ссылка «Видео» у любого изображения товара и вставьте ссылку на видео на Youtube или Vimeo.
Вставка видео в пост в Потоках
В Потоках можно вставить как основное видео для поста (которое будет показываться в начале поста и будет обложкой в списке постов), так и вставить несколько видео в текст поста в Потоках.
Для того чтобы вставить основное видео, перейдите в карточку редактирования поста к полю с изображением → вкладка «Видео» и вставьте ссылку на видео.
Видео будет показываться в начале поста.
Чтобы добавить видео в текст поста, поставьте курсор в нужном месте и в верхней панели форматирования нажмите на иконку с видео и вставьте ссылку на него.
Видео подтянется в тело поста. Сохраните изменения.
После этого видео будет показываться в тексте на странице с постом.
Видео с других сервисов: Rutube, Kinescope
Видео со сторонних сервисов (Rutube, Kinescope) можно вставить с помощью вставки кода плеера в блок c HTML-кодом. Для этого нужно перейти в настройки плеера или сервиса, чтобы получить код для вставки.
Для Rutube нажмите на кнопку «Поделиться» под видео → Код вставки плеера и плейлиста → Скопируйте код вставки плеера и добавьте его в блок T123 из категории Другое или внутри элемента HTML в Zero Block.
Для Kinescope нажмите на кнопку с тремя точками возле видео в списке → Копировать ссылку → Скопировать код для встраивания и вставьте его в блок с HTML T123 из категории Другое или внутри элемента HTML в Zero Block.
Как заменить задний фон на видео
Хромакей широко используется при создании фантастических фильмов. В студии находятся только актеры и зеленый фон, а в результате герои летают на драконах и сражаются с фантастическими существами. Достаточно узнать, как заменить фон на видео в том или ином редакторе, некоторые из которых мы рассмотрим здесь.
Программа | ОС | Ключевые особенности | Недостатки |
|---|---|---|---|
| Movavi Video Editor Plus | Windows, macOS | Понятный интерфейс; простая замена фона, сервис с коллекцией видеофонов | Платная после пробного периода |
| Adobe® After Effects® | Windows, macOS | Много тонких настроек, качественное выделение объекта | Сложный интерфейс, не дешевая подписка |
| VSDC Free Video Editor | Windows | Бесплатная, удобная для Ютуб | Удаляет только зеленый фон |
| Sony Vegas Pro | Windows | Эффективное удаление фона, низкая ресурсоемкость | Новые версии не русифицированы, дорогая подписка |
| Apple iMovie | macOS, iOS | Интуитивный интерфейс, высокое качество видео | Удаляет только синий и зеленый фон, требовательная к ресурсам |
| Lightworks | Windows, Linux, macOS | Много тонких настроек и инструментов для работы с цветом | Сложный интерфейс, ограниченный функционал бесплатной версии |
| OBS Studio | Windows, Linux, macOS | Бесплатная, есть захват видео | Ресурсоемкая, сложные настройки |
| Shotcut | Windows, macOS, Linux | Бесплатная, много горячих клавиш | Ресурсоемкая, непривычный интерфейс |
Все программы Свернуть таблицу |
Программы, использующие технологию хромакей, которые мы рассмотрим ниже, заменяют участки определённого цвета другим фоновым изображением. Важно, чтобы на герое фильма при съемке не было одежды цвета фона, иначе монтаж значительно усложнится. Наиболее распространен зеленый фон: этот цвет не совпадает с оттенками кожи, поэтому нет опасности, что при обработке видео вместе с фоном пропадут руки или лицо. Кроме того, из-за особенностей матриц цифровых камер изображение в зеленой части спектра содержит меньше шумов, его легче обрабатывать. Однако задний фон для видео может быть и другого цвета, к примеру, синим, розовым или белым. В продаже есть специальные бумажные, тканевые, виниловые экраны разных цветов. Важно перед съемкой тщательно разгладить фоновый экран и выставить свет так, чтобы не было теней. Рассмотрим способы замены фона в разных редакторах.
Важно, чтобы на герое фильма при съемке не было одежды цвета фона, иначе монтаж значительно усложнится. Наиболее распространен зеленый фон: этот цвет не совпадает с оттенками кожи, поэтому нет опасности, что при обработке видео вместе с фоном пропадут руки или лицо. Кроме того, из-за особенностей матриц цифровых камер изображение в зеленой части спектра содержит меньше шумов, его легче обрабатывать. Однако задний фон для видео может быть и другого цвета, к примеру, синим, розовым или белым. В продаже есть специальные бумажные, тканевые, виниловые экраны разных цветов. Важно перед съемкой тщательно разгладить фоновый экран и выставить свет так, чтобы не было теней. Рассмотрим способы замены фона в разных редакторах.
Скачать бесплатно
Скачать бесплатно
Скачать
Скачать
Этот видеоредактор одновременно продвинут с точки зрения функционала и очень прост в использовании. Он подойдет как новичкам, так и профессионалам. Есть версии для Windows и macOS.
Преимущества
- Интуитивно понятный интерфейс, фон заменить очень просто
- С помощью редактора легко убрать фон любого цвета
- Наличие онлайн-сервиса VideoBlocks, где есть множество красивых видео и музыки для фона
- Умеренная стоимость программы
Недостатки
- Чтобы получить качественное видео, необходимо правильно подобрать настройки
- О истечение пробного периода программа платная
Для замены фона на футаже необходимо:
- Выбрать опцию Создать проект в расширенном режиме

- Нажав кнопку Добавить файлы, загрузить сперва видео, снятое на фоне однотонного экрана, затем – ролик, выбранный в качестве нового фона.
- Ролик на однотонном фоне мышью перетащить вверх по Шкале времени и поместить на Трек дополнительного видео. Фоновое видео должно остаться внизу, на основном Видеотреке.
- Дважды щелкнуть левой кнопкой мыши по ролику на Треке дополнительного видео. Видео откроется в окне предпросмотра, где для удобства можно увеличить размер кадра.
- В меню
- С помощью опций Допуск, Шумы, Края и Непрозрачность можно убрать остатки фона, подкорректировать основное видео.
- Нажать кнопку Применить. Произойдет замена хромакейного фона на видео из ролика на Видеотреке.
- Сохранить видео.
Adobe
® After Effects®Редактор можно использовать на ПК, работающих под управлением Windows и macOS. С помощью этой программы можно создать профессиональное видео очень высокого качества.
С помощью этой программы можно создать профессиональное видео очень высокого качества.
Преимущества
- Большое количество тонких настроек, что обеспечивает возможность добиться высокого качества изображения
- Есть инструменты, позволяющие качественно выделить объект с большим количеством мелких деталей (к примеру, девушку с развевающимися волосами), поменять неоднородный фон с наличием теней, неравномерным освещением
Недостатки
- Сложный интерфейс, требуется время для его изучения
- Специалисты считают, что программа не всегда корректно распознает границы заблюренных областей. Если на каком-то участке необходим блюринг, рекомендуется сперва вырезать фон (выполнить кеинг)
- Месячная подписка достаточно дорогая
Алгоритм замены фона:
- Открыть (импортировать) видео на зеленом фоне (или каком-либо другом).
- Перетащить файл в окно Создание новой композиции.
- Выбрать опцию Effect > Keying > Keylight 1.
 2.
2. - «Пипеткой» кликнуть на фоне в окне предпросмотра. Изображение будет отделено от основного фона. Если цвет фона неоднороден, при помощи опции Color Range можно выбрать цветовой диапазон.
- Для повышения качества изображения можно изменить канал с RGB на Alpha.
В окне предпросмотра получится черно-белое изображение. Черный фон соответствует удаленному фону, белый – оставшемуся изображению. Если черная область неоднородна (на ней имеются серые участки), это означает, что фон удален не совсем корректно. Для повышения качества изображения можно поэкспериментировать с балансом черного и белого цветов (Clip Black и Clip White), подчисткой основного цвета (Simple Choker), использовать инструмент сглаживания по контуру (Screen Pre-blur).
Импортировать видео или изображение, которое будет служить фоном, и перетащить его в окно композиции.
VSDC Free Video Editor
Бесплатный видеоредактор с простым интерфейсом предназначен для обработки видео на устройствах, работающих под управлением Windows. Программа особенно удобна для тех, кто делает ролики для YouTube и других сайтов-хостингов.
Программа особенно удобна для тех, кто делает ролики для YouTube и других сайтов-хостингов.
Преимущества
- Программа бесплатна
- Интуитивно понятный интерфейс
- Есть приложения для захвата видео с экрана и вебкамеры, записи голосовых комментариев
- Предусмотрена возможность прямой загрузки роликов на Ютуб
- Низкие требования к системе: частота процессора – 1,5 Гц, 300 MB свободного места на диске, 1 GB оперативной памяти
Недостатки
- Программа удаляет только зеленый фон
- Отсутствует версия для macOS
Алгоритм обработки видеоролика:
- Импортировать файл с однотонным фоном.
- Во вкладке Видеоэффекты выбрать опцию Прозрачность > Удаление фона. Если фон не удалился, необходимо открыть опцию Параметры удаления заднего фона > Хромакей и пипеткой выбрать цвет фона.
- Если фон удалился некорректно, остались зеленоватые участки, то для улучшения качества изображения можно поэкспериментировать с порогом минимальной яркости и порогом минимальной цветности.

- Открыть фоновое видео и перетащить его на шкалу времени, разместив под роликом с удаленным фоном.
Sony Vegas Pro
Программа предназначена для обработки видео на ПК, работающих под управлением Windows. Профессиональный редактор широко используется на многих киностудиях по всему миру.
Преимущества
- Низкая ресурсоемкость
- Программа эффективно удаляет фон любого цвета
- Множество тонких настроек
Недостатки
- Сложный интерфейс
- Интерфейс новых версий не русифицирован
- Отсутствует версия для macOS
- Высокая стоимость подписки
Алгоритм замены фона:
- Открыть оба файла. На шкале времени видео с однотонным фоном должно располагаться выше ролика с новым фоном.
- Если фон зеленый, открыть вкладку Video FX и выбрать опцию Chroma Keyer. В списке эффектов выбрать Green Screen или Pure Green Screen, нажать левую кнопку мыши и протащить выбранный эффект к тому месту, где на шкале времени находится видео с зеленым фоном.

- Если фон не зеленый, нажать на пиктограмму Event FX в правом нижнем углу окна с верхним видео. Выбрать эффект Sony Chroma Keyer. Нажать на Color, зайти в окно Свойства цвета. С помощью «пипетки» выбрать в окне предварительного просмотра цвет фона.
- После удаления фона очищенная область становится прозрачной, и сквозь неё становится виден новый фон.
Apple iMovie
Бесплатный видеоредактор предназначен для ПК под управлением macOS и мобильных устройств с iOS. Программа с простым интерфейсом и обширным функционалом популярна среди путешественников и видеоблогеров.
Преимущества
- Интуитивно понятный интерфейс
- Высокое качество обработанного видео
- Программа бесплатна
Недостатки
- Редактор удаляет только синий и зеленый фон
- Программа ресурсоемкая. На старых версиях iPhone возможны сбои и зависания
- Нет версии для Windows
Алгоритм замены фона:
- Импортировать оба файла и разместить их на шкале времени так, чтобы видео с однотонным фоном располагалось выше.

- Нажать кнопку Настройки наложения видео, в меню выбрать пункт Зеленая/Голубая студия.
- Для повышения качества видео использовать верхнее меню с инструментами хромакей.
Lightworks
Профессиональный редактор Lightworks можно использовать для Windows, Linux, macOS. Программа подходит как любителям, так и профессионалам.
Преимущества
- Большое количество тонких настроек, обширный функционал для работы с цветом
- Кроссплатформенность
- Наличие бесплатной версии
Недостатки
- Сложный интерфейс
- Функционал в бесплатной версии ограничен
Алгоритм замены фона:
- Создать новый проект, выбрав опцию Create a New Project. Выбрать частоту кадров.
- Импортировать оба видео.
- Нажать кнопку Edit и перетащить видео с однотонным фоном на дорожку V1, а второй ролик – на дорожку V2.
- Открыть вкладку VFX, выбрать трек V1 и нажать на значок +.

- В открывшемся меню выбрать Key, затем Green Screen.
- С помощью «пипетки» выбрать цвет удаляемого фона.
- Для улучшения качества видео выполнить тонкие настройки.
OBS Studio
Бесплатная программа предназначена для захвата и записи видео с экрана в системах Windows, Linux, macOS. OBS Studio часто используют для проведения трансляций на Ютуб.
Преимущества
- Можно размещать видео с разных источников на отдельных слоях
- Функция захвата видео с экрана и веб-камеры
- Интерфейс на русском языке
- Кроссплатформенность
- Программа бесплатна
Недостатки
- Ресурсоемкость
- Сложность настройки
Алгоритм создания видео с однотонным фоном:
- Подключить и настроить вебкамеру.
- В поле Сцены нажать на + и создать новую сцену.
- Добавить источник и из выпадающего меню выбрать пункт Устройство захвата видео.

- Выбрать камеру, пишущую стрим.
- На устройство захвата видео нажать правой клавишей мыши, в меню выбрать пункт Свойства.
- В разделе Фильтры эффектов нажать на + и выбрать Хромакей.
- Назвать фильтр и нажать ОК.
Shotcut
Бесплатный видеоредактор с открытым кодом предназначен для обработки видео в системах Windows, macOS, Linux. У программы достаточно широкий функционал.
Преимущества
- Кроссплатформенность
- Большое количество комбинаций горячих клавиш
- Программа бесплатна
Недостатки
- Непривычный большинству пользователей дизайн интерфейса
- Ресурсоемкость
Алгоритм замены фона:
- Импортировать два файла: сперва фоновый, затем – видео с однотонным фоном.
- Выбрать видео с однотонным фоном и открыть меню Фильтры сверху.
- Нажать на + и ввести Chroma Key: Simple.
- Если зеленые участки остались, использовать для выбора цвета фона «пипетку».

Каждый видеоредактор имеет достоинства и недостатки. При выборе нужно ориентироваться на имеющееся в наличии оборудование, опыт монтажера. С изучением некоторых профессиональных редакторов могут возникнуть сложности у пользователей, не знающих английского. Поэтому следует обращать внимание на интуитивную понятность интерфейса, доступность справочных материалов и возможность получения консультаций в техподдержке. Навыки обязательно придут с опытом.
Movavi Видеоредактор Плюс
Создавайте видео. Творите. Вдохновляйте.
Видео и аудио контент — Изучение веб-разработки
- Назад
- Обзор: Multimedia and embedding
- Далее
Теперь, когда мы спокойно добавляем простые изображения на веб-страницу, сделаем следующий шаг — начнём добавлять видео и аудиоплееры в ваши HTML-документы! В этой статье вы увидите, как это делать с элементами <audio> ; а в завершение посмотрите, как добавить титры и субтитры к вашим видео.
| Предпосылки: | Базовая компьютерная грамотность, установка базового ПО, базовые знания работа с файлами, знакомство с основами HTML (как описано в Начало работы с HTML) и Изображения в HTML. |
|---|---|
| Задача: | Узнать, как вставлять видео и аудиоконтент в веб-страницу, а также добавлять титры или субтитры к видео. |
Веб-разработчики хотели использовать видео и аудио в Интернете в течение длительного времени, начиная с начала 2000-х годов, когда пропускная способность сети стала достаточной, чтобы поддерживать любое видео (видеофайлы намного больше, чем текст, или даже изображения). На раннем этапе базовые веб-технологии, такие как HTML, не имели возможности размещения на сайтах видео и аудио контента, поэтому запатентованные технологии (или плагины), такие как Flash (а затем и Silverlight), стали популярными для обработки такого контента. Эти технологии работали нормально, но у них было много недостатков, в числе которых плохая поддержка возможностей HTML и CSS, проблемы безопасности и проблемы доступности.
Собственное решение устранило бы большую часть этой проблемы, если бы оно было реализовано правильно. К счастью, несколько лет спустя в спецификации HTML5 были добавлены такие функции, с элементами <audio>, и некоторые новые JavaScript API для их управления. Мы не будем рассматривать JavaScript здесь — только необходимые основы, которые могут быть достигнуты с помощью HTML.
Мы не будем учить вас, как создавать аудио и видеофайлы — для этого требуется совершенно другой набор навыков. Мы предоставили вам образцы аудио и видеофайлов и пример кода для вашего собственного эксперимента, на случай, если у вас нет под рукой собственных.
Примечание: Прежде всего, вы также должны знать, что есть немало OVPs (провайдеров онлайн-видео) вроде YouTube, Dailymotion и Vimeo, а также онлайн аудио-провайдеров вроде Soundcloud. Такие компании предлагают удобный и простой способ размещения и потребления видео, поэтому вам не нужно беспокоиться об огромном потреблении трафика.
Элемент <video>
Элемент <video> позволяет вам вставлять видео достаточно легко. Очень простой пример выглядит так:
<video src="rabbit320.webm" controls> <p>Ваш браузер не поддерживает HTML5 видео. Используйте <a href="rabbit320.webm">ссылку на видео</a> для доступа.</p> </video>
Описание параметров:
src- Точно так же, как для элемента
<img>, атрибутsrc(source — источник) содержит путь к видео, которое вы хотите внедрить. Он работает точно так же. controls- Пользователи должны иметь возможность контролировать воспроизведение видео и аудио (особенно это важно для людей, которые больны эпилепсией). Вы должны либо использовать атрибут
controls, чтобы использовать встроенный в браузер интерфейс управления или создать собственный интерфейс, используя соответствующие JavaScript API. Как минимум, интерфейс должен включать способ запуска и остановки медиа-носителя и регулировки громкости.
Как минимум, интерфейс должен включать способ запуска и остановки медиа-носителя и регулировки громкости. - Параграф внутри тегов
<video> - Это называют резервный контент — он будет отображаться, если браузер, показывающий страницу, не поддерживает элемент
<video>, позволяя нам обеспечить поддержку для старых версий браузеров. Это может быть все, что вы захотите; в нашем примере мы предоставили прямую ссылку на видеофайл, поэтому пользователь может хотя бы получить к нему доступ, независимо от того, какой браузер он используют.
Встроенное видео будет выглядеть примерно так:
Вы можете посмотреть живой пример (взгляните также на исходный код).
Поддержка нескольких форматов
Присутствует одна проблема с приведённым выше примером, которую вы, возможно, уже заметили, если пытались получить доступ к прямой ссылке выше с помощью браузера, такого как Safari или Internet Explorer. Видео не будет воспроизводиться!
Давайте кратко рассмотрим терминологию. Форматы, такие как MP3, MP4 и WebM, называются форматами контейнеров. Они содержат различные части, которые составляют всю песню или видео — например, звуковую дорожку, видеодорожку (в случае видео) и метаданные для описания представленного носителя.
Форматы, такие как MP3, MP4 и WebM, называются форматами контейнеров. Они содержат различные части, которые составляют всю песню или видео — например, звуковую дорожку, видеодорожку (в случае видео) и метаданные для описания представленного носителя.
Например, файл WebM, содержащий фильм, имеет основную видеодорожку и одну дорожку с альтернативным ракурсом, плюс аудио для английского и испанского языков, в дополнение к аудио для дорожки с комментариями на английском языке. Также включены текстовые дорожки, содержащие закрытые субтитры для художественного фильма, испанские субтитры для фильма и английские субтитры для комментариев.
Аудио и видео треки также находятся в разных форматах, например:
- Контейнер WebM обычно загружает звук Ogg Vorbis с видео VP8 / VP9. Поддерживается в основном в Firefox и Chrome.
- Контейнер MP4 часто включает аудио AAC или MP3 с видео H.264. Поддерживается в основном в Internet Explorer и Safari.
- Более старый контейнер Ogg имеет тенденцию идти с аудио Ogg Vorbis и видео Ogg Theora.
 Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM.
Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM.
Есть несколько особых случаев. Например, для некоторых типов аудио данные кодека часто хранятся без контейнера или с упрощённым контейнером. Одним из таких примеров является кодек FLAC, который чаще всего хранится в файлах FLAC, которые представляют собой просто необработанные дорожки FLAC.
Ещё одна такая ситуация — всегда популярный файл MP3. «Файл MP3» на самом деле является звуковой дорожкой MPEG-1 Audio Layer III (MP3), хранящейся в контейнере MPEG или MPEG-2. Это особенно интересно, поскольку, хотя большинство браузеров не поддерживают использование мультимедиа MPEG в элементах <video> и <audio>, они могут поддерживать MP3 из-за его популярности.
Аудиоплеер обычно воспроизводит аудиодорожку напрямую, например файл MP3 или Ogg. Для этого не нужны контейнеры.
Поддержка медиафайлов в браузерах
Вышеупомянутые форматы существуют для сжатия видео и аудио в управляемые файлы (необработанные видео и аудио очень большие). Браузеры содержат разные кодеки, вроде Vorbis или H.264, которые используются для преобразования сжатого звука и видео в бинарные данные и обратно. Каждый кодек имеет свои преимущества и недостатки, и каждый контейнер может также предлагать свои собственные положительные и отрицательные особенности, влияющие на ваше решение о том, какой из них использовать. Как указано выше, браузеры, к сожалению, не поддерживают одни и те же кодеки, поэтому вам придётся предоставить несколько файлов для каждого медиа-продукта. Если вам не хватает правильного кодека для декодирования контента, он просто не сможет воспроизводиться.
Браузеры содержат разные кодеки, вроде Vorbis или H.264, которые используются для преобразования сжатого звука и видео в бинарные данные и обратно. Каждый кодек имеет свои преимущества и недостатки, и каждый контейнер может также предлагать свои собственные положительные и отрицательные особенности, влияющие на ваше решение о том, какой из них использовать. Как указано выше, браузеры, к сожалению, не поддерживают одни и те же кодеки, поэтому вам придётся предоставить несколько файлов для каждого медиа-продукта. Если вам не хватает правильного кодека для декодирования контента, он просто не сможет воспроизводиться.
Примечание: Возможно, вам интересно, как сложилась такая ситуация. MP3 (для аудио) и MP4/H.264 (для видео) широко поддерживаются и имеют высокое качество. В то же время, они защищены патентами — американские патенты охватывают MP3 по крайней мере до 2017 года и H.264 самое меньшее до 2027 года, так что браузеры, которые не являются держателями этих патентов, должны платить огромные суммы денег для поддержки этих форматов. Кроме того, многие люди избегают несвободного программного обеспечения в принципе, предпочитая открытые форматы. Вот почему мы должны предоставить несколько форматов для разных браузеров.
Кроме того, многие люди избегают несвободного программного обеспечения в принципе, предпочитая открытые форматы. Вот почему мы должны предоставить несколько форматов для разных браузеров.
Все становится немного сложнее, потому что каждый браузер не только поддерживает свой набор форматов файлов-контейнеров, но и каждый из них поддерживает свой выбор кодеков. Чтобы максимизировать вероятность того, что ваш веб-сайт или приложение будет работать в браузере пользователя, вам может потребоваться предоставить каждый медиафайл, который вы используете, в нескольких форматах. Если ваш сайт и браузер пользователя не используют общий медиаформат, ваши медиа просто не будут воспроизводиться.
Из-за сложности обеспечения возможности просмотра мультимедийных файлов вашего приложения в любой комбинации браузеров, платформ и устройств, которые вы хотите использовать, выбор наилучшего сочетания кодеков и контейнера может оказаться сложной задачей. Смотрите выбор подходящего контейнера для получения помощи по выбору формата файла контейнера, наиболее подходящего для ваших нужд; аналогичным образом смотрите выбор видеокодека и выбор аудиокодека для помощи в выборе первых медиакодеков, которые будут использоваться для вашего контента и вашей целевой аудитории.
Ещё одна вещь, о которой следует помнить: мобильные браузеры могут поддерживать дополнительные форматы, не поддерживаемые их настольными эквивалентами, точно так же, как они могут не поддерживать все те же форматы, что и настольная версия. Вдобавок ко всему, как настольные, так и мобильные браузеры могут быть спроектированы так, чтобы разгрузить обработку воспроизведения мультимедиа (либо для всех мультимедиа, либо только для определённых типов, которые он не может обрабатывать внутренне). Это означает, что поддержка мультимедиа частично зависит от того, какое программное обеспечение установил пользователь.
Так как мы это сделаем? Взгляните на следующий обновлённый пример (и попробуйте живой пример):
<video controls> <source src="rabbit320.mp4" type="video/mp4"> <source src="rabbit320.webm" type="video/webm"> <p>Ваш браузер не поддерживает HTML5 видео. Вот <a href="rabbit320.mp4">ссылка на видео</a> взамен.</p> </video>
Здесь мы изъяли атрибут src из нашего тега <video>, и вместо этого включали отдельные элементы <source>, каждый из которых ссылается на собственный источник. В этом случае браузер пройдётся по элементам
В этом случае браузер пройдётся по элементам <source> и начнёт воспроизводить первый из них, который имеет поддерживаемый кодек. Включение источников WebM и MP4 должно быть достаточно для воспроизведения вашего видео на большинстве платформ и браузеров в наши дни.
Каждый элемент <source> также имеет атрибут type. Он не обязательный, но рекомендуется его включать — он содержит MIME types видеофайла, браузеры могут прочитать их и сразу же пропустить видео, которые они не понимают. Если type не включён, браузеры загружают и пытаются воспроизвести каждый файл до тех пор, пока не найдут тот, который будет работать, затрачивая больше времени и ресурсов.
Примечание: Наша статья о поддерживаемых медиаформатах описывает некоторые распространённые MIME types.
Другие параметры <video>
Есть ряд других параметры, которые вы можете включить в HTML5 элемент video. Взгляните на наш третий пример:
<video controls
autoplay loop muted
poster="poster. png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
На выходе получим нечто, подобное этому:
Новые параметры:
widthandheight- Вы можете контролировать размер видео либо с помощью этих атрибутов, либо с помощью CSS. В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.
autoplay- Этот атрибут позволяет сразу начать воспроизведение звука или видео, пока остальная часть страницы загружается.
 Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим.
Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим. loop- Этот атрибут позволяет воспроизводить видео (или аудио) снова, когда он заканчивается. Это также может раздражать, поэтому используйте тогда, когда это действительно необходимо.
muted- Этот атрибут заставляет проигрыватель воспроизводить звук, отключённый по умолчанию.
poster- Этот атрибут принимает в качестве значения URL-адрес изображения, который будет отображаться до воспроизведения видео. Он предназначен для заставки к видео или рекламы.
preloadэтот атрибут используется в элементе для буферизации больших файлов. Он может принимать одно из трёх значений:
"none"не буферизирует файл"auto"буферизирует медиафайл"metadata"буферирует только метаданные файла
Вы можете найти приведённый выше пример для воспроизведения на Github (также просмотрите исходный код. ) Обратите внимание, что мы не включили атрибут
) Обратите внимание, что мы не включили атрибут autoplay в live-версию — если видео начнёт воспроизводиться, как только страница загрузится, вы не увидите заставку к видео!
Элемент <audio>
Элемент <audio> работает точно так же, как элемент <video>, с несколькими небольшими отличиями, которые описаны ниже. Типичный пример может выглядеть так:
<audio controls> <source src="viper.mp3" type="audio/mp3"> <source src="viper.ogg" type="audio/ogg"> <p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead.</p> </audio>
В браузере это вызывает следующее:
Примечание: вы можете запустить аудио-демо в Github (см. также исходный код аудиоплеера.)
Он занимает меньше места, чем видеоплеер, поскольку нет визуального компонента — вам просто нужно отображать элементы управления для воспроизведения звука. Другие отличия от видео HTML5 заключаются в следующем:
Другие отличия от видео HTML5 заключаются в следующем:
- Элемент
<audio>не поддерживает атрибутыwidthиheight— опять же, нет визуального компонента, поэтому присваивать ширину или высоту не к чему. - Он также не поддерживает атрибут
posterопять же, из-за отсутствия визуального компонента.
Помимо этого, <audio> поддерживает все те же функции, что и <video> — просмотрите приведённые выше разделы для получения дополнительной информации о них.
Теперь мы обсудим немного более продвинутую концепцию, о которой очень полезно знать. Многие люди не могут или не хотят слышать аудио или видео контент, который они находят в Интернете, по крайней мере, в определённое время. Например:
- У многих людей есть слуховые нарушения (более известные как слабослышащие или глухие).
- Другие могут не слышать звук, потому что они находятся в шумной обстановке (например, в переполненном баре при показе спортивной игры) или, возможно, не хотят беспокоить других, если они находятся в тихом месте (например, в библиотеке).

- Люди, которые не говорят на языке из видео, могут захотеть увидеть текстовую расшифровку или даже перевод, чтобы помочь им понять медиа-контент.
Разве было бы неплохо иметь возможность предоставить этим людям транскрипцию слов, произносимых в аудио или видео? Благодаря HTML5 вы можете это сделать с форматом WebVTT и элементом <track>.
Замечание: «Транскрибировать» значит записывать устную речь в виде текста. Полученный текст представляет собой «стенограмму».
WebVTT — это формат для записи текстовых файлов, содержащих несколько строк текста, а также метаданные, такие как время, в которое вы хотите отображать каждую текстовую строку, и даже ограниченную информацию о стиле/позиционировании. Эти текстовые строки называются репликами, и вы можете отображать разные типы для разных целей, наиболее распространёнными являются:
- субтитры
- Переводы иностранного материала, для людей, которые не понимают слов, произнесённых в аудио.

- титры
- Синхронизированные транскрипции диалога или описания значимых звуков, чтобы люди, которые не могут слышать звук, поняли что происходит.
- рассчитанные описания
- Текст для преобразования в аудио, чтобы обслуживать людей с нарушениями зрения.
Типичный файл WebVTT будет выглядеть примерно так:
WEBVTT 1 00:00:22.230 --> 00:00:24.606 Это первый субтитр. 2 00:00:30.739 --> 00:00:34.074 Это второй. ...
Чтобы отобразить это вместе с воспроизведением мультимедиа HTML, вам необходимо:
- Сохраните его как
.vtt— файл, в разумном месте. - Ссылка на файл
.vttс элементом<track>.<track>должен быть помещён в<audio>или<video>, но после элементов<source>. Используйте атрибутkind, чтобы указать, являются ли репликисубтитрами,титрамиилиописаниями. Кроме того, используйте
Кроме того, используйте srclang, чтобы сообщить браузеру, на каком языке вы записывали субтитры.
Вот пример:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en.vtt" srclang="en">
</video>
Это приведёт к просмотру видео с субтитрами, таким как:
Подробнее читайте в разделе добавление титров и субтитров к видео HTML5. Вы можете найти пример, который соответствует этой статье в Github, написанной Яном Девлином (см. также исходный код). В этом примере используется JavaScript, позволяющий пользователям выбирать между различными субтитрами. Обратите внимание, что для включения субтитров вам нужно нажать кнопку «CC» и выбрать вариант — английский, немецкий или испанский.
Примечание: Текстовые треки также помогут вам с SEO, так как поисковые системы особенно преуспевают в работе с текстом. Текстовые треки даже позволяют поисковым системам напрямую связываться с местом, происходящим в видео.
Текстовые треки даже позволяют поисковым системам напрямую связываться с местом, происходящим в видео.
Активное обучение: Внедрение собственного аудио и видео
Для этого активного обучения мы (в идеале) хотели бы, чтобы вы вышли на улицу и записали некоторые из ваших собственных видео и аудио. Большинство телефонов в наши дни позволяют очень легко записывать аудио и видео, и, если вы можете перенести их на свой компьютер, вы можете их использовать. Возможно, вам придётся сделать некоторое преобразование, чтобы в конечном итоге получить WebM и MP4 в случае видео, а также MP3 и Ogg в случае аудио, но есть достаточно программ, чтобы вы могли сделать это без особых проблем, таких как Miro Video Converter и Audacity. Мы хотели бы, чтобы вы попробовали сделать это!
Если у вас нет какого-либо видео или аудио, вы можете свободно пользоваться нашими образцами аудио и видео файлов для выполнения этого упражнения. Вы также можете использовать наш образец кода для справки.
Мы хотим, чтобы вы сделали следующие действия:
- Сохраните аудио и видео файлы в новом каталоге на вашем компьютере.

- Создайте новый HTML файл в том же каталоге и назовите его
index.html. - Добавьте элементы
<audio>и<video>на страницу; чтобы они отображали элементы управления браузером по умолчанию. - Введите оба варианта элемента
<source>, чтобы браузеры находили оптимальный формат звука, который он поддерживает и загружает. Они должны включатьtypeатрибуты. - Дайте элементу
<video>заставку, которая будет отображаться до начала воспроизведения видео. Получайте удовольствие, создавая свою собственную заставку к видео.
Для дополнительного бонуса вы можете попробовать исследовать текстовые треки и выяснить, как добавить некоторые титры к вашему видео.
Мы надеемся, что вам понравилось играть с видео и аудио на веб-страницах! В следующей статье мы рассмотрим другие способы встраивания контента в Web, используя такие технологии, как <iframe> (en-US) и <object> (en-US).
<audio><video><source><track>- Adding captions and subtitles to HTML5 video
- Audio and Video delivery: Множество деталей встраивания аудио и видео в страницу используя HTML и Javascript.
- Audio and Video manipulation: Множество способов управления аудио и видео с помощью Javascript(вроде добавления фильтров).
- Автоматические опции по переводу(translate multimedia).
- Назад
- Обзор: Multimedia and embedding
- Далее
- Images in HTML
- Video and audio content
- From <object> to <iframe> — other embedding technologies
- Adding vector graphics to the Web
- Responsive images
- Mozilla splash page
Last modified: , by MDN contributors
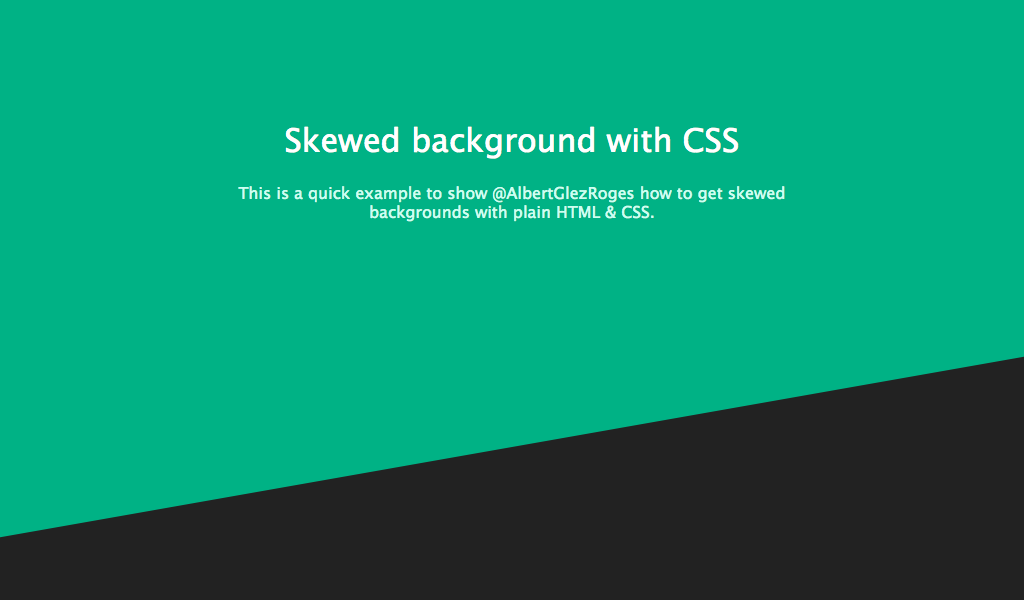
Полностью адаптируемый видео бэкграунд.
 Включая примеры с JS и CSS (Full Background)
Включая примеры с JS и CSS (Full Background)Видео бекграунд – полностью адаптивный
Видео бекграунд основной пример (полностью адаптируется и ведет себя как свойство background-position:cover в CSS):
16: 9 источник видео в квадратном <video> элементе
Использование подгонки объекта
Проблемы при масштабировании – Серый фон для видео и красные черточки для окна просмотра
Центрирующий трюк
Видео бекграунд – полностью адаптивный
Если Вы хотите реализовать “человеческий” видео бекграунд, видео в котором будет всегда располагаться по центру и не иметь черных полос при масштабировании по вертикали (сверху и с низу) и по горизонтали (слова или справа). Видео бекграунд который находится в элементе.
И так начнем! Когда мне потребовалось реализовать видео бекграунд чтобы полностью покрыть фоновую область просмотра видео роликом, я решил, что мне придется использовать JavaScript, измерить область просмотра, а затем изменить размер и расположение видео соответственно полученным вычислениям.
Но после долгих мучений оказалось что в CSS, есть решение позволяющее полностью обойтись без JS. То что мы получим в итоге я сразу предоставляю ниже.
Видео бекграунд основной пример (полностью адаптируется и ведет себя как свойство background-position:cover в CSS):
Блок для видео по умолчанию
Взять <video> элемент и сделать его перекрывающим область просмотра так же просто, как с любым элементом HTML, например, с фиксированной позицией:
#myvid {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
}Это заставляет наш элемент видео принимать ширину и высоту области просмотра. Но если наш видео источник имеет формат, отличный от разрешения пропорций экрана «(и это почти наверняка будет в случае , если мы используем только ширину и высоту! Окна просмотра), мы в конечном итоге получим черные полосы :
16: 9 источник видео в квадратном <video> элементе
Если вы привыкли к background-size свойству в CSS, вы знаете, что оно имеет значение «cover», которое дает именно тот эффект, которого мы пытаемся достичь здесь. Если бы мы могли использовать то же самое для изображений и видео контента при реализации задачи!
Если бы мы могли использовать то же самое для изображений и видео контента при реализации задачи!
Ну, мы можем это сделать при помощи, object-fit! Увы, есть подвох.
Использование подгонки объекта
В браузерах, которые поддерживают object-fit свойство CSS, мы могли бы легко это исправить:
#myvid {
/* Тот же код, что и раньше, выше ... */
object-fit: cover;
}Эта object-fit функция была разработана для всех визуальных элементов мультимедиа, включая изображения и видео. Это позволяет сообщать браузерам, как они должны помещать один прямоугольник (источник мультимедиа) в другой прямоугольник (элемент мультимедиа). В частности, он имеет cover и contain значения, которые работают так же, как аналогичные значения background-size. Также есть object-position свойство, похожее на background-position другое, за исключением того, что по умолчанию все центрировано ( object-position: 50% 50%).
Итак, object-fit делает все , что мы хотим, но … он поддерживается только в последних версиях Chrome (см. Таблицу поддержки «Могу ли я использовать» ). Небольшая заметка о поддержке прошлого и будущего:
Таблицу поддержки «Могу ли я использовать» ). Небольшая заметка о поддержке прошлого и будущего:
- Впервые реализовано в Opera (прежде чем они отказались от собственного движка рендеринга)
- Недавно добавлено в Chrome (с Chrome 32)
- В Рекомендации кандидата 2012 года и Черновик редактора 2013 года эта функция помечена как «подверженная риску», хотя поддержка в Chrome может убедить W3C сохранить ее.
В любом случае, сейчас это не будет работать для наших нужд, поэтому давайте найдем работоспособное решение CSS.
Как работает видеоцентрирование? Возможны две ситуации: видео может быть переполнено по вертикали, или переполнено по горизонтали (и поиск решения на то и другое, это просто пустая трата).
Картинка может помочь:
Проблемы при масштабировании – Серый фон для видео и красные черточки для окна просмотра
Если соотношение сторон окна просмотра больше, чем соотношение сторон видео, видео будет переполнено сверху и снизу (первый пример). Если соотношение сторон окна просмотра меньше, видео будет переполнено слева и справа.
Если соотношение сторон окна просмотра меньше, видео будет переполнено слева и справа.
Если мы уже знаем соотношение сторон видео, мы можем кодировать это в CSS. Обратите внимание, что нам нужно жестко закодировать соотношение сторон видео в медиазапросах:
#myvid {
position: fixed;
top: 0;
left: 0;
}
@media (min-aspect-ratio: 16/9) {
#myvid {
width: 100%;
height: auto; /* actually taller than viewport */
}
}
@media (max-aspect-ratio: 16/9) {
#myvid {
width: auto; /* actually wider than viewport */
height: 100%;
}
}Благодаря этому у нас есть правильные, полностью реагирующие размеры для нашего видео, независимо от размеров области просмотра. Но и от этого наш видео бекграунд все еще не располагается по центру.
Центрирующий трюк
Мы могли бы попытаться отцентрировать видео, используя отрицательные top (или margin-top) или left (или margin-left) значения, но получить правильное количество пикселей для смещения видео не так просто. Я на самом деле пытался использовать calc() и единицы просмотра, это работало в Firefox и терпело неудачу в Chrome и Safari, и в целом это выглядело действительно загадочно. Короче не хорошее решение!
Я на самом деле пытался использовать calc() и единицы просмотра, это работало в Firefox и терпело неудачу в Chrome и Safari, и в целом это выглядело действительно загадочно. Короче не хорошее решение!
Итак, как мы можем центрировать блок с видео, который шире или выше, чем область просмотра, если мы не знаем его точных размеров? Легко! Мы делаем контейнер с большим размером, который больше, чем видео, и больше, чем область просмотра.
Вот грубая идея на картинке:
Пунктирный контур по-прежнему является нашим окном просмотра, светлый прямоугольник – нашим видео, а темная область – нашим контейнером с большим размером. Затем мы можем использовать любую технику центрирования CSS по нашему выбору (скажем, Flexbox) для центрирования видео внутри контейнера.
Но угадайте, что работает как контейнер, который автоматически центрирует видео? Поэтому мы можем пропустить создание блока и использование техник центрирования CSS! Теперь нам просто нужно сделать наш элемент видео слишком высоким или слишком широким и позволить браузеру обрабатывать центрирование автоматически и по умолчанию (по сути блок
по отображению получается похож на background-size:contain фонового изображения в CSS)
#myvid {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media (min-aspect-ratio: 16/9) {
#myvid {
height: 300%; top: -100%;
/* or height: 200%; top: -50%;
or height: 400%; top: -150%; */
}
}
@media (max-aspect-ratio: 16/9) {
#myvid {
width: 300%; left: -100%;
/* or width: 200%; left: -50%;
or width: 400%; left: -150%; */
}
}Это будет хорошо работать. Но я бы также порекомендовал использовать контейнер
Но я бы также порекомендовал использовать контейнер
для переноса видео, и дать этому контейнеру размеры области просмотра (пунктирный контур). Почему? Потому что, если вы хотите добавить скриптовые кнопки вместе с вашим видео или любыми другими метаданными или контентом, которые вы хотите отображать поверх видео во время воспроизведения, это окажется полезным. Итак, давайте используем немного более подробную конфигурацию:
#SDStudio_VIDEO_BACKGROUND {
position: fixed;
top: 0; right: 0; bottom: 0; left: 0;
overflow: hidden;
}
#SDStudio_VIDEO_BACKGROUND > video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/* 1. Если не поддерживает support: */
@media (min-aspect-ratio: 16/9) {
#SDStudio_VIDEO_BACKGROUND > video { height: 300%; top: -100%; }
}
@media (max-aspect-ratio: 16/9) {
#SDStudio_VIDEO_BACKGROUND > video { width: 300%; left: -100%; }
}
/* 2. Если поддерживает object-fit, overriding (1): */
@supports (object-fit: cover) {
#SDStudio_VIDEO_BACKGROUND > video {
top: 0; left: 0;
width: 100%; height: 100%;
object-fit: cover;
}
}И … Вот и все! Возможно, вы захотите посмотреть страницу примера и изменить размер окна вашего браузера во время воспроизведения видео.
Пример который будет предоставлен в конце данного пункта, это сырой пример с применением всего что я описал Выше, на основе которого создан видео бекгрунд (видео фон) моего основного сайта http://sdstudio.top/. С той разницей что идентификатор #SDStudio_VIDEO_BACKGROUND был применен к секции созданной при помощи конструктора страниц ELEMENTOR. Но для того что бы описать каким именно образом осуществить применение видео бэкграунда в ELEMENTOR’E я считаю правильным написать отдельный пост,и уже не сегодня…. Как не как третий час ночи :).
На этом все, надеюсь я разъяснил максимально доступно каким образом можно создать полностью адаптируемый и правильный видео фон для Вашего сайта или очередного проекта.
ПС. Отдельное спасибо автору данного поста: https://fvsch.com/video-background/
Источник записи:
10 рекомендаций по использованию фонового видео на сайте
Последние несколько лет мы все чаще видим сайты, использующие фоновые видео в качестве элемента дизайна. И этот тренд будет только расти, ведь скорость интернет соединения увеличивается, видеокодеки совершенствуются, а браузерная поддержка HTML5 видео становится все шире.
И этот тренд будет только расти, ведь скорость интернет соединения увеличивается, видеокодеки совершенствуются, а браузерная поддержка HTML5 видео становится все шире.
При плохой реализации фоновое видео может вызвать негативные последствия в виде замедления скорости страницы, отвлечения пользователя от ее основного содержимого и даже ухудшения самочувствия пользователей, если в видео слишком много движения или панорамирования.
Однако при хорошей реализации, фоновое видео может сработать как легкое касание дизайна, добавляющее сайту новый слой восприятия.
Так как нам избежать ошибок и сделать все правильно? Легко, просто следуйте этим 10 советам.
Сжимайте видео, насколько это возможно
Нет ничего хуже, чем посещение сайта, фоновое видео на котором постоянно спотыкается при попытках буферизации. Это отвлекает и создает ощущение, что весь сайт тормозит, даже если все остальное содержимое уже загружено.
Чтобы избежать этого, надо сжать видео до минимального приемлемого для нас битрейта. Есть соблазн использовать высококачественное видео в разрешении 1080p, чтобы повысить четкость и красоту, но это совершенно не стоит компромисса с увеличением времени загрузки и прерываемым стримингом.
Есть соблазн использовать высококачественное видео в разрешении 1080p, чтобы повысить четкость и красоту, но это совершенно не стоит компромисса с увеличением времени загрузки и прерываемым стримингом.
Вам стоит использовать видео 720p с низкой частотой кадров (24-25 кадров в секунду) и протестировать несколько разных битрейтов от 750k до 1250k. Также есть несколько хаков, которые помогут скрыть низкое качество видео, но о них чуть позже.
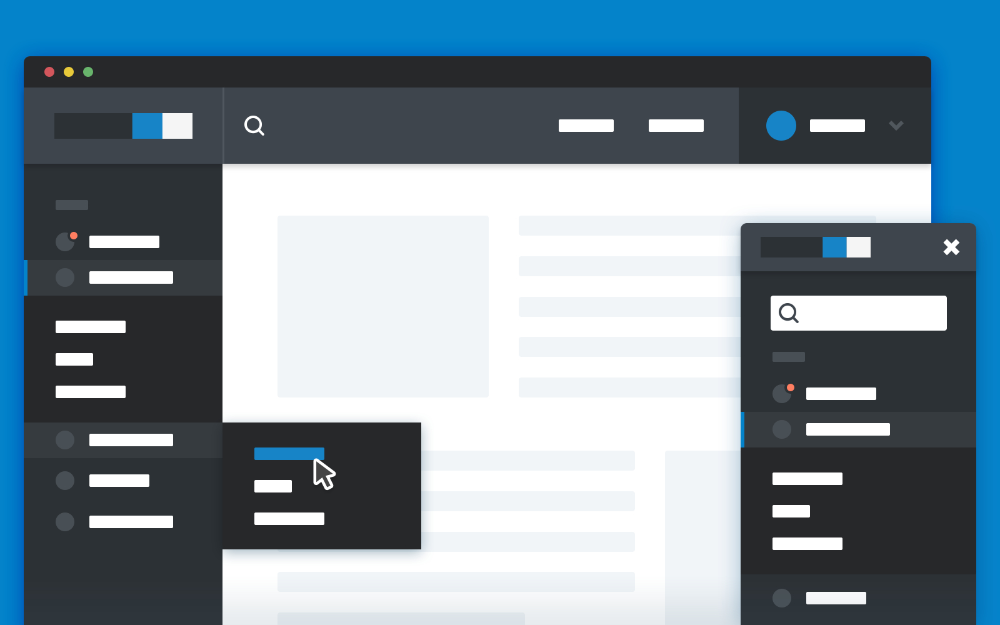
Используйте наложение для скрытия артефактов
Если вас не радует качество вашего видео, или же у видео, устраивающего вас качества, есть проблемы с плавностью, вам стоит попробовать добавить слой-наложение к видео, что поможет замаскировать его качество. Это легко делается путем добавления абсолютно спозиционированного div сразу после видео или с использованием псевдо-элемента ::after в контейнере видео.
Вам надо применить к этому элементу свойство CSS pointer-events: none;, чтобы он не препятствовал управлению проигрыванием видео.
Полупрозрачное наложение ровного цвета может выглядеть неплохо, особенно если настроить наложение цвета в соответствии с цветами остальной части вашего дизайна. Наложение с паттерном может выглядеть еще лучше, но его сложнее сочетать с дизайном.
Чтобы увидеть наложение в действии, проверьте это демо с паттернами-наложениями и видео низкого качества.
Ограничивайте общий размер и длину видео
Низкий битрейт помогает обеспечить плавность воспроизведения видео без пауз для буферизации, но нельзя забывать о том, что пользователи приходят на сайт не для того, чтобы смотреть фоновое видео. Не стоит рассчитывать на то, что они будут рады скачать 20 мегабайт двухминутного видео.
Всегда ограничивайте длину вашего видео в рамках 30–40 секунд, а лучше еще более короткий момент, бесшовно закольцованный и выглядящий как длинное видео, но размером не больше 1–2 мегабайт. Немного рекламы: вы можете найти несколько неплохих закольцованных видео на BG Stock, этот видеосток я создал специально для использования видео в качестве фона на сайтах (впрочем, хватает и других видеостоков).
Избегайте чрезмерного движения
Ключевое слово в сочетании “фоновое видео” — “фоновое”. Видео играет вспомогательную роль по отношению к контенту сайта и мы должны обеспечить, чтобы оно не перетягивало внимание на себя. Фоновые видео должны быть ненавязчивыми и плавными, чтобы не отвлекать пользователей от того, для чего они пришли на сайт. А, значит, надо избегать быстрого или чрезмерного панорамирования, трясущейся/нестабилизированной съемки и внезапного обрыва видео.
Обеспечьте достаточный контраст для текста на переднем плане
Если на фоне видео есть текст, важно, чтобы он был читаемым. Если цвет текста сталкивается с видео, надо добавить наложение, чтобы выделить текст или же добавить тексту тень или фоновый цвет.
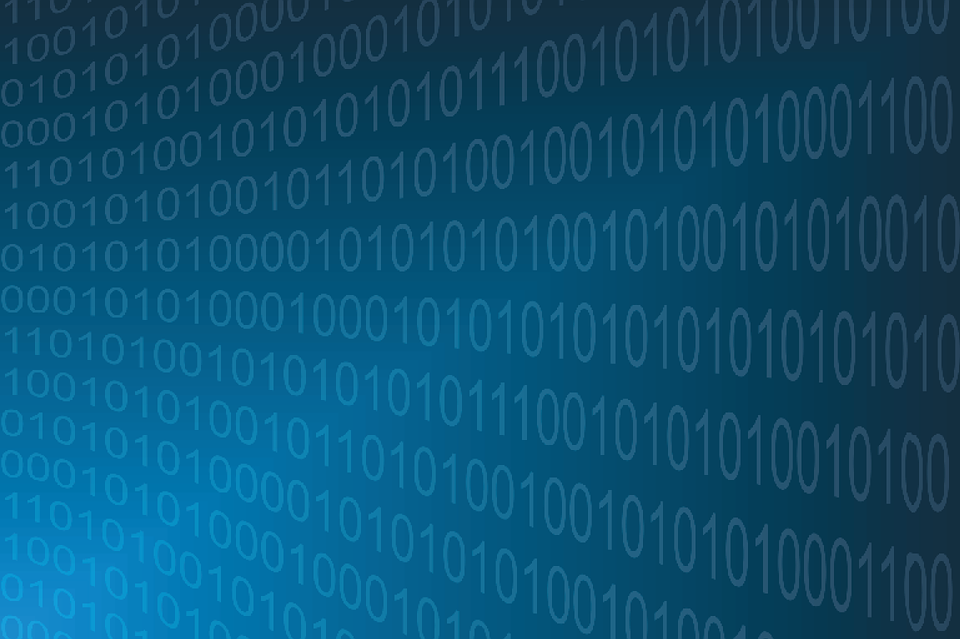
Этому также поможет отсутствие резких цветовых контрастов в вашем видео. Например, очень трудно разместить текст без потери читаемости на фоне подобного видео (см. изображение ниже) по причине чередования в нем темных и светлых участков, пересечение с одним из которых повлечет низкую контрастность.
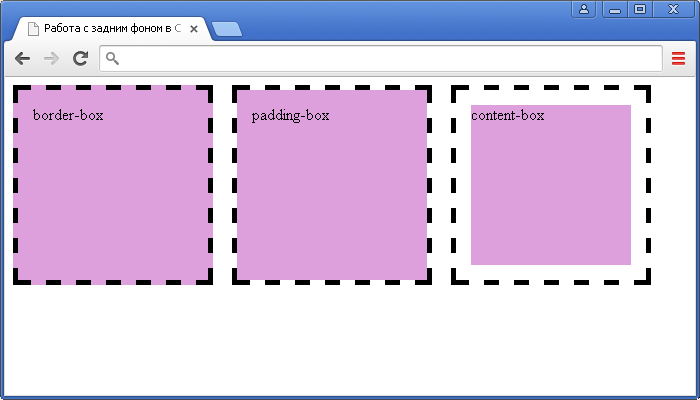
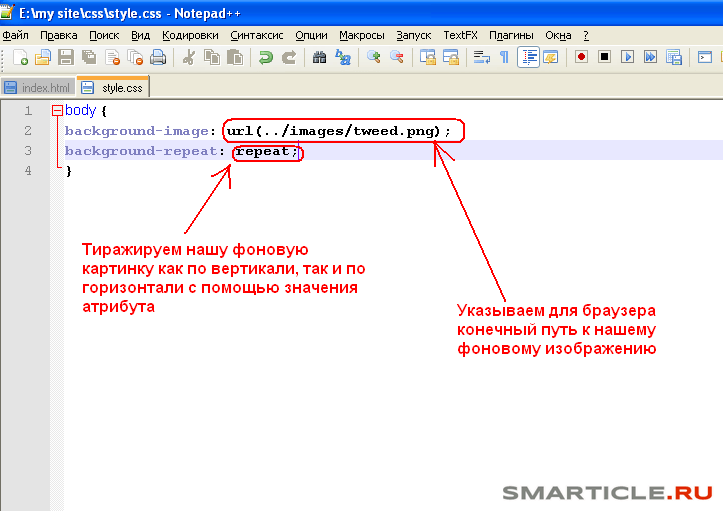
Обеспечьте заполнение фоном всего контейнера
В CSS3 есть отличное и широко известное свойство background-size и одно из его возможных значений cover позволяет фоновому изображению занимать столько пространства, чтобы закрывать весь элемент, ни больше и ни меньше, сохраняя при этом оригинальное соотношение сторон.
И есть менее известное свойство object-fit, позволяющее проделывать тот же трюк с элементами DOM, что является отличным способом обеспечить заполнение нашим видео контейнера. К сожалению, поддержка в браузерах этого свойства пока недостаточна (привет, IE!), поэтому приходиться использовать полифилл или JavaScript для достижения такого поведения.
Самый простой вариант: jQuery плагин jQuery Background Video (написанный автором этой статьи — Энгусом Расселом), который берет все эти заботы на себя, а также делает несколько других полезных вещей. Это не единственный плагин jQuery для фонового видео.
Адаптируйте для разных устройств
На данный момент поддержка фонового видео на мобильных устройствах не слишком хороша. iOS отключает автовоспроизведение видео, помещая на видео большую иконку воспроизведения, после нажатия на которую и запускается видео.
iOS отключает автовоспроизведение видео, помещая на видео большую иконку воспроизведения, после нажатия на которую и запускается видео.
Если бы мы помещали обычное видео на нашу страницу, то такое поведение было бы прекрасным, но так как наше видео это лишь элемент дизайна, то нам нужен запасной вариант в виде фонового изображения. А так как у Android устройств также есть проблемы с воспроизведением, в обоих случаях лучше отключить видео и использовать фоновое изображение.
Как вы это сделаете зависит от вас — вы можете спрятать видео на маленьких экранах с помощью медиа-запроса или удалив видео для всех устройств iOS/Android, после проверки пользовательского агента с JavaScript. Плагин jQuery Background Video делает это по умолчанию.
Не зацикливайте видео навсегда
Если вы добавите атрибут loop к тегу video, ваш браузер будет его воспроизводить вплоть до закрытия вкладки. Это потребляет ресурсы процессора и может замедлить производительность остальной части страницы.
Вы можете удалить этот атрибут и воспроизвести видео один раз, но в большинстве случаев у нас короткое зацикленное видео и этот способ нам не подходит. Проще написать код JavaScript, останавливающий воспроизведение через определенное время и сбрасывающий таймер, если видео остановлено или запущено вручную (в большинстве браузеров для этого достаточно клика правой клавишей мыши).
Вышеупомянутый плагин jQuery Background Video позволяет настроить остановку воспроизведения видео через указанное время.
Добавьте кнопку паузы
Независимо от степени вашего восхищения фоновым видео, обязательно найдутся люди, которым захочется поставить его на паузу. Оно может не понравится им, может создать впечатление замедления работы компьютера, а может они просто не рассчитывают на то, что оно остановится само.
Мы можем легко добавить кнопку паузы с помощью JavaScript — а в jQuery Background Video эта кнопка добавляется по умолчанию и вам надо лишь определиться с ее размещением и стилями.
Предусмотрите затухание
И еще раз: наше фоновое видео должно быть ненавязчивым. Внезапные движения при начале его воспроизведения могут отвлечь пользователя, поэтому в большинстве случаев будет хорошей идеей при запуске видео создать эффект затухания.
Мы можем сделать это, добавив изображение в качестве фона для элемента, содержащего <video> и задав видео прозрачность 0 по умолчанию (1 при начале воспроизведения), а также добавив CSS-переход свойства прозрачности. Это тоже есть в плагине jQuery Background Video.
Также имеет смысл добавлять затухание при паузе видео, особенно если замещающее изображение более высокого качества, чем видео.
Как поменять задний фон у видео (аналогично, как это делается с картинками в Photoshop)
Всем доброго времени!
Наверное, всех удивляли фильмы, в которых актеры плавали среди опасных аллигаторов и акул, перебирались по канату над пропастью, выходили в открытый космос и т.д. и т.п.
На самом деле, в большинстве таких захватывающих эпизодов применялся один «фокус»: с помощью спец. ПО задний фон у видео менялся на нужный режиссеру. Именно благодаря этому сейчас удается снимать такие впечатляющие сцены!
ПО задний фон у видео менялся на нужный режиссеру. Именно благодаря этому сейчас удается снимать такие впечатляющие сцены!
Так вот, к чему это всё я… Дело в том, что сегодня у любого из нас на домашнем ПК есть возможность применять подобные эффекты. Например, можно записать себя стоящим в комнате (дома), а потом с помощью замены фона сделать такое видео, будто бы вы находитесь в пустыне или на необитаемом острове…✔
В этой заметке приведу пошаговый пример решения подобной задачи — мы из обычного интервью сделаем «интервью из средневековья» (согласитесь, это существенно может оживить ролик). В качестве примера — см. скриншот ниже, на нем показано, о чем идет речь…
Пример (превью)
*
❶
Выбор и подготовка основного видео
Во-первых, основное видео (у которого мы будем менять фон) необходимо записать специальным образом: задний фон должен быть однотонным (например, зеленым, синим, белым и т.д.).
Во-вторых, крайне желательно, чтобы фон не пересекался с цветами одежды и волос того, кто записан на этом видео. Чтобы было наглядно видно, что нужно получить — я привел один кадр из видео ниже. 👇
Чтобы было наглядно видно, что нужно получить — я привел один кадр из видео ниже. 👇
Скрин из интервью
Длина видео, формат сжатия, и пр. моменты — не так важны (в большинстве случаев, программе-редактору все равно, что кодировать).
❷
Выбор ПО, создание проекта
Для решения текущей задачи я буду использовать видеоредактор для начинающих — 📌 Видео-Монтаж (ссылка на офиц. сайт). Кстати, не смотря на свой простой интерфейс, этот редактор позволяет делать удивительные вещи!
Установка видео-редактора стандартная (как и у любой другой программы), поэтому ее не рассматриваю.
Собственно, после запуска редактора — выберите в меню задачу «Хромакей». См. пример ниже на картинке.
Удобная замена одноцветного фона
❸
Выбор основного видео и нового фона
В первом же шаге программа попросит указать основное видео (с однотонным фоном). Просто укажите его и нажмите «Далее».
Просто укажите его и нажмите «Далее».
Выбираем нужное видео
После, нужно указать новый фон: т.е. тот фон, который заменит наше однотонное полотно. В качестве такого фона можно взять либо какую-нибудь картинку, либо другое видео (в нашем примере указана картинка со средневековым замком).
Выбираем новый фон (может быть картинкой или видео)
❹
Замена фона: смешивание, растворение
Теперь видео-редактор попросит вручную указать фон, который будет заменен (на основном видео). В нашем примере это зеленое полотно, именно его и указываем.
Указываем цвет фона
Далее программа автоматически удалит тот цвет, который вы указали и подставит новый фон. Нам же в этом шаге нужно:
- задать размер и положение главного действующего лица;
- «до-настроить» параметры смешивания и допуска (от этого зависит резкость, яркость, качество совмещения и пр. параметры).
Когда всё будет размещено идеально (так, как требуется) нажмите «Далее».
Настраиваем смешивание и растворение одного объекта над другим
❺
Обрезка видео (опционально)
Теперь можно обрезать видео по длине. Например, это часто требуется для начала и концовки ролика (когда в кадр попадают какие-нибудь приготовления или посторонние люди…). В общем-то, шаг не обязательный — можно и не выполнять…
Обрезаем видео при необходимости
❻
Добавление музыки (при необходимости)
Если вы хотите наложить доп. тематическую музыку — просто нажмите на «Плюсик» в левом меню окна и выберите нужную композицию. Кстати, несколько заготовок под разные проекты уже есть в самом редакторе, возможно они вас устроят…
Накладываем музыку (при необходимости)
❼
Сохранение полученного видео
Ну и последний штрих — сохранение полученного видео. Если вы делаете видео для просмотра на ПК, ТВ и пр. — рекомендуется выбрать формат AVI или MP4 (HD-видео).
Кстати, «Видео-Монтаж» на этапе сохранения позволяет указать не только кодек и разрешение кадра, но и вручную задать битрейт (причем, заранее сообщая вам итоговый размер видео!). Согласитесь, это весьма удобно, если вам видео нужно уместить на флешку или компакт-диск…
Выбор формата и качества ролика
❽
Результат
В общем-то, после кодирования видео — его можно открыть в любом плеере (я использовал стандартный, встроенный в Windows). Как видите, изображение в целом получилось достаточно яркое, сочное, и на первый взгляд для неискушенного пользователя всё выглядит вполне реалистично — как будто сняли на самом деле в замке… ✌
Было — стало
*
На этом у меня сегодня всё…
Ни пуха ни пера!..
👋
Первая публикация: 09.11.2019
Корректировка: 11.07.2022
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).

Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Как мы добавляем фоновое видео на нашу домашнюю страницу
Если вы еще этого не видели, мы недавно обновили нашу домашнюю страницу, добавив довольно хорошее видео с Истборнского пирса.
Новая функция, над которой мы работали для нашего сайта, чтобы увидеть, сможем ли мы реализовать идею для работы с нашей CMS и с видео, которое мы сняли. Мы надеемся, что вы согласитесь, что это выглядит довольно хорошо. Здесь я объясню, как мы это сделали.
[Изменить]
Недавно мы удалили видео с главной страницы. Вы можете просмотреть нашу копию с видео здесь.
Поиск видео
Сначала мы поэкспериментировали с видео из личных коллекций. Вы можете увидеть нашу первую демонстрацию фонового теста, это не полностью рабочая версия, поэтому не ожидайте, что мобильные устройства и все браузеры будут работать, но хром работает.
Вы можете увидеть нашу первую демонстрацию фонового теста, это не полностью рабочая версия, поэтому не ожидайте, что мобильные устройства и все браузеры будут работать, но хром работает.
После того, как нам удалось доказать, что мы можем заставить его работать, мы приступили к планированию того, какое видео мы могли бы отображать на нашем веб-сайте, чтобы улучшить впечатление посетителей, что является ключевым моментом. Нет смысла просто размещать видео только потому, что вы можете. Он должен иметь смысл, должен быть релевантным и улучшать впечатления посетителей от вашего сайта, а не мешать.
Нам нужно было что-то местное для BarkWeb, поэтому мы прогулялись до набережной Истборн с приличной камерой, способной снимать HD-видео. Не беспокойтесь о звуке, так как мы уберем его позже. Штатив также полезен для таких видео, так как мы будем зацикливать его.
Преобразование видео для Интернета
Во-первых, вам нужно получить исходное видео, после чего вам нужно преобразовать его в форматы MP4, OGG и WEBM. Вам нужны эти разные форматы, чтобы вы могли охватить как можно больше веб-браузеров и устройств, которые их поддерживают.
Вам нужны эти разные форматы, чтобы вы могли охватить как можно больше веб-браузеров и устройств, которые их поддерживают.
Вам также необходимо изображение для отображения, если поддержка видео недоступна.
Сначала мы вырезали видео с помощью Premier Pro, а затем использовали VLC для преобразования наших видео AVI и MP4 в различные версии, которые нам требовались. VLC бесплатен. Если вы записываете отснятый материал самостоятельно, большинство устройств поставляются с программным обеспечением, которое позволит вам редактировать и обрезать видео. Быстрый поиск альтернатив в Google будет самым простым способом, если вышеуказанные варианты недоступны или не работают на вашей платформе.
В приведенном ниже видеоролике на YouTube показано, как создавать видео каждого типа с помощью VLC.
В основном вам понадобятся следующие профили:
Видео — H.264 + MP3 (MP4)
Видео — VP80 + Vorbis (Webm)
Видео — Theora + Vorbis (OGG)
Убедитесь, что вы отключили опцию аудио так как мы хотим удалить его, так как его раздражает наличие на веб-сайте, который загружается и уменьшает размер файла, удаляя его.
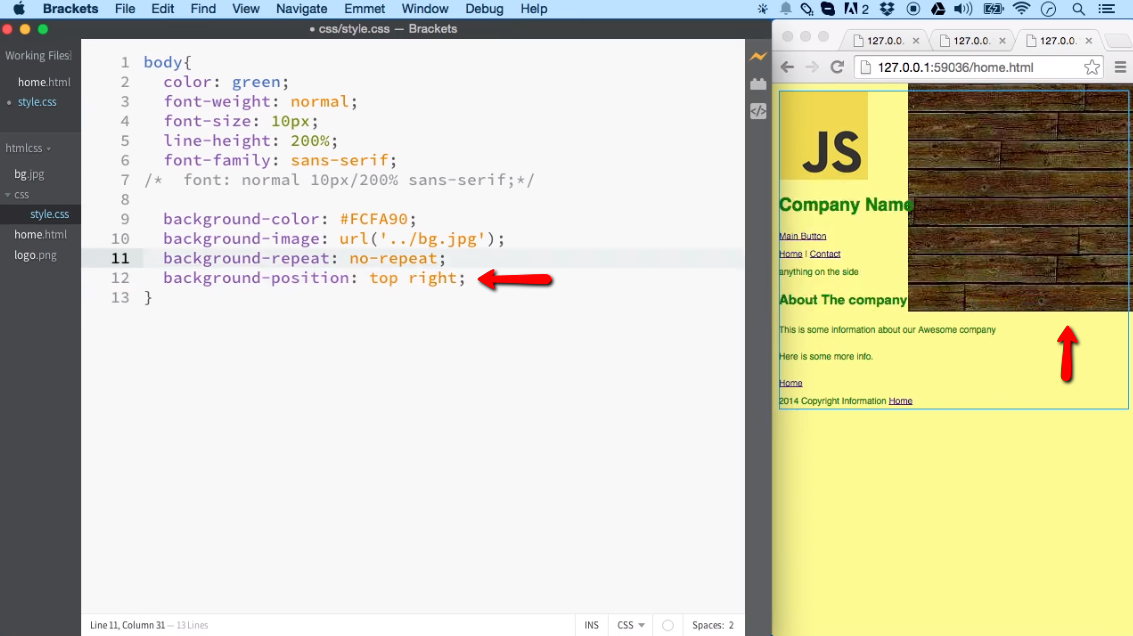
Вставка HTML и CSS
Когда у нас есть все необходимое, мы вставляем следующий код в наш HTML, где мы хотим, чтобы видео появилось. Измените пути и заголовки по своему усмотрению. Плакат — это альтернативное изображение, когда видео не воспроизводится. Вы можете видеть, что мы установили цикл и автовоспроизведение.
<дел>
Порядок отображения источников (видео) соответствует порядку, в котором браузер пытается их воспроизвести. MP4 был для нас мучением, которое, как говорят другие учебники, нужно ставить первым, потому что устройства iOS проверяют только первый источник и могут воспроизводить только MP4. Но без дополнительной работы он не воспроизводился для нас на iOS по умолчанию (как и другие сайты, использующие видеофоны, поэтому мы проигнорировали его и просто заменили изображением плаката, а видео .webm поставили первым, потому что оно было более плавным на рабочем столе). браузеры
Но без дополнительной работы он не воспроизводился для нас на iOS по умолчанию (как и другие сайты, использующие видеофоны, поэтому мы проигнорировали его и просто заменили изображением плаката, а видео .webm поставили первым, потому что оно было более плавным на рабочем столе). браузеры
Мы помещаем его в div с классом баннера для проблем с iOS и исправляем, о чем мы поговорим ниже.
Ниже приведен CSS, который нам нужно добавить, который позиционирует видео так же, как работает фоновое покрытие. Чтобы он покрывал все пространство. К сожалению, это не уменьшает изображение, когда браузер становится меньше. Если у вас возникают проблемы с позиционированием, убедитесь, что для любой родительской оболочки задана относительная позиция. Вы также можете настроить верхнее, правое, левое, нижнее положение и поля в соответствии с вашими потребностями.
#bgvid {
положение: абсолютное; справа: 0; внизу: 0;
минимальная ширина: 100%; минимальная высота: 100%;
ширина: авто; высота: авто; z-индекс: 0;
фон: прозрачный URL(poster_image. jpg) без повторов;
фоновая позиция: по центру по центру;
-webkit-background-size: обложка !важно;
-moz-background-size: обложка !важно;
-o-background-size: обложка !важно;
background-size: обложка !важно;
}
jpg) без повторов;
фоновая позиция: по центру по центру;
-webkit-background-size: обложка !важно;
-moz-background-size: обложка !важно;
-o-background-size: обложка !важно;
background-size: обложка !важно;
}
Приведенный выше код должен заставить ваше видео работать, как и у нас, хотя и с небольшими изменениями.
Проблемы с видео и iOS
На большинстве экранов видео воспроизводилось хорошо. А на протестированных нами устройствах Android изображение постера выглядит так, как мы и ожидали. Устройства
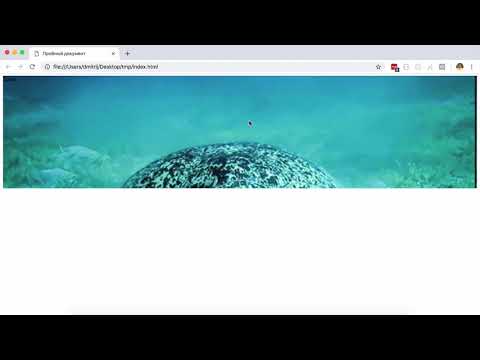
iOS, с другой стороны, пытались сделать снимок видео и изменить его размер, чтобы он соответствовал области, что означает, что мы получили черные стороны, как показано на изображении ниже.
Как упоминалось выше, мы поместили теги видео в блок баннера. Это позволяет нам присвоить ему изображение и установить его размер в качестве обложки. Затем мы можем скрыть элемент видео для определенных устройств на основе точного местоположения экрана, пытаясь проверить, что это мобильное устройство.
Ниже представлен CSS, который мы добавили. Медиа-часть важна, потому что она содержит размеры устройств iOS, но стиль внутри одинаков для каждого из них, установка изображения в качестве обложки и скрытие элемента видео (#bgvid)
/* большинство мобильных устройств */
Экран @media и (max-device-width: 800px) {
.баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
/* исправить фоновые изображения ios */
/* Ipad мини */
Только экран @media и (минимальная ширина устройства: 768 пикселей) и (максимальная ширина устройства: 1024 пикселей) и (-webkit-min-device-pixel-ratio: 1) {
.баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
/* айпад в альбомной ориентации */
Только экран @media и (минимальная ширина устройства: 768 пикселей) и (максимальная ширина устройства: 1024 пикселей) и (ориентация: альбомная) {
. баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
/* айпад портрет */
Только экран @media и (минимальная ширина устройства: 768 пикселей) и (максимальная ширина устройства: 1024 пикселей) и (ориентация: книжная) {
.баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
/* айфоны */
Только экран @media и (минимальная ширина устройства: 320 пикселей) и (максимальная ширина устройства: 480 пикселей) {
.баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
Только экран @media и (минимальная ширина устройства: 320 пикселей) и (максимальная ширина устройства: 568 пикселей) {
.
баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
/* айпад портрет */
Только экран @media и (минимальная ширина устройства: 768 пикселей) и (максимальная ширина устройства: 1024 пикселей) и (ориентация: книжная) {
.баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
/* айфоны */
Только экран @media и (минимальная ширина устройства: 320 пикселей) и (максимальная ширина устройства: 480 пикселей) {
.баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
Только экран @media и (минимальная ширина устройства: 320 пикселей) и (максимальная ширина устройства: 568 пикселей) {
. баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
Альтернативы
http://easyhtml5video.com/ — Сделал работу, но бесплатный добавил текст в качестве водяного знака, не очень хотел платить за обновление и добавил намного больше в код, который мы чувствовать раздутый это и не мог работать, если все это было необходимо.
http://dfcb.github.io/BigVideo.js — Вероятно, это было самое близкое к тому, что мы подошли, чтобы найти то, что мы хотели. Но снова пришли с большим, чем мы действительно хотели. Но если мы хотим охватить больше устройств, действительно включить полноэкранный режим для адаптивного видео или предоставить эту опцию в нашей CMS, мы, вероятно, воспользуемся этим.
Заключение
Есть некоторые сайты, которые очень хорошо используют фоновое видео. fernando.is/all-about/ и paypal.co.uk – это только два из них. Благодаря более быстрому широкополосному доступу и высококачественной видеозаписи, доступной на большинстве устройств, похоже, что это может стать более распространенным явлением на веб-сайтах. Но высококачественное видео, как и изображения в настоящее время, является обязательным условием для того, чтобы этот метод работал хорошо.
fernando.is/all-about/ и paypal.co.uk – это только два из них. Благодаря более быстрому широкополосному доступу и высококачественной видеозаписи, доступной на большинстве устройств, похоже, что это может стать более распространенным явлением на веб-сайтах. Но высококачественное видео, как и изображения в настоящее время, является обязательным условием для того, чтобы этот метод работал хорошо.
Существуют плагины, которые сделают за вас некоторые из вышеперечисленных действий. И вы, вероятно, могли бы использовать несколько надстроек, чтобы обеспечить лучшую поддержку мобильных устройств. Но большинство вариантов, которые мы пробовали, поставляются с дополнительными функциями, которые нам на самом деле не нужны, или упускают что-то, что мы хотели добавить, и нам было проще начать с нуля.
Нам удалось найти и исправить некоторые проблемы, о которых мы узнаем на следующих сайтах. Мы довольны нашими результатами и уже ищем новые идеи для видео, чтобы добавить их к нашему текущему видео о Пирсе.
Источники
Мы использовали следующие страницы в нашем исследовании и использовали варианты всего, что мы узнали, чтобы сделать нашу собственную версию, подробно описанную в инструкциях выше. Мы рекомендуем их как хорошие ресурсы при поиске видеофонов для вашего сайта.
http://demosthenes.info/blog/777/Create-Fullscreen-HTML5-Page-Background-Video
http://www.w3schools.com/html/html5_video.asp
https://www.youtube.com/watch?v=7m9hd5n3EnY
http://joshbroton.com/absolute-positioning-and-horizontal-vertical -centering/
http://www.smashingmagazine.com/2013/08/09/absolute-horizontal-vertical-centering-css/
http://www.sitepoint.com/designing-with-video-backgrounds/
3 лучших способа изменить фон
8 847
Вы снимаете видеоклипы? Вы делитесь ими в своем блоге или на YouTube и пытаетесь привлечь внимание с помощью интересного видеоконтента? Освоение использования зеленого экрана в вашем видеоклипе улучшит вашу работу с возможностью изменения фона. Сделайте свои видео выдающимися и повысьте свой творческий потенциал с помощью редактора смены фона. Представьте себе добавление пышных пейзажей, футуристических сцен или даже просто ваших любимых фотографий (в формате JPEG) или графических изображений. Это делается с помощью инструмента хроматического ключа, который можно найти в программном обеспечении для редактирования зеленого экрана. Фактически, в наши дни вы можете изменить фон видео без зеленого экрана — подойдет любой сплошной цвет, если у вас есть правильный инструмент. В этой статье мы рассмотрим два популярных варианта программного обеспечения для добавления фона к видео — Movavi Video Editor Plus и iMovie. Чтобы узнать больше о программном обеспечении Movavi, посетите страницу, ссылка на которую приведена ниже.
Сделайте свои видео выдающимися и повысьте свой творческий потенциал с помощью редактора смены фона. Представьте себе добавление пышных пейзажей, футуристических сцен или даже просто ваших любимых фотографий (в формате JPEG) или графических изображений. Это делается с помощью инструмента хроматического ключа, который можно найти в программном обеспечении для редактирования зеленого экрана. Фактически, в наши дни вы можете изменить фон видео без зеленого экрана — подойдет любой сплошной цвет, если у вас есть правильный инструмент. В этой статье мы рассмотрим два популярных варианта программного обеспечения для добавления фона к видео — Movavi Video Editor Plus и iMovie. Чтобы узнать больше о программном обеспечении Movavi, посетите страницу, ссылка на которую приведена ниже.
Movavi Video Editor Plus
Способ №1 – Как изменить фон видео с помощью хромакей (зеленый экран)
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
3 Это
3 Это Видеоредактор с зеленым экраном предлагает удобное средство для удаления фона с интуитивно понятным интерфейсом, результатами профессионального качества и полным набором передовых инструментов редактирования и визуальных эффектов. Подходит как для новичков, так и для профессионалов, вы можете рассчитывать на редактирование фона видео в несколько простых кликов. Просто удалите фон ваших клипов и видео и замените его изображениями по вашему выбору с помощью инструмента хроматического ключа. Даже не имея опыта, это на удивление легко сделать. По сути, инструмент хроматического ключа позволяет выбрать сплошной цвет фона и сделать его прозрачным. Затем вы перетаскиваете новый фон в видеоклип. Вы также можете обрезать ненужный текст или изображения, добавить фильтры, переходы, звук и заголовки, чтобы добавить последние штрихи к вашему клипу, прежде чем выбрать один из нескольких вариантов экспорта.
Подходит как для новичков, так и для профессионалов, вы можете рассчитывать на редактирование фона видео в несколько простых кликов. Просто удалите фон ваших клипов и видео и замените его изображениями по вашему выбору с помощью инструмента хроматического ключа. Даже не имея опыта, это на удивление легко сделать. По сути, инструмент хроматического ключа позволяет выбрать сплошной цвет фона и сделать его прозрачным. Затем вы перетаскиваете новый фон в видеоклип. Вы также можете обрезать ненужный текст или изображения, добавить фильтры, переходы, звук и заголовки, чтобы добавить последние штрихи к вашему клипу, прежде чем выбрать один из нескольких вариантов экспорта. Доступно для Mac и Windows, вы можете воспользоваться 7-дневной бесплатной пробной версией перед регистрацией за 46,95 €.
Ознакомьтесь с учебным пособием на их веб-сайте и читайте дальше, чтобы узнать, как изменить фон видео за 4 простых шага с помощью хроматического ключа в Movavi Video Editor Plus.
Шаг 1. Установите средство смены фона Movavi для видео
Установите средство смены фона Movavi для видео
Загрузите и установите программу, следуя инструкциям на экране.
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Шаг 2. Добавьте свои файлы
Запустите программу и нажмите Добавить файлы , чтобы импортировать один файл с зеленым фоном экрана и один файл изображения или картинки, которую вы хотите импортировать как новый фон. Перетащите оба файла на видеодорожку на временной шкале .
Шаг 3. Отредактируйте видео
Выберите видео с зеленым экраном на временной шкале и перетащите его вверх, чтобы создать новую дорожку наложения . Перетащите видео переднего плана на дорожку наложения . Фоновый клип остается на основной видеодорожке . Дважды щелкните видео на зеленом экране, чтобы получить доступ к More Tools , выберите Chroma Key , а затем с помощью палитры цветов выберите цвет или свой экран. Фон теперь прозрачен, и появляется ваш новый фон.
Дважды щелкните видео на зеленом экране, чтобы получить доступ к More Tools , выберите Chroma Key , а затем с помощью палитры цветов выберите цвет или свой экран. Фон теперь прозрачен, и появляется ваш новый фон.
Настройка различных ползунков – Допуск , Шум , Края , Непрозрачность — полируйте видеоматериал до тех пор, пока он вас не устроит.
Шаг 4. Сохраните видео
Нажмите Экспорт и выберите выходной формат, затем нажмите Пуск .
Процесс эффективно разбит на несколько логических шагов. Это идеальный вариант как для пользователей Mac, так и для пользователей Windows (особенно после прекращения поддержки Windows Movie Maker), которые ищут способ быстро и просто заменить видеофон чистыми профессиональными результатами.
Способ №2. Как добавить фон к видео за 5 шагов
Как добавить фон к видео за 5 шагов
Movavi Video Editor Plus также можно использовать для смены фона для видео. Вот пятишаговое руководство по изменению фона видео без особых усилий.
Шаг 1. Установите Movavi Video Editor Plus
Загрузите и запустите установочный файл Movavi Video Editor Plus. Следуйте инструкциям на экране в процессе установки. Программа откроется, когда установка будет завершена.
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Шаг 2. Импортируйте видеофайлы
Нажмите Добавить файлы и выберите видео, которое нужно отредактировать. Или вы можете просто перетащить файл в область временной шкалы.
Шаг 3. Добавить фон
Чтобы изменить фон видео, откройте вкладку Фоны и выберите изображение. Перетащите его в область временной шкалы.
Перетащите его в область временной шкалы.
Создайте дополнительную видеодорожку, щелкнув значок Добавить . Затем нажмите Добавить видеодорожку и переместите свое видео на появившуюся дорожку. Отрегулируйте продолжительность отображения фона, перетащив правый край изображения так, чтобы он совпал с правым краем видеодорожки.
Шаг 4. Настройте видео
Нажмите на видеодорожку, затем выберите Наложение . Там выберите опцию Картинка в картинке . Отрегулируйте размер и расположение видео на фоне.
Шаг 5. Экспортируйте видео
Чтобы сохранить результат, нажмите кнопку Экспорт . Выберите формат видео, качество и папку, затем нажмите Start . Когда видео будет успешно сохранено, оно появится в указанной папке.
Способ № 3. Как использовать зеленый экран в iMovie
Это программное обеспечение для редактирования видео, специально предназначенное для устройств Mac и iOS, предлагает эффекты зеленого экрана, которые позволят вам применять настраиваемые фоны к вашим видео. В качестве эффективного средства смены фона для видео этот простой в навигации оптимизированный видеоредактор можно использовать на ваших устройствах iOS в режиме реального времени. Запишите видеоклип на iPhone, переключитесь в приложение iMovie на iPad, чтобы добавить дополнительные эффекты, а затем добавьте музыку из медиатеки iTunes на Macbook, чтобы закончить.
В качестве эффективного средства смены фона для видео этот простой в навигации оптимизированный видеоредактор можно использовать на ваших устройствах iOS в режиме реального времени. Запишите видеоклип на iPhone, переключитесь в приложение iMovie на iPad, чтобы добавить дополнительные эффекты, а затем добавьте музыку из медиатеки iTunes на Macbook, чтобы закончить.
Вы можете отредактировать и заменить фон, выполнив несколько простых шагов. Следуйте приведенным ниже инструкциям, чтобы узнать, как использовать зеленый экран в iMovie.
Снимите видео с зеленым или синим фоном.
Добавьте выбранный фон на временную шкалу .
Добавьте видеоматериал поверх фона на временной шкале .
Отредактируйте и переместите фоновый клип, чтобы синхронизировать его с длительностью записи на зеленом экране.
Выберите Настройки наложения видео , затем нажмите Зеленый/синий экран , чтобы получить доступ к элементам управления настройкой зеленого экрана.
Для окончательной настройки клипа: регулятор Softness регулирует переходы, кнопка Crop позволяет легко обрезать изображение, а кнопка Clean-up работает как ластик для маскировки областей зеленого экрана. клип.
На iPhone, iPad, iPod touch у вас также есть возможность Кнопка Auto после добавления обоих файлов на временную шкалу . Эта кнопка включает автоматическое удаление зеленого или синего цвета из клипа.
Рекомендуется для вырезания однотонного фона и простой замены его выбранным изображением или движущимся фоном. Вы можете рассчитывать на получение высококачественных результатов всего за несколько кликов.
Резюме
Если вы создаете видеоклипы и хотите изменить свой видеоматериал и заменить видеофон изображениями, фотографиями, картинками или визуальными эффектами, это лучшее программное обеспечение для вас. Используйте любой видеомагнитофон и снимайте отснятый материал на фоне любого сплошного цвета (даже белого). Эффективно удаляйте цветной фон и заменяйте его движущимся фоном, статической картинкой или даже логотипом/корпоративным изображением. Обе программы предлагают оптимизированный пользовательский интерфейс с интуитивно понятным интерфейсом и превосходным качеством рендеринга. Хотя программа Movavi Video Editor Plus доступна как для Mac, так и для Windows, iMovie совместима только с устройствами Mac и iOS. Если у вас возникли проблемы с выбором, это может стать решающим фактором при выборе лучшего редактора смены фона видео.
Эффективно удаляйте цветной фон и заменяйте его движущимся фоном, статической картинкой или даже логотипом/корпоративным изображением. Обе программы предлагают оптимизированный пользовательский интерфейс с интуитивно понятным интерфейсом и превосходным качеством рендеринга. Хотя программа Movavi Video Editor Plus доступна как для Mac, так и для Windows, iMovie совместима только с устройствами Mac и iOS. Если у вас возникли проблемы с выбором, это может стать решающим фактором при выборе лучшего редактора смены фона видео.
Часто задаваемые вопросы
Как получить фоновый рисунок со свободным движением?
Вы можете посетить любой из следующих онлайн-генераторов изображений, чтобы найти лучший бесплатный движущийся фон для своего видеоклипа.
Pixabay
Videvo
Videezy
IgniteMotion
Motionbolt
How do I use a green screen?
При съемке видео действие должно быть снято на фоне сплошного цвета. Он не обязательно должен быть зеленым; он может быть синим, черным или даже белым. У вас должно быть хорошее освещение, и ваши объекты не могут быть того же цвета, что и фон.
Он не обязательно должен быть зеленым; он может быть синим, черным или даже белым. У вас должно быть хорошее освещение, и ваши объекты не могут быть того же цвета, что и фон.
Как удалить фон?
После завершения видеозаписи загрузите оба файла, затем удалите зеленый экран с помощью инструмента редактирования, известного как хромакей. Это включает в себя замену сплошного цвета путем исключения исходного видеофона и замены его выбранными изображениями, картинками или визуальными эффектами.
Делайте видео. Создавать. Вдохновлять.
Есть вопросы?
Если вы не можете найти ответ на свой вопрос, пожалуйста, свяжитесь с нашей службой поддержки.
Подпишитесь на новости и специальные предложения
Регистрируясь, вы соглашаетесь получать наши маркетинговые электронные письма и соглашаетесь с тем, что Movavi будет использовать ваши личные данные в соответствии с нашей Политикой конфиденциальности. Вы также подтверждаете, что соответствуете минимальным возрастным требованиям.
Вы также подтверждаете, что соответствуете минимальным возрастным требованиям.
Как добавить полноэкранное видео HTML5?
В предыдущие годы все видео, которые вы когда-либо смотрели в Интернете, передавались через сторонние плагины, такие как QuickTime, Flash или RealPlayer. Благодаря тому, что эти плагины практически незаметно интегрируются в различные веб-браузеры, зрителю не нужно знать или заботиться о том, как он видит видео. Однако проблемы возникают, когда пользователь внезапно пытается просмотреть видео на неподдерживаемой платформе.
С постоянно растущей аудиторией, просматривающей видеоконтент на портативных устройствах, проблема обеспечения возможности просмотра видео на любом устройстве с любым браузером вызывает все большую озабоченность веб-разработчиков. Проблема усугубляется отсутствием поддержки многих плагинов во многих портативных версиях браузеров, таких как iOS, Android и Windows Phone, а отсутствие поддержки Flash на всех основных платформах является серьезной проблемой для многих пользователей и разработчики особенно.
Спецификация видео HTML5 пытается изменить все это, но это все еще тяжелая битва. Современные браузеры в сочетании с новыми спецификациями HTML5 сделали добавление видео на веб-страницу намного проще, чем раньше. Веб-разработчикам больше не нужно полагаться на сторонние плагины, надстройки или даже встроенный код, скопированный с других сайтов. Видео на вашей странице должно находиться всего в одном простом теге видео … по крайней мере, теоретически.
Тег video совместим со всеми современными браузерами, включая IE 9+, Firefox 3.5+, Safari 3.0+, Opera 10.5+, iPhone1.0+ и Android 2.0+. Тем не менее, поддержка элемента видео — это только одна часть головоломки, так как добавление видео на веб-страницу, которое можно просматривать везде, по-прежнему считается сложной задачей.
Вина за сложность лежит на поддержке браузеров и лицензировании кодеков. Веб-разработчики привыкли обходить недостатки совместимости браузеров, но кодеки от различных поставщиков создают более высокий уровень сложности при создании успешного сайта HTML5, который требует видео как часть своего контента.
Ограничения Видео HTML 5 и проблемы с полноэкранным режимом
Большинство современных браузеров имеют полноэкранную поддержку видео HTML 5, но все еще существует проблема различных разновидностей кодеков, обнаруженных в дикой природе. Кроме того, с постоянно растущим числом портативных устройств, включая iOS, Android, а теперь и телефоны с Windows, проблема только усложняется. Короче говоря, не все браузеры смогут воспроизводить все кодеки, поэтому, если вы хотите, чтобы ваше видео можно было воспроизводить практически везде, вам придется кодировать его более одного раза.
Лучше всего закодировать одну версию с использованием формата WebM, другую — с базовым видео H.264 и аудио AAC, а третью — с использованием видео Theora и аудио Vorbis в контейнере .MP4. Чтобы вставить видео на веб-страницу, вы используете тег видео, а затем ссылаетесь на различные исходные файлы. Какой бы веб-браузер ни использовался, он просто воспроизведет первый попавшийся файл, с которым он совместим.
Полноэкранное фоновое видео имеет проблему с пропускной способностью, которая представляет большую проблему для пользователей с тарифными планами мобильного Интернета из-за расходов на передачу данных. По этой причине видео должно быть максимально эффективно сжато, чтобы свести к минимуму использование данных. Он также должен иметь возможность масштабироваться в зависимости от размера экрана, на котором он будет просматриваться. Изображение-заполнитель также должно быть включено, если браузер несовместим.
Преобразование видео уже не является такой рутинной работой, как когда-то, так как многие разработчики взялись за дело, чтобы предоставить видео конвертеры, которые значительно упрощают работу. Конвертер на http://easyhtml5video.com/ — одна из таких программ, предназначенная для преобразования любого видеоформата в совместимые версии для большинства платформ, включая Android, iOS и Windows. Просто перетащите свое видео, выберите желаемое изображение постера, выберите кодеки, настройте параметры в соответствии с вашей аудиторией, нажмите «Старт» и наблюдайте, как происходит волшебство.
Добавьте видео в формате HTML5 на свою веб-страницу, затем внесите некоторые исправления в код, и вы получите полноэкранное фоновое видео. требуется код HTML и CSS. Ваш HTML-код для отображения видео будет выглядеть примерно так:
Чтобы сделать видео полноэкранным, используйте следующий CSS:
video#backgroundvid {
положение: фиксированное; справа: 0; внизу: 0;
минимальная ширина: 100%; минимальная высота: 100%;
ширина: авто; высота: авто; z-индекс: -100;
фон: url(polina.jpg) без повтора;
размер фона: обложка;
} Скачать бесплатно
Как кодировать фоновое видео HTML5 в электронной почте
Перейти к основному содержанию Мы знали, что не сможем продвигать Litmus Live 2014 (ранее The Email Design Conference) с помощью любого электронного письма, поэтому мы стремились создать дальновидное и уникально впечатляющее письмо. Естественно, мы хотели, чтобы это было настолько потрясающе, чтобы люди не могли не посетить конференцию, чтобы узнать о приемах, которые мы использовали, в частности: о том, как закодировать HTML5 видео фон в электронной почте.
Естественно, мы хотели, чтобы это было настолько потрясающе, чтобы люди не могли не посетить конференцию, чтобы узнать о приемах, которые мы использовали, в частности: о том, как закодировать HTML5 видео фон в электронной почте.
Правильно: фоновое видео в электронном письме .
Кроме того, вы можете просмотреть результаты лакмусовой проверки итогового письма, отправленного подписчикам (обратите внимание, что некоторые скриншоты могут быть «кривыми» из-за видео-анимации). Фоновое видео работало в следующих клиентах:
- Apple Mail
- Outlook 2011 (Mac)
Как видите, видео в формате HTML5 корректно ухудшается во всех клиентах с резервным изображением.
Мы ожидали, что электронное письмо привлечет внимание, но ответ, который мы получили, ошеломил нас. Мы с гордостью сообщаем, что это вызвало сотни твитов — комментарии, вопросы и похвалы. Получив такой ошеломляющий отклик, мы быстро написали этот пост в блоге, в котором разобрали методологию и процесс, стоящий за электронной почтой. Вот пошаговое руководство по реализации этого адаптивного письма.
Вот пошаговое руководство по реализации этого адаптивного письма.
DESIGNING FOR DESKTOP
Во-первых, мы создали полноразмерную таблицу в качестве контейнера для верхней части электронного письма:
В этой таблице мы создали ячейку таблицы с «резервным» фоновым изображением, которое действовало как статическое изображение, когда видео не было загружено:
Резервное фоновое изображение выглядело так:
Создание резервного фонового изображения было необходимо по двум причинам:
- Большинство почтовых клиентов не поддерживают фоновое видео.
- У некоторых подписчиков могут возникнуть проблемы с загрузкой фонового видео из-за большого размера файла.
Также было важно включить цвет фона как для
, так и для, чтобы обеспечить резервный вариант при отключении изображений. Этот шаг имел решающее значение для подписчиков, использующих Outlook, AOL Mail и другие почтовые клиенты, которые по умолчанию блокируют изображения, и был особенно важен для нашей электронной почты, поскольку в дизайне используется белый текст в разделе видео — мы хотели избежать белого текста на белом фоне. .
. Затем мы использовали оболочку
для видео в качестве первого элемента в: Поскольку видеофоны поддерживаются только в клиентах на основе Webkit (Apple Mail и Outlook 2011 для Mac ), медиа-запрос только Webkit использовался для применения CSS к
только при обнаружении клиента Webkit : @media screen и (-webkit-min-device-pixel-ratio: 0) {
div[класс="видео-обертка"]{
высота: 750 пикселей;
положение: родственник;
переполнение: скрыто;
заполнение: 0;
поля:0;}
} CSS, примененный к «видео-обтеканию»
выше, задает определенную высоту, относительное положение, устраняет любое переполнение содержимого внутри и устраняет любые отступы или поля. Затем мы помещаем
 Установите средство смены фона Movavi для видео
Установите средство смены фона Movavi для видео Дважды щелкните видео на зеленом экране, чтобы получить доступ к More Tools , выберите Chroma Key , а затем с помощью палитры цветов выберите цвет или свой экран. Фон теперь прозрачен, и появляется ваш новый фон.
Дважды щелкните видео на зеленом экране, чтобы получить доступ к More Tools , выберите Chroma Key , а затем с помощью палитры цветов выберите цвет или свой экран. Фон теперь прозрачен, и появляется ваш новый фон. Как добавить фон к видео за 5 шагов
Как добавить фон к видео за 5 шагов Перетащите его в область временной шкалы.
Перетащите его в область временной шкалы. В качестве эффективного средства смены фона для видео этот простой в навигации оптимизированный видеоредактор можно использовать на ваших устройствах iOS в режиме реального времени. Запишите видеоклип на iPhone, переключитесь в приложение iMovie на iPad, чтобы добавить дополнительные эффекты, а затем добавьте музыку из медиатеки iTunes на Macbook, чтобы закончить.
В качестве эффективного средства смены фона для видео этот простой в навигации оптимизированный видеоредактор можно использовать на ваших устройствах iOS в режиме реального времени. Запишите видеоклип на iPhone, переключитесь в приложение iMovie на iPad, чтобы добавить дополнительные эффекты, а затем добавьте музыку из медиатеки iTunes на Macbook, чтобы закончить.Снимите видео с зеленым или синим фоном.
Добавьте выбранный фон на временную шкалу .
Добавьте видеоматериал поверх фона на временной шкале .
Отредактируйте и переместите фоновый клип, чтобы синхронизировать его с длительностью записи на зеленом экране.
Выберите Настройки наложения видео , затем нажмите Зеленый/синий экран , чтобы получить доступ к элементам управления настройкой зеленого экрана.
Для окончательной настройки клипа: регулятор Softness регулирует переходы, кнопка Crop позволяет легко обрезать изображение, а кнопка Clean-up работает как ластик для маскировки областей зеленого экрана. клип.
 Эффективно удаляйте цветной фон и заменяйте его движущимся фоном, статической картинкой или даже логотипом/корпоративным изображением. Обе программы предлагают оптимизированный пользовательский интерфейс с интуитивно понятным интерфейсом и превосходным качеством рендеринга. Хотя программа Movavi Video Editor Plus доступна как для Mac, так и для Windows, iMovie совместима только с устройствами Mac и iOS. Если у вас возникли проблемы с выбором, это может стать решающим фактором при выборе лучшего редактора смены фона видео.
Эффективно удаляйте цветной фон и заменяйте его движущимся фоном, статической картинкой или даже логотипом/корпоративным изображением. Обе программы предлагают оптимизированный пользовательский интерфейс с интуитивно понятным интерфейсом и превосходным качеством рендеринга. Хотя программа Movavi Video Editor Plus доступна как для Mac, так и для Windows, iMovie совместима только с устройствами Mac и iOS. Если у вас возникли проблемы с выбором, это может стать решающим фактором при выборе лучшего редактора смены фона видео.Pixabay
Videvo
Videezy
IgniteMotion
Motionbolt
 Он не обязательно должен быть зеленым; он может быть синим, черным или даже белым. У вас должно быть хорошее освещение, и ваши объекты не могут быть того же цвета, что и фон.
Он не обязательно должен быть зеленым; он может быть синим, черным или даже белым. У вас должно быть хорошее освещение, и ваши объекты не могут быть того же цвета, что и фон. Вы также подтверждаете, что соответствуете минимальным возрастным требованиям.
Вы также подтверждаете, что соответствуете минимальным возрастным требованиям.



 Естественно, мы хотели, чтобы это было настолько потрясающе, чтобы люди не могли не посетить конференцию, чтобы узнать о приемах, которые мы использовали, в частности: о том, как закодировать HTML5 видео фон в электронной почте.
Естественно, мы хотели, чтобы это было настолько потрясающе, чтобы люди не могли не посетить конференцию, чтобы узнать о приемах, которые мы использовали, в частности: о том, как закодировать HTML5 видео фон в электронной почте. Вот пошаговое руководство по реализации этого адаптивного письма.
Вот пошаговое руководство по реализации этого адаптивного письма.В этой таблице мы создали ячейку таблицы с «резервным» фоновым изображением, которое действовало как статическое изображение, когда видео не было загружено:
Резервное фоновое изображение выглядело так:
Создание резервного фонового изображения было необходимо по двум причинам:
- Большинство почтовых клиентов не поддерживают фоновое видео.
- У некоторых подписчиков могут возникнуть проблемы с загрузкой фонового видео из-за большого размера файла.
Также было важно включить цвет фона как для
, так и для
, чтобы обеспечить резервный вариант при отключении изображений. Этот шаг имел решающее значение для подписчиков, использующих Outlook, AOL Mail и другие почтовые клиенты, которые по умолчанию блокируют изображения, и был особенно важен для нашей электронной почты, поскольку в дизайне используется белый текст в разделе видео — мы хотели избежать белого текста на белом фоне. .
Затем мы использовали оболочку
для видео в качестве первого элемента в: Поскольку видеофоны поддерживаются только в клиентах на основе Webkit (Apple Mail и Outlook 2011 для Mac ), медиа-запрос только Webkit использовался для применения CSS к
только при обнаружении клиента Webkit :@media screen и (-webkit-min-device-pixel-ratio: 0) { div[класс="видео-обертка"]{ высота: 750 пикселей; положение: родственник; переполнение: скрыто; заполнение: 0; поля:0;} }CSS, примененный к «видео-обтеканию»
выше, задает определенную высоту, относительное положение, устраняет любое переполнение содержимого внутри и устраняет любые отступы или поля.Затем мы помещаем


 2.
2.





 Как минимум, интерфейс должен включать способ запуска и остановки медиа-носителя и регулировки громкости.
Как минимум, интерфейс должен включать способ запуска и остановки медиа-носителя и регулировки громкости. Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM.
Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM. png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
 Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим.
Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим.

 Кроме того, используйте
Кроме того, используйте 
 jpg) без повторов;
фоновая позиция: по центру по центру;
-webkit-background-size: обложка !важно;
-moz-background-size: обложка !важно;
-o-background-size: обложка !важно;
background-size: обложка !важно;
}
jpg) без повторов;
фоновая позиция: по центру по центру;
-webkit-background-size: обложка !важно;
-moz-background-size: обложка !важно;
-o-background-size: обложка !важно;
background-size: обложка !важно;
}
 баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
/* айпад портрет */
Только экран @media и (минимальная ширина устройства: 768 пикселей) и (максимальная ширина устройства: 1024 пикселей) и (ориентация: книжная) {
.баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
/* айфоны */
Только экран @media и (минимальная ширина устройства: 320 пикселей) и (максимальная ширина устройства: 480 пикселей) {
.баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
Только экран @media и (минимальная ширина устройства: 320 пикселей) и (максимальная ширина устройства: 568 пикселей) {
.
баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
/* айпад портрет */
Только экран @media и (минимальная ширина устройства: 768 пикселей) и (максимальная ширина устройства: 1024 пикселей) и (ориентация: книжная) {
.баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
/* айфоны */
Только экран @media и (минимальная ширина устройства: 320 пикселей) и (максимальная ширина устройства: 480 пикселей) {
.баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
Только экран @media и (минимальная ширина устройства: 320 пикселей) и (максимальная ширина устройства: 568 пикселей) {
. баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
баннер { фон: прозрачный URL (poster_image.jpg) центр без повторов; -webkit-background-size: обложка; -moz-background-size: обложка; -o-background-size: обложка; размер фона: обложка; }
#bgvid { дисплей: нет; }
}
 Подходит как для новичков, так и для профессионалов, вы можете рассчитывать на редактирование фона видео в несколько простых кликов. Просто удалите фон ваших клипов и видео и замените его изображениями по вашему выбору с помощью инструмента хроматического ключа. Даже не имея опыта, это на удивление легко сделать. По сути, инструмент хроматического ключа позволяет выбрать сплошной цвет фона и сделать его прозрачным. Затем вы перетаскиваете новый фон в видеоклип. Вы также можете обрезать ненужный текст или изображения, добавить фильтры, переходы, звук и заголовки, чтобы добавить последние штрихи к вашему клипу, прежде чем выбрать один из нескольких вариантов экспорта.
Подходит как для новичков, так и для профессионалов, вы можете рассчитывать на редактирование фона видео в несколько простых кликов. Просто удалите фон ваших клипов и видео и замените его изображениями по вашему выбору с помощью инструмента хроматического ключа. Даже не имея опыта, это на удивление легко сделать. По сути, инструмент хроматического ключа позволяет выбрать сплошной цвет фона и сделать его прозрачным. Затем вы перетаскиваете новый фон в видеоклип. Вы также можете обрезать ненужный текст или изображения, добавить фильтры, переходы, звук и заголовки, чтобы добавить последние штрихи к вашему клипу, прежде чем выбрать один из нескольких вариантов экспорта. .
.