Как правильно прописать атрибут alt для изображений
Наличие атрибута alt — один из факторов ранжирования сайта. Он наряду с другими инструментами делает сайт удобнее для пользователей и влияет на попадание картинок с сайта в Яндекс.Картинки и Google Images. Для его заполнения есть несколько правил, о них и расскажем.
Что такое alt
Чтобы добавить изображение на страницу, в HTML-коде используют тег <img>. У этого тега есть дополнительный параметр, «атрибут», — alt. Он помогает добавить к картинке текстовое описание.
Если у посетителя сайта слабый интернет или отключено отображение картинок в браузере, он на месте изображения увидит текст:
Изображение не открылось, и мы видим на его месте текстовое описание
Зачем еще нужно прописывать alt для изображений
- Alt делает сайт удобнее для пользователей. Благодаря ему даже без картинок посетитель сможет примерно понять, что изображено.
- Наличие alt — один из факторов ранжирования страницы.
 Поисковые роботы Яндекса и Гугла учитывают его во время анализа страницы.
Поисковые роботы Яндекса и Гугла учитывают его во время анализа страницы. - Картинки с прописанным alt могут попасть в Яндекс.Картинки и Google Images, их увидят потенциальные клиенты и попадут на сайт:
Изображения в Яндекс.Картинках по коммерческому запросу
- На декоративной картинке для оформления страницы:
Эта картинка используется только для оформления, так что ее можно не размечать, nic.ru
- На иконках:
Иконки несут декоративный характер, nic.ru
- На аватаре:
Пользователь может поставить любую картинку на аватар, добавлять к нему атрибут не нужно, habr.com
Правила заполнения alt
Атрибут заполняется внутри тега <img> в HTML-коде страницы:
<img src=»https://storage.nic.ru/ru/images/png/1.competitor-analysis-1.png» alt=»Поиск конкурентов через Вордстат» />
img — тег для вставки изображения;
src — ссылка на него;
alt — текстовое описание.
Есть несколько правил, по которым нужно прописывать атрибут alt.
1. <alt> должен описывать содержание картинки.
Нет
alt=»Животное»
Да
alt=»Черно-белый чихуа-хуа в вязаной шапке»
2. Не больше пяти слов и до 125 символов.
Нет
alt=»Щенок чихуа-хуа с карими глазами и бежевой шерсткой задумчиво смотрит вдаль»
Да
alt=»Бежевый щенок чихуа-хуа»
3. По возможности должен упоминаться ключевой запрос (без спама).
Нет
alt=»Купить щенка чихуа-хуа в Москве»
Да
alt=»Чихуа-хуа 3 месяца»
4. Не дублируйте в alt другие заголовки на странице.
Нет
title=»Бежевые щенки чихуа-хуа в наличии»
alt=»Бежевые щенки чихуа-хуа в наличии»
Да
title=»Бежевые щенки чихуа-хуа в наличии»
alt=»Бежевый щенок с карими глазами»
5. Учитывайте, на какой странице размещена картинка — информационной или коммерческой.
Информационный запрос
alt=»Щенок чихуа-хуа в корзинке»
Коммерческий
alt=»Желтая корзинка Dogsy для собаки»
Частые ошибки
1. Отсутствие атрибута. Внешне на картинку это не повлияет, но она не попадет в поиск.
<img src=»https://Ссылка на картинку.ru» alt=»» />
2. Отсутствие описания изображения. Не стоит писать просто «Картинка» или «Изображение», это и так очевидно и не принесет пользы:
<img src=»https://Ссылка на картинку.ru» alt=»Картинка-1″ />
3. Переспам. Это может быть воспринято как спам и негативно повлиять на позиции сайта.
<img src=»https://Ссылка на картинку.ru» alt=»Купить в Москве бесплатно и без смс» />
Как проверить наличие alt
1. Через браузер. Запретите в его настройках отображение картинок:
Зайдите на сайт и посмотрите, какой текст появится на месте картинок.
2. Через панель разработчика. Выделите изображение → Исследовать элемент. В коде должно появиться img и alt:
В коде должно появиться img и alt:
Главное об alt
В этой статье мы поговорили о том, зачем прописывать у изображений атрибут alt, о правилах его заполнения и том, как избежать частых ошибок. Во время работы с этим атрибутом главное — помнить, зачем конкретная картинка была добавлена на сайт и по какому запросу пользователи смогут попасть на страницу с ней.
Перейти ко всем материалам блога
Урок 5. HTML тег для вставки картинок
Наконец, у нас есть мини сайтик из 3-5 страничек да при этом с навигацией, с помощью которой мы можем побродить по нему, перемещаясь от страницы к странице.
Давайте теперь наводить красоту и, первое что мы сделаем, это добавим картинки! С изображениями любая страничка становится гораздо лучше и информативнее. Запомните – картинки нужны любой статье. Без них информация не воспринимается, глазу не за что зацепиться. Человек читает сайты по диагонали, вернее, даже не читает, а просматривает и здесь нужны «якоря», например, картинки, которые будут притягивать взгляд и задерживать пользователя на странице.
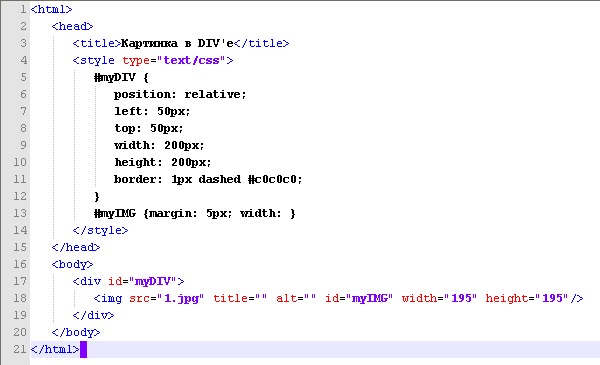
Для вставки картинки используется тег img, который идет в связке с обязательным атрибутом src, которому мы присваиваем путь до изображения. Тег img не требует закрывающего тега, как и наш первый знакомый, br, если помните из начальных уроков.
<img src="img/giraffe.jpg" alt="Жираф" title="Это жираф" />
Вот вам и пример. В src я указал путь к картинке – папка img лежит прямо рядом со страничкой, следовательно, в рабочей папке, то есть можно сделать относительный путь и для этого просто пишем название папки «img», а внутри нее лежит картинка giraffe.jpg.
Атрибуты alt и title из примера не являются обязательными, но желательно их применять, чтобы поисковые системы благосклонно относились к вашему сайту. Например, alt задает альтернативный текст, то есть здесь вы задаете содержание вашей картинки, чтобы поисковая система поняла, что на ней изображено. Title — это просто всплывающая подсказка, как и в случае со ссылкой из прошлого урока.
И вот, на своей странице про жирафа, я вставил картинку сразу после заголовка. Она была большой, и смотрелось это не красиво. Что же делать? Уменьшить ее. Но так как CSS мы пока не изучали, то обойдемся средствами самого тега img, а именно атрибутами height, width и align.
Она была большой, и смотрелось это не красиво. Что же делать? Уменьшить ее. Но так как CSS мы пока не изучали, то обойдемся средствами самого тега img, а именно атрибутами height, width и align.
Вот что я сделал:
<img src="img/giraffe.jpg" alt="Жираф" title="Это жираф" align="left" />
- Width – ширина картинки (слева направо) в пикселях.
- Height – высота картинки (сверху вниз).
- Align – атрибут для обтекания текста вокруг картинки. Может принимать значения top, left, right, bottom, middle. В моем примере картинка будет располагаться слева, а текст будет обтекать ее справа.
С возможностями CSS это не сравнится, но мы хотя бы как-то настроили внешний вид нашего изображения, уже совсем другое дело, верно?
Ну и напоследок еще один момент насчет картинок. Они могут быть ссылками. Например, так:
<a href="giraffe.html"><img src="img/giraffe.jpg" /></a>
То есть вместо того, чтобы прописать анкор ссылки текстом, мы вставили туда картинку.
На этом остановимся, и я даю вам задание – вставьте на свои странички хотя бы по одному изображению. Так вы их хорошенько освежите. Увидимся в следующем уроке.
← Урок 4. Навигация, ссылки | Содержание | Урок 6. Поздравляю! →
Правильно использовать атрибуты alt для всех изображений
Главное меню
- Главная страница
- О
- Организация
- Инициативы
- UCOP >
- Операции UC >
- ИТС >
- Электронная доступность >
- Веб-разработчики >
- Правильно используйте атрибуты alt для всех изображений.
Вызов
Слепые люди обычно используют программы чтения с экрана или устройства Брайля, которые «читают» текст на веб-страницах.
Нетекстовые элементы обычно представляют собой изображения (как определено с помощью тега

Решения
- Добавьте текстовые альтернативы с помощью атрибута alt:

- Сохраняйте альтернативное текстовое описание кратким — не более ста символов. Если этого недостаточно для передачи смысла, используйте атрибут longdesc для предоставления дополнительной информации на отдельной HTML-странице, связанной с элементом:

- Если нетекстовый элемент является просто декоративным или не несет значимой информации, присвойте ему атрибут alt «null». Это alt =»», где между кавычками ничего нет:
 .
. - Предоставьте альтернативный текст как для основного изображения, так и для горячих точек карт изображений.
- Не повторяйте альтернативный текст изображения в соседнем тексте, например в подписях.
- Не размещайте важные изображения на заднем плане веб-страницы.

- Проверьте страницы на правильность использования атрибута alt, отключив изображения в браузере или используя только текстовый браузер.
Как создать слайдер изображения и добавить его в HTML-файл
1. Загрузите WOWSlider
Вам следует начать с загрузки WOWSlider, если вы еще этого не сделали. Перейдите на сайт wowslider.com и нажмите ссылку «Скачать» в верхнем меню. Вы должны ввести свой адрес электронной почты, чтобы получить доступ к программному обеспечению.
После отправки электронного письма вы будете перенаправлены на страницу, где сможете скачать WOWSlider. Существует версия для Windows и версия для Mac, поэтому просто нажмите на соответствующую ссылку для вашего компьютера.
Загрузите и установите программное обеспечение.
Затем откройте WOWSlider, чтобы создать свое первое слайд-шоу.
2. Создайте свой слайдер
У вас должно быть несколько готовых изображений для добавления в слайд-шоу. Добавлять изображения в WOWSlider легко, просто перетащите их в главное окно WOWSlider. Также вы можете нажать на кнопку «Добавить изображения и видео», расположенную в верхней части окна приложения.
Добавлять изображения в WOWSlider легко, просто перетащите их в главное окно WOWSlider. Также вы можете нажать на кнопку «Добавить изображения и видео», расположенную в верхней части окна приложения.
Есть много способов добавления изображений, и сейчас мы выберем первый.
Затем нажмите на настройки — значок в верхнем меню, который выглядит как гаечный ключ.
Выберите любые настройки, которые вы хотите применить к слайдеру, например. «Пауза при наведении курсора» или «случайный порядок», установив флажки.
Также необходимо перейти на вкладку «Дизайн» в верхней панели окна настроек. Выберите размер слайдера.
Выберите шаблон для слайдера. Существует множество различных шаблонов на выбор, поэтому вы сможете найти тот, который соответствует внешнему виду вашего веб-сайта.
Настройте ползунок «качество» на то, что вам подходит. Слайдер высокого качества будет иметь чрезвычайно четкие и четкие изображения, но загрузка может занять больше времени. Слайдер более низкого качества будет иметь немного менее четкие изображения, но будет быстрее загружаться.
Слайдер более низкого качества будет иметь немного менее четкие изображения, но будет быстрее загружаться.
Применить эффект перехода — эффект, который используется для перехода от одного изображения в слайд-шоу к другому. Fade — это хороший вариант по умолчанию, который работает практически с каждым веб-сайтом, но есть также множество других, более творческих вариантов на выбор.
Отрегулируйте задержку между слайдами, которая определяет количество времени, в течение которого отображается каждое изображение. Хороший выбор — около 10 секунд, что дает людям достаточно времени, чтобы посмотреть на изображение и прочитать любые описания или заголовки, которые вы добавили.
3. Экспортируйте свой слайдер
Нажмите на вкладку «Опубликовать», выберите метод «Опубликовать в папку» или «Опубликовать на FTP-сервере» и выберите правильную папку для WOWSlider для создания HTML-файлов и папок с изображениями.
Когда вы выбрали правильное место, нажмите кнопку «Опубликовать» в нижней части окна. WOWSlider экспортирует ваш слайдер и, когда он будет завершен, откроет ваш слайдер в окне браузера, чтобы вы могли его просмотреть.
WOWSlider экспортирует ваш слайдер и, когда он будет завершен, откроет ваш слайдер в окне браузера, чтобы вы могли его просмотреть.
На странице вы увидите ползунок и полезные инструкции под ним. Вы всегда можете прочитать их, когда будете публиковать свой слайдер, чтобы никогда не забыть, как добавить его на свой сайт. А теперь мы собираемся добавить слайдер на нашу собственную веб-страницу или сайт.
4. Добавьте слайдер на свою веб-страницу.
Скопируйте папки data1 и engine1 из папки WOWSlider в то же место, где находится HTML-файл, в котором вы используете слайдер. Это важный шаг, так как иначе слайдер не сможет найти нужные для загрузки изображения и скрипты. В папке data1 хранятся все отредактированные изображения с правильным размером, а в папке engine1 хранятся скрипты.
Посмотрите на шаг 2 в файле wowslider-howto.html.
Скопируйте код раздела HEAD между
и
.

 Поисковые роботы Яндекса и Гугла учитывают его во время анализа страницы.
Поисковые роботы Яндекса и Гугла учитывают его во время анализа страницы.
 .
.
