Метатеги | htmlbook.ru
Метатеги используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных.
Метатеги для поисковых механизмов
Среди разработчиков сайтов существует мнение, что правильно написанные метатеги позволяют подняться к верхним строчкам поисковых серверов. На самом деле это не так, на одних метатегах высоко не поднимешься, но и неудачно выполненное содержимое метатегов может ухудшить рейтинг сайта.
Два метатега предназначены специально для поисковых серверов: description (описание) и keywords (ключевые слова). Некоторые вебмастера добавляли в раздел keywords ключевые слова, которые не имеют никакого отношения к теме сайта, но зато пользовались определенным успехом среди посетителей поисковиков. Однако, через некоторое время, поисковые системы научились бороться с таким явлением и проверяют содержимое веб-страницы на соответствие заявленным ключевым словам.
Некоторые принципы, относящиеся к метатегам:
- не включайте ключевые слова, которые не содержатся на ваших страницах;
- не повторяйте ключевые слова;
- используйте метатеги по их прямому назначению;
- делайте описание и список ключевых слов различными для каждой страницы сайта с учетом содержимого.
description
Большинство поисковых серверов отображают содержимое поля description (пример 1) при выводе результатов поиска. Если этого тега нет на странице, то поисковый движок просто перечислит первые встречающиеся слова на странице, которые, как правило, оказываются не очень-то и в тему.
Пример 1. Использование Description
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>description</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="description" content="Сайт об HTML и создании сайтов">
</head>
<body>
<p>...</p>
</body>
</html>keywords
Этот метатег был предназначен для описания ключевых слов, встречающихся на странице (пример 2). Но в результате действия людей, желающих попасть в верхние строчки поисковых систем любыми средствами, теперь дискредитирован. Поэтому многие поисковики пропускают этот параметр.
Пример 2. Использование Keywords
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>keywords</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="Keywords" content="HTML, META, метатег, тег, поисковая система">
</head>
<body>
<p>...</p>
</body>
</html>Ключевые слова можно перечислять через пробел или запятую. Поисковые системы сами приведут запись к виду, который они используют.
Автозагрузка страниц
Чтобы автоматически загружать новый документ через определенный промежуток времени используется инструкция http-equiv=»refresh» (пример 3).
Пример 3. Автозагрузка страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Автозагрузка</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="refresh" content="5; URL=http://www.htmlbook.ru">
</head>
<body>
<p>...</p>
</body>
</html>Браузер поймет эту запись, как ожидать 5 секунд, а затем загрузить новую страницу, указанную в параметре URL, в данном случае это переход на сайт htmlbook.ru.
Этот метатег позволяет создавать перенаправление (редирект) на другой сайт. Если URL не указан, произойдет автоматическое обновление текущей страницы через количество секунд, заданных в атрибуте content.
Кодировка
Чтобы сообщить браузеру, в какой кодировке находятся символы веб-страницы, необходимо установить параметр <meta http-equiv=»Content-Type» content=»text/html; charset=имя кодировки»>. Для операционной системы Windows и кириллицы charset обычно принимает значение utf-8 или windows-1251 (пример 4).
Пример 4. Выбор текущей кодировки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Кодировка</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> <p>Кириллица</p> </body> </html>
Если указание кодировки отсутствует, браузер пытается сам определить, какой тип символов используется в документе и выбирает необходимую кодировку автоматически. Браузер не всегда может точно распознать язык веб-страницы и в некоторых случаях предлагает вьетнамскую кодировку вместо кириллицы. По этой причине лучше всегда указывать приведенную строчку. Тем не менее, возникают обстоятельства, когда указание кодировки может принести определенный вред. Например, веб-сервер автоматически использует перекодирование данных в KOI-8, а браузер, встретив параметр charset=windows-1251, переводит текст в кодировку Windows. Получается двойное изменение символов, прочитать такой текст не просто. К счастью, подобная проблема уже отходит в прошлое, во всяком случае, ее легко можно выявить и нейтрализовать на уровне сервера.
htmlbook.ru
HTML кодировка страницы. В какой кодировке сохранять web-страницу? Урок №14
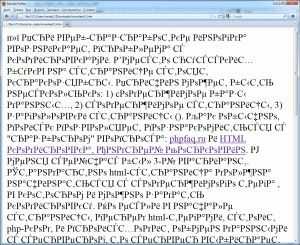
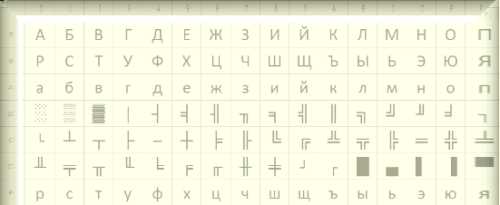
Бывали ли у вас ситуации, когда на web-странице вместо читабельного текста открывались кракозябры? Я уверен, что бывали или, по крайне мере, вы видели их на других сайтах. Если не видели, посмотрите на пример снизу:

Что такое HTML кодировка?
HTML кодировка – это таблицы соответствия кодов и символов алфавита. То есть, наш компьютер по кодировке поменяет код на понятные читабельные буквы.

Популярные кодировки.
На сегодняшний день существуют две самые популярные кодировки в русскоязычном интернете. Это кодировка windows-1251 и utf-8. Частенько веб-мастерам приходится выбирать, в какой кодировке делать им веб-страничку.
В какой кодировке следует сохранять
Большинство веб-мастеров выбирают кодировку utf-8. И это верный выбор, так как в кодировке utf-8 имеются различные знаки (→ ←↓↑ и т. д.), а также есть масса разнообразных специфических символов. Кстати, основная часть движков, как Joomla, WordPress, Drupal работает на кодировке utf-8.
Поэтому я рекомендую вам сохранять HTML файлы в кодировке utf-8.
Как задать кодировку UTF-8 для файла?
Чтобы задать кодировку для HTML файла, используют различные редакторы. Я пользуюсь текстовым редактором Notepad++.
Откройте текстовый редактор Notepad++.
Если нужно, создайте новый документ.

Чтобы сообщить браузеру, в какой кодировке HTML файл, существует специальный META-тег
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
В HTML документе это будет выглядеть вот так:
<html> <head> <title>кодировка HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> </body> </html>
Как задать
Откройте текстовый редактор Notepad++.
Если нужно, создайте новый документ.
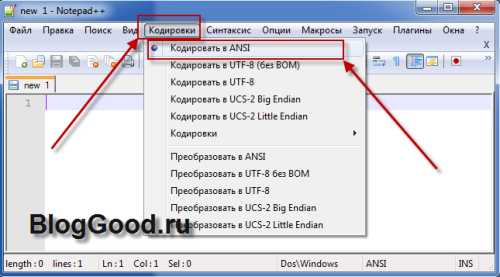
Перейдите в меню сверху по вкладке «Кодировки» => «Кодировать в ANSI»:

Чтобы сообщить браузеру, в какой кодировке HTML файл, существует специальный META-тег
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
В HTML документе это будет выглядеть вот так:
<html> <head> <title>кодировка HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> </body> </html>
Пример перекодировки файла из windows-1251 в utf-8
Если в HTML документе был прописан код в кодировке windows-1251 (ANSI), а вам нужно перекодировать на utf-8 (или на оборот), тогда сделайте так:
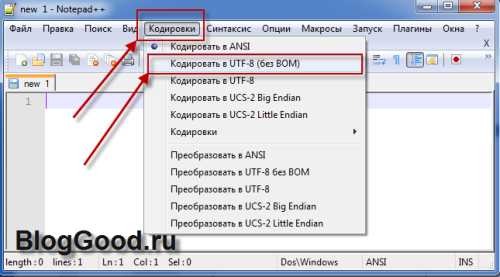
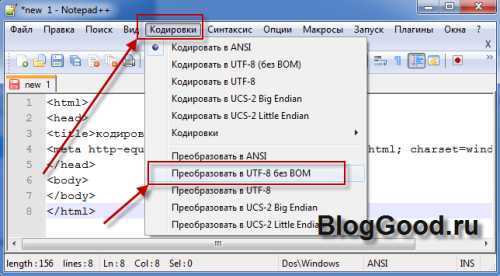
Откройте текстовый редактор Notepad++. В текстовом редакторе перейдите в меню сверху по вкладке «Кодировки» => «Преобразовать в UTF-8 (без BOM)»:

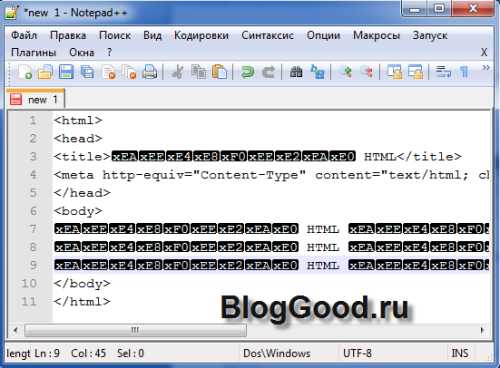
Внимание, если бы вы нажали «Кодировать в UTF-8 (без BOM)», то в результате вы бы увидели вместо любимого русского текста, красивые караказябли .

Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
bloggood.ru
Как указать кодировку сайта на HTML. Основы HTML для начинающих. Урок №20
Главная » Основы HTML » Как указать кодировку сайта на HTML. Основы HTML для начинающих. Урок №20
Как указать кодировку сайта на HTML. Основы HTML для начинающих. Урок №20
Всем привет!
Продолжаем изучать основы HTML. В этом уроке мы разберем, как указать HTML кодировку для сайта (веб-страницы).
Этот урок очень важен, так как незнание того, как указать кодировку для веб-страницы может привести к тому, что вашу страницу не смогут прочитать. Вы спросите: «Это как так, не смогут?».
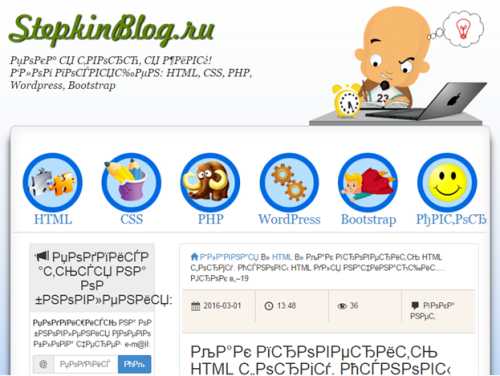
Давайте я покажу, как выглядит мой блог с неправильной кодировкой:

Ну как вам? Все ли смогли прочитать ? Хотя, если постараться, то смысл сможете понять по картинкам. Но разве таким сайтом удержишь посетителя?
Итак, HTML кодировка – это таблицы соответствия кодов и символов алфавита. То есть, наш компьютер по кодировке поменяет код на понятные читабельные буквы .
Чтобы сообщить браузеру, в какой кодировке находятся символы веб-страницы, необходимо прописать между тегами <head></head> вот такой мета тег:
<meta http-equiv="Content-Type" content="text/html; charset=имя кодировки">
Обратите внимание, в коде есть слово «имя кодировки». Здесь нужно указать HTML кодировку.
Обычно это utf-8 или windows-1251.
Кодировка для utf-8:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Кодировка для windows-1251:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Если забыть указать браузеру, в какой кодировке сайт или веб-страница, то браузер попытается определить кодировку автоматически, но не всегда у него это выходит правильно. В итог результат будет такой, который я показал на картинке выше.
Переходим к практике.
Как создать HTML документ с
кодировкой utf-8
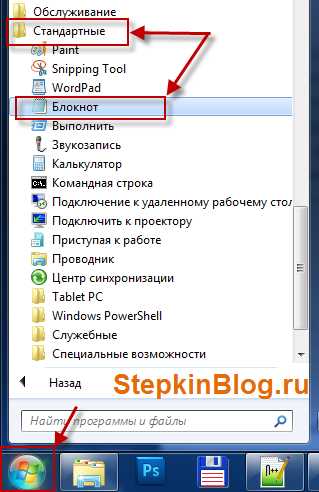
Открывайте стандартный блокнот. «Все программы» => «Стандартные» => «Блокнот»:

Далее вставляете в блокнот стандартный код HTML:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь указываем, в какой кодировке сохранена веб-страница. Для этого разместите между тегами <head></head> вот этот мета-тег:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Вот так должно получиться (строка №4):
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Жмите в блокноте «Файл» => «Сохранит как…»:
Там, где пункт «Имя файла» напишите название веб-страницы на латинице и с расширением «.html». Я думю, вы это помните еще с первых уроков.
Там, где пункт «Кодировка:» укажите «UTF-8».
Жмите «Сохранить»:
Увеличить изображение?
Как создать HTML документ с кодировкой windows-1251
Открывайте стандартный блокнот. «Все программы» => «Стандартные» => «Блокнот».
Далее вставляете в блокнот стандартный код HTML:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь указываем, в какой кодировке сохранена веб-страница. Для этого разместите между тегами <head></head> вот этот мета-тег:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Вот так должно получиться (строка №4):
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Жмите в блокноте «Файл» => «Сохранит как…»:
Там, где пункт «Имя файла» напишите название веб-страницы на латинице и с расширением «.html». Я думю, вы это помните еще с первых уроков.
Там, где пункт «Кодировка:» укажите «ANSI».
Жмите «Сохранить»:
Вот и все!
Большинство вебмастеров выбирают кодировку UTF-8. Причины говорить не буду, так как боюсь нагрузить вас информацией, которая на вашем этапе познания HTML еще не нужна.
Для примера в блокнте установите код:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
И укажите при сохранении «ANSI»:
Так как это неправильно, результат будет вот таким:
Сохраняйте правильно ваши веб-страници во избежание вот таких результатов
Предыдущая запись
Как проверить HTML форму. Основы HTML для начинающих. Урок №19
Следующая запись
Как прописать мета теги. Основы HTML для начинающих. Урок №21
stepkinblog.ru
HTML Кодировки
Чтобы правильно отобразить html-документ, браузер должен знать какая кодировка символов использовалась при создании документа.
ASCII — одна из самых старых компьютерных кодировок, в которой каждому символу соответствует строго определенное число. Например, символу «a» соответствует число 97, а символу «A» — число 65.
Эта аббревиатура расшифровывается как American Standard Code for Information Interchange (американская стандартная кодировочная таблица для печатных символов и некоторых специальных кодов).
ASCII — это однобайтовая кодировка, в которую изначально заложено всего 128 символов: буквы латинского алфавита, арабские цифры и т.д.
Вы можете посмотреть на полный комплект Печатаемых символов ASCII.
Позже ASCII была расширена (изначально она не использовала все 8 бит), поэтому появилась возможность использовать уже не 128, а 256 (2 в 8 степени) различных символов, которые можно закодировать в одном байте информации.
Такое усовершенствование позволило добавлять в кодировку ASCII символы национальных языков разных стран, помимо уже существующей латиницы.
Вариантов расширенной кодировки ASCII существует очень много по причине того, что языков в мире тоже немало. Думаю, что многие из вас слышали о такой кодировке, как KOI8 (Код Обмена Информацией, 8 бит) — это тоже расширенная кодировка ASCII. KOI8 включала в себя цифры, буквы латинского и русского алфавита, а также знаки пунктуации, спецсимволы и псевдографику.
Кодировка ISO
Организация Международных стандартов (International Standards Organization) создала диапазон кодировок для различных алфавитов/языков.
| Кодировка | Описание |
|---|---|
| ISO 8859-1 (Latin-1) | Расширенная латиница, включающая символы большинства западноевропейских языков (английский, датский, ирландский, исландский, испанский, итальянский, немецкий, норвежский, португальский, ретороманский, фарерский, шведский, шотландский (гэльский) и частично голландский, финский, французский), а также некоторых восточноевропейских (албанский) и африканских языков (африкаанс, суахили). В Latin-1 отсутствуют знак евро и заглавная буква Ÿ. Эта кодовая страница считается кодировкой по умолчанию для HTML-документов и сообщений электронной почты. Также этой кодовой странице соответствуют первые 256 символов Юникода. |
| ISO 8859-2 (Latin-2) | Расширенная латиница, включающая символы центральноевропейских и восточноевропейских языков (боснийский, венгерский, польский, словацкий, словенский, хорватский, чешский). В Latin-2, как и в Latin-1, отсутствуют знак евро. |
| ISO 8859-3 (Latin-3) | Расширенная латиница, включающая символы южноевропейских языков (мальтийский, турецкий и эсперанто). |
| ISO 8859-4 (Latin-4) | Расширенная латиница, включающая символы североевропейских языков (гренландский, эстонский, латышский, литовский и саамские языки). |
| ISO 8859-5 (Latin/Cyrillic) | Кириллица, включающая символы славянских языков (белорусский, болгарский, македонский, русский, сербский и частично украинский). |
| ISO 8859-6 (Latin/Arabic) | Символы, используемые в арабском языке. Символы других языков с письмом на основе арабского не поддерживаются. Для корректного отображения текста в кодировке ISO 8859-6 требуется поддержка двунаправленного письма и контекстно-зависимых форм символов. |
| ISO 8859-7 (Latin/Greek) | Символы современного греческого языка. Может использоваться также для записи древнегреческих текстов в монотонической орфографии. |
| ISO 8859-8 (Latin/Hebrew) | Символы современного иврита. Используется в двух вариантах: с логическим порядком следования символов (требует поддержки двунаправленного письма) и с визуальным порядком следования символов. |
| ISO 8859-9 (Latin-5) | Вариант Latin-1, в котором редко используемые символы исландского языка заменены на турецкие. Используется для турецкого и курдского языков. |
| ISO 8859-10 (Latin-6) | Вариант Latin-4, более удобный для скандинавских языков. |
| ISO 8859-11 (Latin/Thai) | Символы тайского языка. |
| ISO 8859-13 (Latin-7) | Вариант Latin-4, более удобный для балтийских языков. |
| ISO 8859-14 (Latin-8) | Расширенная латиница, включающая символы кельтских языков, таких как шотландский (гэльский) и бретонский. |
| ISO 8859-15 (Latin-9) | Вариант Latin-1, в котором редко используемые символы заменены на необходимые для полной поддержки финского, французского и эстонского языков. Кроме того, в Latin-9 был добавлен знак евро. |
| ISO 8859-16 (Latin-10) | Расширенная латиница, включающая символы южноевропейских и восточноевропейских (албанский, венгерский, итальянский, польский, румынский, словенский, хорватский), а также некоторых западноевропейских языков (ирландский в новой орфографии, немецкий, финский, французский). Как и в Latin-9, в Latin-10 был добавлен знак евро. |
Для документов на английском и большинстве других западноевропейских языков, широко поддерживается кодирование ISO-8859-1.
Таблица кодов символов ISO-8859-1
В HTML ISO-8859-1 является кодировкой по умолчанию (в XHTML и в HTML5 кодировкой по умолчанию является UTF-8).
При использовании кодировки страницы, отличной от ISO-8859-1, вам необходимо указать это в теге <meta>.
Для HTML4:
<meta http-equiv="Content-Type" content="text/html;charset=ISO-8859-1">Для HTML5:
<meta charset="UTF-8">Примером ANSI-кодировки является всем известная Windows-1251.
Windows-1251 выгодно отличается от других 8 битных кириллических кодировок (таких как CP866 и ISO 8859-5) наличием практически всех символов, использующихся в русской типографике для обычного текста (отсутствует только знак ударения). Она также содержит все символы для других славянских языков: украинского, белорусского, сербского, македонского и болгарского.
Ниже приведены десятичные значения символов кодировки Windows-1251.
Для отображения символов таблицы в HTML-документе воспользуйтесь следующим синтаксисом:
&# + код + ;| .0 | .1 | .2 | .3 | .4 | .5 | .6 | .7 | .8 | .9 | .A | .B | .C | .D | .E | .F | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 8. | Ђ 402 | Ѓ 403 | ‚ 201A | ѓ 453 | „ 201E | … 2026 | † 2020 | ‡ 2021 | € 20AC | ‰ 2030 | Љ 409 | ‹ 2039 | Њ 40A | Ќ 40C | Ћ 40B | Џ 40F |
| 9. | ђ 452 | ‘ 2018 | ’ 2019 | “ 201C | ” 201D | • 2022 | – 2013 | — 2014 | ™ 2122 | љ 459 | › 203A | њ 45A | ќ 45C | ћ 45B | џ 45F | |
| A. | A0 | Ў 40E | ў 45E | Ј 408 | ¤ A4 | Ґ 490 | ¦ A6 | § A7 | Ё 401 | © A9 | Є 404 | « AB | ¬ AC | AD | ® AE | Ї 407 |
| B. | ° B0 | ± B1 | І 406 | і 456 | ґ 491 | µ B5 | ¶ B6 | · B7 | ё 451 | № 2116 | є 454 | » BB | ј 458 | Ѕ 405 | ѕ 455 | ї 457 |
| C. | А 410 | Б 411 | В 412 | Г 413 | Д 414 | Е 415 | Ж 416 | З 417 | И 418 | Й 419 | К 41A | Л 41B | М 41C | Н 41D | О 41E | П 41F |
| D. | Р 420 | С 421 | Т 422 | У 423 | Ф 424 | Х 425 | Ц 426 | Ч 427 | Ш 428 | Щ 429 | Ъ 42A | Ы 42B | Ь 42C | Э 42D | Ю 42E | Я 42F |
| E. | а 430 | б 431 | в 432 | г 433 | д 434 | е 435 | ж 436 | з 437 | и 438 | й 439 | к 43A | л 43B | м 43C | н 43D | о 43E | п 43F |
| F. | р 440 | с 441 | т 442 | у 443 | ф 444 | х 445 | ц 446 | ч 447 | ш 448 | щ 449 | ъ 44A | ы 44B | ь 44C | э 44D | ю 44E | я 44F |
Таблица кодов символов Windows-1251
Кодировки стандарта UNICODE
Юникод (англ. Unicode) — стандарт кодирования символов, позволяющий представить знаки почти всех письменностей мира, и специальных символов. Представляемые в юникоде символы кодируются целыми числами без знака. Юникод имеет несколько форм представления символов в компьютере: UTF-8, UTF-16 (UTF-16BE, UTF-16LE) и UTF-32 (UTF-32BE, UTF-32LE). (Англ. Unicode transformation format — UTF).
UTF-8 — это в настоящее время распространённая кодировка, которая нашла широкое применение в операционных системах и веб-пространстве. Текст, состоящий из символов Unicode с номерами меньше 128 (область с кодами от U+0000 до U+007F), содержит символы набора ASCII с соответствующими кодами. Далее расположены области знаков различных письменностей, знаки пунктуации и технические символы. Под символы кириллицы выделены области знаков с кодами от U+0400 до U+052F, от U+2DE0 до U+2DFF, от U+A640 до U+A69F.
Кодировка UTF-8 является универсальной и имеет внушительный резерв на будущее. Это делает ее наиболее удобной кодировкой для использования в интернете.
Таблица кодов символов UTF-8 кирилица
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
Как изменить кодировку в html коде. Кодировка HTML-страницы
Довольно часто начинающие блоггеры, и не только начинающие, сталкиваются с проблемой кодировки страницы html. Когда вместо текста и читаемых символов выводятся непонятные КРАКОЗЯБРЫ. Именно так называются символы не соответствующие тем которые должны быть выведены на страницу. Откуда же появляются непонятные иероглифы?
Чтобы это понимать, нужно разобраться что такое- html кодировка страницы. Любой текст на компьютере представляется в виде набора байтов. В каждом из этих байтов определенным кодом – закодирован только один единственный символ. Чтобы правильно расшифровать или же раскодировать набор байтов и представить его в понятном человеку виде, браузеру нужно провести соответствие с одной из кодовых таблиц.
Базовой кодировкой является ASCIIкодировка, которая содержит в себе коды 128 символов латинского алфавита и специальные символы (скобки, решетки и т.д.). Далее появились первые русскосимвольные кодировки CP866 и KOI8-R, а из них вышла известная сегодняшним веб- мастерам кодировка windows-1251. Даже не смотря на то, что все эти кодировки призваны для отображения русского текста, они все отличаются друг от друга кодами.
Если текст писался в кодировке CP866, а браузер пытается раскодировать ее с помощью таблицы кодов windows-1251, то в результате мы получим не читаемые слова. Кроме названий тех кодировок, которые я здесь привел, существует еще великое множество котировок. С таким обилием кодовых таблиц образовалась проблема совместимости кодировок. Очень актуально встал вопрос создания универсальной кодировки. На сегодняшний день изобретена универсальная кодировка utf-8. При программировании сайта есть четыре момента которые требуют соблюдения единого стандарта кодирования текста.
- Кодировки скриптов.
- Кодировка таблиц MySQL.
- Кодировка самой HTML страницы.
- Локаль используемая браузером пользователя.
Во всех этих составляющих сайта, должна использоваться единая кодировка- желательно utf-8, ведь она универсальная. Если нажать сочетание клавиш CTRL+ U можно посмотреть код страницы, в котором видно, какая кодировка используется для данного документа.
Если Вы открываете свой блог и вместо русских символов видите какие то непонятные знаки- значит кодировка установлена неправильно.
Как поменять кодировку?
Для устранения ошибок и проблем с кодировкой Вашего блога используем FTP- клиент . С его помощью копируем файл wp- config.php на «Рабочий стол» Вашего компьютера и открываем с помощью текстового редактора Notepad++. В этом файле содержится информация Вашего блога- включая пароли, кодировку базы данных и другое. Смотрим, если кодировка какая либо другая, ее нужно поменять на UTF- 8.
- -сохраняем в этой кодировке.
- -внутри кода Базы Данных кодировку меняем на UTF- 8.
Сохраняем файл в редакторе Notepad++, в значении- «UTF- 8 без сигнатуры BOM» и закачиваем файл на свой хостинг, то есть меняем на хостинге старый файл wp- config.php, на новый.
Как правило этих действий достаточно для того чтобы на Вашем блоге все отображалось корректно. Если после проведенных действий ничего не получилось, можно попробовать еще один способ изменения кодировки. Для этого нужно внести изменения в файле.htaccess . Для корректировки открываем файл.htaccess с помощью редактора Notepad++ и добавляем в начале одну из данных строк:
- AddDefaultCharset UTF-8
- CharsetDisable On
- CharsetDefault UTF-8
- CharsetSourceEnc UTF-8
Возможно будет достаточно поменять один из вариантов, бывает достаточно первого. Если не получается, перебираем вручную следующие варианты, поочередно вписывая следующие варианты. Не забываем последовательность действий:
- Открываем файл в редакторе.
- Вносим изменения.
- Сохраняем.
- Закачиваем на хостинг.
- Проверяем.
Еще хочу упомянуть об одной из проблем, которая может возникнуть, и с которой я столкнулся при создании страниц захвата. При закачке на хостинг файлов страницы захвата, так же может возникнуть ситуация несовпадения кодировок. В этом случае нужно подправить файл index.html. Для этого, с помощью FaleZilla, извлекаем файл и переносим на «Рабочий стол» компьютера. Далее, открываем файл с помощью обычного Блокнота.
После того как файл открылся в Блокноте, левой кнопкой мыши нажимаем на «Файл» и «Сохранить как…».
Для того, чтобы страницы вашего сайта отображались корректно во всех браузерах и на всевозможных устройствах, нужно позаботиться об установке правильной кодировки. Несоблюдение некоторых условий, о которых мы сегодня расскажем подробно, может привести к тому, что текст превратится в бессмысленный набор символов, прочитать которые просто невозможно (кракозябры).
Почему вместо нормального текста отображаются кракозябры
Каждая страница вашего сайта должна иметь определенную кодировку. О том, какая кодировка используется в данный момент необходимо сообщать браузеру, передавая специальные заголовки (header). В этих заголовках необходимо указать кодировку, соответствующую той, которую вы используете в теле документов, размещенных на сайте (на его страниц
girlsgameland.ru
| Число | ASCII | ANSI | 8859 | UTF-8 | Описание |
|---|---|---|---|---|---|
| 32 | Пространство | ||||
| 33 | ! | ! | ! | ! | Восклицательный знак |
| 34 | « | « | « | « | Кавычки двойные |
| 35 | # | # | # | # | Знак числа |
| 36 | $ | $ | $ | $ | Знак доллара |
| 37 | % | % | % | % | Знак процента |
| 38 | & | & | & | & | Амперсанд |
| 39 | ‘ | ‘ | ‘ | ‘ | Кавычки одинарные |
| 40 | ( | ( | ( | ( | Левая собка |
| 41 | ) | ) | ) | ) | Правая скобка |
| 42 | * | * | * | * | Звездочка |
| 43 | + | + | + | + | Плюс |
| 44 | , | , | , | , | Запятая |
| 45 | — | — | — | — | Дефис-минус |
| 46 | . | . | . | . | Точка |
| 47 | / | / | / | / | Косая черта |
| 48 | 0 | 0 | 0 | 0 | Число нуль |
| 49 | 1 | 1 | 1 | 1 | Число один |
| 50 | 2 | 2 | 2 | 2 | Число два |
| 51 | 3 | 3 | 3 | 3 | Число три |
| 52 | 4 | 4 | 4 | 4 | Число четыре |
| 53 | 5 | 5 | 5 | 5 | Число пять |
| 54 | 6 | 6 | 6 | 6 | Число шесть |
| 55 | 7 | 7 | 7 | 7 | Число семь |
| 56 | 8 | 8 | 8 | 8 | Число восемь |
| 57 | 9 | 9 | 9 | 9 | Число девять |
| 58 | : | : | : | : | Двоеточие |
| 59 | ; | ; | ; | ; | Точка с запятой |
| 60 | < | < | < | < | Знак меньше чем |
| 61 | = | = | = | = | Знак равенства |
| 62 | > | > | > | > | Знак больше чем |
| 63 | ? | ? | ? | ? | Знак вопроса |
| 64 | @ | @ | @ | @ | Коммерческая в |
| 65 | A | A | A | A | Латинская буква A |
| 66 | B | B | B | B | Латинская буква B |
| 67 | C | C | C | C | Латинская буква C |
| 68 | D | D | D | D | Латинская буква D |
| 69 | E | E | E | E | Латинская буква E |
| 70 | F | F | F | F | Латинская буква F |
| 71 | G | G | G | G | Латинская буква G |
| 72 | H | H | H | H | Латинская буква H |
| 73 | I | I | I | I | Латинская буква I |
| 74 | J | J | J | J | Латинская буква J |
| 75 | K | K | K | K | Латинская буква K |
| 76 | L | L | L | L | Латинская буква L |
| 77 | M | M | M | M | Латинская буква M |
| 78 | N | N | N | N | Латинская буква N |
| 79 | O | O | O | O | Латинская буква O |
| 80 | P | P | P | P | Латинская буква P |
| 81 | Q | Q | Q | Q | Латинская буква Q |
| 82 | R | R | R | R | Латинская буква R |
| 83 | S | S | S | S | Латинская буква S |
| 84 | T | T | T | T | Латинская буква T |
| 85 | U | U | U | U | Латинская буква U |
| 86 | V | V | V | V | Латинская буква V |
| 87 | W | W | W | W | Латинская буква W |
| 88 | X | X | X | X | Латинская буква X |
| 89 | Y | Y | Y | Y | Латинская буква Y |
| 90 | Z | Z | Z | Z | Латинская буква Z |
| 91 | [ | [ | [ | [ | Левая квадратная скобка |
| 92 | \ | \ | \ | \ | Обратный солидус |
| 93 | ] | ] | ] | ] | Правая квадратная скобка |
| 94 | ^ | ^ | ^ | ^ | Циркумфлекс ударение |
| 95 | _ | _ | _ | _ | Низкая линия |
| 96 | ` | ` | ` | ` | Знак ударения |
| 97 | a | a | a | a | Латинская строчная буква a |
| 98 | b | b | b | b | Латинская строчная буква b |
| 99 | c | c | c | c | Латинская строчная буква c |
| 100 | d | d | d | d | Латинская строчная буква d |
| 101 | e | e | e | e | Латинская строчная буква e |
| 102 | f | f | f | f | Латинская строчная буква f |
| 103 | g | g | g | g | Латинская строчная буква g |
| 104 | h | h | h | h | Латинская строчная буква h |
| 105 | i | i | i | i | Латинская строчная буква i |
| 106 | j | j | j | j | Латинская строчная буква j |
| 107 | k | k | k | k | Латинская строчная буква k |
| 108 | l | l | l | l | Латинская строчная буква l |
| 109 | m | m | m | m | Латинская строчная буква m |
| 110 | n | n | n | n | Латинская строчная буква n |
| 111 | o | o | o | o | Латинская строчная буква o |
| 112 | p | p | p | p | Латинская строчная буква p |
| 113 | q | q | q | q | Латинская строчная буква q |
| 114 | r | r | r | r | Латинская строчная буква r |
| 115 | s | s | s | s | Латинская строчная буква s |
| 116 | t | t | t | t | Латинская строчная буква t |
| 117 | u | u | u | u | Латинская строчная буква u |
| 118 | v | v | v | v | Латинская строчная буква v |
| 119 | w | w | w | w | Латинская строчная буква w |
| 120 | x | x | x | x | Латинская строчная буква x |
| 121 | y | y | y | y | Латинская строчная буква y |
| 122 | z | z | z | z | Латинская строчная буква z |
| 123 | { | { | { | { | Левая фигурная скобка |
| 124 | | | | | | | | | Вертикальная линия |
| 125 | } | } | } | } | Правая фигурная скобка |
| 126 | ~ | ~ | ~ | ~ | Тильда |
| 127 | DEL | ||||
| 128 | | Знак евро | |||
| 129 | | | | НЕ ИСПОЛЬЗУЕТСЯ | |
| 130 | | Одинарная 9 низкая кавычка | |||
| 131 | | Латинская строчная буква f с крючком | |||
| 132 | | Двойная 9 низкая кавычка | |||
| 133 | Горизонтальное многоточие | ||||
| 134 | | Кинжал | |||
| 135 | | Двойной кинжал | |||
| 136 | | Письмо модификатор облеченным ударением | |||
| 137 | | Знак промилле | |||
| 138 | | Латинская буква S с caron | |||
| 139 | | Одинарный угол влево низкая кавычка | |||
| 140 | | Латинская заглавная лигатура OE | |||
| 141 | | | | НЕ ИСПОЛЬЗУЕТСЯ | |
| 142 | | Латинская буква Z с caron | |||
| 143 | | | | НЕ ИСПОЛЬЗУЕТСЯ | |
| 144 | | | | НЕ ИСПОЛЬЗУЕТСЯ | |
| 145 | | Левая одинарная низкая кавычка | |||
| 146 | | Правая одинарная низкая кавычка | |||
| 147 | | Левая двойная низкая кавычка | |||
| 148 | | Правая двойная низкая кавычка | |||
| 149 | | Маркер | |||
| 150 | | Тире | |||
| 151 | | Длинное тире | |||
| 152 | | Маленькая тильда | |||
| 153 | | Знак торговой марки | |||
| 154 | | Латинская строчная буква s с caron | |||
| 155 | | Одинарный угол вправо низкая кавычка | |||
| 156 | | Латинская строчная лигатура oe | |||
| 157 | | | | НЕ ИСПОЛЬЗУЕТСЯ | |
| 158 | | Латинская строчная буква z с caron | |||
| 159 | | Латинская буква Y с diaeresis | |||
| 160 | Неразрывный пробел | ||||
| 161 | ¡ | ¡ | ¡ | Перевернутый восклицательный знак | |
| 162 | ¢ | ¢ | ¢ | Знак цента | |
| 163 | £ | £ | £ | Знак фунта | |
| 164 | ¤ | ¤ | ¤ | Знак валюты | |
| 165 | ¥ | ¥ | ¥ | Знак иены | |
| 166 | ¦ | ¦ | ¦ | Прерывистая полоса | |
| 167 | § | § | § | Знак раздела | |
| 168 | ¨ | ¨ | ¨ | Трема | |
| 169 | © | © | © | Знак авторского права | |
| 170 | ª | ª | ª | Женский порядковый индикатор | |
| 171 | « | « | « | Двойной угол влево | |
| 172 | ¬ | ¬ | ¬ | Знак нет | |
| 173 | | | | Мягкий дефис | |
| 174 | ® | ® | ® | Зарегистрированный знак | |
| 175 | ¯ | ¯ | ¯ | Макрон | |
| 176 | ° | ° | ° | Знак степени | |
| 177 | ± | ± | ± | Плюс-минус | |
| 178 | ² | ² | ² | Верхний индекс два | |
| 179 | ³ | ³ | ³ | Верхний индекс три | |
| 180 | ´ | ´ | ´ | Острый знак ударения | |
| 181 | µ | µ | µ | Микро знак | |
| 182 | ¶ | ¶ | ¶ | Знак абзаца | |
| 183 | · | · | · | Точка посередине | |
| 184 | ¸ | ¸ | ¸ | Седиль | |
| 185 | ¹ | ¹ | ¹ | Верхний индекс один | |
| 186 | º | º | º | Мужской порядковый индикатор | |
| 187 | » | » | » | Двойной угол вправо | |
| 188 | ¼ | ¼ | ¼ | Грубая дробь одна четвертая | |
| 189 | ½ | ½ | ½ | Грубая дробь одна вторая | |
| 190 | ¾ | ¾ | ¾ | Грубая дробь три четвертых | |
| 191 | ¿ | ¿ | ¿ | Перевернутый вопросительный знак | |
| 192 | À | À | À | Латинская буква A с grave | |
| 193 | Á | Á | Á | Латинская буква A с acute | |
| 194 | Â | Â | Â | Латинская буква A с circumflex | |
| 195 | Ã | Ã | Ã | Латинская буква A с tilde | |
| 196 | Ä | Ä | Ä | Латинская буква A с diaeresis | |
| 197 | Å | Å | Å | Латинская буква A с ring above | |
| 198 | Æ | Æ | Æ | Латинская буква AE | |
| 199 | Ç | Ç | Ç | Латинская буква C с cedilla | |
| 200 | È | È | È | Латинская буква E с grave | |
| 201 | É | É | É | Латинская буква E с acute | |
| 202 | Ê | Ê | Ê | Латинская буква E с circumflex | |
| 203 | Ë | Ë | Ë | Латинская буква E с diaeresis | |
| 204 | Ì | Ì | Ì | Латинская буква I с grave | |
| 205 | Í | Í | Í | Латинская буква I с acute | |
| 206 | Î | Î | Î | Латинская буква I с circumflex | |
| 207 | Ï | Ï | Ï | Латинская буква I с diaeresis | |
| 208 | Ð | Ð | Ð | Латинская буква Eth | |
| 209 | Ñ | Ñ | Ñ | Латинская буква N с tilde | |
| 210 | Ò | Ò | Ò | Латинская буква O с grave | |
| 211 | Ó | Ó | Ó | Латинская буква O с acute | |
| 212 | Ô | Ô | Ô | Латинская буква O с circumflex | |
| 213 | Õ | Õ | Õ | Латинская буква O с tilde | |
| 214 | Ö | Ö | Ö | Латинская буква O с diaeresis | |
| 215 | × | × | × | Знак умножения | |
| 216 | Ø | Ø | Ø | Латинская буква O с stroke | |
| 217 | Ù | Ù | Ù | Латинская буква U с grave | |
| 218 | Ú | Ú | Ú | Латинская буква U с acute | |
| 219 | Û | Û | Û | Латинская буква U с circumflex | |
| 220 | Ü | Ü | Ü | Латинская буква U с diaeresis | |
| 221 | Ý | Ý | Ý | Латинская буква Y с acute | |
| 222 | Þ | Þ | Þ | Латинская буква thorn | |
| 223 | ß | ß | ß | Латинская строчная буква sharp s | |
| 224 | à | à | à | Латинская строчная буква a с grave | |
| 225 | á | á | á | Латинская строчная буква a с acute | |
| 226 | â | â | â | Латинская строчная буква a с circumflex | |
| 227 | ã | ã | ã | Латинская строчная буква a с tilde | |
| 228 | ä | ä | ä | Латинская строчная буква a с diaeresis | |
| 229 | å | å | å | Латинская строчная буква a с ring above | |
| 230 | æ | æ | æ | Латинская строчная буква ae | |
| 231 | ç | ç | ç | Латинская строчная буква c с cedilla | |
| 232 | è | è | è | Латинская строчная буква e с grave | |
| 233 | é | é | é | Латинская строчная буква e с acute | |
| 234 | ê | ê | ê | Латинская строчная буква e с circumflex | |
| 235 | ë | ë | ë | Латинская строчная буква e с diaeresis | |
| 236 | ì | ì | ì | Латинская строчная буква i с grave | |
| 237 | í | í | í | Латинская строчная буква i с acute | |
| 238 | î | î | î | Латинская строчная буква i с circumflex | |
| 239 | ï | ï | ï | Латинская строчная буква i с diaeresis | |
| 240 | ð | ð | ð | Латинская строчная буква eth | |
| 241 | ñ | ñ | ñ | Латинская строчная буква n с tilde | |
| 242 | ò | ò | ò | Латинская строчная буква o с grave | |
| 243 | ó | ó | ó | Латинская строчная буква o с acute | |
| 244 | ô | ô | ô | Латинская строчная буква o с circumflex | |
| 245 | õ | õ | õ | Латинская строчная буква o с tilde | |
| 246 | ö | ö | ö | Латинская строчная буква o с diaeresis | |
| 247 | ÷ | ÷ | ÷ | division sign | |
| 248 | ø | ø | ø | Латинская строчная буква o с stroke | |
| 249 | ù | ù | ù | Латинская строчная буква u с grave | |
| 250 | ú | ú | ú | Латинская строчная буква u с acute | |
| 251 | û | û | û | Латинская строчная буква с circumflex | |
| 252 | ü | ü | ü | Латинская строчная буква u с diaeresis | |
| 253 | ý | ý | ý | Латинская строчная буква y с acute | |
| 254 | þ | þ | þ | Латинская строчная буква thorn | |
| 255 | ÿ | ÿ | ÿ | Латинская строчная буква y с тремой |
schoolsw3.com
Кодировка — Проблемы с кодировкой — utf-8 — windows-1251
В этой статье я постараюсь поставить все точки над «и» (а так же над «i») в вопросе выбора кодировки для создаваемой HTML-страницы.

Когда я только начинал заниматься сайтостроительством у меня постоянно возникали проблемы из-за этих кодировок. Сохранишь HTML-страницу, выгрузишь на сервер, открываешь, бах, а там кракозябры. Ну вот и здравствуйте, приехали.
Или в среде отладки (например, локальная среда разработки «Денвер») все нормально, а с хостинга опять они, кракозябры проклятые, нагло на меня смотрят.
С движками сколько мучений было. Вдруг, непонятно почему, родные русские буквы превращаются в …
Сейчас мы с этим делом подробно разберемся и вы будете четко знать в какую кодировку сохранять HTML-страницу и посредством каких инструментов.
Для укрепления нашего взаимопонимания определимся с понятием кодировка. Так вот, кодировка — это таблица соответствия машинных кодов и символов алфавита. Есть какая-то последовательность машинных символов, которую умный компьютер, в соответствии с выбранной кодовой таблицей, заменяет на понятные нам буквы.
В 90-е годы прошлого века (древность какая, а я как сейчас помню календарь 1991 года на стене) существовало 4-е кодировки для PC и еще одна, своя собственная, для Мака. Ирония судьбы заключается в том, что во всех этих кодировках символы латиницы ставились в соответствие машинным кодам по одному и тому же алгоритму, а вот по поводу кирилицы каждая из кодировок имела свое собственное мнение.
Вся эта путаница и привела к появлению кракозябров. Например, если слово «Вопрос», набранное в кодировке windows-1251, отобразить кодировкой KOI8-R, получится слово «бНОПНЯ».
Слава Богу, 90-е годы уже далеко позади и из пяти бредокодировок осталось всего 2-е нормальных. Но этого вполне достаточно, чтобы начинающий веб-мастер заблудился в двух соснах. Ничего, не переживайте, сейчас я вас выведу из этого леса!
На данный момент выбор для кодировки HTML-документа стоит между windows-1251 и utf-8. А теперь внимание: utf-8 гораздо богаче, мощнее и за ней будущее. Так что наши HTML-файлы мы будем сохранять именно в utf-8.
Обосную свои слова ;). UTF-8 содержит в своей таблице соответствия такие знаки, как → ←↓↑. А в windws-1251 вместо этих символов вот что: > <v^. А еще в utf-8 есть знак «евро»; а еще utf-8 позволяет в одном HTML-файле совмещать кучу разнообразных специфических символов, используемых в таких языках как грузинский, иврит, китайский, японский; а еще utf-8 в кодировках HTML — это правило хорошего тона.
Надеюсь я вас убедил и вы будете использовать Юникод (кстати «utf-8» и «Юникод» — это синонимы или, если быть более точным, utf-8 — это одна из кодировок семейства Юникод, которая снискала популярность в среде веб-разработчиков).
Теперь пристально посмотрим на инструменты перекодирования файлов, которые я рекомендую вам использовать, уважаемый читатель.
Инструменты для работы с кодировками HTML файлов
Собственно, их всего три:
- PSPad. Бесплатный текстовый редактор, мой любимый.
- Notepad++. Еще один хороший текстовый редактор и тоже бесплатный.
- Dreamweaver. Ну с Dreamweaver-ом вы с вами знакомы из моих видеоуроков по верстке сайта.
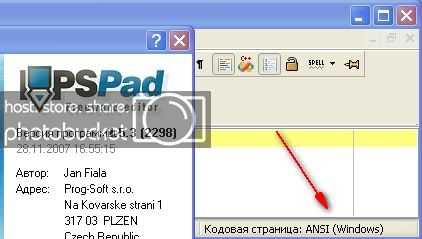
Загружаем какой-то HTML-файл в PSPad. И как же нам понять, что за кодировка у загруженного подопытного? Очень просто в строке состояния (внизу) все четко написано.

Кодировка открытого HTML-файла windows-1251

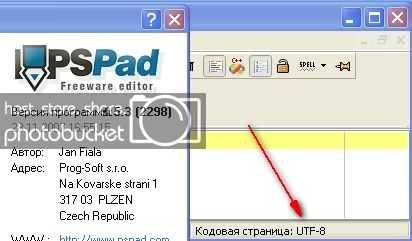
А у этого файла HTML кодировка utf-8
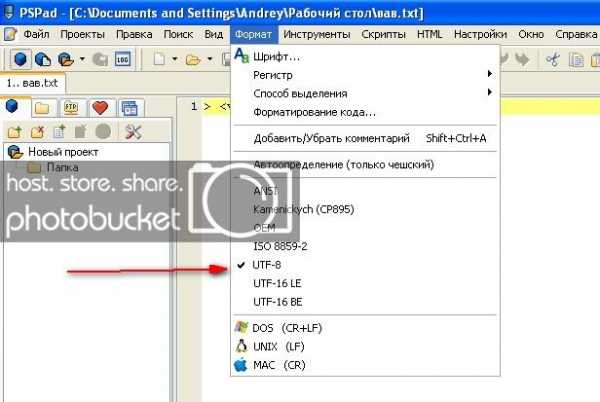
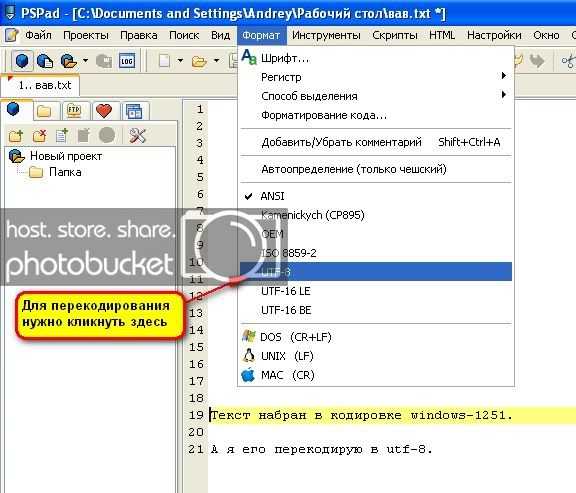
А теперь, создавая новый HTML-документ, позаботимся о его кодировке.
Идем в меню моего любимого PSPad-а. Нас интересует пункт Формат. В нем-то мы и поставим галку напротив кодировки utf-8.

Кодировка будущего HTML-файла будет utf-8

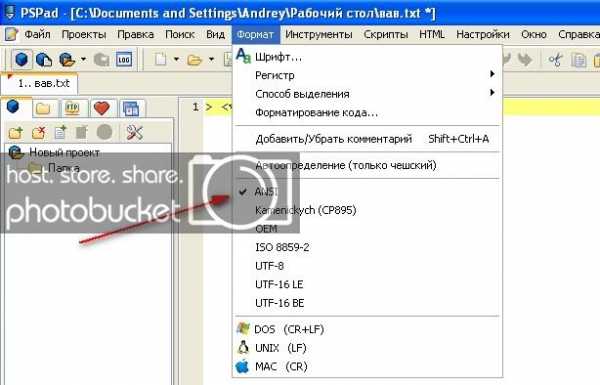
А так кодировка будующего файла — windows-1251
Теперь о том как изменить кодировку файла HTML. Да оказывается очень просто:

Пример перекодирования файла из кодировки windows-1251 в utf-8
Нужно кликнуть по требуемой кодировке в пункте меню Формат и кодировка сменится. После этого сохраняйте файл, он перекодирован, дело сделано.
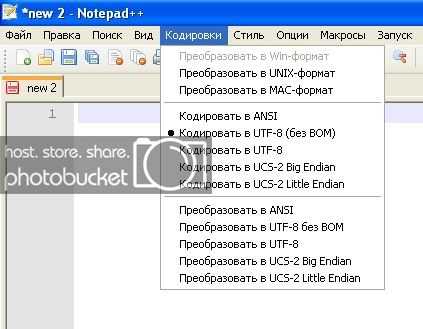
Что касается Notepad++ все очень похоже на вышеописанную ситуацию. Только для работы с кодировками нужно использовать пункт меню Кодировки.
 Вся разница заключается в том, что в случае Notepad++ появляются, специально разработанные для преобразования кодировок, пункты меню Преобразовать... (лишние на мой взгляд, в PSPad все проще и поэтому я им пользуюсь). Соответственно, именно по ним и нужно кликать при желании поменять кодировки у нашего HTML-файла.
Вся разница заключается в том, что в случае Notepad++ появляются, специально разработанные для преобразования кодировок, пункты меню Преобразовать... (лишние на мой взгляд, в PSPad все проще и поэтому я им пользуюсь). Соответственно, именно по ним и нужно кликать при желании поменять кодировки у нашего HTML-файла.
Кроме всего прочего, при сохранении в utf-8 у нас есть выбор: без BOM или с BOM. Нам, как веб-мастерам, нужно использовать кодировку UTF-8 (без BOM).
Вот что нам ответит Википедия на вопрос «что такое BOM»
Для определения формата представления Юникода в текстовом файле используется приём, по которому в начале текста записывается символ U+FEFF (неразрывный пробел с нулевой шириной), также именуемый меткой порядка байтов (англ. Byte Order Mark, BOM). Этот способ позволяет различать UTF-16LE и UTF-16BE, поскольку символа U+FFFE не существует. Также он иногда применяется для обозначения формата UTF-8, хотя к этому формату и неприменимо понятие порядка байтов.
Если прочитать приведенный текст 10 раз, почесать затылок, то становится понятно: для utf-8 BOM нам НЕ нужен. Кроме того, если сохранить файл с php-скриптом в кодировку utf-8 с BOM, то он не будет работать, потому что обработчик не поймет, что это за ерунда такая написана в начале файла-скрипта (я имею ввиду тот самый неразрывный пробел с нулевой шириной).
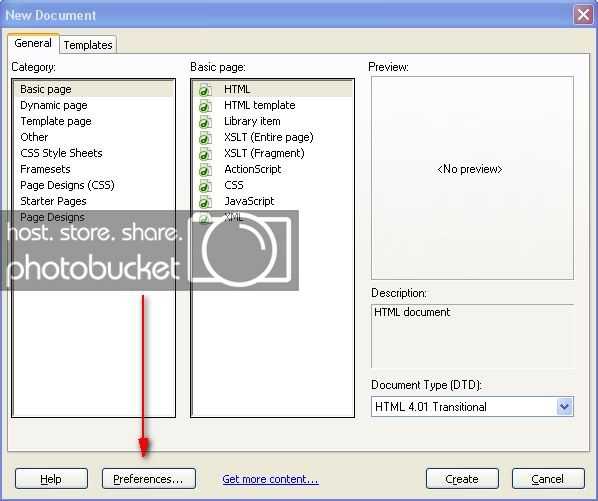
Так-так, осталось пристально взглянуть на Dreamweaver.
Создавая новый файл, обращайте внимание на то, в какой кодировке он будет создан. Для этого в окне создания нового документа File → New (Ctrl+N) воспользуйтесь кнопкой Preferences…

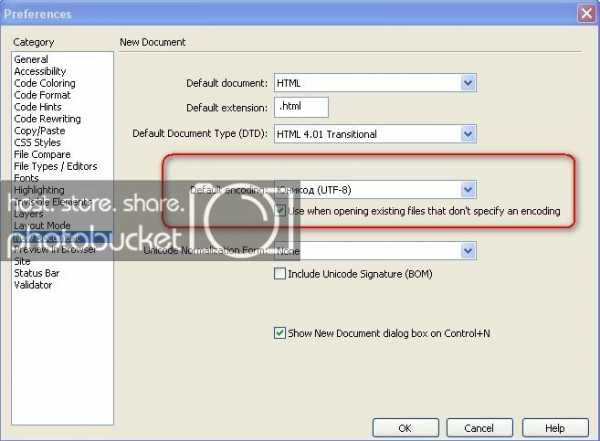
И посмотрите, что задано в качестве кодировки по умолчанию:

Кодировка создаваемого HTML-файла по умолчанию в Dreamweaver
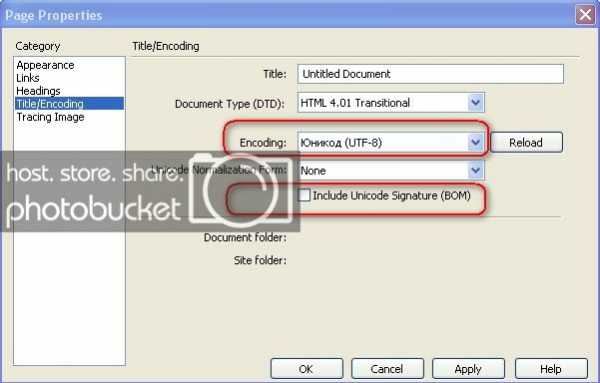
Перекодировать открытый HTML-файл в Dreamweaver можно в диалоге Page Properties, который запускается из меню Modify → Page Properties (Ctrl + J).

Выбирайте требуемую кодировку, нажимайте ОК и все, задача по перекодированию выполнена (а вот BOM все так же ненужен, не ставьте галку).
Определение кодировки браузерами
Итак, наш HTML-файл сохранен в выбранную нами кодировку. Теперь давайте разберемся с вопросом: каким образом браузер узнает о применяемой в данном HTML-файле кодировке?
Здесь есть три варианта:
1. Мы сами сообщаем браузеру о том, какая кодировка установлена для данного HTML файла. Делается это посредством META-тега
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
В приведенном примере браузеру дается указание, что загруженный HTML-файл сохранен в кодировке utf-8.
Если HTML-файл сохранен в кодировку windows-1251, то:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Кстати, при перекодировке файлов не забывайте изменять директивы в META-теге на актуальные. Dreamweaver, при изменении кодировки, делает это автоматически, а в других текстовых редакторах вам нужно самим ставить в соответствие примененную кодировку и директиву META-тега.
Полный HTML выглядит следующим образом (привожу его для понимания вопроса «в каком месте указывается META-тег с директивой кодировки» внимание на 4-ю строку):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> </head> <body> Ну и т.д.
2. При помощи файла .htaccess. Иногда сервер насильно передает заголовки для загружаемых HTML-файлов и сообщает браузеру кодировку по умолчанию. В этом случае браузер не обращает внимания на директивы в META-теге, а отображает HTML-файл в той кодировки, которую сообщил сервер. Чтобы файл загружалсяв той кодировке, которая нужна вам (часто хостинг насильно указывает кодировку windows-1251), в корне хостинг-директории создается файл с именем «.htaccess».
Файл этот предназначен для дополнительной конфигурации сервера. Действие .htaccess-директив распространяется на все файлы и подкаталоги, которые находятся в том каталоге, куда вы сохранили файл .htaccess.
Создать этот файл можно, например, в Total Commander-е, нажав горячее сочетание клавиш Shift+F4 и указав имя создаваемому файлу .htaccess. Далее в текстовом редакторе указываются директивы дополнительных настроек кодировки по умолчанию.
Для HTML-файлов в кодировке utf-8 в .htaccess нужно написать одну строку:
AddDefaultCharset UTF-8
Для HTML-файлов в кодировке Windows-1251:
AddDefaultCharset Windows-1251
Если ваш хостинг хитро-мудрый и не обращает внимания на эти директивы, то можно попробовать:
charsetdisable on
AddDefaultCharset Off
Если и это не дало результата, то просто спросите у своего хостера, чего вам делать, чтобы отключить кодировку по умолчанию :). Все это зависит от конкретных настроек сервера у хостинг-провайдера.
3. PHP-инструкция, указывающая кодировку по умолчанию. В файле, который нужно отобразить в желаемой кодировке, не смотря на настройки сервера хостинг-провайдера, в самом начале указывается директива с php-кодом:
<?php header('Content-type: text/html; charset=utf-8')?>Этот php-код отправит заголовок сервера с указанием кодировки по умолчанию для браузера. В приведенном примере, для отображения страницы, будет применяться кодировка utf-8.
Против такого лома, обычно, приемов в настройках сервера хостинг-провайдера не остается.
Хочу заметить, что для обработки php-инструкций сервером, html-файл должен иметь расширение .php (например index.php).
Есть еще вопросы по кодировкам? Пишите в комментарии. Нужно решить эти проблемы раз и на всегда 🙂
С уважением, Андрей Морковин.
www.sdelaysite.com
