Home | htmlbook.ru
Микроанимация — короткое взаимодействие, которое помогает пользователю лучше сориентироваться в интерфейсе и почувствовать совершенное действие. Например, нажатие на кнопку лайка в социальных сетях или изменение фона, индикатор загрузки, и многое другое. Микроанимация используется везде, где есть интерфейс пользователя, а именно, веб-сайтах, мобильных приложениях, играх.
На примерах с CodePen покажем, какими они бывают.
Паттерны проектирования — это шаблонные решения задач в программировании. Они помогают разработчикам создавать код, который удобно поддерживать и масштабировать. При этом на разработку тратится меньше времени, чем при решении задачи с нуля.
В этой статье мы собрали пять популярных книг про паттерны. В каждой — примеры на разных языках программирования, поэтому вы точно подберёте подходящий вариант.
Читать статью.
Добавил новый курс на webref.ru под названием Стилизация ссылок. Описано как создавать ссылки, какие у них есть параметры и как со ссылками делать всяческие интересные эффекты.
К каждому уроку, как полагается, идёт куча всяких интерактивных заданий и задачек для самостоятельного решения. В конце курса викторина на проверку полученных знаний.
Не бывает единого шаблона формы — под каждую задачу нужно составлять что-то своё. Мы разберёмся, из каких тегов состоит общий шаблон — так вы сможете изменить наш пример под свои цели. Давайте попробуем вместе.
Переходить в IT страшно, но прикольно, главное — тщательно всё спланировать. А если вы хотите, но сомневаетесь — прочитайте истории тех, кто попробовал и смог:
- Как московский врач сменил профессию и не жалеет об этом
- Из печатников во фронтенд
- Как чиновник из Самары стал фронтендером
Для комфортной работы с кодом существуют специальные редакторы. Они ускоряют процесс разработки и помогают сразу же отслеживать баги.
В статье узнаем, какими полезными функциями обладают редакторы кода, как ими пользоваться и как выбрать свой инструмент для работы.
Ошибки в коде — это несоответствия правилам и синтаксису языка HTML, использование некорректных или недопустимых тегов, атрибутов или значений. Ошибки приводят к неправильному отображению элементов, снижению производительности и доступности сайта.
Что нужно, чтобы писать код правильно и не допускать ошибок?
Прочитать статью
Книги помогают погрузиться в новые языки программирования, изучить фреймворк, получить ответ на интересующий вопрос и много другое. Мы собрали подборку книг, которая поможет понять, как попасть в мир IT, развиваться в карьере и чего ждать от профессии.
Мы в HTML Academy провели масштабное исследование зарплат и требуемых навыков. Изучили тысячу вакансий, а потом спросили тимлидов, эйчаров, наставников и наших выпускников о том, каких навыков не хватает фронтендерам и что спрашивают на собеседованиях. Узнайте, что выучить, чтобы зарабатывать больше.
В статье мы расскажем, чем занимается каждый из разработчиков, и поделимся полезными материалами, как начать путь в программировании.
Продолжение в статье.
HTML: что нужно знать OTUS
HTML – язык гипертекста. Может условно считаться ЯП (хоть и не является таковым), ориентированным на непосредственное веб-программирование. С его помощью пользователи создают разнообразные интернет-странички: от элементарных моделей до продвинутого инновационного веб-контента.
Гипертекстом называют текст, связанный с другим через гиперссылки (или обычные ссылки). Соответствующая документация открывается, считывается и реализуется браузером.
В данной статье будут рассмотрены элементы и компоненты «языка гипертекста». Вниманию представлены основы HTML, помогающие начать работу в направлении создания веб-страничек. Предложенные данные пригодятся и новичкам, и опытным разработчикам, чтобы освежить знания. Это база, без которой писать веб-контент не получится.
Что такое HTML
HTML – язык, который применяется для сообщения браузеру принципов отображения веб-страниц. Может быть как простым, так и сложным – все зависит от того, как виртуальный портал видит дизайнер. Пишется код на en language.
Пишется код на en language.
HTML включает в себя ряд элементов, помогающих взаимодействовать с контентом на дисплее устройстве тем или иным образом. Ограждающие теги помогают делать слава и изображения полноценными ссылками на иные объекты, придать курсив или жирность, откорректировать шрифт и так далее.
HTML – основной инструмент разработки веб-утилит. По сей день пользуется огромным спросом у программистов разного уровня. Рекомендован для изучения и новичками, и опытными разработчиками.
О развитии – немного истории
Перед тем, как выяснить, что такое HTML тег, и как писать веб-странички, стоит рассмотреть историю развития рассматриваемого «элемента». Все началось в 1986 году. Тогда некая организация ISO приняла стандарт SGML. Он описывал обобщенный мета-язык, позволяющий строить системы логической структурной разметки. В качестве основы выступали разные виды текстов. SGML полностью соответствовал стандарту ISO 8879.
Основная проблема, с которой столкнулся этот язык – отображение информации не всегда происходило корректно. С этого момента началось активное развитие HTML:
С этого момента началось активное развитие HTML:
- SNGM заложен в основу «современного языка гипертекста». Но он не используется на практике.
- Разработчиком HTML стал Тимо Бернерс Ли. Первая наработка появилась в 1991 году.
- Изначально создание языка задумывалось для того, чтобы можно было обмениваться научной и технической документацией с «обычными» людьми. Теми, кто далек от профессиональных навыков в сфере верстки.
- Первые версии рассматриваемого языка полностью соответствовали особенностям и идеологиям SGML. Появившаяся в 1993 году версия 1.2 имела порядка 40 тегов. Три из них не рекомендованы к использованию. Связано это с тем, что они указывали на физические параметры предоставления документации.
- Вся разметка была логической.
- В 1994 году началась активная разработка новой версии HTML. Она сразу получила название 2.0, так как 1.0 не имела официальной сертификации.
- Вторая разработка языка гипертекста вышла в свет в 1995 году. Она дополнена механизмами форм для отправки данных с компьютеров на серверы.

- В марте 1995 года появился HTML 3.0. Соответствующий стандарт браузерами, имеющимися на то время, не поддерживался.
- В HTML 3 появилась поддержка нового элемента. Речь идет об иерархических стилевых сертификациях – CSS. Это требовалось для того, чтобы можно было избавиться от противоречий между структурной разметки и потребностями пользователей.
- Версия 3.2 вышла с опущением большинства нововведений третьей сборки.
- В декабре 1997 года состоялся релиз HTML 4.0. Была наделена огромным количеством элементов, выступающих специфичными для отдельных интернет-обозревателей. Часть компонентов устарела – она была помечена как «не рекомендуемые к использованию». Вместо этих элементов предлагалось задействовать CSS.
- Через 2 года появилась разработка 4.01.
Сейчас для создания веб документа с гипертекстом используется HTML 5. Он не слишком сильно отличается от предшественника.
W3C, занимающаяся релизом HTML стала разрабатывать XHTML. Это – расширяемый язык разметки гипертекста. Обладает более строгим синтаксисом. Первая его официальная версия утверждена в конце января 2000 года. В мае 2001 появилась XHTML 1.1.
Обладает более строгим синтаксисом. Первая его официальная версия утверждена в конце января 2000 года. В мае 2001 появилась XHTML 1.1.
HTML страницы пользуются по сей день огромным спросом. Это – почти любой стандартный сайт, на который заходит пользователь. Поэтому hypertext language рекомендуется для изучения теми, кто планирует заняться веб-разработкой.
Структура и основные элементы
Для того, чтобы написать элементарный код с гипертекстом, нужно хорошо понимать, что будет содержать внутри исходный файл будущего сайта, а также правила синтаксиса и структуры.
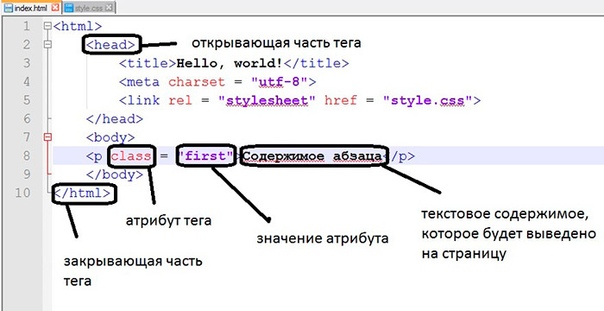
Основной элемент HTML – тег. Это – определенный текст, который заключается в угловые скобки (<>). Компонент, без которого невозможно представить стандартный файл гипертекста. Соответствующий элемент чаще всего встречается в виде пар. Содержит атрибуты, которым разработчик присваивает те или иные значения. HTML тег – это компонент, который может быть вложенным.
Выше – простой «код», указывающий на структуру гипертекстового файла. Там, где стоит многоточие, должно быть тело странички.
Там, где стоит многоточие, должно быть тело странички.
HTML элемент – анатомия
Теги бывают:
- Открывающими (open tag). Он включает в себя имя элемента, которое заключается в угловые скобки. Представляет собой указатель начала HTML-документа. Иногда указывает на место, где тег начинает работать.
- Закрывающими (closing tag). То же самое, что и предыдущий элемент, но с наклонной чертой перед именем. Указывает на конец области действия тега. Отсутствие соответствующего элемента может привести к серьезным сбоям.
- Контентом. Это – объект, который используется для отображения на страничке в Сети.
- Элемент. Так называют открывающие и закрывающие теги, а также контент.
Элементы у HTML-страницы могут содержать разнообразные атрибуты. О них будет рассказано позже.
Редактор
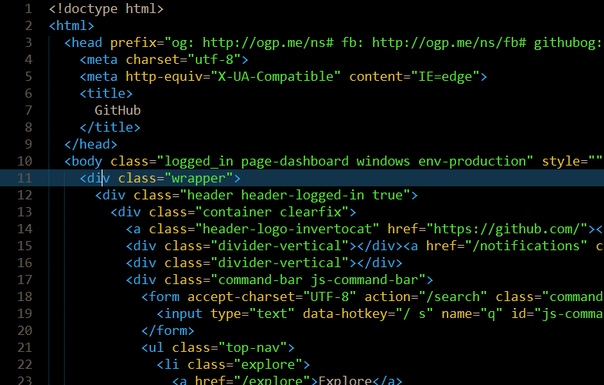
Для написания документа веб сайта нужно использовать специальные редакторы. В них прописываются теги и тела страничек. Простейший вариант – стандартный «Блокнот» от Windows. Большинство разработчиков пользуются Notepad++.
Большинство разработчиков пользуются Notepad++.
Ключевым преимуществом редакторов, ориентированных на гипертекст, является наличие подсветки синтаксиса. Это значит, что код будет выделяться тем или иным цветом. Данный прием позволяет максимально упростить процесс создания страницы, сводя вероятность ошибок к минимуму.
Для создания сайта на HTML также можно использовать любой другой текстовый «стандартный» редактор. Но лучше прибегнуть к «специализированным».
Редакторы содержат теги. После сохранения – формируют файл с расширением .html. Именно оно будет считываться интернет-обозревателем.
Ключевые элементы страницы
Любой веб сайт состоит из тех или иных элементов. Они задают описание страницы. В «базовый» набор элементов включены такие теги:
- <html> – компонент, который указывает на то, что предстоит работать именно с HTML.
- <head> – «голова». Содержит набор технической информации. Пример – подключаемые стили, заголовок страницы, мета-информация.

- <title> – «заголовок». Состоит из заголовка HTML-документа. Он будет отображаться во вкладке интернет-обозревателя.
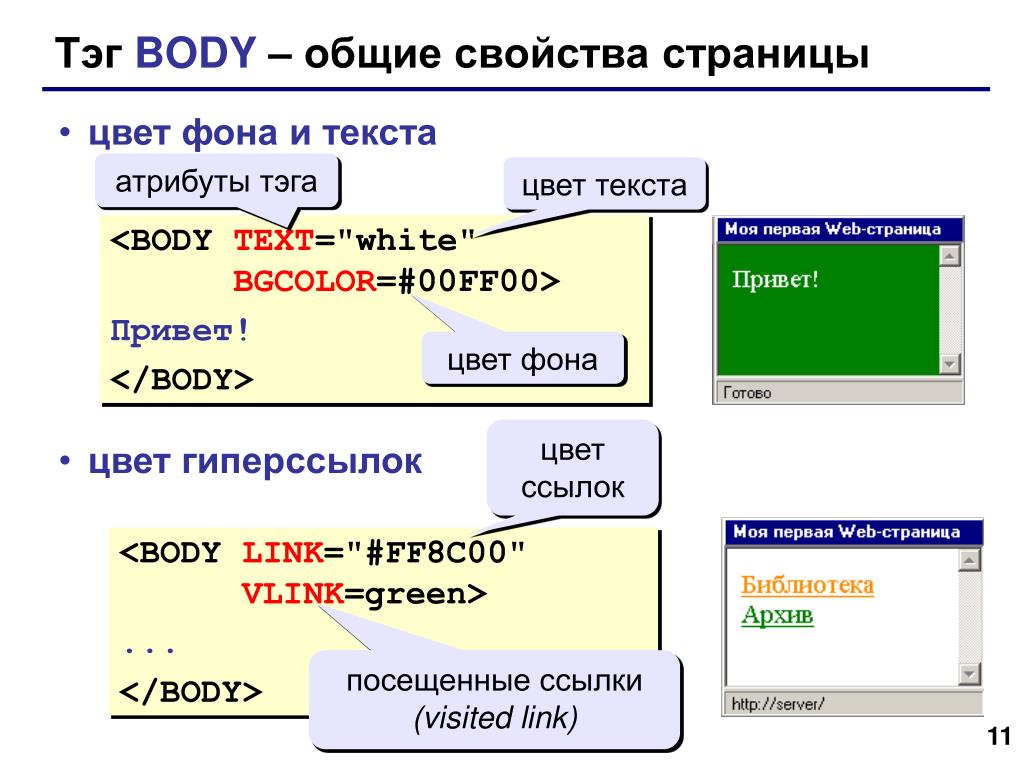
- <body> – «тело». Такие теги определяют основное содержимое документа. Это – то, что будет видеть пользователь при обработке файла браузером.
Все базовые теги бывают открывающими и закрывающими. Они вложены друг в друга. Этот прием позволяет обеспечить корректное отображение содержимого исходного кода.
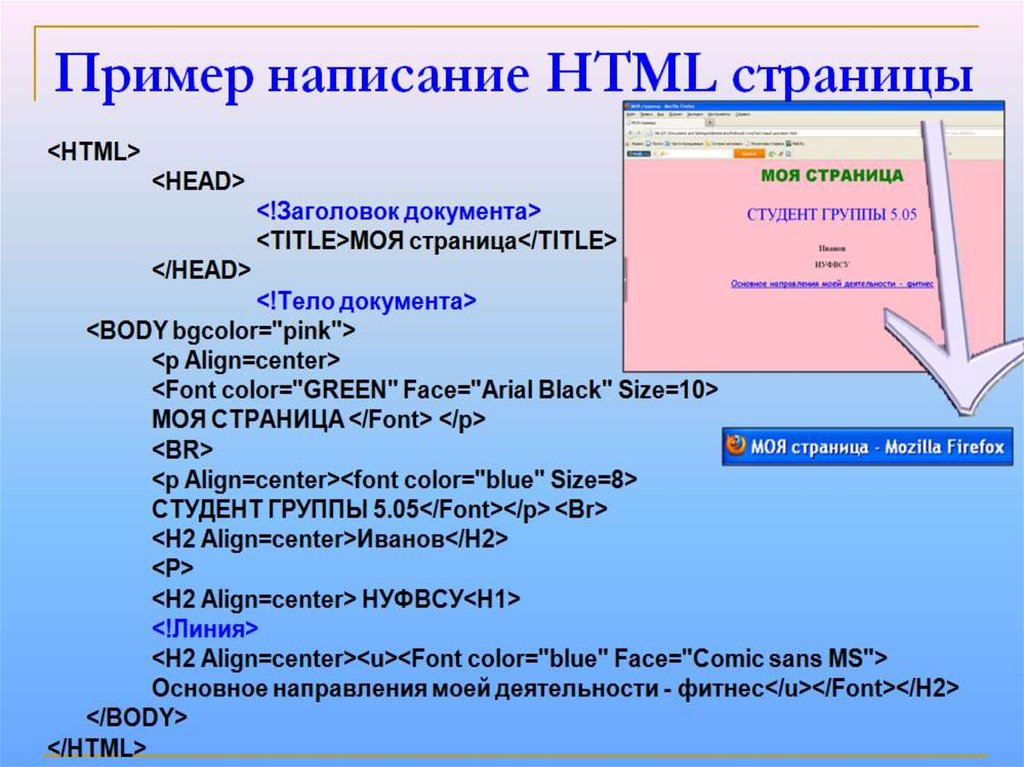
Начальный шаблон (структура) html file представлен выше. Ниже – пример, позволяющий посмотреть на принцип работы гипертекстового документа. И результат, который отображается в виде web pages.
Далее будут представлены основы HTML, которые следует изучить в первую очередь. Сделать это необходимо перед началом создания полноценной web page. Они помогут лучше разобраться со структурой и особенностями написания гипертекста.
Элемент <html>
Это – один из ключевых элементов файла. Не должен отображать никаких сведений – только указывать на то, что браузеру предстоит работать с HTML. Теги, написанные за пределами него, не рассматриваются интернет-обозревателям и не включены в состав web site.
Теги, написанные за пределами него, не рассматриваются интернет-обозревателям и не включены в состав web site.
Здесь атрибут – это определенное свойство тегов, имеющих те или иные значения. Прописывается этот элемент после tags. У <html> он всего один – manifest. Необходимо для того, чтобы указать путь к кешу манифеста. Значение атрибута – URL.
Манифест – это текстовый файл со списком ресурсов для кеширования на HTML-странице.
Элемент <head>
Состоит из двух тегов – открывающего и закрывающего. Там заключена информация, которая не заметна пользовательскому глаза. Это – часть HTML-документа, которая называется «служебной». Начальный техническим компонент. Может носить любое имя.
«Голова» необходима для:
- поисковиков;
- стилизации и расширения функциональности имеющегося сайта;
- указания в будущем заголовка документа.
Позволяет создать полноценный сайт, но среднестатистический пользователь с этим элементом работать не будет. Он нужен только «машинам» и программистам.
Он нужен только «машинам» и программистам.
Элемент <title>
Рассматривая пример HTML-page, можно было заметить – в браузере, во вкладке, отображается то или иное имя. Оно задается при помощи элемента <title>.
Это – аналог h2 в обычном текстовом редакторе. Набор символов, формирующий название будущей странички.
Элемент <body>
Body p p p html – это «тело» интернет-сайта. Тоже состоит из открывающего и закрывающего элемента. Внутри body пишутся различные данные, которые будут отображаться на страничке при переходе по ней.
Это – видимая для пользователя часть http. Если пренебречь этим элементом, на сайте просто ничего не отобразится.
Об атрибутах
Теги HTML-файлов (основные) уже рассмотрены. Это – только начало погружения в гипертекстовые документы. Body и другие элементы кода содержат атрибуты. Чтобы лучше разобраться с ними, стоит рассмотреть наглядный пример.
За основу будет взят <p> — параграф. Тег, который позволяет вложить одно или несколько предложений. Имеет один из глобальных атрибутов – style. Он в HTML-страницах отвечает за стиль текста, написанного в заданной строке.
Имеет один из глобальных атрибутов – style. Он в HTML-страницах отвечает за стиль текста, написанного в заданной строке.
Здесь:
- p – тег;
- style – атрибут;
- color:blue – значение атрибута.
Атрибут служит средством создания образов на веб-страничке.
Тег meta
Meta – тег, который не является обязательным для HTML-страницы. Помогает продвигать веб-сервисы через поисковые системы.
С его помощью можно указывать:
- ключевые слова;
- имеющуюся кодировку;
- индексацию;
- время, отведенное на перезагрузку странички.
Также помогает составлять описания.
Meta тег Description
Это – описание страницы. Имеет такую форму представления:
Meta name должно обладать description до 180 символов. Оптимальная длина – 160. Этот элемент содержит конкретное описание страницы. Желательно, чтобы оно было уникальным.
Мета-тег keywords
Что такое HTML-тег, понятно. И их очень много. Следующий вариант – это keywords. Элемент, который включает в себя ключевые слова. Перечисляются они через запятую.
Элемент, который включает в себя ключевые слова. Перечисляются они через запятую.
Мета-тег robots
Начало основам работы с гипертекстом положено. Следующий важный тег – robots. Он не нужен пользователю (пример – как body). Нацелен на работу поисковых систем. В его задачи включены следующие операции:
- указание поисковикам на индексацию – можно ее провести или нет;
- сослаться на возможность/невозможность перехода по ссылкам.
Других областей применения не имеет.
Мета http-equiv
Начальный элемент для перезагрузки странички. Позволяет перенаправить пользователя на другую.
Мета charset
Элемент, позволяющий задать кодировку HTML-страницы. Если она указана неверно, на экране появляются непонятные символы. Их называют «кракозябрами».
Стандартная кодировка типа HTML – это UTF-8. Предусматривает множество иных образцов кодировок в своем составе.
Тег Style
Элемент, который позволяет задавать стиль разделов и других компонентов, отображаемых на экране. Все, что написано между открывающим и закрывающим тегом – это CSS.
Все, что написано между открывающим и закрывающим тегом – это CSS.
Располагать Style нужно в «главном» — теге <head>. Выше – пример простого HTML-кода, который использует «стиль».
Тег link
Нужен для подключения внешних файлов. Создается отдельным документом. Он носит название style.css. Подключается к простому HTML-документу.
Позволяет избавиться от style. Выше – атрибуты, которые могут использоваться вместе с соответствующим элементом. Примеры:
- type – задает тип документа, на который ведет ссылка;
- href – служит для отображения местоположения сервиса в интернете;
- media – отвечает за мультимедиа, к которому привязывается соответствующий ресурс.
Но есть еще один важный тег с атрибутами.
Тег script
Элемент, который к body p p p html и всей страничке подключает скрипты, написанные на JS. Они могут находиться в виде отдельного документа с соответствующим расширением или прямо в гипертекстовом file.
Тоже имеет разные атрибуты. Пример – src. Отвечает за расположение файла со скриптами и сценариями.
Пример – src. Отвечает за расположение файла со скриптами и сценариями.
Об отношениях
Работая с HTML, нужно понимать не только записи типа dtd html 4, li li, body и другие, но и взаимосвязи между элементами файла.
Выше – код и его представление в виде дерева. Взаимосвязи бывают разного типа:
- Предок. Элементы в HTML, которые содержат в себе другие.
- Потомок. Элемент, вложенный в другой.
- Родитель. Компонент HTML, который связан с другими, более низкого уровня. Находится в дереве выше них.
- Дочь. Вложен в тег более высокого уровня. Полноценная противоположность «родителю».
- Сестра. Это – часть HTML, которая имеет одного и того же «родителя».
Это – основы языка гипертекста (HTML), которые помогут начать разработку собственных веб-страничек с нуля.
Doctype – это…
Doctype html public – компонент, который появился в 5 версии. Он не слишком важен новичкам. Задает тип документа. Обычно – html. Вставляется в коде в самом начале.
Выше – пример кода HTML с doctype. Запись позволяет понять, что используется тот или иной формат в документе.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus. В частности, вас может заинтересовать курс, посвященный FullStack-разработке, первой ступенью которого является изучение HTML/CSS:
Что такое HTML? Руководство для начинающих
По сути, HTML — это базовый язык программирования, используемый для создания веб-сайтов. Если вы подумываете о карьере в веб-дизайне или разработке, знание этого языка является абсолютной необходимостью — , но даже в других профессиях, таких как цифровой маркетинг , , немного HTML может пригодиться.
Как только вы освоитесь, писать и работать с HTML станет проще простого. Однако, если вы никогда не прикасались к нему, это может показаться одной из самых больших загадок Интернета.
В этом посте мы познакомим вас с основами HTML.
Прежде чем мы начнем, не паникуйте. Это руководство предназначено для всех и каждого. — Технические знания не требуются!
Готовы начать работу с HTML? Пойдем.
- Что означает HTML?
- Как работает HTML?
- Написание HTML: основы
- Изучение HTML: что дальше?
1. Что означает HTML?
HTML означает язык гипертекстовой разметки — и, как упоминалось ранее, это компьютерный язык, используемый для создания веб-сайтов. HTML описывает, как документ должен отображаться в интернет-браузере. Он был создан физиком Тимом Бернерсом-Ли в конце 1990-х годов и, как и все языки программирования, постоянно пересматривался и обновлялся на протяжении многих лет.
Гипертекст
В основном это текст, который содержит ссылки на другие тексты. Вы можете нажать на эти ссылки, чтобы перейти к другим страницам или разделам текста.
Разметка
Эта часть относится к тегам HTML и тексту внутри них. Мы поговорим о тегах позже.
Мы поговорим о тегах позже.
Язык
Наконец, HTML — это язык — довольно очевидный, верно?
2. Как работает HTML?
Проще говоря, HTML работает, сообщая интернет-браузеру, как отображать страницу.
Во-первых, автор использует базовый текстовый редактор на компьютере (например, TextEdit для Mac) для создания HTML-документа. Затем автор заполняет свой HTML-документ серией HTML-элементов, используя теги HTML.
Что такое теги HTML?
По сути, теги HTML — это маркеры, которые сообщают браузеру, как следует отображать заключенный в них текст. Вот простой пример:
Этот текст должен быть выделен жирным шрифтом.
В данном случае и — это теги HTML. Они отмечают вложенный текст как «полужирный» — , следовательно, элемент «разметки» HTML. Мы объясним, как на самом деле писать теги в следующем разделе.
После завершения документа автор сохраняет его в виде файла html и открывает в своем интернет-браузере. Затем браузер читает файл и следует инструкциям для отображения страницы определенным образом — , как это предусмотрено тегами HTML.
Таким образом, когда вы используете теги «жирный шрифт», вы, по сути, говорите браузеру отображать это предложение жирным шрифтом: Этот текст должен быть выделен жирным шрифтом.
Когда браузер читает это, он знает, как отображать предложение, как описано: Этот текст должен быть выделен жирным шрифтом.
Разумеется, сами HTML-теги не отображаются в браузере (если только вы не ошибетесь при их написании!).
3. Написание HTML: основы
Теги
HTML-теги заключаются в угловые скобки и, как правило, идут парами — , поэтому они состоят из открывающего и закрывающего тегов.
Например, тег  Открывающий тег записывается следующим образом:
Открывающий тег записывается следующим образом: <р> . После этого тега вы пишете свой абзац. Чтобы закончить, добавьте закрывающий тег, который совпадает с открывающим тегом, но с косой чертой. В этом случае это будет:
Пара тегов с заключенным в них текстом называется элементом. Вот несколько примеров распространенных элементов HTML и соответствующих им тегов:
Это заголовок
Это абзац
Это предложение выделено жирным шрифтом
Это предложение выделено курсивом
Большинство тегов HTML следуют этому шаблону открытия и закрытия, но есть и некоторые теги, которым нужен только открывающий тег, чтобы быть действительным. Они известны как одноэлементных тегов и включают такие вещи, как для обозначения разрыва строки и
для включения изображения. Браузер поймет эти теги и будет действовать в соответствии с ними без закрывающего тега.

Атрибуты
Вы также можете назначать атрибуты своим HTML-элементам. Атрибуты предоставляют дополнительную информацию о тексте, содержащемся в тегах. Например, если вы хотите сделать гиперссылку на фразу «мой веб-сайт» в своем HTML-документе, вы должны сначала использовать пары тегов и , чтобы указать, что текст должен быть связан. Сообщить браузеру, где текст должен быть связан с — , т.е. адрес ссылки — вы используете атрибут href . Атрибуты, как и текст, всегда заключаются в теги:
HTML: Мой сайт
Отображается как: Мой веб-сайт
Это очень простое введение — вы узнаете больше об атрибутах по мере углубления в HTML, но пока мы будем придерживаться самых основ.
Написание HTML-документа
При написании HTML-документа необходимо сообщить браузеру, что он имеет дело с HTML-файлом — иначе не сможет отобразить страницу. Поэтому каждый HTML-документ должен содержать теги и
. Не забудьте закрыть эти теги в самом конце документа!Вот пример того, как ваш HTML-документ может выглядеть в текстовом редакторе:
<голова>Это заголовок моего HTML-документа <тело>Это большой заголовок
Это первый абзац.
Это второй абзац, который будет выделен жирным шрифтом.
Чтобы убедиться, что вы правильно написали свой HTML, вы можете использовать инструмент W3schools Tryit Editor. Просто введите свой HTML-код и нажмите «Выполнить», и вы увидите, как ваш HTML-код будет отображаться в браузере.
4. Изучение HTML: что дальше?
С помощью HTML — можно делать гораздо больше — от встраивания изображений до определения стилей и цветов различных элементов страницы.
Когда дело доходит до создания профессиональных полнофункциональных веб-сайтов, HTML идет рука об руку с CSS и JavaScript. CSS расшифровывается как каскадные таблицы стилей и используется для стилизации HTML-элементов вашей веб-страницы. JavaScript — это еще один язык программирования, который позволяет добавлять интерактивные элементы на основную веб-страницу. Вместе HTML, CSS и JavaScript составляют основу стандартных веб-технологий.
Прежде чем перейти к более сложным темам CSS и JavaScript, убедитесь, что вы полностью разбираетесь в HTML. W3schools предоставляет подробное руководство по каждому аспекту HTML, и вы также можете выполнить практические упражнения и пройти тест HTML, чтобы проверить свой прогресс.
Готовы к большему? Ознакомьтесь с некоторыми из этих статей:
- Наше руководство для начинающих по 10 самым популярным языкам программирования
- Swift: пошаговое руководство
- 13 реальных примеров использования Python в веб-разработке
Что вам следует делать сейчас
Получите практическое введение в веб-разработку и создайте свой первый веб-сайт с нуля с помощью нашего бесплатного краткого курса веб-разработки для самостоятельного изучения.

Примите участие в одном из наших БЕСПЛАТНЫХ онлайн-мероприятий по веб-разработке в прямом эфире с отраслевыми экспертами и узнайте об успешной смене карьеры недавнего выпускника Танимары.
Станьте квалифицированным веб-разработчиком всего за 5–10 месяцев с гарантией трудоустройства.
В этом месяце мы предлагаем 50 частичных стипендий для смены карьеры на сумму до 1385 долларов США в рамках наших программ смены карьеры 🚀 Чтобы занять место, закажите заявку сегодня!
Эта статья является частью:
Development
Все статьи Первоначально из Англии, Эмили переехала в Берлин после изучения французского и немецкого языка в университете. Последние семь лет она работала в технологических стартапах, погрузившись в мир UX и дизайнерского мышления. Помимо написания статей для блога CareerFoundry, Эмили регулярно пишет статьи для нескольких ведущих отраслевых изданий по дизайну, включая блог InVision, UX Planet и Adobe XD Ideas.
Использование HTML | 10 лучших примеров использования HTML в реальном мире
HTML — это язык разметки, активно используемый для создания веб-страниц и веб-приложений. HTML в сочетании с JavaScript и CSS стал важной вехой в веб-разработке. Одним из полезных аспектов HTML является то, что он может встраивать программы, написанные на языке сценариев, таком как JavaScript, который отвечает за влияние на поведение и содержимое веб-страниц. Включение CSS повлияет на макет и внешний вид контента. Основными строительными блоками любых HTML-страниц являются HTML-элементы. Структурированный документ может быть создан с помощью структурно-семантического текста, такого как заголовок, абзац, список, ссылка и другие элементы. Браузер действительно не отображает теги HTML, но использует их для интерпретации содержимого страницы. Нужно изучить различные теги, а затем понять их поведение.
HTML используется для веб-документов, интернет-навигации и т. д. В этой статье об использовании HTML мы сосредоточимся на основных вариантах использования HTML.
10 лучших способов использования HTML
Ниже приведены разделы, в которых HTML широко и эффективно используется. Ниже приведен список 10 лучших вариантов использования языка HTML.
1. Разработка веб-страниц
HTML широко используется для создания страниц, которые отображаются во всемирной паутине. Каждая страница содержит набор тегов HTML, включая гиперссылки, которые используются для связи с другими страницами. Каждая страница, которую мы видим во всемирной паутине, написана с использованием версии HTML-кода.
2. Создание веб-документов
При создании документов в Интернете преобладает HTML и его основная концепция с использованием тегов и DOM, т. е. объектная модель документа. Теги HTML вставляются до и после или фразы для определения их формата и местоположения на странице. Веб-документ состоит из трех разделов: заголовок, заголовок и основная часть. Заголовок включает информацию для идентификации документа, включая заголовок и любое другое важное ключевое слово. Заголовок можно увидеть на панели браузера, а основной раздел веб-сайта — это основная часть сайта, видимая зрителю. Все три сегмента разработаны и созданы с использованием тегов HTML. Каждый раздел имеет свой собственный определенный набор тегов, которые специально отображаются, сохраняя понятия заголовка, заголовка и тела в цикле.
Заголовок можно увидеть на панели браузера, а основной раздел веб-сайта — это основная часть сайта, видимая зрителю. Все три сегмента разработаны и созданы с использованием тегов HTML. Каждый раздел имеет свой собственный определенный набор тегов, которые специально отображаются, сохраняя понятия заголовка, заголовка и тела в цикле.
3. Интернет-навигация
Это одно из наиболее важных применений HTML, которое является революционным. Эта навигация возможна с использованием концепции гипертекста. По сути, это текст, который ссылается на другие веб-страницы или текст, и когда пользователь нажимает на него, он переходит к указанному тексту или странице. HTML активно используется для встраивания гиперссылок в веб-страницы. Пользователь может легко перемещаться по веб-страницам, а также между веб-сайтами, расположенными на разных серверах.
4. Передовая функция
HTML5 с его набором стандартов и API используется для внедрения некоторых последних тенденций в сфере создания веб-сайтов. Как библиотеки полифилла, которые одинаково хорошо поддерживаются старыми браузерами. Браузер, такой как Google Chrome, является идеальным выбором, когда речь идет о внедрении новейшего набора стандартов и API-интерфейсов HTML5. Доступна библиотека JavaScript под названием Modernizr, которая может обнаруживать функции, позволяющие разработчику динамически загружать библиотеки полифиллов по мере необходимости.
Как библиотеки полифилла, которые одинаково хорошо поддерживаются старыми браузерами. Браузер, такой как Google Chrome, является идеальным выбором, когда речь идет о внедрении новейшего набора стандартов и API-интерфейсов HTML5. Доступна библиотека JavaScript под названием Modernizr, которая может обнаруживать функции, позволяющие разработчику динамически загружать библиотеки полифиллов по мере необходимости.
5. Адаптивные изображения на веб-страницах
На начальном уровне в приложениях HTML можно настроить запросы на использование изображений, которые являются адаптивными по своей природе. С помощью атрибута srcset элемента img в HTML и объединения его с элементами изображения разработчик может полностью контролировать, как пользователь будет отображать изображение. Теперь с помощью элемента img можно загружать различные типы изображений с различными размерами. Правила можно легко установить с помощью элемента изображения; мы можем объявить элемент img с источником по умолчанию, а затем для каждого случая может быть предоставлен источник.
6. Хранилище на стороне клиента
Ранее пользователь не мог сохранить данные своего браузера, которые сохранялись между сеансами. Чтобы выполнить это требование, необходимо создать инфраструктуру на стороне сервера или использовать пользовательские файлы cookie. Но с HTML5 хранение на стороне клиента возможно с использованием localStorage и IndexDB. Эти две стратегии имеют свои стандарты и особенности. localStorage в основном предоставляет хранилище хеш-таблиц на основе строк. Его API очень прост и предоставляет разработчику методы setItem, getItem и removeItem. IndexDB, с другой стороны, является более крупным и лучшим хранилищем данных на стороне клиента. База данных IndexDB может быть расширена с разрешения пользователя.
7. Использование автономных возможностей
Как только данные могут быть сохранены в браузере, разработчик может придумать стратегию, позволяющую заставить приложение работать, когда пользователь отключен. В HTML5 есть свой механизм кэширования приложений, который определяет, как браузер управляет ситуацией в автономном режиме. Кэш приложения, отвечающий за автономную работу, состоит из различных компонентов, включая методы API, которые создают обновление, читают файл манифеста и события. Используя определенное свойство в HTML5, разработчик может проверить, находится ли приложение в сети или нет. Разработчик также может указать в файле манифеста кеша приложения веб-сайта информацию, например, какой браузер управляет ресурсами для автономного использования. В файле манифеста также можно указать ресурсы, доступные в автономном режиме.
Кэш приложения, отвечающий за автономную работу, состоит из различных компонентов, включая методы API, которые создают обновление, читают файл манифеста и события. Используя определенное свойство в HTML5, разработчик может проверить, находится ли приложение в сети или нет. Разработчик также может указать в файле манифеста кеша приложения веб-сайта информацию, например, какой браузер управляет ресурсами для автономного использования. В файле манифеста также можно указать ресурсы, доступные в автономном режиме.
8. Поддержка ввода данных с помощью HTML
Стандарт HTML5 и набор API-интерфейсов могут использоваться для поддержки уровня ввода данных. Поскольку браузеры внедряют новые стандарты HTML5, разработчики могут просто добавлять теги к тегу, указывая обязательные поля, текст, формат данных и т. д. В HTML5 появилось несколько новых атрибутов для управления экранной клавиатурой, проверки и других операций ввода данных. опыт, чтобы конечный пользователь мог лучше вводить данные.
9. Использование для разработки игр
До появления HTML5 разработка игр была эксклюзивной областью Flash и Silverlight. Поскольку браузеры поддерживают новые спецификации для HTML5, в том числе CSS3 и сверхбыстрый движок JavaScript, чтобы обеспечить новый богатый опыт, HTML5 может сделать реальность возможной разработки игр, которая ранее была сильной стороной Flash и Silverlight. Не обязательно реализовывать каждую функцию API, но можно использовать наиболее подходящие из них, исключая остальные функции.
10. Использование собственных API для обогащения веб-сайта
HTML5 добавляет так много новых возможностей и инструментов, что в прошлом было просто воображением. Большой набор новых API-интерфейсов, касающихся файловой системы, геолокации, перетаскивания, обработки событий, клиентского хранилища и т. д., — это возможности, которые делают использование HTML5 более простым, чем когда-либо прежде. Работа с приложением может быть улучшена с помощью других API, таких как полноэкранный режим, видимость и захват мультимедиа.



