Основы адаптивного веб — дизайна (Responsive). Или как сделать простой шаблон адаптивным.
182 826 любопытных
Здравствуйте, дорогие читатели блога. Сегодня я с Вам хотел бы поговорить об основах адаптивного дизайна (responsive), а так же разложить по полочкам один из примеров, который я подготовил.
Другими словами мы сегодня узнаем что такое адаптивный веб-дизайн, и в общем как его использовать или же сделать. Хочется сказать сразу, что полностью я его описывать не буду, а затрону так сказать самое главное. Пост будет рассчитан на новичка. Таким образом я постараюсь Вас не запутать.
И так, поехали.
Что такое адаптивный веб-дизайн?
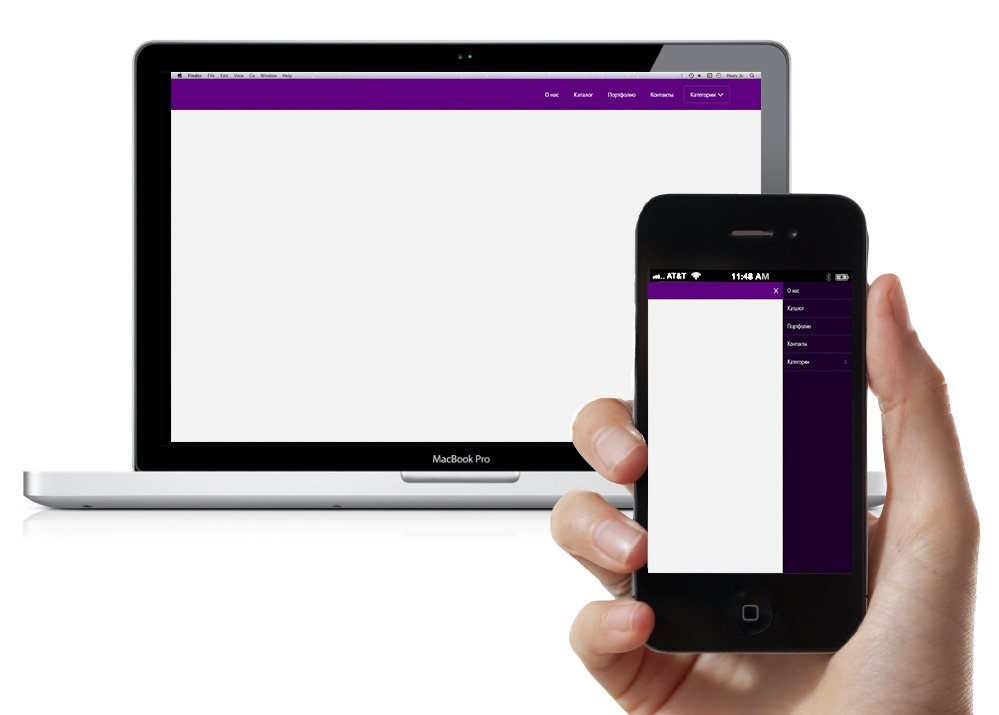
Вы, наверное, не раз заходили на какой нибудь сайт со своего мобильного устройства, и наверное Вам приходилось увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать влево или вправо веб страницу, что в свою очередь причиняет некоторое неудобство.
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
Немного теории (Основы)
Как известно, что весь веб дизайн большую часть строится на CSS, в CSS задаётся практически все правила отображения сайта в различных браузерах. Соответственно и адаптивный веб — дизайн не исключение. Самое главное это стандартное правило media queries, в которых и задаются все новые классы под желаемое разрешение экрана. Но и конечно же стандартная CSS вёрстка не много изменилась. Самое большое изменение это использование процентов а не пикселей в ширине объектов.
Например: Размер блока главного контента на странице был равен 600px, а ширина блока сайдбара 400px. В адаптивном дизайне данные значения нужно прописывать в процентах. Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Так же в стилях будут использоваться новые свойства, которые не использовались при фиксированном шаблоне. Вот они:
max-width и width: если ширина сайта равна width:1000px то при уменьшении окна браузера будет появляться горизонтальная полоса прокрутки, другими словами сайт просто не будет влазить в окно. И его придётся горизонтально прокручивать чтобы увидеть весь сайт. Но если мы поставим width:100% Сайт растянется на всю ширину монитора. На малых разрешениях такой способ будет смотреться нормально, а вот на мониторах с большим разрешением сайт очень сильно растянется и будет совершенно не читабельным. Таким образом если Вы хотите чтобы сайт остался шириной в 1000px, но к тому же чтобы не появлялась горизонтальная полоса прокрутки, нужно применить max-width.
Вот что у нас было:
width:1000px
А вот что стало
width:100%; max-width:1000px;
Теперь наш блок станет резиновым, который будет такого размера как и окно браузера, но если ширина достигнет в 1000 пикселей блок перестанет растягиваться.
min-width и width: Тут совершенно всё наоборот, если в первом случае мы избавлялись от горизонтальной полосы прокрутки, то тут мы её возвращаем. Другими словами, если резиновый блок шириной в 100% при уменьшении разрешения будет подстраиваться под окно браузера, чем меньше окно тем и меньше сам блок. min-width может установить значение ширины блока после которого он перестанет уменьшаться. Например, если установить min-width: 200px; то блок при достижении данной ширины перестанет уменьшаться, таким образом будет появляться горизонтальная полоса прокрутки в окне браузера.
Практика
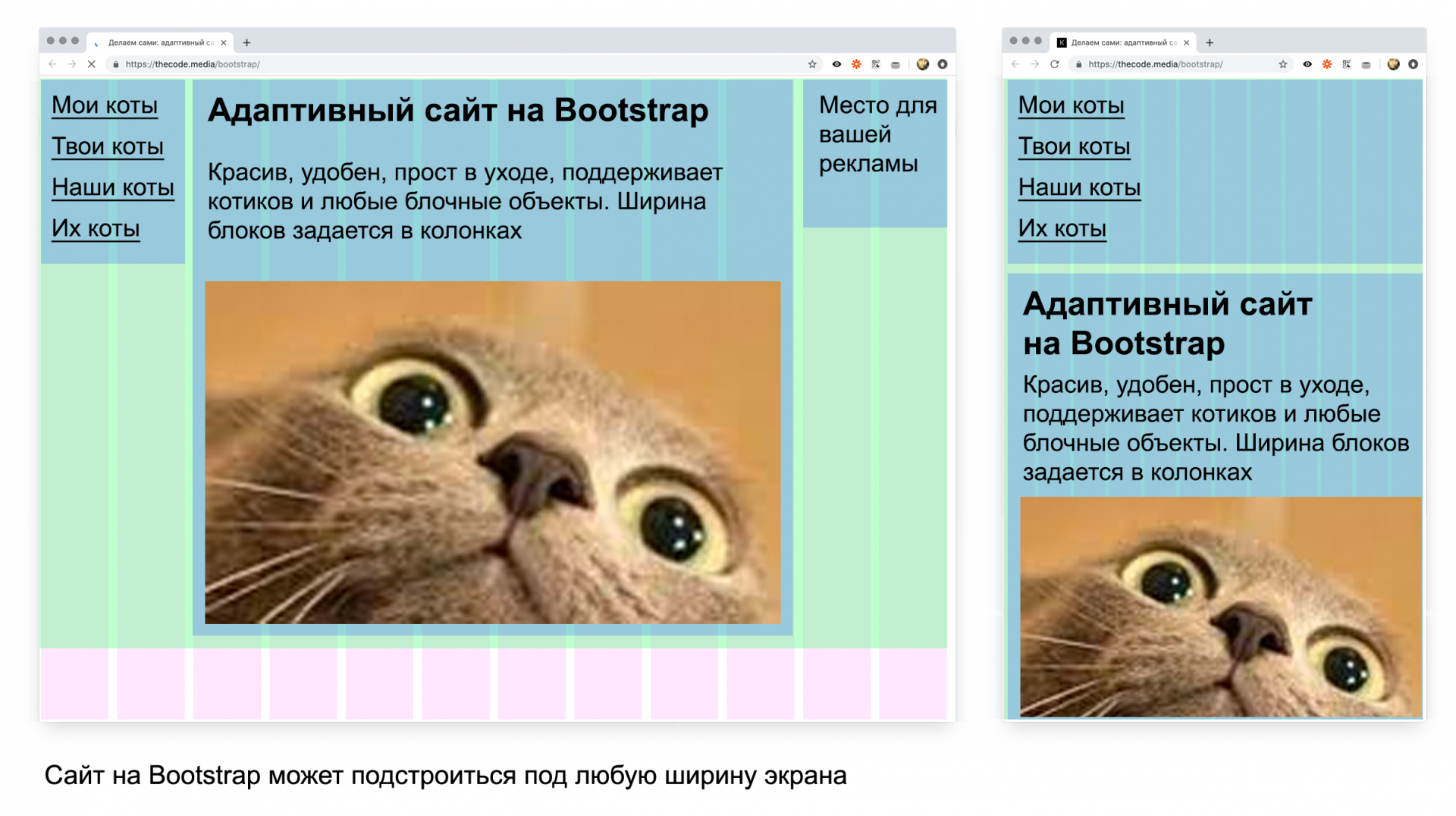
Исходя из вышеприведенной теории я подготовил самый простой шаблон, который показывает суть адаптивного веб дизайна.
Данный шаблон состоит из трёх блоков — это шапка сайта, главный контент и сайдбар. Таким образом у меня получились блоки к которым я присвоил соответствующие ID CSS:
Шапка сайта — #headerInner
Главный контент — #colLeft
Сайдбар — #colRight
Как проверить?
Чтобы проверить работоспособность данного шаблона, просто поизменяйте курсором размер окна браузера и всё сработает, или же воспользуйтесь сервисами для проверки адаптивного дизайна.
Ну а сейчас давайте посмотрим и разметку html, она довольно проста:
< !DOCTYPE html> </pre> <div> <div> <a href="https://beloweb.name">Логотип</a></div> </div> <pre> <!-- начало врапер --></pre> <div> <div> <div> <div> <div> <h2>Основной контент</h2> Содержание главного контента</div> </div> <!-- Конец коллефт --> <!-- начало колрайт --> <div> <div> <h2>Текст сайдбара</h2> Содержание сайдбара</div> </div> <!-- Конец колрайт --></div> <!-- Конец контент --></div> <!-- Конец мидл --></div> <pre> <!-- Конец врапер -->
А вот стили данного шаблона:
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body.
png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.
Как Вы заметили, что ширина сайта равна в 1000px и используется width и max-width: о которых я писал выше.
Шапка сайта так же имеете ширину в 1000 пикселей. Главный контент #colLeft имеет ширину в 67%, правая колонка width:30%; и отступ между ними margin-left:30px; далее данный отступ мы будем задавать в процентах.
Использование @media screen
Теперь самое интересно. Сейчас будем использовать @media screen основу адаптивного дизайна.
Но для начала хочется сказать, что в @media screen задаются желаемые разрешения устройств. Их существует множество, вот самые популярные: 320px, 480px, 600px, 768px, 900px, 1200px. В нашем примере мы будем использовать только два разрешения, это 1024px и 768px. Таким образом если разрешение устройства меньше чем 1024px будут задаваться свойства, которые заданы в @media screen. Так же точно и с разрешением 768px.
Так же точно и с разрешением 768px.
Вот как выглядит правило @media screen в стилях CSS:
@media screen and (min-width:200px) and (max-width:1024px) {
}Как видите, что мы задали max-width:1024px, данное значение говорит браузеру с какого разрешения применять правило. А min-width:200px не даст сузить сильно сайт. Между этими скобками {} мы пишем новые свойства классам, которые задали в стилях для шаблона.
1024px
Например я хочу не много сузить весь сайт при заданном разрешении, но главный контент и сайдбар остаются на месте.
Вот что я прописываю в стилях:
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока где находятся главный контент и сайдбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайдбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
}Шапке сайта #headerInner задан новый размер в 90%, так же убран max-width: он тут не нужен. #wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
#wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
768px
Теперь задаём стили для разрешения от 768px и меньше. Сейчас нам нужно переместить сайдбар под главный контент, так как если его оставить справа, будет вообще не красиво и нечитаемо на маленьких разрешениях. Вот что нужно прописать в стилях:
@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}Для главного контента #colLeft мы задали ширину в 100%, для того чтобы он растянулся на весь экран, также убрал выравнивание по левому краю float:none, для того чтобы сайдбар #colRight съехал под главный контент.
Для сайдбара, тоже задал ширину в 100% и убрал выравнивание. А так же сделал отступ сверху, чтобы он немного отделялся от контента margin-top:25px;
А так же сделал отступ сверху, чтобы он немного отделялся от контента margin-top:25px;
Вот что у меня получилось:
Важно!
Обновлено 1,08,2013
Огромное спасибо Александру, который указал на ошибку. Путь можно не прописывать и без них всё отлично работает. Моя ошибка была в том, что правила в CSS я задавал выше основных правил в файле CSS. Задавайте правила адаптивного дизайна в самом конце стилей CSS и будет всё отлично работать.
1. Я заметил одну особенность. Когда задаются правила к стилям в @media screen к классам, к ним нужно прописывать некий путь. Например класс #headerInner вообще не работает без стандартного класса body. Если написать просто #headerInner и задать к нему правила, то браузер почему то не применяет эти правила, а вот если написать body #headerInner то начинает всё работать. Так же и для всех других классов. Если класс #3 находится в классе #2 то нужно прописывать #2 #3 иначе правила работать не будут.
2. Если Вы собрались делать шаблон с адаптивным дизайном, обязательно между тегами <head> и </head> добавьте вот этот мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
3. Так же добавьте вот этот код в стилях CSS для картинок:
img {
max-width: 100%;
height: auto;
width: auto; /* ie8 */
}И картинки будут автоматически растягиваться и сужаться.
Вывод
Друзья, это совершенно не сложно как кажется на первый взгляд. Только не много нужно посидеть и разобраться как это работает. Во вторых адаптивный дизайн очень сильно упрощает пользование сайтом на всех мобильных устройствах. Как Вам известно, что сейчас очень стали популярными данные гаджеты. Так что я бы не советовал Вам пропускать данный шаг. Учитесь.
Например я практически без проблем для своего шаблона на блоге https://beloweb.name/ сделал доступным для мобильных устройств, адаптивным. Кстати можете проверить 🙂
Кстати можете проверить 🙂
Так же у данного дизайна есть огромные возможности, сайт можно переделать до неузнаваемости. Но не перестарайтесь, главное удобство.
Друзья, если Вам будет что то не понятно или что нибудь не будет получаться, обязательно пишите в комментариях. До скорых встреч.
Фрилансер Дмитрий Рой • HTML и CSS верстка и javascript ≡ djmarions
Николаев, Украина
6 месяцев 18 дней назад
свободен для работы
5 Сейфов завершены
9 месяцев 24 дня назад
5 заказчиков
на сервисе 3 года
Успешных проектов
100%
Средняя оценка
10 из 10
Рейтинг
446
4 проекта
HTML и CSS верстка
1 проект
Дизайн сайтов
1 проект
Дизайн интерфейсов
1 проект
Установка и настройка CMS
dictionary.resource.skillRubricNameLabel»>Навыки и достижения😀Образование😎
Черноморский государственный университет имени Петра Могилы
Николаев
Автоматизация и компьютерно-интегрированные технологии 2018
Черноморский государственный университет имени Петра Могилы
Николаев, Украина
Приборостроение, Институт Медицины 2016
Николаевский техникум железнодорожного транспорта имени академика В. Н. Образцова
Николаев, Украина
«Монтаж, обслуживание и ремонт автоматизированных систем управления движением на железнодорожном транспорте» 2013
Открытый международный университет развития человека «Украина»
Николаев, Украина
Обслуживание компьютерных систем и сетей, Информатика и вычислительная техника 2013
resource.trainingRubricNameLabel»>Курсы, тренинги, сертификаты😏 Software Development in PHP
2019
Разработка программного обеспечения языком PHP, верстка сайтов HTML, CSS, Sass, JavaScript.
Добавить курсы
Личные качества😃
Мой девиз: Если делать — то делать качественно.
- Все работы 11
- PHP 1
- Создание сайта под ключ 3
- HTML и CSS верстка 7
- 25 000 UAH
Платформа Онлайн Визитка
Создание сайта под ключ
В этом приложении есть такие преимущества для пользователя:
1) Все контакты и ссылки на профили в различных социальных сетях в одном месте
2) Возможность скрыть ненужные ссылки на социальные сети
3) Гибкое редактирование профиля
… 4) Вашими контактами легко поделиться, используя qr-код, nfc, ссылку на личный профиль
#Vue. js #Javascript #Axios #vuetify #ajax #node.js
js #Javascript #Axios #vuetify #ajax #node.js - 35 000 UAH
Сайт для базы отдыха Meliorator
Создание сайта под ключ
Сайт для базы отдыха на CMS WordPress
В проекте были использованы пользовательские поля (ACF)
Преимущества:
1) Возможность администрирования
… 2) Изменение языка сайта
3) Пользовательская форма для бронирования номеров на Ajax
#PHP #Wordpress #ajax #Javascript #HTML/HTML5 #CSS/CSS3 #Sass/SCSS - 65 000 UAH
Сайт-приложение для обучение и решение математических задач
Создание сайта под ключ
Платформа для обучения и решения математических задач, учащихся 4-11 классов. На сайте реализован личный кабинет по ролям.
Отображение математических формул в удобном для пользователя виде Функциональные возможности для учащихся:
Адаптивное решение задач, которое подстраивается под индивидуальный уровень знаний, редактирование профиля, отслеживание прогресса, адаптация тем под конкретные запросы. Система баллов и интерактивное изучение математических тем Функциональные возможности для преподавателей:
Система баллов и интерактивное изучение математических тем Функциональные возможности для преподавателей:
Добавление:
… — темы,
— подтемы,
— задачи с подсказками с выбором последовательности решения,
— теории Редактирование профиля, изменение ролей для конкретных задач и возможностей в личном кабинете и многое другое.
#Nuxt.js #Vue.js #vuetify #vue/vuex #Javascript #Axios #ajax #node.js #HTML/HTML5 #CSS/CSS3 #Sass/SCSS - 4500 UAH
Телеграмм бот для записи на услугу (Стилиста)
PHP
Бот для записи. Полная запись с добавлением информации о клиенте в базу данных MySql. Оповещением через телеграмм, почту или на сайт. Так же реализована запись всех посещенных пользователей бота и спам рассылка. Создана админка для удобного вывода информаций из базы данных и управлением рассылкой и бота. Бота можно программировать как угодно под ваши желания. Автоматизация полная. - 1500 UAH
Сайт для Медицинского Центра.
 Paracels
ParacelsHTML и CSS верстка
Реализована запись на прием с добавлением в базу данных и оповещением на почту.
Так же по желанию можно создать телеграмм бота и делать оповещение через о записи на бота.
Сайт сделан на чистом HTML, CSS, JS, PHP, MySql. Без использования CMS. Что позволило достичь высокой скорости загрузки страницы. Кросс-браузерная верстка, адаптивная. - 2000 UAH
Сайт — Абонемент для сети салонов красоты
HTML и CSS верстка
Сайт сверстан в стиле Mobile First.
Сайт сделан на чистом HTML, CSS, JS, PHP, MySql. Без использования CMS. Что позволило достичь высокой скорости загрузки страницы. Кросс-браузерная верстка, адаптивная.
Некоторые функции реализованы с помощью PHP и JS программирования. - 3000 UAH
Магазин Шин (Как тестовое задание)
HTML и CSS верстка
Сайт сделан на чистом HTML, CSS, JS, PHP, MySql. Без использования CMS. Что позволило достичь высокой скорости загрузки страницы. Кросс-браузерная верстка, адаптивная. срок верстки 4 дня. + программирование некоторых функций на JS (ES6)
Без использования CMS. Что позволило достичь высокой скорости загрузки страницы. Кросс-браузерная верстка, адаптивная. срок верстки 4 дня. + программирование некоторых функций на JS (ES6) - 2500 UAH
Сайт для Компании по продаже оборудования
HTML и CSS верстка
Сайт сделан на чистом HTML, CSS, JS, PHP, MySql. Без использования CMS. Что позволило достичь высокой скорости загрузки страницы. Кросс-браузерная верстка, адаптивная. Срок верстки 2-3 дня. Сайт Переводчик
HTML и CSS верстка
Адаптивная верстка с применением SCSS/Sass, Bootstrap 3/4.
#php #javascript #html #css #адаптивность #Bootstrap #sassАдаптивный Lending-page компании
HTML и CSS верстка
Верстка адаптивного сайта для компании. С использованием скриптов.
#php #javascript #html #css #Wordpress #Sass/SCSS #адаптивность #jqueryДизайн фильтра на сайте
HTML и CSS верстка
Верста фильтра сайта по макету. С прямой загрузкой на хостинг. Изменения в реальном времени.
С прямой загрузкой на хостинг. Изменения в реальном времени.
#php #javascript #html #css #Wordpress #Sass/SCSS #Less
- Более 6 месяцев назад 6
Качество
Профессионализм
Стоимость
Контактность
Сроки
Один из немногих людей который все время на связи. Все поставлены задачи были выполнены. Рукомендую к сотрудничесву
Качество
Профессионализм
Стоимость
Контактность
Сроки
Была непростая задача по верстке, Дмитрий удивил своим четким подходом. Рекомендую к сотрудничеству и сам буду дальше работать с ним!
Качество
Профессионализм
Стоимость
Контактность
Сроки
Спасибо за работу. Все нужные коррекции по сайту сделал. Работает быстро.
Качество
Профессионализм
Стоимость
Контактность
Сроки
Дмитрий адекватный исполнитель. Задача четко поставлена и четко выполнил. По правкам все сделал как просил.
Отзыв короткий и понятный. Спасибо за исполнение. Обращайтесь к человеку
Качество
Профессионализм
Стоимость
Контактность
Сроки
Однозначно эксперт в своём деле. Очень советую данного исполнителя.
Качество
Профессионализм
Стоимость
Контактность
Сроки
Дмитрий отлично справился с поставленной задачей.
Профессионально, быстро и качественно.
Сайт получился такой как было описано в ТЗ, адаптивный, и красиво оформленный.
Всегда на связи, хорошо знает свое дело.
Довольна на все 100! Буду обращаться еще!
Простое руководство по созданию адаптивного веб-сайта
Вы всегда задавались вопросом, сколько современных веб-сайтов идеально «подходят» независимо от устройства, которое вы используете для их просмотра? Кодирование адаптивной веб-страницы — обычная практика, которая сегодня широко распространена на многих новых веб-сайтах. Адаптивные веб-страницы выполняют хитрый трюк, изменяя свой размер, чтобы соответствовать экрану устройства, которое используется для просмотра веб-сайта. Это означает, что они отлично смотрятся на iPhone или настольном компьютере и во всем, что между ними.
Это означает, что они отлично смотрятся на iPhone или настольном компьютере и во всем, что между ними.
Эта «отзывчивость» происходит настолько плавно, что вы, возможно, даже не заметили этого. Отличный адаптивный веб-дизайн должен плавно переходить с устройства на устройство, обеспечивая при этом оптимальную работу в Интернете. Адаптивные веб-сайты превратились из функции, которую «приятно иметь», в нечто, что теперь является практически обязательным для любого веб-сайта. Почему? Просто потому, что число людей, которые теперь используют мобильные устройства для просмотра веб-страниц, резко возросло за последние годы, и эта тенденция к использованию мобильных устройств (и, следовательно, экранов меньшего размера) не собирается замедляться.
Взгляните на данные ниже (любезно предоставлены statcounter.com). Вы увидите, что самые распространенные размеры экрана — маленькие (например, мобильные экраны).
Представьте, если бы всем этим миллионам пользователей приходилось просматривать неотвечающие веб-сайты на этих устройствах. Они были бы очень разочарованы, поскольку для адекватного просмотра контента на соответствующих веб-сайтах потребовалось бы выполнение множества действий «ущипнуть и масштабировать». Высоки шансы, что эти пользователи откажутся от этих веб-сайтов в пользу адаптивного эквивалента.
Они были бы очень разочарованы, поскольку для адекватного просмотра контента на соответствующих веб-сайтах потребовалось бы выполнение множества действий «ущипнуть и масштабировать». Высоки шансы, что эти пользователи откажутся от этих веб-сайтов в пользу адаптивного эквивалента.
Если потери потенциальных клиентов недостаточно, чтобы убедить вас в ценности адаптивного веб-сайта, то, возможно, мысль о потере поискового рейтинга может помочь. Google в течение некоторого времени наказывал веб-сайты, которые не предлагают какую-либо форму отзывчивого или адаптивного дизайна для мобильных пользователей. Это означает, что если ваш сайт плохо работает на мобильных устройствах, ожидайте штрафа за ранжирование.
Что означает «хорошо работает» на мобильном телефоне? Что ж, контент должен отображаться в удобном для пользователя виде. Это означает, что он должен быть удобочитаемым без масштабирования и масштабирования. Он также должен быстро загружаться (если вам интересно, как кэширование WordPress может помочь в достижении ваших целей по скорости, ознакомьтесь с этой статьей «Кэширование WordPress — как это работает и почему Вы должны использовать это!»)
Отзывчивые веб-страницы против адаптивных веб-страниц
Как работают адаптивные сайты?
Создание адаптивной веб-страницы
Заключение
Начните 14-дневную бесплатную пробную версию
Адаптивные веб-страницы против адаптивных веб-страниц
Если мы вернемся назад на одно или два десятилетия, мобильные телефоны не были так распространены, как сейчас. Конечно, те, которые хорошо справились с работой, позволяя вам просматривать веб-страницы, действительно не начали появляться до 2005 года (каким бы невероятным ни казалось, что iPhone даже не появился на сцене до 2007 года). Сотовые сети также не могли передавать много данных, что означало ограниченные возможности для мобильного просмотра веб-страниц. Все это быстро изменилось за последнее десятилетие, и веб-сайты вынуждены были пытаться наверстать упущенное, чтобы лучше обслуживать своих клиентов в новом мире, управляемом мобильными устройствами, в котором мы сейчас находимся.
Конечно, те, которые хорошо справились с работой, позволяя вам просматривать веб-страницы, действительно не начали появляться до 2005 года (каким бы невероятным ни казалось, что iPhone даже не появился на сцене до 2007 года). Сотовые сети также не могли передавать много данных, что означало ограниченные возможности для мобильного просмотра веб-страниц. Все это быстро изменилось за последнее десятилетие, и веб-сайты вынуждены были пытаться наверстать упущенное, чтобы лучше обслуживать своих клиентов в новом мире, управляемом мобильными устройствами, в котором мы сейчас находимся.
Было несколько способов, которыми веб-дизайнеры пытались решить проблему необходимости размещения «настольного» веб-сайта на экране мобильного устройства. В самом начале были разработаны автономные веб-сайты «только для мобильных устройств», которые работали вместе с основной «настольной» версией веб-сайта. Как правило, они были довольно грубыми по дизайну и часто предлагали урезанный опыт просмотра, в котором отсутствовали многие функции их более крупного настольного брата.
После этого на сцену вышел Adaptive Design. Это продвинуло мобильную версию обслуживания специально разработанного мобильного веб-сайта на шаг вперед. Создано несколько статических макетов, которые предлагают пользователю более привлекательный мобильный просмотр. Загружается размер экрана устройства, использующего веб-сайт, и отображается наиболее подходящий размер. Обычно создается шесть размеров для экранов, начиная от большого настольного компьютера и заканчивая мобильным устройством. Адаптивный дизайн, тем не менее, несколько ограничивает и определенно не рассчитан на будущее, поскольку он не может удовлетворить размеры экрана, которые не попадают четко в установленные 6 категорий, которые были созданы. Это также ресурсоемко с точки зрения дизайна, поскольку необходимо создать 6 версий веб-сайта.
Основные недостатки адаптивного дизайна были устранены с помощью адаптивного дизайна. Вместо того, чтобы предлагать готовый макет на основе размера экрана, адаптивный дизайн настраивает способ отображения в зависимости от устройства. Это означает, что вы должны получить красивый и удобный веб-сайт независимо от того, какое устройство (и соответствующий размер экрана) используется для просмотра веб-сайта.
Это означает, что вы должны получить красивый и удобный веб-сайт независимо от того, какое устройство (и соответствующий размер экрана) используется для просмотра веб-сайта.
Адаптивный дизайн теперь считается отраслевым стандартом для мобильных веб-сайтов. Фактически, сам Google рекомендует адаптивный веб-дизайн. В этом уроке мы рассмотрим для новичков адаптивный дизайн и то, как его можно применить к макету вашего веб-сайта.
Как работают адаптивные веб-сайты?
Адаптивные веб-сайты используют так называемые CSS Media Queries для изменения макета веб-сайта в зависимости от ширины экрана. CSS Media Queries — это мощный инструмент, который на самом деле довольно просто развернуть, если у вас есть базовое понимание CSS. Прежде чем погрузиться в процесс создания адаптивного веб-сайта, стоит начать с нескольких живых примеров. Лучше всего это делать на экране рабочего стола или ноутбука. Откройте браузер, например Chrome, и перейдите на популярный веб-сайт. Возможно, вы захотите попробовать наш собственный на pressidium. com.
com.
Уменьшите размер окна браузера, а затем, наведя указатель мыши на правый край окна браузера, начните сдвигать окно, чтобы оно стало уже. Вы увидите, что по мере того, как он становится меньше, макет веб-сайта меняется. Происходит следующее: когда веб-сайт достигает предварительно определенного размера (например, 1000 пикселей в ширину), запускается CSS Media Query, который сообщает браузеру использовать стиль CSS, относящийся к этой ширине экрана. Затем веб-сайт изящно перемещается или реагирует на этот новый размер экрана и отображается соответственно. Довольно умно!
Итак, теперь у нас есть общее представление о том, что происходит, давайте углубимся в мельчайшие детали и посмотрим, как мы можем сами создать адаптивную веб-страницу.
Создание адаптивной веб-страницы
Мы не будем использовать какой-либо внутренний код в этом руководстве, поэтому нет необходимости обращаться к серверу, чтобы попробовать. Просто создайте папку на рабочем столе и добавьте туда свои рабочие файлы.
Шаг 1: HTML
Создайте файл index.html в новой папке. Откройте этот файл в своем любимом текстовом/кодовом редакторе, а затем вставьте следующий код:
<голова> <тело> <дел> <дел>Мой сайт
<дел> <дел>Опубликовать 1 заголовок
опубликовать 1 контент. Lorem Ipsum – это просто фиктивный текст в полиграфии и наборе текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Заголовок публикации 2
Контент публикации 2. Lorem Ipsum – это просто фиктивный текст в полиграфии и наборе текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum – это просто фиктивный текст в полиграфии и наборе текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.



 js #Javascript #Axios #vuetify #ajax #node.js
js #Javascript #Axios #vuetify #ajax #node.js  Система баллов и интерактивное изучение математических тем Функциональные возможности для преподавателей:
Система баллов и интерактивное изучение математических тем Функциональные возможности для преподавателей:  Paracels
Paracels Без использования CMS. Что позволило достичь высокой скорости загрузки страницы. Кросс-браузерная верстка, адаптивная. срок верстки 4 дня. + программирование некоторых функций на JS (ES6)
Без использования CMS. Что позволило достичь высокой скорости загрузки страницы. Кросс-браузерная верстка, адаптивная. срок верстки 4 дня. + программирование некоторых функций на JS (ES6)  С прямой загрузкой на хостинг. Изменения в реальном времени.
С прямой загрузкой на хостинг. Изменения в реальном времени.  Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum. post {
ширина: 31,1%;
плыть налево;
отступ: 10 пикселей;
}
post {
ширина: 31,1%;
плыть налево;
отступ: 10 пикселей;
}  (Обратите внимание, что отступы и поля также учитываются по ширине, поэтому эти значения также должны быть преобразованы в проценты.)
(Обратите внимание, что отступы и поля также учитываются по ширине, поэтому эти значения также должны быть преобразованы в проценты.)
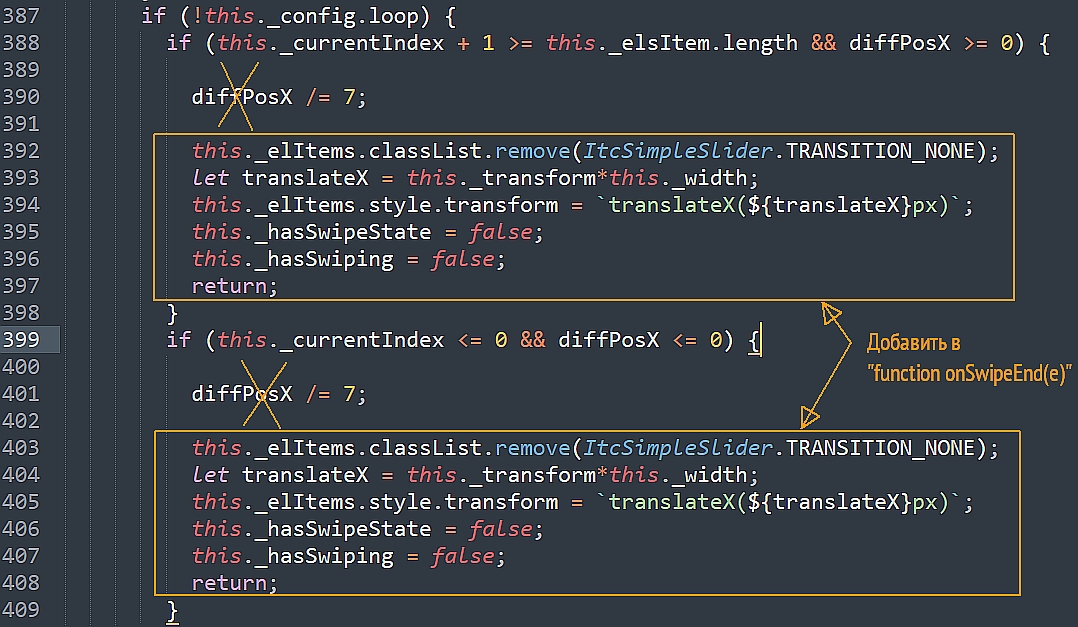
 Теперь отредактируйте медиа-запрос CSS в верхней части второго пакета CSS, чтобы он читал
Теперь отредактируйте медиа-запрос CSS в верхней части второго пакета CSS, чтобы он читал  post {
ширина: 31,1%;
плыть налево;
отступ: 10 пикселей;
}
}
@media screen и (max-width: 1395px) {
ч2 {
выравнивание текста: по центру;
}
раздел # содержание {
поле: 0 авто;
дисплей: таблица;
}
раздел # основной {
ширина: 66%;
плыть налево;
набивка: 1%;
маржа: 1%;
граница: 1px сплошной темно-серый;
}
div#боковая панель {
ширина: 22%;
плыть налево;
набивка: 1%;
маржа: 1%;
граница: 1px сплошной темно-серый;
}
div.post {
ширина: 45%;
плыть налево;
набивка: 2%;
}
}
post {
ширина: 31,1%;
плыть налево;
отступ: 10 пикселей;
}
}
@media screen и (max-width: 1395px) {
ч2 {
выравнивание текста: по центру;
}
раздел # содержание {
поле: 0 авто;
дисплей: таблица;
}
раздел # основной {
ширина: 66%;
плыть налево;
набивка: 1%;
маржа: 1%;
граница: 1px сплошной темно-серый;
}
div#боковая панель {
ширина: 22%;
плыть налево;
набивка: 1%;
маржа: 1%;
граница: 1px сплошной темно-серый;
}
div.post {
ширина: 45%;
плыть налево;
набивка: 2%;
}
}  post
post 
 Удачного адаптивного кодирования!
Удачного адаптивного кодирования! И если бы тогда существовали смартфоны, эти веб-сайты для настольных компьютеров выглядели бы не иначе как головоломка. Но сейчас, когда не просто изобилие смартфонов и десктопов, они существуют разных размеров, ориентаций, дизайнов и видов.
И если бы тогда существовали смартфоны, эти веб-сайты для настольных компьютеров выглядели бы не иначе как головоломка. Но сейчас, когда не просто изобилие смартфонов и десктопов, они существуют разных размеров, ориентаций, дизайнов и видов. Мы создадим базовую веб-страницу, которая будет содержать введение, цитату и несколько обоев Какаши Хатаке , популярного персонажа Наруто. Вступительный текст на веб-странице взят из оригинальной цитаты, написанной Масаси Кисимото (автором серии Наруто), а изображения обоев взяты из Pinterest.
Мы создадим базовую веб-страницу, которая будет содержать введение, цитату и несколько обоев Какаши Хатаке , популярного персонажа Наруто. Вступительный текст на веб-странице взят из оригинальной цитаты, написанной Масаси Кисимото (автором серии Наруто), а изображения обоев взяты из Pinterest. Нам нужно изображение заголовка, жирный заголовок веб-страницы, некоторый контент, цитата, шесть изображений обоев с кнопкой загрузки, связанной с каждым изображением, чтобы предложить функцию загрузки.
Нам нужно изображение заголовка, жирный заголовок веб-страницы, некоторый контент, цитата, шесть изображений обоев с кнопкой загрузки, связанной с каждым изображением, чтобы предложить функцию загрузки. Вы можете экспериментировать с различной шириной и ориентацией устройства и добавлять столько таблиц стилей, сколько захотите.
Вы можете экспериментировать с различной шириной и ориентацией устройства и добавлять столько таблиц стилей, сколько захотите. Просто добавьте атрибут «скачать», когда вы объявляете свою ссылку, и вуаля! Вы превратили обычную кнопку в кнопку, которая поможет пользователям загружать красивые обои для своих мобильных устройств.
Просто добавьте атрибут «скачать», когда вы объявляете свою ссылку, и вуаля! Вы превратили обычную кнопку в кнопку, которая поможет пользователям загружать красивые обои для своих мобильных устройств. Имейте в виду, что мы будем менять стиль контейнера, когда будем писать таблицу стилей для мобильных устройств.
Имейте в виду, что мы будем менять стиль контейнера, когда будем писать таблицу стилей для мобильных устройств. Это означает, что контейнеры div с классом row’ будет одна над другой, давая нам две строки на нашей веб-странице.
Это означает, что контейнеры div с классом row’ будет одна над другой, давая нам две строки на нашей веб-странице.