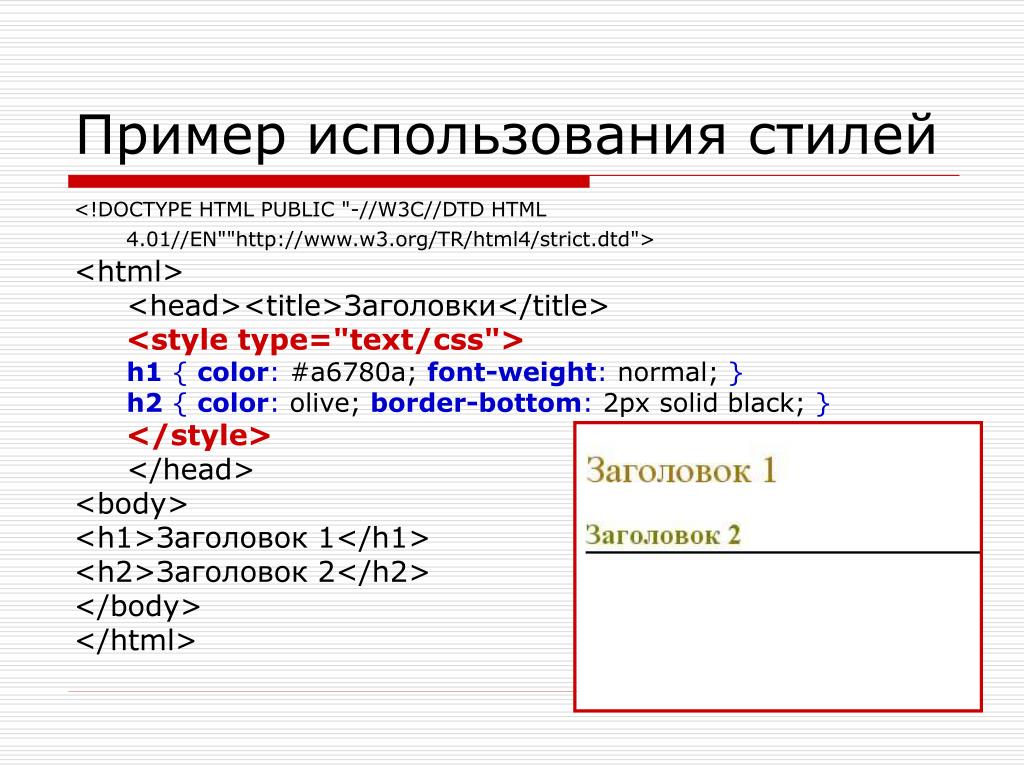
Цвет фона страницы html | Вопросы и ответы. Все о дизайне и создании сайтов
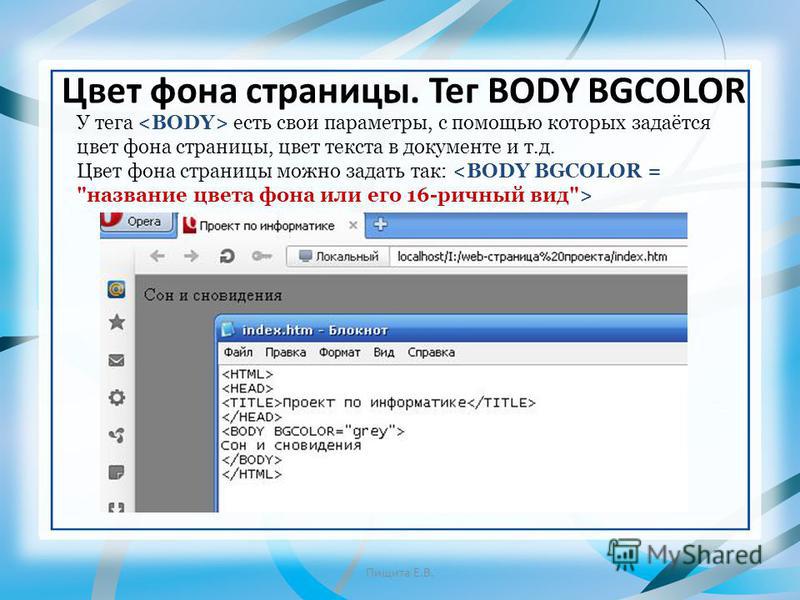
Цвет фона — это один из важных элементов любой интернет-страницы. Главная задача фона — формировать у пользователя настроение и привлекать внимание, делать восприятие информации на сайте удобным и легким.Атрибуты фона для веб-страниц — тег <body> и bgcolor.
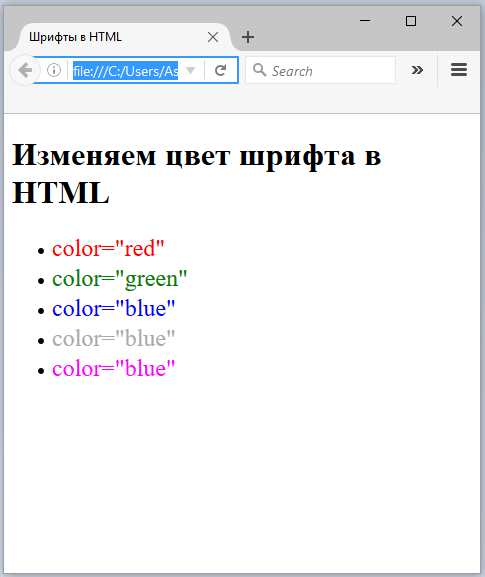
Меняем цвет фона и шрифта в HTML коде сайта
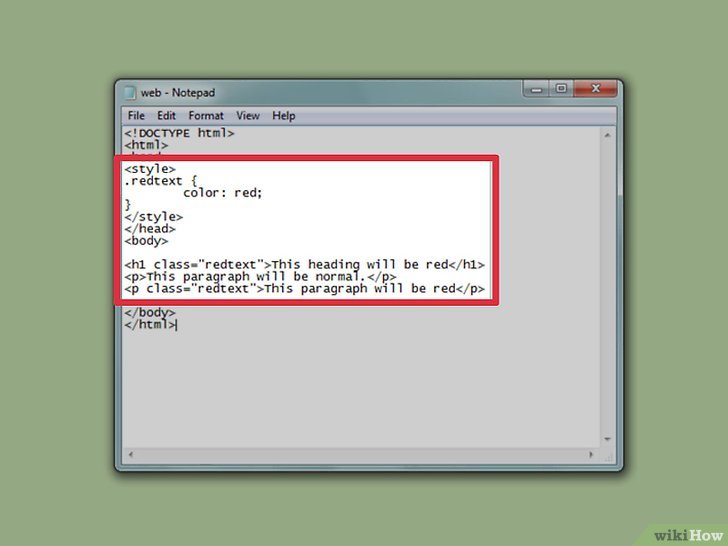
В данной статье речь пойдет о том, как же самостоятельно изменить цвет шрифта и фона в HTML-коде, т.е. на странице сайта. Проще всего сделать это при помощи CSS.
Первое, что необходимо запомнить, цвета в CSS указываются также, как и в HTML. А если подробнее, то вы можете указывать их как в шестнадцатеричном значении, к примеру #ff3355, так и указывать название цвета (red, blue, green и прочие).
А теперь давайте рассмотрим более подробно свойства. Начать стоит со свойства color, которое задает основной цвет или цвет переднего плана любого элемента.
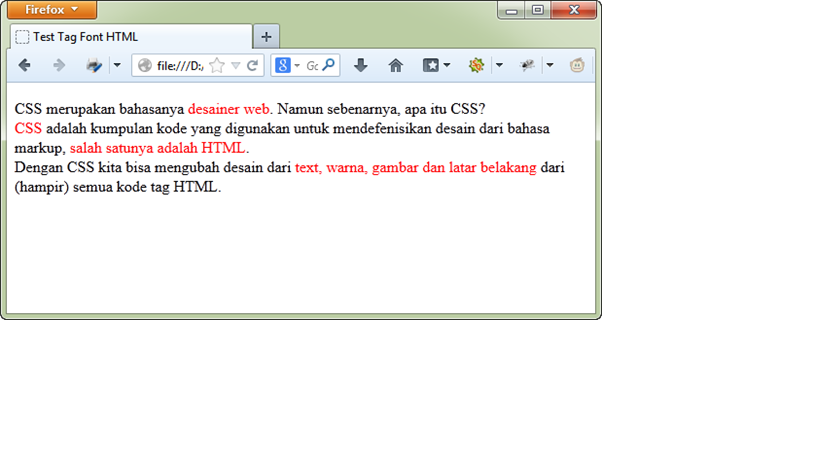
Существует также атрибут background-color, который отвечает за параметры фона. С его помощью можно изменить цвет фона. К примеру, если вы хотите задать фон текста красного цвета, форма записи будет <span style=»background-color: red»>оформление текста </span>.
Вставить фоновое изображение для элемента, поможет свойство background-image. Если одновременно для элемента задать цвет фона, то от не будет отображаться до того момента, пока фоновое изображение не загрузиться полностью.
Задать начальное положения для фонового изображения, поможет свойство background-position. Свойство имеет два значения, положение может быть как по горизонтали, так и вертикали. Кроме того, положение может быть задано в процентах, пикселях и других удобных для вас единицах.
Не можете найти ответ на вопрос?
Изменить цвет фона таблицы HTML
Метод изменения цветов фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor для изменения цвета фона таблицы. Это также может быть использовано для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона — добавить свойство background-color в таблицу, строку или тег ячейки.
Этот пример изменяет цвет фона всей таблицы:
<table style = "background-color: # ff0000;">
Чтобы изменить цвет отдельной строки, вставьте свойство background-color в тег <tr>:
<tr style = "background-color: yellow;">
Вы можете изменить цвет отдельной ячейки, добавив атрибут в тег <td>:
<td style = "background-color: # 000;">
Вы также можете применить цвета фона к заголовкам таблицы или тегу <th> таким же образом:
<th style = "background-color: # 000;">
Изменить цвет фона с помощью таблиц стилей
Однако лучше избегать использования атрибута background-color в пользу правильно отформатированной таблицы стилей. Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей . Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей . Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
table {background-color: # ff0000; }
tr {background-color: yellow; }
td {background-color: # 000; }Настройка цвета фона столбца
Лучший способ установить цвет фона для столбца — создать класс стиля, а затем назначить этот класс ячейкам в этом столбце. Создание класса позволяет назначить этот класс ячейкам в определенном столбце, используя один атрибут.
td.ColColor {background-color: blue; }<table>
<tr> <td class = "ColColor"> ячейка 1 </ td> <td> ячейка 2 </ td> </ tr>
<tr> <td class = "ColColor"> ячейка 1 </ td> <td> cell 2 </ td> </ tr></ table>
Одним из значительных преимуществ управления фоновыми цветами с помощью таблицы стилей является то, что вы можете изменить свой цветовой выбор позже. Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Несмотря на то, что встраивание CSS в ваш HTML или вызов отдельного файла CSS добавляет немного административных издержек, помимо просто изменения атрибута HTML, вы обнаружите, что использование CSS уменьшает ошибки, ускоряет разработку и улучшает переносимость вашего документа.
Как изменить цвет фона одной страницы в документе Word?
Как изменить цвет фона одной страницы в документе Word?
Обычно, когда вы применяете функцию «Цвет страницы» для вставки цвета страницы в документ Word, ко всем страницам документа будет применен один и тот же цвет. Однако, если вы хотите изменить цвет одной страницы на другой, в этой статье я расскажу о том, как с этим справиться в файле Word.
Изменить цвет фона одной страницы в документе Word
Изменить цвет фона одной страницы в документе Word
Возможно, нет прямого способа изменить цвет одной страницы, чтобы он отличался от всего документа, но вы можете использовать следующий обходной путь, чтобы завершить его.
1. Перейдите на страницу документа, цвет страницы которой вы хотите изменить, а затем щелкните Вставить > Формы > Прямоугольные, см. снимок экрана:
2. Затем перетащите мышь, чтобы нарисовать прямоугольник размером со страницу Word, а затем в Формат на вкладке выберите один цвет, который вы хотите применить для страницы под
3. Затем, не снимая выделения с прямоугольника, щелкните Формат > Отправить назад > Поместить за текстом, см. снимок экрана:
4. Теперь прямоугольник был вставлен за текстом, а цвет страницы изменен, как показано на следующем снимке экрана:
Рекомендуемые инструменты для повышения производительности Word
Kutools For Word — Более 100 расширенных функций для Word, сэкономьте 50% времени
- Сложные и повторяющиеся операции можно производить разово за секунды.

- Вставляйте сразу несколько изображений из папок в документ Word.
- Объединяйте и объединяйте несколько файлов Word из папок в одну в желаемом порядке.
- Разделите текущий документ на отдельные документы в соответствии с заголовком, разрывом раздела или другими критериями.
- Преобразование файлов между Doc и Docx, Docx и PDF, набор инструментов для общих преобразований и выбора и т. Д.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{l10n_strings.
Как изменить цвет фона в Автокаде
У многих пользователей возникает вопрос, «Как в Автокаде сделать белый фон?». При начальных настройках пространство модели имеет черный цвет. Несмотря на то, что яркость экрана при черном цвете рабочего пространства намного меньше, и тем самым слабее нагрузка на глаза, для многих белый фон в Автокаде более привычный. Он ассоциируется с чертежным листом.
Мы вам подскажем, как поменять фон в Автокаде за 3 клика! Если вы новичок — обязательно пройдите бесплатные уроки «Автокад для чайников»!
Как поменять фон в Автокаде с черного на белый?
Чтобы изменить цвет фона в Автокаде, нужно вызвать окно «Параметры». Существует несколько способов это сделать — изменить цвет фона в автокаде. Щелкните на пустом месте пространства чертежа правой кнопкой мыши (ПКМ) → «Параметры», как показано на рис.
Существует несколько способов это сделать — изменить цвет фона в автокаде. Щелкните на пустом месте пространства чертежа правой кнопкой мыши (ПКМ) → «Параметры», как показано на рис.
Также можно выбрать меню «Приложение», в левом верхнем углу программы.
Чтобы ответить на вопрос: «Как в Автокаде поменять фон на белый?» — так же можно использовать командную строку. Для этого необходимо ввести команду «НАСТРОЙКА» или ее псевдоним «НА…». Затем нажать Enter.
Какой бы из способов вы ни выбрали, откроется диалоговое окно «Параметры». Чтобы черный фон в Автокад, который стоит по умолчанию, изменить на другой цвет фона, нужно перейти на вкладку «Экран» → «Цвета».
В открывшемся окне «Цветовая гамма окна чертежа» в первую очередь необходимо выбрать пространство, которое будем настраивать. Затем − элемент интерфейса. Поскольку нас интересует вопрос, как поменять цвет экрана в Автокаде, то оставим активным «Пространство 2D-модели», а элемент интерфейса — «Однородный фон». Вам достаточно выбрать подходящий цвет (в нашем случае − белый).
Вам достаточно выбрать подходящий цвет (в нашем случае − белый).
Теперь на Образце можно посмотреть, как будет выглядеть в AutoCAD белый фон. Обязательно нажмите кнопку «Принять», чтобы сохранить все настройки.
Теперь вы знаете, как в Автокаде изменить фон. Советуем рассмотреть самостоятельно другие варианты цветовой гаммы для различных элементов интерфейса.
Как подобрать цвет для фона презентации
Некоторые презентации бывают удивительно наглядными и понятными. Встречаются и такие, где ничего не ясно. Почему? Есть много причин для этого, и одна из них — цвет. Фон и цвет текста могут помочь Вам делать ваши презентации легкими для восприятия.
Синий является самым эффективным, так как создает Вам чувство уверенности и безопасности. Этот цвет универсален и может использоваться в любом представлении. Фиолетовый и некоторые варианты зеленых, белого или серого также приемлемы как фоновые цвета.
Стоит также подумать о использовании текстур. Часто вместо того, чтобы использовать сплошной цвет лучше выбрать хорошую текстуру и нейтральный фон.
Часто вместо того, чтобы использовать сплошной цвет лучше выбрать хорошую текстуру и нейтральный фон.
Если Вы используете несколько цветов фона, лучше использовать аналогичные, так, чтобы человек, который смотрит презентацию концентрировался на вашем сообщении.
Для максимального эффекта лучше использовать один главный цвет фона и 3 дополнительных, но не больше, чем 6. Противопоставление цветов будет лучшим выбором. Будьте осторожны, хотя, комбинация красных и зеленого — не хорошая. Некоторые люди страдают от дальтонизма, и красно-зеленый самый популярный.
Так, темный фон плюс более легкий цвет для текста — лучший выбор для вашего представления. Вы можете выдвинуть на первый план заголовки с желтым, чтобы получить внимание людей, рассматривающих вашу презентацию.
Дизайнеры iSpring подготовили набор шаблонов презентаций с оптимальными комбинациями цветов, текста и фона: Free Xmas PowerPointTemplates и Romantic Templates
https://www.ispringsolutions.com/products/ppt_templates/winter_templates. html
html
https://www.ispringsolutions.com/products/ppt_templates/romantic_templates.html
Использование цветов в презентациях – очень важная и большая тема, и я думаю, мы сможем продолжить ее в следующей статье, где я расскажу о значении каждого цвета и ситуациях, когда он может использоваться.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
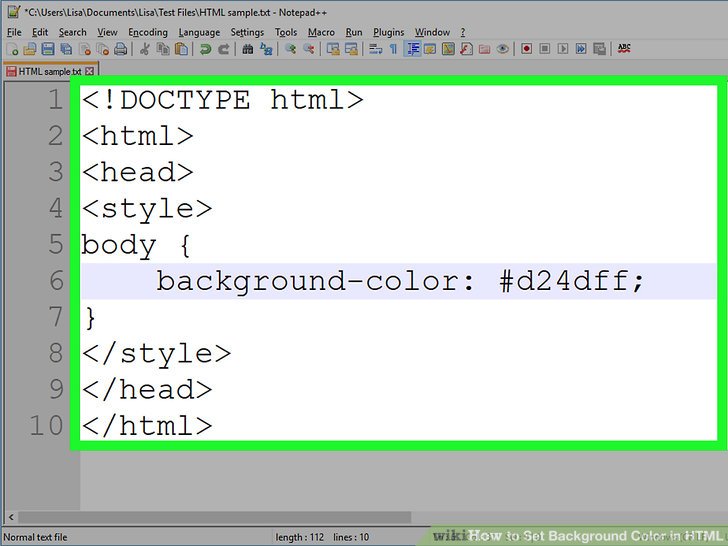
Как установить цвет фона в HTML?
В этой статье мы увидим, как установить цвет фона элемента. Атрибут стиля используется для добавления стилей к элементам. Использование атрибута стиля с разными элементами приводит к изменению только этого элемента. Этот атрибут может использоваться как встроенный, внутренний или внешний. Атрибут style предоставляет ряд свойств, которые можно использовать для улучшения простой HTML-страницы.
Цвет фона можно изменить тремя способами:
- Атрибут встроенного стиля
- Внутренний CSS
- Внешний CSS
HTML5 не поддерживает атрибут bgcolor тега , поэтому нам нужно использовать встроенный атрибут стиля и внутренние параметры CSS для изменения цвета веб-страницы. Для внутреннего CSS добавьте тег
Для внутреннего CSS добавьте тег
Пример 1: Ниже приведен пример, иллюстрирующий использование встроенного CSS.
HTML
|
3> |
Вывод: Это будет отображаться при открытии html-файла в браузере
Внешний CSS: Во внешнем CSS мы создаем отдельный файл, который содержит все данные стиля для html-файла.Внешнее хранение файла упрощает внесение изменений в HTML-страницу.
Как изменить цвет фона таблицы HTML
Что нужно знать
- Самый простой: добавьте свойство стиля background-color к тегу таблицы, строки или ячейки.
- Далее самый простой: используйте атрибут bgcolor .
В этой статье объясняются методы изменения цвета фона частей таблицы на веб-сайте.
В более старом методе для изменения цвета фона таблицы использовался атрибут bgcolor .Его также можно использовать для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому это не лучший способ манипулировать цветом фона таблицы.
Лучший способ изменить цвет фона - добавить свойство стиля background-color к тегу таблицы, строки или ячейки.
В этом примере изменяется цвет фона всей таблицы:
Чтобы изменить цвет отдельной строки, вставьте свойство background-color в
Вы можете изменить цвет отдельной ячейки, добавив атрибут в
Вы также можете применить цвета фона к заголовкам таблиц или
Изменить цвет фона с помощью таблиц стилей
Однако лучше избегать использования атрибута background-color в пользу правильно отформатированной таблицы стилей.Например, вы можете установить стили в таблице стилей в HEAD вашего HTML-документа или установить их во внешней таблице стилей. Подобные изменения в HEAD или внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
таблица {цвет фона: # ff0000; }
tr {цвет фона: желтый; }
td {background-color: # 000; }
class = "ql-syntax">Настройка цвета фона столбца
Лучший способ установить цвет фона для столбца - создать класс стиля, а затем назначить его ячейкам столбца.Создание класса позволяет вам назначать этот класс ячейкам в определенном столбце с помощью одного атрибута.
CSS :
td.ColColor {цвет фона: синий; }
class = "ql-syntax">HTML :
class = "ql-syntax">ячейка 1 ячейка 2 ячейка 1 ячейка 2
Одним из значительных преимуществ управления цветами фона с помощью таблицы стилей является то, что вы можете изменить свой выбор цвета позже. Вместо того, чтобы просматривать HTML-документ и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, которое будет немедленно применяться к каждому экземпляру, где появляется синтаксис class = "ColColor" .
Хотя включение CSS в ваш HTML или вызов отдельного файла CSS добавляет немного административных накладных расходов помимо простого изменения атрибута HTML, вы обнаружите, что использование CSS уменьшает количество ошибок, ускоряет разработку и улучшает переносимость вашего документа. .
Изменение цвета
Изменение цветаHTML-тегов, найденных в этом раздел:
- Тег имеет несколько атрибутов, которые позволяют изменить цвет фона и текста.
- Этот тег также имеет атрибут, который позволяет использовать изображение. в качестве фона.
- Наконец, тег также атрибут, который позволяет изменить цвет просматриваемых, непросмотренных и активных ссылок.
Вернуться к темам Страница
Один из способов сделать веб-страницу более интересной приятно добавить цвет или фон изображения позади текста. К добавить цвет фона, использовать известный атрибут тега
как BGCOLOR.Большинство новых браузеров понимают цвета, указанные с использованием английских слов. например, черный, синий, белый, красный и т. д.Для синего фона добавьте следующее к тегу
.
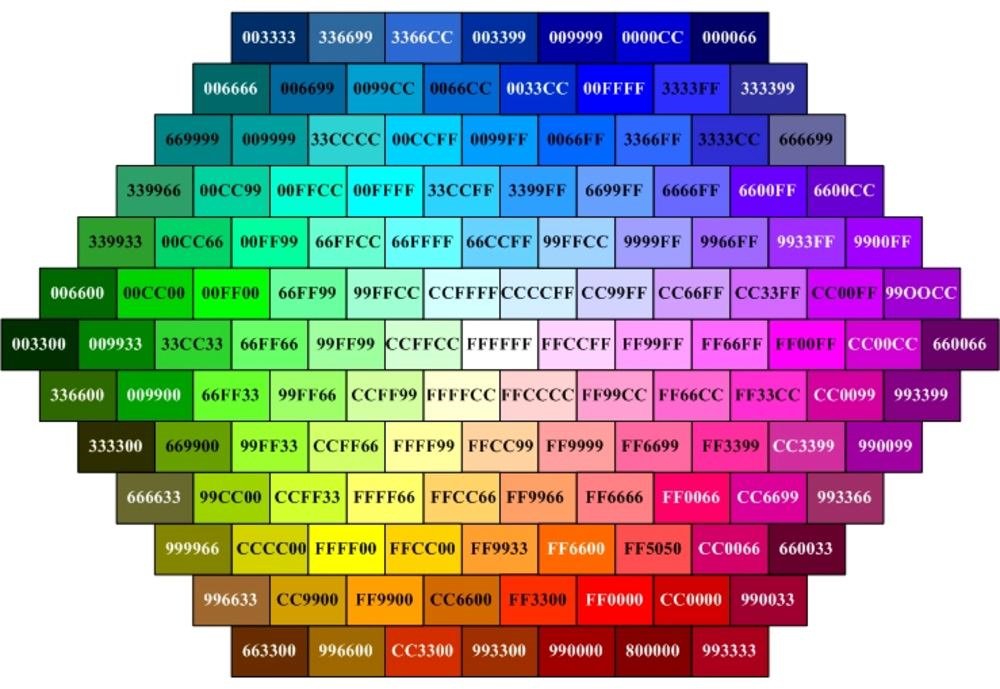
Для более точного управления цветом используйте Шестнадцатеричные коды для 256 цветов, которые могут отображаться в Интернете. страница.
Веб-страница с цветами и цветовыми кодами это:
http: // www.phoenix.net/~jacobson/rgb.htmlЧтобы вернуться к белому цвету фона, используйте:
<КУЗОВ BGCOLOR = "# FFFFFF">
Не забудьте поставить знак # перед шестнадцатеричный код.
верх страница
Изменение текста Цвет
<ЦВЕТ ШРИФТА =>Чтобы изменить цвет текста для всего документа используйте тег:
В пространстве между кавычками введите слово цвета, например красный, синий, зеленый и т. д.или Шестнадцатеричный код для 256 цветов, которые могут отображаться в сети. страница. Не забудьте поставить знак # перед шестнадцатеричным кодом.
Для красного текста добавьте следующий атрибут в код тега
.<ТЕКСТ = "КРАСНЫЙ">
или
# ff0000 - это цветовой код для красный.
Чтобы изменить часть текста в HTML-документ в другой цвет используйте тег FONT COLOR.
Чтобы изменить цвет шрифта на красный, добавьте следующий атрибут кода для тег.
или
# ff0000 - это цветовой код красного.
Пример:
Тело Фон Этот фон КРАСНЫЙ
<ЦВЕТ ШРИФТА = белый> Текст белый текст желтыйНажмите здесь, чтобы увидеть Веб-страница
верх страница
Фон Изображения
Помимо твердого цвет, графический фон может сделать страницу более заметной.Найдите в пространстве между кавычками имя графический, который будет использоваться в качестве фонового изображения.
<Фон тела = "graystars.gif"> сообщает браузеру, что возьмите изображение "graystars.gif" и поместите его на заднем плане эта веб-страница
Перейти к образцу сети страница, которая отображает этот фон
Проверьте этот фон на сайте для дополнительных бесплатных фонов:
Справочная информация Архивы - http: // the-tech.mit.edu/KPT/bgs.html
верх страница
Изменение цвета ссылок
Не посещал СсылкиТекст непосещенной ссылки не имеет связан с другим местом
Чтобы изменить цвет непосещенной ссылки, используйте:Создает страницу с синими ссылками
- код цвета # 00FF00 - это код синего цвета.Для изменения цвета непосещенной ссылки измените шестнадцатеричный код между кавычками. Не забывай поставьте перед шестнадцатеричным знаком # код.
Посетили Ссылки
Просмотрено Ссылка цвет ссылка изменяется на после просмотра
Чтобы изменить цвет просматриваемой ссылки, используйте:Создает страницу с посещенным фиолетовым цветом. ссылки
-цветовой код # DB70DB - это код для фиолетовый.
Активно Ссылки
Active Link временный цвет ссылка меняется на при нажатии на
Чтобы изменить цвет активной ссылки, используйте:Создает страницу с красными ссылками, в то время как ссылка активна
- код цвета # FF0000 - это код красного цвета.Примечание. Это изменяет цвета ссылок для весь документ.
Пример:
Несколько советов по использованию цвета:Вот несколько ссылок, их изменение цвета
<ТЕЛО LINK = "# 009900" VLINK = "# 00DD00">
Посмотрите на пример веб-страница:
Помните при использовании цветов или изображения в фоновом режиме - насколько легко будет читать текст что перед ним.
Занятый фон затрудняет чтение текста читать.
Темный текст на темном фоне и светлый текст на светлом фоне плохо читается.
Темный текст на темном фоне и светлый текст на светлом фоне плохо читается.
Сведите количество цветов к минимуму. Тоже многие цвета будут отвлекать от страницы.
верх стр.
14.07.98
цветов | HTML Dog
Следующие значения, чтобы указать полный как красный-как-красный-может-быть, все дают один и тот же результат:
-
красный -
RGB (255,0,0) -
RGB (100%, 0%, 0%) -
# ff0000 -
# f00
Стандартные названия цветов включают аква , черный , синий , фуксия , серый , зеленый , салатовый , бордовый , темно-синий , оливковый , фиолетовый , красный , серебристый , бирюзовый , белый и желтый . прозрачный также является допустимым значением.
За возможным исключением черный и белый , названия цветов имеют ограниченное использование на современных, хорошо спроектированных веб-сайтах, поскольку они очень специфичны и ограничивают.
Три значения в значении RGB: от 0 до 255, 0 - самый низкий уровень (например, без красного), 255 - самый высокий уровень (например, полный красный). Эти значения также могут быть процентными.
Шестнадцатеричная (ранее известная как « шестнадцатеричная ») - это система счисления с основанием 16 и .Обычно мы используем десятичную систему счисления и ( base-10, , от 0 до 9), но шестнадцатеричная система имеет 16 цифр, от 0 до f.
Шестнадцатеричное число предваряется символом решетки ( # ) и может состоять из трех или шести цифр. По сути, трехзначная версия является сжатой версией шестизначной ( # ff0000 становится # f00 , # cc9966 становится # c96 и т. Д.). Трехзначную версию легче расшифровать (первая цифра, как и первое значение в RGB, красная, вторая зеленая и третья синяя), но шестизначная версия дает вам больше контроля над точным цветом.
CSS3, последняя версия CSS, также позволяет определять HSL цветов - оттенок, насыщенность и яркость. Подробнее об этом, а также о полупрозрачных цветах можно найти в Расширенном руководстве по CSS.
Рекламируйте здесь! На давнем, начитанном и уважаемом ресурсе веб-разработки.
цвет и цвет фона
Цвета могут быть применены с использованием цвета и цвета фона (обратите внимание, что это должен быть «цвет» американского английского языка, а не «цвет»).
Синий фон и желтый текст могут выглядеть так:
h2 {
цвет: желтый;
цвет фона: синий;
}
Эти цвета могут быть слишком резкими, поэтому вы можете изменить код своего файла CSS для немного других оттенков:
тело {
размер шрифта: 14 пикселей;
цвет: темно-синий;
}
h2 {
цвет: #ffc;
цвет фона: # 009;
}
Сохраните файл CSS и обновите страницу в браузере.Вы увидите, что цвета первого заголовка (элемент h2 ) изменились на желтый и синий.
Вы можете применить свойства color и background-color к большинству HTML-элементов, включая body , который изменит цвета страницы и всего на ней.
Установите цвет фона или изображение для окна браузера
Задайте цвет фона или изображение для окна браузера в Настройка> Общие> Фон .Этот цвет фона или изображение заполняет всю область браузера указанным вами цветом или изображением, и он применяет один и тот же фон к каждой странице вашего сайта.
Если вы выберете и цвет фона, и изображение, изображение будет перекрывать (и скрывать) цвет фона. Однако, поскольку цвет имеет тенденцию загружаться быстрее, чем изображение, можно получить всплеск цвета перед отображением изображения.
Цвет фона или изображение видны между краями вашей страницы и окном браузера, когда размер окна браузера превышает размер страницы.Это также видно внутри вашей страницы, когда непрозрачность фона любого элемента на странице установлена на менее 100% или фон не установлен вообще. На следующем снимке экрана показан пример.
Вот описание некоторых настроек страницы, показанных на этом снимке экрана.
- В Настройка> Общие> Макет в поле Ширина установлено значение В штучной упаковке .
Это позволяет отображать фоновое изображение, когда ширина окна браузера превышает ширину окна. - В «Настройка»> «Общие»> «Макет » в поле Интервал установлено значение 25 пикселей, которое определяет величину вертикального промежутка между верхней частью окна браузера и верхней частью страницы.
Обратите внимание, что это вертикальное пространство может отображаться по-разному в разных браузерах, поэтому проверьте. - В Настройка> Заголовок> Стиль верхней панели для поля Цвет фона задано значение #ffffff (белый) с непрозрачностью 50%, поэтому верхняя панель принимает некоторые цвета и текстуру нижележащего изображения. .
- В Настройка> Заголовок> Стиль заголовка для поля Цвет фона установлено значение # 0f1066 (темно-синий) при непрозрачности фона 60%.
Основной цвет изображения делает темно-синий более фиолетовым. - В Настройка> Заголовок> Стиль навигации для поля Цвет фона установлено значение #ffffff (белый) с непрозрачностью 50%, но обратите внимание на разницу в цвете с верхней панели, которая имеет такие же настройки.
Это связано с тем, что по умолчанию область навигации имеет тот же цвет, что и заголовок, поэтому белый цвет с непрозрачностью 50% отражает нижележащий слой стиля заголовка, который сам по себе непрозрачен, поэтому цвет и текстура изображения все еще незначительны. . - В «Настройка»> «Содержимое»> «Цвет фона » для поля «Цвет фона » установлено значение #ffffff (белый) с непрозрачностью 80%.
Это необязательный параметр для цвета фона области содержимого. Любой фон, установленный в макете Beaver Builder, будет покрывать этот цвет, если непрозрачность установлена на 100%, как в строке, содержащей заголовок с коричневым фоном). Если непрозрачность меньше 100%, цвет области содержимого частично отображается под цвет фона строки.Если фон строки Тип - Нет , как и для строки, содержащей карту, отображается цвет фона области содержимого и непрозрачность из настройки настройщика.
Применение цвета фона или изображения к отдельной странице #
Чтобы применить цвет фона или изображение к одной странице, а не глобально на вашем сайте, используйте CSS, чтобы установить настраиваемое правило для тега . В следующем примере на определенной странице CSS заменяет фоновое изображение, показанное на скриншоте выше, тем же темно-синим цветом фона, что и в заголовке.Вы можете добавить этот код специально на страницу, которую хотите изменить, или вы можете добавить класс идентификатора страницы и вставить код везде, где вы храните свой CSS.
Чтобы добавить код CSS на конкретную страницу, к которой он применяется:
Откройте страницу для редактирования в Beaver Builder.
В меню Инструменты щелкните Макет CSS и JavaScript .
Совет: Меню инструментов находится в верхнем левом углу экрана.Откройте его, щелкнув стрелку вниз в строке заголовка.На вкладке CSS добавьте следующий код:
body {
background-image: none;
цвет фона: # 0f1066;
}
Копировать
Если вы предпочитаете добавить правило в то место, где вы храните все остальные Правила CSS, вы можете добавить класс для идентификатора страницы, например:
body.page-id-1414 {
background-image: none;
цвет фона: # 0f1066;
}
КопироватьЕсли вы хотите добавить фоновое изображение на одну страницу, правило CSS выглядит следующим образом, подставляя свои собственные значения:
body {
background-image: url ("URL to Image");
фон-повтор: без повтора;
background-position: по центру вверху;
прикрепление фона: фиксированное;
размер фона: 100%;
цвет фона: # 0f1066;
}
КопироватьДобавляя к правилу свойства фонового изображения и цвета, вы отменяете любые глобальные настройки, будь то изображение или цвет.
Как изменить цвет фона на сайте WordPress?
Установка хорошего фона для страниц веб-сайта важна в веб-дизайне. Мы покажем вам, как изменить цвет фона в WordPress. В качестве фона может улучшить выразительность веб-сайта и лучше выделить контент.
Различные дизайны, основанные на различном использовании цветов фона
Вы можете изменить цвет для:
- Различные разделы на странице для создания симметрии и обеспечения цветового баланса на веб-сайте
- Вся поверхность страниц сайта
Различные типы веб-сайтов в зависимости от типа фона, который вы выберете.
Тип фона, который вы выберете, частично определит тип веб-сайта, который вы хотите создать.
Таким образом, для фона страниц вашего сайта вы можете применить:
- Простой цвет (можно настроить цвета, чтобы они соответствовали общему дизайну)
- Градиенты (вы можете настроить градиенты, чтобы они лучше всего соответствовали дизайну веб-сайта)
- изображений (вы можете выбрать отображение полноэкранного изображения, повторения изображения в фоновом режиме, центрирования его и т. Д.)
- Видео (вы можете включить видео, которое вы загружаете со своего устройства, или указать ссылку на внешний источник видео).
Если вы создаете веб-сайт в WordPress, вам необходимо выбрать тему, которая имеет такие функции, включенные в пакет опций. Таким образом, вы можете применять разные фоны к разным разделам и целиком к отдельным страницам, в зависимости от рекомендаций по дизайну вашего сайта.
Если вы внимательно выберете тему, у вас будет возможность настроить фон в соответствии с вашими желаниями и в соответствии с вашими рекомендациями по веб-дизайну. Таким образом, вы можете изменить цвета в любое время, а также переключиться на другой тип фона, когда захотите, если вы сочтете более подходящим использовать другой цвет / изображение / градиент / видео.
Как изменить фон (цвет) на сайте WordPress?
Мы выбрали Mesmerize, чтобы показать, как можно изменить фон сайтов WordPress. Эта тема имеет комплексные функции для изменения цвета фона, изображений, градиентов, поэтому мы считаем целесообразным использовать ее в качестве примера темы:
Фоновое изображение
На панели инструментов WordPress перейдите в Внешний вид -> Фон.
Вы попадете в настройщик, где сможете настроить большинство параметров для вновь созданного веб-сайта.
В настройщике открыт раздел «Общие настройки». Перейти к фоновому изображению.
Загрузите изображение со своего компьютера:
Цвет фона
В настройщике перейдите в Общие настройки -> Цвета -> Цвет фона.
Нажмите «Выбрать цвет», чтобы выбрать цвет по своему вкусу и настроить его параметры (яркость, насыщенность и оттенок).
Вы можете выбрать цвет фона на основе предыдущего выбора основного и дополнительного цвета.Цветовую схему веб-сайта для всего веб-сайта можно настроить путем тщательного выбора цветов в этом подразделе общих настроек в настройщике.
Расширенные настройки фона веб-сайта
Настроить свойства цвета
Хорошая тема позволит настроить все цветовые свойства, а именно:
- Яркость
- Насыщенность
- оттенок
Щелкнув поле цвета, вы должны поместить указатель на нужный цвет с соответствующей яркостью, насыщенностью и оттенком (как вы можете видеть на изображении выше).
Яркость , или яркость, означает количество белого, содержащегося в цвете. С технической точки зрения светлота определяется как «ценность» цвета.
оттенок цвета указывает на то, насколько он темный. Это сочетание оттенка и черного.
Цвет насыщенность означает интенсивность цвета изображения. Это выражение ширины полосы света от источника.
Подробнее о цветах и их компонентах читайте в этой статье.
Отрегулируйте непрозрачность / прозрачность цвета фона
Если вы выбрали тему с широкими возможностями, вы сможете установить непрозрачность / прозрачность цвета фона.
Выбрав значение на ползунке, соответствующее выбранному вами цвету, вы можете выбрать более прозрачный или непрозрачный цвет.
Отсюда вы настраиваете способ отображения текста, включенного в раздел.Значения на ползунке помогают установить оптимальный контраст между содержимым раздела и фоном, на котором он размещен.
В результате повышается удобочитаемость, что позволяет пользователям легко получать сообщения и покупать продукты / предложения на вашем веб-сайте.
Применение наложения фона для страниц вашего веб-сайта
Overlay - это полупрозрачный цвет, который применяется поверх фона для получения приятного визуального эффекта. Он может придать веб-странице элегантный и стильный вид и может отличить обычный дизайн от стильного.
В теме с несколькими настройками фона вы найдете возможность применить наложение к цвету / изображению фона. Если вам не нужен оверлей, просто оставьте для параметра значение по умолчанию (то есть 100% прозрачность оверлея или отсутствие активированного оверлея для страницы / раздела страницы).
Это пример того, как вы можете настроить наложение фона:
Контраст между фоном и текстом
Мы показали вам, как изменить цвет фона в WordPress.Следует принять во внимание еще один аспект. Чтобы содержимое страницы было разборчивым, необходимо обеспечить оптимальный контраст между цветами содержимого и цветом фона. Оптимальным стандартом является коэффициент контрастности, и он имеет определенные значения.
Согласно рекомендациям по обеспечению доступности веб-контента, минимальный коэффициент контрастности 3: 1 требуется для текста, размер которого превышает 18 пикселей.
Примите во внимание этот стандарт, и вы получите хорошие оценки по удобочитаемости.
Как создать простой цикл анимации цвета фона с помощью CSS - Techstacker
Узнайте, как создать простой цикл анимированного цвета фона с помощью чистого CSS, используя ключевые кадры и различные свойства анимации CSS.
В этом примере мы нацелены на элемент HTML напрямую с помощью CSS, но вы можете применить следующий пример кода к любому элементу HTML, классу или идентификатору.
Код
Вы можете использовать эту демонстрацию в качестве справки.
Примечание: этот код не будет работать в IE9.
Планирование анимации
Даже если вы не знаете точно, чем должен закончиться ваш результат, всегда полезно иметь представление о том, в каком направлении вы движетесь. Прежде чем приступить к кодированию, давайте выясним кое-что о циклической анимации:
- Сколько цветов фона мы хотим использовать?
- Как долго должна длиться общая продолжительность анимации?
- Какой тип анимации мы должны использовать?
Поскольку цель этого руководства - упростить задачу, давайте воспользуемся:
- 5 разных цветов фона
- Продолжительность 10 секунд (каждый цвет отображается 2 секунды)
- Линейная кривая анимации (анимация имеет одинаковую скорость от начала до конца)
Я использовал кулеры.co, чтобы быстро создать гармоничную цветовую палитру для этого примера:
Прямая ссылка на палитру кулеровЭто шестнадцатеричные цвета, через которые будет проходить наша предстоящая фоновая анимация:
- оранжевый закат:
# EE6055 - средний аквамарин:
# 60D394 - бледно-зеленый:
# AAF683 - мягкий желтый:
# FFD97D - яркий мандарин:
# FF9B85
Вам не нужно запоминать все эти названия (они взяты непосредственно из Cooler), я просто добавил их для удобства.
Хорошо, теперь у нас есть 5 цветов, которые мы собираемся добавить в циклическую анимацию, отображающую каждый цвет 2 секунды.
Далее мы создадим анимацию на основе нашего плана.
Создание зацикленной CSS-анимации
В CSS ключевые кадры анимации работают в процентах от 0% до 100% . Добавьте следующие ключевые кадры CSS в свою таблицу стилей:
@keyframes backgroundColorPalette {
0% {
фон: # ee6055;
}
25% {
фон: # 60d394;
}
50% {
фон: # aaf683;
}
75% {
фон: # ffd97d;
}
100% {
фон: # ff9b85;
}
} Теперь у нас есть свойство ключевых кадров backgroundColorPalette с 5 цветовыми интервалами, которые равномерно разделены от 0% до 100% анимации.
Теперь пришло время создать набор правил CSS для основного элемента, чтобы мы могли взять цветовую палитру ключевых кадров и применить ее.
Добавьте следующие свойства анимации CSS в набор правил селектора тела и посмотрите, что происходит в окне браузера:
кузов {
имя-анимации: backgroundColorPalette;
продолжительность анимации: 10 с;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
} Если вы все сделали правильно, теперь у вас должна быть непрерывно работающая цветовая анимация фона, которая плавно переходит от цвета к цвету с 2-секундными интервалами.
Код
Вы можете использовать эту демонстрацию в качестве справки.Как работает CSS
- Сначала мы добавляем свойство
animation-nameи присваиваем ему значениеbackgroundColorPalette- теперь ключевые кадры цвета фона, которые мы создали ранее, назначаются элементу body. - Мы используем свойство
animation-duration:и присваиваем ему значение 10 секунд - теперь общая продолжительность нашей анимации составляет 10 секунд. Вы также можете использовать миллисекунды10000. - Мы используем свойство
animation-iteration-countи присваиваем ему значениеinfinite. Это то, что делает цикл анимации непрерывным. В CSS по умолчанию используется цикл анимации1. - Мы используем свойство
animation-directionи присваиваем ему значениеalternate. Это заставляет анимацию воспроизводиться от начала до конца и от конца до начала.