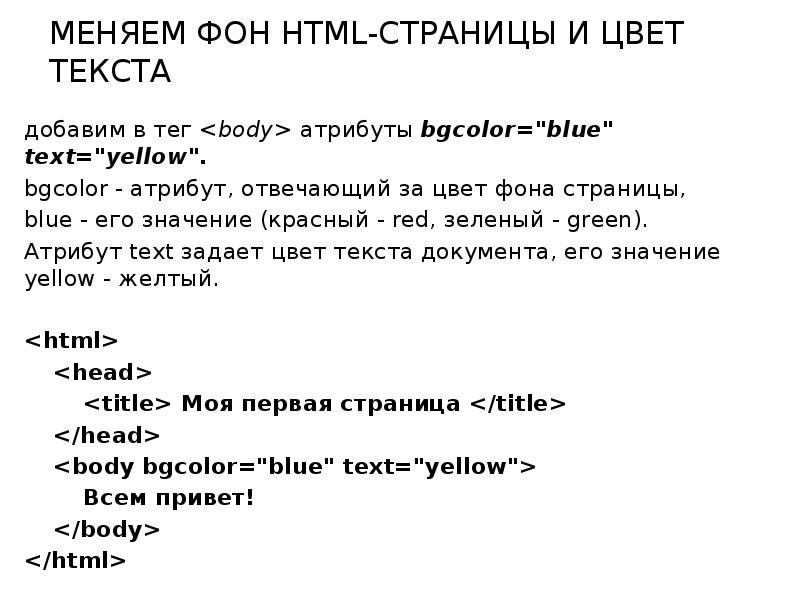
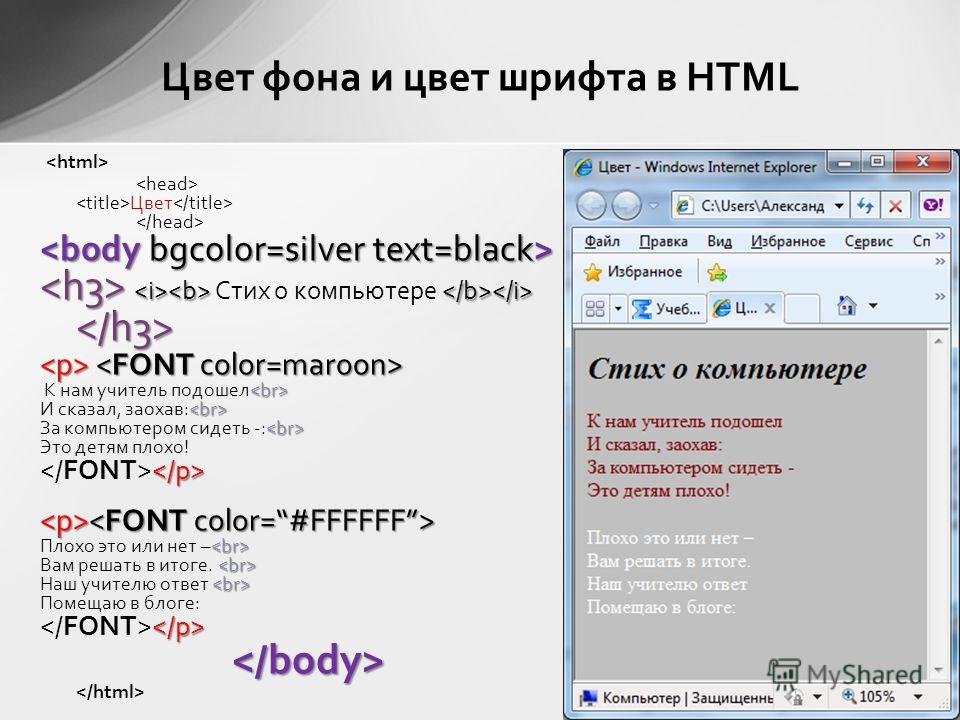
Как изменить цвет текста и цвет фона в HTML?
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
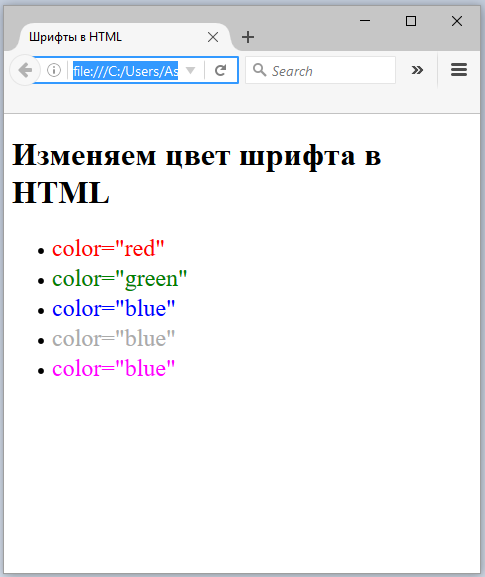
Как изменить цвет текста?
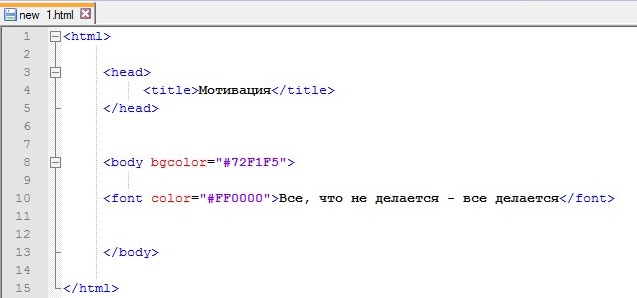
Давайте перейдем в наш код. Как видите, я убрал все лишние теги, которые у нас были и ввел атрибут color со значением #0000FF. Надеюсь, вы уже знаете, что такое теги и атрибуты.
<font color="#0000FF"></font>
Что значит этот шестизначный код? Эти шесть символов означают задание определенного цвета нашему тексту. Введем в качестве текста «Синий цвет»:
<font color="#0000FF">Синий цвет</font>
Вышеупомянутые шесть знаков задают именно синий цвет.
Перейдем обратно в код. Давайте сохраним и проверим нашу страничку. Переходим в браузер. Обновляем. Как видите, появился текст синего цвета.
Давайте зададим тексту заголовка h3 красный цвет. Находим <h3> и вводим теги <font></font>:
<font color="#CC0000"><h3>Текст заголовка h3</h3></font>
Сохраняем. Проверяем в браузере. Как видим, текст стал красного цвета.
Теперь давайте рассмотрим другие атрибуты тега <font>. Перейдем в код и зададим гарнитуру нашего текста. Она задается атрибутом face. Что такое гарнитура? Гарнитура – это шрифт нашего текста. Например, Monotype Corsiva.
<font face="Monotype Corsiva" color="#CC0000"><h3>Текст заголовка h3</h3></font>
Проверяем. Как видим, шрифт заголовка изменился.
Как видим, шрифт заголовка изменился.
Перейдем в код и зададим размер нашего текста. Это делается с помощью атрибута size.
<font size="6" color="#0000FF">Синий цвет</font>
Сохраним и посмотрим. Наш текст увеличился. Тег <font> мы разобрали.
Допустим, мы хотим, чтобы весь текст, которому не задан определенный цвет с помощью дополнительных тегов и атрибутов, отображался какого-либо цвета. Для этого нам нужно в теге <body> ввести атрибут text. Зададим, например, зеленый цвет.
<body text="#00CC00">
Сохраняем. Обновляем страницу в браузере. Как видим, текст стал зеленого цвета.
Как изменить цвет фона?
Теперь перейдем к последней части видеоурока. Зададим цвет фона нашей странице. Он задается атрибутом bgcolor.
<body text="#00CC00" bgcolor="#00CCCC">
Сохраним и проверим в браузере. Как видите, цвет фона стал голубым. Давайте лучше поставим желтый.
Давайте лучше поставим желтый.
<body text="#00CC00" bgcolor="#FFFF00">
Сохраняем. Проверяем. Стало посимпатичнее.
На этом всё. До встречи в следующем видеоуроке, в котором мы познакомимся с огромной массой дополнительных параметров текста.
Цвет фона. HTML, XHTML и CSS на 100%
Читайте также
Синтаксис множественного фона
Синтаксис множественного фона Поставить эти четыре изображения в качестве фона элемента body очень просто с использованием нового синтаксиса CSS3:body { background: url(../img/stars-1.png) repeat-x fixed -130% 0, url(../img/stars-2.png) repeat-x fixed 40% 0, url(../img/space-bg.png) repeat-x fixed -80% 0, url(../img/clouds.png) repeat-x fixed 100% 0; background-color: #1a1a1a;
ГЛАВА 8.
 Параметры шрифта и фона. Контейнеры
Параметры шрифта и фона. Контейнеры
ГЛАВА 8. Параметры шрифта и фона. Контейнеры В предыдущей главе мы познакомились со стилями и таблицами стилей CSS, с помощью которых создается представление Web-страниц. Мы изучили четыре разновидности стилей и две разновидности таблиц стилей и выяснили, как их правильно
Параметры фона
Параметры фона Закончив с параметрами текста, займемся фоном. Фон можно указать для фрагмента текста (встроенного элемента), блочного элемента, таблицы, ее ячейки и всей Web-страницы. Хорошо подобранный фон может оживить Web-страницу и выделить отдельные ее
Параметры фона
Параметры фона
Закончив с параметрами текста, займемся фоном.
1.3.3.1. Изменение фона рабочего стола
1.3.3.1. Изменение фона рабочего стола Выберите команду меню Система?Параметры?Оформление?Внешний Вид (или щелкните правой кнопкой на рабочем стопе и выберите в раскрывшемся контекстном мню команду Изменить фон рабочего стола). Раскроется окно Настройка внешнего вида (рис.
24.2. Изменение фона страницы входа в систему
 Тем не менее изменить фон этой страницы можно, и сделать это достаточно просто. В Интернете существуют огромные
Тем не менее изменить фон этой страницы можно, и сделать это достаточно просто. В Интернете существуют огромные
Замена фона в панели инструментов в Проводнике
Замена фона в панели инструментов в Проводнике Существует возможность установки своего фона для панели инструментов в Проводнике. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmapShell, значением которого будет полное имя
Замена фона в панели инструментов в Internet Explorer
Замена фона в панели инструментов в Internet Explorer Существует возможность установки своего фона для панели инструментов в Internet Explorer. Для этого в разделе реестра HKEY_CURRENT_USERSOFTWAREMicrosoftInternet ExplorerToolbar создайте строковый параметр BackBitmap, значением которого будет полное имя BMP-файла с
Замена фона в панели инструментов в Internet Explorer
 Для этого в разделе HKCUSOFTWAREMicrosoftInternet ExplorerToolbarсоздайте строковый параметр ·BackBitmap·, значением которого будет полное имя BMP-файла с нужной
Для этого в разделе HKCUSOFTWAREMicrosoftInternet ExplorerToolbarсоздайте строковый параметр ·BackBitmap·, значением которого будет полное имя BMP-файла с нужной
Выбор и настройка цветового фона публикации
Выбор и настройка цветового фона публикации Вы можете не только выбрать цветовую схему для каждого рекламного материала, но и настроить цветовой фон публикации. Для этого перейдите в режиме Фон, в результате область задач примет вид, как на рис. 7.11. Рис. 7.11. Работа в режиме
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
17.
 3.2. Изменение фона слайда
3.2. Изменение фона слайда
17.3.2. Изменение фона слайда На вкладке Фоны страниц (рис. 17.7) вы можете изменить фон слайда. Можно изменить фон всех слайдов сразу, а можно — фон только выделенных слайдов. При двойном щелчке на понравившемся фоне изменения будут применены ко всем слайдам (обычно дизайн
3.3.2. Изменение фона рабочего стола
3.3.2. Изменение фона рабочего стола Окно Персонализация (рис. 3.12) позволяет изменить все параметры рабочего стола — от фонового рисунка до заставки (хранителя экрана). Откройте это окно. В области Изменение изображения и звука на компьютере вы можете выбрать одну из тем
Ускорение отображения фрагментов фона
 Также фон может включать экземпляры — графические или клипы. Вот о клипах (в смысле, экземплярах образцов-клипов), используемых для
Также фон может включать экземпляры — графические или клипы. Вот о клипах (в смысле, экземплярах образцов-клипов), используемых для
Выбор фона
Выбор фона Снимать дома на «естественном» фоне не стоит — такие снимки будут выглядеть слишком домашними, непрофессиональными. Фоном должна служить ровная однотонная поверхность, которая не будет отвлекать внимание от самого предмета. Снимая светлый предмет,
Как сделать цветной фон в microsoft word?
Иногда к текстовому документу MS Word требуется добавить какой-нибудь фон, чтобы сделать его более ярким, запоминающимся. Чаще всего это используется при создании веб-документов, но и с обычным текстовым файлом можно проделать то же самое.
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами и в каждом случае внешний вид документа визуально будет отличаться. О каждом из этих способов мы и расскажем ниже.
О каждом из этих способов мы и расскажем ниже.
Урок: Как сделать подложку в MS Word
Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
1. Перейдите во вкладку “Дизайн” (“Разметка страницы” в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке “Формат”), нажмите там на кнопку “Цвет страницы”, расположенную в группе “Фон страницы”.
2. Выберите подходящий цвет для страницы.
Примечание: Если стандартные цвета вас не устраивают, вы можете подобрать любой другой из цветовой гаммы, выбрав пункт “Другие цвета”.
3. Цвет страницы изменится.
Помимо обычного, “цветного” фона, вы также можете использовать в качестве фона страницы другие способы заливки.
1. Нажмите на кнопку “Цвет страницы” (вкладка “Дизайн”, группа “Фон страницы”) и выберите пункт “Другие способы заливки”.
2. Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Рисунок (можно добавить собственное изображение).
3. Фон страницы изменится в соответствии выбранному вами типу заливки.
Изменение фона за текстом
Помимо фона, заполняющего всю площадь страницы или страниц, изменить цвет фона в Ворде можно исключительно для текста. Для этих целей можно использовать один из двух инструментов: “Цвет выделения текста” или “Заливка”, найти которые можно во вкладке “Главная” (ранее “Разметка страницы” или “Формат”, в зависимости от используемой версии программы).
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст. Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки. Заливка любым из этих способов не распространяется на поля документа.
Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки. Заливка любым из этих способов не распространяется на поля документа.
1. Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши “CTRL+A” для выделения всего текста.
2. Выполните одно из следующих действий:
- Нажмите кнопку “Цвет выделения текста”, расположенную в группе “Шрифт”, и выберите подходящий цвет;
- Нажмите кнопку “Заливка” (группа “Абзац”) и выберите необходимый цвет заливки.
По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Урок: Как в Word убрать фон за текстом
На этом все, теперь вы знаете, как сделать фон в документе Ворд, а также знаете о том, что представляют собой инструменты “Заливка” и “Цвет выделения фона”. Теперь вы точно сможете сделать документы, с которыми работаете, более яркими, привлекательными и запоминающимися.
Теперь вы точно сможете сделать документы, с которыми работаете, более яркими, привлекательными и запоминающимися.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Приветствую вас посетители блога moikomputer.ru
Текстовый редактор MS Word настолько богат и функционален, что просто не имеет себе равных в своем сегменте, сколько всего разного умеет эта программа помимо своего прямого назначения по созданию документов и редактированию текстов.
Но сегодня я расскажу вам как сделать фон в Word документе от однотонной заливки любым цветом до текстуры узора или рисунка.
Все действия будут показаны на примере редактора Microsoft Word 2016, но данное руководство применимо также к прошлым версиям.
Как в ворде сделать фон страницы
1. Запускаем редактор Word выбираем вкладку «Дизайн» (в более ранних версия эта вкладка будет иметь название «Разметка страницы»).
Запускаем редактор Word выбираем вкладку «Дизайн» (в более ранних версия эта вкладка будет иметь название «Разметка страницы»).
2. Нажимаем на раздел «Цвет страницы» после чего выпадет список различных цветов, которыми вы можете окрасить свой документ просто нажав на подходящий.
3. Если нужного цвета подобрать не удалось, тогда следует нажать вкладку «Другие цвета».
Обычные:
Открывшейся палитре подбираете фон после жмете ОК.
Спектр:
Здесь можно более тонко подобрать цветовую гамму потом нажать ОК.
Прежде чем перейти к следующему пункту хочу обратить ваше внимание на на инструмент,
Последние цвета: здесь сохраняются выбранные ранее вами цвета, которые можно в последствии применить.
Нет цвета: означает отмена любых действий с фоном страницы.
Градиент
Переходим в пункт «Способы заливки» откроется окошко, где будет доступна градиентная настройка.
• Цвета
1. Один цвет
Нажав галочку как показано на скриншоте можно выбрать любой цвет из открывшейся палитры вышеописанным способом. Но только этот вариант имеет функцию затемнения или осветления в следующих двух других такой «фишки» нет.
Но только этот вариант имеет функцию затемнения или осветления в следующих двух других такой «фишки» нет.
2. Два цвета
Все тоже самое, но уже слияние двух цветов по вашему выбору.
3. Заготовка
Более 20 разных стандартных интересных заготовок от однотонных до многоцветных.
• Тип штриховки
Шесть разных типов распределения цвета, прежде чем нажать ОК смотрите на «Образец» там будет показан конечный результат.
Текстура
Настроек никаких нет, но есть возможность поиска через Интернет или на своем ПК, о чем я расскажу последнем пункте.
Узор
Возможно оставить по умолчанию черном-белых цветах так и подобрать любые свои.
Рисунок
На мой взгляд самая интересная штука, наверное, многие задаются вопросом как сделать рисунок фоном в ворде? И так, что мы можем сделать?
Есть вероятность выбора картинки с своего компьютера или задать поиск в Интернет, для этого нажимаем кнопку Рисунок.
Откроется окно Вставка картинок так как на моем компьютере нет той картинке, которая мне нужна я воспользуюсь поиском изображений в Интернете при помощи поисковой системы Bing.
Приближается Новый Год значит и картинку буду искать по этой теме.
Нашлось масса новогодних картинок подобрав по вкусу нажимаем Вставка.
Здесь ОК на этом фон «Морозная свежесть» установлен.
Может не совсем удачный пример, ну, что-то в этом роде, надеюсь сама суть ясна.
Прежде чем свое творчество нужно произвести некоторые настройки редактора Word.
Входим во вкладку Файл ⇒ Параметры.
1. Параметрах Word выберите меню Экран.
2. Разделе Параметры печати поставьте галочку в пункте Печать фоновых цветов и рисунков.
3. Для применения настроек нажмите ОК.
Вот теперь вы знаете как сделать фон в Word и легко сможете наложить нужный вам цвет или фон на страницу документа, а также легко на принтере.
Я же на этом сегодня с вами прощаюсь до следующих статей.
Валерий Семенов, moikomputer.ru
В обычных параметрах ворда фон страницы белый. Но совсем не обязательно ему таким оставаться навсегда. Всего лишь в несколько кликов можно превратить фон в ворд в цветной. Ничего сложного в этом нет. И если у вас вдруг появится желание сделать буклет или открытку, то вы больше не будете мучиться вопросом: как сделать фон в ворде.
Для начала вам нужно открыть редактор и в верхней панели ворда открыть закладку разметки страницы и отыскать там пункт про цвет страницы.
Цветной фон в ворде
При клике на этот пункт перед вами откроется контекстное меню, сообщающее, что вы на правильном пути, и это действительно меню, в котором можно полностью изменить цвет страницы.
Нажимайте на неё, и перед вами появится простая палитра разных цветов. Выбирайте понравившийся цвет, и жмите на соответствующий квадрат.
Фон вашего документа сразу приобретёт выбранный вами (в прошлом абзаце) оттенок.
Кроме того, в программе существует возможность поэкспериментировать с фоном. Просто перейдите к пункту других цветов и вам будет доступна намного более разнообразная палитра.
Просто перейдите к пункту других цветов и вам будет доступна намного более разнообразная палитра.
Выберите в расширенной палитре цвет, и документ приобретет нужный оттенок. В этом же пункте есть функция более тонкого подбора цвета. Нажимайте клавишу «Спектр» и, кликая мышкой по оттенкам спектра, применяйте нужный цвет. Он будет отображаться на шкале справа.
Можно оформить фон при помощи заливки градиентом. Воспользуйтесь этим же меню и вкладкой «Способы заливки».
Здесь можно выбирать для фона заливку градиентом, текстуру, узорный фон или фон в виде рисунка. При переходе в пункт заливки градиентом перед вами появится менюшка, где нужно выбрать количество оттенков заливки заливки (один оттенок, множество оттенков или готовую заготовку из нескольких оттенков), цвет и способ применения заливки.
В правом углу вы увидите результат вашего выбора, его можно применить на вашем документе и сохранить или продолжить эксперименты с фоном. Следующий раздел — это «Текстуры». Если вас интересует, как сделать фон в ворде текстурным, то почти ничего нового здесь нет. Всё так же как и с заливкой. Выбираете текстуру и применяете к своему документу.
Если вас интересует, как сделать фон в ворде текстурным, то почти ничего нового здесь нет. Всё так же как и с заливкой. Выбираете текстуру и применяете к своему документу.
И ваша страница станет текстурной.
Точно также происходит применение узора к фону.
С разделом «Рисунок» всё немного иначе. При нажимании на него откроется окно, которое предложит применить к документу фон из изображениий, сохранённых на вашем компьютере. Определяйтесь, кликайте на подходящую картинку и нажимайте на клавишу «Вставить».
Фон — картинка
Подтвердите ваше решение, нажав на «ок», и наслаждайтесь новым фоном.
На сделанной вами цветной странице можно набирать тексты, рисовать таблицы и проводить все привычные для программы Ворд действия.
Применение бланков, фона и тем к сообщениям электронной почты
Применение бланков и тем Outlook ко всем сообщениям
-
Откройте вкладку Файл.

-
Щелкните Параметры.
-
Выберите пункт Почта.
-
Нажмите кнопку шрифты и бланки.
-
На вкладке Личный бланк нажмите кнопку Тема.
Примечание: Если вы попытаетесь выполнить эту процедуру без использования HTML в качестве формата сообщения, темы сообщения не устанавливаются .
-
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.
-
Выберите параметры шрифта, которые вы хотите использовать.

Как изменить формат всех новых сообщений на HTML?
-
Откройте вкладку Файл.
-
Щелкните Параметры.
-
Выберите пункт Почта.
-
В разделе Создание сообщенийв списке создавать сообщения в следующем формате выберите пункт HTML.
Применение бланков и тем Outlook к одному сообщению
-
Откройте вкладку Главная.
-
В группе создать нажмите кнопку создать элементы, выберите пункт сообщение электронной почты, а затем — пункт другие бланки.

-
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.
-
Составьте и отправьте сообщение.
Отключение бланков и тем Outlook
-
Откройте вкладку Файл.
-
Щелкните Параметры.
-
Выберите пункт Почта.
-
В разделе Создание сообщений нажмите кнопку Шрифты и бланки.
-
На вкладке Личный бланк нажмите кнопку Тема.
-
В разделе выберите темущелкните (без темы).

Microsoft Outlook поддерживает три формата сообщений:
-
HTML. Это формат сообщений, используемый в Outlook по умолчанию. Он также лучше всего подходит для случаев, когда требуется создать сообщения, аналогичные обычным документам, с различными шрифтами, цветами и маркированными списками. По умолчанию при выборе одного из вариантов, допускающих форматирование (HTML или форматированный текст), сообщение отправляется в формате HTML. При использовании HTML гарантируется, что полученное сообщение будет выглядеть так же, как и отправленное.
-
Обычный текст. Этот формат поддерживается во всех приложениях для работы с электронной почтой. Вы можете настроить Outlook так, чтобы полученные сообщения открывались только в формате обычного текста.
 Обычный текст не поддерживает полужирное начертание, курсив, цветные шрифты и другие параметры форматирования текста. Кроме того, она не поддерживает изображения, которые отображаются непосредственно в тексте сообщения, но вы можете добавить их в виде вложений.
Обычный текст не поддерживает полужирное начертание, курсив, цветные шрифты и другие параметры форматирования текста. Кроме того, она не поддерживает изображения, которые отображаются непосредственно в тексте сообщения, но вы можете добавить их в виде вложений. -
Формат RTF Outlook. Это формат корпорации Майкрософт, который поддерживается только в следующих почтовых программах:
-
Клиентские версии Microsoft Exchange 5,0 и 4,0
-
Microsoft Office Outlook 2007
-
Microsoft Office Outlook 2003
-
Microsoft Outlook 2002, 2000, 98 и 97
Формат RTF можно применять при отправке сообщений внутри организации, в которой используется Microsoft Exchange, однако рекомендуется использовать формат HTML.
 В формате RTF поддерживается форматирование текста, например маркеры, выравнивание и связанные объекты. Outlook по умолчанию автоматически преобразует сообщения в формате RTF в формат HTML при отправке получателю в Интернете, что позволяет сохранить форматирование и доставить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.
В формате RTF поддерживается форматирование текста, например маркеры, выравнивание и связанные объекты. Outlook по умолчанию автоматически преобразует сообщения в формате RTF в формат HTML при отправке получателю в Интернете, что позволяет сохранить форматирование и доставить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.
-
Статьи по теме
Создание бланков для сообщений электронной почты
Удаление и изменение бланков и фона в ответах и пересылаемых сообщениях
Применение бланков и тем Outlook ко всем сообщениям
-
Откройте вкладку Файл.

-
Щелкните Параметры.
-
Выберите пункт Почта.
-
Нажмите кнопку шрифты и бланки.
-
На вкладке Личный бланк нажмите кнопку Тема.
Примечание: Если вы попытаетесь выполнить эту процедуру без использования HTML в качестве формата сообщения, темы сообщения не устанавливаются .
-
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.
-
Выберите параметры шрифта, которые вы хотите использовать.

Как изменить формат всех новых сообщений на HTML?
-
Откройте вкладку Файл.
-
Щелкните Параметры.
-
Выберите пункт Почта.
-
В разделе Создание сообщенийв списке создавать сообщения в следующем формате выберите пункт HTML.
Применение бланков и тем Outlook к одному сообщению
-
На вкладке Главная в группе создать нажмите кнопку создать элемент, выберите пункт сообщение электронной почты, а затем — пункт другие бланки.
-
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.

-
Составьте и отправьте сообщение.
Отключение бланков и тем Outlook
-
Откройте вкладку Файл.
-
Щелкните Параметры.
-
Выберите пункт Почта.
-
В разделе Создание сообщений нажмите кнопку Шрифты и бланки.
-
На вкладке Личный бланк нажмите кнопку Тема.
-
В разделе выберите темущелкните (без темы).
Microsoft Outlook поддерживает три формата сообщений:
-
HTML.
 Это формат сообщений, используемый в Outlook по умолчанию. Он также лучше всего подходит для случаев, когда требуется создать сообщения, аналогичные обычным документам, с различными шрифтами, цветами и маркированными списками. По умолчанию при выборе одного из вариантов, допускающих форматирование (HTML или форматированный текст), сообщение отправляется в формате HTML. При использовании HTML гарантируется, что полученное сообщение будет выглядеть так же, как и отправленное.
Это формат сообщений, используемый в Outlook по умолчанию. Он также лучше всего подходит для случаев, когда требуется создать сообщения, аналогичные обычным документам, с различными шрифтами, цветами и маркированными списками. По умолчанию при выборе одного из вариантов, допускающих форматирование (HTML или форматированный текст), сообщение отправляется в формате HTML. При использовании HTML гарантируется, что полученное сообщение будет выглядеть так же, как и отправленное. -
Обычный текст. Этот формат поддерживается во всех приложениях для работы с электронной почтой. Вы можете настроить Outlook так, чтобы полученные сообщения открывались только в формате обычного текста. Обычный текст не поддерживает полужирное начертание, курсив, цветные шрифты и другие параметры форматирования текста. Кроме того, она не поддерживает изображения, которые отображаются непосредственно в тексте сообщения, но вы можете добавить их в виде вложений.

-
Формат RTF Outlook. Это формат корпорации Майкрософт, который поддерживается только в следующих почтовых программах:
-
Клиентские версии Microsoft Exchange 5,0 и 4,0
-
Microsoft Office Outlook 2007
-
Microsoft Office Outlook 2003
-
Microsoft Outlook 2002, 2000, 98 и 97
Формат RTF можно применять при отправке сообщений внутри организации, в которой используется Microsoft Exchange, однако рекомендуется использовать формат HTML. В формате RTF поддерживается форматирование текста, например маркеры, выравнивание и связанные объекты.
 Outlook автоматически преобразует сообщения в формате RTF в формат HTML по умолчанию, когда вы отправляете их на Интернет-получатель, чтобы сохранить форматирование сообщений и получить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.
Outlook автоматически преобразует сообщения в формате RTF в формат HTML по умолчанию, когда вы отправляете их на Интернет-получатель, чтобы сохранить форматирование сообщений и получить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.
-
Статьи по теме
Создание бланков для сообщений электронной почты
Копирование бланков на другой компьютер
Удаление или изменение фона и бланков при ответах и переадресации
Примечание: Эти процедуры работают только в том случае, если вы используете HTML в качестве формата сообщения. В меню Сервис выберите команду Параметры и откройте вкладку Сообщение. В списке создать сообщение в формате выберите пункт HTML.
В меню Сервис выберите команду Параметры и откройте вкладку Сообщение. В списке создать сообщение в формате выберите пункт HTML.
Применение бланков и тем Outlook ко всем сообщениям
-
В главном окне Outlook в меню Сервис выберите пункт Параметры, а затем откройте вкладку Формат сообщения .
-
В списке создать сообщение в формате выберите пункт HTML.
-
Нажмите кнопку шрифты и бланки.
-
На вкладке Личный бланк нажмите кнопку Тема.
-
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.

-
Выберите параметры шрифта, которые вы хотите использовать.
-
Если вы хотите, чтобы примечания, вводимые в ответы на сообщения, были помечены именем, установите флажок Пометка для примечаний и введите метку, например имя.
-
Если вы хотите, чтобы шрифт отображался разными цветами каждый раз при ответе или пересылке сообщения, установите флажок выбрать новый цвет при ответе или пересылке .
-
Дважды нажмите кнопку ОК.
При создании новых сообщений они автоматически будут использовать выбранные бланки или тему.
Совет: Чтобы выбрать бланки Outlook или темы из открытого сообщения, на вкладке Вставка в группе включить нажмите кнопку подписьи выберите пункт подписи. На вкладке Личный бланк нажмите кнопку Тема.
На вкладке Личный бланк нажмите кнопку Тема.
Примечание: Бланки и темы Outlook нельзя настроить.
Применение бланков и тем Outlook к одному сообщению
-
В главном окне Outlook в меню действия наведите указатель мыши на пункт новое сообщение с помощью, а затем выберите пункт другие бланки.
-
В списке выберите темувыберите нужную тему или бланк и нажмите кнопку ОК.
-
Составьте и отправьте сообщение.
Примечание: К ответам нельзя применять бланки или темы.
Отключение бланков и тем Outlook
-
В главном окне Outlook в меню Сервис выберите пункт Параметры, а затем откройте вкладку Формат сообщения .

-
Нажмите кнопку шрифты и бланки.
-
На вкладке Личный бланк нажмите кнопку Тема.
-
В списке выберите темувыберите вариант нет темы, а затем нажмите кнопку ОК , чтобы закрыть диалоговые окна.
Microsoft Outlook поддерживает три формата сообщений:
-
HTML. Это формат сообщений, используемый в Outlook по умолчанию. Он также лучше всего подходит для случаев, когда требуется создать сообщения, аналогичные обычным документам, с различными шрифтами, цветами и маркированными списками. По умолчанию при выборе одного из вариантов, допускающих форматирование (HTML или форматированный текст), сообщение отправляется в формате HTML.
 При использовании HTML гарантируется, что полученное сообщение будет выглядеть так же, как и отправленное.
При использовании HTML гарантируется, что полученное сообщение будет выглядеть так же, как и отправленное. -
Обычный текст. Этот формат поддерживается во всех приложениях для работы с электронной почтой. Вы можете настроить Outlook так, чтобы полученные сообщения открывались только в формате обычного текста. Обычный текст не поддерживает полужирное начертание, курсив, цветные шрифты и другие параметры форматирования текста. Кроме того, она не поддерживает изображения, которые отображаются непосредственно в тексте сообщения, но вы можете добавить их в виде вложений.
-
Формат RTF Outlook. Это формат корпорации Майкрософт, который поддерживается только в следующих почтовых программах:
-
Клиентские версии Microsoft Exchange 5,0 и 4,0
-
Microsoft Office Outlook 2007
-
Microsoft Office Outlook 2003
-
Microsoft Outlook 2002, 2000, 98 и 97
Формат RTF можно применять при отправке сообщений внутри организации, в которой используется Microsoft Exchange, однако рекомендуется использовать формат HTML.
 В формате RTF поддерживается форматирование текста, например маркеры, выравнивание и связанные объекты. Outlook по умолчанию автоматически преобразует сообщения в формате RTF в формат HTML при отправке получателю в Интернете, что позволяет сохранить форматирование и доставить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.
В формате RTF поддерживается форматирование текста, например маркеры, выравнивание и связанные объекты. Outlook по умолчанию автоматически преобразует сообщения в формате RTF в формат HTML при отправке получателю в Интернете, что позволяет сохранить форматирование и доставить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.
-
Статьи по теме
Удаление или изменение фона и бланков при ответах и переадресации
Простой способ изменить фон в ворде — А ты уже поменял фон документа?
В этой статье показано, как добавить пользовательский фон в документы Word, которые обычно отображаются в виде простых белых страниц. Вы можете использовать водяной знак, пользовательское изображение или сплошной цвет.
Вы можете использовать водяной знак, пользовательское изображение или сплошной цвет.
Содержание:
Цветной фон в ворде
Водяной знак в ворде
Как убрать фон в ворде
Цветной фон в ворде
Давайте сначала посмотрим, как назначить цветной фон для документа. Процедура чрезвычайно проста: на самом деле достаточно выбрать кнопку «Цвет страницы» на ленте во вкладке «Дизайн» и выбрать цвет из меню. При выборе темного цвета фона Word обычно инвертирует цвет текста (в нашем примере текст абзацев, изначально черный, преобразуется в белый).
Обратите внимание, что цвет фона присваивается только экрану; фактически, если мы попробуем распечатать документ, то мы поймем, что лист остается белым. Но тогда для чего эта процедура?
Теперь давайте попробуем сохранить документ Word, в формате PDF. Для этого перейдите во вкладку «Файл» нажмите «Сохранить как» и выбираем из следующего диалогового окна тип файла PDF.
Как видите, формат PDF сохраняет цвет фона, назначенный документу. Таким образом, мы можем сделать вывод, что эта процедура, безусловно, полезна для создания профессионально выглядящих PDF-файлов.
Водяной знак в ворде
Чтобы вставить водяной знак выполните следующие шаги
Шаг 1. Откройте вкладку «Дизайн» в верхней части окна, справа от вкладок «Главная» и «Вставка». Нажмите кнопку «Подложка». Он находится в группе «Фон страница.
Шаг 2. В выпадающем списке выберите предложение по умолчанию водяные знаки или нажмите «настраиваемая подложка».
Шаг 3. Если вы выбрали подложку по умолчанию, то пропустите этот шаг, в противном случае в диалоговом окне «Печатная подложка» введите текст для водяного знака и нажмите «Ок».
Фоновое изображение в ворде
Шаг 1. Откройте вкладку «Дизайн» на ленте Word нажмите «Цвет страницы» и в выпадающем списке «Способы заливки».
Откройте вкладку «Дизайн» на ленте Word нажмите «Цвет страницы» и в выпадающем списке «Способы заливки».
Шаг 2. Откроется диалоговое окно «Способы заливки» в котором выберите вкладку Рисунок и на этой вкладке нажмите кнопку «Рисунок…» далее выберите рисунок с компьютера или из интернета и нажмите «Ок». Вот и все фоновое изображение вставлено.
Как убрать фон в ворде
Чтобы убрать фон из документа необходимо выполнить совсем немного, откройте вкладку «Дизайн» найдите «Цвет страницы» и выберите «Нет цвета»
Как сделать фон в Ворде
В Microsoft Word при редактировании документа несложно поменять белый цвет листа на любой другой, включая рисунок или узор. Фоновая заливка может быть одинаковой или разной на каждом листе в документе. В статье рассмотрим способы, как сделать фон в Ворде.Способ №1: как сделать фон страницы в Ворде цветным
Для редактирования внешних данных страницы и разделов в Microsoft Word отведена вкладка «Дизайн» или «Конструктор» (в зависимости от версии Office).
Чтобы сделать цветной фон листа в Ворде:
- Перейдите во вкладку «Дизайн» или «Конструктор».
- В блоке «Фон страницы», нажмите на «Цвет страницы».
- Выберите необходимый оттенок из блока «Цвета темы» или «Стандартные цвета».
Если в блоке нет подходящего оттенка, то можно добавить свой.
Чтобы подобрать свой цвет листа:
- В окне «Цвет страницы» выберите «Другие цвета…».
- Перейдите во вкладку «Спектр».
- Перемещайте стрелку по вертикали, чтобы выбрать подходящий оттенок (отображается в блоке «Новый/Текущий» снизу справа окна), или прицел по палитре, чтобы выбрать другую цветовую гамму для фона.
- Нажмите «Ок».

Способ №2: заливка двумя цветами и фон в виде узора
Фоновая заливка может быть не только однотонной. Функционал Microsoft Word позволяет сделать текстурированный фон листа или в виде узора, заливка двумя разными цветами, так же использовать градиент.
Алгоритм действий:
- Перейдите в раздел «Дизайн» или «Конструктор» в верхнем меню.
- Откройте «Цвет страницы» и нажмите на «Способы заливки».
- В верхнем меню выберите тип заливки: градиентная, текстура, узор, рисунок.
- Установите нужные параметры, так же обратите внимание на блок «Образец».
- Нажмите «Ок» для получения конечного результата.

Способ №3: делаем фон в виде рисунка (изображения) на весь лист
Часто при работе с документом в качестве фона выбирают тематический или обычный рисунок. Установить его будет так же просто, как и обычную цветную заливку. Выбор фона выполняют в «Способы заливки …».Алгоритм действий:
- Откройте «Способы заливки».
- Выберите вкладку «Рисунок» и нажмите на кнопку «Рисунок …».
- Выберите откуда загрузить изображение: из файлов на компьютере, интернет (готовые изображения) или облако хранения OneDrive.
- После выбора, нажмите «Ок».
- Нажмите на «Из файла».
- Укажите путь к рисунку и нажмите «Вставить».
- После загрузки изображения, нажмите «Ок».

Фоновый рисунок, в отличие от обычной вставки изображения, зальет всю площадь листов в документе, захватив поля сверху и снизу. Дополнительную настройку заливки выполнять не нужно. Возможно, потребуется выбор нового оттенка для начертания текста, чтобы повысить читабельность.
Убрать фоновое изображение можно через «Цвет страницы», далее «Нет цвета…».
Способ №4: как выделить фон за текстом в Ворде
Важные части документа можно выделять фоновым цветом.Делаем так:
- Найдите на листе нужный фрагмент текста и выделите его.
- Перейдите во вкладку «Главная» в горизонтальном меню документа.
- В блоке «Шрифт», нажмите на стрелочку возле кнопки с буквами «ab».
- Выберите подходящий цвет фона за текстом.

Если нужно убрать выделения цветом текста, то нажмите на кнопку «Нет цвета» и мышкой выделите подсвеченные части текста.
Задание фона листа документа Microsoft Word — простая процедура. Но прежде, чем выполнять какие-либо действия, стоит подумать, какой тип заливки будет наиболее уместен. Некорректное выполнение алгоритмов и частая смена фона может привести к изменениям в редактировании текста.
Как изменить цвет фона в HTML
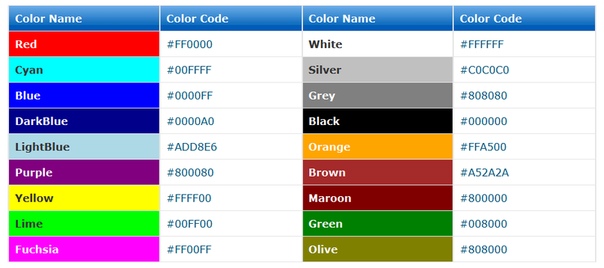
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
- Использование атрибута bgcolor
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
1. Использование атрибута bgcolor
Примечание. HTML 5 не поддерживает атрибут bgcolor тега
, поэтому мы должны использовать встроенный атрибут стиля и внутренние параметры CSS для изменения цвета веб-страницы. Если мы хотим изменить цвет фона веб-страницы с помощью атрибута bgcolor, мы должны выполнить шаги, описанные ниже. Используя эти шаги, мы можем легко изменить цвет фона:
Используя эти шаги, мы можем легко изменить цвет фона:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этого HTML страница.
<Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor <Тело> JavaTpoint
Учебник по HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
1. Использование атрибута bgcolor
2. Использование атрибута встроенного стиля
3.Использование внутреннего CSS





 Обычный текст не поддерживает полужирное начертание, курсив, цветные шрифты и другие параметры форматирования текста. Кроме того, она не поддерживает изображения, которые отображаются непосредственно в тексте сообщения, но вы можете добавить их в виде вложений.
Обычный текст не поддерживает полужирное начертание, курсив, цветные шрифты и другие параметры форматирования текста. Кроме того, она не поддерживает изображения, которые отображаются непосредственно в тексте сообщения, но вы можете добавить их в виде вложений. В формате RTF поддерживается форматирование текста, например маркеры, выравнивание и связанные объекты. Outlook по умолчанию автоматически преобразует сообщения в формате RTF в формат HTML при отправке получателю в Интернете, что позволяет сохранить форматирование и доставить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.
В формате RTF поддерживается форматирование текста, например маркеры, выравнивание и связанные объекты. Outlook по умолчанию автоматически преобразует сообщения в формате RTF в формат HTML при отправке получателю в Интернете, что позволяет сохранить форматирование и доставить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.


 Это формат сообщений, используемый в Outlook по умолчанию. Он также лучше всего подходит для случаев, когда требуется создать сообщения, аналогичные обычным документам, с различными шрифтами, цветами и маркированными списками. По умолчанию при выборе одного из вариантов, допускающих форматирование (HTML или форматированный текст), сообщение отправляется в формате HTML. При использовании HTML гарантируется, что полученное сообщение будет выглядеть так же, как и отправленное.
Это формат сообщений, используемый в Outlook по умолчанию. Он также лучше всего подходит для случаев, когда требуется создать сообщения, аналогичные обычным документам, с различными шрифтами, цветами и маркированными списками. По умолчанию при выборе одного из вариантов, допускающих форматирование (HTML или форматированный текст), сообщение отправляется в формате HTML. При использовании HTML гарантируется, что полученное сообщение будет выглядеть так же, как и отправленное.
 Outlook автоматически преобразует сообщения в формате RTF в формат HTML по умолчанию, когда вы отправляете их на Интернет-получатель, чтобы сохранить форматирование сообщений и получить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.
Outlook автоматически преобразует сообщения в формате RTF в формат HTML по умолчанию, когда вы отправляете их на Интернет-получатель, чтобы сохранить форматирование сообщений и получить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.

 При использовании HTML гарантируется, что полученное сообщение будет выглядеть так же, как и отправленное.
При использовании HTML гарантируется, что полученное сообщение будет выглядеть так же, как и отправленное. В формате RTF поддерживается форматирование текста, например маркеры, выравнивание и связанные объекты. Outlook по умолчанию автоматически преобразует сообщения в формате RTF в формат HTML при отправке получателю в Интернете, что позволяет сохранить форматирование и доставить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.
В формате RTF поддерживается форматирование текста, например маркеры, выравнивание и связанные объекты. Outlook по умолчанию автоматически преобразует сообщения в формате RTF в формат HTML при отправке получателю в Интернете, что позволяет сохранить форматирование и доставить вложения. Кроме того, Outlook автоматически форматирует приглашения на собрания, запросы выполнения задачи и сообщения с кнопками голосования независимо от их формата, чтобы такие элементы можно было правильно передать через Интернет другим пользователям Outlook. Если через Интернет отправляется приглашение на собрание или задача, Outlook автоматически преобразует его в формат интернет-календаря — распространенный формат элементов интернет-календарей, поддерживаемый другими почтовыми приложениями.