Как сделать цветной текст | EasyDoit.ru
Как изменить цвет HTML текста с помощь CSS атрибутов
- HTML цвет текста определяется с помощью CSS атрибутов.
- HTML цвет текста может быть задан в режиме HEX, например, color:#cc0000.
- Цвет текста в HTML также может быть задан словом, например, color:Black.
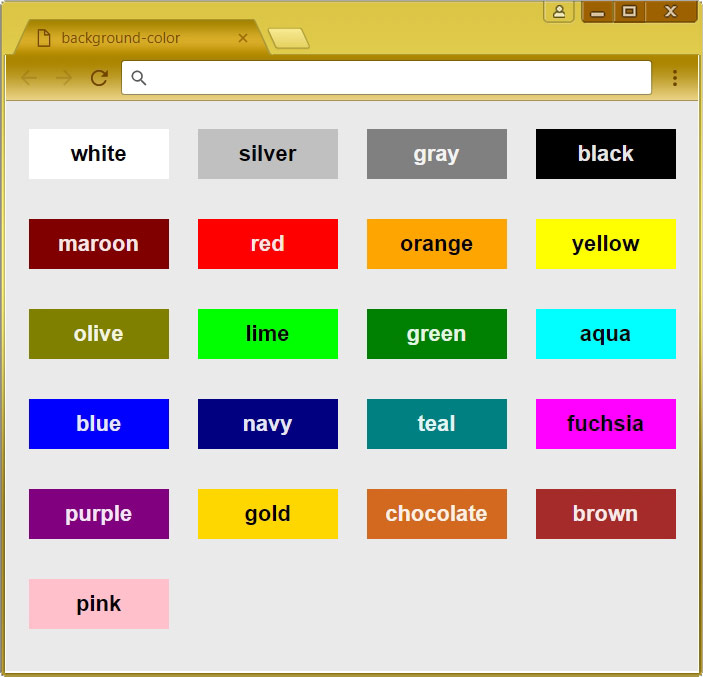
- HTML фон текста определяется значением атрибута background-color.
Попробуем изменить цвет текста в HTML:
<html> |
Строка style="color:#000000" является линейным CSS включением — устанавливает цвет HTML текста в режиме HEX. HEX — шестнадцатеричная система счисления (цифры от 0 до 9 и латинские буквы от a до f), которая по структуре сравнима с RGB (Red Greеn Blue).
HEX — шестнадцатеричная система счисления (цифры от 0 до 9 и латинские буквы от a до f), которая по структуре сравнима с RGB (Red Greеn Blue).
Результат:
Посмотреть в новом окне: HTML цвет текста
Еще пример:
<html> |
Содержимое сектора <body> </body> по сути есть все то, что мы видим на интернет-странице. Таким образом, добавляя к его первому тегу строчку style="color:#ff6c36", мы делаем текст всей страницы оранжевым (черный по умолчанию), за исключением третьего параграфа, где он — текст определен как синий. Атрибут align="" определяет горизонтальное выравнивание. Возможны значения: center, left, right, justify
Возможны значения: center, left, right, justify
Результат:
Посмотреть в новом окне: цвет HTML текста
Значение #000000 определяет черный цвет, #ffffff – белый. Цвет также может быть задан словом, например, style="color:Red".
HTML цвет представлены в одной из глав HTML справочника.
Как изменить HTML цвет и фон текста
Попробуем изменить фон текста в HTML:
<title>HTML, фон, текст, цвет</title> |
Результат: цвет HTML текста и его фон
Атрибут background-color определяет фон, в данном случае изменения затрагивают текст.
ab-w.net
Раскрасим буквы разными цветами
В первую очередь изменить цвет как отдельных букв, так и целого предложения можно при помощи тега html <font>. Хоть это и слегка устаревший элемент, его иногда используют разработчики и поддерживают все браузеры. При помощи <font>
<h3><font size=»7″ color=»blue» face=»Calibri»>П</font>ервая буква текущего предложения станет большой и синей</h3>
Более известным и распространенным среди верстальщиков приемом для видоизменения текста является css. Для установки определенного цвета шрифта в основном используют свойство color. Его описывают для конкретного тега в спецификациях стиля оформления.
Ниже приведен пример форматирования внешнего вида заголовка страницы:
Запустите данный код в браузере, и вы заметите, каким образом поменялось оформление названия первого абзаца.
Отмечу, что свойство text- align отвечает за горизонтальное выравнивание текста в пределах единицы языка html, в которой он задан.
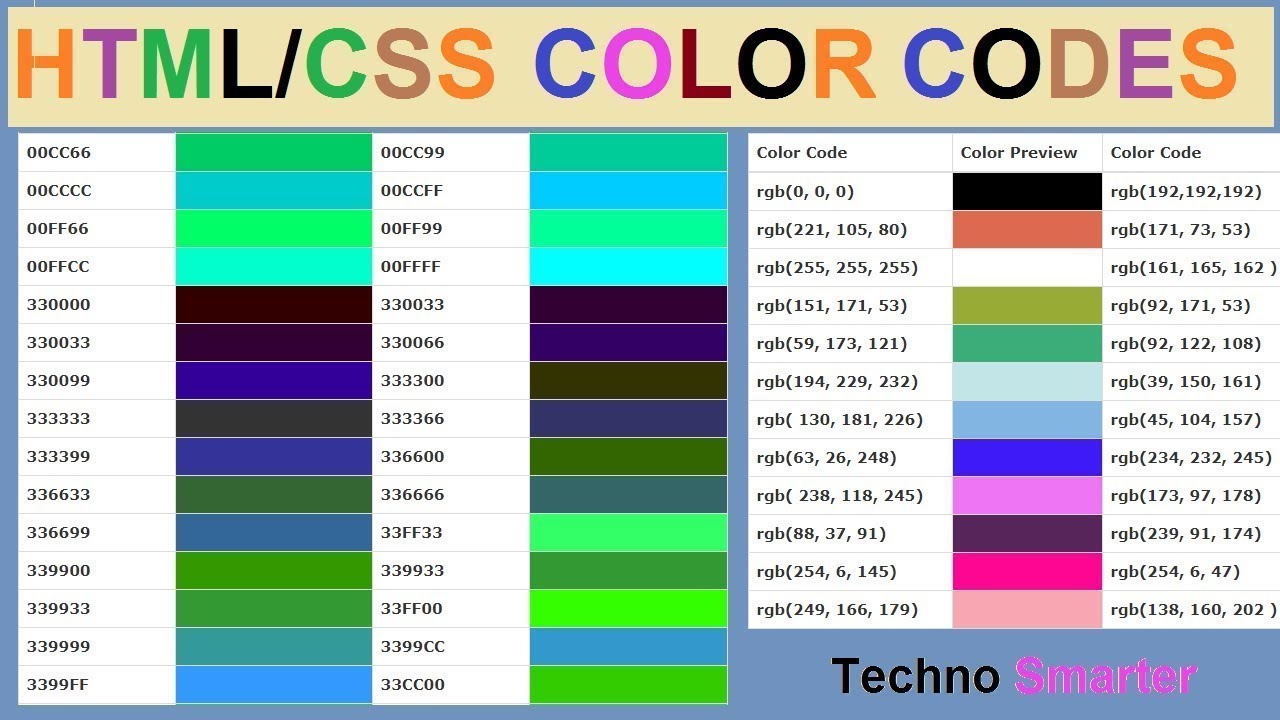
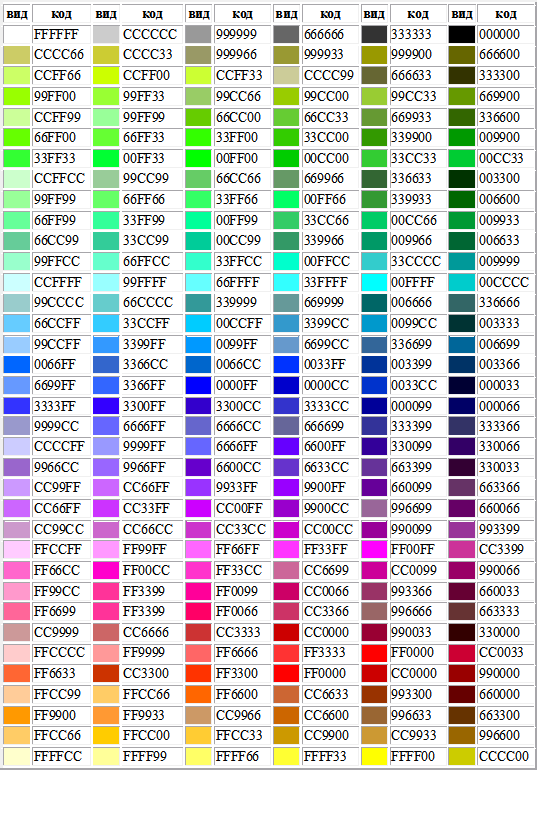
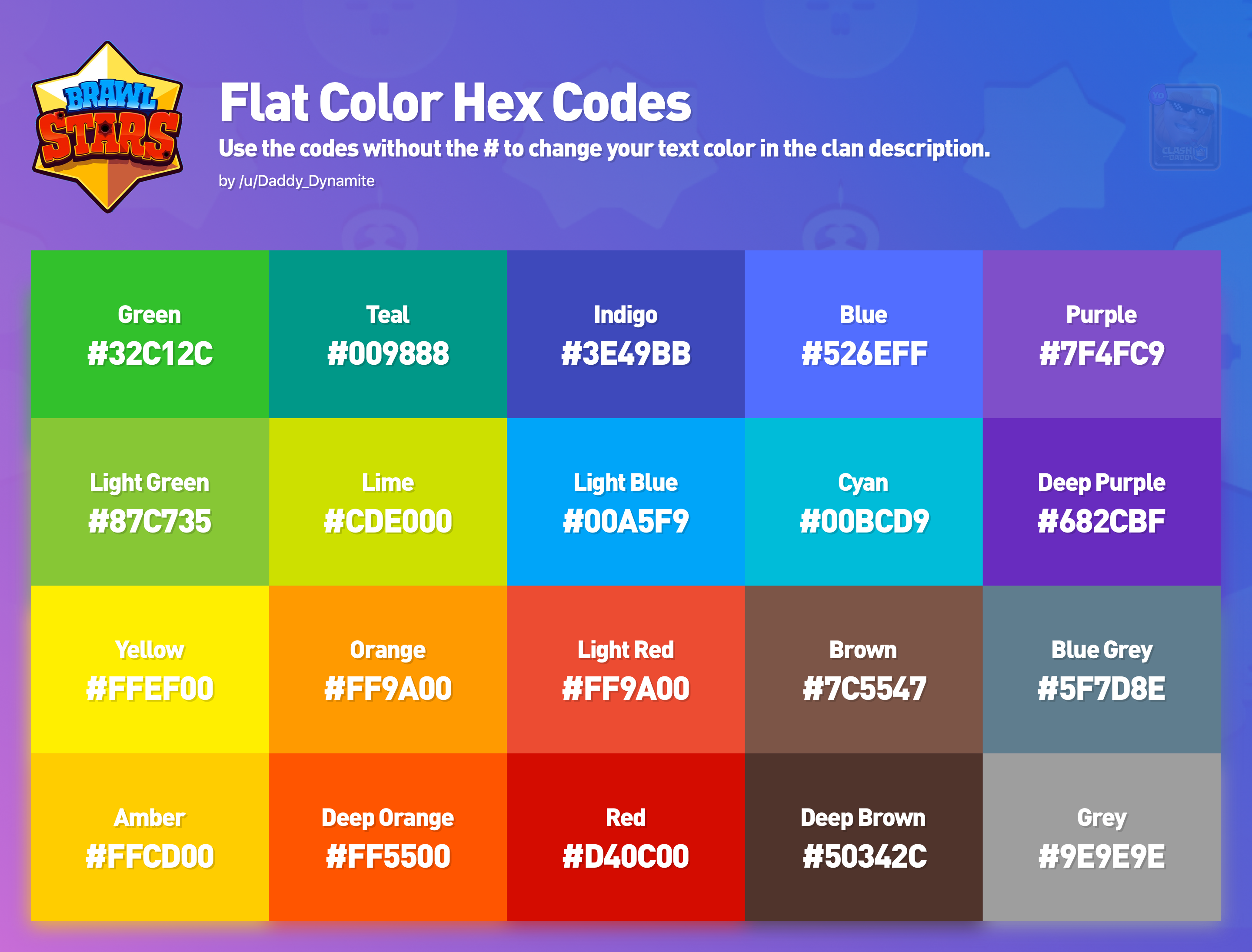
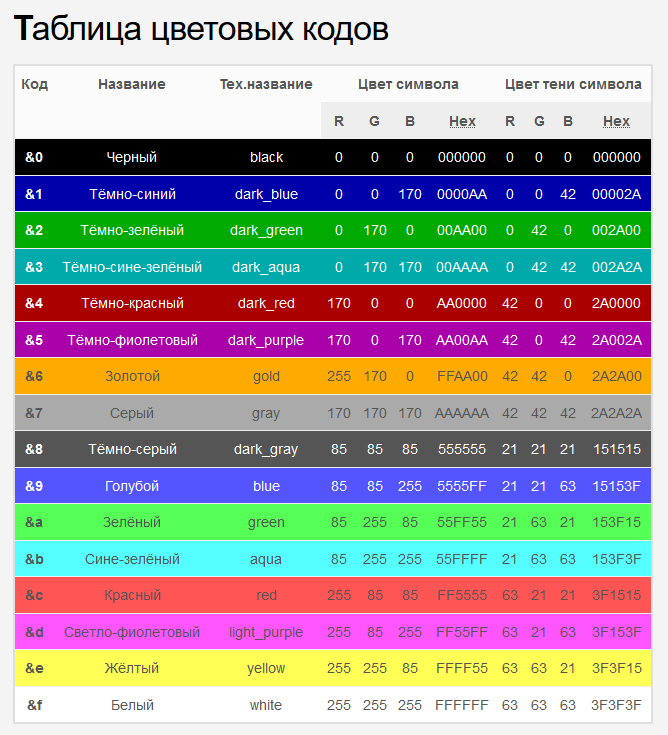
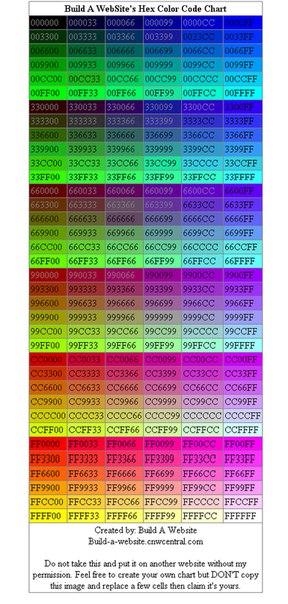
Таблица цветовых кодов для html
Если в коде примера вы видите такие обозначения, как, например, #F8F8FF, не пугайтесь. Это всего лишь указание цвета. Такой «шифр» используется для упрощения работы с цветовой палитрой при написании веб-страниц.
В специализированных средах разработки при написании похожего кода вручную автоматически открывается панель с палитрой, где щелчком мышки можно выбрать любой необходимый оттенок. После определения оттенка он преобразуется в такой вид представления.
Ниже я презентую вам пример таблицы различных цветов. Замечу, что для наглядности я опишу только четыре цвета, однако вы всегда можете посмотреть полную таблицу оттенков в интернете или в специальной выпадающей панели палитры (например, в стандартной программе Paint).
| Название | RGB | Код для html |
| PeachPuff | 255 218 185 | #FFDAB9 |
| LemonChiffon | 255 250 205 | #FFFACD |
| Azure | 240 255 255 | #F0FFFF |
| VioletRed | 208 32 144 | #D02090 |
Думаю, после просмотра выше представленной таблицы у некоторых может возникнуть вопрос: «А что такое RGB?». И это правильно!
RGB – это одна из разновидностей цветовых моделей, с помощью которой графическим элементам задаются оттенки.
Она относится к аддитивной группе моделей, так как каждый возможный оттенок получается путем добавления значений к черному (который задается цифрами 0 0 0). Таким образом, при изменении значений каждого канала R (отвечает за красный), G (зеленый) и B (синий) изменяется и выходной цвет.
Выделение текста при помощи фона
Как я уже упоминал, одну из прошлых статей я полностью посвятил теме задания фона и фоновых изображений. А сейчас я затрону только основные моменты.
А сейчас я затрону только основные моменты.
Так, задний план лучше всего задавать через элементы css. Для этого чаще всего используют универсальное свойство background. С его помощью можно форматировать одновременно 5 параметров фона: задание картинки или цвета, позиции, повторов или прокручивание вместе с содержимым страницы.
Теперь дополним предыдущий пример полученными знаниями:
Пускай пример и примитивен, однако он наглядно показывает, насколько преображается в лучшую сторону страница за счет простых изменений. К тому же в такой способ важная информация никогда не скроется от посетителей веб-сайта.
Надеюсь вам была полезна данная публикация. Не забывайте радовать меня, подписываясь на обновления блога. И конечно же делитесь ссылкой с друзьями. Пока-пока!
С уважением, Роман Чуешов
romanchueshov.ru
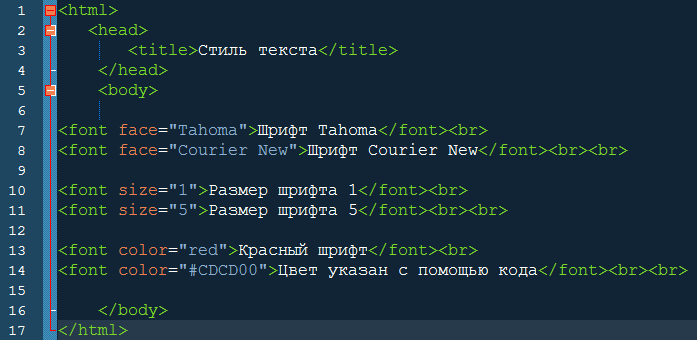
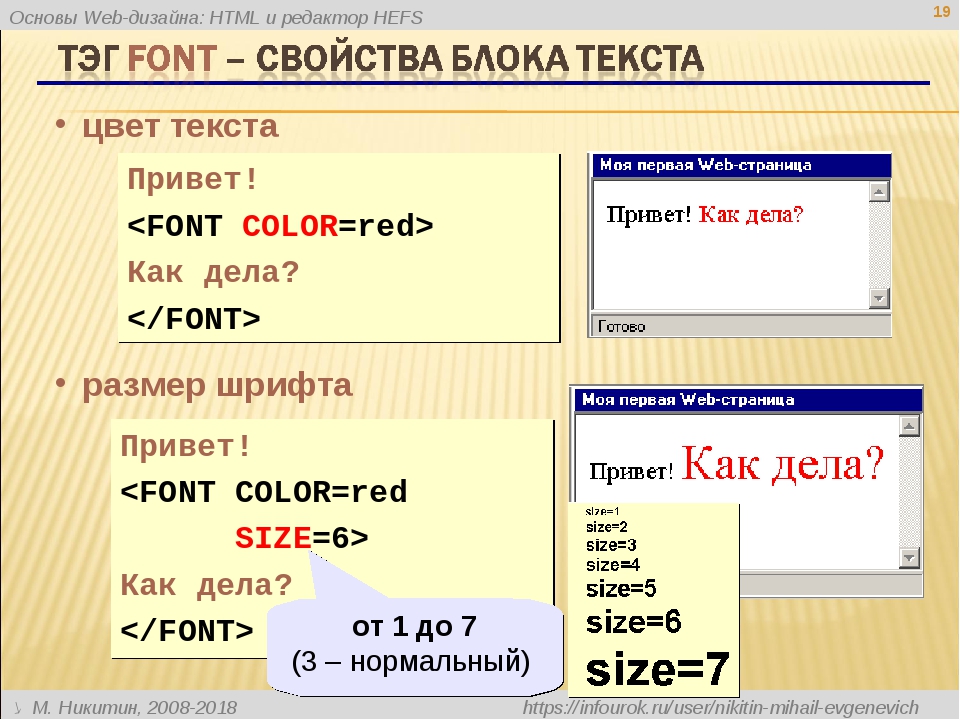
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.

Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Меняем цвет шрифта при помощи HTML</title> </head> <body> <p>Конструктор сайтов <font size="6" color="#fa8e47" face="serif">"Нубекс"</font></p> </body> </html>
Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Меняем цвет шрифта при помощи CSS</title> <style> .nubex { color:#fa8e47; font-size: 150%; } .constructor { color: blue; } .saitov { color: green; font-size: 125%; } </style> </head> <body> <p><span>Конструктор</span> <span>сайтов</span> <span>"Нубекс"</span></p> </body> </html>Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
nubex.ru
Задание цвета в HTML
Текстовые блоки обычно заключаются в специальные «контейнеры». К ним можно отнести теги <p>, <h2>, <h3>, <div> и другие. Для наглядности покажу одну «конструкцию».
<div>
<h2>Заголовок публикации</h2>
<p>Первый абзац</p>
<h3>Подзаголовок публикации</h3>
<p>Второй абзац</p>
</div>
По умолчанию выставляется черная расцветка и для этого ничего не надо прописывать. Теперь давайте рассмотрим, как сделать текст цветным с помощью задания стиля.
<p style=”color:red”>
Такая конструкция делает конкретный абзац красным, то есть заданный параметр будет действовать от открывающего до закрывающего тега. А вот следующая конструкция позволит окрасить весь текст в вышеприведенном примере.
<div style=”color:red”>
Параметры red, black и другие применяются крайне редко. Обычно используют шестнадцатеричный код.
Обычно используют шестнадцатеричный код.
#000000 — черный.
#336600 — темно-зеленый.
#006699 — синий.
Вариант применения — <div style=”color:#336600”>
Кстати, таблицу с кодами разнообразных расцветок можете посмотреть здесь.
Делаем цветной текст через CSS
В CSS (таблица стилей) можно прописать, к примеру, конструкцию, представленную ниже.
h3{color:#006699;}
Знаете, в чем отличается данный способ от вышеупомянутого? На самом деле все достаточно просто. Первый способ позволял менять цвет для конкретного абзаца, заголовка или иного участка. В рассматриваемом сейчас случае цвет будет изменен для всех подзаголовков второго уровня на электронных страницах, к которым подключается данный файл CSS.
Рекомендации
Наиболее важная из них — не превращайте текст в «светофор». Обилие разнообразных цветов в одном материале может существенно усложнить удобство её восприятия. Очень высока вероятность, что это негативно отразиться на нормальном продвижении проекта.
Очень высока вероятность, что это негативно отразиться на нормальном продвижении проекта.
Если взглянуть на ситуацию в общем, то стоит задуматься о дизайне сайта в целом. Какие из них считаются хорошими читайте здесь.
Как пример использования цветных сочетаний в текстовой публикации, просто посмотрите на текущую статью. Её основная цель — рассказать, как в языке HTML и CSS можно изменять цвет текста за счет задания тегов и параметров для них.
Именно поэтому визуально выделены только блоки с кодом, которые дают ответ на этот вопрос, и ссылки, которые ведут на страницы со вспомогательной информацией, прямо или косвенно относящейся к основной теме, то есть дополняют материал. Разумеется, это не единственное, что можно визуально подчеркнуть. Просто всё нужно стараться делать логично, аккуратно и красиво.
Статью завершаю и отмечу, что мой блог преимущественно посвящен теме нормальной работы в интернете. С различными способами стать немного богаче можете ознакомиться прямо сейчас. Оставайтесь на связи, проект регулярно обновляется. Так же можете подписаться на обновления Workip на электронную почту.
Оставайтесь на связи, проект регулярно обновляется. Так же можете подписаться на обновления Workip на электронную почту.
workip.ru
Многие из вас задаются вопросом, как игроки пишут цветные сообщения?, в своём гайде я постараюсь вам рассказать, как это делать.
Итак начнём с основного:
— Максимальное предложение можно написать из 255 символов, по этому длинные сообщения написать не получиться
— Больше 5и символов в 1 коде не работают, пример: [color:TEXT;1 0 0] при этом слово TEXT — это 4 символа
— Если ваше слово состоит больше чем из 5 символов, пробела между квадратными скобками НЕ должно быть!
Пример: [color:Друж;1 0 0][color:ище;1 0 0] — и в итоге, в чате мы увидим: Дружище
— После каждого слова между квадратными скобками должен быть пробел, чтоб слова читались отдельно.
Пример: [color:Всем;1 0 0] [color:прив;1 0 0][color:ет;1 0 0] — и в итоге, в чате мы увидим: Всем привет
Таблица цветов:
0 0 1 — синий
0 1 1 — голубой
1 1 1 — белый
1 1 0 — желтый
1 0 0 — красный
1 0 1 — фиолетовый
0 1 0 — зеленый
0 0 0 – черный
Если вы хотите написать к примеру зелёным цветом, слово ОСАДА, то код будет следующим: [color:ОСАДА;0 1 0]Обратите внимание, что в таблице цветов между каждыми цифрами есть ПРОБЕЛ — это важно!
А теперь перейдём к сложным примерам составления предложений!
При этом не забываем, что — Максимальное предложение можно написать из 255 символов
Пример предложения: Как твои дела? (цвет текста красный)
Код: [color:Как;1 0 0] [color:твои;1 0 0] [color:дела?;1 0 0]
А теперь предложения с длинными словами! более 5 символов
Пример предложения: Мне нравится играть в Айон (цвет текста зелёный)
Код: [color:Мне;0 1 0] [color:нрави;0 1 0][color:тся;0 1 0] [color:игра;0 1 0][color:ть;0 1 0] [color:в;0 1 0] [color:Айон;0 1 0]
Однако можно без заморочек писать, длинные предложения 3-мя цветами, при этом предложение, сперва должно быть написано, и только потом вставлено в чат
[where:Ваш текст;1] — фиолетовый
[[pos:Ваш текст;1 1 1 1 1]] — слабо синий
[kvalue:1;Ваш текст;str] — синий
Пример: Какие у тебя сегодня планы? — (цвет синий)
Код: [kvalue:1;Какие у тебя сегодня планы?;str] — синий
irc. lv
lv
Как применить цвет в Markdown?
Я хочу использовать Markdown для хранения текстовой информации. Но быстрый поиск в Google говорит, что Markdown не поддерживает цвет. Также StackOverflow не поддерживает цвет. То же самое, что и в случае GitHub markdown.
Есть ли какой-нибудь аромат markdown, который допускает цветной текст?
markdownПоделиться Источник Mahesha999 17 февраля 2016 в 19:09
11 ответов
- Как включить плагин vim-latex-suite в markdown?
В vim плагин latex-suite предназначен для tex типа файла. Я хочу применить удобство плагина vim latex-suite для markdown filetype. Как я могу это сделать? EDIT: я хочу использовать синтаксис markdown для заметок. Но это не удобно для меня, чтобы ввести формулу в файле markdown. Будет очень удобно,…

- Установите цвет фона кода в диапазоне от R markdown до PDF
Когда файл Rnw преобразуется в PDF с помощью RStudio и knitr , блоки кода имеют приятный серый цвет фона (как это происходит здесь, в SO). Когда я конвертирую файл md в PDF , цвет фона белый, и я не могу его изменить. Опция оформления кода knitr background предназначена только для LaTeX и не…
407
Короткий Ответ
Markdown не поддерживает цвет!
TL;DR
Как указано в первоначальных / официальных правилах синтаксиса (курсив добавлен):
Синтаксис Markdown предназначен для одной цели: быть использованным в качестве формата для написания для интернета.
Markdown не является заменой HTML или даже близкой к ней. Его синтаксис очень мал и соответствует только очень небольшому подмножеству тегов HTML. Идея состоит не в том, чтобы создать синтаксис, облегчающий вставку тегов HTML.
На мой взгляд, теги HTML уже легко вставить. Идея Markdown состоит в том, чтобы облегчить чтение, написание и редактирование прозы. HTML-формат публикации; Markdown-формат записи. Таким образом, синтаксис форматирования Markdown решает только те проблемы, которые могут быть переданы в обычном тексте .
Для любого markup, который не охвачен синтаксисом Markdown, вы просто используете сам HTML.
Поскольку это не формат «publishing, «, предоставляющий способ раскрасить ваш текст, — это out-of-scope для Markdown. Тем не менее, это не невозможно, так как вы можете включить raw HTML (а HTML-это формат публикации). Например, следующий текст Markdown (как предложил @scoa в комментарии):
Some Markdown text with <span>some *blue* text</span>.
Это привело бы к следующему HTML:
<p>Some Markdown text with <span>some <em>blue</em> text</span>.</p>
Теперь StackOverflow (и, вероятно, GitHub) удалит необработанный HTML (в качестве меры безопасности), так что вы потеряете цвет здесь, но он должен работать на любой стандартной реализации Markdown.
Другая возможность заключается в использовании нестандартных списков атрибутов, первоначально введенных реализацией Markuru Markdown и позже принятых несколькими другими (может быть больше или немного отличающихся реализаций одной и той же идеи, таких как атрибуты div и span в pandoc ). в этом случае вы можете назначить класс абзацу или встроенному элементу, а затем использовать CSS для определения цвета для класса. Тем не менее, вы абсолютно должны использовать одну из немногих реализаций, которые действительно поддерживают нестандартную функцию, и ваши документы больше не переносятся на другие системы.
Поделиться Waylan 18 февраля 2016 в 15:32
57
Я начал использовать Markdown для размещения некоторых моих документов на внутреннем веб-сайте для внутренних пользователей. Это простой способ получить общий доступ к документу, но не может быть отредактирован зрителем.
Итак, эта цветная маркировка текста — “Great”. У меня есть несколько таких, как этот, и работает замечательно.
<span>some *This is Blue italic.* text</span>
Превращается в этот вот синий курсив.
И
<span>some **This is Red Bold.** text</span>
Превращается в это красное жирное.
Мне нравится гибкость и простота использования.
Поделиться Elton 11 апреля 2017 в 20:17
25
Хотя Markdown не поддерживает цвет, если вам не нужно слишком много, вы всегда можете пожертвовать некоторыми из поддерживаемых стилей и переопределить связанный тег с помощью CSS, чтобы сделать его цветным, а также удалить форматирование или нет.
Пример:
// resets
s { text-decoration:none; } //strike-through
em { font-style: normal; font-weight: bold; } //italic emphasis
// colors
s { color: green }
em { color: blue }
См. также: Как изменить стиль тега em, чтобы он был полужирным, а не курсивным
также: Как изменить стиль тега em, чтобы он был полужирным, а не курсивным
Затем в вашем тексте markdown
~~This is green~~
_this is blue_
Поделиться Simon B. 09 января 2018 в 14:15
- использование markdown в проекте
Я очень незнаком с пометкой вниз и как применить ее к проекту веб-формы, и я надеялся на какой-то совет. У меня есть базовое текстовое поле, многострочное,и с помощью этого текстового поля я хочу иметь возможность применять markdown, например полужирный или курсивный шрифт, набрав его. Я добавил…
- Как применить градиентный цвет в css?
Я хочу использовать градиентный цвет в качестве фона моей страницы как мне применить css, чтобы получить градиентный фон?
18
Это должно быть короче:
<font color='red'>test blue color font</font>
Поделиться Galaxy 14 июня 2019 в 07:26
14
Если вы хотите использовать чистый Markdown (без вложенных HTML), вы можете использовать смайлики , чтобы привлечь внимание к какому-то фрагменту файла, например ⚠29 WARNING29, IMPORTANT ❗ или NEW .
Поделиться TeWu 06 мая 2020 в 14:03
8
вероятно, вы можете использовать стиль latex:
$\color{color-code}{your-text-here}$
Чтобы сохранить whitespace между словами, Вам также нужно включить Тильду ~ .
Поделиться Y.Du 16 декабря 2019 в 06:35
5
В Jekyll я смог добавить некоторые цвета или другие стили к полужирному элементу (должен работать и со всеми другими элементами).
Я начал «styling» с {: и закончил его } . Между элементом и фигурной скобкой не допускается пространство!
**My Bold Text, in red color.**{: }
Будет переведен на html:
<strong>My Bold Text, in red color. </strong>
</strong>
Поделиться KargWare 19 ноября 2019 в 00:37
4
Похоже, что крамдаун поддерживает цвета в какой-то форме.
Kramdown позволяет встроить html :
This is <span>written in red</span>.
Кроме того, он имеет другой синтаксис для включения встроенных классов css :
This is *red*{:}.
На этой странице далее объясняется, как GitLab использует более компактный способ применения классов css в Kramdown:
Применение класса
blueк тексту:This is a paragraph that for some reason we want blue. {: .blue}Применение класса
blueк заголовкам:#### A blue heading {: .blue}Применение двух классов:
A blue and bold paragraph.{: .blue .bold}
Применение идентификаторов:
#### A blue heading {: .blue #blue-h}Это производит:
<h5>A blue heading</h5>
Есть много других вещей, объясненных по ссылке выше . Возможно, вам придется проверить.
Кроме того, как и в другом ответе, Kramdown также является рендером markdown по умолчанию за Jekyll . Таким образом, если вы создаете что-либо на github страницах, вышеуказанная функциональность может быть доступна из коробки.
Поделиться Mahesha999 19 ноября 2019 в 11:07
3
Это работает в Заметках Джоплина:
<span>text in red</span>
Поделиться Nettlebay AP 18 мая 2019 в 16:49
1
Короткий рассказ: ссылки. Используйте что-то вроде:
Используйте что-то вроде:
a[href='red'] {
color: red;
pointer-events: none;
cursor: default;
text-decoration: none;
}<a href="red">Look, ma! Red!</a>(HTML выше для демонстрационных целей)
И в вашем источнике md:
[Look, ma! Red!](red)
Поделиться Syncing 15 июля 2020 в 16:18
0
У меня был успех с
<span></span>
Предостережение: класс должен уже существовать на сайте.
Поделиться John Peters 08 июня 2020 в 13:52
Похожие вопросы:
Markdown цвет текста в блоке кода
Мне часто нужно вставить раздел кода в документ Markdown, а затем я хочу изменить какой-то цвет в тексте. Например: This is a code sample: «` #include <stdio.h> int main(void) { printf(Hello…
Например: This is a code sample: «` #include <stdio.h> int main(void) { printf(Hello…
Установите цвет фона на Visual Studio Code Markdown Preview
В настоящее время я использую цветовую тему Dark+ по умолчанию на Visual Studio Code, а предварительный просмотр markdown использует тот же стиль (черный цвет фона и белый текст). Как я могу перейти…
Как изменить цвет в markdown ячейках ipython/jupyter notebook?
Я только хочу отформатировать определенную строку внутри ячейки. Я меняю формат этой ячейки на Markdown, но не знаю, как изменить цвет текста одного слова. Я не хочу менять внешний вид всей записной…
Как включить плагин vim-latex-suite в markdown?
В vim плагин latex-suite предназначен для tex типа файла. Я хочу применить удобство плагина vim latex-suite для markdown filetype. Как я могу это сделать? EDIT: я хочу использовать синтаксис…
Установите цвет фона кода в диапазоне от R markdown до PDF
Когда файл Rnw преобразуется в PDF с помощью RStudio и knitr , блоки кода имеют приятный серый цвет фона (как это происходит здесь, в SO). Когда я конвертирую файл md в PDF , цвет фона белый, и я не…
Когда я конвертирую файл md в PDF , цвет фона белый, и я не…
использование markdown в проекте
Я очень незнаком с пометкой вниз и как применить ее к проекту веб-формы, и я надеялся на какой-то совет. У меня есть базовое текстовое поле, многострочное,и с помощью этого текстового поля я хочу…
Как применить градиентный цвет в css?
Я хочу использовать градиентный цвет в качестве фона моей страницы как мне применить css, чтобы получить градиентный фон?
установить цвет фона для конкретной ячейки в таблице markdown
У меня есть таблица markdown, как показано ниже: | 1 | 2 | 3 | |—|—|—| | 4 | 5 | 6 | | 7 | 8 | 9 | Я хочу установить красный цвет фона для конкретной ячейки, например ячейки 8. Я нашел на…
Как изменить цвет текста в ячейке markdown в ячейке JupyterLab?
Я пытаюсь изменить цвет текста во всех ячейках markdown. На самом деле, я могу изменить цвет шрифта, применяя код HTML, но я должен делать это в каждой ячейке, и я хотел бы, чтобы цвет по умолчанию. ..
..
Есть ли способ динамически изменять цвет шрифта в Jupyter markdown?
Я использую Jupyter для создания файла отчета об анализе, который я делаю. В конце каждого анализа я дам краткое описание того, сколько ошибок/нарушений обнаружил анализ. Мне было интересно, есть ли…
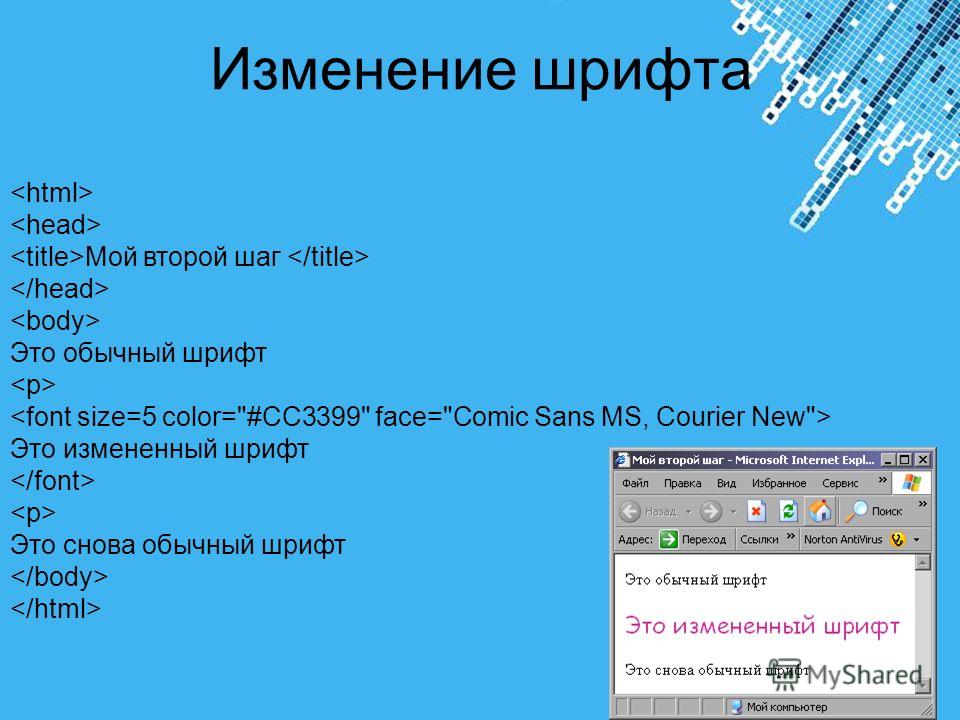
Изменение размера, цвета и шрифта выбранных слов (с использованием Font и Span): howto_in_ru — LiveJournal
Эта статья — о том, как изменить внешний вид вашего текста или какой-либо его части. К примеру, если вы захотите сделать определённое слово в записи красным. Если вам нужно изменить шрифт или другие параметры текста всего журнала в целом (а не только некоторых слов), то прочтите раздел справки Как изменить шрифт для всего моего журнала?.
Шрифт и другие параметры текста изменяют два различных HTML-тэга: <font> и <span>. У каждого из них есть свои достоинства и недостатки, так что выбирать один из них вам придётся самостоятельно. Ниже будут описаны оба тэга.
<font>
Плюсы:
1. Может быть использован для изменения внешнего вида текста вашей Биографии на странице «О пользователе» (вы можете изменить свою биографию здесь), а не только ваших записей в журнале.
2. Начинающим пользователям проще обращаться с этим тэгом, он интуитивно более понятен, чем <span>.
Минус:
1. Не рекомендован к использованию и может некорректно восприниматься перспективными версиями браузеров (хотя поддерживается всеми нынешними). Не поддерживается в XHTML.
<span>
Плюс:
1. Широко используется и будет поддерживаться браузерами значительно дольше, чем <font>. Поддерживается в XHTML.
Минусы:
1. Не может быть использован для изменения внешнего вида Биографии, хотя подходит для модификации текста ваших записей в журнале.
2. Менее удобен и понятен для неопытных пользователей, чем <font>.
Использование <font>
Size
Для изменения размера слов(а) вставьте в текст следующее:
<font size=»размер текста»>А тут — сам текст. </font>
</font>
При этом нужно заменить размер текста на требуемый размер. Значение этого параметра — целое число от 1 до 7. Вы также можете вписать «+» или «-» перед числом, если вы хотите увеличить или уменьшить (соответственно) текущий/стандартный размер текста на заданное вами число.
Цвет
Для изменения цвета слов(а) используйте следующее:
<font color=»код цвета»>А тут — сам текст.</font>
Вы должны заменить код цвета на шестнадцатиричный код того цвета, который вам необходим. Список некоторых цветовых кодов можно увидеть вот здесь.
Шрифт
Шрифт слов(а) изменяется вот так:
<font face=»шрифт»>А тут — сам текст.</font>
Вам следует вместо шрифт вписать название того шрифта, который вы хотите использовать (например, sans-serif). При желании вместо одного шрифта можно перечислить несколько, разделив их запятой. Если вы сделаете так, браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
д.
Комбинации
Все вышеперечисленные параметры могут быть использованы в любых комбинациях в одном тэге. Например, следующий код выдаст на экран текст размера 4, голубого цвета и в шрифте comic sans ms:
<font size=»4″ color=»#0000ff» face=»comic sans ms»>Сам текст.</font>
Вот что отобразится:
Сам текст.
Использование <span>
Размер
Для изменения размера слов(а) вставьте в текст:
<span>А тут — сам текст.</span>
При этом размер текста нужно заменить на тот размер, который вы хотите использовать — на целое число от 1 и выше. Учтите, что тот размер, который вы используете в <span>, и тот, который работает в <font>, никак не соотносятся. В нашем примере размер измеряется в пунктах (или «pt» — от английского «point»). Обычный размер текста — 12 пунктов.
Цвет
Для изменения цвета слов(а) используйте:
<span>А тут — сам текст.</span>
При использовании этого тэга следует вместо код цвета вставить нужный шестнадцатиричный код цвета. Список некоторых цветовых кодов размещён вот здесь.
Список некоторых цветовых кодов размещён вот здесь.
Шрифт
Шрифт слов(а) изменяется следующим образом:
<span>А тут — сам текст.</span>
Вы должны заменить шрифт на название того шрифта, который вы хотите увидеть (к примеру, sans-serif). Вместо одного шрифта можно перечислить несколько, разделяя их запятой; тогда браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Комбинации
Вы можете использовать любую комбинацию этих параметров в одном тэге. Например, следующая комбинация выдаст на экран текст размером в 16 пунктов, зелёного цвета и в шрифте trebuchet ms:
<span>Сам текст.</span>
Вот результат:
Сам текст.
С помощью тэга <span> текст можно модифицировать и гораздо более серьёзно. Как именно — можно увидеть в этой статье.
Спасибо janinedog.
Перевёл на русский ximaera.
Как в блокноте поменять цвет текста
В этом уроке мы рассмотрим последний атрибут тега , который задает цвет текста. По умолчанию текст имеет черный цвет, который выводиться на белом фоне. Для того, чтобы изменить цвет текста в html, нужно применить атрибут color тега :
Для задания цвета достаточно указать его название, например: red, green, blue. Рассмотрим небольшой пример:
Посмотрим результат в браузере:
Текст в первом абзаце стал зеленым, во втором – красным, а в третьем – фиолетовым. Всего существует 16 названий основных цветов и 130 дополнительных. Полный список цветов вы можете посмотреть в таблице цветов html.
Этот способ обозначения цвета очень прост, но весьма ограничен. Поэтому для того чтобы изменить цвет в html – коде, чаще используют шестнадцатеричное число перед которым стоит знак решетки (#), например:
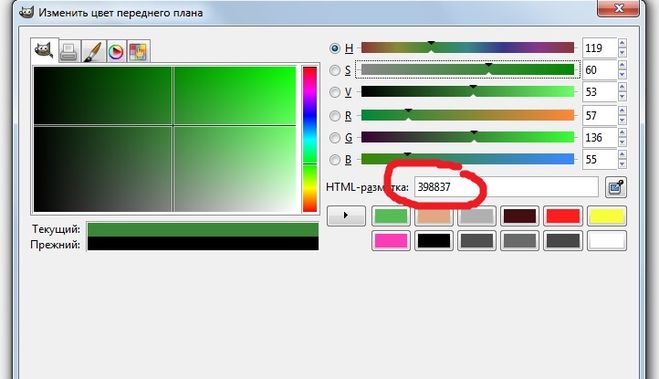
С помощью такого обозначения можно получить более 16 миллионов цветов и их оттенков! Получить код цвета можно с помощью конвертера цветов HEX, который имеется на сайте, или воспользовавшись палитрой цветов в том же Photoshop. Рассмотрим пример и запишем следующий код:
Рассмотрим пример и запишем следующий код:
Сохраним файл и посмотрим на результат:
Как вы видите, мы задали тексту те же цвета, как и в первом примере, только здесь мы воспользовались шестнадцатеричной системой исчисления или другими словами, мы задали цвет в формате HEX.
Теперь вы научились изменять цвет текста в html и в конце урока предлагаю повторить все атрибуты тега , и задать тексту сразу несколько параметров, а именно: шрифт, размер и цвет. Запишите пример:
Как всегда не забудем сохранить файл и посмотрим результат:
Тексту применились все параметры, которые мы задали и все отображается корректно. Сам код думаю пояснять не стоит, так как все теги и атрибуты мы рассматривали в предыдущих уроках, и вы их уже знаете.
«Блокнот» – это простой текстовый редактор,
чаще всего используемый, для просмотра
или изменения текстовых файлов.
о программе Блокнот
О программе «Блокнот»
В программе Блокнот создаются текстовые файлы.
Текстовый файл – это тип файла, который можно
определить по расширению имени файла TXT.
Имя файла по умолчанию – «Безымянный».
С помощью Блокнота можно также создавать и редактировать веб-страницы, постигая азы языка HTML. Хотя,сужу по собственному опыту, такие сложные работы, как постигать азы языка HTML лучше в программе WordPad, а в Блокноте делать работы попроще.
По умолчанию, Блокнот создает, открывает и сохраняет документы с расширением TXT, но вы можете открывать с его помощью и файлы с расширениями INI, INF, LOG.
Чтобы запустить файлы любого другого типа, выполните команду:
«Файл» → «Открыть» → в поле типа файла укажите «Все файлы»,
после чего выберите нужный файл.
Блокнот позволяет работать с текстами в кодировках ANSI и Unicode,
а также выполнять преобразование из одного формата в другой. Для этого при сохранении документа выберите нужную кодировку в соответствующем поле.
Предположим – нашли вы в Интернете что-то интересное (новость, рассказ,
стихи и т. д.) – прочитали сами и хотите послать друзьям – «выделили»
д.) – прочитали сами и хотите послать друзьям – «выделили»
понравившийся текст, «скопировали» его правой мышкой, «вставили»
сначала в Блокнот, а затем уже «вставили» – либо в электронное письмо
другу, либо в сообщение в социальной сети («Одноклассники», «Мой мир»
и т.д.), либо «сохранили» в папке, у себя на компьютере. Очень удобно!
как работать с программой Блокнот
Как работать с программой «Блокнот»?
Работу с программой «Блокнот»
я буду описывать в доступной, для
начинающего пользователя, форме.
Как найти программу «Блокнот» на компьютере –
показано на скриншоте на странице Текстовые редакторы
На верхней панели программы –
«Файл», «Правка», «Формат».
как создавать, открывать, сохранять, выводить в печать документы в Блокноте
Как «создавать», «открывать»,
«сохранять», «выводить в печать»
документы в Блокноте
Файл — «Создаёт», «Открывает», «Сохраняет», «Выводит в печать»
документы в «Блокноте».
Чтобы создать новый документ – нажмите «Файл» → выберите «Создать»
и начинайте печатать. А можете и не нажимать на «Создать». Поскольку вы уже открыли Блокнот, то можете сразу печатать и затем сохранять свой документ.
Если документ новый, то выберите для сохранения «Сохранить как. ».
В открывшемся окне «Проводника», выберите папку, куда будете сохранять,
в строке «Имя файла» напишите название документа и нажимайте «Сохранить».
Чтобы открыть ранее сохранённый документ,
то нажмите «Файл» – выберите «Открыть».
Откроется «Проводник» с папкой «Документы», находите свой ранее сохранённый
документ и либо двойным щелчком открываете этот документ сами, либо щёлкните
один раз по этому документу, чтобы выделить его и затем внизу окна «Проводника» нажмите «Открыть».
А можете и без «Файла» – сами найти свой документ в папке «Документы» и двойным щелчком открыть его. Во всех случаях будет ожидаемый результат. Вы откроете ранее сохранённый документ и можете вносить в него изменения.
Если вы, в ранее сохранённом документе, делаете какие-то изменения,
то нажимаете «Файл» и выбираете → «Сохранить».
Чтобы вывести свой документ в печать
щёлкните в меню Блокнота «Файл» → выберите «Печать».
В открывшейся вкладке «Общие» – выберите принтер и его параметры,
а затем нажмите кнопку «Печать». Если хотите изменить вид печатаемого
документа, щелкните меню «Файл» и выберите пункт «Параметры» страницы.
Тизерная реклама от Redclick.ru
Мои наблюдения о капризах программы Блокнот
Если вы будете делать какие-то большие печатные работы, то следует учесть,
что программа «Блокнот» – довольно капризна , поэтому, чтобы не делать лишней
работы – сохраняйте документ в начале работы, т.е. напечатали название документа –
нажмите «Файл» → «Сохранить как. » и в уже сохранённом документе, напечатали короткий текст → нажмите «Сохранить», ещё немного напечатали и опять → «Сохранить».
И всегда следите за курсором – на том ли он месте, где вам надо печатать.
как копировать, вырезать, удалять в Блокноте
Как «Вырезать», «Удалять»,
«Копировать», «Вставлять» в Блокноте
«Вырезает», «Удаляет», «Копирует», «Вставляет» – уже «выделенный» текст.
«Отменяет» последнее действие, сделанное в Блокноте.
Производит поиск и замену знаков и слов в тексте.
Вставляет время и дату в текстовый документ.
Прежде чем удалять, вырезать,
копировать, вставлять – текст надо выделить.
как выделить текст в Блокноте
Как выделить текст в Блокноте
«Выделение текста» (слова)
можно делать двумя способами:
1.
Поставить курсор в начале (конце) текста (слова) и прижатой,
левой клавишей мышки, протащить по тексту (слову) вправо,
если поставили курсор в начале.
И влево, если поставили курсор в конце текста (слова).
Выделенный текст окрашивается в голубой цвет.
2.
Поставить курсор в начале(конце) текста (слова), нажать
и удерживать клавишу Shift одной рукой, а другой нажимать
клавишу передвижения по тексту, вправо (→) или влево (←).
С уже выделенным текстом (словом) – вы можете «Вырезать», «Удалять»,
«Копировать», «Вставлять». Для этого нажимаете «Правка» и делаете то,
что собирались: вырезаете, удаляете, копируете и т.д.
Для того, чтобы снять «выделение» – просто щёлкните левой мышкой
по белому полю «Блокнота» или в «Правка» и выбрать «Отменить».
Чтобы выполнить команду «Вставить» – надо прежде скопировать
(или вырезать, если текст вам не нужен в этом месте) выделенный текст
в одном месте и затем поставить курсор в то место, куда хотите вставить
текст, а затем либо «Правка» и выбрать «Вставить», либо щёлкнуть
правой клавишей мыши и выбрать «Вставить».
Если вам надо выделить весь текст, напечатанный в документе, то нажимаете
«Правка», выбираете «Выделить всё» и дальше опять нажимаете «Правка»,
выбираете то, что собирались сделать с этим текстом – вырезать, копировать
или удалять.
как отменить последнее действие в Блокноте
Как отменить последнее действие в Блокноте
Если вы что-то вырезали, удалили и т. д. и сразу же, не предпринимая
д. и сразу же, не предпринимая
каких либо действий в «Блокноте», передумали, то нажмите «Правка»
и выберите «Отменить».
Команду «Отменить» можно выполнить и правой клавишей мыши –
просто щёлкните правой клавишей мыши и выберите из контекстного
меню «Отменить».
Надо сказать, что команда «Отменить» в Блокноте (в отличии от WordPad) –
отменяет только действительно последнее действие. Если вы, после отмены,
ещё раз нажмёте кнопку «Отменить» – программа вернёт, прежде отменённое
действие. Тогда как WordPad – отменяет последние действия в последовательном порядке.
Чтобы было понятнее, возьмём числовую последовательность – 1,2,3,4,5.
WordPad отменит сначала 5, потом, 4, потом 3 и т.д. А Блокнот, при каждой
команде «Отменить» – сначала отменит 5, а потом вернёт 5 и снова отменит 5.
Напомню ещё раз, что те же действия в «Блокноте»
с «выделенным» текстом: «выреза́ть», «удалять», «копировать»,
«отменять» и т. д. – можно производить и не заходя в «Правку».
д. – можно производить и не заходя в «Правку».
Нажать на правую клавишу мышки и выбрать из контекстного меню
то, что хотели сделать с текстом (словом).
поиск и замена знаков и слов в текстовом документе Блокнота
Поиск и замена знаков и слов
в текстовом документе Блокнота
Предположим – вам надо найти в документе какой-то знак или слово. Для этого –
щёлкните в меню «Правка» и выберите пункт «Найти». В результате откроется
такая вкладка.
В поле «Что:» – введите текст, который требуется найти. В группе «Направление»
щёлкните «Вверх», чтобы искать от текущей позиции курсора до начала документа
или щёлкните «Вниз» чтобы искать от текущей позиции курсора до конца документа.
И нажмите кнопку «Найти далее». Слово или знак будет найдено и выделено.
Если вы хотите заменить в тексте одно слово на другое –
то в меню «Правка» выберите «Заменить».
Откроется вкладка с двумя строками.
В строку «Что:» – вписываете слово (или знак) которое хотите заменить.
В строку «Чем:» – вписываете слово которым хотите заменить. И затем
нажимаете «Заменить». Или «Заменить все», если слово которое выхотите
заменить – повторяется в тексте несколько раз.
И в результате слово будет заменено.
как форматировать шрифт в Блокноте
Как форматировать шрифт в Блокноте
«Формат» отвечает за форматирование
(изменение) шрифта, начертания и размера шрифта.
Если вы хотите изменить шрифт,
начертание или размер шрифта, то нажмите «Формат».
В новой вкладке в разделе «Шрифт» можете выбрать шрифт.
В разделе «Начертание» можете выбрать начертание (жирный, курсив).
В разделе «Размер» можете выбрать размер шрифта (12, 14, 16 и т.д.).
Можете, если хотите, поменять «Набор символов»
с западноевропейского на кириллицу или другие.
Если вы выводите свой документ в печать, но ни один из шрифтов
в этой вкладке вам не понравился – можете выбрать другие.
Для этого щёлкните по ссылке «Показать дополнительные шрифты».
Откроется «Проводник» с множеством других шрифтов.
Щёлкните двойным щелчком по понравившемуся
шрифту в «Проводнике» и откроется новая вкладка.
В этой вкладке вы можете выбрать размер шрифта
и затем нажать в левом верхнем углу «Печать».
И ещё о шрифте. Если вы (не для печати, а для обычной работы в Блокноте) изменили шрифт только для одного документа, то закончив работу с этим документом – верните шрифт в первоначальное положение. В противном случае, в следующий раз программа «Блокнот» выйдет с изменённым шрифтом.
Как видите, программа «Блокнот» – очень проста
и работать с ней удобно!
Если вы плохо
владеете компьютером и клавиатурой – вам помогут страницы этого сайта:
Мой компьютер
и
Знакомство
с клавиатурой
как установить время и дату в Блокноте
Как установить
время и дату
в Блокноте
Чтобы установить время
и дату в Блокноте – надо поставить курсор в нужное вам место. Если вам надо поставить время и дату в правый угол документа – пользуйтесь длительным нажатием клавиши «Пробел». Затем нажать «Правка» и откроется вкладка.
Если вам надо поставить время и дату в правый угол документа – пользуйтесь длительным нажатием клавиши «Пробел». Затем нажать «Правка» и откроется вкладка.
Внизу вкладки выберите «Время и дата». Дата установится в указанное место вот в таком формате и без вариантов. В программе Блокнот нет выбора формата, как в WordPad.
А можно и не пользоваться «Правкой», а поставить курсор в нужное вам место и нажать функциональную клавишу F5. Результат будет такой же. Время и дата будет в нужном вам месте.
как пользоваться Справкой в Блокноте
Как пользоваться Справкой в Блокноте
Если у вас появились какие-то вопросы по работе в программе Блокнот – вы можете поискать ответ в Справке. Для этого нажмите в меню Справка. Откроется маленькая вкладка.
Выберите
«Просмотреть справку».
Откроется новая вкладка.
И здесь есть ссылки на все возможные вопросы.
Если вам недостаточно информации – внизу есть ссылки «Дополнительные параметры поддержки и «Справка в Интернете. Можете воспользоваться и этими кнопками для получения дополнительной информации.»
Можете воспользоваться и этими кнопками для получения дополнительной информации.»
Как изменить шрифт в Блокноте? Этот простой текстовый редактор, поставляемый вместе с операционной системой Windows по умолчанию, как компонент ОС, не позволяет настраивать шрифт в плане изменения цвета и придания ему стилей форматирования. В этом нет необходимости, так как он часто используется пользователями только для удаления форматирования из текста, который был скопирован с веб-страницы или документа, а также написания коротких заметок. Тем не менее вы всё равно можете в некоторой степени его настроить, если в этом возникла потребность.
Несомненно, в этом существуют и свои ограничения. Изменения, которые вы сделаете, будут чисто визуальными. Сам текст останется простым, без какого-либо форматирования.
Параметры настройки позволяют вам выбрать другой тип, применить к нему начертание, установить размер и свой набор символов. Теперь давайте более подробно.
КАК ИЗМЕНИТЬ ШРИФТ В БЛОКНОТЕ
Запустите текстовый редактор, на Панели инструментов откройте меню “Формат”. После перейдите в подменю “Шрифт…”.
После перейдите в подменю “Шрифт…”.
В окне изменения настроек выберите нужный из списка установленных, далее необходимые начертание и размер. Сразу можете наблюдать за результатом в окне “Образец”. Если настройки закончены, нажмите на кнопку “ОК”. Изменения будут применены для текущего и далее станут использоваться во всех текстовых файлах, создаваемых именно в вашем редакторе.
Не забывайте, текст по-прежнему останется “чистым”. Если вы скопируете его и вставите, например, в документ Microsoft Word, он будет вставлен в виде обычного текста.
Текстовые файлы, созданные после настройки, а затем используемые с кем-то из пользователей совместно, будут соответствовать тому шрифтовому типу, который установлен по умолчанию в их системе.
Также в соответствии с устанавливаемым набором символов, он уже будет сохранен и, при вставке в другой текстовый редактор, может неправильно отображаться:
- Кириллица;
- Западноевропейский;
- Греческий;
- Турецкий;
- Прибалтика;
- Центральная Европа.

Но, особо переживать не стоит по этому поводу, так как все наиболее часто используемые в работе редакторы, поддерживают большинство наборов символов на уровне ОС.
Теперь вопрос, как изменить шрифт в Блокноте, не поставит вас в тупик. Спасибо за внимание!
Как сменить цвет текста в WordPress (3 простых метода) – Блог про WordPress
На днях мы получили вопрос от читателя, есть ли простой способ изменить цвет текста в WordPress. Ответ – да. Вы можете легко менять цвет шрифта в WordPress как для всего сайта, так и даже для одного слова в публикации.
В этом руководстве мы пошагово покажем вам, как легко изменить цвет текста в WordPress.
Есть много причин, почему вы могли бы захотеть скорректировать цвет текста в своих постах и страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы хотели бы сделать его черным или темно-серым для лучшей читаемости.
В этой статье мы рассмотрим следующие методы:
- Смена цвета текста с помощью визуального редактора (подходит для корректировки цвета некоторых слов, абзацев или заголовков).
- Изменение цвета текста в кастомайзере тем (идеальный способ для смены цвета шрифта по всему сайту, но поддерживается не всеми темами).
- Изменение цвета текста с помощью CSS (подходит для изменения цвета шрифта по всему сайту с любыми темами).
Метод 1. Изменение цвета текста с помощью визуального редактора.
Вы можете использовать стандартный редактор WordPress, чтобы выделить слова, абзацы или даже подзаголовки нужным цветом, отличающимся от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Сначала вам нужно отредактировать пост или страницу (либо создать новую). Далее введите свой текст. Вам потребуется создать блок абзаца или заголовка в зависимости от ситуации.
Как только ваш текст будет добавлен, вы сможете изменить его цвет.
Смена цвета текста блока
Для данного примера мы собираемся изменить цвет текста всего блока.
Нажмите на блок. С правой стороны экрана должна появиться панель Block Settings. Нажмите на стрелочку рядом с Color settings, чтобы развернуть вкладку. Вы увидите здесь настройки цвета.
Теперь вы можете выбрать новый цвет текста. Визуальный редактор покажет несколько вариантов, основанных на вашей теме. Вы можете нажать на один из них, чтобы изменить цвет текста.
В качестве альтернативы вы можете задать любой цвет, который вам нужно. Для этого нажмите на ссылку Custom Color. Откроется цветовая палитра, где вы можете выбрать любой цвет вручную. Вы также можете использовать палитру для ввода hex-кода цвета.
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку Clear сразу под цветовыми опциями.
Совет: если вы хотите изменить цвет фона для блока, вы тоже можете сделать это здесь.
Изменение цвета текста для слова или фразы
Что делать, если вы хотите изменить цвет одного или нескольких слов? Это легко делается с помощью редактора блоков.
Сначала вам нужно выделить слово (слова), которые вы хотите изменить. Затем нажмите на небольшую стрелочку на панели инструментов редактора контента.
Далее нажмите на ссылку Text Color в нижней части списка.
Теперь вы увидите те же самые параметры, что и для всего блока. Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Параметры цвета не ограничиваются блоками абзацев. Вы можете изменить также цвет блоков заголовков. Вы можете установить цвет текста для всего блока в настройках. Кроме того, вы можете выделять отдельные слова и менять их цвет.
Примечание: вы не можете задавать цвет фона для заголовков.
Вы также можете изменить цвет текста в блоке списка, однако только при выделении слов. В настройках блока нет возможности изменить цвет текста для всего блока.
В настройках блока нет возможности изменить цвет текста для всего блока.
Меняем цвет шрифта с помощью классического редактора
Если вы все еще используете классический редактор WordPress, то вы можете изменить цвет шрифта с помощью панели инструментов.
В классическом редакторе нажмите на Toolbar Toggle в правом углу. Вы увидите еще один ряд иконок:
Теперь вы можете выбрать свой текст и изменить цвет текста, используя раскрывающийся список с цветовыми предложениями.
Метод 2. Смена цвета текста в кастомайзере
Как быть, если вы хотите изменить цвет текста на всем сайте? Многие из тем WordPress позволяют это делать через кастомайзер.
В качестве примера мы возьмем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
В консоли перейдите в раздел Внешний вид – Настроить, чтобы открылся кастомайзер.
Далее вам нужно найти такую опцию, как Typography. Список доступных опций может различаться в зависимости от вашей темы.
Перейдем на вкладку Typography. Ищем параметр, который позволяет менять цвет текста для постов и страниц. В OceanWP этот параметр называется «Body». Вам нужно щелкнуть по нему и настроить цвет шрифта и другие опции.
При щелчке по Font Color вы увидите цветовую палитру. Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Вы можете также изменить цвета заголовков аналогичным образом, используя соответствующие параметры для смены h2, h3 и т.д.
Когда вы будете довольны изменениями, просто нажмите на Publish в самом верху экрана.
Совет: выбор черного цвета или темно-серого для текста на белом или светлом фоне – идеальный вариант в плане удобочитаемости.
Метод 3. Смена цвета текста через CSS
Как быть, если в теме отсутствует возможность настройки цвета текста?
Вы по-прежнему можете изменить цвет шрифта на сайте через кастомайзер. Для этого перейдите в раздел Внешний вид – Настроить.
В самом низу списка опций вы можете найти вкладку с надписью Additional CSS.
Щелкните по вкладке Additional CSS. Вы увидите некоторые инструкции плюс поле, в которое вы можете ввести CSS-код.
Для начала вы можете попробовать ввести следующий код в данное поле:
p { color:#990000; }
В итоге цвет шрифта основного текста во всех ваших записях и на страницах сменится на темно-красный (или любой другой цвет, который вы выберете).
Если вы хотите изменить цвет заголовков в своих постах, вы можете добавить следующий код:
h3 { color:#990000; }
Опять же, вы можете сменить hex-код на любой другой цвет.
Если вы не знакомы с CSS, то в таком случае вы можете попробовать плагин CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили своего сайта.
Источник: wpbeginner.com
HTML цвета — БЛОКНОТ ПАРТНЕРА
HTML цвета
HTML цвета используются для оформления страниц сайта, дизайнерских работ по графике.
HTML цвета позволяют оформлять как блочные элементы, так и строчные, то есть мы можем задать цвет не только тексту, который написан на HTML-странице, но и задать фон страницы, изменить цвет какому-нибудь блоку, сделать цвет ссылок отличным от цвета обычного текста, изменить цвет заголовков у разделов и подразделов HTML-документа.
У языка разметки гипертекста(HTML) есть возможность задать цвет для нужных элементов и эту возможность предоставляют HTML-атрибуты.
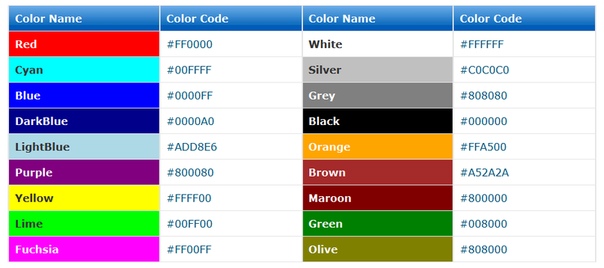
Цветовое оформление страниц сайта делается с помощью таблицы цветов HTML.
Таблицу «безопасных» цветов можно посмотреть, нажав здесь.
Таблица цветов содержит в себе формат кодов HTML:
Каждый код HTML состоит из символа «#» и 6 букв или цифр. Используется шестнадцатеричная система счисления. Например, «FF» в шестнадцатеричной системе соответствует 255 в десятеричной.
Значение символов:
Первыми двумя символами в коде цвета HTML обозначается насыщенность красного цвета. 00 — наименее насыщенный и FF — наиболее насыщенный.
00 — наименее насыщенный и FF — наиболее насыщенный.
Третий и четвертый символы означают насыщенность зеленого, а пятый и шестой — синего. Таким образом, комбинируя разные по насыщенности оттенки красного, зеленого и синего, мы можем получить фактически любой угодный нам цвет;)
Примеры:
#FF0000 — Этим кодом HTML мы сообщаем браузеру команду отображать максимально возможный красный цвет и вообще не отображать зеленый и синий. В результате, естественно, мы получаем чистый красный цвет:
#00FF00 — Этот код HTML отображает только зеленый, без красного и синего.
#0000FF — Этот код HTML отображает только синий, без красного и зеленого.
#FFFF00 — Сочетание красного и зеленого цветов дает нам желтый.
#CCEEFF -Взять немного красного, чуть больше зеленого и по максимуму синего для получения небесно-голубого.
Что делать, если под рукой нет таблицы цветов? Чем заменить?
Этот вариант исключать нельзя, даже несмотря на то, что она довольно широко используется и относится к открытой и доступной информации.
Есть способ задать цвет – написать его название на английском. В основном браузеры читают и адекватно воспринимают названия основных цветов, а также их оттенков, помеченных значениями dark (темно), light (светло). К примеру, черный цвет задается как Black, а темно-красный – DarkRed.
В случае если у вас под рукой нет таблицы, можно задать цвет, используя его название на английском языке.
Также для ускорения и упрощения процесса определения html-кода цветов рекомендуется использовать программу Color Cop. Программа бесплатная и ее можно скачать с официального сайта Colorcop.net
Утилита Color Cop помогает быстро идентифицировать цвет и сохранить его код.
Программа содержит несколько инструментов:
- пипетку, при помощи которой можно указать цвет,
- «увеличительное стекло», помогающее приблизить выбранную область экрана,
- палитру дополнительных цветов для текущего цвета.

Программа способна автоматически копировать код цвета в буфер обмена, сохранять последние семь выбранных цветов на палитре истории.
При помощи Color Cop можно сохранять код цвета в разных форматах: шестнадцатеричный HTML, шестнадцатеричный Delphi, Powerbuilder, Visual Basic, Clarion, Visual C++, RGB.
Кроме того, программа способна определять, входит ли выбранный цвет в палитру безопасных веб-цветов, и подбирать тот цвет, который ближе всего к выделенному.
Окно программы выглядит так:
Интерфейс программы Color Cop- Пипетка для определения цвета
- «Увеличительное стекло»
- Указатель цвета в RGB формате
- Окно вывода цвета для html кода
- Окно для показа определенного цвета
- Окно для показа точки определения в увеличенном масштабе
- Кнопка для вывода палитры дополнительных цветов для текущего цвета
Палитра дополнительных цветов для текущего цвета выглядит так:
Палитра дополнительных цветов для текущего цветаСкачиваем и запускаем. Запускаем программу. Как это работает?
Запускаем программу. Как это работает?
Нажимаем левой клавишей мыши по изображению пипетки и, удерживая клавишу, перетаскиваем курсор к точке на изображении, цвет которых хотим узнать (для удобства – нижний экран показывает в увеличении место где мы проводим курсором, а верхний).
В верхнем окне мы видим цвет, а слева его номер в RGB формате.
Посмотрите видео о программе Color Cop, которая упрощает работу веб-дизайнера.
Примеры задания HTML цветов при помощи кодов RGB цветов в HTML-документах и таблице стилей CSS, изменение цвета при помощи атрибута color
Давайте на примерах посмотрим, как задать цвет для страницы сайта и HTML-документа. Рассмотрим как задать цвет путем написания при помощи комбинаций RGB так и просто обычными словами.
Немного теории. И так Вы наверное уже в курсе, что все внешнее оформление HTML-страниц осуществляется при помощи каскадных таблиц стилей(CSS) и указание кода цвета непосредственно в HTML-документах, при помощи HTML-атрибутов встречается крайне редко, а так же очень вредит Вашим проектам. К тому, же бывают ситуации, когда нельзя по тем или иным причинам использовать для стилевого оформления таблицы стилей CSS, к примеру, если Вы хотите создать почтовую рассылку subscribe.
К тому, же бывают ситуации, когда нельзя по тем или иным причинам использовать для стилевого оформления таблицы стилей CSS, к примеру, если Вы хотите создать почтовую рассылку subscribe.
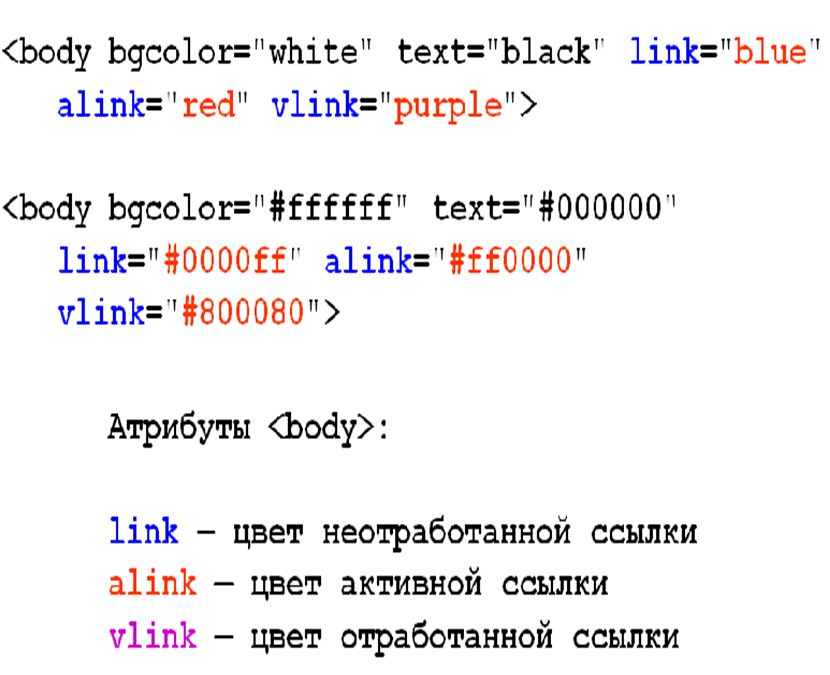
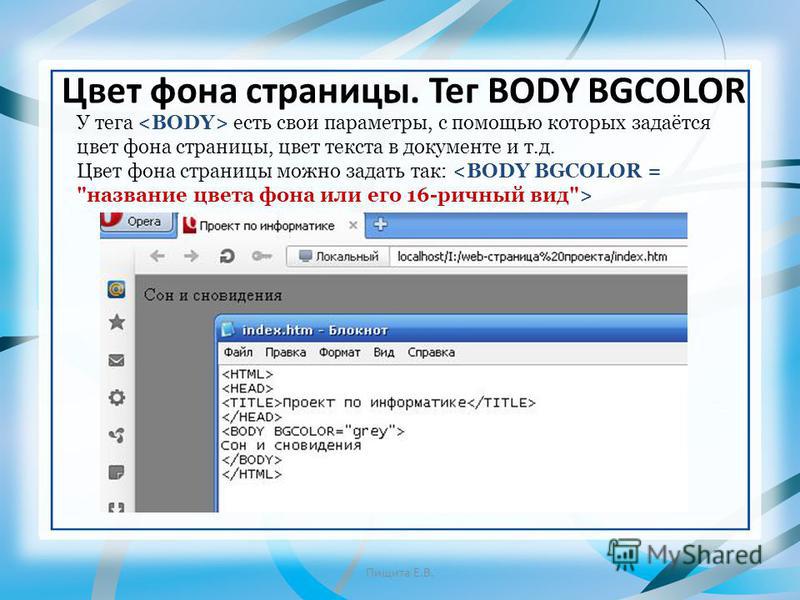
Когда еще не было каскадных таблиц стилей, фон HTML-документа, цвет ссылок в документе, а так же цвет самого текста задавался при помощи HTML-атрибутов непосредственно внутри HTML-документа, цвет фона страницы задавался в тэге <body> путем написания атрибута bgcolor, то есть задавался цвет элементу BODY, который был фоном HTML-страницы, а цвет текста на всей странице с помощью атрибута «text».
И выглядело это все примерно так:
<html>
<head>
</head>
<body bgcolor=»#cfa8de» text=»red»><p>Текст, который мы сделали красным цветом</p>
</body>
</html>
Если Вы скопируете данный пример, в Ваш текстовый редактор(в моем случаем это Notepad++), сохраните документ с расширением . html и откроете его в браузере, то увидите:
html и откроете его в браузере, то увидите:
А видим мы, что цвет текста на HTML-странице, который мы написали внутри тега <body> при помощи атрибута «text» изменился на красный, то есть параметр red атрибута text сработал, браузер понял что нам нужен красный текст и способ задания цвета при помощи названия этого цвета действительно работает. Так же браузер прекрасно понял RGB комбинацию, которую мы задали через атрибут bgcolor все того же тэга <body>.
Давайте изменим предыдущий пример:
<html>
<head>
</head>
<body bgcolor=»#cfa8de» text=»red»><p>Текст, который мы сделали красным цветом<br>
<font color=»green»>а вот этот участок будет другого цвета</font><br>
<font color=»#c0cd0e»>а здесь для задания цвета текста я использовал модель RGB</font></p>
</body>
</html>
В примере использованы тэги <br>(перенос строк), только для того чтобы было удобней было сделать скриншот участка полученной HTML-страницы.
И так мы видим, что те участки текста, которые мы заключили в парные тэги <font>…</font> и задали соответствующие параметры атрибуту color открывающего тэга <font> изменили свой цвет, первая строка стала зеленой(ну естественно параметр «green», атрибута color), вторая строка золотистой, что обусловлено комбинацией RGB цвета переданной в качестве параметра атрибуту color тэга <font>.
Сейчас для того, чтобы верстка вашего сайта считалась валидной, рекомендуют задавать коды цветов в таблице каскадных стилей CSS через соответствующие правила и свойства. Правила вставки кода цветов для сайтов в CSS ничем не отличаются от описанных выше. То есть сначала ставится решетка, а затем пишется комбинация цвета, который нам необходим.
Иногда для сокращения записи кода цветов используют не шесть знаков, а только три, в том случае, если они совпадают для каждого канала — #666 вместо #666666.
Но браузер Вас не поймет, если Вы попытаетесь написать сокращенную комбинацию внутри HTML-документа, то есть если Вы передадите в качестве параметра атрибуту color сокращенную запись #666, ничего не произойдет.
HTML цвета позволяют веб-дизайнеру подобрать нужные цвета для оформления страниц сайта, чтобы посетителю сайта было удобно и комфортно получить необходимую для него информацию.
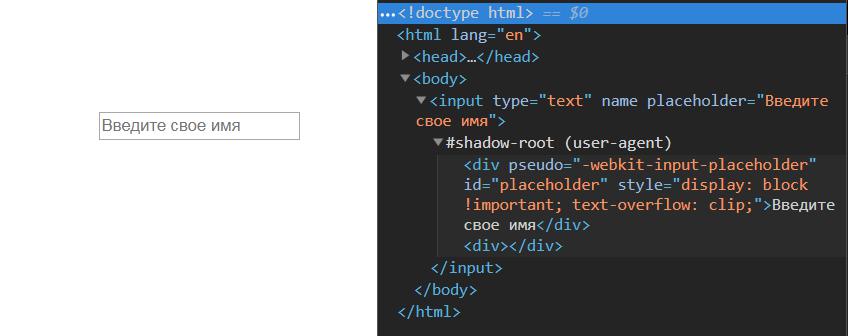
Как изменить цвет замещающего текста поля формы
Из этого туториала Вы узнаете, как изменить цвет замещающего текста (placeholder text color) поля формы.
Как изменить цвет замещающего текста поля формы
Замещающий текст поля формы содержит подсказку, которая указывает ожидаемые данные в поле. Это может быть пример или краткое описание ожидаемой информации. Краткая подсказка отображается в поле до того, как пользователь начнёт вводить данные.
По умолчанию, замещающий текст светло-серый (таким его отображают браузеры). Для того чтобы добавить к этому тексту пользовательские стили, Вам нужно будет использовать браузерные префиксы для свойств CSS.
Для того чтобы добавить к этому тексту пользовательские стили, Вам нужно будет использовать браузерные префиксы для свойств CSS.
Для того чтобы изменить цвет замещающего текста, следуйте таким инструкциям:
Составьте код в соответствии со следующей информацией (обратите внимание, что Вам необходимо добавить один и тот же код 4 раза для каждого браузерного префикса):
Этот код изменит цвет замещающего текста для полей ввода следующих типов: текст, поиск, ссылка, телефон, адрес электронной почты, и пароль:
input::-webkit-input-placeholder { color: red !important; } input:-moz-placeholder { /* Firefox 18- */ color: red !important; } input::-moz-placeholder { /* Firefox 19+ */ color: red !important; } input:-ms-input-placeholder { color: red !important; }Следующий код изменит цвет замещающего текста для текстовой области (text area) (где, как правило, вводится основное сообщение контактной формы):
textarea::-webkit-input-placeholder { color: green !important; } textarea:-moz-placeholder { /* Firefox 18- */ color: green !important; } textarea::-moz-placeholder { /* Firefox 19+ */ color: green !important; } textarea:-ms-input-placeholder { color: green !important; }Следующий код изменит цвет замещающего текста для отдельного типа ввода, в нашем случае — адрес электронной почты (email):
input[type="email"]::-webkit-input-placeholder { color: blue !important; } input[type="email"]:-moz-placeholder { /* Firefox 18- */ color: blue !important; } input[type="email"]::-moz-placeholder { /* Firefox 19+ */ color: blue !important; } input[type="email"]:-ms-input-placeholder { color: blue !important; }
Выберите файл, в который Вы добавите код.
 Вы можете добавить его в любой файл CSS вашего сайта, но мы приготовили для Вас список файлов, в которые рекомендуется добавлять правила CSS для разных типов движков сайтов:
Вы можете добавить его в любой файл CSS вашего сайта, но мы приготовили для Вас список файлов, в которые рекомендуется добавлять правила CSS для разных типов движков сайтов:Шаблоны CMS:
- Темы WordPress (Темы WooCommerce/Jigoshop) /wp-content/themes/themeXXXXX/style.css
- Шаблоны Joomla (Шаблоны VirtueMart) /templates/themeXXXX/css/template.css
- Темы Drupal /sites/all/themes/themeXXX/css/style.css
- Шаблоны Web (HTML5) /css/style.css
Шаблоны E-commerce:
- Темы Magento /skin/frontend/default/themeXXX/css/styles.css
- Темы PrestaShop /themes/themeXXXX/css/global.css
- Темы OpenCart /catalog/view/theme/themeXXX/stylesheet/stylesheet.css
- Темы ZenCart /includes/templates/themeXXX/css/stylesheet.css
- Шаблоны osCommerce /css/stylesheet.css
- Шаблоны Shopify style.css.liquid
Сохраните изменения и загрузите файлы CSS на ваш сервер.

Вы можете также ознакомиться с детальным туториалом ниже:
Как изменить цвет замещающего текста поля формы
HTML | Атрибут цвета
HTML | Цветовой атрибут
Атрибут HTML color используется для указания цвета текста внутри элемента .
Синтаксис:
Значения атрибутов:
- color_name: Устанавливает цвет текста с помощью имени цвета.Например: «красный» .
- hex_number: Устанавливает цвет текста с помощью шестнадцатеричного кода цвета. Например: «# 0000ff» .
- rgb_number: Устанавливает цвет текста с помощью кода rgb. Например: «rgb (0, 153, 0)» .
Примечание: Атрибут цвета не поддерживается HTML5.
Пример:
|
Выход:
Поддерживаемые браузеры: Браузеры, поддерживаемые атрибутом цвета HTML , перечислены ниже:
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Как изменить цвет текста в HTML
Что нужно знать
- Добавьте атрибут стиля к тегу: style = "color: #FFFFFF"
- Добавьте раздел стиля в HTML.

- Создайте отдельную таблицу стилей CSS : color: #FFFFFF;
В этой статье объясняется, как указать цвета текста в HTML тремя разными способами. Он также объясняет, как вы можете указать цвета, которые вы хотите для своего текста.
3 способа указания цвета
В HTML цвета можно указать несколькими способами:
- Самый простой способ - использовать английское название цвета , например зеленый или голубой .Если ваша задача проста, это может помочь, но имейте в виду, что словарный запас HTML в этом отношении ограничен.
- Другой подход заключается в установке значения цвета RGB , где даны три величины, по одной для интенсивности составного цвета красного, зеленого и синего соответственно. Используйте значения цвета RGB, чтобы отрегулировать затенение стандартного цвета или использовать точное значение для нужного оттенка.
- Можно указать шестнадцатеричное значение цвета , которое представляет собой знак фунта, за которым следует шестизначное шестнадцатеричное число.
 Если вы хотите уточнить цвета, пройдите по этому пути.
Если вы хотите уточнить цвета, пройдите по этому пути.
Программы, необходимые для изменения цветов HTML
Минимальный набор инструментов для настройки цвета текста в HTML - это программа для редактирования самого HTML и браузер для его тестирования. Вы можете редактировать HTML в текстовом редакторе, простой программе, такой как Блокнот, которая записывает чистый текст, или в редакторе кода, оптимизированном для обработки синтаксиса программирования. Вы не можете использовать текстовый процессор, такой как Microsoft Word, LibreOffice или Google Docs, потому что эти программы вставляют невидимое форматирование, называемое управляющими символами , которые несовместимы с HTML.
Любой веб-браузер может отображать HTML-файл, который вы хотите изучить. Перейдите в папку, содержащую файл HTML, и щелкните по нему, и ваш браузер должен отобразить его. Если нет, щелкните файл правой кнопкой мыши и откройте его в браузере.
Метод 1. Перенос текста в теги с помощью цветового стиля
Самый простой метод раскраски текста - это добавить атрибут стиля и желаемое значение, состоящее из ключевого слова color и спецификации цвета (шестнадцатеричный код, код RGB или имя), в HTML-тег, оборачивающий целевой текст. .
.
Если вы хотите изменить текст, который уже заключен в тег, например тег абзаца, перейдите к открывающему тегу и вставьте следующее перед закрывающей угловой скобкой: пробел , стиль слова , равно подпишите , а затем внутри одного набора кавычек ключевое слово color , двоеточие , пробел и желаемую цветовую спецификацию.
Если текст, который вы изменяете, не зажат между тегами - возможно, вы хотите изменить только часть текста, занимающего элемент - оберните его тегами span и добавьте атрибут стиля с ключевым словом значения цвета и спецификацией, как указано выше.
Метод 2. Добавление раздела стилей в заголовок документа HTML
в
Имена тегов HTML здесь те же, что указаны в разделе
, но без угловых скобок. Например,, указанный в
Однако вы также можете стилизовать HTML по классу, что похоже на метку, применяемую для выбора экземпляров тега в разделе
. Например, если вы хотите, чтобы был красочным только один конкретный тег
Например, если вы хотите, чтобы был красочным только один конкретный тег, создайте класс с пользовательским именем с добавлением точки в начале
Метод 3. Создание и связывание отдельного документа CSS
Самый организованный способ установить цвет текста и бесконечный набор других стилей - это создать отдельную таблицу стилей CSS и указать на нее ссылку в HTML-документе.
Поместите свои стили, отформатированные так же, как в
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьПрименение цвета к элементам HTML с помощью CSS - HTML: язык разметки гипертекста
Использование цвета - основная форма человеческого самовыражения.Дети экспериментируют с цветом еще до того, как научатся рисовать руками. Может быть, поэтому цвет - одна из первых вещей, с которой люди часто хотят экспериментировать, когда учатся разрабатывать веб-сайты. С помощью CSS есть много способов добавить цвет к вашим HTML-элементам, чтобы создать именно тот вид, который вам нужен. Эта статья представляет собой учебник, знакомящий с каждым из способов использования цвета CSS в HTML.
Эта статья представляет собой учебник, знакомящий с каждым из способов использования цвета CSS в HTML.
К счастью, добавить цвет к вашему HTML на самом деле очень просто, и вы можете добавить цвет практически ко всему.
Мы собираемся коснуться большей части того, что вам нужно знать при использовании цвета, включая список того, что вы можете раскрасить, и какие свойства CSS задействованы, как вы описываете цвета и как на самом деле использовать цвета как в таблицах стилей. и в скриптах. Мы также рассмотрим, как позволить пользователю выбирать цвет.
Затем мы закончим краткое обсуждение того, как разумно использовать цвет: как выбрать подходящие цвета, учитывая потребности людей с разными зрительными способностями.
На уровне элементов ко всему в HTML можно применить цвет. Вместо этого давайте посмотрим на вещи с точки зрения того, что нарисовано в элементах, таких как текст, границы и так далее. Для каждого мы увидим список свойств CSS, которые применяют к ним цвет.
На фундаментальном уровне свойство color определяет цвет переднего плана содержимого HTML-элемента, а свойство background-color определяет цвет фона элемента.Их можно использовать практически для любого элемента.
Текст
Каждый раз при визуализации элемента эти свойства используются для определения цвета текста, его фона и любых украшений в тексте.
-
цвет - Цвет, используемый при рисовании текста и любых текстовых украшений (таких как добавление подчеркивания или надчеркивания, зачеркивание линий и т. Д.
-
цвет фона - Цвет фона текста.
-
тень текста - Настраивает эффект тени для применения к тексту. Среди вариантов тени - основной цвет тени (который затем размывается и смешивается с фоном на основе других параметров). Дополнительные сведения см. В разделе «Тени отбрасываемого текста» в разделе «Основные стили текста и шрифтов».

-
текст-украшение-цвет - По умолчанию для оформления текста (например, подчеркивания, зачеркивания и т. Д.) Используется свойство
colorв качестве цветов.Однако вы можете переопределить это поведение и использовать для них другой цвет с помощью свойстваtext-decoration-color. -
цвет выделения текста - Цвет, используемый при выделении символов выделения рядом с каждым символом в тексте. В основном это используется при рисовании текста для языков Восточной Азии.
-
каре - Цвет, используемый при рисовании курсора (иногда называемого курсором ввода текста) внутри элемента.Это полезно только в редактируемых элементах, таких как



 На мой взгляд, теги HTML уже легко вставить. Идея Markdown состоит в том, чтобы облегчить чтение, написание и редактирование прозы. HTML-формат публикации; Markdown-формат записи. Таким образом, синтаксис форматирования Markdown решает только те проблемы, которые могут быть переданы в обычном тексте .
На мой взгляд, теги HTML уже легко вставить. Идея Markdown состоит в том, чтобы облегчить чтение, написание и редактирование прозы. HTML-формат публикации; Markdown-формат записи. Таким образом, синтаксис форматирования Markdown решает только те проблемы, которые могут быть переданы в обычном тексте . </strong>
</strong>
 {: .blue .bold}
{: .blue .bold}



 Вы можете добавить его в любой файл CSS вашего сайта, но мы приготовили для Вас список файлов, в которые рекомендуется добавлять правила CSS для разных типов движков сайтов:
Вы можете добавить его в любой файл CSS вашего сайта, но мы приготовили для Вас список файлов, в которые рекомендуется добавлять правила CSS для разных типов движков сайтов:

 Если вы хотите уточнить цвета, пройдите по этому пути.
Если вы хотите уточнить цвета, пройдите по этому пути.