Как вставить картинку как фон в html
Как сделать картинку фоном в HTML.
Уверенно можно сказать, что практически ни один сайт не обходится без использования цветов и картинок в качестве фона. Без этого сделать красивый и стильный сайт просто невозможно. Давайте посмотрим, как сделать картинку фоном в HTML. Статья будет полезной для начинающих веб-мастеров.
Сделать картинку фоном можно с помощью css-стилей. Рассмотрим пример.
Допустим у нас в коде страницы есть блочный элемент div, для которого нам нужно задать фоновое изображение. Сама картинка имеет размеры 100х100, и точно такие же размеры имеет наш div.
Чтобы сделать нашу картинку фоном для блока, мы будем использовать такое css-свойство:
Вот как это будет выглядеть в html:
В скобках url() мы задаем путь к нашей картинке.
Если же картинка имеет меньшие размеры, чем элемент div, то мы можем задать «повторение» фонового изображения по горизонтали или вертикали.
x – повторение по горизонтали
y – повторение по вертикали
Кстати, более правильным будет вынести наши свойства стилей за пределы html-кода, например, хотя бы в область <head></head>
Если вам необходимо сделать картинку фоном для всей области сайта, то свойство background нужно назначать для body.
- Курсив в html. Как сделать текст на странице курсивом?
- Как изменить размер кнопки submit.
- HTML ссылка. Создание ссылок в HTML.
- Тег h2: что, как и зачем.
- Как вставить картинку в HTML.
Если честно то у меня ни чего не получилось.я даже скопировал последний вариант ,указал другое название и формат картинки (убрал скобки) но все равно получается белый лист с надписью
*какое-то содержание*не могли бы вы подробно объяснить в чем моя ошибка .и кстати не подскажите как захостить сайт создаyный на html.
ученик 8а класса Пузаков Данил
Данил, к сожалению, не имея перед глазами Вашего файла html, сложно ответить, что именно не так. Возможно, некорректно указан путь к картинке. Чтобы разместить в интернете сайт на html, нужно заказать хостинг. Тут не расскажешь в двух словах, но посмотрите уроки по созданию сайта за один день (ссылка в меню). Возможно, это поможет…
Возможно, некорректно указан путь к картинке. Чтобы разместить в интернете сайт на html, нужно заказать хостинг. Тут не расскажешь в двух словах, но посмотрите уроки по созданию сайта за один день (ссылка в меню). Возможно, это поможет…
я написал все по инструкции н и чего не получилось. Я думал что если написать сюда то он будет написан с тегами
Как поставить картинку на задний фон страницы?
Как сделать картинку фоном в html, код, примеры, background, image.
Прежде чем ставить картинку на задний фон, то нужно учитывать, что в зависимости от разрешения картинки, задний фон будет на весь экран, либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1.Вставить код в саму страницу.
Для того, чтобы это увидеть, как это будет выглядеть, будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же, для этого есть несколько вариантов решения:
Изменим код на странице:
Код страницы будет такой:
С использованием стилей css, но все равно в самой странице.
После титлов вставляем такой код:
Код страницы будет такой:
Как поставить на задний фон картинку с помощью css.
Здесь имеется ввиду css = отдельный файл css.
2.Задний фон с помошью css.
Для этого нам потребуется:
А.Создать файл стилей css .
Б.Прописать код с задним фоном а файле стилей.
>В.Прикрепить файл стилей css к нашей странице.
А.
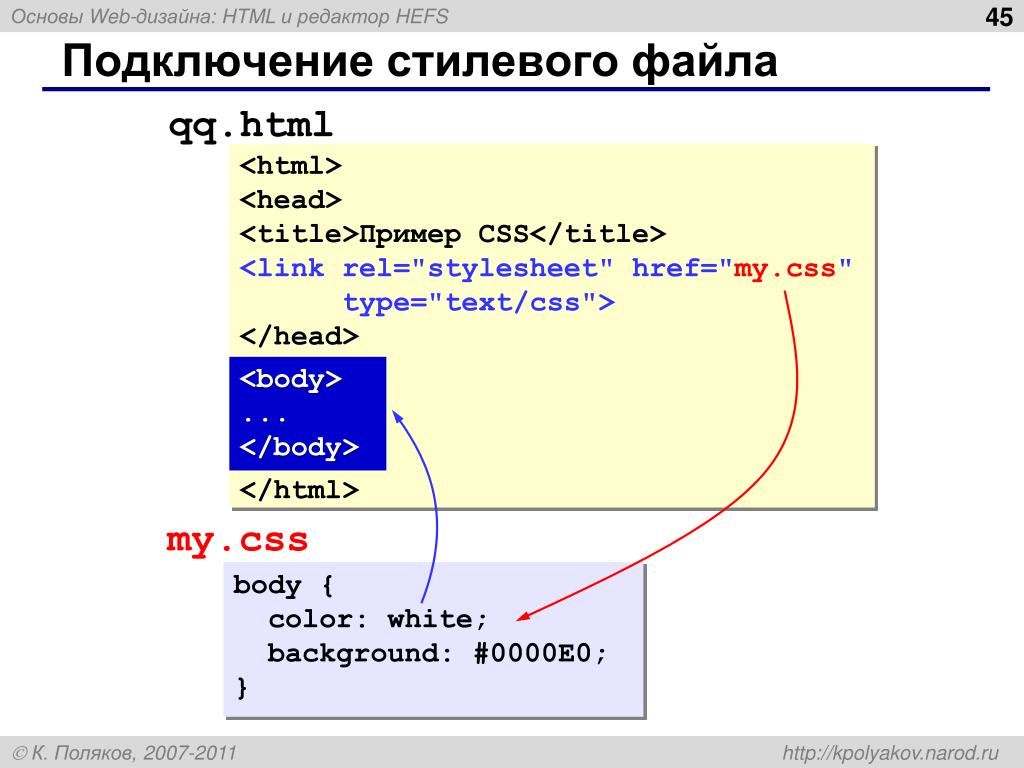
Для использования css для заднего фона, создадим отдельный файл стилей css, назовём его
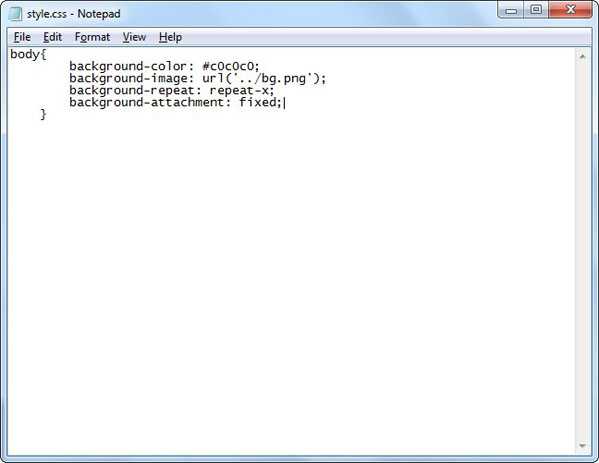
В самом файле стилей css, делаем такую надпись:
Прикрепим его к странице, написав такой текст ниже титлов:
<link rel=»stylesheet» href=»http://axmara.narod.ru/_page/primer/zadniy_fon_kartinka.css» type=»text/css»>
Код страницы будет такой:
Смотрим, что у нас получилось.
Если у вас разрешение больше картинки, то оно должно повториться, а как это решить, мы поговорим как-то в другой раз!
Установка бесшовного фона в HTML.

В этой записи я расскажу, как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.
Сейчас настройки сайта делаются легче и удобнее через CMS консоли, таких как WordPress.
Бывает необходимо менять шаблоны продающих сайтов, в этом и поможет данная статья.
Установка фона в HTML.
Если вы не знаете, что такое ХТМЛ, то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
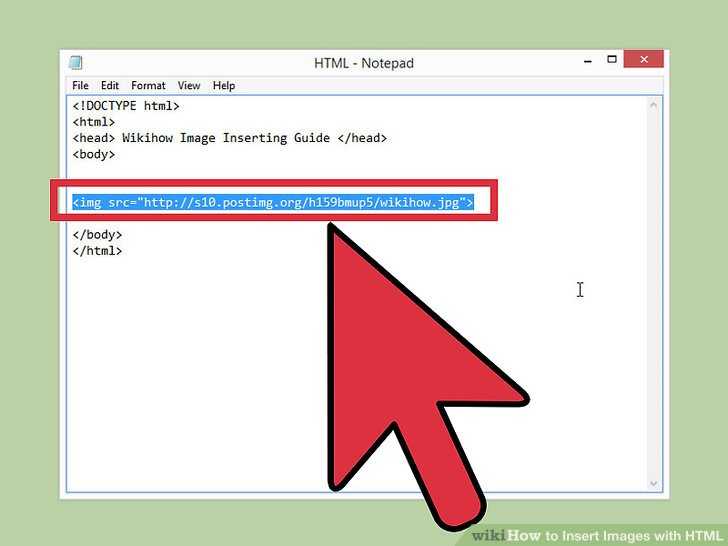
Например вы видите картинку на сайте, когда в HTML коде страницы это может выглядеть так:
[colorbl style=»green-bl»]<img src= «http://site.ru/image.jpg» >[/colorbl]
Установка сплошного цвета на фон страницы.
Для того, чтобы установить фон в виде сплошного цвета, нужно в тег <body> добавить атрибут bgcolor.
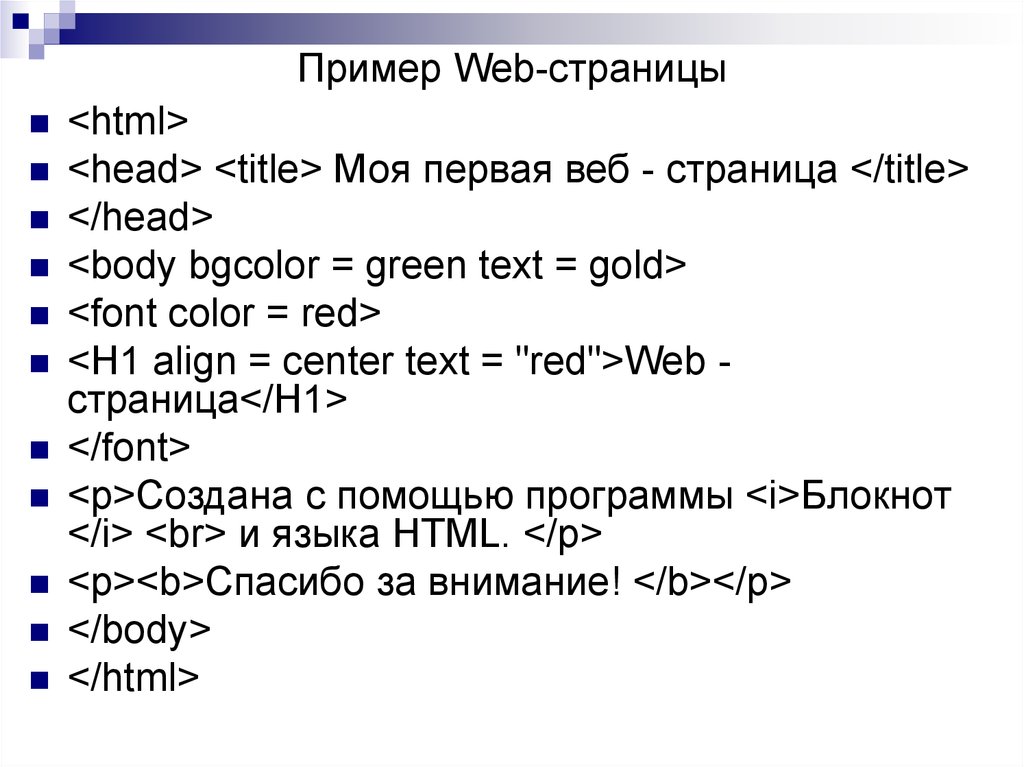
< html >
< head >
< title >Заголовок страницы. </ title >
</ title >
</ head >
< body bgcolor = «#ffcc00» >Привет. Этом моя первая страница.</ body >
</ html >[/colorbl]
Вы можете данный код вставить в текстовый файл и сохранить с расширением .html. Далее открыть любым браузером и увидите результат.
Как вы наверное догадались, цвет фона появляется за счет кода цвета в атрибуте bgcolor= «значение» , который можно подобрать перейдя по этой ссылке.
Установка картинки на фон HTML страницы.
Для того, чтобы установить на фон изображение, можно использовать атрибут background в теге <body>.
< html >
< head >
< title >Заголовок страницы.</ title >
</ head >
< body background = «https://metamlm.ru/images/mlmsecret.jpg» >Привет. Этом моя первая страница.</ body >
</ html >[/colorbl]
Вы можете заметить, что атрибут background равен пути файла, который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице, достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь, необходимо на странице с картинкой, нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки.» таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
Это были простейшие основы по настройке фона в html, теперь самое интересное. 🙂
Сервис бесшовных фонов для сайтов.
Хочу показать свою находку.
Это сервис с качественными бесшовными фонами на любой вкус — Subtle Patterns.
Я на своем сайте использую фон взятый из этого сервиса.
Слева от каждого фона есть кнопка Download.
Думаю эта информация для вас оказалась полезной!
В знак благодарности жмите кнопки социальных сетей.
Желаю всем классных фонов и до новых статей! 🙂
Добавление фонового рисунка на слайды
Изображения и рисунки
Изображения и рисунки
Изображения и рисунки
Добавление фонового рисунка на слайды
-
Вставка рисунка в PowerPoint
Статья -
Редактирование рисунков
Статья -
Добавление объекта SmartArt на слайд
Статья -
Размещение фонового рисунка на слайде
Статья -
Добавление фонового рисунка на слайды
-
Использование диаграмм и графиков в презентации
Статья -
Вставка значков в Microsoft Office
Статья
Далее: Демонстрация слайд-шоу
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 Еще.
В качестве фона слайда можно использовать рисунок.
Вы можете настроить прозрачность рисунка, добавленного на слайд.
Добавление фонового рисунка на слайд
-
Щелкните правой кнопкой мыши на поле слайда и выберите Формат фона.
В области Формат фона выберите Рисунок или текстура.
-
В разделе Добавить рисунок из источника выберите, откуда нужно получить изображение:
Параметр
Используйте его для
Файл
Вставьте изображение с компьютера или внешнего диска
Буфер обмена
(Этот параметр недоступен, если вы не скопировали рисунок.
 )
)Электронный документ
Поиск изображения в Интернете
-
Чтобы настроить относительную освещенность рисунка, перетащите ползунок » Прозрачность » вправо.
-
Чтобы применить фоновый рисунок ко всем слайдам презентации, нажмите кнопку Применить ко всем.
 В противном случае просто закройте диалоговое окно
В противном случае просто закройте диалоговое окно
Удаление фонового рисунка
-
В обычном режиме выберите слайд, на котором вы хотите удалить образец фона или рисунок.
-
На вкладкеКонструктор ленты в группе Настроить справа выберите Формат фона
-
В области Формат фона в разделе Заливка выберите вариант Сплошная заливка.

-
Щелкните стрелку вниз рядом с кнопкой Цвет. Появится коллекция цветов. Выберите белый цвет.
-
Если вы хотите сделать то же самое на других слайдах презентации, нажмите кнопку Применить ко всем в нижней части областиФормат фона.
Вставка изображения с компьютера
-
Щелкните правой кнопкой мыши нужный слайд и выберите команду

-
В категории Заливка выберите пункт Рисунок или текстура и вставьте рисунок.
-
В разделе Вставить из выберите место, откуда нужно получить изображение:
Вариант
Используйте его для
Файл
Вставьте изображение с компьютера или внешнего диска
Буфер обмена
Вставка изображения
(Этот параметр недоступен, если вы не скопировали изображение)
Коллекция картинок
Поиск изображения в Интернете
org/ListItem»>
-
Чтобы применить изображение в качестве фона на всех слайдах презентации, выберите команду Применить ко всем. В противном случае выберите Закрыть.
Чтобы настроить относительную освещенность рисунка, перетащите ползунок » Прозрачность » вправо.
Удаление фонового рисунка
-
В обычном режиме выберите слайд, на котором вы хотите удалить образец фона или рисунок.
org/ListItem»>
-
В диалоговом окне на вкладке Заливка выберите Сплошная заливка.
-
Щелкните стрелку вниз рядом с кнопкой Цвет. В открывшейся коллекции цветов выберите белый.
Ваш текущий фон удален, а фон слайда станет белым.
-
Если вы хотите сделать то же самое на других слайдах презентации, выберите Применить ко всем.

-
Нажмите кнопку Закрыть.
На вкладкеДизайн ленты справа в группе Фон выберите Стили фона, а затем Формат фона.
Откроется диалоговое окно Формат фона.
Добавление видео в качестве фона для слайдов
css фон картинка на весь экран
Автор admin На чтение 6 мин. Просмотров 344 Опубликовано
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Содержание
- Задача
- Решение
- Способ 1
- Способ 2
- Способ 3
- CSS3 метод
- Растянуть background на чистом CSS
- 1 – Метод
- 2 – Метод
- Растянуть background с помощью jQuery
- Растягиваем background с помощью PHP
- Наслаждайтесь!
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
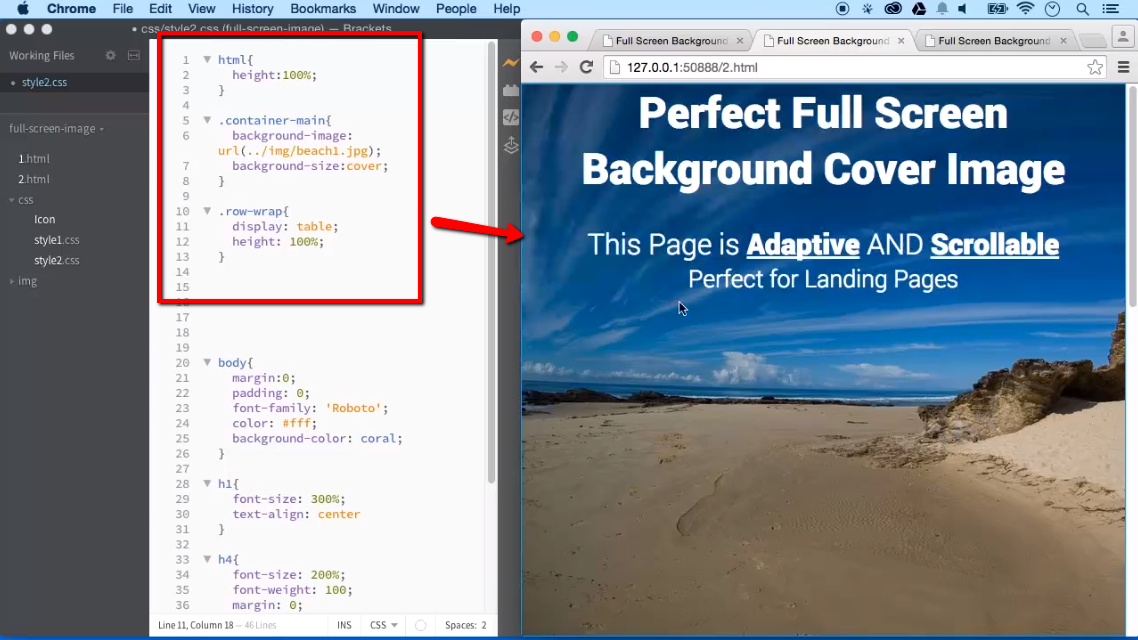
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
как сделать картинку фоном в html
Как добавить фоновое изображение в HTML
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 12 человек(а).
Количество просмотров этой статьи: 27 556.
Чтобы добавить изображение на веб-страницу, понадобится HTML, а чтобы картинку сделать фоном веб-страницы, необходимы HTML и CSS. HTML (язык гипертекстовой разметки) является стандартизированным языком разметки документов, который указывает браузеру, что отображать на веб-странице. [1] X Источник информации CSS (каскадные таблицы стилей) — это язык описания внешнего вида документа, который используется для изменения внешнего вида и макета веб-страницы. [2] X Источник информации Вам понадобится изображение, которое вы установите в качестве фона веб-страницы.
[1] X Источник информации CSS (каскадные таблицы стилей) — это язык описания внешнего вида документа, который используется для изменения внешнего вида и макета веб-страницы. [2] X Источник информации Вам понадобится изображение, которое вы установите в качестве фона веб-страницы.
Фоновые рисунки
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body> . Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background , его и будем использовать в дальнейшем.
Добавление фонового рисунка
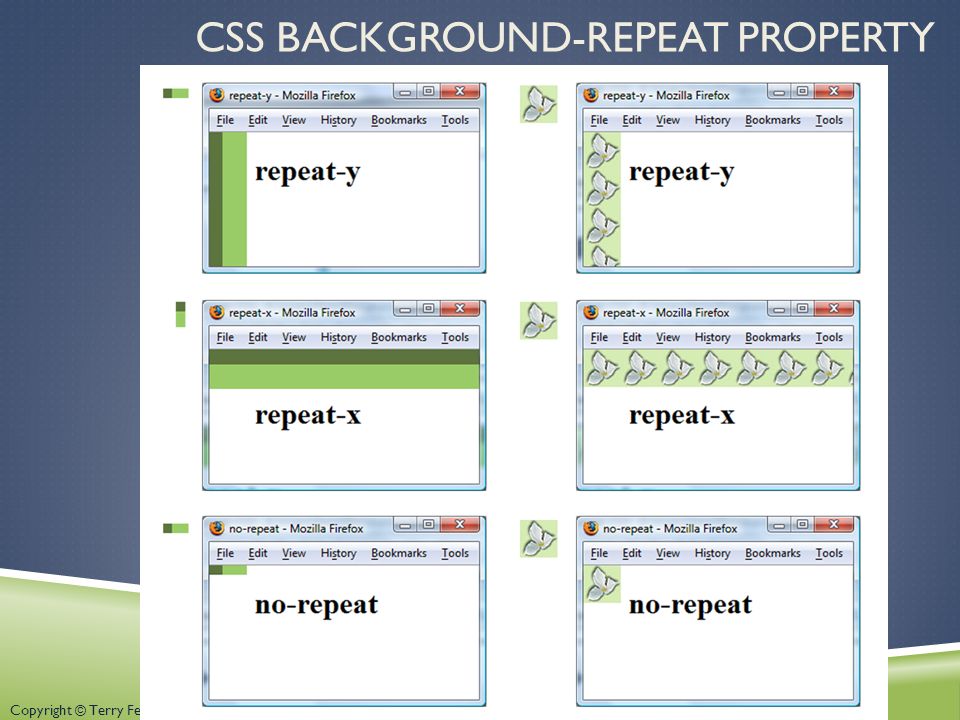
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url . Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY , как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы. В примере 2 приводится создание такого фонового рисунка, опять же с помощью свойства background и его значения repeat-y .
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
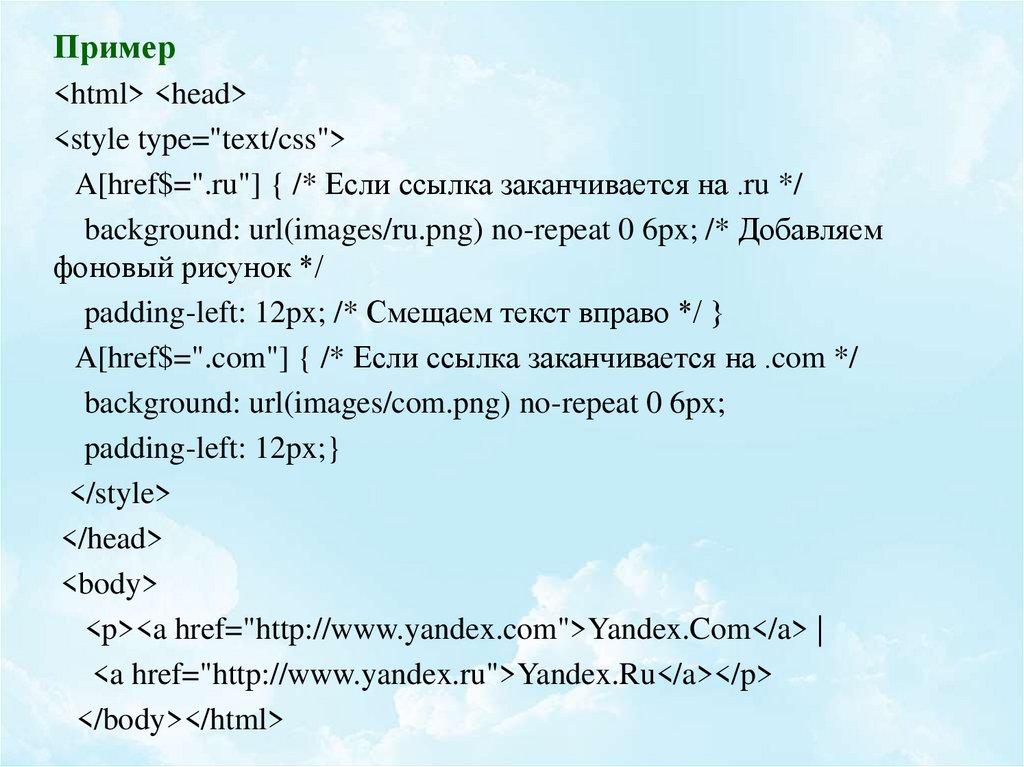
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background , которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали относительно своего исходного положения, по умолчанию это левый верхний угол блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует добавить свойство padding-left , за счет него текст смещается вправо на указанное расстояние. Оно в каждом случае индивидуально и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Как сделать фон сайта картинкой HTML
В прошлой статье мы говорили о том, как изменить цвет фона на сайте с помощью атрибутов тега body и CSS-стилей: Фон в HTML. В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его.
Картинка в качестве фона страницы — HTML
Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body:
Как в примере выше, рекомендуется помимо картинки указывать и цвет фона (он будет отображаться на сайте во время загрузки страницы), который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться.
Примечание: Фоновое изображение и цвет фона рекомендуется задавать не с помощью HTML, а с помощью CSS. В таком случае код будет валидным и более правильным.
Картинка в качестве фона страницы — CSS
В CSS фоновый цвет и фоновое изображение можно задать одним свойством background:
Здесь с помощью свойства background-attachment фиксируется фон страницы, а с помощью свойства background-repeat устанавливается повторение изображения по горизонтали. Но стоит учесть, что фоновое изображение должно хорошо «сшиваться» по краям.
Но стоит учесть, что фоновое изображение должно хорошо «сшиваться» по краям.
Если вы хотите растянуть фоновое изображение на весь размер окна браузера, используйте свойство background-size: 100%;
В конструкторе сайтов «Нубекс» для любого сайта можно использовать большое изображение в качестве фона и закрепить его.
Как в Photoshop вставить картинку на фон, слой или другое фото?
Содержание
- Вставляем изображение в картинку и уменьшаем
- Видео вставляем картинку в картинку и уменьшаем
- Видео в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
- Видео вставляем картинку в картинку и делаем ее прозрачной, без фона
- Вставка изображения в слой (выделенную область)
- Выделяем лицо человека и вставляем в другую фотографию (картинку)
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку.
Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png.
Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине.
Однако при этом высота картинки остается без изменения.
Видео вставляем картинку в картинку и уменьшаем
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Видео в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Видео вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото.
Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
Как вставить изображение? Как сделать изображение фоном?
Скачать материалы:
Скачать 9-ый видеоурок по HTML Размер: 11. 36 MB, скачали: 484 раз.
36 MB, скачали: 484 раз.
Скачать исходники к 9 видеоуроку по HTML Размер: 29.29 kB, скачали: 508 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
В прошлом видеоуроке, Вы узнали, что такое списки и линии. А в этом мы рассмотрим изображения: их форматирование и атрибуты.
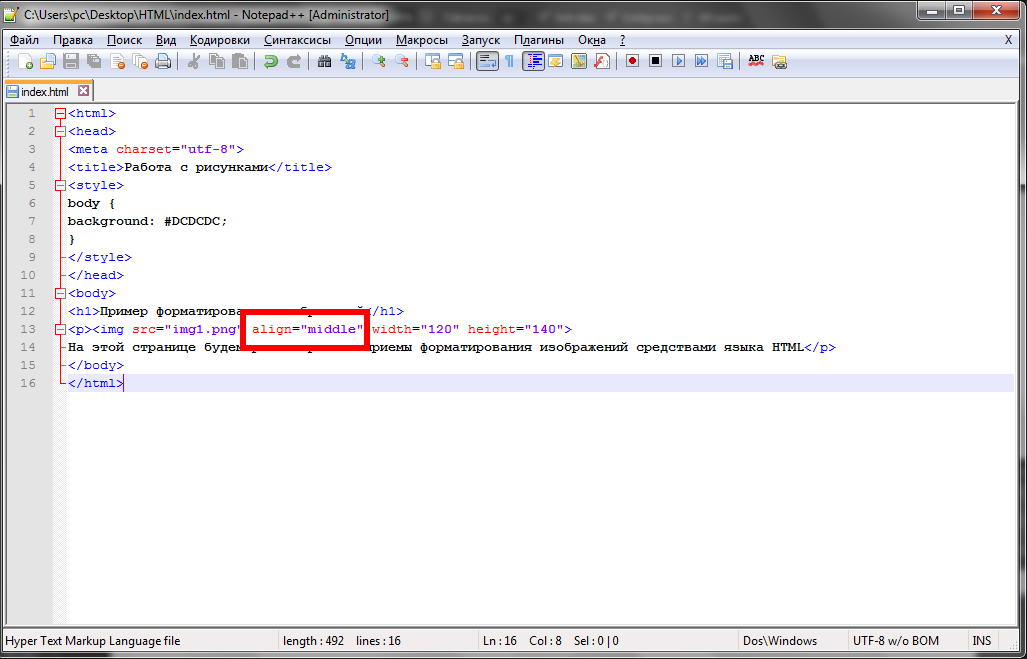
Как вставить изображение в HTML?
Перейдем в папку нашего сайта. Я для вас подготовил изображение info-line.png. Сначала создадим папку с именем img. Открываем ее, и переносим туда наше изображение. Картинка имеет формат png. Это можно увидеть либо внизу, либо при наведении курсора, либо в свойствах.
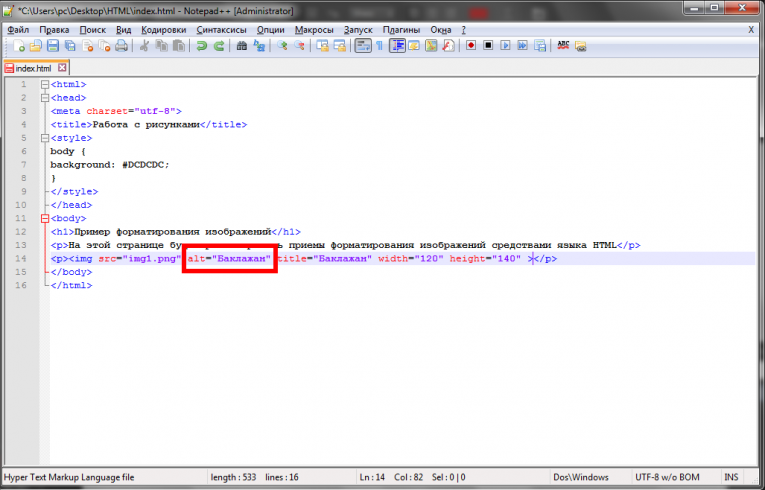
Перейдем в код. Давайте вставим изображение в текст. Делается это с помощью тега <img>. В кавычках указывается путь до изображения. В нашем случае: img/info-line.png. Хочу отметить, что вводить путь нужно в соответствии с регистром, то есть, если у вас изображение прописано с большой буквы «I», то так его нужно и вводить, иначе могут возникнуть неполадки.
В кавычках указывается путь до изображения. В нашем случае: img/info-line.png. Хочу отметить, что вводить путь нужно в соответствии с регистром, то есть, если у вас изображение прописано с большой буквы «I», то так его нужно и вводить, иначе могут возникнуть неполадки.
<img src="img/info-line.png">
Если изображение находится на каком-либо другом сервере, то вводится оно следующим образом: http://доменное_имя_сайта/ папка_с_изображением/изображение. Например, можно прописать:
<img src="http://info-line.net/img/info-line.png">
Вернем все, как было. Давайте сохраним и посмотрим нашу страницу в браузере. Обновляем. Наше изображение вставлено.
Атрибуты тега <img>
Давайте теперь разберем атрибуты, которые относятся к тегу <img>. Начнем с атрибута align. Знакомый нам атрибут. Поставим значение left. Здесь align может принимать также значения top (вверху), bottom (внизу) и middle (по центру). Но мы оставим left. Атрибут align означает здесь не только то, что наше изображение будет прибито гвоздями к левой части экрана, но и то, что текст, который обтекает данное изображение, будет обтекать его с правой стороны.
Но мы оставим left. Атрибут align означает здесь не только то, что наше изображение будет прибито гвоздями к левой части экрана, но и то, что текст, который обтекает данное изображение, будет обтекать его с правой стороны.
<img src="img/info-line.png" align="left">
Далее идет атрибут alt, который задает альтернативный текст для изображения. То есть, если наше изображение не будет загружено, или у пользователя в браузере будет отключен показ изображений, то вместо изображения будет появляться указанный в этом атрибуте текст. Введем, например “info-line”.
<img src="img/info-line.png" align="left" alt="Info-line">
Наше изображение было слишком большое. Давайте сделаем его меньше с помощью атрибутов width и height (ширина и высота). Например, по 150 пикселей.
<img src="img/info-line.png" align="left" alt="Info-line" >
Зададим рамку с помощью атрибута border, например 2 пикселя.
<img src="img/info-line.png" align="left" alt="Info-line" border="2" >
Сохраняем страничку и проверяем. На нашей странице с левого края появилась картинка размерами 150×150 пикселей с рамкой в 2 пикселя. Единственное, что нам здесь не нравится (во всяком случае, мне) – это то, что наше изображение так плохо обтекает текст, что нам это заметно.
Давайте сделаем отступ от изображения по горизонтали. Перейдем в код и добавим еще несколько атрибутов: hspase (горизонтальный отступ изображения от другого контента) и vspace (вертикальный отступ). Укажем, например, hspace – 2 пикселя, а vspace – 5 пикселей.
<img src="img/info-line.png" align="left" alt="Info-line" border="2" hspace="2" vspace="5">
Сохраним, проверим в браузере. Обновляем страницу – отступ удался.
Давайте теперь сделаем так, чтобы после слова «нужно» обтекание текстом нашего изображения завершалось. Переходим в код, находим слово «нужно» с помощью комбинации клавиш «Ctrl+F». Видим тег переноса. Этот тег имеет атрибут clear, который непосредственно относится к тексту. Атрибут имеет три значения: all, left и right. Что они означают? Они завершают обтекание текста. Но значения left и right применяются тогда, когда в атрибуте align заданы значения left или right. Таким образом, у нас задано значение атрибута align – left, и мы применяем left к атрибуту clear. Наш текст будет отображен слева.
Этот тег имеет атрибут clear, который непосредственно относится к тексту. Атрибут имеет три значения: all, left и right. Что они означают? Они завершают обтекание текста. Но значения left и right применяются тогда, когда в атрибуте align заданы значения left или right. Таким образом, у нас задано значение атрибута align – left, и мы применяем left к атрибуту clear. Наш текст будет отображен слева.
<br clear="left">Это был именно тот момент в жизни, когда что-то внутри перещелкнуло и я стал идти по пути успеха.
Давайте сохраним и обновим нашу страничку в браузере. Мы видим, что наш текст, который ранее отображался справа от изображения, теперь отображается снизу. Это выглядит красивее.
Как сделать изображение фоном?
Перейдем в код и поговорим о том, как задать фон странички с помощью изображений (ведь вы уже знаете, как задать фон обычными цветами?).
Ищем тег. Прописываем атрибут background. В кавычках указываем путь до изображения. Давайте перейдем на рабочий стол. Я подготовил еще одно изображение для этого видеоурока. Называется оно bg.png. Его также нужно перенести в папку img. Оно имеет такое же расширение – png.
Давайте перейдем на рабочий стол. Я подготовил еще одно изображение для этого видеоурока. Называется оно bg.png. Его также нужно перенести в папку img. Оно имеет такое же расширение – png.
<body text="#660000" bgcolor="#FFFCC" background="img/bg.png">
Давайте сохраним и проверим в браузере. Обновляем страницу. Как видим, фон у нас задан.
Что ж, на этом мы заканчиваем этот видеоурок. Попрактикуйтесь с изображениями. До встречи в следующем видеоуроке, в котором вы узнаете, что такое ссылки в HTML.
So fügst du ein Hintergrundbild zu einer Kampagne hinzu
Hinweis
Die Informationen in diesem Artikel gelten nur für den klassischen Builder. Wie du den neuen Builder verwendest, erfährst du in den Artikel Eine E-Mail mit dem neuen Builder gestalten.
Errege noch mehr Aufmerksamkeit mit deinem Marketing – füge ein Hintergrundbild zu deinen E-Mails oder deiner Landingpage hinzu.
In diesem Artikel erfährst du, wie du ein Hintergrundbild hinzufügen kannst.
Перед началом
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
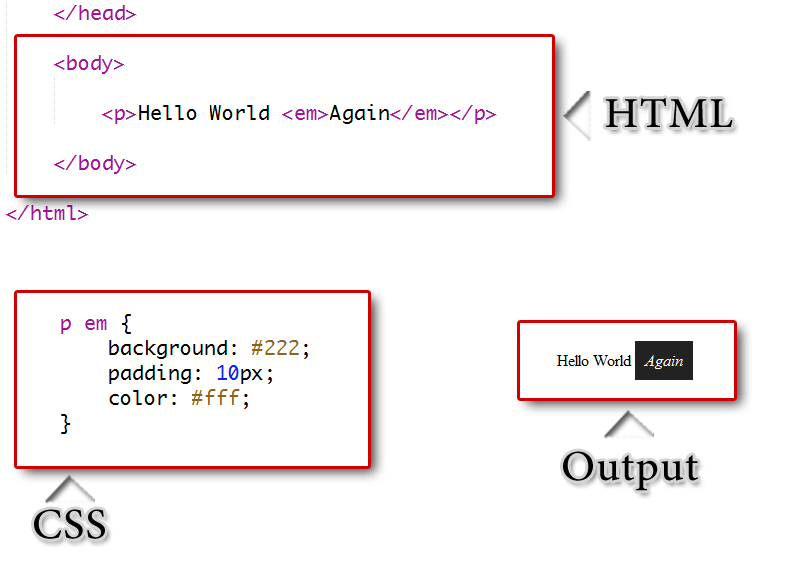
- In diesem Artikel erfährst du, wie du ein Hintergrundbild in eine einfache Drag-and-Drop-Vorlage oder Kampagne einbaust. Weitere Informationen zum Arbeiten mit einer benutzerspezifisch Programmierten HTML-E-Mail-Kampagne findest du im Artikel Ein Hintergrundbild in eine benutzerdefinierten HTML-Vorlage einbauen.
- Achte darauf, dass dein Hintergrundbild unseren Vorgaben entspricht, damit es im richtigen Seitenverhältnis angezeigt wird.
- Unsere Drag-and-drop-Vorlagen sind mobilfreundlich konzipiert; deswegen solltest du Hintergrundbilder am besten in Kampagnenbereiche einbauen, die Nur aus einer Spalte bestehen. Wenn du Hintergrundbilder in mehrspaltige Kampagnenbereiche einbaust, wird dein Layout möglicherweise auf Mobilgeräten verzerrt angezeigt.
- In Landingpage-Kampagnen können Hintergrundbilder in den Bereich «Страница» (Seite) eingebaut werden.
 Wenn du ein Hintergrundbild in den entsprechenden Bereich einer E-Mail-Kampagne einbauen willst, musst du eine benutzerspezifisch programmierte HTML-E-Mail-Vorlage verwenden.
Wenn du ein Hintergrundbild in den entsprechenden Bereich einer E-Mail-Kampagne einbauen willst, musst du eine benutzerspezifisch programmierte HTML-E-Mail-Vorlage verwenden. - Wenn ein Hintergrundbild für deine E-Mail-Kampagnen in Outlook angezeigt werden soll, musst du mit einer benutzerdefinierten HTML-Vorlage arbeiten.
- In diesem Artikel wird gezeigt, wie du ein Hintergrundbild in eine regelmäßige E-Mail-Kampagne einbaust. Je nachdem, mit welchem Kampagnentyp du arbeitest, sind einzelne Optionen unter Umständen nicht hundertprozentig mit den Abbildungen identisch.
Hinweise zu Hintergrundbildern
Du kannst aus Hintergrundbildern sich wiederholende Muster gestalten oder hinter deinen Kampagnen-Inhalten ein einzelnes Bild anzeigen. Die Drag-and-Drop-Vorlagen Mailchimp Unterstützen Hintergrundbilder in den Bereeichen Preheader, Header, Copy (Fließtext), Column und Footer (Fußzeile) из E-Mail-Kampagnen sowie in den Beeichen Page (Seite), Header, Body (Fließtext) ) и нижний колонтитул (Fußzeile) от Landingpage-Kampagnen.
Hintergrundbilder werden nicht in allen E-Mail-Clients angezeigt und können in Mobil-Clients anders aussehen als geplant. Deswegen solltest du deine Kampagnen vor dem Versenden unbedingt durch Vorschau und Test prüfen.
Дополнительные компоненты и клиенты электронной почты
In dieser Tabelle findest du Angaben darüber, welche E-Mail-Clients Hintergrundbilder unterstützen bzw. nicht unterstützen. Diese Informationen solltest du bei der Planung und Durchführung von E-Mail-Kampagnen und Automatisierungen berücksichtigen.
| Почтовый клиент (E-Mail-клиент) | Поддержка фоновых изображений (Unterstützt Hintergrundbilder) |
|---|---|
| Outlook 2003 | |
| Outlook 2007 | |
| Outlook 2010 | |
| Outlook 2013 | |
| Gmail | |
Outlook. com com | |
| Яху! | |
| iOS Mail | |
| Apple Mail |
Ein Hintergrundbild einfügen
Befolge diese Schritte, um ein Hintergrundbild hinzuzufügen.
- Щелкните по электронной почте Landingpage-Designer на вкладке Style (Stil).
- Klicke auf den Bereich, in den das Hintergrundbild eingefügt werden soll.
- Нажмите на Фон (Hintergrund) auf die Option Добавьте изображение вместо (Durch ein Bild ersetzen). Damit öffnet sich das Content-Studio und du kannst entweder ein Bild von deinem Computer hochladen, aus dem Content-Studio auswählen oder von einer Internetaddresse importieren.
Dein Bild wird in den ausgewählten Bereich eingefügt. Im Folgenden erfährst du, wie du ein Hintergrundbild gestaltest.
Ein Hintergrundbild gestalten
Passe das Design und die Ausrichtung des Hintergrundbilds an, um deiner Kampagne das gewünschte Erscheinungsbild zu verleihen.
Befolge die nachstehenden Schritte, um ein Hintergrundbild anzupassen.
- Щелкните по электронной почте Landingpage-Designer на вкладке Стиль (стиль) .
- Wähle den Bereich aus, der dein Hintergrundbild enthält.
- Щелчок под опцией Фон (Hintergrund) auf Редактировать (Bearbeiten) , um im Foto-Editor Änderungen an deinem Bild vorzunehmen.
- Нажмите на Сохранить (Speichern) , um zu deiner Kampagne zurückzukehren, nachdem du die gewünschten Änderungen im Foto-Editor vorgenommen hast.
Нажмите в раскрывающемся меню Размер (большой) und wähle aus, wie groß dein Bild sein soll.
- Wähle Auto , um das Bild in seiner tatsächlichen Größe anzuzeigen.
- Durch Auswahl der Option Обложка (Gesamter Bereich) nimmt das Bild den gesamten Bereich ein. Diese Option eignet sich am besten für größere Bilder mit zentriertem Inhalt und kann auf bestimmten Geräten dazu führen, dass das Bild abgeschnitten dargestellt wird.

- Durch Auswahl von Contain (An Bereich anpassen) wird das Bild so formatiert, dass es in den verfügbaren Bereich passt. So wird gewährleistet, dass auf sämtlichen Geräten das gesamte Bild angezeigt wird.
Нажмите в раскрывающемся меню Позиция (Ausrichtung) und wähle zwischen den Optionen Верх (Oben) , Center (Mitte) oder Bottom (Unten) верден сол.
Щелкните в раскрывающемся меню Repeat (Spiegelung) , um die Spiegelungseinstellungen für dein Bild einzustellen.
- Wähle die Option None (Keine) aus, wenn dein Bild nur einmal angezeigt werden soll.
- Wähle die Option Вертикальный (Vertikal) aus, wenn das Bild von links nach rechts gespiegelt werden soll.
- Wähle die Option Horizontal (горизонтальный) aus, wenn das Bild von oben nach unten gespiegelt werden soll.

- Матрица Wähle Опция Both (Beide) aus, um das Bild in beide Richtungen zu spiegeln.
Wähle aus, welche Запасной цвет (Alternativfarbe) angezeigt werden soll, fall der Posteingang eines Empfängers keine Hintergrundbilder unterstützt. Achte darauf, eine Farbe auszuwählen, auf der dein Text gut lesbar ist.
- Нажмите на Сохранить (Speichern) , wenn du mit deinen Design-Einstellungen zufrieden bist.
Im Anschluss an die Gestaltung deines Hintergrundbilds kannst du das Kampagnenlayout weiterhin anpassen, indem du per Drag-and-Drop einen beliebigen Inhaltsblock über das Bild legt. In Abschnitten mit Hintergrundbildern solltest du kurze und prägnante Nachrichten verwenden – z. B. einen Bildblock mit deinem Logo, einen Textblock, der für deine Marke wirbt, oder eine Schaltfläche, die zu deinem Online-Shop oder deiner Website führt.
Informationen zu Inhaltsblöcken
Советы по стилю (Tipps zur Gestaltung)
- Verwende im Zweifelsfall am besten ein einfaches, zentriertes Bild, wenn du anschließend einen Inhaltsblock überlagern möchtest.

- Am oberen und unteren Rand jedes Kampagnenabschnitts kannst du bei Bedarf Füllraum (Подкладка) hinzufügen. Auf diese Weise kannst du die Ausrichtung deines Inhaltsblocks innerhalb des Abschnitts besser steuern.
- Standardmäßig ist das Dropdown-Menü Repeat (Spiegelung) auf None (Keine) eingestellt. Diese Einstellung eignet sich am besten für größere Bilder. Wenn du ein kleineres Bild hast und einen Mustereffekt hinzufügen möchtest, wähle die Вариант Горизонтальный , Вертикальный (Vertikal) или Оба (Beide) aus.
Hinweis
Weitere Hinweise zu Gestaltungsoptionen für unterschiedliche Bereiche in einer Kampagne findest du in dem Beitrag Design einzelner Bereiche anzeigen und bearbeiten.
Внутренний тест
Du solltest deine in Mailchimp erstellten Kampagnen immer in der Vorschau testen.
Wir empfehlen dir, bei E-Mail-Kampagnen auch dein Design gründlich zu testen. Hintergrundbilder werden nicht von allen E-Mail Clients unterstützt. Daher solltest du unbedingt ein paar Test-E-Mails dich selbst schicken. Альтернативный канал с незаметным Inbox Preview-Tool überprüfen, wie dein Hintergrundbild in unterschiedlichen E-Mail-Clients angezeigt wird.
Hintergrundbilder werden nicht von allen E-Mail Clients unterstützt. Daher solltest du unbedingt ein paar Test-E-Mails dich selbst schicken. Альтернативный канал с незаметным Inbox Preview-Tool überprüfen, wie dein Hintergrundbild in unterschiedlichen E-Mail-Clients angezeigt wird.
E-Mail-Kampagne in der Vorschau anzeigen und testen
Mit Inbox Preview testen
фоновое изображение | Фоновое изображение Campaign Monitor
| Монитор кампанииРабочий стол Посмотреть все 11
Мобильный Посмотреть все 16
Веб-почта
Цвет и фон
Настольный компьютер
- Настольный компьютер AOL
- Apple Mail 10
- IBM Notes 9
- Перспективы 2000–03
- Перспективы на 2007–16 годы
- Outlook Express
- Outlook для Mac
- Почтовый ящик
- Тандерберд
- Почта Windows 10
- Почта Windows Live
Мобильный
- Android 4.
 2.2 Почта
2.2 Почта - Android 4.4.4 Почта
- Приложение AOL Alto для Android
- Приложение AOL Alto для iOS
- Блэкберри
- Приложение Gmail для Android
- Приложение Gmail для Android IMAP
- Приложение Gmail для iOS
- Мобильная веб-почта Gmail
- Почта iOS 10
- Почта iOS 11
- Приложение Outlook для Android
- Приложение Outlook для iOS
- Почта Windows Phone 8
- Yahoo! Почта Android-приложение
- Yahoo! Почтовое приложение iOS
Веб-почта
- Почта AOL
- G Suite
- Gmail
- Outlook.
 com
com - Yahoo! Почта
Дополнительные примечания
Работа с фоновыми изображениями в электронной почте затруднена по ряду причин. Почтовые клиенты имеют ограниченную поддержку фоновых изображений CSS и некоторых свойств для управления отображением фонового изображения, особенно свойств CSS3.
В некоторых почтовых клиентах, которые не поддерживают свойства CSS для фоновых изображений, атрибут HTML background можно использовать в элементах table или для базовой поддержки фонового изображения.
Для поддержки Outlook фоновое изображение HTML или CSS может быть дополнено дополнительной разметкой VML. Дополнительные сведения см. в приведенных ниже ресурсах.
Дополнительные сведения см. в приведенных ниже ресурсах.
Ресурсы
- Пуленепробиваемые фоновые изображения от Campaign Monitor
- Фоновые изображения: часть 1 — изображения контента в качестве фона от Two Blog
- Фоновые изображения: часть 2 — электронные письма без полей, VML и OWA от Two Blog
- Понимание фоновых изображений в электронной почте Бенджамина Карвера
- Фоновые изображения в современных HTML-письмах от EDMdesigner
- Outlook.
 com и фоновые изображения от FreshInbox
com и фоновые изображения от FreshInbox - фоновых изображений в электронных письмах: почему, как и вау! по электронной почте Монахи
Начните работу с Campaign Monitor сегодня.
С нашими мощными, но простыми в использовании инструментами еще никогда не было так легко оказывать влияние на электронный маркетинг.
Попробуйте бесплатно
Непрозрачность фонового изображения CSS без изменения текста
В CSS непрозрачность фонового изображения определяется как «прозрачность» фонового изображения. Мы будем использовать свойство «opacity», чтобы установить непрозрачность фонового изображения и использовать альфа-значение, которое определяет непрозрачность фонового изображения в «RGBA». Мы можем изменить значение непрозрачности фонового изображения в CSS, используя свойство непрозрачности и изменив значение альфа-канала. Мы будем использовать значение «0.0» для «полностью прозрачного» цвета и «1.0» для «полностью непрозрачного» цвета. Здесь, в этом руководстве, мы изменим непрозрачность фонового изображения в CSS, не затрагивая текст с помощью свойств CSS. Мы рассмотрим разные примеры изменения непрозрачности фонового изображения, но текст останется прежним.
Мы будем использовать значение «0.0» для «полностью прозрачного» цвета и «1.0» для «полностью непрозрачного» цвета. Здесь, в этом руководстве, мы изменим непрозрачность фонового изображения в CSS, не затрагивая текст с помощью свойств CSS. Мы рассмотрим разные примеры изменения непрозрачности фонового изображения, но текст останется прежним.
Пример # 1
Чтобы изменить непрозрачность фонового изображения, не затрагивая текст, мы должны написать код HTML и изменить прозрачность в коде CSS. Мы используем код Visual Studio для выполнения этих примеров. Итак, мы открываем новый файл в этом программном обеспечении и выбираем язык «HTML», и создается HTML-файл. Затем мы начинаем кодировать в этом файле. После завершения нашего кода мы сохраняем его, и расширение файла «.html» автоматически генерирует это имя файла.
Мы создаем класс «div» «demo-wrap», используя тег изображения. Мы используем класс изображения «img-bg». Теперь нам нужно установить изображение на фон, поэтому мы используем «background-img src» и помещаем имя изображения, которое мы хотим отобразить в качестве фонового изображения. Здесь мы устанавливаем изображение «scenery.jpg» в качестве фонового изображения. У нас также есть еще один «div» внутри первого div, и имя этого div — «text». А во втором div у нас есть заголовок «h2» и вводим заголовок в этом «div». Затем закройте оба тега «div».
Здесь мы устанавливаем изображение «scenery.jpg» в качестве фонового изображения. У нас также есть еще один «div» внутри первого div, и имя этого div — «text». А во втором div у нас есть заголовок «h2» и вводим заголовок в этом «div». Затем закройте оба тега «div».
CSS-код
В данном CSS-коде мы меняем непрозрачность фонового изображения, но текстовый заголовок, который мы пишем на этом изображении, остается прежним. Непрозрачность фонового изображения не влияет на прозрачность текста.
Мы используем «img-bg», имя класса изображения, и устанавливаем непрозрачность изображения «0,4». Мы устанавливаем «положение» фонового изображения на «абсолютное». «Слева» и «сверху» оба установлены на «0». «Ширина», которую мы установили здесь, равна «100%» для фонового изображения, а «высота» — «авто». Затем мы оформляем наш текст, выравнивая его по «центру» и устанавливаем его «семейство шрифтов» на «алжирский». Мы используем «черный» в качестве цвета шрифта.
Выходные данные
Вы можете видеть, что фоновое изображение не имеет исходного цвета, потому что мы используем непрозрачность этого фонового изображения «0,4». Однако это не влияет на текст, написанный на изображении. Таким образом, мы можем изменить непрозрачность изображения, не затрагивая текст.
Однако это не влияет на текст, написанный на изображении. Таким образом, мы можем изменить непрозрачность изображения, не затрагивая текст.
Пример № 2
Изменив предыдущий код HTML, мы создали еще один пример. Но на этот раз мы добавили изображение с помощью свойств CSS.
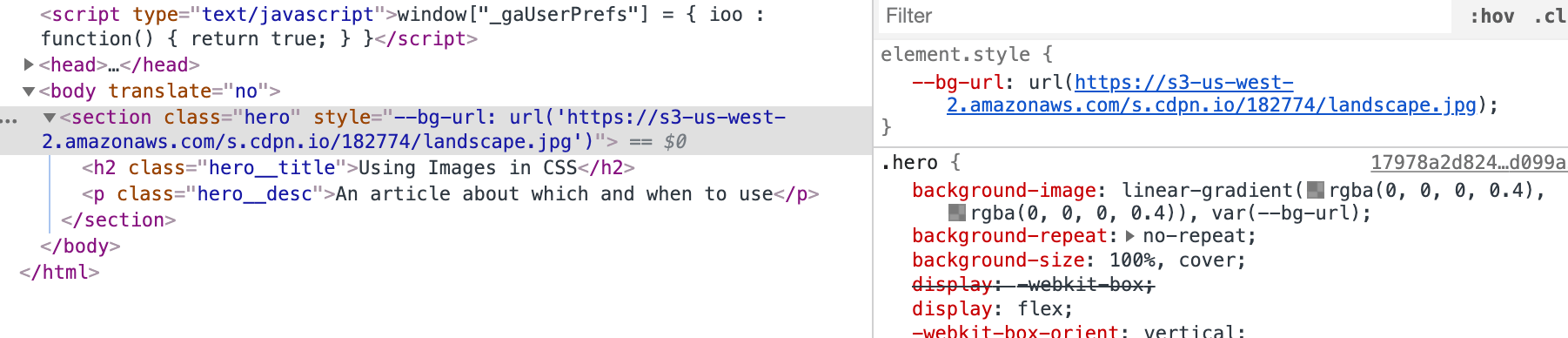
Этот файл определяет два заголовка в классе «div». У нас есть «h2» и «h3» в классе div с именем «hero» в этом коде. Мы добавим фоновое изображение в приведенный ниже код CSS.
Код CSS
Позиция класса div «hero» — «относительная», его высота — «90vh», а ширина — «90%». Отображение для этого класса div «hero» — «flex», элемент в «центре» и «выравнивание содержимого» в «центре». «::before» — это «псевдоселектор», используемый для размещения фонового изображения перед выбранным элементом. Мы ставим «контент», устанавливаем «фоновое изображение» с помощью «URL» и помещаем имя изображения в этот URL. Параметр «background-size» устанавливает изображение фона как «обложку», а его «положение» — как «абсолютное». Тогда «верхний», «нижний», «левый» и «правый» все равны «0px». Здесь мы меняем «непрозрачность» на «0,4». Теперь применим стиль к заголовкам. Заголовок «позиция» у нас установлен «относительный». Цвет заголовка — «красный». Размер этого заголовка — «25 пикселей», а «высота строки» — «0,9». Выравниваем этот заголовок по «центру». Цвет второго заголовка — «черный».
Тогда «верхний», «нижний», «левый» и «правый» все равны «0px». Здесь мы меняем «непрозрачность» на «0,4». Теперь применим стиль к заголовкам. Заголовок «позиция» у нас установлен «относительный». Цвет заголовка — «красный». Размер этого заголовка — «25 пикселей», а «высота строки» — «0,9». Выравниваем этот заголовок по «центру». Цвет второго заголовка — «черный».
Вывод
Здесь фоновое изображение не отображается в исходном цвете, так как мы установили непрозрачность изображения в коде CSS. Но текст на изображении появляется в исходном цвете.
Пример #3
Создаем еще один HTML-файл. В этом коде мы создаем три абзаца внутри класса div, а созданный нами класс div называется «imageOpc».
Код CSS
Мы собираемся вставить фоновое изображение в код CSS. Итак, мы используем псевдоселектор «до», который мы не использовали в предыдущем примере. Здесь код такой же, как и во втором примере, но мы меняем фоновое изображение и используем свойство «непрозрачность» на другом изображении. Здесь для «левого», «правого», «нижнего» и «верхнего» установлено значение «0». И для этого изображения используется «0,4» непрозрачности. Ставим абзац в «относительное» положение. И установите его высоту равной «0,9пикселей». Мы также меняем «размер шрифта» абзаца и устанавливаем его на «25px». Для абзаца используется семейство шрифтов «Algerian». И мы устанавливаем его вершину «200px».
Здесь для «левого», «правого», «нижнего» и «верхнего» установлено значение «0». И для этого изображения используется «0,4» непрозрачности. Ставим абзац в «относительное» положение. И установите его высоту равной «0,9пикселей». Мы также меняем «размер шрифта» абзаца и устанавливаем его на «25px». Для абзаца используется семейство шрифтов «Algerian». И мы устанавливаем его вершину «200px».
Вывод
Вы можете видеть, что фоновое изображение немного прозрачно. Здесь мы используем непрозрачность 40% для этого фонового изображения, но вы можете заметить, что это не влияет на текст, написанный на фоновом изображении.
Пример № 4
Мы вносим небольшие изменения в предыдущий код HTML. В этом примере мы используем четыре абзаца внутри имен «div» и «givegivingageOpc» для этого класса div.
Код CSS
Этот код CSS аналогичен предыдущему коду. Однако мы меняем «URL» фонового изображения. Здесь мы используем изображение «background-scenery. jpg». Помните, что вы используете правильное расширение изображения с именем изображения. Вы должны указать правильный путь к изображению в этом «URL». В этом случае мы используем значение «0,5» для непрозрачности фонового изображения. В этом примере для абзаца мы используем «размер шрифта» «30 пикселей». Мы устанавливаем семейство шрифтов абзаца на «Times New Roman», а поверх него — «200px». Абзац отображается «темно-бордовым» и «жирнее» в «шрифте».
jpg». Помните, что вы используете правильное расширение изображения с именем изображения. Вы должны указать правильный путь к изображению в этом «URL». В этом случае мы используем значение «0,5» для непрозрачности фонового изображения. В этом примере для абзаца мы используем «размер шрифта» «30 пикселей». Мы устанавливаем семейство шрифтов абзаца на «Times New Roman», а поверх него — «200px». Абзац отображается «темно-бордовым» и «жирнее» в «шрифте».
Вывод
Это фоновое изображение показывает 50% непрозрачность, поскольку мы установили его значение на «0,5», но текст остается прежним. Это значение непрозрачности не применяется к тексту.
Заключение
Мы представили это руководство, в котором мы меняем непрозрачность фонового изображения, не затрагивая текст. Таким образом, вы можете определить, как изменить непрозрачность фонового изображения в CSS, не затрагивая текст. Мы объяснили и показали различные примеры, в которых мы используем свойство «непрозрачность» для изменения непрозрачности фонового изображения, но текст остается прежним. Изучив это руководство, вы сможете вставлять фоновые изображения в свои проекты и устанавливать прозрачность фонового изображения, не затрагивая текст, используя свойство CSS.
Изучив это руководство, вы сможете вставлять фоновые изображения в свои проекты и устанавливать прозрачность фонового изображения, не затрагивая текст, используя свойство CSS.
Как эффективно использовать фоновые изображения в сообщениях электронной почты
Правильно подобранное фоновое изображение может преобразить дизайн вашего информационного бюллетеня и мгновенно придать ему современный и привлекательный вид с обложки Vogue.
Тем не менее, многие маркетологи избегают использования фонового изображения в электронных письмах, опасаясь, что оно будет больше похоже на страницу MySpace 2007 года, чем на страницу из журнала.
Хотя фоновые изображения электронной почты могут быть сложными, они также очень недооценены!
Присоединяйтесь к нам, и мы покажем вам, как правильно делать фоны для информационных бюллетеней. Посмотрите примеры простых, но потрясающих дизайнов электронных писем, в которых используется фоновое изображение, и изучите передовые методы работы.
Фоновые изображения в электронных письмах размещаются в элементе «фон» в HTML-коде электронного письма. Довольно очевидно, не так ли?
Что делает фоны электронной почты такими захватывающими, так это то, что они могут полностью изменить дизайн вашей электронной почты .
Поскольку изображение находится в фоновом режиме, вы можете создавать контент, накладывая новые блоки сверху (например, текст, видео, кнопки и т. д.).
Инструменты электронного маркетинга, такие как MailerLite, могут автоматически добавлять фоновые изображения. Все, что вам нужно сделать, это загрузить фоновое изображение в формате JPG, PNG или GIF, которое вы хотите использовать, без необходимости кодирования!
(Псс… для тех из вас, кто предпочитает кодировать самостоятельно, мы вкратце поговорим о кодировании фонового изображения позже).
Зачем мне использовать фон новостной рассылки?
Часто электронные письма состоят из одного большого изображения. Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.
Это может быть проблематично. Если это изображение не загружается в почтовом клиенте, ваша рассылка будет пустой. Вы можете избежать этого, используя вместо этого фоновое изображение.
Фоновые изображения повышают конверсию, а также:
Придайте вашим электронным письмам отполированный образ
Преобразование электронного письма в красивый маленький веб -сайт
Сделайте свой информационный бюллетень от конкурентов
Влияние. Макет и элемент
Существует множество различных способов использования фона (больше отличных примеров из бюллетеней приведены ниже). Эмпирическое правило заключается в том, чтобы выбрать изображение, которое дополняет другие элементы дизайна и лучше всего соответствует концепции дизайна вашего информационного бюллетеня.
В MailerLite можно добавить фоновое изображение для всего макета и фоновые изображения для отдельных элементов, например текстовых блоков.
Вы можете увидеть разницу ниже.
Изображение предоставлено: Comcast (слева), Kanacia James (справа) Comcast (слева) использует фоновое изображение, которое охватывает весь макет электронной почты, а фотограф Kanacia James (справа) использует текстовый блок с фоновым изображением и текстом поверх него.
Comcast (слева) использует фоновое изображение, которое охватывает весь макет электронной почты, а фотограф Kanacia James (справа) использует текстовый блок с фоновым изображением и текстом поверх него.Что бы вы ни делали, не делайте информационный бюллетень одним большим файлом изображения.
В приведенном ниже примере текст наложен поверх фонового изображения, что делает дизайн похожим на иллюстрированную страницу книги. Даже без предыстории люди поймут, о чем рассылка.
Изображение предоставлено: План сбережений Орегонского колледжаТрудно гарантировать, что каждый почтовый клиент будет отображать ваши изображения. Если они этого не сделают, вся электронная почта не будет отображаться, и ваше сообщение исчезнет. Если это просто фоновое изображение электронной почты, которое не загружается, любые текстовые элементы, которые вы наложили сверху, все равно будут видны.
Кроме того, большие электронные письма с большим количеством изображений с большей вероятностью будут помечены как спам почтовыми клиентами ваших подписчиков.
 Такие инструменты, как MailerCheck, позволяют вам тестировать доставляемость электронной почты и предсказывать ее размещение в папке «Входящие» перед отправкой.
Такие инструменты, как MailerCheck, позволяют вам тестировать доставляемость электронной почты и предсказывать ее размещение в папке «Входящие» перед отправкой.Рекомендация по статье
Передовой опыт создания пуленепробиваемых фоновых изображений
Фоновые изображения добавят свежести в ваш информационный бюллетень. Но прежде чем вы потянетесь за валиком, вам нужно убедиться, что ваши стены загрунтованы. Вот четыре рекомендации, которые следует учитывать при добавлении фона новостной рассылки.
1. Знайте, какие почтовые клиенты поддерживают фон
Как и в случае с изображениями в целом, некоторые почтовые клиенты делают технически невозможным их правильное отображение (из-за проблем со свойствами CSS). Когда мы запустили фоновую проверку электронной почты Litmus, мы увидели следующие результаты:
Настольные клиенты
Outlook 2016, 2019 и Outlook Office 365 (все Win 10) не отображают общее фоновое изображение, но показывают фон в блоках изображений
Почта Windows 10 не показывает фоновое изображение и фон в блоках изображений
Все другие настольные клиенты отображают изображения правильно (включая Apple Mail и Outlook для Mac)
Мобильные клиенты
Веб-клиенты
Только Freenet.
 de и T-online.de не показывают общего фоновое изображение, но показывает фон в блоках изображений
de и T-online.de не показывают общего фоновое изображение, но показывает фон в блоках изображенийВо всех других клиентах электронные письма отображаются отлично (включая AOL Mail и Yahoo! Mail). Если вы не ориентируетесь на немецкий рынок, вам не о чем беспокоиться.
Вердикт: Проверьте отчеты по электронной почте, чтобы узнать, какими клиентами пользуются ваши подписчики. Есть лишь несколько почтовых клиентов, которые не могут показывать изображения, у большинства вообще нет проблем.
2. Размер фонового изображения
При добавлении фонового изображения важно учитывать размер файла. Чем больше ваше электронное письмо, тем больше данных оно получает от читателя и тем выше вероятность того, что ваше электронное письмо не будет полностью отображено.
Мы рекомендуем хранить каждое изображение с максимальным размером файла 1 МБ.
Что касается ширины, мы рекомендуем 640 пикселей для элементов и 1200 пикселей для полной ширины.

Так как размеры экранов сильно различаются, трудно гарантировать правильное отображение на всех экранах, поэтому лучше выбрать дизайн, который хорошо выглядит и в мозаичном виде. Вы можете использовать встроенный редактор изображений для изменения размера изображений в MailerLite.
3. Подготовьте резервную копию (текст ALT и цвет)
Обязательно используйте цвет фона и вставьте текст ALT в качестве резервной копии на случай, если фоновое изображение вашего электронного письма не отображается в папке «Входящие». Цвет фона может быть любым, подходящим для вашего дизайна (если сомневаетесь, выберите нейтральный цвет, например светло-серый).
Совет: Узнайте больше о том, как использовать цвета в маркетинговых электронных письмах .
Текст ALT представляет собой описательное предложение, например «фоновое изображение облаков». Он отображается вместо изображения, которое не было загружено или не прочитано программным обеспечением для диктовки, и помогает людям понять, о чем изображение, когда они его не видят.

4. Выделите текст и призыв к действию
Ваш текст и призыв к действию должны привлекать внимание, а не фон. Избегайте заглушать ваше сообщение шаблоном занятости.
В MailerLite вы можете добавить цвет фона к отдельным блокам содержимого (например, к текстовым блокам и кнопкам), чтобы важная информация выделялась на фоне остальных изображений.
Примеры хорошо сделанных фонов для информационных бюллетеней
Ключ к фоновым изображениям заключается в том, чтобы использовать их так, чтобы они подчеркивали другие элементы содержимого электронной почты и делали информационный бюллетень еще лучше.
На практике это часто означает, что ваш фон простой, но с изюминкой, такой как узор, градиент или анимированный GIF. Если, конечно, вы не хотите идти ва-банк!
Ниже мы покажем вам различные способы использования фона электронной почты, чтобы придать вашему дизайну уникальный вид.
Вы видели наши готовые шаблоны?
Look 1: Transformative
Это приглашение на вебинар от Mintel прекрасно показывает, как фоновое изображение может полностью изменить внешний вид вашего информационного бюллетеня.
 Представьте себе такое же приглашение без фона. Как-то скучно, да?
Представьте себе такое же приглашение без фона. Как-то скучно, да?От: Минтел
Тема: [ВЕБИНАР] Откройте для себя глобальные тенденции в области красоты и личной гигиены 2030 года
Кредит изображения: МинтелЕще один пример — фотоколлектив и торговая площадка Moment. К текстовому блоку добавили фон, что тоже возможно в MailerLite.
При использовании изображения в качестве фона обязательно сделайте шрифт контрастным и достаточно крупным, чтобы текст легко читался. Момент сократил количество слов и сделал шрифт огромным.
От: Момент
Тема: Советы по фотосъемке мирных протестов
Кредит изображения: МоментОбраз 2: сезонный стиль
Клиент MailerLite Лиза Прескотт переключает свои информационные бюллетени в зависимости от сезона. Для этого она использовала запасной серый цвет фона и загрузила фоновую картину с соснами. Пастельно-розовый цвет передает тепло и идеально сочетается с ее брендом.

От: Лиза Прескотт
Тема: Готовы ли вы смотреть SLAMMIN на ваших ПРАЗДНИЧНЫХ СОБЫТИЯХ?
Изображение предоставлено: Лиза Прескотт (разработано в MailerLite)То же самое можно увидеть в этом информационном бюллетене от Clean Creations. Этот информационный бюллетень, посвященный Дню матери, излучает весеннее настроение благодаря цветочным изображениям, выбранным в качестве фона для бюллетеня.
От: Чистые творения
Тема: Нужны идеи подарков на День Матери?!
Изображение предоставлено: Clean Creations (разработано в MailerLite)Look 3: Audacious
Jetsetter Vintage делает большое и смелое заявление в этом информационном бюллетене. Художественный фон и изображение заголовка GIF удивительно хорошо сочетаются друг с другом, поскольку они имеют одну и ту же цветовую палитру.
От: Jetsetter Vintage
Тема: Винтажная графика, которую вы никогда не видели
Изображение предоставлено: Jetsetter Vintage (разработано в MailerLite)Образ 4: Элегантный
Художественный магазин и студия дизайна 83 апельсина выбрали узор плитки, который мгновенно делает информационный бюллетень похожим на страницу из журнала по декорированию.
 Фон делает информационный бюллетень более элегантным и интересным.
Фон делает информационный бюллетень более элегантным и интересным.От: 83 апельсина
Тема: Успевайте дарить подарки 🌲 + Новинки от нашей студии дизайна айдентики
Изображение предоставлено: 83 апельсина (создано в MailerLite)Вы хотите создавать информационные бюллетени, как показано выше? Наше исчерпывающее руководство по дизайну информационных бюллетеней научит вас необходимым навыкам.
Как оформлять электронные письма, которые будут читать люди
Образ 5: Цветовые блоки
Автор романов этого информационного бюллетеня Ларк Эйвери показывает вам, как использовать цветовые блоки в дизайне вашего информационного бюллетеня. 3 разных цвета делают простой текстовый информационный бюллетень более интересным с эстетической точки зрения.
От: Ларк Эйвери
Тема: Рекомендуем к прочтению! Жаворонки и конкурс
Изображение предоставлено: Lark Avery (разработано в MailerLite)Внешний вид 6: Анимированные GIF-файлы
Если ваш дизайн в основном белый или другого нейтрального цвета, анимированный GIF-файл в вашем электронном письме может добавить волнения.

Наш клиент See Mom Click использовал анимированный GIF-файл с фейерверком в качестве фона электронной почты. Поскольку фейерверки приходят и уходят, нейтральный макет кажется более живым.
От: См. Мама Нажмите
Тема: 11 предложений Черной пятницы, чтобы начать праздничные покупки 🛍️
Изображение предоставлено: See Mom Click (разработано в MailerLite)Look 7: Gradient
Один взгляд, и вы уже знаете, о каком социальном канале идет речь в этой рассылке.
Ты прав, Instagram! Пользователь MailerLite, Zteep Tea, использовал градиентный фон с той же цветовой схемой. Цвета, которые постепенно меняются, удерживают внимание читателя при прокрутке вниз.
От: Zteep
Тема: IG LIVE Tonight: как приготовить чай латте
Изображение предоставлено: Zteep Tea (разработано в MailerLite)Другой клиент MailerLite, DGTIL Communications, использует более мягкий градиент для фона своего информационного бюллетеня.
 Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.
Выбранный ими цвет хорошо сочетается с остальным содержимым информационного бюллетеня, связывая все воедино и придавая законченный вид.От: DGTIL Communications
Тема: Снимок DGITL: июнь 2020 г.
Изображение предоставлено: DGTIL Communications (разработано в MailerLite)Внешний вид 8: Текстура
Это электронное письмо от автора Helena Hunting мгновенно вызывает теплые летние ощущения благодаря выбранному ею фоновому изображению. Светлые половицы создают атмосферу уютного пляжного домика. Идеально подходит для летнего романа.
От: Хелена Хантинг
Тема: Готовы к летней интрижке? Совершенно новые БЕСПЛАТНЫЕ летние истории!
Изображение предоставлено: Хелена Хантинг (разработано в MailerLite)Внешний вид 9: Космос
Если в вашем информационном бюллетене рекламируются книги об инопланетянах, вам нужно сделать дизайн фона немного космическим.
Автор Рэвин Уайлд переносит своих читателей в другое измерение, используя фоновое изображение ниже.
 То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.
То, что обычно было бы обычным электронным письмом, теперь стало намного более уникальным.От: Рэвин Уайлд
Тема: БЕСПЛАТНАЯ книга за этот месяц! 👽 📚
Изображение предоставлено: Рэвин Уайлд (разработано в MailerLite)Добавление фоновых изображений в информационный бюллетень по электронной почте в MailerLite
Самый простой способ добавить фон к электронной почте — использовать редактор перетаскивания . Технически подкованные дизайнеры могут предпочесть использовать HTML для создания фона информационного бюллетеня.
Добавление фона электронной почты с помощью редактора перетаскивания
На боковой панели выберите Настройки шаблона и выберите Фон кружок дизайна в разделе Фон и многое другое .
Здесь вы можете добавить фоновое изображение, а также резервный цвет.
Добавление фона для электронной почты с помощью HTML
Если вы используете загрузку шаблона электронной почты в формате HTML, вы несете ответственность за кодирование фонового изображения.
 Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.
Это можно сделать разными способами, например, используя атрибуты фона таблицы, встроенные стили CSS или встроенный CSS.Если вы являетесь клиентом MailerLite, вы можете отправлять пользовательских электронных писем в формате HTML , загружая zip-файл, импортируя через URL-адрес или напрямую вставляя код. С помощью автоматического встроенного редактора CSS вы можете улучшить код. Фон информационного бюллетеня можно просмотреть на компьютере и мобильном устройстве.
Поскольку большинство клиентов MailerLite используют наш редактор перетаскивания для добавления фоновых изображений, мы не будем вдаваться в подробности самой HTML-части. Тем не менее, это HTML-руководство по электронной почте для фоновых изображений , если вам интересно.
Бесплатные ресурсы изображений для фона электронной почты
Если вы не графический дизайнер, у вас может не быть каталога готовых фоновых изображений для новостной рассылки по электронной почте, а использование изображений, найденных в Интернете, может поставить вас в тупик, если вы этого не сделаете.
 t иметь правильные лицензии.
t иметь правильные лицензии.К счастью, существует множество бесплатных фоновых ресурсов электронной почты с их собственными лицензиями, которые позволяют вам использовать их изображения как в личных, так и в коммерческих целях, например:
Давайте подведем итоги!
Шаблоны электронной почты с фоновым изображением могут сделать вашу маркетинговую кампанию по электронной почте более привлекательной, уникальной и мгновенно придать ей другой вид.
Убедитесь, что фон электронной почты дополняет, а не заменяет другие элементы информационного бюллетеня. Отличный фон подчеркивает содержимое электронной почты и призыв к действию, а не отвлекает их внимание.
Когда вы добавляете фоновое изображение, спросите себя:
Дополняет ли фоновое изображение другие элементы дизайна моего информационного бюллетеня?
Будет ли выделяться текст и призыв к действию?
Будут ли платформы электронной почты подписчиков поддерживать фоновые изображения?
Оптимизирован ли размер образа файла?
Отвечает ли фоновое изображение?
Я добавил текст ALT в качестве резервной копии?
Шрифт крупный и контрастирует с изображением?
Помните об этих вопросах, когда будете добавлять фоновое изображение в свою электронную почту, и вы создадите информационный бюллетень, который будет всплывать!
Пробовали ли вы использовать фон информационного бюллетеня? Вставьте URL-адрес предварительного просмотра в комментарии, нам любопытно посмотреть.

Примечание редактора: эта статья была первоначально опубликована в июне 2020 г. и дополнена свежими идеями и примерами, чтобы ваши электронные письма всегда были яркими!
Как правильно добавлять фоновые изображения на ваш сайт WordPress
Логотип WPMU DEVКак правильно добавить фоновые изображения на ваш сайт WordPress
Добавить фоновое изображение на ваш сайт WordPress очень просто. Верно?
По большей части да. Если только ваша тема его не поддерживает. По правде говоря, многие темы WordPress сегодня имеют быстрые и простые настройки для добавления или изменения существующего фонового изображения. Как и настройки внешнего вида WP по умолчанию.
Вы также можете изменить фон с помощью CSS или различных плагинов, открывая возможности для установки фонового изображения на страницах, сообщениях и категориях.
В этой статье мы покажем вам, как сделать все вышеперечисленное и сделать ваш сайт привлекательным с помощью вашего собственного выбора.

Продолжить чтение или перейти вперед по этим ссылкам:
- Добавить фоновое изображение с помощью настроек WordPress по умолчанию
- Добавление фонового изображения с помощью плагина
- Добавление фонового изображения с помощью CSS
- Фоновое изображение всего сайта
- Фоновое изображение определенной категории
- Добавление фонового изображения в определенные области
- Фон (базовый) к основам
Зачем менять фон? Что ж, изображение, которое по умолчанию используется в вашей теме, может вам не понравиться или показаться, что оно сочетается с вашим брендом. Или, может быть, это вообще не изображение, а просто цвета. Или, возможно, вам изначально нравилось изображение, но оно вам наскучило.
Какой бы ни была причина, давайте поэкспериментируем с ее изменением.
Добавление фонового изображения с использованием настроек WordPress по умолчанию
Темы WordPress могут иметь цветной фон или фотографию по умолчанию на заднем плане.
 Большинство людей предпочитают заменять их изображением и/или цветами, которые лучше соответствуют их вкусу и брендингу сайта.
Большинство людей предпочитают заменять их изображением и/или цветами, которые лучше соответствуют их вкусу и брендингу сайта.Чтобы добавить фоновое изображение в редакторе WordPress по умолчанию, вам необходимо выполнить следующие действия:
- На панели управления WP перейдите к пункту 9.0042 Внешний вид > Настройка > Фоновое изображение или Внешний вид > Фон/фоновое изображение .
- Нажмите кнопку Select Image , чтобы открыть медиатеку.
- Выберите нужное изображение, либо загрузив его со своего компьютера, либо выбрав его из своей медиатеки.
- После того, как вы выбрали изображение, нажмите синюю кнопку Choose image .
- В верхнем окне левого меню вы увидите, как ваш выбор заполняется. Справа вы увидите полноразмерный предварительный просмотр домашней страницы вашего сайта с фоновым изображением.
Если вам нравится то, что вы видите, нажмите синюю кнопку Опубликовать в правом верхнем углу, и все готово!
Если вы хотите изменить внешний вид перед завершением, есть ряд настроек и опций, с которыми вы можете поиграть, чтобы найти желаемый вид.
Параметр «Повторить» лучше всего использовать для рисунков, созданных для точного выравнивания, а не для фотографий.
Инструменты редактирования меню фонового изображения вместе со связанными с ними параметрами:
- Предустановка
- По умолчанию, Заполнить экран, По размеру экрана, Повторить, Пользовательский
- Положение изображения
- Центр, Верхний правый, Средний правый, Нижний правый, Средний нижний, Верхний левый, Средний левый, Нижний левый, Средний верхний
- Размер изображения
- Оригинал, По размеру экрана, Заполнение экрана
- Повторить фоновое изображение — флажок
- Прокрутка со страницей — флажок
Поэкспериментируйте с инструментами редактирования, чтобы определить, какой размер, узор и положение вам больше нравятся. Выбор любого из раскрывающихся вариантов в подменю даст вам результирующий предварительный просмотр вашей страницы справа.
Не беспокойтесь о том, что что-то застрянет.
 В любое время легко вернуться к настройкам и изменить фоновое изображение (и связанные с ним параметры).
В любое время легко вернуться к настройкам и изменить фоновое изображение (и связанные с ним параметры).Добавление фонового изображения с помощью плагина
На WordPress.org есть несколько плагинов, которые выполняют задачу добавления фоновых изображений.
Вот некоторые из них: Расширенные фоны WordPress, Полноэкранный менеджер и Простое полноэкранное фоновое изображение.
Последнее мне больше всего нравится, поэтому я буду использовать его в этом уроке.
Простое полноэкранное фоновое изображение обеспечивает простую установку и настройку полноэкранного изображения в качестве фона вашего веб-сайта. Он автоматически масштабирует изображения с помощью браузера, что означает, что изображение всегда заполняет экран.
Чтобы привести его в действие, нужно выполнить всего несколько простых шагов. Доступна платная/профессиональная версия, которая добавляет другие функции, но бесплатная версия – это все, что нам нужно для этого упражнения.

Теперь воспользуемся плагином, чтобы добавить полноэкранное фоновое изображение.
- Установите и активируйте плагин Simple Full Screen Background Image .
- На панели управления WP выберите Внешний вид > Полноэкранное фоновое изображение .
- Выберите нужное изображение, либо загрузив его со своего компьютера, либо выбрав его из своей медиатеки.
- После того, как вы выбрали нужное изображение, нажмите синюю кнопку Использовать изображение .
- Нажмите синюю кнопку Параметры сохранения и проверьте свой сайт.
Вот оно! Теперь изображение должно отображаться на вашем сайте как полноэкранное фоновое изображение.
Я хотел упомянуть, что настройки этого плагина для фонового изображения переопределяют настройки фона WP по умолчанию. Это не плохо, просто на заметку.

Установка фонового изображения для отдельных сообщений, страниц, категорий, тегов и многого другого с помощью этого конкретного плагина возможна, но для этого потребуется приобрести профессиональную версию.
Добавление фонового изображения с помощью CSS
Теперь мы собираемся изучить, как изменить фоновое изображение с помощью кода CSS. Это можно сделать, чтобы создать фон для всего сайта или для определенной категории, используя настройщик тем WP.
Настройка WP по умолчанию Дополнительное меню ввода CSS .- На панели инструментов WordPress перейдите к Внешний вид > Настроить .
- Прокрутите вниз и нажмите Дополнительный CSS .
- Вставьте соответствующий код в поле CSS следующим образом:
Фоновое изображение для всего сайта:
Loading gist 323116c6a2b8c0123031df725076be2d
Обязательно замените текст держателя для « imageURL URL» в коде на фактическое имя файла изображения.
 Чтобы увидеть это, выберите любое изображение в своей медиатеке и просмотрите информацию об изображении в правой части экрана.
Чтобы увидеть это, выберите любое изображение в своей медиатеке и просмотрите информацию об изображении в правой части экрана.WPMU DEV AccountFREE
Бесплатное управление неограниченным количеством сайтов WP
Неограниченное количество сайтов
Кредитная карта не требуется
Нажмите кнопку Копировать URL в буфер обмена для вставки кода CSS.Фоновое изображение конкретной категории:
Загрузка gist b5ec07658945233270289ae7c5503cd0
Убедитесь, что в приведенном выше коде заменены две текстовые области держателя:
- Фактическое имя URL-адреса файла изображения для « imageURL 10 imageURL»
- Допустимое имя категории для catname
Чтобы найти название категории:
- Перейдите на панель инструментов сайта WordPress
- Нажмите на сообщения > Категории
- Выберите категорию, на которую хотите сослаться, и наведите указатель мыши на ссылку « Изменить » для нее; вы увидите URL-адрес в левом нижнем углу страницы, который показывает идентификатор категории .

Имейте в виду, что это жестко запрограммировано, поэтому возможно, что некоторые плагины не будут лениво загружать изображение или смогут индексировать его в CDN.
Добавление фонового изображения в определенные области
Существует еще один замечательный плагин, который поможет добавить фоновые изображения в определенные области контента.
Плагин Advanced WordPress Backgrounds для WordPress позволяет добавлять фоны с помощью блоков Гутенберга. Вы можете установить цвет, изображение или даже видео в качестве фона, и их можно просматривать на мобильных устройствах.
Также позволяет добавлять эффект параллакса к фоновым изображениям и видео.
В этом случае мы просто добавим статическое фоновое изображение в область контента, в частности, в сообщение.
Поскольку это работает с блоками Гутенберга, вам нужно будет использовать редактор Гутенберга, поэтому при необходимости обязательно переключитесь из режима классического редактора.

После установки и активации плагина перейдите на панель инструментов WordPress.
1. Нажмите на сообщение > Добавить новый .
2. Нажмите кнопку со знаком плюс + , прокрутите вниз до Раздел Design и нажмите на блок AWB .
Панели инструментов для любого редактирования, которое мы хотим сделать, расположены в двух областях: верхняя панель значков и столбец бокового меню.
3. В любом меню (я предпочитаю использовать один из боковых столбцов) щелкните панель Изображение вверху (между Цвет и Видео ), затем нажмите синюю кнопку Выбрать изображение под ней. , и он откроет вашу медиатеку.
4. Выберите нужное изображение, затем щелкните синюю кнопку 9.0042 Нажмите кнопку .
После этого вы должны увидеть, что изображение теперь является частью блока AWB. (Если вы его не видите, щелкните значок изображения на панели значков AWB, и он должен появиться в поле зрения.
Плагин AWB имеет две отдельные области меню для редактирования. )
)Используя настройки меню, вы можете изменить положение изображения (на основе индикатора на осях), размер, интервалы и т. д. Я оставил процентные настройки по умолчанию 50/50 (что ставит его прямо посередине), и размер по умолчанию Полный и Обложка.
Итак, теперь, когда у нас есть фон поста, нам нужно добавить фактический контент/текст поста.
1. Нажмите кнопку со знаком плюс + , расположенную в блоке поверх фонового изображения .
2. Нажмите на иконку Paragraph , которая добавит текстовый блок поверх нашего фонового изображения.
«Укладка» блоков возможна в AWB ; Вы можете поместить текст поверх фонового изображения.Введите текстовое содержимое, затем измените выравнивание или цвет текста, если хотите (я так и сделал, но это необязательно), и вуаля! У нас есть пост со своим индивидуальным фоновым изображением.
Плагин AWB позволяет создавать сообщения с фоновым изображением независимо от страницы. Несколько текстовых блоков с комбинированным фоновым изображением/текстовым блоком между ними.
Несколько текстовых блоков с комбинированным фоновым изображением/текстовым блоком между ними.Вы можете сделать так, чтобы только часть вашего поста имела фоновое изображение, что придает ему привлекательность. Просто добавьте дополнительные блоки абзаца до и после блока фонового изображения.
Довольно круто.
Вернуться к основам
Добавление фона на ваш сайт WordPress может показаться мелочью. Но если все сделано правильно, это может оказать большое влияние. Это также может помочь сохранить актуальность вашего присутствия в Интернете, чтобы посетителям не надоедало видеть одни и те же изображения снова и снова.
Идеально использовать встроенную настройку функциональности темы для добавления фоновых изображений, когда она существует, поскольку она специально разработана для работы в закодированном виде.
Однако у вас есть другие варианты, когда дело доходит до размещения фоновых изображений WordPress. Настройка ядра WP, плагины, компоновщики страниц и настройки CSS — все это позволяет получить точный контроль над тем, какие изображения и где используются.


 )
) В противном случае просто закройте диалоговое окно
В противном случае просто закройте диалоговое окно 


 Работать так будет проще и быстрее.
Работать так будет проще и быстрее. png" align="left" alt="Info-line" border="2" >
png" align="left" alt="Info-line" border="2" >
 Wenn du ein Hintergrundbild in den entsprechenden Bereich einer E-Mail-Kampagne einbauen willst, musst du eine benutzerspezifisch programmierte HTML-E-Mail-Vorlage verwenden.
Wenn du ein Hintergrundbild in den entsprechenden Bereich einer E-Mail-Kampagne einbauen willst, musst du eine benutzerspezifisch programmierte HTML-E-Mail-Vorlage verwenden.


 2.2 Почта
2.2 Почта com
com com и фоновые изображения от FreshInbox
com и фоновые изображения от FreshInbox Comcast (слева) использует фоновое изображение, которое охватывает весь макет электронной почты, а фотограф Kanacia James (справа) использует текстовый блок с фоновым изображением и текстом поверх него.
Comcast (слева) использует фоновое изображение, которое охватывает весь макет электронной почты, а фотограф Kanacia James (справа) использует текстовый блок с фоновым изображением и текстом поверх него. Такие инструменты, как MailerCheck, позволяют вам тестировать доставляемость электронной почты и предсказывать ее размещение в папке «Входящие» перед отправкой.
Такие инструменты, как MailerCheck, позволяют вам тестировать доставляемость электронной почты и предсказывать ее размещение в папке «Входящие» перед отправкой. de и T-online.de не показывают общего фоновое изображение, но показывает фон в блоках изображений
de и T-online.de не показывают общего фоновое изображение, но показывает фон в блоках изображений

 Представьте себе такое же приглашение без фона. Как-то скучно, да?
Представьте себе такое же приглашение без фона. Как-то скучно, да?
 Фон делает информационный бюллетень более элегантным и интересным.
Фон делает информационный бюллетень более элегантным и интересным.