Как добавить галерею изображений
tilda help center
Галерея — это общепринятый способ показа нескольких изображений или видео на сайте. Рассмотрим в статье, какие галереи есть в Тильде и как их настроить.
Галереи в библиотеке блоков Тильды находятся в категории Галерея.
Галереи бывают нескольких видов: слайдеры (изображения сменяют друг друга с помощью стрелок, точек или по таймеру) и галереи с комбинацией изображений (изображения могут как выстраиваться по сетке, так и выстраиваться в другие комбинации, например, одно изображение большое и два поменьше рядом).
Все доступные варианты галерей можно посмотреть в списке категории «Галерея».
Слайдер: изображение перелистывается с помощью точек и стрелок
Комбинация изображений
Несколько изображений в ряд
Настройка галерей с комбинацией изображений
Перейти
Настройка слайдеров
Перейти
Настройка галерей с комбинацией изображений
Большинство блоков, где изображения формируют комбинацию, имеют похожие настройки. Ниже в справочном видео мы рассмотрели настройки блока на примере блока GL11 «Полноэкранная комбинация из изображений в колонках».
Ниже в справочном видео мы рассмотрели настройки блока на примере блока GL11 «Полноэкранная комбинация из изображений в колонках».
Для того, чтобы добавить изображения в галерею, зайдите в Контент блока и загрузите файлы, кликнув на кнопку «Загрузить файлы». Стандартные изображения в блоке можно либо удалить, либо заменить, кликнув на ссылку «Заменить» рядом с ним.
Рядом с каждым изображением в Контенте блока есть ссылка «Текст». Укажите заголовок, описание и alt-текст для SEO. В зависимости от дизайна блока заголовок и описание будут показываться или под фотографией, или при увеличении при клике.
SEO-текст нужен для указания поисковым системам, что изображено на фотографии. Данный текст прописывается или тегом alt, или с помощью специальной разметки, которая работает аналогичным образом.
Рассмотрим настройки блока. Большинство галерей с комбинацией изображений имеют следующие настройки:
- Размер контейнера: устанавливает ширину контейнера со всеми фотографиями
- Соотношение сторон: указывает, какое соотношение сторон будет у каждого блока с фото.
 Если у вас фотографии с определеннм соотношением, например, вертикальные, то нужно изменить соотношение сторон на максимально подходящее
Если у вас фотографии с определеннм соотношением, например, вертикальные, то нужно изменить соотношение сторон на максимально подходящее - Отступ между колонками: устанавливает отступ между рядами изображений
- Увеличение изображения по клику: при использовании этой опции при клике на изображение будет появляться всплывающее окно с этим изображением в полный размер
- Настройки анимации: в зависимости от дизайна блока устанавливает параметры эффекта появления или наведения на блок
- Высота блока: установка высоты всего блока, можно указать в пикселях или vh (процентах от высоты экрана)
Настройка слайдеров
Слайдеры — это галереи, в которых изображения переключаются с помощью стрелок, точек или по таймеру.
Для того, чтобы добавить изображения в галерею, зайдите в Контент блока и загрузите файлы, кликнув на кнопку «Загрузить файлы». Стандартные изображения в блоке можно либо удалить, либо заменить, кликнув на ссылку «Заменить» рядом с ним.
Рядом с каждым изображением в Контенте блока есть ссылка «Текст». Укажите заголовок, описание и alt-текст для SEO. В зависимости от дизайна блока заголовок и описание будут показываться или под фотографией, или при увеличении при клике.
Укажите заголовок, описание и alt-текст для SEO. В зависимости от дизайна блока заголовок и описание будут показываться или под фотографией, или при увеличении при клике.
SEO-текст нужен для указания поисковым системам, что изображено на фотографии. Данный текст прописывается или тегом alt, или с помощью специальной разметки, которая работает аналогичным образом.
Рассмотрим настройки слайдера. Большинство слайдеров изображений имеют следующие настройки:
- Ширина (указывается в количестве колонок, от 6 до 12)
- Высота блока: установка высоты всего блока, можно указать в пикселях или vh (процентах от высоты экрана)
- Масштабирование изображения: укажите, как будет показываться изображение: в оригинальном размере или подстраиваться под высоту блока
- Настройки анимации: в зависимости от дизайна блока устанавливает параметры эффекта появления или наведения на блок
- Настройки описания: настройки типографики подписей под фотографиями
- Настройка стиля галереи (рассмотрим их ниже)
Настройки стиля галереи-слайдера
В настройках стиля находятся все опции, влияющие на поведение галереи: настройка управляющих элементов, иконки старта видео и настройка анимации (чтобы слайды переключались по таймеру).
В качестве управляющий элементов можно использовать точки (внизу или на изображении) и стрелки, а также их комбинации. После выбора подходящего решения настройте цвета управляющих элементов в тех же настройках стиля галереи.
Для того, чтобы настроить анимацию переключения слайдов, существуют 2 настройки: скорость анимации и скорость смены слайдов в миллисекундах. Скорость анимации устанавливает скорость самого эффекта смены изображения (стандартно, быстро и медленно), а скорость смены слайдов — время, через которое изображения будут меняться. Это время нужно указать в миллисекундах (1 секунда — это 1000 миллисекунд).
Как создать галерею в REG.Site
Картинки на сайте помогают визуализировать продаваемый продукт, для художника – показать свои работы, на информационных сайтах – разбавить текстовый контент. Если нужно показать сразу несколько изображений, лучше использовать формат галереи.
В REG.Site есть два модуля, с помощью которых можно создать галереи:
- Галерея — стандартный модуль от Divi,
- Masonry Галерея — дополнительный модуль для пользователей REG.
 Site.
Site.
Как добавить модуль на сайт
- 1.
Перейдите в режим редактирования сайта.
- 2.
Нажмите на серый плюс в строке, в которую хотите вставить галерею.
Выберите модуль Галерея или Masonry Галерея:
- 4.
Перед вами появится окно настройки, которое состоит из 3-х вкладок: «Контент», «Дизайн», «Дополнительно». С их помощью настройте внешний вид галереи.
Модуль «Галерея»
Начнём с первой вкладки.
Контент
В блоке «Изображения» добавьте фото и картинки, которые должны отображаться в галерее.
Если вы планируете создать подписи под картинками, при загрузке изображения в поле «Заголовок» и «Подпись» введите текст.
В параметре «Порядок изображений» выберите:
- по умолчанию ― картинки будут отображаться в том порядке, в котором вы загрузили их в модуль;
- случайно ― картинки будут отображаться каждый раз в случайном порядке.
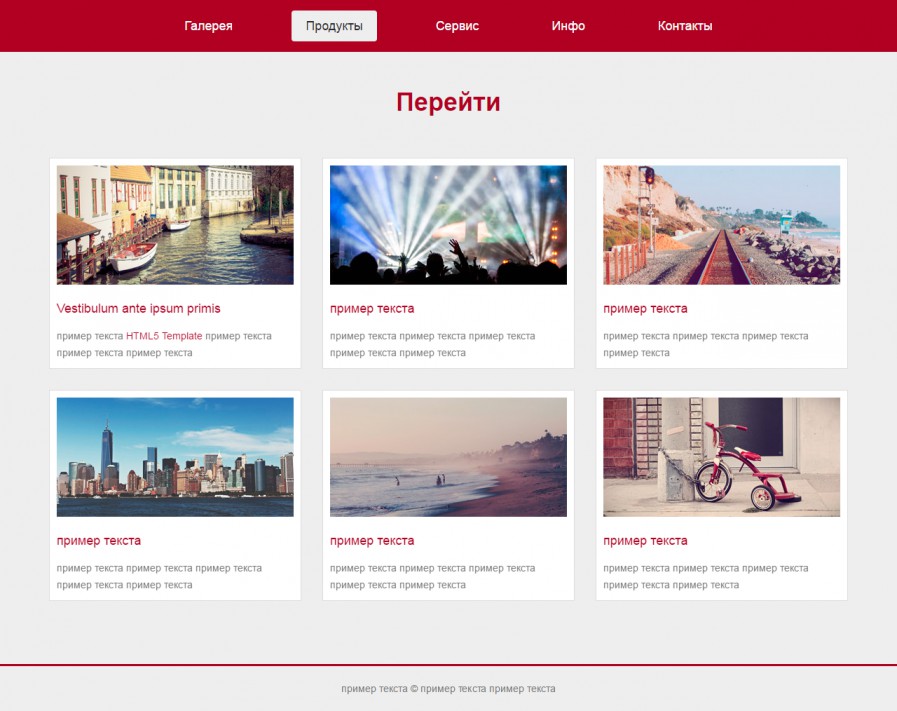
Также укажите, сколько картинок должно отображаться на странице одновременно. Например, в нашем примере на странице отображается 4 картинки. Чтобы увидеть остальные картинки, пользователю нужно будет прокрутить галерею дальше.
В блоке «Элементы» можно добавить подписи под картинками и номер страницы. Номер страницы отображается, если у вас добавлено больше картинок, чем вы установили в блоке «Изображения».
Дизайн
В блоке «Макет» можно расположить картинки в виде сетки (как в примере) или слайдера. Здесь же настраивается ориентация картинок: альбомная или портретная.
В блоке «Наложение» можно настроить цвет значка увеличения и цвет фона наложения картинки, которые появляются при наведении курсора:
В блоке «Изображение» можно сделать закруглённые границы и тени изображений. Здесь же настраивается цвет и толщина рамки.
Здесь же настраивается цвет и толщина рамки.
В блоке «Текст» настраивается расположение (слева, по центру, справа, по ширине) и тени подписей под картинками.
В блоке «Заголовок Текст» настраивается HTML-тег, шрифт, цвет, размер, тень, межбуквенный интервал заголовка под картинкой.
В блоке «Подпись Текст» настраивается, шрифт, цвет, размер, тень, межбуквенный интервал подписи под заголовком.
В блоке «Пагинация Текст» настраивается шрифт, цвет, размер, тень, межбуквенный интервал кнопки «Далее» и нумерации страниц.
Чтобы картинки были одного размера, в блоке «Размеры» обязательно укажите нужные вам параметры. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки и соответствующей ей надписи. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст всех изображений.
Дополнительно
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, модуль не будет отображаться на мобильных устройствах:
Модуль «Masonry Галерея»
Если модуль «Галерея» это универсальный инструмент для любых задач, то «Masonry Галерея» это инструмент для креативных решений для изображений.
Рассмотрим возможности настройки этого модуля.
Контент
В блоке «Галерея» загрузите все нужные изображения. У каждого изображения пропишите:
- заголовок ― отображается в оверлее и под картинкой в увеличенном формате;
- подпись ― отображается под лайтбоксом;
- описание ― отображается под заголовком в оверлее.
В блоке «Настройки» происходит работа с оверлеем. Оверлей ― это наложение на изображение цветового слоя. Чтобы включить оверлей, в параметре «Использовать оверлей» переведите переключатель в положение ВКЛ. Здесь же включается заголовок оверлея.
Здесь же включается заголовок оверлея.
Если вы хотите, чтобы под заголовком в оверлее отображался текст из поля «Подпись» переведите переключатель «Show image overlay caption» в положение ВКЛ:
Если вы хотите, чтобы под заголовком в оверлее отображался текст из поля «Описание», переведите переключатель «Показать описание оверлея изображения» в положение
Чтобы включить возможность увеличения изображения, в параметре «Использовать лайтбокс» переведите переключатель в положение ВКЛ. В появившемся параметре «Размер изображения» выберите размер увеличенной картинки:
В блоке «Фон» можно установить фон, который будет виден в промежутках между картинками.
Дизайн
В блоке «Макет сетки» настраивается количество столбцов и расстояние между колонками.
Блок «Overlay Text» состоит из трёх вкладок: «Title», «Caption», «Description». Каждая вкладка отвечает за настройку шрифта, цвета, размера, тени текста и межбуквенного интервала каждого вида текста в модуле.
- Title ― заголовок,
- Caption ― подпись,
- Description ― описание.
В блоке «Элементы сетки» можно сделать закруглённую форму каждого изображения:
Здесь же можно настроить ширину и цвет рамок каждой картинки, а также тени изображений.
В блоке «Оверлей» настраивается цвет наложенного слоя. Можно добавить только однотонный цвет:
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. Обратите внимание! Фильтры, наложенные на картинки, не отображаются в лайтбоксе.
Дополнительно
Блоки «ID и классы CSS», «Пользовательский CSS» и «Атрибуты» предназначены для работы с CSS и HTML. В блоке «Видимость» можно отключить модуль на определённом устройстве. Например, на мобильных устройствах.
Например, на мобильных устройствах.
Помогла ли вам статья?
Да
раз уже
помогла
Простое руководство по созданию галереи изображений CSS
Назад Простое руководство по созданию галереи изображений CSS
Использование изображений на вашем веб-сайте — отличный способ донести информацию и обеспечить конечным пользователям отличную визуальную эстетику. Создание галереи изображений с использованием CSS делает эту связь еще проще.
В этом кратком руководстве вы узнаете, как создать собственную галерею изображений в HTML и как оформить ее с помощью CSS.
Также будет рассказано о создании адаптивной галереи изображений, чтобы помочь вам сохранить правильность дизайна с помощью экранных переменных. Если вам нужно освежить в памяти основы любого из них, обратитесь к
Вы можете легко настроить изображение на странице HTML. В приведенном ниже примере HTML-кода тег элемента изображения используется для отображения личного рисунка-каракуля.
В приведенном ниже примере HTML-кода тег элемента изображения используется для отображения личного рисунка-каракуля.
С тегом изображения вы можете увидеть следующий результат на HTML-странице.
Теперь изображение загружено и готово для просмотра на странице. Этот вариант отображения отлично подходит, если у вас есть только одно изображение для использования на странице. Однако подумайте, пытались ли вы показать портфолио изображений художника или продукта. Вы определенно можете добавить все остальные изображения, просто используя тег изображения снова и снова.
На изображении ниже в документ HTML добавлены еще три тега изображения. В следующем разделе вы увидите основы создания контейнера галереи, а также некоторые интересные методы, которые вы можете использовать для стилизации самой галереи.
Результаты на странице показаны ниже.
Изображения загружаются так же, как и первое. Таким образом, вы можете задаться вопросом, почему вам может потребоваться тратить больше времени на создание галереи изображений, когда это было сделано с помощью тега изображения.
Ответ заключается в силе CSS. Создание контейнера для изображений — это простой способ создать галерею изображений, которая также позволяет применять замечательные параметры стиля.
Как создать HTML-галерею изображенийНастроить саму галерею довольно просто. Для начала вы можете создать контейнер div для хранения изображений вашей галереи. В приведенном ниже примере кода вы можете видеть, что добавляется div с прикрепленным именем класса. Эти классы позже помогут со стилями CSS.
В следующем примере изображения вложены в контейнер div.
После создания галереи можно добавить стили CSS. На изображении ниже вы можете увидеть, как имя класса стилизует контейнер div. Кроме того, было добавлено несколько эффектов, таких как граница, отступы, поля и градиентный фон. Напротив, фон HTML также получил градиентный фон.
С приведенным выше кодом CSS HTML-страница будет отображать следующее.
Сразу видно, что галерея больше представлена на странице. Добавление заголовков или описаний для каждого изображения может улучшить это. Вы можете сделать это с помощью простого элемента абзаца. Однако в следующем примере для создания эффекта будут использоваться еще два элемента div.
Добавление заголовков или описаний для каждого изображения может улучшить это. Вы можете сделать это с помощью простого элемента абзаца. Однако в следующем примере для создания эффекта будут использоваться еще два элемента div.
Первый новый элемент div будет контейнером для каждого изображения в галерее. Каждое изображение получит один из них. Затем будет добавлен второй div для хранения заголовка изображения. Эти элементы div будут находиться внутри контейнеров изображений. В приведенном ниже примере HTML-кода вы можете увидеть два элемента div в действии.
Причиной предоставления каждому изображению своего контейнера снова была простота доступа при использовании CSS для стилей. Использование div для названия изображения такое же. Тем не менее, он был вложен в контейнер изображения, чтобы держать их вместе.
В следующем примере вы можете увидеть стиль CSS, примененный к галерее изображений. В представленном дизайне довольно много изменений. Они были изменены исключительно для того, чтобы показать, как можно легко оформить галерею изображений. Обратите внимание, что для галереи изображений также была установлена сетка. Если вы хотите узнать больше об использовании сеток в HTML-дизайне, ознакомьтесь с разделом 9.0005 Как создать свой собственный CSS Grid-контейнер .
Обратите внимание, что для галереи изображений также была установлена сетка. Если вы хотите узнать больше об использовании сеток в HTML-дизайне, ознакомьтесь с разделом 9.0005 Как создать свой собственный CSS Grid-контейнер .
С дополнительным стилем CSS вы получите следующий результат на HTML-странице.
Галерея изображений теперь больше похожа на часть отображения страницы, так как она намного проще для конечного пользователя. В примере это в виде художественной выставки, хотя вы можете видеть, как это было бы здорово для других вариантов, таких как туристический сайт, ресторан или витрина.
Создание адаптивной галереи изображенийНередко на веб-сайте возникают проблемы с размером мультимедийных элементов, таких как изображения. Обычно ошибки проявляются в перекрытии HTML-содержимого, исчезновении элементов или непригодном для использования содержимом.
Чтобы спланировать эти проблемы, вы можете сделать контент на своей странице адаптивным . Термин «отзывчивый» означает, что размер HTML-страницы можно изменять для разных экранов, и она по-прежнему работает по мере необходимости. Есть несколько способов включить адаптивный дизайн в зависимости от того, что вы знаете.
Термин «отзывчивый» означает, что размер HTML-страницы можно изменять для разных экранов, и она по-прежнему работает по мере необходимости. Есть несколько способов включить адаптивный дизайн в зависимости от того, что вы знаете.
В следующем примере отображаемое значение flexbox будет применено к контейнеру галереи изображений. Flexbox заменяет значение сетки на , которое использовалось в приведенном выше примере. Взгляните на пример кода ниже, чтобы увидеть изменения.
При активном отображении flexbox изменения размера окна теперь более чувствительны к содержимому. В частности, контейнер div, содержащий изображения галереи на странице. На следующих нескольких снимках экрана обратите внимание, как галерея масштабируется в соответствии с изменением размера экрана.
Независимо от того, какой размер экрана установлен, галерея изображений все равно пытается подогнать себя под размер. Вы должны протестировать свой собственный контент, чтобы увидеть, где он может подвести вас в процессе. Иногда некоторые элементы могут перекрываться в зависимости от примененных вами стилей.
Иногда некоторые элементы могут перекрываться в зависимости от примененных вами стилей.
На страницах со сложным содержимым HTML и запущенным Javascript вы можете обнаружить, что один элемент просто не работает должным образом в контексте других. Всегда полезно перепроверить свою работу после внесения изменений, чтобы увидеть, не изменилось ли какое-либо поведение.
Выход на новый уровень
Использование CSS и HTML для галереи изображений может дать потрясающие результаты. Тем не менее, добавление еще нескольких инструментов может действительно сделать разницу между потрясающей и совершенно потрясающей. Один из очень эффективных способов сделать это — изучить Как добавить Javascript в HTML .
Зачем останавливаться только на основах? Творческие способности в программировании позволяют людям делать еще больше со своими идеями. Если вы хотите продвинуться по карьерной лестнице, сделайте первые шаги, научившись программировать. Наличие этих навыков может помочь вам открыть двери для этих новых профессиональных возможностей. Зарегистрироваться в Введение Udacity в программирование Nanodegree сегодня, чтобы начать путешествие.
Зарегистрироваться в Введение Udacity в программирование Nanodegree сегодня, чтобы начать путешествие.
Начни учиться!
[et_bloom_locked optin_id=”optin_4″]
[/et_bloom_locked]
Как создать галерею CSS без использования JavaScript
Оказывается, можно создать галерею на чистом CSS без использования JavaScript. В этой статье мы покажем вам, как это сделать, используя только HTML и CSS.
Как известно, галерея состоит из 2х блоков картинок. Первый содержит маленькие изображения (миниатюры), второй — большие картинки. Если вы хотите создать простую галерею, вы должны определить уникальные якоря (изображение1, изображение2, изображение3, изображение4, изображение5).
Код должен выглядеть следующим образом:
<дел>


 Если у вас фотографии с определеннм соотношением, например, вертикальные, то нужно изменить соотношение сторон на максимально подходящее
Если у вас фотографии с определеннм соотношением, например, вертикальные, то нужно изменить соотношение сторон на максимально подходящее Site.
Site.
 jpeg" />
jpeg" />







 jpeg" />
jpeg" /> 
