Гиперссылки в HTML | HTML/xHTML
0 ∞Главной отличительной особенностью HTML-документов является создание специальных активных ссылок на другие документы, которые именуются гиперссылками.
При наведении мыши на них курсор принимает форму руки, а при клике в окне браузера открывается другая веб-страница или определённый документ. Гиперссылки могут представлять собой как текст, так и изображение.
Как сделать гиперссылку в HTML? Гиперссылка задаётся при помощи парного тега <a> (от английского слова Anchor — якорь). Параметр href тега <a> содержит адрес документа.
В HTML теги гиперссылки представлены в виде <a> и </a>, а ссылкой считается вся информация, которую <a> и </a> содержат:
<a href=”адрес гиперссылки в html ”>текст ссылки</a>
Перед тем, как создать гиперссылку в HTML, следует знать, что её адрес может быть относительным и абсолютным. Относительный указывает расположение документа относительно текущей страницы.
Относительный указывает расположение документа относительно текущей страницы.
Сработает он в том случае, если конечный документ располагается в той же директории, что и текущий. Также, вы можете указать путь к файлу относительно корневой директории веб-сайта с помощью символа «/».
Например:
<a href=”/example.html”>имя страницы</a>
Абсолютный адрес представляет собой ссылку в полном виде на документ, расположенный в сети интернет.
Например:
<a href=”http://sitename.com/sitepage.html”>имя страницы</a>
Создание гиперссылок в HTML — процесс несложный. По умолчанию они подчёркиваются и выделяются синим цветом, а посещённые — фиолетовым.
Изменить цвет гиперссылки в HTML можно в параметрах тега <body>:
- link – цвет ссылок веб-страницы;
- vlink – цвет посещённых гиперссылок веб-страницы;
- alink – цвет активных ссылок веб-страницы.
Например:
<body link=”black” vlink=” #8AA080” alink=”grey”>
Указанные атрибуты определяют цвета ссылок всего HTML-документа. Если вставить такой код в тег <body>, каждый раз задавать цвет шрифту не придётся.
Если вставить такой код в тег <body>, каждый раз задавать цвет шрифту не придётся.
Перед тем, как делать гиперссылки в HTML, имейте в виду, что их цвета должны гармонично вписываться в общий дизайн и оформление вашего веб-сайта и в то же время важно сделать их заметными для пользователя.
В рамках HTML гиперссылки могут иметь следующие параметры:
1. title – позволяет создать текст подсказки, которая всплывает при наведении курсора мыши на гиперссылку.
Например:
<a href=”http://sitename.com/” title=”Текст_всплывающей_подсказки”>Имя ссылки</a>
2. target – указывает браузеру в каком окне следует открыть ссылку.
Он может принимать следующие значения:
- _blank – ссылку необходимо открыть в новой вкладке;
- _self – гиперссылка в HTML должна быть открыта в текущей вкладке. Значение по умолчанию;
- _parent – браузер должен загрузить ссылку в родительском окне;
- _top – гиперссылка загружается по всему пространству окна браузера (разбиение на фреймы в данном случае исчезает).

Например:
<a href=http://sitename.com/ target=”_blank”>Имя ссылки</a>
Таким образом, ответ на часто задаваемый начинающими веб-мастерами вопрос «как вставить гиперссылку в HTML» получен.
Желаем успехов в изучении веб-программирования!
АМАльбина Мокаеваавтор
Как создать гиперссылку : WEBCodius
Содержание
Здравствуйте уважаемые читатели блога webcodius.ru. Сегодня мы поговорим о том как создавать гиперссылки в html, узнаем как использовать тег «А» и его атрибуты href и target, научимся делать картинку ссылкой.
Гиперссылки являются ключевыми элементами web-страницы. Они связывают разрозненные html-страницы воедино, в полноценный web-сайт. Обычно ссылки отображаются как подчеркнутый фрагмент текста, при наведении на который, курсор мыши приобретает вид указывающего пальца.
Кроме того, гиперссылка может иметь вид графического изображения или его фрагмента. При щелчке по ссылке, браузер загружает web-страницу, адрес которой указан в атрибутах данной ссылки. Гиперссылки позволяют ссылаться как на внутренние страницы вашего сайта, так и на любые другие ресурсы в интернете.
Гиперссылки позволяют ссылаться как на внутренние страницы вашего сайта, так и на любые другие ресурсы в интернете.
Создание текстовых гиперссылок
Начнем с простого и рассмотрим создание обычных текстовых ссылок. Для создания текстовой гиперссылки достаточно любой фрагмент текста, который должен стать ссылкой, заключить в парный тег А. И в атрибуте href этого тега необходимо указать адрес целевой web-страницы в интернете:
Тег «А» или гиперссылка представляет собой встроенный элемент html-страницы, т.е. ссылка должна быть частью блочного элемента, например абзаца. Например:
В этом фрагменте html-кода создается абзац, который содержит ссылку. Ссылка указывает на web-страницу page15.html, которая находится в папке catalog, хранящейся в корневой папке сайта www.site.ru.
Текст, являющийся ссылкой, можно оформлять используя любые строчные теги оформления текста:
Можно создавать пустые гиперссылки, которые никуда не ведут.
Если щелкнуть по такой ссылке ничего не произойдет. Обычно пустые гиперссылки применяются если необходимо при щелчке по ней запустить какой-нибудь javascript-код.
Если на странице не используются стили CSS и не применяются дополнительные атрибуты, то гиперссылки на странице по умолчанию отображаются следующим образом:
- обычные ссылки отображаются синим цветом;
- посещенные ссылки выделяются фиолетовым цветом;
- активная гиперссылка (по которой щелкнули в данный момент) отображается красным цветом, но поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно;
- текст ссылок выводится с подчеркиванием.
Интернет адреса
Далее рассмотрим виды интернет-адресов применяемых в атрибуте href. В коде html применяются полные и сокращенные интернет адреса.
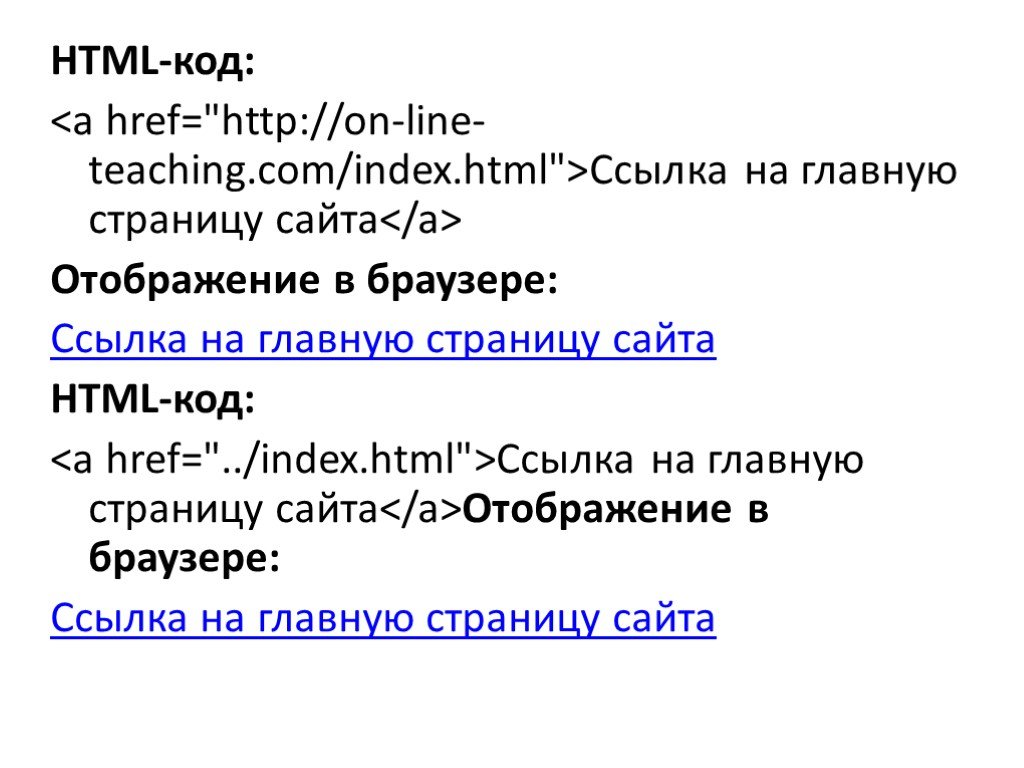
Полный адрес содержит содержит интернет-адрес web-сервера, и путь к файлу, который необходимо получить. Например:
Например:
Здесь www.site.ru адрес web-сервера, а /catalog/page15.html — путь к файлу на этом сервере. Вообще, обычно полные интернет-адреса используют только если необходимо создать гиперссылку, указывающую на какие-либо ресурсы находящиеся на другом web-сайте.
При создании гиперссылок указывающих на файлы, входящих в состав того же сайта, что и текущая web-страница, лучше использовать сокращенные интернет-адреса. Сокращенный адрес содержит только путь к файлу на сервере, т.к. адрес web-сервера итак уже известен браузеру.
Сокращенные интернет-адреса бывают абсолютными и относительными. Абсолютный адрес задает путь к целевому файлу относительно корневой папки сайта. Такой адрес начинается с символа /(слэш), который и обозначает корневую папку. Например, адрес «/page15.html» указывает на файл page15.html, который хранится в корневой папке сайта. Или адрес «/catalog/page.html» указывает на файл page.html, который помещен в папку catalog, вложенной в корневую папку сайта.
Относительный адрес задет путь к файлу относительно файла текущей веб-страницы. Относительные адреса не содержат в начале символа слэш. Рассмотрим несколько примеров.
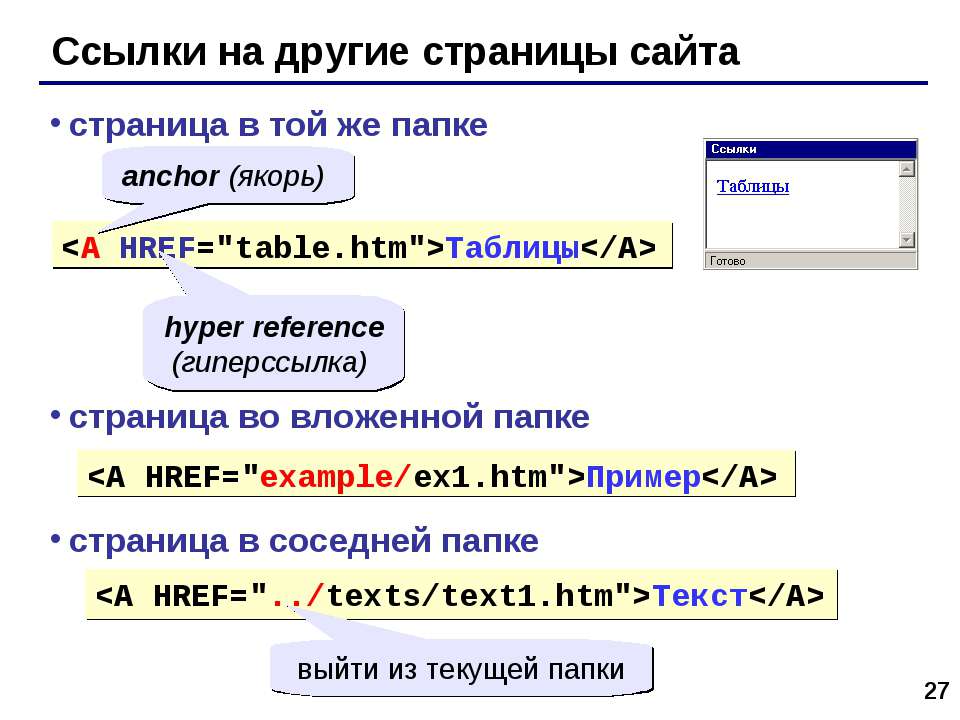
Например адрес «page.html» указывает на файл, который находится в той же папке, что и файл текущей web-страницы. А адрес «catalog/page.html» откроет файл page.html, хранящийся в папке catalog, вложенной в папку, в которой хранится текущая страница.
С помощью двух точек вначале адреса можно указывать папки предыдущего уровня вложенности. Так, например адрес «…/page.html» указывает на страницу page.html, хранящуюся в папке, в которую вложена папка с текущей веб-страницей.
Ссылка на почту
С помощью языка html можно создавать почтовые гиперссылки, щелчок по которым запускает программу почтового клиента. При указании адреса в атрибуте href перед email необходимо поставить «mailto:», т.е. примерно так: href=»mailto:[email protected]». Причем после двоеточия перед почтовым адресом не должно быть пробелов.
Например, я хочу создать ссылку указывающую на почтовый адрес [email protected]. Тогда моя почтовая ссылка в html-коде будет выглядеть так:
написать письмо
Если щелкнуть по этой ссылке, то у вас запустится установленная по умолчанию почтовая программа и откроется диалог создания нового письма, в котором в поле «кому» будет вставлен адрес [email protected].
Как сделать картинку ссылкой
Так как тег img для вставки изображения является строчным элементом html-страницы, то просто вставляем этот тег внутрь тега «А» вместо текста:
Этот html-код создаст изображение-ссылку. В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
Кроме этого простого варианта создания картинки-гиперссылки, html позволяет превратить в гиперссылку часть графического изображения. Более того, имеется возможность разбить изображение на части, каждое из которых будет представлять из себя гиперссылку, указывающей на свой интернет-адрес.
В настоящее время карта изображений используется редко, так как для этого требуется очень большое число тегов и html-код становится громоздким и запутанным.
Изображение-карта создается в три этапа:
- Создание самого изображения с помощью тега img: img src=»map.jpg»
- Создание карты с помощью парного тега map. С помощью обязательного атрибута name этого тега задается уникальное в пределах страницы имя карты. Далее необходимо привязать карту к изображению с помощью
- Создание описаний областей гиперссылок с помощью одинарных тегов area. Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
Примерно так выглядит полный html-код, создающий карту изображения:
Здесь мы создали одну прямоугольную область, указывающую на главную страницу сайта webcodius, одну круглую область, указывающую на страницу со всеми статьями этого же сайта, и одну многоугольную область не имеющей ссылки.
Якоря
Якорь или метка — это такой вид гиперссылки, которая помечает отдельный фрагмент html-страницы и позволяют перемещаться по содержимому документа.
Возможно, вы уже встречали страницы, где сразу после заголовка шел список названий разделов статьи, щелчок по которым перекидывал вас на интересующий фрагмент записи.
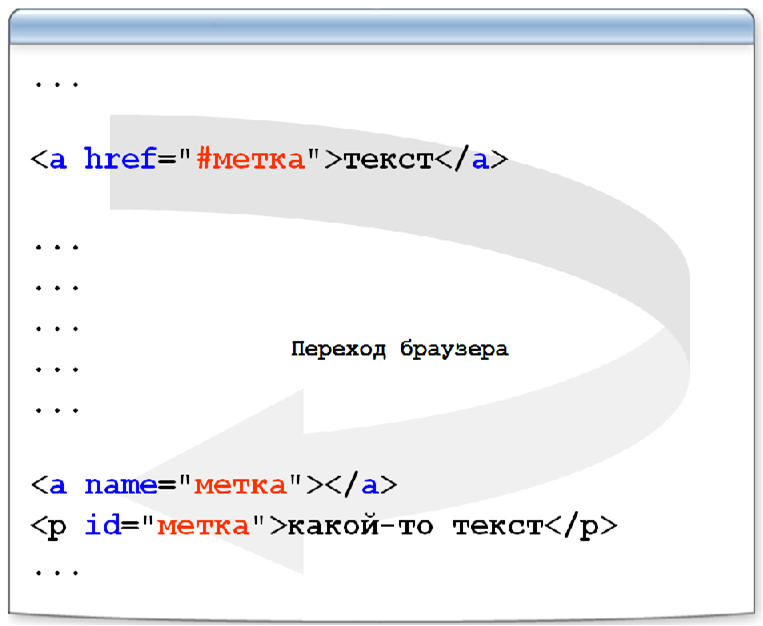
Якоря создают, как и обычные гиперссылки, с помощью парного тега A, только вместо атрибута href в него помещают атрибут name или id, значение которых задает уникальный идентификатор метки. При этом сам тег «A» обычно не имеет никакого содержимого:
Есть второй способ создания якоря, при котором не надо создавать пустые элементы «А». А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:
Далее необходимо сделать ссылку на созданный якорь. Для этого используется обычный тег «А» с обязательным атрибутом href, значение которого формируется из знака решетки (#) и названия метки:
При нажатии по такой ссылке, браузер не открывает новую страницу, а прокручивает текущую до тех пор пока html-элемент с якорем не займет позицию в верху экрана.
Если при создании ссылки на якорь в значении атрибута href после знака решетки # не поставить никакого значения, то щелчок по такой ссылке прокрутит страницу к началу. Таким образом можно создать простейшую кнопку «Наверх»:
НАВЕРХ
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег А с обязательным атрибутом href, в значении которого помещается адрес целевой страницы;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега А.
На этом все, не забывайте подписываться на обновления блога! До новых встреч!
Руководство по созданию гиперссылки в HTML
Гиперссылка в формате HTML позволяет перейти на другую страницу. Тег определяет якорь. Атрибут «href» указывает место, куда попадет пользователь, когда он нажмет на ссылку. Между тегами и закрывающим тегом находится якорный текст, который будет показан пользователю.
Тег определяет якорь. Атрибут «href» указывает место, куда попадет пользователь, когда он нажмет на ссылку. Между тегами и закрывающим тегом находится якорный текст, который будет показан пользователю.
При создании веб-страницы может потребоваться ссылка на другую веб-страницу или веб-сайт. Например, вы создаете блог и хотите разместить ссылку на статью, которая, по вашему мнению, уместна.
Гиперссылки или ссылки используются для соединения одной веб-страницы с другой и позволяют пользователям быстро перемещаться между несколькими веб-страницами. Гиперссылки можно использовать для ссылок на другие страницы вашего собственного сайта или страницы на других сайтах.
В этом руководстве мы рассмотрим основы создания гиперссылок в HTML. Мы поговорим о том, как установить цели для ссылок, как создать якоря для закладок и ссылки на адреса электронной почты и веб-элементы.
Гиперссылка HTML
Гиперссылка HTML указывает на другой веб-ресурс. Гиперссылка определяется между тегом и закрывающим тегом . Текст между этими двумя тегами перенаправляет пользователя на связанный веб-ресурс при нажатии на ссылку.
Гиперссылка определяется между тегом и закрывающим тегом . Текст между этими двумя тегами перенаправляет пользователя на связанный веб-ресурс при нажатии на ссылку.
Гиперссылки создаются с использованием тега . Вот синтаксис гиперссылки в файле HTML :
Этот текст будет идти по URL.
Текст между нашими тегами будет ссылаться на URL-адрес, который мы указываем в нашем открывающем теге. Мы используем атрибут href для выбора цели URL. Это может быть абсолютный URL-адрес или абсолютная ссылка, такая как https://www.careerkarma.com , или URL-адрес, относящийся к какому-либо месту на нашем сайте.
Вот пример ссылки, которая указывает на веб-адрес домашней страницы Career Karma:
Career Karma
Типы тегов гиперссылок HTML
В браузере могут отображаться ссылки трех типов. К ним относятся:
- Непосещенные ссылки , выделенные синим
- Посещенные ссылки , выделенные фиолетовым
- Активные ссылки , выделенные красным 9006 3
- _self : Посещение веб-ресурса в том же окне и вкладке. Это цель по умолчанию, используемая в гиперссылках HTML .
- _parent : Посещает веб-ресурс в родительском окне.
- _blank : Посещение веб-ресурса в новом окне или вкладке.
- _top : Посещает веб-ресурс в полном окне браузера.
Некоторые веб-сайты перезаписывают эти цвета, что означает, что они выглядят по-другому, но это основные типы ссылок, которые можно стилизовать в HTML .
Гиперссылка HTML: Цели
Вы можете изменить способ открытия ссылки. Например, вы хотите, чтобы ссылка открывалась в новой вкладке веб-браузера пользователя. Это гарантирует, что пользователь не потеряет свое место на веб-странице, которую он просматривает в данный момент.
Вот тут-то и появляется атрибут link targetHTML . Используя атрибут link
Вы можете использовать четыре типа мишеней, а именно:
Вот пример некоторых из этих ссылок в действии:
careerkarma.com" target="_self">Эта ссылка откроется на этой вкладке. По этой ссылке открывается родительское окно. Эта ссылка откроется в новой вкладке. Эта ссылка откроется в полном окне браузера.
Гиперссылка HTML: Якоря закладок
Гиперссылки в HTML также могут ссылаться на определенную часть документа HTML . Это полезно, если у вас есть длинная веб-страница и вы хотите направить пользователя в определенное место в тексте.
Прежде чем вы начнете использовать якоря закладок, вам сначала нужно определить атрибут ID для элемента, куда вы хотите, чтобы пользователь перешел. Вот пример объявления атрибута ID в заголовке на веб-странице:
Subtitle 3
Мы присвоили тегу заголовка HTML идентификатор subtitle3 , который затем можно использовать для ссылки на него в гиперссылке .
Вот пример Hyperlink , который ссылается на этот заголовок:
перейдите в подзаголовок 3
Вместо того, чтобы указать URL в нашей метке Href , мы указываем идентификатор элемента, который мы хотим связать. Мы добавляем знак решетки перед этим идентификатором (#), чтобы браузер знал, что связанный документ находится на нашей веб-странице.
Тег привязки HTML
Тег привязки HTML относится к тегу. Этот тег связывает пользователя с другим веб-ресурсом. Атрибут «href» определяет ресурс, на который попадет пользователь, нажав на ссылку.
Примеры HTML-тегов привязки
Давайте рассмотрим несколько примеров использования HTML-тега .
Относительные URL-адреса
Если вы ссылаетесь на ресурс в том же HTML-документе, который вы разрабатываете, вы можете использовать относительный URL-адрес. Относительные URL-адреса также называются локальными ссылками и не используют синтаксис «https://www. sitename.com». Вместо этого относительные URL-адреса указывают на путь к файлу определенного веб-ресурса на локальном сервере.
sitename.com». Вместо этого относительные URL-адреса указывают на путь к файлу определенного веб-ресурса на локальном сервере.
Предположим, мы создаем ссылку на веб-сайте Career Karma, которая должна указывать на наш блог. Вместо использования абсолютного URL-адреса мы могли бы использовать локальный URL-адрес, потому что наш сайт — это сайт Career Karma. Вот код, который мы будем использовать для создания этой ссылки:
блог Career Karma
Когда мы нажимаем на текст Blog Career Karma , мы перенаправляемся на ресурс /blog на нашем сайте.
Адрес электронной почты
Тег привязки также можно использовать для ссылки на адрес электронной почты. При нажатии на ссылку на адрес электронной почты открывается программа электронной почты пользователя по умолчанию. Пользователя спросят, хотят ли они отправить сообщение на указанный вами адрес электронной почты.
Чтобы сделать ссылку на адрес электронной почты, нам нужно начать нашу ссылку с протокола mailto:. Вот пример ссылки на адрес электронной почты в формате HTML:
Вот пример ссылки на адрес электронной почты в формате HTML:
Отправьте нам электронное письмо!
Когда мы нажимаем на нашу ссылку, наша программа электронной почты открывается и просит нас отправить электронное письмо «[email protected]».
«Карма карьеры вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист Rockbot
Ссылка на элемент
Тег привязки может ссылаться на элемент на веб-странице. Вы можете создать эту ссылку, указав идентификатор элемента, на который должен указывать якорь. Предположим, нам нужна ссылка, которая приведет нашего пользователя к заголовку Test Heading
Перейти к тестовому заголовкуТестовый заголовок
Когда мы нажимаем на нашу ссылку, наша веб-страница прокручивается вниз до элемента с идентификатором test_heading .
Заключение
Гиперссылки могут использоваться в HTML для связывания одной веб-страницы или ресурса с другой. Вы можете использовать гиперссылки для подключения к ресурсам на вашем сайте или на любом другом сайте. В этом руководстве мы разобрали, как использовать гиперссылки в документе HTML .
Со всей этой информацией вы готовы создать гиперссылки в HTML как мастер!
Чтобы узнать больше о кодировании в HTML, прочитайте наше руководство How to Learn HTML.
Документация по инструменту Code.org
Документация по инструменту Code.org- Игровая лаборатория
- Фигуры для рисования
- Формы и параметры
- Спрайты
- Свойства спрайта
- Взаимодействие спрайтов
- Обнаружение столкновения
- Шаблон счетчика
- Скорость и паттерн счетчика
- Цикл рисования
- Отладка с помощью Наблюдателей
- Вкладка «Анимация»
- Редактирование изображений
- Многокадровая анимация
- Лаборатория приложений
- Ответ на ввод пользователя
- Получение ввода с помощью getProperty
- Многоэкранные приложения
- Изменение экранов
- Проектирование экранов с кодом
- Шаблон счетчика
- Режим проектирования
- Элементы режима проектирования
- Импорт экранов
- Операторы if
- Хранилище данных таблицы App Lab
- Набор инструментов для изготовления
- Спортивная площадка
- Цветные огни
- Воспроизведение нот
- Аналоговые датчики
- Замена шкалы датчика
- Физический ввод
- Производство продукции
- Схемы и кнопки
- Цепи и светодиоды
- Акселерометр
- События акселерометра
- События доски
- События данных и изменений
- JavaScript
- Булевы значения и операторы сравнения
- Операторы if
- Операторы if-else
- Для циклов
- Временная петля
- Цикл по времени
- Переменные
- Именование переменных
- Массивы
- Изменение массивов
- Случайные числа
- Функции
- Узоры
- HTML
- Теги HTML
- Заголовки и параграфы
- Изображения в HTML
- Списки
- Гиперссылки
- Форматирование HTML
- УСБ
- Таблицы стилей
- Свойства текста
- Стайлинг кузова
- Свойства макета
- Классы
- Выкройки
- Шаблоны счетчика с событием
- Переменная с шаблоном конкатенации строк
- Шаблон updateScreen()
- Проверка нескольких условий с помощью If-Else-If
- Шаблон доступа к произвольному списку
- Шаблон прокрутки списка
- Когда выполнять функцию
- Область действия переменной отладки: функции
- Шаблон списка фильтров
- Шаблон сокращения списка
- Прочее
- Поиск Creative Commons
- Какой тип диаграммы?
- Лаборатория искусственного интеллекта
- Введение в лабораторию искусственного интеллекта
- Использование данных с категориальными признаками
- Использование данных с числовыми функциями
- Выбор метки
- Выбор функций
- Точность в лаборатории искусственного интеллекта
- Создание опроса
- Сохранение и загрузка CSV-файлов
- Импорт модели в App Lab
- Карты моделей в лаборатории искусственного интеллекта
Гиперссылки могут подключаться к локальным веб-страницам или внешним веб-страницам. Чтобы добавить навигацию на ваш веб-сайт, вам нужно будет добавить гиперссылки, которые соединяют ваши отдельные веб-страницы. Вы можете добавить гиперссылки на свою веб-страницу, используя 0420 элемент . Текст, который вы хотите отобразить в качестве гиперссылки, находится между открывающим и закрывающим тегами гиперссылки. Элемент
Чтобы добавить навигацию на ваш веб-сайт, вам нужно будет добавить гиперссылки, которые соединяют ваши отдельные веб-страницы. Вы можете добавить гиперссылки на свою веб-страницу, используя 0420 элемент . Текст, который вы хотите отобразить в качестве гиперссылки, находится между открывающим и закрывающим тегами гиперссылки. Элемент имеет атрибут href , который является местом для ссылки. Расположение локальной страницы — это просто путь к файлу этой страницы.
Предположим, что у вас есть веб-сайт со второй страницей с именем файла house.html , вы можете создать ссылку на эту страницу следующим образом: