Как создавать и отправлять HTML-письма через Gmail при помощи Stripo — Stripo.email
Отправлять элегантные HTML-рассылки через Gmail еще никогда не было так просто! Больше не нужно никаких аддонов и расширений — Stripo дает возможность создавать и отправлять HTML-письма в ваш любимый почтовик всего одним кликом.
Хотите делать это в считанные минуты?
Бесплатная подписка
Итак, в этой статье я сделаю следующее:
-
создам шаблон в формате HTML;
-
экспортирую его в мой аккаунт Gmail;
-
уделю внимание некоторым техническим особенностям Gmail;
-
и в финале мы с вами рассмотрим, как Stripo помогает справляться с трудностями — другими словами, что делает наши шаблоны Gmail-совместимыми.
1. Создание письма
Прежде чем экспортировать email-шаблон в свой аккаунт Gmail, его сначала неплохо бы создать.
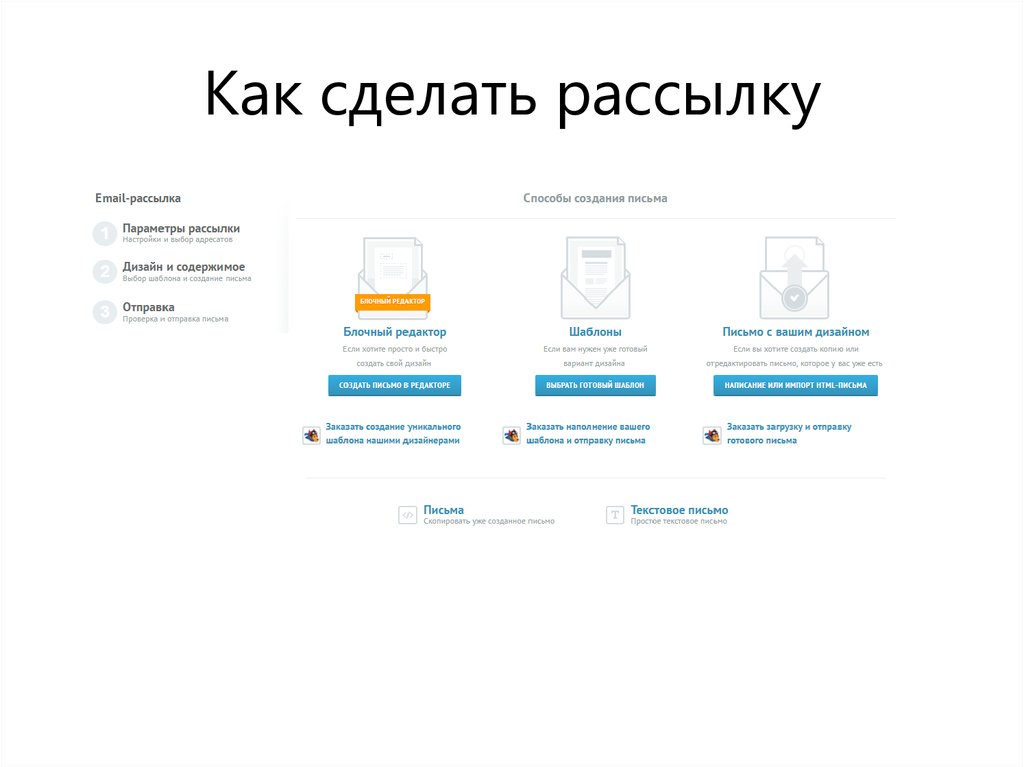
Сделать это можно тремя способами:
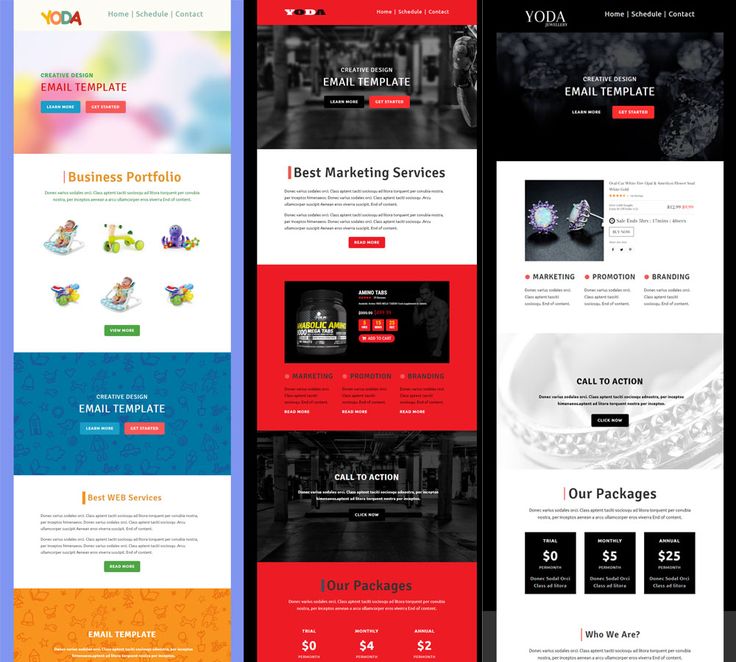
Способ 1. Использовать наши готовые HTML-шаблоны
Stripo предлагает более 1000 готовых шаблонов. Они классифицируются по типам — подтверждение, брошенная корзина, промо, приветствие и т. д. — и по функциональным особенностям: традиционные HTML-шаблоны, интерактивные (написанные на HTML5) и AMP-письма в формате AMP HTML. Как известно, AMP for Email полностью поддерживается почтовиком Gmail. Кроме того, шаблоны отсортированы по сезонам и праздникам. Выбирайте тот, который вам больше всего нравится. Конечно, вам нужно будет настроить его, чтобы HTML-шаблон Gmail соответствовал стилю вашего бренда. Это не займет много времени.
Используйте готовые шаблоны для отправки профессиональных HTML-писем через Gmail
Ознакомиться
Способ 2. Создать HTML-шаблон с нуля
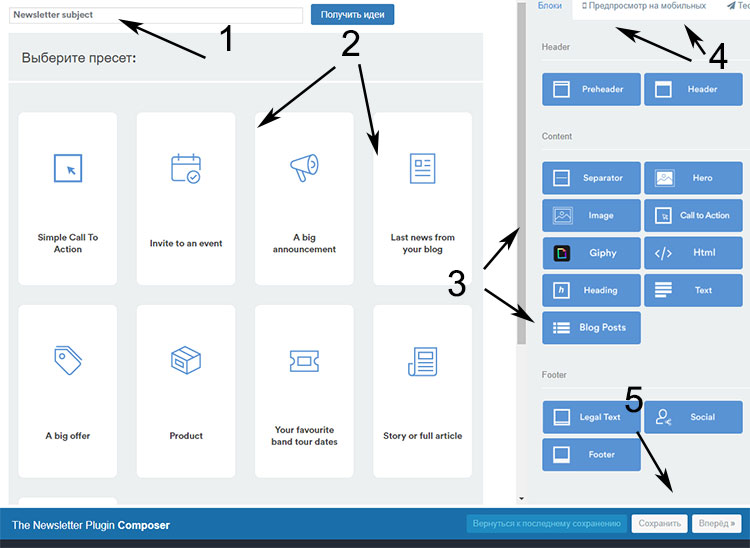
Войдите в свой аккаунт Stripo, перейдите во вкладку «Шаблоны» и выберите «Базовые шаблоны». Там вы найдете восемь мокапов, они же прототипы. «Обучающий шаблон» содержит пояснения, как использовать наши Drag-n-Drop блоки.
«Обучающий шаблон» содержит пояснения, как использовать наши Drag-n-Drop блоки.
Также вы можете выбрать в этом разделе «Пустой шаблон» и просто перетаскивать базовые блоки в этот HTML-шаблон для Gmail.
Способ 3. Импортировать свой кастомный HTML-код
Зайдите в свой аккаунт, перейдите во вкладку «Шаблоны» —> «Базовые шаблоны» и выберите «Мой HTML».
Откройте его и вставьте собственный HTML-код.
Your browser does not support HTML5 video tag.
На мой взгляд, самые простые способы — первый и второй. Давайте их рассмотрим.
Итак, как же модифицировать наши готовые шаблоны?
Мы опубликовали в нашем блоге статью «Как создать письмо в Stripo: инструкция от А до Я». В ней мы подробно показываем, как работать с письмами в Stripo. Тем не менее, хотелось бы добавить к ней несколько моментов.
Шаг 1. Как установить тему и прехедер при помощи Stripo и как будет выглядеть ваше письмо
Общеизвестный факт: 69% получателей принимают решение, открывать ли письмо, исходя из имени отправителя, строки темы и прехедера.
Вот почему мы настоятельно рекомендуем: никогда, слышите, НИКОГДА(!) не игнорируйте эту опцию:
Важно отметить:
Довольно часто прехедеры являются продолжением строки заголовка. Некоторые бренды используют их даже для того, чтобы рассказать какую-то историю.
Но если вы добавите только тему без прехедера, то любой почтовый клиент покажет в папке входящих часть текста из первого абзаца вашего письма. Это может выглядеть несколько не по феншую, потому что в начале письма обычно идет что-то в таком духе: «Не видите изображения? Вот ссылка на веб-версию письма». Вы можете этого избежать!
Если вы считаете, что строки темы достаточно, и не хотите использовать прехедер — просто добавьте вместо него пробел.
Если вы активируете эту опцию, то ваше письмо будет выглядеть как вот эта рассылка от WWF (Всемирного фонда дикой природы):
(Источник: Gmail)
Вы также можете добавить пробел, если у вас короткий прехедер.
Шаг 2. Как добавить ссылку на веб-версию письма
Иногда изображения и гифки в наших письмах не срабатывают.
 Кроме того, если ваша рассылка достаточно интересная, получатели могут захотеть поделиться ею с друзьями.
Кроме того, если ваша рассылка достаточно интересная, получатели могут захотеть поделиться ею с друзьями.Поэтому нам нужно добавить ссылку «Открыть в браузере», также известную как «Веб-версия».
(Источник: письмо от Stripo)
Обычно она находится либо в хедере письма, либо в футере. Впрочем, каких-то строгих правил здесь нет.
Чтобы получить ссылку на веб-версию вашего письма с помощью Stripo, вам нужно:
- и вставить эту ссылку в соответствующее поле вашего письма.
Шаг 3. Как добавить хедер и логотип с помощью Stripo и как будет выглядеть ваше письмо
Мы неоднократно слышали о том, что хедер — это лицо вашей рассылки и бренда в целом. Поэтому убедитесь, что вы добавили логотип своей компании и ее название.
Как создать хедер с логотипом и меню при помощи Stripo:
-
перетащите в свой HTML-шаблон для Gmail структуру с двумя колонками;
-
добавьте блок «Изображение» в левую колонку и загрузите в этот блок свой логотип;
-
затем перетащите в шаблон блок «Меню».
 Дайте название каждому пункту и прикрепите свои ссылки;
Дайте название каждому пункту и прикрепите свои ссылки; -
теперь активируйте настройки для всей структуры, кликнув значок «Структура» в области шаблона, чтобы настроить размер и ширину каждой колонки;
-
на панели настроек установите параметры колонок (также известных как контейнеры), их ширину и отступ между ними.
Вы также можете добавить в хедер иконки соцсетей и контактную информацию.
Больше деталей том, как работать с меню писем, можно найти в статье «Как добавить меню в емейл-сообщение с помощью Stripo» нашего блога.
Шаг 4. Как добавить баннер с помощью Stripo и как будет выглядеть ваше письмо
Это наш любимый элемент шаблона. Баннер задает настроение всего письма, поэтому над ним нужно основательно поработать. Выберите для баннера самое лучшее из ваших любимых изображений. Могу с гордостью сказать, что на сегодняшний день Stripo — единственный редактор, который дает вам возможность применять для этих картинок специальные фильтры без использования сторонних фоторедакторов и других инструментов. Добавив изображение, вы можете написать поверх него текст и использовать для него декоративные шрифты — мы предлагаем более 40 специальных шрифтов.
Добавив изображение, вы можете написать поверх него текст и использовать для него декоративные шрифты — мы предлагаем более 40 специальных шрифтов.
Также у нас можно добавлять поверх баннеров дополнительные изображения. Это позволяет создавать многослойные баннеры без каких-либо фоторедакторов.
Дополнительную информацию о том, как создавать баннеры, вы найдете в статье «Как создать баннер в Stripo Email Builder за считанные минуты» нашего блога. Или же посмотрите короткое видео.
Создавайте сложные баннеры прямо в Stripo
Присоединиться
Шаг 5. Как с помощью Stripo добавлять структуры, также известные как ряды, и как при этом будут выглядеть ваши письма
Использовать изображение и текст, два фото или два текстовых блока в ряд? Все зависит только от вашего выбора. Это типичная опция редакторов, но многие из них позволяют делать выбор между одной или двумя колонками в ряд. У нас же вы можете выбрать до четырех колонок, причем, это делается одним кликом. Ниже мы покажем, как добавить до восьми контейнеров в ряд.
Ниже мы покажем, как добавить до восьми контейнеров в ряд.
Перетащите нужную структуру в свой HTML-шаблон письма для Gmail.
После чего добавьте в каждую колонку/контейнер соответствующий контент.
Посмотрите на пример структуры с двумя колонками:
А это структура с тремя колонками:
Как видим, в каждую колонку под описанием можно добавить кнопку.
Структура с четырьмя колонками:
Если и четырех колонок в ряд недостаточно, вы можете добавить еще четыре. То есть, всего получится восемь колонок.
Чтобы добавить дополнительные колонки в HTML-письмо для Gmail, вам нужно:
- навести курсор на всю структуру в HTML-шаблоне — если все сделано правильно, вы увидите метку «Структура»;
- на панели настроек нажать «+»;
Шаг 6. Как добавить иконки соцсетей при помощи Stripo и как будут выглядеть ваши письма
Вы можете расположить их где угодно.
Мы предлагаем 70 иконок соцсетей — набор не ограничивается только самыми популярными иконками Facebook, Twitter и Instagram. Мы постарались собрать максимум различных значков для вашего удобства.
Вы можете выбрать для них цветовую схему и настроить размер.
Делается это очень просто: перетащите блок «Соцсети» в нужную структуру, настройте дизайн иконок и вставьте URL-адреса в поля «Ссылка».
Чем хороши наши иконки соцсетей?
Настройте их всего один раз — и используйте во всех кампаниях. Не нужно даже повторно добавлять ссылки и работать над дизайном.
Создайте раздел «Отслеживайте нас в соцсетях» всего один раз и используйте его во всех дальнейших кампаниях
Начать
Для этого вам понадобится заполнить данные вашего профиля соцсети в аккаунте Stripo. После этого вы просто перетаскиваете базовый блок «Соцсети» в HTML-шаблон новой кампании для Gmail, и Stripo добавляет выбранные вами иконки с соответствующими ссылками и настроенным дизайном.
Подробности о создании и добавлении иконок соцсетей в HTML-шаблоны вы найдете в специальной статье нашего блога.
Шаг 7. Как использовать нашу библиотеку модулей контента, чтобы еще быстрее создавать HTML-письма для Gmail
Вы, конечно же, очень цените свое время и не особо желаете создавать однотипные шаблоны каждый день. Мы тоже не любим расходовать время впустую, поэтому решили создать Библиотеку модулей контента. Пользоваться ней очень просто: создайте шаблон, сохраните нужный модуль/элемент письма в библиотеке и дайте ему название. И при запуске следующей кампании просто перетащите модуль в новый шаблон.
Сохраняйте любые элементы писем, которые вам нужны: от небольших контейнеров до целых рядов и структур.
Во вкладке «Мои модули» вы увидите модули, которые сохранили ранее. В «Модулях шаблона» находятся модули, которые система извлекла из самого шаблона. А в разделе «Подготовленные» хранятся те, которые были созданы нашими верстальщиками и дизайнерами.Your browser does not support HTML5 video tag.
С этими многоразовыми модулями вы неиллюзорно экономите время. Наш клиент Фелипе Герра из iLogica поделился с читателями своим опытом, чтобы те, кто сомневался, пробовать эту опцию или нет, немедленно начали ее использовать и сэкономили часы времени при создании писем.
Шаг 8. Как создавать промо-аннотации Gmail при помощи Stripo и как ваши письма будут выглядеть на мобильныхэ
Gmail сортирует входящие письма по вкладкам: основная для личных писем, промо для рекламы, отдельная вкладка для обновлений и т. д. Количество вкладок настраивают сами пользователи.
Если вы отправляете массовые рассылки через Gmail, то ваши письма скорее всего попадут во вкладку промоакций.
Но промо-аннотации помогут вашим рассылкам выделиться среди множества писем в папке входящих.
Создавайте аннотации для своих промо, чтобы выделиться среди сотен писем в пользовательских входящих
Начать
Эта функция предназначена только для мобильных устройств.
Детальную информацию о том, как создавать аннотации, вы найдете в соответствующей статье у нас в блоге.
Шаг 9. Как добавлять AMP-элементы и как ваши письма будут выглядеть в Gmail
В марте 2019 года Google выпустили AMP for Emails. И Stripo стал первым Drag-n-Drop конструктором шаблонов, который предоставил пользователям возможность создавать AMP-письма без каких-либо навыков программирования.
Stripo предлагает три Drag-n-Drop блока AMP:
- аккордеон — чтобы представить контент в структурированном по разделам виде. Лучше всего использовать аккордеон для длинных писем;
Your browser does not support HTML5 video tag.
- карусель изображений — для размещения от 3 до 16 баннеров на одном экране. Получателям достаточно кликнуть по стрелке, чтобы увидеть все изображения карусели;
- форма — интерактивные формы дают возможность оставлять комментарии и делиться отзывами о вашем сервисе прямо в письмах. Как показало A/B тестирование, интерактивные формы получают в 5,2 раза больше откликов в сравнении с обычными формами на внешних ресурсах.

Также вы можете создавать AMP-компоненты при помощи Google Playground и встраивать их в свои HTML-шаблоны Gmail, используя наш редактор открытого кода.
Подробности о создании AMP-писем в Stripo вы найдете у нас в блоге в специальной статье.
Не забывайте, что вы также можете добавить в HTML-письма Gmail следующие функции:
-
эффект ролловера изображений — работает на десктопах;
-
таймеры обратного отсчета — работают как на десктопных, так и на мобильных устройствах;
-
анкорные ссылки для пунктов меню — работают как на десктопных компьютерах, так и на смартфонах;
- CSS-анимированные кнопки — работают на десктопах.
Все вышеупомянутые элементы безупречно отображаются в Gmail, и их можно легко создать в Stripo практически без навыков HTML-верстки.
Шаг 10. Предварительный просмотр HTML-писем перед экспортом в Gmail
Просто нажмите кнопку предварительного просмотра прямо над письмом.
Здесь вы увидите как десктопную, так и мобильную версию вашего письма.
Обе версии имеют свои субверсии: AMP и HTML. Обязательно проверьте их все.
Если в вашем AMP-письме есть ошибки, наш редактор их покажет.Your browser does not support HTML5 video tag.
Кликните значок «Ошибки», чтобы увидеть баги в письме и подсказки по их исправлению.
Важно отметить:
Приложение Gmail не поддерживает медиа-запросы ни на Android, ни на iOS.
Нет, это не означает, что получатели увидят горизонтальный скролл. У них просто отобразится десктопная версия вашего письма вместо мобильной.
(Приложение Gmail. Письмо отправлено через Gmail)
Это случается только при доставке писем в черновики Gmail.
Если вы отправляете массовую рассылку через свой ESP, письмо будет полностью адаптивным и все контейнеры растянутся во всю ширину экрана — по одному контейнеру в ряду.
(Приложение Gmail. Письмо отправлено через ESP)
2. Экспорт HTML-писем в Gmail
Чтобы отправить HTML-шаблон в Gmail, вам нужно:
- кликнуть кнопку экспорта;
- во всплывающем окне выбрать Gmail.
 Убедитесь, что в вашем браузере активирована опция всплывающих окон;
Убедитесь, что в вашем браузере активирована опция всплывающих окон;
-
в новом всплывающем окне вы увидите предложение войти в систему через аккаунт Google. Введите свой логин и пароль;
-
предоставьте Stripo доступ к вашим черновикам, нажав кнопку «Разрешить»;
- найдите свой HTML-шаблон в папке «Черновики».
Вы делаете это всего один раз. При следующем экспорте HTML-писем в Gmail вы просто выбираете Gmail из списка экспорта — и письмо будет немедленно экспортировано в этот почтовый клиент.
Важно отметить:
Во-первых, с момента запуска прямого экспорта в Gmail мы ежегодно проходим тест безопасности Bishop Fox, чтобы убедиться, что ваши данные надежно защищены.
Во-вторых, предоставляя Stripo доступ к своей учетной записи Gmail, вы допускаете нас только к папке «Черновики». У нас не будет доступа ни к одной другой папке, кроме вашей базы контактов.
Теперь, когда ваше письмо доставлено в папку «Черновики» вашего аккаунта Gmail, оно готово к отправке.
Впишите заголовок и добавьте получателей. Готово!
В статье «Массовая рассылка писем в Gmail» в нашем блоге мы рассказывали, как отправлять письма на 2 000 получателей за один раз.
8 мин читать
76202 просмотры 5
Массовая рассылка в Gmail
Читать далееКстати, после экспорта вы можете редактировать шаблоны, прежде чем их отправить!
3 и 4. Технические ограничения Gmail и как с ними справиться при помощи Stripo
Я читала о некоторых фактах и гипотезах, связанных с Gmail, и решила их проверить. Вот что у меня получилось:
Гипотеза 1. Gmail предлагает получателям скачивать изображения без ссылок
Люди в интернете говорят, что если какое-то изображение в HTML-письме не содержит ссылок, то Gmail предложит получателям его скачать.
Я проверила — таки да, это правда. Возможно, вам как раз не нужна кнопка «скачать», потому что она ломает весь дизайн и письмо из-за этого не выглядит профессионально.
Решение:
При загрузке изображений, которые вы собираетесь использовать в письме, вы можете прикрепить к ним ссылки. Но даже если вы забудете, в нашей системе ссылка добавляется по умолчанию:
Да, она никуда не приведет ваших клиентов, но зато не будет раздражающей кнопки «скачать» над изображениями в письмах.
Вывод: правда
Гипотеза 2. Изображения без Alt-текста попадают в папку «Спам»
Уверена, вы тоже слышали, что сообщения попадают в папку «Спам», если для каждой картинки в письме не был задан атрибут альтернативного текста (alt-тег).
Я специально отправила множество сообщений с удаленным alt-текстом, но все они были без проблем доставлены во входящие. Правда, при этом я тестировала только Gmail. Поэтому мы не можем обещать, что ваши письма без альтернативного текста пройдут спам-фильтры Outlook или Apple Mail. Так что если вы собираетесь отправлять письма не только пользователям Gmail, вам все-таки понадобится альтернативный текст для прохождения спам-фильтров.
Так что если вы собираетесь отправлять письма не только пользователям Gmail, вам все-таки понадобится альтернативный текст для прохождения спам-фильтров.
Важно отметить:
Каким бы легким или сложным не было прохождение спам-фильтров, мы все равно настоятельно рекомендуем добавлять к изображениям альтернативный текст. Во-первых, из соображений доступности писем. Во-вторых, если изображения будут заблокированы почтовыми клиентами, получатели все равно будут иметь представление, о чем письмо. Постарайтесь сделать альтернативные тексты максимально понятными.
Вывод: письма без альтернативного текста доставляются во входящие. Впрочем, может быть нам просто повезло 🙂 Кроме того, мы должны добавлять к изображениям альтернативный текст для других почтовиков и для соблюдения требований доступности.
Гипотеза 3. Gmail обрезает письма
Это суровая истина.
Gmail обрезает письма, вес которых превышает:
В конце видимой части письма предлагается «Просмотреть все сообщение».
Решение:
В настоящее время технических возможностей справиться с этой загогулиной не существует. Но у нас вы можете взвешивать письма:
- и посмотрите свойства файла, нажав правую кнопку мыши.
В свойствах указан вес 65 кБ. Я перепроверила его с помощью нескольких приложений, включая mail-tester.com. Все они подтвердили точность взвешивания.
Вывод: это правда. Но мы с вами умеем взвешивать письма.
Гипотеза 4. Кнопка отмены не работает для массовых рассылок
Совершенно неверно, если вы используете Gmail без каких-либо расширений, например Gmail Mail Merge. Все, что вам нужно сделать — покопаться в настройках.
Я попыталась применить этот метод к своим массовым рассылкам, и он сработал.
Решение:
На панели настроек найдите опцию «Отменить отправку» и установите подходящее время. Оно варьируется от 5 до 30 секунд.
Я попыталась применить этот метод к своим массовым рассылкам, и он сработал.
Вывод: неверно.
Гипотеза 5. Текстовые блоки объемом свыше 8500 символов удаляются
И как копирайтер, и просто как женщина я люблю длинные предложения и подробные пояснения. И я решила вставить одну из своих статей в текстовый блок. Эта статья содержала около 10.000 символов без пробелов. Я отправила это письмо другу. Письмо было доставлено, и ни один из блоков не был вырезан или удален.
Так что мы можем сказать, что гипотеза не подтвердилась. Кстати, это отлично. Хотя вообще-то я сомневаюсь, что кто-то будет отправлять клиентам так много букв.
Вывод: это неверно.
Гипотеза 6. Номера телефонов и адреса электронной почты в HTML-письмах Gmail становятся кликабельными
Я слышала, что Gmail вставляет в письма ссылки на наши адреса и номера телефонов, то есть делает их кликабельными. Я проверила тонны мобильных номеров. И знаете? Ничто не было кликабельным. По-прежнему надо выделять и копировать их для использования.
И да!! С адресами электронной почты все было еще веселее. Они были либо серые, но кликабельные — либо синие, подчеркнутые, но не кликабельные.
Они были либо серые, но кликабельные — либо синие, подчеркнутые, но не кликабельные.
Вывод: неверно. Все нужно делать вручную :).
Решение:
Добавляйте ссылки «Mailto» к каждому адресу электронной почты, который вы указываете в письме.
Чтобы узнать дополнительные подробности о том, как добавлять ссылки «Mailto» в письма, читайте эту статью нашего блога.
13 мин читать
61655 просмотры 4.3
Как с помощью Stripo добавить гипер- и анкорные ссылки в сообщение
Гипотеза 7. Фон не отображается в десктопной версии Gmail, если ширина письма превышает 640 пикселей
Многие маркетологи утверждают, что Gmail не отображает фоновое изображение или цвет, если ширина письма превышает 640 пикселей.
Естественно, мы это проверили.
Фоновое изображение и цвет (мы тестировали оба варианта) отображались в Gmail на всех устройствах и во всех браузерах.
(Ширина контентной части – 670 пикселей, ОС – macOS)
Гипотеза 8. Gmail заменяет кастомные шрифты стандартными
Пользовательские шрифты делают ваш дизайн более уникальным. Но это действительно правда: Gmail склонен заменять некоторые кастомные шрифты дефолтным Arial.
Я протестировала 4 разных шрифта.
Вот как они сработали:
-
Great Vibes – хорошо работал на мобильных и десктопных устройствах;
-
Dokdo – был заменен на Arial;
-
Alexa Std – был заменен на Arial;
-
Montserrat – был заменен на Arial.
Вывод: отчасти правда. Но вам нужно проверить, какие шрифты из тех, которые вам нравятся, не заменяются шрифтами по умолчанию.
Хотим напомнить, что с помощью Stripo вы можете загружать пользовательские шрифты.
В завершение
Теперь вы знаете, как создавать HTML-письма для Gmail и бесплатно отправлять массовые рассылки через этот почтовик, и мы надеемся, что вы будете создавать исключительно элегантные письма даже для личной переписки.
Создавайте HTML-письма для Gmail с помощью Stripo без лишних усилий
Начать
Верстка html-писем для рассылки: разбираем основные ошибки
Создавать красивое адаптивное письмо бывает сложнее, чем верстать лендинг — это связано с тем, что почтовики, в отличие от браузеров, ещё не пришли к единым правилам отображения кода. Некоторые почтовые клиенты поддерживают HTML и CSS хуже, чем браузеры.
Чтобы письмо не расползалось на разных веб-сервисах, в приложениях и почтовых клиентах, верстальщику писем приходится снабжать код большим количеством «костылей». Однако есть несколько советов, как избежать основных ошибок в вёрстке и создать письмо, за которое не придётся краснеть перед клиентом.
К чему приводит неправильная вёрстка письма
Если верстальщик пишет код для письма по тем же принципам, что и для лендингов, итоговый результат будет далёк от совершенства. Вот лишь некоторые проблемы, которые могут возникнуть при тестировании кода:
- письмо будет отображаться по-разному в почтовых клиентах: какой-то блок может исчезнуть, какой-то окажется не на своем месте;
- фоновое изображение может пропасть;
- рукописные и нестандартные шрифты превратятся в безопасные Arial или Times New Roman;
- письмо будет долго загружаться в почтовике;
- какие-то элементы письма могут отличаться от макета.
 Некоторые почтовики, накладывают свои стили поверх прописанных, удаляют или игнорируют стили.
Некоторые почтовики, накладывают свои стили поверх прописанных, удаляют или игнорируют стили.
На что обращать внимание при вёрстке писем, чтобы избежать проблем
Лучше не использовать <div>
Тег <div> неправильно позиционируется некоторыми почтовыми клиентами, из-за чего блоки могут разъезжаться по странице. Поэтому, когда речь идёт о письмах, где важен дизайн и ровное расположение блоков, безопаснее верстать таблицами: они отображаются без искажений.
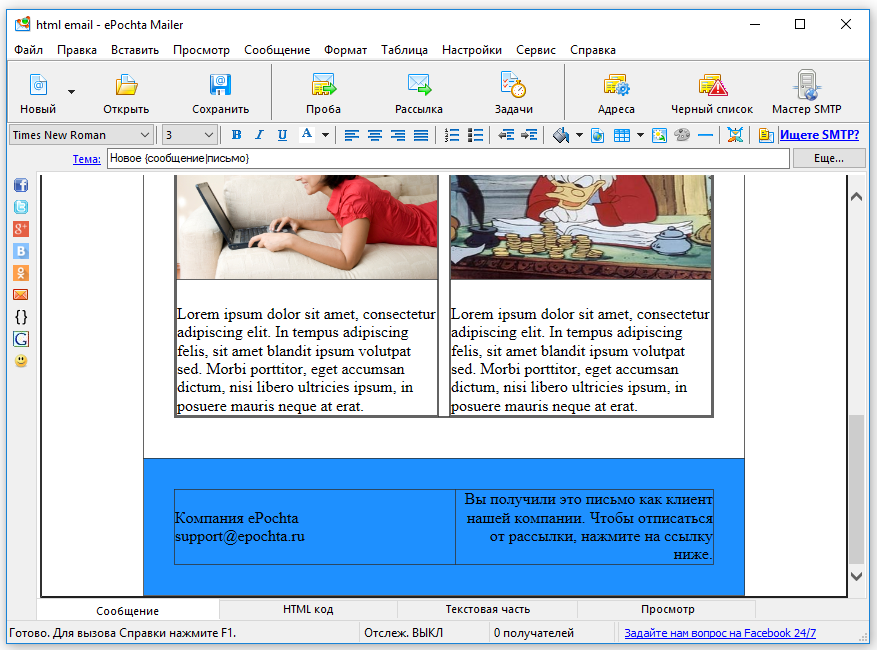
Верстальщик может помещать внутрь табличных ячеек любую информацию — картинки и текст. Ячейки могут располагаться в несколько колонок или одну.
Пример расположения колонок в табличной вёрстке письма
Но много колонок всё же не рекомендуется делать. Чем больше колонок, тем меньше размер текста и изображения, а значит читать и просматривать такое письмо неудобно.
Распространённый вариант — одноколоночный макет, в котором ячейки находятся друг над другом. Такой шаблон позволяет письму правильно отображаться на всех устройствах и сохранять читаемый размер текста.
Такой шаблон позволяет письму правильно отображаться на всех устройствах и сохранять читаемый размер текста.
Пример одноколоночного макета
Ограничить размер макета
Ширина макета не должна превышать 700px, чтобы письмо могло полностью отобразиться в Яндекс.Почте на ноутбуках, диагональ которых равна или меньше 15″. Если макет будет шире, он не поместится и частично скроется из-за колонок по бокам экрана. Читать такое письмо неудобно.
Быть готовым, что нестандартные шрифты отобразятся не на всех устройствах
С такими шрифтами проблем не возникает на устройствах Apple. На других гаджетах при открытии письма вместо нестандартных отображаются стандартные шрифты. Вот список стандартных шрифтов, которые на любом экране будут выглядеть одинаково:
- Arial,
- Courier,
- Georgia,
- Helvetica,
- Lucida Sans,
- Tahoma,
- Times New Roman,
- Trebuchet MS,
- Verdana.
Не сокращайте стили и не встраивайте их через внешние ссылки
Внешние стили некоторые почтовики обрезают. Встроенные стили гарантируют, что дизайн письма будет таким, каким его создал дизайнер. Пример встроенных стилей приведен ниже.
Встроенные стили гарантируют, что дизайн письма будет таким, каким его создал дизайнер. Пример встроенных стилей приведен ниже.
<div>Пример текста</div>
Использовать встроенные стили не так удобно. Но чтобы не прописывать рядом с каждым элементом код, можно воспользоваться специальными сервисами, например:
- Premailer.io;
- inlinestyler.torchbox.com.
Они автоматически переведут все внешние стили во встроенные. Помимо внешних, проблемы могут возникнуть и с сокращенными стилями. Например, лучше не использовать:
padding: 1px 2px 3px 4px.
А заменить код на: padding-left: 1px; padding-right: 2px; padding-top: 3px; padding-bottom: 4px.
Сокращайте длину кода
Если размер письма превысит 100Кб, Gmail и Yahoo обрежут письмо. Тогда у пользователя на экране появится кнопка-ссылка с предложением открыть полную версию письма. Читатель может не понять, что происходит, и закрыть письмо.
Поэтому, чтобы не превысить размер, не допускайте избыточности кода: не пишите лишнее. Можно минимизировать код, удалив необязательные пробелы и переносы строк.
Осторожно используйте фоновые изображения
Некоторые почтовики не отображают фоновые изображения. Поэтому не забывайте прописывать bgcolor и задавайте цвета фона таким, чтобы текст оставался читаемым, даже если картинка не отобразится.
Письмо с фоновой картинкой и текстом сверху
Письмо, в котором фоновое изображение не загрузилось. При этом белый текст нечитаем, так как не прописан цвет фона
Телефоны и адрес почты прописывайте ссылкой
Если этого не сделать, то это сделают почтовые сервисы. Они применят свои стили по умолчанию, в результате чего оформление номера телефона может отличаться от задуманного.
Подробнее о html-вёрстке писем можно узнать в блоге Email Soldiers.
Что можно использовать при вёрстке писем
Картинки
Изображения помогают запоминать до 65% информации, в то время как текст — только 10% — согласно исследованиям Hubspot. Вот несколько советов, как вставить картинки в письма и не испортить макет:
Вот несколько советов, как вставить картинки в письма и не испортить макет:
Gif-анимация
Анимированные картинки привлекают внимание больше, чем статичные. Из минусов — не все почтовики корректно отображают gif, поэтому здесь могут потребоваться медиазапросы — специальный код, который поможет адаптировать письма к разным устройствам, браузерам и почтовым агентам.
Не забывайте следить за размером gif. Чем больше файл анимации, тем дольше он загружается у пользователей. Делайте анимацию до 3 Мб, максимум — 5 Мб.
Прехедер
Прехедер лучше прописывать самостоятельно, иначе почтовые сервисы либо подтянут на его место первые строчки письма, либо — нежелательные ссылки, например, предложение отписаться или отправить письмо в спам.
Если видимый прехедер не нужен, лучше всё равно прописать его, но скрыть отображение стилями.
Как протестировать письмо автоматически
Расскажем о сервисах, которые помогут с вёрсткой писем.
EmailOnAcid
Сервис позволяет проверить отображение письма в 112 почтовиках: мобильных версиях, десктопных и веб. Минимальная подписка обойдётся 73 доллара за месяц.
Достоинства:
- Тестовый период. Прежде, чем купить подписку, сервисом можно бесплатно пользоваться неделю, чтобы изучить возможности и функционал.
- Неограниченное количество превью. После внесения изменений в код, можно сразу же загрузить улучшенный вариант и проверить снова. И так сколько угодно раз.
- Подробный отчет после проверки. Все замечания будут собраны в одном отчёте.
- Библиотека подсказок и решений. Обращайтесь к ней, если что-то не получается. Библиотека пополняется с 2008 года и уже собрала множество полезной информации для верстальщиков.
Недостатки:
Нет инспектора обработанного кода. Не получится выделить какую-то область письма и посмотреть её код, чтобы отработать замечания.
Litmus
Особенности:
Сервис позволяет проверить письмо в 90 почтовых сервисах. Из дополнительных функций — веб-ide, который позволяет редактировать код, система аналитики email-рассылки, функции тестирования производительности, проверка на «спамность». Минимальная подписка обойдётся 80 долларов в месяц.
Достоинства:
- Инспектор обработанного кода. Выделяйте любой участков письма, просматривайте код и сразу же его правьте.
- Тестовый период. Доступен в течение 7 дней. Можно проверить большую часть функционала сервиса.
- Анализ кода и предложения по его улучшению. Сервис проверяет код по 1000 правил, которые нацелены улучшить его совместимость с почтовыми клиентами.
- Отчёт проверки. С подробными пояснениями и визуальным оформлением.
Недостатки:
Некоторые функции доступны только в подписках Pro и Enterprise. Например, советы, как избежать спам-фильтра и попасть в папку «Входящие».
Вёрстка писем: подведём итог
Вёрстка писем принципиально отличается от вёрстки лендингов и сайтов. Почтовые клиенты добавляют свои стили, удаляют или игнорируют ваши стили, отображают блоки некорректно или прячут фоновые изображения.
Чтобы облегчить процесс вёрстки писем, нужно придерживаться некоторых правил и тестировать код на ошибки в специальных сервисах — EmailOnAcid или Litmus.
Если же вёрстка email-рассылок всё равно не радует ни вас, ни клиентов, можно пройти электронный курс по вёрстке, который поможет получить недостающие знания по HTML и CSS, научит обходить особенности почтовых сервисов и создавать красивые адаптивные письма с уникальным дизайном.
Учебное пособие: Как создать электронную почту в формате HTML для бизнеса
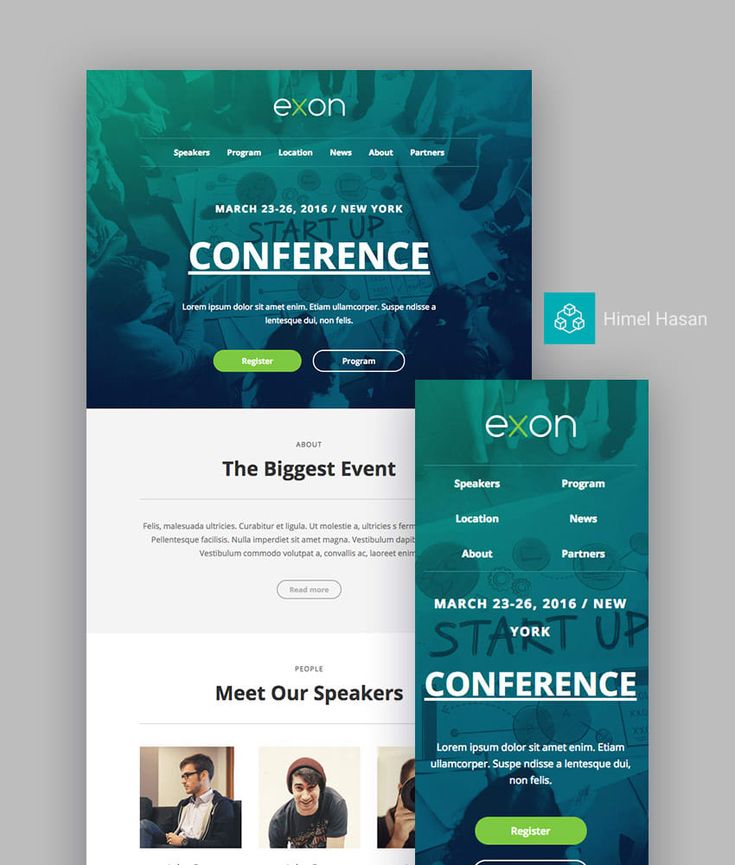
Хотите отправить красиво оформленную динамическую электронную почту? С цветным фоном, фотографиями и пуленепробиваемыми кнопками? Тогда вам нужно создать электронное письмо в формате HTML! И это не должно быть сложно. Фактически, вы можете создать его менее чем за 2 минуты с помощью HTML-шаблона электронной почты или с нуля, используя редактор с перетаскиванием — кодирование не требуется. Сегодня мы покажем вам, как это сделать. Продолжай читать!
Фактически, вы можете создать его менее чем за 2 минуты с помощью HTML-шаблона электронной почты или с нуля, используя редактор с перетаскиванием — кодирование не требуется. Сегодня мы покажем вам, как это сделать. Продолжай читать!
Во-первых, что такое электронная почта в формате HTML?
Письма в формате HTML могут содержать изображения, графику и цвета, отформатированные так, чтобы они красиво смотрелись в папке «Входящие». Почти все электронные письма, которые вы получаете от брендов (то есть те, которые не от вашей мамы), являются электронными письмами в формате HTML. HTML означает язык гипертекстовой разметки , и эти электронные письма обычно считаются противоположностью обычных текстовых электронных писем, поскольку они содержат элементы дизайна, которые мы привыкли видеть в рекламных электронных письмах и информационных бюллетенях.
Отличное электронное письмо в формате HTML:
- Полностью адаптивно на всех устройствах (телефон, iPad, экран ноутбука и т.
 д.)
д.) - Поддерживается основными почтовыми клиентами и приложениями (Gmail, Apple Mail, Outlook, Yahoo! и т. д.)
- Красиво оформленный и привлекательный (с изображением, рамками, кнопками и т. д.)
Готовы построить его за считанные минуты? Читайте наш быстрый и простой учебник по электронной почте в формате HTML.
Создайте электронное письмо в формате HTML за считанные минуты
Хотите создать электронное письмо в формате HTML? У вас есть несколько вариантов. Если вы профессиональный программист, вы можете построить одну строку за строкой. Но вам не нужно программировать, чтобы создать потрясающее, сложное электронное письмо в формате HTML. Вы можете использовать редактор электронной почты, такой как BEE, для настройки шаблона HTML или создать электронное письмо в формате HTML с нуля с помощью инструмента перетаскивания.
Другими словами, любое электронное письмо, которое вы создаете в BEE, будь то на основе шаблона или с нуля, будет электронным письмом в формате HTML, адаптированным для мобильных устройств, совместимым с основными почтовыми клиентами и красивым!
Вот как!
Вариант 1.
 Начните с HTML-шаблона BEE
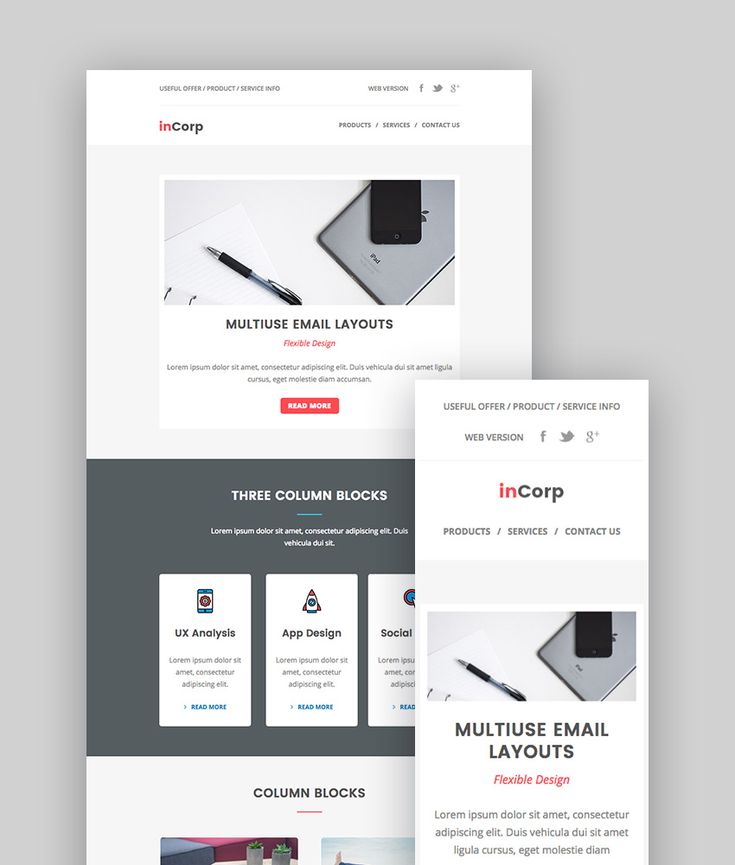
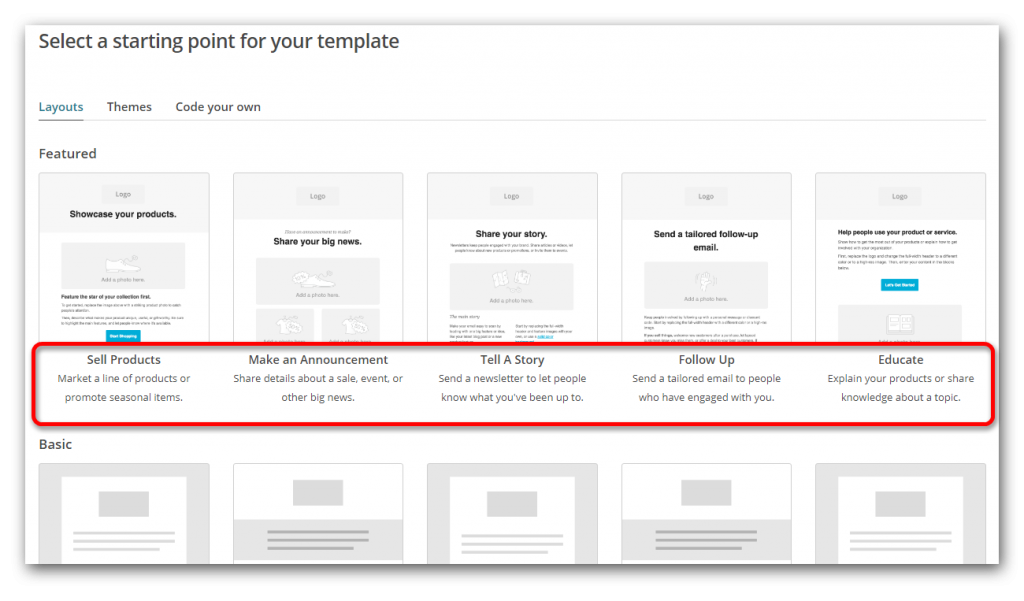
Начните с HTML-шаблона BEEПерейдите на beefree.io/templates, чтобы просмотреть более 200 профессиональных HTML-шаблонов, чтобы начать работу. Вам не нужно регистрироваться или входить в систему, чтобы использовать редактор, и все шаблоны бесплатны. (Проверьте фильтр «бесплатно» на панели навигации). Вы можете фильтровать по отрасли, цели/событию или искать по тегу, чтобы найти шаблон, который идеально подходит для вас — от шаблонов новостных рассылок до шаблонов продвижения событий. Или, конечно, вы можете просто прокручивать и просматривать.
Какой бы HTML-шаблон вы ни выбрали — простой или изысканный — вы можете полностью настроить его. Добавьте свой собственный текст и изображения; изменить шрифты и размеры шрифтов; обновить цвет и размер кнопки CTA и многое другое.
Вот некоторые ресурсы для индивидуальной настройки вашего шаблона:
- Превратите шаблон BEE в фирменное электронное письмо для клиентов
- Выберите лучший шаблон для своей электронной почты за минут
- Как использовать надстройку BEE templates for Gmail для создания HTML-шаблонов прямо в вашей учетной записи Gmail
Вариант 2.
 Создание электронного письма в формате HTML с нуля в BEE
Создание электронного письма в формате HTML с нуля в BEEХотите начать создавать с нуля? Мы тоже можем это сделать! Допустим, мы хотим создать потрясающее, простое электронное письмо в формате HTML, подобное тому, которое мы недавно получили от типографии MOO:
. Оно привлекательное, загадочное и очень забавное. Кроме того, базовая структура — открывающий текст, призыв к действию, изображение — может использоваться практически для любого типа электронного письма. И посмотрите GIF!
Начнем с beefree.io (или pro.beefree.io для профессиональных пользователей) и выберем Начать с нуля .
Затем с нашим прекрасным чистым холстом мы можем начать строить. Давайте сначала перетащим заполнители для нашего контента. Основная часть письма имеет макет, который переходит от изображения (логотипа) к тексту заголовка, к кнопке CTA и к изображению (этот великолепный анимированный GIF). Мы вытащим эти элементы из меню Content справа, поэтому наша структура будет выглядеть так:
Затем мы добавим наши изображения и обновим текст, в том числе на нашей кнопке CTA.
Нам нужен цвет фона! Используйте сопоставитель цветового кода HTML, подобный этому, чтобы получить правильный оттенок (это то, как мы плавно упорядочиваем цвета фона HTML рядом с изображениями). Вставьте свой цветовой код (или выберите оттенок, который хотите использовать) в меню Настройки .
Наконец, мы настроим шрифт (выбрав Trebuchet, удобный для электронной почты), немного настроим отступы вокруг изображений, свяжем нашу кнопку CTA и изображения, и все! Наша электронная почта готова к работе.
Теперь, когда мы готовы к отправке, мы можем просто нажать кнопку Сохранить в правом верхнем углу, а затем загрузить электронное письмо в формате HTML.
Ваше загруженное сообщение будет содержать заархивированный файл с HTML и изображениями, которые вы можете импортировать в выбранный вами почтовый клиент.
Вот содержимое zip-файла —
И когда мы смотрим на само электронное письмо, вот HTML-код того, что мы создали —
С BEE Pro вы также можете сохранить любое созданное вами электронное письмо в качестве шаблона, который вы можете использовать снова и снова. Это означает, что BEE может стать вашим основным конструктором HTML-шаблонов электронной почты, что позволит вам сэкономить время и обеспечить единообразие дизайна для всех электронных писем. И не забудьте нашу библиотеку готовых шаблонов, которые можно настроить с помощью визуальных элементов вашего бренда. Попробуйте бесплатную пробную версию BEE Pro и приступайте к проектированию прямо сейчас!
Это означает, что BEE может стать вашим основным конструктором HTML-шаблонов электронной почты, что позволит вам сэкономить время и обеспечить единообразие дизайна для всех электронных писем. И не забудьте нашу библиотеку готовых шаблонов, которые можно настроить с помощью визуальных элементов вашего бренда. Попробуйте бесплатную пробную версию BEE Pro и приступайте к проектированию прямо сейчас!
Создавайте электронные письма для мобильных устройств с помощью перетаскивания!
Сокращение времени создания электронной почты и
экспортируйте свое сообщение на вашу любимую платформу отправки.
15 дней бесплатной пробной версии
Кредитная карта не требуется
Подробнее
Наш рейтинг читателей:
Всего: 1 — Среднее: 5
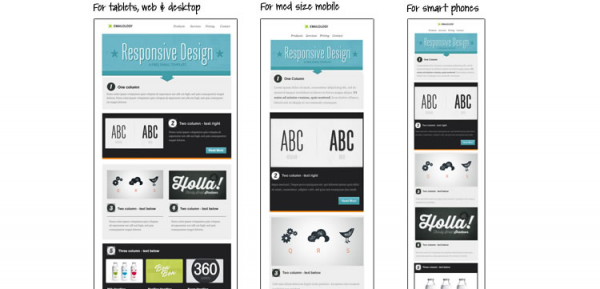
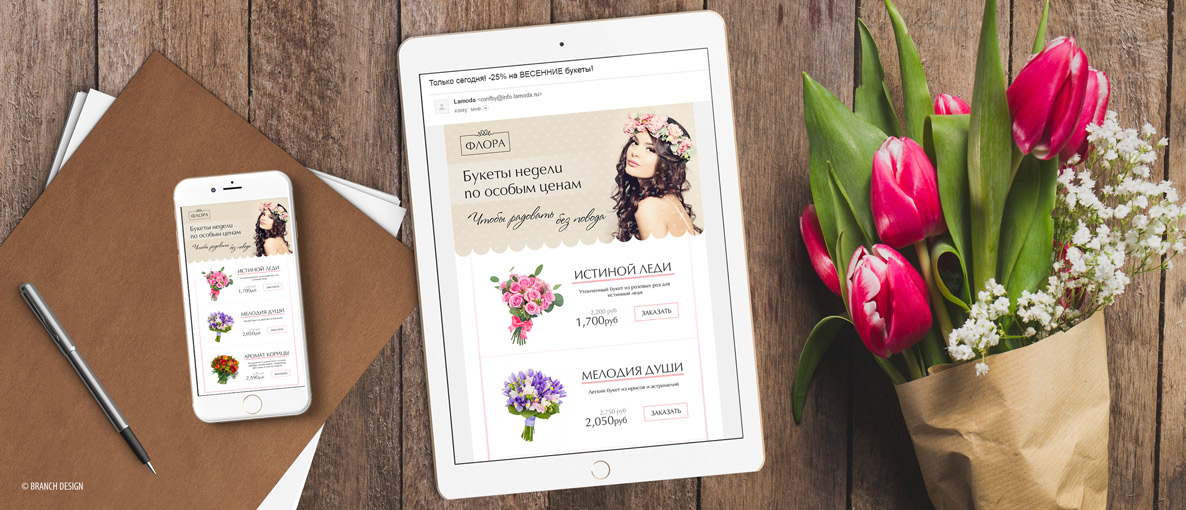
хорошо выглядеть в любой среде. Особенно в наши дни, когда примерно половина всех электронных писем открывается на мобильных устройствах, адаптивный дизайн имеет важное значение для коммерческих отправителей электронной почты.
 В этой статье мы покажем вам основной принцип создания адаптивного электронного письма в формате HTML с использованием CSS Media Queries и предоставим вам пример.
В этой статье мы покажем вам основной принцип создания адаптивного электронного письма в формате HTML с использованием CSS Media Queries и предоставим вам пример.Прежде чем продолжить…
Для краткости мы предполагаем, что у вас уже есть достаточные знания HTML и CSS. Если нет, не беспокойтесь: наш редактор Marketing Suite с функцией перетаскивания не требует каких-либо знаний по этим предметам и автоматически делает ваши шаблоны адаптивными.
Привет, мир пример
Базовая структура любого электронного письма в формате HTML состоит из объявления типа документа, заголовка и тела. В заголовке вы должны определить набор символов и ширину устройства.
Если вы планируете сделать ответное электронное письмо, вы должны использовать мета-окно просмотра. Это говорит почтовому клиенту предположить, что электронная почта имеет ширину, равную ширине экрана устройства, на котором она отображается. Ниже вы увидите пример надежного объявления с необходимыми метатегами.
<голова>
<тело>
Привет, мир
Базовая конструкция
Базовая структура двух блоков, расположенных рядом друг с другом, должна быть размещена в пределах пары столов. В электронной почте каждое поле должно содержаться в таблице. В противном случае ваш контент порвется во многих клиентах. Начните с фоновой таблицы, затем обертки, которую вы можете центрировать, и, наконец, таблицы для вашего контента.
Хитрость заключается в использовании двух элементов «td», которые автоматически отображаются рядом друг с другом. Вы хотите изменить это поведение только на небольших экранах. Вы можете сделать это с помощью медиа-запросов.
<таблица>
<тд выравнивание = "центр">
<тд>
<таблица>
<тд выравнивание = "влево">
Левый столбец
<тд>
<таблица>
<тд выравнивание = "влево">
Правый столбец
Запросы мультимедиа CSS
Медиа-запросы используют правило @media, чтобы определить, следует ли включать блок свойств CSS. Они состоят из трех частей: тип носителя, условие и стили, которые необходимо применить. Таким образом, правило «@media only screen and {max-width: 600px}» означает «если оно находится на экране и имеет ширину менее 600 пикселей, используйте следующий CSS». Если это не так, используется ваш встроенный CSS.
Они состоят из трех частей: тип носителя, условие и стили, которые необходимо применить. Таким образом, правило «@media only screen and {max-width: 600px}» означает «если оно находится на экране и имеет ширину менее 600 пикселей, используйте следующий CSS». Если это не так, используется ваш встроенный CSS.
Медиа-запросы указаны в документа и работают только при внедрении в HTML. Это означает, что вы не можете использовать медиа-запросы в качестве встроенных стилей.
Существует множество других возможных правил для медиа-запросов, но в этом примере мы используем свойство max-width.

 Дайте название каждому пункту и прикрепите свои ссылки;
Дайте название каждому пункту и прикрепите свои ссылки;
 Убедитесь, что в вашем браузере активирована опция всплывающих окон;
Убедитесь, что в вашем браузере активирована опция всплывающих окон; Некоторые почтовики, накладывают свои стили поверх прописанных, удаляют или игнорируют стили.
Некоторые почтовики, накладывают свои стили поверх прописанных, удаляют или игнорируют стили. д.)
д.) Они состоят из трех частей: тип носителя, условие и стили, которые необходимо применить. Таким образом, правило «@media only screen and {max-width: 600px}» означает «если оно находится на экране и имеет ширину менее 600 пикселей, используйте следующий CSS». Если это не так, используется ваш встроенный CSS.
Они состоят из трех частей: тип носителя, условие и стили, которые необходимо применить. Таким образом, правило «@media only screen and {max-width: 600px}» означает «если оно находится на экране и имеет ширину менее 600 пикселей, используйте следующий CSS». Если это не так, используется ваш встроенный CSS.