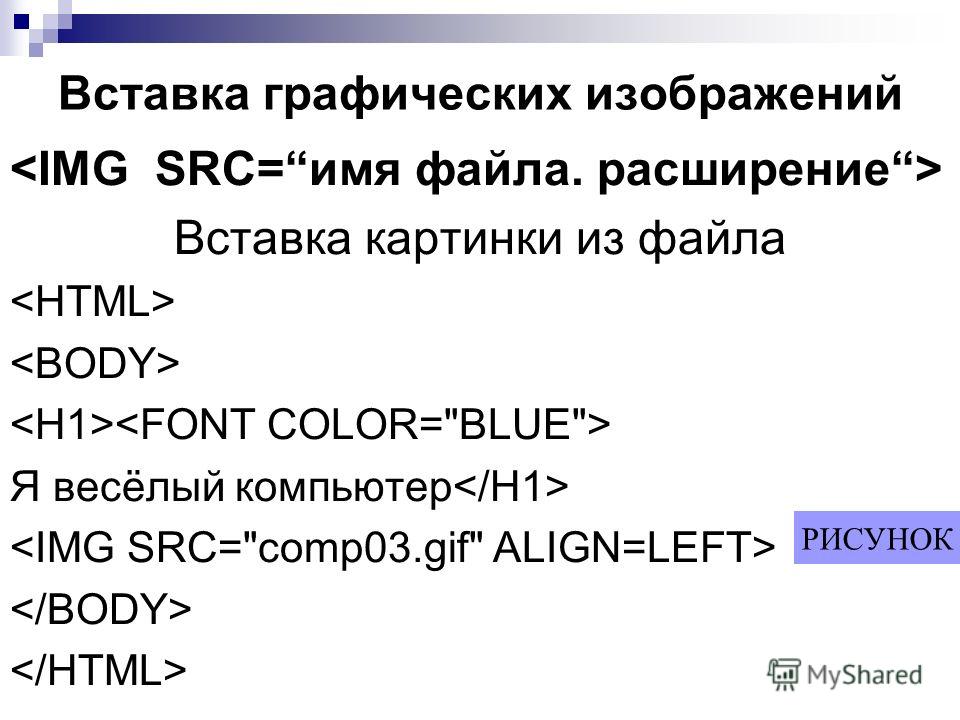
Как разместить несколько картинок рядом по горизонтали?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали.
Решение
Изображения являются строчными элементами, поэтому написание в коде подряд несколько тегов <img> автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления (пример 1).
Пример 1. Картинки по горизонтали
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Фотографии</title> </head> <body> <p> <img src="images/thumb1.jpg" alt="Фотография 1"> <img src="images/thumb2.jpg" alt="Фотография 2"> <img src="images/thumb3.jpg" alt="Фотография 3"> <img src="images/thumb4.jpg" alt="Фотография 4"> </p> </body> </html>
Результат данного примера показан на рис. 1. Изображения выстраиваются в одну строку по горизонтали, а если некоторые из них не помещаются по ширине в окне, то переносятся на следующую строку.
Рис. 1. Фотографии, расположенные по горизонтали
Обратите внимание на пробел между фотографиями, он появляется за счет переноса тега <img> в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги <img> в примере в одну строку.
Для регулирования горизонтальных и вертикальных отступов между фотографиями применяется стилевое свойство margin-right и margin-bottom. В примере 2 кроме отступов к фотографиям также добавлена рамка и цветная область вокруг изображений.
Пример 2. Отступы у фотографий
Отступы у фотографий
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Фотографии</title> <style> .thumb img { border: 2px solid #55c5e9; /* Рамка вокруг фотографии */ padding: 15px; /* Расстояние от картинки до рамки */ background: #666; /* Цвет фона */ margin-right: 10px; /* Отступ справа */ margin-bottom: 10px; /* Отступ снизу */ } </style> </head> <body> <p> <img src="images/thumb1.jpg" alt="Фотография 1"> <img src="images/thumb2.jpg" alt="Фотография 2"> <img src="images/thumb3.jpg" alt="Фотография 3"> <img src="images/thumb4.jpg" alt="Фотография 4"> </p> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Вид фотографий, оформленных с помощью стилей
как поставить картинки в ряд bootstrap
Я пытаюсь получить эти 3 картинки подряд без каких-либо или небольших пробелов между ними, но этот код заставляет их складываться друг на друга. Я также хочу, чтобы они были выровнены по центру страницы.
Я также хочу, чтобы они были выровнены по центру страницы.
<div>
<div>
<img style= "width: 25%; height: 25%" src="https://image.ibb.co/ckA7ka/mr_marbles.png" alt="Mister Marbles head tilt">
</div>
<div>
<img style= "width: 25%; height: 25%" src="https://image.ibb.co/bTMKyv/kermit.png" alt="Kermit the Dog">
</div>
<div>
<img style= "width: 25%; height: 25%" src="https://image.ibb.co/ki8tQa/peach.png" alt="Peach posing magestically">
</div>
</div>
Поделиться Источник Rachael Tanis 31 марта 2017 в 05:44
4 ответа
- Как поставить Bootstrap 3 скважины в один ряд?
Вот мой Bootstrap 3 jsFiddle , хотя вам, вероятно, придется просмотреть его в полноэкранном режиме, чтобы увидеть его во всей красе. Как вы можете видеть, есть два TB3 wells, называемые Herps и Derps .
 В настоящее время они сидят друг на друге, и, кроме того, они шире, чем колодцы navbar,…
В настоящее время они сидят друг на друге, и, кроме того, они шире, чем колодцы navbar,… - Как поместить картинки в один ряд с помощью семантического представления?
Я пытаюсь поместить эти фотографии в один ряд, используя семантическое представление в drupal7. Я только что создал этот вид под названием try и поместил в него 2 картинки. После этого я редактирую это представление->формат-формат->настройка->строка (это запрос атрибута класса, а не обязательный),…
2
<div> <div> <a href="#"> <img src="http://placehold.it/400x300" alt=""> </a> </div> <div> <a href="#"> <img src="http://placehold.it/400x300" alt=""> </a> </div> <div> <a href="#"> <img src="http://placehold.it/400x300" alt=""> </a> </div>
Поделиться an0nh5x0r 31 марта 2017 в 05:57
0
ваш код должен быть таким. .
.
не ставьте класс строк на каждый цвет..
<div> <div> <div> <img src="https://image.ibb.co/ckA7ka/mr_marbles.png" alt="Mister Marbles head tilt"> </div> <div> <img src="https://image.ibb.co/bTMKyv/kermit.png" alt="Kermit the Dog"> </div> <div> <img src="https://image.ibb.co/ki8tQa/peach.png" alt="Peach posing magestically"> </div> </div> </div>
пример кода
Поделиться Mark Gerryl Mirandilla 31 марта 2017 в 05:55
0
**YOu need to put everthing in row then add one div with a class .center make the div center finally offset the the first column**
==============================================================
<style>
/*CENTER COLUMN */
.align-center {
text-align: center;
}
/*CENTER DIV*/
.
center {
margin: 0 auto;
width: 80%;
}
</style>
<div>
<div>
<div>
<div> <img src="https://image.ibb.co/ckA7ka/mr_marbles.png" alt="Mister Marbles head tilt"> </div>
<div> <img src="https://image.ibb.co/bTMKyv/kermit.png" alt="Kermit the Dog"> </div>
<div> <img src="https://image.ibb.co/ki8tQa/peach.png" alt="Peach posing magestically"> </div>
</div>
</div>
</div>
Поделиться shabudeen shaikh
- Как поставить div справа от .container в Bootstrap?
В принципе, мне нужно поставить кнопку back-to-top в правой части нижнего колонтитула. Что-то вроде этого: Вот что я получаю: Вы можете видеть, что между Нижним колонтитулом и концом окна просмотра есть пустое пространство, это пространство-высота кнопки back-to-top, если я удалю кнопку, то пустое.
 ..
.. - Bootstrap 4: отзывчивые картинки + обрезка?
В настоящее время я пытаюсь выучить bootstrap 4 с нуля и до сих пор вполне нормально справлялся с его ограниченной документацией. Я поместил первоначальный проект здесь: http://codepen.io/kriszap/pen/GWWvLW меня особенно интересует эта часть: <div class=col-sm-6 col-md-6 py-0 px-0 mx-0 my-0>…
0
<img style= "width: 25%; height: 25%" src="webfina/2.png" alt="Kermit the Dog">
<img style= "width: 25%; height: 25%" src="webfina/3.png" alt="Peach posing magestically">
Поделиться Nehil Koshiya 15 сентября 2019 в 08:24
Похожие вопросы:
Как поставить 4 кнопки в ряд с помощью lwuit? На том же расстоянии
как поставить 4 кнопки в ряд, как на картинке: Расстояние между элементами должно быть изменено при разных разрешениях
Как фильтровать ссылки и картинки в твитах?
Я разрабатываю приложение wp8, используя TweetSharp. Все ссылки в твитах выглядят как t.co/aBRaKadABra. Часть ссылок-картинки, rest-редирект на внешние страницы. Итак, как я могу определить, что…
Все ссылки в твитах выглядят как t.co/aBRaKadABra. Часть ссылок-картинки, rest-редирект на внешние страницы. Итак, как я могу определить, что…
как поставить 4 изображения рядом с bootstrap
Здравствуйте я хочу поставить 4 изображения бок о бок с bootstrap с этим кодом только 2 изображения кладет бок о бок <div class=col-md-6> <a href=#><img…
Как поставить Bootstrap 3 скважины в один ряд?
Вот мой Bootstrap 3 jsFiddle , хотя вам, вероятно, придется просмотреть его в полноэкранном режиме, чтобы увидеть его во всей красе. Как вы можете видеть, есть два TB3 wells, называемые Herps и…
Как поместить картинки в один ряд с помощью семантического представления?
Я пытаюсь поместить эти фотографии в один ряд, используя семантическое представление в drupal7. Я только что создал этот вид под названием try и поместил в него 2 картинки. После этого я редактирую…
Как поставить div справа от .
 container в Bootstrap?
container в Bootstrap?В принципе, мне нужно поставить кнопку back-to-top в правой части нижнего колонтитула. Что-то вроде этого: Вот что я получаю: Вы можете видеть, что между Нижним колонтитулом и концом окна просмотра…
Bootstrap 4: отзывчивые картинки + обрезка?
В настоящее время я пытаюсь выучить bootstrap 4 с нуля и до сих пор вполне нормально справлялся с его ограниченной документацией. Я поместил первоначальный проект здесь:…
Как поставить 2 listView в ряд?
Я хочу иметь возможность поставить 2 ListView в ряд, чтобы они были полностью независимы, и я могу динамически добавлять в него элементы. Как будто у меня была колонка для моего счета, а рядом с…
Как поставить скаляры в один ряд в тензорной доске в TF2.0?
Если у меня есть 3 разных скаляра в тензорной доске, и я хочу поместить два из них в один ряд, что я могу сделать? Следующий код создает тензорную доску с 3 различными строками. И я хочу поставить…
И я хочу поставить…
Как выровнять текст под и сбоку изображения и поставить их в один ряд с css bootstrap 4
Я хочу выровнять 2 разных текста сбоку и под изображением как 1 статью. и хотите поместить 2 статьи в один ряд, когда размер окна col-md или больше. я хочу, чтобы вторая статья отображалась под…
Как разместить рядом несколько картинок?
Иногда бывает очень надо)), чтобы картинки в посте были размещены в один ряд.
Можно сделать коллаж, конечно. Я почему-то не очень люблю коллажи, особенно их делать)) видимо наелась ими в свое время.
Можно сделать с помощью выравнивания, но это ТАК криво работает в блоггере, что проще вообще не делать)
Расскажу, как вставляю картинки в пост я.
Сразу скажу, есть и другие способы. Но я привыкла именно к такому способу, потому что этот блог — не первый мой веб-проект, до этого я сама делала сайт, а точнее интернет-магазин детских вещей, делала его на платформе wordpress и перелопатив много инфо по вставке картинок, остановилась на этом способе.
Заранее ответив на ваш вопрос, напишу, что интернет-магазин я давно продала (у меня была 1/2 часть). Сейчас я с грустью захожу на его сайт и вижу, что сайт совсем не ведется и не обновляется. Дизайн переделан…точнее изуродовано то, что создавалось с таким трудом. Но это уже не мое дело, что очень хорошо)
И теперь, если мне нужно вставить много картинок подряд в одну строчку, или картинки и текст рядом, и чтобы все было ровненько и красиво, я использую таблицу с прозрачными границами.
Сложно, скажете вы? Зато работает и вы не зависите от глюков визуального редактора. А раз прописав код таблицы, вы можете его просто копировать из поста в пост.
Начнем?
Например, нам нужно разместить в один ряд три картинки:
1. Для этого создадим сообщение и написав текст, остановимся в нужном нам месте и переключимся в режим HTML.
2. В режиме HTML вставляем код таблицы.
<table>
<tbody>
<tr>
<td>столбец 1</td>
<td>столбец2</td>
<td>столбец3</td>
</tr>
</tbody>
</table>
По коду видно, что теги
<tr></tr> — означают начало и конец строки, а
<td></td> — начало и конец столбца.
Чтобы менять количество строк и столбцов, надо просто менять количество этих тегов и их содержимое (то, что будет внутри ;-))
Важно: теги столбцов помещены внутри тегов строк, видите?
3. Возвращаемся в режим Создать.
Все страшные коды исчезли, остались только три слова в один ряд:
| столбец1 | столбец2 | столбец3 |
4. Вставим первую картинку. Для поставим курсор перед словом «столбец 1» и обычным способом нажмем на вставку картинки. Получится вот так:
| столбец 1 | столбец2 | столбец3 |
5. Вставляем вторую картинку, для этого ставим курсор перед словом «стоблец2» и жмем на вставку картинки.
| столбец 1 | столбец2 | столбец3 |
3. Тоже самое делаем и с третьей картинкой.
| столбец 1 | столбец2 | столбец3 |
Слова «стоблбец 1», «столбец 2» и «столбец 3» можно удалить, выделив и нажав на Delete, а можно и заменить их на описание картинок.
Они также будут выравниваться в рамках столбцов таблицы.
Ляляля | Ляляляля | Ляляля |
Смотрим на результат, задаем нужный размер картинок, можем сделать их ссылками ( здесь написано, как это сделать).
Вот такой способ. Пишите свои))
Скрипт галереи с увеличением по клику и с “пролистыванием” (слайдером)
Обратите внимание: сейчас в нашем редакторе есть готовый виджет, позволяющий создавать слайдеры на лендингах без скриптов. Рекомендуем использовать именно его:
Шаг первый
1. Копируем код, размещенный здесь.
2. Вставляем его через инструмент «Скрипты» в основном меню редактора,
задав положение «Внутри тега HEAD»:
3. Сохраняем изменения:
Шаг второй
1. Копируем код, размещенный здесь.
2. Вставляем его с помощью инструмента «Произвольный HTML».
3. Редактируем ссылки на увеличенные изображения и миниатюры и названия изображений (“Заголовок”):
Изображения вы можете разместить у себя на хостинге, в облачном хранилище или загрузить через редактор в хранилище медиа-файлов LPgenerator через инструмент “Изображение”.
Настоятельно рекомендуем загружать изображения нужного размера!
4. Сохраняем изменения.
Примечания
1. Если изображение в галерее будет единственным, то атрибут rel=”gallery1” следует удалить.
2. Заголовок будет отображаться под всплывающим окном. Если он не не требуется, удалите из кода атрибут title=”Заголовок”.
3. Если требуется разместить 2 и более галерей на одной странице, то для них используйте “gallery2”, “gallery3” и т. д.:
в исходном коде замените значение атрибута rel=»gallery1″на rel=»gallery2″ и т. д., в зависимости от числа создаваемых галерей.
Шаг третий
1. Копируем код, размещенный здесь.
2. Выбираем инструмент «Скрипты» в основном меню редактора
и нажимаем на кнопку «Добавить скрипт».
3. Вставляем код, задав положение «Перед тегом </BODY>».
4. Сохраняем изменения:
Вот и все! Красивая галерея с «пролистыванием» («слайдером») и увеличением из миниатюры по клику готова.
Обратите внимание: если изображения не выстраиваются в один ряд, просто увеличьте размер HTML заглушки. Он должен соответствовать ширине одного ряда изображений и высоте этих изображений.
Желательно подбирать одинаковые по размеру картинки как для миниатюр так и увеличенных просмотров.
Приятной работы!
Точное позиционирование картинки на веб-странице
В ряде случаев веб-мастера при создании сайтов или верстке веб-страниц и шаблонов сталкиваются с ситуацией, когда необходимо точно поместить картинку в нужном месте страницы так, чтобы совместить ее с изображением заднего фона. К примеру, мы имеем рисунок дизайна главной страницы сайта и на этом рисунке есть такой фрагмент:
Фрагмент рисунка дизайна страницы.
Нам нужно «разрезать» этот рисунок на отдельные картинки и сделать его точную копию на странице создаваемого сайта. Внимательно присмотревшись к фрагменту дизайна, мы видим, что:
- Задний фон состоит из повторяющегося фрагмента, поэтому его можно вырезать отдельно и сделать фоном тега div или td.
- Логотип имеет сзади полупозрачную, плавно исчезающую тень, поэтому его нельзя вырезать ровно по краю, а придется захватить часть заднего фона.
В результате мы получим две картинки:
| Картинка 1. Задний фон. |
Картинка 2. Логотип с частью заднего фона. |
Теперь нам необходимо поместить их на страницу сайта и совместить с точностью до пикселя. Есть масса способов как это сделать:
- Сделать таблицу и порезав ее на ячейки, пытаться совместить края картинки 2 с фоном;
- С помощью однопиксельного прозрачного gif файла можно отодвинуть картинку 2 вниз и вправо;
- Вместо прозрачного gif файла можно использовать поля образованные с помощью тега div;
- И так далее…
Можно придумать довольно много вариантов реализации подобной задачи, но я хочу предложить вам самый, на мой взгляд, простой и эффективный способ точного позиционирования картинки внутри какого-либо тега. Он заключается в прописывании внутри тега img стиля, в котором мы задаем смещение картинки сверху и слева. Html код картинки будет выглядеть вот так:
<img src=»http://artwebmaster.ru/images/stories/content/logo.gif» border=»0″/>
Фоновое изображение пустим, к примеру, по тегу div, хотя можно и по tr — это кому как нравиться. В результате получаем:
<div align=»left»> <img src=»http://artwebmaster.ru/images/stories/content/logo.gif» border=»0″/></div>
Вот как это все будет выглядеть:
Совмещенные картинки фона и логотипа.Все прекрасно и замечательно — картинка точно попадает туда, где ей и положено быть, что нам и требуется.
Используя этот способ, для точного позиционирования картинки нужно всего лишь изменить значения padding-left (отступ картинки слева) и padding-top (отступ картинки сверху).
Теперь несколько важных замечаний:
- Следует иметь ввиду, что тег, внутри которого будет помещена картинка, должен, либо иметь жестко заданную высоту и ширину (с помощью width и height), либо картинка должна быть «прилеплена» к верхней и левой стороне тега (в теге td это делается с помощью valign и align). В идеале лучше сделать и то и другое.
Если этого не делать, то картинка может «съезжать» со своего места в зависимости от окружающих тегов, окружающего текста и картинок. Вы, возможно, видели такие сайты, у которых при переходе от страницы к странице графика начинает «разъезжаться». - В примере, описанном выше, стили помещены внутри тегов. Это совсем не обязательно и сделано лишь для наглядности. В принципе, их можно вынести в отдельный CSS файл таблицы стилей.
Вот собственно и вся премудрость. Как вы сами видите, ничего сложного в этом способе нет, но поставленную задачу он выполняет прекрасно.
Желаю Вам удачи и успехов в веб-программировании!
===============================
© 2007 Соловьев И. В.
Как вставить 3 картинки в ряд?
Для опытных пользователей фото редакторов или для любителей Instagram вставить несколько картинок в ряд совсем не сложно, как впрочем и для опытных блогеров. Что же делать тем, кто только делает первые шаги по ведению блога. Большинство предложенных решений сложны и непонятны. Впрочем, я сама еще вчера не умела этого делать.
Раньше я бы сделала коллаж на компьютере и вставила его целиком. Сейчас сплелись три проблемы в один узел: мой бук не позволяет работать с папками, не открывается Пикаса на буке и бесплатное место в веб-альбомах Пикаса подходит к концу..плюс супер скоростной инет с флешки. Пришлось искать решение в на доступном языке и методом проб и ошибок превращать его в пошаговую инструкцию.
Итог Вы уже видели: три фото моей любимой мамули в ряд. Интересно? Читаем.
Я уверена, что это не единственный способ разместить в ряд несколько изображений, и если я найду другой, то обязательно поделюсь с Вами. А сейчас разберемся с тем, что имеем.
Допустим, что Вы уже написали часть сообщения и именно в данном месте нужно разместить картинки в ряд. Замираем на минутку и, ничего не трогая, ищем в том ряду, где Вы выбираете шрифт, цвет, вставляете изображения, кнопочку, которую раньше не замечали или просто боялись и игнорировали — HTML.
Нашли? Не пугайтесь, дальше сложно не будет. Смело жмём на эти 4 заветные буковки и получаем вместо написанного нами понятного текста набор закорючек с местами знакомыми буквами. Теперь в конце тех загогулин , то есть в том месте, где Вы хотите разместить фото, вставляем код
<table>
<tbody>
<tr>
<td>столбец 1</td>
<td>столбец2</td>
<td>столбец3</td>
</tr>
</tbody>
</table>
Больше ничего не трогая в тех дебрях, жмём левее той кнопочки СОЗДАТЬ и попадаем в привычное сообщение, в котором после текста появились
столбец1 столбец2 столбец3
Дальше уже все просто: ставим курсор перед СТОЛБЕЦ1 и вставляем в обычном режиме изображение (да-да, как обычно Вы это делаете).
получаем это:
Далее аналогично ставим курсор перед СТОЛБЕЦ2 и вставляем вторую картинку.
Как правильно оформлять картинки в письме
Одно и то же еmail-сообщение воспринимается читателями по-разному. Во многом это зависит от дизайна письма — насколько оно привлекательно выглядит для подписчика. Если вы хотите передавать в емейле настроение и красиво преподнести ваш товар, то одним из важных элементов оформления email-рассылок являются картинки для письма.
Зачем нужны изображения в письмах?
- Картинки усиливают эффект от емейла. Перед прочтением читатель выделяет образы, акцентируя на них внимание, только потом начинает читать, о чем сообщение. С помощью грамотно подобранных фото можно подчеркнуть главную идею месседжа и создать правильный образ.
- Люди любят нажимать на изображения в письмах — так воспользуйтесь этим и сделайте их кликабельными.
- Реклама товара работает лучше, если представлена в виде фотографий. Лучше один раз увидеть, чем 100 раз прочитать.
- Картинки помогают сделать ваше письмо/бренд узнаваемым. Можно добавить корпоративные изображения, логотипы, фотографии автора емейла (клиенту будет приятно видеть, с кем он общается).
- Чтобы узнать, прочитал ли подписчик письмо, размещайте картинки на нашем сервисе. Это позволит увидеть, когда и для какого сообщения человек загрузил картинки, а следовательно — открыл его.
Прокачайте емейл-маркетинг с eSputnik!
Подводные камни оформления изображений в письмах:
Большие картинки — это плохо. Во-первых, учитывайте размер в байтах. Чем больше фото, тем медленнее оно будет загружаться у пользователя. Особенно это критично при использовании мобильного интернета.
Важно!
В сервисе eSputnik рекомендуется использовать фото формата PNG, JPG, GIF не больше 2 Мб.
Во-вторых, обращайте внимание на размер изображений в пикселях. Лучше всего, чтобы размер email-картинки был равен ширине письма. Часто бывает так, что фото с параметрами 2000×2000 пикселей сжимается до 200×200 пикселей. Фотография загружается медленнее и теряет в качестве.
Оптимальный размер картинки для email — 600×480 пикселей. Ширина в 600 пикселей корректно отобразится и на десктопе, и на экране мобильного устройства. Шире сделать можно, но читатели не любят использовать горизонтальный скролл.
Не используйте картинки 1×1 пикселей, которые иногда удобно использовать для заполнения пустого места. ни могут привести к попаданию в спам. Обойти эту проблему просто — используйте вместо этого изображение 10×10 пикселей :).
Формат картинки электронной почты
Чаще всего для электронных писем используют растровые и векторные изображения в форматах JPEG, PNG и GIF. Между ними есть определенные различия. Формат JPEG хорош для фотографий небольшого размера с гаммой более 256 цветов. Его минус — в потере качества при масштабировании. Кроме того, после сжатия на фото могут появиться артефакты (например, на красном фоне образуется белая “рябь”). JPEG не поддерживает анимацию, и он не годится для логотипов, т. к. у него непрозрачный фон.
PNG в свою очередь поддерживает прозрачность. Этот формат можно использовать для текстовых изображений и лого. При сжатии не теряется качество. Но если вам нужны большие картинки для рассылки, то лучше не использовать PNG, так как файл получится слишком тяжелым. Еще один минус заключается в том, что не все веб-браузеры корректно поддерживают этот формат.
GIF-файлы являются анимированными картинками, которые, в частности, помогают заменить видео в емейлах. Пока полноценно видеоконтент поддерживают только АМР-письма, и если вы еще не работаете с ними, то вас выручат гифки.
GIF-файлы поддерживают прозрачность и сжимаются без потери качества. Подходят для текстовых изображений. Но они много весят, отображают только 256 цветов и не во всех почтовых клиентах корректно работают (полноценно не видны в Outlook 2007, 2010 и 2013). Подробнее об использовании GIF в рассылках читайте здесь.
Нюансы верстки емейла с изображениями
При неумелом использовании картинка может стать врагом. Некоторые грешат тем, что при составлении письма все полностью заполняют фотографиями. Возможно, для реализации творческих идей это и хорошо, но если изображения не загрузятся, читатель может получить просто набор ссылок. Используйте текст для важной информации, а иллюстрации — чтобы усилить смысл сказанного или привлечь внимание читателя.
Названия блоков лучше делать текстовыми, чтобы они не исчезали при пересылке.
Картинка электронной почты обязательно должна иметь правильное название. Его нужно писать латиницей и без пробелов. Чтобы разделить слова, между ними допустимо ставить дефис, нижнее подчеркивание, точки или заглавные буквы.
Важно!
Название картинки для писем добавляется ссылкой в HTML-код страницы. Если использовать в нем кириллицу и пробелы, веб-браузер не разберется, как отображать этот элемент верстки.
При создании email-рассылки не забудьте прописать Title фотографии. Его текст должен лаконично описывать, что изображено на фото. Это описание читатель увидит, если наведет на иллюстрацию курсор.
Линкуйте изображения. Если этого не сделать, то в Gmail при клике на картинку пользователь попросту скачает ее, а не перейдет на сайт.
Если картинки для письма находятся в одном блоке — проследите, чтобы они были одинаковыми по размеру и везде был ALT-текст.
Плохо:
Хорошо:
Что такое Aльт-текст и почему он так важен для email-рассылок?
Альтернативный текст (Alt text) — это фрагмент, который прописывается под изображение в письме. Атрибут Аlt особенно удобен, когда емейл состоит преимущественно из изображений — это помогает передать смысл фото, если оно не загрузилось. Он нужен, если:
- Почтовые клиенты блокируют изображения, из-за чего письма отображаются некорректно.
- Человек использует программу для чтения емейлов вслух (прочтется именно Alt-текст).
- Вы хотите, чтобы почтовики не ругались на отсутствие этого параметра (в том числе по описанию Альтов система судит о содержимом сообщения).
Если фото не загружаются и нет альтернативного текста, то в письме клиенту может показаться просто белый лист или блок.
Когда подписчик видит в письме атрибут Alt — это сигнал, что ему нужно нажать «показать картинки»
Cоветы для написания Aльт-текста
- Используйте разные Альт-теги для разных иллюстраций, чтобы лучше проинформировать подписчиков о том, что на них изображено.
Например, у вас есть несколько продуктов в письме. Не стоит называть каждую картинку «Карточка товара». Укажите его название или дайте краткое описание.
Last post
2. Не слишком вдавайтесь в подробности.
Указывайте в Alt-тексте только основную мысль. Например, если это огромная скидка на товар — так и напишите.
3. Указывайте Alt-текст при необходимости.
Если вы по каким-то причинам не хотите указывать альты — включайте пустой атрибут, который будет выглядеть так alt=””
Пример того, как выглядит подстановка аль-текста у в eSputnik.
Важные моменты при работе с альтернативным текстом:
1. Установить ALT текст для изображений в сообщении электронной почты очень просто — это стандартная часть синтаксиса HTML, в теге:
<img src="logo.jpg" alt="Текст">Важно указывать значения высоты и ширины иллюстрации, так как это влияет на заполнение поля для альтернативного текста, когда изображения будут отключены.
2. Если сделать Alt очень описательным, подписчику не нужно будет кликать на «отобразить картинки»
3. Экспериментируйте с альтом, добавив немного встроенных CSS, чтобы изменить шрифт, цвет, размер и фон Alt-текста. Например, исходное изображение:
Если добавить стили, то получится так:
<img src=”logo.jpg” width=”400″ height=”149″ alt=”Текст” style=”font-family: Georgia; color: #697c52; font-style: italic; font-size: 30px;”>4. Во всех почтовых клиентах, поддержка стилизованного Alt-текста зависит от используемого браузера. Например, он будет виден в Gmail в Firefox, а при просмотре Gmail в Internet Explorer — нет.
- Gmail в Internet Explorer:
5. Alt-текст со ссылкой на изображение в некоторых почтовых клиентах может быть подчеркнутым или выделяться синим цветом. Yahoo! подчеркивает альт-текст, а Gmail подчеркивает текст и игнорирует указанные цвета, подставляя по умолчанию синий.
6. Во многих почтовых клиентах альтернативный текст исчезает, как только размер или его длина превышает ширину и/или высоту изображения. Поэтому лучше придерживаться коротких описаний и небольшого шрифта.
Firefox:
Opera:
Chrome:
7. Если вы применяете стили к Alt-атрибутам, проверяйте, как ссылки будут отображаться в разных почтовых клиентах. «Фокусы со стилями» иногда улучшают внешний вид письма, но всегда учитывайте худший вариант, когда Alt будет показан обычным текстом вместо картинки.
Эффективный email-маркетинг с eSputnik
РегистрацияКонечно, хорошо если читатели добавили вас в адресную книгу или выбрали «Всегда отображать картинки от …», но все же лучше перестраховаться и оформить письмо, придерживаясь этих простых советов. Не забывайте, что емейлы, перенасыщенные информацией и картинками, могут посчитать спамом, а нам ведь этого не нужно, правда?:)
До новой встречи в нашем блоге 🙂
Как выровнять изображения бок о бок
Узнайте, как выравнивать изображения бок о бок с помощью CSS.
Галерея параллельных изображений
Попробуйте сами »
Как разместить изображения рядом
Шаг 1) Добавьте HTML:
Пример



Шаг 2) Добавьте CSS:
Как создавать параллельные изображения с помощью свойства CSS float :
Пример с плавающей запятой
/ * Три контейнера изображений (используйте 25% для четырех и 50% для двух и т. Д.) * /.column {
float: left; столбец {
float: left;
ширина: 33,33%;
набивка: 5px;
}
/ * Очистить поплавки после контейнеров изображений * /
.строка :: после {
содержание: «»;
ясно: оба;
дисплей: стол;
}
Как создавать изображения бок о бок с помощью свойства CSS flex :
Пример Flexbox
.row {display: flex;
}
.колонна {
гибкость: 33,33%;
набивка:
5px;
}
Примечание. Flexbox не поддерживается в Internet Explorer 10 и более ранних версиях. Вам решать, хотите ли вы использовать float или flex для создания макета из трех столбцов.Однако, если вам нужна поддержка IE10 и более ранних версий, вам следует использовать float.
Совет: Чтобы узнать больше о модуле гибкой компоновки коробки, прочтите наши Глава CSS Flexbox.
Добавить отзывчивость
При желании вы можете добавить медиа-запросы, чтобы изображения накладывались друг на друга, а не плавали рядом друг с другом, на экране определенной ширины.
В следующем примере изображения будут располагаться вертикально на экранах шириной 500 пикселей или меньше:
Адаптивный пример
/ * Адаптивный макет — заставляет три столбца располагаться друг над другом
вместо рядом друг с другом * /
@media screen и (max-width: 500px) {
.столбец {
ширина: 100%;
}
}
Связанные страницы
Чтобы узнать больше о том, как стилизовать изображения, прочтите наше руководство по изображениям CSS.
Чтобы узнать больше о CSS Float, прочтите наше руководство по CSS Float.
Чтобы узнать, как создать галерею изображений с помощью CSS, прочитайте наше руководство по галерее изображений CSS.
html — выровнять 3 изображения в одной строке с равными пробелами?
html — выровнять 3 изображения в одной строке с равными пробелами? — Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 109k раз
Я хочу выровнять 3 изображения в одной строке в div, первое изображение должно быть выровнено по левому краю страницы, третье изображение должно быть выровнено по правому краю страницы, а второе изображение должно быть выровнено точно по центру первого и 3 изображения
попробовал приведенный ниже код, но он меняет положение так, как я хочу, как выровнять 3 изображения со вторым изображением, расположенным точно в центре двух других изображений?




 jpg" alt="Фотография 1">
<img src="images/thumb2.jpg" alt="Фотография 2">
<img src="images/thumb3.jpg" alt="Фотография 3">
<img src="images/thumb4.jpg" alt="Фотография 4">
</p>
</body>
</html>
jpg" alt="Фотография 1">
<img src="images/thumb2.jpg" alt="Фотография 2">
<img src="images/thumb3.jpg" alt="Фотография 3">
<img src="images/thumb4.jpg" alt="Фотография 4">
</p>
</body>
</html> В настоящее время они сидят друг на друге, и, кроме того, они шире, чем колодцы navbar,…
В настоящее время они сидят друг на друге, и, кроме того, они шире, чем колодцы navbar,…
 ..
..