Как сделать письмо более кликабельным: 9 идей. Часть 1
В этой статье мы собрали девять идей, как сделать ваши рассылки заметнее среди писем конкурентов и повысить вовлечённость получателей.
В первой части расскажем о том, как добавить скрытый прехедер и сделать гифку из фотографий товара, создать динамический аватар отправителя, а также анимированные фон и кнопки.
При загрузке гифок в редактор Unisender рекомендуем не выбирать файлы большого размера, так как вы можете получить ошибку. Чтобы сжать картинки без потери качества, используйте онлайн-сервисы, например iloveimg.
#1. Динамический аватар в подписи
Возможно, вы используете подпись с фото в рассылках, но есть способ сделать ее более заметной — создать динамический аватар в виде гифки. Например, так выглядит аватар в письм Skyeng.
Как сделать в конструкторе
Вам нужна гифка, которую вы будете использовать как аватарку. Если такой гифки нет, запишите видео и сделайте из него гифку. Разберём на примере такого видео:
Разберём на примере такого видео:
Сделать гифку из видео можно с помощью одного из онлайн-конвертеров, например cloudconvert. Откройте этот сервис и нажмите «Select file», затем выберите файл на компьютере.
Кликните «Convert».
Дождитесь окончания конвертации и нажмите «Download».
Готово, гифка скачана. Теперь обрежьте её, чтобы сделать круглой. Для этого также есть много онлайн-инструментов, например OnlineGIFTools.
Кликните на квадрат слева, чтобы загрузить картинку, затем укажите нужные настройки в блоке ниже.
Выберите «Crop a Circle», чтобы сделать изображение круглым, а не прямоугольным.
В поле слева задайте область для обрезки и убедитесь, что в поле справа вы получили нужный результат.
Чтобы скачать GIF, кликните «Save as…», затем «Download».
Аватарка готова. Теперь зайдите в конструктор Unisender и перетащите с панели слева на письмо блок «Картинка».
Вставьте гифку, которую вы уже скачали. Аватар готов.
Аватар готов.
#2. Анимированный фон
Чаще всего гифки добавляют в рассылки как отдельные блоки, однако их можно использовать и в качестве фона. Поверх фона можно разместить текст, кнопки или другие картинки.
Вот как Headspace использует фоновые анимации в своих письмах:
В рассылке Adobe фон и вовсе выглядит как несколько слоёв. Так с помощью одной картинки можно создать визуальную глубину.
Как сделать в конструкторе
Создайте строку и добавьте туда блоки, которые будут размещаться на анимированном фоне. Например, текст и кнопку. Отредактируйте и настройте свойства блоков.
Выделите строку, в свойствах строки на панели слева включите «Фоновое изображение строки» и кликните «Изменить картинку».
Загрузите гифку и вставьте её. Проверьте, как выглядит текст на фоне гифки. Если нужно, измените свойства текста.
Мы изменили цвет текста на белый, чтобы он выглядел контрастнее на тёмном фоне
Некоторые почтовые клиенты могут не отображать фоновые изображения (например, MS Outlook).
Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки. Желательно, чтобы цвет фона соответствовал цветовой гамме изображения.
Чтобы указать цвет фона для нужной строки, выделите её и слева, в свойствах строки, задайте нужный цвет фона контента.
#3. Демонстрация брендов или товаров в гифке
Если вы хотите показать в письме товары или услуги, вы можете не размещать их все отдельно, а уместить в одну анимацию.
Например, так Lamoda показывает бренды, на которые распространяется скидка.
А так HBO Max демонстрирует фильмы и сериалы, которые доступны для просмотра на сайте.
Письмо подтверждения подписки HBO Max
Как сделать в конструкторе
Вам понадобится гифка. Если готовой гифки нет, создайте её из статичных картинок. Рассмотрим, как это сделать в онлайн-сервисе Ezgif.
Зайдите на сайт, кликните «Choose files» и выберите все картинки, из которых вы хотите сделать гифку. Затем кликните «Upload and make a GIF!».
Затем кликните «Upload and make a GIF!».
Разместите картинки в нужном порядке и установите задержку в секундах, в поле «Delay».
Задайте остальные настройки или оставьте значения по умолчанию. Обратите внимание на поле «Loop count». Если оставить его пустым, гифка будет проигрываться бесконечно.
Теперь пролистайте вниз, проверьте, что GIF выглядит правильно и кликните «Save».
Теперь откройте конструктор Unisender. На вкладке «Строки» выберите одну и перетащите её на письмо. Если нужно будет добавить колонку или изменить ширину, это можно сделать позже.
Так выглядит строка в письме.
Теперь выделите строку и растяните левую колонку по ширине, чтобы оставить больше места для картинки, которую туда поместим.
В левую колонку добавьте блок «Картинка», в правую — блоки «Текст» и «Кнопка».
Выделите строку и на панели слева в свойствах задайте нужный цвет фона контента.
Ниже в каждой из колонок укажите цвет фона колонки.
Перейдём к редактированию кнопки. Выделите кнопку и в свойствах, в поле URL, вставьте ссылку, которая будет открываться по клику на кнопку.
Задайте все остальные свойства кнопки.
Настройте текст — шрифт, размер, цвет, начертание.
Сохраните письмо и отправьте тестовое себе на почту.
#4. Скрытый прехедер
Прехедер — это часть письма, которая отображается в вашем почтовом ящике сразу после темы. Даже если вы не указываете прехедер специально, почтовые сервисы будут автоматически отображать первый текст из письма, делая его прехедером. Если вы не хотите, чтобы текст прехедера был виден внутри письма, вы можете сделать невидимый прехедер в виде блока с HTML-кодом. В самом письме он не будет отображаться, зато будет виден в списке писем.
Так выглядит прехедер в письме Aliexpress:
А так — в письме Google.
Как сделать в конструкторе
Откройте вкладку «Строки», выберите «Предустановленные» и далее — «Скрытый прехедер».
Выделите прехедер, а в свойствах блока на панели слева выберите «Configure HTML», чтобы открыть HTML-редактор.
Кликните на «Источник», чтобы перейти к коду.
Выделите текст внутри блока div и удалите его.
Напишите свой текст и нажмите «Сохранить».
Отправьте тестовую рассылку, чтобы проверить прехедер.
Прехедер здесь — «Промокод внутри». После него пустое место, лишнего текста нет
#5. Анимированная кнопка
Сделайте кнопку с анимацией, чтобы привлечь внимание подписчика. Это может быть кнопка с эффектом подсвечивания, изменением градиента цветов или, например, анимированная иконка.
Письмо GeekBrains с анимированной кнопкой
Как сделать в конструкторе
Чтобы добавить анимированную кнопку в письмо, понадобится кнопка в виде гифки. Если у вас нет такой кнопки, можно создать её онлайн, например с помощью инструментов TextDrom.
Так выглядит сайт.
В меню слева выберите нужный вариант, далее задайте текст, шрифт, цвета и остальные параметры. После того как вы отредактируете текст, кликните «Сохранить».
После того как вы отредактируете текст, кликните «Сохранить».
Теперь перейдите в конструктор Unisender. Перетащите на письмо блок «Картинка».
Вставьте в картинку гифку с кнопкой, которую вы создали до этого. Добавьте фон и остальные блоки, если требуется.
Сохраните письмо в редакторе и отправьте тест себе на почту. Так выглядит письмо с анимированной кнопкой из примера:
9 идей, как сделать письмо более кликабельным и запоминающимся. Часть 2
Кликабельные картинки для Facebook | Умные чат-боты
Итак, у вас есть сайт, на который вы хотите привлекать трафик из Facebook. Дальнейшие действия очевидны: создал пост, добавил в «тело» поста URL и все. Кто нажмет на ссылку — перейдет на сайт.
Давайте посмотрим на такой пост ближе. Я взял первый попавшийся пост из своей ленты новостей.
Все, что ниже сопроводительного текста — кликабельно (картинки, заголовок, описание). Клик на любой элемент приведет пользователя на сайт.
Да, этот подход прекрасно работает для новостного сайта с большим количеством меняющегося контента. Или если у вас есть достаточно технических знаний, чтобы самостоятельно менять мета-теги на своем сайте, подменяя картинки и создавая новые заголовки на одну и ту же страницу.
Сейчас объясню.
Предположим, у вас есть посадочная «продающая» страница (сайт), адрес которой не меняется. Вы один раз создали ее, прописали URL, например http://мой_сайт.com/регистрация и все. Как эту страницу публиковать в Facebook? Хорошо, если вы правильно все настроили на стороне сайта и Facebook сам «подхватил» картинку, распознал заголовок и в итоге у вас получилась красивая публикация по типу того, что на скрине выше. А если нужно поменять картинку? Или заголовок. Что вы будете делать? Сколько месяцев подряд вы будете публиковать ссылку с одной и той же картинкой и прочими атрибутами?
А что если простую картинку сделать кликабельной? Как на html-странице. Загрузил картинку, поставил ссылку на свой сайт и разместил в Facebook. К сожалению, «из коробки» Facebook такое делать не умеет. Но есть сторонние сервисы, которые легко справятся с задачей.
К сожалению, «из коробки» Facebook такое делать не умеет. Но есть сторонние сервисы, которые легко справятся с задачей.
FB Redirect представляет собой простейший сервис, с помощью которого создается кликабельная картинка, которую вы уже можете распространять внутри Facebook как угодно.
Алгоритм работы сервиса предельно прост:
- Загружаем заранее подготовленную картинку. Для лучшего отображения я бы рекомендовал использовать размеры 1200×628 и формат JPG.
- Добавляем заголовок.
- Вводим URL, на который будет переадресовываться пользователь при клике по картинке.
- Нажимаем на кнопку “сохранить” и получаем новую ссылку для Facebook.
“Прямая ссылка” — это то, что нам нужно. Теперь смело публикуем эту ссылку в Facebook и получаем пост примерно такого вида:
Картинка получается кликабельной и будет вести на нужный нам URL. Добавляем информативный сопроводительный текст к посту и можно запускать рекламу или собирать органический трафик.
Итого, вы можете с легкостью создавать такие посты с разными картинками. Без ограничений. Например, на один и тот же URL вы можете сделать несколько разных кликабельных картинок, чтобы не надоедать своим подписчикам в ленте новостей.
Зарегистрироваться и опробовать сервис в работе вы можете по ссылке. Стоимость всего-навсего $7/мес. Количество картинок не ограничено. По запросу можем даже привязать к вашему домену (стоимость будет выше).
Если возникнут вопросы и пожелания — пишите в комментариях.
Для желающих смотреть видео, прилагаю видео-версию с YouTube
Как использовать HTML для создания кликабельного изображения
Наш сайт поддерживается нашими пользователями. Иногда мы получаем партнерские ссылки, когда вы переходите по партнерским ссылкам на нашем веб-сайте.0015 2. Оптимизируйте размер изображения
Оптимизируйте размер изображения
Хотя в качестве ссылок рекомендуется использовать текст, а не изображения, так как это обеспечивает лучшую находимость, немного разнообразия также никому не повредит.
Настройка интерактивного изображения в формате HTML дает посетителям вашего блога или веб-сайта немного визуального чутья, а также дает возможность ссылаться на связанные страницы.
Если вы хотите создать ссылку на HTML-изображение, мы покажем вам самые простые доступные способы.
- HTML-код кликабельного изображения
- 1. Выберите подходящее изображение
- 2. Оптимизируйте размер изображения
- 3. Загрузите изображение на сайт хостинга изображений
- 4. Введите следующий HTML-код
- Лучше всего использовать на модерации
Кликабельное изображение HTML-код
Если вы хотите использовать изображение для кликабельного HTML-кода, выполните действия, описанные в руководстве ниже.
Или посмотрите обзорное видео о том, как создавать интерактивные изображения с помощью HTML-кода:
1. Выберите подходящее изображение
Лучше всего выбрать изображение, отражающее ссылку, на которую вы хотите перенаправить.
HTML-ссылку на кнопку лучше всего представить с помощью изображения кнопки вместе с названием страницы, на которой она находится.
Конверт или значок сообщения лучше всего представляют ссылку электронной почты в формате HTML и т. д.
Ничто не мешает вам использовать любое изображение, которое вы хотите, но лучше подумать о посетителях вашего сайта и о том, как вы хотите их направлять.
2. Оптимизация размера изображения
Если вы планируете часто добавлять HTML-файлы изображений, лучше уменьшить размер используемого изображения.
Большие размеры файлов замедляют работу веб-страницы, и со временем это начнет накапливаться.
В любом хорошем графическом редакторе есть функция изменения размера изображения.
Если у вас нет под рукой графического редактора, вы можете использовать бесплатные онлайн-редакторы, такие как PicResize.com или ResizeImage.net, которые сделают это за вас.
3. Загрузите изображение на сайт хостинга изображений
Чтобы использовать изображение в качестве кликабельной ссылки, вам необходимо получить его HTML-код ссылки.
Для этого вам необходимо загрузить изображение онлайн.
Для этого существует множество вариантов, таких как Dropbox, Imgur или даже Google Photos.
Пока вы можете получить URL-адрес изображения, все в порядке.
Получите URL-адрес, который вы хотите связать
4. Введите следующий HTML-код
После того, как у вас есть ссылка на изображение и URL-адрес страницы, на которую вы хотите сделать ссылку, вам нужно будет ввести этот код:
Это HTML-код вставки изображения, который присваивает URL-адрес самому изображению.
Замените URL-адреса, как указано в приведенном выше коде, но не забудьте сохранить кавычки.
Альтернативный текст предназначен для тех, кто не может просмотреть изображение, чтобы понять, о чем должна быть ссылка.
Альтернативный метод
Если вы используете WordPress в качестве платформы управления контентом, вам доступен более простой метод.
Этот метод заключается в следующем:
- Загрузите изображение, которое вы хотите использовать на своем компьютере. Обязательно оптимизируйте размер изображения, так как со временем он увеличивается.
- Откройте панель управления WordPress.
- В меню «Панель управления» слева нажмите «Опубликовать».
- Нажмите «Добавить новый» либо в меню, либо на кнопке справа.
- Нажмите кнопку + под текстом «Добавить заголовок».
- Нажмите на изображение. Если вы не видите значок изображения, нажмите «Просмотреть все» и прокрутите вниз, пока не найдете его.
- Загрузите выбранное изображение.
 В качестве альтернативы, если изображение находится в вашей медиа-папке или вы знаете URL-адрес своего изображения, вы также можете использовать это.
В качестве альтернативы, если изображение находится в вашей медиа-папке или вы знаете URL-адрес своего изображения, вы также можете использовать это. - После загрузки щелкните значок «Изменить ссылку» над изображением.
- Введите URL-адрес ссылки на изображение.
- Нажмите Enter, чтобы применить. Вы можете нажать «Предварительный просмотр» в правом верхнем углу, чтобы увидеть кликабельное изображение, как оно будет отображаться на вашей веб-странице.
Использование интерактивных HTML-изображений — отличный способ оживить блог или веб-страницу.
Он привлекает внимание посетителя и может направить поток трафика вашего сайта туда, куда вы хотите.
Обязательно используйте его в умеренных количествах, так как слишком много чего-либо никогда не бывает хорошим.
как сделать изображение на веб-странице кликабельным в HTML?
Опубликовано по barkeep
Кликабельное изображение — это изображение, которое действует также как гиперссылка HTML. Нажатие на любую часть изображения перенаправит пользователя на другой URL-адрес или веб-страницу. Вы можете сделать любое изображение на веб-странице кликабельным.
Простой HTML — это все, что вам нужно, чтобы сделать изображение кликабельным, как текстовую ссылку. Во-первых, давайте посмотрим, как изображения отображаются на веб-странице. Теги HTML для отображения изображений называются тегами img . Простой тег img , отображающий изображение, выглядит примерно так:
Как сделать интерактивные изображения с помощью…
Включите JavaScript
Как сделать интерактивные изображения с помощью Python

Как видите, оно имеет атрибут с именем src , который указывает на URI (универсальный идентификатор ресурса) или путь к файлу изображения. Теги alt и title необязательны, но помогают в SEO.
Теги alt и title необязательны, но помогают в SEO.
Теперь давайте посмотрим, как создается HTML-ссылка. Тег HTML, который создает ссылку, называется тегом гиперссылки или просто тегом «
Чтобы сделать изображение кликабельным, все, что вам нужно сделать, это использовать оба этих тега вместе. Если бы мы сделали изображение выше кликабельным, то мы окружили бы тег img тегом « a ». По сути, он заменяет текст, который является кликабельной частью ссылки, на само изображение.
Фрагмент HTML-кода будет выглядеть примерно так:
 jpg" alt="an image" title="Название этого изображения"/>
jpg" alt="an image" title="Название этого изображения"/>
С приведенным выше кодом результирующее изображение теперь является ссылкой, и щелчок по нему загрузит страницу, на которую ссылается атрибут href , который имеет значение /path/to/target.html в этом пример.
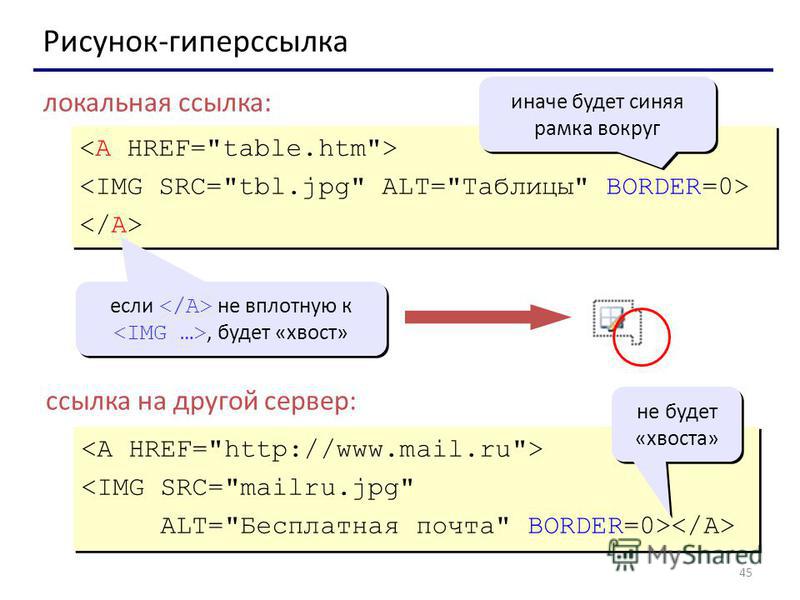
Различные браузеры по-разному отображают гиперссылки по умолчанию. Это во многом зависит от того, как браузер реализует ссылки. Но большинство браузеров используют аналогичные параметры отображения, например, синее подчеркивание текста, на который можно щелкнуть. Дизайнер веб-сайта вполне может переопределить эти параметры отображения по умолчанию.
Когда вы делаете изображение кликабельным, как показано выше, весьма вероятно, что вы увидите синюю рамку вокруг изображения, обозначающую, что изображение кликабельно. Хотя это желательная функция, потому что она показывает пользователю, что изображение кликабельно… многие люди считают это уродливым.
Если вы хотите удалить синюю (или любого другого цвета) рамку вокруг ссылки на изображение, вы можете использовать атрибут  Если вы установите границу значение 0 (ноль), то граница не отображается. Вы также можете сделать границу шире, увеличив размер границы, например, на 5 пикселей. Итак, код теперь будет выглядеть так:
Если вы установите границу значение 0 (ноль), то граница не отображается. Вы также можете сделать границу шире, увеличив размер границы, например, на 5 пикселей. Итак, код теперь будет выглядеть так:
Другой способ отключить границу — установить атрибут стиля тега изображения. Он поддерживается большинством современных браузеров. Вы поставили border-style to none в атрибуте style . Код будет выглядеть следующим образом и функционально эквивалентен приведенному выше примеру.
Еще более чистый метод — использовать отдельный файл CSS и определить в нем стиль. Если вы хотите, чтобы ни одно из ваших изображений не имело рамки ни на одной из страниц веб-сайта, вы можете определить что-то подобное в таблице стилей.
img {
стиль границы: нет;
}
Теперь, если вы хотите, чтобы некоторые изображения имели рамку или широкую рамку, а некоторые изображения не имели рамок, тогда вы используете классы CSS. Ниже приведен пример как с фрагментом кода HTML, так и с соответствующим классом CSS.
HTML
CSS
img.wide-boder {
стиль границы: сплошной;
ширина границы: 15 пикселей;
}
img.no-border {
стиль границы: нет;
}
Вы можете делать еще более впечатляющие вещи со стилями границ в CSS, такими как пунктирные, двойные, вставленные, бороздчатые или ребристые границы. Но тогда я отвлекся.

 Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки. Желательно, чтобы цвет фона соответствовал цветовой гамме изображения.
Чтобы текст письма остался читабельным, если фон не отобразится, дополнительно к фоновому изображению укажите цвет фона контента в свойствах строки. Желательно, чтобы цвет фона соответствовал цветовой гамме изображения. В качестве альтернативы, если изображение находится в вашей медиа-папке или вы знаете URL-адрес своего изображения, вы также можете использовать это.
В качестве альтернативы, если изображение находится в вашей медиа-папке или вы знаете URL-адрес своего изображения, вы также можете использовать это.