Добавить элементы в письмо | Creatio Academy
Элемент Картинка
Элемент Картинка (Рис. 1) используется для добавления в шаблон произвольных изображений. Он состоит из двух частей: непосредственно изображения и графического контейнера.
Рис. 1 — Добавление изображения
Панель настройки картинки
В этой области можно просмотреть и изменить настройки стиля изображения.
Рис. 2 — Панель настройки картинки
Параметр | Описание |
|---|---|
Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
Настройки картинки | Чтобы добавить картинку в шаблон, в поле загрузите изображение или введите его URL-адрес. На заметку. Элемент Картинка поддерживает URI данных. Вы можете вставить изображение в кодировке base64 вместо URL. Ссылка — если необходимо, чтобы по щелчку на изображение пользователь переходил на определенную страницу, укажите URL-адрес нужной страницы. Подсказка — краткая информация об изображении, которая будет отображаться при наведении курсора на картинку. На заметку. Подсказки обычно используются для добавления в шаблон неочевидной информации о картинке. Альтернативный текст — послание, которое мотивирует получателя загрузить графические элементы в письмо. В некоторых почтовых клиентах может быть применена настройка, которая по умолчанию отключает изображения во входящих письмах. Заполните поле Альтернативный текст описанием изображения, чтобы получатели увидели его вместо пиктограммы, заменяющей отсутствующее изображение. |
Размер, px | Укажите ширину и высоту картинки. Загруженная картинка масштабируется автоматически, поля Ширина и Высота заполняются значением “Авто”. Автоматическое масштабирование картинки выполняется по размеру графического контейнера, а не по исходному размеру изображения, поэтому картинка может отображаться деформированной. Укажите хотя бы один из параметров, чтобы при масштабировании соблюдалось соотношение сторон, как в исходном изображении. Укажите оба параметра, чтобы принудительно изменить размер изображения до указанной высоты и ширины без учета соотношения. |
Выравнивание | Настройте горизонтальное выравнивание для картинки (по левому краю , по центру или по правому краю ). На заметку. Выравнивание может не дать видимого эффекта в зависимости от соотношения параметров изображения и контейнера. |
Отступы, px | Укажите расстояние (в пикселях) между картинкой и ее границами. Отступы указываются отдельно для каждой из границ. |
Скругление углов | Укажите радиус скругления углов картинки. Если вы хотите сохранить острые углы, оставьте этот параметр незаполненным. Эта настройка определяет радиус скругления для всех четырех углов картинки. На заметку. Используйте элемент HTML и код со встроенными стилями CSS, чтобы настроить эллиптические углы и другие специальные эффекты. |
Фон | Укажите цвет фона графического контейнера. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак Чтобы отключить использование фона для текущей картинки, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите и в открывшемся окне выберите необходимый цвет. На заметку. Фон заполняет полностью весь графический контейнер. |
Границы | Здесь выполняется настройка границ картинки. По умолчанию использование визуальных границ для новых изображений неактивно. Чтобы активировать настройку границ, установите признак Чтобы указать цвет границ, нажмите и в открывшемся окне выберите необходимый цвет. В поле укажите ширину границы. Для скрытой границы установите стиль “Hidden”. В меню (4) выберите стиль границ. По умолчанию при активации использования границ устанавливается стиль “Solid”. Для выбора в списке доступны следующие стили:
На заметку. Граница определена, но не отображается. В этом стиле ширина границы фактически равна “0”.
Определите, какие границы использовать, при помощи признаков Верхний, Нижний, Слева и Справа. |
Элемент Кнопка
Элемент Кнопка (Рис. 3) предназначен для визуализации ссылок призыва к действию. Также элементы Кнопка называются “призыв к действию” и по сути являются ссылками, представленными в виде кнопок.
Рис. 3 — Добавление кнопки в шаблон
Элемент контента Кнопка не тождественен HTML-элементу <button>.
Для добавления в шаблон HTML-элемента <button> воспользуйтесь блоком контента HTML.
Панель настройки кнопки
В этой области можно просмотреть и изменить настройки стиля кнопки.
Рис. 4 — Панель настройки кнопки
Параметр | Описание |
|---|---|
Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
Ссылка для перехода | По URL-адресу, указанному в этом поле, будет выполнен переход при клике на кнопку. |
Шрифт | В этой группе настроек определяются свойства шрифта текста на кнопке. Набор шрифтов дизайнера шаблонов — укажите шрифт кнопки. Перечень шрифтов, доступных к использованию в письмах, настраивается в справочнике Набор шрифтов дизайнера шаблонов. Размер, px — укажите высоту шрифта в пикселях. Чтобы изменить цвет шрифта, нажмите и в открывшемся окне выберите необходимый цвет. Высота строки, px — укажите расстояние между строками текста и границами элемента. Максимально допустимая высота строки составляет 250 пикселей, а минимальная не может быть меньше высоты шрифта. Расстояние между символами, px — укажите расстояние между символами в надписи. |
Размер, px | Укажите ширину и высоту кнопки в пикселях. |
Выравнивание | Настройте для кнопки горизонтальное (по левому краю , по центру или по правому краю ) и вертикальное (по верхней границе , по центру или по нижней границе ) выравнивание для кнопки. На заметку. Применение к стандартной кнопке различных параметров выравнивания по вертикали, скорее всего, не даст видимого эффекта из-за недостаточной высоты элемента. |
Внешние отступы, px | Укажите расстояние, которое должно отделять кнопку от границ секции и/или соседних элементов контента. Это расстояние указываются отдельно для каждой из сторон кнопки. |
Отступы, px | Укажите расстояние (в пикселях) между текстом кнопки и ее границами. Отступы указываются отдельно для каждой из границ. |
Скругление углов | Укажите радиус скругления углов кнопки. Если вы хотите сохранить острые углы, оставьте этот параметр незаполненным. Эта настройка определяет радиус скругления для всех четырех углов кнопки. На заметку. Используйте элемент HTML и код со встроенными стилями CSS, чтобы настроить эллиптические углы и другие специальные эффекты. |
Фон | Укажите цвет фона кнопки. По умолчанию для кнопок активно использование фона. Чтобы отключить фон, снимите признак (2). Установите признак, чтобы применить все настройки фона кнопки. Чтобы настроить однотонный фон, нажмите и в открывшемся окне выберите необходимый цвет. |
Границы | Здесь выполняется настройка границ кнопки. По умолчанию использование визуальных границ для новых кнопок неактивно. Чтобы активировать настройку границ, установите признак (3). Чтобы указать цвет границ, нажмите и в открывшемся окне выберите необходимый цвет. В поле укажите ширину границы. Для скрытой границы установите стиль “Hidden”. В меню (4) выберите стиль границ. По умолчанию при активации использования границ устанавливается стиль “Solid”. Для выбора в списке доступны следующие стили:
На заметку. Граница определена, но не отображается. В этом стиле ширина границы фактически равна “0”.
Определите, какие границы использовать, при помощи признаков Верхний, Нижний, Слева и Справа. |
Элемент Текст
Элемент Текст (Рис. 5) используется для добавления текста сообщения в шаблон письма. У этого элемента, кроме панели настройки в правой части окна, есть также панель инструментов, которая открывается в рабочей области дизайнера при выделении элемента.
Рис. 5 — Добавление элемента Текст в шаблон письма
Панель настройки текста
Здесь выполняется настройка базового шрифта и стилей текста.
Рис. 6 — Панель настройки текста
Параметр | Описание |
|---|---|
Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
Шрифт | В этой группе настроек определяются характеристики шрифта, которым будет написан ваш текст в письме. Набор шрифтов дизайнера шаблонов — укажите шрифт текста. Размер, px — укажите высоту шрифта в пикселях. Чтобы изменить цвет шрифта, нажмите и в открывшемся окне выберите необходимый цвет. Высота строки, px — укажите расстояние между строками текста и границами элемента. Максимально допустимая высота строки составляет 250 пикселей, а минимальная не может быть меньше высоты шрифта. Расстояние между символами, px — укажите расстояние между символами в надписи. |
Размер, px | Размер, px — укажите высоту шрифта в пикселях. |
Выравнивание | Настройте для текста горизонтальное выравнивание (по левой границе , по центру , по правой границе или растянуть по ширине ). |
Высота, px | Укажите высоту текстового контейнера (в пикселях). В этом поле указывается фиксированная высота текстового контейнера. Такой контейнер не будет адаптироваться под размер и количество текста. |
Отступы, px | Укажите расстояние (в пикселях) между текстом и границами контейнера. Отступы указываются отдельно для каждой из границ. |
Фон | Укажите цвет фона текстового контейнера. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущего элемента, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите и в открывшемся окне выберите необходимый цвет. |
Элемент Меню
Элемент Меню представляет собой навигационную панель, которая состоит из перечня ссылок (Рис. 7). Для этого элемента можно настроить разное отображение для компьютеров и мобильных устройств.
Для этого элемента можно настроить разное отображение для компьютеров и мобильных устройств.
Рис. 7 — Добавление меню в шаблон письма
Рис. 8 — Панель настройки меню
Параметр | Описание |
|---|---|
Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
Конструктор меню | Добавляйте, удаляйте или перемещайте ссылки навигации. Для перехода к настройке пункта меню кликните по его названию в конструкторе. Для добавления нового пункта меню нажмите Добавить ссылку. Чтобы удалить ссылку, нажмите кнопку . Единственную ссылку в меню удалить нельзя. |
Выравнивание | Настройте выравнивание для ссылок в меню. |
Гамбургер меню | Установите признак, чтобы на мобильных устройствах меню трансформировалось в “гамбургер” — ссылки можно было отобразить или скрыть под иконкой-“гамбургером”. |
Выравнивание иконки | Настройте выравнивание для иконки-“гамбургера” (по левой границе , по центру или по правой границе ). Это поле отображается только в том случае, если установлен признак Гамбургер меню. |
Цвет иконки | Нажмите , чтобы изменить цвет иконки-“гамбургера”. Это поле отображается только в том случае, если установлен признак Гамбургер меню. |
Элемент Пункт меню
Элемент Пункт меню (Рис. 9) представляет собой ссылку, которая входит в родительскую навигационную панель, состоящую из навигационных ссылок.
Рис. 9 — Добавление пункта меню
Рис. 10 — Панель настройки пункта меню
Параметр | Описание |
|---|---|
Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
Ссылка для перехода | Укажите URL-адрес для перехода. |
Шрифт | В этой группе настроек определяются характеристики шрифта, который будет использоваться для пункта меню. Набор шрифтов дизайнера шаблонов — укажите шрифт для пункта меню. Перечень шрифтов, доступных к использованию в письмах, настраивается в справочнике Набор шрифтов дизайнера шаблонов. Подробнее: Настроить шрифты в дизайнере контента. Размер, px — укажите высоту шрифта в пикселях. Чтобы изменить цвет шрифта, нажмите и в открывшемся окне выберите необходимый цвет. Высота строки, px — укажите расстояние между строками текста и границами элемента. Максимально допустимая высота строки составляет 250 пикселей, а минимальная не может быть меньше высоты шрифта. |
Отступы, px | Укажите расстояние (в пикселях) между текстом и границами контейнера. Отступы указываются отдельно для каждой из границ. |
Элемент [Разделитель]
Элемент Разделитель (Рис. 11) используется для размежевания соседних элементов горизонтальными линиями или полями.
Рис. 11 — Добавление разделителя в шаблон письма
На панели настройки вы можете задать высоту разделителя, а также указать цвет и толщину горизонтальной линии.
Рис. 12 — Панель настройки разделителя
Параметр | Описание |
|---|---|
Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
Настройки разделителя | В этой группе настроек вы можете задать стиль, цвет и толщину горизонтальной линии разделителя. |
Отступы, px | Укажите расстояние (в пикселях) между линией разделителя и границами элемента. Отступы указываются отдельно для каждой из границ. |
Фон | Используйте эту группу настроек для того, чтобы настроить или удалить фон разделителя. |
Элемент [Отступ]
Элемент Отступ (Рис. 12) используется для разделения смежных элементов пустым пространством, по аналогии с прозрачной горизонтальной линией.
Рис. 12 — Добавление отступа в шаблон
Рис. 13 — Панель настройки отступа
Параметр | Описание |
|---|---|
Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
Размер, px | Заполните поле Высота, чтобы определить размер отступа. |
Фон | Укажите цвет фона отступа. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущего элемента, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите и в открывшемся окне выберите необходимый цвет. |
Как сделать кнопку. Методы создания кнопок. Программа Agama Web Buttons.
Часто в практике web-мастера возникает необходимость в установке на сайт различных кнопок. Причем таких кнопок, нажав на которую, посетитель попадет в другой раздел сайта, или на другую страницу или даже на другой сайт, так как эта кнопка будет работать как ссылка.
Сделать красивую кнопку сейчас можно различными способами и множеством сторонних программ. Один из самых простых, распространённых и часто используемых способов — это создать кнопку в Photoshop, а потом разместить её на сайте.
Один из самых простых, распространённых и часто используемых способов — это создать кнопку в Photoshop, а потом разместить её на сайте.
Кнопка, созданная в каком либо графическом редакторе, например Photoshop — это обычная картинка, сохранённая в одном из графических форматов используемых в web-технологиях: GIF, JPEG или PNG, а следовательно на вставку таких картинок распространяются и все правила вставки изображений в HTML. Не буду тратить время, а сразу приведу пример вставки изображений для кнопки.
1. <img src=»/files/img/img.jpg»>
Поясню, графический файл (картинка кнопка), имеет следующие параметры: имя img.jpg, ширина 200 пикселей, высота 67 пикселей, путь до этого файла (лежит на сайте) files/img/img.jpg.
Второй важный момент — это создание ссылки. В примере 2, приведен код текстовой ссылки, которая ведет на главную страницу моего сайта http://www.sitedelkin.ru
2. <a href=»/ http://www.sitedelkin.ru»> http://www.sitedelkin.ru/</a>
Естественно в якоре ссылки вы можете указать любой нужный Вам текст. А теперь наша задача совместить в коде web-страницы вставку картинки и в качестве якоря ссылки указать не текст, а картинку (графический файл), в данном случае это будет наша с Вами кнопка (графический файл img.jpg).
А теперь наша задача совместить в коде web-страницы вставку картинки и в качестве якоря ссылки указать не текст, а картинку (графический файл), в данном случае это будет наша с Вами кнопка (графический файл img.jpg).
3. <a href=»/ http://www.sitedelkin.ru/» target=»_blank»>
<img src=»/files/img/img.jpg» alt=»Главная страница»
width=»200″ border=»0″></a>
Теперь сделаем относительную ссылку (относительная ссылка — это ссылка, работающая в пределах одного сайта).
4. <a href=»/articles.html» target=»_blank»>
<img src=»/files/img/stat.jpg» alt=»Статьи сайта»
width=»200″ border=»0″></a>
Вот собственно говоря и всё, естественно у Вас будут свои имена графических файлов, свои ширина и высота картинок, свои пути до этих картинок и конечно же в коде вставки кнопок Вы должны верно указать все эти параметры!
На что еще хочу обратить Ваше внимание. При использовании в качестве якоря ссылок картинки, обязательно добавляйте параметр border=0, иначе вокруг картинки-ссылки будет отображаться рамка, которая во многих случаях очень сильно будет портить дизайн Вашего сайта.
Вот вариант кнопки с изменением цвета.
Вставьте вот такой вот код в то место, куда Вам нужно:
<a href=»http://твой-сайт.ru/»onMouseOver=»document.image_name1.src=’ссылка на первую картинку(при наведение курсора)'» rel=»nofollow»><img src=»/ссылка на 3 картинку (в спокойном состоянии)» name=»image_name1″/></a>
Только ссылки поставьте вместо слов свои. Должно работать. Проверял.
Программа Agama Web Buttons
Скачать программу Agama Web Buttons.
C этой программой вы сможете легко создать на профессиональном уровне кнопки для сайта за считанные минуты для своего Интернет проекта. Качество кнопок по словам разработчиков будет достаточно высокого уровня, а значит не стыдно будет их потом размещать в сети. Проверить можете сами, для этого надо просто скачать и установить на компьютер программу Agama Web Buttons.
В архиве имеется русификатор и инструкция по его установке.
Приложение позволит вам создавать огромное количество разных как 2D так и 3D кнопок разного стиля, например стеклянного или металлического. Можно выбрать шаблон пластик или сделать кнопку в стиле XP. Вы получите огромное количество готовых шаблонов. Можно создавать свои кнопки. Для этого в Agama Web Buttons встроен удобный редактор, он позволит даже новичку отредактировать уже существующую кнопку под свои потребности.
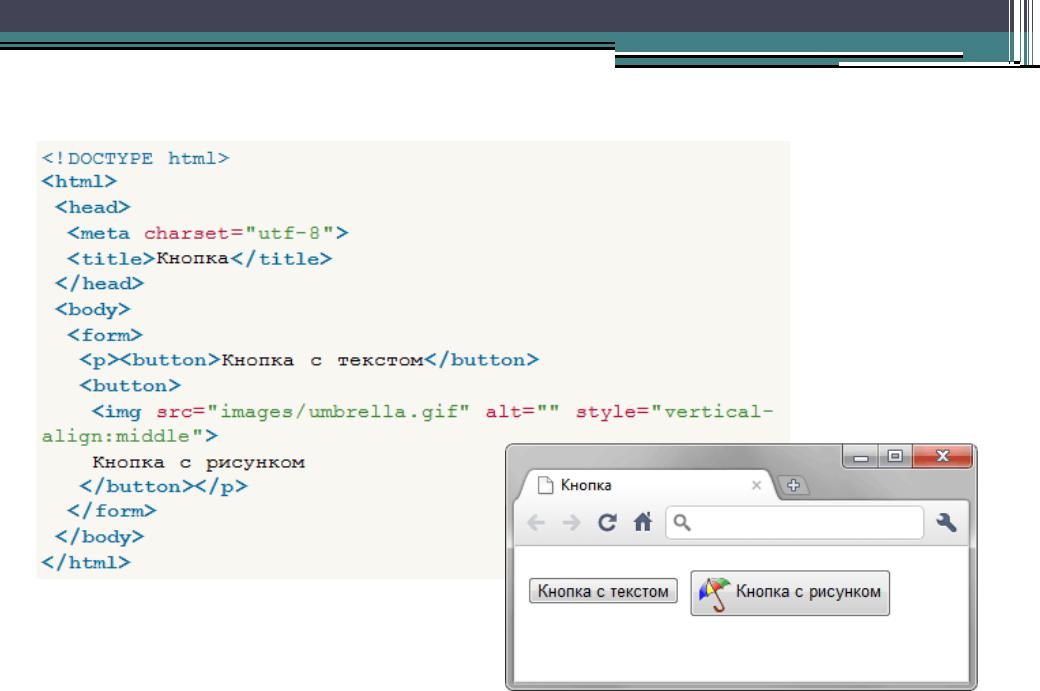
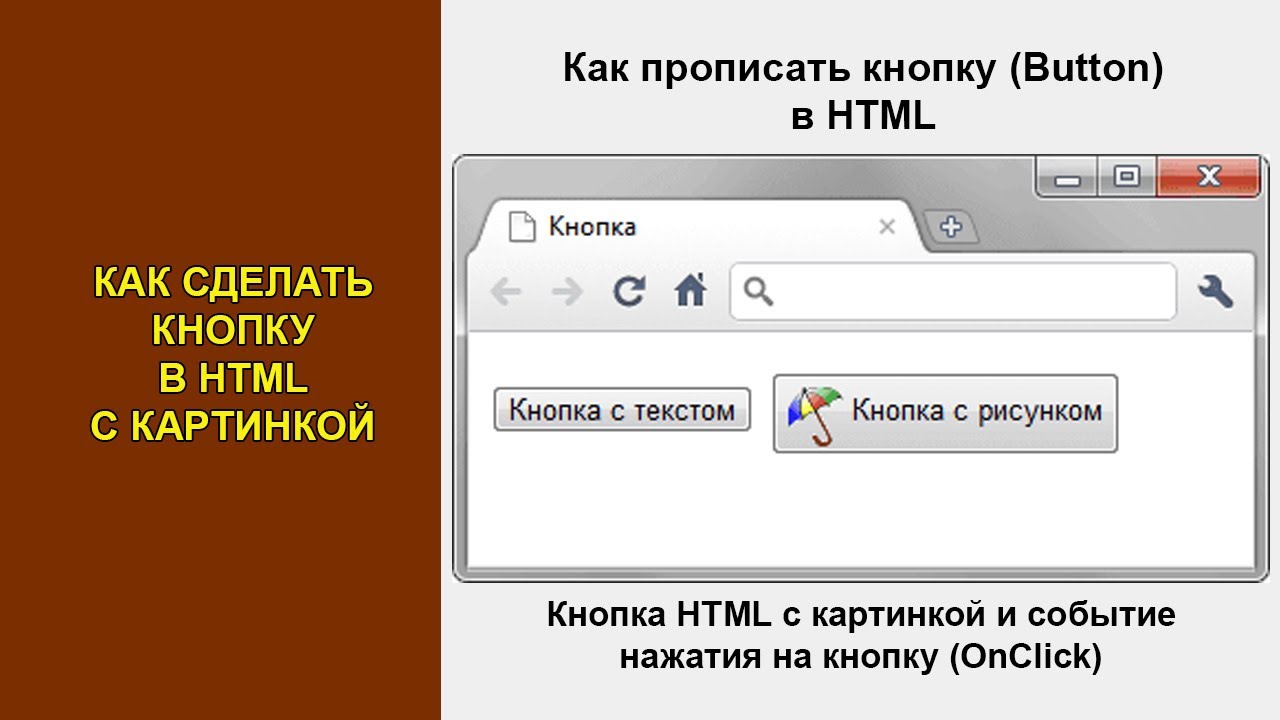
Как создать кнопку изображения в HTML?
Как создать кнопку изображения в HTML?
Как создать кнопку изображения в HTML?
share-outline Бесплатный курс Javascript — Освоение основ Автор Мринал Бхаттачарья Бесплатно star 4.8 Зачислено: 20312 90 009 Бесплатный курс по Javascript — освоение основ Мринал Бхаттачарья Бесплатно Начало ОбучениеОбзор
В этой статье мы узнаем, как создать кнопку-изображение в HTML с помощью CSS. Обычно мы видим текст на кнопке, но в этой статье мы создадим кнопку с изображением в HTML.
Иногда лучше использовать изображение в качестве кнопки, потому что оно визуально более привлекательно, а иногда передает более четкое сообщение, чем текст.
Мы можем сделать изображение кнопкой двумя простыми способами. Во-первых, мы можем использовать тег
В этой статье мы познакомимся с первым методом, т. е. с использованием тега
Предварительные условия
- Тег стиля HTML
- Тег изображения в HTML
- Базовый синтаксис CSS
Что мы создаем?
Давайте посмотрим, что мы собираемся здесь создать. Мы собираемся сделать раздел подписки на электронную рассылку новостей. У него будет заголовок , поле ввода и, самое главное, изображение в виде кнопки.
Мы использовали тег с атрибутом type в качестве электронной почты. В кнопке отправки информационного бюллетеня мы использовали изображение и добавили несколько крутых эффектов наведения. Как видите, изображение поворачивается на 360 градусов при наведении на него указателя мыши.
В кнопке отправки информационного бюллетеня мы использовали изображение и добавили несколько крутых эффектов наведения. Как видите, изображение поворачивается на 360 градусов при наведении на него указателя мыши.
Создание кнопки изображения в HTML
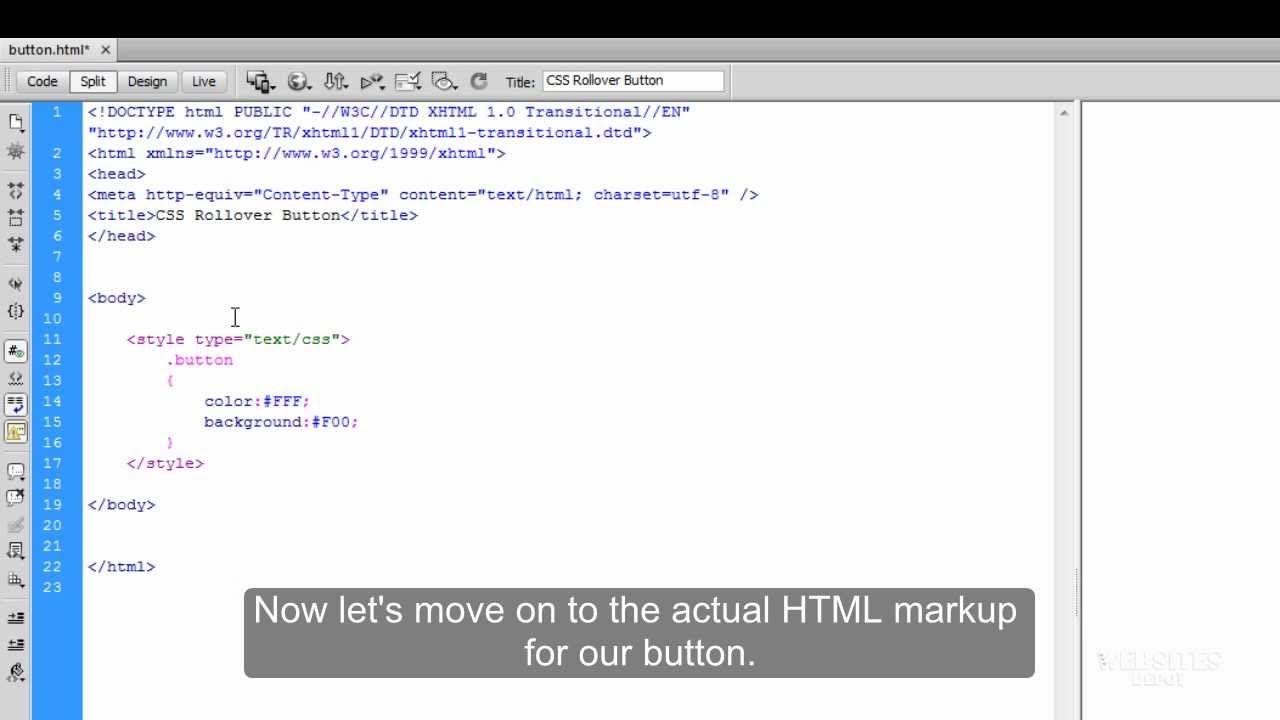
Давайте сначала настроим наш файл index.html и добавим структуру. Затем мы добавим немного CSS, чтобы он выглядел лучше.
Это простой HTML-код. Внутри тега body мы будем использовать тег div и помещать в него все, что нам нужно. Хорошей практикой является организация вашего кода таким образом, и это также сделает кнопку и элемент изображения блоком, потому что div является блочным элементом, поэтому все, что находится внутри него, также станет блоком.
Внутри div мы добавим поле электронной почты для получения электронной почты пользователя.
Чтобы создать кнопку с изображением в HTML, мы будем использовать тег внутри тега
В атрибуте src тега изображения мы пишем адрес изображения, которое хотим использовать.
Это все, что нам нужно сделать внутри тега body. Давайте посмотрим, как выглядит наша подписка на рассылку новостей без CSS.
Стилизация с помощью CSS
После настройки структуры формы подписки на информационный бюллетень пришло время стилизовать ее с помощью CSS и придать ей некоторую визуальную привлекательность.
Мы добавляем CSS, чтобы отменить некоторые CSS, примененные по умолчанию, такие как margin , padding , и такие свойства, как border , external и background color , которые применяются к элементу кнопки по умолчанию.
Мы также хотим добавить немного нашего CSS, например, мы хотим иметь эффект наведения и мы хотим центрировать кнопку.
После объединения всех кусочков фрагментов кода наш код будет выглядеть так.
Полный код:
Окончательный вывод:
Вот как мы делаем кнопку с изображением в HTML.
Заключение
Чтобы использовать изображение в качестве кнопки в HTML, мы используем:
- Тег
- Внутри тега
Использование изображения в качестве кнопки делает кнопку более визуально привлекательной и придает ей смысл.
Проблема с отображением изображения при наведении курсора в HTML с использованием кнопки и карты изображения
Задавать вопрос
спросил
Изменено сегодня
Просмотрено 7 раз
Извините, если буду задавать глупые вопросы, но знаете, чего не хватает в моем коде, чтобы изображение появлялось при переходе мыши по кнопке или координатам? Я пробую два способа, один из которых заключается в размещении координат на карте изображения, но тогда я действительно не знаю, как сделать так, чтобы изображение отображалось там, где находятся координаты карты. Другой — поместить кнопку и использовать наведение мыши, и я действительно не знаю, как сделать так, чтобы изображение отображалось там, это наверняка что-то очень простое, что неправильно или отсутствует, но я еще не знаю: — | было бы здорово разобраться в этом, заранее спасибо за вашу помощь!
Другой — поместить кнопку и использовать наведение мыши, и я действительно не знаю, как сделать так, чтобы изображение отображалось там, это наверняка что-то очень простое, что неправильно или отсутствует, но я еще не знаю: — | было бы здорово разобраться в этом, заранее спасибо за вашу помощь!
<имя карты="mymap">
другой:
Я ожидал появления изображения, но, вероятно, что-то не так в синтаксисе и в атрибутах, которые я использую.
- html
- изображение
- словарь
- кнопка
- наведение мыши





 Например, если для картинки настроены отступы больше нуля, то вокруг изображения будет виден цветной фон. Если в изображении есть прозрачные участки, то под ними также будет виден цветной фон.
Например, если для картинки настроены отступы больше нуля, то вокруг изображения будет виден цветной фон. Если в изображении есть прозрачные участки, то под ними также будет виден цветной фон.




 Перечень шрифтов, доступных к использованию в письмах, настраивается в справочнике Набор шрифтов дизайнера шаблонов.
Перечень шрифтов, доступных к использованию в письмах, настраивается в справочнике Набор шрифтов дизайнера шаблонов.