HTML и CSS с примерами кода
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
Синтаксис
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.

formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.
formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.
formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента 
Синтаксис
<button form="<идентификатор>">...</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action
<form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (
Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту <form>.
Синтаксис
<button
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
>
...
</button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.
text/plain- Пробелы заменяются знаком
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">...</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="email">
<input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button formtarget="<имя фрейма> | _blank | _self | _parent | _top" > ... </button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self.
_top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">. ..</button>
..</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
Описание и примеры
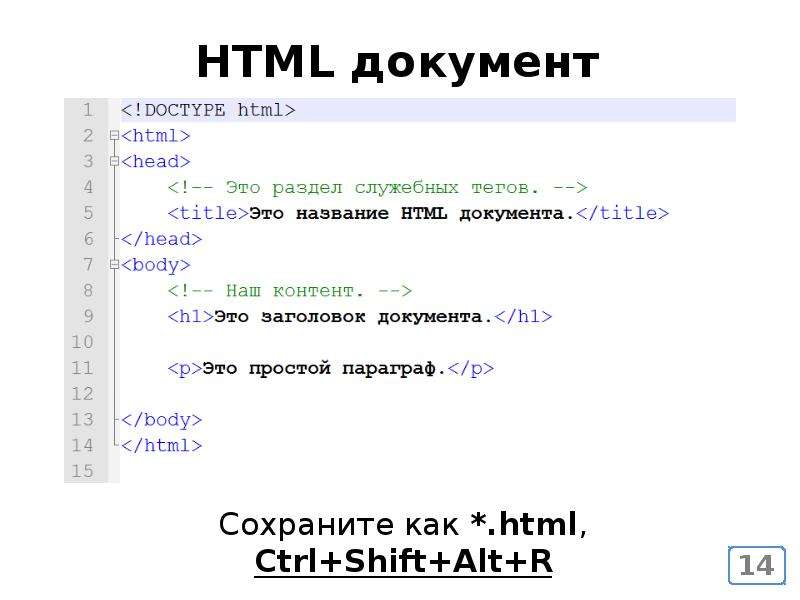
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
Как создать кнопку HTML, которая действует как ссылка?
Почему бы просто не поместить вашу кнопку внутри ссылочного тега, например
<a href="https://www.google.com/"><button>Next</button></a>
Это, кажется, отлично работает для меня и не добавляет никаких тегов %20 к ссылке, Как вы этого хотите. Я использовал ссылку на google, чтобы продемонстрировать.
Вы, конечно, можете обернуть это в тег формы, но в этом нет необходимости.
При связывании другого локального файла просто поместите его в ту же папку и добавьте имя файла в качестве ссылки. Или укажите расположение файла, если in находится не в той же папке.
<a href="myOtherFile"><button>Next</button></a>
Это также не добавляет никакого символа в конец URL, однако у него есть путь к проекту files как url, прежде чем заканчиваться именем файла. например
Если бы структура моего проекта была такой…
.. обозначает папку — обозначает файл , в то время как четыре | обозначают подкаталог или файл в родительской папке
..общественный
|||| ..html
|||| |||| -main.html
|||| |||| -secondary.html
Если я открою main.html, то URL будет,
http://localhost:0000/public/html/main.html?_ijt=i7ms4v9oa7blahblahblah
Однако, когда я нажал кнопку внутри main. html, чтобы перейти на secondary.html, URL был бы,
html, чтобы перейти на secondary.html, URL был бы,
http://localhost:0000/public/html/secondary.html
В конце URL нет специальных символов. Надеюсь, это поможет. Кстати — (%20 обозначает пробел в URL его кодировке и вставляется вместо них.)
Примечание: localhost:0000, очевидно, не будет 0000, у вас там будет свой собственный номер порта.
Кроме того,? _ijt=xxxxxxxxxxxxxx в конце main.html URL, x определяется вашим собственным соединением, поэтому очевидно, что оно не будет равно моему.
Может показаться, что я излагаю некоторые действительно основные моменты, но я просто хочу объяснить как можно лучше. Спасибо Вам за чтение, и я надеюсь, что это поможет кому-то, по крайней мере. Счастливого программирования.
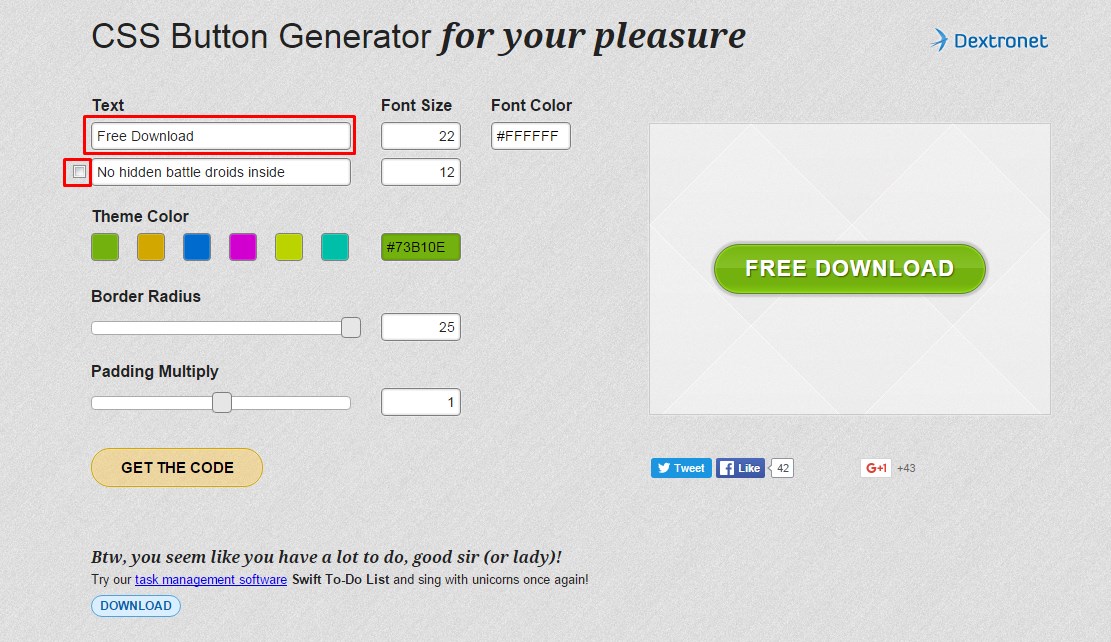
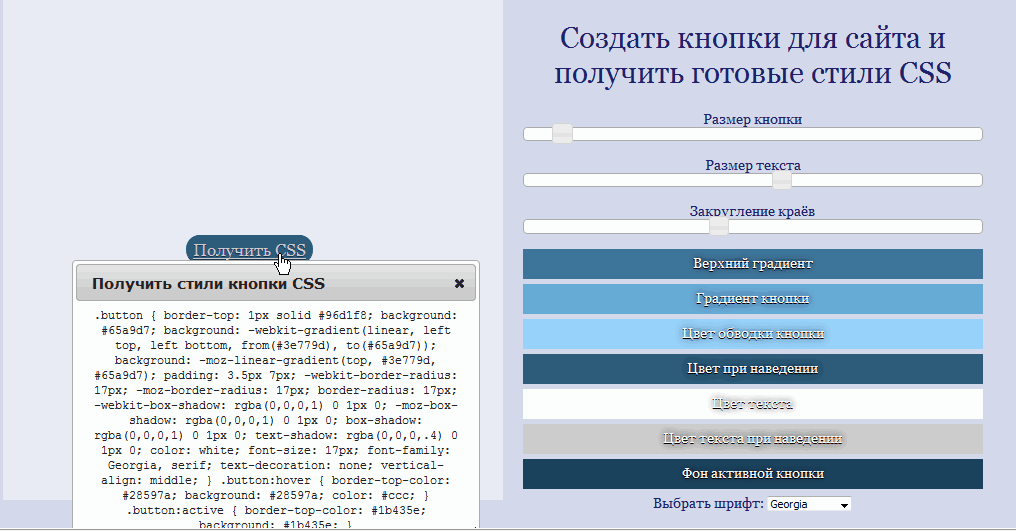
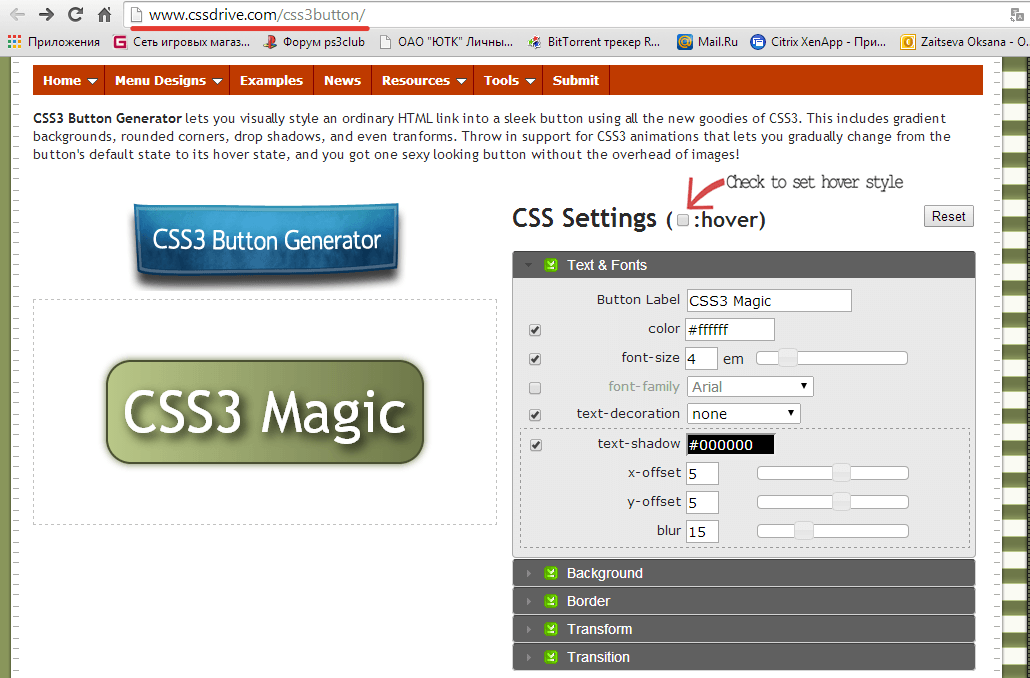
Онлайн генератор кнопок для сайта
Roman 16 марта 2021, 17:27
Здравствуйте! Что нужно добавить в код кнопки чтобы выровнять ее по центру блока «страницы»? Или как это сделать? Заранее спасибо!
Сергей 11 февраля 2021, 15:04
Простой и понятный генератор. Очень удобно делать кнопки. Спасибо! А можно ли как-то по мимо ссылки, добавить функцию копки «копировать в буфер обмена» ? Облазил весь интернет, но ни в одном генераторе такой возможности не нашел.
Очень удобно делать кнопки. Спасибо! А можно ли как-то по мимо ссылки, добавить функцию копки «копировать в буфер обмена» ? Облазил весь интернет, но ни в одном генераторе такой возможности не нашел.
Александр 02 февраля 2021, 23:39
Добрый день.
Интересный генератор кнопки.
А такой вопрос — можно ли как-то средствами CSS сделать тень у кнопки? И, скажем, чтобы при наведении мыши она как-то менялась немножко ещё?
Daruse
Да, спасибо за идею, будет время — добавлю
Евгений 04 июня 2020, 13:46
Здравствуйте!
У Вас очень хороший конструктор!
Но есть один маленький вопрос: я выбираю исходный и конечный цвет текста кнопки абсолютно белый (#ffffff), и при просмотре результата он соответствует задуманному.
Но после установки кода на сайт обнаруживается, что начальный цвет голубой и с подчеркиванием (в итоге нет контраста, и надпись какая-то блёклая), при этом после наведения всё соответствует задуманному.
В чём проблема? Как от неё избавиться?
Daruse
Добрый день! Скинь мне ссылку, где вы добавили кнопку, на мою почту (в подвале есть контакты).
Подчеркивание — да, мой косяк, исправил.
Как сделать кнопку заказа товара или оформления услуги?
На каждой странице с описанием вашего товара или услуги необходимо добавить кнопку перехода к оформлению заказа. Размещать кнопку желательно в непосредственной близости от главных характеристик продукта: цены или наименования. Возможно расположение нескольких кнопок CTA (click to action) при наличии между ними расстояния более чем в один экран текста.
Не установлена форма оформления заказа на сайте?
Установите за 10 минут на любой сайт готовый виджет. Бесплатно!
Оформление кнопки заказа
Внешний вид кнопки должен быть контрастным и выделять её из общего контекста информации о товаре или услуге. По результатам аналитических исследований компании «GetElastic» исходя из наиболее часто используемых вариантов оформления кнопки «КУПИТЬ» среди коммерческих сайтов были выявлены следующие тенденции:
Цвет кнопки:
- Серый/Черный — 20%
- Красный — 20%
- Синий — 16%
- Зеленый — 15%
- Оранжевый — 11%
Форма кнопки:
- Закругленные углы — 63%
- Прямые углы — 36%
Стиль надписи:
- ВСЕ ЗАГЛАВНЫЕ — 53%
- Разные Буквы — 39%
- только маленькие — 8%
Наличие картинки:
- Без картинки 52%
- С иконкой — 48% (из них):
- — Иконка «Тележка» — 40%
- — Иконка «Стрелка» — 28%
- — Иконка «Плюсик» — 15%
Пример самого популярного варианта:
CSS стили для кнопки заказа товара
После установки корзины в стилях уже содержится готовый набор CSS правил. Кнопка, содержащая класс btn-ens-style будет оформлена в соответствии с наиболее распространенным вариантом. Если же его необходимо изменить — это можно сделать следующими способами:
Кнопка, содержащая класс btn-ens-style будет оформлена в соответствии с наиболее распространенным вариантом. Если же его необходимо изменить — это можно сделать следующими способами:
- Добавить готовый класс, который уже определен в CSS файлах вашего сайта вместо класса btn-ens-style
- Использовать любой существующий на сайте элемент, превратив его в кнопку заказа добавлением класса btn-ens-action и параметр data-rel="...".
- Воспользуйтесь онлайн конструктором для создания CSS правил. Сразу после кода подключения корзины добавьте код:
Размер текста px
Радиус рамки = px
Отступы по горизонтали = px
Отступы по вертикали = px
Толщина рамки = px
Цвет кнопки
при наведении
Цвет рамки
при наведении
Цвет текста
при наведении
— HTML | MDN
Элемент <input> с типом button отображаются как простые кнопки, которые можно запрограммировать для управления пользовательскими функциями в любом месте веб-страницы, например, назначить функцию обработки события (обычно для события click (en-US)).
Примечание: Хотя элементы <input> с типом button по-прежнему являются абсолютно корректными в HTML, новый элемент <button> теперь является предпочтительным способом создания кнопок. Учитывая, что текст элемента <button> вставлен между открывающим и закрывающим тегами, вы можете включить в тег HTML, даже изображения.
| Значение | DOMString используется в качестве метки кнопки |
| Событие | click (en-US) |
| Поддерживаемые общие атрибуты | type и value |
| Атрибуты IDL | value |
| Методы | None |
Атрибут значения элементов <input type="button"> elements’ value содержит строку DOMString , которая используется в качестве метки кнопки.
<input type="button" value="Нажми на меня">Если вы не укажете value, вы получите пустую кнопку:
Элементы <input type="button"> не имеют поведения по умолчанию (их двоюродные братья, <input type="submit"> и <input type="reset"> используются для отправки и сброса форм соответственно). Чтобы кнопки делали что-либо, вы должны написать код JavaScript для выполнения работы.
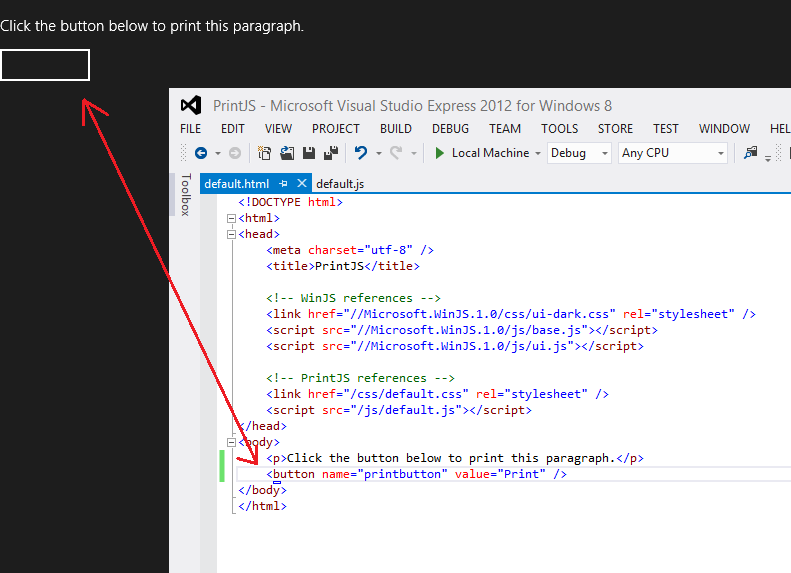
Простая кнопка
Мы начнём с создания простой кнопки с обработчиком события click (en-US) , который запускает наш компьютер (ну, он переключает value кнопки и текстовое содержимое следующего абзаца):
<form>
<input type="button" value="Запустить ПК">
</form>
<p>ПК выключен.</p>const button = document.querySelector('input');
const paragraph = document.querySelector('p');
button.addEventListener('click', updateButton);
function updateButton() {
if (button. value === 'Запустить ПК') {
button.value = 'Выключить ПК';
paragraph.textContent = 'ПК запущен!';
} else {
button.value = 'Запустить ПК';
paragraph.textContent = 'ПК выключен.';
}
}
value === 'Запустить ПК') {
button.value = 'Выключить ПК';
paragraph.textContent = 'ПК запущен!';
} else {
button.value = 'Запустить ПК';
paragraph.textContent = 'ПК выключен.';
}
}Сценарий получает ссылку на объект HTMLInputElement, представляющий <input> в DOM, сохраняя этот параметр в переменной button. Затем addEventListener() используется для установки функции, которая будет запускаться, когда на кнопке происходят события click (en-US).
Добавление сочетаний клавиш на кнопки
Keyboard shortcuts, also known as access keys and keyboard equivalents, let the user trigger a button using a key or combination of keys on the keyboard. To add a keyboard shortcut to a button — just as you would with any <input> for which it makes sense — you use the accesskey global attribute.
In this example, s is specified as the access key (you’ll need to press s plus the particular modifier keys for your browser/OS combination; see accesskey for a useful list of those).
<form>
<input type="button" value="Start machine" accesskey="s">
</form>
<p>The machine is stopped.</p>
Note: The problem with the above example of course is that the user will not know what the access key is! In a real site, you’d have to provide this information in a way that doesn’t intefere with the site design (for example by providing an easily accessible link that points to information on what the site accesskeys are).
Disabling and enabling a button
To disable a button, simply specify the disabled global attribute on it, like so:
<input type="button" value="Disable me" disabled>You can enable and disable buttons at run time by simply setting disabled to true or false. In this example our button starts off enabled, but if you press it, it is disabled using button.disabled = true. A
A setTimeout() function is then used to reset the button back to its enabled state after two seconds.
If the disabled attribute isn’t specified, the button inherits its disabled state from its parent element. This makes it possible to enable and disable groups of elements all at once by enclosing them in a container such as a <fieldset> element, and then setting disabled on the container.
The example below shows this in action. This is very similar to the previous example, except that the disabled attribute is set on the <fieldset> when the first button is pressed — this causes all three buttons to be disabled until the two second timeout has passed.
Buttons don’t participate in constraint validation; they have no real value to be constrained.
The below example shows a very simple drawing app created using a <canvas> element and some simple CSS and JavaScript (we’ll hide the CSS for brevity). The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas.
The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas.
<div>
<input type="color" aria-label="select pen color">
<input type="range" min="2" max="50" value="30" aria-label="select pen size"><span>30</span>
<input type="button" value="Clear canvas">
</div>
<canvas>
<p>Add suitable fallback here.</p>
</canvas>var canvas = document.querySelector('.myCanvas');
var width = canvas.width = window.innerWidth;
var height = canvas.height = window.innerHeight-85;
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
var colorPicker = document.querySelector('input[type="color"]');
var sizePicker = document.querySelector('input[type="range"]');
var output = document.querySelector('.output');
var clearBtn = document.querySelector('input[type="button"]');
function degToRad(degrees) {
return degrees * Math. PI / 180;
};
sizePicker.oninput = function() {
output.textContent = sizePicker.value;
}
var curX;
var curY;
var pressed = false;
document.onmousemove = function(e) {
curX = (window.Event) ? e.pageX : e.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
curY = (window.Event) ? e.pageY : e.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
}
canvas.onmousedown = function() {
pressed = true;
};
canvas.onmouseup = function() {
pressed = false;
}
clearBtn.onclick = function() {
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
}
function draw() {
if(pressed) {
ctx.fillStyle = colorPicker.value;
ctx.beginPath();
ctx.arc(curX, curY-85, sizePicker.value, degToRad(0), degToRad(360), false);
ctx.fill();
}
requestAnimationFrame(draw);
}
draw();
PI / 180;
};
sizePicker.oninput = function() {
output.textContent = sizePicker.value;
}
var curX;
var curY;
var pressed = false;
document.onmousemove = function(e) {
curX = (window.Event) ? e.pageX : e.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
curY = (window.Event) ? e.pageY : e.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
}
canvas.onmousedown = function() {
pressed = true;
};
canvas.onmouseup = function() {
pressed = false;
}
clearBtn.onclick = function() {
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
}
function draw() {
if(pressed) {
ctx.fillStyle = colorPicker.value;
ctx.beginPath();
ctx.arc(curX, curY-85, sizePicker.value, degToRad(0), degToRad(360), false);
ctx.fill();
}
requestAnimationFrame(draw);
}
draw();BCD tables only load in the browser
html — Как сделать кнопку по центру?
inline-block заставляет контейнер (div в данном случае) съёжится до размеров того, что в нём находится. Таким образом
Таким образом text-align не годится для выравнивания содержимого внутри inline-block. Ибо ему просто некуда двигаться. Размеры-то одинаковые.
Если div шире своего содержимого, то text-align работает.
Но Ваш кнопочный div, когда он нормальный block, растягивается по длине на всю ширину страницы. Поэтому кнопка выравнивается относительно страницы и уезжает правее относительно центра текста.
Можно сузить общий контейнер для текста и кнопки с помощью того же inline-block. Он не будет шире текста (предполагаем текст шире кнопки), кнопочный div таким образом тоже по ширине будет как текст, и кнопка теперь выравнивается относительно текста.
.section > div {
display: inline-block;
}
.button {
text-align: center;
}
.button > a {
color: #39739d;
background-color: #E1ECF4;
border: 1px solid #96bdd9;
padding: 5px;
border-radius: 5px;
box-shadow: inset 0 1px 0 #f4f8fb;
text-decoration: none;
}
. button > a:hover {
background-color: #bcd4e6;
}
button > a:hover {
background-color: #bcd4e6;
}<div>
<div>
<h3>We are specialist in</h3>
<h2>Responsive designs, Stationary<br>And wordpress Themes</h2>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting<br>industry. Lorem Ipsum has been the industry's standard dummy text.
</p>
<div>
<a href="#">Button Name</a>
</div>
</div>
</div>Понадобилось правильно установить всего два свойства css. Они самые первые. Остальное для красоты, если это кому-то нравится. Правда есть ещё элемент ubasility. Кнопка работает при нажатии не только по надписи, но и по всей области кнопки. Пользователю не надо быть снайпером.
CSS: создание кнопки | СХОСТ блог
О том, как создать кнопку в HTML, мы уже рассказывали. Теперь же рассмотрим, как это сделать при помощи таблицы стилей.
Теперь же рассмотрим, как это сделать при помощи таблицы стилей.
Для создания простой кнопки используйте тег <input>:
<input type=»button» value=»Кнопка»>
Теперь добавьте таблицу стилей:
.button {
height:60px;
border-color:#000080 #6A5ACD #8470FF #0000FF;
border-style:solid;
border-width:5px;
background:#4682B4;
cursor:pointer;
}
Кнопка в браузере:
Рассмотрим таблицу стилей, в которой прописаны эффекты наведения на кнопку, где :hover отвечает за отображение кнопки при наведении, :active 一 при нажатии, а :focus 一 после нажатия:
. button:hover {
button:hover {
border-color:#7CFC00 #7CFC00 #7CFC00 #7CFC00;
border-style:solid;
border-width:5px;
background:#FFFF99;
}
.button:focus {
background:#ddd;
border-color:#ddd #333 #333 #ddd;
border-style:solid;
border-width:5px;
}
.button:active {
background:#228B22;
border-color:#ddd #333 #333 #ddd;
border-style:solid;
border-width:5px;
}
Кнопка в браузере:
HTML тег кнопки
Пример
Кнопка, на которую можно нажать, помечена следующим образом:
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет кнопку, на которую можно нажимать.
Внутри элемента вы можете поместить текст
(и такие теги, как , , , ,
и т. Д.).
Это невозможно с кнопкой, созданной с помощью элемента
!
Совет: Всегда указывайте атрибут типа для элемента ,
чтобы сообщить браузерам, что это за кнопка.
Совет: Вы можете легко стилизовать кнопки с помощью CSS! Посмотрите на примеры ниже или посетите наши кнопки CSS руководство.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <кнопка> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы. |
| отключен | отключен | Указывает, что кнопка должна быть отключена |
| форма | form_id | Указывает, какой форме кнопка принадлежит |
| форма действия | URL | Указывает, куда отправлять данные формы при отправке формы.Только для type = «submit» |
| форма | приложение / x-www-form-urlencoded multipart / form-data текст / простой | Определяет, как данные формы должны кодироваться перед их отправкой на сервер. Только для type = «submit» |
| метод формы | получить пост | Определяет, как отправлять данные формы (какой HTTP-метод использовать). Только для type = «submit» |
| для новалидата | formnovalidate | Указывает, что данные формы не должны проверяться при отправке. Только для type = «submit» Только для type = «submit» |
| форма цели | _ пустой _self _parent _top framename | Указывает, где отображать ответ после отправки формы. Только для type = «submit» |
| наименование | наименование | Задает имя для кнопки |
| тип | кнопка сбросить отправить | Определяет тип кнопки |
| значение | текст | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации кнопок:
.
 кнопка {
кнопка {граница: нет;
цвет: белый;
отступ: 15 пикселей 32 пикселя;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
размер шрифта: 16 пикселей;
поля: 4px 2px;
курсор: указатель;
}
.button1 {цвет фона:
# 4CAF50;} / * Зеленый * /
.button2 {background-color: # 008CBA;} / * Синий * /



 ..</button>
..</button>
 value === 'Запустить ПК') {
button.value = 'Выключить ПК';
paragraph.textContent = 'ПК запущен!';
} else {
button.value = 'Запустить ПК';
paragraph.textContent = 'ПК выключен.';
}
}
value === 'Запустить ПК') {
button.value = 'Выключить ПК';
paragraph.textContent = 'ПК запущен!';
} else {
button.value = 'Запустить ПК';
paragraph.textContent = 'ПК выключен.';
}
} PI / 180;
};
sizePicker.oninput = function() {
output.textContent = sizePicker.value;
}
var curX;
var curY;
var pressed = false;
document.onmousemove = function(e) {
curX = (window.Event) ? e.pageX : e.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
curY = (window.Event) ? e.pageY : e.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
}
canvas.onmousedown = function() {
pressed = true;
};
canvas.onmouseup = function() {
pressed = false;
}
clearBtn.onclick = function() {
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
}
function draw() {
if(pressed) {
ctx.fillStyle = colorPicker.value;
ctx.beginPath();
ctx.arc(curX, curY-85, sizePicker.value, degToRad(0), degToRad(360), false);
ctx.fill();
}
requestAnimationFrame(draw);
}
draw();
PI / 180;
};
sizePicker.oninput = function() {
output.textContent = sizePicker.value;
}
var curX;
var curY;
var pressed = false;
document.onmousemove = function(e) {
curX = (window.Event) ? e.pageX : e.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
curY = (window.Event) ? e.pageY : e.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
}
canvas.onmousedown = function() {
pressed = true;
};
canvas.onmouseup = function() {
pressed = false;
}
clearBtn.onclick = function() {
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
}
function draw() {
if(pressed) {
ctx.fillStyle = colorPicker.value;
ctx.beginPath();
ctx.arc(curX, curY-85, sizePicker.value, degToRad(0), degToRad(360), false);
ctx.fill();
}
requestAnimationFrame(draw);
}
draw(); button > a:hover {
background-color: #bcd4e6;
}
button > a:hover {
background-color: #bcd4e6;
}