Красивые таблицы CSS
19 комментариев 2434
Здравствуйте, уважаемые читатели. Я как-то писал о том, как вставить таблицу на страницу WordPress блога, но это делается при помощи плагина. Посмотрел я на этот плагин и обнаружил в нем несчетное количество файлов и вес всего этого около 3-х мегабайт! Мне совсем непонятно для чего все это, ведь нужно просто вставить на страницу обычную таблицу. Как известно, плагины очень сильно нагружают сайт и нужно стараться всеми доступными способами от них избавиться. Это позволит ускорить загрузку сайта в разы. Поэтому мы постараемся создать простую таблицу и красиво ее оформим при помощи CSS3.
Для начала напишем стандартный HTML код таблицы и вставим в ячейки какую-нибудь информацию. Я добавил для примера цифры.
1 2 3 4 5 6 7 8 | <table> <tr> <td>10</td> <td>20</td> <td>30</td> <td>40</td> </tr> </table> |
Теперь добавим нашей таблице красивое оформление и разберем подробнее CSS код.
1 2 3 4 5 6 7 8 | table{width:500px;height:350px;cursor:pointer;
margin:100px auto;}
tr{background:#cffffc;text-align:center;}
td{padding:30px;border:1px solid #111;color:#888;}
td:hover{color:#000;font-weight:bold;background:#FFFFCC;
box-shadow:0 0 80px 1px #CC9900 inset;}
td:active{background:#FFFFCC;
box-shadow:0 0 8px 1px #333 inset;} |
Давайте теперь разбираться, что же такое мы здесь написали, какие-то непонятные символы, жуть. 🙂
- Ширина таблицы: 500 пикселей и высота: 350 пикселей и курсор в виде руки.
- Цвет фона ячеек и выравнивание содержимого по центру.
- Внутренние отступы, цвет рамки и цвет содержимого.
- Цвет фона, содержимого при наведении курсора. Содержимое становится полужирным.
- Внутренняя тень без смещения по осям с размытием, насыщенностью и другим цветом.
- Цвет фона ячейки при нажатии.
- Внутренняя тень при нажатии курсора.

В итоге у вас должна получится примерно вот такая таблица, которая реагирует на наведение и нажатие курсора.
| 10 | 20 | 30 | |
| 50 | 60 | 70 | 80 |
| 90 | 100 | 110 | 120 |
Можно самостоятельно изменять параметры, которые здесь установлены. Например поставить цвет, который вам больше нравится, цвет тени и радиус ее размытия и смещения. Вот таким вот образом можно вставлять такие таблицы на любую страницу сайта, если это потребуется.
Если в таблице стилей уже прописаны какие-то значения по умолчанию, но вы хотите внедрить свое собственное оформление, то этой таблице нужно задать свой класс, чтобы стили не конфликтовали между собой.
Скачайте исходник таблицы и разбирайтесь. Пишите в комментариях, что у вас получилось в результате экспериментов. Если вам нужна css таблица зебра, то она есть здесь.
СКАЧАТЬ
Любая сумма на развитие сайта
Категории: Интересное Скачать Тэги: CSS скачать
Как сделать красивую таблицу в html
Стили браузера по умолчанию отображают таблицу и ее ячейки без видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. С помощью CSS-стилей можно красиво оформить таблицу в соответствии с ее содержимым.
С помощью CSS-стилей можно красиво оформить таблицу в соответствии с ее содержимым.
- Содержание:
1. Таблица с раздельными строками
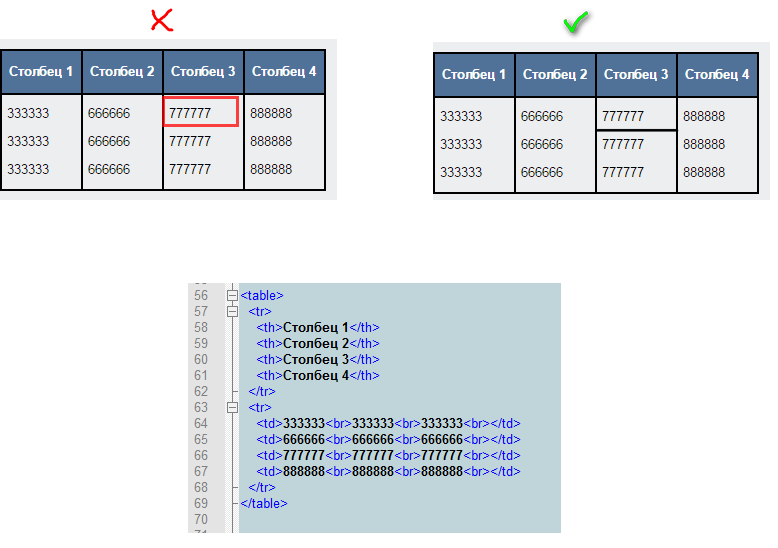
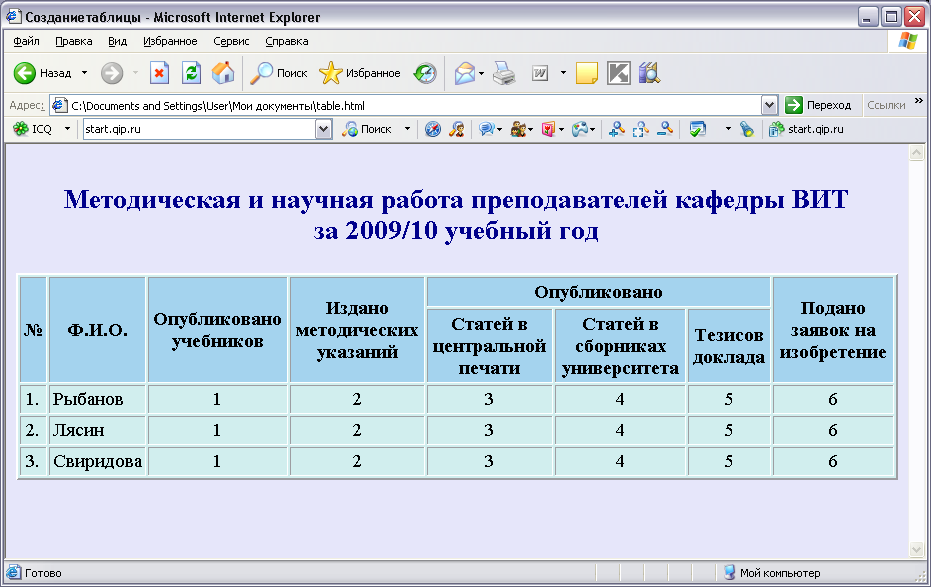
Таблицы с промежутками между строк помогают сконцентрироваться на связанной информации, расположенной в этой же строке таблицы, но в соседних ячейках. Для того, чтобы отделить текст от картинки, помещаем его в другую ячейку, объединив при этом две ячейки в заголовке таблицы ( <th colspan=»2″>Модель</th> ), а правую границу между ячейками убираем.
2. Цветная таблица
Используя такой прием, можно эффектно оформить таблицу при помощи контрастных цветов, которые гармонично впишутся в цветовую гамму вашего сайта.
3. Таблица с закругленными углами
Благодаря добавлению в спецификацию CSS3 свойства border-radius , появилась возможность закругления углов таблицы без использования фоновых изображений. Чтобы добиться такого эффекта, нужно закруглить углы соответствующих ячеек.
Разметка HTML аналогично с примером 2.
4. Таблица с раздельными ячейками
Разметка HTML аналогично с примером 2.
5. Таблица-календарь
6. Таблица-жалюзи
7. Таблица-зебра
Вертикальная зебра в оформлении таблицы позволит сделать акцент на столбцы, а эффект при наведении на строку добавит привлекательности такой таблице.
Тема сегодняшней статьи — создание таблиц, их изменение. Научу делать фон, покажу как сделать таблицу с нуля, объединить ей ячейки, выровнять текст и сделать заголовок. Будет интересно!
Применение таблиц в HTML (см. также что такое html?) достаточно широкое. Можно применять их не только как логичную и понятную для человеческого глаза структуру данных в ячейках, строках и столбцах. При помощи таблиц можно еще очень удобно поместить информацию на странице.
Часто наши сайты и представляют собой что-то наподобие таблиц, только не в табличной верстке, а сверстанных при помощи дивов (блоков). Даже самая простая верстка сайта контейнерами напоминает таблицу, в левом (правом) меню которой находится боковая панель, в «шапке таблицы» — заголовок, меню, логотип, по центру — контент.
Что-то вроде этого и наблюдается при применении табличной верстки. Перейдем к практике.
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
Как сделать отступы в таблице
Отступы в таблице также нужны для повышения «читаемости», как и границы ячеек. Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
Теперь уберем «cellspacing» и оставим только «cellpadding». Результат:
Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
Как грамотно объединить ячейки в таблице
Для объединения ячеек в вашей таблице также есть специальные атрибуты. Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:
Давайте объединим ячейки с номерами «1 и 2», «5 и 9», «4, 8, 12», «6 и 7». Смотрите как круто получилось, я сам не ожидал!
Принцип объединения такой.
При горизонтальном объединении ячейки номер 1 и 2, нужно в первой прописать «colspan=»2″», содержимое второй поместить в первую (мы же объединяем) и удалить вторую ячейку (или скрыть ее от HTML как это сделал я — потом покажу.)
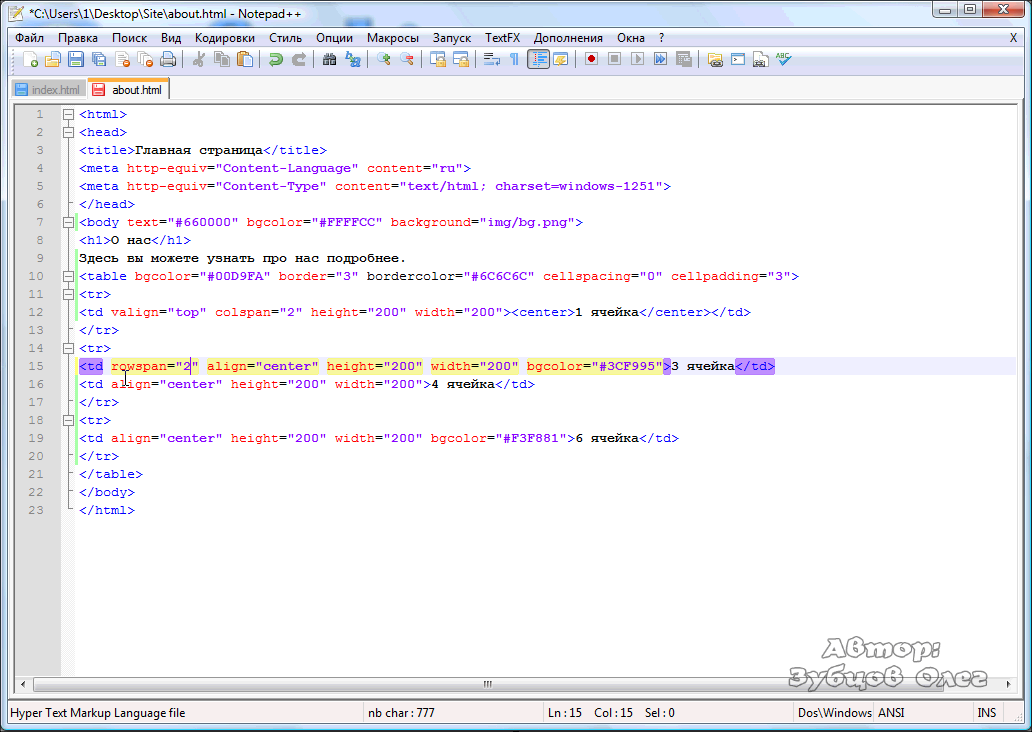
При вертикальном объединении ячеек номер 4, 8, 12, нужно в первой ячейке (номер 4) прописать «rowspan=»2″», а содержимое остальных удалить, предварительно поместив в объединенную ячейку.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы
Чтобы задать таблице заголовок — используйте теги <caption></caption> после начала таблицы (<table>), но до начала тега <tr>. Вот что получается:
Ну и небольшой HTML-хак для тех, кому нужно разместить заголовок таблицы под самой таблицей. Используйте атрибут align со значением bottom вот так:
И тогда заголовок таблицы переместится под таблицу.
Итак, мы рассмотрели почти все, за исключением… Фона!
Как сделать красивый фон у ячейки или всей таблицы
HTML позволяет задать цвет не только у всего фона таблицы, но и у каждой отдельной ячейки (если есть такая потребность). Устанавливает цвет фона таблицы или ячейки атрибут «bgcolor».
Давайте я сначала задам фон для всей таблицы. Это будет цвет «»lightgreen»» (а вообще можно задать его и вот так — «»#90EE90″»). Вот так теперь у меня начинается таблица:
Вот так теперь у меня начинается таблица:
Ого, цвет фона ячеек стал очень даже «»lightgreen»». Теперь покрашу одну из ячеек таблицы обратно в белый, присвоив ей такой же атрибут, только с другим цветом:
По-моему круто! Если бы я участвовал в конкурсе креативных таблиц (или обучения дошкольников HTML) — точно бы победил.
Еще хотел написать, как вставить картинку в качестве фона таблицы в HTML, но я уже упоминал об этом своей другой статье по ссылке выше.
Иногда при размещении контента на сайт возникает потребность разместить в содержимом табличные данные.
Писать «вручную» html-код для таблицы — довольно хлопотное занятие, а использование «конвертации» из Excel или Word в html дает довольно избыточный код.
В статье приведены 2 способа как в WordPress сделать таблицу html и быстро, и просто.
- 1. Сервис Tables Generator
- Ссылка на Tables Generator
- 2. Cоздание таблицы в редакторе Guttenberg
1. Сервис Tables Generator
Для создания красивой html-таблицы можно использовать сервис Tables Generator
Чтобы получить html-код таблицы для публикации в статье я использую следующий порядок действий.
1. Сперва подготавливаю исходную таблицу в MS Excel и экспортирую ее окончательный вариант в файл с расширением .csv.
2. Далее загружаю файл с расширением .csv в Tables Generator
4. Заключительный момент — генерация html-кода таблицы. Нажав кнопку «Generate» ниже в окне получаю html-код таблицы, который можно скопировать и вставить в содержимое сайта.
Код может быть с встроенными стилями, без стилей, а также в компактном виде (одной строкой). Я использую код без CSS, если использую свои стили на сайте.
Ссылка на Tables Generator
- Tables Generator: http://www.tablesgenerator.com/html_tables
2. Cоздание таблицы в редакторе Guttenberg
Редактор Гуттнберг стал частью WordPress с конца 2018 года.
Гуттнберг — блочный редактор. Это значит что контент страницы представлен в виде отдельных блоков.
Среди большого количества блоков есть блок «Таблица». Блок позволяет быстро сделать таблицу html и разместить ее на страницу.
Блок позволяет быстро сделать таблицу html и разместить ее на страницу.
Рекомендую курс «Cпособы ввода контента сайта на WordPress», в котором подробно разобрано как работать в блочным редакторе Гуттенберг.
Сделаем красивую таблицу в html, с разными цветами у ячеек.
При наведении на ячейку у таблицы выделяется строка и столбец другим цветом, подсвечивается выбранная ячейка, если ее нажать, то всплывет bootstrap окно формы со значением в поле, как у ячейки.
Сделаем структуру таблицы html.
Задаем тег table с классом tbl, внутри будут колонки с тегом tr и ячейки по горизонтали для каждой колонки td.
Сколько внутри тега tr будет ячеек td, столько и будет колонок.
Таблица заполняется сверху вниз построчно с лева на право.
Сделаем таблицу из четырех колонок с классом tbl-hdr у всех верхних ячеек td, чтобы отдельно стилизовать, так как это заголовки.
Второй класс будет hdr-cl-0 с номером, чтобы подсвечивать всю колонку.
Для ячеек с данными сделаем класс tbl-item, второй cl-0, чтобы менять цвет у строки.
У каждой ячейки будет атрибут cellnum равный номеру строки ячейки.
Потом скриптом будем это учитывать.
Чтобы подключить всплывающее окно с номером ячейки сделаем ссылку на 9 ячейку.
Код в index.html.
Добавим стили к таблице html.
- Для всех ячеек у таблицы table с классом tbl зададим цвет background-color: #B2EBF2. Цвета подобраны по тонам, чтобы сочетались гармонично. Хорошая подборка по тонам цветов для таблицы тут. Размер у таблицы html зададим в пол экрана width: 50%. Сделаем рамку между ячейками общую одной толщины свойством border-collapse: collapse.
- Перейдем к стилям для каждой ячейки td, сперва зададим линии между border: 3px solid blue.
 Сделаем отступ от значения ячейки до границы padding: 5px и установим по центру.
Сделаем отступ от значения ячейки до границы padding: 5px и установим по центру. - Если потребуется, всплывающее окно стилизуем ссылку другим цветом.
- tbl-hdr для заголовков сделаем жирный шрифт и другой цвет для выделения.
Стилизуем дополнительные три класса, которые будут назначаться скриптом в момент наведения на ячейку.
Для создания подсветки по строке и столбцу, с изменением цвета ячейки и заголовка таблицы html.
- hover класс изменяет цвет ячейки.
- hover-all будет менять все цвета ячеек по горизонтали и вертикали.
- hover-hdr заголовки подкрасятся в другой цвет, для выделения.
Стиль для модального окна из статьи выше.
Код в main.sass.
Сделаем код для таблицы java.
Чтобы в момент наведения курсором на ячейку она поменяла цвет и добавились классы напишем скрипт.
Берем в переменную ячейку cl = $(. tbl-item).
tbl-item).
При наведении мышки на данную ячейку с помощью функции $(cl).mouseover получаем значение атрибута cellnum у ячейки, на которую навели курсор.
Добавляем в переменную var cellnum.
Вторая переменная parent это родитель ячейки, на которую наводим.
Затем ищем элементы, у которых есть $(.tbl-item + .cl- + cellnum).each.
- Если навели на ячейку с cellnum=1, то мы ищем все ячейки с таким же номером и двумя классами cl и tbl-item.
- Всем у которых есть данные классы и номер cellnum=1 добавляем класс изменения цвета в розовый из стиля css $(this).addClass (hover-all).
Дальше ищем родителя parent.find и им тоже добавляем этот класс addClass (hover-all), окрашиваем столбец в такой же цвет.
Так как нам нужно окрасить класс у родителя, то снова обращаемся parent. find (.tbl-hdr).addClass (hover-hdr) и ищем классы заголовков, чтобы им назначить класс hover-hdr, у которого в стиле темно зеленый цвет.
find (.tbl-hdr).addClass (hover-hdr) и ищем классы заголовков, чтобы им назначить класс hover-hdr, у которого в стиле темно зеленый цвет.
Теперь в самой таблице ищем ячейку с классом hdr-cl, у которой есть атрибут cellnum и добавляем класс hover-hdr.
Для ячейки, на которую наводим $(this), удаляем removeClass (hover-all), потому что всем ячейкам добавится этот класс. Присвоим цвет классом addClass (hover).
Так мы задействовали три класса в css с новыми цветами.
Во второй части скрипта все также, только вместо добавления класса мы его удаляем.
35 инструментов, скриптов и подключаемых модулей для создания красивых HTML-таблиц
Визуализация данных является ключом к лучшему пониманию громоздкой или сложной информации. Существует много способов визуализировать данные , т. е. вы можете создавать интересную инфографику или интерактивные диаграммы ‐ все зависит от ваших данных и от того, как вы хотите их представить.
е. вы можете создавать интересную инфографику или интерактивные диаграммы ‐ все зависит от ваших данных и от того, как вы хотите их представить.
Тем не менее, мой сегодняшний пост посвящен исключительно таблицам и некоторым действительно полезным ресурсам для создания различных типов таблиц . Вот 35 советов, инструментов, скриптов и плагинов, которые помогут вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Встраивание таблиц CanIUse в ваш веб-сайт с помощью этого инструментаВстраивание таблиц CanIUse в ваш веб-сайт с помощью этого инструмента
Каждый разработчик должен знать о CanIUse. Это удивительный ресурс, который каталогизирует все последние HTML, CSS и… Читать далее
Таблицы стилей
Набор советов и приемов, которые помогут эффективно стилизовать ваши таблицы, улучшая их макет, типографику, выравнивание текста и многое другое. Более того, там также рассказывается о добавление цветов и графики и настройка подписей наряду с другими аспектами таблицы.
Таблиц больше нет
Фрагмент, который поможет вам создать мобильных адаптивных таблиц, отображающих каждую строку отдельно на маленьких экранах . Кроме того, вы можете изменить цвет, шрифт и размер шрифта и т. д. с помощью CSS.
Тело таблицы с возможностью прокрутки
Этот трюк может сделать тело таблицы прокручиваемым — функция, присутствующая в большинстве инструментов для работы с электронными таблицами, таких как Google Таблицы. Это означает, что вы можете исправить заголовок таблицы, и тело таблицы или ее содержимое будут прокручиваться , как обычно, делая таблицу более заметной, чем раньше.
Фиксированный заголовок таблицы
Еще один трюк, подобный предыдущему, Фиксированный заголовок таблицы помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым. Вы можете настроить таблицу, включая цвета и шрифты , но этот трюк не так подробен и объяснен, как тело таблицы с возможностью прокрутки.
Подсветка таблиц на чистом CSS
Простой трюк, который позволяет вам выделить конкретную ячейку при наведении — как по вертикали, так и по горизонтали. Кроме того, финальную таблицу можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю, что этот трюк наиболее полезен, когда вам нужно показать числа на столе.
ТАБЛИЗЕР!
ТАБЛИЗЕР! — это онлайн-инструмент, который позволяет создавать простые таблицы в формате HTML с использованием данных из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами. Вы также можете настроить итоговую таблицу с помощью CSS, как и любую другую таблицу в HTML.
Генератор HTML-таблиц
Генератор HTML-таблиц — это простой генератор таблиц, помогающий создавать и настраивать практически все аспекты таблицы с помощью экранных параметров . Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента для работы с электронными таблицами, такого как Excel. Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Quackit HTML Table Generator
Еще один интерактивный генератор таблиц, помогающий создавать таблицы с набором параметров настройки. Стиль 9Параметры 0003 включают размер, цвет, границу, и т. д. Однако параметр для импорта данных отсутствует , в отличие от приведенного выше генератора таблиц.
Rapid Tables Генератор HTML-таблиц
Генератор HTML-таблиц от Rapid Tables — еще один инструмент, похожий на два вышеупомянутых инструмента. Он предоставляет на больше параметров настройки, чем вышеупомянутый инструмент, например размер, границы, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает только создание таблицы вручную и не позволяет импортировать файлы или возьмите данные из инструмента для работы с электронными таблицами, такого как Google Docs.
HTML Table Styler
Инструмент настройки таблиц, HTML Table Styler, позволяет вам стилизовать ваши таблицы, используя экранных параметра, которые генерируют CSS для вашей таблицы в HTML . Удивительно, но этот инструмент показывает предварительный просмотр таблицы в реальном времени, что позволяет вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы , которую вы также можете настроить.
Удивительно, но этот инструмент показывает предварительный просмотр таблицы в реальном времени, что позволяет вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы , которую вы также можете настроить.
Инструменты преобразования
Conversion Tools — это полезный веб-сайт для всех, кто ежедневно работает с таблицами и электронными таблицами . Он помогает вам конвертировать HTML-таблицу в CSV-файл, Excel-файл в HTML-таблицу, Excel-файл в CSV-файл и выполнять множество других преобразований.
HTML Table to Div Converter
Онлайн-конвертер HTML Table to Div Converter позволяет преобразовывать традиционные таблицы в таблицы div, т. е. таблицы, созданные с использованием элементов div. Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы создать таблицу div 9.0004 .
Handsontable
Handsontable — это инновационный компонент электронных таблиц для веб-приложений , который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях. Он предлагает широкий спектр функций, таких как поддержка нескольких фреймворков , высокая производительность с огромным объемом данных , необходимые возможности, такие как поиск, фильтрация и т. д., что позволяет разработчикам быстро строить.
Он предлагает широкий спектр функций, таких как поддержка нескольких фреймворков , высокая производительность с огромным объемом данных , необходимые возможности, такие как поиск, фильтрация и т. д., что позволяет разработчикам быстро строить.
Dynatable.js
Плагин интерактивной таблицы, Dynatable.js использует HTML, jQuery и JSON для создания таблиц и других табличных структур . Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, количество записей и разбиение на страницы.
Bootstrap Table
Bootstrap Table — это расширенная версия таблицы, предлагаемой с Bootstrap. Это сводит к минимуму ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он предоставляет такие функции, как прокручиваемых и фиксированных заголовков, а также такие функции, как сортировка, нумерация 9 страниц.0004 и т. д.
List.js
List. js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкостью и функциональными функциями, такими как фильтрация, поиск и сортировка и т. д. Мне понравилось, что он построен с использованием ванильного JavaScript, поэтому вам не требуются сторонние библиотеки.
js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкостью и функциональными функциями, такими как фильтрация, поиск и сортировка и т. д. Мне понравилось, что он построен с использованием ванильного JavaScript, поэтому вам не требуются сторонние библиотеки.
jExcel
jExcel — это легкий подключаемый модуль jQuery, который позволяет вам встраивать любые электронные таблицы, совместимые с Excel, на вашу веб-страницу . Плагин помогает создавать таблицы, похожие на Excel, позволяя перемещать, изменять размер, копировать, вставлять и делать многое другое с данными листа.
DataTables
Сверхгибкий подключаемый модуль для jQuery Data Tables позволяет добавлять расширенные элементы управления взаимодействием к любой HTML-таблице. Это поможет вам добавить нумерацию страниц, функцию поиска, темы и т. д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
jQuery-Tabledit
jQuery-Tabledit — это онлайн-редактор HTML-таблиц, совместимых с Bootstrap, который позволяет пользователям редактировать данные в таблицах. Вы можете предоставить кнопок для переключения между режимами просмотра и редактирования , включите кнопки удаления и восстановления и настройте таблицы с помощью CSS.
jsGrid
jsGrid — это легкий подключаемый модуль jQuery, который помогает создавать сетки данных и управлять ими . Он поддерживает различные операции с сетками, такие как фильтрация, разбиение по страницам, сортировка и т. д. Он также позволяет настраивать внешний вид таблицы, а также поддерживает интернационализацию .
Smart Table
Надежная библиотека Smart Table поможет вам преобразовать любую HTML-таблицу в более интеллектуальную с такими параметрами, как фильтр, поиск, сортировка и т. д. Он сочетается с дополнительными функциями, помогающими создать полезную и профессионально выглядящую таблицу или сетку данных с помощью своих плагинов.
HighchartTable
HighchartTable автоматически преобразует таблицы HTML в диаграммы и графики . Идеально представлять аналитику и статистику проекта в виде графиков вместе с числовыми данными в таблицах.
TableExport
TableExport — простая библиотека для экспорта таблицы HTML в файлы CSV, TXT или Excel . Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
Tabulator
Tabulator — это подключаемый модуль jQuery для , создающий интерактивные таблицы из таблицы HTML, массива JavaScript, JSON и т. д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. д., и предлагает множество функций, таких как темы , обратные вызовы и локализация .
FancyGrid
Библиотека сеток FancyGrid позволяет создавать красивые таблицы, диаграммы и графики. Он поддерживает множество источников данных, включая JSON, включает в себя различные функции, такие как сортировка, поиск и т. д., позволяет тем и модульность, а также многие другие функции .
д., позволяет тем и модульность, а также многие другие функции .
KingTable
KingTable позволяет создавать административных таблиц с минимальным кодированием . Он поставляется с замечательным количеством функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и другие общие функции. Вы можете настроить внешний вид таблицы, добавить пользовательские фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel .
stacktable.js
Подключаемый модуль jQuery для таблиц stacktable.js позволяет вам преобразовать любую широкую таблицу в таблицу ключей/значений с двумя столбцами . Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете складывать строки или столбцы по мере необходимости.
Tabella.js
Tabella.js помогает создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными — даже горизонтально, чтобы включать намного больше столбцов, чем обычно. Более того, вы можете включать несколько таблиц на одну и ту же страницу, а также создавать многоцелевые таблицы .
Более того, вы можете включать несколько таблиц на одну и ту же страницу, а также создавать многоцелевые таблицы .
TablePress
TablePress — фантастический плагин для WordPress, который позволяет вам создавать и вставлять таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода . Таблицы доступны для редактирования в интерфейсе, похожем на электронную таблицу, и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск, сортировка и экспорт данных в различные форматы.
Data Tables Generator от Supsystic
Data Tables Generator помогает создавать и управлять таблицами непосредственно из панели администратора с помощью внешнего редактора таблиц. Удивительно, но вы также можете включить диаграммы и графики в ваших таблицах вместе с заголовками, верхним и нижним колонтитулом . Что я нахожу более интересным, так это то, что таблицы можно полностью редактировать, а также экспортировать в форматы CSV, Excel или PDF.
Таблица цен от Supsystic
Еще один плагин от Supsystic, Таблица цен, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовой контент и опубликовать его на своем WordPress . Кроме того, таблицы, созданные с помощью этого плагина, адаптивны и элегантны на всех устройствах.
25 Креативных прайс-листов для Inspiration25 Креативных прайс-листов для Inspiration
Таблицы цен обычно используются компаниями, которые предлагают услуги и продукты премиум-класса в процессе регистрации…. Подробнее
Magic Liquidizer Responsive Table
Табличный плагин для WordPress Magic Liquidizer Responsive Table превращает любую обычную таблицу в мобильную адаптивную таблицу . Вы можете вставлять изображения, тексты и т. д. в свои таблицы и показывать их как есть на всех устройствах — даже с маленькими экранами.
Copytables
Copytables — это расширение для Google Chrome, позволяющее копировать таблицы с веб-страниц. Вы можете выбирать ячейки таблицы, строки или столбцы на любой веб-странице и копировать их напрямую как форматированный текст, CSV с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Вы можете выбирать ячейки таблицы, строки или столбцы на любой веб-странице и копировать их напрямую как форматированный текст, CSV с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Создание таблиц в HTML | Пошаговое руководство (7 основных типов)
Обновлено 5 июля 2023 г.
Таблицы HTML имеют ряд строк и столбцов, в которые мы можем вставлять, упорядочивать и отображать данные. Затем эти данные отображаются на веб-странице в табличном формате. Эти таблицы помогают нам представлять данные в упорядоченном виде, например отображать список элементов, отображать табличные данные, такие как отчеты о продажах, создавать макеты для разделов веб-страницы и т. д.
В этой статье мы узнаем, как создавать HTML-таблицы следующих типов:
- Простая таблица
- Таблица с рамками и отступами
- Стол со стилем
- Таблица с заголовками
- Таблица с вложенными таблицами
- Таблица с диапазоном столбцов и диапазоном строк
- Таблица с колгруппой
Основы создания таблицы в HTML
- Текстовый редактор или редактор HTML: Откройте текстовый редактор или редактор HTML, например Notepad++, Sublime Text или Visual Studio Code, чтобы написать и сохранить код HTML.
 Мы использовали Notepad++ в качестве редактора по умолчанию, но вы можете использовать любой редактор, который вам нравится.
Мы использовали Notepad++ в качестве редактора по умолчанию, но вы можете использовать любой редактор, который вам нравится. - HTML-файл: Создайте новый файл в Notepad++. Давайте назовем его «table.html» или любым другим именем, которое вы предпочитаете, но не забудьте закончить имя файла «.html». В этом файле вы будете писать код для своей веб-страницы. Если вам нужна помощь в создании этого файла, вы можете ознакомиться с нашим руководством «Дизайн веб-страницы в HTML».
- Код HTML: В этой статье мы предоставили все необходимые коды для создания различных типов таблиц. Просто скопируйте и вставьте код в файл «table.html».
- Веб-браузер: После того, как вы закончите писать код HTML в файле «table.html», вам необходимо просмотреть и протестировать свою веб-страницу. Вы можете использовать веб-браузер, такой как Google Chrome, Mozilla Firefox или Microsoft Edge. Мы использовали Google Chrome для просмотра веб-страниц для всех примеров в этой статье, но вы можете выбрать любой предпочитаемый браузер.

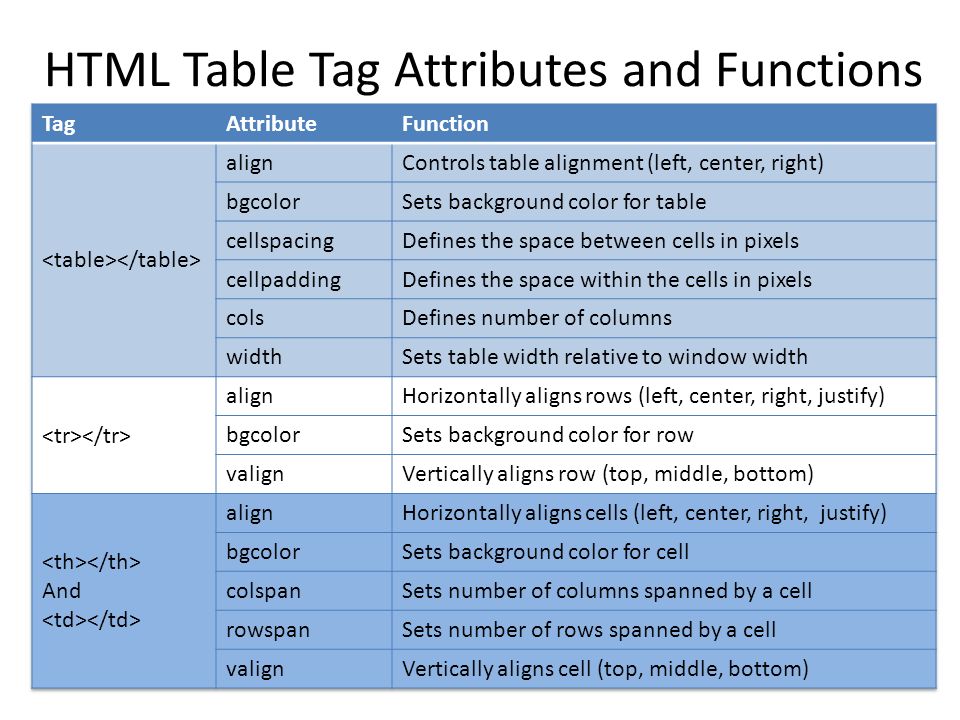
Теги, используемые в HTML
Прежде чем создавать таблицу в HTML, важно понять, какие теги используются для ее создания и структурирования. Вот ключевые теги, используемые для создания таблиц HTML:
| Тег | Описание | ||||||||||||||
| <таблица> | Определяет таблицу и ее содержимое. | ||||||||||||||
| <заголовок> | Определяет заголовок или подпись для таблицы. | ||||||||||||||
| Группирует содержимое заголовка в таблице. | | Группирует содержимое тела в таблице. | | Группирует содержимое нижнего колонтитула в таблице. | | Определяет строку таблицы. | | Определяет ячейку заголовка таблицы. |  <тд> | Определяет данные/ячейку таблицы. | | Указывает набор из одного или нескольких столбцов в таблице для целей форматирования. | | Определяет атрибуты для группы столбцов в таблице. | |
Примеры таблиц в HTML
Пример 1. Простая таблица
Давайте создадим базовую HTML-таблицу, которая отображает информацию о продукте. Мы включим два столбца с пометками «Продукт» и «Цена». Таблица будет содержать одну строку, отображающую данные для продукта «Apple» с ценой 20 долларов.
Чтобы создать простую таблицу HTML:
- Откройте файл HTML в текстовом или HTML-редакторе.
- Добавьте элемент
для определения таблицы.
- Используйте элемент
для создания строк таблицы. - Элемент
определяет заголовки таблиц (метки столбцов). 
- Используйте элемент
для создания ячеек таблицы (данных). - Вставьте нужные данные в ячейки таблицы.
- Сохраните файл с расширением .html, а затем откройте его в веб-браузере, чтобы просмотреть таблицу.
Код:
<голова>
Простая таблица <тело> <таблица>Продукт Цена Яблоко 20 долларов Вывод:
Результирующая таблица продукта и цены будет отображаться, как показано ниже:Чтобы добавить дополнительный столбец в таблицу в примере, вы можете использовать элемент
в столбце вашей таблицы. Этот элемент используется для определения ячеек заголовка для столбца. А если вы хотите добавить в таблицу новую строку, вы можете использовать элемент
. Этот элемент используется для определения обычных ячеек в строке таблицы. 
Код:
<таблица>
Продукт Цена Количество Яблоко 20 долларов <тд>10Оранжевый $10 15 Вывод:
Давайте посмотрим, как добавить границы к таблице HTML. Это способ визуально разделить различные разделы таблицы и упростить ее чтение и понимание.
Пример 2: Таблица с границами и отступами
В этом примере мы добавим элемент таблицы и установим атрибут границы и ячейки. Мы будем использовать атрибут границы и установим ширину границы таблицы в 1 пиксель. Для атрибута cellpadding мы будем использовать 5 пикселей отступа для содержимого внутри каждой ячейки.
Код:
<граница таблицы = "1" cellpadding = "5">
Имя Возраст Страна Майкл 27 Аляска Эвелин <тд>32Огайо Вывод:
Пример 3.
 Таблица со стилем
Таблица со стилемЕсли вы хотите улучшить внешний вид таблицы, вы можете использовать CSS (каскадные таблицы стилей) для добавления различных стилей и форматирования.
Одним из способов улучшить таблицу является присвоение различным ячейкам цвета фона. Для этого вы можете просто добавить атрибут стиля со свойством background-color внутри открывающего тега
. Например, вы можете использовать style=»background-color: #33cccc;» чтобы установить цвет фона на приятный оттенок чирка. Код:
<таблица>
Страна Население Капитал Испания 47 миллионов Мадрид Финляндия 5,5 миллионов Хельсинки Вывод:
Пример 4: Таблица с заголовком
Использование HTML-таблицы с заголовком — отличный способ представить информацию на веб-странице в аккуратном и организованном виде.
 Это все равно, что дать вашей таблице название или краткое описание, чтобы помочь людям легко понять ее содержание. Чтобы включить заголовок, все, что вам нужно сделать, это использовать тег
Это все равно, что дать вашей таблице название или краткое описание, чтобы помочь людям легко понять ее содержание. Чтобы включить заголовок, все, что вам нужно сделать, это использовать теги поместить его прямо под тегом .
Код:
<стиль> стол { граница коллапса: коллапс; } й, тд { граница: 1px сплошной черный; отступ: 8px; } подпись { цвет фона: #33cccc; отступ: 8px; вес шрифта: полужирный; } <таблица>Информация о сотруднике Имя Позиция Зарплата Марго Митчелл Менеджер 60 000 долл. США Райан Арнетт Разработчик 50 000 долларов США Вывод:
Пример 5: Таблица с вложенными таблицами
В HTML, когда мы говорим о вложенной таблице, это означает, что у нас есть таблица, размещенная внутри другой таблицы. Таким образом, в основном, некоторые ячейки во внешней таблице содержат внутри себя совершенно новую структуру таблицы.
 Если вы хотите включить вложенную таблицу, вам просто нужно вставить другую таблицу в любую ячейку вашей основной таблицы. Чтобы лучше понять, вот пример:
Если вы хотите включить вложенную таблицу, вам просто нужно вставить другую таблицу в любую ячейку вашей основной таблицы. Чтобы лучше понять, вот пример:Код:
Устройство Бренд Технические характеристики Смартфон Яблоко <тд> <граница таблицы="1">Модель Хранилище iPhone 12 Pro 256 ГБ iPhone SE 128 ГБ Ноутбук HP Дисплей 15,6 дюйма Планшет Самсунг Дисплей 10,5" Вывод:
Пример 6: Таблица с Col Span и Row Span
В HTML «colspan» и «rowspan» дают вам возможность объединять или разделять ячейки по горизонтали (colspan) и по вертикали (rowspan) для создания более сложной структуры таблицы.
Если вы хотите объединить ячейки по горизонтали, просто используйте «colspan», за которым следует количество ячеек, которые вы хотите объединить.
 И если вы хотите объединить ячейки по вертикали, вы можете использовать «rowspan» вместе с количеством ячеек, которые вы хотите объединить.
И если вы хотите объединить ячейки по вертикали, вы можете использовать «rowspan» вместе с количеством ячеек, которые вы хотите объединить.Чтобы использовать атрибуты colspan и rowspan, вы можете добавить их непосредственно в элементы
или , которые вы хотите объединить. Код:
<голова> <стиль> стол { граница коллапса: коллапс; ширина: 100%; } й, тд { граница: 1px сплошной черный; отступ: 8px; выравнивание текста: по левому краю; } .футбол { цвет фона: #33cccc; } .большой теннис { цвет фона: #33cccc; } .леброн { цвет фона: #fddb5d; } .заголовок { цвет фона: #808080; /* Серый */ цвет: #fff; /* Белый */ } <тело> <таблица>Спорт Игрок Футбол Лионель Месси Криштиану Роналду Неймар Гарри Кейн Теннис Новак Джокович Рафаэль Надаль Серена Уильямс Наоми Осака Баскетбол Леброн Джеймс Вывод:
Пример 7.

- Используйте элемент


 Сделаем отступ от значения ячейки до границы padding: 5px и установим по центру.
Сделаем отступ от значения ячейки до границы padding: 5px и установим по центру. Мы использовали Notepad++ в качестве редактора по умолчанию, но вы можете использовать любой редактор, который вам нравится.
Мы использовали Notepad++ в качестве редактора по умолчанию, но вы можете использовать любой редактор, который вам нравится.

 Таблица со стилем
Таблица со стилем Это все равно, что дать вашей таблице название или краткое описание, чтобы помочь людям легко понять ее содержание. Чтобы включить заголовок, все, что вам нужно сделать, это использовать тег
Это все равно, что дать вашей таблице название или краткое описание, чтобы помочь людям легко понять ее содержание. Чтобы включить заголовок, все, что вам нужно сделать, это использовать тег Если вы хотите включить вложенную таблицу, вам просто нужно вставить другую таблицу в любую ячейку вашей основной таблицы. Чтобы лучше понять, вот пример:
Если вы хотите включить вложенную таблицу, вам просто нужно вставить другую таблицу в любую ячейку вашей основной таблицы. Чтобы лучше понять, вот пример: И если вы хотите объединить ячейки по вертикали, вы можете использовать «rowspan» вместе с количеством ячеек, которые вы хотите объединить.
И если вы хотите объединить ячейки по вертикали, вы можете использовать «rowspan» вместе с количеством ячеек, которые вы хотите объединить.