Горизонтальное меню для сайта на HTML+CSS готовые шаблоны | Как создать красивое горизонтальное выпадающее меню с примером
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Для создания меню используют теги <ul>, <li> и <a>.
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Цены</a></li> <li><a href="#">Контакты</a></li> </ul>
Стандартные CSS стили для горизонтального меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left;, например, display:inline-block;
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#30A8E6; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:10px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
border-radius:4px; /*добавляем скругление*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#1C85BB;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#FF4444; /*добавляем фон всему меню (заменив этот параметр, вы поменяете цвет всего меню)*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#FF4444; /*добавляем фон к пункту меню (заменив этот параметр, вы поменяете цвет всех пунктов меню)*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #F36262; /*добавляем бордюр справа*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
}Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте
Пример создания простого выпадающего меню
HTML код выпадающего меню
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Длинная услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
</ul>
</li>
<li><a href="#">Цены</a></li>
<li><a href="#">Контакты</a></li>
</ul>Стили CSS выпадающего меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#819A32; /*добавляем фон всему меню*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#819A32; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #677B27; /*добавляем бордюр справа*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
}А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте: 
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
Создание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Разновидности меню в CSS
Существует сразу несколько видов и типов CSS меню:
- Главное меню. Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню. Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню. Раскрывается при наведении курсора мыши на пункт;
- Всплывающее меню сайта. Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS. Древовидная структура, представленная в уже раскрытом виде.
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
<head>
<title>Горизонтальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
}
.navigation li {
float: left; /* Выстраивание элементов списка в один ряд. */
margin-right: 1px; /* создание отступов для того, чтобы не сливались пункты меню. */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Указание типа шрифта. */
font-size: 14px; /* Размер текста в ссылках. */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того чтобы иметь возможность задать внутренние отступы. */
padding: 15px 20px; /* Внутри блочные отступы. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет блока при наведении курсора. */
color: #6b6b6b; /* Цвет текста при наведении курсора. */
}
</style>
</head>
<body>
<ul>
<!-- Описание ссылок в меню и сами ссылки. -->
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>В конечном итоге получается подобное горизонтальное меню:

Код вертикального меню записывается так:
<head>
<title>Вертикальное меню сайта</title>
<style type="text/css">
.navigation {
list-style: none; /* Отключение отображения маркеров. */
width: 120px; /* Ширина меню. */
}
.navigation li {
margin-top: 5px; /* Отступ между блоками по высоте, необходимый для того чтобы пункты меню не сливались */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Тип шрифта пунктов меню */
font-size: 14px; /* Размер текста меню */
}
.navigation li a {
display: block; /* Изменение отображения на блочное для того, чтобы иметь возможность задать внутренние отступы. */
padding: 4px 15px; /* Отступы внутри блоков. */
background: #0db5b5; /* Цвет блоков меню. */
color: #3f3f3f; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.navigation li a:hover {
background: #92d3d3; /* Цвет фона при наведении курсора мыши */
color: #6b6b6b; /* Цвет текста при наведении курсора мыши */
}
</style>
</head>
<body>
<!-- Описание ссылок в меню и сами ссылки. -->
<ul>
<li><a href="https://www.internet-technologies.ru/news" target="_blank">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a></li>
<li><a href="https://www.internet-technologies.ru/templates/" target="_blank">Шаблоны</a></li>
<li><a href="https://www.internet-technologies.ru/books" target="_blank">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts" target="_blank">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons" target="_blank">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru/" target="_blank">Форум</a></li>
</ul>
<body>
</body>
</html>Вертикальное меню, полученное при помощи данного кода, выглядит так:

Руководствуясь всеми вышеперечисленными принципами, приведём код для простого выпадающего меню:
<ul>
<li><a href="https://www.internet-technologies.ru/news">Новости</a></li>
<li><a href="https://www.internet-technologies.ru/articles" target="_blank">Статьи</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/templates/">Шаблоны</a>
<ul>
<li><a href="#">Ссылка 1</a></li>
</ul>
</li>
<li><a href="https://www.internet-technologies.ru/books">Книги</a></li>
<li><a href="https://www.internet-technologies.ru/scripts">Скрипты</a></li>
<li><a href="https://www.internet-technologies.ru/lessons">Видео</a></li>
<li><a href="http://talk.internet-technologies.ru">Форум</a></li>
</ul>
<style type="text/css">
#menu {
background: #0db5b5;
width: 60%;
padding:1;
text-align: center;
float:left;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#menu a {
color: #3f3f3f;
text-decoration: none;
}
#menu a:hover {
color: #6b6b6b;
}
#menu ul {
padding:0;
margin:0;
}
#menu li {
list-style: none;
padding: 0 15px 0 0;
width:100px;
margin: 0 auto;
float:left;
line-height: 50px;
}
#menu li ul {
position:absolute;
display: none;
}
#menu li ul li {
float: none;
display: inline;
width:100px;
line-height:35px;
}
#menu li ul li:hover {
background: #c392b;
}
#menu li:hover ul {
display:block;
}
#menu li ul li {
display: block;
background:#92d3d3;
}
</style>Получаем такое выпадающее меню:

Как вы видите, достаточно простая HTML разметка и всего несколько строк CSS кода позволяют создать простое, но стильное меню, которое обязательно найдёт свое место в каком-либо веб-сайте. Обязательно попробуйте реализовать что-то подобное самостоятельно.
Желаем удачи!
www.internet-technologies.ru
Создание простого меню для сайта на HTML и CSS
И снова всех приветствую на нашем проекте! Сегодня у нас будет рассмотрен урок на тему создание простого меню для сайта. Тема очень распространенная, но надеюсь Вы сможете для себя, как новичок, получить полезные знания и возможно просто разобраться, как это реализуется.
Данный урок был записан по просьбе одного из наших постоянных читателей, поэтому другие темы и не рассматривались. После чего я, вместе со своим напарником по разработке, Евгением Кузьменко, подготовил для Вас выпадающее меню для сайта. С данным уроком Вы можете ознакомиться, как на сайте прочитав статью, так и по видео уроку, чтобы более детально понять основные принципы реализации выпадающего меню. Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
Первый шаг. HTML.
И так, переходим к первому шагу данного урока и сначала нам нужно подключить файл demo.css, который лежит у нас в папочке css, а затем уже подключаем шрифт Open Sans. Ребята, я рассказываю все по демо, поэтому Вы можете все делать по своему усмотрению.
<link rel="stylesheet" href="css/demo.css"> <link href="http://allfont.ru/allfont.css?fonts=open-sans" rel="stylesheet" type="text/css" />
Далее нам нужно создать обычный маркированный список ul li, а также задать первому ul идентификатор nav, чтобы мы могли работать через него, обращаясь к стилям css. Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
<ul> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> </ul>
Второй шаг. CSS.
Переходим к стилям CSS и первым делом, мы должны установить тот шрифт, который прописали вначале данного урока, а именно Open Sans. После того, как наш шрифт успешно прописан, переходим уже к самому каркасу нашего маркированного списка, которому зададим определенные свойства, а также расположение и позиционирование элементов. Заметим, что мы создаем горизонтальное меню, поэтому применяем свойство float left.
#nav{
font-family: 'Open Sans', arial;
}
#nav li{
float:left; /* все ссылки идут слева на право */
position:relative;
list-style:none; /* убираем точки */
background:#ff3131;
width:190px;
}
Убираем у каждой ссылки нашего меню нижнее подчеркивание, а также придаем белый цвет. Далее, чтобы при наведении на выпадающее меню основная ссылка была выделена, задаем идентификатор active, а также не забываем про сам цвет при наведении всех элементов данного меню. Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
#nav a{
text-decoration:none;
display:block; /* делаем блочным элементов тег "a" */
padding:35px 65px;
color:#ffffff;
}
#active a, #nav li:hover > a{
background:#b32424;
}
#nav ul {
visibility:hidden; /* скрываем выпадающее меню */
padding:0;
position:absolute;
}
Теперь после того, как наше меню успешно скрыто, нам нужно сделать выпадающее меню. Это реализовать достаточно просто, нужно задать элементу меню с идентификатором nav свойство visible. Тем самым мы получим результат выпадающего меню. Далее все по стандарту, изменяем выпадающее меню на наше усмотрение, задаем ему отступы и цвет. Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
#nav li:hover > ul{
visibility:visible; /* показываем выпадающее меню при наведении */
position: relative;
}
#nav ul a{
padding:18.5px 65px; /* делаем отступы выпадающего меню меньше от основного */
}
#nav ul li:hover{
background:#d92a2a;
}
#nav li:first-child:hover > ul{
left: 0px; /* при наведении на первый элемент чтобы не съежало выпадающее меню */
}
Так как Евгений, подготовил макет данного меню, то все моменты связанные с его дизайном, мы реализовали с Вами в соответствии. Теперь, нам нужно реализовать border меню, так как он имеют некую функциональную особенность. Давайте ее ра
roothelp.ru
Создание меню сайта с помощью движка и html-кода

От автора: Меню – пожалуй, самый важный элемент сайта для пользователей, поскольку именно благодаря ему возможна навигация по ресурсу и быстрый переход в интересующие разделы. Давайте посмотрим, как происходит создание меню сайта.
Навигация в wordpress
В любом шаблоне вы можете в визуальном режиме создать свое меню и поставить его в одну из возможных областей. Для этого перейдите Внешний вид – Меню. Тут вы можете создать новое или редактировать уже имеющееся.

В навигацию можно добавить рубрики, страницы, а также ссылки на любые другие страницы, в том числе и вншние. То есть этими произвольными ссылками могут быть любые ссылки, как бы примитивно это ни звучало. В том числе ссылающиеся на другие сайты или на какие-то ваши записи.
В визуальном режиме вы можете просто наполнить навигацию ссылками, а также выбрать область для ее отображения. Вообще количество и позиции таких областей зависят от шаблоне. В одном 1 такая область, в другом может быть 4-6.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧто делать, если вы хотите изменить именно внешний вид? Для этого полезно будет воспользоваться инструментом для разработчиков – отладчиком. Хотя вы не разработчик, он вам пригодится.
Для его запуска в Google Chrome или Яндекс. Браузере нажмите F12. Вам нужно найти, какой кусочек кода ответственен за вывод блока меню. А точнее, нам нужно обнаружить стилевой класс или идентификатор у навигационного блока. Если это получится, то можно будет найти в css стили для этого элемента и изменить их на свои.
При наведении на html-код отладчик будет подсвечивать вам элемент, который он формирует. Так можно найти нужный элемент быстро и просто. Всего лишь в 2 клика нашли, что наше меню находится в блоке с классом all-width и лежит в теге nav.

Справа будет отображаться css-код элемента. Например, вы можете выбрать сам список, его пункты или ссылки, кликнув по ним в отладчике, а справа появятся стили для них. Редактируя стили, вы сразу сможете видеть результат. Это очень полезно. Вы можете сразу изменить внешний вид меню так, как вам надо. Но помните, что изменение кода в отладчике никак не влияет на реальный внешний вид меню. После этого вам нужно зайти на сервер и отредактировать style.css вручную, внеся нужные поправки.

Меню с помощью html
Теперь можно посмотреть, как на самом деле в коде выглядит практически любое меню. Для его создания сегодня принято использовать контейнер nav. Это парный html-тег, в который обычно помещают важные ссылки, которые есть на странице. Выводят такие ссылки обычно маркированным списком, в нем располагаются пункты списка, а уже в них – сами ссылки, то есть теги <a> с указанием обязательного атрибута href и прочих атрибутов, если они будут необходимы.
По умолчанию такое меню будет вертикальным. Уже в css выполняется настройка внешнего вида. Во-первых, убирают маркеры у списка. Во-вторых, отображают меню таким образом, как оно должно быть отображено. То есть если оно должно быть горизонтальным, то блочные элементы преобразуют в строчно-блочные, либо делают их плавающими.
В общем, создание меню сайта в html выглядит примерно так:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее<nav id = «menu»> <ul> <li><a href = «#»>Пункт 1</a></li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> </ul> </nav>
<nav id = «menu»> <ul> <li><a href = «#»>Пункт 1</a></li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> </ul> </nav> |
И выглядит вот так:

В реальном меню, разумеется, в атрибуте href должны быть рабочие ссылки на различные страницы. Идентификатор можно задать как для nav, так и для самого контейнера списка, это не так важно.
Собственно, дальнейшая работа происходит в css. Например, если вам нужно убрать маркеры и сделать все пункты в ряд, то используют следующие свойства:
#menu ul{ list-style: none; } #menu li{ float: left; padding: 15px; }
#menu ul{ list-style: none; } #menu li{ float: left; padding: 15px; } |
И вот наша навигация выглядит уже более цивилизованно. А именно, вот так:

Остается сделать наши ссылки блочными элементами и применить к ним нужные стили. Например, это может быть цвет фона, отступы, цвет текста и т.д. Также для того, чтобы оживить навигацию, обычно стили меняют при наведении на пункт.
#menu li a{ display: block; background: purple; padding: 10px; color: #fff; } #menu li a:hover{ background: #333; }
#menu li a{ display: block; background: purple; padding: 10px; color: #fff; } #menu li a:hover{ background: #333; } |
И теперь навигация приобрела человеческий вид:

Можно и дальше продолжать работать со стилями и довести оформление до того состояния, которое вам необходимо. Если вы верстаете меню чисто для себя, то просто можете выбрать для себя оптимальные цвета, выбрать оптимальные размеры ссылок и реализовать все это в коде. Ну а если вышеприведенный код был для вас не очень понятен, рекомендую вам пройти серию уроков по css для новичков, это позволит вам научиться оформлять html-элементы и понимать, как работают эти технологии в связке.
Что ж, у меня на этом все. Теперь можно практиковаться и создавать свое уникальное оформление для навигации на любом веб-ресурсе.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Создание горизонтального меню с помощью HTML и CSS
В этой статье мы рассмотрим, как создать горизонтальное меню для сайта с помощью HTML и CSS. Чтобы получить интерактивное меню, нужно использовать JQuery, HTML 5 и CSS3.
Для написания сценария можете использовать любой HTML редактор, но не забудьте сохранить файл с расширением .HTML.
Шаг 1: Откройте любой HTML — редактор и напишите код HTML с элементами списка ul-li и сохраните файл с расширением .html:
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<title>Horizontal CSS Menu Bar</title>
<body>
<ul id=”menu”>
<li><a href=”#”>Link1</a></li>
<li><a href=”#”>Link2</a>
<ul>
<li><a href=”#”>Link2.1</a></li>
<li><a href=”#”>Link2.2</a></li>
<li><a href=”#”>Link2.3</a></li>
</ul>
</li>
<li><a href=”#”>Link3</a>
<ul>
<li><a href=”#”>Link3.1</a></li>
<li><a href=”#”>Link3.2</a></li>
</ul></li>
<li><a href=”#”>Link4</a></li>
</ul>
</body>
</html>Теперь, если вы откроете эту HTML — страницу в браузере, она будет выглядеть, как показано ниже. Далее мы добавим CSS код для позиционирования горизонтального меню с подменю для сайта.
• Link1
• Link2
o Link2.1
o Link2.2
o Link2.3
• link3
o Link3.1
o Link3.2
• link4
Шаг 2: Здесь мы добавляем CSS в HTML разметку. Этот тип CSS кода называется внутренним. Во внешнем CSS мы размещаем код в отдельном файле, сохраняя его с расширением .css и подключая на странице HTML. Преимущество использования внешнего CSS заключается в его многократном использовании. Чтобы сделать его проще, мы добавили внутренний CSS. Для этого разместите тег <style> под head в HTML и напишите CSS код внутри блока <style>. Для начала мы добавим несколько основных свойств, чтобы установить ширину, высоту, цвет фона:
<style>
/* Main */
#menu{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
}
</style>После добавления CSS:

Шаг 3: Теперь закруглите угол, чтобы придать ему красивый внешний вид. Для этого используйте свойство CSS border-radius и установите значение 50px:
#menu{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
border-radius: 50px;
}После добавления CSS:

Он выглядит лучше, правда?
Шаг 4: Теперь упорядочим структуру будущего горизонтального резинового меню для сайта. Все элементы ‘li’ будут находиться в одной строке, а все элементы ‘ul’ будут располагаться ниже:
#menu li{
float: left;
padding: 0 0 10px 0;
position: relative;
}После добавления CSS:

Шаг 5: Настроим свойства для тега ‘a’ (при наведении курсора мыши) такие как цвет, оформления текста, шрифт:
#menu a{
float: left;
height: 25px;
padding: 0 25px;
color: #CC6600;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}После добавления CSS:

Шаг 6: Добавьте еще одно свойство, чтобы цвет ссылок изменялся при нажатии:
#menu li:hover > a{
color: #CC3333;
}Шаг 7: Теперь добавьте два CSS блока для элементов ‘ul’. Первый блок будет скрывать все элементы ‘ul’, также необходимо задать такие свойства отображения как цвет, внутренний отступ, позиция. Второй блок — для отображения всех элементов ‘ul’ при наведении курсора мыши на элементы ‘li’:
#menu ul{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
background: #222; }
#menu li:hover > ul{
display: block;
}После добавления CSS:

Шаг 8: Установите padding (внутренний отступ) 0, margin (внешний отступ) 0 для всех элементов, чтобы многоуровневое горизонтальное меню для сайта лучше смотрелось:
#menu ul li{
float: none;
margin: 0;
padding: 0;
display: block;
}Шаг 9: Установите свойства для всех элементов ‘а’, которые располагаются под тегом ‘ul’:
#menu ul a{
padding: 10px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}Шаг 9: Добавьте еще несколько строк, чтобы улучшить визуальные эффекты оригинального горизонтального меню для сайта, установите правильный размер шрифта для черного фона:
#menu:after{
visibility: hidden;
display: block;
font-size: 0;
content: ” “;
clear: both;
height: 0;
}После добавления CSS:

На этом все. Мы успешно создали горизонтальное меню. Теперь добавим еще несколько строк, чтобы придать нашей панели меню более профессиональный вид.
Дополнительный шаг 1: Для отображения указателя под выделенной ссылкой добавьте код, представленный ниже:
#menu ul li:first-child a:after{
content: ”;
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #FF0000;
}После добавления CSS:

Дополнительный шаг 2: Установите свойство border-radius 5px под элементом ‘#menu ul’, который придаст небольшое закругление для всех тегов ul:
После добавления CSS:

Мы могли бы добавить еще больше свойств, чтобы придать меню более профессиональный вид. Но это наше первое горизонтальное меню для сайта, поэтому не будем усложнять его. Если у вас есть какие — либо вопросы, задайте их нам.
Данная публикация представляет собой перевод статьи «Create horizontal menu bar using HTML and CSS» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| HTML4 | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.1+ | 1.0+ |
| HTML5 |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <menu> предназначен для отображения списка пунктов меню. Аналогично тегам <ol> и <ul> внутри контейнера <menu> список формируется с помощью тегов <li>.
В HTML4 тег <menu> вышел из употребления, вместо него рекомендуется использовать тег <ul>. В HTML5 тег <menu> вновь включен, но уже в другом качестве. Теперь он выступает контейнером для тега <command> и создания меню.
Синтаксис
| HTML | |
| HTML5 | |
Атрибуты
- label
- Устанавливает видимую метку для меню.
- type
- Задает тип меню.
Закрывающий тег
Обязателен.
Валидация
Использование этого тега осуждается спецификацией HTML4, валидный код получается только при использовании переходного <!DOCTYPE>. В HTML5 применение тега <menu> корректно.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег MENU</title>
</head>
<body>
<p><strong>В этом выпуске:</strong></p>
<menu>
<li>Русская кухня. Уха бурлацкая</li>
<li>Украинская кухня. Вареники</li>
<li>Молдавская кухня. Паприкаш</li>
<li>Кавказская кухня. Суп-харчо</li>
<li>Прибалтийская кухня. Вертиняй</li>
</menu>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид списка, созданного с помощью тега <menu>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег MENU</title>
</head>
<body>
<menu type="toolbar">
<li>
<menu label="Файл">
<button type="button">Новый...</button>
<button type="button">Открыть...</button>
<button type="button">Сохранить</button>
</menu>
</li>
<li>
<menu label="Правка">
<button type="button">Копировать</button>
<button type="button">Вырезать</button>
<button type="button">Вставить</button>
</menu>
</li>
</menu>
</body>
</html>htmlbook.ru
Как сделать навигационное меню — учебник CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Создание навигации
Что такое навигация? Это набор ссылок, зачастую упорядоченных и сгруппированных по смыслу. Навигационное меню часто создается с использованием HTML-тега списка <ul>, где в каждом пункте <li> содержится одна ссылка <a>. В HTML5 для навигации ввели отдельный тег <nav>, куда можно просто помещать теги ссылок. После создания HTML-каркаса можно переходить к его стилизации с помощью CSS, где вы можете определять, каким будет ваше меню — вертикальным, горизонтальным, выпадающим и т. п.
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">News</a></li> <li><a href="#">Contacts</a></li> </ul>
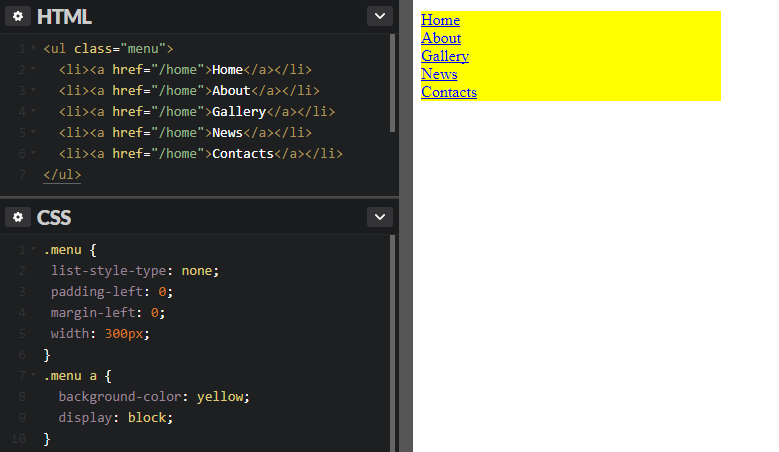
Изначально, без стилей наша навигация выглядит, как обычный список:

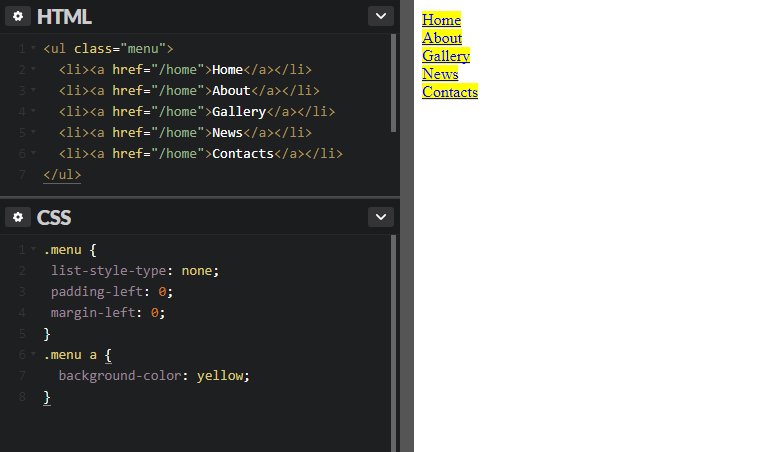
Чтобы сделать этот элемент более похожим на навигационную панель, необходимо проделать несколько обязательных шагов. Во-первых, возле пунктов меню не нужны маркеры, а во-вторых, стандартные значения margin и padding, заданные браузером для списка, могут мешать, поэтому мы обнуляем их. В итоге получается следующее:
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}

По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset.css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
Прежде всего нужно сделать все теги <a> блочными элементами:
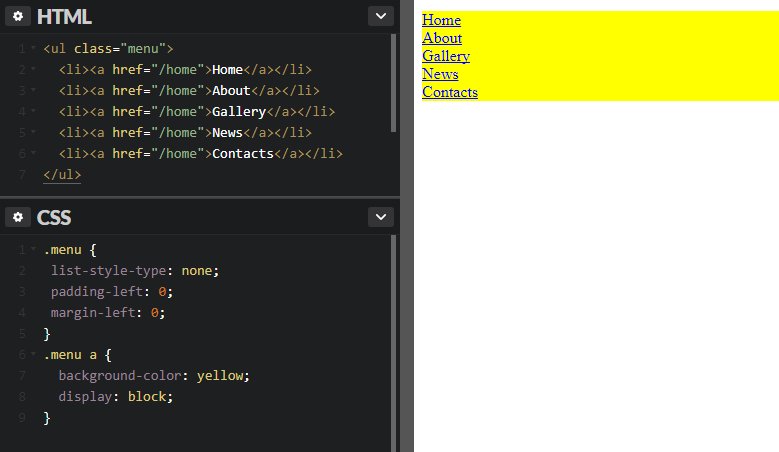
.menu a { display: block; }
Существует несколько причин для этого:
- Вы сможете задавать отступы для ссылок.
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого. Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:

GIFСтрочные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
- Исходя из второго пункта, можно отметить еще один положительный момент. Когда ссылка является блочным элементом, область ее кликабельности расширяется: даже если кликнуть по месту, где нет текста, она все равно сработает. Это удобно, потому что не надо прицеливаться по маленькой ссылке. А с помощью вертикальных отступов
paddingможно увеличить область кликабельности еще и по высоте.
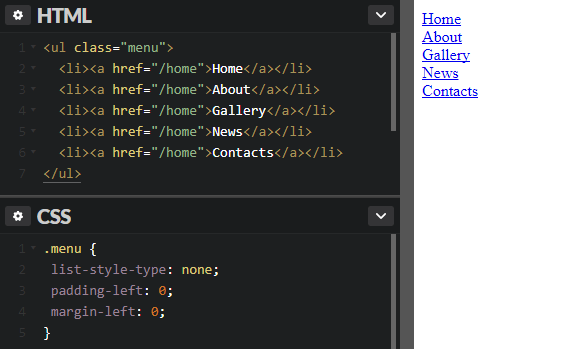
Ширина меню
Следующее, что нам понадобится сделать — это задать ширину меню. Если у вас заранее не была определена ширина навигационной панели, и она не находится в контейнере, который ограничивает ее, то меню будет растянуто на всю ширину окна (как в нашем примере выше) — ведь блочный элемент по умолчанию ведет себя именно так. Вы можете задать необходимую ширину для элемента .menu, например:
.menu { width: 300px; }

Вместо этого можно установить ширину для пунктов <li> либо для ссылок <a> — визуально эффект может быть одинаковый, но учтите, что в таком случае ширина элемента .menu всё равно останется 100%.
Разделение пунктов
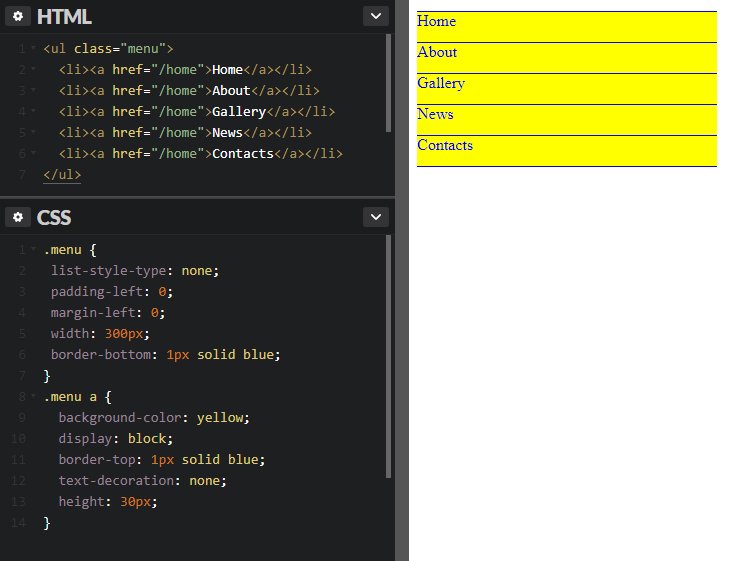
Чтобы визуально разделить пункты меню, можно задать каждому из них нижнюю или верхнюю границу. В зависимости от того, какую из них вы используете, у вас будет не хватать границы сверху или снизу меню. Это можно исправить, добавив еще одну границу к самому блоку .menu:
.menu a {
border-top: 1px solid blue;
}
.menu {
border-bottom: 1px solid blue;
}

Высота пунктов и вертикальное выравнивание
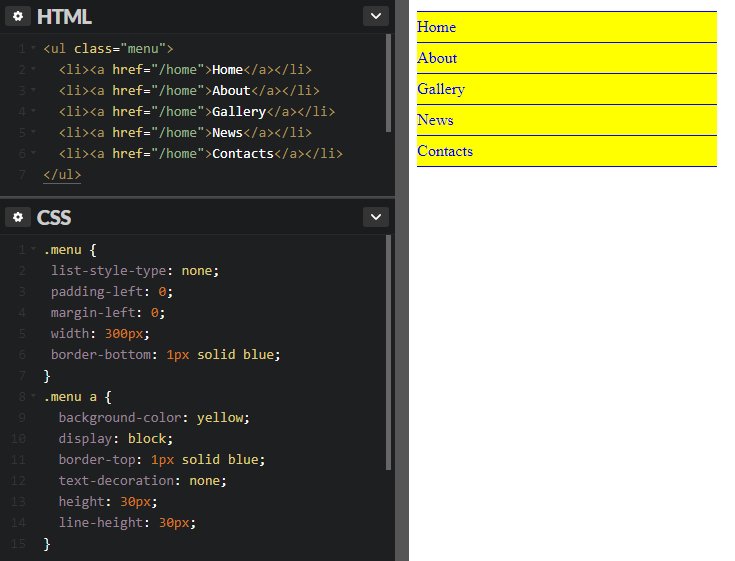
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height:
.menu a {
height: 30px;
line-height: 30px;
}

GIF
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
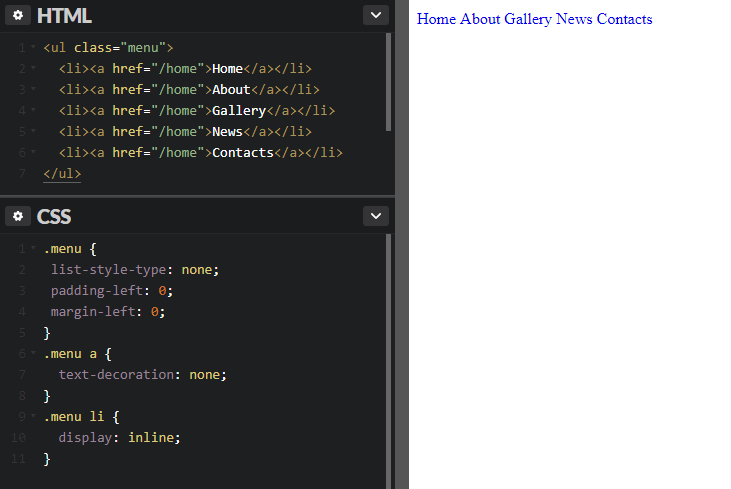
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block:
.menu li {
display: inline;
}

При этом теги <a> внутри <li> нельзя делать блочными, иначе пункты перестанут выстраиваться горизонтально и снова встанут в вертикальную позицию. Ссылкам можно также задать значение inline или inline-block. Выберите второе, если вы собираетесь в дальнейшем создавать отступы для ссылок.
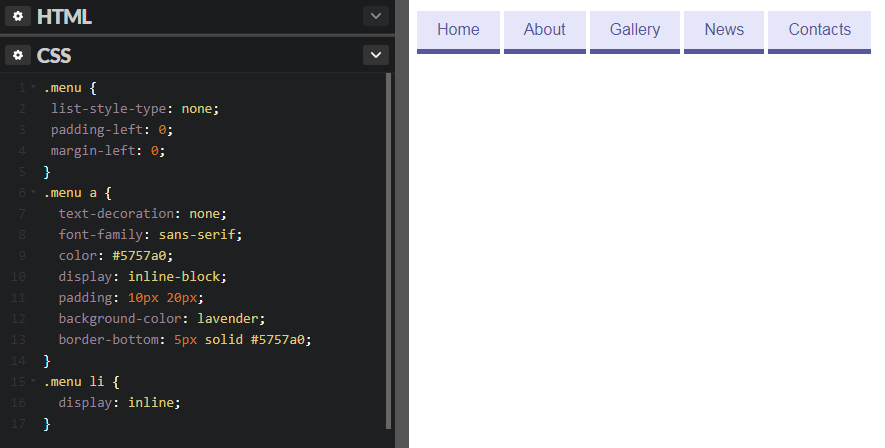
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
.menu a {
text-decoration: none;
font-family: sans-serif;
color: #5757a0;
display: inline-block;
padding: 10px 20px;
background-color: lavender;
border-bottom: 5px solid #5757a0;
}

Мы добавили фоновый цвет и нижнюю границу для каждой ссылки, а также увеличили ее размеры при помощи внутренних отступов padding. Заметьте, что между пунктами меню есть небольшие промежутки, хоть мы и не добавляли их через стили. Они возникают, потому что браузер так воспринимает символ возврата каретки между закрывающим и открывающим тегами <li>. Эти промежутки можно убрать, записав HTML-код списка в одной строке:
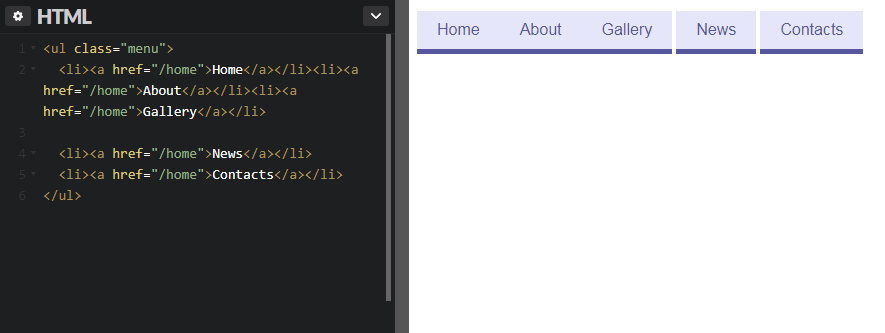
<ul> <li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Gallery</a></li> ... </ul>

Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right:
.menu li {
margin-right: -5px;
}
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
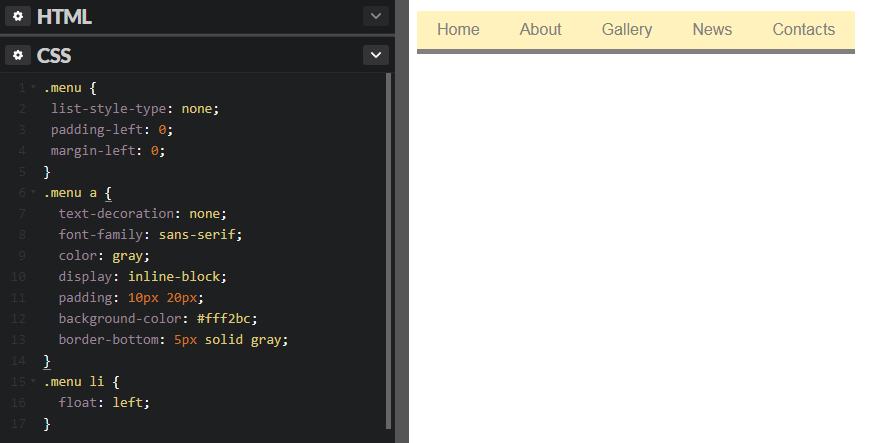
Способ второй
Возможно, вы уже догадались, что второй вариант создания горизонтального меню заключается в использовании свойства float. Для этого добавьте стиль для тегов <li>:
.menu li {
float: left;
}

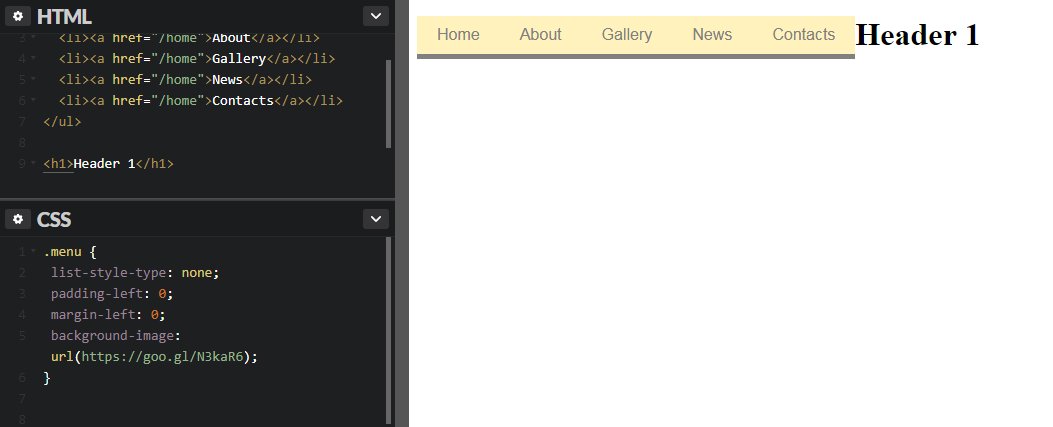
Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим, <h2>), то на него повлияет обтекание и он встанет в один ряд с пунктами меню. Отменить это действие можно, добавив заголовку свойство clear: left. Но при разработке сайта с большим количеством разных страниц может стать сложно следить за тем, нигде ли вы не забыли указать данное свойство. Гораздо легче отменить обтекание со стороны навигации. В этом поможет такая запись:
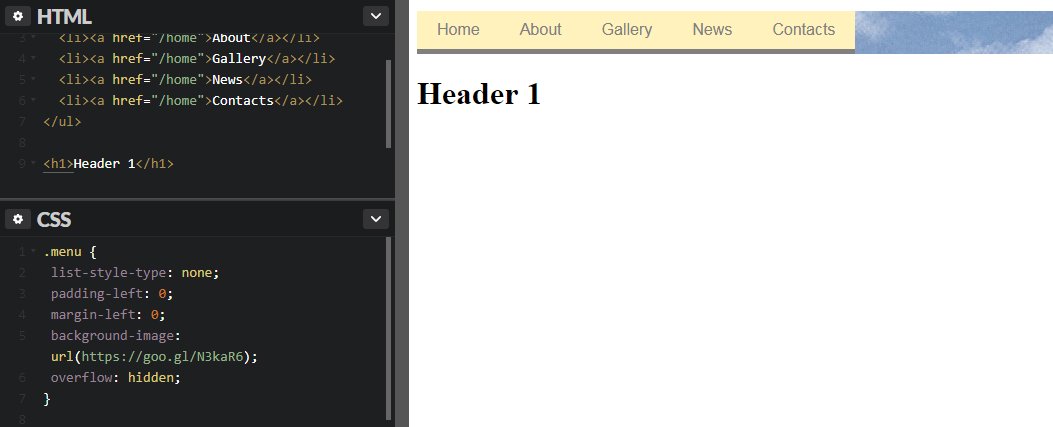
.menu {
overflow: hidden;
}
Это также поможет вернуть нормальную высоту родителя плавающих элементов. Мы уже говорили об этой проблеме в предыдущих уроках, но тогда мы решали ее через специальный хак с использованием псевдоэлемента :after. Пример выше — это еще один способ решить вопрос с исчезнувшей высотой контейнера.

GIF
Примечание: если вы установите фон для элемента .menu, то вы не увидите его до тех пор, пока не примените к нему overflow: hidden. Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
idg.net.ua