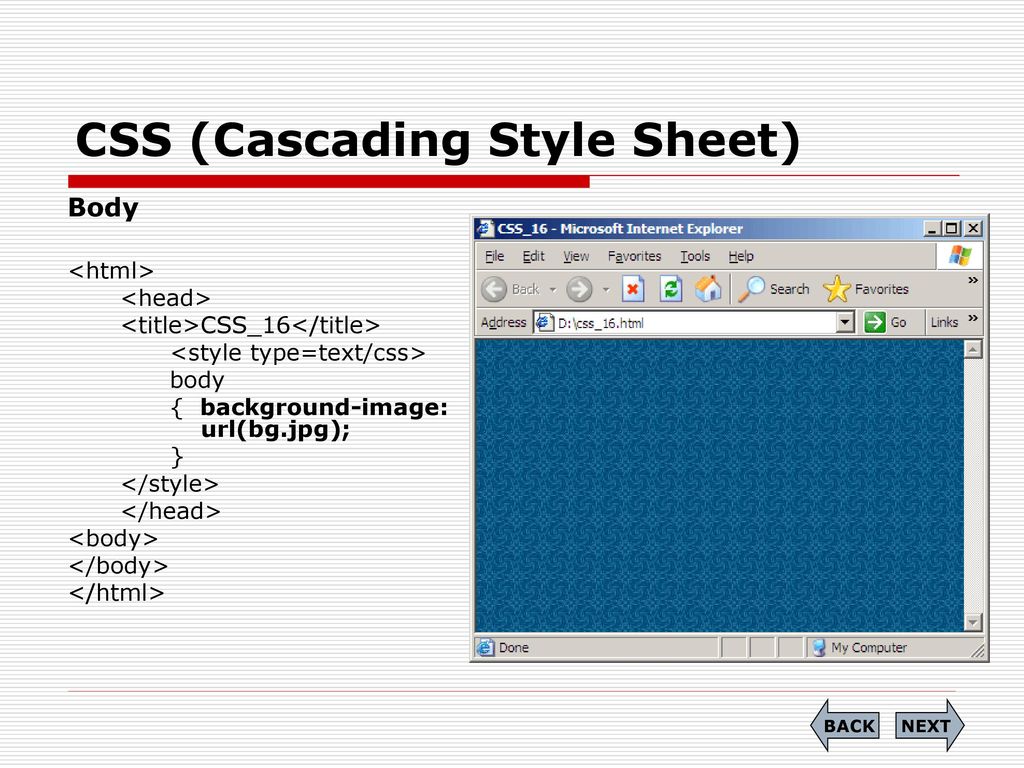
Применение обводок в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Используйте панель «Обводка» (Окно > Обводка), чтобы указать, является ли линия сплошной или пунктирной, последовательность штрихов и другие параметры штрихов, если она пунктирная, толщина штрихов, выравнивание штрихов, пределы срезов, наконечники стрелок, профили ширины, а также стили соединения линий и концов линий.
Можно применить параметры обводки ко всему объекту или использовать группы с быстрой заливкой и применить разные обводки к разным краям объекта.
В этом руководстве сотрудник журнала Layers Magazine Дэйв Кросс (Dave Cross) показывает, как применять заливку и обводку в Illustrator, а также пользоваться удобными комбинациями клавиш для работы с заливкой и обводкой.
Применение цвета, ширины или выравнивания обводки
Выделите объект. (чтобы выделить край в группе с быстрой заливкой, используйте инструмент «Выделение быстрых заливок»).
Нажмите поле «Обводка» на панели «Инструменты», «Цвет» или «Управление». Это действие подразумевает, что будет применена обводка, а не заливка.
Поле «Обводка»Выберите цвет на панели «Цвет» или образец на панели «Образцы» или «Управление». Либо дважды нажмите поле «Обводка», чтобы выбрать цвет с помощью инструмента «Палитра цветов».
Примечание.
Если необходимо использовать текущий цвет в поле «Обводка», можно просто перетащить этот цвет из поля на объект. Перетаскивание цвета не работает для групп с быстрой заливкой.
Выберите толщину обводки на палитре «Обводка» или панели «Управление».
Если объект представляет собой замкнутый контур (а не группу с быстрой заливкой), выберите параметр на панели «Обводка», чтобы выровнять обводку относительно контура.
Обводка по центру линии
Обводка внутри линии
Обводка снаружи линии
Примечания.
- В текущей версии Illustrator опция Обводка внутри линии применяется по умолчанию при создании веб-документа. В некоторых более ранних версиях Illustrator по умолчанию используется Обводка по центру линии.
- Контуры, для которых используются разные варианты выравнивания обводки, могут быть выровнены неточно.
 Если необходимо добиться точного совпадения краев при выравнивании, убедитесь в том, что настройки выравнивания обводки для контуров совпадают.
Если необходимо добиться точного совпадения краев при выравнивании, убедитесь в том, что настройки выравнивания обводки для контуров совпадают.
Создание обводок с переменной шириной
Инструмент «Ширина» на панели «Инструменты» позволяет создавать обводку с переменной шириной и сохранять переменную ширину в виде профиля для последующего применения к другим обводкам. Теперь можно легко настраивать или расширять обводки с переменной шириной с меньшим количеством опорных точек, поскольку Illustrator применяет упрощенные контуры к обводкам.
При наведении инструмента «Ширина» на обводку, на контуре появляется значок в виде бриллианта и маркеры. С помощью этих элементов пользователь может изменить ширину обводки, а также перемещать, дублировать и удалять точку ширины. При наличии нескольких обводок инструмент «Ширина» применяется только к активной обводке. Если требуется изменить обводку, убедитесь, что она задана «Оформление» на панели как активная.
Чтобы создать или изменить ширину в точке в диалоговом окне «Изменение ширины в данной точке», дважды нажмите обводку инструментом «Ширина» и измените значения для точки. При выборе параметра «Скорректировать ширину в соседних точках» изменения, примененные к выбранной точке ширины, затрагивают и соседние точки.
Чтобы выбрать параметр «Скорректировать ширину в соседних точках» автоматически, дважды нажмите точку ширины, удерживая клавишу Shift. При изменении переменной ширины инструмент «Ширина» различает прерывные и непрерывные точки ширины.
Диалоговое окно «Скорректировать ширину в соседних точках» для непрерывных точекЧтобы создать прерывную точку ширины, выполните следующие действия:
Создайте на обводке две точки с различными значениями ширины обводки.
Две точки ширины созданыПеретащите одну точку ширины на другую, чтобы создать прерывную точку ширины для обводки.
Прерывная точка ширины, созданная перетаскиванием одной точки ширины на другую
При работе с прерывными точками в диалоговом окне «Изменение ширины в данной точке» отображаются два набора значений ширины.
Элементы управления для инструмента «Ширина»
Выполните любое из следующих действий:
- Перетащите маркеры, чтобы настроить ширину обводки в отдельных точках контура. Точки ширины, созданные на угловых опорных точках или на опорных точках с прямым выделением, фиксируются на них при базовом редактировании контура.
- Чтобы изменить положение точки ширины, перетащите ее вдоль контура.
- Чтобы выбрать несколько точек ширины, нажмите их, удерживая клавишу Shift. В диалоговом окне «Скорректировать ширину в соседних точках» укажите значения для параметров «Сторона 1» и «Сторона 2» нескольких точек. Любые внесенные изменения будут касаться всех выделенных точек ширины.
- Чтобы глобально изменить ширину обводки для всех точек, укажите значение ширины в раскрывающемся списке «Ширина» панели «Обводка».
Сохранение профилей ширины
После определения ширины обводки сохраните профиль переменной ширины с помощью панели «Обводка», «Управление» или «Свойства».
A. Параметр «Равномерный профиль ширины» B. Значок «Сохранить профиль ширины» C. Значок «Удалить профиль ширины» D. Значок «Сбросить профиль ширины»
Выполните любое из следующих действий:
- Чтобы применить к контурам профили ширины, выберите их в раскрывающемся списке «Профиль ширины» на панели «Управление» или «Обводка». Если выбрана обводка, которая не имеет переменной ширины, в списке отображается параметр «Равномерный». Чтобы удалить профиль переменной ширины из объекта, выберите параметр «Равномерный».
- Чтобы восстановить набор профилей ширины по умолчанию, нажмите кнопку «Сбросить профили», расположенную в нижней части раскрывающегося списка «Профиль».
При восстановлении набора профилей ширины по умолчанию в диалоговом окне «Параметры обводки» удаляются все сохраненные пользовательские профили.
При применении профиля переменной ширины к обводке она помечается символом «звездочка» (*) на панели «Оформление».
После редактирования контура кисти с использованием инструмента «Переменная ширина» или применения стиля «Профиль ширины» в диалоговом окне «Параметры обводки» параметр «Точки/профиль ширины» устанавливается автоматически для размера объектной и узорчатой кистей. Чтобы удалить все изменения профиля ширины, выберите параметр «Фиксировано» для размера или один из каналов данных планшета, например «Нажим», это позволит сбросить параметры данных планшета.
Создание точечных или пунктирных линий
Можно создать точечную или пунктирную линию, изменив атрибуты обводки объекта.
Выделите объект.
На панели «Обводка» выберите параметр «Пунктирная линия». Если параметр «Пунктирная линия» не отображается, выберите в меню панели «Обводка» пункт «Показать параметры».
- Щелкните значок «Совместить пунктиры с углами и концами контуров путем изменения длины пунктиров» . Этот параметр позволяет делать штрихи на углах и концах контуров согласованными и корректно выглядящими.
 Если требуется сохранить внешний вид пунктиров и не выравнивать их, выберите значок «Сохранить точные значения длины штрихов и пробелов» . Настройка пунктиров на концах контуров
Если требуется сохранить внешний вид пунктиров и не выравнивать их, выберите значок «Сохранить точные значения длины штрихов и пробелов» . Настройка пунктиров на концах контуровA. Сохранение точной длины пунктиров и пробелов B. Выравнивание пунктиров относительно углов и концов контуров путем изменения длины пунктиров
Задайте последовательность штрихов пунктирной линии, указав длину штрихов и пробелов между ними.
Введенные числа повторяются в выбранной последовательности, поэтому нет необходимости заполнять все текстовые поля, чтобы применить заданный узор.
- Выберите вариант оформления концов линии, чтобы изменить внешний вид концов штрихов.
Параметр «Срезанные концы» создает штрихи с квадратными концами. Параметр «Скругленные концы» обеспечивает создание штрихов со скругленными концами или круглых точек, а параметр «Выступающие концы» вытягивает концы штрихов.
 Пунктирные линии толщиной 6 пт с зазорами между штрихами шириной 2, 12, 16, 12
Пунктирные линии толщиной 6 пт с зазорами между штрихами шириной 2, 12, 16, 12A. Срезанные концы B. Скругленные концы C. Выступающие концы
Просмотрите это видео, чтобы научиться создавать идеальные пунктирные штрихи.
Изменение концов или стыков линии
Под концом подразумевается конец разомкнутой линии; стык — это точка, в которой прямая линия изменяет направление (поворачивает). Можно изменить вид концов и стыков линии с помощью атрибутов обводки объекта.
Выделите объект.
На панели «Обводка» выберите вариант внешнего вида для концов и стыков линии.
Если параметры не отображаются, выберите в меню панели пункт «Показать параметры».
Срезанные концы
Создаются обведенные линии с квадратными концами.
Скругленные концы
Создаются обведенные линии с полукруглыми концами.

Выступающие концы
Создаются обведенные линии с квадратными концами, выступающими на половину ширины линии за крайнюю точку линии. Этот параметр обеспечивает одинаковую толщину обводки во всех направлениях относительно линии.
Угловые стыки
Создаются обведенные линии с острыми углами. Введите значение для предела среза от 1 до 500. Этим значением определяется переключение между срезанным (остроугольным) стыком и скошенным (квадратным) стыком. По умолчанию предел среза имеет значение 10, при этом программа переключается со срезанного стыка на скошенный стык, когда длина точки в десять раза превышает толщину обводки. Значение 1 для предела среза соответствует скошенному стыку.
Скругленные стыки
Создаются линии обводки со скругленными углами.
Скошенные стыки
Создаются линии обводки с квадратными углами.

Добавление указателей стрелок
В Illustrator пользователь может работать со стрелками на панели «Обводка» и задавать пропорции при настройке их размера. Типы стрелок по умолчанию располагаются в раскрывающемся списке «Указатели» панели «Обводка». С помощью панели «Обводка» можно легко поменять местами начальный и конечный указатели стрелок.
Указатели стрелок на панели «Обводка»Используя параметр «Масштаб», можно независимо менять размер начального и конечного указателей стрелки. Если требуется связать масштаб конечного и начального указателей, щелкните значок «Связать масштаб начального и конечного указателей стрелки», расположенный рядом с параметром «Масштаб».
Кроме того, пользователь может настроить выравнивание контура относительно начального или конечного указателя стрелки с помощью параметра «Выровнять». Доступны следующие варианты:
Наконечник стрелки за пределами контура
Наконечник стрелки в пределах контура
Примечание.
 Чтобы удалить стрелки из объекта, в раскрывающемся списке выберите параметр «Без стрелок».
Чтобы удалить стрелки из объекта, в раскрывающемся списке выберите параметр «Без стрелок».
Создание пользовательских указателей стрелок
Для определения пользовательских указателей стрелок откройте файл Arrowheads.ai, расположенный в папке ShowPackageContent\Required\Resources\<язык>\ (для Mac) или \Support Files\Required\Resources\<язык>\ (для Windows). Следуйте инструкциям по созданию пользовательских указателей стрелок, приведенным в файле.
Поместите обновленный файл Arrowheads.ai в папку: <Корневая папка Illustrator>\Plug-ins\; следите за тем, чтобы случайно не перезаписать имеющийся файл Arrowheads.ai.
Связанные материалы
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Основные сведения о рабочей среде
Вход в учетную запись
Войти
Управление учетной записьюВход в учетную запись
Войти
Управление учетной записьюКак сделать красивый шрифт
Здравствуйте уважаемые начинающие веб-мастера.
В этом уроке я покажу как сделать не только красивый, а и уникальный шрифт для своего сайта.
А так же покажу простой, но очень эффектный способ обводки текста границей. Причём границу вокруг букв можно будет сделать любых цветов и оттенков.
Итак, начнём с создания шрифта.
Для создания оригинального шрифта используем сервис typetester.org
Заходим по ссылке.
У сервиса две версии — англоязычная и русскоязычная, но кнопки переключения нет, а по умолчанию открывается англоязычный вариант, поэтому используем переводчик и создаём аккаунт.
Аккаунт необходим потому, что после создания своего шрифта, вам будет выдана ссылка на него с указанием названия шрифта.
В дальнейшем, сколько-бы вариантов вы не насоздавали, они все будут в вашем аккаунте, у каждого будет своё название, и вам очень просто будет их находить и подключать.
После создания аккаунта вам предложат выбрать вариант из имеющихся заготовок, или создать новый проект.
Для начала выберем вариант из имеющихся.
После этого выбранный вариант откроется в инструменте, в котором с текстом можно делать очень интересные вещи.
Можно его крутить-вертеть, менять цвет и размер, сжимать-растягивать, и ещё много чего.
Очень интересная функция — это создание новых слоёв.
С её помощью можно одну букву, слово, или словосочетание сделать в одном стиле, а следующую уже в другом.
Короче полёт фантазии для творчества.
Можно так-же создать свой проект. В интерфейсе все опции доступно показаны в боковых панелях.
После создания проекта переходим в Экcпорт HTML+CSS и получаем коды, для вставки шрифта на сайт.
Линк вставляется в head сайта, туда где все линки, CSS — в файл стилей, а HTNL — на страницу, туда где надо отобразить созданный шрифт.
И ещё один нюанс — текст в HTML, тот который вы использовали при создании шрифта, можно будет редактировать прямо в коде, в зависимости от потребности.
Единственно, что в этом сервисе пока не доработано — это то, что работает он только с библиотекой Google Fonts.
То есть выбор вариантов для редактирования, ограничен шрифтами, имеющимися только в этой библиотеке, а в ней русскоязычных шрифтов хоть и много, но гораздо меньше чем англоязычных.
Вот полный список русскоязычных шрифтов, имеющихся на данный момент в Google Fonts. Это вам для того, чтоб проще было выбрать из огромного списка в сервисе typetester.org, только русскоязычные.
- Roboto
- IBM Plex Serif
- Open Sans
- Montserrat
- IBM Plex Mono
- Roboto Condensed
- Oswald
- Source Sans Pro
- IBM Plex Sans
- PT Sans
- Roboto Slab
- Merriweather
- Open Sans Condensed
- Ubuntu
- Noto Sans
- Playfair Display
- Lora
- PT Serif
- Arimo
- Roboto Mono
- PT Sans Narrow
- Noto Serif
- Fira Sans
- Lobster
- Yanone Kaffeesatz
- Exo 2
- Rubik
- Pacifico
- Cormorant Garamond
- Ubuntu Condensed
- Amatic SC
- Play
- EB Garamond
- PT Sans Caption
- Comfortaa
- Cuprum
- Vollkorn
- Poiret One
- Alegreya Sans
- Alegreya
- Old Standard TT
- Philosopher
- Russo One
- Istok Web
- Tinos
- Didact Gothic
- Fira Sans Condensed
- Jura
- Playfair Display SC
- Caveat
- Marck Script
- Fira Sans Extra Condensed
- Prosto One
- Forum
- Arsenal
- PT Mono
- Neucha
- Scada
- Alice
- Prata
- Bad Script
- Alegreya Sans SC
- Montserrat Alternates
- Ubuntu Mono
- Press Start 2P
- PT Serif Caption
- Marmelad
- Cousine
- Oranienbaum
- Cormorant
- Anonymous Pro
- Alegreya SC
- El Messiri
- Kurale
- Tenor Sans
- Kelly Slab
- Spectral SC
- Andika
- Spectral
- Yeseva One
- Fira Mono
- Gabriela
- Vollkorn SC
- Rubik Mono One
- Pangolin
- Podkova
- Pattaya
- Ledger
- Cormorant Infant
- Ruslan Display
- Cormorant SC
- Underdog
- Seymour One
- Stalinist One
- Cormorant Unicase
Есть в этом списке и оригинальные и рукописные шрифты, но должен признать, таковых не много.
На этом по сервису всё.
Как сделать обводку текста.
Обводка текста без фотошопа, делается свойством CSS — text-shadow которое создаёт тени.
Чтобы вокруг каждой буквы получилась ровная обводка используется следующая комбинация теней.
p{
text-shadow: -1px -1px #EE8A08,
-2px -2px #EE8A08,
-1px 1px #EE8A08,
-2px 2px #EE8A08,
1px 1px #EE8A08,
2px 2px #EE8A08,
1px -1px #EE8A08,
2px -2px #EE8A08;
}
Это так сказать каркас, а вот ширина цвет и вид обводки подбирается индивидуально путём изменений значений в text-shadow.
Структуру обводки можно менять как душе угодно. Можно у самой обводки сделать границы, можно увеличить или уменьшить отдельные полосы составляющие обводку.
Если кто не в курсе, как это сделать, то инструкция по теням в статье Как делается тень
Пример.
Обводка текста
На этом пока всё. Теперь вы в курсе Как сделать красивый шрифт.
Желаю творческих успехов.
Шрифты для сайта < < < В раздел
Почему эта простая обводка текста HTML CSS не работает?
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 4к раз
Моя конечная цель — создать такой эффект: http://codepen.io/yoksel/pen/XJbzrO (внизу страницы). Но я даже не могу заставить этот простой текст работать.
<голова>
Тест
<стиль>
#заголовок {
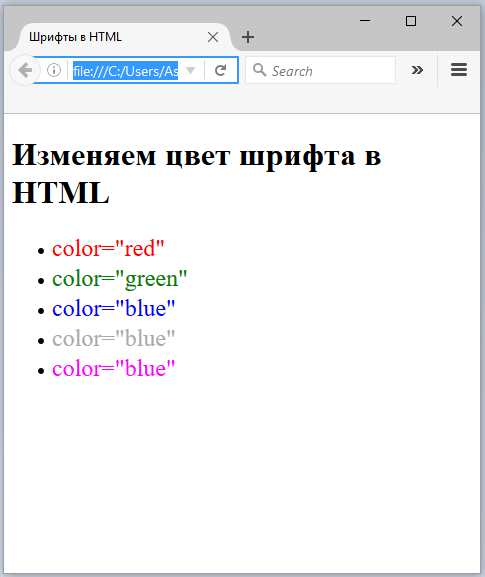
цвет синий;
штрих: красный;
ширина обводки: 2px;
}
<тело>
Это какой-то текст
Решение должно работать во всех основных браузерах. Я использую Google Chrome. Если обводку нельзя сделать таким образом, пожалуйста, не предлагайте использовать тени. Я не могу превратить тени в желаемый эффект.
Я не могу превратить тени в желаемый эффект.
- HTML
- CSS
- штрих
- контур
Свойство штрих существует в CSS, но работает только с элементами SVG. Существует свойство -webkit-text-stroke , которое можно применять к обычным текстовым элементам, но оно нестандартно и не работает в Internet Explorer.
Чтобы получить желаемый эффект, у вас есть 2 варианта: использовать нестандартное свойство или обернуть текст в элемент SVG.
ч2 {
цвет синий;
-webkit-text-stroke: 2px красный;
}
текст {
заливка: синий;
штрих: красный;
ширина обводки: 2px;
размер шрифта: 2em;
вес шрифта: полужирный;
} 1Нестандартный -webkit-text-stroke
Вы пытаетесь применить свойство svg «stroke» к тегу html. Это ваша проблема.
Вы можете преобразовать свой текст в объект svg, а затем скопировать эффект из этого пера кода, и он должен работать нормально. SVG, подобный этому, довольно совместим с разными браузерами, если вы придерживаетесь только обводки и некоторых анимаций ключевых кадров.
SVG, подобный этому, довольно совместим с разными браузерами, если вы придерживаетесь только обводки и некоторых анимаций ключевых кадров.
Единственная проблема заключается в том, что вам нужно будет сделать что-то еще своим тегом h2 по причинам SEO.
Я не буду создавать рабочий пример, так как он у вас уже есть.
Посмотрите, если вам так сильно нужен штрих, то первое, что вы хотите сделать, это удалить шрифты Google, потому что в нем нет этих функций, да, но вы можете попробовать загрузить шрифт и установить их, чтобы увидеть, есть ли они.
1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
CSS штрих текста | Полное руководство по работе со свойством CSS text-stroke
В CSS text-stroke — это свойство, которое используется, когда нам нужно добавить штрихи к тексту, а также это свойство используется для изменения ширины и цвета текста. этот текстовый штрих применяется. Это свойство text-stroke обычно поддерживается с помощью префикса webkit text-stroke. Это свойство используется для оформления текста, например, в приложениях для векторного рисования.
этот текстовый штрих применяется. Это свойство text-stroke обычно поддерживается с помощью префикса webkit text-stroke. Это свойство используется для оформления текста, например, в приложениях для векторного рисования.
Работа свойства CSS text-stroke
В CSS есть свойство, помогающее в оформлении текста и обводке текста, и это делается с помощью свойства text-stroke. Это свойство, в свою очередь, обеспечивает сокращение для двух других свойств, таких как text-stroke-width и text-stroke-color. Это свойство используется для добавления штрихов к тексту и поддерживается только браузерами на базе webkit с использованием префикса –webkit. Немногие браузеры не поддерживают это свойство и могут использовать свойство text-fill-color, которое переопределяет свойство цвета.
Обычно это свойство используется реже, так как оно выравнивает текст по центру и в этом свойстве нет текущего параметра выравнивания. И это свойство также изменяет форму штриха по сравнению с исходной формой. Следовательно, он обычно используется с -webkit-, который является анимируемым или более удобным для использования свойством text-shadow. Свойство text-stroke может указывать как ширину, так и цвет одновременно, что можно показать в приведенном ниже примере, что с помощью –webkit-prefix мы можем указать свойства text-stroke-width и text-stroke-color в одном свойстве. Это свойство имеет два сокращенных свойства, такие как свойства text-stroke-width и text-stroke-color, которые можно использовать отдельно каждое в одной строке.
Следовательно, он обычно используется с -webkit-, который является анимируемым или более удобным для использования свойством text-shadow. Свойство text-stroke может указывать как ширину, так и цвет одновременно, что можно показать в приведенном ниже примере, что с помощью –webkit-prefix мы можем указать свойства text-stroke-width и text-stroke-color в одном свойстве. Это свойство имеет два сокращенных свойства, такие как свойства text-stroke-width и text-stroke-color, которые можно использовать отдельно каждое в одной строке.
Синтаксис:
-webkit-text-stroke: значение ширины значение цвета;
Пример:
Код:
<голова>Образование <стиль> п { размер шрифта: 2em; -webkit-text-stroke: 1px #1c57c9; } <тело>Свойство обводки текста CSS
Это пример свойства text-stroke
Вывод:
В приведенной выше программе мы использовали свойство text-stroke, которое задавало размер и цвет шрифта в одном свойстве, и мы можем видеть вывод. Предложение в абзаце применяется к свойству text-stroke.
Предложение в абзаце применяется к свойству text-stroke.
Два сокращенных свойства text-stroke:
Поскольку это свойство поддерживается только префиксом –webkit-, ниже приведены примеры с использованием префикса webkit.
1. Text-stroke-width
Это свойство, как следует из самого названия, задает толщину отображаемой обводки и принимает единичное значение. Это свойство используется, когда мы хотим указать толщину или размер шрифта предложения или символов в макете элемента. Это свойство можно использовать с text-stroke-color или отдельно. Нет необходимости в этом подсвойстве, когда свойство text-stroke можно использовать отдельно для одновременного указания ширины и цвета. Это свойство также выполняется с поддержкой префикса –webkit-.
Пример:
Теперь давайте рассмотрим пример использования text-stoke-width.
Синтаксис:
text-stroke-width: значения в пикселях;
Код:
<голова>
<название>
Обучение
<стиль>
п {
-webkit-text-stroke-width: 1px;
}
<тело>
Свойство CSS text-stroke-width
Вывод:
В приведенной выше программе мы видим, что печатаем текст в абзаце шириной 1 пиксель. Эта программа отображает вывод, показывающий текст внутри абзаца, к которому мы применили свойство CSS, используя префикс –webkit-, такой как –webkit-text-stroke-width, а также значение 1px для отображения текста.
Эта программа отображает вывод, показывающий текст внутри абзаца, к которому мы применили свойство CSS, используя префикс –webkit-, такой как –webkit-text-stroke-width, а также значение 1px для отображения текста.
2. Цвет обводки текста
Это одно из сокращенных свойств свойства обводки текста CSS, которое используется для указания определенного цвета текста, к которому применяется это свойство. Это свойство также можно использовать отдельно, чтобы указать цвет только нужного вам текста. Это свойство также сочетается с шириной букв или предложений. Нет необходимости отображать только это свойство, которое указывается в самом свойстве text-stroke. Это свойство также поддерживается с префиксом –webkit-, как и указанное выше свойство.
Пример:
Теперь давайте посмотрим на примере, как –webkit-text –stroke-color используется для отображения цвета текста. Это может использовать либо имена цветов напрямую, либо значения цветов с использованием символа «#» в начале значения цвета.
Синтаксис:
-webki-text-stroke-color: название цвета или значение цвета;
Код:
<голова>
<название>
Обучение
<стиль>
п {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: фиолетовый;
}
<тело>
Пример цвета обводки текста в CSS
Вывод:
В приведенной выше программе мы видим, что мы использовали свойство –webkit-text-stroke-color, в котором мы указали значение «фиолетовый», где будет отображаться текст в абзац фиолетового цвета. Мы также можем использовать значения цвета вместо имен цветов, где мы можем использовать их, используя символ «#» в начале значения, например, для черного цвета значение равно #000000, а для белого цвета значение #ffffff.
Мы видели, что это свойство text-stroke поддерживается не всеми браузерами, поэтому мы можем использовать свойство text-fill-color, так как оно поддерживает все браузеры на основе webkit. Это также можно показать, как показано ниже, используя префикс –webkit-.
Это также можно показать, как показано ниже, используя префикс –webkit-.
Код:
<голова>Образование <стиль> п { размер шрифта: 2.5em; -webkit-text-stroke: 3px #1c87c9; -webkit-text-fill-color: синий; } <тело>Свойство обводки текста в CSS
Это пример свойства text-fill-color.
Вывод:
Заключение
В этой статье мы делаем вывод, что свойство CSS text-stroke используется для добавления штрихов к текстам, таких как ширина и цвет. Это свойство предоставляет два сокращенных свойства, таких как text-stroke-width, которое определяет ширину или толщину текста, и text-stroke-color, предоставляющее цвет текста с использованием имен цветов или значений цвета. Все эти свойства используются с префиксом –webkit-, так как это свойство поддерживается не всеми браузерами. Таким образом, чтобы поддерживать это свойство во всех браузерах, мы должны использовать свойство text-fill-color, которое поддерживает все браузеры на основе webkit.



 Если необходимо добиться точного совпадения краев при выравнивании, убедитесь в том, что настройки выравнивания обводки для контуров совпадают.
Если необходимо добиться точного совпадения краев при выравнивании, убедитесь в том, что настройки выравнивания обводки для контуров совпадают. Если требуется сохранить внешний вид пунктиров и не выравнивать их, выберите значок «Сохранить точные значения длины штрихов и пробелов» . Настройка пунктиров на концах контуров
Если требуется сохранить внешний вид пунктиров и не выравнивать их, выберите значок «Сохранить точные значения длины штрихов и пробелов» . Настройка пунктиров на концах контуров Пунктирные линии толщиной 6 пт с зазорами между штрихами шириной 2, 12, 16, 12
Пунктирные линии толщиной 6 пт с зазорами между штрихами шириной 2, 12, 16, 12

 Чтобы удалить стрелки из объекта, в раскрывающемся списке выберите параметр «Без стрелок».
Чтобы удалить стрелки из объекта, в раскрывающемся списке выберите параметр «Без стрелок».