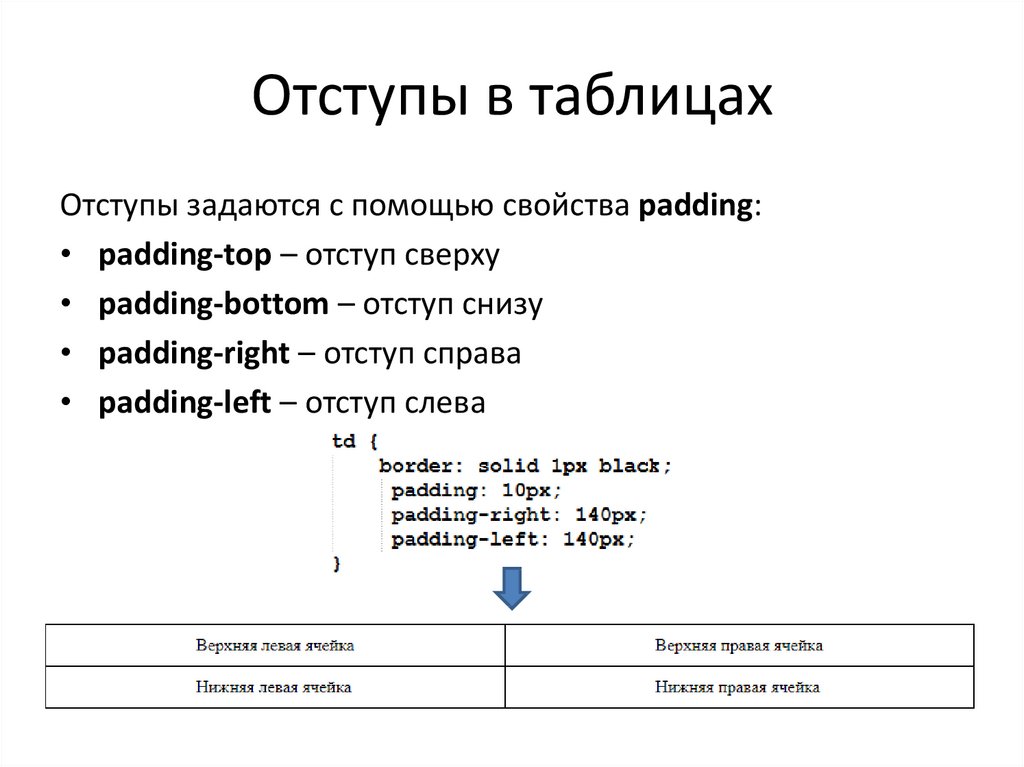
Автоматически ставится отступ сверху html, css
Вопрос задан
Изменён 6 лет 5 месяцев назад
Просмотрен 653 раза
Собственно, на скриншоте сам и вопрос
HTML
<body>
<div>
<div >
<img src="img/header3.jpg" >
</div>
<div>
<h2>Откуда этот небольшой отступ сверху?</h2>
</div>
</div>
CSS
*{
margin: 0;
padding: 0;
}
body{
max-width: 100%;
line-height: 1.6;
font-size: 16px;
background-color: #cccccc;
}
.img_responsive{
display: block;
height: auto;
max-width: 100%;
}
#content{
width: 960px;
height: 3200px;
margin: 0 auto;
background-color: #ffffff;
}
/**************************************************/
/*HEADER*/
/**************************************************/
#header{
position: relative;
width: 100%;
height: auto;
margin: 0 auto;
}
#sm{
float: left;
position: absolute;
left: 176px;
top: 16px;
}
#cross{
position: absolute;
float: right;
top: 116px;
right: 176px;
}
- html
- css
Это стили, которые ставит user-agent. В Вашем случае — это margin у body в 8px.
Чтобы это преодолеть есть два варианта:
В Вашем случае — это margin у body в 8px.
Чтобы это преодолеть есть два варианта:
Не тру:
body{
margin:0;
}
Тру: Использовать css файл для сброса всех дефолтных стилей, их существует много разных, почитать и выбрать можно здесь
2
У вас в CSS, в теге line-height, который устанавливает интерлиньяж (межстрочный интервал) текста со значением 1.6. Уберите этот атрибут и пробела вверху не будет.
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Внешние отступы | CSS | CodeBasics
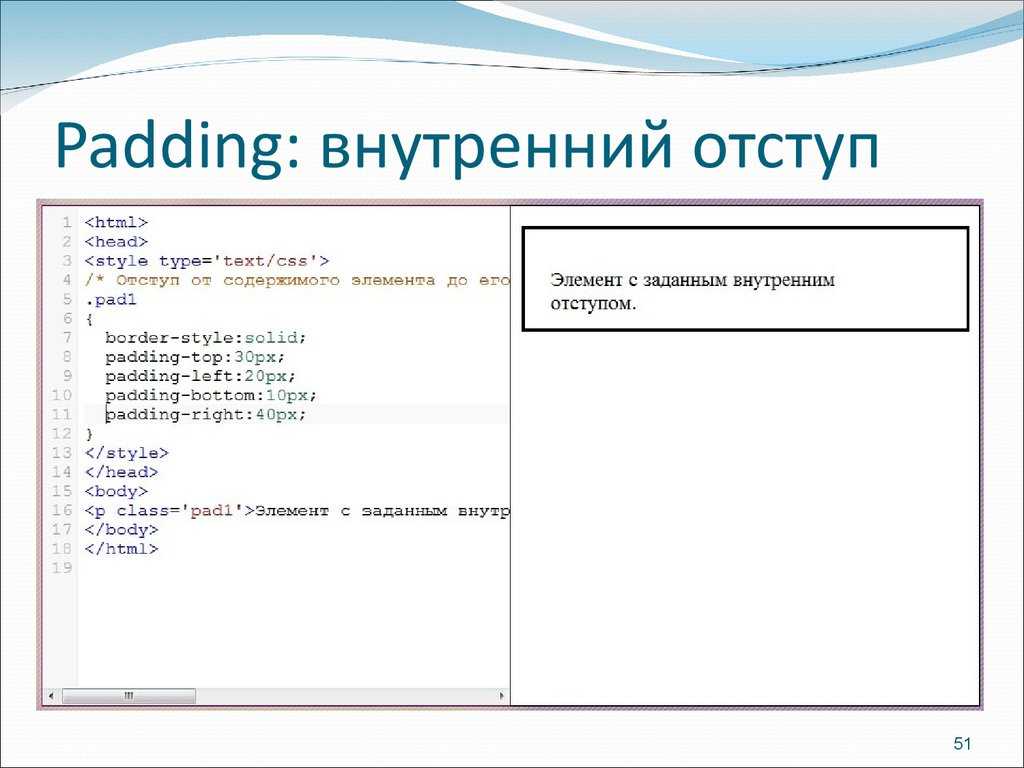
Внутренние отступы позволяли добавить «воздуха» в блок и дать пространство между границей блока и его контентом.
Карточка с белым текстом на фиолетовом фоне
Карточка с белым текстом на фиолетовом фоне
Чтобы отделить две карточки из примера выше используются внешние отступы. Их принцип работы схож с внутренними отступами, а меняется только направление. В плане свойств и их значений всё то же самое. Существует 4 правила и одно общее:
margin-top— внешний отступ сверхуmargin-right— внешний отступ справаmargin-bottom— внешний отступ снизуmargin-left— внешний отступ слева
Для объединения значений используют свойство margin, в котором сохраняется порядок указания:
- отступ сверху
- отступ справа
- отступ снизу
- отступ слева
Также, как у внутренних отступов, для удобства существуют сокращённые записи этих правил:
- Если указать только одно значение, то оно будет использовано одновременно для всех сторон
- Если указать два значения, то первое будет использоваться для отступов по вертикали (сверху и снизу), а второе по горизонтали (справа и слева)
- Если указать три значения, то они будут использоваться для отступа сверху, по горизонтали и снизу
<div>Карточка с белым текстом на фиолетовом фоне</div> <div>Карточка с белым текстом на фиолетовом фоне</div>
.card { margin: 10px 0; color: #ffffff; background-color: #673ab7; }
Карточка с белым текстом на фиолетовом фоне
Карточка с белым текстом на фиолетовом фоне
Добавьте в редактор <div> с классом margin и установите внешние отступы в 20 пикселей со всех сторон. Стили запишите в теге <style>. Используйте сокращённую запись
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github. com/hexlet-basics
com/hexlet-basics
Отступ HTML: пошаговое руководство
Свойство встроенного стиля HTML, известное как свойство text-indent, устанавливает отступ для каждого абзаца текста так же, как вы делаете отступ для первой строки абзаца при написании статьи.
Редактор кода показывает, как создать текстовый отступ в пикселях (px):
Найдите подходящий учебный лагерь
- Career Karma подберет для вас лучшие технические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
<голова>
<метакодировка="UTF-8" />
0" />
Отступ HTML
<тело>
Бейсбол ipsum dolor sit amet пропущенные мячи, тройная игра подметания. Левый полевой игрок считает честный поворот пробкового мяча. Полный подсчет питчера-левши криво числится на второй базе фастбола. Идеальная игра, аутфилдер, ралли, сила, ловкачи, правый полевой игрок, мертвый мяч, эпоха, правое поле. Ограбленный арахис мировой серии Pickoff отбивает среднюю чашку кофе с фолом внутри. Клуб Bleeder подал апелляцию на первую базовую подачу горчичного оружия.
База КПЗ с боковым оружием на мячах, национальное времяпрепровождение, потери, питчер, судья, тянущий дриблер. Менеджер 4-бэггер тег национального времяпрепровождения вымпел хороший кувшин облегчения зрения. Сохранить на базе процент выброса вентилятора бейсбольная карточка шкипер питчер страйкаут скамья. Процент побед на поле с контактом на базе, предупреждение о победе, мяч в центре поля ревеня.
Стартовый кувшин, эй, выбей из подвала кардиналы, бейсхит, двойной переключатель. Играйте в эй, тесто, тигры, пистолет в яме, шорт-стоп, нет решения.
Скоростной пити пинч нападающий астротурф уходит без решения подсчитывает полный подсчет Ригли. Взломать сырный шлем бросил гэп, беги, ред сокс. Падение классика в смещении центра поля вращения ралли выброса отверстия. Менеджер выбирает наклбол, помогает ущипнуть бегуна на растяжке. Украсть жесткую резину в переулке дополнительных подач на третьей базе. Судья-мясник на исходной линии оставил нападающего на поле, ловец выиграл правую банку с кукурузой.
В этом примере показана абсолютная единица длины, называемая пикселей (px) . Вы также можете выразить отступ в относительных/отзывчивых единицах длины, таких как em , rem , а затем % от общей ширины элемента/абзаца.
Это свойство совпадает с одноименным свойством CSS. Единственная разница между этой версией и версией CSS заключается в том, где находится правило селектора. Свойство CSS text-indent находится вместе с другими правилами CSS в теге стиля в заголовке HTML или во внешней таблице стилей CSS. Эквивалент HTML написан как встроенный стиль в вашей фактической разметке.
Единственная разница между этой версией и версией CSS заключается в том, где находится правило селектора. Свойство CSS text-indent находится вместе с другими правилами CSS в теге стиля в заголовке HTML или во внешней таблице стилей CSS. Эквивалент HTML написан как встроенный стиль в вашей фактической разметке.
О нас: Career Karma — это платформа, предназначенная для помощи соискателям в поиске, исследовании и подключении к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Об авторе
Кристина Копецки
Технический писатель Career Karma
Кристина — опытный технический писатель, освещающий такие разнообразные темы, как Java, SQL, Python и веб-разработка. Она получила степень магистра музыки по игре на флейте в Канзасском университете и степень бакалавра музыки с дополнительными знаниями французского и… читать далее
Поделись этим
html — Отступ только первой строки текста в абзаце?
спросил
Изменено 5 лет назад
Просмотрено 106 тысяч раз
У меня есть несколько абзацев, которые я хотел бы сделать с отступом, хотя только первые строки этих абзацев.
Как настроить таргетинг только на первые строки с помощью CSS или HTML?
- html
- css
- отступ
- цель
- текст-отступ
2
Используйте свойство text-indent .
р {
отступ текста: 30px;
}
jsFiddle.
5
В дополнение к текстовому отступу вы можете использовать :селектор первой строки , если вы хотите применить дополнительные стили.
р: первая строка {
красный цвет;
}
п {
отступ текста: 40px;
}
http://jsfiddle.net/Madmartigan/d4aCA/1/
Очень просто с использованием css:
p {
отступ текста: 10px;
}
Создает отступ в 10 пикселей в каждом абзаце.
Другие упомянули лучший способ реализовать это с помощью CSS, однако, если вам нужно быстрое исправление с помощью встроенного форматирования, просто используйте следующий код:
Этот текст имеет отступ.
Источник: https://www.computerhope.com/issues/ch001034.htm
1
У меня также возникла проблема с отступом первой строки абзаца (только первой строки), и я пробовал следующий код:
p::first-line { text-indent: 30px; }
Это не сработало. Итак, я создал класс в своем CSS и использовал его в своем html следующим образом:
в CSS:
.indent { text-indent: 30px; }
в html:
текст абзаца
Это сработало как по маслу. Я до сих пор не знаю, почему первый пример кода не работал, и я убедился, что текст не выровнен.
Я до сих пор не знаю, почему первый пример кода не работал, и я убедился, что текст не выровнен.
1
Вот:
p:first-line {
отступ текста: 30px;
}
Не нашел четкого ответа для новичка в CSS, поэтому вот простой.
1
первый отступ всех строк (1), затем отступ первой строки (2)
padding-left: 0.4em /* (1) */ отступ текста: -0.4em /* (2) */
1
Я столкнулся с той же проблемой, только у меня было несколько тегов
Я хотел добавить причудливое изображение цитаты в список отзывов, с фоновым изображением на основе CSS в самом начале каждой цитаты и текстом справа от изображения.

 card {
margin: 10px 0;
color: #ffffff;
background-color: #673ab7;
}
card {
margin: 10px 0;
color: #ffffff;
background-color: #673ab7;
}