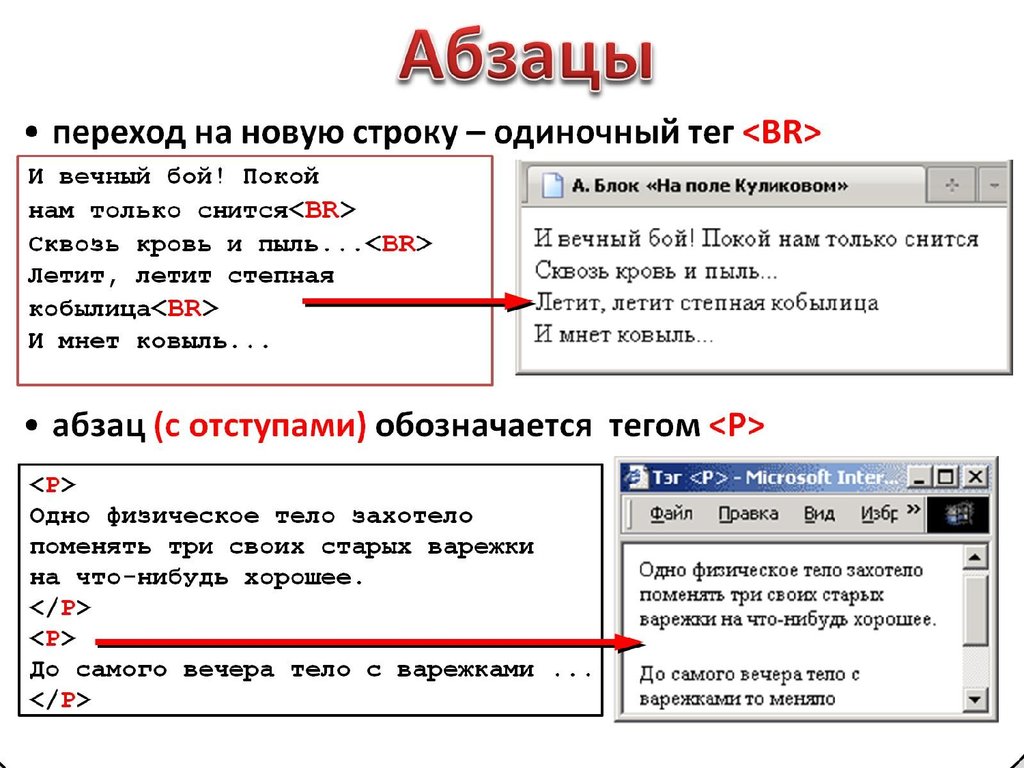
Как сделать отступ сверху в html
Отступы сверху в css. Как в HTML сделать отступы для текста и картинок
Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
Имеем две таблицы, лимонного и голубого цвета, расположенные друг под другом. Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
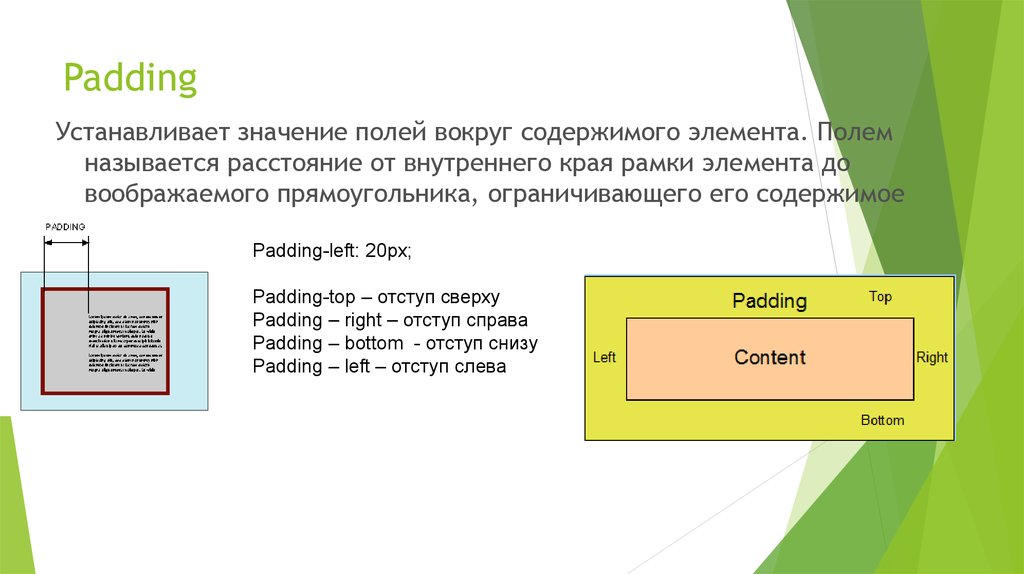
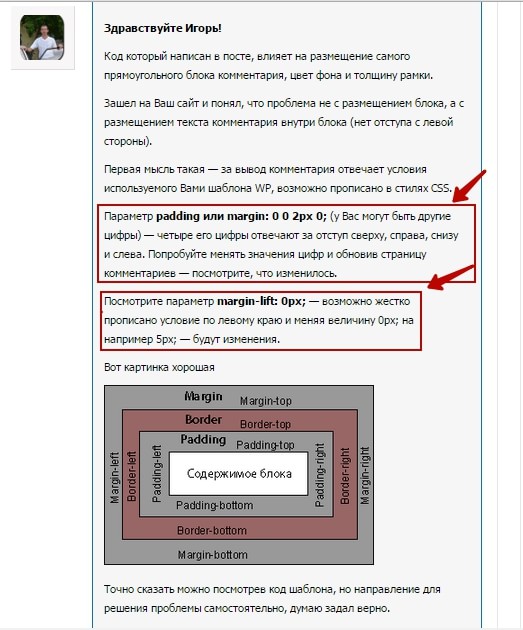
Поля задаются стилем padding . Этот стиль применим только к элементам-контейнерам, которые могут содержать в себе другие элементы. Стиль позволяет задать значение полей между краями элемента и его содержимым. Стиль margin позволяет задать отступы от элемента до ближайших границ другого элемента. Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Существует несколько способов задания этих стилей. Например, непосредственно указать размер всех полей или отступов одним аргументом в какой-нибудь единице измерения (px, ex, em, pt, cm и так далее):
padding : 3px ; margin : 3px ;
В этом случае поля и отступы будут со всех четырех сторон одинаковы. При задании двух аргументов через пробел:
padding : 3px 5px ; margin : 3px 5px ;
первый будет определять величину полей/отступов сверху и снизу, второй — слева и справа. При задании трех аргументов:
padding : 3px 5px 2px ; margin : 3px 5px 2px ;
первый — поле/отступ сверху, второй — одновременно слева и справа, третий — снизу. При четырех аргументах:
padding : 3px 5px 2px 6px ; margin : 3px 5px 2px 6px ;
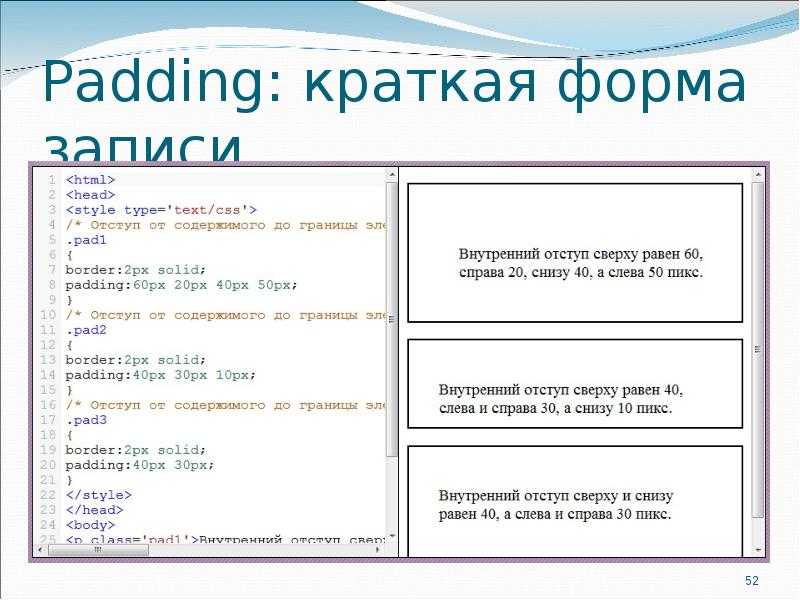
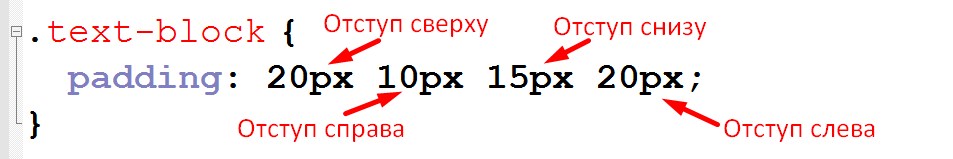
первый — поле/отступ сверху, второй — справа, третий — снизу, четвертый — слева. Легко запомнить: первый — сверху, далее по часовой стрелке. Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top , padding-right , padding-bottom , padding-left , margin-top , margin-right , margin-bottom , margin-left . Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top , padding-right , padding-bottom , padding-left , margin-top , margin-right , margin-bottom , margin-left . Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
На рисунке красный блок находится внутри ячейки таблицы и примыкает к ее границам, то есть поля у ячейки отсутствуют. Зададим поля ячейке с помощью стиля:
В результате страница изменит вид к следующему:
Рассмотрим теперь отступы. Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
Заметьте, что отступ мы задаем именно таблице, а не ячейке таблицы, как в случае с полями. Вот результат:
Кстати, в первом случае (зазор между красным блоком и границами родительской ячейки) того же самого эффекта можно было добиться с помощью задания отступов блока. В общем, если что-то непонятно, отписываемся в комментариях.
В общем, если что-то непонятно, отписываемся в комментариях.
HTML-код подопытной страницы:
html > head > title > Тест / title > meta http-equiv = «Content-Type» content = «text/html;charset=utf-8» > / head > body > style > table td div / style > table style = «background: lime» > tr > td style = «padding: 5px» > div style = «margin: 0px» > / div > / td > / tr > / table > table style = «background: skyblue; margin-top: 5px» > tr > td > / td > / tr > / table > / body > / html >
Доброго времени суток! Установка отступов для текста и картинок – основная тема сегодняшней публикации. Рассмотрим подробнее, какие подходы можно применить на практике.
Вебмастер при создании сайта имеет дело с текстовыми блоками и фразами, размещаемыми на страницах проекта. Решение отдельных задач сопряжено с использованием HTML тегов, добавляемых в редактор. Есть несколько разновидностей атрибутов, позволяющих отодвигать фразы или изменять расположение фрагментов на электронной странице.
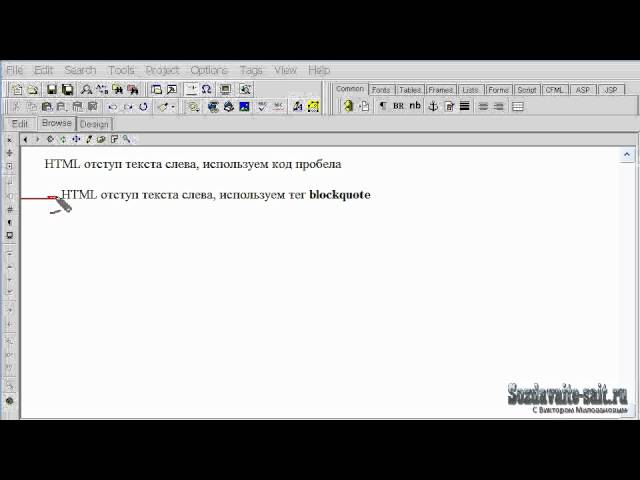
Установка отступов за счет вставки пробелов
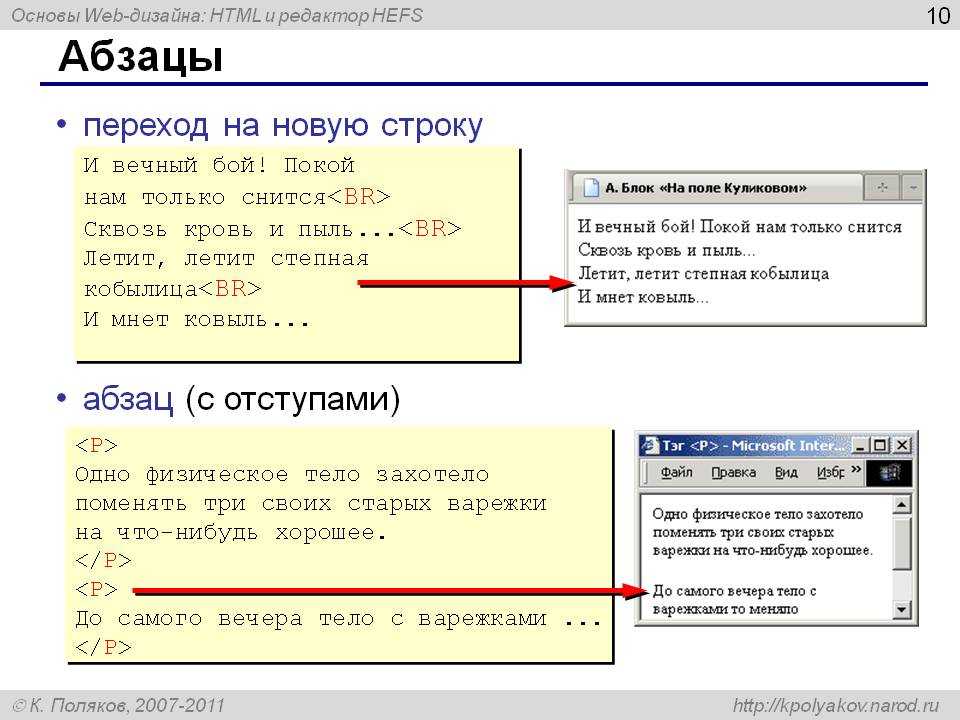
Рассмотрим, как в HTML сделать отступ текста с помощью специального тега, обеспечивающего формирование пробела. Необходимо вставить код нужное количество раз, дабы добиться желаемого отклонения от края страницы.
Отработка приведённого кода выполняется всеми типами браузеров, и вебмастер получит гарантированный результат. Недостаток метода заключается в ограниченности возможностей, ведь для увеличения расстояния надо добавлять большее количество тегов, а это загромождает документ.
Применение тега цитирования
Детально изучая, как в коде HTML сделать отступы для текста, можно наткнуться на альтернативный метод, дающей больше возможностей.
Здесь придётся использовать blockquote, позволяющий передвинуть фрагмент слева и справа примерно на 40 px. Достаточно написать код, идентичный с приведённым примером:
Метод позволяет манипулировать фразами в рамках фиксированной величины 40 px. Также стоит отметить, что в данный тег обычно заключают цитату.
Альтернативные варианты
Если задумано перемещение на нестандартное расстояние, придётся воспользоваться параметром text-indent, относящимся к стилевой таблице CSS. Рассматриваемый способ обеспечивает создание отклонения первой строки на нужное расстояние. Необходимо внести в редактор следующие изменения:
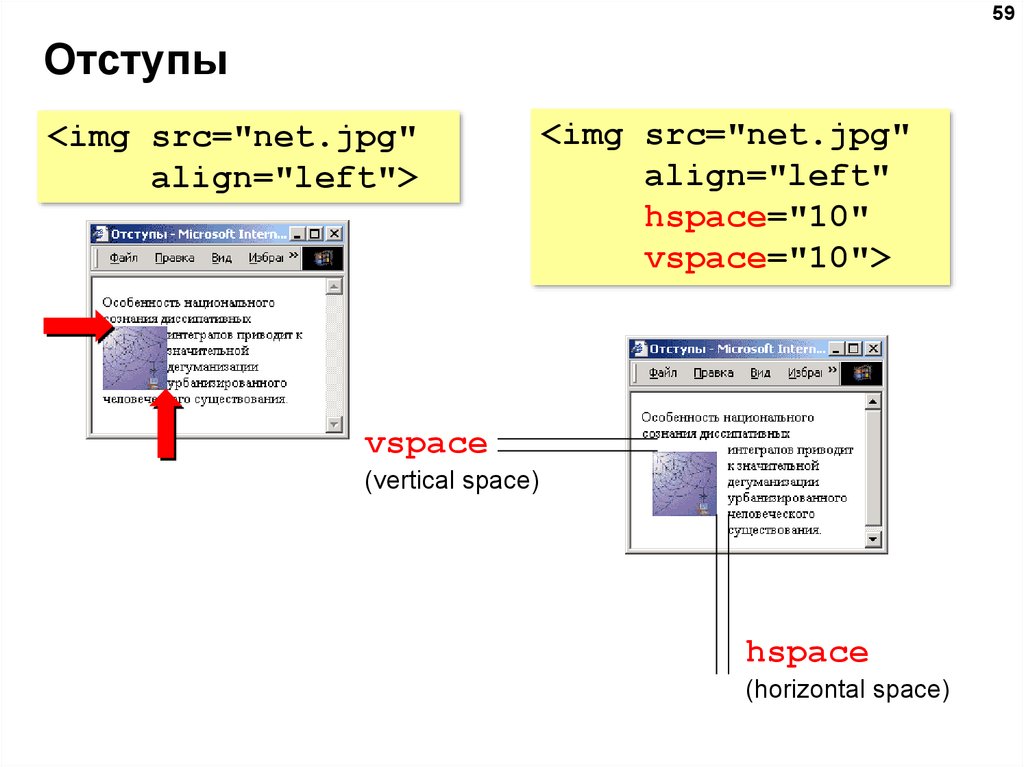
Когда требуется отмерить нужное количество пикселей от картинки, отдают предпочтение незамысловатым, но эффективным кодам.
В первом случае устанавливаются лишь значения отступа от краев картинки. Во втором задается положение изображения по левому краю с обтеканием текста по правому, а в третьем – наоборот.
Информация подошла к завершению. Скажите, вы нашли интересующие сведения? Ответ можно написать в комментариях.
Напоследок упомяну, что блог Workip посвящен преимущественно денежным вариантам заработка в сети. А вы знаете какие именно способы являются действительно перспективными в финансовом плане? Описания некоторых из них уже опубликованы.
Публикация материалов продолжается. Подписывайтесь на электронную почту на обновления проекта. До связи.
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Правила, изменяющие положение элементов
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Абсолютное позиционирование
Блок с правилом POSITION: absolute ; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
Приветствую вас на моем блоге. Css (каскадные таблицы стилей) предоставляет много возможностей для настройки внешнего вида веб-страниц. Сегодня я хотел бы коротко показать, как определить в css отступ сверху или с любой другой стороны для любого элемента.
Внешний отступ
Внешний отступ задается с помощью свойства margin . С его помощью можно задать отступы сразу со всех четырех сторон, либо использовать другие свойства: margin-top, margin-left, margin-right, margin-bottom , которые позволяют сделать его только с одной стороны.
Внешний отступ определяет расстояние, на которое выбранный край элемента будет отодвинут от других элементов на странице. Например, запись:
Например, запись:
Означает, что все блоки и абзацы получат отступ сверху на 20 пикселей, то есть их верхний край будет отодвинут от прилегающих к нему элементов на это расстояние.
Отступы можно записать с каждой стороны только с помощью одного свойства margin, которому записывается 4 значения подряд:
Отступы будут даны с верхнего, правого, нижнего и левого краев соответственно. Поскольку в этом случае они равны с противоположных сторон, то можно было бы записать еще так:
Первое значение – это отступ сверху и снизу, а второе – по бокам.
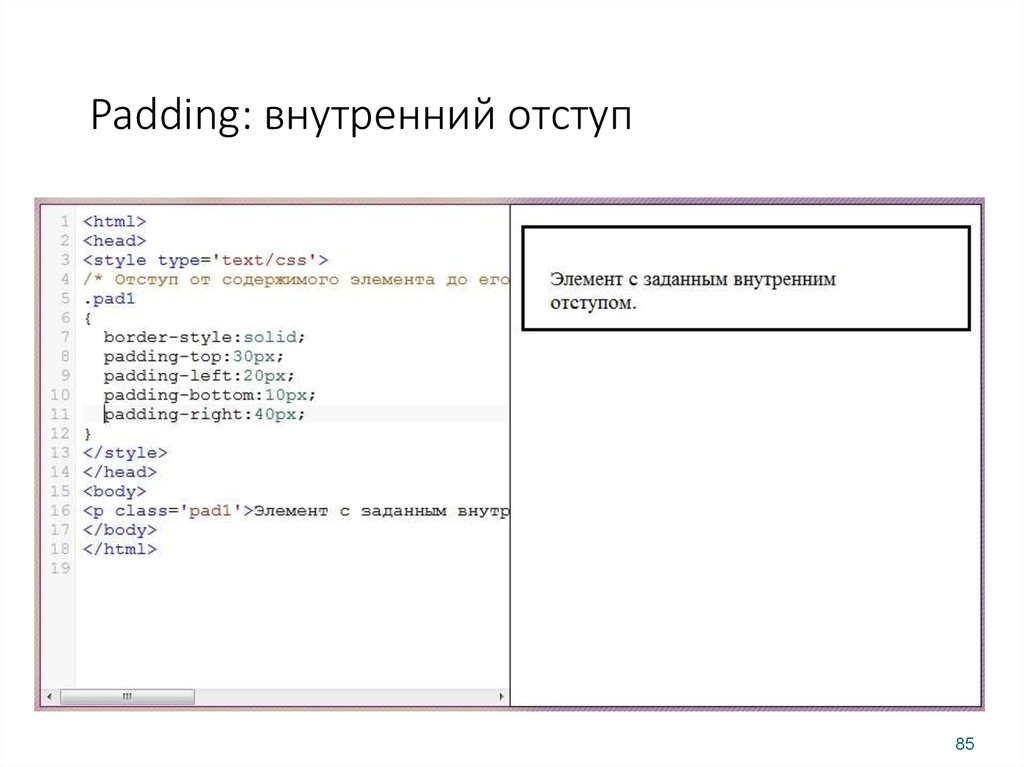
Внутренний отступ
Внутренний отступ работает по-другому – он не отодвигает блок от других элементов, а добавляет это расстояние внутри элемента, отодвигая содержимое (контент) блока от его краев. Это удобно. Где вы видели сайт, на котором текст начинается в самом левом верхнем крае окна?
Я такого не видел, потому что веб-разработчики всегда применяют внешние и внутренние отступы, чтобы текст читался максимально удобно. Внутренние отступы прописываются с помощью свойства padding , в котором через пробел можно перечислять сразу 4 значений для всех краев соответственно.
Внутренние отступы прописываются с помощью свойства padding , в котором через пробел можно перечислять сразу 4 значений для всех краев соответственно.
Также аналогично с margin можно дописать название стороны и задать расстояние только для нее. Например, отступ сверху можно написать с помощью padding-top . В целом, свойство padding работает абсолютно аналогично свойству margin .
Для примера можно привести такой кусок кода:
Как вы думаете, какова будет реальная ширина нашего элемента? Тут видно, что она 200 пикселей, но паддинги добавляют по бокам с каждой стороны еще по 20, итого 240 пикселей. Учитывайте это при верстке.
Также хотел бы отметить, что padding нормально задается только блочным элементам, строчным лучше его не давать. Margin нормально работает с любыми элементами.
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
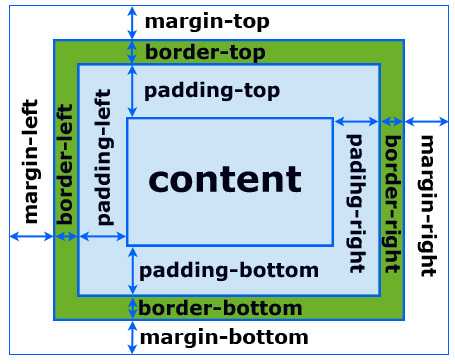
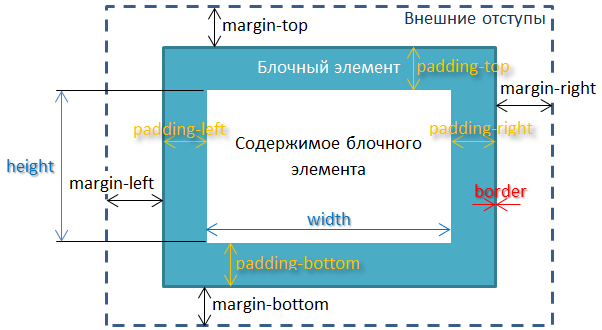
На рисунке ниже наглядно представлены параметры отступов блоков:
Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них . В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding . Итак, давайте рассмотрим пример задания внутренних отступов у блока:
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin . Примеры внешних отступов в CSS:
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Как сделать отступ сверху
Как добавить отступ сверху bootstrap?
как добавить отступ сверху главному контейнеру bootstrap?
Почему не устанавливается отступ сверху? Как исправить?
Почему не устанавливается отступ сверху? Как исправить? <!DOCTYPE html PUBLIC "-//W3C//DTD.
Как убрать отступ сверху и снизу таблицы
Всем привет. Есть у меня проблемный табличный блок, который решил что ему нужно очень много.
Внутри родительского блока сделать отступ дочернего блока сверху автоматически
Здравствуйте, как с помощью css внутри родительского блока сделать отступ дочернего блока сверху.
Отступ сверху из за <ul>
Есть страница. В левой колонке меню по сайту. Когда перехожу на страницу, на которой есть тег ul.
Убрать отступ сверху
Делаю макет с одной колонкой фиксированной ширины, располагающейся по центру, в колонке будет.
Непонятный отступ сверху
http://jsfiddle.net/4PFt7/47/ Почему красный парень стоит на расстоянии сверху.
Лишний отступ сверху
Всем привет! Помогите решить проблемку пожалуйста, после выполнения функции .load() в div.
Не убирается отступ сверху
Остается маленький отступ вверху страницы. Как его убрать? <!DOCTYPE html> <html> <head>.
Использование отступов для оформления текста
Чтобы текст был более читаемым, необходимо наличие свободного пространства в блоке для этого текста. Вокруг текста должно быть достаточно «воздуха», он не должен «прилипать» к краям, ему не должно быть «тесно».
За отступы в CSS отвечают два свойства: padding задаёт внутренние отступы в блоке, а margin задаёт внешние отступы. Пример, как можно их использовать:
Пример, как можно их использовать:
В примере выше задан внутренний отступ со всех сторон 10px , а также внешний отступ сверху и снизу 20px и 0px слева и справа. Это составные свойства. Подробно padding и margin разбираются в части «Блочная модель документа».
Посмотрите на блок aside на нашем сайте. Блоку явно не хватает отступов, давайте добавим их!
- index.html Сплит-режим
- style.css Сплит-режим
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
- В правиле для .partnership задайте внутренний отступ padding со значением 30px ,
- затем внешний отступ margin со значением 30px 0
- и горизонтальное выравнивание по центру.
Если у вас возникли сложности во время прохождения задания, то вы можете обратиться за помощью на наш форум или задать вопрос в Телеграм-чате.
Html отступ со всех сторон. Изменить отступы и расстояние сверху на CSS. Общая практика форматирования контента
Здравствуйте, уважаемые читатели блога сайт! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
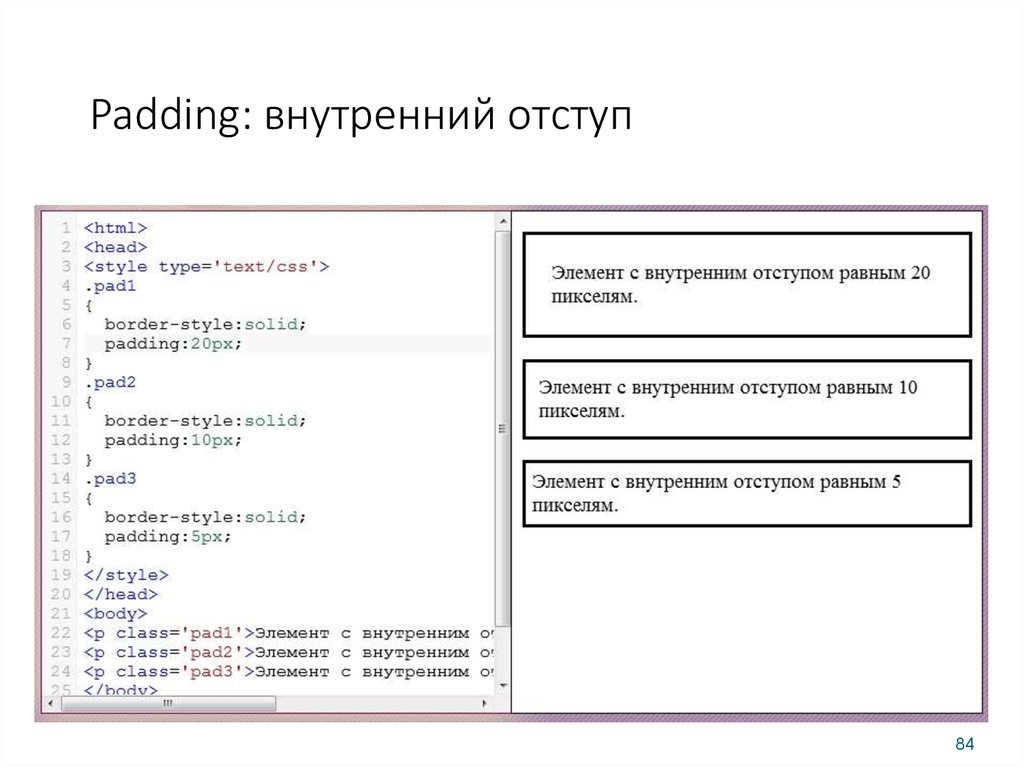
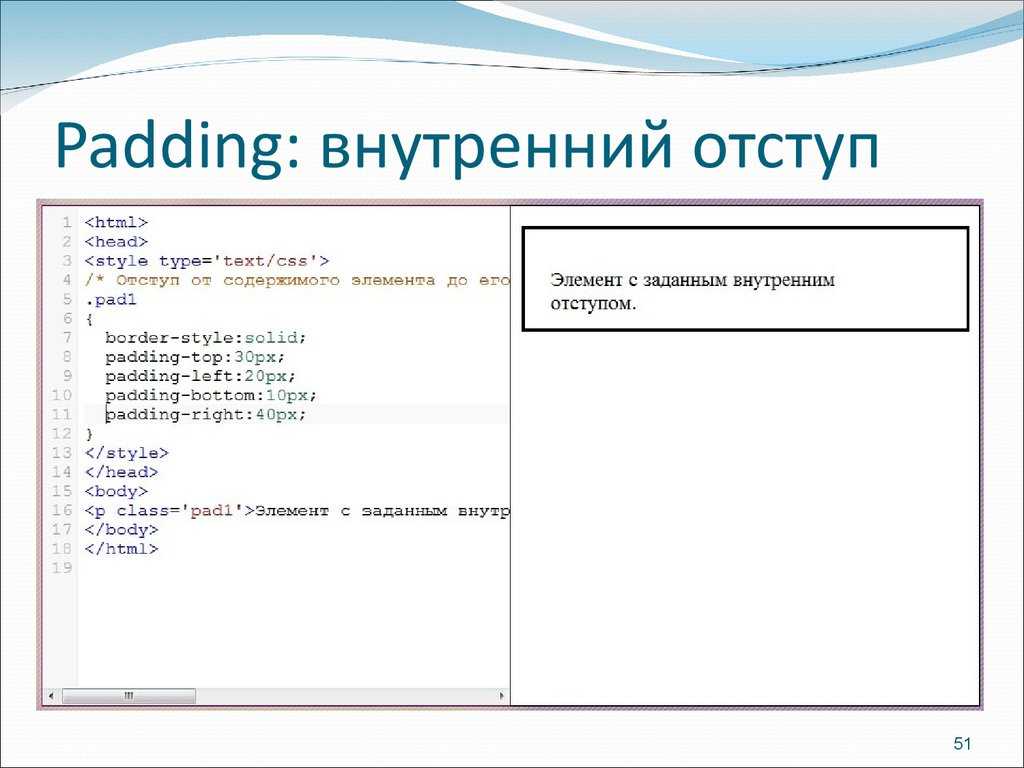
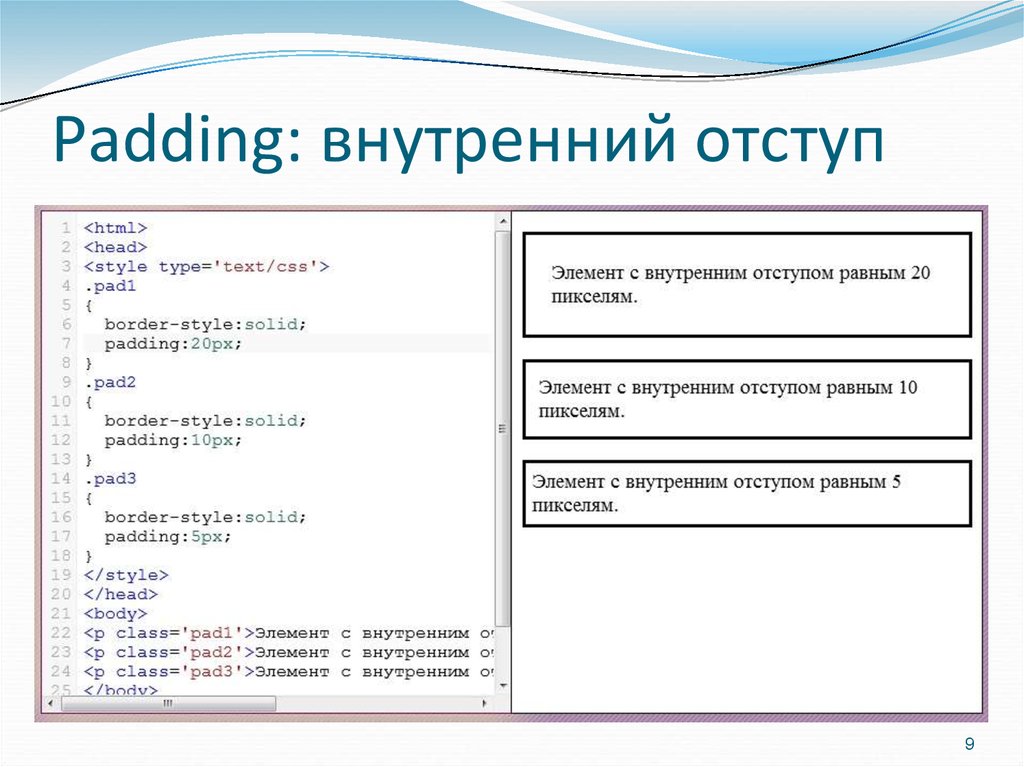
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding . Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента.
Для наглядности картинка:
Например, рассмотрим ячейку заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в будет выглядеть следующим образом:
Запись правила в будет выглядеть следующим образом:
p.test{
padding-left:20px;
padding-right:35px;
padding-bottom:10px
}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: [ [ []]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p. test{ padding:5px 35px 10px 20px}
test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h2{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера . Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины :
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin . Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: [ [ []]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах.
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick||inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки :
border-color: [цвет | transparent] {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent||inherit
И последний параметр border-style задает тип рамки :
border-style: {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки.
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border . Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding ;
- для настройки внешних отступов существует правило margin ;
- параметры рамок задаются с помощью атрибута border .
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Правила, изменяющие положение элементов
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Абсолютное позиционирование
Блок с правилом POSITION: absolute
; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
Бывает такое, что при создании элемента или верстке нам нужно создать отступ по горизонтали, чтоб было относительно друг друга. Это может быть как блоки или различные элементы, а точнее, это сделать расстояние, чтоб оно было изначально заданное между блоками, расположенными горизонтальном виде. Существуют разные способы по созданию отступов на элементы дизайн. Однако для совместимости с несколькими современными браузерами здесь затронем актуальную тему по отступу как текста или блока на странице.
Существуют разные способы по созданию отступов на элементы дизайн. Однако для совместимости с несколькими современными браузерами здесь затронем актуальную тему по отступу как текста или блока на странице.
Свойство определяет, сколько горизонтальный текст пространство следует перенести перед началом первой строки текстового элемента. Интервал вычисляется из начального от края элемента и контейнера для уровня блока.
Так как большая часть содержимого веб страницы представлена в виде текста, способность стилизовать этот текст как привлекательный, так и эффективный, это важный навык, который может стать веб дизайнером. Для создание отступа описание и абзаца наиболее часто используемым и рекомендуемым методом будет использование CSS. Здесь будут вам предоставлены различные примеры того, как CSS можно использовать для текста и элемента отступа.
Задать внешний отступ сверху на CSS
Чтоб создать верхние отступы используется, то безусловно без CSS свойств не обойтись, потому нам нужно margin-top, это значение что можно по-разному задавать, как в px и стандартно на пикселях, em, % и так далее, что все происходит в CSS стилистике в единицах измерение.
Пример использования:
Margin-block{
margin-top:50px;
}
Что можно посмотреть на изображение:
Также можно задействовать, чтоб выронить блоки, то здесь можете задействовать свойство под названием margin-left также margin-right и margin-bottom . Где просто указываем свойство margin, где под него есть возможность изначально задать 4 параметра, здесь рассмотрим по часовой стрелке для понятие, где начнем с верхней стороны с продолжением под каждую из сторон.
margin: 20px 50px 30px 50px;
Вот так будет работать margin : сверху справа снизу слева:
Также есть внутренний отступ сверху на CSS
Бывает такое, что нужно выровнять элемент контента по вертикали, это относительно родительского блока, здесь есть возможность задействовать уже другие свойства, как padding-top, что делает, а точнее по умолчанию задает внутренний отступ по вверх. Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
Пример:
Padding-block{
padding-top: 47px;
}
Смотрим на примере:
Теперь можно рассмотреть аналог свойству margin и padding , который задействован под задание отступов с других сторон элемента блока, но уже идет по отдельности: padding-left , padding-right , padding-bottom . Где сразу можно задать то расстояние, который вам нужно, только уже для всех сторон, и все будет одновременно.
padding: 10px 20px 40px 50px;
Здесь изначально можно задать значение как и для margin начиная как понимаете сверху, а вот далее все идет по часовой стрелке, это справа, снизу, слева, и так далее.
Теперь в зависимости от разной ситуации, у вас есть возможность сделать отступы сверху на стилях CSS, где задействуем свойства margin и padding , что есть возможность выставить необходимые элементы на странице своего интернет ресурса, так как вы задумали и вам нужно сделать.
«Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.»
Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?»
Английский перевод 1914 года, H. Rackham
«But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure.
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?»
Английский перевод 1914 года, H. Rackham
«But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae.
To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Английский перевод 1914 года, H. Rackham
«On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted.
Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Английский перевод 1914 года, H. Rackham
«On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»
The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»
Описание
CSS свойство margin-top устанавливает внешний отступ сверху элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного над ним. Обратите внимание, для строчных элементов (display : inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего верхнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS . Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее.
 Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px .
Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px . - Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto . Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Тематические материалы:
Ошибка «Запрещено администратором или политикой шифрования в Android Почему не отключается блокировка экрана Приложение Плей Маркет остановлено – что делать Как исправить ошибку «Приложение Google остановлено» на Android? Ошибка «Запрещено администратором или политикой шифрования в Android Что такое отключено администратором политикой шифрования Полное руководство по разблокировке телефона LG Как открыть заблокированный телефон lg Полное руководство по разблокировке телефона LG Как снимает пароль лджи 0168 Устранение ошибки «Приложение Сервисы Google Play остановлено» на Android Скачать red call русская версия 7Обновлено: 20. 04.2021
04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Отступ сверху в текстовой шторке
?
|
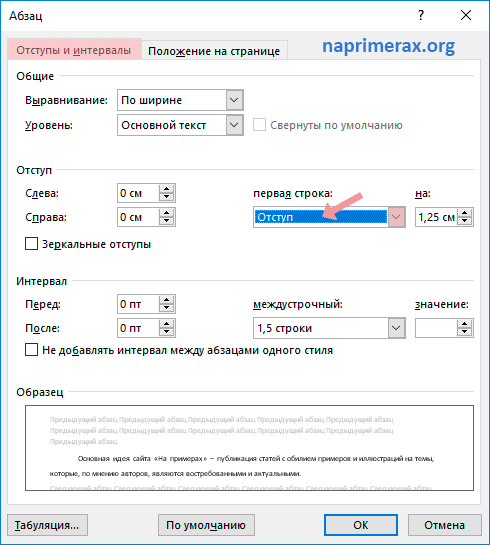
Word: Отступы и табуляции
Урок 8: Отступы и табуляции
/en/word/using-find-and-replace/content/
Введение
Отступы текста добавляют структуру вашему документу, позволяя вам разделять информацию. Если вы хотите переместить одну строку или весь абзац, вы можете использовать селектор вкладок и горизонтальную линейку , чтобы установить вкладок и отступов .
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше об использовании отступов и табуляции в Word.
Отступ текста
Во многих типах документов может потребоваться отступ только для первой строки каждого абзаца. Это помогает визуально отделить абзацев друг от друга.
Это помогает визуально отделить абзацев друг от друга.
Также можно сделать отступ для каждой строки кроме первой строки , которая известна как выступ .
Чтобы сделать отступ с помощью клавиши Tab:
Быстрый способ сделать отступ — использовать клавишу Tab . Это создаст отступ первой строки 1/2 дюйма .
- Поместите точку вставки в самое начало абзаца, для которого нужно сделать отступ.
- Нажмите клавишу Tab . На линейке вы должны увидеть, как маркер отступа первой строки сместится вправо на 1/2 дюйма .
- Первая строка абзаца будет иметь отступ.
Если вы не видите линейку, выберите вкладку View , затем установите флажок рядом с линейкой .
Маркеры отступов
В некоторых случаях может потребоваться больший контроль над отступами. Word предоставляет маркеров отступа , которые позволяют вам делать отступы абзацев до нужного места.
Word предоставляет маркеров отступа , которые позволяют вам делать отступы абзацев до нужного места.
Маркеры отступа расположены слева от горизонтальной линейки и обеспечивают несколько вариантов отступа:
- Маркер отступа первой строки регулирует отступ первой строки
- Маркер висячего отступа регулирует висячий отступ
- Маркер левого отступа перемещает как отступ первой строки, так и маркеры висячего отступа одновременно (отступ для всех строк в абзаце)
Для создания отступа с помощью маркеров отступа:
- Поместите точку вставки в любое место абзаца, для которого требуется создать отступ, или выберите один или несколько абзацев.
- Нажмите и перетащите нужный маркер отступа . В нашем примере мы щелкнем и перетащим левый маркер отступа.
- Отпустите кнопку мыши. Абзацы будут иметь отступ.

Для отступа с помощью команд Indent:
Если вы хотите сделать отступ для нескольких строк текста или всех строк абзаца, вы можете использовать команды Indent . Команды Indent регулируют отступ с шагом 1/2 дюйма .
- Выберите текст, который вы хотите сделать отступом.
- На На вкладке Главная щелкните команду Увеличить отступ или Уменьшить отступ .
- Текст будет иметь отступ.
Чтобы настроить величину отступа, выберите вкладку Макет рядом с нужными значениями в полях под Отступ .
Вкладки
Использование вкладок дает больше контроля над размещением текста. По умолчанию каждый раз, когда вы нажимаете клавишу Tab, точка вставки перемещается на 1/2 дюйма вправо. Добавление позиции табуляции от до Линейка позволяет изменять размер табуляции, а Word даже позволяет применять более одной позиции табуляции к одной строке. Например, в резюме вы можете выровнять по левому краю начало строки и выровнять по правому краю конец строки, добавив вкладку по правому краю , как показано на рисунке ниже.
Например, в резюме вы можете выровнять по левому краю начало строки и выровнять по правому краю конец строки, добавив вкладку по правому краю , как показано на рисунке ниже.
Нажатие клавиши Tab может добавить вкладку или создать отступ первой строки , в зависимости от того, где находится точка вставки. Как правило, если точка вставки находится в начале существующего абзаца, создается отступ первой строки; в противном случае будет создана вкладка.
Переключатель вкладок
Переключатель вкладок расположен над вертикальной линейкой слева. Наведите указатель мыши на селектор вкладок, чтобы увидеть имя активной позиции табуляции .
Типы позиций табуляции:
- Левая табуляция выравнивает текст по левой стороне табуляции
- Центральная табуляция центрирует текст вокруг табуляции
- Правая табуляция выравнивает текст по правому краю табуляция
- Вкладка «Десятичные числа» выравнивает десятичные числа с использованием десятичной точки
- Вкладка «Стержни» рисует вертикальную линию в документе
- Отступ первой строки вставляет маркер отступа на линейку и делает отступ первой строки текста в абзаце
- Висячий отступ вставляет маркер висячего отступа и делает отступы во всех строках, кроме первой строки
Хотя Вкладка Bar Tab , Отступ первой строки и Висячий отступ появляются на селекторе вкладок , технически они не являются вкладками.
Чтобы добавить позиции табуляции:
- Выберите абзац или абзацы, к которым вы хотите добавить позиции табуляции. Если вы не выберете какие-либо абзацы, позиции табуляции будут применяться к текущему абзацу и любым новым абзацам , которые вы вводите под ним.
- Нажимайте селектор табуляции , пока не появится табуляция, которую вы хотите использовать. В нашем примере мы выберем Правая вкладка 9.0010 .
- Щелкните место на горизонтальной линейке , где вы хотите, чтобы ваш текст отображался (помогает щелкнуть нижний край линейки). Вы можете добавить столько позиций табуляции, сколько хотите.
- Поместите точку вставки перед текстом , который вы хотите вставить, затем нажмите клавишу Tab . Текст переместится на следующую позицию табуляции. В нашем примере мы переместим каждый диапазон дат на созданную нами позицию табуляции.

Удаление табуляции
Рекомендуется удалить все неиспользуемые позиции табуляции, чтобы они не мешали. Чтобы удалить позицию табуляции, сначала выделите весь текст, который использует позицию табуляции. Затем щелкните и перетащите его с линейки.
Word также может отображать скрытые символы форматирования, такие как пробелы (), знаки абзаца () и табуляции (), чтобы помочь вам увидеть форматирование в документе. Чтобы отобразить скрытые символы форматирования, выберите вкладку Главная , затем нажмите команду Показать/Скрыть .
Вызов!
- Откройте наш практический документ.
- Используйте клавишу Tab , чтобы сделать отступ в начале каждого абзаца в теле сопроводительного письма. Они начинаются с Меня очень интересуют , Пока работаю над , и Прилагаю копию .
- Когда вы закончите, первая страница должна выглядеть так:
- Прокрутите до страницы 2 .

- Выделить весь текст ниже Обучение и образование на странице 2.
- Поместите правую вкладку на отметку 6 дюймов (15,25 см).
- Установите курсор перед каждым диапазоном дат, затем нажмите клавишу T ab . Эти даты включите 2008 , 1997-2001 и 1995-1997 .
- Выберите описание каждого задания в разделе Опыт и переместите левый отступ на отметку 50010 (50 мм) (0,25 дюйма).
- Когда вы закончите, страница 2 должна выглядеть примерно так:
Предыдущий: Использование поиска и замены
Далее:Интервалы между строками и абзацами
/en/word/line-and-paragraph-spacing/content/
Висячие отступы
Есть вопросы? Обсудите это руководство по HTML5/JavaScript с другими на
форумы.
По умолчанию, когда строки переносятся, они просто плюхаются прямо под тем местом, откуда началась предыдущая строка. Взгляните на # Действительно объединили комнату вместе заголовок в следующем примере, чтобы увидеть это поведение по умолчанию в действии:
Во многих случаях такое поведение упаковки является именно тем, что нам нужно. Мы бы никогда не подумали иначе. Ну… никогда не совсем точно. Могут быть случаи, когда вы и я на самом деле хотели бы, чтобы переносимые строки имели фиксированный отступ:
В случае нашего заголовка мы хотим, чтобы символ # был визуально отделен от остальной части текст, поэтому последующие строки имеют отступ при переносе. Для этого типа отступа есть название, при котором все строки, кроме первой, имеют отступ. Этот тип отступа известен как висячий отступ .
Другой распространенный пример этого типа отступа относится к цитатам:
Многие форматы цитат требуют, чтобы вторая (и последующие строки) были с отступом, а первая строка была выровнена по левому полю.
Есть, вероятно, миллиарды других причин, по которым нужен висячий отступ, выходящий за рамки двух, о которых мы говорили до сих пор. Неважно, по какой причине вы делаете отступ для обернутого текста. Если вам нужно это сделать, то действуйте! Этот учебник поможет. В следующих разделах мы рассмотрим, как реализовать эффект висячего отступа, используя только CSS.
Вперёд!
Реализация висячих отступов
Мы будем реализовывать висячие отступы, полагаясь на CSS-свойства padding-left и text-indent. Чтобы визуализировать, как эти свойства будут работать, давайте снова начнем с нашего прежнего текста заголовка:
Свойство text-indent смещается туда, где по горизонтали начинается наша первая строка. По умолчанию первая строка начинается слева без отступа. Для висячего отступа мы хотим изменить это, сделав отступ еще левее, чем начальная точка:
Сначала это может показаться немного странным, но мы сдвинем все назад вправо от начальной позиции нашей строки, используя свойство padding-left: . Нам просто пришлось использовать некоторые хитрости CSS, чтобы получить точный эффект, играя со свойствами text-indent и padding-left.
Нам просто пришлось использовать некоторые хитрости CSS, чтобы получить точный эффект, играя со свойствами text-indent и padding-left.
Простой пример
Теперь, прежде чем мы закончим, мы собираемся перевести все изображения и слова из предыдущего раздела в какой-нибудь настоящий CSS, который свяжет все это вместе. Создайте новый HTML-документ и добавьте в него следующие элементы: 9.0005
<голова>Висячий отступ <стиль> тело { цвет фона: #FFDA45; поле: 15 пикселей; семейство шрифтов: без засечек; } #контейнер { поле: 0 авто; максимальная ширина: 500 пикселей; } #контейнер р { верхняя граница: сплошная 4 пикселя #846A00; маржа: 0; padding-top: 15px; размер шрифта: 1.4em; вес шрифта: 100; высота строки: 1,6 em; } # контейнер h2 span { цвет: #CC0000; } <тело> <дел> # Действительно связал комнату воединоEtiam sit amet dapibus ex.
Morbi augue massa, pretium sed semper et, tristique tempus velit. Proin Tellus sapien, pulvinar et lacus id, sollicitudin facilisis ante. Nullam varius justo a nibh pulvinar, in malesuada turpis vestibulum. Donec hendrerit porttitor rhoncus.
Потратьте несколько минут, чтобы просмотреть все HTML и CSS, которые вы видите. Здесь мало что происходит, кроме того, что мы пытаемся сделать текст красивым. После того, как вы просмотрели этот файл, давайте продолжим и просмотрим его в браузере. Сохраните этот документ, откройте его в своем любимом браузере и измените размер браузера, пока заголовок не переместится.
Если все работает правильно, вы должны увидеть что-то похожее на следующее изображение:
Что мы собираемся сделать, так это придать нашему заголовку немного магии висячих отступов! Вернитесь к HTML и добавьте следующее правило стиля прямо над закрывающим тегом стиля:
#контейнер h2 {
отступ текста: -26px;
отступ слева: 26 пикселей;
} После внесения этого изменения сохраните наш HTML-документ и просмотрите его в браузере в последний раз. На этот раз вы должны увидеть что-то вроде этого:
На этот раз вы должны увидеть что-то вроде этого:
Обратите внимание, что наш заголовок теперь имеет правильный отступ и просто свисает. Возвращаясь к добавленному нами CSS, мы упоминали ранее, что висячий отступ реализуется с использованием свойств text-indent и padding-left:
# контейнер h2 {
отступ текста: -26px;
отступ слева: 26 пикселей;
} Отрицательное значение text-indent сдвигает отступ влево. Это сдвинет нашу первую строку за пределы начальной точки, откуда наши глаза ожидают, что текст начнется. Чтобы компенсировать это, мы сдвигаем весь наш текст, устанавливая свойство padding-left в положительную версию значения, которое мы установили для text-indent. В нашем примере мы смещаем отступ и отступ на -26px и 26px соответственно. Точное значение для использования — это то, которое вам нужно будет определить на основе вашего шрифта, размера шрифта и желаемого расстояния отступа. Фу!
Есть вопрос? Пишите на форумы для быстрого ответа!
- Предыдущий артикул
- Следующая статья
Настройка отступов в тексте абзаца в PowerPoint
PowerPoint для Microsoft 365 PowerPoint для Интернета PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 Дополнительно. ..Меньше
..Меньше
Вы можете отрегулировать интервал между первой строкой абзаца, чтобы создать выступающий или отрицательный отступ или отступ для всего абзаца.
В зависимости от того, что вы хотите сделать, вы будете использовать линейку на вкладке View ленты или параметры в группе Paragraph на вкладке Home .
Примечание. Если вы хотите систематически корректировать отступы для всех маркированных или нумерованных списков, см. статью Настройка отступа в маркированных или нумерованных списках.
Если линейка не отображается в верхней части презентации, проверьте Ruler на вкладке View .
Выберите текст, который хотите изменить, затем выполните одно из следующих действий:
org/ListItem»>Чтобы увеличить или уменьшить левый отступ всего абзаца, на вкладке Главная в группе Абзац нажмите Увеличить уровень списка или Уменьшить уровень списка .
Чтобы создать висячий отступ, в котором вторая и последующие строки абзаца имеют больший отступ, чем первая строка, перетащите маркер Висячий отступ в то место, где должен начинаться отступ.
org/ListItem»>
Чтобы сделать отступ в первой строке, на верхней горизонтальной линейке перетащите маркер Отступ первой строки в то место, где должен начинаться текст.
Чтобы создать отрицательный отступ, где текст доходит до левого поля, перетащите маркер Левый отступ в то место, где должен начинаться абзац.
Вы будете использовать группу Paragraph на вкладке Home для выполнения этих настроек.
Изменить уровень отступа для абзаца
Выберите текст, который хотите изменить, затем выполните одно из следующих действий:
Чтобы увеличить или уменьшить левый отступ всего абзаца, на вкладке Главная в группе Абзац нажмите Увеличить уровень списка или Уменьшить уровень списка .

Создание первой строки или висячего отступа
Выберите абзац или абзацы, для которых нужно сделать отступ.
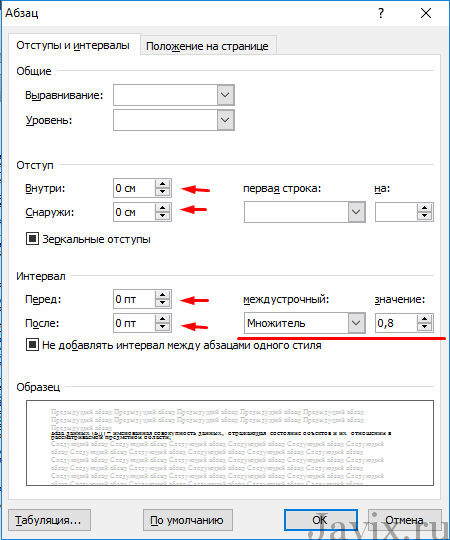
Перейдите на вкладку Главная , а затем щелкните кнопку запуска диалогового окна «Абзац».
Под Отступ , в Перед текстом , щелкните стрелку, чтобы задать желаемое значение, например 0,5 дюйма .
Примечание. Полдюйма – обычное значение отступа абзаца.

 Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px .
Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px . Если текст идёт в начале текстовой шторки, то заданные в стилях параграфа отступы сверху игнорируются, приходится изощряться (менять размер шторки или вставлять пробел большого кегля и т.п.), а хотелось бы автоматизировать процесс.
Если текст идёт в начале текстовой шторки, то заданные в стилях параграфа отступы сверху игнорируются, приходится изощряться (менять размер шторки или вставлять пробел большого кегля и т.п.), а хотелось бы автоматизировать процесс. Только относительно другого текста.
Только относительно другого текста. ..) ну, это уже по ситуации смотрите.
..) ну, это уже по ситуации смотрите. И выравнивание первой строчки по базовым 🙂
И выравнивание первой строчки по базовым 🙂 Видимо, нет.
Видимо, нет. .. =) эт не в Ф1 посылать =)
.. =) эт не в Ф1 посылать =)
 В этом-то и недостаток.
В этом-то и недостаток.


 Morbi augue massa, pretium sed semper et, tristique tempus velit. Proin Tellus sapien, pulvinar et lacus id, sollicitudin facilisis ante. Nullam varius justo a nibh pulvinar, in malesuada turpis vestibulum. Donec hendrerit porttitor rhoncus.
Morbi augue massa, pretium sed semper et, tristique tempus velit. Proin Tellus sapien, pulvinar et lacus id, sollicitudin facilisis ante. Nullam varius justo a nibh pulvinar, in malesuada turpis vestibulum. Donec hendrerit porttitor rhoncus.