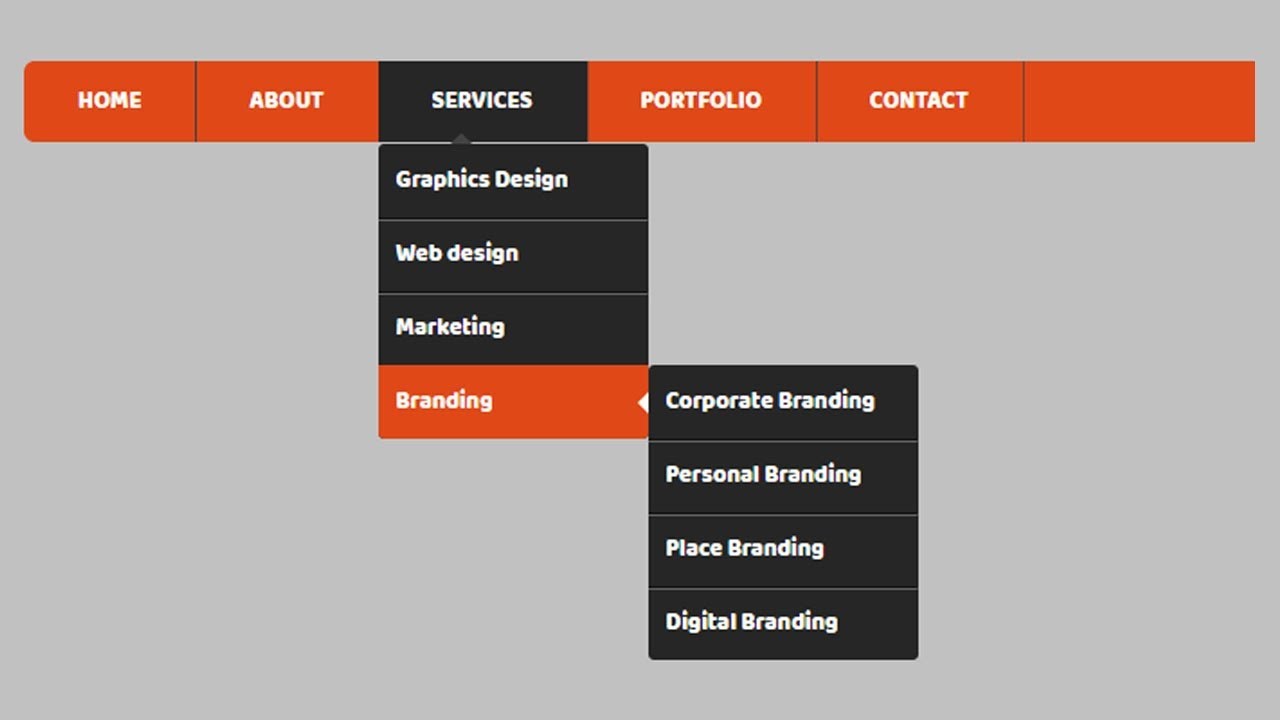
Подменю на CSS
Основы Unreal Engine 5
Пройдя курс:
— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Великие дела надо совершать, а не обдумывать их бесконечно.
Юлий Цезарь
Давно хотел написать статью о том, как сделать подменю на CSS.
Привожу сразу CSS-код:
* html ul li {
float: left;
}
* html ul li a {
height: 1%;
}
ul {
border-bottom: 1px solid #000;
list-style: none;
margin: 0;
padding: 0;
width: 100px;
}
ul li {
position: relative;
}
ul li a {
display: block;
border: 1px solid #000;
border-bottom: 1px;
padding: 5px;
text-decoration: none;
}
li ul {
display: none;
left: 99px;
position: absolute;
top: 0;
}
li:hover ul {
display: block;
}Самое главное здесь — это селектор «li:hover ul«. Фактически, он и показывает содержимое меню. По умолчанию, оно «display: none«, а при наведении курсора на пункт меню, подменю становится: «display: block«, то есть видимым. Это самое главное. Также в первых двух селекторах (которые со *) идёт CSS-хак для IE, иначе без него в этом браузере ничего работать не будет. Всё остальное — это внешний вид, который, безусловно, можно менять.
Это самое главное. Также в первых двух селекторах (которые со *) идёт CSS-хак для IE, иначе без него в этом браузере ничего работать не будет. Всё остальное — это внешний вид, который, безусловно, можно менять.
Привожу и HTML-код:
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Меню 1</a>
<ul>
<li>
<a href="#">Подменю 1</a>
</li>
<li>
<a href="#">Подменю 2</a>
</li>
<li>
<a href="#">Подменю 3</a>
</li>
</ul>
</li>
<li>
<a href="#">Меню 2</a>
<ul>
<li>
<a href="#">Подменю4</a>
</li>
<li>
<a href="#">Подменю 5</a>
</li>
<li>
<a href="#">Подменю 6</a>
</li>
<li>
<a href="#">Подменю7</a>
</li>
<li>
<a href="#">Подменю 8</a>
</li>
</ul>
</li>
</ul>
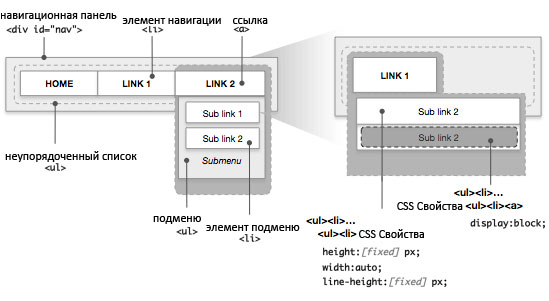
Если внимательно вдуматься в эту структуру, то становится всё очень понятно. Тег ul — создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li
Тег ul — создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li
Разумеется, меню самое наипростейшее, как с точки зрения логики и структуры, так и с точки зрения дизайна. Разумеется, можно с помощью JQuery сделать плавное раскрытие. Можно также изменить дизайн, но весь принцип останется тем же, что и в этом подменю, написанном на CSS и HTML.
- Создано 22.06.2011 14:18:07
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> - Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Выпадающее меню с поиском на CSS3 и HTML
Никита Киселев
В этой статье я покажу как с помощью CSS3 и HTML5 создать красивое выпадающее меню с полем поиска.
Подготовка
Разработка меню будет вестись в песочнице codepen. В качестве CSS препроцессора используется SCSS. Так же, активированы автоматические преффиксы autoprefixer, что позволяет сосредоточиться только на разработке и не отвлекаться на ручное добавление преффиксов к свойствам, которые ещё не добавлены в спецификацию браузеров.
В качестве CSS препроцессора используется SCSS. Так же, активированы автоматические преффиксы autoprefixer, что позволяет сосредоточиться только на разработке и не отвлекаться на ручное добавление преффиксов к свойствам, которые ещё не добавлены в спецификацию браузеров.
Для иконок будем использовать FontAwesome.
На этом подготовка завершена. Начнём с продумывания HTML кода.
HTML
Навигационное меню будет представлять собой несортированный список с классом .navigation, в котором будут различные типы элементов:
- Обычная ссылка
- Форма поиска
- Выпадающее меню
<nav>
<ul>
<li>
<a href="#">
<i></i>
</a>
</li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li>
<form>
<input type="search" placeholder="Введите фразу для поиска. .." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>
.." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>CSS стили
Пройдёмся по основным моментам в верстке. Весь код вы можете посмотреть в codepen: https://codepen.io/nikitakiselev/pen/JKWvPR.
Flexbox
Для того чтобы все элементы списка .navigation отображались в строку используем новое CSS свойство display: flex:
.navigation {
display: flex;
}Теперь, все дочерние элементы li будут выводиться в строку.
Выпадающее меню
Меню сделано только средствами CSS3. У этого способа есть свои недостатки, но из-за своей простоты используем именно его.
В CSS3 есть замечательное свойство transition, которе позволяет сделать изменение некоторых CSS свойств у элемента плавным.
По умолчанию меню должно быть скрыто. Это можно сделать с помощью display: none, но transition не анимирует это свойство, т.к. у него нет числового значения начального и конечного состояния. На помощь приходит свойство
.subnav {
opacity: 0;
transition: opacity .3s;
}
li:hover .subnav {
opacity: 1;
}Но тут есть одна проблема. Если у элемента нулевая прозрачность, это ещё не значит что его не существует, поэтому все события для него будут работать, например клик мышкой по ссылкам. Чтобы этого избежать есть свойство pointer-events.
.subnav {
opacity: 0;
pointer-events: none;
transition: opacity . 3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}
3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}Цвет placeholder
Чтобы изменить цвет placeholder’ов использовалась вот такая конструкция:
::-webkit-input-placeholder {
color: white;
}
:-moz-placeholder {
color: white;
}
::-moz-placeholder {
color: white;
}
:-ms-input-placeholder {
color: white;
}Сейчас, для простоты она размещена прямо в главном css файле, но в более серьёзным проектах мы вынесем это в миксины. Mixin — это что-то типа функции в php, только для SASS и LESS.
Демо пример
See the Pen Drop-down menu with search on CSS3 and HTML5 by nikitakiselev (@nikitakiselev) on CodePen.
Теги: CSS HTML
Please enable JavaScript to view the comments powered by Disqus.Как создать подменю в раскрывающемся списке (HTML/CSS)
спросил
Изменено 6 лет, 11 месяцев назад
Просмотрено 67 тысяч раз
Я просто хочу создать подменю в раскрывающемся списке. .. но не могу найти код, чтобы исправить это.
.. но не могу найти код, чтобы исправить это.
HTML-код:
<навигация>
<ул>
КОД CSS:
#menu ul,#menu li{margin:0 0;padding:0 0;list-style:none}
#меню ул{высота:35px}
#menu li{float:left;display:inline;position:relative;font:bold 12px Arial;text-shadow: 0-1px 0 #000;граница справа: 1px сплошная #444;граница слева: 1px сплошная #111 ;преобразование текста:верхний регистр}
#menu li:first-child{border-left: none}
#menu a{display:block;line-height:35px;padding:0 14px;text-decoration:none;color:#eee;}
#menu li:hover > a,#menu li a:hover{фон:#111}
#menu input{display:none;margin:0 0;padding:0 0;width:80px;height:35px;opacity:0;cursor:pointer}
#menu label{шрифт:жирный 30px Arial;дисплей:нет;ширина:35px;высота:36px;высота строки:36px;выравнивание текста:по центру}
#menu label span{font-size:12px;position:absolute;left:35px}
#menu ul. menus{высота:авто;переполнение:скрыто;ширина:180px;фон:#111;позиция:абсолютная;z-индекс:99;дисплей:нет;граница:0;}
#menu ul.menus li {дисплей: блок; ширина: 100%; шрифт: 12px Arial; преобразование текста: нет;}
#menu li:наведите курсор на ul.menus{display:block}
#меню a.home {фон: #c00;}
#меню a.prett{padding:0 27px 0 14px}
#menu a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee прозрачный прозрачный прозрачный;позиция:абсолютный;верхний :15px;справа:9px}
#menu ul.menus a: hover {background: # 333;}
menus{высота:авто;переполнение:скрыто;ширина:180px;фон:#111;позиция:абсолютная;z-индекс:99;дисплей:нет;граница:0;}
#menu ul.menus li {дисплей: блок; ширина: 100%; шрифт: 12px Arial; преобразование текста: нет;}
#menu li:наведите курсор на ul.menus{display:block}
#меню a.home {фон: #c00;}
#меню a.prett{padding:0 27px 0 14px}
#menu a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee прозрачный прозрачный прозрачный;позиция:абсолютный;верхний :15px;справа:9px}
#menu ul.menus a: hover {background: # 333;}
Спасибо, этот сайт мне очень поможет
- html
- css
- подменю
- выпадающее меню
Я не совсем уверен, какого результата вы ожидаете, но один из способов сделать это — добавить класс в подменю li и смотреть, когда он зависает, после чего вы показываете подменю. Вот так:
#меню {
фон: #343434;
цвет: #еее;
высота: 35 пикселей;
нижняя граница: сплошная 4 пикселя
}
#меню ул,
#меню ли {
маржа: 0 0;
заполнение: 0 0;
стиль списка: нет
}
#меню ул {
высота: 35 пикселей
}
#меню ли {
плыть налево;
дисплей: встроенный;
положение: родственник;
шрифт: жирный 12px Arial;
text-shadow: 0-1px 0 #000;
граница справа: 1px сплошная #444;
граница слева: 1px сплошная #111;
преобразование текста: верхний регистр
}
#menu li:first-child {
граница слева: нет
}
#меню а {
дисплей: блок;
высота строки: 35px;
отступ: 0 14 пикселей;
текстовое оформление: нет;
цвет: #еее;
}
#menu li:наведение > а,
#меню li a:hover {
фон: #111
}
#меню ввода {
дисплей: нет;
маржа: 0 0;
заполнение: 0 0;
ширина: 80 пикселей;
высота: 35 пикселей;
непрозрачность: 0;
курсор: указатель
}
#метка меню {
шрифт: жирный 30px Arial;
дисплей: нет;
ширина: 35 пикселей;
высота: 36 пикселей;
высота строки: 36px;
выравнивание текста: по центру
}
# метка меню span {
размер шрифта: 12px;
положение: абсолютное;
слева: 35px
}
#меню ул. меню {
высота: авто;
ширина: 180 пикселей;
фон: #111;
положение: абсолютное;
z-индекс: 99;
дисплей: нет;
граница: 0;
}
#menu ul.menus li {
дисплей: блок;
ширина: 100%;
шрифт: 12px Arial;
преобразование текста: нет;
}
#menu li: наведите указатель ul.menus {
дисплей: блок
}
#меню a.home {
фон: #c00;
}
#меню а.претт {
отступ: 0 27 пикселей 0 14 пикселей
}
#меню a.prett::after {
содержание: "";
ширина: 0;
высота: 0;
ширина границы: 6px 5px;
стиль границы: сплошной;
border-color: #eee прозрачный прозрачный прозрачный;
положение: абсолютное;
верх: 15 пикселей;
справа: 9пикс.
}
#menu ul.menus a:hover {
фон: #333;
}
#меню ul.menus .submenu {
дисплей: нет;
положение: абсолютное;
слева: 180 пикселей;
фон: #111;
сверху: 0;
ширина: 180 пикселей;
}
#menu ul.menus .submenu li {
фон: #111;
}
#menu ul.menus .has-submenu: hover .submenu {
дисплей: блок;
}
меню {
высота: авто;
ширина: 180 пикселей;
фон: #111;
положение: абсолютное;
z-индекс: 99;
дисплей: нет;
граница: 0;
}
#menu ul.menus li {
дисплей: блок;
ширина: 100%;
шрифт: 12px Arial;
преобразование текста: нет;
}
#menu li: наведите указатель ul.menus {
дисплей: блок
}
#меню a.home {
фон: #c00;
}
#меню а.претт {
отступ: 0 27 пикселей 0 14 пикселей
}
#меню a.prett::after {
содержание: "";
ширина: 0;
высота: 0;
ширина границы: 6px 5px;
стиль границы: сплошной;
border-color: #eee прозрачный прозрачный прозрачный;
положение: абсолютное;
верх: 15 пикселей;
справа: 9пикс.
}
#menu ul.menus a:hover {
фон: #333;
}
#меню ul.menus .submenu {
дисплей: нет;
положение: абсолютное;
слева: 180 пикселей;
фон: #111;
сверху: 0;
ширина: 180 пикселей;
}
#menu ul.menus .submenu li {
фон: #111;
}
#menu ul.menus .has-submenu: hover .submenu {
дисплей: блок;
} <навигация>
<ул>
РЕДАКТИРОВАТЬ:
С помощью Javascript и нажмите, чтобы открыть: https://jsfiddle. net/thepio/pn0ym10e/2/
net/thepio/pn0ym10e/2/
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Создайте вертикальное меню с подменю в CSS3 и HTML
DEMO
Концепция
Простые меню с использованием CSS3 и HTML5 становятся довольно популярными, потому что вам не нужны JQuery или JavaScript для добавления анимации. Мы покажем, как быстро создать красивое чистое вертикальное меню с выдвигающимся подменю.
Мы покажем, как быстро создать красивое чистое вертикальное меню с выдвигающимся подменю.
Меню будет использовать вложенный элемент
- для отображения подменю.
Разметка HTML 5
CSS
Родительский CSS
p, ul, li, div, nav
{
заполнение: 0;
маржа: 0;
}
тело
{
семейство шрифтов: Calibri;
}
#меню {
переполнение: авто;
должность: родственница;
z-индекс: 2;
}
. родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул
{
тип стиля списка: нет;
}
#меню уль ли а
{
отступ: 10 пикселей 15 пикселей;
дисплей:блок;
цвет:#fff;
текстовое оформление: нет;
}
#menu ul li a:hover
{
цвет фона:#007ee9;
}
родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул
{
тип стиля списка: нет;
}
#меню уль ли а
{
отступ: 10 пикселей 15 пикселей;
дисплей:блок;
цвет:#fff;
текстовое оформление: нет;
}
#menu ul li a:hover
{
цвет фона:#007ee9;
} Меню работает очень просто. Родительский контейнер должен быть расположен относительно, чтобы подменю могло отображаться внутри него. Вам также необходимо установить z-индекс, чтобы родительское меню было над подменю (это будет описано позже). Каждый элемент
Подменю
#menu ul li:hover > ul {
слева: 200 пикселей;
-webkit-transition: осталось 200 мс для облегчения входа;
-moz-transition: осталось 200 мс облегчение;
-ms-transition: осталось 200 мс для облегчения входа;
переход: осталось 200 мс облегчение;
}
#меню ул ли > ул {
положение: абсолютное;
цвет фона: #333;
сверху: 0;
слева: -200px;
минимальная ширина: 200 пикселей;
z-индекс: -1;
высота: 100%;
-webkit-transition: осталось 200 мс для облегчения входа;
-moz-transition: осталось 200 мс облегчение;
-ms-transition: осталось 200 мс для облегчения входа;
переход: осталось 200 мс облегчение;
}
#menu ul li > ul li a:наведите курсор
{
цвет фона:#2e2e2e;
} Подменю расположено абсолютно и перемещается влево:-200px, что делает его видимым за пределами экрана.

 .." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav>
.." />
<button>
<i></i>
</button>
</form>
</li>
<li>
<a href="#">
Опции <i></i>
</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Статистика</a></li>
<li><a href="#">Заказы</a></li>
</ul>
</li>
</ul>
</nav> 3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
}
3s;
}
li:hover .subnav {
opacity: 1;
pointer-events: all;
} menus{высота:авто;переполнение:скрыто;ширина:180px;фон:#111;позиция:абсолютная;z-индекс:99;дисплей:нет;граница:0;}
#menu ul.menus li {дисплей: блок; ширина: 100%; шрифт: 12px Arial; преобразование текста: нет;}
#menu li:наведите курсор на ul.menus{display:block}
#меню a.home {фон: #c00;}
#меню a.prett{padding:0 27px 0 14px}
#menu a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee прозрачный прозрачный прозрачный;позиция:абсолютный;верхний :15px;справа:9px}
#menu ul.menus a: hover {background: # 333;}
menus{высота:авто;переполнение:скрыто;ширина:180px;фон:#111;позиция:абсолютная;z-индекс:99;дисплей:нет;граница:0;}
#menu ul.menus li {дисплей: блок; ширина: 100%; шрифт: 12px Arial; преобразование текста: нет;}
#menu li:наведите курсор на ul.menus{display:block}
#меню a.home {фон: #c00;}
#меню a.prett{padding:0 27px 0 14px}
#menu a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee прозрачный прозрачный прозрачный;позиция:абсолютный;верхний :15px;справа:9px}
#menu ul.menus a: hover {background: # 333;}
 меню {
высота: авто;
ширина: 180 пикселей;
фон: #111;
положение: абсолютное;
z-индекс: 99;
дисплей: нет;
граница: 0;
}
#menu ul.menus li {
дисплей: блок;
ширина: 100%;
шрифт: 12px Arial;
преобразование текста: нет;
}
#menu li: наведите указатель ul.menus {
дисплей: блок
}
#меню a.home {
фон: #c00;
}
#меню а.претт {
отступ: 0 27 пикселей 0 14 пикселей
}
#меню a.prett::after {
содержание: "";
ширина: 0;
высота: 0;
ширина границы: 6px 5px;
стиль границы: сплошной;
border-color: #eee прозрачный прозрачный прозрачный;
положение: абсолютное;
верх: 15 пикселей;
справа: 9пикс.
}
#menu ul.menus a:hover {
фон: #333;
}
#меню ul.menus .submenu {
дисплей: нет;
положение: абсолютное;
слева: 180 пикселей;
фон: #111;
сверху: 0;
ширина: 180 пикселей;
}
#menu ul.menus .submenu li {
фон: #111;
}
#menu ul.menus .has-submenu: hover .submenu {
дисплей: блок;
}
меню {
высота: авто;
ширина: 180 пикселей;
фон: #111;
положение: абсолютное;
z-индекс: 99;
дисплей: нет;
граница: 0;
}
#menu ul.menus li {
дисплей: блок;
ширина: 100%;
шрифт: 12px Arial;
преобразование текста: нет;
}
#menu li: наведите указатель ul.menus {
дисплей: блок
}
#меню a.home {
фон: #c00;
}
#меню а.претт {
отступ: 0 27 пикселей 0 14 пикселей
}
#меню a.prett::after {
содержание: "";
ширина: 0;
высота: 0;
ширина границы: 6px 5px;
стиль границы: сплошной;
border-color: #eee прозрачный прозрачный прозрачный;
положение: абсолютное;
верх: 15 пикселей;
справа: 9пикс.
}
#menu ul.menus a:hover {
фон: #333;
}
#меню ul.menus .submenu {
дисплей: нет;
положение: абсолютное;
слева: 180 пикселей;
фон: #111;
сверху: 0;
ширина: 180 пикселей;
}
#menu ul.menus .submenu li {
фон: #111;
}
#menu ul.menus .has-submenu: hover .submenu {
дисплей: блок;
}  родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул
{
тип стиля списка: нет;
}
#меню уль ли а
{
отступ: 10 пикселей 15 пикселей;
дисплей:блок;
цвет:#fff;
текстовое оформление: нет;
}
#menu ul li a:hover
{
цвет фона:#007ee9;
}
родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул
{
тип стиля списка: нет;
}
#меню уль ли а
{
отступ: 10 пикселей 15 пикселей;
дисплей:блок;
цвет:#fff;
текстовое оформление: нет;
}
#menu ul li a:hover
{
цвет фона:#007ee9;
}