Как добавить подвал сайта. Тег — журнал «Доктайп»
- 25 января 2023
Справочник
Нейрокекс
Тег <footer> используется для создания подвала сайта. В этом подвале обычно содержатся копирайт, контактная информация, ссылки на социальные сети, меню и другая вспомогательная информация.
Синтаксис тега <footer>
<footer> <p>© HTML Academy, 2023. Все права защищены.</p> </footer>
Спецификация HTML
Тег является частью спецификации HTML Living Standard.
Семантический или нет
Тег <footer> считается семантическим, поскольку несёт в себе смысл и точно передаёт назначение своего содержимого. Он обозначает подвал сайта, где располагается вспомогательная информация.
Примеры использования
Подвал с меню и контактной информацией:
<footer>
<nav>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">Правила</a></li>
</ul>
</nav>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Email: info@htmlacademy. ru</p>
</footer>
ru</p>
</footer>Подвал со ссылками на социальные сети:
<footer>
<p>Подписывайтесь на нас в социальных сетях:</p>
<ul>
<li><a href="#">Вконтакте</a></li>
<li><a href="#">Телеграм</a></li>
</ul>
</footer>Для чего использовать тег <footer>
- Разместить копирайт и авторские права.
- Отобразить контактную информацию.
- Разместить дополнительное меню навигации.
- Добавить ссылки на социальные сети.
- Показать ссылки на политику конфиденциальности и пользовательское соглашение.
- Разместить логотип и ссылку на главную страницу.
- Отобразить информацию о партнёрах и спонсорах.
Атрибуты тега <footer>
id— уникальный идентификатор элемента.class— определяет имя класса, которое позволяет связать тег со стилевым оформлением.
Глобальные атрибуты
Тег поддерживает все глобальные атрибуты HTML.
Ограничения
- Тег должен находиться внутри контейнера
<body>. - На странице может быть только один тег
<footer>.
Нюансы
- В теге
<footer>допустимо использовать другие элементы, например,<p>,<a>или<span>. - Вместо
<footer>рекомендуется использовать тег<address>для указания контактной информации, а также ссылки на связанные документы.
Поддержка браузерами
Тег <footer> поддерживается всеми современными браузерами. Актуальная информация — на caniuse.
Альтернативные теги
<div>— можно использовать для создания контейнера, который содержит информацию, характерную для тега<footer>.<section>— можно использовать для группировки связанных элементов на странице. Внутри
Внутри <section>можно использовать тег<header>для заголовка и тег<footer>для нижнего колонтитула.
Чем заменить тег
- Если нужно создать колонтитул для элемента, можете использовать тег
<div>или<section>. - Если нужно указать контактную информацию автора или ссылки на связанные документы, можете использовать тег
<address>.
Актуальность
Тег <footer> является актуальным, можете использовать его в веб-разработке.
Хотите узнать больше об HTML-тегах?
Прочитайте справочник по HTML или познакомьтесь с вёрсткой на интерактивных тренажёрах в HTML Academy.
Попробовать
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Справочник по HTML
Основные HTML-теги в 2023 году.
- 31 марта 2023
Глобальные атрибуты HTML
Список основных атрибутов, которые подойдут ко всему.
Справочник- 29 марта 2023
Как добавить раздел на страницу. Тег <div>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
Список описаний. Тег <dl>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
Пункт выпадающего списка. Тег <option>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
<ul>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<video>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<datalist>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
<caption>
Синтаксис, примеры использования, основные атрибуты.
Справочник- 25 января 2023
Как правильно добавить секцию на страницу. Тег <section>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
Как сделать подвал сайта статичным? — Хабр Q&A
1. z-index не должен быть отрицательным — именно из-за этого ссылки не работают. В принципе, z-index для подвала вообще не нужен, но если делаешь, то только положительным.2. Нужно не position: absolute, а position: fixed. Тогда подвал всегда будет прижиматься к низу экрана.
В общем, что-то вроде:
html, body {
height: 100%;
margin: 0px;
padding: 0px;
}
. content { /* основное содержимое сайта */
margin-bottom: 120px; /* высота подвала */
}
.content:after { /* не обязательно - только чтобы дополнительные div'ы с clear: both не вставлять */
content: "";
height: 0px;
display: block;
margin: 0px;
padding: 0px;
clear: both;
}
.footer { /* собственно подвал, расположенный сразу за .content */
position: fixed;
left: 0px;
bottom: 0px;
height: 120px;
}
content { /* основное содержимое сайта */
margin-bottom: 120px; /* высота подвала */
}
.content:after { /* не обязательно - только чтобы дополнительные div'ы с clear: both не вставлять */
content: "";
height: 0px;
display: block;
margin: 0px;
padding: 0px;
clear: both;
}
.footer { /* собственно подвал, расположенный сразу за .content */
position: fixed;
left: 0px;
bottom: 0px;
height: 120px;
}Если же ты хочешь, чтобы контент наползал на подвал, то вот такой вариант. Там главное — чтобы подвал в тексте стоял выше контента и чтобы у контента было position: relative. Никаких z-index’ов…
И, разумеется, у наползающего контента снизу должен быть margin, а не padding.
Ответ написан
Здравствуйте!В предыдущего блока margin-bottom должен быть в высоту подвала. А еще лучше все предыдущие блоки поместить в враппер, в котором margin-bottom в высоту подвала. Предыдущий блок должен иметь clear:both; А вообще было бы удобнее если бы Вы показали где получается, а где нет.
А еще лучше все предыдущие блоки поместить в враппер, в котором margin-bottom в высоту подвала. Предыдущий блок должен иметь clear:both; А вообще было бы удобнее если бы Вы показали где получается, а где нет.
Ответ написан
сверстай примерно так:< div>
< div>ШАПКА< / div>
< / div>
< div>
< div>ТЕЛО< / div>
< / div>
< div>
< div>ПОДВАЛ< / div>
< / div>
< / div>
Кстати, зачем индекс отрицательный? Не надо так, потому футер и не видно!
Ответ написан
Подсмотрите решение здесь. Это Bootstrap и в нем есть элемент Navbar, который можно прицепить либо в топ, либо в низ страницы. По сути используется свойство
Это Bootstrap и в нем есть элемент Navbar, который можно прицепить либо в топ, либо в низ страницы. По сути используется свойство
Ответ написан
Как создать нижний колонтитул в HTML?
Как создать нижний колонтитул в HTML?
Как создать нижний колонтитул в HTML?
share-outline Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно star 4.8 Зачислено: 1000 9000 9 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начать обучениеОбзор
Нижний колонтитул — это нижний раздел документа, расположенный под основным разделом или телом. Тег определяет нижний колонтитул для документа или раздела.
Дизайн нижнего колонтитула в HTML обычно содержит:
- информацию об авторстве
- информация об авторских правах
- контактная информация
- карта сайта
- обратные ссылки
- сопутствующие документы
- Политика конфиденциальности
- Социальные иконки
- Регистрация по электронной почте
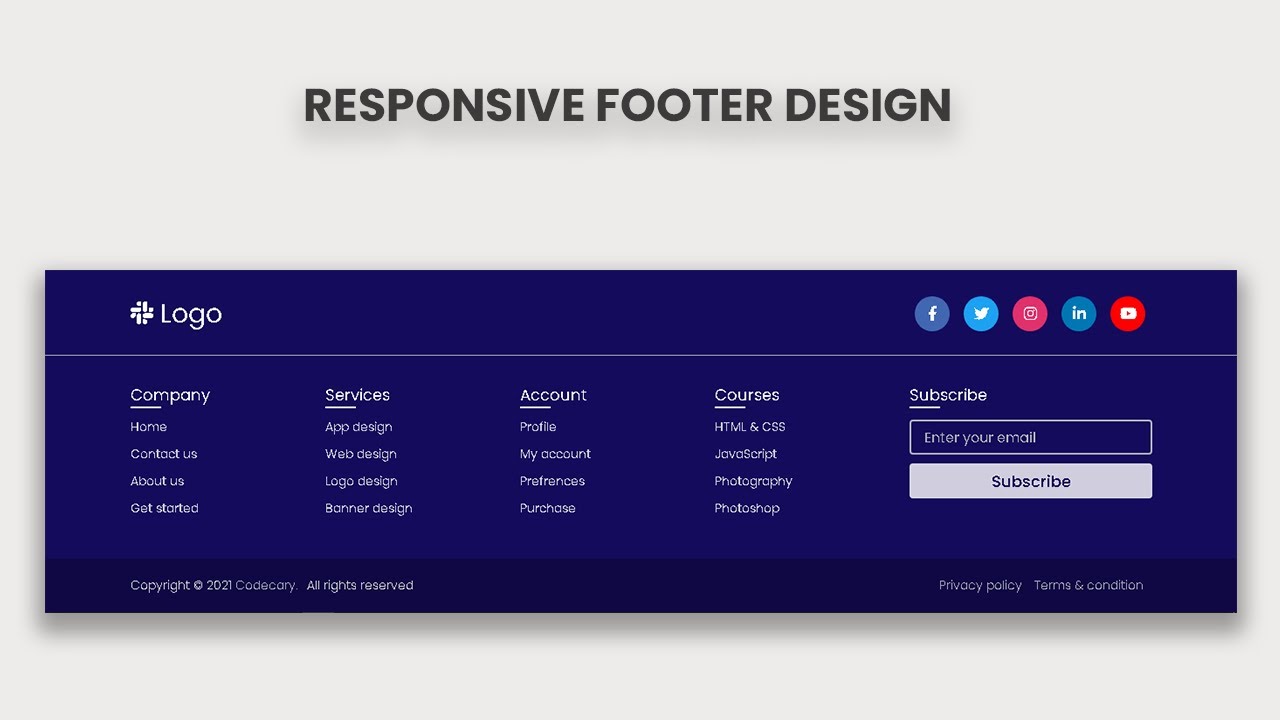
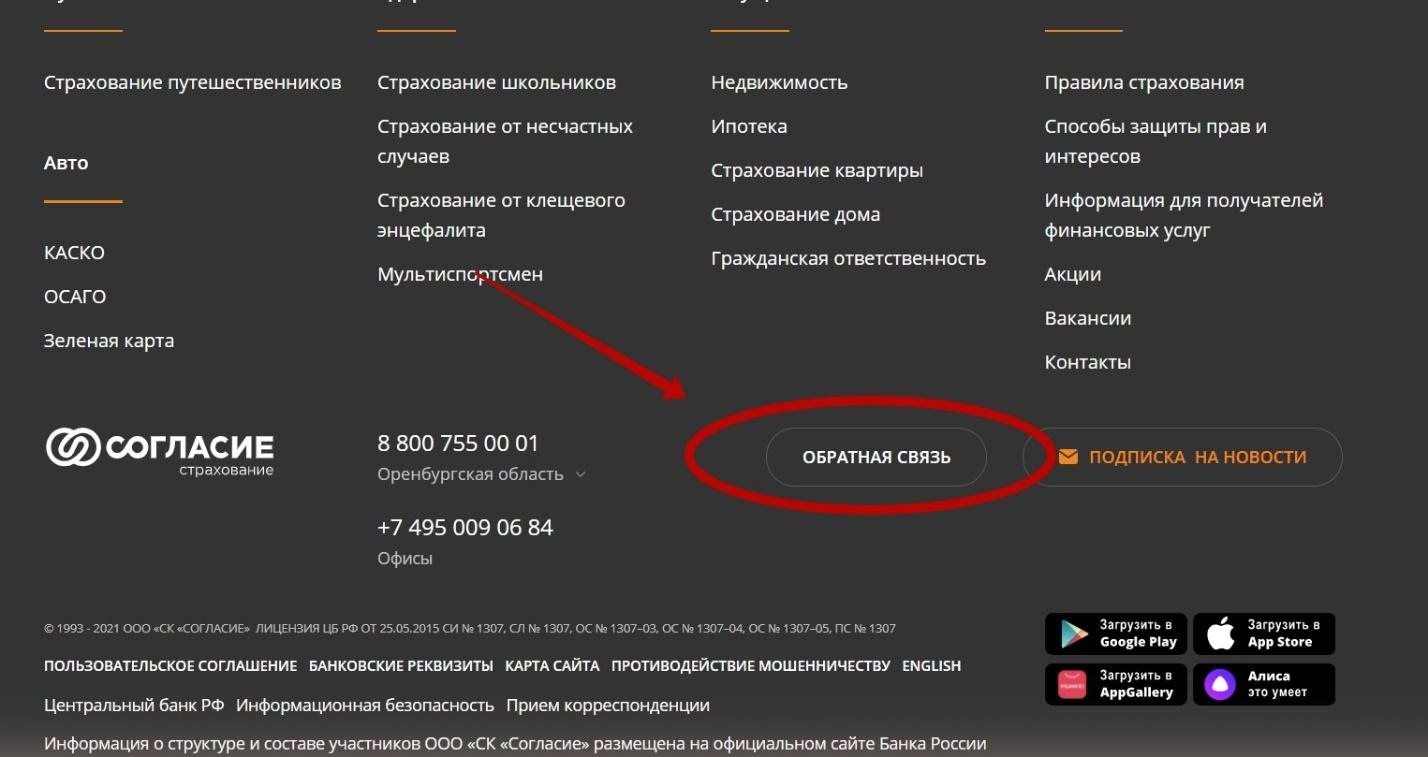
В приведенном выше примере дизайн нижнего колонтитула в HTML содержит информацию о компании, значки социальных сетей и контактную информацию. В строке меню нижнего колонтитула представлена информация об авторских правах, политика конфиденциальности и условия.
Что мы создаем?
Нижний колонтитул веб-сайта в формате HTML помогает в добавлении информации и опции навигации внизу веб-страниц.
В этой статье вы создадите адаптивный дизайн нижнего колонтитула в HTML и стилизуете его с помощью CSS.
Нижний колонтитул с адаптивным дизайном в HTML считается визуально привлекательным, функциональным и удобным для использования независимо от того, с какого устройства пользователь получает к нему доступ. Адаптивный дизайн нижнего колонтитула делает любой сайт идеальным и красивым. Он изменяет свой размер вместе с компонентами в нем в зависимости от того, с какого устройства его посещают.
Неотзывчивый дизайн нижнего колонтитула в HTML, с другой стороны, имеет фиксированные размеры и не может подстраиваться под устройство, с которого он просматривается. Неоптимизированный неадаптивный футер выглядит непрофессионально и производит негативное впечатление на пользователей.
Пример
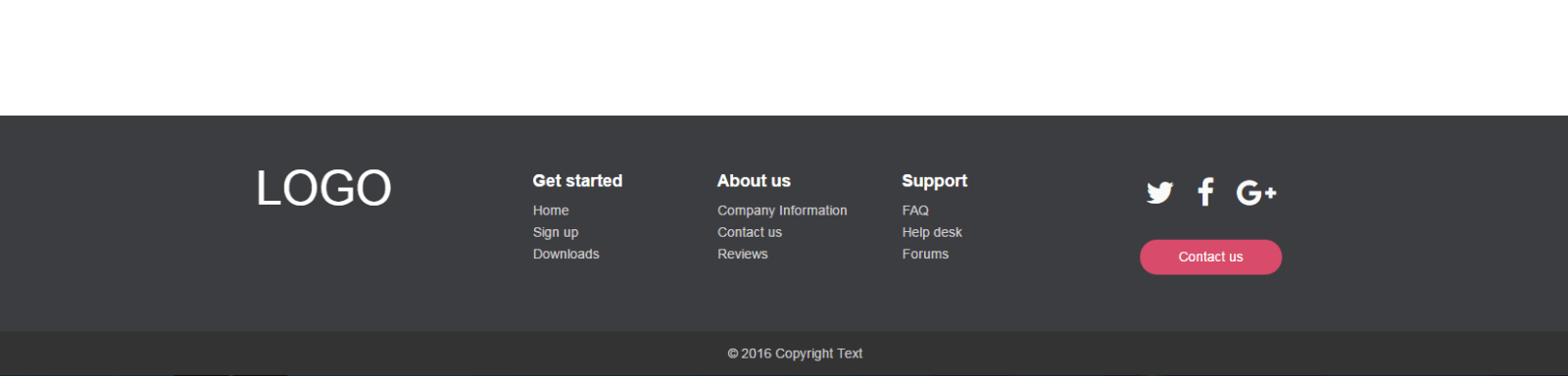
- Нижний колонтитул смещен влево, с пустым пробелом справа.
- Перекрывающиеся иконки социальных сетей.
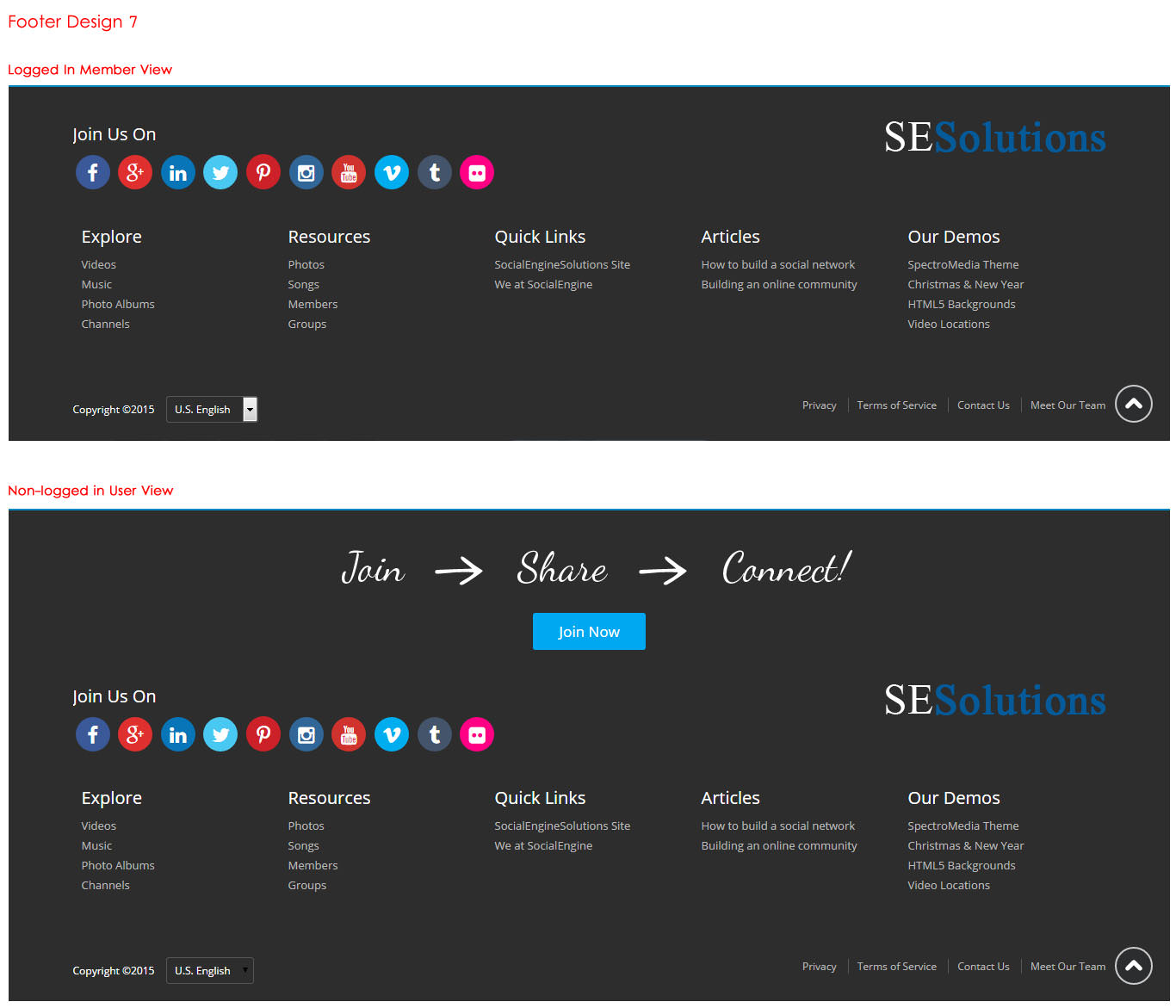
Существует множество типов разделов нижнего колонтитула, некоторые из которых содержат только основную информацию, некоторые социальные иконки, а некоторые содержат ссылки, сообщения, изображения и информацию.
Шаг 1
Чтобы создать этот дизайн нижнего колонтитула, сначала создайте веб-страницу, используя код CSS. CSS
Шаг 2
На начальном этапе создайте базовую структуру нижнего колонтитула с помощью HTML-тегов нижнего колонтитула и спроектируйте его с помощью CSS. Шаг 30033
CSS
Шаг 4
На этом этапе мы создаем строку меню нижнего колонтитула и стилизуем ее с помощью CSS. Шаг 5
CSS
Выход
Пример 1
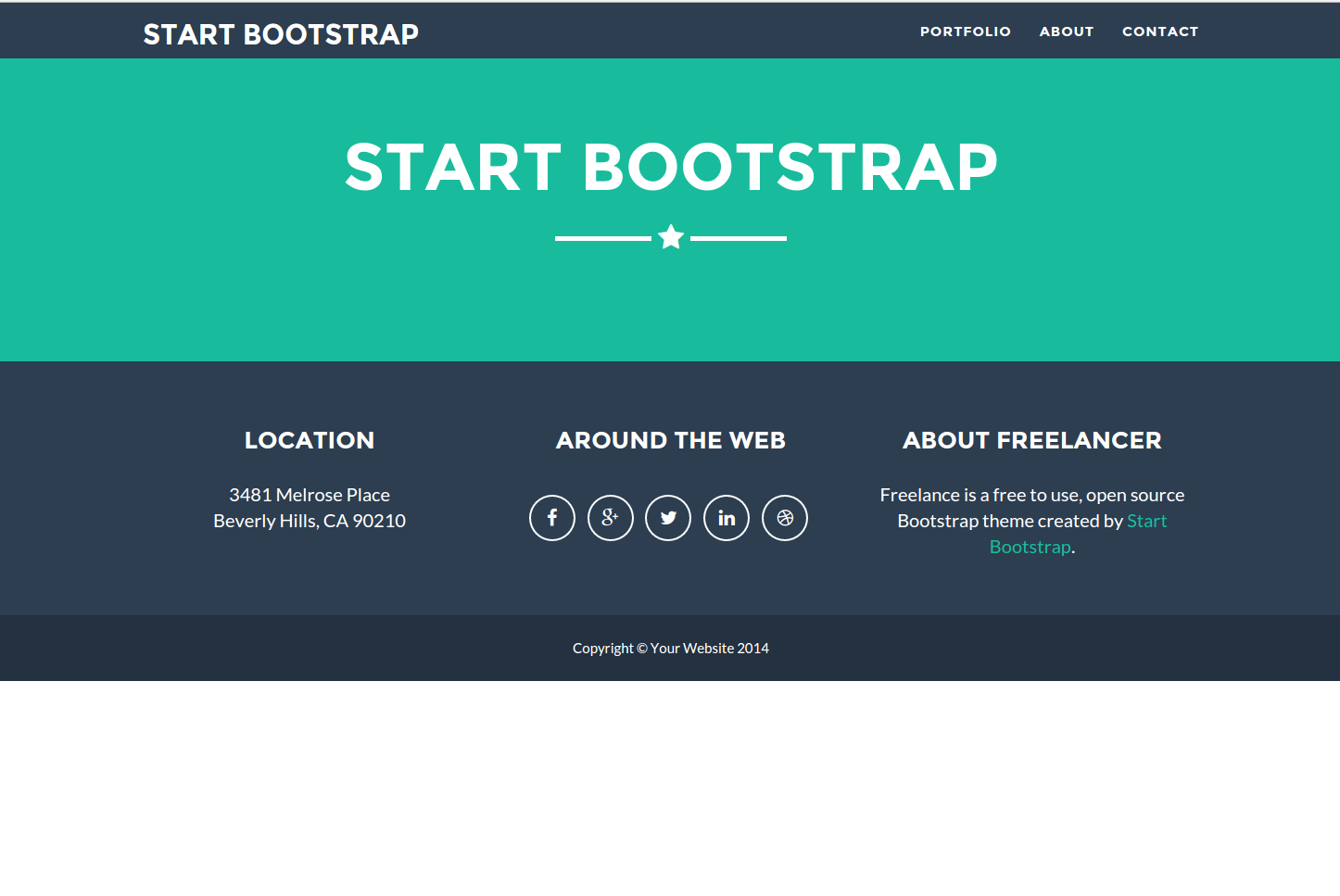
Это красивый и чистый дизайн нижнего колонтитула в HTML и CSS. Коды медиа-запросов используются здесь, чтобы сделать ответ на результат .
Код
HTML
CSS
Вывод
Пример 2
Созданный с использованием HTML и CSS, это фиксированный нижний колонтитул . Фиксированный дизайн нижнего колонтитула в HTML представляет собой модель , которая раскрывается за содержимым, и посетители видят содержимое нижнего колонтитула при прокрутке.
Фиксированный дизайн нижнего колонтитула в HTML представляет собой модель , которая раскрывается за содержимым, и посетители видят содержимое нижнего колонтитула при прокрутке.
Пример
HTML
CSS
Выход
Пример 3
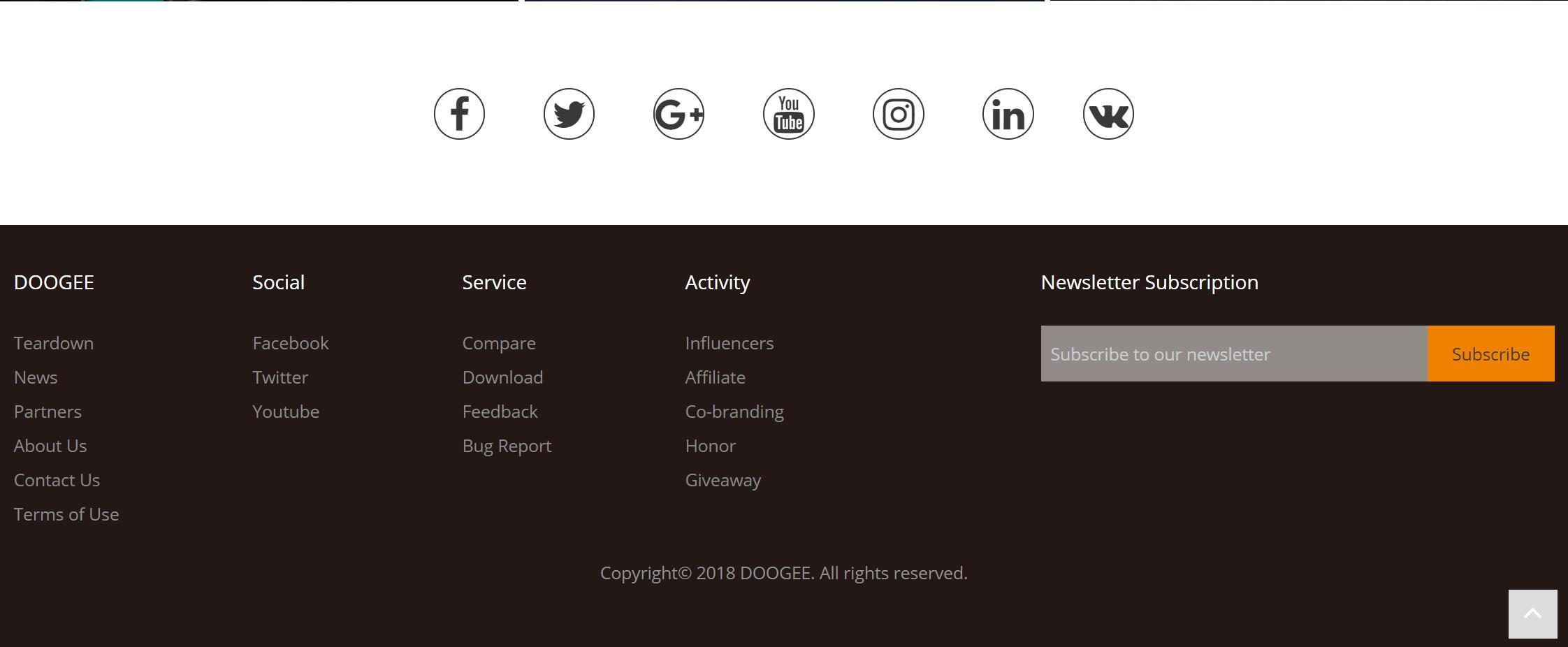
В этом дизайне нижнего колонтитула в HTML внизу веб-страницы есть раздел, содержащий некоторые основные описания. Под описанием есть пять иконок социальных сетей . В самой нижней части находится раздел об авторских правах , чтобы отдать должное веб-сайту.
Чтобы добавить на веб-сайт значки с великолепным шрифтом, добавьте следующий фрагмент кода в раздел вашего HTML-документа.
HTML
CSS
Вывод
Заключение
- Нижний колонтитул в HTML — это самый нижний раздел документа, расположенный под основным разделом или телом.

- Дизайн нижнего колонтитула в HTML представляет данные, относящиеся к автору, информацию об авторских правах или некоторые другие связанные ссылки.
- Тег нижнего колонтитула в HTML определяется в теге .
- <нижний колонтитул> не создает новый раздел в схеме.
Тег HTML
❮ Пред. Следующий ❯
Тег
На веб-странице может быть несколько тегов
Тег может содержать другие элементы HTML, кроме тегов
Если нижний колонтитул содержит контактную информацию, ее следует поместить в тег
.
Элемент
- авторские права, авторство и контактную информацию
- сопутствующие документы
- карта сайта
- вернуться к началу ссылки
Тег
<голова>
Название документа
<стиль>
.заголовок {
высота: 40 пикселей;
отступ: 20px 20px 0;
фон: #e1e1e1;
}
.основное содержание {
высота: 60вх;
отступ: 20 пикселей;
}
нижний колонтитул {
отступ: 10px 20px;
фон: #666;
белый цвет;
}
а {
цвет: #00aaff;
}
<тело>
Заголовок/Меню
<дел>
Основное содержание
Это какой-то абзац.
Компания © W3docs. Все права защищены.
Все права защищены.
Попробуй сам »
Результат
Тег
Как оформить тег
Общие свойства для изменения визуального веса/выделения/размера текста в теге
- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.
- Свойство CSS text-transform управляет регистром текста и регистром символов.
- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.


 ru</p>
</footer>
ru</p>
</footer>
 Внутри
Внутри  content { /* основное содержимое сайта */
margin-bottom: 120px; /* высота подвала */
}
.content:after { /* не обязательно - только чтобы дополнительные div'ы с clear: both не вставлять */
content: "";
height: 0px;
display: block;
margin: 0px;
padding: 0px;
clear: both;
}
.footer { /* собственно подвал, расположенный сразу за .content */
position: fixed;
left: 0px;
bottom: 0px;
height: 120px;
}
content { /* основное содержимое сайта */
margin-bottom: 120px; /* высота подвала */
}
.content:after { /* не обязательно - только чтобы дополнительные div'ы с clear: both не вставлять */
content: "";
height: 0px;
display: block;
margin: 0px;
padding: 0px;
clear: both;
}
.footer { /* собственно подвал, расположенный сразу за .content */
position: fixed;
left: 0px;
bottom: 0px;
height: 120px;
}
