Создание квадратов и прямоугольников с помощью инструмента «Прямоугольник»
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:23:13 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Инструмент «Прямоугольник» позволяет создавать прямоугольные и квадратные фигуры в ваших иллюстрациях.
Щелкните значок инструмента Прямоугольник или нажмите клавишу M, чтобы выбрать его.
Проведите курсором мыши по монтажной области, чтобы нарисовать прямоугольник. Удерживая нажатой клавишу Shift, перетащите курсор мыши, чтобы нарисовать квадрат.
Удерживая нажатой клавишу Alt, перетащите курсор мыши из центра, чтобы нарисовать прямоугольник.
Нажмите и удерживайте Shift + Alt (Windows) или Shift + Opt (macOS), чтобы нарисовать квадрат из центра.
Чтобы указать размеры фигуры в точках, выберите прямоугольник и введите значения его высоты и ширины в разделе «Прямоугольник» на панели «Свойства».
Вход в учетную запись
Войти
Управление учетной записьюВход в учетную запись
Войти
Управление учетной записьюInkscape tutorial: Фигуры | Inkscape
К инструментам фигур относятся инструменты для рисования прямоугольников, эллипсов, звёзд и спиралей. Для начала давайте посмотрим на общие принципы работы с ними, а после ознакомимся с каждым более обстоятельно.
Для начала давайте посмотрим на общие принципы работы с ними, а после ознакомимся с каждым более обстоятельно.
Use Ctrl+Arrows, mousewheel, or middle button drag to scroll the page down. For basics of object creation, selection, and transformation, see the Basic tutorial in .
У Inkscape есть четыре удобных инструмента для работы с фигурами, каждый из которых может создавать или редактировать только собственный тип фигур. Фигура — это объект, изменять который можно разными уникальными для него способами, используя узлы управления и числовые параметры, которые определяют внешний вид фигуры.
For example, with a star you can alter the number of tips, their length, angle, rounding, etc. — but a star
remains a star. A shape is “less free” than a simple path, but it’s often more interesting and useful. You can
always convert a shape to a path
(Shift+Ctrl+C),
but the reverse conversion is not possible.
К инструментам фигур относятся инструменты для рисования прямоугольников, эллипсов, звёзд и спиралей. Для начала давайте посмотрим на общие принципы работы с ними, а после ознакомимся с каждым более обстоятельно.
Основные приёмы
A new shape is created by dragging on canvas with the corresponding tool. Once the shape is created (and so long as it is selected), it displays its handles as white diamond, square or round marks (depending on the tools), so you can immediately edit what you created by dragging these handles.
All four kinds of shapes display their handles in all four shape tools as well as in the Node tool (F2). When you hover your mouse over a handle, it tells you in the statusbar what this handle will do when dragged or clicked with different modifiers.
Кроме того, каждая фигура отображает свои параметры в панели параметров инструмента (которая находится над холстом). Обычно панель настроек инструмента содержит несколько числовых полей для ввода и кнопку сброса значений в изначальное состояние. Когда фигура выбрана её «родным» инструментом, редактирование значений в панели настроек изменит выбранную фигуру.
Обычно панель настроек инструмента содержит несколько числовых полей для ввода и кнопку сброса значений в изначальное состояние. Когда фигура выбрана её «родным» инструментом, редактирование значений в панели настроек изменит выбранную фигуру.
Любые изменения в параметрах инструмента запоминаются и используются для следующей новой фигуры. Например, если вы измените количество лучей звезды, у всех последующих новых звёзд будет такое же количество лучей. Более того, новые параметры фигур запоминаются глобально для каждой новой сессии работы с Inkscape.
When in a shape tool, selecting an object can be done by clicking on it. Ctrl+click (select in group) and Alt+click (select under) also work as they do in Selector tool. Esc deselects.
Прямоугольники
Прямоугольник является простейшей, но, возможно, самой распространённой фигурой в дизайне и иллюстрировании. Inkscape пытается сделать создание и редактирование прямоугольников настолько простым и удобным, насколько это вообще возможно.
Inkscape пытается сделать создание и редактирование прямоугольников настолько простым и удобным, насколько это вообще возможно.
Переключитесь на инструмент редактирования прямоугольников F4 или щёлкните мышью по его значку (синий квадратик слева). Создайте новый прямоугольник рядом с приведённым ниже:
Теперь, не меняя инструмента, переключитесь с одного прямоугольника на другой, щёлкнув мышью по только что созданному.
Горячие клавиши для рисования прямоугольников:
With Ctrl, draw a square or an integer-ratio (2:1, 3:1, etc) rectangle.
With Shift, draw around the starting point as center.
Как видите, выбранный прямоугольник (только что созданный прямоугольник всегда выделен) показывает три управляющих ручки по углам. На самом деле их четыре, но две из них (вверху справа) накладываются друг на друга, если углы прямоугольника не закруглены. Эти две ручки называются ручками закругления; другие две (верхний левый и нижний правый) — ручки изменения размера.
Эти две ручки называются ручками закругления; другие две (верхний левый и нижний правый) — ручки изменения размера.
Сперва обратим внимание на закругляющие ручки. Схватите один из них и потяните вниз — все четыре угла прямоугольника станут закруглёнными, и вы увидите вторую закругляющую ручку, которая стоит на месте в углу. Если вы хотите получить закруглённые углы, то это все, что вам нужно. Если же вы хотите получить закруглённые, но вытянутые в одну или другую сторону углы, вам нужно сдвинуть верхнюю ручку закругления влево.
Первые два прямоугольника, изображённые ниже, имеют круговые закруглённые углы, а другие два — эллиптические закруглённые углы:
По-прежнему используя инструмент для редактирования прямоугольников, щёлкните мышью по прямоугольникам и обратите внимание на расположение ручек закругления.
Зачастую, радиус закругления у фигуры должен быть постоянным в пределах всего документа, даже если размеры прямоугольников разные (подумайте о диаграмме с закруглёнными прямоугольниками разных размеров). Inkscape позволяет легко решить эту задачу. Переключитесь на инструмент выделения; в его панели настроек есть группа из четырёх кнопок, на второй слева изображены закруглённые углы. Это и есть способ контроля закруглённости углов при изменении размера прямоугольника.
Inkscape позволяет легко решить эту задачу. Переключитесь на инструмент выделения; в его панели настроек есть группа из четырёх кнопок, на второй слева изображены закруглённые углы. Это и есть способ контроля закруглённости углов при изменении размера прямоугольника.
For example, here the original red rectangle is duplicated and scaled several times, up and down, to different proportions, with the “Scale rounded corners” button off:
Обратите внимание: так как размер и форма закруглённых углов одинаковы у всех прямоугольников, угол закругления совпадает в общем для всех фигур в правом верхнем углу. Все голубоватые прямоугольники получены из красного простым изменением его размера посредством инструмента выделения без каких-либо ручных коррекций положения ручек закругления.
For a comparison, here is the same composition but now created with the “Scale rounded corners” button on:
Now the rounded corners are as different as the rectangles they belong to, and there isn’t a slightest agreement
in the top right corner (zoom in to see). This is the same (visible) result as you would get by converting the
original rectangle to a path
(Ctrl+Shift+C)
and scaling it as path.
This is the same (visible) result as you would get by converting the
original rectangle to a path
(Ctrl+Shift+C)
and scaling it as path.
Ниже приведены горячие клавиши для ручек закругления прямоугольника:
Drag with Ctrl to make the other radius the same (circular rounding).
Ctrl+click to make the other radius the same without dragging.
Shift+click to remove rounding.
You may have noticed that the Rectangle tool’s Controls bar shows the horizontal (Rx) and
vertical (Ry) rounding radii for the selected rectangle and lets you set them precisely
using any length units. The button does what is says — removes
rounding from the selected rectangle(s).
The button does what is says — removes
rounding from the selected rectangle(s).
An important advantage of these controls is that they can affect many rectangles at once. For example, if you want to change all rectangles in the layer, just do Ctrl+A () and set the parameters you need in the Controls bar. If any non-rectangles are selected, they will be ignored — only rectangles will be changed.
Теперь обратим внимание на узлы изменения размера прямоугольника. Вы можете спросить, зачем они нужны, если можно менять размер прямоугольника с помощью инструмента выделения.
Проблема использования инструмента выделения состоит в том, что понятие горизонтали и вертикали всегда такое же, как у документа. А вот у инструмента редактирования прямоугольников, напротив, изменение размера соответствующими ручками происходит всегда вдоль сторон прямоугольника. Для наглядности попробуйте изменить размер прямоугольника инструментом выделения, а после — при помощи его ручек, используя инструмент редактирования прямоугольников:
Так как ручек, меняющих размер, две, вы можете менять размер прямоугольника в любом направлении. Ручки управления всегда сохраняют угол закругления.
Ручки управления всегда сохраняют угол закругления.
Ниже приведены горячие клавиши для управляющих ручек, меняющих размер:
Drag with Ctrl to snap to the sides or the diagonal of the rectangle. In other words, Ctrl preserves either width, or height, or the width/height ratio of the rectangle (again, in its own coordinate system which may be rotated or skewed).
Here is the same rectangle, with the gray dotted lines showing the directions to which the resize handles stick when dragged with Ctrl (try it):
Из скошенных, повёрнутых, с изменённым при помощи ручек прямоугольников размером, можно легко создать трёхмерную композицию:
Вот ещё несколько примеров композиций, созданных из прямоугольников, как с закруглением, так и с градиентной заливкой:
Эллипсы
Инструмент для редактирования эллипсов («Рисовать круги, эллипсы и дуги» F5) может создавать эллипсы и круги, которые вы можете превращать в сегменты или дуги. Горячие клавиши такие же, как и у инструмента редактирования прямоугольников:
Горячие клавиши такие же, как и у инструмента редактирования прямоугольников:
With Ctrl, draw a circle or an integer-ratio (2:1, 3:1, etc.) ellipse.
With Shift, draw around the starting point as center.
Давайте исследуем ручки эллипса. Выберите красный эллипс:
Once again, you see three handles initially, but in fact they are four. The rightmost handle is two overlapping handles that let you “open” the ellipse. Drag that rightmost handle, then drag the other handle which becomes visible under it, to get a variety of pie-chart segments or arcs:
Чтобы получить сегмент, потяните ручку вне эллипса, а для получения дуги — внутри его. На верхнем примере 4 сегмента слева и 3 дуги справа. Дуги — это незакрытые фигуры, т.е. обводка идёт вдоль эллипса, но не соединена в концах дуги. Вы можете сделать это более наглядным, убрав заливку и оставив только обводку:
Вы можете сделать это более наглядным, убрав заливку и оставив только обводку:
Note the fan-like group of narrow segments on the left. It was easy to create using angle snapping of the handle with Ctrl. Here are the arc/segment handle shortcuts:
The snap angle can be changed in Inkscape Preferences (in ).
Другие две ручки в эллипсе используются для изменения размера вокруг центра. Их горячие клавиши схожи с клавишами ручек, закругляющих прямоугольник:
Как и у прямоугольника, ручки управления, меняющие размер, регулируют ширину и высоту в собственных координатах эллипса. Это значит, что сплюснутый или повёрнутый эллипс может быть вытянут или сжат по линии собственных осей, оставаясь сплюснутым или повёрнутым. Попробуйте изменить размер этих эллипсов при помощи ручек, меняющих размер:
Звёзды
Звёзды — наиболее сложные и захватывающие фигуры в Inkscape. Если вы хотите поразить своих друзей, дайте им поиграться с инструментом, создающим звёзды. Это очень увлекательно, настолько, что может появиться зависимость!
Это очень увлекательно, настолько, что может появиться зависимость!
Инструмент для создания и редактирования звёзд может создавать два типа объектов: звёзды и многоугольники. Звезда содержит два узла управления, которые определяют длину и форму лучей. Многоугольник содержит только одну ручку управления, которая просто поворачивает или меняет его тогда, когда за эту ручку тянут:
In the Controls bar of the Star tool, the first two buttons control how the shape is drawn (regular polygon or star). Next, a numeric field sets the number of vertices of a star or polygon. This parameter is only editable via the Controls bar. The allowed range is from 3 (obviously) to 1024, but you shouldn’t try large numbers (say, over 200) if your computer is slow.
Когда рисуете новую звезду или многоугольник:
Конечно, звезда — наиболее интересная фигура (хотя многоугольники зачастую более полезны на практике). Две управляющих ручки звезды немного отличаются по своим функциям. Первая ручка (изначально она на кончике острия) делает лучи звезды длиннее или короче, но когда вы поворачиваете её (относительно центра фигуры), другая ручка тоже поворачивается. Это значит, что вы не можете наклонить лучи звезды, используя эту ручку.
Первая ручка (изначально она на кончике острия) делает лучи звезды длиннее или короче, но когда вы поворачиваете её (относительно центра фигуры), другая ручка тоже поворачивается. Это значит, что вы не можете наклонить лучи звезды, используя эту ручку.
Другая ручка (изначально она находится во впадине угла между двумя остриями), напротив, свободна в лучевых и поверхностных движениях без воздействия на вторую ручку. На самом деле, эта ручка сама может стать вершиной, будучи смещённой дальше другой от центра звезды. Эта ручка может наклонять кончики звезды, результатом чего станут разновидности кристаллов, мандал, снежинок и дикообразов:
Если хотите получить обычную правильную звезду без лишних завихрений, вы можете заставить скашивающую ручку стать нескашивающей:
As a useful complement for the on-canvas handle dragging, the Controls bar has the field which defines the ratio of the two handles’ distances to the center.
В качестве полезного дополнения, в панели управления есть поле Отношение радиусов, которое определяет отношение расстояний от ручек до центра. У звёзд в Inkscape есть ещё две хитрости в запасе. В геометрии многоугольник — фигура с прямыми линиями и резкими углами. В реальности же разные виды криволинейности и закруглённости — нормальное явление, и Inkscape позволяет получить подобные эффекты. Закругление звезды или многоугольника получается немного иначе, чем закругление у прямоугольников. Вам не нужно использовать отдельную ручку для этого, но
У звёзд в Inkscape есть ещё две хитрости в запасе. В геометрии многоугольник — фигура с прямыми линиями и резкими углами. В реальности же разные виды криволинейности и закруглённости — нормальное явление, и Inkscape позволяет получить подобные эффекты. Закругление звезды или многоугольника получается немного иначе, чем закругление у прямоугольников. Вам не нужно использовать отдельную ручку для этого, но
«Касательно» — значит в направлении, перпендикулярном центру. Если вы «повернёте» ручку с нажатой клавишей Shift против часовой стрелки вокруг центра, то получите положительное закругление; поворот по часовой даст отрицательное закругление (смотрите далее примеры отрицательного закругления).
Ниже приведено сравнение закруглённого прямоугольника (с использованием инструмента создания и правки прямоугольников) с закруглённым четырёхконечным многоугольником (с использованием инструмента создания звёзд и многоугольников):
Как вы можете видеть, у закруглённого прямоугольника есть части из прямых линий и части c закруглением; закруглённый же многоугольник или звезда не имеют прямых линий вообще, кривизна мягко переходит от максимальной (в углах) к минимальной (в середине между углами). Inkscape делает это путём добавления коллинеарных касательных Безье к каждому узлу фигуры (вы можете увидеть их, если преобразуете фигуру в контур и проверите его инструментом редактирования узлов).
Inkscape делает это путём добавления коллинеарных касательных Безье к каждому узлу фигуры (вы можете увидеть их, если преобразуете фигуру в контур и проверите его инструментом редактирования узлов).
The parameter which you can adjust in the Controls bar is the ratio of the length of these tangents to the length of the polygon/star sides to which they are adjacent. This parameter can be negative, which reverses the direction of tangents. The values of about 0.2 to 0.4 give “normal” rounding of the kind you would expect; other values tend to produce beautiful, intricate, and totally unpredictable patterns. A star with a large roundedness value may reach far beyond the positions of its handles. Here are a few examples, each indicating its roundedness value:
If you want the tips of a star to be sharp but the concaves smooth or vice versa, this is easy to do by creating an offset (Ctrl+J) from the star:
Shift+dragging
star handles in Inkscape is one of the finest pursuits known to man. But it can get better still.
But it can get better still.
Для более близкой имитации фигур из реального мира Inkscape может искажать случайным образом звёзды и многоугольники. Незначительное искажение такого рода делает звезду менее правильной и более «человечной», чаще забавной; сильное искажение случайным образом — это путь к получению разнообразных сумасшедших непредсказуемых фигур. Закруглённая звезда остаётся слегка закруглённой после искажения случайным образом. Вот горячие клавиши:
Когда будете смещать ручку звезды, подвергшейся эффекту «случайности», она будет дрожать, так как каждый шаг ручки соответствует собственному уникальному значению случайности. Смещение ручки звезды без нажатой клавиши Alt ещё раз применяет эффект случайности к фигуре с тем же уровнем случайности, в то время как Alt-смещение сохраняет искажение, но корректирует уровень. Ниже приведены звёзды с одинаковыми параметрами, но к каждой из них применён эффект случайности путём небольшого сдвига их ручек (уровень случайности везде равен 0,1):
А тут средняя звезда из предыдущего примера, но уже с переменным уровнем искажения от -0,2 до 0,2:
Alt+drag a
handle of the middle star in this row and observe as it morphs into its neighbors on the right and left —
and beyond.
Вероятно, вы найдёте собственное применение звёздам, искажённым случайным образом, но я использую их для закруглённых амёбовидных клякс и огромных грубых планет с фантастической поверхностью:
Спирали
Спираль в Inkscape —это многосторонняя форма, возможно, не такая полезная как звезда, но и она, при необходимости, может стать очень полезной. Спираль, как и звезда, рисуется от центра; и рисуется, и редактируется.
У нарисованной спирали есть две ручки: одна находится на конце внутри, другая — на конце снаружи. Обе ручки легко перемещаются, сворачивая и разворачивая спираль (как бы «продолжая» её, меняя количество витков). Горячие клавиши:
Внешняя ручка:
Внутренняя ручка:
Alt+drag vertically to converge/diverge.
Alt+click to reset divergence.
Shift+click to move the inner handle to the center.

The divergence of a spiral is the measure of nonlinearity of its winds. When it is equal to 1, the spiral is uniform; when it is less than 1 (Alt+drag upwards), the spiral is denser on the periphery; when it is greater than 1 (Alt+drag downwards), the spiral is denser towards the center:
Максимальное количество витков спирали равно 1024.
Как инструмент для создания эллипсов хорош для создания не только эллипсов, но и дуг (линий неизменной кривизны), так и инструмент для создания спиралей полезен для создания кривых со слабо меняющейся кривизной. Сравнивая обычные кривые Безье с дугами или спиралями, можно отметить, что последние более удобны, потому что вы можете укорачивать или удлинять их, смещая ручку по линии изгиба без искажения общей формы. А ещё вы можете получить интересный эффект, нарисовав обычную спираль, убрав обводку и добавив заливку.
Особенно интересны спирали с пунктирной обводкой — они объединяют гладкую крепость формы с правильно распределёнными метками (точками или чёрточками) для получения более красивых эффектов:
Заключение
Инструменты для работы с фигурами в Inkscape обладают огромный потенциалом. Изучите их особенности и применяйте их в своё удовольствие — это вам пригодится в творческой работе, потому что использование фигур вместо обычных контуров зачастую делает векторные работы быстро выполнимыми и более легко изменяемыми. Если у вас есть какие-либо идеи по дальнейшему улучшению инструментов фигур, не стесняйтесь сообщить о них разработчикам.
Authors: Bulia Byak; Jonathan Leighton; Colin Marquardt; Nicolas Dufour; Gellért Gyuris
Translators: Yura aka Xxaxx — 2005; Alexandre Prokoudine — 2006; Evgeniya Sinichenkova — 2012
Header / footer design: Esteban Capella — 2019
как нарисовать прямоугольник в HTML или CSS?
спросил
Изменено 3 года, 8 месяцев назад
Просмотрено 240 тысяч раз
Я пытаюсь нарисовать прямоугольник и нашел сайт для CSS-кода (http://css-tricks. com/examples/ShapesOfCSS/). Как собрать в HTML? Другими словами, как мне определить #rectangle в HTML.
com/examples/ShapesOfCSS/). Как собрать в HTML? Другими словами, как мне определить #rectangle в HTML.
Facebook всегда имеет синий прямоугольник вверху каждой страницы. Каков наилучший способ достичь таких же результатов, как они?
Я признателен, если кто-то может мне помочь.
- html
- css
- css-фигуры
Скрипка
HTML
CSS
#прямоугольник{
ширина: 200 пикселей;
высота: 100 пикселей;
фон:синий;
}
Я настоятельно рекомендую вам прочитать о селекторах CSS и основах HTML.
3Рекомендую использовать svg для графических элементов. При использовании css для стилизации ваших элементов.
#коробка {
заливка: оранжевый;
штрих: черный;
} 1
Используйте
Это создаст синий прямоугольник.
В своих объявлениях на eBay я делаю следующее:
Это создает рамку блока со скругленными углами. Вы можете поиграть с переменными.
Чтобы имитировать прямоугольник с фиксированной позицией на Facebook, попробуйте что-то вроде этого:
CSS
#прямоугольник {
ширина:100%;
высота: 60 пикселей;
фон:#00f;
положение: фиксированное;
верх:0;
слева:0;
}
0CSS, который вы показываете, должен применяться к блочному элементу, например div. Итак:
2
Вам необходимо идентифицировать свои разделы, а затем стилизовать их с помощью CSS. В этом случае это может сработать:
HTML
CSS
#blueRectangle {
фон: #4679BD;
минимальная высота: 50 пикселей;
//ширина: 100%;
}
http://jsfiddle. net/7PJ5q/
net/7PJ5q/
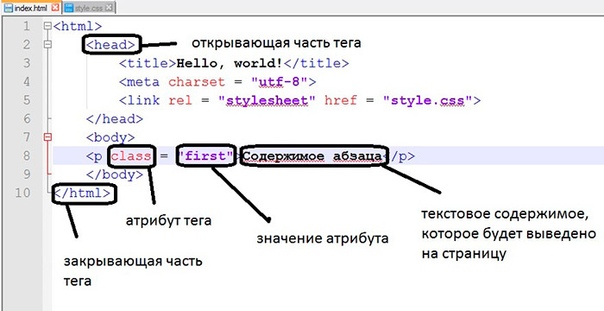
На HTML-странице вы должны поместить код css между тегами, а в теле — div с прямоугольником id. Вот код:
<голова>
<стиль>
#прямоугольник
{
весь ваш css-код
}
<тело>
<дел>
css:
.пример {
дисплей: таблица;
ширина: 200 пикселей;
высота: 200 пикселей;
фон: #4679BD;
}
HTML:
<дел>
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Как нарисовать прямоугольник в HTML или CSS
html2 месяца назад
от Hadia Atiq
Прямоугольник можно создать с помощью HTML, а также комбинации HTML и CSS. При использовании свойств CSS для рисования прямоугольника просто необходимо добавить соответствующий селектор элемента HTML и применить некоторые свойства стиля в элементе стиля CSS. Но если разработчик хочет нарисовать прямоугольник без добавления отдельного элемента стиля CSS, встроенный стиль можно использовать внутри открывающих тегов HTML.
При использовании свойств CSS для рисования прямоугольника просто необходимо добавить соответствующий селектор элемента HTML и применить некоторые свойства стиля в элементе стиля CSS. Но если разработчик хочет нарисовать прямоугольник без добавления отдельного элемента стиля CSS, встроенный стиль можно использовать внутри открывающих тегов HTML.В этой статье объясняется, как нарисовать прямоугольник с помощью следующих методов:
- Метод 1: Рисование прямоугольника с помощью CSS
- Метод 2: рисование прямоугольника с помощью HTML
Метод 1: рисование прямоугольника с помощью CSS
Чтобы нарисовать прямоугольник с помощью элемента стиля CSS, необходимо добавить простой элемент HTML, назначив ему класс или идентификатор. Затем свойства можно применить к элементу с помощью селекторов идентификатора или класса. Он формирует элемент в виде прямоугольника.
Пример
Давайте разберемся с приведенной выше концепцией на примере:
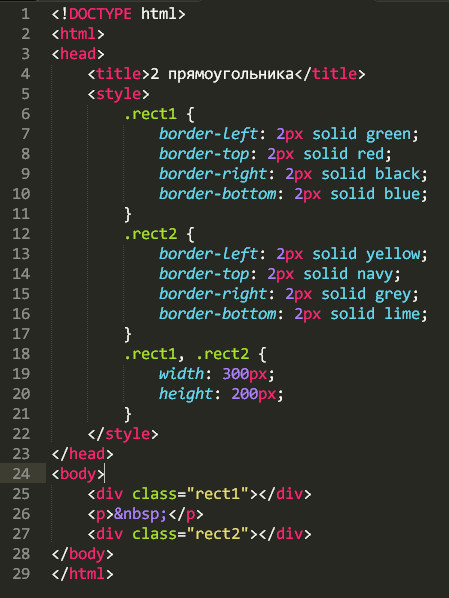
класс объявлен как « прямоугольник ».
После создания элемента « .rectangle В приведенном выше фрагменте кода: Это создаст прямоугольник на веб-странице: Другой подход заключается в добавлении всех свойств, необходимых для рисования прямоугольника, в открывающие теги HTML. Пример В приведенном выше фрагменте кода: Ниже будет результат, сгенерированный с помощью приведенного выше фрагмента кода: Мы продемонстрировали два способа рисования прямоугольника. Прямоугольник можно легко нарисовать, применяя встроенные стили. В этом случае просто требуется добавить в открывающие теги элементов свойства « margin », « height » и « width ». При добавлении отдельного элемента стиля CSS добавьте свойства « высота », « ширина » и « цвет » в элементе стиля CSS.
{
ширина: 300 пикселей;
высота: 150 пикселей;
фон: розовый;
левое поле: 25 %;
}
Способ 2. Рисование прямоугольника с помощью HTML
Давайте разберемся с этим на простом примере, добавив HTML-тег «

Заключение