Блочные элементы | htmlbook.ru
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры <div>, <h2>, <p> и др.
Допускается вкладывать один блочный элемент внутрь другого, а также размещать внутри них встроенные элементы (<span>, например). Запрещено добавлять внутрь встроенных элементов блочные (пример 1).
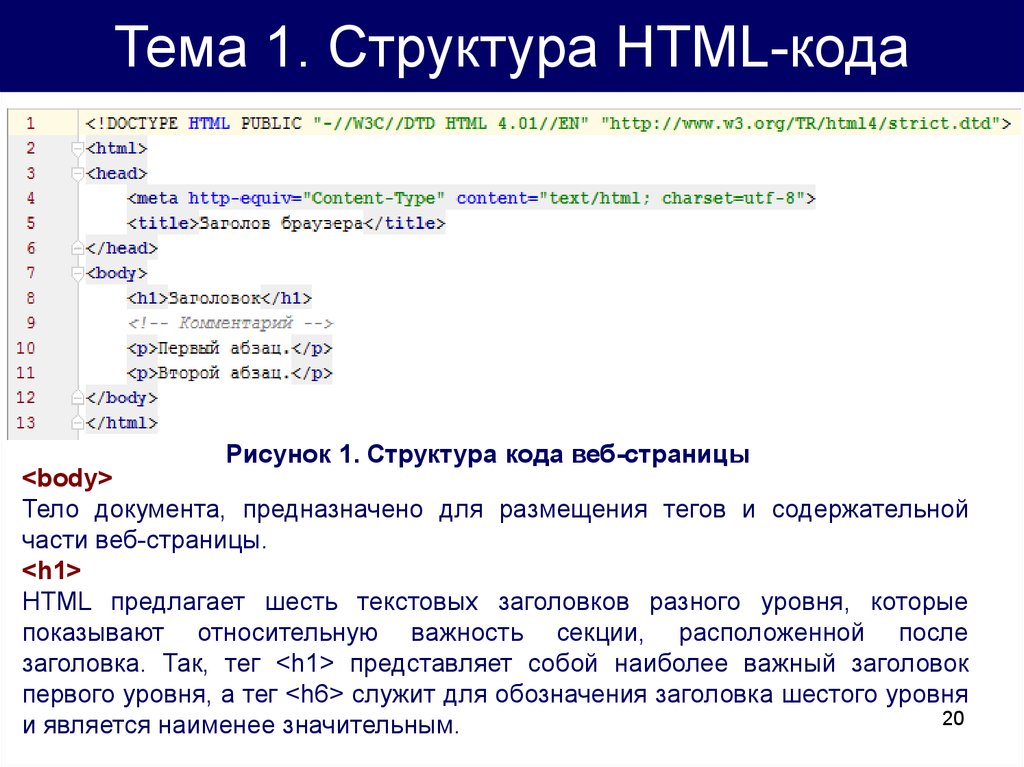
Пример 1. Использование блочных элементов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Блочные элементы</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <div><p>Lorem ipsum dolor sit amet...</p></div> <h3><a href="link1.html">Ut wisi enim ad minim veniam</a></h3> </body> </html>
В данном примере абзац (тег <p>) вставляется внутрь контейнера <div>, а ссылка (тег <a>) — в заголовок <h3>. Кстати, ошибкой будет поступить наоборот — добавить <h3> в контейнер <a> (<a href=»link1.html»><h3>Ut wisi</h3></a>), поскольку тег <a> не относится к блочным элементам.
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное
пространство. Здесь следует оговорить, что под этим подразумевается. Например,
если тег <div> в коде документа присутствует
один, то он занимает всю свободную ширину окна браузера и ширина блока будет
равна 100%. Стоит поместить один тег <div> внутрь
другого, как ширина внутреннего тега начинает исчисляться относительно его родителя,
т.е. внешнего контейнера.
Стоит поместить один тег <div> внутрь
другого, как ширина внутреннего тега начинает исчисляться относительно его родителя,
т.е. внешнего контейнера.
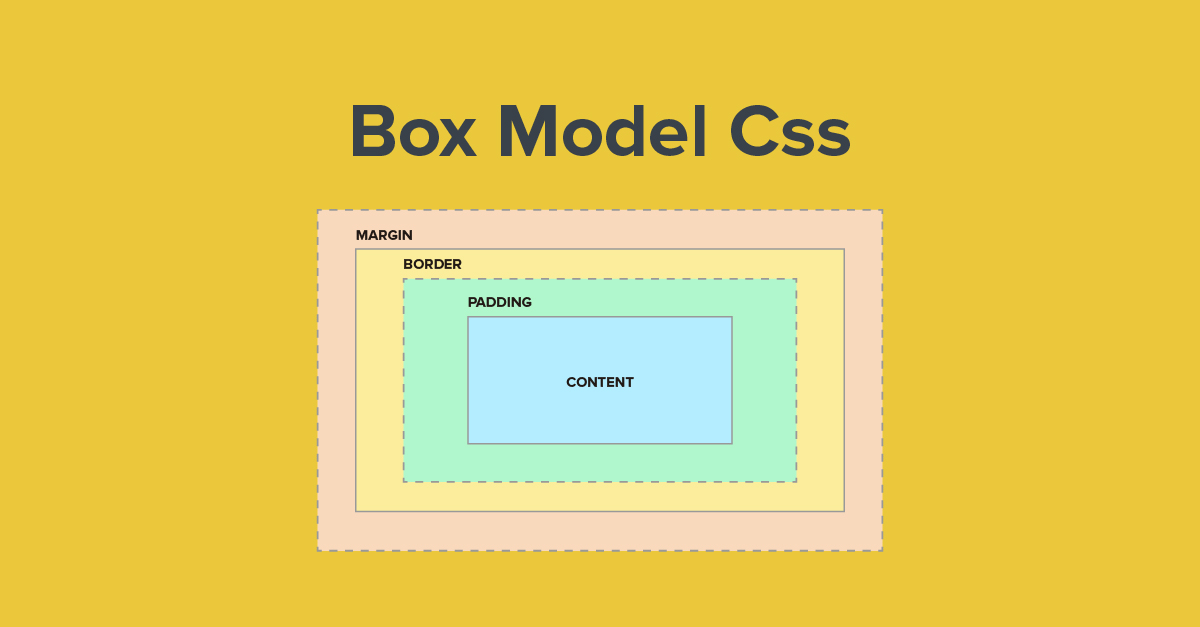
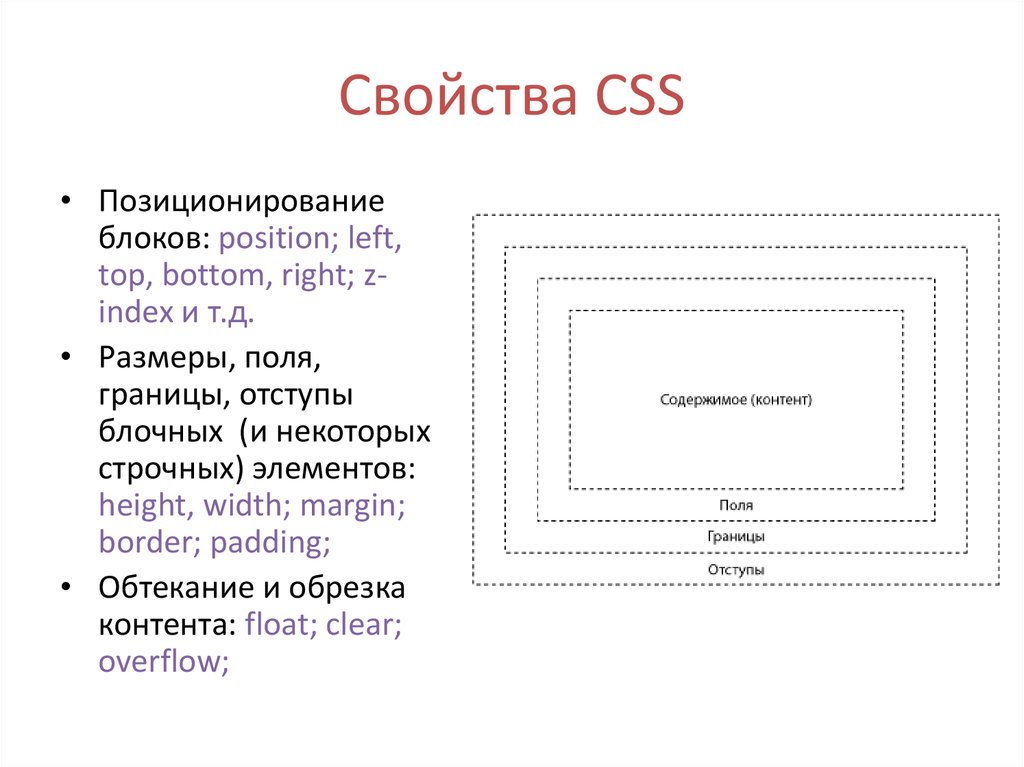
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока (width), отступов (margin), полей (padding) и границ (border). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Пример 2. Ширина слоя
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Ширина</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
DIV {
width: 300px; /* Ширина слоя */
margin: 7px; /* Значение отступов */
padding: 10px; /* Поля вокруг текста */
border: 4px solid black; /* Параметры границы */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet.
..</div>
</body>
</html>В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.
Рис 1. Ширина блочного элемента
В том случае когда <!DOCTYPE> в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width.
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Ширина</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style type="text/css"> #layer1 { width: 100%; /* Ширина первого слоя */ padding: 10px; /* Поля вокруг текста */ background: #fc0; /* Цвет фона */ } #layer2 { width: 100%; /* Ширина второго слоя */ background: #cc0; /* Цвет фона */ } #layer2 P { padding: 10px; /* Поля вокруг параграфа */ } #layer3 { background: #3ca; /* Цвет фона третьего слоя */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div>Lorem ipsum dolor sit amet...</div> <div><p>Lorem ipsum dolor sit amet...</p></div> <div>Lorem ipsum dolor sit amet...</div> </body> </html>
Результат примера показан на рис. 2.
Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере (layer1)
установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя
(layer2) ширина также задана 100%, но поля определяются
для внутреннего абзаца (тег <p>). За счет
этого ширина слоя во всех браузерах будет одинаковой. К третьему слою (layer3)
вообще не применяется свойство width, поэтому оно
определяется по умолчанию — auto. В таком
случае слой будет занимать всю ширину окна браузера без всяких горизонтальных
полос.
Для второго слоя
(layer2) ширина также задана 100%, но поля определяются
для внутреннего абзаца (тег <p>). За счет
этого ширина слоя во всех браузерах будет одинаковой. К третьему слою (layer3)
вообще не применяется свойство width, поэтому оно
определяется по умолчанию — auto. В таком
случае слой будет занимать всю ширину окна браузера без всяких горизонтальных
полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно
превышает указанную высоту (пример 4).
Пример 4. Высота слоя
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Высота</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
#layer1 {
width: 300px;/* Ширина слоя */
background: #fc0; /* Цвет фона */
height: 50px; /* Высота слоя */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
</body>
</html>Результат данного примера продемонстрирован на рис. 3.
Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной,
за счет чего текст не помещается в блоке и накладывается поверх слоя.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding (рис. 4).
Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.
а. Internet Explorer 7
б. Firefox, Internet Explorer 8+
в. Opera
Opera
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Рамка</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
#layer1 {
width: 300px; /* Ширина слоя */
padding: 10px; /* Поля вокруг текста */
background: #fc0; /* Цвет фона */
border: 5px dashed black;/* Параметры границы */
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet...</div>
</body>
</html>Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при
верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с
новой строки и занимают всю доступную ширину области, в которой располагаются.
Такие элементы характерны тем, что всегда начинаются с
новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Как сделать прямоугольник в html css
Блоки в виде геометрических фигур на CSS
Приветствуем вас! В течение многих лет веб-дизайнеры нарезали изображения, добавляли закругленные углы, градиенты, размытие и другие эффекты . Это была трудоемкая работа. Но сегодня с помощью CSS вы можете создавать всевозможные фигуры. Сегодня мы покажем вам, как создавать различные формы с помощью CSS. Ну что приступим?
Это была трудоемкая работа. Но сегодня с помощью CSS вы можете создавать всевозможные фигуры. Сегодня мы покажем вам, как создавать различные формы с помощью CSS. Ну что приступим?
Квадрат и прямоугольник с текстом внутри
Чтобы создать такой квадрат, нужно добавить приведенный код ниже
Текст внутри фигуры может быть разным, CSS класс вы также можете добавить совершенно любой. Далее нам нужно добавить CSS файл в тему или страницы следующий код:
Аналогично создается прямоугольный блок, единственное меняем ширину.
Обратите внимание на то чтобы ваш блок адаптировался под мобильные устройства для задания его ширины нужно использовать или проценты или изначально задавать ширину в процентах и добавлять ещё свойство max-width, в котором задавать максимальную ширину блока в пикселях. Таким образом на больших экранах он будет иметь ширину в пикселях, а на маленьких – будет сжиматься под размер экрана.
HTML:
CSS:
Данные фигуры делаются аналогично предыдущим блокам, только добавляется свойство CSS border-radius.
HTML:
CSS:
HTML:
CSS:
Вы можете в градусах регулировать угол наклона при помощи свойства transform: skew (-20deg). Для наклона влево нужно задать положительное значение в скобках.
Этот пример создается за счет использования значения transparent для свойства border и задания границы блока.
HTML:
CSS:
HTML:
CSS:
За счёт вертикальных внутренних отступов, мы выполняем выравнивание по вертикали.
Эллипсы выглядят как сплющенные круги. Они определяются как ellipse (rx ry at cx cy) , где rx и ry — радиусы эллипса на осях X и Y , cx а также cy — координаты центра эллипса.
Значения в процентах будут вычислены из измерений системы координат. Здесь не требуется смешная математика. Вы можете опустить координаты центра эллипса, и они будут выведены из центра системы координат.
Радиусы по осям X и Y также могут быть определены с помощью ключевых слов: farthest-side дает радиус, равный расстоянию между центром эллипса и наиболее удаленной от него стороной контрольной рамки, а closest-side означает прямо противоположное — используйте кратчайшее расстояние между центром и стороной.
Это может пригодиться, когда размеры элемента (или поле ссылки) могут изменяться непредсказуемым образом, но вы хотите, чтобы форма эллипса адаптировалась.
То же самое farthest-side и closest-side ключевые слова могут также использоваться для радиуса в circle () функции формы.
Конечно, формами не нужно злоупотреблять. Но при применении со вкусом и здравым смыслом формы могут улучшить представление контента и сфокусировать внимание пользователя. Ну что у нас на этом все. Всем пока!
HTML5: Canvas. Основы
Canvas — это новый элемент HTML5, который предназначен для создания растрового изображения при помощи JavaScript. Само слово canvas переводится как холст или канва. Текст внутри тега будет проигнорирован браузером с поддержкой canvas и показан в браузере без поддержки canvas.
Текст внутри тега будет проигнорирован браузером с поддержкой canvas и показан в браузере без поддержки canvas.
У тега есть два атрибута — height (высота) и width (ширина). Если размеры не указать, то по умолчанию размер холста будет равен 150х300 пикселей. Canvas создает область фиксированного размера, содержимым которого управляют контексты. Атрибуты не имеют отношения к CSS, они обозначают ширину и высоту canvas в пикселях не на экране, а на координатной плоскости холста.
Не рекомендуется использовать CSS для установки высоты и ширины холста, так как в этом случае canvas подвергнется масштабированию. Задавайте размеры в элементе.
Также требуется установить обязательный идентификатор для обращению к элементу в JavaScript.
Также можно применить стиль, например, сделаем рамку вокруг холста и не будем устанавливать размеры, чтобы увидеть ширину и высоту по умолчанию.
Сейчас все современные браузеры поддерживают canvas. Если такой уверенности нет, то можно устроить небольшую проверку.
Если такой уверенности нет, то можно устроить небольшую проверку.
Мы находим элемент canvas по идентификатору, а затем вызываем метод getContext() с единственным параметром — строкой 2d. Если getContext() возвращает ответ, мы получаем 2D-контекст холста для добавления объектов.
Размер холста можно вычислить программно через свойства canvas.width и canvas.height.
Первый пример
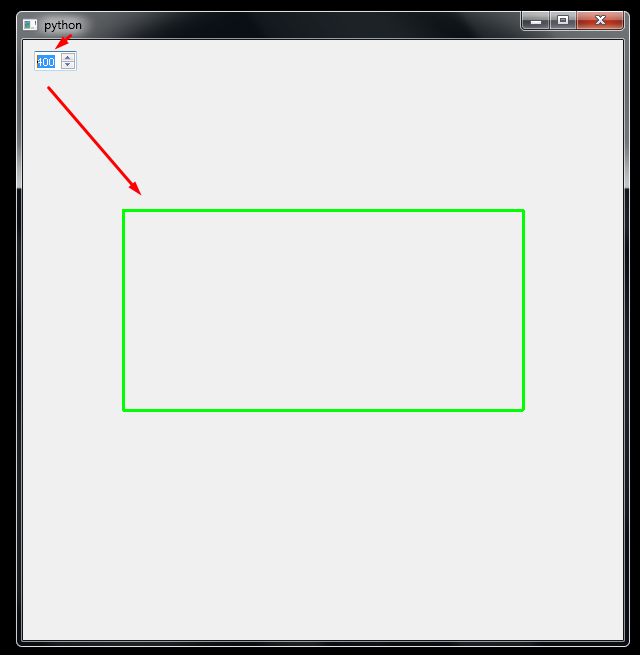
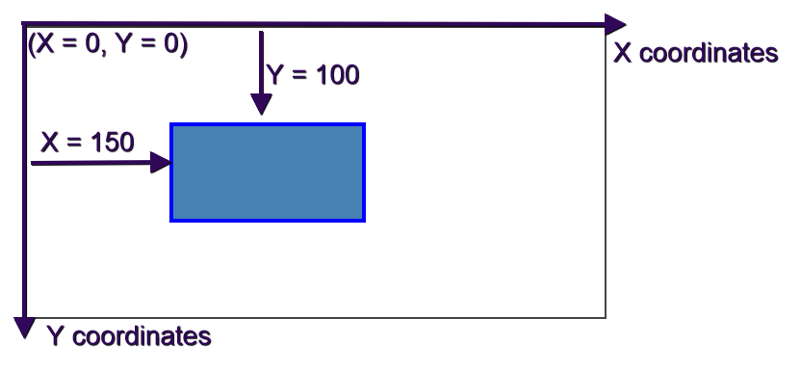
Если открыть созданный пример браузером, то увидим область с чёрным прямоугольником. Это и есть тот самый холст, на котором нарисован прямоугольник, размеры которого равны размерам элемента canvas. Если бы мы не рисовали чёрный прямоугольник, то у нас был бы прозрачный холст. Размеры задаются в пикселях, а отсчёт идёт от верхнего левого угла. На холсте можно рисовать различные фигуры. Можно указать отрицательные значения для координат, ошибки не произойдёт, но смысла в этом нет — фигуры не будут видны на экране.
Настройки цвета и размера
Стили для заливки и обводки имеют глобальный параметр. Если вы задали какое-то свойство, то оно применится для всех элементов, если не был после этого изменен. Например, мы сначала задали зелёный цвет для заливки и синий для обводки. Если после этого мы нарисуем несколько фигур, то они все будут иметь зелёный фон и синюю обводку.
Если вы задали какое-то свойство, то оно применится для всех элементов, если не был после этого изменен. Например, мы сначала задали зелёный цвет для заливки и синий для обводки. Если после этого мы нарисуем несколько фигур, то они все будут иметь зелёный фон и синюю обводку.
За заливку отвечает свойство fillStyle. По умолчанию для заливки используется чёрный цвет. За цвет и стиль обводки отвечает свойство strokeStyle.
Цвет задается точно так же как и в CSS (четыре способа)
Есть ещё редко используемый способ через HSL — hsl(219, 58%, 93%).
Установим желаемые настройки — укажем, что мы хотим красный цвет (#FF0000) и толщину в 3 пиксела для обводки и зеленый цвет (#00FF00) для заливки:
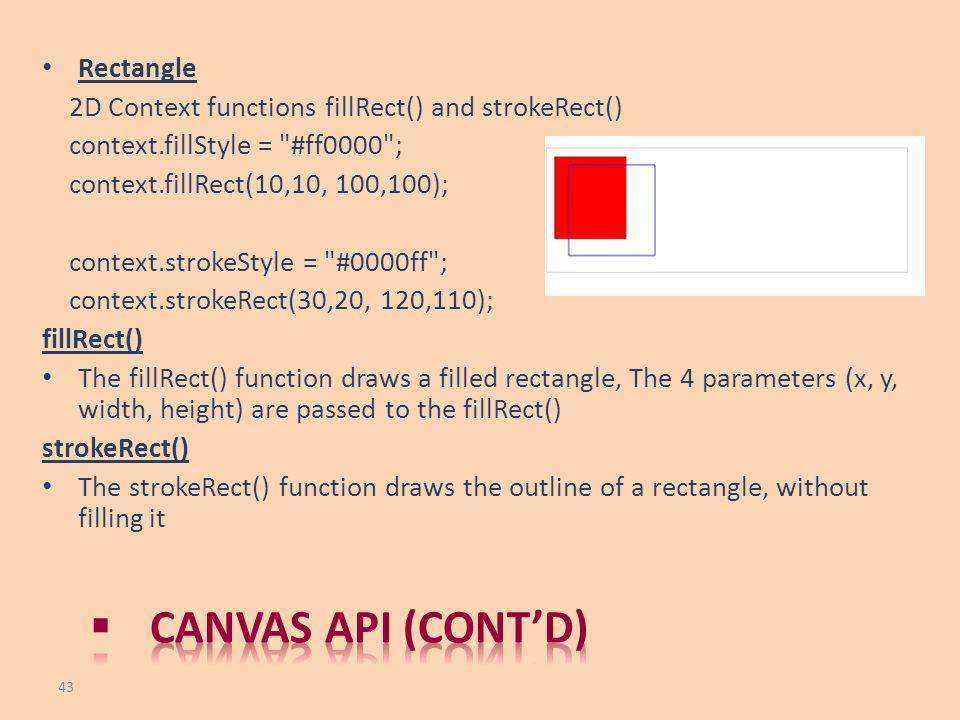
Прямоугольники
Начнем с прямоугольника. В canvas есть два вида прямоугольников — залитые и незалитые (обводка). Предусмотрены три функции для рисования прямоугольников.
- strokeRect(x, y, ширина, высота) — рисует границы прямоугольника
- fillRect(x, y, ширина, высота) — рисует закрашенный прямоугольник
- clearRect(x, y, ширина, высота) — Очищает область на холсте размер с прямоугольника заданного размера в указанной позиции
Функция clearRect() как бы вырезает кусок фигуры, за которым можно увидеть холст.
Нарисуем два вида прямоугольников.
Попробуйте нарисовать ещё один закрашенный прямоугольник и вырезать из него прямоугольник меньшего размера.
Каждая добавляемая фигура размещается на отдельном уровне; следующий фрагмент кода создаёт три прямоугольника со смещением в 15 пикселей, чтобы они частично наложились друг на друга.
Рисуем шахматную доску
В этом примере мы установили размер холста 300 на 300 пикселей. Далее мы нарисовали два пустых прямоугольника, которые формируют рамку вокруг нашей «шахматной доски». Далее закрашиваем внутреннюю часть рамки прямоугольником черного цвета, а затем в цикле делаем в них своеобразные квадратные «дырки», чтобы через них просвечивал белый цвет. В итоге у нас получится красивая шахматная доска.
Раскрашиваем шахматную доску
Линии и дуги
Мы можем рисовать прямые и изогнутые линии, окружности и другие фигуры. Замкнутые линии можно заливать цветом. В отличии от рисования прямоугольников, рисование линий это не одна команда, а их последовательность. Так, сначала надо объявить начало новой линии с помощью beginPath(), а в конце сказать от том, что рисование линии заканчивается с помощью closePath(). У каждого отрезка линии есть начало и конец.
Так, сначала надо объявить начало новой линии с помощью beginPath(), а в конце сказать от том, что рисование линии заканчивается с помощью closePath(). У каждого отрезка линии есть начало и конец.
beginPath используется что бы «начать» серию действий описывающих отрисовку фигуры. Каждый новый вызов этого метода сбрасывает все действия предыдущего и начинает «рисовать» снова.
closePath является не обязательным действием и по сути оно пытается завершить рисование проведя линию от текущей позиции к позиции с которой начали рисовать.
Завершающий шаг — это вызов методов stroke или fill. stroke обводит фигуру линиями, а fill заливает фигуру сплошным цветом.
Также существуют такие методы как,
- moveTo(x, y) — перемещает «курсор» в позицию x, y и делает её текущей
- lineTo(x, y) — ведёт линию из текущей позиции в указанную, и делает в последствии указанную текущей
- arc(x, y, radius, startAngle, endAngle, anticlockwise) — рисование дуги, где x и y центр окружности, далее начальный и конечный угол, последний параметр указывает направление
Давайте нарисуем ломаную, состоящую из двух отрезков:
Если набор отрезков будет замкнут, то у нас получится полигон, который можно залить цветом. Создадим и зальём треугольник с помощью функции fill().
Создадим и зальём треугольник с помощью функции fill().
Изменяем ширину линии
Значение ширины линии хранится в свойстве lineWidth контекста canvas и одна единица соответствует одному пикселю. Значение по умолчанию естественно 1.0
Стиль верхушки линий
Стиль верхушки линии хранится в свойстве lineCap и для него существуют три возможных значения:
- butt (по умолчанию)
- round
- sqare
Стиль соединения линий
Стиль соединения линий хранится в свойстве lineJoin и может принимать три возможных значения:
- miter (по умолчанию)
- round
- bevel
Мы можем ограничить длину огромного хвоста miter с помощью свойства miteLimit, которое по умолчанию принимает значение 10.
Рисуем корону
Окружности
Окружности рисуются с помощью команды arc(ox, oy, radius, startAngle, endAngle, antiClockWise), где ox и oy — координаты центра, radius — радиус окружности, startAngle и endAngle — начальный и конечный углы (в радианах) для отрисовки окружности, а antiClockWise — направление движения при отрисовке (true для против часовой стрелке, false — против). С помощью arc() можно рисовать как круги и окружности, так и дуги и части окружности.
С помощью arc() можно рисовать как круги и окружности, так и дуги и части окружности.
Окружность с радиусом в 100 пикселей:
Нарисуем разноцветный круг:
Код нарисует круг, состоящий из 6 сегментов с произвольными цветами, которые будут меняться при обновлении страницы
Нарисуем дольки апельсина или арбуза, а также другие варианты с использованием собственной процедуры.
Теперь нарисуем круги из этих же фигур.
Частичная заливка окружности
Нарисуем частично залитую окружность.
Частично залитая окружность
Много кругов
Нарисуем круги в случайном порядке.
круги в случайном порядке
Закруглённые углы
Закруглённые углы рисуются при помощи функции arcto(), который содержит пять параметров.
- xBeginning — координата X начала дуги
- yBeginning — координата Y начала дуги
- xEnd — координата X конца дуги
- yEnd — координата Y конца дуги
- Radius — радиус дуги
Кривые Безье
Имеются две функции, для построения кубической и квадратичной кривой Безье:
quadraticCurveTo(Px, Py, x, y)
bezierCurveTo(P1x, P1y, P2x, P2y, x, y)
x и y — это точки в которые необходимо перейти, а координаты P(Px, Py) в квадратичной кривой это дополнительные точки, которые используются для построения кривой. В кубической кривой соответственно две дополнительные точки.
В кубической кривой соответственно две дополнительные точки.
Рисуем кривые Безье
Раскрашиваем кривые Безье
Это точка на фигуре?
Функция isPointInPath(float x, float y) вернёт значение true, если точка с переданными координатами находится внутри пути. Создадим путь в виде прямоугольника и проверим:
Данный скрипт должен вывести в отладочную консоль сначала true, а затем false.
Функция clip() — ограничиваем область рисования
Функция clip() ничего не рисует. После её вызова любой объект будет рисоваться только в том случае, когда он находится в области на которой определён путь. Нарисуем круг и ограничим область рисования этим кругом. Затем нарисуем две линии, которые будут видны только внутри круга:
Если закомментировать вызов функции clip(), то увидим, как на самом деле рисуются линии.
Тени canvas отбрасываются всегда, просто они отбрасываются с нулевым смещением и нулевым размытием. Есть четыре свойства управляющие тенями (через знак равно указаны стандартные значения):
- shadowOffsetX = 0.
 0
0 - shadowOffsetY = 0.0
- shadowBlur = 0.0
- shadowColor = «transparent black»
Возьмем предыдущий пример и посмотрим на тени
Пример с прямоугольниками.
Градиенты
Линейные градиенты
Сначала создаётся объект градиента при помощи функции createLinearGradient(float x1, float y1, float x2, float y2) из точки (x1; y1) в точку (x2; y2). Затем добавляются цвета при помощи функции addColorStop(float offset, string color), где offset — отступ со значениями от 0 до 1, а color — нужный цвет. Далее созданный градиент применяется как стиль заливки в свойстве fillStyle.
Радиальные градиенты
Радиальный градиент создаётся с помощью функции createRadialGradient(float x1, float y1, float r1, float x2, float y2, float r2) — плавный переход цвета из окружности с центром в точке (x1; y1) и радиусом r1 в окружность с центром точке (x2; y2) и радиусом r2.
Нарисуем шар с псевдо-освещением
Прозрачность
Прозрачность задаётся через атрибут globalAlpha. Значения находятся в диапазоне от 0 до 1, где 0 — полная прозрачность, 1 — сплошной цвет.
Значения находятся в диапазоне от 0 до 1, где 0 — полная прозрачность, 1 — сплошной цвет.
Также прозрачность можно задать в атрибутах цвета:
Используем шаблоны
Кроме цветов и градиентов fillStyle и strokeStyle в качестве значения могут принимать и так называемые шаблоны. Шаблоны можно создать из того же самого canvas элемента, изображения или видео. Для примера будем использовать изображение. Шаблон создается методом createPattern(object any, string repeat), где repeat может принимать следующие значения:«repeat» (по умолчанию),«repeat-x»,«repeat-y»,«no-repeat».
Треугольник Серпинского
Рисование изображений
Чтобы нарисовать изображение, нужно создать его объект с помощью конструктора Image, затем установить путь к изображению через свойство src полученного объекта.
Прежде чем рисовать изображение, его стоит загрузить. Для этого добавим обработчик события load для объекта img, добавим его после создания объекта.
Далее можно нарисовать изображение исходного размера с помощью функции drawImage(object img, float x, float y), где указывается его верхний левый угол в точке (x;y).
Для масштабирования используется другая версия функции — drawImage(object img, float x, float y, float w, float h) — в последних двух параметрах указывается ширина и высота.
Также можно обрезать картинку через ещё одну версию функции drawImage(object img, float sx, float sy, float sw, float sh, float cx, float cy, float cw, float ch) — нарисует часть изображения шириной sw и высотой sh расположенную в точке (sx,sy) в исходном изображении на canvas с шириной cw и высотой ch в точке (cx,cy).
Выведем изображения с разными размерами.
Нельзя вызывать метод drawImage(), если картинка не загружена в браузер. В примере я заранее вывел картинку при помощи тега img. Обычно, в подобных случаях используют вызов window.onload() или document.getElementById(«imageID»). onload.
onload.
Ваш браузер не поддерживает canvas
Для сохранения изображений существует три метода (getAsFile,getBlob,toDataURL), самый удобный — toDataURL поскольку именно он наиболее хорошо поддерживается браузерами. Стоит заметить что метод применяется не к контексту, а к canvas элементу, впрочем его можно получить как свойство ‘canvas’ контекста, также этот метод принимает как аргумент тип изображения (по умолчанию ‘png’). Этот метод вернет изображение в формате base64.
Рисование текста
Существуют функции рисование текста. Залитый текст рисуется через функцию context.fillText(string text, float x, float y) в точке (x;y)
Функция fillText() имеет необязательный аргумент maxWidth, который не совсем корректно работает в некоторых браузерах.
Свойство контекста font управляет стилем текста и имеет синтаксис схожий с css:
Не все атрибуты свойства font обязательно указывать. Если какой-то атрибут пропущен, то будет использоваться значение по умолчанию.
Для стилей используются следующие значения
- normal(the default)
- italic
- oblique(similar to italic, usually associated with sans-serif faces)
- inherit (style comes from the parent element)
Для веса используются значения:
- normal(the default)
- bold | bolder
- lighter
- 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
- inherit(weight comes from the parent element)
- px — pixels
- pt — points
- em
Выбор шрифта зависит от поддержки браузерами, поэтому лучше использовать стандартные.
- Sans-serif: Arial, Verdana
- Serif: Georgia, Times New Roman, Times
- Monospace: Courier New, Courier
Управлять цветом мы можем через свойства fillStyle и strokeStyle.
Для рисования контуров текста применяется функции strokeText() вместо fillText().
Для выравнивания текста существует свойство textAlign, оно может принимать пять возможных значений:
- left — текст выравнивается слева
- right — текст выравнивается справа
- center — текст выравнивается по центру
- start — (значение по умолчанию) текст выравнивается от начала линии слева для письма слева на право и выравнивается справа для письма справа налево
- end — текст выравнивается от начала линии справа для письма слева на право и выравнивается слева для письма справа налево
Для управления линией основания текста существует свойство textBaseline, оно может принимать следующие значения:
- top
- hanging
- middle
- alphabetic
- ideographic
- bottom
Измерить ширину текста можно через measureText(string text). Она вернет специальный объект TextMetrics, который обладает свойством width — ширина текста в пикселях.
Она вернет специальный объект TextMetrics, который обладает свойством width — ширина текста в пикселях.
Комбинирование наложений
Наложение двух фигур можно осуществить при помощи свойства globalCompositeOperation, которое может принимать одно из значений.
Блоки в виде геометрических фигур на CSS
Сегодня покажу несколько интересный оформлений для блоков, которые позволят вам сделать ваш сайт интереснее и оригинальнее. Для этого мы будем использовать различные геометрические фигуры, для создания которых нам понадобится только CSS, и не нужно будет создавать и загружать фоновые картинки. Это позволит сократить время разработки сайта и уменьшить вес страницы.
Навигация по статье:
Итак, начнём с простого.
Блок в виде квадрата и прямоугольника
Думаю, вы и так знаете как делаются такие блоки, но на всякий случай приведу пару примеров оформления.
Создание квадратов и прямоугольников со скругленными углами с помощью инструмента «Прямоугольник со скругленными углами».

Руководство пользователя Отмена
Поиск
Последнее обновление May 30, 2022 11:15:58 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание объемных объектов (классическая версия)
- Изменение свойств 3D-объектов (классическая версия)
- Отображение рисунка на объемный объект (классическая версия).

- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
С помощью инструмента «Прямоугольник со скругленными углами» можно рисовать квадраты и
прямоугольники со скругленными углами.
Щелкните по значку инструмента Прямоугольник со скругленными углами.
Перетащите курсор, чтобы нарисовать прямоугольник со скругленными углами. Чтобы сохранить пропорции и нарисовать квадрат, при перетаскивании удерживайте нажатой клавишу Shift.
Перетащите любой из угловых маркеров внутри фигуры, чтобы сделать их более или менее закругленными.
Чтобы изменить размеры фигуры, выберите объект и введите значения параметров Высота и Ширина на панели Свойства.
Вход в учетную запись
Войти
Управление учетной записью
– SVG&колония; Масштабируемая векторная графика
Элемент представляет собой базовую форму SVG, которая рисует прямоугольники, определяемые их положением, шириной и высотой. У прямоугольников могут быть закруглены углы.
У прямоугольников могут быть закруглены углы.
html,
тело,
свг {
высота: 100%;
}
-
х Координата x прямоугольника. Тип значения : <длина> | <процент> ; Значение по умолчанию :
0; Анимация : да-
г Координата Y прямоугольника. Тип значения : <длина> | <процент> ; Значение по умолчанию :
0; Анимация : да-
ширина Ширина прямоугольника. Тип значения :
авто| <длина> | <процент> ; Значение по умолчанию :авто; Анимация : да-
высота Высота прямоугольника.
 Тип значения :
Тип значения : авто| <длина> | <процент> ; Значение по умолчанию :авто; Анимация : да-
приемник Горизонтальный угловой радиус прямоугольника. По умолчанию
или, если он указан. Тип значения :авто| <длина> | <процент> ; Значение по умолчанию :авто; Анимация : да-
рый Вертикальный угловой радиус прямоугольника. По умолчанию
rx, если он указан. Тип значения :авто| <длина> | <процент> ; Значение по умолчанию :авто; Анимация : да-
длина пути Общая длина периметра прямоугольника в пользовательских единицах.
 Тип значения : <число> ; Значение по умолчанию : нет ; Анимация : да
Тип значения : <число> ; Значение по умолчанию : нет ; Анимация : да
ПРИМЕЧАНИЕ: , начиная с SVG2, x , Y , Ширина , Высота , RX и RY — Геометрические свойства , что означает, что эти атрибуты также могут использоваться как CSS. этот элемент.
Глобальные атрибуты
- Основные атрибуты
В частности:
id,tabindex- Атрибуты стиля
-
класс, стиль - Атрибуты условной обработки
В частности:
requiredExtensions,systemLanguage- Атрибуты события
Глобальные атрибуты событий, Графические атрибуты событий
- Атрибуты презентации
наиболее примечательно:
Clip-Path,-процесс формирования,Color,Color-Interpolation,Цветовой Рендринг,CURSOR,Дисплей,заполните,.
fill-rule,filter,mask,opacity,pointer-events,shape-rendering,штрих,штрих-dasharray0005,ход удара по удалению,Stroke-LineCap,Инсульт-линейка,Shuck-Miterlimit,-й-повышение,,,Transform,Vector-эффект,Visibilitia.- Атрибуты арии
aria-activedescendant,aria-atomic,aria-autocomplete,aria-busy,aria-checked,aria-colcount,Aria-Colindex,Aria-Colspan,Aria-Controls,Aria-Current,Aria-Describedby,Aria-Details,Di-Disabled,Aria-Details,Di-Disabled,4,,,,,,,,,,.
aria-errormessage,aria-expanded,aria-flowto,aria-grabbed,aria-haspopup,aria-hidden,aria-invalid,aria-keyshortcuts,aria -этикетка,Aria-labelledby,уровня ARIA,Aria-Live,, ария-модал,Aria-Multilin -Полдент,ARIA-Posinset,ARIA-Pressed,ARIA-Readonly,ARIA-релевантный,ARIA-Required,ARIA-ROLEDESCREPT,aria-rowspan,aria-selected,aria-setsize,aria-sort,aria-valuemax,aria-valuemin,aria-valuenow,aria-valuetext,role
| Категории | Базовый элемент формы, Графический элемент, Элемент формы |
|---|---|
| Разрешенный контент | Любое количество следующих элементов в любом порядке: Элементы анимации Descriptive elements |
| Specification |
|---|
Scalable Vector Graphics (SVG) 1. 1 (Second Edition) 1 (Second Edition) # RectElement |
BCD tables only load in the browser
with JavaScript enabled . Включите JavaScript для просмотра данных.- Другие основные формы SVG:
<круг>,<эллипс>,<линия>,<многоугольник>,<полилиния>
Последнее изменение: , участниками MDN
Как рисовать простые линии и фигуры в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление: 14 июля 2022 г. 07:50:15 GMT
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Изменить инструменты
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator на iPad
- Знакомство с Illustrator на iPad
- Обзор программы Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и расположение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator на iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для просмотра
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов (классическая версия)
- Изменение свойств 3D-объектов (классическая)
- Сопоставление изображения с 3D-объектом (классический вариант)
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применение обводки к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбор и расположение объектов
- Выбор объектов
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Вращение и отражение объектов
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создание эффекта 3D-текста
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью смешанных объектов
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создание тени
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Передовой опыт создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстрации Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером графического процессора
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с помощью Adobe
- Повышение производительности Illustrator
Используйте инструмент «Отрезок линии», если хотите нарисовать один прямой отрезок за раз. Учебную игру, которая поможет вам научиться пользоваться инструментом «Отрезок», см. в разделе «Как пользоваться инструментом «Линия».
Учебную игру, которая поможет вам научиться пользоваться инструментом «Отрезок», см. в разделе «Как пользоваться инструментом «Линия».
Выберите инструмент "Отрезок линии".
Выполните одно из следующих действий:
Поместите указатель в то место, где должна начинаться линия, и перетащите его туда, где должна заканчиваться линия.
Щелкните место начала линии. В диалоговом окне укажите длину и угол линии. Если вы хотите заполнить линию текущим цветом заливки, выберите «Заполнить линию». Затем нажмите ОК.
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Дуга».
Выполните одно из следующих действий:
Щелкните место начала дуги. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется дуга. Затем задайте любой из следующих параметров и нажмите ОК.

Длина оси X: определяет ширину дуги.
Длина по оси Y: определяет высоту дуги.
Тип: указывает, хотите ли вы, чтобы объект был открытым или закрытым путем.
База вдоль: определяет направление дуги. Выберите Ось X или Ось Y в зависимости от того, хотите ли вы нарисовать основание дуги вдоль горизонтальной ( x ) оси или вертикальной ( y ) оси.
Наклон: определяет направление наклона дуги. Введите отрицательное значение для вогнутого (внутреннего) уклона. Введите положительное значение для выпуклого (наружного) уклона. Наклон 0 создает прямую линию.
Заполнить дугу: заполняет дугу текущим цветом заливки.
Примечание . Чтобы просмотреть динамический предварительный просмотр дуги по мере установки параметров, дважды щелкните инструмент дуги на панели «Инструменты».
Параметры инструмента «Сегмент дуги»
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Спираль».
Выполните одно из следующих действий:
Перетащите, пока спираль не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть спираль.
Щелкните там, где должна начинаться спираль. В диалоговом окне задайте любой из следующих параметров и нажмите ОК.
Радиус: указывает расстояние от центра до крайней точки спирали.
Decay: определяет величину, на которую каждый виток спирали должен уменьшаться по сравнению с предыдущим витком.
Сегменты: указывает, сколько сегментов имеет спираль. Каждый полный виток спирали состоит из четырех сегментов.
Стиль: определяет направление спирали.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Инструменты сетки помогают быстро рисовать прямоугольные и полярные сетки. Используйте инструмент «Прямоугольная сетка» для создания прямоугольных сеток заданного размера с заданным количеством разделителей. Используйте инструмент «Полярная сетка» для создания концентрических кругов заданного размера и заданного количества разделителей.
Рисование прямоугольных сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Прямоугольная сетка».
Выполните одно из следующих действий:
Перетащите, пока сетка не станет нужного размера.
Нажмите, чтобы задать опорную точку сетки. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
Размер по умолчанию: определяет ширину и высоту всей сетки.
Горизонтальные разделители: указывает количество горизонтальных разделителей, которые должны отображаться между верхом и низом сетки.
 Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.
Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.Вертикальные разделители: указывает количество разделителей, которые должны отображаться между левой и правой сторонами сетки. Значение Skew определяет вес вертикальных разделителей влево или вправо.
Использовать внешний прямоугольник в качестве рамки: заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Заполнить сетку: заполняет сетку текущим цветом заливки (в противном случае для заливки не задано значение).
Рисование круговых (полярных) сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Полярная сетка».
Выполните одно из следующих действий:
Перетащите, пока сетка не станет нужного размера.
Нажмите, чтобы задать опорную точку сетки.
 В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.Размер по умолчанию: определяет ширину и высоту всей сетки.
Концентрические разделители: указывает количество круглых концентрических разделителей, которые должны отображаться в сетке. Значение Skew определяет, как концентрические разделители взвешиваются внутри или снаружи сетки.
Радиальные разделители: указывает количество радиальных разделителей, которые должны отображаться между центром и окружностью сетки. Значение Skew определяет, как радиальные разделители взвешиваются против часовой стрелки или по часовой стрелке на сетке.
Создать составной путь из эллипсов: Преобразует концентрические круги в отдельные составные пути и заполняет все остальные круги.
Заполнить сетку: заполняет сетку текущим цветом заливки (в противном случае для заливки не задано значение).
Выберите инструмент "Прямоугольник" или "Прямоугольник со скругленными углами".

Выполните одно из следующих действий:
Чтобы нарисовать прямоугольник, перетащите его по диагонали, пока прямоугольник не станет нужного размера.
Чтобы нарисовать квадрат, удерживайте нажатой клавишу Shift и перетаскивайте по диагонали, пока квадрат не станет нужного размера.
Чтобы создать квадрат или прямоугольник с использованием значений, щелкните в том месте, где должен находиться верхний левый угол. Укажите ширину и высоту (и радиус угла для прямоугольника со скругленными углами) и нажмите ОК.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Задайте радиус угла прямоугольника со скругленными углами
угловой радиус определяет округлость углов прямоугольника.
Вы можете изменить радиус по умолчанию для всех новых прямоугольников, и вы
может изменять радиус для отдельных прямоугольников по мере их рисования.
Чтобы изменить радиус скругления по умолчанию, выберите «Правка» > «Установки» > «Основные» (Windows) или «Illustrator» > «Установки» > «Основные» (macOS) и введите новое значение радиуса скругления. Либо выберите инструмент «Прямоугольник со скругленными углами», щелкните в окне документа и введите новое значение радиуса угла. Радиус по умолчанию применяется только к новым прямоугольникам со скругленными углами, которые вы рисуете, а не к существующим прямоугольникам со скругленными углами.
Чтобы изменить радиус угла при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка вверх» или «Стрелка вниз». Когда углы станут нужной округлости, отпустите клавишу.
Чтобы создать прямые углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой влево.
Чтобы создать наиболее закругленные углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой вправо.

Вы не можете изменить радиус угла после того, как нарисовали прямоугольник со скругленными углами. Если вам кажется, что вам может понадобиться изменить радиус угла, нарисуйте обычный прямоугольник и выберите «Эффект» > «Преобразовать в форму» > «Прямоугольник со скругленными углами» и укажите параметры прямоугольника со скругленными углами. Чтобы изменить радиус угла или другие параметры, измените параметры эффекта на панели «Внешний вид».
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Эллипс».
Дополнительные сведения о выборе инструментов см. в разделе Выбор инструмента.
Выполните одно из следующих действий:
Перетащите по диагонали, пока эллипс не станет нужного размера.
Щелкните в том месте, где должен находиться верхний левый угол ограничивающей рамки эллипса. Укажите ширину и высоту эллипса и нажмите "ОК".

Примечание . Чтобы создать круг, удерживайте нажатой клавишу Shift при перетаскивании. Чтобы указать размеры, после ввода значения ширины щелкните слово «Высота», чтобы скопировать это значение в поле «Высота».
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Многоугольник».
Выполните одно из следующих действий:
Перетащите, пока многоугольник не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть многоугольник. Нажимайте клавиши со стрелками вверх и вниз, чтобы добавлять и удалять стороны многоугольника.
Щелкните там, где должен быть центр многоугольника. Укажите радиус и количество сторон многоугольника и нажмите ОК.
Треугольники тоже многоугольники! Вы можете нарисовать один
так же, как и любой другой полигон.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Звезда».
Выполните одно из следующих действий:
Перетащите, пока звезда не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть звезду. Нажмите стрелку вверх и стрелку вниз, чтобы добавить или удалить точки со звезды.
Щелкните там, где должен быть центр звезды. Для Радиуса 1 укажите расстояние от центра звезды до самых внутренних точек звезды. Для Радиуса 2 укажите расстояние от центра звезды до самых дальних точек звезды. В разделе «Очки» укажите, сколько очков вы хотите, чтобы звезда имела. Затем нажмите ОК. Чтобы увеличить или уменьшить количество точек в звезде, вы также можете использовать клавиши со стрелками вверх и вниз при рисовании звезды.
Видео об использовании инструментов фигур см.
 в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Вы можете включить функцию Рисование и редактирование в реальном времени для улучшения живого внешнего вида объектов при работе с ними. Чтобы включить эту функцию:
- [Windows] Выберите Редактировать > Настройки > Производительность > Рисование и редактирование в реальном времени .
- [macOS] Выберите Illustrator > Настройки > Производительность > Рисование и редактирование в реальном времени .
Инструмент Блики создает объекты бликов с ярким центром, ореолом, лучами и кольцами. Используйте этот инструмент, чтобы создать эффект, похожий на блик на фотографии.
Раструбы включают центральную и концевую ручки. Используйте ручки, чтобы расположить вспышку и ее кольца. Центральная ручка находится в ярком центре блика — от этой точки начинается траектория блика.
Компоненты факела A. Центральная рукоятка B. Концевая рукоятка C. Лучи (показаны черным для наглядности) D. Ореол E. Кольца
Центральная рукоятка B. Концевая рукоятка C. Лучи (показаны черным для наглядности) D. Ореол E. Кольца
Создать блик
Создать блик по умолчанию
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Вспышка».
Нажмите клавишу «Alt» (Windows) или «Option» (macOS) и щелкните в том месте, где должна появиться центральная ручка блика.
Совет: Блики лучше всего смотрятся, когда они нарисованы поверх существующих объектов.
Нарисуйте вспышку
Выберите инструмент Блики.
Нажмите кнопку мыши, чтобы поместить центральный маркер блика, затем перетащите, чтобы установить размер центра, размер ореола и повернуть угол лучей.
Прежде чем отпустить кнопку мыши, нажмите клавишу Shift, чтобы ограничить лучи заданным углом. Нажмите стрелку вверх или стрелку вниз, чтобы добавить или вычесть лучи.
 Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.
Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.Отпустите кнопку мыши, когда центр, ореол и лучи станут нужными.
Нажмите и перетащите еще раз, чтобы добавить кольца к блику и поместить конечную ручку.
Прежде чем отпустить кнопку мыши, нажмите стрелку вверх или стрелку вниз, чтобы добавить или убрать кольца. Нажмите клавишу тильды (~), чтобы расположить кольца случайным образом.
Отпустите кнопку мыши, когда крайняя ручка окажется в нужном месте.
Каждый элемент (центр, ореол, кольца и лучи) в блике заполняется цветом при различных настройках непрозрачности.
Создайте блик с помощью диалогового окна «Параметры инструмента «Блики»»
Выберите инструмент «Блики» и щелкните там, где вы хотите разместить центральную ручку блика.
В диалоговом окне "Параметры инструмента "Блик"" выберите любой из следующих параметров и нажмите "ОК":
- Укажите общий диаметр, непрозрачность и яркость центра блика.

- Укажите Рост ореола в процентах от общего размера и укажите размытость ореола (0 — четкость, 100 — нечеткость).
- Если вы хотите, чтобы блик содержал лучи, выберите Лучи и укажите количество лучей, самый длинный луч (в процентах от среднего луча) и размытость лучей (0 — четкость, 100 — нечеткость).
- Если вы хотите, чтобы блик содержал кольца, выберите «Кольца» и укажите расстояние пути между центральной точкой ореола (центральная ручка) и центральной точкой самого дальнего кольца (конечная ручка), количество колец, самое большое кольцо ( в процентах от среднего кольца), а также направление или угол колец.
- Укажите общий диаметр, непрозрачность и яркость центра блика.
Редактирование блика
Выполните любое из следующих действий:
- Выберите блик и дважды щелкните значок инструмента «Блики», чтобы открыть диалоговое окно «Параметры инструмента «Блики». Измените настройки в диалоговом окне.

Совет: Чтобы восстановить значения по умолчанию для факела, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (macOS) и нажмите «Сброс».
- Выберите блик и инструмент Блики. Перетащите конечную точку — либо из центральной, либо из конечной рукоятки, — чтобы изменить длину или направление блика.
- Выберите блик и выберите «Объект» > «Разобрать». Это делает элементы блика редактируемыми, как элементы смесей.
Подробнее, как это
- Галерея инструментов для рисования
- Основы рисунка
- Рисунок с ручкой, карандашом, или инструментом Curvature
- Клавиатура.
Войти
Управление учетной записью
Создание обычных фигур CSS - квадрат, прямоугольник, прямоугольник со скругленными углами, овал и круг, треугольник вверх вниз влево и вправо Использование абсолютной позиции с ::after | Учебники по CSS | WebtricksГлавная | Учебники по веб-дизайну, разработке и SEO
Css — хитрая вещь, с помощью которой мы можем создавать уникальные формы, будь то на заднем плане или в виде объекта на переднем плане.
 Возможно, вы заметили, что по краям некоторых блоков добавлены маленькие симпатичные треугольники, чтобы придать им уникальный вид, в то время как квадраты, прямоугольники, прямоугольники со скругленными углами, овалы и круги — это обычные прямоугольники, которые мы чаще всего видим на веб-страницах. Давайте посмотрим, как мы можем легко создавать такие фигуры с помощью css.
Возможно, вы заметили, что по краям некоторых блоков добавлены маленькие симпатичные треугольники, чтобы придать им уникальный вид, в то время как квадраты, прямоугольники, прямоугольники со скругленными углами, овалы и круги — это обычные прямоугольники, которые мы чаще всего видим на веб-страницах. Давайте посмотрим, как мы можем легко создавать такие фигуры с помощью css.Обычные фигуры CSS — квадрат, прямоугольник, прямоугольник со скругленными углами, овал и круг
Квадратные формы очень распространены в CSS. Мы постоянно используем его в качестве фона или блоков контента. Все, что нам нужно сделать, это определить одинаковую высоту и ширину для элемента div, который мы хотим стилизовать, и добавить фон.
.площадь{ ширина: 100 пикселей; высота: 100 пикселей; фон: #222; }Прямоугольник
Еще одна распространенная форма CSS, которую веб-дизайнер чаще всего использует, — это прямоугольник. Это разнообразная форма квадрата, где мы определяем неравную высоту и ширину для любого элемента div, который мы хотим стилизовать.

.прямоугольник{ ширина: 200 пикселей; высота: 100 пикселей; фон: #222; }Квадрат/прямоугольник со скругленными углами
Другой распространенной формой CSS является прямоугольник со скругленными углами. Это разнообразная форма квадрата/прямоугольника, где мы определяем радиус границы, чтобы сделать углы скругленными.
.прямоугольник с закругленными углами{ ширина: 200 пикселей; высота: 100 пикселей; фон: #222; радиус границы: 10px; }Овальный
Если мы отклонимся от прямоугольника со скругленными углами к значительно большему значению радиуса границы, мы получим овальную форму. Мы получим овальную форму, если зададим более высокий радиус границы для прямоугольника.
.овал{ ширина: 200 пикселей; высота: 100 пикселей; фон: #222; радиус границы: 50%; }Круг
Подобно квадрату, круг также должен иметь одинаковую ширину и высоту с радиусом границы 50%.
 Если вы хотите добавить значение радиуса границы в пикселях, то это половина значения высоты или ширины фигуры.
Если вы хотите добавить значение радиуса границы в пикселях, то это половина значения высоты или ширины фигуры..круг{ ширина: 100 пикселей; высота: 100 пикселей; фон: #222; радиус границы: 50%; }Css-фигуры — треугольники
Треугольники также часто встречаются на веб-страницах, особенно для обозначения активных ссылок или для стилизации обычных блоков содержимого для придания уникального вида.
Создать треугольник намного проще, чем кажется. Вам просто нужно определить ширину и высоту треугольника как 0. Затем определите размер границы трех сторон треугольника, опуская одну сторону, с которой вы хотите, чтобы верхняя точка вашего треугольника была обращена. Определите большее значение базовой границы и добавьте немного цвета границы, задав меньшее, но одинаковое базовое значение для двух других сторон с цветом границы, определенным как прозрачный.
Мы можем заставить треугольник поворачиваться в любую сторону, просто изменив свойства его границ.

Треугольник вверх
Добавьте более высокое значение ширины границы со сплошным цветом границы внизу, а также меньшие значения ширины границы слева и справа с прозрачным цветом границы, и вы получите треугольник, обращенный вверх .
.треугольник{ ширина: 0; высота: 0; граница слева: 50px сплошная прозрачная; граница справа: 50px сплошная прозрачная; нижняя граница: 100px сплошная #222; }Треугольник вниз
Замените свойство border-bottom на свойство border-top, и вы получите треугольник, обращенный вниз.
.треугольник вниз{ ширина: 0; высота: 0; граница слева: 50px сплошная прозрачная; граница справа: 50px сплошная прозрачная; верхняя граница: 100px сплошная #222; }Треугольник слева
Замените свойство border-left на свойство border-top или border-bottom, и вы получите треугольник, обращенный вниз.
.треугольник слева{ ширина: 0; высота: 0; нижняя граница: 50px сплошная прозрачная; граница сверху: 50px сплошная прозрачная; граница справа: 100px сплошная #222; }Треугольник справа
Замените свойство border-right на border-left, и вы получите треугольник, обращенный вниз.

.треугольник вправо{ ширина: 0; высота: 0; нижняя граница: 50px сплошная прозрачная; граница сверху: 50px сплошная прозрачная; граница слева: 100px сплошная #222; }Css-фигуры — прямоугольные треугольники
Прямоугольные треугольники создаются быстрее и проще, чем обычные. Нам нужно определить границы только с двух сторон, задав высоту и ширину равными 0.
Верхний левый треугольник
Чтобы создать верхний левый треугольник с прямым углом, нам нужно определить свойство border-top со сплошным цветом и рамкой. -правильное свойство как прозрачная граница.
.верхний левый{ ширина: 0; высота: 0; верхняя граница: 100px сплошная #222; граница справа: 100 пикселей сплошная прозрачная; }Верхний правый треугольник
Чтобы создать верхний правый треугольник с прямым углом, нам нужно определить свойство border-top со сплошным цветом и свойство border-left как прозрачную границу.

.верхний левый{ ширина: 0; высота: 0; верхняя граница: 100px сплошная #222; граница слева: 100px сплошная прозрачная; }Нижний левый треугольник
Чтобы создать нижний левый треугольник с прямым углом, нам нужно определить свойство border-bottom со сплошным цветом и свойство border-right как прозрачную границу.
.Нижняя левая{ ширина: 0; высота: 0; нижняя граница: 100px сплошная #222; граница справа: 100 пикселей сплошная прозрачная; }Нижний правый треугольник
Чтобы создать нижний правый треугольник с прямым углом, нам нужно определить свойство border-bottom со сплошным цветом и свойство border-left как прозрачную границу.
.верхний левый{ ширина: 0; высота: 0; верхняя граница: 100px сплошная #222; граница слева: 100px сплошная прозрачная; }Позиционирование треугольной фигуры рядом с обычной фигурой (используя абсолютное положение с ::after)
Теперь вы знаете, как создавать эти фигуры.



 dtd">
<html>
<head>
<title>Ширина</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
#layer1 {
width: 100%; /* Ширина первого слоя */
padding: 10px; /* Поля вокруг текста */
background: #fc0; /* Цвет фона */
}
#layer2 {
width: 100%; /* Ширина второго слоя */
background: #cc0; /* Цвет фона */
}
#layer2 P {
padding: 10px; /* Поля вокруг параграфа */
}
#layer3 {
background: #3ca; /* Цвет фона третьего слоя */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet...</div>
<div><p>Lorem ipsum dolor sit amet...</p></div>
<div>Lorem ipsum dolor sit amet...</div>
</body>
</html>
dtd">
<html>
<head>
<title>Ширина</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
#layer1 {
width: 100%; /* Ширина первого слоя */
padding: 10px; /* Поля вокруг текста */
background: #fc0; /* Цвет фона */
}
#layer2 {
width: 100%; /* Ширина второго слоя */
background: #cc0; /* Цвет фона */
}
#layer2 P {
padding: 10px; /* Поля вокруг параграфа */
}
#layer3 {
background: #3ca; /* Цвет фона третьего слоя */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet...</div>
<div><p>Lorem ipsum dolor sit amet...</p></div>
<div>Lorem ipsum dolor sit amet...</div>
</body>
</html> 0
0

 Тип значения :
Тип значения :  Тип значения : <число> ; Значение по умолчанию : нет ; Анимация : да
Тип значения : <число> ; Значение по умолчанию : нет ; Анимация : да 

 Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.
Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.


 в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры. Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.
Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.

 Возможно, вы заметили, что по краям некоторых блоков добавлены маленькие симпатичные треугольники, чтобы придать им уникальный вид, в то время как квадраты, прямоугольники, прямоугольники со скругленными углами, овалы и круги — это обычные прямоугольники, которые мы чаще всего видим на веб-страницах. Давайте посмотрим, как мы можем легко создавать такие фигуры с помощью css.
Возможно, вы заметили, что по краям некоторых блоков добавлены маленькие симпатичные треугольники, чтобы придать им уникальный вид, в то время как квадраты, прямоугольники, прямоугольники со скругленными углами, овалы и круги — это обычные прямоугольники, которые мы чаще всего видим на веб-страницах. Давайте посмотрим, как мы можем легко создавать такие фигуры с помощью css.
 Если вы хотите добавить значение радиуса границы в пикселях, то это половина значения высоты или ширины фигуры.
Если вы хотите добавить значение радиуса границы в пикселях, то это половина значения высоты или ширины фигуры.