Вставка картинки с рамкой в HTML
На платформе «Blogger» вставлять картинки легко. Достаточно нажать на иконку в редакторе, при наведении на которую высвечивается «вставить изображение». Но когда захотела оформить картинку рамкой, код подправить в редакторе не получилось. Пришлось разбираться. В итоге получилась шпаргалка по оформлению рамок.
Исходный код. Вставляем в режиме HTML.
<p><img align=»left» alt=»Логотип» src=»http://lh5.googleusercontent.com/-jMV4TaJ7_nU/TmDlhwqM-RI/AAAAAAAAA4E/r8W7uh2H_WE/s800/html.png»style=»margin: 5px 15px 5px 5px; width: 142px; height: 52px;» title=»Как вставить картинку в HTML» /><p>
Код картинки (выделен красным) взяла из Пикаса — Ссылка — Вставить изображение -Только изображение (ссылка отсутствует). Хотя можно взять из любого файлообменника. Он будет иметь вид http://……….png
Или вставьте подготовленную картинку из компьютера в блок с помощью кнопки-иконки.
Обтекание картинки текстом:
- align=left – картинка слева
- align=right — картинка справа
- margin: 5px 15px 5px 5px — отступы в px вокруг картинки
width=»ширина картинки в px»
alt — название картинки, обязательный элемент.
title — всплывающая подсказка при наведении мышкой на картинку. Не является обязательной, но желательна.
Атрибуты alt и title влияют на успешное продвижение блога.
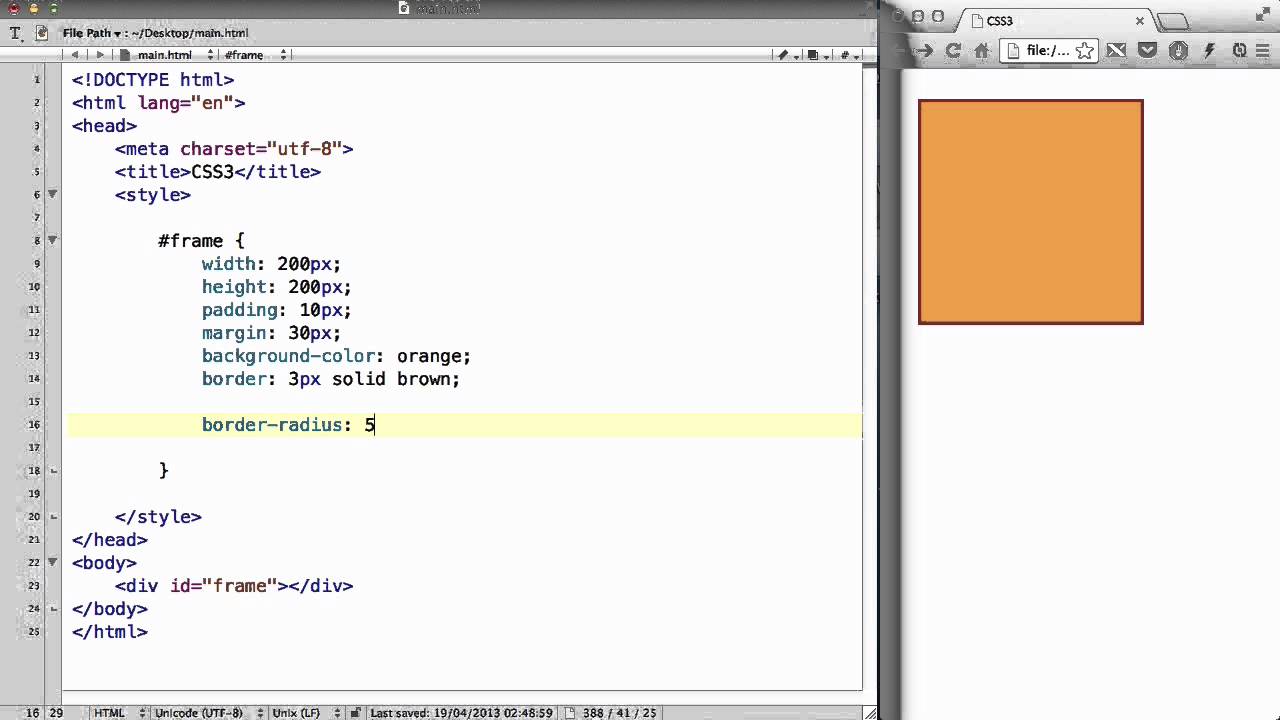
Оформляем рамку : border: 3px solid #992211;
Выделенное синим можно менять.
<p><img align=»left» alt=»Логотип» src=»http://lh5.googleusercontent.com/-jMV4TaJ7_nU/TmDlhwqM-RI/AAAAAAAAA4E/r8W7uh2H_WE/s800/html.png»style=»margin: 5px 15px 5px 5px; width: 142px; height: 52px; border: 3px solid #992211;» title=»Как вставить картинку в HTML» /><p>
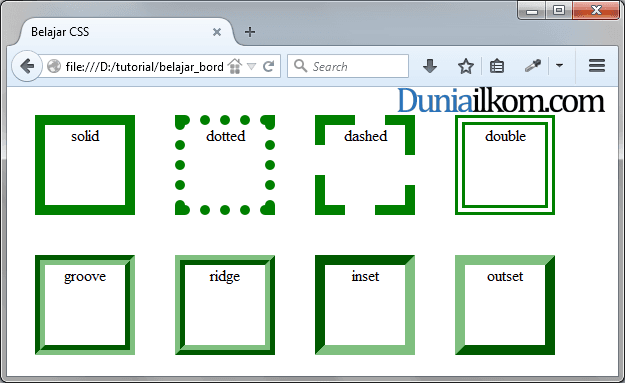
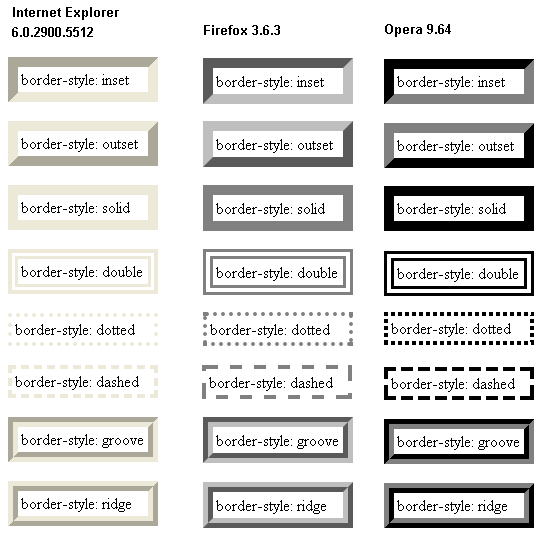
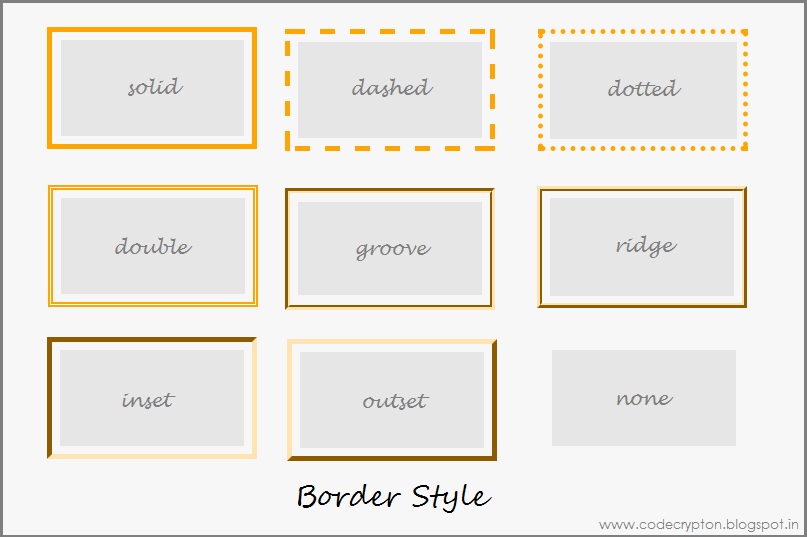
Стиль рамки — solid
<p><img align=»left» alt=»Логотип» src=»http://lh5. googleusercontent.com/-jMV4TaJ7_nU/TmDlhwqM-RI/AAAAAAAAA4E/r8W7uh2H_WE/s800/html.png»style=»margin: 5px 15px 5px 5px; width: 142px; height: 52px; border: 10px double #992211;» title=»Как вставить картинку в HTML» /><p>
googleusercontent.com/-jMV4TaJ7_nU/TmDlhwqM-RI/AAAAAAAAA4E/r8W7uh2H_WE/s800/html.png»style=»margin: 5px 15px 5px 5px; width: 142px; height: 52px; border: 10px double #992211;» title=»Как вставить картинку в HTML» /><p>
Стиль рамки — double
<p><img align=»left» alt=»Логотип» src=»http://lh5.googleusercontent.com/-jMV4TaJ7_nU/TmDlhwqM-RI/AAAAAAAAA4E/r8W7uh2H_WE/s800/html.png»style=»margin: 5px 15px 5px 5px; width: 142px; height: 52px; border: 8px groove #992211;» title=»Как вставить картинку в HTML» /><p>
Стиль рамки — groove
<p><img align=»left» alt=»Логотип» src=»http://lh5.googleusercontent.com/-jMV4TaJ7_nU/TmDlhwqM-RI/AAAAAAAAA4E/r8W7uh2H_WE/s800/html.png»style=»margin: 5px 15px 5px 5px; width: 142px; height: 52px; border: 8px ridge #992211;» title=»Как вставить картинку в HTML» /><p>
Стиль рамки — ridge
А это код рамки, с помощью которой я оформила свою шпаргалку.
<div align=»center»>
Рамка для вставки кода </div>
Можете также посмотреть видео » Делаем рамку для фотографии» с использованием photoshop:
Приглашаю Вас присоединиться ко мне в следующих сервисах:
Чтобы автоматически узнавать об обновлениях блога, подпишитесь на RSS-канал
Понравилась статья? Поделитесь с друзьями.
Рамка для изображения и списки — dari-pats.lv
Web-мастеру
28.03.2020
Валерий
Всем приветик давно я уже не продолжал писать про построение ХТМЛ страниц. Вот пришло время и продолжаю. Итак сегодня мы рассмотрим как можно сделать рамку вокруг изображения,как можно менять её размер. Также разберем как создать список на сайте — обычный список либо же с нумерацией.
Как я уже сказал выше мы будем делать рамку вокруг изображения — кто не знает как вставить картинку на хтмл страницу просим сюда. Итак у нас имеется код картинки:
<html>
<body>
<img src=https://dari-pats.lv/images/39/sait/4/more.jpg>
</body>
</html>
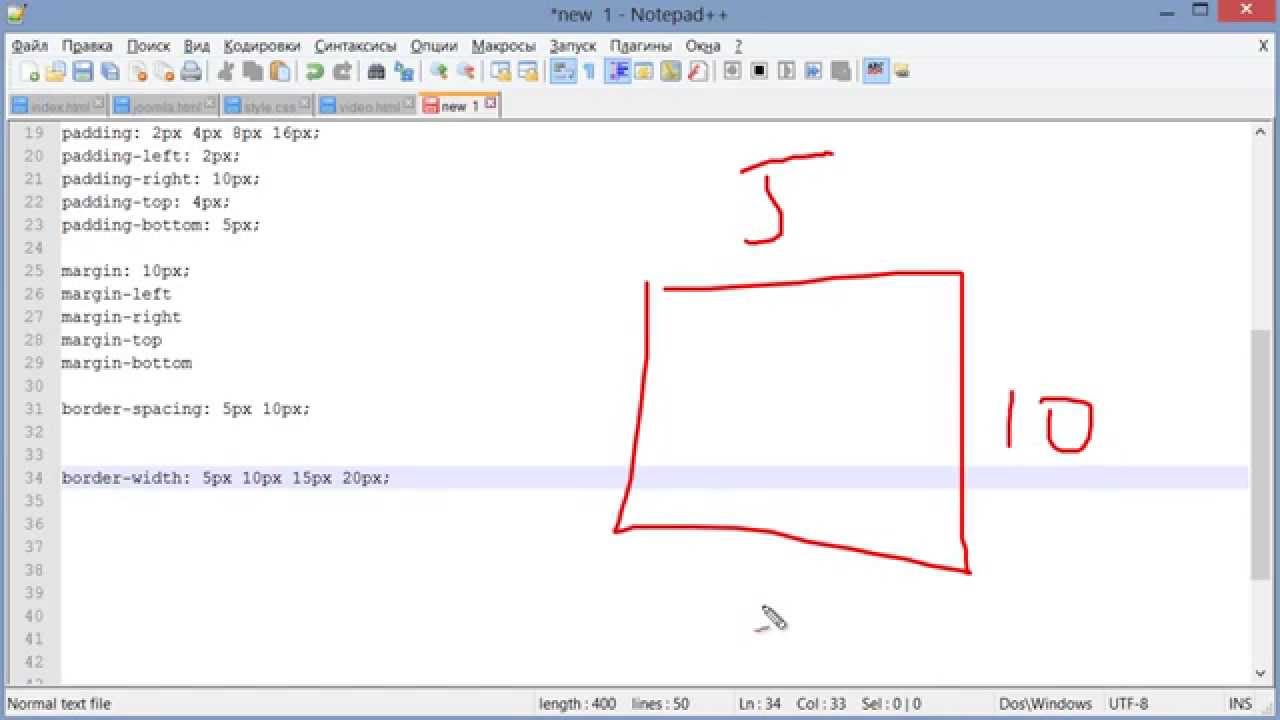
Тут все по старому ничего не поменялось. Теперь разберемся как сделать рамку. Получить рамку вокруг изображения мы можем получить с помощью атрибута «border». Этот атрибут у картинка по умолчанию поставлен на 0. Соответственно если вы хотите убрать рамку где-то то нужно написать border=0. Значения рамки можно писать просто числом,можно после числа указать пиксели либо проценты. Пример смотрите ниже.
<html>
<body>
<img border=»10″ width=»150px» height=»150px» src=https://dari-pats.lv/images/39/sait/4/more.jpg>
<img border=»10px» width=»150px» height=»150px» src=https://dari-pats.lv/images/39/sait/4/more. jpg>
jpg>
<img border=»10%» width=»150px» height=»150px» src=https://dari-pats.lv/images/39/sait/4/more.jpg>
</body>
</html>
С рамкой разобрались — переходим к созданию списка. Создание списка может пригодится на вашей страничка так как можно получить понятное разделение текста по пунктам. Так же научимся создавать список с числа 1 по 6 и т. д. Для этого нам понадобятся теги <ul>,<li> оба тега нужно закрывать. Вот пример ниже:
<html>
<body>
<ul>
<li>Пункт первый</li>
<li>Пункт второй</li>
<li>Пункт третий</li>
<li>Пункт четвёртый</li>
<li>Пункт пятый</li>
</ul>
</body>
</html>
У списка есть свои атрибуты с помощью которых его можно сделать поинтересней. Например вместо круга мы можем получить квадрат или пустой круг.
Так же я выше сказал ,что мы сделаем нумерованный список — в нем почит нечего не отличается только вместе тега <ul> мы пишем <ol>. И по умолчанию мы получим нумерованный список от 1 до 7… Пример:
<html>
<body>
<ol>
<li>Пункт первый</li>
<li>Пункт второй</li>
<li>Пункт третий</li>
</ol>
</body>
</html>
И также у него есть атрибуты и также пишутся через type только значения другие. Если мы хотим арабские числа то в теге <ol> пишем 1 либо не пишем нечего по умолчанию у нас уже арабские. Если хотим буквами заглавными либо прописными пишем А либо а, если хотим римские цифры то пишем I.
<html>
<body>
<ol type=»1″>
<li>Пункт первый</li>
<li>Пункт второй</li>
<li>Пункт третий</li>
</ol>
<ol type=»A»>
<li>Пункт четвёртый</li>
<li>Пункт шестой</li>
</ol>
<ol type=»a»>
<li>Пункт седьмой</li>
<li>Пункт восьмой</li>
<li>Пункт девятый</li>
</ol>
<ol type=»I»>
<li>Пункт десятый</li>
<li>Пункт одинадцатый</li>
<li>Пункт двенадцатый</li>
</ol>
</body>
</html>
Ну вот, пожалуй, на сегодня и все. Спасибо за внимание!
Спасибо за внимание!
Как добавить рамку или рамку вокруг изображения с помощью CSS
Розовая роза
Иногда при создании веб-страницы вы хотите, чтобы изображение выглядело так, как будто оно имеет рамку, как фотография, но без использования графической программы, такой как Фотошоп или фейерверк. Этого легко добиться, используя CSS (каскадные таблицы стилей) для форматирования изображения, как показано на фотографии.
Преимущество использования CSS заключается в том, что вы можете изменить цвет, стиль и ширину границы, а также другие функции на нескольких изображениях, просто настроив файл CSS, вместо того, чтобы редактировать каждое изображение по отдельности. Ниже показано, как добавить рамку или рамку вокруг изображения с помощью CSS. Вы также можете добавить подпись под изображением.
Рамка изображения с цветным фоном
Сначала вам нужно настроить класс в файле CSS для рамки. Я назвал этот класс «imgframe», но вы можете назвать его как хотите. Я поставил его с розовым фоном (того же цвета, что и роза). Вы можете использовать функцию пипетки в вашей графической программе, чтобы подобрать шестнадцатеричный код цвета. Затем я добавил отступ в 12 пикселей и серую рамку в 1 пиксель, но изменил их в соответствии с вашими потребностями. Добавьте это в свой файл CSS:
Я поставил его с розовым фоном (того же цвета, что и роза). Вы можете использовать функцию пипетки в вашей графической программе, чтобы подобрать шестнадцатеричный код цвета. Затем я добавил отступ в 12 пикселей и серую рамку в 1 пиксель, но изменил их в соответствии с вашими потребностями. Добавьте это в свой файл CSS:
.imgframe
{ background:#D652D9;
padding:12px;
border:1px сплошная #999; }
Если вы создаете сайт, настроенный для мобильных устройств, не указывайте высоту и ширину изображения, если только оно не достаточно маленькое, чтобы поместиться на маленьком мобильном устройстве.
Добавьте этот класс «imgframe» к тегу изображения в файле html:

В результате должно получиться изображение с рамкой или тонкой рамкой, например следующее:
Вы можете увеличить ширину рамки, добавив дополнительные отступы. Вы можете изменить цвет границы и фона, изменив цвета в классе imgframe.
Изображение в рамке с прозрачным фоном
Отступ вокруг следующей рамки или границы немного тоньше, чем выше, но вы можете сделать его шире, изменив отступ. Для прозрачного фона добавьте в свой файл CSS следующее (обратите внимание, я изменил имя класса на этом изображении):
.img-frame {
background:transparent;
padding:8px;
border:1px сплошная #999999; }
Добавьте этот класс (img-frame) к вашему тегу изображения в файле html:

Это должно создать изображение с прозрачной рамкой, например:
Как добавить тень под рамку или границу изображения
Если вы хотите добавить тень, добавьте в свой файл css следующее:
box-shadow:5px 5px 5px #999;
Поскольку изображение является встроенным элементом, нам нужно добавить «display: block;» к классу изображения в CSS, в противном случае под рамкой или границей изображения будет пустое пространство, но перед тенью. Итак, теперь ваш файл CSS должен иметь следующее:
Итак, теперь ваш файл CSS должен иметь следующее:
.img-frame {
display:block;
фон:прозрачный;
padding:8px;
border:1px сплошная #ccc;
box-shadow:5px 5px 5px #999; }
Теперь ваше изображение должно иметь тень справа и снизу за пределами кадра, например:
Дополнительные сведения о падающих тенях см. на странице CSS Drop Shadows.
Как обрамить изображение подписью
Чтобы добавить подпись к изображению, добавьте в файл CSS следующее:
.img-frame-cap {
width:200px;
background:#fff;
padding:18px 18px 2px 18px;
border:1px сплошная #999; }
Добавьте этот класс в div, окружающий изображение в файле html:
Вам также необходимо настроить другой класс для форматирования текста, чтобы заголовок располагался по центру под изображением. Я добавил поле в 4 пикселя над текстом, чтобы оно не было прямо под изображением (вы также можете отформатировать стиль шрифта здесь):
. caption {выравнивание текста: по центру; верхнее поле: 4 пикселя; размер шрифта: 12 пикселей; }
caption {выравнивание текста: по центру; верхнее поле: 4 пикселя; размер шрифта: 12 пикселей; }
Результирующий код для вашего HTML-файла должен выглядеть следующим образом:

В результате должно получиться изображение с рамкой и подписью, как показано ниже.
Розовая роза
Расчет ширины отступов, чтобы они были равномерными со всех сторон изображения
Я установил ширину кадра равной ширине изображения (в данном случае это 200 пикселей). Подпись под изображением занимает дополнительное место в кадре. Шрифт для этой подписи имеет высоту 12 пикселей, и я добавил верхнее поле в 4 пикселя, чтобы оно не было прямо под изображением. Я добавил отступ в 2 пикселя внизу текста, чтобы он располагался вертикально по центру нижней части фрейма.
Итак, у нас есть 12 пикселей для шрифта, плюс 2 пикселя отступа внизу, плюс 4 пикселя поля сверху текста, что равняется 18 пикселям1. Это количество, которое нам нужно установить для верхней и боковых сторон кадра. Вам нужно будет настроить отступ аналогичным образом для вашего изображения, чтобы оно было ровным со всех сторон.
Это количество, которое нам нужно установить для верхней и боковых сторон кадра. Вам нужно будет настроить отступ аналогичным образом для вашего изображения, чтобы оно было ровным со всех сторон.
Вы можете выровнять блок кадра по центру или по левому или правому краю, установив другой блок снаружи этого блока и применив равные поля с обеих сторон для центра, или с плавающей запятой: слева или с плавающей запятой: справа.
Лори Элдридж. ! Информация на этой странице относится к устаревшей версии Thesis. Пожалуйста, посетите Thesis Docs для текущей документации.
Некоторые изображения выглядят лучше с «рамкой», а некоторые лучше выглядят отдельно.
Когда вы должны использовать рамку на своих изображениях рассмотрели когда и почему использования рамок изображений.
Но вам может быть интересно как работать с изображениями в рамках по одному.
Чтобы проиллюстрировать, что подразумевается под обрамлением изображения, на приведенном ниже рисунке показаны три версии изображения, которое предположительно находится в контексте публикации или страницы.
Слева изображение без рамки изображения.
Посередине появляется то же изображение с классом «кадр» по умолчанию.
Справа добавлен уникальный класс — где значения CSS были созданы в custom.css , чтобы отличать этот фрейм от серых значений по умолчанию класса «frame».
Давайте рассмотрим различные сценарии, чтобы получить стандартное или уникальное изображение «рамка изображения» для отдельных изображений.
Рамки изображений в визуальной вкладке WordPress
1. Как добавить кадры с одним изображением с помощью «Дополнительных настроек»
Мы предполагаем, что вы уже знаете, как добавить изображение с помощью метода «Загрузить/Вставить» на вкладке «Визуальные».
Если изображение отображается в сообщении или на странице, классы, такие как class="framed-image" или предопределенный class="frame" можно добавить к отдельным изображениям, щелкнув изображение правой кнопкой мыши в редакторе сообщений.
Затем щелкните небольшой значок «изображение», который появляется над левой верхней частью вашего изображения, и, наконец, нажмите «Дополнительные настройки» в верхней части вкладок области с подсветкой.
В дополнительных настройках вы должны увидеть поле с надписью «Класс CSS» — там уже может быть существующий класс, такой как «alignnone».
Добавьте пробел после любых существующих классов, затем добавьте свой код, где снова используются параметры, используемые в этом руководстве: framed-image или frame — затем нажмите «Обновить», чтобы лайтбокс исчез.
Одиночное адресованное изображение теперь будет иметь рамку. Хотя кадр может не отображаться в визуальном редакторе, его можно просмотреть на вашем сайте, нажав «Предварительный просмотр» или «Обновить» в интерфейсе администратора.
Использование такого класса, как «framed-image» вместо предопределенного класса «frame», предполагает, что «framed-image» был определен в содержимом файла custom. следующим образом: css
css
.custom .framed-image {
отступы: 0,692 эм;
фон:#F7EFDB;
цвет границы: #E0D5BB;
ширина границы: 0,077 em;
стиль границы: сплошной;
} Вышеупомянутое аналогично значениям, используемым классом «frame» по умолчанию, но применяются значения не по умолчанию для уникального фона и цвета границы. Эти уникальные значения создают рамку изображения, показанную на правой иллюстрации в верхней части этого руководства.
Для уникального класса, такого как изображение в рамке чтобы иметь смысл, CSS должен содержать различия по сравнению с CSS «фрейма» по умолчанию — в противном случае дополнительные шаги не приведут к видимому выигрышу.
2. Как добавить фреймы с несколькими изображениями с помощью основного класса CSS
Другой вариант назначения фреймов изображениям в визуальном редакторе — добавить пользовательский класс CSS ко всей публикации или странице. Таким образом, с помощью пользовательского фрейма изображения можно обращаться к нескольким изображениям одновременно.
Этот вариант возможен при прокрутке редактируемого поста вниз, переходе от редактора контента поста/страницы к полям ниже.
Параметр Класс CSS можно использовать, если вы хотите добавить рамку изображения ко всем изображениям в редактируемом сообщении или на странице. Ниже добавлен класс all-framed :
Это будет применять класс на уровне тела, поэтому для нацеливать только изображений в вашем посте или содержимом страницы, а не изображения в заголовке, боковых панелях, комментарии и т. д. — укажите дополнительный таргетинг через селектор в вашем custom.css :
.custom.all-framed .format_text img {
заполнение: 0,692эм;
фон:#ccc;
цвет границы: #111;
ширина границы: 0,077 em;
стиль границы: сплошной;
} Обратите внимание, что используемый здесь класс не является ни «framed», ни «framed-image» — они использовались в предыдущих примерах. Класс all-framed позволяет применять глобальную рамку к изображениям в одном сообщении/странице, но вы все равно можете переопределить это с помощью предыдущих классов, чтобы добиться определенных исключений в данном сообщении или странице.
Рамки изображений на вкладке HTML WordPress
Добавить специальный класс к изображениям на вкладке WordPress HTML редактора страниц/сообщений несложно. Если вы редактируете сообщение или страницу, на вкладке HTML есть два способа добавить изображение. Либо приходит к аналогичному выводу.
1. Добавьте класс фреймов к изображениям на вкладке HTML — Загрузка/Вставка.
Первый вариант — использовать значок «Загрузить/Вставить» на вкладке «Редактор HTML», чтобы вставить изображение.
Этот метод очень похож на описанный ранее метод визуальной вкладки. Для начала изображение можно перетащить в окно мультимедиа при нажатии значка «Загрузить/Вставить» — другие варианты включают выбор изображений из вашей медиатеки или URL-адреса.
Обратите внимание, что изображения с подписями по умолчанию получают рамку. Несмотря на то, что кадр с подписью может иметь уникальный стиль — он имеет значения CSS, аналогичные классу «frame», — изменения изображений с подписями выходят за рамки этого руководства.
С изображением «без подписи», добавленным через HTML-редактор, вы должны увидеть такой код:
Области с заполнителями «xxxxx», конечно же, будут содержать значения.
Чтобы применить существующий класс к изображению выше — чтобы применить «серую» рамку по умолчанию — просто добавьте class="frame" к коду в панели редактора HTML, как показано ниже:
Чтобы добавить пользовательский класс к этому одиночному изображению, введите class="framed-image" , как показано, присвоив коду изображения уникальный класс CSS:
Опять же, разница между этими двумя классами заключается в том, что с помощью уникального класса — его не нужно называть «framed-image» — вы можете переопределить значения фрейма изображения. Это позволяет визуальные модификации, которые в отличие от серый, класс по умолчанию
Это позволяет визуальные модификации, которые в отличие от серый, класс по умолчанию кадр .
Как упоминалось в методах вкладки Visual, использование уникального класса CSS требует добавления значений CSS в ваши custom.css содержимое файла.
2. Добавьте класс фреймов к изображениям на вкладке HTML — значок IMG.
Второй вариант — щелкнуть значок «img» в интерфейсе вкладки HTML.
После нажатия на «img» вас попросят в последовательности всплывающих окон ввести URL-адрес изображения и «Описание» — поле описания будет изображением «alt» или альтернативным текстом.
В результате получается лаконичный HTML-код, к которому можно добавить тот же class="framed-image" или class="frame" значений, как описано в методе Upload/Insert.
Начиная с неизмененного кода, вы увидите следующую строку:
Чтобы использовать «серый» по умолчанию frame», добавьте class="frame" к коду:


