Рамки html
Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML.
Рамку можно создать для любого html элемента, будь то <p>, <h2>, <img>, <span>, <blockquote>, <marquee> и так далее.
Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать.
Рамка же встроенного создаётся непосредственно вокруг элемента, заключённого в тег.
Для создания рамки применяется стилевое свойство border которому задаются три значения по порядку
Толщина Вид Цвет.
Так как руководство это практическое, то перейдём непосредственно к примерам.
Толщина и размер рамки
Для примера возьмём тег <p> и создадим ему простую рамку толщиной 3 px
<p>
текст текст текст текст</p>
Результат
текст текст текст текст
Как видите — рамка заняла всё пространство, которое занимает тег.
Так ведёт себя рамка созданная для блочных элементов, таких как <p>, <div> и т.д.
Чтоб рамка была только вокруг текста, в значение вводится ширина, которую можно задать в любых доступных в веб единицах размеров.
<p>
текст текст текст текст</p>
текст текст текст текст
Если задать меньшую ширину, то слова в рамке будут размещаться в несколько строк, то есть автоматически будет увеличиваться высота.
<p>
текст текст текст текст</p>
текст текст текст текст
Рамка для встроенных или строчных элементов, таких как <img>, <span>, <hr> и т.п., располагается непосредственно вокруг элемента.
Бла-бла-бла Бла-бла-бла <span>текст текст текст текст</span> Бла-бла-бла Бла-бла-бла
Бла-бла-бла Бла-бла-бла текст текст текст текст Бла-бла-бла Бла-бла-бла
Вид рамки
Можно изменить вид рамки, для этого в значении меняется её название.
Названия:
solid — сплошная
<span>текст текст текст текст</span>
текст текст текст текст
dotted — точечная
<p>
текст текст текст текст</p>
текст текст текст текст
dashed — пунктирная
<p>
текст текст текст текст</p>
текст текст текст текст
double — двойная
<p>
текст текст текст текст</p>
текст текст текст текст
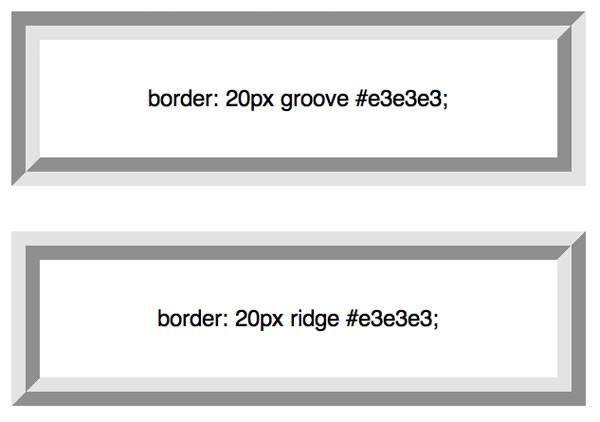
ridge — рельефная
<p>
текст текст текст текст</p>
текст текст текст текст
Для рельефной рамки нужно задавать толщину побольше, иначе она будет смотреться как сплошная.
Не полная рамка
Для создания неполной рамки в код вместо свойства border вводятся свойства border-top, border-right, border-bottom, border-left, по отдельности или в различных комбинациях, в зависимости от того, какая граница вам нужна.
<p > текст текст текст текст</p>
текст текст текст текст
Выравнивание и отступы рамки
Текст внутри рамки можно выровнять по центру или правому краю, добавив в код свойство text-align, которое принимает значения
left — выравнивание по левому краю (по умолчанию)
center — выравнивание по центру
right — выравнивание по правому краю
<p > текст текст текст текст</p>
текст текст текст текст
Можно задать для рамки отступы от текста.
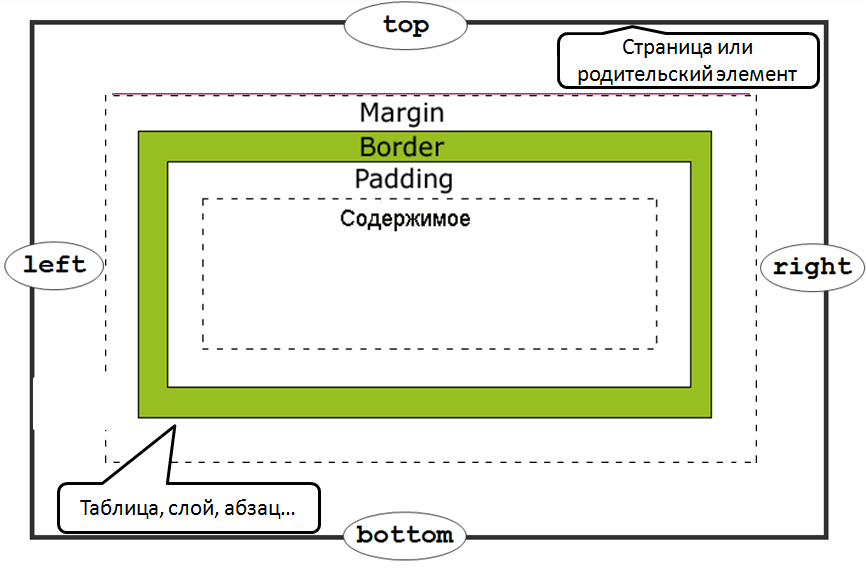
Для этого в код рамки вводится свойство padding, которое принимает 4 цифровых значения:
первая цифра — отступ сверху;
вторая цифра — отступ справа;
третья цифра — отступ снизу;
четвёртая цифра — отступ слева.
Отступы задаются в любых доступных в веб единицах размеров.
Если в свойстве padding указать одно значение, то отступы со всех сторон будут одинаковыми.
Если указать два значения, то первая цифра укажет отступы сверху и снизу, а вторая — справа и слева.
<p > текст текст текст текст</p>
текст текст текст текст
Можно задать отступ от предметов находящихся снаружи рамки.
Для этого в код рамки добавляется свойство margin, которое так же как и padding может принимать 4 цифровых значения.
Сделаем отступы слева, сверху и снизу
<p > текст текст текст текст</p>
текст текст текст текст
Дизайн рамки
Можно внутри рамки сделать фоновый цвет.
Для этого в код рамки вводится свойство background, в значении которого указывается код цвета.
<p > текст текст текст текст</p>
текст текст текст текст
Можно вместе с текстом в рамку вставить картинку. В примере .gif картинка.
<p>
<img src="images/i6. jpg"><br>Текст текст текст текст текст</p>
jpg"><br>Текст текст текст текст текст</p>
Текст текст текст
А если задать ширину рамки ridge пикселей в 15-20, то есть в свойстве border вместо 3px задать 15px, то получится багет.
Текст текст текст
Так же в дизайне рамки можно использовать стилевые свойства border-radius — закругление и box-shadow — тень.
<p > текст текст текст текст</p>
Текст текст текст
<p > текст текст текст текст</p>
Текст текст текст
Как оформляются рамки в CSS и как делается тень, читайте в статьях Рамки CSS и Как сделать тень для блока.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
\
Вовочка папе: — Папа, а тебя била когда нибудь твоя мама ?
— Нет, только твоя…
Прямая линия HTML < < < В раздел > > > Кнопка HTML.
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
html — Как сделать рамку?
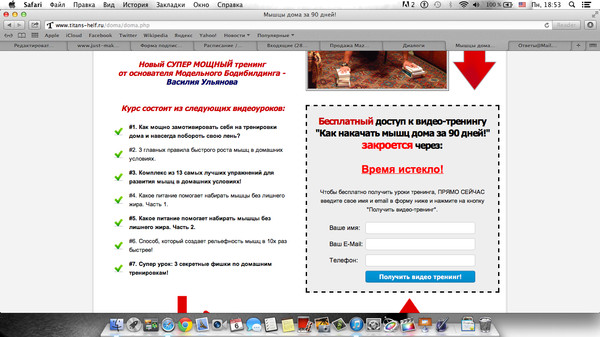
Как сделать рамку, как это показано на скрин шоте (выделение синим цветом).
при том у меня вот такой скрипт
<link rel="shortcut icon" href="/images/widget_logo.gif">
<table align='center'>
<tr>
<td colspan='0'><img src="/images/В online.png" alt='' /> </td>
</tr>
<tr>
<td>
<form action="login.php" method="post">
Логин:
<br />
<input name="login" type="text" />
<br />
Пароль:
<br />
<input name="password" type="password" />
<br />
<input type="submit" value="Войти" />
</form>
</td><td>
<span><img src="/images/welcome.gif"></span>
</td>
</tr><table>
- html
- css
1
Установи Firebug и посмотри сам, как же сделано.
А так по виду типичный border:
border: 6px solid blue;
2
<link rel="shortcut icon" href="/images/widget_logo.gif">
<table align='center'>
<tr>
<td colspan='0'><img src="/images/В online.png" alt='' /> </td>
</tr>
<tr>
<td>
<form action="login.php" method="post">
Логин:
<br />
<input name="login" type="text" />
<br />
Пароль:
<br />
<input name="password" type="password" />
<br />
<input type="submit" value="Войти" />
</form>
</td><td>
<span><img src="/images/welcome.gif"></span>
</td>
</tr><table>
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как добавить границу в HTML
следующий → ← предыдущая В HTML мы можем добавить границу двумя способами:
Использование встроенного атрибута стиля Если мы хотим добавить границу в HTML, используя встроенный атрибут стиля, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать встроенное свойство для добавления границы. <Голова> <Название> Добавьте границу, используя встроенное свойство <Тело> Здравствуйте, пользовательВы находитесь на сайте JavaTpointШаг 2: Теперь поместите курсор внутрь открывающего тега того текста, вокруг которого мы хотим добавить границу. И затем мы должны ввести атрибут стиля. Затем мы должны ввести свойство границы в атрибуте стиля так же, как показано в следующем блоке: Привет, Пользователь!!!Шаг 3: Затем мы должны указать цвет границы в свойстве границы. Привет, Пользователь!!! Шаг 4: Мы также можем указать стиль и ширину границы, которую мы хотим добавить в HTML-код. Привет, Пользователь!!!Шаг 5: И, наконец, мы должны сохранить HTML-файл, а затем запустить его в браузере. <Голова> <Название> Добавьте границу, используя встроенное свойство <Тело> <шрифт> JavaTpoint <центр> Привет, Пользователь!!!Вы находитесь на сайте JavaTpoint!….Протестируйте сейчасВывод приведенного выше HTML-кода показан на следующем снимке экрана: Использование внутреннего CSSЕсли мы хотим добавить границу в Html с помощью внутреннего CSS, мы должны выполнить шаги, указанные ниже. Используя эти шаги, любой пользователь может легко создать границу. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать внутренний CSS для добавления границы. <Голова> <Название> Добавьте границу, используя внутренний CSS <Тело> JavaTpoint <центр> Привет Пользователь!!! Вы на сайте JavaTpoint!…. Шаг 2: Теперь мы должны поместить курсор в тег заголовка HTML-документа, а затем определить стили внутри тега |

 Используя эти шаги, любой пользователь может легко создать границу.
Используя эти шаги, любой пользователь может легко создать границу. Если мы хотим добавить, мы должны ввести свойства border-width и border-style сразу после свойства border .
Если мы хотим добавить, мы должны ввести свойства border-width и border-style сразу после свойства border .