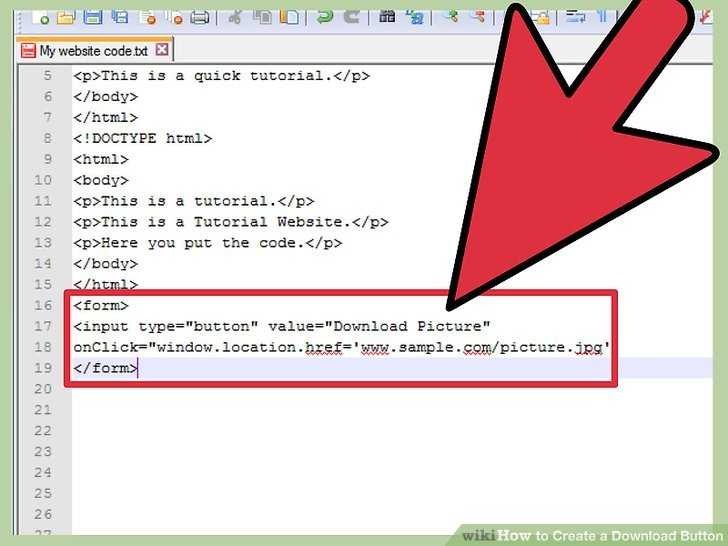
Как сделать рамку для текста в html
В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков. Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта. Но существует еще один не менее интригующий вопрос, как сделать рамку html.
Для чего нужна рамка html
На самом деле, никакой особенной функции данный элемент не несет. Но все же текст, заключенный в привлекательно оформленную рамку вызывает определенный интерес у читателей. Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
Особенности создания рамки вокруг текста
Конечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег <h2>, <p>, <img>, <span> и т. д.
д.
В свою очередь существует разница между рамками встраиваемых и блочных элементов.
Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины.
Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Как вокруг текста сделать рамку в html
Думаю теории предостаточно. Пришло время попрактиковаться. В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
Важный момент! Встроенные стили отменно работают и не вредят HTML валидности сайта.
Для реализации такой же рамки необходимо обратиться к тегу <p> и заключить между ним ниже опубликованный код.
Так как в данном примере использовались встроенные css стили, считаю не менее важным ознакомить вас с каждым из них.
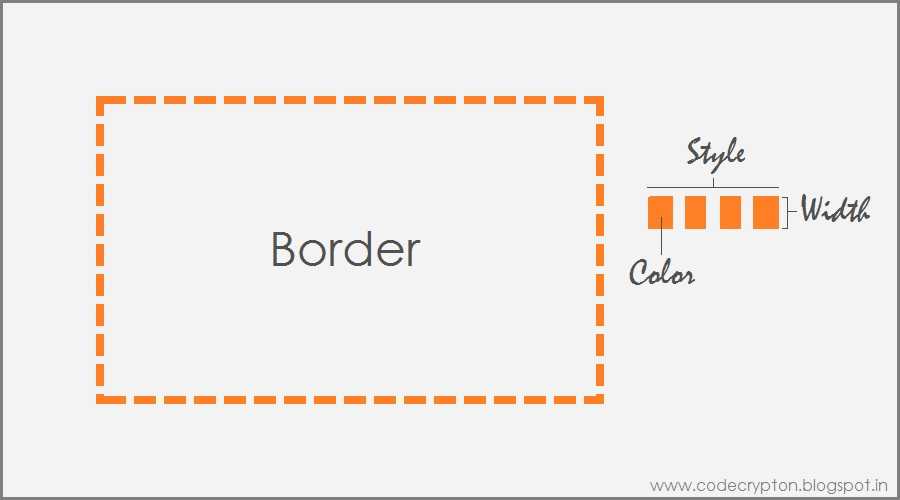
border — свойство, отвечающее за отображение рамки. Для упрощения поставленной задачи я не стал по отдельности прописывать каждое свойство border-width (толщина границ рамки), border-color (цвет рамки html). А вместо этого немного сократил html код и указал все свойства после двоеточия.
Для изменения внешнего вида рамки достаточно изменить значение solid.
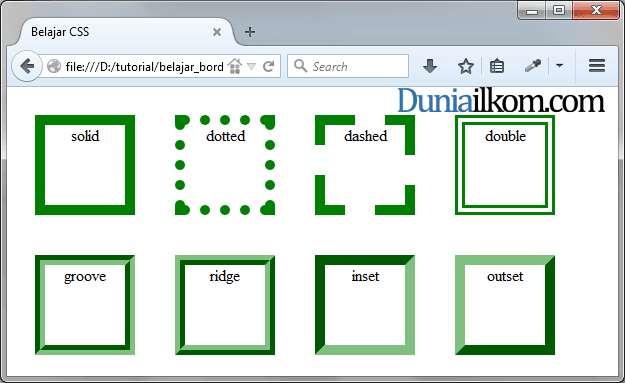
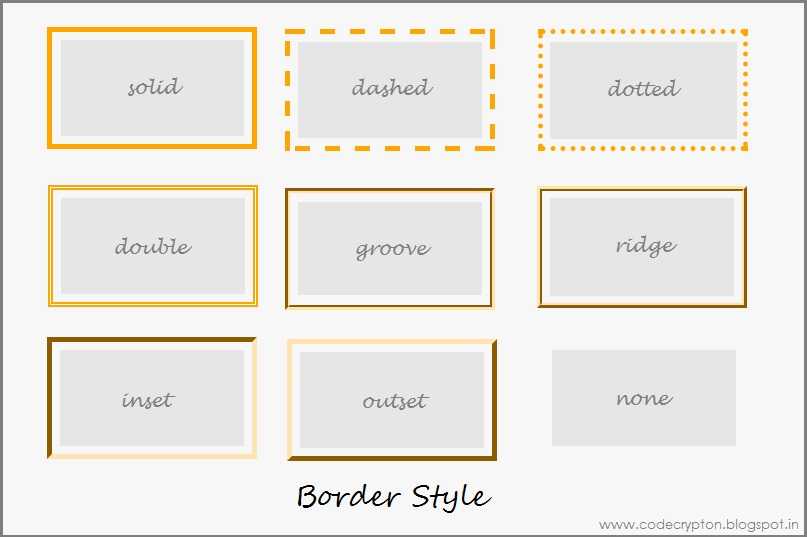
Существуют следующие границы рамок:
- ridge — рельефная.
- dotted — точечная.
- double — двойная.

- dashed — пунктирная.
- solid — сплошная.
padding — свойство, отвечающее за расстояние между рамкой и объектом, заключенным в нее.
При желании можно еще немного побаловаться со стилями добавив к числу команд заключенных между открывающимся и закрывающимся тегом <p> свойство margin. Таким способом можно осуществить отступы элементов, которые находятся снаружи рамки.
Чтобы изменить задний фон достаточно прописать свойство background-color, указав после двоеточия код желанного цвета.
Рамка вокруг картинки html делается тем же самым способом, поэтому у вас с этим не должно возникнуть проблем. Единственное что нужно знать новичку, это то, что для ее отображения свойства необходимо прописать в одиночном теге <img>.
Можно подытожить и сказать, что для того чтобы сделать рамку вокруг картинки или текста, достаточно открыть отображение html кода статьи и прописать в нем между определенными тегами специальные свойства.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Речь пойдет об оформлении текста опубликованного в Интернет. Для этого мы будем использовать теги HTML, применяемые при форматировании текста.
Если вам необходимо обрамить в рамку текст (абзац, строку или выборочную часть), можно воспользоваться несколькими способами.
Использование свойств
Нам необходимо заключить выбранный кусок текста в любой подходящий тег. Самый простой вариант — использовать тег абзаца:
Теперь нужно назначить для него соответствующий стиль. Напоминаем, за рамку в HTML отвечает свойство » border «. Для него необходимо указывать 3 параметра:
- Толщину рамку в пикселях
- Форму границы (сплошная, точечная и тд.)
- Цвет рамки
Допустим, нам нужно оформить наш абзац красной сплошной рамкой, толщиной в 1 пиксель. Вот такой код мы должны прописать в атрибуте » style » для тега » p «.
Вы получите вот такой результат.
В нашем примере текст в данном абзаце будет оформлен красной рамкой
Как правильно указывать параметры:
- Толщина указывается числом с дополнением » px «
- Доступны следующие варианты оформления рамки: dotted (точечная), dashed (прерывистая линия), solid (сплошная), double (двойная). Дополнительные варианты оформления делают рамку для текста с визуальными эффектами.
- Цвет рамки можно указывать английским словом, соответствующим выбранному цвету, или же указывая код цвета (например, синий #0000FF )
Такие же свойства вы можете применить к тегам » div » и » span «, заключив в них нужный текст.
Для создания рамки вокруг текста используйте стилевое свойство border , добавляя его к соответствующему селектору. Например, если для текста применяется тег <p> , то для него надо установить следующий стиль.
Применение свойства border к текстовому абзацу продемонстрировано в примере 1.
Пример 1. Рамка вокруг абзаца
Рамка вокруг абзаца
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид рамки вокруг абзаца
Следует учитывать, что в тексте может быть несколько абзацев и вокруг каждого тогда возникнет рамка. В подобных случаях лучше воспользоваться тегом <div> , для которого и требуется установить стиль. А текст добавить уже внутрь этого контейнера (пример 2).
Рамка в HTML , созданная с помощью border color , помогает привлечь внимание к тексту или выделить любой HTML-элемент.
Рамку вокруг любого текста можно создать с помощью HTML и CSS . В приведенном ниже примере мы окружили абзац (<p> </ p>) красной рамкой.
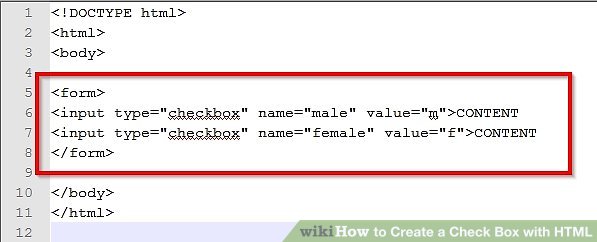
Чтобы создать приведенный выше эффект, использовался следующий код:
В данном коде стиль определяет размер границы ( px — пиксели ), тип стиля и цвет границы ( border color CSS ). Стиль границы — это то, как на экране отображается рамка. Другие типы стилей границ — dotted , dashed , double , groove , ridge , inset и outset . Окраску границы определяет цвет, который будет использован для нее. В приведенном выше примере использовался красный цвет ( #FF0000 ).
Окраску границы определяет цвет, который будет использован для нее. В приведенном выше примере использовался красный цвет ( #FF0000 ).
Определение стиля с помощью CSS
Стиль того, как элемент отображается на веб-странице, также можно через CSS-код , помещенный в раздел <head> </ head> HTML-страницы или внешнего файла CSS . Например, в приведенном ниже примере создается новый класс « borderexample », который может быть применен к любому HTML- тегу :
Используя приведенный выше код, можно создать для элемента рамку с помощью внешних стилей CSS , которая аналогична предыдущему примеру с использованием HTML border color :
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, лайки, отклики, дизлайки, подписки огромное вам спасибо!
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. За комментарии, лайки, дизлайки, подписки, отклики низкий вам поклон!
Как сделать текст в рамку в html
Как вставить текст в HTML рамку
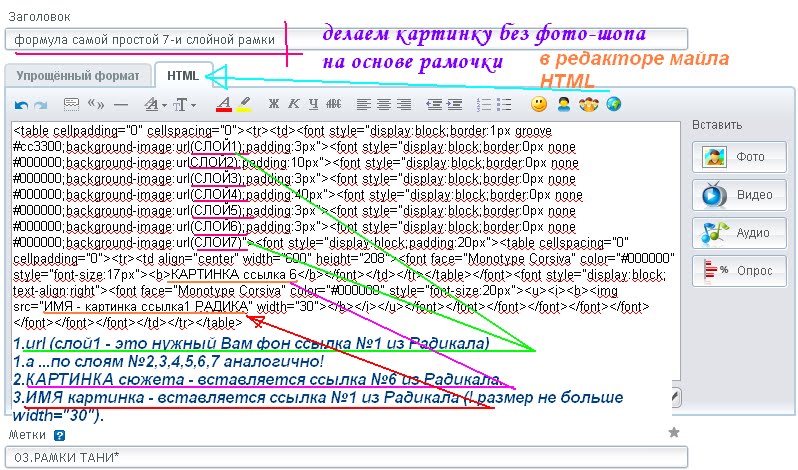
И снова здравствуйте! Бывает иногда нужно создать красивую HTML рамку для текста, но как это сделать быстро, знают не многие. В этом уроке я расскажу, как быстро вставить текст в html рамку, и для этого не обязательно знать гиперразметку текста, т. е. html. Создавать рамку в этом уроке мы будем с помощью онлайн сервиса «Рамочник».
В этом уроке я расскажу, как быстро вставить текст в html рамку, и для этого не обязательно знать гиперразметку текста, т. е. html. Создавать рамку в этом уроке мы будем с помощью онлайн сервиса «Рамочник».
Как вставить текст в рамку
На сервисе 4maf.ru/ramochnik.php «Рамочник», Вы можете создавать красивые рамки не только для текста, но и для фото или видео. Также можно создавать быстро анимационные рамки для веб-открыток или для сайта. Вы можете взять уже готовые рамки из галереи, чтобы не тратить свое время на создание новой. Только в галерее простую рамку для текста найти не просто.
На сегодняшний день в галерее находится 135280 готовых рамок. Посмотреть образцы, можно по этой ссылке . Все эти рамки изготовлены пользователями сервиса. Чтобы получить код понравившейся рамки, надо нажать кнопку « Получить код ».
Если Вы хотите быстро найти рамку по определенной теме, тогда можно воспользоваться поиском выше на странице галереи. Рамки там действительно красивые, но я покажу, как быстро создавать простые рамки для текста. На изготовление новой рамочки уходит буквально несколько минут.
На изготовление новой рамочки уходит буквально несколько минут.
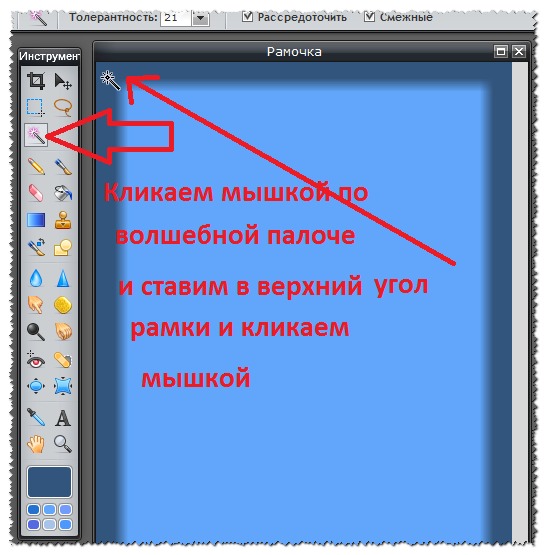
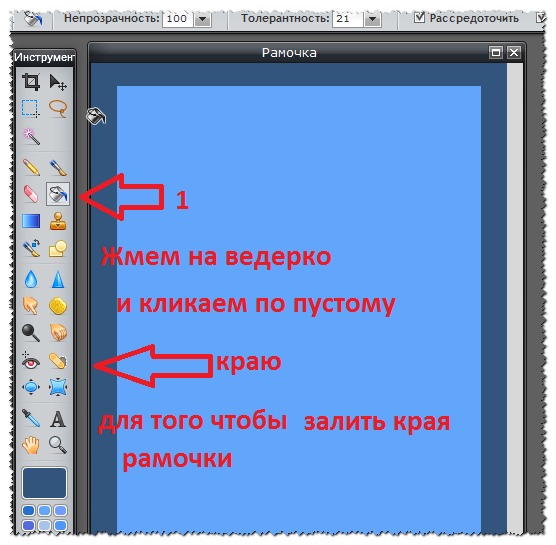
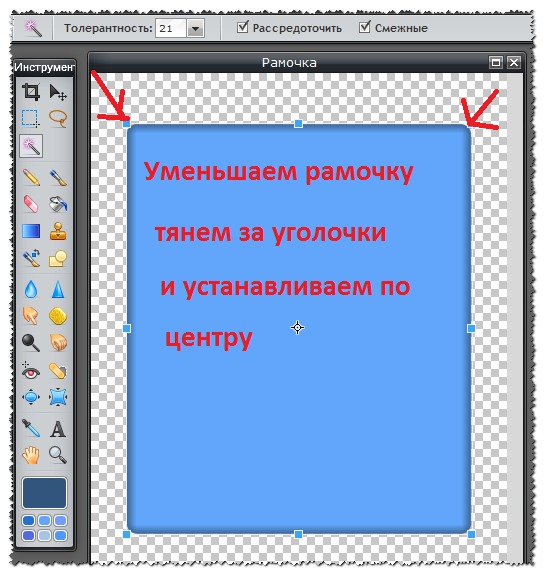
Перейдя на сервис, Вы увидите панель инструментов, где собственно и будете создавать HTML рамки.
Как вставить текст в HTML рамку
В этом конструкторе есть все необходимое инструменты для создания красивых рамок. От выбранного типа рамки задаются нужные параметры: ширина и высота рамки, а также цвета и толщина границы, размер и цвет шрифта. Здесь Вы можете украсить свою рамку блестками и добавить фоновое изображение. Вот пример простой рамки, которую я сделал за пару минут.
Рамка для текста html
Информация, которую ищут пользователи, должна вызывать интерес. Но кроме нее еще важна и визуальная составляющая, в каком виде представлен контент. При оформлении сайта мейкеры интересуются какими способами можно поменять размеры, цвет и стиль шрифта, как корректировать заголовки. Да, это действительно может сделать текст более запоминающимся. Но существует другой способ привлечь внимание к важной информации – рамка.
Задачи рамки
Этот элемент не обладает специфическими функциями. Но текст, обрамленный в стильную рамку, сразу бросается в глаза и вызывает интерес у посетителей сайта. Не упускайте такой действенный инструмент, чтобы акцентировать внимание читателей на важной информации.
Создание рамки HTML
Рамку можно построить для каждого html элемента, не завися от того используется <h2>,<p>,<img>,<span> или другой тег. Но рамки блочных и встраиваемых элементов отличаются.
Если она встроена и заключена внутри тегов, т.е. html код, который отвечает за ее отображение находится в середине атрибута. В этом случае для html рамки, расположенной вокруг текста, следует прописывать внутренние отступы. Ширина блочных рамок, напротив, формируется согласно ширине блока, что требует ввода ограничений этого параметра.
Чтобы создать блочную рамку, вписав в нее текст, к данному селектору добавляется свойство border. Пример: если к тексту применим тег <p>, то следует установить определенный стиль.
Необходимо учесть, что когда документ состоит из 2-3 или более абзацев, то вокруг каждого появится рамочное обрамление. В данном случае правильней применить тег <div> и установить для него стиль, а текст вставлять уже внутрь данной «конструкции».
Чтобы разместить текст в рамке html не обойтись без встроенных стилей. Этот метод подходит, когда следует акцентировать внимание на нескольких отдельных предложениях, абзацах и изображениях.
Рамка CSS
Когда нужно выделить определенный участок шаблона рамкой, который располагается на всех страницах сайта, практичнее воспользоваться style.css. При этом применяются различные способы. В первую очередь свойства border или outline, они считаются наиболее универсальными и практичными. Также интересный эффект достигается благодаря box-shadow, В первую очередь его применяют в создании тени.
Outline
Является наиболее простым свойством для построения рамок. Его параметры аналогичны border, но внешний вид имеет особенности.
| border | outline |
| выводится внутри объекта | вокруг |
| добавляется к ширине и высоте элемента | не влияет на геометрию |
| допустимо использовать для 1 из сторон или для всех одновременно | устанавливается только целиком, нельзя расположить для 1, 2 или 3 сторон |
| благодаря свойству border-radius задает скругление углов | функция не работает |
В большинстве случаев можно ограничиться использованием border. Но без outline не обойтись для:
- добавления рамки при наведении курсора на объект;
- создания разноцветных и сложных рамок;
- сокрытие рамки, которую браузер добавляет автоматически, при получении фокуса.
Также, при использовании outline есть возможность задавать размеры промежутков от края объекта до рамки, применив outline-offset. Это позволяет создавать интересные дизайнерские решения.
Это позволяет создавать интересные дизайнерские решения.
Использование :hover
Добавляя html рамку и применяя border, ширина элемента визуально увеличивается. Данные изменения сильно бросаются в глаза при сочетании с псевдоклассом :hover. Существует 2 способа исправить это.
Наиболее простой – использовать outline. Но outline не всегда подходит. Ведь данный атрибут не позволяет скруглять уголки или ставить у рамки меньше 4-х сторон.
Суть второго метода в создании невидимой рамки (цвет совпадает с фоном) и изменении ее параметров при наведении курсора. В этом случае смещения нет, ведь рамка изначально существует. Но следует учитывать, высота объекта — сумма значений border вверху, border внизу и height. Ширина элемента определяется аналогично.
Box-shadow
Изначально box-shadow использовался только для создания теней вокруг предмета. Но с помощью данного свойства можно строить рамки, которые нереально делать, используя другие способы. Эффект достигается за счет возможности размещать неограниченное количество теней. Для построения каждой следующей «рамки» ее свойства просто вводятся через запятую.
Эффект достигается за счет возможности размещать неограниченное количество теней. Для построения каждой следующей «рамки» ее свойства просто вводятся через запятую.
Чтобы создать желаемую непрозрачную, симметричную рамку в первых трех параметрах, отвечающих за расположение тени относительно объекта и ее размытие, устанавливают 0. В четвертом – указывается желаемая толщина, в пятом – цвет.
Но обратите внимание: для корректного отображения задавая толщину необходимо в параметрах к желаемой толщине «рамки» прибавить толщину всех предшествующих ей теней.
Комбинацией этих свойств CSS возможно добиться наиболее правильного отображения и выделения информации для более интуитивного взаимодействия пользователей с контентом.
Как обернуть текст в квадратную рамку и пропорционально подогнать под его содержимое?
Как обернуть текст в квадратную рамку (ширина и высота одинаковые)?
Можно сделать в px , но текст динамический.
Можно этому блоку, где расположен текст, задать определенный стиль, в случае с рамкой используется border .
Пример текста в рамке:
Приводит к минимально (по размерам) возможному квадрату. Можно переделать на цикл — тогда будет более плавно
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.2.40867
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
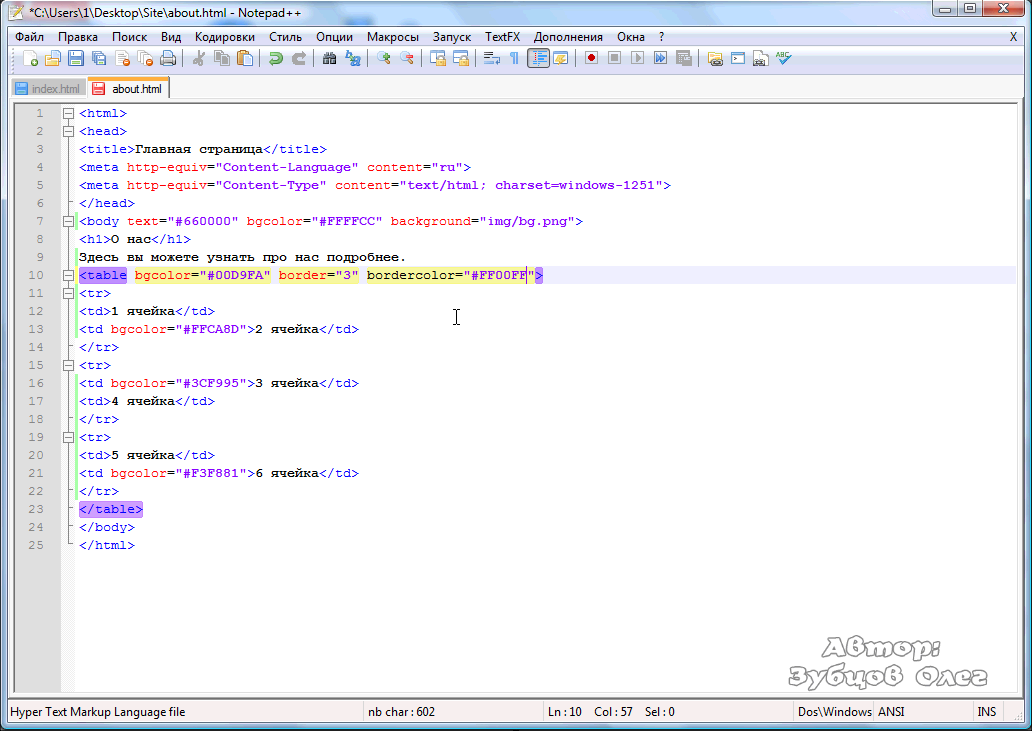
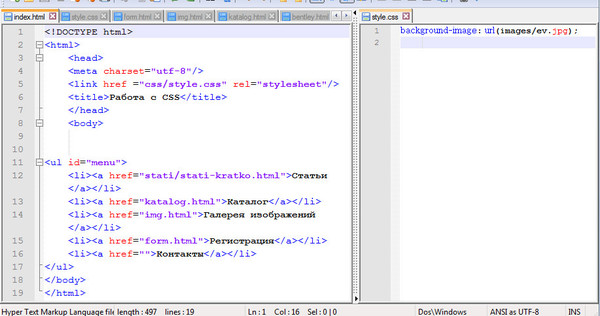
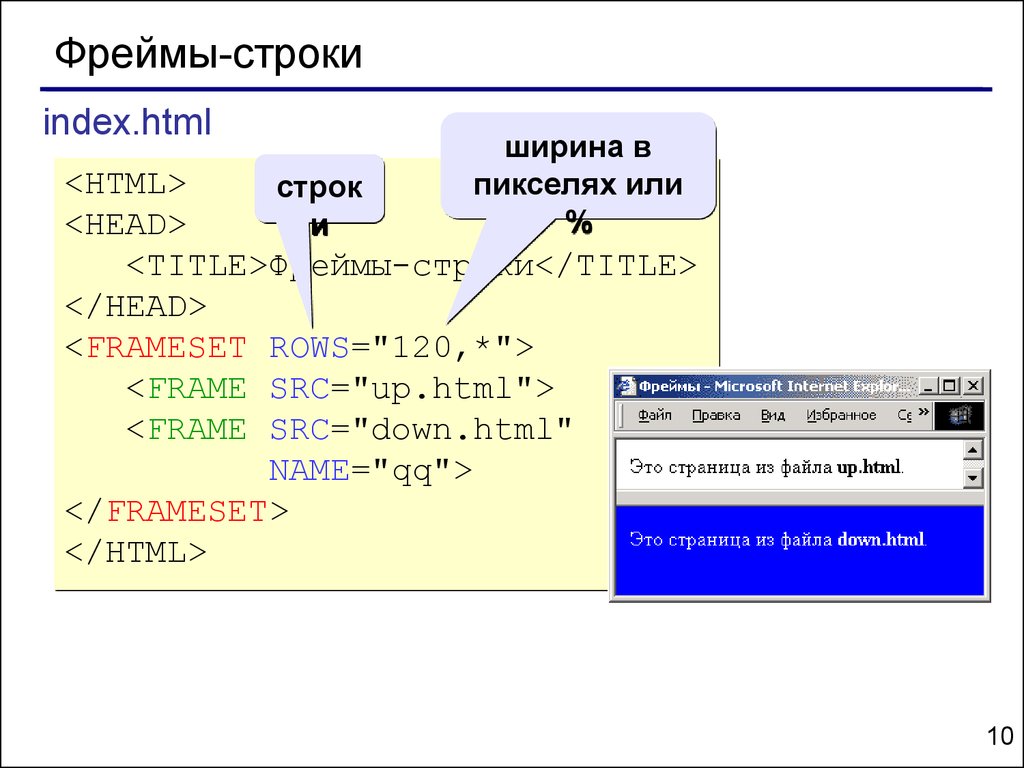
Сохраняем файл index.html , обновляем, смотрим . Согласитесь смотрится симпатичнее. Далее если Вы помните уроки по HTML у нас идет вложенная таблица, которая состоит из двух столбцов: в первом расположено меню нашего сайта, а во втором текст самой страницы. Давайте сохраним общий стиль оформления web-страницы и обрамим каждый столбец рамкой черного цвета толщиной в 1px. Coздадим для каждого из этих столбщов свой стиль. Стиль для левого столбца (где меню) назовем .lefttd (левый столбец). Кроме того хорошо бы придать этому столбцу другой цвет вспоминайте преведущий урок, выбираем не очень темный цвет например #f6f6f6 , и дописываем в таблице стилей следующий код: Листинг 4.3.
Создаем отдельный стиль для правого столбца (в котором расположен текст основной страницы) назовем его . Листинг 4.4.
Сохраняем файл таблицы стилей и переходим в файл index.html . Находим теги td левого иправого столбцов вложенной таблицы и прописываем новые классы. Рамки можно создавать не только совсех сторон элемента но и с любой стороны например только сверху или снизу , слева или справа. Прописав в стиле следующее свойство border-bottom:1px solid black; мы получим рамку толщиной в 1 пиксель снизу элемента, border-top – сверху, border-left – слева, border-right – справа. И в заключении для сохранения общего стиля давайте придадим рамку черного цвета толщиной в один пиксель нижнему графическому элементу. Создаем простенький стиль .footer для футера сайта (нижнего графического элемента). Вот что у нас получилось. Согласитесь так смотрится гораздо приятнее. Я надеюсь что Вам все понятно, а для закрепления навыков потренируйтесь самостоятельно с остальными файлами тестового сайта, а именно Ауди , БМВ , Рено , Тойота. Как сделать рамку вокруг изображения через CSS | Серьезный блог о серьезномЗдравствуйте, уважаемые читатели. Сегодня рассмотрим вариант изменения дизайна картинок на сайте, а именно, будем делать рамку вокруг изображения при помощи CSS. Прописав необходимый CSS код, можно добиться, чтобы все загружаемые на сайт изображения, имели красивую рамку. Для чего это бывает нужно, спросите вы? К примеру, если вы размещаете на сайте фотографии, то с рамкой они будут смотреться гораздо лучше и красивее. Вместо того, чтобы редактировать каждую отдельно взятую фотографию в графическом редакторе, мы создадим CSS правила и облегчим себе жизнь. Я создал демонстрационную страницу, на которой разместил несколько вариантов использования рамки вокруг изображений средствами CSS. Если вы хотите применить рамку ко всем имеющимся картинкам на сайте, то пишите CSS стили к тегу img, а если только к избранным изображениям, то придумайте к ним название классов. Об этом сейчас расскажу подробнее. Посмотрите для начала демо версию того, что мы получим. Демо Я использовал 3 фотографии и сделал к ним разные рамки. Но перед этим задал им размер и необходимые отступы. Это делается для каждого случая индивидуально. В моем примере это выглядит так:
img {height: 300px; margin-left: 45px; width: 200px;} К картинкам я прописал классы. На первом изображении получилась белая рамка размеров 10 пикселей и скругленными углами радиусом 10 пикселей. А так же, для разнообразия, я добавил ко всем изображениям псевдокласс hover, чтобы были видны изменения при наведении курсора и CSS3 тень.
.one{border: 10px solid #FFF;border-radius: 10px; box-shadow: 2px 3px 8px -2px;} .one:hover{box-shadow:none; border-color: #adffcc;} .two{border: 10px solid #333; box-shadow: 0 0 8px 1px;} .two:hover{border-color:#666; box-shadow:none;} .three{border: 10px solid #2990FC; border-radius: 10px 0 10px 0; box-shadow: -2px 4px 5px -1px;} .three:hover{box-shadow:none; opacity:0.8;} Надеюсь теперь вам понятен принцип создания рамки вокруг изображений в CSS. Обратите внимание, что в третьем изображении загруглены только 2 угла, а 2 остались без изменений. как сделать рамку в cssCSS рамку можно реализовать с помощью двух свойств border и outline. border CSSСвойство border-styleСвойство border-colorПо умолчанию border-color совпадает с color (цвет текста) Чтобы сделать прозрачную рамку достаточно цвет написать в rgba: теория, конвертер. Свойство border-widthДругое написание, где для каждой стороны есть своё свойствоКак рассчитывается ширина элемента HTML. В чём разница между border и outlinemargin: 30px; padding: 15px; width: 100px; outline-width: 10px; или border-width: 10px; Ширина = 60 margin + 30 padding + 100 width. Ширина = 60 margin (40 + 20 outline) + 30 padding + 100 width. margin, padding, outline, border при расчётах ширины нужно удвоить, поскольку учитываются и левая, и правая стороны. Как сделать рамку из нескольких цветов HTMLCSS прозрачная картинка10 комментариев:Анонимный Ничего особенного здесь нет! Инфа устарела уже на лет 8..как минимум. NMitra А какую рамку вы хотите? Что вы ожидали увидеть? Что значит устарела? Вы не пользуетесь свойством border? Источник: http://shpargalkablog.ru/2012/02/css-ramka.html Рамка представляет собой обычную линию, которая отображается вокруг элемента. Но совсем не обязательно применять рамку, окружающую элемент со всех сторон. Можно добавить ее только с требуемой стороны элемента. Например, если добавить рамку только с нижней стороны блочного элемента, то она будет производить тот же эффект, что и HTML тег , выступая в качестве разделителя. Каждая рамка имеет три параметра, которыми мы можем управлять с помощью CSS: ширина, стиль и цвет, рассмотрим с помощью каких свойств можно их задавать и изменять:
Вместо использования всех трех свойств, можно использовать всего одно — CSS свойство border, которое позволяет одновременно задать ширину, стиль и цвет для рамки в одном объявлении: Для управления рамкой отдельно с каждой стороны элемента, используются соответствующие свойства: Эти свойства работают точно так же, как и CSS свойство border , с тем исключением, что позволяют управлять рамкой только с одной стороны стилизуемого элемента. Источник: http://puzzleweb.ru/css/10_boxmodel2.php CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его отступы padding . Рамка задаётся с помощью краткого свойства border . Стиль рамки задается с помощью трех свойств: стиль, цвет и ширина. Оформление рамок и границ HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-styleПо умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется. Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style :2. Цвет рамки border-color Цвет рамки border-colorСвойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется. Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color :3. Ширина рамки border-widthШирина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none , и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется. Возможность одновременного задания четырех разных ширин для рамок элемента, только для свойства border-width :4. Задание рамки одним свойствомСвойство border позволяет объединить в себе следующие свойства: border-width , border-style , border-color , например: При этом заданные свойства будут применяться ко всем границам элемента одновременно. 5. Задание рамки для одной границы элементаВ случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы. Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width , border-style и border-color . Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию. Стиль верхней границы задается с помощью свойства border-top , нижней — border-bottom , левой — border-left , правой — border-right . 6. Внешний контур outlineСвойство задаёт внешнюю границу вокруг элементов (т.е. за пределами обычной границы). Основная цель данного свойства — выделить какой-либо элемент. В отличие от свойства border , применение данного свойства не влияет на размер или местоположение элемента, т.к. контур отображается поверх блока элемента, что в свою очередь, может привести к перекрыванию внешних отступов элемента и соседних областей. Также, внешний контур, в отличие от рамки элемента, окружает элемент со всех сторон, обрамляя его целиком. Внешний контур всегда имеет прямоугольную форму, он не повторяет границы блока, для которого задан border-radius . Свойство outline позволяет объединить в себе следующие свойства: outline-color , outline-style , outline-width . Если какое-то из значений не указано, его место займет значение по умолчанию. 6.1. Стиль внешнего контура outline-styleВид линии внешнего контура задаётся аналогично со стилем рамки элемента. Не наследуется. Источник: http://html5book.ru/css-border/ Подскажите, пожалуйста, можно ли чисто на CSS сделать вот такую обводку блока, которая перерывается и на концах нее кружочки?
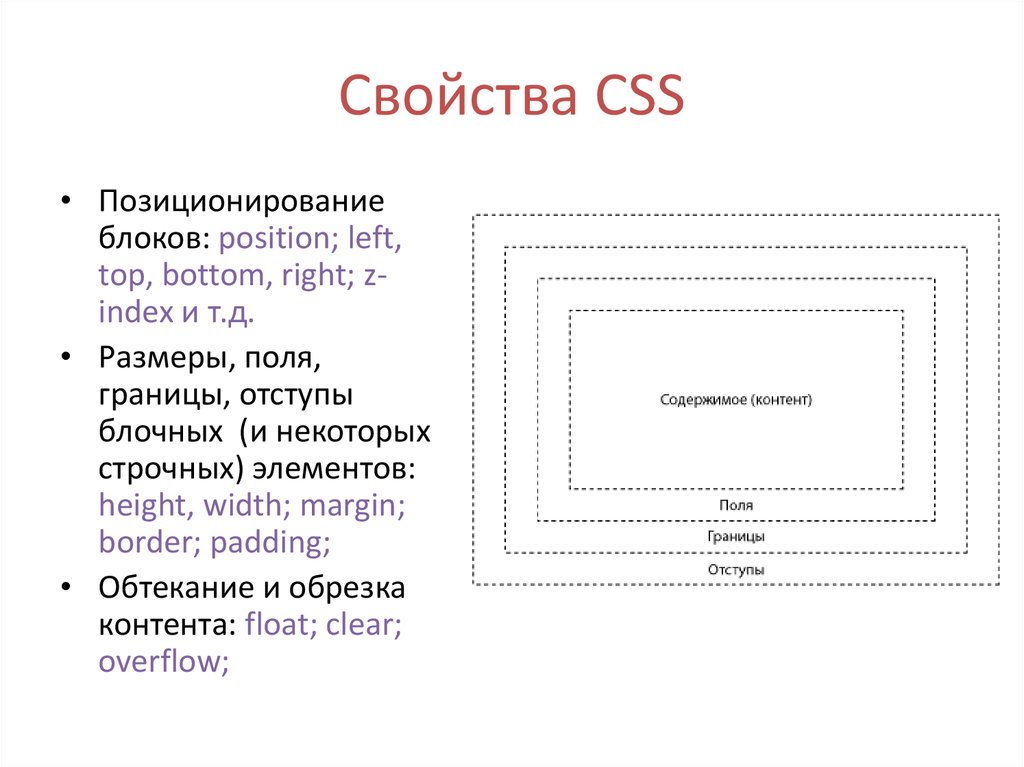
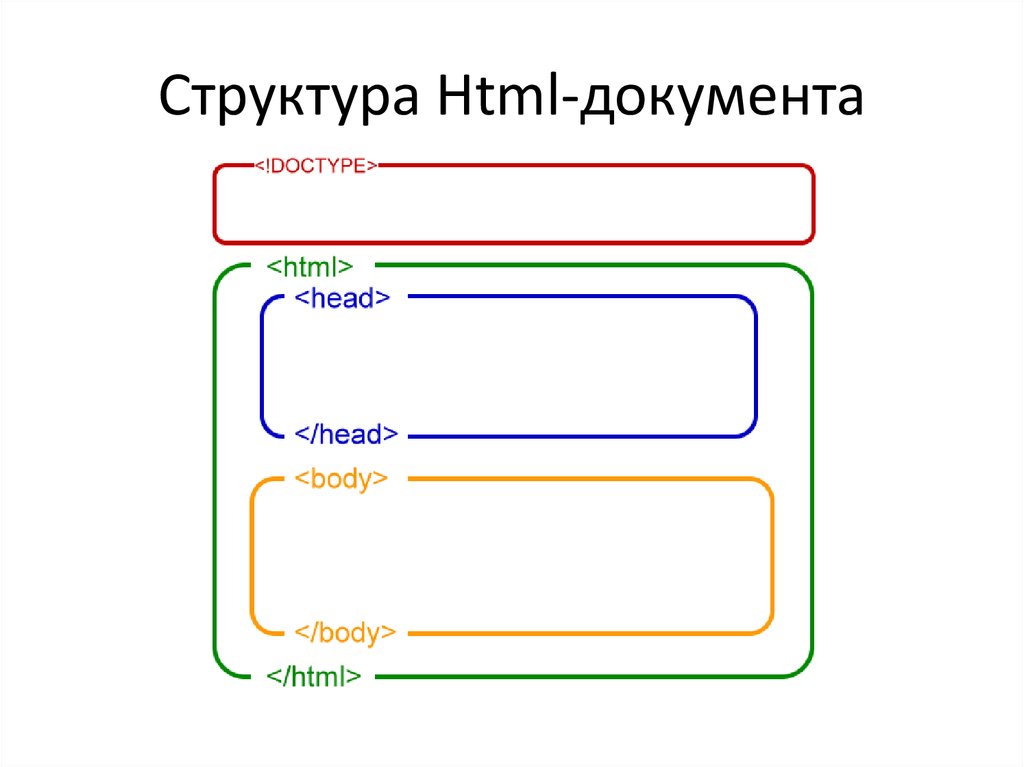
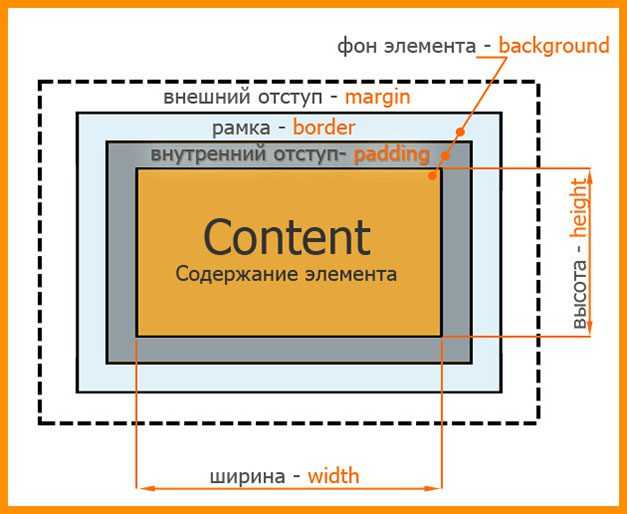
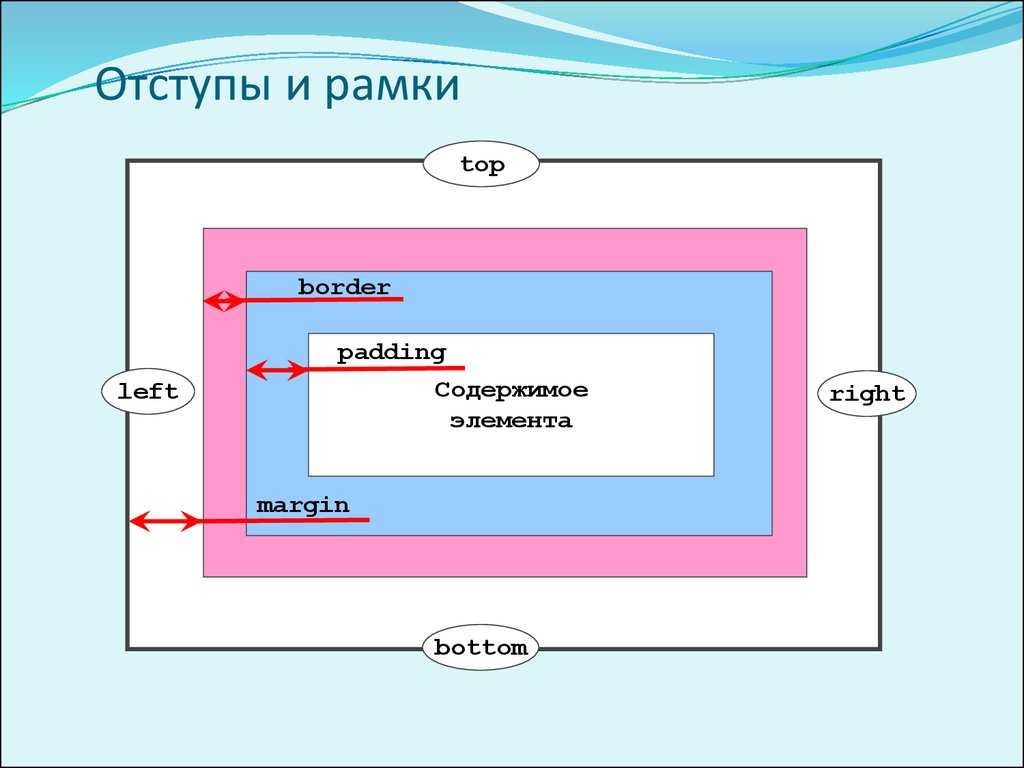
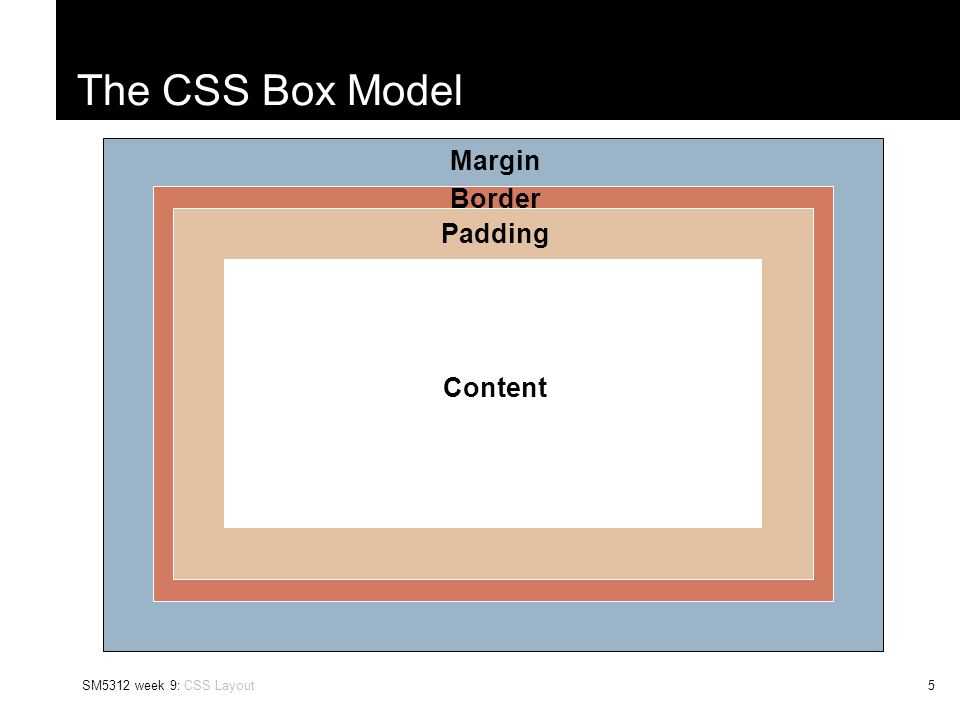
Сергей Коноваленко, Элемент предназначен для группирования элементов формы. Такая группировка облегчает работу с формами, содержащими большое число данных, например, один блок может быть предназначен для ввода текстовой информации, а другой — для флажков. У вас форма? Нет. Семантичное решение есть? Да. Зачем городить помойку без необходимости? Источник: http://toster.ru/q/493721 Рассмотрим некоторый документ. На нем сформированы (отображены на экране в браузере) html-элементы. Они формируются на основании тегов. Вы расставляете теги, их обрабатывает парсер html (есть в любом браузере) и строит html-элементы. И как будут выглядеть эти элементы, определяет CSS. Отступы и рамкиУ всех html-элементов есть 4 области: область внешних отступов, рамка, внутренние отступы и содержание элемента. Для чего они нужны?
Следует понимать, что каждый элемент лежит внутри какой-то области. Эта область для элемента, который лежит внутри нее, называется контейнером. Т.е. контейнер — это область контента родительского элемента. Эта область и определяет пространство для построения внутреннего элемента. Значит внутренний элемент будет подстраиваться под размер этой области. Внешние отступыЭто когда наш элемент взаимодействует с границами контейнера и с границами соседних элементов (те, которые в коде расположены рядом с ним). Основные правила:
Значение «auto» — значит самостоятельный разбор браузером этих величин. Размер отступа можно указать в величинах: em, ex, px. Правило «margin» — сборное, здесь указываются значения всех 4-х отступов (начиная сверху и по часовой стрелке). Примеры: Внутренние отступыЗдесь не может быть отрицательных значений, т.к. невозможно контент выдвинуть за пределы рамки элемента. Проценты считаются от ширины контейнера.
Рамки в CSSУ всех рамок есть следующие характеристики:
Сами правила рамки:
Источник: http://1st-network.ru/prog/ramki-css как сделать рамку в css Ссылка на основную публикациюКомпьютерные курсы по направлениям: |
Создание рамок в CSS.
 Свойство border.
Свойство border.Свойство для оформления текста и шрифта мы изучили, теперь пришла очередь переходить к другим элементам. В этом уроке мы рассмотрим, создание рамок средствами
И так, давайте предположим, что вокруг какого-то элемента нужно сделать рамку. Например, создадим заголовок и вокруг него сделаем рамку.
Параметры характеризующие рамку: 1) Толщина рамки, 2) Стиль рамки и 3) Цвет рамки. И давайте по порядку:
- 1. Толщина рамки: border-width:2px;
- 2. Стиль рамки: border-style:solid;
- 3. Цвет рамки: border-color:#ff0000;
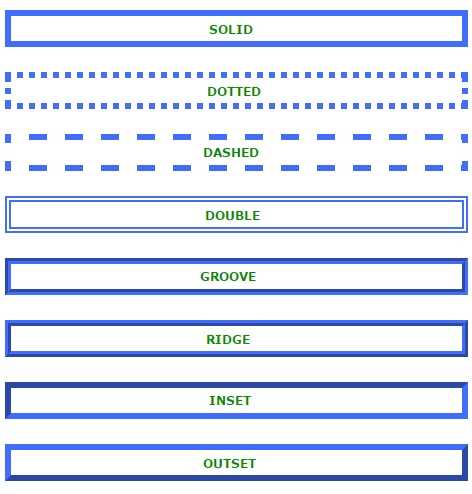
Какие бывают стили рамок в CSS? Ниже приведены все доступные стили рамок:
- dotted — Это точечная рамка.
- dashed — Это пунктирная рамка
- solid — Это сплошная рамка
- double — Это двойная рамка
- groove — Объемный вид
- ridge — Объемный вид
- inset — Объемный вид
- outset — Объемный вид
Теперь у нас есть все, чтобы создать рамку вокруг заголовка.
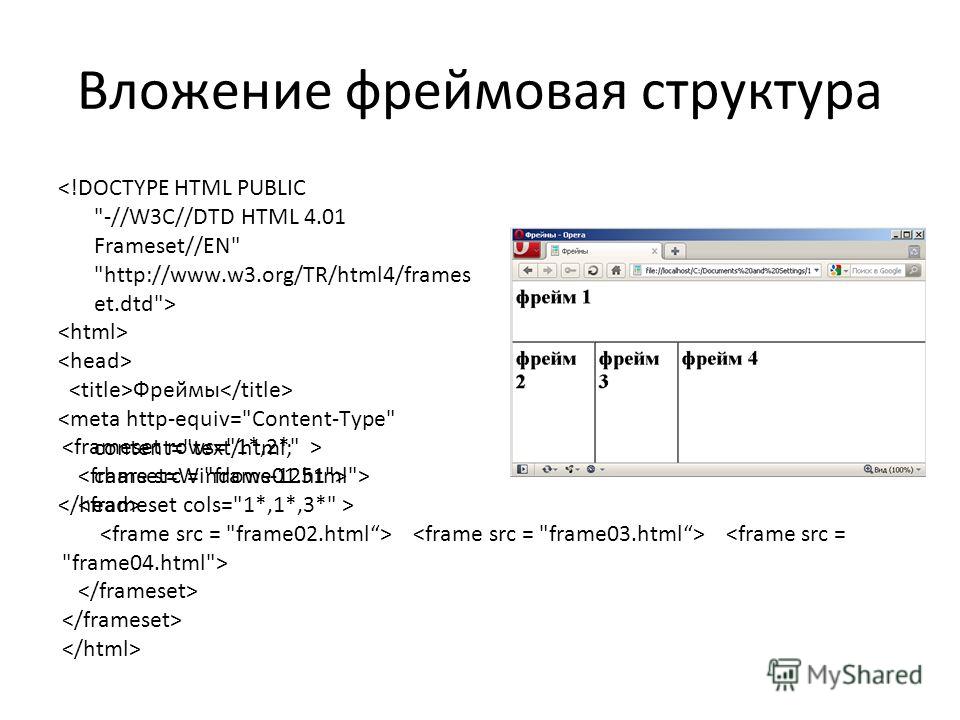
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
</body>
</html>
И сам стиль для рамки.
CSS
h3{
border-width: 2px;
border-style: solid;
border-color: #FF0000;
}
В результате вокруг созданного заголовка появилась сплошная рамка красного цвета толщиной в 2px.
Рамка формируется из четырех сторон: Верхней, Правой, Нижней и Левой и, так как у нас указанно свойство border, то браузер по умолчанию рисует все четыре стороны рамки. Таким образом, если требуется задать рамку только с какой-то одной стороны, то используются приставки указывающие сторону, где создать рамку.
- top — Верх.
- right — Право
- bottom — Низ
- left — Лево
Таким образом если мы хотим рамку сделать только снизу абзаца то есть подчеркнуть его то к каждому свойству border добавляем приставку bottom. В результате получится следующая структура кода.
CSS
h3{
border-bottom-width: 2px;
border-bottom-style: double;
border-bottom-color: #FF0000;
}
Использование данных стилей для браузера будет означать, что нужно создать рамку только с нижней части, т.е. подчеркивающую заголовок. Точно так же можно и продублировать данный код, задав рамку уже с другой стороны, например верхней.
CSS
h3{
border-bottom-width: 2px;
border-bottom-style: double;
border-bottom-color: #FF0000;
border-top-width: 2px;
border-top-style: double;
border-top-color: #FF0000;
}
Теперь заголовок будет обводится красной рамкой сверху и снизу. Аналогично можно сделать и для других сторон.
Аналогично можно сделать и для других сторон.
Как Вы уже наверное заметили, запись получилась достаточно большая, поэтому существует сокращенный вид записи который за частую на практике и используется.
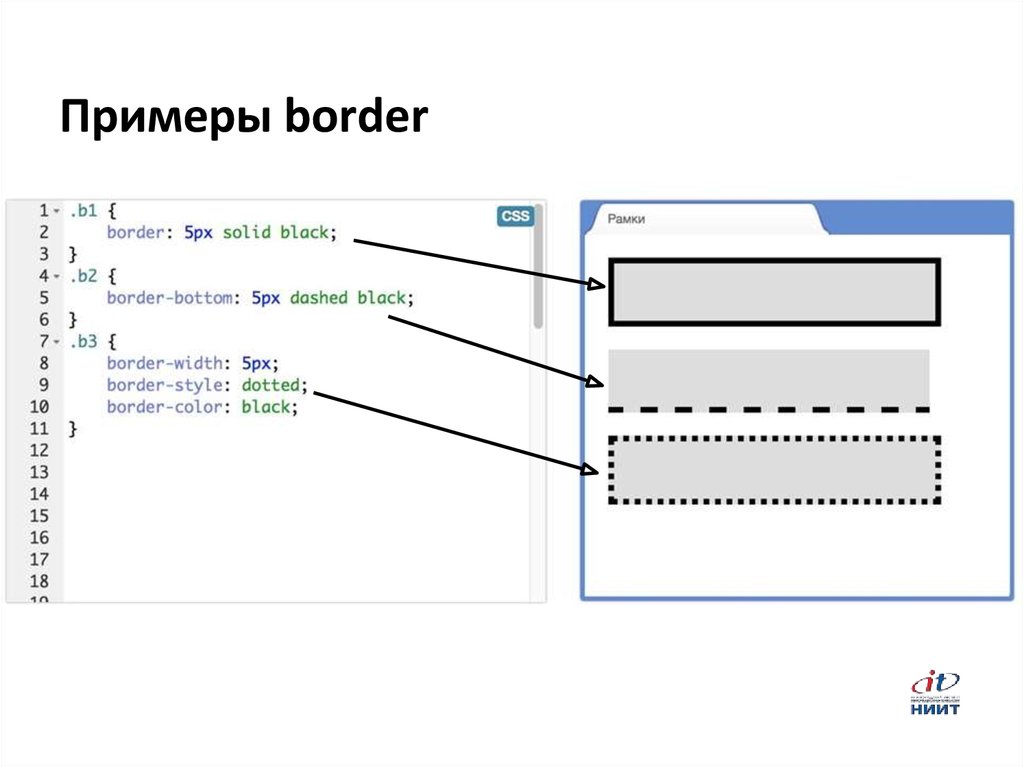
На картинке выше представлена структура сокращённой записи, где указывается свойство border и в качестве значений, через пробел, указывается ширина рамки — border-width, стиль рамки — border-style и цвет рамки — #ff0000.
То есть браузер, увидев такую, сокращенную запись border:2px solid #ff0000;, так же создаст рамку со всех четырех сторон заголовка. Вот такая короткая запись эквивалентна той записи, что мы использовали выше (где применялось три свойства).
Если с помощью короткой записи нужно указать рамку только с одной стороны, то к свойству добавляем простаку указывающую сторону с которой создать рамку.
CSS
h3{
border-top:2px solid #ff0000;
}
Вот так, с помощью короткой записи делается рамка с верху, где так же указаны толщина, стиль, и цвет рамки.
Вот таким образом с помощью свойства border делается рамка вокруг любого элемента. Так же с помощью рамки создается подчеркивание ссылок, когда нужен другой цвет подчеркивающей линии. Ну а на этом с рамками все, переходим к следующему важному уроку, где будем рассматривать свойства списков.
<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
Рамка | CSS — Примеры
CSS рамку можно реализовать с помощью двух свойств border и outline.
border CSS
border: border-width border-style border-color;
Свойство border-style
border: solid;
border: dotted;
border: dashed;
border: double;
border: groove;
border: ridge;
border: inset;
border: outset;
border: none;
nonesoliddotteddasheddoublegrooveridgeinsetoutset
nonesoliddotteddasheddoublegrooveridgeinsetoutset
nonesoliddotteddasheddoublegrooveridgeinsetoutset
nonesoliddotteddasheddoublegrooveridgeinsetoutset
div {
border-style: none;
height: 25em;
}
div {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
height: 25em;
}
Свойство border-color
По умолчанию border-color совпадает с color (цвет текста)
color: ; border: solid #222222;
Чтобы сделать прозрачную рамку достаточно цвет написать в rgba: теория, конвертер.
div {
border-style: none;
border-color: #222222;
height: 25em;
}
div {
border-style: none;
border-top-color: #222222;
border-right-color: #222222;
border-bottom-color: #222222;
border-left-color: #222222;
height: 25em;
}
Свойство border-width
border-width может быть указан в любых единицах измерения, но не в процентах. А также
border: thin solid;
border: medium solid;
border: thick solid;
div {
border-style: none;
border-color: #222222;
border-width: 3px;
height: 25em;
}
div {
border-style: none;
border-color: #222222;
border-top-width: 3px;
border-right-width: 3px;
border-bottom-width: 3px;
border-left-width: 3px;
height: 25em;
}
Другое написание, где для каждой стороны есть своё свойство
div {
border-top: 3px none #222222;
border-right: 3px none #222222;
border-bottom: 3px none #222222;
border-left: 3px none #222222;
height: 25em;
}
Как рассчитывается ширина элемента HTML.
 В чём разница между border и outline
В чём разница между border и outline margin: 30px; padding: 15px; width: 100px;
outline-width: 10px; или border-width: 10px;
содержимое
Ширина = 60 margin + 30 padding + 100 width.
содержимое
Ширина = 60 margin (40 + 20 outline) + 30 padding + 100 width.
содержимое
Ширина = 60 margin + 20 border + 30 padding + 100 width.
margin, padding, outline, border при расчётах ширины нужно удвоить, поскольку учитываются и левая, и правая стороны. Поочерёдно наведите курсор на две ссылки в предыдущем предложении. Другой пример почему происходит смещение в div
width: 500px;
width: 250px;
width: 250px;
width: 500px;
width: 250px;
width: 250px;
border: solid;
Внеся box-sizing: border-box; border не будет увеличивать ширину и высоту блока
width: 500px;
width: 250px;
width: 250px;
border: solid;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
Также как и padding, его нужно учитывать в height и width
width: 500px;
width: 250px;
width: 250px;
border: solid;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
Как сделать рамку из нескольких цветов HTML
содержимое
<style type="text/css"> .ramkacvet { width: 30%; margin: 30px auto; background: white content-box; /* родительский фон за счёт padding */ padding: 5px; border: solid 5px yellow; box-shadow: 0 0 0 5px pink; /* тень блока HTML */ outline: 5px solid green; /* в IE подменяет box-shadow */ position: relative; } .ramkacvet:after { border: solid 5px blue; position: absolute; content: ""; top: -15px; right: -15px; bottom: -15px; left: -15px; } .ramkacvet:before { /* :before CSS */ border: solid 5px red; position: absolute; content: ""; top: -20px; right: -20px; bottom: -20px; left: -20px; } </style> <div>содержимое</div>
http://shpargalkablog.ru/2013/01/skachet-menu.html
CSS прозрачная картинка
Сравните
<img alt="Лиса нюхает цветок" src="http://2.bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg"><img alt="Лиса нюхает цветок" src="http://2.bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg">
<div></div>
Как сделать рамку в документе Word вокруг текста или на всю страницу
- 0поделились
- 0Facebook
- 0Twitter
- 0VKontakte
- 0Odnoklassniki
Для придания документу оригинального оформления пользователи MS Word используют самые разные инструменты. Одним из популярных способов форматирования является создание вокруг текстового фрагмента или по контуру всей страницы рамки. Она может быть строгой или декоративной с каким-нибудь орнаментом. Давайте разбираться, как сделать рамку в Ворде и придать ей нужный вид.
Быстрый способ рисования рамки вокруг текста
Существует и быстрый способ, чтобы нарисовать рамку вокруг текста. В этом поможет инструмент «Границы» на вкладке «Главная» панели инструментов в группе инструментов «Абзац».
Шаг 1. Выделить текст для рисования рамки.
Выделим текст для рисования рамки
Шаг 2. Выбрать из выпадающего списка инструмента «Границы» пункт «Все границы» или «Внешние границы».
Выбрать из выпадающего списка инструмента «Границы» пункт «Все границы» или «Внешние границы».
Выбираем пункт «Все границы» или «Внешние границы», щелкаем по нему мышкой
Готово!
Выделенный текст станет в рамке
Способ №3. При помощи фигур
Как известно, в Microsoft Word есть возможность вставлять в документ всевозможные прямоугольники, круги, конусы и тому подобное. Во всех версиях наборы фигур идентичны.
Суть способа – создать обычный квадрат и в него добавить текст.
Фактически мы создаем ту же таблицу 1×1, только уже в виде рисунка. В Microsoft Word 2007, 2010 и 2013 данный способ подразумевает следующие действия:
- Заходим во вкладку «Вставка»;
- Выбираем пункт «Фигуры»;
- Выбираем обычный прямоугольник. Во время нанесения прямоугольника пользователь сразу может редактировать его размеры;
- Когда прямоугольник нанесён на страницу, нажимаем на прямоугольнике правой кнопкой мыши и выбираем пункт «Вставить текст»;
- Пишем нужный текст.

Процесс добавления прямоугольника в Word 2007, 2010 и 2013
В Microsoft Word 2003 весь этот процесс выглядит несколько иначе. В этой программе список фигур просто находится в другом месте.
Но сами фигуры, как говорилось выше, точно те же самые, что и в более поздних версиях. Там чтобы добавить прямоугольник, нужно сделать следующее:
- На нижней панели навести курсор мыши на пункт «Автофигуры».
- В выпадающем меню выбираем пункт «Основные фигуры».
- В списке стоит просто нажать на прямоугольник (цифра 1 на рисунке ниже).
- Дальше работа с фигурой происходит точно таким же образом, как и в более поздних версиях Word – расширяем или сужаем, нажимаем правой кнопкой мыши, выбираем «Добавить текст» и вставляем нужную надпись.
Есть другой способ, который состоит в том, чтобы просто нажать на прямоугольник на нижней панели и дальше работать с ним таким же образом.
Этот вариант на рисунке ниже обозначен цифрой 2.
Процесс добавления прямоугольника в Word 2003
Как видим, все эти способы крайне простые и не должны вызывать особых сложностей. Чтобы найти нужные пункты меню, не нужно долго ходить по вкладкам Ворда и искать нужное.
Зато результат будет очень эффектным.
Рамка вокруг абзаца
Для того чтобы выполнить рамку вокруг абзаца, необходимо проделать последовательность действий, как и для рамки вокруг текста.
Шаг 1. Выделить нужный абзац или в любое место абзаца щелчком мыши установить курсор.
Выделим нужный абзац
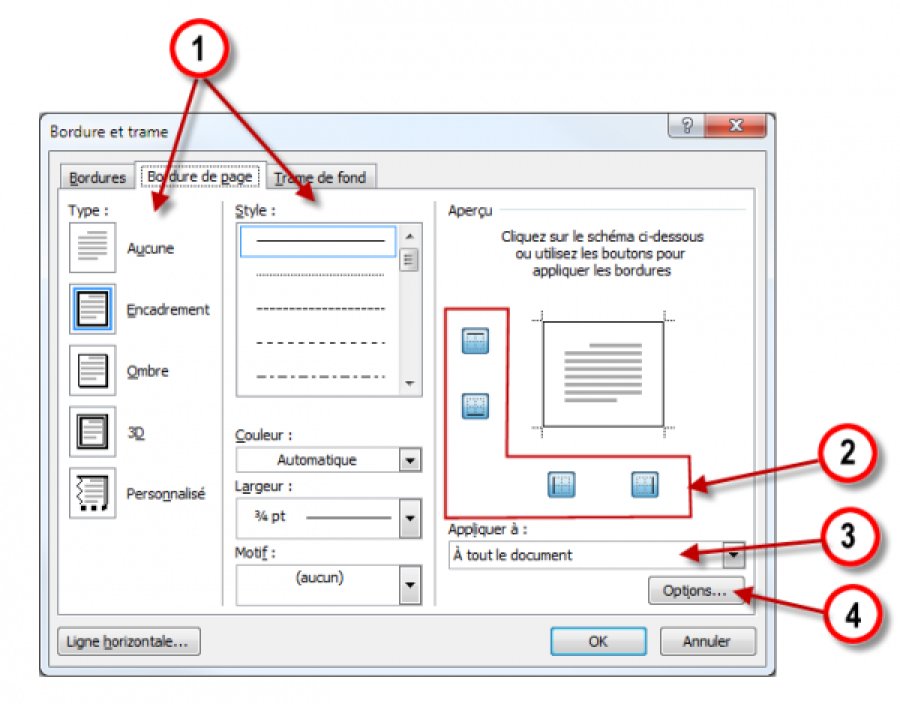
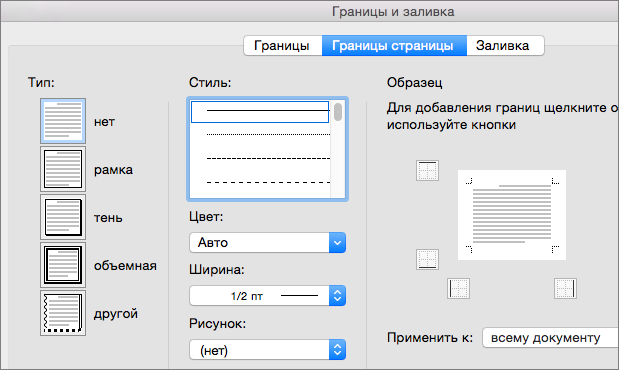
Шаг 2. Запустить инструмент «Границы и заливка».
Во вкладке «Разметка страницы» нажимаем на иконку «Границы страниц»
Шаг 3. Перейти на вкладку «Граница», в правом нижнем углу «Применить к» из выпадающего списка выбрать «абзацу».
Переходим на вкладку «Граница», в правом нижнем углу «Применить к» из выпадающего списка выбираем «абзацу»
Шаг 4. Выбрать внешний вид рамки: тип, цвет и ширину.
Выбрать внешний вид рамки: тип, цвет и ширину.
Выбираем тип, цвет и ширину рамки
Шаг 5. Нажать кнопку «ОК». Готово!
Нажимаем кнопку «ОК»
Абзац с рамкой
Как сделать рамки и штамп по ГОСТу в Microsoft Word?
Написал admin. Опубликовано в рубрике Офисные приложения
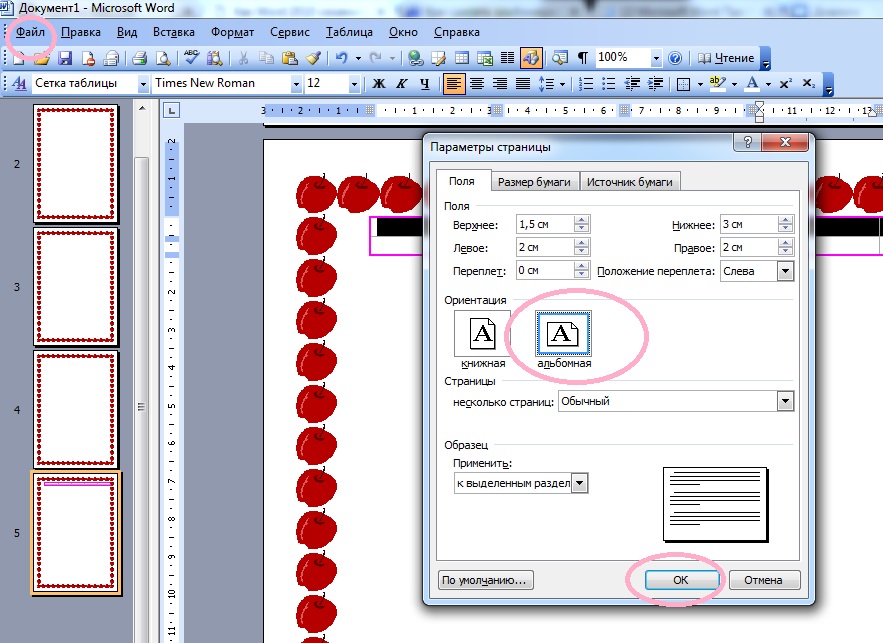
За годы учебы в университете я так и не научился делать нормальные рамки, которые бы не съезжали при редактировании текста и имели правильные отступы от края страницы. Открыв для себя секрет создания рамок и штампа в ворде (Word) совсем недавно, я спешу поделиться им со своими читателями.
Итак, первое, что нужно сделать – это разбить документ на несколько разделов (здесь читаем как разбить PDF на страницы), например, оглавление, титульный лист и основная часть. Это делается для того, чтобы рамка была только там, где нужно, а именно, в основной части. В Microsoft Word 2010 переходим на вкладку Разметка страницы
, и выбираем
Разрывы/Следующая страница
(конвертировать из Word в PDF учимся тут).
Делаем таким образом для всех разделов Вашего документа.
Чтобы созданный нами впоследствии штамп не повторялся на ненужных нам страницах, переходим на вкладку Вставка
, затем нажимаем
Нижний колонтитул/Изменить нижний колонтитул
. Для выбранных разделов отключаем функцию
Как в предыдущем разделе
.
Теперь переходим непосредственно к созданию рамки. Требования ГОСТ таковы, что отступы от краев листа для рамки должны быть 20х5х5х5 мм, поэтому настройки будем делать именно для таких размеров.
Переходим на вкладку Разметка страницы
, нажимаем
Поля/Настраиваемые поля
.
В появившемся окне делаем настройки как на скриншоте.
Далее на вкладке Разметка
страницы нажимаем Границы страниц
.
В появившемся окне выбираем Рамка
, здесь же ставим
Применить к этому разделу
и нажимаем кнопку
Параметры
.
В появившемся окне настройки сделать как на скриншоте.
Нажимаем ОК
и вуаля – рамки появились в нужном нам разделе.
Теперь сделаем штамп или основную надпись. Для этого нам понадобится вставить таблицу в нижний колонтитул.
Щелкаем два раза по нижней части страницы, чтобы открыть редактор Нижнего колонтитула
. На вкладке
Конструктор
в группе
Положение
, изменяем значение с 1,25 на 0.
Вставляем таблицу, имеющую размер 9 столбцов и 8 строк (вставка таблицы и другие базовые функции Microsoft Word описаны тут).
Затем, удерживая левую кнопку мыши, передвигаем левую часть таблицы к левому полю.
Теперь выделяем все ячейки и на вкладке Макет
в группе
Размер ячейки
меняем высоту ячейки с 0,48 на 0,5.
После этого задаем следующие ширины столбцов слева направо: 0,7 – 1 – 2,3 – 1,5 – 1 – 6,77 – 1,5 – 1,5 – 2
.
Далее объединяем некоторые ячейки и получаем:
В разных учебных заведениях основная надпись может отличаться. Здесь показан лишь один из вариантов.
Здесь показан лишь один из вариантов.
Теперь остается только заполнить основную надпись, и наш штамп будет готов.
Вот и все. Надеюсь эта статья будет полезна студентам и всем учащимся.
Как вставить формулу в Microsoft Word читаем здесь.
Кто не хочет заморачиваться с самостоятельным созданием рамок, предлагаю скачать готовые.
По этой теме также читают:
Оцените статью (37 проголосовало, средняя оценка: 4,43 из 5)
Теги: Word, основная надпись по ГОСТ, рамки по ГОСТ, штамп
Готовые рамки со штампом
В качестве примера покажем, как скачать готовые рамки из файлового архива студентов StudFiles.
Шаг 1. Перейти по ссылке https://studfiles.net/preview/3171476/.
Переходим в любом браузере в онлайн-сервис StudFiles
Шаг 2. Нажать «Скачать».
Нажимаем «Скачать»
Рамка для диплома
Некоторые курсовые и дипломные работы необходимо оформлять рамками со штампом. Трудность возникает в том, что на некоторых страницах не должно быть рамки или она отличается. Как же сделать рамку для диплома?
Трудность возникает в том, что на некоторых страницах не должно быть рамки или она отличается. Как же сделать рамку для диплома?
Сначала нужно разбить на разделы, и лишь затем вставлять рамки там, где это необходимо.
Шаг 1. Установить курсор в конце страницы, после которой меняется (появляется, исчезает) рамка.
Устанавливаем курсор в конце страницы
Шаг 2. На вкладке «Разметка страницы» в группе инструментов «Параметры страницы» нажать на значок «Разрывы».
На вкладке «Разметка страницы» в разделе «Параметры страницы» щелкаем по опции «Разрывы»
Шаг 3. В выпадающем списке выбрать «Разрывы разделов», щелкнуть по параметру «Следующая страница».
В подпункте «разрывы разделов» щелкаем по пункту «Следующая страница»
Шаг 4. Вставить рамки (смотрите инструкцию «Рамка со штампом»).
Как вставить рамку в Ворде 2007, 2010, 2013
В 2007 выпуске программный интерфейс преобразился. Здесь алгоритм действий будет такой:
Здесь алгоритм действий будет такой:
- во-первых, ищите сверху раздел «Разметка страницы»;
- во-вторых, жмете «Границы страницы».
Начиная с 2013 версии, эту кнопку вы найдете в разделе «Дизайн».
Открывшееся окошко аналогично предыдущим версиям. Там есть все необходимые параметры: цвет, тип, ширина линий, возможность выбора оформления с дубликатом рисунка, а также сторон, на которых будут рамочки.
| Сайт знакомств Hornet для вашего компьютера Как сделать содержание в Word? Как конвертировать из PDF в Word: лучшие сервисы Конвертируем из PDF в Word: чем воспользоваться? Что делать, если не удалось восстановить вкладку в Google Chrome, Mozilla Firefox, Opera и Safari |
Рамки для изображений (HTML)
Для вывода HTML можно использовать CSS для добавления границ вокруг изображений и разделов, содержащих изображения. Например, вы можете добавить розовую пунктирную линию вокруг изображений, например:
Например, вы можете добавить розовую пунктирную линию вокруг изображений, например:
Чтобы создать границу из розовых пунктирных линий, мы использовали этот CSS:
.медиаобъект изображение {
граница: 3 пикселя с точками #FF1493; заполнение: 1em;
}
Наш образец стиля CSS работает следующим образом:
.mediaobject img определяет класс, который мы собираемся стилизовать. Существуют разные классы для разных типов изображений, как описано в разделе Границы всех изображений. (HTML).
граница: определяет начало стиля границы.
3px — ширина линии границы
пунктирный стиль линии границы
#FF1493 — это цвет
.
padding: определяет начало стиля заполнения. Отступ — это пространство между изображением и рамкой.
Когда вы создаете свои собственные границы, вы можете использовать аналогичный CSS. Вы также можете применить другие стили границ, и если вы хотите узнать больше, мы рекомендуем веб-сайт w3schools в качестве ресурса.
Ваш следующий шаг — решить, как и где вы хотите использовать границы изображения:
Чтобы добавить границы ко всем изображениям (в зависимости от типа), см. Границы всех изображений (HTML).
Чтобы добавить границы к выбранным изображениям, см.: Границы только для выбранных изображений (HTML).
Чтобы исключить некоторые изображения из параметров границ, см.
 Исключение изображения из стилей границ (HTML).
Исключение изображения из стилей границ (HTML).
Примечание
Информацию об установке границ изображения для выходных файлов PDF см. в разделе Границы изображений (PDF).
Границы всех изображений (HTML)
Вы можете использовать CSS для добавления границ вокруг всех изображений в зависимости от типа изображения. Например, вы можете добавить границы вокруг всех блочных изображений, но оставить встроенные изображения без границ.
Для изображений, которые находятся внутри фигур и неформальных фигурок, у вас также есть возможность добавить рамку вокруг всего раздела фигурки/неформальной фигуры. Таким образом, у вас может быть граница вокруг раздела, но не изображения. Или у вас могут быть разные границы вокруг обоих.
Чтобы использовать CSS для оформления границ изображения для вывода HTML, выполните следующие действия. Обратите внимание, что в представленных примерах мы использовали розовую пунктирную рамку шириной 3 пикселя. На каждом изображении также есть отступ 1em (внутреннее поле). При необходимости вы можете изменить размер, стиль и отступы.
Обратите внимание, что в представленных примерах мы использовали розовую пунктирную рамку шириной 3 пикселя. На каждом изображении также есть отступ 1em (внутреннее поле). При необходимости вы можете изменить размер, стиль и отступы.
Совет
Для получения информации об использовании CSS для стилей границ мы рекомендуем веб-сайт w3schools.
Используйте редактор кода или текстовый редактор для создания файла CSS. Дайте ему имя и сохраните его с расширением .css.
Примечание
Если вы уже используете пользовательский CSS для своего макета, вместо этого вам следует отредактировать этот файл CSS.
Введите CSS для желаемых стилей границ.
Чтобы стилизовать блочные изображения, добавьте стиль границы для
.mediaobject imgкласс. Например:
Например:.медиаобъект изображение { граница: 3 пикселя с точками #FF1493; заполнение: 1em; }Чтобы стилизовать разделы рисунка, добавьте стиль границы для класса
.figure. Например:.рисунок { граница: 3 пикселя с точками #FF1493; заполнение: 1em; }Чтобы оформить разделы неофициальной фигуры, добавьте свой стиль границы для
.informalfigureкласс. Например:.informalfigure { граница: 3 пикселя с точками #FF1493; заполнение: 1em; }Чтобы стилизовать встроенные изображения, добавьте стиль границы для класса
.inlinemediaobject. Например:.inlinemediaobject { граница: 3 пикселя с точками #FF1493; заполнение: 1em; }Примечание
Фигура
9009Классы 8 иneoformfigureпредназначены для стилизации разделов figure и неофициальных рисунков, а не изображений внутри них. Изображения внутри разделов представляют собой либо блочные изображения, которые можно стилизовать с помощью
Изображения внутри разделов представляют собой либо блочные изображения, которые можно стилизовать с помощью mediaobject img, либо встроенные изображения, которые можно стилизовать с помощьюinlinemediaobject.Сохраните файл CSS.
Выберите Макет и отредактируйте макет, который вы собираетесь использовать для публикации.
Выберите CSS, JS, логотипы и другие активы.
Загрузите свой файл CSS в раздел CSS.
Важно
Когда вы загружаете файл CSS, он заменяет любой файл CSS, который в данный момент связан с макетом.

Выберите Сохранить.
Когда вы публикуете с этим макетом, стили CSS будут применяться к вашим опубликованным выводам.
Границы только для выбранных изображений (HTML)
Если вы хотите применить границы только к определенным изображениям, выполните следующие действия:
Откройте тему, содержащую изображение, и выберите изображение.
В меню «Структура элемента» выберите «родительский» элемент для содержимого, стиль которого вы хотите изменить.
Для блочного изображения элемент
mediaobjectДля встроенного изображения элемент
inlinemediaobjectДля фигуры элемент
цифраДля неофициальной фигуры элемент равен
неофициальная фигураВыберите Перейти к элементу.

В разделе Атрибуты элемента используйте поле Добавить атрибут, чтобы присвоить элементу атрибут роли
specialborder.Выберите Сохранить.
Используйте редактор кода или текстовый редактор для создания файла CSS. Дайте ему имя и сохраните его с расширением .css.
Если вы уже используете пользовательский CSS для своего макета, вместо этого вам следует отредактировать этот файл CSS.

Чтобы добавить границы, которые будут использоваться только изображениями с определенной ролью, добавьте этот код в свой CSS:
.specialborder изображение { граница: 3 пикселя с точками #FF1493; заполнение: 1em; }Где:
specialborder— это имя значения, которое вы присвоили атрибуту роли на шаге 4.Примечание
Вы можете изменить стиль и цвет границы в соответствии со своими требованиями. Используемые здесь значения являются лишь примерами.
Сохраните свой CSS.
Выберите Макет и отредактируйте макет, который вы собираетесь использовать для публикации.

Выберите CSS, JS, логотипы и другие активы.
Загрузите свой файл CSS в раздел CSS.
Важно
Когда вы загружаете файл CSS, он заменяет любой файл CSS, который в данный момент связан с макетом.
Выберите Сохранить.
Когда вы публикуете с этим макетом, стили CSS будут применяться к вашим опубликованным выводам.
Исключение изображения из стилей границ (HTML)
Возможно, вы захотите, чтобы большинство ваших изображений имели рамки, но есть некоторые исключения, и они не должны иметь границ. Вместо того, чтобы настраивать каждую границу изображения отдельно, вы можете применить границы ко всем изображениям, а затем настроить изображения «исключения» для использования другого стиля.
Вместо того, чтобы настраивать каждую границу изображения отдельно, вы можете применить границы ко всем изображениям, а затем настроить изображения «исключения» для использования другого стиля.
Установите стили границ, которые вы хотите применить к тем изображениям, которые должны иметь границы. Для этого следуйте инструкциям в разделе Границы всех изображений (HTML).
Откройте тему, содержащую одно из изображений, у которых не должно быть границ.
Выберите элемент медиаобъекта для изображения.
В разделе Атрибуты элемента добавьте атрибут роли и присвойте ему значение:
без границыВыберите Сохранить.

Используйте редактор кода или текстовый редактор для создания файла CSS. Дайте ему имя и сохраните его с расширением .css.
Если вы уже используете пользовательский CSS для своего макета, вместо этого вам следует отредактировать этот файл CSS.
Чтобы отключить границы для тех изображений с ролью, которую вы создали на шаге 4, добавьте этот код в свой CSS:
.mediaobject.noborder изображение { граница: нет; }Сохраните файл CSS.
Выберите Макет и отредактируйте макет, который вы собираетесь использовать для публикации.

Выберите CSS, JS, логотипы и другие активы.
Загрузите свой файл CSS в раздел CSS.
Важно
Когда вы загружаете файл CSS, он заменяет любой файл CSS, который в данный момент связан с макетом.
Выберите Сохранить.
Когда вы публикуете с этим макетом, стили CSS будут применяться к вашим опубликованным выводам.
В этом разделе:
Как создать рамку вокруг содержимого страницы | Madrona Web
Этот пост написан в контексте современного мобильного веб-дизайна, когда разработчики начинают с дизайна для самых маленьких областей просмотра и меняют свои стили CSS в определенных контрольных точках по мере увеличения области просмотра. В самой большой контрольной точке большинство веб-разработчиков используют максимальную ширину для всей страницы, потому что 1) им нужно прекратить настройку стилей в какой-то момент и 2) сверхширокий сайт не добавляет впечатления зрителю, люди ожидают прокрутки, чтобы взять удобные «кусочки» контента. На малых и средних экранах физический край устройства (или край окна браузера) красиво обрамляет контент. Но при просмотре на большом экране можно обнаружить, что со всем этим пустым пространством их дизайн выглядит слишком бесплодным, изолированным и одиноким!
В самой большой контрольной точке большинство веб-разработчиков используют максимальную ширину для всей страницы, потому что 1) им нужно прекратить настройку стилей в какой-то момент и 2) сверхширокий сайт не добавляет впечатления зрителю, люди ожидают прокрутки, чтобы взять удобные «кусочки» контента. На малых и средних экранах физический край устройства (или край окна браузера) красиво обрамляет контент. Но при просмотре на большом экране можно обнаружить, что со всем этим пустым пространством их дизайн выглядит слишком бесплодным, изолированным и одиноким!
В этом посте я представляю элемент дизайна, заключающийся в обрамлении вашего контента настраиваемой границей тела CSS. Существует множество инструкций, объясняющих, как добавить целую границу страницы, но их выполнение размещает границу вокруг дальнего края страницы, прямо рядом с краем области просмотра. Это решение может сделать это, но оно немного привлекательнее, выглядит лучше на всех больших экранах просмотра и полностью настраивается. Хотите прыгнуть пример? Перейти к коду.
Хотите прыгнуть пример? Перейти к коду.
Пример из нашего портфолио
Страница блога Bellingham Gardener Erin Norman Garden без рамки.
Сайт и так выглядит немного пустым. Большинство разработчиков и многие клиенты стремятся к «чистой» эстетике, и этот стиль, безусловно, может показаться пустынным на широком экране. Создание фрейма со свойством границы CSS помогает сделать общий дизайн более завершенным, но при этом минималистичным. Обратите внимание на разницу с рамой.
Страница блога садовника Bellingham Erin Norman Garden с рамкой «граница тела».
Это простое и тонкое дополнение, но мне нравится, как оно выглядит на физической странице. Мне также нравится, что расстояние между границей и содержимым остается неизменным независимо от ширины браузера. А с CSS это очень универсально. Мы рассмотрим некоторые способы сделать вашу рамку более уникальной, но в данном случае мы сделали рамку такой же ширины, стиля и цвета, как и другие линии в нашем дизайне. Это ваниль, но это работает.
Это ваниль, но это работает.
Создание вашей рамки
Я написал CodePen, чтобы объяснить процесс. Проверьте его на CodePen, чтобы поиграть с ним и лучше увидеть, как страница реагирует на увеличенное окно просмотра, или переключите увеличение с 1x на 0,5x или 0,25x во встроенном стилусе ниже.
См. перо Создание страницы для больших экранов от Mac Bubb (@macbubb) на КодПене.
HTML для элемента Frame Design
См. CodePen, если вы хотите вырезать и вставить.
Весь ваш контент должен быть заключен в тег <div> . В моем CodePen я использовал класс .outer-box-frame . Вы можете добавить класс в свой <body> или поместить его в новый <div> , как моя ручка, но не применяйте его в теге <html> . Вы можете получить тот же результат, если будете возиться с полем
Вы можете получить тот же результат, если будете возиться с полем за пределами границы тела, но добавив стиль поля к тегу <html> , это просто неприятно.
CSS для элемента дизайна фрейма
Является ли излишним загружать адаптивные снимки экрана с кодом?
Поскольку я хочу, чтобы кадр появлялся только на больших экранах просмотра, я использовал медиа-запрос, установленный на 50 бэр. Конечно, используйте любую точку останова, которую вы хотите, я обычно придерживаюсь стандартных точек останова из моего CSS-фреймворка ZURB Foundation.
В медиа-запросе мы применим некоторые стили к нашей оболочке. Я использовал сокращенную границу : 1rem solid #4B7355; . Вы можете сходить с ума и настроить его так, чтобы он соответствовал общему дизайну вашей страницы.
Следуйте блочной модели CSS, чтобы правильно подобрать интервалы. Ставлю margin: 5rem auto; поставить 5rem места вверху и внизу и настройка левый/правый на авто по центру кадра. Я поставил
Я поставил padding: 5rem; , чтобы определить внутренний отступ между фреймом и содержимым внутри. Говоря об этом, контент внутри уже имеет свои собственные padding на основе макета, который я хочу на меньших окнах просмотра, который я сохраняю. Последнее, что нам нужно установить, это max-width для кадра, иначе он заполнит все доступное пространство. Мы хотим, чтобы фрейм был того же размера, что и наша точка останова медиазапроса, за вычетом ширины нашего заполнения и кадра . Таким образом, арифметика такова: точка останова - 2 (маржа + отступ) = 50 рем - 2 (1 рем + 5 рем) = 38 рем.
В моем примере я также изменил цвет фона из <тело> до зеленого цвета, вырванного из изображения. Чтобы избежать каскада цветового стиля в <body> , я установил для <body> фоновый цвет на белый.
Спасибо за чтение и получайте удовольствие!
Граница таблицы в HTML | 10 способов определения границы таблицы с примерами
Граница таблицы в HTML используется для отображения границы вокруг содержимого таблицы. Это можно установить вокруг таблицы, указав такие значения, как 0, если вокруг ячеек таблицы не отображается граница, тогда как значение 1 задается для отображения границы вокруг ячеек таблицы. Ширина таблицы может быть установлена в числовых значениях, чтобы определить, насколько толстые границы пользователи хотят разместить вокруг своей таблицы. Границу можно установить либо на всю таблицу, либо на определенную строку или столбец, либо только на заголовок таблицы; все возможно.
Это можно установить вокруг таблицы, указав такие значения, как 0, если вокруг ячеек таблицы не отображается граница, тогда как значение 1 задается для отображения границы вокруг ячеек таблицы. Ширина таблицы может быть установлена в числовых значениях, чтобы определить, насколько толстые границы пользователи хотят разместить вокруг своей таблицы. Границу можно установить либо на всю таблицу, либо на определенную строку или столбец, либо только на заголовок таблицы; все возможно.
Синтаксис границы таблицы в HTML
Существует несколько способов определения границы таблицы; давайте посмотрим синтаксис для них один за другим:
1. Общая граница таблицы: Обычно используется для определения простой границы вокруг таблицы, например:
| SR.NO | ИМЯ | Образование | ВОЗРАСТ |
|---|---|---|---|
| Динеш | BCA | 26 | |
| Радж | Калифорния | 30 | |
| Глубина | Я | 28 | |
| Ахилеш | B. com com |
<тд>21
||
| Сара | MBA | <тд>26||
| Эмп-код | Название образца | Должность | Зарплата (LPA) |
| Зоя Шейх | Разработчик | <тд>3.6||
| 912 | Лиза Дев | Тестер | 2.8 |
| 913 | Дипак Джадеджа | Цифровой маркетинг | 5.2 |
| Адити Йевале | Разработчик | <тд>4||
| 915 | Симрен Рао | HR | 5.6 |
| Индекс | Времена года | Продолжительность | |
| Лето | 4 месяца | ||
| Сезоны дождей | 4 месяца | ||
| Зима | 4 месяца | ||
| Индекс | Времена года | Продолжительность | |
| Лето | 4 месяца | ||
| 2 | Сезоны дождей | 4 месяца | |
| Зима | 4 месяца | ||
| Индекс | Времена года | Продолжительность | |
| Лето | 4 месяца | ||
| 2 | Сезоны дождей | 4 месяца | |
| Зима | 4 месяца | ||
| Индекс | Времена года | Продолжительность | |
| Лето | 4 месяца | ||
| 2 | Сезоны дождей | 4 месяца | |
| Зима | 4 месяца | ||
| Имя | Фамилия | Город | |
| Рита | Мишра | Мумбаи | |
| Рашми | Патил | Нагпур | |
| Картик | Разработка | Пуна | |
| Торт | Вес | Цена | |
| Шоколад | 1/2 кг | 400/- | |
| Расмалай | 1 кг | 850/- |


 Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта. Но существует еще один не менее интригующий вопрос, как сделать рамку html.
Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта. Но существует еще один не менее интригующий вопрос, как сделать рамку html. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.

 Сохраняем файл таблицы стилей и переходим в код страницы index.html . Здесь (в начале кода, сразу после тега body) находим открывающей тег table и прописываем ему только что созданный стиль. Теперь код нашего тега table выглядит так:
Сохраняем файл таблицы стилей и переходим в код страницы index.html . Здесь (в начале кода, сразу после тега body) находим открывающей тег table и прописываем ему только что созданный стиль. Теперь код нашего тега table выглядит так: righttd (правый столбец). Отличаться этот стиль от преведущего будет только цветом фона в столбце, оставим его белым. Ранее мы уже с Вами упоминали что по умолчанию цвет и так белый, но все же лучше задать цвет фона. Если в браузере пользователя будет включена своя таблица стилей, цвет в этом столбце может оказаться каким угодно, например черным и просто сольется с цветом шрифта. Итак код для этого стиля будет выглядеть так:
righttd (правый столбец). Отличаться этот стиль от преведущего будет только цветом фона в столбце, оставим его белым. Ранее мы уже с Вами упоминали что по умолчанию цвет и так белый, но все же лучше задать цвет фона. Если в браузере пользователя будет включена своя таблица стилей, цвет в этом столбце может оказаться каким угодно, например черным и просто сольется с цветом шрифта. Итак код для этого стиля будет выглядеть так:
 🙂
🙂 Тень кстати, вы сможете увидеть не во всех браузерах. Весь CSS код выглядит вот так:
Тень кстати, вы сможете увидеть не во всех браузерах. Весь CSS код выглядит вот так: А так же меняется его прозрачность при наведении. Если возникнут вопросы по созданию рамок вокруг изображений, можете задавать их в комментариях. Постараюсь вам помочь. И если вам не трудно, поделитесь этой записью в социальных сетях. Спасибо.
А так же меняется его прозрачность при наведении. Если возникнут вопросы по созданию рамок вокруг изображений, можете задавать их в комментариях. Постараюсь вам помочь. И если вам не трудно, поделитесь этой записью в социальных сетях. Спасибо. Поочерёдно наведите курсор на две ссылки в предыдущем предложении. Другой пример почему происходит смещение в div
Поочерёдно наведите курсор на две ссылки в предыдущем предложении. Другой пример почему происходит смещение в div Для установки ширины можно использовать пиксели или ключевые слова: thin , medium , thick .
Для установки ширины можно использовать пиксели или ключевые слова: thin , medium , thick .
 Если какое-то из значений не указано, его место займет значение по умолчанию.
Если какое-то из значений не указано, его место займет значение по умолчанию.

 Схематично 4 области можно представить так:
Схематично 4 области можно представить так: Проценты (%) считаются от ширины контейнера (от области контента родительского элемента). Если указать отрицательное значение, то границы элементов внутри родительского контейнера наедут друг на друга.
Проценты (%) считаются от ширины контейнера (от области контента родительского элемента). Если указать отрицательное значение, то границы элементов внутри родительского контейнера наедут друг на друга.
 ramkacvet {
width: 30%;
margin: 30px auto;
background: white content-box; /* родительский фон за счёт padding */
padding: 5px;
border: solid 5px yellow;
box-shadow: 0 0 0 5px pink; /* тень блока HTML */
outline: 5px solid green; /* в IE подменяет box-shadow */
position: relative;
}
.ramkacvet:after {
border: solid 5px blue;
position: absolute;
content: "";
top: -15px;
right: -15px;
bottom: -15px;
left: -15px;
}
.ramkacvet:before { /* :before CSS */
border: solid 5px red;
position: absolute;
content: "";
top: -20px;
right: -20px;
bottom: -20px;
left: -20px;
}
</style>
<div>содержимое</div>
ramkacvet {
width: 30%;
margin: 30px auto;
background: white content-box; /* родительский фон за счёт padding */
padding: 5px;
border: solid 5px yellow;
box-shadow: 0 0 0 5px pink; /* тень блока HTML */
outline: 5px solid green; /* в IE подменяет box-shadow */
position: relative;
}
.ramkacvet:after {
border: solid 5px blue;
position: absolute;
content: "";
top: -15px;
right: -15px;
bottom: -15px;
left: -15px;
}
.ramkacvet:before { /* :before CSS */
border: solid 5px red;
position: absolute;
content: "";
top: -20px;
right: -20px;
bottom: -20px;
left: -20px;
}
</style>
<div>содержимое</div> bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg">
bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg">

 Исключение изображения из стилей границ (HTML).
Исключение изображения из стилей границ (HTML). Например:
Например: Изображения внутри разделов представляют собой либо блочные изображения, которые можно стилизовать с помощью
Изображения внутри разделов представляют собой либо блочные изображения, которые можно стилизовать с помощью 







 Закругленная граница таблицы : Показывает закругленные углы границы таблицы.
Закругленная граница таблицы : Показывает закругленные углы границы таблицы.

 Но знаете ли вы, что на самом деле можно установить до 8 значений, если их разделить? Каждый угол может иметь 2 значения, как вы можете видеть в этом примере.
Но знаете ли вы, что на самом деле можно установить до 8 значений, если их разделить? Каждый угол может иметь 2 значения, как вы можете видеть в этом примере. css
css
 css
css

 красный ящик{
граница: сплошная красная 2px;
}
<дел>
красный ящик{
граница: сплошная красная 2px;
}
<дел>




 Когда я не пишу, я люблю читать, ходить в походы и слушать подкасты.
Когда я не пишу, я люблю читать, ходить в походы и слушать подкасты.
 Кажется, для этого нам понадобится оператор пересечения сортировки. В этом случае проблема была решена путем установки границы для всей colgroup, а затем ее повторного удаления в tbody.
Кажется, для этого нам понадобится оператор пересечения сортировки. В этом случае проблема была решена путем установки границы для всей colgroup, а затем ее повторного удаления в tbody. Вместо границы на TR можно было бы установить верх и низ на каждой ячейке.
Вместо границы на TR можно было бы установить верх и низ на каждой ячейке. Ключевое слово «переопределить» используется, чтобы убедиться, что стиль границы ячейки соблюдается. Если тени всегда сильнее, чем точки, это ключевое слово можно опустить.
Ключевое слово «переопределить» используется, чтобы убедиться, что стиль границы ячейки соблюдается. Если тени всегда сильнее, чем точки, это ключевое слово можно опустить. 0.8)}
td {фон: желтый}
0.8)}
td {фон: желтый}
 Обратите внимание, что ячейки сдвинуты на 30°, а текст
поставить тоже вертикально.
Обратите внимание, что ячейки сдвинуты на 30°, а текст
поставить тоже вертикально.