5. Фиксированная и резиновая верстки · Неожиданный HTML
Одна из основных проблем верстки сайтов в том, что сайт может быть загружен, на огромном количестве экранов с разными размерами по ширине. При этом нужно добиться, чтобы сайт везде выглядел симпатично.
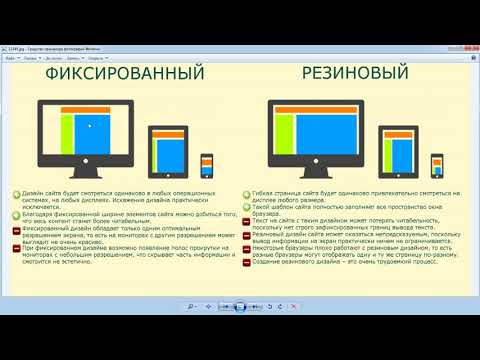
Для решения этой задачи возникло два подхода: первый, при увеличении размеров окна, мы растягиваем контент(резиновая верстка), второй делаем контейнер с фиксированными размерами и спокойно работает внутри него(фиксированная верстка). Оба подхода используются и по сей день, хотя бы как этапы адаптивной верстки.
В фиксированной верстке мы задаем ширину контейнера в пикселях и, как правило, выравниваем его посередине.
.container {
width:980px;
margin:0 auto;
}
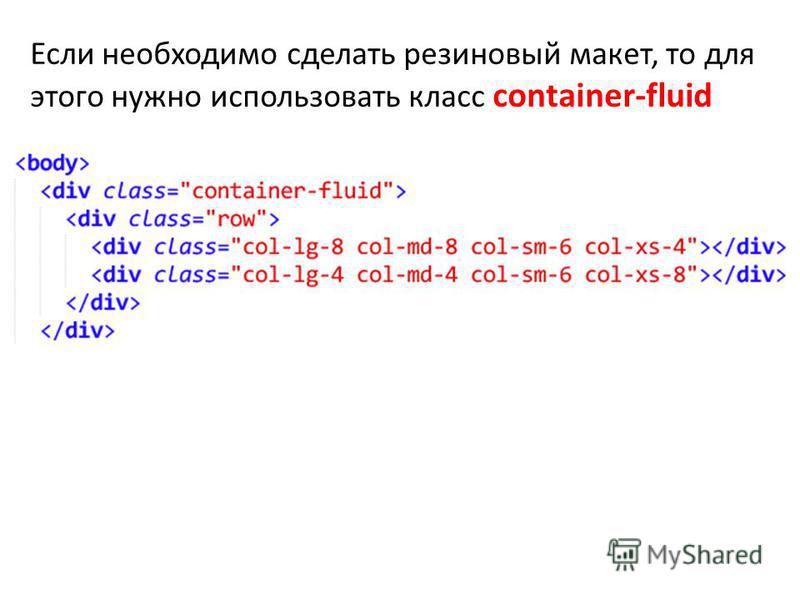
В резиновой верстке ширина задается в процентах
.container_fluid {
width:100%
}
Давайте посмотрим, что мы можем сделать с этим на практике.
В фиксированной верстке центральный блок имеет ширину обычно 980px, так чтобы помещаться на мониторы с любым разрешением, включая iPhone и iPad.
Примеры сайтов:
http://alawar.ru
http://film.ru
Резиновая верстка создается следующим образом. Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
С вложенными блоками у нас есть два варианта — сделать их фиксированной ширины, а отступы между ними сделать резиновыми, либо сделать их пропорциональными ширине блока
Внутри одного сайта, мы можем комбинировать элементы резиновой и фиксированных версток.
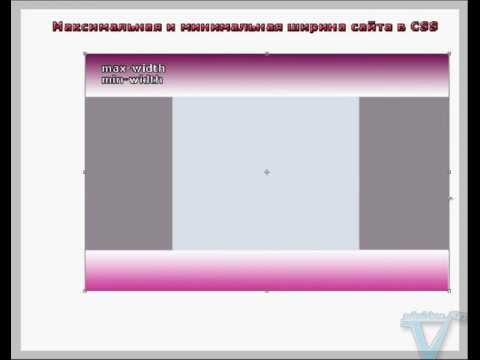
Например, в приведеном ниже макете голубые полоски являются резиновыми и занимают всю ширину экрана, а блок по центру соответствует фиксированной верстке.
min-width и min-height
Если мы задали ширину блока в процентах, то при сжатии окна блок также будет сжиматься. Если мы хотим остановить этот процесс обжатия блока на каком-то моменте, чтобы, например, чтобы не страдал контент блока, можно задать минимальную возможную ширину блока
например вот так
.container_fluid { width:100%; min-width:980px; }
calc
Давайте рассмотрим следующий шаблон
При уменьшении ширины серого блока, синий блок должен сохранять свою ширину, а белый должен быть резиновым.
Серый блок мы можем задать в процентах, но вот с белым блоком все сложнее. Его ширина — это ширина серого блока минус фиксированная ширина синего блока.
Для этого нам может пригодиться функция calc
Допустим ширина родительского блока 100%, ширина левой колонки 200px. Тогда ширину правой колонки мы можем записать как
width:calc(100% - 200px)
НАЛИЧИЕ ПРОБЕЛОВ КРИТИЧНО!
Пропорциональное изменение ширины и высоты
Допустим наш шаблон выглядит вот так
Если блоки резиновые при сжатии, мы получим следующую картину
Происходит это потому, что ширина блоков при сжатии уменьшается, а вот высота остается неизменной. Даже если мы поставим высоту в процентах — это оставит ситуацию без изменений, так так высота сайта при его сжатии не изменяется.
Хотелось бы, чтобы блоки уменьшались пропорционально, то есть квадраты оставались бы квадратами
Добиться этого можно следующим образом. Поставить высоту блока 0px, а padding-top равным ширине. Например
.chained_sizes_block {
height:0px;
width:25%;
padding-top:25%;
}
<div>
</div>
Если Вы попробовали реализовать данную схему, нам остается понять, почему это работает:) Дело в том, что padding, указанный в процентах высчитывает эти проценты не от ширины самого блока, а от ширины блока-родителя, точно также как и ширина. Поэтому 25% в padding-top’e будут равны 25% ширины.
Фиксированные и резиновые верстки в дизайне
Если Вы верстаете сайт по PSD-шаблону или другому графическому файлу, у Вас может возникнуть вопрос — какую верстку хотел применить дизайнер? Если дизайнер имеет хотя бы минимальный опыт в веб-дизайне — ответ прост. Если у элемента нет полей по бокам — подразумевается его резиновость. Если поля есть, значит скорее всего верстка фиксированная.
Если поля есть, значит скорее всего верстка фиксированная.
Пример бесплатных PSD-шаблонов можно найти на сайте http://freebiesbug.com/psd-freebies/website-template/
Практика:
Резиновый шаблон с фиксированной левой колонкой
Резиновый шаблон с двумя фиксированными колонками по бокам
«Резиновая» галерея картинок
Сделать, чтобы картинки были резиновые, а отступы между ними были фиксированные(шаблон должен занимать весь экран)
Сделать два квадрата. Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего
Используя calc выровнять блок по центру экрана
Сверстать шаблон сайта. Сайдбар справа фиксированный по ширине, синий хедер резиновый, блоки контента фиксированные по ширине и выровнены посередине хедера.
- Шаблоны c http://signature.ai/
Использование «резиновых» макетов в Dreamweaver для создания сайтов с гибким дизайном
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Хотите создавать сайты с гибким дизайном для экранов различных устройств? Узнайте, как создавать веб-сайты для мобильных устройств и настольных компьютеров в Dreamweaver на основе «резиновых макетов».
Макет веб-сайта должен реагировать на изменение размеров устройства, на котором он отображается, и адаптироваться к ним (гибкий или отзывчивый дизайн). «Резиновый» макет предоставляет визуальный способ для создания разных макетов, соответствующих устройствам, на которых отображается веб-сайт.
Например, веб-сайт может просматриваться на настольных компьютерах, планшетах и мобильных телефонах. Вы можете использовать «резиновые» макеты, чтобы определить макеты для каждого из этих устройств. В зависимости от того, отображается ли веб-сайт на настольном компьютере, планшете или мобильном телефоне, для его отображения используется соответствующий макет.
Дополнительные сведения: адаптивные макеты и гибкие макеты
Режим проверки недоступен для документов c «резиновыми» макетами.
Можно отредактировать существующие «резиновые» макеты в Dreamweaver 2017. Однако нельзя создавать «резиновые» макеты.
Вместо этого используйте Bootstrap для создания гибких макетов в Dreamweaver 2017. Дополнительные сведения о Bootstrap см. в разделе Работа с файлами Bootstrap.
Дополнительные сведения о Bootstrap см. в разделе Работа с файлами Bootstrap.
Выберите Файл > «Резиновый» макет (устаревший).
Значение по умолчанию для количества столбцов в сетке отображается в центре носителя. Чтобы настроить количество столбцов для устройств, измените это значение.
Чтобы задать ширину страницы по отношению к размеру экрана, задайте значение в процентах.
Можно также изменить ширину внутреннего поля. Внутреннее поле — это пространство между 2 столбцами.
Укажите параметры CSS для страницы.
Если нажать кнопку «Создать», появится запрос на указание CSS-файла. Можно выполнить одно из следующих действий.
- Создать новый файл CSS.
- Открыть существующий файл CSS.
- Указать открываемый файл CSS как файл CSS «Резиновый» макет.
«Резиновый» макет для мобильных телефонов отображается по умолчанию. Кроме того, отображается панель «Вставка» для «резинового» макета.
 Используйте параметры на панели «Вставка» для создания макета.
Используйте параметры на панели «Вставка» для создания макета.Чтобы переключиться в режим создания макета для других устройств, щелкните соответствующий значок в параметрах в представлении «Дизайн».
Сохраните файл. При сохранении HTML-файла отображается запрос на сохранение зависимых файлов, таких как boilerplate.css и respond.min.js, в папке на компьютере. Укажите расположение и нажмите кнопку «Копировать».
Файл Boilerplate.css основан на HTML5 boilerplate. Это набор стилей CSS, который обеспечивает согласованное отображение веб-страницы на разных устройствах. Файл respond.min.js является библиотекой JavaScript, помогающей обеспечивать поддержку медиазапросов в прежних версиях браузера.
Можно редактировать документы с «резиновым» макетом непосредственно в режиме интерактивного просмотра в следующих целях.
- Чтобы связывать классы HTML и идентификаторы с элементами. Дополнительные сведения см. в разделе Отображение элемента.

- Чтобы редактировать атрибуты изображения и текст. Дополнительные сведения см. в разделах Быстрый инспектор свойств и Редактирование текста в режиме интерактивного просмотра.
- Чтобы вставить новые элементы. Дополнительные сведения см. в разделе Вставка элементов «резинового» макета.
Для визуализации структуры HTML DOM на основе «резинового» макета также можно использовать Быстрый просмотр элемента.
Панель «Вставка» («Окно» > «Вставка») отображает список элементов, которые можно использовать в «резиновом» макете. При вставке элементов их можно вставить их как «резиновые» элементы.
На панели «Вставка» щелкните элемент, который необходимо вставить.
Чтобы выбрать расположение элемента относительно опорного элемента, выделенного в документе, выберите «До», «После» или «Вложить» в открывшемся диалоговом окне.
Выберите класс или введите значение идентификатора. В меню «Класс» отображаются классы из CSS-файла, заданного при создании страницы.

Выберите «Вставить как «резиновый» элемент».
При выборе вставляемого элемента отображаются параметры для скрытия, копирования или удаления элемента Div. Для элементов Div, наложенных друг на друга, отображается параметр, позволяющий поменять элементы Div местами.
Параметр
Описание
Заменить Div
Меняет текущий выбранный элемент на элемент выше или ниже.
Скрыть
Скрывает элемент.

Чтобы отменить скрытие элемента, выполните одно из следующих действий:
Чтобы отменить скрытие селекторов идентификаторов, измените свойство display в файле CSS на block. (display:block)
Чтобы отменить скрытие селекторов классов, удалите примененный класс (hide_<MediaType>) в исходном коде.
Переместить на строку вверх
Перемещает элемент на строку вверх.
Дублировать
Дублирует текущий выбранный элемент.
 Стиль CSS, подключенный к элементу, также дублируется.
Стиль CSS, подключенный к элементу, также дублируется.Удалить
Селекторы идентификаторов: удаляется и HTML и CSS. Чтобы удалить только HTML, нажмите клавишу Delete.
У селекторов классов удаляется только HTML.Выравнивание
Селекторы классов: параметр «Выравнивание» действует как кнопка отсутствия отступа.
У селекторов идентификаторов кнопка выравнивания выравнивает элементы по сетке.Элементы на странице можно обойти циклически с помощью клавиш со стрелками вверх и вниз.
 Выберите границу элемента и нажмите клавишу со стрелкой.
Выберите границу элемента и нажмите клавишу со стрелкой.
Чтобы вложить «резиновые» элементы в другие такие же элементы, убедитесь, что фокус находится внутри родительского элемента. Затем вставьте требуемый дочерний элемент.
Дублирование вложенных элементов также поддерживается. Функция вложенного дублирования копирует HTML (выбранного элемента) и создает соответствующий CSS «резинового» элемента. Абсолютные элементы, содержащиеся в выбранном элементе, позиционируются соответствующим образом. Вложенные элементы можно также создать с помощью кнопки «Дублировать».
При удалении родительского элемента удаляются CSS, соответствующий элементу, его дочерние элементы и связанный HTML. Вложенные элементы также можно удалить с помощью кнопки «Удалить» (сочетание клавиш: Ctrl+Delete).
Связанные материалы
- Создание медиазапросов
Вход в учетную запись
Войти
Управление учетной записью
html — отключить прокрутку резинкой для веб-просмотра в lion
спросил
Изменено 10 лет, 2 месяца назад
Просмотрено 5к раз
У меня есть веб-просмотр Cocoa с веб-приложением. Веб-приложение имеет фиксированную панель инструментов, а с эластичной прокруткой и панелью инструментов, расположенной ниже верхней части, это выглядит плохо. Есть ли способ отключить прокрутку эластичной/резиновой ленты или, по крайней мере, предотвратить перемещение панели инструментов вместе с остальным содержимым? Я могу изменить веб-приложение столько, сколько нужно.
Веб-приложение имеет фиксированную панель инструментов, а с эластичной прокруткой и панелью инструментов, расположенной ниже верхней части, это выглядит плохо. Есть ли способ отключить прокрутку эластичной/резиновой ленты или, по крайней мере, предотвратить перемещение панели инструментов вместе с остальным содержимым? Я могу изменить веб-приложение столько, сколько нужно.
- html
- macos
- веб-просмотр
- osx-lion
1
Если вы хотите сделать это с точки зрения WebView и Cocoa, вы также можете реализовать делегата завершения загрузки, получить представление прокрутки и отключить эластичность:
- (void)webView:(WebView *)sender didFinishLoadForFrame:(WebFrame *)frame {
NSScrollView *mainScrollView = sender.mainFrame.frameView.documentView.enclosingScrollView;
[mainScrollView setVerticalScrollElasticity: NSScrollElasticityNone];
[mainScrollView setHorizontalScrollElasticity: NSScrollElasticityNone];
}
2
Возможно, эта статья поможет вам.
Вкратце: отключите переполнение на HTML и BODY , добавьте оболочку с overflow:auto вокруг всего содержимого страницы
1
Я знаю, что этот комментарий скорее всего не будет принят, так как на него уже есть ответ.
Тем не менее, есть реальный метод, который вы можете вызвать на своем NSView (документы здесь):
[[[webView mainFrame] frameView] setAllowsScrolling: NO];
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Rubber Layouts — сочетание статических и гибких макетов
Александр Смирнов
на Веб-дизайн
В настоящее время на многих веб-страницах используются гибкие макеты. Хотя они очень полезны, у них есть некоторые минусы. Представьте, что вы пытаетесь прочитать плавный макет на своем телефоне — это невозможно. Боковая панель может быть шириной 50 пикселей, а основной макет — 250 пикселей. Другая проблема связана с очень широкими экранами — макет занимает почти весь экран, что приводит к ужасным впечатлениям от чтения.
Сегодня я покажу вам, как взять лучшее из двух миров: статических макетов и гибких макетов. Мы назовем это резиновый макет .
Позвольте мне объяснить, как все будет работать. Планировка будет состоять из 4-х этапов.
Сначала будет контейнер шириной 1000 пикселей.
Second , используя медиа-запросы, мы изменим ширину контейнера на 720 пикселей, когда ширина браузера пользователя составляет 999 пикселей.
В-третьих, , как только браузер пользователя станет шириной 719 пикселей, мы изменим ширину основного контейнера на 100%, чтобы все влезло прямо в браузер.
Четвертый и последний этап сделает все внутри контейнера одинаковой ширины. Это изменение произойдет на 479px.
Звучит непонятно? Просто взгляните на демо и измените размер окна браузера.
Демонстрация и исходные файлы Rubber Layout
Посмотреть демоСкачать исходные файлы
Скриншот
Этап 1 — HTML и CSS
HTML
Прежде всего, нам нужно закодировать очень простой макет. Там будет заголовок, основной блок контента и боковая панель.
<дел>Резина
<дел>

 container_fluid {
width:100%;
min-width:980px;
}
container_fluid {
width:100%;
min-width:980px;
}
 Используйте параметры на панели «Вставка» для создания макета.
Используйте параметры на панели «Вставка» для создания макета.


 Стиль CSS, подключенный к элементу, также дублируется.
Стиль CSS, подключенный к элементу, также дублируется. Выберите границу элемента и нажмите клавишу со стрелкой.
Выберите границу элемента и нажмите клавишу со стрелкой. Они в процентах по причине. Подробнее об этом позже.
Они в процентах по причине. Подробнее об этом позже.