Как создавать приложения — Создавать приложения
Как сделать приложение за 3 простых шага?
Выполните следующие действия, чтобы создать собственное приложение:
1. Введите имя вашего приложения
Выберите категорию и цветовую схему
2. Добавьте функции
Создайте приложение без программирования
3. Опубликуйте приложение
Запустите свой любимый магазин приложений
Если вы хотите знать, как создавать приложения, конструктор мобильных приложений Appy Pie уникален и любим разработчиками по следующим причинам:
- Мобильные приложения можно делать бесплатно.
- Создавайте приложения за считанные минуты.
- Навыки кодирования не требуются.
- Ваше мобильное приложение можно опубликовать и поделиться им в Google Play Store или iTunes Store.
- Приложения можно легко монетизировать с помощью рекламы, зарабатывайте на своих приложениях, пока вы спите.
- Получайте аналитику приложений в режиме реального времени, вносите изменения, чтобы улучшить взаимодействие с приложением для ваших пользователей.

Создавайте приложения для Android и iPhone
У вас есть идея для приложения, но вы не знаете, как кодировать? Теперь вы можете создавать приложения, не написав ни строчки кода. Наше программное обеспечение для создания приложений Appy Pie позволяет легко создавать приложения с помощью перетаскивания. Имейте все, что вам нужно, чтобы создать свое приложение уникальным способом. Эта платформа для создания приложений позволяет создавать и публиковать собственные приложения за считанные минуты. Превратите приложение своей мечты в реальность. Создайте заявку сейчас!.
создайте свое приложениеСоздайте свое приложение без написания кода. Начните бесплатную пробную версию сегодня!
Создавайте приложения для Android и iPhone
Лучшие функции для вашего мобильного приложения с лучшим бесплатным приложением для Android и iPhone Конструктор приложений
Если вам интересно, как сделать приложение? Более миллиона приложений уже стали реальностью благодаря создателю приложений Appy Pie. Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
создайте свое приложение
Создавайте приложения для Android и iOS
Создайте свое бизнес-приложение уникальным и профессиональным способом Appy Pie Конструктор приложений.
У нас есть все, что вам нужно для создания собственного бизнес-приложения: большой выбор шаблонов, инновационные и привлекательные функции и возможности, новейшие разработки, оптимальная совместимость страниц приложений и многое другое…
создайте свое приложение
Основные функции Appy Pie, которые помогут вам воплотить свои идеи в жизнь
Платформа Appy Pie для создания мобильных приложений предлагает несколько функций для настройки вашего приложения. Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Конструктор форм
С помощью функции конструктора форм вы можете добавить несколько форм, таких как встреча, запрос и т. д. в вашем мобильном приложении, позволяя пользователям планировать встречи и отправлять запросы всего за несколько нажатий.
Контакт
Функция контакта позволяет легко связаться с вашими клиентами. Вы можете указать все свои контактные данные, такие как номер телефона, адрес электронной почты, URL-адрес веб-сайта, физический адрес и т. д. Использование этой функции.
Всплывающее уведомление
Push-уведомления — это мгновенный и простой способ уведомить ваших пользователей. С помощью push-уведомлений вы можете связаться со своей аудиторией в любое время и в любом месте и мгновенно привлечь их внимание.
Фото
С помощью функции фото вы можете впечатляюще продемонстрировать свой бренд, делясь фотографиями довольных клиентов, рекламных мероприятий и т.
 д. и создайте положительный имидж среди ваших клиентов.
д. и создайте положительный имидж среди ваших клиентов.Социальная сеть
Одной из самых популярных функций конструктора приложений Appy Pie является социальная сеть, которая позволяет вам создавать свои собственные социальные каналы, где вы можете легко общаться со своими сотрудниками и клиентами.
Анализ приложений
Аналитика приложений — очень полезная функция, которая позволяет отслеживать поведение пользователей, упрощает обновление приложений в зависимости от пользовательских предпочтений и предлагает отличный опыт.
создайте свое приложение
Appy Pie Бесплатный конструктор приложений для мобильных приложений Android и iOS
Сегодня существует множество разработчиков приложений. Если вы хотите создавать приложения, у Appy Pie есть уникальный подход, который помогает малым предприятиям создавать приложения без кода и улучшать их результаты, а также знать, как создавать свои собственные приложения. Будучи малым бизнесом, ваш бюджет ограничен, как и ваше время, поэтому Appy Pie предлагает быстрое, доступное и простое в использовании решение в виде конструктора приложений без кода. Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Наш конструктор приложений можно использовать для создания приложений для Android и iOS. Это гарантирует, что вы сможете создавать приложения для нужных вам платформ. Чтобы малым предприятиям было проще размещать свои новые приложения в App Store, мы помогаем с процессом публикации, от тестирования до окончательной загрузки вашего приложения в Apple App Store и Google Play Store.
На нашей платформе для создания мобильных приложений вы увидите, как легко создавать приложения в Интернете, выполнив несколько простых шагов, и в кратчайшие сроки вы узнаете, как программировать мобильное приложение, продолжайте читать, если вы хотите знать, как сделать мобильное приложение. приложение бесплатно.
Как владелец малого бизнеса, только начинающий работать с мобильными приложениями и планирующий создать собственное приложение, естественно испытывать страх. Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
создайте свое приложение
Преимущества создания мобильного приложения с помощьюКонструктор приложений Appy Pie
Создать мобильное приложение с помощью конструктора приложений Appy Pie очень просто. Для создания красивых и профессиональных мобильных приложений для Android и iOS не требуются навыки программирования или технические знания. Выбрав Appy Pie в качестве мобильного партнера, вы сможете создавать самые передовые мобильные приложения для Android и iOS за считанные минуты, не написав ни единой строчки кода. Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Быстрое и оригинальное приложение
Приложения, созданные на основе Appy Pie, легкие, быстрые и предлагают нативные приложения. Будь то высокоскоростное подключение к Интернету или мобильное устройство 3G, пользователи могут легко получить доступ и использовать свои приложения без каких-либо хлопот.
Возможность работы в автономном режиме
Одним из основных преимуществ создания мобильных приложений с помощью программного обеспечения для создания приложений без кода является то, что пользователи могут получить доступ к некоторому контенту в мобильном приложении даже при отсутствии подключения к Интернету.
Безопасно и комфортно
Все приложения, созданные с помощью этого облачного конструктора приложений, соответствуют стандартам GDPR и размещаются в облаке AWS, имеющем самые высокие уровни соответствия, включая HIPAA, PCI и SOC.

Обновления в реальном времени
Самое лучшее в этой самодельной платформе для разработки приложений заключается в том, что все изменения, которые вы вносите в свои мобильные приложения для Android и iOS, мгновенно отражаются на вашем мобильном устройстве.
Легко использовать
Конструктор приложений Appy Pie довольно прост в использовании. Просто введите название своего приложения, выберите категорию, цветовую схему и тестовое устройство, добавьте функции и создайте собственное приложение за считанные минуты. Навыки кодирования не требуются.
Опубликовать в App Store
Помимо помощи в создании собственных приложений без программирования, мы также помогаем без проблем публиковать ваши мобильные приложения для Android и iOS в Google Play Store и Apple App Store.
создайте свое приложение
Appy Pie Конструктор приложений с функцией перетаскивания для создания приложений без написания кода.
Мобильное приложение — это то, что нужно большинству компаний для достижения успеха. Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Если вы ищете программу для создания приложений, Appy Pie – это то, что вам нужно, здесь вы узнаете, как создавать приложения с нужными вам функциями, и вы узнаете, как легко создавать приложения, у вас также будет поддержка 24/7. развеять все ваши сомнения по поводу того, как сделать мобильное приложение
Используйте конструктор приложений Appy Pie для создания профессиональных и надежных нативных мобильных приложений. Любой, независимо от навыков кодирования, может настроить макет и добавить удивительные функции, такие как чат-боты, искусственный интеллект, дополненная реальность, виртуальная реальность, интернет вещей, гиперлокальность. Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Платформа Appy Pie предоставляет вам доступ к широкому спектру функций, которые можно легко добавить в ваше приложение. У нас есть серия видеоуроков, которые помогут вам освоить базовые навыки, необходимые для создания собственных приложений и начала работы. Учебное пособие даст вам обзор того, как вы можете разработать свое приложение без какого-либо кодирования. Кроме того, у нас есть обширный раздел часто задаваемых вопросов, который служит отличной платформой для обучения, а также курсы начального уровня с учебными материалами, подробной документацией, официальными документами и многими другими формами информации и ресурсов. Кроме того, у нас также есть форум, на котором можно ответить на любые ваши вопросы и, таким образом, расширить свои знания о разработке приложений.
Наша платформа разработки приложений также предлагает новые учебные курсы, предназначенные для начинающих. С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
Что делают разработчики приложений, когда у них появляется блестящая идея для приложения? Усердно работайте, чтобы как можно скорее воплотить идеи приложений в жизнь. Хотя конструктор приложений Appy Pie разработан таким образом, чтобы люди, не обладающие знаниями в области программирования, могли создавать свои приложения, многие опытные разработчики обратились к этой платформе из-за простоты использования, которую она предлагает для создания мощных приложений, быстро сокращающих время разработки. коммерциализация. Нет необходимости идти и записываться на какие-то курсы кодирования или специальные занятия, чтобы использовать платформу Appy Pie. Без необходимости писать ни строчки кода или изучать программирование, вы можете создавать приложения для своего малого бизнеса и разрабатывать приложения с помощью конструктора приложений Appy Pie. И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
Appy Pie, бесплатный конструктор приложений №1
создайте свое приложениеШаблоны приложений и модели для каждой категории.
Бизнес
Компания должна заявить о себе, чтобы привлечь больше клиентов. Создайте собственное приложение, если вы управляете какими-либо бизнес-продуктами или услугами. Распространяйте информацию о своем приложении, рассказывайте большему количеству людей и пользуйтесь вашими продуктами и услугами. Общаться с потенциальными клиентами еще никогда не было так просто. Если вы хотите загрузить приложение для создания приложения, вы находитесь в нужном месте, у нас есть не только постоянно обновляемый веб-сайт, вы также можете найти нас в Google Play и App Store, чтобы узнать, как чтобы сделать заявку, вы можете связаться с нами, и мы будем рады решить ваши сомнения.
Образование
Создавайте приложения для колледжей или университетов, чтобы повысить осведомленность о курсах, объектах, факультетах и успеваемости.
 Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.
Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.Режим
У вас есть компания по производству одежды или продавец одной из лучших линий одежды? Или вам нравится следить за последними тенденциями моды? Если да, то это приложение идеально подходит для вашего бизнеса. Это поможет вам информировать своих пользователей о последних тенденциях моды, продвигать свои коллекции, создавать онлайн-брошюры или каталоги, помогать людям делать покупки в Интернете и предлагать купоны на скидку. Если вы хотите узнать, как сделать пошаговое приложение для своего магазина одежды, вы попали по адресу.
Подрядчик
Вы предлагаете услуги электрика, сантехника, кровли, пола или кондиционера? Создайте приложение и рекламируйте свой бизнес всем в вашем районе и соседних городах.
 Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.Спорт
Если вы связаны со спортом, сообщайте своим поклонникам и подписчикам о датах команд, списках или других мероприятиях, запланированных для ваших спортивных команд/клубов, через это приложение. С Appy Pie вы можете создавать спортивные приложения онлайн, здесь мы покажем вам, как разрабатывать приложения за несколько простых шагов.
Амаль
Создайте приложение для своей благотворительной организации и позвольте большему количеству людей участвовать в нем. Это приложение поможет все большему количеству людей обратить внимание на свою благотворительную деятельность. Это приложение является благом для сборщиков средств, помогая им продвигать благотворительные функции и привлекать больше пожертвований.
 С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.
С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.Юридическая фирма
Если вы юрист или владелец юридической фирмы, вы можете использовать приложение в качестве мгновенной связи с пользователями. Подключайтесь в экстренной ситуации. Будьте в курсе всевозможных юридических вопросов ваших клиентов и позволяйте им связываться с вами в случае необходимости. Чтобы создать приложение с помощью редактора, достаточно открыть браузер и перейти на страницу Appy Pie, где вы можете разрабатывать приложения. Если вы юрист и хотите знать, как создать собственное приложение, вы находитесь в нужное место. место.
Свадьба
Создайте приложение для планирования свадьбы. Эти приложения могут помочь вам разрабатывать и отправлять приглашения, создавать торговые площадки или каталоги, создавать календари событий, создавать интернет-магазины, помогать создавать хранилища фотографий и многое другое.
 С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
создайте свое приложение
Часто задаваемые вопросы
Приложения Appy Pie можно создавать для любого бизнеса. Вы можете редактировать и адаптировать его к вашим конкретным потребностям. Каждый модуль был тщательно разработан нами вместе с нашими клиентами и партнерами по сбыту, стремясь обеспечить большую ценность для вашей компании, в дополнение к нашему огромному росту на рынках Мексики, Испании, Колумбии, Перу, Аргентины; Мы убедились, что многие клиенты остались довольны нашими услугами, это ваш момент, не позволяйте вашей компании выжить с течением времени.
Смартфоны стали важной частью повседневной жизни. Для местного и среднего бизнеса важно предлагать своим клиентам мобильное присутствие. Это позволяет вам связаться с ними напрямую. Им нравится возможность быстрого и легкого контакта, заказа или покупки в любое время и в любом месте. Предоставление специальных предложений и новостей. Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Приложение — это имя приложения. Они созданы для многих целей: игр, книг, ресторанных меню, новостей и других целей. С помощью программного обеспечения Appy Pie Creator вы можете создавать приложения для различных целей и делиться ими с друзьями. Лучше всего то, что это бесплатно и не требует каких-либо предварительных знаний в области кодирования.
Чтобы создать собственное приложение без написания кода, выполните следующие простые шаги:
- Перейдите в Appy Pie Конструктор приложений и нажмите «Создать бесплатное приложение».
- Введите название приложения
- Выберите категорию, цветовую схему и тестовое устройство
- Настройте приложение и нажмите «Сохранить и далее».
- Войдите или зарегистрируйтесь в Appy Pie, чтобы продолжить
- Приложение строится. Когда приложение будет готово, отсканируйте QR-код или электронное письмо или SMS со ссылкой на установку приложения на свое устройство и попробуйте демо-приложение.

- Перейдите в «Мои приложения» и нажмите «Изменить».
- Вам будет показан основной план. Вы можете выбрать вариант «Попробовать сейчас» или «Купить сейчас». Опция «Попробовать сейчас» включает 2-дневную пробную версию, чтобы убедиться, что вы полностью удовлетворены приложением перед покупкой.
- Обратите внимание, какой бы вариант вы ни выбрали, вам потребуется предоставить данные кредитной карты. Мы используем данные кредитной карты для проверки подлинности пользователя. Не волнуйтесь, мы не будем взимать плату после окончания процесса без вашего подтверждения.
- Добавьте нужные функции
- Нажмите «Сохранить» и «Далее», чтобы завершить создание приложения.
Как создать свой первый сайт
Как создать сайт
Сайты бывают разные. Самый простой вариант — это сайт-визитка. С него мы и начнем.
Сайт-визитка — это небольшой сайт, как правило, состоящий из одной или нескольких веб-страниц, и содержащий основную информацию об организации, частном лице, о товарах или услугах. Обычно содержит контактные данные, краткое описаниие товаров, прайс-листы и прочее.
Сайт-визитка (далее просто сайт) может нести как статическую информацию так и динамическую (изменяющуюся). На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
Обычно содержит контактные данные, краткое описаниие товаров, прайс-листы и прочее.
Сайт-визитка (далее просто сайт) может нести как статическую информацию так и динамическую (изменяющуюся). На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
Собираем материалы
Вначале определитесь с темой сайта и наличием у Вас достаточной информации. Подберите тексты по теме (лучше написать самому или хотябы видоизменить чужие), фото, картинки.
Тексты первоначально набираем в любом редакторе, не применяя к нему стилей (выделение, наклон, цвет). Дальше будем добавлять материалы по мере их поступления).
Создаем папку специально для файлов своего сайта. Ее можно назвать, на пример, «site»(название может быть другим, но желательно в латинице и короткое).
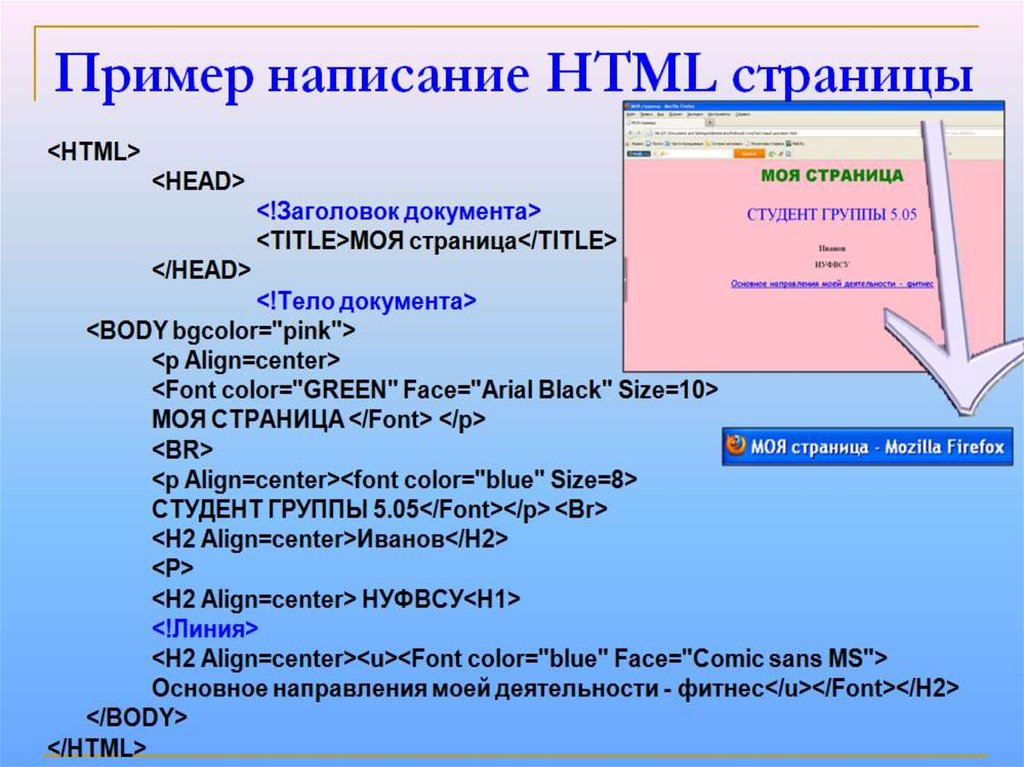
Создаем простую html-страничку
Страницы сайта могут быть созданы в любом текстовом редакторе при помощи
языка разметки документа HTML. Откроем блокнот notepad и напишем:
Откроем блокнот notepad и напишем:
<html>Это мой первый сайт. </html>
В тексте нашей первой html-страницы в угловых скобках заключен ярлык (или тег) языка HTML. Это тэг <html> и он указывает на то, что в данном файле используется язык HTML. То есть все, что расположено между тегами <html> и </html> — написано на языке HTML. Большинство современных броузеров могут опознать документ и не содержащий тэгов <html> и </html>, но все же их употребление крайне желательно.
Теперь запомним файл под именем index.html в новой папке, которую вы создали.
Откроем файл index.html с помощью броузера (на пример, Microsoft Internet
Explorer). Мы увидим такую картинку:
Рис. 1. Наша первая страница.
В HTML существует множество других ярлыков (тэгов). В ярлыках можно использовать
как строчные, так и прописные буквы.
 На пример,
тег </html> — закрывающий.
На пример,
тег </html> — закрывающий.Для некоторых тегов наличие парного закрывающего тега не обязательно.
Как правило в html-страницах используется несколько обязательных тегов. Среди них ярлык <head> (и закрывающий </head>) для описания заголовка html-страницы. Здесь можно указать название страницы. Название должно быть помещено между тегами <title> и </title>. На пример:
<title>Личная страница дизайнера Николаенко</title>
В стандартных броузерах заголовок будет показан в верхней части главной рамки
основного окна, как на рис. 1.
Поскольку тэг <title> располагается в самом начале html-файла, то при
загрузке страницы в первую очередь загружается именно заголовок документа.
Далее броузер загружает основное содержание страницы, что может занять некоторое
время. Таким образом, некоторое время название страницы будет единственной
информацией о ней, видимой посетителю сайта.
<html>
<head>
<title>Личная страница дизайнера Николаенко</title>
</head>
<body>
Это мой первый сайт.
</body>
</html>
Форматирование текста
Для примера мы скопировали первый попавшийся текст на новостном портале и вставили этот текст в наш файл после тегов <body>. В окне броузера мы видим сплошной неформатированный текст.
Рис. 2 — Неформатированный текст.
Текст гораздо лучше смотрится, если он разбит на абзацы. В html-документах
для этого существует тэг <p> (и парный к нему </p>).
Тэг <p> может задаваться с параметром горизонтального выравнивания align,
который может иметь следующие значения:
left — выравнивание по левой границе окна броузера.
center — выравнивание по центру окна броузера.
right — выравнивание по правой границе окна броузера.
justify — выравнивание по ширине (растягивание по двум сторонам окна броузера).
Если параметр align не указан, текст выравнивается по левому краю.
Еще для форматирования текста чаще всего применяются парные тэги:
<b> и </b> — отображает текст полужирным шрифтом.
<strong> и </strong> — используется для выделения важных фрагментов
(н.п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
…
После форматирования текста наша страничка будет выглядеть вот так:
Рис. 3 — Форматированный текст.
В текст можно вставить также картинку(и). Отберите картинки или фотографии,
которые планируете выложить на свой сайт, уменьшите их до желаемого размера
в любом графическом редакторе и поместите уменьшенные картинки в папку site
(можно даже создать для картинок сайта подпапку img или image).
Для того, чтобы вставить в текст картинку, существует тэг <img>.
На странице с текстом вставьте там, где хотите, чтобы была картинка, следующую строчку:
<img src=»картинка1.jpg»>
Рис. 4 — Картинка в тексте.
Если вы хотите, чтобы картинка находилась справа или слева от текста, то
для этого у тэга <img> существует параметр <align> со следующими
значениями:
right — изображение прижимается к правому полю окна, текст обтекает изображение с левой стороны
Если вы планируете разместить много фотографий (на пример, фото с отпуска или примеры своих работ) предлагаем сделать это с помощью готовых программ. Как это сделать описано здесь…
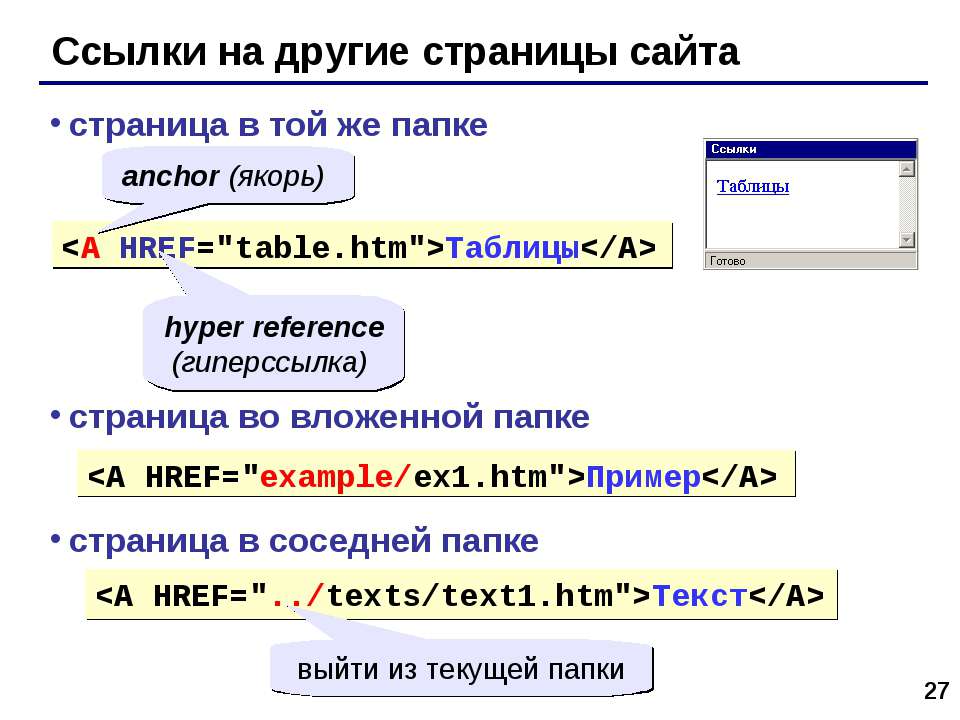
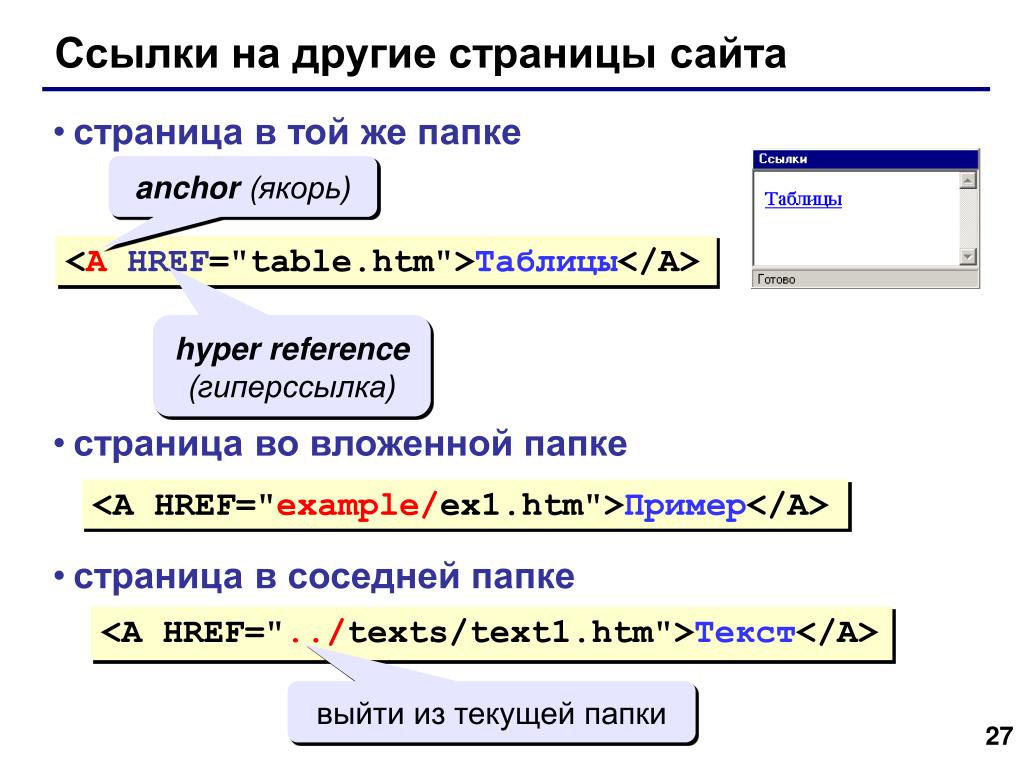
Связь между страницами
В предыдущем абзаце в тексте встречалась ссылка (линк) на другой сайт.
На пример, так: <a href=»http://ho.com.ua/photo/»>здесь…</a>
Активная ссылка в тексте выделяется другим цветом и часто подчеркиванием.
С помощью тэга <a> можно также ссылаться не только на другие сайты,
но и на страницы своего сайта.
На пример, создадим вторую страницу и назовем ее photo.html. Создавать новые
страницы можно просто копированием уже существующего файла, но с другим именем.
Главное — аккуратно изменить не только текст новой страницы, но и ее заголовок
(заключенный между тэгами <head> и </head>).
Разместим на новой странице какие-то картинки. Это можно сделать вручную
или с помощью программ, описанных здесь…
А на первой (главной) странице поставим ссылку на вторую страницу, для
этого добавим такую строчку:
 ..</a>.
..</a>.
Вот что получится:
Рис. 5. Ссылка в тексте.
Здесь стоит отметить, что на сайте только одна страница может называться index.html — главная. Когда посетитель придет на ваш сайт, она загрузится первой.
Если вы, на пример, создали фотогалерею с помощью какой-то программы, то нужно проверить названия страниц и в случае необходимости переименовать их. Важно: изменяя имена html-файлов, нужно менять и ссылки на них в других страницах.
Как выложить свой сайт в Интернет
Теперь, когда работа над страницами будущего сайта закончена, и все файлы лежат в папке site, можно выложить их в Интернет. Для этого нужно подыскать для своего сайта место, т.е. хостинг (от англ. hosting — размещение web-сайта клиента на сервере Интернет-провайдера). Подробнее о хостинге для начинающих
Разумно разместить свой сайт-визитку на бесплатном хостинге
ho.
Заказ хостинга (заполнение формы заявки) — помощь пользователю.
Как быстро можно приступать к работе после заказа хостинга?
После того, как ваша учетная запись на хостинге будет активирована, можно заливать файлы на сервер, используя ftp-соединение. Сделать это проще всего с помощью броузера, н.п. Internet Explorer’а. Ввведите в адресной строке броузера один из следующих адресов:
ftp://[email protected],
где LOGIN — ваш логин, а sN.ho.ua (s1.ho.ua, s2.ho.ua и т.п.) — имя сервера
хостинга, на котором расположен ваш сайт.
После этого в браузере появится окно, котрое запросит ваш пароль к FTP — введите его и вы получите доступ к вашей домашней директории на сервере.
Рис. 6. Доступ по ftp с помощью броузера.
Копировать файлы своего сайта нужно в папку htdocs. Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Как создать несколько страниц в HTML
Узнайте, как создать несколько страниц в HTML, выполнив три простых шага.
Шаг 1: Создайте папку
Первый шаг — добавить папку. Папка хранит все ваши страницы в одном месте и упрощает организацию вашего проекта.
Чтобы создать папку в Visual Studio Code, щелкните значок Explorer на левой боковой панели и щелкните значок новой папки.
Вы можете назвать папку как хотите, и в этом руководстве я называю ее бизнес-сайт только в качестве примера.
Шаг 2: Создайте файл HTML
Второй шаг — добавление файлов HTML. Файлы HTML будут служить страницей веб-сайта, и вы можете иметь столько страниц, сколько захотите. В этом руководстве мы сделаем только четыре веб-страницы.
Для этого сначала добавьте в папку новый HTML-файл и назовите его index.html . Это будет ваша домашняя страница, и очень важно назвать ее индексом
Это будет ваша домашняя страница, и очень важно назвать ее индексом , потому что, когда веб-сервер впервые загружает ваш сайт, он будет искать index.html по умолчанию.
Затем добавьте три других HTML-файла и дайте имена файлам about.html , service.html и contact.html . Убедитесь, что все эти файлы находятся в одной папке.
Когда вы закончите, каталог вашего веб-сайта должен выглядеть так:
Шаг 3: Создайте панель навигации
Итак, вы почти закончили! Осталось только добавить панель навигации на все веб-страницы HTML, чтобы посетители могли перемещаться по вашему сайту.
Чтобы создать панель навигации, добавьте элементы nav внутрь элементов body . Внутри элементов nav создайте навигационную ссылку, добавив элементы a , и каждая ссылка должна иметь атрибут href , где значением является имя файла HTML.
Например, чтобы связать страницу контактов, сделайте следующее:
Контакт
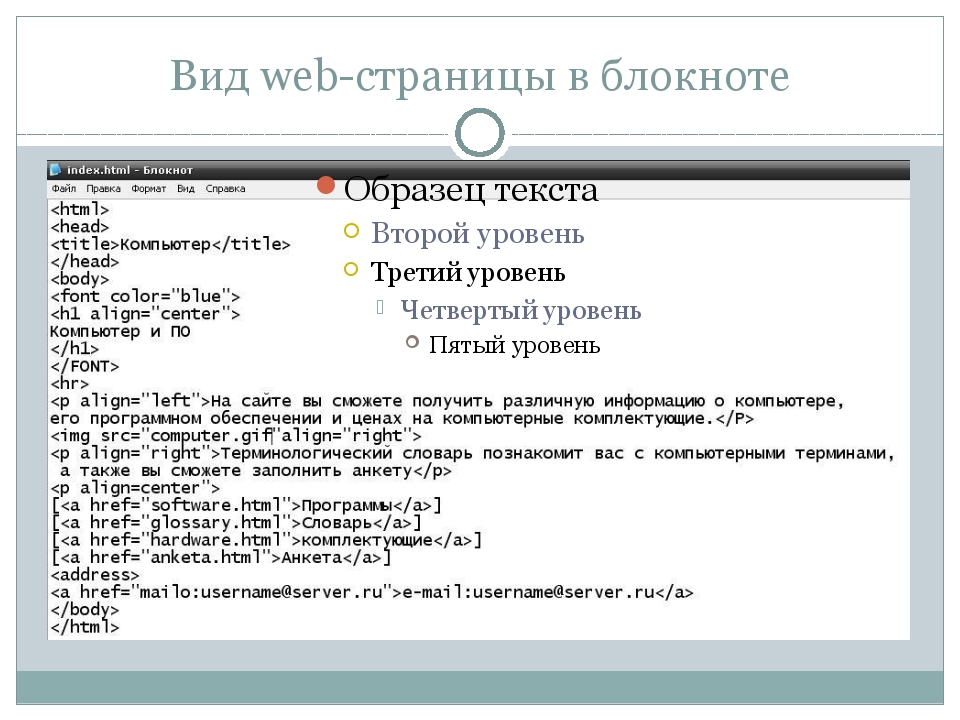
Окончательный код должен выглядеть так в каждом файле HTML.
<голова>
<метакодировка="UTF-8" />
Бизнес-сайт
<тело>
<навигация>
Главная
О нас
Сервис
Контакт
Заключение
И вот все готово! Когда вы вернетесь в браузер и нажмете любую ссылку на панели навигации, вы попадете на целевую страницу. Благодаря этому вы научились создавать несколько страниц.
Я надеюсь, что вы найдете это руководство полезным и удачным программированием!
Получите мой бесплатная электронная книга для подготовки к техническому собеседованию или начала Изучение полнофункционального JavaScript
Справка по HTML | Информационные технологии
Обзор
Ваша учетная запись University Computing дает вам доступ к пространству в файловой системе Эндрю (AFS), включая место, где вы можете разместить личную веб-страницу. Первым шагом является создание веб-страниц с использованием языка гипертекстовой разметки (HTML). Эти справочные листы охватывают некоторые основы HTML. Дополнительную информацию о HTML можно найти в кратком руководстве по HTML, размещенном Консорциумом World Wide Web.
Первым шагом является создание веб-страниц с использованием языка гипертекстовой разметки (HTML). Эти справочные листы охватывают некоторые основы HTML. Дополнительную информацию о HTML можно найти в кратком руководстве по HTML, размещенном Консорциумом World Wide Web.
После того, как вы создали свои веб-страницы с помощью HTML, вам нужно будет загрузить их в место на AFS, где их смогут просматривать другие. Подробные инструкции см. в нашем справочном листе под названием «Создание собственного веб-сайта».
Основы HTML
HTML основан на простом тексте и не требует специального приложения для его создания, хотя существует множество полезных программ для создания HTML. В этом справочном листе предполагается, что вы используете текстовый редактор, например Блокнот. Если вы используете программу разработки HTML, такую как Dreamweaver, вам следует обратиться к документации программы и внутренней справке.
HTML использует простой набор кодов, известных как теги. Теги заставляют обычный текст отображаться в отформатированной форме (например, полужирным шрифтом или курсивом) при просмотре документа в веб-браузере. Теги отмечаются угловыми скобками < и >.
Теги заставляют обычный текст отображаться в отформатированной форме (например, полужирным шрифтом или курсивом) при просмотре документа в веб-браузере. Теги отмечаются угловыми скобками < и >.
Большинство тегов работают как часть набора, содержащего открывающий тег и закрывающий тег. Открывающие теги
Примечание: Не для всех тегов требуются закрывающие теги. Некоторые из них являются автономными тегами. Многие люди используют закрывающие теги с автономными тегами, чтобы сделать свой HTML-код более понятным для других. Или чтобы случайно не забыли нужный закрывающий тег. Некоторые программы разработки HTML автоматически удаляют или вставляют эти дополнительные закрывающие теги, а веб-браузеры игнорируют теги при отображении страниц.
Или чтобы случайно не забыли нужный закрывающий тег. Некоторые программы разработки HTML автоматически удаляют или вставляют эти дополнительные закрывающие теги, а веб-браузеры игнорируют теги при отображении страниц.
Обязательные теги
При написании веб-страницы сначала настройте открывающие и закрывающие теги, необходимые для правильного понимания документа веб-браузерами.
>.. . отмечают начало и конец всего документа и указывают веб-браузеру отображать файл в формате HTML, а не в каком-либо другом формате. Все остальные теги должны быть вложены внутрь тегов. |
>.. . создайте заголовок для своей страницы. Они содержат теги |
>.. . отмечают начало и конец видимой части документа, части, отображаемой внутри окна веб-браузера. Любые видимые элементы, такие как текст и графика, должны быть вложены внутрь тега. Тег body может иметь набор определенных свойств, таких как цвет фона. Например, чтобы установить белый фон страницы, используйте тег. |
Браузеры используют теги,
,

 д. и создайте положительный имидж среди ваших клиентов.
д. и создайте положительный имидж среди ваших клиентов.
 Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.
Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас. Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение. С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.
С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений. С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.