Как создать сайт в блокноте
В блокноте легко создать сайт с самым простым оформлением. Сайты с красивым и сложным дизайном лучше делать в других сервисах.
Сейчас создадим вот такой сайт.
Страница с текстом без форматирования
Шаг 1. Откройте блокнот. Можно использовать любой текстовый редактор. Мы возьмем стандартный блокнот в Windows. Нажмите Пуск — Стандартные — Блокнот. Либо наберите в поиске слово «Блокнот» и откройте приложение.
Блокнот в главном меню Windows 10
Блокнот в поиске Windows 10
Открытый блокнот
Шаг 2. Вставьте в блокнот код сайта. Скопируйте приведенный ниже текст и вставьте в блокнот. Это базовая структура HTML-документа.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Заголовок страницы</title>
</head>
<p>Текст абзаца</p>
</body>
</html>
Блокнот с кодом HTML-страницы
Шаг 3. Сохраните в формате HTML. В блокноте нажмите Файл — Сохранить как. В открывшемся окне в поле название введите index.html.
Сохраните в формате HTML. В блокноте нажмите Файл — Сохранить как. В открывшемся окне в поле название введите index.html.
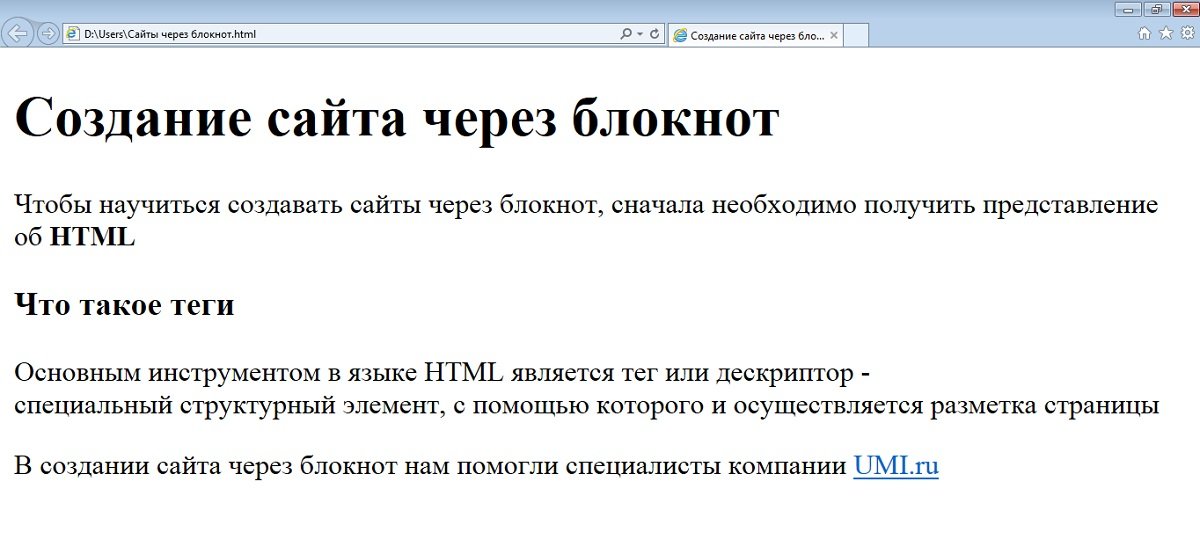
Шаг 4. Откройте сохранённый файл. Просто дважды щелкните на иконку сохранённого документа. Сайт откроется в браузере, который установлен по умолчанию. Готово!
Новый сайт в браузере Microsoft Edge
Шаг 5. Отредактируйте шаблон. Снова откройте файл в блокноте и внесите нужные изменения. Используйте для этого базовые HTML-теги, они приведены ниже. Когда закончите, сохраните изменения: нажмите Ctrl+S или Файл — Сохранить. После этого обновите страницу в браузере.
Слева код сайта в блокноте, справа — вид в браузере
Шаг 6. Простой сайт в блокноте создан! Чтобы он стал доступен всем людям в интернете, загрузите его на хостинг.
Базовые HTML-теги
HTML — это язык разметки в интернете. Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
У этого языка есть свои слова — теги. Они задают оформление. Выглядят, как одна или несколько латинских букв, заключенных в треугольные скобки. Например, <i> — тег для оформления текста курсивом.
Теги бывают открывающие и закрывающие:
<i> — открывающий тег,
</i> — закрывающий тег.
Чтобы применить оформление к тексту, текст нужно «обернуть» в тег. Вот так: <i>этот текст будет курсивом </i>.
Список базовых тегов:
<p></p> | Абзац |
<i></i> | Курсив |
<b></b> | Полужирный |
<u></u> | Подчеркнутый |
<h3></h3> | Заголовок |
<a href=””></a> | Ссылка |
Это только самые базовые теги. Чтобы узнать больше, пройдите курсы. Например, в HTML Academy.
Чтобы узнать больше, пройдите курсы. Например, в HTML Academy.
Альтернативы блокноту
Блокнот — самый неудобный редактор кода. Есть лучше и тоже бесплатные. Например: Codepen, Notepad, Brackets, Sublime Text.
Редакторы лучше блокнота, потому что подсвечивают код, подсказывают теги, указывают на ошибки. И поддерживают еще много других возможностей, которые упрощают и ускоряют работу.
Не делайте сайт в блокноте, сделайте на WordPress!
WordPress — это 4000 бесплатных шаблонов сайтов! Подходит как для блогов, портфолио, сайтов-визиток, так и для интернет-магазина.
Создать сайт на WordPress проще, чем в блокноте, так как не надо писать код. Начать работу с этой CMS помогает Vepp — специальный сервис для управления сайтами. Посмотрите вот:
Попробовать Vepp
Как управлять сайтом
Узнайте, как автоматизировать запуск и поддержку WordPress
Смотреть видео
пошаговая инструкция, Часть 1 — Роман Степанов на vc.
 ru
ruСегодня интернет — всемирно используемый инструмент, позволяющий получить доступ к множеству ресурсов и легко узнать о других организациях.
66 просмотров
В 2020 году нетрудно разработать и спроектировать одностраничный сайт, ничего не зная о веб-разработке, дизайне или кодировании.
Что такое веб-сайт
Веб-сайт — одна или несколько страниц в сети. Они объединены под одним доменом, связаны общей тематикой и дизайном.
Цель веб-сайта — превратить посетителей в потенциальных потребителей. Чтобы достичь этого, необходимо определить основные типы пользователей, посещающих площадки, изучить их потребности и разработать четкий план действий.
Зачем нужен сайт
Люди взаимодействуют при помощи телефонов и ноутбуков, где бы они ни находились. Изменились и бизнес-процессы.
Веб-сайт дает следующие преимущества:
- Завоевывает доверие у посетителей. Профессионально выглядящий веб-сайт — простой способ повысить репутацию.

- Экономит время, предоставляя ответы на общие вопросы и запросы клиентуры.
- Предоставляет информацию 24/7, 365 дней. Потенциальные покупатели узнают о продуктах и об услугах в любое время, из любого места, не выходя из дома или офиса.
- Позволяет сотрудничать с поставщиками и расширять бизнес. Через поисковые системы находят квалифицированных сотрудников и новых поставщиков, которые заинтересованы в улучшении обслуживания и сокращении затрат.
- Сокращает затраты и повышает конверсию. Экономит средства на рекламу.
Что такое «HTML-сайт», «конструктор», «CMS-система» и в чем их отличия друг от друга
HTML — стандартный язык разметки для веб-страниц. Он позволяет создавать и структурировать разделы, абзацы, заголовки, ссылки и цитаты для веб-страниц и приложений.
Хотя HTML — мощный язык, его недостаточно для создания профессионального и адаптивного веб-сайта. Используется только для добавления текстовых элементов и создания структуры контента.
Конструкторы — онлайн-инструменты, которые дают возможность быстро, элементарно и без проблем создавать страницы и блоги.
Онлайн-конструкторы не требуют установки на компьютер и часто входят в состав работ, предлагаемых хостинг-провайдерами. Часто они работают только на собственных серверах, что делает невозможным перенос кода страницы в другое место.
Система управления контентом (CMS) предлагает приборы для разработки, публикации и контроля за контентом без знания программных кодов. Проще говоря, это механизм, который помогает создавать веб-сайт без необходимости писать весь код с нуля.
Системы управления контентом содержат множество операций, которые делают создание бизнес-сайта и его администрирование простым процессом. Общие функции: панель для контроля, виджеты и шаблоны для быстрого проектирования дизайна, конструктор для настройки, возможности публикации контента, базовые алгоритмы поисковой оптимизации (SEO), чтобы обеспечить высокий рейтинг по результатам поисковых систем.
Как создать сайт
Сегодня сделать сайт под силу каждому, независимо от технической подготовки. Создание и раскрутка веб-сайта позволяет делиться своими идеями, создавать бренд и развивать бизнес.
Прежде чем начать создание, подумайте о том, чего необходимо достичь с помощью созданной интернет-площадки и какая информация будет располагаться на страницах. Иными словами, сформируйте план и макет будущих интернет-страниц.
Выберите доменное имя и зарегистрируйте
Первое, что понадобится при создании — доменное имя.
Домен — имя и адрес страницы веб-сайта, которое вбивается в поисковую строку для попадания на сайт. Можно выбрать домен (основное название) и домен верхнего уровня (часть после точки)
Доменное имя должно запоминаться и записываться по буквам, чтобы покупатели быстро могли найти страницу. Домены верхнего уровня бывают:
- com внушает доверие, используется фирмами и организациями, ведущими бизнес или веб-сайт связанный с финансами.

- biz («biz» — сокращенно от «бизнес») используется редко и не так известен, как com.
- net подходит для высокотехнологичных предприятий, с информационными технологиями, стартапами и другими похожими организациями, связанными с технологиями.
- org («org» — сокращенно от «организация») выбирают благотворительные и другие некоммерческие предприятия, не ставящие финансы в основу своей деятельности.
- info принадлежит веб-сайтам и блогам, осуществляющим просветительскую или информационную цель и существующим для повышения осведомленности.
- edu выбирают учебные заведения; институты, школы.
Помимо этого, различают домены для определенных стран, например:
- us для США;
- uk для Украины;
- de для Германии;
- ru для России.
Подробнее о следующих шагах создания сайта читайте во второй части статьи. Там мы расскажем о выборе хостинг-провайдера, выборе платформы для создания сайта и о дизайне, контенте, публикации.
Там мы расскажем о выборе хостинг-провайдера, выборе платформы для создания сайта и о дизайне, контенте, публикации.
Источник:
шагов для создания веб-страницы в HTML с помощью Блокнота
Веб-сайт — это просто набор веб-страниц. Веб-страница или веб-документы, написанные на языке HTML (язык гипертекстовой разметки) . Эти веб-страницы можно просматривать с помощью любого веб-браузера и Интернета.
Язык HTML используется для написания кода и программ для создания веб-страницы. Создать веб-страницу легко, и вы можете научиться этому, выполнив несколько основных шагов, указанных ниже:
HTML-программу или страницу можно создать с помощью многих HTML-редакторов или текстовых редакторов. Эти редакторы представляют собой программное обеспечение, которое помогает нам писать наш код с помощью простого пользовательского интерфейса. Сегодня мы увидим, как создать html или веб-страницу с помощью редактора Блокнота.
Блокнот — это встроенный текстовый редактор в Windows Computers. Вы также можете найти похожие редакторы в операционных системах Mac и Linux.
Вы также можете найти похожие редакторы в операционных системах Mac и Linux.
Есть много расширенных редакторов HTML или программного обеспечения, также доступны. Тем не менее, мы рекомендуем использовать стандартный и простой редактор, такой как блокнот, для начинающих. Это всегда хороший способ начать изучение HTML.
Создание простой HTML-страницы с помощью редактора Блокнота
Выполните следующие четыре шага, чтобы создать свою первую веб-страницу в Блокноте.
Шаг 1. Откройте «Блокнот» (Windows)
Windows 8 или более поздняя версия:
Откройте начальный экран и выполните поиск (тип «Блокнот»)
Windows 7 или более ранняя версия Windows:
Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот»
Шаг 2: Создайте новый документ
Перейдите в меню блокнота: Файл > Новый
Откроется новый пустой документ, и вы сможете начать писать здесь свою первую HTML-программу.
Шаг 3: Напишите код HTML или программу
Напишите код HTML. Если вы еще ничего не знаете об HTML, прочтите несколько глав в разделе «Учебники по HTML».
Напишите свой собственный код HTML или просто скопируйте следующую простую программу HTML в блокнот.
<тело>Мой первый заголовок
Мой первый абзац.
Шаг 4. Сохраните HTML-страницу
Перейдите в меню Блокнота: Файл > Сохранить (или используйте сочетание клавиш CTRL + S)
Вас попросят сохранить файл на вашем компьютере. Дайте ему имя с расширением .html и сохраните его (например, program.html)
Примечание: HTML-страницу следует сохранять с расширением .html с осторожностью.
Шаг 5. Просмотр страницы HTML с помощью браузера
Веб-браузеры — это программы или программное обеспечение, которые используются для просмотра веб-страниц/веб-сайтов. Вы можете найти Internet Explorer по умолчанию, если используете компьютер с Windows. Вы также можете загрузить другие популярные веб-браузеры, такие как Google Chrome или Firefox. Используйте любой из них.
Вы можете найти Internet Explorer по умолчанию, если используете компьютер с Windows. Вы также можете загрузить другие популярные веб-браузеры, такие как Google Chrome или Firefox. Используйте любой из них.
Теперь просто откройте сохраненный HTML-файл в любом браузере:
Дважды щелкните файл или щелкните его правой кнопкой мыши и выберите «Открыть с помощью», чтобы выбрать другой браузер.
Ваш HTML-файл будет открыт в веб-браузере, и он покажет вывод на основе вашей HTML-программы.
Поздравляем, если вы смогли запустить свою первую HTML-программу.
Теперь вы можете узнать больше о тегах HTML и создать больше веб-страниц в формате HTML. Используя эти HTML-страницы, вы также можете легко создать свой собственный веб-сайт.
- Следующее упражнение
Узнайте больше по похожим темам:
| Учебники |
|---|
Контент не найден. |
| Вопросы и ответы для интервью |
|---|
| Контент не найден. |
Создайте пошаговый раздел «Как это работает» на своем веб-сайте Создайте пошаговый раздел «Как это работает» на своем веб-сайте
Проводите посетителей через любой процесс на вашем веб-сайте — из онлайн-приложения к регистрации продукта — с простым, понятным и мобильным интерфейсом
Если вы когда-либо покупали мебель в ИКЕА, вы не понаслышке знаете, насколько важны инструкции. У каждого продукта на их полках есть процесс сборки — и чем яснее и лаконичнее, тем проще.
На самом деле, весь магазин — это один большой процесс… и если вы будете следовать дорожной карте, вы получите шведские фрикадельки. Довольно умный (и вкусный).
Веб-сайты могут быть отличным местом для разбивки сложных процессов и демонстрации посетителям того, как работает ваш продукт. Хорошо… так что, возможно, вы не проводите кого-то через трудности сборки скандинавского журнального столика. Но вы можете описать этапы, скажем, онлайн-приложения, чтобы ваши посетители понимали весь процесс от начала до конца. Это простой способ улучшить и упростить работу с клиентами.
Хорошо… так что, возможно, вы не проводите кого-то через трудности сборки скандинавского журнального столика. Но вы можете описать этапы, скажем, онлайн-приложения, чтобы ваши посетители понимали весь процесс от начала до конца. Это простой способ улучшить и упростить работу с клиентами.
В этой статье мы покажем вам, как создать собственный раздел «Как это работает» на вашем веб-сайте, используя этот наглядный пошаговый процесс (посмотрите, что мы там сделали?). Мы будем использовать Boostrap, поэтому ваш дизайн будет работать без проблем на разных устройствах. Мы даже добавим несколько удобных значков FontAwesome в качестве визуальных акцентов.
Прежде чем приступить к обработке нашего процесса, обратите внимание на несколько советов:
- Меньше шагов = больше ясности. Волшебного числа нет, но от трех до шести означает минимальную прокрутку.
- Мыслить на высоком уровне. Выберите наиболее важные части вашего продукта, которые будут задействованы в вашем процессе.
 Получайте детализацию только в случае необходимости.
Получайте детализацию только в случае необходимости. - Говорите кратко и поучительно. Используйте глаголы действия, такие как «найти», «отправить» и «подтвердить и оплатить».
- Добавьте визуальные элементы, например, числа, значки или цвета, чтобы выделить каждый шаг. Сделайте его простым и интуитивно понятным.
Готовы увидеть, как это работает?
Начало работы
Поскольку мы используем Bootstrap, вы можете скопировать и вставить приведенные ниже ссылки в раздел заголовка HTML-файла вашего проекта:
com/font-awesome/4.7.0/css/font-awesome.css»>
HTML
Структура HTML для нашего раздела построена с использованием макета и сетки Bootstrap. У нас будет шесть шагов в нашем процессе, поэтому нам нужно шесть коробок.
<раздел> <дел> <дел> <дел>
Как это работает
SpaceJet меняет представление о путешествии, сочетая элегантные реактивные самолеты с пятизвездочным роскошным сервисом для звезд. Космос еще никогда не был так близок — отправляйтесь исследовать его.
Космос еще никогда не был так близок — отправляйтесь исследовать его.



 Получайте детализацию только в случае необходимости.
Получайте детализацию только в случае необходимости.