Создаем HTML страницу — Как создать сайт
Делаем свою первую HTML-страницу (веб-страницу)
Урок №2
Создание своей первой веб-страницы
Сайты в интернете, состоят из HTML-страниц, точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу.
Для того чтобы сделать сайт, нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт.
HTML-страницы создаются с помощью языка HTML, а код этого языка записывается в текстовых редакторах, например в обычном Блокноте от Windows. Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением .html мы получим HTML-файл, который можно просмотреть с помощью браузера.
Открыть Блокнот в Windows можно следующим образом:
Пуск — Все программы
Стандартные — Блокнот
В Блокноте наберите следующий код:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Или просто скопируйте его и вставьте в Блокнот:
Затем сохраните получившийся документ на Рабочий стол, в виде файла с названием index и расширением .html
Для этого нажмите на кнопки:
Файл — Сохранить как…
В появившемся окне выберите Рабочий стол, имя файла напишите index.html и нажмите кнопку:
Теперь файл index.html, который вы сохранили на Рабочий стол, можно открыть в браузере и посмотреть на получившуюся HTML-страницу. Для этого, нужно нажать правой кнопкой мыши по файлу index.html и выбрать из имеющихся у вас браузеров, я обычно использую браузер FireFox:
Открыть с помощью — FireFox
Если у вас на компьютере не установлен браузер FireFox, то можете открыть файл index.html любым другим браузером, например: Opera, Google Chrome, Internet Explorer или Safari.
Файл index.html, открытый в браузере FireFox:
На этом, первый урок учебника по HTML, окончен.
Читать далее: Разбираем HTML-код
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 6 февраля 2016
Навигация по записям
Пишем сайт на HTML — руководство для новичков
HTML в связке с CSS считается первой ступенькой в IT. Изучить гипертекстовую разметку несложно и это поможет понять, нравится ли человеку работать с кодом, стоит ли ему двигаться в этом направлении дальше. В этой статье рассказано о том, что такое верстка, для чего она нужна и описаны первые шаги созданий сайта — уже к концу статьи читатель сможет создать свою первую HTML-страницу.
Что такое HTML
HTML был придуман еще в 1986-1991 годах, а опубликован в 1993. Он предназначался для передачи научной и технической информации непрограммистами. Основополагающие принципы не изменились с момента разработки, но технологии сильно расширили функционал.
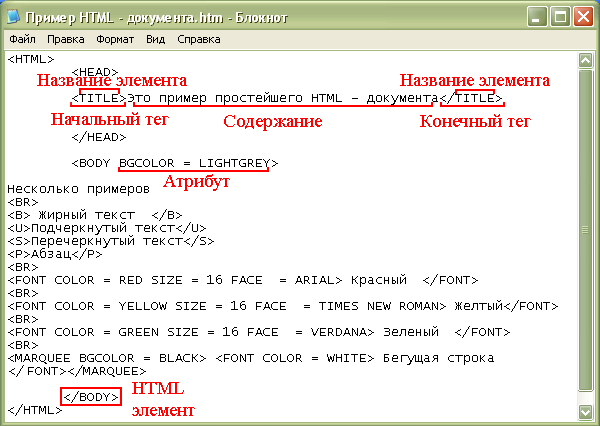
HTML — язык разметки гипертекста. Ключевыми элементами в такого рода файлах являются теги и атрибуты. Примером первых является <h2>, который ставится перед заголовком и </h2>, закрывающий его. Друг от друга их отличает слэш — именно при помощи него браузер понимает, что заголовок закончен. Вторые же указываются в открывающем теге и определяют какое-либо свойство. Примером атрибута является ссылка — она будет использована в примере ниже.
Как создать свою первую HTML-страницу
- Следует скачать и установить Sublime Text — можно воспользоваться стандартным блокнотом, но в специализированной программе будет удобнее.
- Создать папку в любом удобном месте (например, на рабочем столе), в которой будет храниться проект.
- Создать в саблайме файл, с любым названием (на английском и без пробелов), в имени также дописать «.html» — это расширение.
- Настроить пространство: вызвать консоль нажатием клавиш «Ctrl + Shift + P», выбрать в ней Install Package Control, таким же способом подключить пак с HTML.

- Кликнуть на поле нового документа и нажать «! + Tab» — развернется стандартный перечень обязательных элементов веб-страницы.
Sublime Text: развертывание страницы при помощи «! + Tab»
После этого можно сохранить файл, используя сочетание клавиш «Ctrl + S», и нажав правой кнопкой мыши на пространство редактора, выбрать «Open in browser». Это действие перенаправит в браузер, используемый по умолчанию, и будущий специалист увидит результат своей работы — первая страница сверстана.
Sublime Text: использование тегов <h2> и <p>
Пока что на странице есть только
- Элементы, которые были добавлены при помощи «! + Tab».
- <title> — текст, высвечивающийся на панели вкладок.
- <h2> — главный и наиболее значимый заголовок (только один на веб-странице, в отличии от <h3>-<h6>.
- <p> — тег, отделяющий абзацы — им обрамляют отдельные части текста.
- Чтобы рассмотреть больше возможностей, необходимо добавить <br> — тег, который переносит на новую строку, и ссылку в виде: <a href=»https://www.
 easycode.school/all-news»>Блог EasyCode</a>.
easycode.school/all-news»>Блог EasyCode</a>.
Sublime Text: добавление ссылки
Вложенность в HTML-документе
Отдельного внимания заслуживает вложенность. С ней возникают сложности, когда новичок не до конца разобрался в типах элементов и путает строчные с блочными. В таком случае возникает ситуация, когда, к примеру, в список <ul> (блочный элемент) начинают наравне с <li> вставлять строчные теги. Также к нарушению вложенности приводит отсутствие закрывающей части элемента или ее неправильное расположение.
Sublime Text: добавление нумерованного списка
Важно понимать несколько ключевых моментов
- Перед тегом <!DOCTYPE> не должно быть никаких знаков, иначе браузер отобразит веб-страницу некорректно.
- Атрибут <html lang=»en»> определяет языковые данные.
- <meta charset=»UTF-8″> указывает кодировку документа, то есть помогает ему отображаться не при помощи знаков вопроса, квадратиков и других символов без смысловой нагрузки.

- Все, что пользователь увидит на сайте, находится в рамках элемента <body>.
- Теги важно закрывать последовательно и вовремя, не нарушая вложенность.
- Не все браузеры одинаково хорошо отображают код — Google Chrome помогает верстальщику и может корректно считать даже незакрытый парный тег, но Mozilla Firefox или Safari справляются с этим хуже. Internet Explorer — наиболее неблагоприятная площадка, поэтому в нем стоит проверять отображение в первую очередь.
Изучение на примерах
Написанного выше примера критически мало для полноценного веб-ресурса. Посмотреть на работу настоящих верстальщиков можно почти на любом сайте. Для этого необходимо открыть страницу исходного кода, нажав Ctrl+U.
Страница исходного кода на сайте
Отличие от написанного в предложенном выше упражнении очевидна, но не стоит расстраиваться — научиться работать с HTML/CSS можно за 2,5-3 месяца, а полностью освоить frontend за полгода.
Элементы HTML
В пробной странице было использовано чуть больше десятка тегов, но на самом деле их очень много. Изучить все почти невозможно, да и нецелесообразно (особенно в начале пути). Можно запомнить те, что употребляются часто, а остальные всегда доступны для просмотра в справочнике. Гуглить теги не зазорно — верстальщики с опытом тоже это делают.
Изучить все почти невозможно, да и нецелесообразно (особенно в начале пути). Можно запомнить те, что употребляются часто, а остальные всегда доступны для просмотра в справочнике. Гуглить теги не зазорно — верстальщики с опытом тоже это делают.
Что такое HTML5
HTML5 — это наиболее свежая версия стандарта HTML. Она стала удобнее и приобрела множество новых функций, например возможность работы с видео, чатами, звуком, браузерными играми. Работа с HTML5 проходит через такие же программы, как и с предыдущими версиями разметки.
Как научиться писать на HTML
Научиться работать с HTML относительно просто — свою первую страницу можно сделать буквально за час. Если человек следовал рекомендациям в начале этой статьи, он может вполне справедливо считать, что первую свою страницу он уже сверстал. Но это не означает, что разметку можно освоить за сутки.
Существует несколько путей развития событий, основные из которых — самостоятельное обучение и курсы. В первом случае нужно составить программу и четко придерживаться ее, соблюдая регулярность занятий. Второй путь предусматривает, что все подготовительные процессы уже выполнены профессионалами, а студенту необходимо просто выполнять домашние задания, задавать осмысленные вопросы и посещать занятия. Именно поэтому, а также из-за наличия преподавателя, обучение верстке на курсах занимает 2,5-3 месяца, а самостоятельное может затянуться на годы.
Второй путь предусматривает, что все подготовительные процессы уже выполнены профессионалами, а студенту необходимо просто выполнять домашние задания, задавать осмысленные вопросы и посещать занятия. Именно поэтому, а также из-за наличия преподавателя, обучение верстке на курсах занимает 2,5-3 месяца, а самостоятельное может затянуться на годы.
Что нужно знать верстальщику, помимо HTML
Чтобы работать специалистом по верстке нужно изучить не только HTML, но и CSS-стили. При работе на фрилансе пригодятся также навыки веб-дизайна, но это опционально. Также пригодится знание сопутствующих технологий, вроде SASS, Git, Bootstrap и других. CSS поможет сделать сайт более привлекательным, так как HTML помогает только расставить блоки, а указывать цвета, добавлять стили или придавать какую-либо форму объектам помогают именно каскадные таблицы. JavaScript, в свою очередь, добавляет на сайт интерактивности, то есть благодаря ему можно делать формы для заполнения и всевозможную анимацию. Остальные же инструменты способствуют ускорению работы верстальщика. Стоит помнить, что любые смежные знания помогают лучше понять работу сайта, но не слишком расфокусироваться, особенно на старте карьеры.
Остальные же инструменты способствуют ускорению работы верстальщика. Стоит помнить, что любые смежные знания помогают лучше понять работу сайта, но не слишком расфокусироваться, особенно на старте карьеры.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Как создать сайт в режиме онлайн? Конструкторы сайтов!
Реклама
Только ленивый не слышал о конструкторах сайтов. О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Современные конструкторы как раз и являются тем самым велосипедом, который давно изобретён и прямо с магазина уже смазан, настроен и даже колёса оптимально накачаны. Бери и едь.
Если вы не желаете идти по героическому пути самопожертвования, отчаянно стараясь стать новым гуру веб-мастеринга, а просто нуждаетесь в хорошем сайте, тогда SaaS-платформы — ваш вариант. Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Конструктор сайтов uCoz
Является самым гибким и мощным сайтбилдером в рунете на сегодняшний день, что подтверждается многочисленными рейтингами. Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Для достижения наилучшего результата желательно знать хотя бы основы HTML/CSS. Движок позволяет редактировать всё, начиная с оформления кода новостей и заканчивая структурой отдельных модулей. Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
С шаблонами проблем никаких нет. Последние обновления содержат красивые адаптивные версии оных. Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Есть ещё более выгодный вариант, связанный непрерывно проводимой акцией. Дело в том, что в течение нескольких часов после регистрации вы можете активировать любой платный тариф за половину его стоимости. Выбрав, скажем, «Оптимальный» за 48$ в год вы получите:
Упомянутый премиум-шаблон бесплатно;
Домен второго уровня бесплатно, который можно зарегистрировать прямо из админки;
1600 баллов на раскрутку проекта в AdWords;
Удаление рекламного баннера;
Доступ к расширенной версии SEO-модуля.

Пойдя по такому пути, вы, в конечном счёте, сэкономите деньги, получив возможность пользоваться uCoz практически бесплатно. При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Конструктор бизнес-сайтов uKit
Данное решение ориентировано на аудиторию новичков и предназначено для создания классных бизнес-визиток. Конструктор визуальный. Большинство действий можно выполнить при помощи мыши. Никаких знаний программирования здесь не понадобится. Система намеренно лишена возможности правки кода. Можно разве что вставить HTML в страницу.
Шаблоны разнообразны, красивы и, хотя не очень быстро, но регулярно обновляются. На их основе получаются отличного вида визитки. Советуем использовать графику высокого разрешения. На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
Блоки макета можно добавлять/удалять/перемещать и изменять их размер. Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Функционал довольно мощен, но в плане гибкости и универсальности, конечно, попроще, чем у uCoz. Можно даже сделать небольшой симпатичного вида магазин. Но ни форума, ни лэндинга, ни новостного портала организовать на движке не получится. Зато визитки получаются отменные. Корпоративный или личный сайт, портфолио – всё это сделать крайне просто.
Использование uKit обойдётся в 48$ в год при оплате сразу за 12 месяцев. Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Выводы
Всем, кто желает без лишних трудностей создать сайт-визитку, проще всего будет работать c uKit. Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Для любой другой цели uCoz подойдёт идеально. Магазины, форумы, сложные блоги, порталы — создание всего этого находится в пределах широкого функционала движка. С ним вы получите свободу в виде возможности реализации идей любого уровня. Но он сложнее uKit, придётся пару-тройку дней вникать, если раньше ничем подобным не занимались. Зато потом будет проще. Высокая масштабируемость позволит апгрейдить сайт как-угодно согласно назревающим потребностям. В общем, uCoz — выбор с большой перспективой на будущее.
Если вам трудно определиться с выбором со слов, просто зарегистрируйтесь в обеих системах и посмотрите их. За полчаса вы сможете понять, какая из них ваша.
За полчаса вы сможете понять, какая из них ваша.
По материалам сайта http://site-builders.ru
Home | htmlbook.ru
Пока в жару мерещатся отгулы и бухи пишут план на отпуска, мы сравниваем boolean и null’ы — в итоге беспросветная тоска. Отвлечься бы от варов, ивент лупов, махнуть на Бали или до Афин. Но за окном Торжок и Мариуполь, а значит, приходите на эфир.
Эфиров три — про пыху, вью и даже вживую собеседуем джуна. Последнему, конечно, будет страшно, ведь вы смотреть подключитесь туда.
Как стать PHP-разработчиком с нуля
Когда: 9 июня в 16:00
Обсудим, стоит ли джунам учить PHP, какие плюсы и минусы есть у языка. Расскажем, чем занимаются PHP-разработчики, какие технологии и фреймворки актуальны. Кому точно пригодится: начинающим бэкендерам и тем, кто ещё не определился, какой язык учить первым, но читал много статей про клёвость Python.
Записаться
Зачем веб-разработчику нужен Vue.js
Когда: 16 июня в 13:00.
Расскажем, зачем нужен Vue.js для фронтенд-разработчиков, в чём его преимущества и недостатки. Обсудим особенности и сферу применения фреймворка.
На эти и многие другие вопросы ответит Михаил Устенко — соавтор курса по Vue.js и Senior Fullstack Developer at Sennder GmbH.
Кому точно пригодится: всем, кто уже выучил JavaScript (ну или почти), много работает с кодом и посматривает в сторону разных фреймворков.
Записаться
Онлайн-собеседование джуна-фронтендера
Когда: 30 июня в 14:00.
Вместе с карьерным сервисом Эйч проведём публичное собеседование выпускника Академии на позицию «джуниор фронтенд-разработчик».
Кому точно пригодится: тем, кто ищет работу и хочет посмотреть, как примерно всё устроено на собеседованиях. Всех участников ждёт бонус от Академии и полезные материалы по теме трудоустройства.
Записаться
P.S. А если вы только начинаете свой путь в веб-разработке, то познакомьтесь на бесплатных тренажёрах с базовыми технологиями веб-разработки: HTML, CSS, JavaScript и PHP.
Как сделать веб-сайт с Bootstrap
Узнайте, как создать адаптивный веб-сайт с помощью платформы CSS Bootstrap.
Создание веб-сайта с помощью Bootstrap
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Side Content
Some text some text..
Main Content
Some text some text..
Some text some text..
Some text some text..
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание:
Пример
Page Title
body {
font-family: Arial, Helvetica, sans-serif;
}
<h2>My Website</h2>
<p>A website created by me. </p>
</p>
</body>
</html>
Пример как работает
<!DOCTYPE html>Декларация определяет этот документ как HTML5<html>элемент является корневым элементом HTML-страницы<head>элемент содержит мета-информацию о документе<title>элемент задает заголовок документа<meta>элемент должен определить кодировку UTF-8<meta>элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана<style>элемент содержит стили для веб-сайта (макет/дизайн)<body>элемент содержит видимое содержимое страницы<h2>элемент определяет большой заголовок<p>элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Заголовка
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню). Он часто содержит логотип или название сайта:
Он часто содержит логотип или название сайта:
<div>
<h2>My Website</h2>
<p>A website
created by me.</p>
</div>
Затем мы используем CSS для стиля заголовка:
.header {padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c; /* green background */
}
/* Increase the font size of the <h2> element */
.header h2 {
font-size: 40px;
}
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Используйте CSS для стиля панели навигации:
/* Style the top navigation bar */.navbar {
overflow: hidden; /* Hide overflow */
background-color: #333; /* Dark background color */
/* Style the navigation bar links */
. navbar
a {
navbar
a {
float: left; /* Make sure that the links stay
side-by-side */
display: block; /* Change the display to
block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center;
/* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none;
/* Remove underline */
}
/*
Right-aligned link */
.navbar a.right {
float: right;
/* Float a link to the right */
}
/*
Change color on hover/mouse-over */
.navbar a:hover {
color: black; /* Black text color */
}
Содержимого
Создайте макет из 2 столбцов, разделенный на «боковое содержимое» и «основное содержимое».
<div>
<div>…</div>
<div
class=»main»>…</div>
</div>
Мы используем CSS Flexbox для обработки макета:
/* Column container */.
 row {
row { display: -ms-flexbox; /* IE10 */
display: flex;
-ms-flex-wrap: wrap; /* IE10 */
flex-wrap: wrap;
}
/* Create
two unequal columns that sits next to each other */
.side {
flex: 30%; /* Set the width of the sidebar */
background-color: #f1f1f1; /* Grey background color */
padding: 20px; /* Some padding */
}
/* Main column */
.main {
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
padding: 20px; /* Some padding */
}
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */.
 row {
row { flex-direction: column;
}
}
/*
Responsive layout — when the screen is less than 400px wide, make the
navigation links stack on top of each other instead of next to each other */
@media (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
Нижний колонтитул
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
И стиль его:
.footer {
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd;
/* Grey background */
}
Поздравляю! Вы создали сайт с нуля.
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах. Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs. В эту папку вы должны помещать все документы связанные с созданием сайта.
В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено. Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
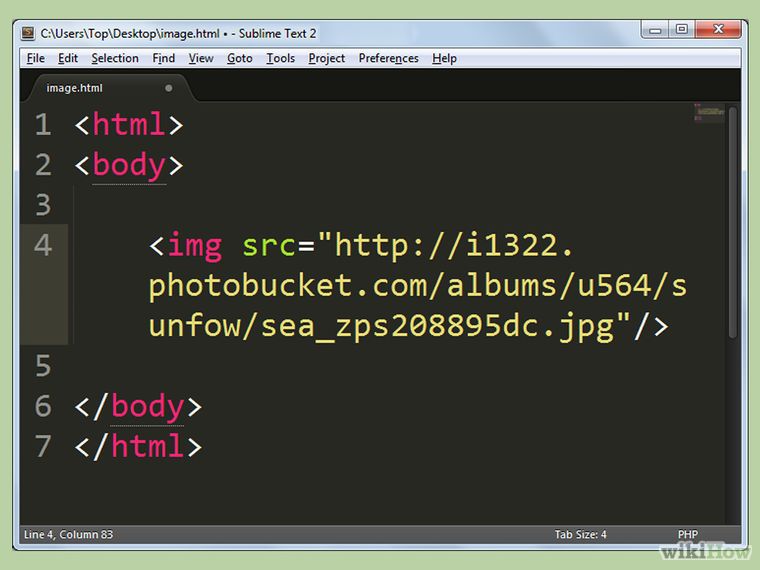
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8). gif» width=213 height=170 border=0> .
gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.
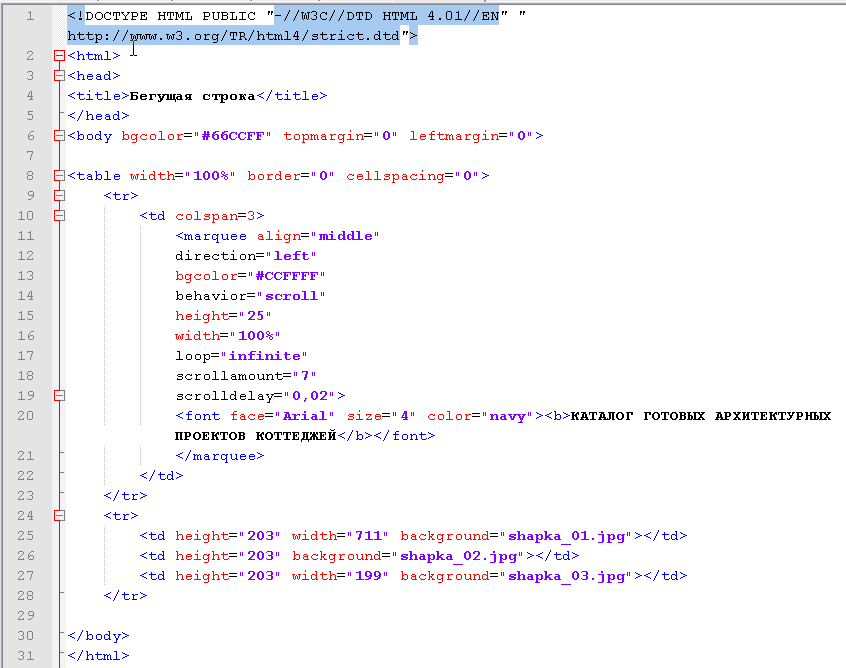
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
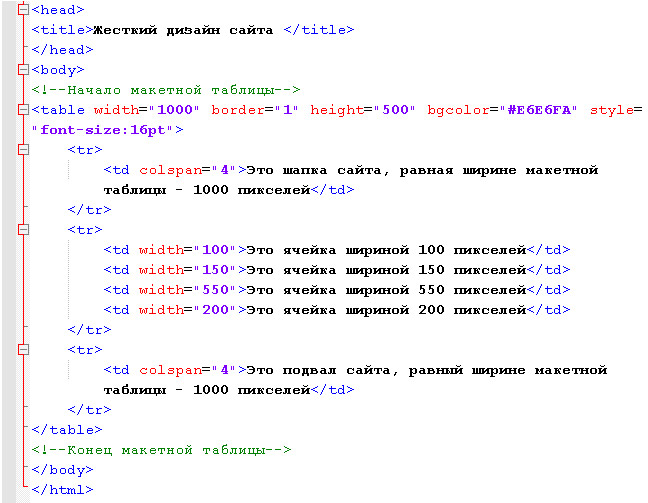
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак
переходим к сайту посложнее, с пятью страницамиКак создать html страницу в блокноте
Разработка своего веб-сайта на самом деле не такая трудная, какой может показаться на первый взгляд, если изучить основы языка HTML можно сделать простую веб-страницу в обычном блокноте, имеющимся на любом компьютере. Каждый веб-программист начинает учиться строению сайтов с создания в блокноте HTML-страниц, и Вы также можете изучить эту нетрудную науку. Рассмотрим как создать html страницу в блокноте:
1. Тег считается главным тегом сайта, внутри которого содержится весь прочий код, который составляет веб-страницу. Окончание кода обозначают закрывающимся тегом .
Окончание кода обозначают закрывающимся тегом .
2. Можно сохранить текстовый документ в формате html. При сохранении переименовать файл в index.html. Когда откроете полученный файл при помощи любого браузера, Вы увидите пустую страницу, в которой будет написан заголовок сайта, который Вы введете в предыдущем пункте.
3. Теперь Вы в любое время можете открыть созданный файл при помощи блокнота и заниматься редактированием его кода для последующего наполнения страницы. Затем, нужно изучить главные html-теги для форматирования страниц. Тег
применяйте, чтобы перенести текст на строку ниже, тегииприменяйте, чтобы определить заголовок страницы. Важнейшим тегом является, который должен содержать тело документа.
4. Теперь, когда создана база страницы, начните наполнять ее текстом. Вы можете взять любой текст, который вы хотели бы поместить на свой сайт, копируйте его и вставьте после тегасразу в документ. Затем сохраните этот файл.
Затем сохраните этот файл.
5. После этого необходимо отформатировать текст, то есть разбить на абзацы при помощи тега
и выровнять его параметром align с значениями right, left, center и justify. Каждый текст в HTML выравнивается по умолчанию по левому краю. Некоторые важные моменты и заглавия можете выделить жирным шрифтом, при это заключив какую-то часть текста в теги . Если хотите, чтобы текст был наклонным, то заключите его в теги .
6. Чтобы страница выглядела привлекательнее и ярче, нужно дополнить тексты любыми изображениями: выбрать подходящую картинку или же фотографию, уменьшить ее в каком-нибудь редакторе и сохранить в папке с файлами для Вашего будущего сайта. Ввести тег в такое место кода, в котором должна быть расположена иллюстрация. Взамен picture ввести имя сохраненной картинки. Если хотите, можете выровнять эту картинку при помощи описанного раннее параметра align. Сохраните этот документ и откройте его в браузере для того, чтобы убедиться в том, что текст и изображение показываются на странице.
Как создать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
A «Эскизный макет»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Панель навигации
Боковое содержание
Какой-то текст какой-то текст ..
Основное содержание
Какой-то текст какой-то текст..
Какой-то текст какой-то текст ..
Какой-то текст какой-то текст ..
Нижний колонтитул
Первый шаг — базовая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать простую веб-страницу.
Пример
Название страницы
кузов {
семейство шрифтов: Arial, Helvetica, sans-serif;
}
Мой веб-сайт
Веб-сайт, созданный мной.

 </p>
</body>
</html>
</p>
</body>
</html>
 easycode.school/all-news»>Блог EasyCode</a>.
easycode.school/all-news»>Блог EasyCode</a>.
