Генератор таблиц HTML 💚 онлайн
Главная
Инструменты
Генератор HTML таблиц
Представляю вашему вниманию новый инструмент по созданию HTML таблиц для сайта v3.0 с расширенными возможностями. В данный инструмент я включил самые нужные функции, которые помогут без знаний HTML сгенерировать нужную таблицу. Данная версию была созданная благодаря большой активности пользователей в предыдущих версиях инструмента.
- Простой генератор таблиц
- Генератор HTML таблиц
- Конструктор стилей таблиц
HTML код таблицы
CSS (можно редактировать)
Если вы заметили ошибки в работе генератора или у вас есть предложения по улучшению и доработкам функционала, прошу сообщить мне любым удобным вам способом.
Что такое HTML таблица?
Таблица HTML (от англ. Table) — форма представления информации, облегчающая её визуальное восприятие. Конструкция состоит из строк и столбцов. Для размещения на сайтах используется специальный HTML код.
Функционал генератора HTML таблиц позволяет создавать даже самые сложные структуры без знаний языка разметки. Если у вас всё же возникли вопросы, прочитайте описание каждой кнопки:
- «Размер» — здесь необходимо указать размер таблицы;
- « Объединить ячейки» — позволяет объединять выделенные ячейки;
- « Разделить ячейки» — данная функция поможет разбить ячейки, которые были объединены по ошибке;
- «TD ↔ TH» — заменяет ячейки td на th;
- «Добавить текст» — позволяет в визуальном редакторе добавить текст в каждую ячейку;
- «Добавить Class» — включает возможность добавление класса к ячейкам и строкам;
- « и » — позволяют отменить изменения;
- « Столбец» — добавляет поля в конец таблицы;
- « Строку» — добавляет сроку в конец таблицы;
- « Выбранные ячейки» — очищает выделенные ячейки с сохранением структуры;
- « Выделеный столбец» — удаляет выделенные ячейки;
- « Выделеные строки» — удаляет выделенную строку;
- « Очистить» — Удаляет всё содержимое таблицы и объединения.

Что-то пошло не так?
Пожалуйста, подробно опишите проблему, и мы ее исправим.
Воспользуйтесь инструментом позже
Сохраните понравившийся инструмент в закладки или выберите способ ниже.
для добавления в закладки используйте сочетания клавиш CTRL+D
HTML: Создание таблицы | Таблица внутри таблицы
Таблица — набор данных, распределенных по строкам и ячейкам. В большинстве ячеек размещаются табличные данные, остальные содержат заголовки для строк и столбцов, описывающие содержимое.
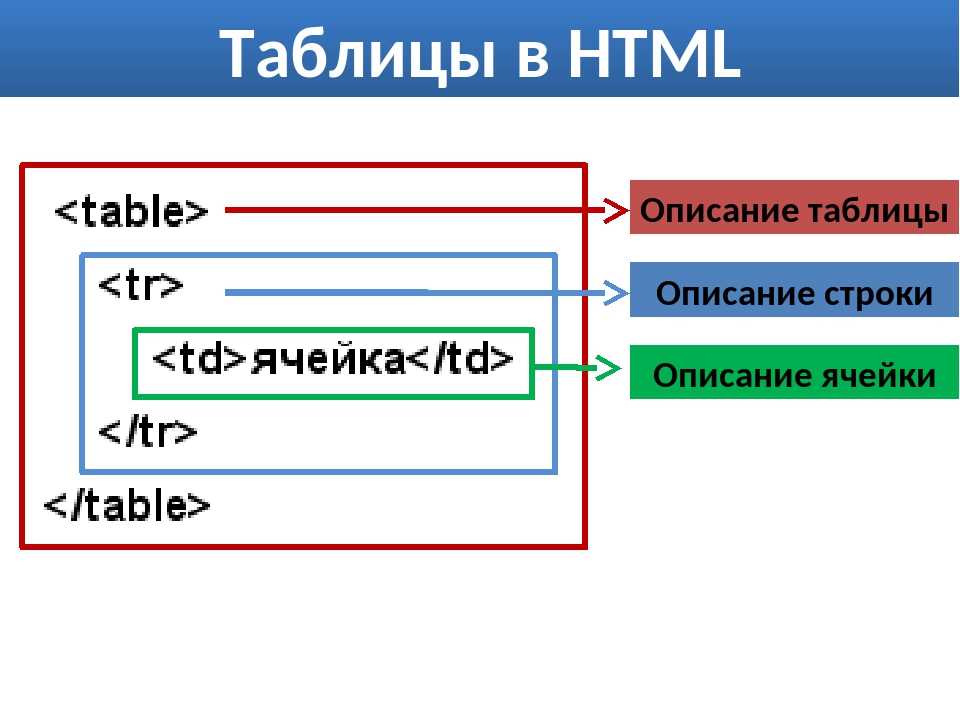
Для создания таблицы в HTML-документе используется тег <table>, он представляет собой контейнер, в котором находится все содержимое таблицы.
Создание таблицы всегда начинается со строк, которые определяются с помощью тега <tr>, каждая строка, в свою очередь, состоит из ячеек. Тег <tr> может содержать в себе только теги для создания ячеек.
В HTML существует два разных тега для создания ячеек, первым из них является <td>, он создает обычные ячейки с данными.
<td> выравнивается по левому краю. Второй тег для создания ячеек — это тег <th>, он позволяет определять ячейки, которые содержат заголовки для столбцов или строк, содержимое таких ячеек отображается жирным текстом и выравнивается по центру. Теги <td> и <th> могут включать в себя любые HTML-элементы, которые доступны для использования в теле документа.<table border="1"> <tr><th>Первый заголовок</th><th>Второй заголовок</th></tr> <tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr> <tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr> </table>
Попробовать »
В HTML есть возможность создания вложенных таблиц, то есть таких таблиц, которые расположены внутри других таблиц. Чтобы сделать вложенную таблицу надо код таблицы, которую требуется сделать вложенной, поместить внутрь любого тега
Чтобы сделать вложенную таблицу надо код таблицы, которую требуется сделать вложенной, поместить внутрь любого тега <td>.
Для примера, возьмём уже созданную ранее нами таблицу и поместим этот код во вторую ячейку второй строки:
<table border="1">
<tr><th>Первый заголовок</th><th>Второй заголовок</th></tr>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td>
<td>строка 2, ячейка 2
<table border="1">
<tr><th>Первый заголовок</th><th>Второй заголовок</th></tr>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr>
</table>
</td>
</tr>
</table>
Попробовать »
В итоге у нас получилась таблица внутри ячейки другой таблицы, то есть таблица внутри таблицы.
С этой темой смотрят:
- Добавление рамки и заголовка к таблице в html
- Объединение ячеек в html таблице
- HTML тег <table>
- Оформление таблиц
Как создать HTML-таблицу
HTML-таблицы создаются с помощью На данный момент у вас есть очень простая таблица, которая выглядит так (без синей рамки): Вы, вероятно, захотите стилизовать его с помощью границ, фона, интервалов и полей. Справочники по HTML и CSS Таблицы HTML позволяют разработчикам упорядочивать данные в строки и столбцы. Чтобы сделать таблицу в HTML, нам нужно всего несколько разных тегов. Во-первых, нам нужен родительский тег Code Example Существует множество различных способов стилизации таблицы HTML, например, мы можем использовать почти все свойства CSS, чтобы изменить то, как таблица отображается для пользователей на их экране. Стилизовать можно, либо добавив атрибут стиля к элементу, либо используя внешние таблицы стилей и ориентируясь на соответствующие элементы. Изменение границы HTML-таблицы — отличный способ немедленно изменить внешний вид таблицы для пользователя. Нацеливая таблицу, элементы th и td, вы можете добавить границу ко всей таблице, а также к ячейкам внутри. При добавлении границы к таблице и всем ее ячейкам она может отображаться как граница в виде двойной линии, что не всегда является намерением. Чтобы бороться с этим, мы можем использовать свойство CSS border-collapse и установить значение Collapse: это свернет границы в одну рамку. Используя свойство границы CSS, у нас есть доступ к изменению стиля границы, а также цвета и ширины. Изменение ширины границы может привести к очень тонким или толстым линиям границы, а изменение цвета изменит общий вид границы таблицы. Мы также можем изменить свойство border-radius, которое закруглит все наши углы. Чтобы создать HTML-таблицу, нам нужно заключить все в тег Мы используем их вместе для определения данных нашей таблицы. Тег строки таблицы используется в качестве родительского тега для тегов данных таблицы и определяет, где строка таблицы должна начинаться и заканчиваться с точки зрения ее данных. У нас может быть столько ,
, , , , 30
4 , и
, и теги, например: <таблица>
< !--здесь будет строка-->
, и теги, если они существуют, или непосредственно внутри тега , если их нет.

Опция 1
<таблица>
Вариант 2
соответственно: <таблица>
Заголовок
Заголовок
Заголовок
Данные
Данные
Данные
Данные
Данные
Данные
: <таблица>
Заголовок
Заголовок
Заголовок
Данные
Данные
Данные
Данные
Данные
Данные
 Все это должно быть сделано с помощью CSS, поскольку атрибуты HTML для форматирования таблиц устарели.
Все это должно быть сделано с помощью CSS, поскольку атрибуты HTML для форматирования таблиц устарели. Таблица HTML (учебник и примеры 2022 г.)
Как сделать таблицу в HTML
, который охватывает весь наш контент. В нем у нас будет около
тегов , которые представляют строки нашей таблицы. Внутри строк нашей таблицы у нас будут некоторые табличные данные внутри тегов . Внутри нашего первого тега мы будем использовать теги для представления заголовков каждого столбца. Item Quantity Plate 10 Bowl 5
Элемент
Количество
Плита
<тд>10
Чаша
<тд>5
Стиль таблицы HTML
 Одним из самых простых способов является изменение границы ячеек таблицы или даже цвета фона ячеек или строк. Мы также можем изменить ширину или высоту таблицы или определенных столбцов и строк в таблице.
Одним из самых простых способов является изменение границы ячеек таблицы или даже цвета фона ячеек или строк. Мы также можем изменить ширину или высоту таблицы или определенных столбцов и строк в таблице. Граница таблицы HTML
 Изменение стиля может привести к тому, что граница нашей таблицы и ячеек будет сплошной, пунктирной или даже пунктирной! Есть много разных стилей на выбор.
Изменение стиля может привести к тому, что граница нашей таблицы и ячеек будет сплошной, пунктирной или даже пунктирной! Есть много разных стилей на выбор. Теги таблицы HTML
. Ниже у нас есть 2 основных тега, которые помогают определить наш контент.
— строка таблицы — данные таблицы (ячейка) тегов внутри тегов, как мы выбираем, чем больше тегов, тем длиннее будет наша строка таблицы.