Курсив | CSS | CodeBasics
Для выделения цитат или терминов часто используют курсивное начертание шрифта. В отличие от изменения насыщенности, курсив позволяет акцентировать внимание на участке текста, но не выделять его так, чтобы он сразу бросался в глаза.
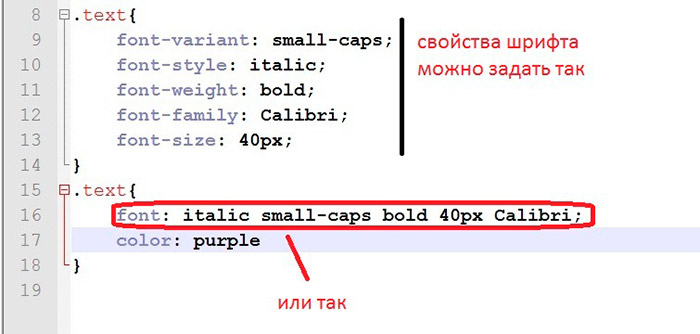
Для изменения начертания шрифта используется свойство font-style, которое может принимать одно из значений:
normal— обычный вывод текста.italic— курсивное начертаниеoblique— косое начертание
Текст с обычным начертанием шрифта
Текст с курсивным начертанием шрифта
Текст с косым начертанием шрифта
Обратите внимание, что текст со значением italic и oblique могут выглядеть совершенно одинаково. В чём же здесь дело? При использовании значения italic ищется специальная курсивная версия шрифта, а oblique лишь программно наклоняет символы в шрифте. Не все шрифты имееют отдельную версию для курсива, поэтому, визуально, оба значения будут выглядеть одинаково.
Используйте значение italic для создания курсива — это самый распространённый вариант
<p>Курсивный текст</p>
.italic {
font-style: italic;
}
Курсивный текст
Добавьте в редактор параграф с классом italic-type и установите начертание oblique. Стили добавьте в тег <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Начертание текста | HTML | CodeBasics
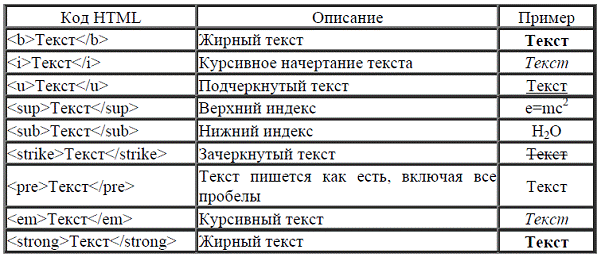
- Жирное начертание
- Курсивное выделение
Любой текст содержит ключевые части, которые хочется донести до читателя. Это могут быть определения, подсказки, ключевая мысль. Если текста очень много, то такие части могут потеряться или вовсе не быть обнаруженными. Как помочь браузеру и пользователю быстро найти такие части на странице? В HTML-разметке для этих целей можно использовать жирное
Это могут быть определения, подсказки, ключевая мысль. Если текста очень много, то такие части могут потеряться или вовсе не быть обнаруженными. Как помочь браузеру и пользователю быстро найти такие части на странице? В HTML-разметке для этих целей можно использовать жирное
Жирное начертание
Для выделения текста жирным используется один из двух парных тегов: <b> или <strong>:
<p>Code Basics — <b>курсы</b> по программированию.</p>
Code Basics — курсы по программированию.
<p>HTML — <strong>язык разметки гипертекста</strong></p>
HTML — язык разметки гипертекста
Оба примера иллюстрируют добавление жирного начертания к участку текста. Но почему для визуально одинаковых результатов использовалось два разных тега? Дело в семантике, то есть смысловом значении. В данном случае смысловом значении тега:
<b> Его можно использовать в любом месте для визуального выделения текста. Никакой смысловой нагрузки этот тег не несёт
Его можно использовать в любом месте для визуального выделения текста. Никакой смысловой нагрузки этот тег не несёт<strong>— логическое выделение важного участка текста. Этот тег несёт смысловую нагрузку и размечает именно важную часть. Его не следует применять на всех участках подряд
Когда-то разработчики хотели, чтобы эти теги выглядели по разному и отличались с точки зрения поведения для браузера, но история пошла по чуть иному пути. Сейчас считается, что использование <b> избыточно и для визуального выделения нужно использовать CSS, а для важных участков
Курсивное выделение
По своему смыслу курсивное выделение очень похоже на жирное, но им выделяется не ключевая часть, а ставится акцент. Например:
<p><i>Code Basics</i> — <em>бесплатные курсы</em> по программированию</p>
Code Basics — бесплатные курсы по программированию
В этом примере были размечены две части текста:
- Тегом
<i>было размечено название портала Code Basics. Тег предназначен для визуального выделение текста курсивом и не несёт смысловой нагрузки
Тег предназначен для визуального выделение текста курсивом и не несёт смысловой нагрузки - Тегом
<em>была выделена фраза «бесплатные курсы». Это логический акцент на бесплатности курсов, который был придан предложению. Курсов много, а бесплатных нет, поэтому стоит добавить акцент на эту часть предложения
Задание
Добавьте в редактор фразу
Hexlet — hands-on programming courses
в которой слово «courses» сделайте жирным начертанием (физическая разметка), и выделите сочетание «programming» курсивом (логическая разметка). Не забудьте обернуть фразу в параграф
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.

Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Теги для визуального выделения короче, чем для смыслового. Это поможет запомнить, когда использовать
<i>и<b>, а когда<em>и<strong>В практике вместо
<i>и<b>используют стилизацию с помощью CSS
Определения
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как применить курсив в HTML — Инструкции
Как применить курсив в HTML с помощью CSS
В этом руководстве показано, как применять курсив в HTML. Чтобы применить курсив в HTML, вы должны использовать правило стиля CSS и свойство «font-style». При необходимости вы можете применить стиль CSS, используя встроенный, внутренний или внешний CSS, хотя встроенный стиль обычно не рекомендуется.
CSS-свойство font-style использует текстовые значения «курсив», «наклон» или «обычный». Чтобы применить курсив к шрифтам, имеющим вариант курсива, используйте значение italic. Чтобы имитировать появление курсива для шрифтов, у которых нет варианта курсива, вы можете использовать наклонное значение. Наклонное значение пытается наклонить шрифты без определенной вариации курсива. Вместо этого, чтобы указать обычное начертание шрифта, используйте значение normal.
Чтобы применить курсив в HTML с помощью CSS, поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, куда вы хотите добавить свойство font-style. Затем введите имя свойства font-style. Затем введите символ двоеточия. Наконец, введите либо текстовое значение «italic», если семейство шрифтов для выделения курсивом имеет доступный курсив, либо введите «oblique», если семейство шрифтов для выделения курсивом не имеет доступного курсива.
Затем введите символ двоеточия. Наконец, введите либо текстовое значение «italic», если семейство шрифтов для выделения курсивом имеет доступный курсив, либо введите «oblique», если семейство шрифтов для выделения курсивом не имеет доступного курсива.
В следующих примерах показано, как применить курсив в HTML, применив свойство font-style в качестве встроенного стиля CSS к тегу абзаца и тегу span. В примере тега абзаца используется текстовое значение «курсив» в стиле шрифта. В примере span используется «наклонное» текстовое значение в стиле шрифта.
| Свойство: | стиль шрифта |
| Значение: | Либо «курсив», либо «наклонный», либо «обычный» |
| Пример 1: | Это абзац шрифта без засечек с курсивом. |
| Пример 2: | Это предложение в абзаце моноширинным шрифтом с курсивом , примененным к одному слову. |
| Результат 1: | Это абзац шрифтом без засечек с курсивом. |
| Результат 2: | Это предложение, выделенное моноширинным шрифтом в абзаце с курсивом, примененным к одному слову. |
Изображение, показывающее, как применить курсив в HTML с помощью встроенного стиля CSS.
Как применить курсив в HTML с помощью тега курсива
Кроме того, вы можете использовать старые HTML-теги курсива и для обозначения курсивного текста в HTML, который большинство веб-браузеров по-прежнему интерпретируют правильно. Технически этот тег теперь называется идиоматическим текстовым тегом. В HTML5 вы можете использовать набор тегов и для отображения смещенного текста внутри обычного текста. Например, вы можете использовать это, чтобы показать техническое имя, идиому иностранного языка или мысль в обычном предложении.
Чтобы применить курсив с помощью тега курсив в HTML, введите текст абзаца. Затем введите тег там, где вы хотите начать выделенный курсивом текст. Затем введите текст, который нужно выделить курсивом. Затем введите тег там, где вы хотите, чтобы курсив остановился. Затем продолжайте вводить обычный текст предложения. В следующем примере показан пример использования старых курсивных тегов в HTML для обозначения научного названия растения.
Затем введите тег там, где вы хотите начать выделенный курсивом текст. Затем введите текст, который нужно выделить курсивом. Затем введите тег там, где вы хотите, чтобы курсив остановился. Затем продолжайте вводить обычный текст предложения. В следующем примере показан пример использования старых курсивных тегов в HTML для обозначения научного названия растения.
| Начальный тег: | <я> |
| Конечный тег: | |
| Пример: | Научное название одуванчика – Taraxacum officinale. |
| Результат: | Научное название одуванчика Taraxacum officinale . |
Как применить курсив в HTML с помощью тега выделения
Кроме того, для выделения текста курсивом в HTML лучше использовать набор тегов выделения и . Эти теги применяют визуальный курсивный стиль, но также указывают веб-браузерам, чтобы подчеркнуть важность текста. Средства чтения с экрана выделяют текст, отмеченный тегами выделения, при чтении вслух.
Средства чтения с экрана выделяют текст, отмеченный тегами выделения, при чтении вслух.
Чтобы применить курсив с помощью тега выделения в HTML, введите текст абзаца. Затем введите тег в том месте, где вы хотите начать выделенный текст. Затем введите текст для выделения. Затем введите тег в том месте, где вы хотите остановить выделение. Затем продолжайте вводить обычный текст предложения. В следующем примере показано, как использовать тег выделения, чтобы показать, что человек, произносящий предложение, подчеркнул слово «делать», произнося его вслух.
| Начальный тег: | <эм> |
| Конечный тег: | |
| Пример: | Что делать вы хотите? |
| Результат: | Какие делать вы хотите? |
Инструкции по применению курсива в HTML с помощью CSS:
- Чтобы применить курсив в HTML с помощью CSS , поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, где вы хотите добавьте свойство стиля шрифта.

- Затем введите имя свойства стиля шрифта.
- Затем введите двоеточие.
- Наконец, введите либо текстовое значение «italic», если семейство шрифтов для выделения курсивом имеет доступный курсив, либо введите «oblique», если семейство шрифтов для выделения курсивом не имеет доступного курсива.
Инструкции по применению курсива в HTML с помощью тега курсив:
- Кроме того, чтобы применить курсив с помощью тега курсив в HTML , введите текст абзаца.
- Затем введите тег там, где вы хотите начать выделенный курсивом текст.
- Введите текст курсивом.
- Затем введите тег в том месте, где должен заканчиваться курсив.
- Затем продолжайте вводить обычный текст предложения.
Инструкции по применению курсива в HTML с использованием тега выделения:
- Чтобы применить курсив с помощью тега выделения в HTML , введите текст абзаца.
- Затем введите тег в том месте, где вы хотите начать выделенный текст.

- Затем введите текст, который необходимо выделить.
- Затем введите тег в том месте, где вы хотите остановить выделение.
- Затем продолжайте вводить обычный текст предложения.
В следующем видеоуроке под названием «Выделение текста (жирным и курсивом)» показано, как выделить текст в HTML жирным шрифтом и выделить его курсивом с помощью CSS. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
О Джозефе Браунелле
Как выделить курсивом HTML
html9 месяцев назад
Аднан Шаббир
Слова «выделение курсивом» относятся к курсивному стилю в текстовых документах. При написании документов очень важно форматирование текста, которое делает документ привлекательным, легко читаемым и понятным. В MS Word у нас есть множество вариантов форматирования текста, но вопрос в том, как сделать форматирование текста в Html? Ответ заключается в том, что Html также позволяет нам применять к тексту различные форматы, такие как подчеркивание, жирный шрифт и курсив.
При написании документов очень важно форматирование текста, которое делает документ привлекательным, легко читаемым и понятным. В MS Word у нас есть множество вариантов форматирования текста, но вопрос в том, как сделать форматирование текста в Html? Ответ заключается в том, что Html также позволяет нам применять к тексту различные форматы, такие как подчеркивание, жирный шрифт и курсив.
Цель этой статьи — продемонстрировать возможные методы выделения текста курсивом в HTML. Ожидаются следующие результаты обучения:
- Как выделить курсивом в HTML с помощью тега
- Как выделить курсивом в HTML с помощью тега
- Как выделить курсивом в HTML с помощью свойства стиля шрифта
В HTML мы выделяем текст курсивом, чтобы изменить стиль текста или когда пишем цитату. Вы можете использовать различные теги HTML или свойство font-style для выделения текста курсивом.
Как выделить курсив в HTML с помощью тега
Тег используется, чтобы просто выделить текст курсивом. Это изменит текст на курсив
Это изменит текст на курсив
Code
Выделение курсивом в HTML
lice
>< какой-нибудь текст. Выделение курсивом преобразует символы
в особую форму.
В приведенном выше примере мы использовали тег для выделения курсивом определенного текста внутри тега
.
Вывод
Вывод показывает, что курсивом выделены только определенные части абзаца.
Как выделить курсивом текст в HTML с помощью тега
Тег также используется для выделения текста курсивом. Тег указывает на выделение некоторого текста.
Пример
Выделение курсивом в HTML
/em> некоторый текст.
Выделение курсивом преобразует символы в специальную форму.
В приведенном выше примере тег используется для двух слов внутри абзаца.
Вывод
Вывод показывает, что два слова выделены курсивом.
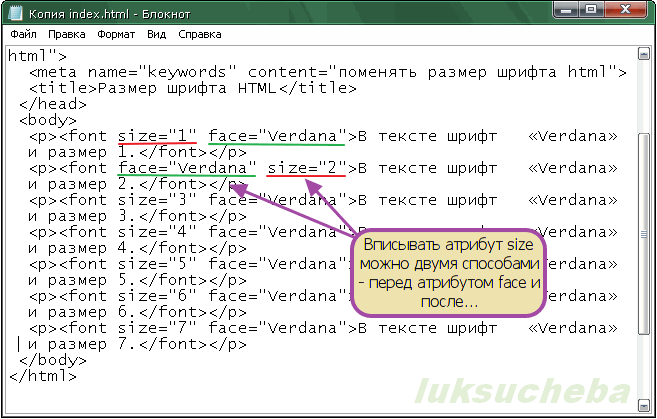
Как выделить курсивом в HTML с помощью свойства font-styleАтрибут font-style также можно использовать для выделения курсивом текста в HTML-документе. Для этого используется значение «курсив» свойства font-style. Стиль шрифта используется для выделения курсивом в HTML следующим образом.
Пример
Выделение курсивом в HTML
Этот абзац написан курсивом. Курсив преобразует символы в специальную форму.
В этом примере мы использовали свойство font-style в теге абзаца.

 Его можно использовать в любом месте для визуального выделения текста. Никакой смысловой нагрузки этот тег не несёт
Его можно использовать в любом месте для визуального выделения текста. Никакой смысловой нагрузки этот тег не несёт Тег предназначен для визуального выделение текста курсивом и не несёт смысловой нагрузки
Тег предназначен для визуального выделение текста курсивом и не несёт смысловой нагрузки
 < /p>
< /p>
