Оформление сайта — правила и требования работы с текстом и изображениями
Изображения на сайте вызывают интерес и погружают человека в контекст. Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Из статьи вы узнаете, как подбирать оформление сайта, и делать так, чтобы изображение и текст действительно работали вместе, а не мешали друг другу.
Содержание
Текст поверх изображения
Текст рядом с изображением
Подпись под изображением
Текст поверх изображения
Расположение текста поверх фотографии или иллюстрации — популярный и сильный графический прием оформления сайта. Он обращает на себя внимание, показывает важность информации.
Этот прием используется чаще всего в обложках и на первом экране сайта, в оглавлении в виде плитки (товары, статьи блога), в начале раздела, в блоках с призывами к действию и кнопкой.
Проектная мастерская R3, сайт: pmr3.ru
Обложка на сайте varenye.com
Обложка лонгрида Cycling’s Road Forward от Washington Post
Никита Обухов
Основатель Tilda Publishing
В обложках фотография является фоном, она должна соответствовать тематике сайта, но главное — это текст. Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
В обложках текст чаще всего располагают по центру. Поэтому лучше подбирать фотографию, у которой нет мелких деталей посередине — там, где будет заголовок. Это может быть простая фигура, например, стена дома или открытое пространство на пейзаже. Что-то однородное. Хорошо работают белые обложки — со светлой фотографией на фоне. Можно задать тексту цвет, чтобы создать яркий стиль.
Когда изображение соответствует тексту, у аудитории повышается доверие к компании.
Текст поверх фотографии должен читаться легко, поэтому главная задача — органично вписать его в окружение. В веб-дизайне для этого существуют приемы оформления текста и изображения, которые помогут правильно преподнести контент.
9 приемов: как оформить текст на изображении, чтобы он хорошо воспринимался
Прием 1. Добейтесь контраста с помощью цвета
Найдите изображение, которое легко воспринимает глаз: не слишком яркое и не слишком темное, без множества мелких деталей. Когда размещаете текст, руководствуйтесь простым правилом: фон темный — значит, текст должен быть светлым. И наоборот: светлый фон — темный текст.
Существует много программ и онлайн инструментов, где можно проверить контрастность цветов. Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Сайт цифрового агентства Feel: feel.com.au
Да: белый текст хорошо контрастирует с черным фоном.
Портфолио архитектурного бюро Dedraft: dedraft.co.uk
Нет: яркий желтый заголовок плохо читается на светлой фотографии.
Советы по оформлению фонового изображения и текста
- Выбирайте противоположности. Белый и черный, красный и белый, желтый и фиолетовый, синий и оранжевый — эти цвета хорошо работают в паре.
- Избегайте фотографий, изобилующих мелкими деталями, они затрудняют чтение. Представьте, что можете лишиться клиента только потому, что номер телефона не разобрать.
Прием 2. Сделайте фон темнее
Если оригинальная фотография недостаточно контрастна по отношению к тексту, добавьте слой полупрозрачного темного фона поверх снимка.
Никита Обухов
Основатель Tilda Publishing
Затемнение изображения позволит тексту хорошо читаться. Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Страница конкурса Unsplash Awards: awards.unsplash.com
Да: на галерее установлен слой с затемнением, поэтому белый текст комфортно читать с любым фоном.
Сайт магазина дизайнерской мебели: www.vipp.com/en
Нет: часть заголовка теряется из-за светлых деталей на фотографии.
Чтобы установить затемнение в Тильде, зайдите в настройки обложек или изображений. Меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце».
Настройки обложки в Тильде
Сравните, как выглядит один и тот же блок с затемнением в 70% и без него. Заголовок читается в обоих случаях, а вот описание без темного слоя разобрать уже сложнее.
Обложка без затемнения
Обложка с затемнением 70%
Советы по оформлению
- Стремитесь к балансу: фон должен быть достаточно насыщенным, чтобы текст легко читался, и в то же время прозрачным, чтобы было видно саму картинку.
 Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
- Чтобы сделать плавный градиент, делайте затемнение в нижней части насыщеннее, чем в верхней.
- Можете затемнить только нижнюю часть изображения, и удобство чтения повысится. Секрет в том, что все предметы, которые мы видим, немного темнее внизу. Поэтому частичное затемнение делает иллюстрации более естественными для нашего восприятия.
- Чтобы показать интерактивность элемента, меняйте степень затемнения фона при наведении на элемент. В Тильде по этому принципу работают некоторые блоки из категории «Плитка и ссылка».
Прием 3. Оформите обложку с помощью цветового градиента
Этот прием похож на предыдущий, только вместо черного слоя поверх картинки добавляете цветной. Чтобы выбрать правильный оттенок, подходящий к гамме сайта, используйте цвета фирменного стиля или палитру фонового изображения.
Шаблон лендинга для бизнес-конференции в Тильде использует синий градиент в обложке
Да: насыщенный ярко-синий — преобладающий цвет в оформлении обложки.
Советы по оформлению цветового градиента для обложки
- Необязательно делать цветной фон однородным, составьте комбинацию из двух оттенков. В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
- Еще один интересный ход: поставьте цвет нижнего фильтра, который будет плавно переходить в цвет фона для следующего блока.
Прием 4. Сделайте размытым все изображение или его часть
Другой способ добиться удобства восприятия — размыть фоновую картинку или ту ее часть, где будет располагаться текст.
Страница приложения Forest: www.forestapp.cc
Да: детали фотографии сглажены, поэтому текст читается легко. В этом есть своя ирония, ведь слоган компании — «Оставайся сфокусированным».
Сайт интернет-магазина BaliBody: eu.balibodyco.com
Нет: текст с размытой области фотографии заходит на резкую часть и теряется в деталях.
В Тильде размыть фотографию можно во встроенном редакторе изображений. Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Какие есть настройки в редакторе изображений Тильды:
- Sharpness. Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
- Focus. Инструмент для настройки фокуса. Перемещайте круг или прямоугольник, чтобы размыть часть изображения.
Размытие изображения во встроенном редакторе изображений Тильды
Советы по оформлению размытого фонового изображения
- Необязательно размывать изображение вручную: вы можете заранее выбрать подходящую фотографию и поставить текст на области, которая находится не в фокусе.
- Когда ставите текст на размытую часть изображения, обязательно проверьте, как будет выглядеть блок на экранах с разным разрешением и на разных устройствах. Возможно, текст съедет на область снимка с высокой резкостью и станет нечитаемым.

- Этот прием хорошо работает в паре с затемнением фона. Используйте их вместе, чтобы добиться лучшего результата.
Прием 5. Меняйте позиционирование и размер картинки
Используйте незаполненное пространство на фотографии. В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
Архитектурное агентство Skylark: discoverskylark.com
Да: все блоки с текстом вписаны в пространство фотографии среди предметов на рабочем столе.
В Тильде положение текста задается выравниванием по ширине и вертикальным выравниванием: сдвигайте его влево, вправо, вверх, вниз или поставьте по центру.
Прием 6. Разместите текст на подложке
Подложка выполняет две функции — она повышает удобство восприятия: создает дополнительный контраст и отделяет текст от мелких деталей иллюстрации. А также помогает сделать акцент на тексте и привлечь к нему внимание.
Сайт нью-йоркского музея детского искусства: cmany.org
Да: чтобы яркий заголовок хорошо читался на разноцветном фоне, его поставили на белую подложку.
Советы по оформлению текста на подложке
- Подложка может быть и однотонной, и полупрозрачной. Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
- Подложка не обязательно должна быть прямоугольной формы. Попробуйте поставить круглую или квадратную. Чтобы сделать нестандартную плашку в Тильде, конвертируйте блок с обложкой в Zero Block, выберите в редакторе нужную фигуру и задайте ей цвет, прозрачность.
- Следите, чтобы текст аккуратно вписался в пространство подложки.
Химчистка для обуви: sneakerklin.ru
Прием 7. Увеличьте размер и измените насыщенность шрифта
Если текст на картинке плохо считывается, можно идти от обратного: менять не изображение, а настройки шрифта.
Крупные элементы обладают большим визуальным весом. Заголовок и описание можно сделать крупнее. Если это не помогает, попробуйте изменить насыщенность начертания.
Обложка в конструкторе Тильда (блок CR01)
Да: размер заголовка — 102 px. Жирность шрифта Medium.
Обложка в конструкторе Тильда (блок CR01)
Нет: тот же заголовок, но размером 36 пикселей. Описание менее насыщенное, тонкие линии видны хуже.
Прием 8. Добавьте цветной акцент
Чтобы прием сработал, внимательно подходите к выбору изображения и цвета для расстановки акцентов. Не используйте оттенок, который сольется с фоном. Цвет акцента должен максимально выделяться из общей гаммы, перетягивать на себя внимание.
Портфолио веб-дизайнера на www.reddraft.com
Да: насыщенный красный цвет расставляет акценты.
Сайт Katapult Future Fest: www.katapult.tech
Нет: желтые иконки должны были привлечь к себе внимание, но затерялись где-то на фоне.
Советы по оформлению обложки с цветовым акцентом
- Остановитесь на двух цветах — основном и дополнительном. Самые эффективные сочетания — белый плюс дополнительный или черный плюс дополнительный.
- Расстановка цветовых акцентов хорошо сочетается с другим способом — если разместить текст на незаполненном пространстве фотографии. В этом случае можно выделить слова цветом.
Прием 9. Впишите текст в композицию
Сложный в исполнении, но очень запоминающийся вариант визуального оформления. Его смысл в том, чтобы сделать текст органичной частью изображения. Создайте эффект присутствия заголовка, когда буквы выглядывают из-за объектов на картинке или плавно переходят в очертания предметов.
Цветочный интернет-магазин Marsano: www. marsano-berlin.de
Да: название выглядывает из-за букета и открывается полностью при прокрутке.
Этот прием часто используется в журнальной и плакатной верстке. Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Подобное оформление выглядит современно и будет уместно смотреться в рекламном лендинге, портфолио иллюстратора или дизайнера, лонгриде или на веб-сайте компании, связанной с творческой индустрией.
Пример из проекта «История Ukrainian Fashion Week»: fashionweek.platfor.ma
Советы по оформлению
- Не пытайтесь вписать в фотографию три абзаца текста. Емкий заголовок органично встанет в пространство обложки, а мелкий длинный текст потеряется на фоне.
- На изображении не должно быть много объектов. Иначе чтение превратится в головоломку по поиску букв среди деталей иллюстрации.
Текст рядом с изображением
Информацию на сайте можно донести по-разному — с помощью визуального ряда или интересного текста. Когда текст и иллюстрации работают на одну идею, вы усиливаете действие сообщения на посетителя сайта.
Правила компоновки текста и изображений на сайте
1. Ставьте иллюстрацию над заголовком и основным текстом
Когда мы заходим на сайт, первое, на что обращаем внимание — изображения. Мы рассматриваем их и только потом переходим к чтению текста. Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Страница фестиваля дизайна D’Days: designfestivalddays. paris
Сайт конференции Made by Few: madebyfew.com
Лонгрид Лайфхакера «Лучшее в Азии»: lifehacker.ru/special/asia
2. Продумайте визуальную иерархию
Визуальная иерархия на сайте помогает посетителю сразу понять, что самое важное, а что — второстепенное. Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Информация воспринимается труднее, когда все элементы одинакового размера.
Изображения помогают различить на сайте более важные блоки от менее важных. Поэтому самые крупное изображение помещают на обложку сайта, а менее крупными указывают на начало нового раздела. Чем больше иллюстрация, тем она значимее.
На обложке лонгрида — полноэкранная фотография и крупная выделяющаяся типографика: time.gordasevich.ru
Изображения в тексте меньшего размера и не так привлекают внимание, как обложка: time.gordasevich.ru
3. Меняйте текст и изображение местами
Располагайте текст справа или слева от изображения. В плане верстки эти блоки равноценны и одинаково хорошо читаются. Чередуя такие модули, вы зададите ритм странице и удержите внимание пользователя.
Текст слева, изображение справа: блок CL16 в конструкторе Тильды
Изображение слева, текст справа: блок AB606 в конструкторе Тильды
4. Группу изображений с текстом лучше объединить в галерею
Делаете вы портфолио, продающую страницу или собственный интернет-магазин, изображения могут сказать о вас больше, чем текст. Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Однотипные фотографии удобно оформить в интерактивную галерею — она занимает немного места на сайте и содержит много полезного контента.
Пример галереи: курсы для архитекторов kafedraspace.ru
Пример галереи: мастерская мебели stameska.shop
Пример галереи: брендинг для марки одежды STRUTTURA, ayuev.com
5. Не заставляйте читателя искать пояснение
Не заставляйте читателя искать пояснение
Сноски вроде «См. рис. 1» затрудняют чтение. Текст, в котором раскрывается смысл иллюстрации, должен находиться в непосредственной близости от нее.
6. Старайтесь делать колонки одинаковыми по длине
Если вы разбиваете текст на колонки, следите за их длиной. Разница в пару строк допустима, но не более того. Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Сайт цифрового агентства Feel: feel.com.au
Само по себе белое пространство на сайте полезно — на странице не возникает ощущения перегруженности. Но когда длина колонок сильно отличается, верстка кажется неаккуратной. Старайтесь этого избегать.
7. Не ставьте изображения, чтобы просто «разбавить» текст
Лендинг конференции не стоит иллюстрировать красивыми пейзажами. Уместнее поставить фотографии с прошлого мероприятия и показать, в каком формате оно проходило. Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Перед началом работы подумайте, какую задачу должна решать фотография на странице.
- Документальная иллюстрация демонстрирует то, о чем вы рассказываете в тексте. Иногда она способна заменить текст. Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
- Художественная иллюстрация передает абстрактные понятия. Некоторые темы (например, поиск вдохновения), нельзя сфотографировать или нарисовать. Зато можно раскрыть через образы на иллюстрации.
Документальные иллюстрации на сайте apple.com
Художественные иллюстрации на сайте облачной платформы Soul: soulplatform.com
Изображение на сайте выполняет две функции: дает новую информацию и создает настроение.
- Когда иллюстрация содержит важную информацию, но выбивается из оформления сайта, ее не хочется рассматривать.
- Когда иллюстрация нужна только для создания настроения, она будет только отвлекать от важного.
В интерфейсе не должно быть бессмысленных элементов. Если вы ставите фотографию для создания настроения на сайте, убедитесь, что она действительно его создает, а не зря занимает ценное место.
Подпись под изображением
В оформлении подписей к фотографиям и иллюстрациям есть свои нюансы, с которыми вы можете столкнуться.
1. Подпись не нужна, когда изображение:
- выполняет декоративную функцию
- понятна без объяснений
- стоит рядом с заголовком или описанием, к которому относится.
В остальных случаях не пренебрегайте подписями. Она объяснит, что изображено на картинке и почему это важно, даст дополнительную информацию, сообщит об источнике.
2. Где расположить подпись
Размещайте подпись под иллюстрацией. Там ее и ожидают увидеть: сначала человек смотрит на картинку, а потом опускает глаза ниже. Не прячьте подпись или ее расшифровку в тексте — так ее будет не найти.
Оформление подписей к фотографиям на сайте NASA: nasa.gov
Допустимый вариант оформления — размещение подписи справа от изображения. Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Изображение с описанием на полях в Тильде: блок IM07
3. Написание и пунктуация
Подпись всегда начинается с прописной буквы, как в обычном предложении. Но точка в конце не ставится.
4. Размер шрифта
Выделите подпись графически. Обычно она набирается шрифтом меньшего кегля, чем основной текст. Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
5. Ширина
Ширина подписи не должна превышать ширину фотографии. Чтобы повысить комфортность чтения, сделайте ее у́же.
6. Поясняющий текст
Ставьте поясняющий текст рядом с той частью изображения, к которой он относится. Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
7. Источник изображения
В подписи обязательно укажите информацию об авторе и источнике, если используете не свои фотографии. Это нужно делать, даже если вы приобретаете изображение на фотостоке или используете картинку по лицензии Creative Commons.
Стандартная форма записи источника «Имя автора / Наименование источника». Ссылка должна быть кликабельной.
Примеры:
Thomas Cizauskas /Flickr.com
Jeff Sheldon / Unsplash.com
Источники можно указывать не только в подписи: создайте специальный блок перед футером или перенесите эту информацию в подвал.
Памятка
Короткая инструкция, как правильно оформлять иллюстрации с текстом.
Изображение и текст на сайте помогут донести ваше сообщение до целевой аудитории. Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Текст поверх изображения — сильный графический прием. Поэтому стоит использовать его там, где особенно важно привлечь внимание к тексту: на первом экране сайта, в постах для социальных сетей, презентациях.
Когда текст на фоне изображения становится неразборчивым, воспользуйтесь приемами: затемните фон, размойте часть фотографии, поменяйте ее позиционирование, поставьте текст на подложку, увеличьте шрифт, поработайте с цветом и композицией. Эти приемы делают текст удобнее для восприятия.
Интересный текст не прочитают, если он выглядит скучно. Иллюстративный материал делает повествование интереснее и привлекательнее.
Иллюстративный материал делает повествование интереснее и привлекательнее.
Чем важнее изображение, тем оно больше. Выстраивайте с помощью фотографий и иллюстраций визуальную иерархию, чтобы показать посетителю сайта, что важно, а что второстепенно.
Подпись, поясняющая фотографию, должна находится рядом с изображением.
Подпись не нужна, если изображение на сайте понятно без объяснений, стоит рядом с заголовком или описанием, к которому относится. В остальных случаях делайте пояснения.
Автор: Валерия Мерзлякова
Дизайн, иллюстрации и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Необходимый минимум книг для дизайнеров
Размеры изображений для 9 социальных сетей — справочник
Шрифт для сайта — как выбрать или поменять шрифты
Как написать текст для лендинга — создание текста для landing page
Анализ и подготовка контента при создании сайта
Где найти фото — руководство по поиску картинок для сайта или статьи
Где скачать иконки для сайта бесплатно?
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Флэт (flat) дизайн: лучшие практики плоского дизайна
Визуальная иерархия сайта: оформление и организация контента
Как делать красивые статьи на Тильде
Создание дизайна сайта на основе модулей: пошаговая инструкция
| Показать больше |
Как добавить текст на изображение записи в WordPress
Хотите добавить текст поверх избранных изображений на вашем сайте WordPress?
Добавление текстовой подписи к избранным изображениям позволяет добавить некоторый контекст в ваши сообщения. Но, если ваша тема WordPress не имеет встроенной функции для этого, это может быть трудно настроить.
Но, если ваша тема WordPress не имеет встроенной функции для этого, это может быть трудно настроить.
К счастью, в WordPress есть несколько простых способов добавить текст поверх изображений, не прибегая к пользовательскому коду, и я собираюсь поделиться ими с вами в этом посте.
В общей сложности я покажу вам четыре разных метода:
- Два разных бесплатных плагина, которые позволяют добавлять подписи к избранным изображениям
- Собственный блок в редакторе блоков WordPress
- Elementor и
Elementor
PRO
Готовы начать?
Сначала проверьте, поддерживает ли ваша тема подписи к избранным изображениям.
Прежде чем перейти к другим методам добавления текста поверх изображений в WordPress, стоит проверить, поддерживает ли ваша тема подписи к изображениям.
Например, когда я тестирую с новой темой Twenty Twenty по умолчанию, эта тема автоматически отображает заголовок, который я установил в библиотеке мультимедиа WordPress:
Для справки, вот как я устанавливаю заголовок:
Так что, если ваша тема поддерживает это, это простой способ добавить подписи к избранным изображениям.
Однако не все темы поддерживают это. Когда я тестировал ту же самую вещь в прошлогодней теме по умолчанию (Twenty Nineteen), она не отображала заголовок.
Если ваша тема не отображает заголовок по умолчанию, вы можете продолжить чтение и других способов добавления текста поверх изображений в WordPress.
Как добавить текст к избранным изображениям с подписью к изображению
Featured Image Caption – это аккуратный бесплатный плагин, который позволяет вам добавлять подписи к вашим изображениям WordPress, так же, как вы можете добавлять подписи к изображениям, которые вы включаете в свой контент.
Он очень прост в использовании и работает с большинством тем WordPress прямо из коробки. Он также работает как с классическим редактором, так и с новым редактором блоков.
Для начала установите и активируйте бесплатный плагин Featured Image Caption с WordPress.org.
Как только вы активируете плагин, вы увидите новый раздел Подпись к изображению в редакторе WordPress. В редакторе блоков этот раздел отображается на боковой панели.
В редакторе блоков этот раздел отображается на боковой панели.
Все, что вам нужно сделать, это добавить текст, который вы хотите использовать в поле:
И это все! Плагин автоматически добавит текстовую подпись к вашему изображению.
По умолчанию текст появляется сразу под вашим изображением:
Если вы хотите переместить этот текст, чтобы он «плавал» над изображением, вы можете использовать несколько простых CSS.
Вот CSS, который я использовал. Я также изменил размер и цвет текста:
span.ccfic-text { position: relative; bottom: 50px; color: white; font-size: 32px; }
Если вы не уверены, как добавить CSS, ознакомьтесь с нашим руководством о том, как добавить собственный CSS в WordPress.
Как добавить текст к избранному изображению с помощью обложки
Если вы используете новый редактор блоков WordPress (Gutenberg), вы можете добавить изображение с текстом, используя блоки по умолчанию.
Хотя в редакторе блоков есть несколько опций для добавления текста поверх изображений, я рекомендую собственный блок обложки для избранных изображений. Вы также можете сделать его во всю ширину, чтобы добавить хороший эффект:
И вуаля – рекомендуемое изображение с текстом над ним:
Если ваша тема автоматически отображает изображение на одной странице, вы можете отключить его, чтобы избежать дублирования изображений, поскольку блок обложки технически отделен от вашего изображения, даже если он выполняет, то же самое.
Как добавить текст поверх выделенного изображения с помощью заголовка настраиваемого изображения в FSM
FSM Custom Featured Image Caption – это еще один удобный плагин на WordPress.org, который позволяет легко добавить подпись к избранному изображению в WordPress, а также некоторые другие полезные настройки.
Этот вариант имеет несколько больше параметров, чем плагин Featured Image Caption выше.
Для начала установите и активируйте бесплатный плагин с WordPress. org.
org.
Затем перейдите в «Настройки» → «
FSM Custom Featured Image Caption
», чтобы настроить несколько параметров.
Во-первых, если вы хотите отобразить подпись к избранному изображению в списке сообщений блога, установите флажок Показывать подписи к изображениям в списках. В противном случае плагин будет отображать заголовок только на отдельных страницах блога.
Если вы хотите, чтобы текст плавал над изображением, вы также можете выбрать опцию «Пользовательский стиль» и ввести несколько пользовательских CSS. Например:
position: relative; bottom: 50px; left: 35px; color: white; font-size: 22px;
Плагин автоматически вытягивает заголовок из заголовка, установленного вами в медиатеке WordPress.
Вот как выглядит заголовок со стилем по умолчанию и темой Twenty Fifteen:
И вот как это выглядит, когда я добавляю пользовательский CSS сверху, чтобы текст плавал над изображением:
Как добавить рекомендуемый текст поверх изображений с помощью Elementor
Наконец, если вы хотите более детально проанализировать способ отображения как сообщений, так и избранных изображений, вы можете использовать конструктор страниц Elementor.
Elementor Pro позволяет вам создать собственный шаблон для ваших сообщений в блоге, используя функцию Theme Builder. Как часть этого, вы можете накладывать текст на ваши избранные изображения.
Чтобы узнать больше об основах использования Elementor, ознакомьтесь с нашим полным обзором Elementor .
Для этого вам понадобится бесплатный плагин Elementor и дополнение Elementor Pro, чтобы вы могли получить доступ к функции Theme Builder.
Затем перейдите в Шаблоны → Построитель тем и создайте новый Единый шаблон для своих сообщений. Это контролирует дизайн отдельных сообщений в блоге.
Чтобы добавить выбранное изображение, перетащите его на виджет «Избранные изображения». Затем, чтобы добавить текст, используйте раскрывающийся список «Заголовок» и установите для него одно из следующих значений:
- Заголовок вложения – он вытянет заголовок из поля заголовка WordPress Media Library.

- Custom Caption – вы можете ввести собственную подпись. Если вы объедините это с динамической функцией Elementor Pro, вы можете автоматически вставить подпись из настраиваемого поля, которое вы используете.
Я знаю, что здесь много чего происходит. Поэтому, если вас не устраивает Elementor, я действительно рекомендую прочитать наш полный обзор Elementor, чтобы вы лучше поняли, как работает Elementor.
Есть вопросы о добавлении текста поверх избранных изображений?
Вот оно, ребята. Четыре различных способа добавления текста поверх избранных изображений вашего сайта WordPress.
Для абсолютно простого метода вы можете просто использовать блок Cover в новом редакторе блоков WordPress.
Либо плагины Featured Image Caption и FSM Custom Captain Featured Image Caption являются простыми бесплатными опциями.
С другой стороны, если вам нужен больший контроль над тем, как именно функционируют ваши изображения в WordPress, вы можете быть счастливее с Elementor и Elementor Pro.
Есть какие-нибудь вопросы о том, как добавить текст поверх изображений на вашем сайте WordPress? Спросите в комментариях, и мы постараемся помочь!
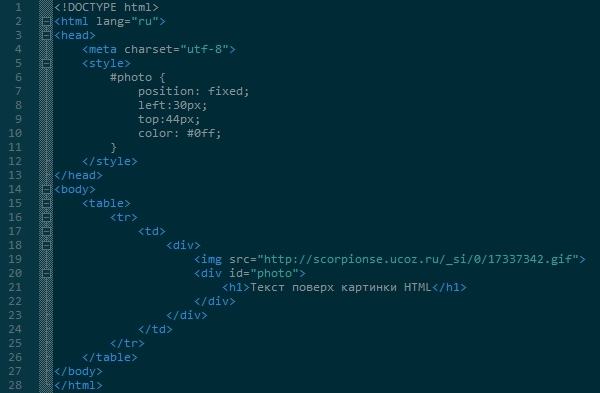
Как расположить текст поверх изображения с помощью CSS
Мохит Джоши, участник сообщества, 9 декабря 2022 г. Одним из таких визуальных аспектов, который разработчики учитывают при разработке любой веб-страницы, является размещение текста поверх изображения. Принимая во внимание отзывчивость, важно убедиться, что текст остается согласованным, даже когда размер изображения изменяется из-за его адаптивного поведения.
В этой статье рассматриваются пошаговые методы размещения текста на изображении для всех ориентаций, метод размещения текста на изображении для адаптивных изображений и способы проверки отклика полученного изображения с текстом.
Как расположить текст поверх изображения с помощью CSS (все направления)
Простой и понятный способ размещения текста поверх изображения — использование CSS. Идея его реализации состоит в том, чтобы поместить все элементы, включая изображение и текстовый элемент, в один и тот же контейнер 9.0013 div в файле HTML. После этого вы должны применить CSS к каждому элементу в разделе CSS проекта.
Идея его реализации состоит в том, чтобы поместить все элементы, включая изображение и текстовый элемент, в один и тот же контейнер 9.0013 div в файле HTML. После этого вы должны применить CSS к каждому элементу в разделе CSS проекта.
Шаг 1: Создайте файл HTML и поместите элементы изображения и текста в один родительский контейнер div, , как показано ниже.
фото.jpg
<голова>текст поверх изображения css <тело> <дел> По центруВнизу слеваВверху слеваВверху справаВнизу справа
По центруВнизу слеваВверху слеваВверху справаВнизу справа
Шаг 2: Позиционирование текста на изображении с помощью CSS
После того, как все элементы размещены, вам просто нужно применить CSS к элементам, чтобы выровнять их по назначению. На этом этапе применяется CSS для элементов, чтобы расположить их в нескольких ориентациях поверх изображения, например, внизу слева, внизу справа и т. д.
д.
изображение{
высота: 100%;
ширина: 100%;
}
.parentContainer {
положение: родственник;
выравнивание текста: по центру;
белый цвет;
}
.Нижний левый {
положение: абсолютное;
внизу: 10 пикселей;
слева: 15 пикселей;
}
.верхний левый {
положение: абсолютное;
верх: 10 пикселей;
слева: 15 пикселей;
}
.в правом верхнем углу {
положение: абсолютное;
верх: 10 пикселей;
справа: 15 пикселей;
}
.Нижний правый {
положение: абсолютное;
внизу: 10 пикселей;
справа: 15 пикселей;
}
.центр {
положение: абсолютное;
верх: 50%;
слева: 50%;
} Полученное изображение photo.jpg выглядит так, как показано ниже, после размещения над ним текста в разных ориентациях.
Как разместить текст на адаптивном изображении
Адаптивные веб-страницы необходимы с точки зрения взаимодействия с пользователем. Это также улучшает общее SEO и повышает видимость контента в Интернете. Адаптивные изображения жизненно важны для адаптивного веб-сайта, и при размещении текста поверх адаптивного изображения важно обеспечить, чтобы выравнивание текста оставалось неизменным, не влияя на отзывчивость изображения.
Шаг 1: Создайте файл HTML
В файле HTML используйте тег рисунка для инициализации фотографии в документе. Причина внедрения тегов figure и figcaption в HTML заключается в том, чтобы использовать поисковую оптимизацию (SEO) документа.
картинка.jpg
<голова>текст поверх изображения css <тело> <рисунок>
Это текст поверх изображения
Шаг 2: Позиционирование текста на изображении с помощью CSS
Чтобы решить проблему отзывчивости, ширина добавляется как 100%. Кроме того, установка абсолютной позиции figcaption приведет к тому, что текст будет привязан к ближайшему позиционированному родительскому элементу. Кроме того, вы можете применить больше CSS для дальнейшего улучшения вашего текста, располагая его поверх изображения.
.изображение изображение { ширина: 100%; высота: 100%; } .изображение { положение: родственник; } .изображение figcaption{ положение: абсолютное; верх: 50%; низ: 50%; слева: 40%; }
Результирующее адаптивное изображение picture.jpg после размещения над ним текста выглядит так, как показано ниже.
Как проверить отзывчивость изображений с текстом
Теперь, когда вы создали изображения, содержащие текст поверх них, необходимо, чтобы изображения, используемые на веб-странице, были адаптивными. Это означает, что текст и изображения не разрывают свою связь, даже если веб-страница отображается на нескольких устройствах. Следовательно, всегда рекомендуется тестировать адаптивные изображения, прежде чем запускать их.
Использование BrowserStack Responsive для проверки отзывчивости изображений с текстом на нескольких устройствах.
Бесплатный тест скорости отклика на часто используемых разрешениях
Попробуйте проверить скорость отклика вашего веб-сайта на реальных устройствах.
Выполните следующие простые шаги, чтобы протестировать адаптивное изображение в BrowserStack Responsive:
Шаг 1: Откройте BrowserStack Responsive Dashboard и введите URL-адрес веб-страницы, содержащей адаптивное изображение. Если вы создали веб-сайт на локальном компьютере, вы должны разместить его на хостинге, чтобы проверить его отзывчивость в BrowserStack Responsive.
Шаг 2: Чтобы проверить реакцию, нажмите Проверить.
Шаг 3: Пользователь может проверить, как сайт выглядит на определенном устройстве после его выбора.
Заключение
Позиционирование текста поверх изображения с помощью CSS — это простой, но необходимый подход, о котором следует помнить во время разработки, чтобы сохранить отзывчивость изображения. Этого легко добиться с помощью нескольких свойств CSS. Свойства CSS для размещения текста поверх изображения в нескольких местах изображения, например в центре и внизу, полезны для размещения текстовых изображений. Пока. Функции HTML, такие как использование Figure и Figcaption также полезны для поддержания SEO и общей структуры веб-страницы.
Пока. Функции HTML, такие как использование Figure и Figcaption также полезны для поддержания SEO и общей структуры веб-страницы.
Однако необходимо проверить реакцию изображения после размещения над ним текста. Нет ничего проще, чем бесплатный адаптивный инструмент проверки BrowserStack, который позволяет тестировать веб-страницу на нескольких реальных устройствах по выбору, охватывающих разные размеры экрана и разрешения.
Попробуйте адаптивный инструмент проверки бесплатно
Как расположить текст поверх изображения?
html12 месяцев назад
от Naima Aftab
Часто веб-разработчики хотят поместить текст поверх изображения, чтобы отобразить некоторую информацию об этом конкретном изображении. Это также может сыграть важную роль в том, чтобы сделать ваш веб-сайт или изображение более привлекательным, тем самым повысив вероятность привлечения внимания пользователя. Теперь есть различные позиции, где вы можете добавить свой текст на изображение следующим образом.
- Верхний левый угол
- Нижний левый угол
- Центр
- Верхний правый угол
- Нижний правый угол
Ниже мы продемонстрировали каждую из этих позиций.
Поместите текст поверх изображения
Прежде всего, мы добавим изображение на нашу веб-страницу с помощью HTML.
HTML

В приведенном выше коде мы создали элемент div и вложили изображение и еще один элемент div. Первый div, как уже упоминалось, содержит изображение, а другой div. Между тем, второй контейнер div содержит положение и стиль текста, который должен быть помещен на изображение.
Вывод
Изображение было вставлено на веб-страницу.
Верхний левый угол
Первая позиция текста, которую мы собираемся установить, — это верхний левый угол изображения. Используйте следующий фрагмент кода.
Используйте следующий фрагмент кода.
CSS
.img-container {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.topleft {
позиция: абсолютная;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
верх: 15 пикселей;
слева: 30 пикселей;
}
Позиция первого элемента div была установлена относительной, чтобы мы могли абсолютно точно позиционировать второй элемент div. Тексту, который будет размещен на изображении, были заданы размер, вес, стиль и цвет, а для его размещения в верхнем левом углу мы использовали свойства top и left.
Вывод
Текст был успешно размещен в верхнем левом углу.
Нижний левый угол
Для добавления текста в нижний левый угол изображения используйте приведенный ниже код.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.bottomleft {
позиция: абсолютная;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
низ: 3%;
осталось: 8%;
}
Остальная часть кода такая же, однако, чтобы расположить текст в нижнем левом углу, мы установили свойство bottom на 3%, а свойство left на 8%. Вы можете изменить значения этих свойств, чтобы понять, как они работают.
Вывод
Текст был очень легко расположен в левом нижнем углу.
По центру
Точно так же, чтобы разместить текст по центру, рассмотрите приведенный ниже пример.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
. image{
image{
ширина: 100%
}
.center {
позиция: абсолютная;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
верх: 40%;
осталось: 40%;
}
Для корректировки текста в центре изображения мы установили свойство top и свойство left на 40%.
Вывод
Мы успешно разместили текст в центре изображения
Верхний правый угол
Обратитесь к приведенному ниже коду, чтобы понять, как разместить текст в верхнем правом углу изображения.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.topright {
позиция: абсолютная;
верх: 2%;
справа: 10%;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
}
Чтобы разместить текст в правом верхнем углу, мы просто установили свойство top на 2%, а свойство right на 10%. Это не жесткое правило, поэтому вы можете изменить эти значения по своему желанию.
Это не жесткое правило, поэтому вы можете изменить эти значения по своему желанию.
Вывод
Текст был вставлен в верхний правый угол картинки.
Нижний правый угол
Последнее положение, которое мы продемонстрируем, это правый нижний угол изображения. Следуйте приведенному ниже коду.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.bottomright {
позиция: абсолютная;
низ: 5%;
справа: 10%;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
Как видите, остальная часть кода такая же, как и в предыдущих примерах, с той лишь разницей, что для размещения текста в правом нижнем углу мы использовали свойство bottom и свойство right.
Вывод
Текст был размещен в правом нижнем углу.

 Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
Степень затемнения зависит от того, насколько контрастна оригинальная фотография.



 изображение изображение {
ширина: 100%;
высота: 100%;
}
.изображение {
положение: родственник;
}
.изображение figcaption{
положение: абсолютное;
верх: 50%;
низ: 50%;
слева: 40%;
}
изображение изображение {
ширина: 100%;
высота: 100%;
}
.изображение {
положение: родственник;
}
.изображение figcaption{
положение: абсолютное;
верх: 50%;
низ: 50%;
слева: 40%;
}