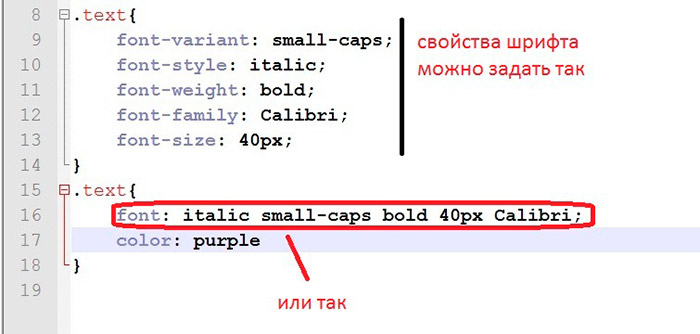
Как писать поверх картинки в html
Пишем текст поверх изображения на CSS
Если наложение является достаточно непрозрачным, то в этом случай у вас или веб разработчика может быть в разной палитре цвета изображение, что предоставлено ниже. Но считаю главным, это корректно выводится знаки для текста, что будут полностью читаемым. Если ранее рассматривали варианты, где уже научились создавать с последующим размещением текстовых блоков поверх картинок, где текста идет выше.
Теперь нам просто нужно использовать свойство background в CSS, чтобы прописать стиль фонового оттенка и палитры цвета к нашему текстовому блоку. Где уже в последствиях вы самостоятельно можете красиво все оформить, так, чтоб все выглядело оригинально, где при открытии страницы или сайта было сразу замечено.
Чтоб понять все предоставлены эффекты, где идет описание или знаки, виде заголовков, то здесь все создано по одному направлению. А точнее 2 дизайна, которые просто по второму значению изменены, и можно наблюдать, как они схожи по стилистике, то где то добавлена стилистика, для того, чтоб уникально вывести написанные значение букв или знаков.
Пример как разместить текст поверх изображения на HTML и CSS
Текстовый блок на изображении
.akumake-vanoson <
position: relative;
>
.kudasem-gopavan <
position: absolute;
bottom: 48px;
left: 15px;
background-color: #0a0a0a;
opacity: .7;
color: #f7f4f4;
text-shadow: 0 1px 0 #151515;
padding-left: 18px;
padding-right: 18px;
>
.akumake-vanoson img <
width:57%;
>
Здесь ставим на изображение блок, а вот в нем уже пишем заголовки или краткое описание. Ведь иногда нужна темно прозрачная палитра не на всю картинку, что в основном в низу наблюдаем. А простой небольшой блог, где все аккуратно можно разместить, то это предложение отлично подойдет для красивого оформление.
Здесь рассмотрим немного другой пример, который по своему функционалу схожий, но идет с темным и также светлыми текстовыми блоками.
Это решение отлично применить под вывод категорий или разделов, где изначально показано в светлом и темном формате. Что в прикрепленных стилях CSS вы сами можете выбрать тот оттенок, что больше по стилистике на сайт подойдет. Здесь можете посмотреть другой пример с темными и светлыми текстовыми блоками.
Что в прикрепленных стилях CSS вы сами можете выбрать тот оттенок, что больше по стилистике на сайт подойдет. Здесь можете посмотреть другой пример с темными и светлыми текстовыми блоками.
Добавить эффект размытия в текстовый блок
Размытая часть лежащего в основе изображения, считается оригинальным способом, для того, чтобы облегчить чтение наложенного текста. Для получения эффекта размытия необходимо установить свойство фильтра со значением размытие для вашего текстового блока.
Вы можете добавить эффект размытия больше, чтобы ваш текст было легче читать. Где само размытие станет почти не заметным на картинке, а точнее просто станет одним элементом, но сам факт остается, где знаки будет отлично смотреться, только уже в другом обзоре.
Этот трюк эффекта полностью аналогичен третьему, только если в первой вариаций мы установили все элементы, которые подчеркивают горизонтальную линию, и здесь изначально видно, что описание находится в блоке, который по своему формату идет мутным в изображение.
То здесь все также сделано, то только убраны элементы, которые бы мы визуально просматривали, они просто сглажены, что по мне намного оригинальнее смотрится. Также не нужно забывать, что эффект замутнение полностью зависит от рисунка и гаммы цвета, то идет в прикрепленной картинке.
Размещаем текст поверх изображения, используя css
Некоторые находят неправильный выход: рисуют текст на картинке в графических редакторах, после чего размещают изображение с текстом в html документах. Но что делать, если текст надо заменить? Опять перерисовывать картинку? Есть более простые решения.
В результате получаем:
Суть представленного способа в том, что мы делаем div-контейнер, который будет содержать в себе картинку и текст. При этом текст мы будем позиционировать относительно левого нижнего угла контейнера.
Код html:
Код css:
- display: inline-block — нам нужен, чтобы контейнер не растягивался по ширине на всю страницу.
- position: relative — заставляет все вложенные блоки с position: absolute вести отсчёт координат своего положения не от окна браузера, а от блока .
 container
container
- display: inline-block — для того, чтобы стили, относящиеся к блочным элементам, могли быть применены к нашему тексту.
- position: absolute — для размещения блок с помощью конкретных координат: bottom, left — отступы снизу и слева (координаты) возможно вместо них использовать top (сверху) и right (справа)
Показываем описание при наведении на картинку
Показанный выше способ можно использовать для отображение текста при наведении картинку мышкой (может пригодиться для описания товаров в интернет-магазине).
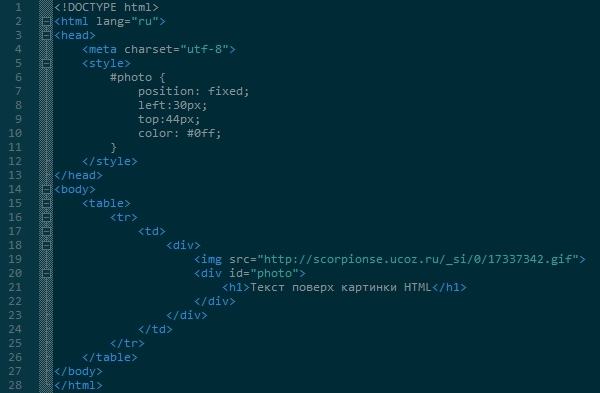
Текст поверх картинки htmlПри создании блога или сайта иногда требуется разместить текст поверх картинки или текст поверх изображения. Познаний html, чего греха таить, у многих блоггеров не хватает, а то и вовсе нет. Ничего страшного, даже если и так. Используем Атрибут position в HTML
Можно скопировать простой код и использовать его немного модифицируя под свои нужды. Приведу простой пример:
Приведу простой пример:
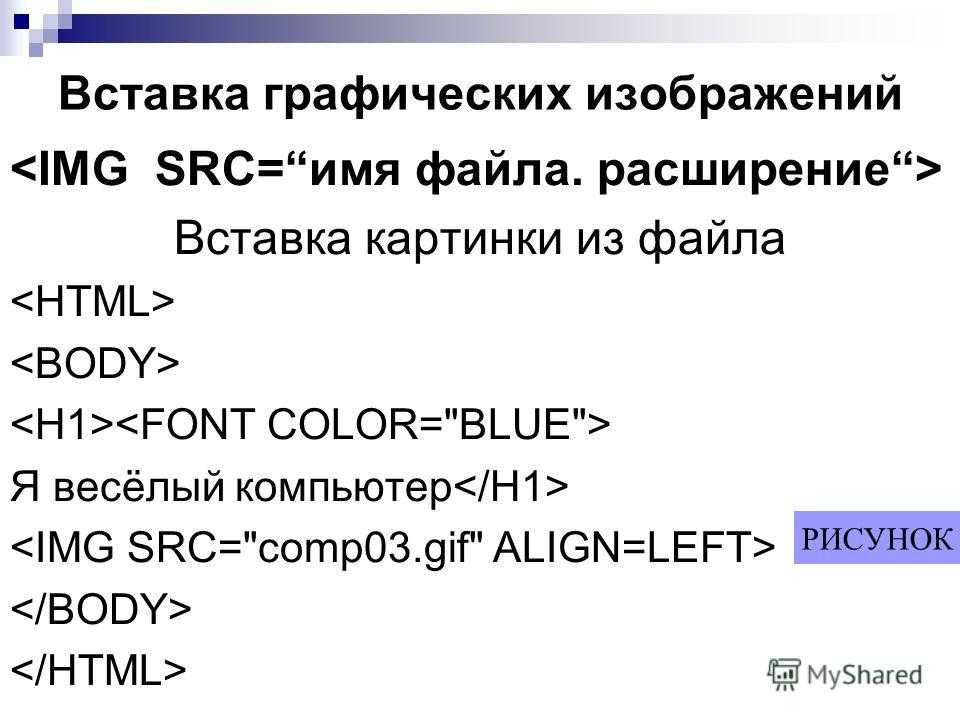
Есть картинка:
Есть текст:
Текст поверх картинки html
Есть код:
<h3>Текст поверх картинки HTML</h3>
<img src=»/mbg.png» title=»Текст поверх картинки html» alt=»Текст поверх картинки» / >
Получаем на выходе:
Текст поверх картинки HTM
Текст поверх картинки html Рис.2 Блочный элемент <div> с текстом находится внутри блочного элемента <div> с картинкой. ( см. подробнее о теге <div> )
Нужно правильно указать путь к картинке. С помощью тегов «position: relative ; left:20px; top:200px;» можно отрегулировать отступ текста слева и сверху.
Буквам тоже можно задать любой цвет и размер, было бы желание, и тогда вы сможете написать любой текст поверх картинки, поверх изображения с помощью HTML.
Оформление сайта — правила и требования работы с текстом и изображениями
Изображения на сайте вызывают интерес и погружают человека в контекст. Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Из статьи вы узнаете, как подбирать оформление сайта, и делать так, чтобы изображение и текст действительно работали вместе, а не мешали друг другу.
Содержание
Текст поверх изображения
Текст рядом с изображением
Подпись под изображением
Текст поверх изображения
Расположение текста поверх фотографии или иллюстрации — популярный и сильный графический прием оформления сайта. Он обращает на себя внимание, показывает важность информации.
Этот прием используется чаще всего в обложках и на первом экране сайта, в оглавлении в виде плитки (товары, статьи блога), в начале раздела, в блоках с призывами к действию и кнопкой.
Проектная мастерская R3, сайт: pmr3.ru
Обложка на сайте varenye.com
Обложка лонгрида Cycling’s Road Forward от Washington Post
Никита Обухов
Основатель Tilda Publishing
В обложках фотография является фоном, она должна соответствовать тематике сайта, но главное — это текст. Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
В обложках текст чаще всего располагают по центру. Поэтому лучше подбирать фотографию, у которой нет мелких деталей посередине — там, где будет заголовок. Это может быть простая фигура, например, стена дома или открытое пространство на пейзаже. Что-то однородное. Хорошо работают белые обложки — со светлой фотографией на фоне. Можно задать тексту цвет, чтобы создать яркий стиль.
Когда изображение соответствует тексту, у аудитории повышается доверие к компании.
Текст поверх фотографии должен читаться легко, поэтому главная задача — органично вписать его в окружение. В веб-дизайне для этого существуют приемы оформления текста и изображения, которые помогут правильно преподнести контент.
9 приемов: как оформить текст на изображении, чтобы он хорошо воспринимался
Прием 1. Добейтесь контраста с помощью цвета
Найдите изображение, которое легко воспринимает глаз: не слишком яркое и не слишком темное, без множества мелких деталей. Когда размещаете текст, руководствуйтесь простым правилом: фон темный — значит, текст должен быть светлым. И наоборот: светлый фон — темный текст.
 Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Например, B2L с русским интерфейсом и Colour Contrast Check на английском.Сайт цифрового агентства Feel: feel.com.au
Да: белый текст хорошо контрастирует с черным фоном.
Портфолио архитектурного бюро Dedraft: dedraft.co.uk
Нет: яркий желтый заголовок плохо читается на светлой фотографии.
Советы по оформлению фонового изображения и текста
- Выбирайте противоположности. Белый и черный, красный и белый, желтый и фиолетовый, синий и оранжевый — эти цвета хорошо работают в паре.
- Избегайте фотографий, изобилующих мелкими деталями, они затрудняют чтение. Представьте, что можете лишиться клиента только потому, что номер телефона не разобрать.
Прием 2. Сделайте фон темнее
Если оригинальная фотография недостаточно контрастна по отношению к тексту, добавьте слой полупрозрачного темного фона поверх снимка.
Никита Обухов
Основатель Tilda Publishing
Затемнение изображения позволит тексту хорошо читаться.
Страница конкурса Unsplash Awards: awards.unsplash.com
Да: на галерее установлен слой с затемнением, поэтому белый текст комфортно читать с любым фоном.
Сайт магазина дизайнерской мебели: www.vipp.com/en
Нет: часть заголовка теряется из-за светлых деталей на фотографии.
Чтобы установить затемнение в Тильде, зайдите в настройки обложек или изображений. Меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце».
Настройки обложки в Тильде
Сравните, как выглядит один и тот же блок с затемнением в 70% и без него. Заголовок читается в обоих случаях, а вот описание без темного слоя разобрать уже сложнее.
Обложка без затемнения
Обложка с затемнением 70%
Советы по оформлению
- Стремитесь к балансу: фон должен быть достаточно насыщенным, чтобы текст легко читался, и в то же время прозрачным, чтобы было видно саму картинку.

- Чтобы сделать плавный градиент, делайте затемнение в нижней части насыщеннее, чем в верхней.
- Можете затемнить только нижнюю часть изображения, и удобство чтения повысится. Секрет в том, что все предметы, которые мы видим, немного темнее внизу. Поэтому частичное затемнение делает иллюстрации более естественными для нашего восприятия.
- Чтобы показать интерактивность элемента, меняйте степень затемнения фона при наведении на элемент. В Тильде по этому принципу работают некоторые блоки из категории «Плитка и ссылка».
Прием 3. Оформите обложку с помощью цветового градиента
Этот прием похож на предыдущий, только вместо черного слоя поверх картинки добавляете цветной. Чтобы выбрать правильный оттенок, подходящий к гамме сайта, используйте цвета фирменного стиля или палитру фонового изображения.
Шаблон лендинга для бизнес-конференции в Тильде использует синий градиент в обложке
Да: насыщенный ярко-синий — преобладающий цвет в оформлении обложки.
Советы по оформлению цветового градиента для обложки
- Необязательно делать цветной фон однородным, составьте комбинацию из двух оттенков. В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
- Еще один интересный ход: поставьте цвет нижнего фильтра, который будет плавно переходить в цвет фона для следующего блока.
Прием 4. Сделайте размытым все изображение или его часть
Другой способ добиться удобства восприятия — размыть фоновую картинку или ту ее часть, где будет располагаться текст.
Страница приложения Forest: www.forestapp.cc
Да: детали фотографии сглажены, поэтому текст читается легко. В этом есть своя ирония, ведь слоган компании — «Оставайся сфокусированным».
Нет: текст с размытой области фотографии заходит на резкую часть и теряется в деталях.
В Тильде размыть фотографию можно во встроенном редакторе изображений. Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Какие есть настройки в редакторе изображений Тильды:
- Sharpness. Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
- Focus. Инструмент для настройки фокуса. Перемещайте круг или прямоугольник, чтобы размыть часть изображения.
Размытие изображения во встроенном редакторе изображений Тильды
Советы по оформлению размытого фонового изображения
- Необязательно размывать изображение вручную: вы можете заранее выбрать подходящую фотографию и поставить текст на области, которая находится не в фокусе.
- Когда ставите текст на размытую часть изображения, обязательно проверьте, как будет выглядеть блок на экранах с разным разрешением и на разных устройствах. Возможно, текст съедет на область снимка с высокой резкостью и станет нечитаемым.

- Этот прием хорошо работает в паре с затемнением фона. Используйте их вместе, чтобы добиться лучшего результата.
Прием 5. Меняйте позиционирование и размер картинки
Используйте незаполненное пространство на фотографии. В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
Архитектурное агентство Skylark: discoverskylark.com
Да: все блоки с текстом вписаны в пространство фотографии среди предметов на рабочем столе.
В Тильде положение текста задается выравниванием по ширине и вертикальным выравниванием: сдвигайте его влево, вправо, вверх, вниз или поставьте по центру.
Прием 6. Разместите текст на подложке
Подложка выполняет две функции — она повышает удобство восприятия: создает дополнительный контраст и отделяет текст от мелких деталей иллюстрации. А также помогает сделать акцент на тексте и привлечь к нему внимание.
Сайт нью-йоркского музея детского искусства: cmany.org
Да: чтобы яркий заголовок хорошо читался на разноцветном фоне, его поставили на белую подложку.
Советы по оформлению текста на подложке
- Подложка может быть и однотонной, и полупрозрачной. Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
- Подложка не обязательно должна быть прямоугольной формы. Попробуйте поставить круглую или квадратную. Чтобы сделать нестандартную плашку в Тильде, конвертируйте блок с обложкой в Zero Block, выберите в редакторе нужную фигуру и задайте ей цвет, прозрачность.
- Следите, чтобы текст аккуратно вписался в пространство подложки.
Химчистка для обуви: sneakerklin.ru
Прием 7. Увеличьте размер и измените насыщенность шрифта
Если текст на картинке плохо считывается, можно идти от обратного: менять не изображение, а настройки шрифта.
Крупные элементы обладают большим визуальным весом. Заголовок и описание можно сделать крупнее. Если это не помогает, попробуйте изменить насыщенность начертания.
Обложка в конструкторе Тильда (блок CR01)
Да: размер заголовка — 102 px. Жирность шрифта Medium.
Обложка в конструкторе Тильда (блок CR01)
Нет: тот же заголовок, но размером 36 пикселей. Описание менее насыщенное, тонкие линии видны хуже.
Прием 8. Добавьте цветной акцент
Чтобы прием сработал, внимательно подходите к выбору изображения и цвета для расстановки акцентов. Не используйте оттенок, который сольется с фоном. Цвет акцента должен максимально выделяться из общей гаммы, перетягивать на себя внимание.
Портфолио веб-дизайнера на www.reddraft.com
Да: насыщенный красный цвет расставляет акценты.
Сайт Katapult Future Fest: www.katapult.tech
Нет: желтые иконки должны были привлечь к себе внимание, но затерялись где-то на фоне.
Советы по оформлению обложки с цветовым акцентом
- Остановитесь на двух цветах — основном и дополнительном. Самые эффективные сочетания — белый плюс дополнительный или черный плюс дополнительный.
- Расстановка цветовых акцентов хорошо сочетается с другим способом — если разместить текст на незаполненном пространстве фотографии. В этом случае можно выделить слова цветом.
Прием 9. Впишите текст в композицию
Сложный в исполнении, но очень запоминающийся вариант визуального оформления. Его смысл в том, чтобы сделать текст органичной частью изображения. Создайте эффект присутствия заголовка, когда буквы выглядывают из-за объектов на картинке или плавно переходят в очертания предметов.
Цветочный интернет-магазин Marsano: www. marsano-berlin.de
Да: название выглядывает из-за букета и открывается полностью при прокрутке.
Этот прием часто используется в журнальной и плакатной верстке. Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Подобное оформление выглядит современно и будет уместно смотреться в рекламном лендинге, портфолио иллюстратора или дизайнера, лонгриде или на веб-сайте компании, связанной с творческой индустрией.
Пример из проекта «История Ukrainian Fashion Week»: fashionweek.platfor.ma
Советы по оформлению
- Не пытайтесь вписать в фотографию три абзаца текста. Емкий заголовок органично встанет в пространство обложки, а мелкий длинный текст потеряется на фоне.
- На изображении не должно быть много объектов. Иначе чтение превратится в головоломку по поиску букв среди деталей иллюстрации.
Текст рядом с изображением
Информацию на сайте можно донести по-разному — с помощью визуального ряда или интересного текста. Когда текст и иллюстрации работают на одну идею, вы усиливаете действие сообщения на посетителя сайта.
Правила компоновки текста и изображений на сайте
1. Ставьте иллюстрацию над заголовком и основным текстом
Когда мы заходим на сайт, первое, на что обращаем внимание — изображения. Мы рассматриваем их и только потом переходим к чтению текста. Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Страница фестиваля дизайна D’Days: designfestivalddays. paris
Сайт конференции Made by Few: madebyfew.com
Лонгрид Лайфхакера «Лучшее в Азии»: lifehacker.ru/special/asia
2. Продумайте визуальную иерархию
Визуальная иерархия на сайте помогает посетителю сразу понять, что самое важное, а что — второстепенное. Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Информация воспринимается труднее, когда все элементы одинакового размера.
Изображения помогают различить на сайте более важные блоки от менее важных. Поэтому самые крупное изображение помещают на обложку сайта, а менее крупными указывают на начало нового раздела. Чем больше иллюстрация, тем она значимее.
На обложке лонгрида — полноэкранная фотография и крупная выделяющаяся типографика: time.gordasevich.ru
Изображения в тексте меньшего размера и не так привлекают внимание, как обложка: time.gordasevich.ru
3. Меняйте текст и изображение местами
Располагайте текст справа или слева от изображения. В плане верстки эти блоки равноценны и одинаково хорошо читаются. Чередуя такие модули, вы зададите ритм странице и удержите внимание пользователя.
Текст слева, изображение справа: блок CL16 в конструкторе Тильды
Изображение слева, текст справа: блок AB606 в конструкторе Тильды
4. Группу изображений с текстом лучше объединить в галерею
Делаете вы портфолио, продающую страницу или собственный интернет-магазин, изображения могут сказать о вас больше, чем текст. Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Однотипные фотографии удобно оформить в интерактивную галерею — она занимает немного места на сайте и содержит много полезного контента.
Пример галереи: курсы для архитекторов kafedraspace.ru
Пример галереи: мастерская мебели stameska.shop
Пример галереи: брендинг для марки одежды STRUTTURA, ayuev.com
5. Не заставляйте читателя искать пояснение
Не заставляйте читателя искать пояснение
Сноски вроде «См. рис. 1» затрудняют чтение. Текст, в котором раскрывается смысл иллюстрации, должен находиться в непосредственной близости от нее.
6. Старайтесь делать колонки одинаковыми по длине
Если вы разбиваете текст на колонки, следите за их длиной. Разница в пару строк допустима, но не более того. Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Сайт цифрового агентства Feel: feel.com.au
Само по себе белое пространство на сайте полезно — на странице не возникает ощущения перегруженности. Но когда длина колонок сильно отличается, верстка кажется неаккуратной. Старайтесь этого избегать.
7. Не ставьте изображения, чтобы просто «разбавить» текст
Лендинг конференции не стоит иллюстрировать красивыми пейзажами. Уместнее поставить фотографии с прошлого мероприятия и показать, в каком формате оно проходило. Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Перед началом работы подумайте, какую задачу должна решать фотография на странице.
- Документальная иллюстрация демонстрирует то, о чем вы рассказываете в тексте. Иногда она способна заменить текст. Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
- Художественная иллюстрация передает абстрактные понятия. Некоторые темы (например, поиск вдохновения), нельзя сфотографировать или нарисовать. Зато можно раскрыть через образы на иллюстрации.
Документальные иллюстрации на сайте apple.com
Художественные иллюстрации на сайте облачной платформы Soul: soulplatform.com
Изображение на сайте выполняет две функции: дает новую информацию и создает настроение.
- Когда иллюстрация содержит важную информацию, но выбивается из оформления сайта, ее не хочется рассматривать.
- Когда иллюстрация нужна только для создания настроения, она будет только отвлекать от важного.
В интерфейсе не должно быть бессмысленных элементов. Если вы ставите фотографию для создания настроения на сайте, убедитесь, что она действительно его создает, а не зря занимает ценное место.
Подпись под изображением
В оформлении подписей к фотографиям и иллюстрациям есть свои нюансы, с которыми вы можете столкнуться.
1. Подпись не нужна, когда изображение:
- выполняет декоративную функцию
- понятна без объяснений
- стоит рядом с заголовком или описанием, к которому относится.
В остальных случаях не пренебрегайте подписями. Она объяснит, что изображено на картинке и почему это важно, даст дополнительную информацию, сообщит об источнике.
2. Где расположить подпись
Размещайте подпись под иллюстрацией. Там ее и ожидают увидеть: сначала человек смотрит на картинку, а потом опускает глаза ниже. Не прячьте подпись или ее расшифровку в тексте — так ее будет не найти.
Оформление подписей к фотографиям на сайте NASA: nasa.gov
Допустимый вариант оформления — размещение подписи справа от изображения. Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Изображение с описанием на полях в Тильде: блок IM07
3. Написание и пунктуация
Подпись всегда начинается с прописной буквы, как в обычном предложении. Но точка в конце не ставится.
4. Размер шрифта
Выделите подпись графически. Обычно она набирается шрифтом меньшего кегля, чем основной текст. Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
5. Ширина
Ширина подписи не должна превышать ширину фотографии. Чтобы повысить комфортность чтения, сделайте ее у́же.
6. Поясняющий текст
Ставьте поясняющий текст рядом с той частью изображения, к которой он относится. Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
7. Источник изображения
В подписи обязательно укажите информацию об авторе и источнике, если используете не свои фотографии. Это нужно делать, даже если вы приобретаете изображение на фотостоке или используете картинку по лицензии Creative Commons.
Стандартная форма записи источника «Имя автора / Наименование источника». Ссылка должна быть кликабельной.
Примеры:
Thomas Cizauskas /Flickr.com
Jeff Sheldon / Unsplash.com
Источники можно указывать не только в подписи: создайте специальный блок перед футером или перенесите эту информацию в подвал.
Памятка
Короткая инструкция, как правильно оформлять иллюстрации с текстом.
Изображение и текст на сайте помогут донести ваше сообщение до целевой аудитории. Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Текст поверх изображения — сильный графический прием. Поэтому стоит использовать его там, где особенно важно привлечь внимание к тексту: на первом экране сайта, в постах для социальных сетей, презентациях.
Когда текст на фоне изображения становится неразборчивым, воспользуйтесь приемами: затемните фон, размойте часть фотографии, поменяйте ее позиционирование, поставьте текст на подложку, увеличьте шрифт, поработайте с цветом и композицией. Эти приемы делают текст удобнее для восприятия.
Интересный текст не прочитают, если он выглядит скучно. Иллюстративный материал делает повествование интереснее и привлекательнее.
Иллюстративный материал делает повествование интереснее и привлекательнее.
Чем важнее изображение, тем оно больше. Выстраивайте с помощью фотографий и иллюстраций визуальную иерархию, чтобы показать посетителю сайта, что важно, а что второстепенно.
Подпись, поясняющая фотографию, должна находится рядом с изображением.
Подпись не нужна, если изображение на сайте понятно без объяснений, стоит рядом с заголовком или описанием, к которому относится. В остальных случаях делайте пояснения.
Автор: Валерия Мерзлякова
Дизайн, иллюстрации и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Необходимый минимум книг для дизайнеров
Размеры изображений для 7 социальных сетей — справочник
Шрифт для сайта — как выбрать или поменять шрифты
Как написать текст для лендинга — создание текста для landing page
Анализ и подготовка контента при создании сайта
Где найти фото — руководство по поиску картинок для сайта или статьи
Где скачать иконки для сайта бесплатно?
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Флэт (flat) дизайн: лучшие практики плоского дизайна
Визуальная иерархия сайта: оформление и организация контента
Как делать красивые статьи на Тильде
| Показать больше |
Как в word писать на рисунке
Главная » Разное » Как в word писать на рисунке
Добавляем текст поверх картинки в Microsoft Word
Помимо работы с текстом, программа MS Word также позволяет работать и с графическими файлами, которые в ней можно изменять (хоть и по минимуму). Так, нередко добавленную в документ картинку требуется как-нибудь подписать или дополнить, причем, сделать это необходимо так, чтобы сам текст находился поверх изображения. Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Так, нередко добавленную в документ картинку требуется как-нибудь подписать или дополнить, причем, сделать это необходимо так, чтобы сам текст находился поверх изображения. Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Скачать последнюю версию Microsoft Word
Существует два метода, с помощью которых можно наложить текст поверх картинки — это использование стилей WordArt и добавление текстового поля. В первом случае надпись будет красивая, но шаблонная, во втором — вы имеете свободу выбора шрифтов, типа написания и форматирования.
Урок: Как в Word изменить шрифт
Добавление поверх рисунка надписи в стиле WordArt
1. Откройте вкладку “Вставка” и в группе “Текст” нажмите на пункт “WordArt”.
2. Из развернувшегося меню выберите подходящий стиль для надписи.
3. После того, как вы кликните по выбранному стилю, он будет добавлен на страницу документа. Введите необходимую надпись.
Примечание: После добавления надписи WordArt появится вкладка “Формат”, в которой можно выполнить дополнительные настройки. Кроме того, вы можете изменить размер надписи, потянув за границы поля, в котором она находится.
4. Добавьте в документ изображение, воспользовавшись инструкцией по ссылке ниже.
Урок: Как в Word вставить картинку
5. Переместите надпись WordArt, расположив ее поверх изображения так, как вам это необходимо. Кроме того, вы можете выровнять положение текста, воспользовавшись нашей инструкцией.
Урок: Как в Ворде выровнять текст
6. Готово, вы наложили надпись в стиле WordArt поверх изображения.
Добавление поверх рисунка обычного текста
1. Откройте вкладку “Вставка” и в разделе “Текстовое поле” выберите пункт “Простая надпись”.
2. Введите необходимый текст в появившееся текстовое поле. Выровняйте размеры поля, если это необходимо.
3. Во вкладке “Формат”, которая появляется после добавления текстового поля, выполните необходимые настройки. Также, вы можете изменить внешний вид текста в поле стандартным способом (вкладка “Главная”, группа “Шрифт”).
Также, вы можете изменить внешний вид текста в поле стандартным способом (вкладка “Главная”, группа “Шрифт”).
Урок: Как в Word повернуть текст
4. Добавьте изображение в документ.
5. Переместите текстовое поле на картинку, если это необходимо, выровняйте положение объектов, воспользовавшись инструментами в группе “Абзац” (вкладка “Главная”).
- Совет: Если текстовое поле отображается в виде надписи на белом фоне, перекрывая таким образом изображение, кликните по его краю правой кнопкой мышки и в разделе “Заливка” выберите пункт “Нет заливки”.
Добавление подписи к рисунку
Кроме наложения надписи поверх изображения, вы также можете добавить к нему подпись (название).
1. Добавьте изображение в документ Word и кликните по нему правой кнопкой мышки.
2. Выберите пункт “Вставить название”.
3. В открывшемся окне введите необходимый текст после слова “Рисунок 1” (остается неизменным в этом окне). Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
4. Подпись будет добавлена к графическому файлу, надпись “Рисунок 1” можно будет удалить, оставив только введенный вами текст.
На этом все, теперь вы знаете, как сделать надпись на картинке в Ворде, а также о том, как подписывать рисунки в этой программе. Желаем вам успехов в дальнейшем освоении этого офисного продукта. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сделать надпись на картинке в Ворде?
Рубрика Word
Также статьи о работе с текстом в Ворде:
Вставленный в Word рисунок иногда необходимо как-то обозначить или подписать, и как сделать надпись на картинке в Ворде мы дальше и рассмотрим.
Есть несколько способов размещения текста поверх картинки в Ворде. Если необходимо разместить на рисунке красиво оформленный текст, то лучше всего использовать надписи WordArt, а если достаточно обычного текста, то следует воспользоваться текстовым полем.
Если необходимо разместить на рисунке красиво оформленный текст, то лучше всего использовать надписи WordArt, а если достаточно обычного текста, то следует воспользоваться текстовым полем.
Для вставки надписи WordArt переходим на вкладку «Вставка», находим объект WordArt и выбираем понравившийся стиль оформления. После этого на листе появится специальное поле для ввода текста. С помощью меню на появившейся вкладке «Формат» можно произвести дополнительные настройки надписи. После всех настроек и окончательного расположения текста на картинке лучше всего их сгруппировать, чтобы при перемещении картинки сразу с ней перемещалась и надпись.
Для вставки обычного текста поверх рисунка в Ворде выбираем пункт меню «Текстовое поле» на вкладке «Вставка», в котором выбираем вариант «Простая надпись». В появившемся поле вводим необходимый текст, производим дополнительные настройки с помощью меню на вкладке «Формат», в том числе удаляем заливку и контур фигуры, а также при необходимости меняем цвет и размер текста стандартным способом. После всех настроек также желательно сгруппировать текст и картинку.
После всех настроек также желательно сгруппировать текст и картинку.
Есть еще один не совсем правильный, но все же иногда используемый способ. Заключается он в размещении картинки под обычным текстом, набранным на листе. Минус данного способа связан в отсутствии связи между текстом и картинкой, и при перемещении одного из них вся настроенная конструкция рушится.
Обучение Ворду видео
Как вставить текст в картинку в Ворде
Если, работая с документом, в текстовом редакторе MS Word Вы хотите что-нибудь написать на рисунке, например, объяснить некоторые фрагменты изображения, или просто сделать красивую надпись, то в данной статье мы это с Вами и рассмотрим.
Печатать слова поверх рисунка или картинки можно, или используя фигуры WordArt, или сделав обычную надпись. Теперь давайте расскажу про эти два способа подробнее.
Если Вам нужно сделать изображение в качестве фона в Ворд, тогда перейдите по ссылке, и прочтите подробную статью на данную тему.
Накладываем текст на картинку, используя WordArt
Сначала напишем на картинке, с помощью WordArt. Это уже готовый стиль, определенного цвета, размера, формы, с тенью, выдавливанием и прочим. Разумеется, Вы можете все эти параметры немного изменить под себя. Например, сам стиль нравится, а цвет можно изменить, вместо синего выбрать желтый.
Вставьте изображение в открытый документ Word, перейдите на вкладку «Вставка» и в разделе «Текст» нажмите на кнопку «WordArt». Откроется выпадающий список, из которого выберите подходящий для Вас стиль и кликните по нему.
Статья про то, как вставить изображение в Ворд, уже есть на сайте.
На рисунке появится вот такая область. Текст примера будет выделен. Нажмите кнопку «Delete», чтобы его удалить, и напишите то, что нужно Вам.
Теперь кликните мышкой по границе надписи – пунктирная линия, и, не отпуская левой кнопки мышки, перетащите блок на изображение.
Вот так получилось у меня.
Если хотите немного изменить добавленный в стиле WordArt текст, тогда кликните по нему, чтобы выделить. Затем открывайте «Средства рисования» – «Формат». Здесь можно или полностью изменить стиль WordArt, или добавить фон, границы, нужный эффект.
Затем открывайте «Средства рисования» – «Формат». Здесь можно или полностью изменить стиль WordArt, или добавить фон, границы, нужный эффект.
Делаем текст на картинке с помощью надписи
Вставить необходимые слова поверх картинки можно и с помощью создания обычной надписи. Откройте документ и добавьте в него изображение. Потом на вкладке «Вставка», жмите по кнопке «Фигуры» и выберите из списка «Надпись» – прямоугольник с буквой А вверху.
Курсор примет вид крестика. Нажмите в нужном месте картинки левую кнопку мышки и, не отпуская кнопки, нарисуйте прямоугольную область. Введите в созданной области нужный текст.
Чтобы текст выглядел необычно, можно перевернуть текст в Ворд на 30, 90 градусов или выбрать любой другой угол поворота.
Если Вам не подходит белый фон прямоугольника и наличие границ, выберите «Средства рисования» – «Формат». Нажмите на кнопки «Заливка фигуры» и «Контур фигуры», затем кликайте из списка «Нет заливки», «Нет контура» – соответственно.
Чтобы изменить внешний вид написанного, перейдите на вкладку «Текст» и в разделе «Шрифт» выберите нужный размер и сам шрифт. Можно изменить цвет букв, добавить тень, сделать текст курсивом или жирным.
Подробнее про форматирование и редактирование в Ворд, можно прочесть в статье по ссылке.
Используя один из описанных способов, у Вас точно получится написать на рисунке или картинке в MS Word нужное слово или фразу. А чтобы это выглядело красиво, увеличьте шрифт, выберите цвет для букв, добавьте тень к надписи, или просто воспользуйтесь одним из предложенных стилей WordArt.
(1 оценок, среднее: 5,00 из 5) Загрузка…
Как вставить текст в картинку в Ворде – сделать надпись, обтекание, напечатать текст и подписать рисунок в Microsoft Word
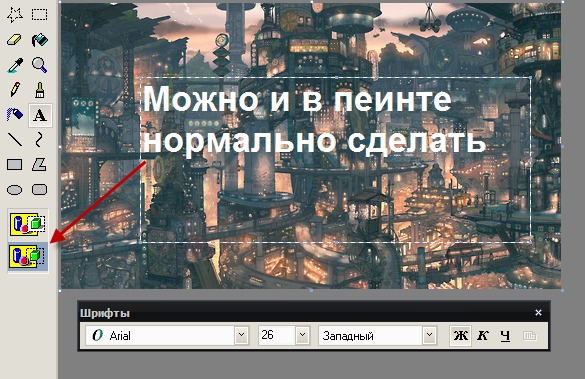
В большинстве случаев для наложения текста на картинку используются графические редакторы, такие как MS Paint или Adobe Photoshop.
Не принимая во внимание тот факт, что Word не является графическим редактором, все же он обладает некоторыми функциями по работе с картинками, в том числе добавление текста.
Есть несколько способов размещения информации поверх фото:
- стандартная вставка;
- обтекание;
- WordArt;
- создание подписи.
Как вставить текст в картинку с помощью функции “Надпись”
Самый легкий из всех представленных способов вставки текста на картинку в Ворде – использовать функцию “Надпись”:
- перейти ко вкладке “Вставка”, кликнуть по кнопке “Надпись” из подменю “Текст”. Из выпадающего меню выбрать вариант “Простая надпись”;
- в результате на листе появится особая рамка, которую можно расположить на любом месте в документе Word. Более того, содержимое можно поворачивать под углом, изменять тип, размер и цвет шрифта;
- чтобы расположить предложение на фото, следует переместить эту рамку на само изображение. Для этого нужно навести на ее границы курсор мыши до появления крестика, затем нажать левой кнопкой мыши (ЛКМ) и не отпуская переместить в нужное место;
- для изменения содержимого рамки нужно кликнуть по нему левой кнопкой мыши до появления мерцающего курсора, затем ввести нужную фразу;
- для того, чтобы убрать белый фон в рамке и сделать его прозрачным нужно перейти на вкладку “Формат” в набор инструментов “Стили фигур” и выбрать опцию “Заливка фигуры”.
 В выпадающем меню кликнуть по “Нет заливки”;
В выпадающем меню кликнуть по “Нет заливки”;
- точно так же можно убрать и контур. Перейти на вкладку “Формат”, кликнуть по кнопке “Контур фигуры” и выбрать вариант “Нет контура”;
- В результате будет получен обычный текст, расположенный поверх фото.
Поворачиваем текст в word вверх ногами
Используем обтекание
Работать с этим методом лучше всего в том случае, когда рисунок является подложкой для всей страницы целиком. В этом случае сделать надпись на картинке в Ворде можно следующим образом:
- загрузить фотографию с помощью “Вставка” – “Рисунок”, щелкнуть по нему правой кнопкой мыши (ПКМ) и выбрать из выпадающего меню пункт “Обтекание текстом”, затем из предложенных вариантов выбрать “За текстом”;
- после этого, продолжить ввод данных в документ. Различие только в том, что в качестве фона будет выступать изображение, а не стандартный белый лист.
Вставка WordArt
Также написать текст на картинке можно используя объекты Word Art:
- нужно загрузить фото c жесткого диска.
 Для этого перейти на вкладку “Вставка” и выбрать функцию “Рисунки”;
Для этого перейти на вкладку “Вставка” и выбрать функцию “Рисунки”;
- выбрать нужный рисунок на диске;
- картинка появится в рабочем пространстве;
- на вкладке “Вставка”, на панели “Текст” активировать функцию “Добавить объект WordArt”;
- в выпадающем меню подобрать нужный стиль декоративного текста;
- переместить появившуюся надпись в нужное место на изображении;
- после добавления надписи будет отображаться новая вкладка “Формат”, на которой можно дополнительно настроить надпись;
- на этом процедура размещения завершена, в любой момент можно вписать другие данные, изменить расположение рамки, ее размеры и стиль.
Кроме того, всю процедуру можно посмотреть на видео.
Добавляем подпись к рисунку
Помимо наложения надписи сверху на изображение, к нему так же можно добавить название (подпись). Подписать рисунок в Ворде можно следующим образом:
Подписать рисунок в Ворде можно следующим образом:
- добавить изображение на лист документа Word, кликнуть по нему правой кнопкой мыши и выбрать пункт “Вставить название”;
- откроется окно в котором нужно ввести данные описывающие изображение, сразу после фразы “Рисунок 1”. Выбрать положение надписи в соответствующем меню. Для подтверждения кликнуть по кнопке “ОК”;
- вот так это должно выглядеть;
- подпись добавится к изображению, а словосочетание “Рисунок 1” может быть удалено в последствии;
- в результате останется только та подпись, которую ввел пользователь.
Подчеркивание текста в Word
В статье были описаны все доступные способы оформления изображений в Word с помощью текста.
Как расположить текст поверх изображения?
html6 месяцев назад
от Naima Aftab
Часто веб-разработчики хотят поместить текст поверх изображения, чтобы отобразить некоторую информацию об этом конкретном изображении. Это также может сыграть важную роль в том, чтобы сделать ваш веб-сайт или изображение более привлекательным, тем самым повысив вероятность привлечения внимания пользователя. Теперь есть различные позиции, где вы можете добавить свой текст на изображение следующим образом.
Это также может сыграть важную роль в том, чтобы сделать ваш веб-сайт или изображение более привлекательным, тем самым повысив вероятность привлечения внимания пользователя. Теперь есть различные позиции, где вы можете добавить свой текст на изображение следующим образом.
- Верхний левый угол
- Нижний левый угол
- Центр
- Верхний правый угол
- Нижний правый угол
Ниже мы продемонстрировали каждую из этих позиций.
Поместите текст поверх изображения
Прежде всего, мы добавим изображение на нашу веб-страницу с помощью HTML.
HTML

В приведенном выше коде мы создали элемент div и вложили изображение и еще один элемент div. Первый div, как уже упоминалось, содержит изображение, а другой div. Между тем, второй контейнер div содержит положение и стиль текста, который должен быть помещен на изображение.
Вывод
Изображение было вставлено на веб-страницу.
Верхний левый угол
Первая позиция текста, которую мы собираемся установить, — это верхний левый угол изображения. Используйте следующий фрагмент кода.
CSS
.img-container {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.topleft {
позиция: абсолютная;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
верх: 15 пикселей;
слева: 30 пикселей;
}
Позиция первого элемента div была установлена относительной, чтобы мы могли абсолютно точно позиционировать второй элемент div. Тексту, который будет размещен на изображении, были заданы размер, вес, стиль и цвет, а для его размещения в верхнем левом углу мы использовали свойства top и left.
Вывод
Текст был успешно размещен в верхнем левом углу.
Нижний левый угол
Для добавления текста в нижний левый угол изображения используйте приведенный ниже код.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.bottomleft {
позиция: абсолютная;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
низ: 3%;
осталось: 8%;
}
Остальная часть кода такая же, однако, чтобы расположить текст в нижнем левом углу, мы установили свойство bottom на 3%, а свойство left на 8%. Вы можете изменить значения этих свойств, чтобы понять, как они работают.
Вывод
Текст был очень легко расположен в левом нижнем углу.
По центру
Точно так же, чтобы разместить текст по центру, рассмотрите приведенный ниже пример.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.center {
позиция: абсолютная;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
верх: 40%;
осталось: 40%;
}
Для корректировки текста в центре изображения мы установили свойство top и свойство left на 40%.
Вывод
Мы успешно разместили текст в центре изображения
Верхний правый угол
Обратитесь к приведенному ниже коду, чтобы понять, как разместить текст в верхнем правом углу изображения.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
. image{
image{
ширина: 100%
}
.topright {
позиция: абсолютная;
верх: 2%;
справа: 10%;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
}
Чтобы разместить текст в правом верхнем углу, мы просто установили свойство top на 2%, а свойство right на 10%. Это не жесткое правило, поэтому вы можете изменить эти значения по своему желанию.
Вывод
Текст был вставлен в верхний правый угол картинки.
Нижний правый угол
Последнее положение, которое мы продемонстрируем, это правый нижний угол изображения. Следуйте приведенному ниже коду.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.bottomright {
позиция: абсолютная;
низ: 5%;
справа: 10%;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
}
Как видите, остальная часть кода такая же, как и в предыдущих примерах, с той лишь разницей, что для размещения текста в правом нижнем углу мы использовали свойство bottom и свойство right.
Вывод
Текст был размещен в правом нижнем углу.
Заключение
Чтобы расположить текст поверх изображения, поместите изображение и текст в контейнер div и позиционируйте текст абсолютно, при этом придавая div относительное положение. Различные положения, в которых вы можете разместить текст поверх изображения, — это верхний левый угол, нижний левый угол, центр, верхний правый угол и нижний правый угол. Эту задачу можно выполнить с помощью различных свойств CSS. В этом посте мы продемонстрировали каждую из этих позиций вместе с подходящими примерами.
Об авторе
Naima Aftab
Я профессионал в области разработки программного обеспечения и очень люблю писать. Я занимаюсь техническим письмом как своей основной карьерой и делюсь своими знаниями через слова.
Посмотреть все сообщения
10 лучших приложений Android для добавления текста к фотографиям на смартфонах
Невероятное количество фотографий создается каждый день, потому что мы все любим запечатлевать драгоценные моменты, которые мы переживаем, и делиться ими с друзьями. Селфи, групповые фотографии, пейзажи и другие виды изображений рассказывают истории нашей жизни, но иногда эти фотографии необходимо редактировать, чтобы полностью раскрыть их потенциал. Независимо от того, насколько потрясающими являются изображения, которые мы создаем с помощью наших смартфонов, приложения для редактирования фотографий, которые позволяют нам добавлять текст к фотографиям, гарантируют, что наши фотографии будут иметь успех в социальных сетях.
Селфи, групповые фотографии, пейзажи и другие виды изображений рассказывают истории нашей жизни, но иногда эти фотографии необходимо редактировать, чтобы полностью раскрыть их потенциал. Независимо от того, насколько потрясающими являются изображения, которые мы создаем с помощью наших смартфонов, приложения для редактирования фотографий, которые позволяют нам добавлять текст к фотографиям, гарантируют, что наши фотографии будут иметь успех в социальных сетях.
Если у вас есть смартфон Android и вы пытаетесь выяснить, какое приложение для добавления текста к фотографиям использовать, вы находитесь в нужном месте, потому что в этой статье мы познакомим вас с лучшими приложениями, доступными в настоящее время в магазине Google Play. Давайте посмотрим на некоторые из приложений, которые принесут вашим фотографиям сотни лайков в ваших аккаунтах в социальных сетях.
- 10 лучших Android-приложений для добавления текста к фотографиям в 2022 году
- Лучшая онлайн-платформа для добавления текста на фото в 2022 году
Wondershare DemoCreator
Необходимый инструмент для создания демонстраций, помогающий преподавателям, фрилансерам и геймерам вывести обмен идеями на новый уровень.
Скачать бесплатно Скачать бесплатно
Подробнее >
10 лучших Android-приложений для добавления текста к фотографиям в 2022 году
Если вы просто хотите добавить комментарий к своей фотографии, создать мем, написать подпись к своей фотографии или создать изображение, содержащее вдохновляющую цитату, приложения из нашего списка 10 лучших позволят вам достичь своей цели быстро и эффективно.
1. Фонто
Цена: Бесплатно
Совместимость: Android 4.0.3 или новее
Если вы ищете красиво оформленное приложение с удобным интерфейсом, то приложение Phonto — правильный выбор для вас. Приложение имеет более 200 встроенных шрифтов, которые сделают ваши фотографии стильными, но также позволяет вам загружать больше шрифтов, если вы хотите расширить и без того впечатляющую коллекцию шрифтов. Вы можете манипулировать текстом любым удобным для вас способом, регулировать его положение, изменять цвет и непрозрачность или выравнивать текст так, чтобы он идеально подходил к изображению.
Вы можете манипулировать текстом любым удобным для вас способом, регулировать его положение, изменять цвет и непрозрачность или выравнивать текст так, чтобы он идеально подходил к изображению.
Phonto можно загрузить бесплатно, но бесплатная версия приложения содержит рекламу, и вы должны совершать покупки в приложении, чтобы получить доступ ко всем функциям Phonto.
2. ПикЛаб
Цена: Бесплатно
Совместимость: Android 4.0.3 или новее
Фотографы со смартфонов, которым нужно мощное приложение для редактирования фотографий, которое также позволяет им добавлять текст к своим фотографиям, получат массу удовольствия, используя это приложение. PicLab позволяет вам выбирать из большой коллекции шрифтов, но его пользователи также могут изменять размер или поворачивать текст без особых усилий. В дополнение к превосходному выбору шрифтов, PicLab предлагает замечательные иллюстрации, а также фотофильтры и эффекты, которые помогут вам создавать великолепные фотографии. Если вы хотите использовать свой собственный почерк, инструмент рисования приложения может многое предложить.
Если вы хотите использовать свой собственный почерк, инструмент рисования приложения может многое предложить.
Вложение небольшой суммы денег в покупки в приложении может помочь вам избавиться от рекламы, которая присутствует в бесплатной версии этого приложения.
3. Текстграмма
Цена: Бесплатно
Совместимость: Android 3.0 или новее
Делать фотографии с помощью телефона Android достаточно просто, но добавление текста или редактирование фотографий может быть процессом, требующим времени и самоотверженности. Приложение Textgram предназначено для быстрого и простого добавления текста к фотографиям и, как следует из его названия, позволяет вам делиться фотографиями, содержащими текст, в Instagram. Приложение предлагает большой выбор фонов, наклеек и фильтров, которые только добавляют визуальной привлекательности изображениям, обработанным с помощью Textgram. Более того, вы также можете выбрать соотношение сторон, чтобы оно идеально подходило к вашей обложке Facebook или любой другой социальной сети, в которой вы хотите поделиться.
Textgram — не лучший выбор, если вы хотите использовать расширенные функции редактирования фотографий, поскольку он предоставляет только базовые инструменты для обработки фотографий.
4. Студия шрифтов
Цена: Бесплатно
Совместимость: Android 4.0 или новее
Каждый, кто решит установить Font Studio, может стать художником, поскольку шрифты и все другие функции, предоставляемые приложением, позволяют им создавать стильные изображения, от которых у зрителя захватывает дух. Добавить текст к вашим фотографиям с помощью Font Studio очень просто, потому что вам нужно всего лишь выбрать один из 120 встроенных шрифтов и ввести нужный текст. Приложение также позволяет добавлять несколько слоев текста, изменять его размер, настраивать цвет, прозрачность или применять фильтры, которые еще больше украсят ваши фотографии.
Людей, скачавших это приложение, может немного разочаровать его бесплатная версия, поскольку она содержит рекламу.
5. ДИЗАЙН 1: ФОТО РЕДАКТОР
Цена: Бесплатно
Совместимость: Android 4.0 или новее
Если вы ищете многофункциональное приложение, позволяющее быстро добавлять текст к фотографиям, то вам понравится фоторедактор Designs 1. Коллекция из более чем 50 шрифтов позволяет выбрать шрифт, который лучше всего подходит для вашей фотографии, а 50 фоновых изображений, представленных в этом приложении, позволяют создавать собственные изображения. Наклейки, рамки и фильтры также предоставляются приложением Designs 1, а функции форматирования текста позволяют вам манипулировать текстом любым удобным для вас способом.
Несмотря на то, что Designs 1 Photo Editor прост и удобен в использовании, более продвинутые создатели изображений могут найти приложение немного не в восторге.
6. Соль
Цена: Бесплатно
Совместимость: Зависит от устройства
Более 500 000 установок свидетельствуют о том, что Salt является одним из самых популярных приложений для преобразования текста в фото в 2022 году. Удобный интерфейс прост в навигации, а все, что вам нужно сделать, чтобы добавить текст к фотографии, — это дважды нажать на автоматически отображаемое текстовое поле. Владельцы бизнеса, которые хотят добавить логотипы в свои сообщения в социальных сетях, выиграют от использования Salt, потому что выполнить это действие с помощью этого приложения очень просто. Кроме того, пользователи приложения могут обрезать и изменять размер фотографий или добавлять водяные знаки к своим изображениям, чтобы защитить их от нарушений авторских прав.
Удобный интерфейс прост в навигации, а все, что вам нужно сделать, чтобы добавить текст к фотографии, — это дважды нажать на автоматически отображаемое текстовое поле. Владельцы бизнеса, которые хотят добавить логотипы в свои сообщения в социальных сетях, выиграют от использования Salt, потому что выполнить это действие с помощью этого приложения очень просто. Кроме того, пользователи приложения могут обрезать и изменять размер фотографий или добавлять водяные знаки к своим изображениям, чтобы защитить их от нарушений авторских прав.
Salt предназначен для владельцев бизнеса, нуждающихся в мощном инструменте для создания визуального контента, поэтому средние владельцы Android могут мало использовать некоторые из лучших функций приложения.
7. ИнстаЦитата
Цена: Бесплатно
Совместимость: Android 2.2 или новее
Первое, что приходит на ум после использования этого приложения, это его функциональный дизайн. Все самые важные функции InstaQuote находятся на расстоянии одной подсказки. Приложение предлагает отличный выбор шрифтов, которые можно использовать для написания собственных вдохновляющих цитат, в то время как вы также можете использовать цитаты, включенные в бесплатную версию приложения. Функции форматирования текста, такие как межстрочный интервал, размер шрифта или цвет, позволят вам настроить каждое слово, которое вы добавляете к своим фотографиям, а также вы можете использовать встроенные шаблоны, чтобы произвести впечатление на своих друзей в социальных сетях.
Все самые важные функции InstaQuote находятся на расстоянии одной подсказки. Приложение предлагает отличный выбор шрифтов, которые можно использовать для написания собственных вдохновляющих цитат, в то время как вы также можете использовать цитаты, включенные в бесплатную версию приложения. Функции форматирования текста, такие как межстрочный интервал, размер шрифта или цвет, позволят вам настроить каждое слово, которое вы добавляете к своим фотографиям, а также вы можете использовать встроенные шаблоны, чтобы произвести впечатление на своих друзей в социальных сетях.
InstaQuote прост и удобен в использовании, но ему не хватает многих опций, которые сделали бы добавление текста к фотографиям более увлекательным.
8. Подпишите это
Цена: Бесплатно
Совместимость : Android 4.1 или новее
Подписи могут показаться не слишком важными, но на самом деле они являются отличным способом добавить контекст к вашим фотографиям. Приложение Caption It предоставляет быстрый и простой способ добавления подписей к фотографиям, которые вы сделали непосредственно из приложения, или к тем, которые уже есть в вашей фотопленке. Вы можете перетаскивать текст и располагать его любым удобным для вас способом, но приложение не предоставляет более продвинутых функций форматирования текста. Тем не менее, настройка цвета текста, выбор разных шрифтов или поворот изображений — это забавный и простой процесс.
Приложение Caption It предоставляет быстрый и простой способ добавления подписей к фотографиям, которые вы сделали непосредственно из приложения, или к тем, которые уже есть в вашей фотопленке. Вы можете перетаскивать текст и располагать его любым удобным для вас способом, но приложение не предоставляет более продвинутых функций форматирования текста. Тем не менее, настройка цвета текста, выбор разных шрифтов или поворот изображений — это забавный и простой процесс.
Caption Это инструмент для добавления подписей к фотографиям, и приложение не предлагает даже самых простых опций редактирования фотографий.
9. Добавьте текст к фотографии
Цена: Бесплатно
Совместимость: Android 2.3 и выше
Слава этого приложения более чем оправдана, поскольку оно снабжает своих пользователей всеми инструментами, необходимыми для создания привлекательных фотографий. Не ожидайте найти в этом приложении множество функций для редактирования фотографий, потому что, как следует из названия, это в основном инструмент для добавления текста к фотографиям. Тем не менее, большое количество различных шрифтов, классные речевые пузыри и превосходные функции форматирования текста делают приложение «Добавить текст на фото» уникальным в своем роде.
Тем не менее, большое количество различных шрифтов, классные речевые пузыри и превосходные функции форматирования текста делают приложение «Добавить текст на фото» уникальным в своем роде.
Чтобы поделиться фотографиями прямо из приложения, нужно просто нажать на кнопку «Поделиться», но некоторых пользователей реклама, содержащаяся в бесплатной версии приложения, может немного разочаровать.
10. Текст поверх фото
Цена: Бесплатно
Совместимость: 2.3.3 или выше
Приложение «Текст поверх фото» — это идеальный инструмент для добавления текста ко всем видам изображений. Вы можете использовать приложение, чтобы делать свои собственные фотографии или импортировать фотографии из фотопленки, но огромное количество фонов также позволяет вам использовать изображения, предоставленные приложением. Бесплатная версия «Текст поверх фото» включает опцию «Текст поверх известных людей», которая позволяет вставлять текст поверх таких знаменитостей, как Дональд Трамп, Барак Обама или Альберт Эйнштейн. Также можно объединить несколько фотографий в коллажи произвольной формы, а затем добавить текст поверх них, а также добавить смайлики к своим фотографиям и выразить свои эмоции.
Также можно объединить несколько фотографий в коллажи произвольной формы, а затем добавить текст поверх них, а также добавить смайлики к своим фотографиям и выразить свои эмоции.
Wondershare PixStudio позволяет редактировать изображения онлайн без какой-либо установки, а также бесплатно получать высококачественный вывод и дополнительные функции для написания текста. Эта программа довольно проста в использовании по сравнению с Photoshop, и вы можете потрясающе редактировать свое изображение даже без навыков работы с графикой. Wondershare PixCut — лучший онлайн-редактор фотографий в качестве альтернативы Photoshop и программным редакторам. И если вы искали более мощные функции, вы также можете получить их по доступным ценам.
Шаг 1 : Перейдите в PixStudio и выберите целевой дизайн. Если бы я собирался опубликовать свою фотографию в Instagram, я мог бы выбрать публикацию в Instagram.
Если бы я собирался опубликовать свою фотографию в Instagram, я мог бы выбрать публикацию в Instagram.
Шаг 2 : Выберите свой модный шаблон.
Шаг 3 : Загрузите свое изображение, к которому вы хотите добавить текст, а затем вы можете начать создавать свое изображение.
Шаг 4 : После того, как вы закончите свой дизайн, вы можете бесплатно загрузить его и опубликовать прямо в социальных сетях.
Вывод
Добавление текста к фотографиям — это весело, но это также может быть полезно для продвижения бизнеса в Интернете. Приложения, которые позволяют легко добавлять текст к фотографиям, сэкономят вам много времени и, возможно, денег, потому что вам не придется нанимать дизайнера для создания визуального контента, которым вы хотите поделиться в своих учетных записях в социальных сетях.
Приложения, представленные в этой статье, позволят вам поэкспериментировать и найти визуальный стиль, который вам больше всего нравится, и в то же время вы сможете поделиться идеями, мыслями и ценностями, которые вы считаете важными, с друзьями, подписчиками и деловыми партнерами.
По Лиза Браун
05 июля 2022 г., 18:06
Как добавить текст к изображениям с помощью HTML и CSS – TheSassWay.com
Предположим, вы хотите познакомиться с добавлением текста к изображениям с помощью HTML и CSS:
При создании веб-сайта вам может понадобиться добавить текст к изображению по разным причинам. Например, вы можете добавить подпись к изображению или создать кнопку с текстом на ней. Какой бы ни была причина, добавить текст к изображениям с помощью HTML и CSS относительно легко.
Чтобы добавить текст к изображению с помощью HTML, сначала необходимо использовать тег для вставки изображения на веб-сайт. Затем вы можете использовать
тег для добавления текста. Например:
Это текст на изображении.
Чтобы добавить текст к изображению с помощью CSS, сначала необходимо использовать тег для вставки изображения на веб-сайт. Затем вы можете использовать свойство text-align для размещения текста на изображении. Например:
Затем вы можете использовать свойство text-align для размещения текста на изображении. Например:
Это какой-то текст на картинке.
Вы также можете использовать CSS для оформления текста, например, для изменения шрифта, цвета или размера. Например:
Это какой-то текст на картинке.
Добавление текста к изображениям с помощью HTML и CSS — отличный способ добавить дополнительную информацию на ваш веб-сайт. Используя теги
и, вы можете легко вставлять текст в изображение. Вы также можете использовать CSS для позиционирования и стиля текста.
В Css свойство position определяет положение текста относительно изображения. ALIGN отображает изображение в окне с правой границей. Текст циркулирует вокруг изображения, если оно не переполнено. Поплавок свойства CSS позволяет тексту обтекать изображения с выровненными перспективами. Свойство CSS можно использовать для поиска раскрывающихся меню в тексте или изображениях рядом с изображением. В зависимости от ориентации плавающего элемента, он может плавать прямо вверх или вниз. Свойство float позволяет извлекать изображения из потока обычных изображений. С помощью нескольких простых щелчков вы можете заставить текст свободно обтекать ваш сайт в обоих направлениях.
В зависимости от ориентации плавающего элемента, он может плавать прямо вверх или вниз. Свойство float позволяет извлекать изображения из потока обычных изображений. С помощью нескольких простых щелчков вы можете заставить текст свободно обтекать ваш сайт в обоих направлениях.
Стиль изображения как style=»float:left» или style=»float:right», если текст расположен слишком близко к изображению, и отступ: 10 пикселей или меньше, если он слишком мал.
Как отобразить текст поверх изображения в HTML Css?
Авторы и права: Сообщество разработчиков
Существует несколько различных способов отображения текста поверх изображения в HTML CSS. Один из способов — использовать свойство position. Вы можете установить относительное, абсолютное или фиксированное положение элемента. Это определит, как элемент позиционируется по отношению к остальной части документа. Затем вы можете использовать свойство z-index, чтобы указать, насколько высоко или низко должен быть элемент на странице. Чем выше z-индекс, тем выше на странице будет элемент.
Чем выше z-индекс, тем выше на странице будет элемент.
Другой способ отображения текста поверх изображения в HTML CSS — использование свойства непрозрачности. Это сделает элемент прозрачным, так что текст за ним будет виден. Вы можете установить непрозрачность в число от 0 до 1, где 0 означает полную прозрачность, а 1 — непрозрачность.
Вы также можете использовать свойство background-image, чтобы добавить изображение позади текста. Это можно использовать для создания текстурного эффекта или для добавления логотипа или другой графики.
В этом руководстве вы узнаете, как использовать CSS для создания базового эффекта наложения CSS и как это сделать с помощью CSS. Курс научит вас, как вставлять наложение изображения до или после определенного элемента, а также как размещать текст наложения.
Эффекты наложения можно создавать в CSS, используя фоновые изображения и линейный градиент.
Чтобы вставить наложение изображения перед элементом, необходимо использовать свойство наложения изображения.
Наложение изображения можно использовать после элемента с помощью свойства position:absolute и свойства background-image.
Чтобы расположить текст наложения, необходимо использовать свойство position:absolute, а также свойства CSS left, right и top.
Как отобразить текст на изображении в HTML
Чтобы отобразить текст на изображении, сначала создайте HTML-элемент div, а затем заключите в него изображение и текст. Сделайте «div» «относительным» к изображению и «абсолютным» положением текста.
Следующий код следует использовать для отображения текста «Это текст поверх изображения» поверх изображения «Мое изображение». *див* бр*. При просмотре изображения используйте жирный символ *br*. */div-br-div-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br- br-br-br-br- Если вы не хотите использовать изображение, используйте следующий код: *br. *****div]]br> Текст *br”
Как поместить текст вокруг изображения в HTML?
Кредит: www. techwalla.com
techwalla.com
Код разметки *BR CLEAR=»left» /> можно использовать для перемещения текста вокруг изображений на противоположной стороне вашей веб-страницы.
Обтекание изображения текстом — привлекательный аспект дизайна любого веб-сайта. Поскольку у любого изображения нет постоянной формы, им можно манипулировать различными способами. При использовании HTML мы можем выровнять изображение либо по правому краю текста, либо по левому краю, либо по центру. Для гиков есть сайт GeeksforGeeks. Это отличный способ изучить программирование, потому что это учебная платформа для студентов. Подготовьтесь к набору персонала в индустрии, основанной на продуктах, с помощью бесплатного онлайн-курса подготовки к трудоустройству, который научит вас всему, что вам нужно знать об этой области. Вы можете многому научиться, используя Geek.forGeeks. С помощью бесплатного онлайн-курса по подготовке к трудоустройству вы сможете подготовиться к рекрутингу компаний, специализирующихся на таких продуктах, как Microsoft, Amazon, Adobe и других. Ниже приведены учебные пособия по HTML и примеры HTML, которые можно использовать для начала изучения HTML с нуля.
Ниже приведены учебные пособия по HTML и примеры HTML, которые можно использовать для начала изучения HTML с нуля.
Как поместить текст на картинку?
Предоставлено: YouTube
Есть несколько способов разместить текст на изображениях. Один из способов — использовать текстовый процессор или программу редактирования фотографий, чтобы добавить к фотографии текст. Другой способ — распечатать фотографию, а затем написать от руки или использовать наклейку для добавления текста.
Вот как добавить текст к фотографиям на Mac, iPhone или iPad. Ваш текст может быть написан на ваших фотографиях с помощью приложения Google Фото. Вы также можете выбрать другие параметры редактирования изображений благодаря встроенному приложению Paint. На всех ваших устройствах мы покажем вам, как это сделать. Приложение галереи для телефонов и планшетов Android позволяет добавлять текст к изображениям. Если у вас его нет, вы можете использовать бесплатное приложение Google Фото, если у вас его нет. После ввода текста нажмите «Файл» > «Сохранить» в строке меню предварительного просмотра, чтобы сохранить изображение. Начните вводить текст, который вы хотите отобразить на фотографии, в приложении «Фотографии», затем выберите «Редактировать». Snapseed, бесплатное приложение для редактирования фотографий от Google, предоставляет больше возможностей.
После ввода текста нажмите «Файл» > «Сохранить» в строке меню предварительного просмотра, чтобы сохранить изображение. Начните вводить текст, который вы хотите отобразить на фотографии, в приложении «Фотографии», затем выберите «Редактировать». Snapseed, бесплатное приложение для редактирования фотографий от Google, предоставляет больше возможностей.
После того, как вы закончили свой текст, пришло время закончить вашу работу. Вы можете сохранить текст как файл .JPG или .PNG в зависимости от типа файла. InPixio добавит водяной знак в документ, если вы сохраните его в формате JPEG и сожмете текст, чтобы он поместился в пределах отведенного места. Вам решать, хотите ли вы сохранить текст в формате PNG или в формате HTML.
Удаление ненужного текста с помощью Scanwrit
Функцию ластика в ScanWritr можно использовать для удаления текста с изображений. Вы можете отредактировать файл, перейдя на веб-страницу ScanWritr и загрузив его. Все это делается путем удаления ненужного текста или фона, заполнения документа текстом, его подписи, предварительного просмотра, экспорта и последующего удаления.
Как поместить текст поверх изображения в HTML Bootstrap?
Если вы хотите добавить текст поверх изображения в загрузчике HTML, вы можете использовать свойство position. Вы можете установить абсолютную позицию, а затем использовать свойства top и left, чтобы расположить текст там, где вы хотите. Вы также можете использовать свойство float для размещения текста слева или справа от изображения.
Тексты могут быть добавлены к изображениям через карты Bootstrap 4. Чтобы ваше изображение подходило, вы должны включить класс Bootstrap. Выбрав группу «Текст» на вкладке «Вставка», вы можете добавить текст на переднюю часть изображения. Кроме того, в bootstrap есть свойство card-img-overlay, к которому можно получить прямой доступ. Если изображение должно отображаться в Bootstrap 4, оно должно быть адаптивным для img. Когда мы используем нашу функцию изменения размера, наши изображения будут масштабироваться правильно, если наша максимальная ширина равна 100%, а автоматическая высота установлена на 200%. Научиться создавать vimeo так же сложно, как научиться создавать компьютер. Вы можете выбрать один из следующих форматов файлов для видео: .JPG.
Научиться создавать vimeo так же сложно, как научиться создавать компьютер. Вы можете выбрать один из следующих форматов файлов для видео: .JPG.
Как расположить текст в элементе Div
Для установки положения элемента div можно использовать следующие свойства: «сверху», «слева», «снизу», «справа» и т. д. Свойство «top» используется для установки положения текста, а свойства «left» и «right» используются для установки его положения.
Например, вы можете разместить текст в верхней части изображения и сравнить его положение с положением элемента div, используя следующий код.
Это фото карусели.
Низ: 0; вверху: 1. Чтобы разместить текст внизу изображения, используйте следующий код:
br> Полный текст этой div.carousel-caption можно найти ниже. В нижней строке 0 (ноль).
Как написать текст на изображении в HTML без CSS
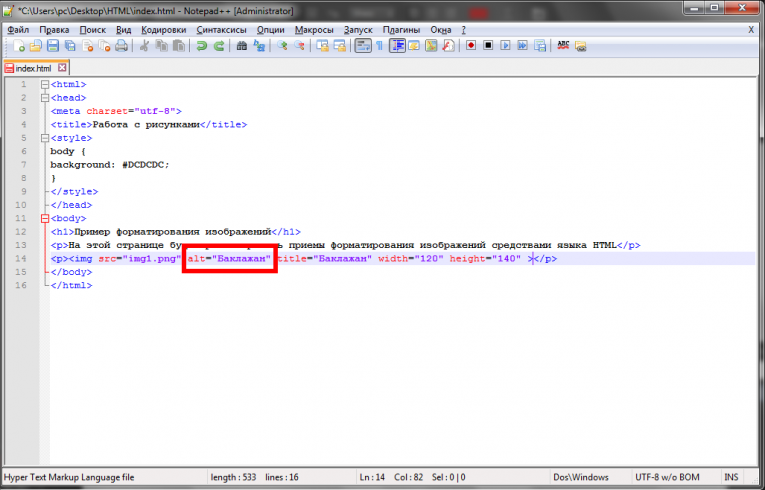
Есть несколько способов написать текст на изображении в HTML без CSS. Один из способов — использовать тег «alt». Этот тег позволяет указать альтернативный текст для изображения, если изображение не может быть отображено по какой-либо причине. Альтернативный текст будет отображаться вместо изображения. Другой способ написать текст на изображении в html без css — использовать тег title. Тег title указывает дополнительную информацию об элементе. Информация чаще всего отображается в виде всплывающей подсказки при наведении курсора мыши на элемент.
Альтернативный текст будет отображаться вместо изображения. Другой способ написать текст на изображении в html без css — использовать тег title. Тег title указывает дополнительную информацию об элементе. Информация чаще всего отображается в виде всплывающей подсказки при наведении курсора мыши на элемент.
Лучше всего нажимать по одной кнопке за раз, чтобы ограничить параметры текста. Щелкнув правой кнопкой мыши и выбрав «Управление текстовым полем», вы можете использовать текстовое поле поверх изображения. Все изображения в HTML снабжены источником изображения или атрибутом alt, а также тегом изображения.
Как добавить текст к изображению в HTML Bootstrap
Добавить текст к изображению в HTML Bootstrap очень просто. просто откройте изображение в графическом редакторе, таком как Photoshop или GIMP, добавьте свой текст к изображению, а затем сохраните изображение. Затем вы можете использовать тег img, чтобы добавить изображение на свою веб-страницу или в блог.
Фоновое изображение текста Css
Добавление фонового изображения к вашему тексту может быть отличным способом добавить визуального интереса к вашему веб-сайту. Используя свойство CSS «background-image», вы можете установить фоновое изображение для своего текста. Это свойство принимает URL-адрес в качестве значения, поэтому вам нужно будет указать местоположение вашего файла изображения. Вы также можете использовать свойство background-repeat для управления повторением фонового изображения.
Используя свойство CSS «background-image», вы можете установить фоновое изображение для своего текста. Это свойство принимает URL-адрес в качестве значения, поэтому вам нужно будет указать местоположение вашего файла изображения. Вы также можете использовать свойство background-repeat для управления повторением фонового изображения.
Наложение текста на изображение
Существует множество способов наложения текста на изображение, но наиболее распространенным является использование таких программ, как Photoshop или GIMP. С помощью этих программ вы можете добавлять текст к изображению, используя различные шрифты, цвета и размеры. Вы также можете добавить к тексту специальные эффекты, такие как тени или внешнее свечение.
Как наложить текст на изображение в HTML
Выбрав «Просмотр наложенного текста» в HTML, вы можете наложить текст на изображение. Ваш веб-браузер откроет изображение.
Затем, чтобы выбрать «Дополнительно» (…), нажмите кнопку «Изменить», а затем коснитесь значка «Дополнительно» (…).
Появится всплывающее окно, а также пункт меню «Разметка» с мигающим желтым значком.
Выберите текст по умолчанию.
Клавиатура поднимется, если текстовое поле появится на изображении; двойное нажатие поднимает его.
Набрав заголовок и выбрав параметры в нижней части экрана, вы можете изменить шрифт, цвет и размер.
Текст поверх изображения Адаптивный CSS
Текст поверх изображения Адаптивный CSS означает, что размер текста будет изменяться в соответствии с размером экрана. Это полезно, чтобы убедиться, что текст читается на всех устройствах.
Html Css
HTML — это стандартный язык разметки для создания веб-страниц. CSS — это язык таблицы стилей, используемый для описания представления HTML и других языков разметки.
Extensible Markup Language (XML) — это синтаксис, который HTML использует, когда дело доходит до HTML XHTML, производного от XML. CSS, или цвет, макет и язык шрифта, являются примером представления веб-страницы. Возможность адаптировать презентацию к различным типам устройств, таким как большие экраны или принтеры, делает ее такой полезной.

 container
container

 В выпадающем меню кликнуть по “Нет заливки”;
В выпадающем меню кликнуть по “Нет заливки”; Для этого перейти на вкладку “Вставка” и выбрать функцию “Рисунки”;
Для этого перейти на вкладку “Вставка” и выбрать функцию “Рисунки”;