Узнаем как изготовить выпадающий список в HTML
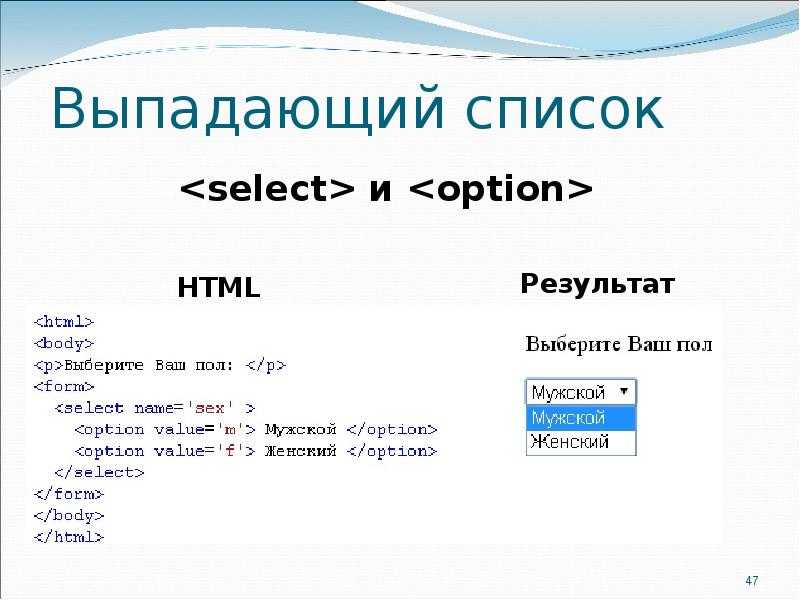
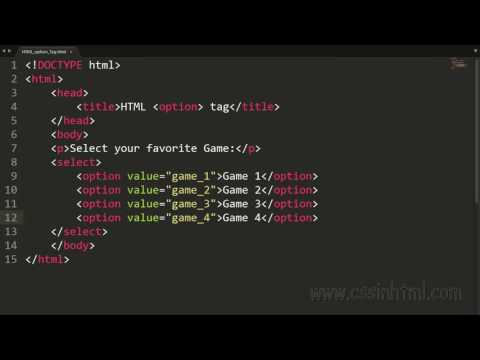
Простейший выпадающий список в HTML легко создать, используя тег select. Это тег-контейнер, в него вкладываются теги option – именно они задают элементы списка.
Есть несколько вариантов списков, которые можно сделать с помощью тега select: раскрывающийся список (варианты выпадают после клика на основном поле или наведения на него курсора) и список множественного выбора – в нем пользователь может выбрать несколько пунктов. Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.
Изменять внешний вид и свойства списков можно с помощью универсальных и специальных атрибутов.
Атрибуты тега select
1. Multiple – задает множественный выбор.
2. Size – задает количество видимых строк в списке, то есть высоту. И тут все зависит от того, присутствует атрибут multiple или нет. Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
3. Name – имя. Выпадающий список может обойтись и без него, но оно может быть необходимым для взаимодействия с программой-обработчиком на сервере. Как правило, имя все-таки указывают.
Тег select не имеет обязательных атрибутов в отличие от тега option.
Атрибуты вложенного тега option
- Selected – предназначен для выделения пункта списка. Пользователь сможет выделять более одного пункта, если задан атрибут multiple (см. выше).
- Value – значение. Этот атрибут обязателен. Веб-сервер должен понимать, какие именно пункты списка выбрал пользователь.
- Label. С помощью этого атрибута можно сокращать слишком длинные элементы списков.
 Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Что касается ширины списка, то она устанавливается по умолчанию по длине самого широкого текста в списке. Разумеется, ширину можно менять при помощи стилей HTML.
Выпадающий список другими способами
Его можно сделать при помощи CSS, например, список будет появляться при наведении курсора на элемент страницы. Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают виды одежды), затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.
п.
Мы поверхностно перечислили основные способы, при помощи которых можно создать выпадающий список. Разумеется, есть масса нюансов в HTML, в CSS и в JavaScript, которые позволяют менять функциональность и внешний вид списков.
Тег select — выпадающий список
Тег select создает выпадающий список
для использования в HTML формах.
Отдельный пункт списка должен храниться в
теге option.
Атрибуты
| Атрибут | Описание |
|---|---|
multiple | Наличие данного атрибута создает мультиселект —
выпадающий список, в котором можно выбрать несколько пунктов, зажав
клавишу контрол (Ctrl) или выделив их мышкой. Необязательный атрибут. Пользоваться так: <select multiple> или так <select multiple=»multiple»>. |
name | Имя выпадающего списка. Нужно для того, чтобы достать данные поля ввода в PHP. Для корректной работы формы имена полей ввода не должны совпадать друг с
другом (в одной форме).
Если они совпадают — в PHP придут данные того поля ввода, которое ниже в HTML коде. Для корректной работы формы имена полей ввода не должны совпадать друг с
другом (в одной форме).
Если они совпадают — в PHP придут данные того поля ввода, которое ниже в HTML коде. |
Пример
Давайте посмотрим, как работает выпадающий список:
<select>
<option>Москва</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример
Давайте ширину выпадающего списка сделаем
равной ширине самого большого элемента (если
она не будет явно указана с помощью CSS свойства width):
<select>
<option>Москва - столица России</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример .
 Выбор по умолчанию
Выбор по умолчанию А теперь давайте попробуем выбрать по умолчанию
город Минск. Сделаем это с помощью атрибута selected:
<select>
<option>Москва - столица России</option>
<option selected>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример . Мультиселект
Давайте теперь превратим обычный select в мультиселект с помощью атрибута multiple
<select multiple name="city[]">
<option>Москва - столица России</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример .
 Несколько значений по умолчанию в мультиселекте
Несколько значений по умолчанию в мультиселектеА теперь, в мультиселекте по умолчанию, попробуем выбрать более, чем одно значение:
:
Смотрите также
- атрибут
selected,
который задает выбранный по умолчанию пункт списка - тег
optgroup,
который группирует пункты списка - тег
datalist,
который создает выпадающий список
Атрибут размера HTML select
❮ Тег HTML
Пример
Выпадающий список с тремя видимыми параметрами:
Попробуйте сами »
Определение и использование
Атрибут размера указывает количество видимых параметров в раскрывающемся списке.
Если значение атрибута размера больше 1, но меньше
общее количество опций в списке, браузер добавит полосу прокрутки к
указать, что есть дополнительные параметры для просмотра.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| размер | Да | Да | Да | Да | Да |
Примечание: В Chrome и Safari этот атрибут может не работать, т.к.
ожидается для size="2" и размер = "3" .
Синтаксис
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры Java
Примеры XML
Примеры jQuery
2 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Самый простой способ создать его для своего веб-сайта!
КСС
27 сентября 2022 г.
Линас Л.
4 мин Чтение
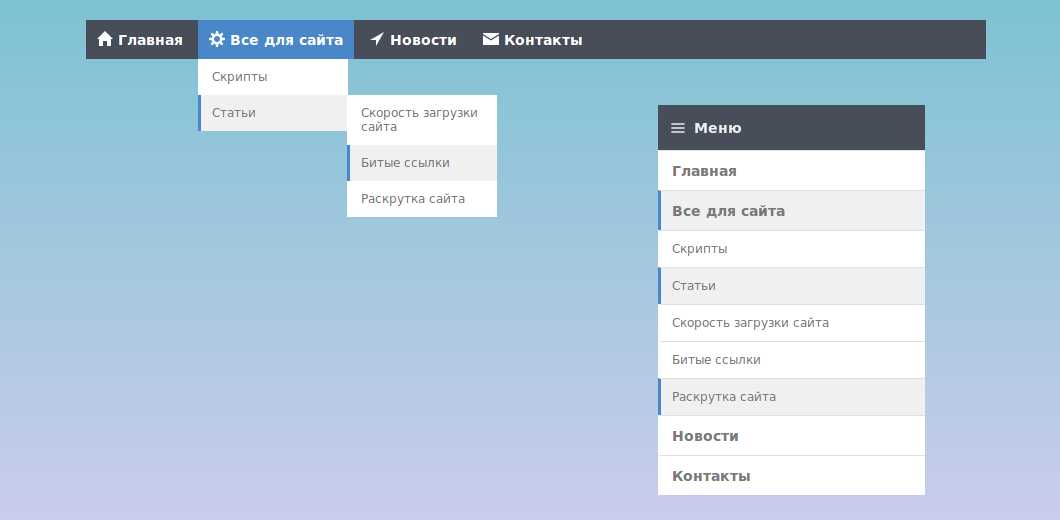
Выпадающее меню содержит список страниц и подстраниц. Пользователи могут получить доступ к его содержимому, щелкнув или наведя курсор на меню.
Этот элемент дизайна уменьшает беспорядок кнопок, ссылок и текста, что полезно для улучшения пользовательского интерфейса веб-сайта или приложения на небольших экранах.
Продолжайте читать, пока мы рассмотрим шаги по созданию выпадающего меню с использованием HTML и CSS. Вы также научитесь применять стили к недавно созданному раскрывающемуся меню, чтобы оно соответствовало брендингу вашего проекта.
Для этого руководства требуется текстовый редактор для создания файла HTML и CSS, содержащего код раскрывающегося меню. Как вариант, вы можете сделать это через File Manager вашей панели управления хостингом. В следующем руководстве по раскрывающемуся меню будет использоваться последний метод.
Шаг 1. Создание файла с кодом HTML
Для начала создайте файл HTML для фактического содержания и синтаксиса выпадающего меню. Перейдите к диспетчеру файлов с панели управления hPanel и создайте новый файл с именем menu.html в каталоге public_html .
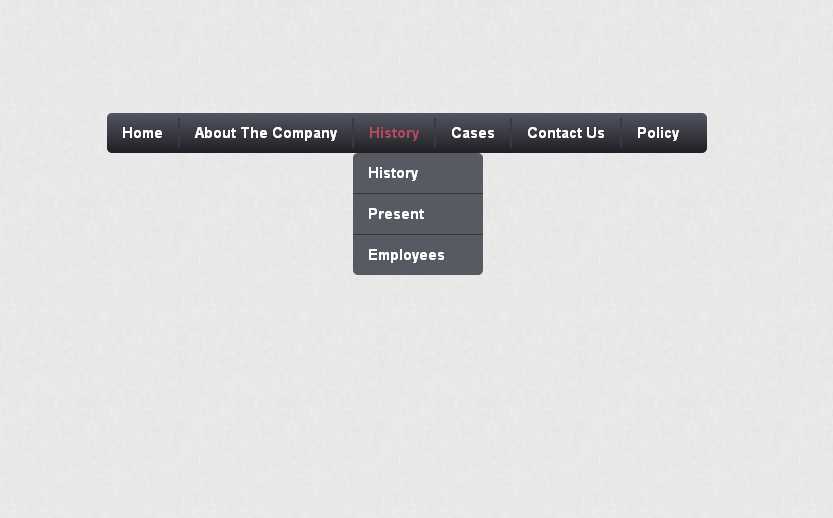
Файл menu.html будет содержать элементы выпадающего меню — один родительский элемент с пятью пунктами меню.
Добавьте в файл menu.html следующий код:
Классы dropdown, mainmenubtn, и dropdown-child представляют разные элементы HTML. CSS будет использовать их для доступа к определенному элементу и изменения его дизайна.
Вот как будет выглядеть HTML-меню без каких-либо правил CSS:
Совет профессионала
Не забудьте заменить ссылки внутри атрибутов href на URL-адреса страниц вашего сайта и переименовать подменю, чтобы отразить фактическое содержание страницы.
Шаг 2. Добавление CSS и создание эффекта раскрывающегося списка
Теперь, когда у вас есть элементы HTML для работы, давайте создадим эффект раскрывающегося списка и правила CSS для каждого из них.
Создайте внутреннюю таблицу стилей в файле menu.html , поместив следующий код в элемент

 Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.