Как сделать зачеркнутый текст в html
Категория: Сайтостроение, Опубликовано: 2016-07-29
Автор: Юлия Гусарь
Приветствую вас, дорогой читатель, случайно или умышленно зашедший на мой блог!
В данной статье я покажу несколько способов как сделать в html зачёркнутый текст.
Навигация по статье:
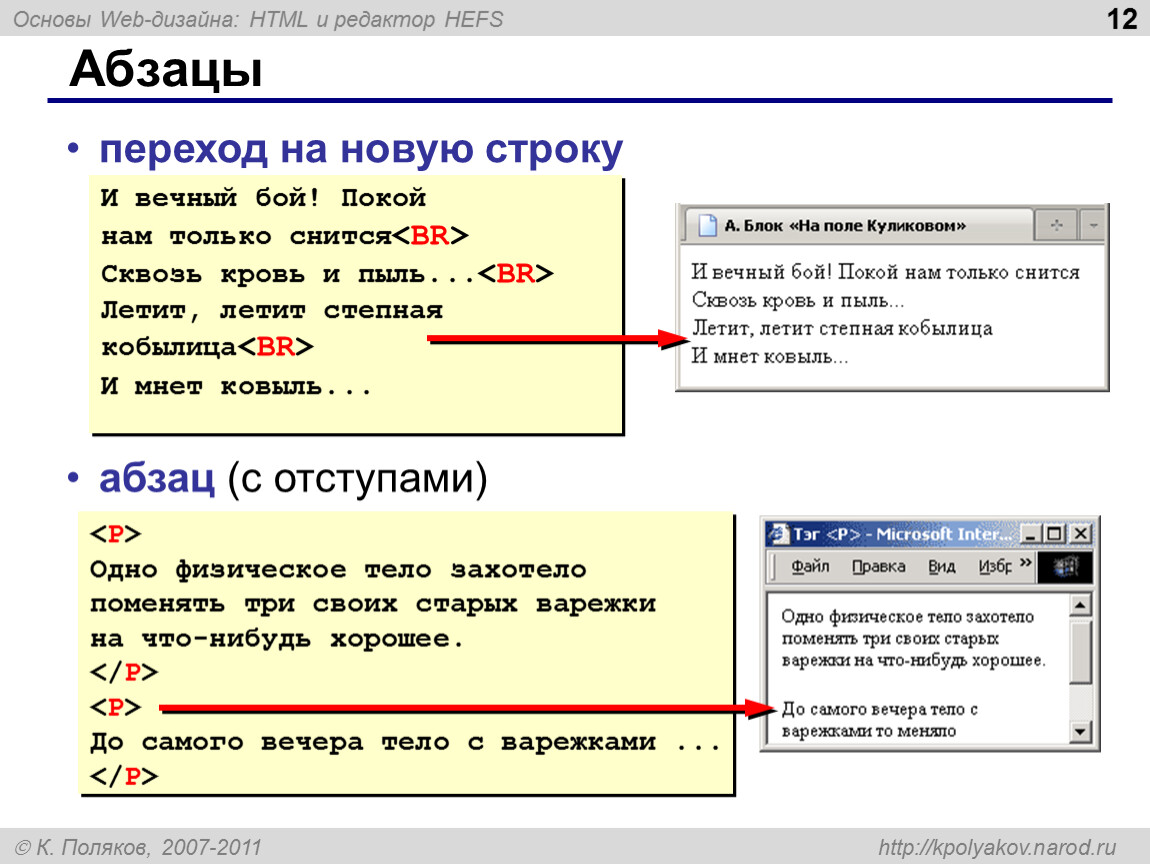
- Использование тегов stike и s для зачёркивания текста
- Использование html тега del для зачёркнутого текса
- Как сделать зачеркнутый текст на css?
Выглядеть он будет вот так: зачеркнутый текст в html
Для чего это может понадобится?
- Такой текст можно использовать для задания акционных цен, когда старая зачёркнута, а новая нет.
- Для общения на форумах и в сосетях. Я не очень понимаю зачем, но люди часто используют этот приём =)
- Для размещения текстов на сайте.
Для создания такого зачёркнутого текста можно воспользоваться одним из специальных тегов.
Использование тегов
stike и s для зачёркивания текстаТег strike
Используется он аналогично любым другим строчным (инлайновым) тегам. То есть вы просто ставите этот тег в начале и в конце слова или фразы, которую нужно зачеркнуть.
Сам код для зачёркнутого текста будет выглядеть так:
<strike>html тег для зачеркнутого текста</strike>
<strike>html тег для зачеркнутого текста</strike> |
Вот что получится в итоге:
html тег для зачеркнутого текста
Тег s
Тот же тег stike, но в сокращённом виде.
html код зачеркнутого текста будет выглядеть так:
<s>html тег для зачеркнутого текста</s>
<s>html тег для зачеркнутого текста</s> |
Результат этого кода выглядит так:
html тег для зачеркнутого текста
В последней спецификации HTML данные теги не рекомендованы к использованию, так как они относятся к классу форматирования текста, а не к классу разметки страницы.
Конечно, в их использовании нет ничего критичного. Просто всё оформление текста лучше задавать через CSS. Данные теги считаются уже устаревшими так как сейчас для создания подчёркнутого текста стараются использовать не их, а стилизацию через CSS или тег del.
Использование html тега
del для зачёркнутого тексаВообще данный тег изначально был предназначен для пометки удалённого текста в новой версии документа.
Если честно, то я ещё не сталкивалась с необходимостью помечать какой-то текст как удалённый, поэтому на практике его чаще всего используют просто для зачёркивания текста.
Для того чтобы сделать зачёркнутый текст при помощи html можно воспользоваться следующим кодом:
<del>html тег для зачеркнутого текста</del>
<del>html тег для зачеркнутого текста</del> |
Результат его использования будет выглядеть так:
html тег для зачеркнутого текста
Как видите полученный результат ничем не отличается от того что мы получили при использовании тегов strike и s.
Использование тега del более предпочтительно для использования при вёрстке сайтов.
Как сделать зачеркнутый текст на css?
Самым оптимальным вариантом для создание зачёркнутого текста на html странице будет использование CSS. Правда этот способ немного дольше и длиннее, поэтому его применение не всегда оправдано.
Для того чтобы сделать зачёркнутый текст нужно его заключить в тег span или любой другой и присвоить этому тегу определённый класс, а затем в CSS для этого класса указать свойство text-decoration:line-through;
html код зачёркнутого текста будет выглядеть так:
<span class=”strike-text”>html тег для зачеркнутого текста</span>
<span class=”strike-text”>html тег для зачеркнутого текста</span> |
А вот CSS код:
.
.strike-text { text-decoration:line-through; } |
Также можно задать это CSS свойство в самом теге при помощи атрибута style:
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span>
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span> |
Правда этот вариант тоже не всегда приветствуется. Но в любом случае выбирать вам!
Для создания зачёркнутого текста у нас есть аж целых 5 способов! Так что выбирайте любой из них и смело используйте у себя на сайте.
На этом у меня всё. Подписывайтесь на обновления блога и заходите на мой канал YouTube. Там много полезных видео уроков.
Желаю вам хорошего настроения и до встречи в следующих статьях!
С уважением Юлия Гусарь
Зачеркнутый, жирный, курсивный текст в Телеграм: как сделать
Содержание
- 1 Способы форматирования текста в Телеграм
- 2 Начертание
- 2.
 1 Специальные комбинации символов
1 Специальные комбинации символов - 2.2 Через контекстное меню
- 2.3 Посредством клавиш
- 2.4 Размер символов интерфейса
- 2.
- 3 Заключение
- 4 Видео по теме
Люди, общаясь между собой посредством прямой речи, выделяют часть преподносимой темы интонацией или расположением слов. С появлением письменности встал вопрос акцентирования внимания на частях текста, для более полной передачи его идеи читателю. Сюда относится подчеркивание слов, выделение их многочисленной обводкой линий или написание с большим наклоном, чем у остальных членов предложения. Редко, но используется проведение черты сквозь часть текста, как бы отменяя его, но с сохранением возможности прочтения изначального смысла. Последнее символьное выделение применяют, когда хотят продемонстрировать смену идеи или выделить ироническое высказывание автора. Мол, он ошибся в словах.
Способы форматирования текста в Телеграм
Все описанные формы акцентирования используются не только в рукописных текстах, но и печатных, набранных с помощью компьютера. Причем не только в деле создания информационных ресурсов или документов, но и прямом общении между пользователями с помощью ПК.
Причем не только в деле создания информационных ресурсов или документов, но и прямом общении между пользователями с помощью ПК.
Сами коммуникации обеспечиваются посредством специальных клиентских программ различных чатов, почтовых служб, мессенджеров. Каждая из них, в меру своей сложности, дает некоторые функциональные возможности смыслового выделения текста.
Речь, в разрезе статьи, пойдет о Telegram и тех методах акцентирования внимания на части написанного, которые в нем доступны. Дополнительно, так как не всем пользователям удобен изначально заложенный размер символов в окне программы, затронем тему, как изменить шрифт в Телеграм, чтобы не получилось так, как представлено на картинке ниже.
Последнее важно не только по причине личных предпочтений человека, но и из-за размеров устройств его выводящих. Сейчас, используются экраны с большим количеством точек на каждый квадратный дюйм поверхности и не всегда мессенджер правильно определяет названую характеристику в разрезе физического размера области отображения. Соответственно и неверно выставляется масштаб текста, что создает определенные трудности в его чтении.
Соответственно и неверно выставляется масштаб текста, что создает определенные трудности в его чтении.
Начертание
Итак, как уже было описано ранее — основные методы акцентирования внимания — жирный текст, курсив, зачеркнутые буквы, подчеркивание. Все названые виды начертания можно использовать при общении через Телеграм, независимо от изначальной платформы клиента — Linux, Windows или iOS. Кроме перечисленных отметок, выделить слово или фразу можно моноширинным шрифтом. Он хорош для цитат или технических включений блоков символов, которые не должны «разъезжаться» и терять оформление при отображении на экране. Получить всю перечисленную функциональность можно в период набора сообщения, до его отправки или уже после, через режим редактирования отосланного.
Изменение начертания шрифта, в целях акцентирования внимания, производится одним из трех способов — комбинацией символов, с помощью контекстного меню или используя сочетание клавиш. Конечно, последнее актуально только в отношении клиентов Telegram запущенных в ноутбуке или компьютере. Все остальные методы универсальны и работают на любой стационарной или мобильной платформе.
Все остальные методы универсальны и работают на любой стационарной или мобильной платформе.
Специальные комбинации символов
Суть способа в том, что при наборе сообщения, по обе стороны от выделяемого фрагмента ставятся последовательности определенных символов. Клиентское ПО интерпретирует их как команды смены формата отображения.
Для того, чтобы получить жирный шрифт в Телеграм используется двойная «*». То есть, предположим, сообщение, введенное в форме «Привет **дорогой** друг», после отправки будет выглядеть, как «Привет дорогой друг».
Метод, как писать курсивом, заключается в размещении по два раза нижнего подчеркивания с начала и конца, наклоняемого визуально словосочетания. Пример: «Я пишу слово курсивом, а остальные нормально», получается в случае, если написать: «Я пишу слово __курсивом__, а остальные нормально».
Зачеркнутый текст в Телеграм получают размещением двойных «~», классически, до и после текста, к которому нужно назначить эффект. Пример это будет выглядеть так, как показано на картинке ниже.
На картинке вариант набора для компьютера, по причине отсутствия тильды в стандартной раскладке GBOARD Android. Огорчаться не стоит. Можно установить стороннюю клавиатуру из Play Market, к примеру, Hackers Keyboard. И выбрав ее для использования в Telegram вы получите набор всех символов, как и на стандартном компьютерном устройстве ввода.
Выполняется действие, после установки названого ПО, следующим образом: зажимаем долго снизу слева значок с изображением земли (планеты). В открывшемся окне выбираем упомянутую клавиатуру. Расположение клавиш на экране практически такое же, как и на физическом устройстве ввода в стационарном ПК, символы за ними закрепленные аналогичны. Только помните — тильда находится в английской раскладке, и чтобы ее увидеть нужно перейти на латиницу. Символ будет находиться на первой кнопке слева сверху, при нажатом SHIFT. То есть, вначале переходите на иностранный язык, активируете на экране SHIFT, а уж потом тильду.
Теперь, что касается моноширинного текста, в котором удобно передавать собеседнику техническую информацию. Чтобы его выделить, используется тройной гравис ` с обеих сторон текста. Только не путайте его с одинарной кавычкой ‘ — это разные символы. Пример разметки с его использованием расположен на картинке ниже.
Чтобы его выделить, используется тройной гравис ` с обеих сторон текста. Только не путайте его с одинарной кавычкой ‘ — это разные символы. Пример разметки с его использованием расположен на картинке ниже.
Через контекстное меню
Более удобным для конечного пользователя, особенно на мобильных платформах, будет форматирование текста Телеграм через контекстные меню клиента. Процедура в своей основе элементарна. Выделяете слово или фразу, к которой нужно привлечь внимание. В открывшемся меню нажимаете на три точки — высветиться подменю форматирования. В котором, собственно и выбираете желаемый вид начертания. Стоит обратить внимание на то, что в отличие от символьного способа, здесь есть и подчеркивание текста.
В клиентах Telegram, установленных на классические ПК или ноутбуки, вызов указанного меню производится через правую кнопку мыши. Применение выполняется также, как и в случае мобильных ОС: выделяется слово или фраза, производится вход в контекстное меню, где и выбирается желаемый вид начертания шрифта у отмеченного фрагмента.
Посредством клавиш
Практически все ультра- и ноутбуки, рабочие и игровые станции, а также часть моделей планшетов, имеют физическую клавиатуру. Которую, собственно, удобно использовать не только в целях набора текста, но и для изменения его оформления, без отрыва от процесса. Комбинации применяются классические, аналогичные тем, что и во всем остальном серьезном программном обеспечении. Сама операционная система или форм-фактор физического исполнения устройства ввода значения в настоящем случае не имеют, рецепт подходит для Windows, Linux, iOS или ChromeOS клиента Telegram, включая его web-версию. Единственное замечание относится к технике Apple — у них на клавиатуре, вместо классического CTRL используется клавиша Command или CMD, впрочем, расположенная на том же самом месте.
| Действие | Комбинация клавиш |
|---|---|
| Сделать жирный шрифт в Телеграмме | CTRL+B |
| Курсив | CTRL+I |
| Для использования подчеркивания | CTRL+U |
| Выделить текст, отформатировав его моноширинным шрифтом | CTRL+M или в случае APPLE CMD+SHIFT+M |
| Сбросить все настройки отмеченных символов | CTRL+N, для iOS CMD+SHIFT+N |
Размер символов интерфейса
Теперь, коснемся шрифтов в общем, для мобильных устройств. Из практического опыта, встречались ситуации, когда экран имеет высокое разрешение при маленьком размере. Соответственно буквы клиента Телеграм видны, но они очень мелки по размеру и их тяжело читать. Здесь есть решение — нужно зайти в меню мессенджера, выбрать «Настройки», потом «Настройки чатов». В самом верху расположен ползунок установки размера текста под устройство. Двигая его выберете комфортный для себя вариант.
Из практического опыта, встречались ситуации, когда экран имеет высокое разрешение при маленьком размере. Соответственно буквы клиента Телеграм видны, но они очень мелки по размеру и их тяжело читать. Здесь есть решение — нужно зайти в меню мессенджера, выбрать «Настройки», потом «Настройки чатов». В самом верху расположен ползунок установки размера текста под устройство. Двигая его выберете комфортный для себя вариант.
Здесь у многих возникает правомерный вопрос: «а как менять начертание самого шрифта в Телеграм?». То есть речь идет об применении в клиенте лигатур символов, отличающихся визуально от стандартного шрифта Roboto. Ответом будет — никак. Ни для одной платформы использование иных литер по начертанию, чем изначально заложенных в программе, пока не предусмотрено.
Заключение
Надеемся, что предоставленная информация полностью ответила на вопрос, как сделать жирный шрифт в Телеграм, зачеркнуть текст или применить наклонное начертание, в целях акцентирования внимания к конкретному участку сообщения.
Что касается отсутствия картинок с телефонов под Apple — их делать бессмысленно, так как работа с мобильным клиентом Телеграм под iOS ничем не отличается от аналогичной в Android.
Видео по теме
3 простых способа сделать это
Почему вам может понадобиться зачеркивание с помощью HTML? Возможно, вы редактируете раздел с ценами на своей странице и хотите вычеркнуть старую цену, отображая цену со скидкой. Или вы можете указать, что часть текста в вашем документе недавно обновлялась.
Какой бы ни была ваша причина, с помощью HTML легко добавить зачеркивание. У вас даже есть несколько способов сделать это, при условии, что вы знаете немного CSS. В этом посте мы покажем вам три способа создания перечеркивания с помощью HTML, а также один метод, которого следует избегать. Давайте начнем.
Что такое зачеркивание?
Зачеркнутый — это размещение линии через центр строки текста, поэтому текст выглядит «перечеркнутым». Вот пример:
Вот пример:
Зачеркнутый текст обычно означает, что зачеркнутый текст был удален, изменен или исправлен. В более общем смысле он сообщает читателю, что этот текст недействителен и его можно игнорировать.
Например, вы можете увидеть зачеркнутое изображение распродажи на рекламной странице — обычная цена зачеркнута, а новая, более низкая цена — нет. Или в списке функций продукта может быть указано, какие функции включены, а какие нет.
Действительно, вам решать, подходит ли эффект перечеркнутого текста для вашего случая. Далее мы покажем вам, как это сделать.
Как сделать зачеркивание в HTML
Существует три рекомендуемых метода создания зачеркивания в HTML. Вот они:
- Использование тега
- Использование тега
- Использование свойства оформления текста CSS
Тег
Тег — это самый простой способ создать перечеркнутый текст в HTML. Разработчики будут использовать это, чтобы пометить неточный или неважный текст линией, проходящей через центр. Вот что
Вот что Тег выглядит так, как в действии:
См. зачеркнутый html Pen — от HubSpot (@hubspot) на CodePen.
Тег следует использовать только с неправильным или нерелевантным текстом. Однако его не следует использовать для обозначения текста, который был удален из документа. Другими словами, его не следует использовать для отслеживания изменений. Для этого вам следует использовать тег , о котором мы поговорим далее.
Стоит также отметить, что, несмотря на удобство, Тег представляет проблему доступности. Программы чтения с экрана обычно не читают этот тег вслух, поэтому пользователям не будет предоставлена эта информация. Таким образом, его следует использовать экономно, если вы вообще хотите, чтобы ваш сайт был доступен.
Тег
— еще один метод создания эффекта перечеркивания. Этот элемент используется для указания того, что содержащийся в нем текст был удален из документа, с целью отслеживания изменений в документе.
Этот элемент используется для указания того, что содержащийся в нем текст был удален из документа, с целью отслеживания изменений в документе.
создает тот же визуальный эффект, что и . См. пример ниже:
См. зачеркнутый HTML-код Pen — от HubSpot (@hubspot) на CodePen.
Обратите внимание, что тег создает ту же проблему доступности, что и , поэтому его следует использовать с осторожностью.
Тег также может быть соединен с родственным тегом , чтобы показать, что часть текста была удалена и заменена другой частью текста:
См. перечеркнутый HTML-код Pen — и от HubSpot (@hubspot) на CodePen.
Оформление текста CSS
Хорошо, CSS — это не HTML, но если вы знаете один, вам, вероятно, следует знать и другой. Последний способ добавить эффект зачеркивания — использовать свойство CSS text-decoration .
Чтобы использовать его, примените правило text-decoration: line-through к целевому разделу текста, например,
См. зачеркнутый html Pen — CSS by HubSpot (@hubspot) на CodePen.
Тег HTML
Стоит упомянуть еще один тег HTML, . Этот тег также добавляет линию через центр текста, например и . Однако этот тег устарел в HTML5 и больше не поддерживается большинством браузеров. Поэтому вам следует избегать его использования в собственном коде.
Создание зачеркивания с помощью HTML
Даже для таких простых вещей, как вычеркивание текста, HTML и CSS предоставляют несколько способов выполнения работы.
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
Как создать раскрывающееся меню в формате HTML [+ примеры]
12 мая 2023 г.
hubspot.com/website/change-background-color-html»>Что такое HTML-обертка? (Полное руководство)
17 апр. 2023 г.
Span против Div: разница, объясненная в 1100 слов или меньше
29 марта 2023 г.
hubspot.com/website/html»>Как выделить жирный шрифт, курсив и форматировать текст в HTML
21 марта 2023 г.
hubspot.com/website/what-is-colspan-in-html»>HTML Mailto: как его использовать
15 марта 2023 г.
Ваше руководство по типам ввода HTML
14 марта 2023 г.

Как добавить и изменить цвет фона в HTML
12 мая 2023 г.
Изучение различий между HTML и XML
12 апр. 2023 г.
Полное руководство по HTML для начинающих: как его писать, изучать и использовать
28 марта 2023 г.
Что такое colspan в HTML?
16 марта 2023 г.
HTML-тег
❮ Пред. Следующий ❯
Тег используется для определения перечеркнутого текста.
Элемент является устаревшим тегом HTML и не поддерживается в HTML5. Вместо этого используйте <del>, <s> или стили CSS.
Для создания зачеркивания вы также можете использовать CSS text-decoration:line-through; с тегом

 1 Специальные комбинации символов
1 Специальные комбинации символов