Как создать жирный и курсивный заголовки в HTML
Внедрите теги разметки стиля для курсива и полужирного шрифта в коде заголовка HTML, чтобы подчеркнуть ваш список тем.
Заголовки
Теги заголовков — это самый простой способ разделить ваш документ. Если вы думаете о своем сайте как о газете, тогда заголовки — это заголовки в газете. Основной заголовок — это h2, а последующие заголовки — от h3 до H6.
Используйте следующие коды для создания HTML.
<h2> Это заголовок 1 </ h2>
<h3> Это заголовок 2 </ h3>
<h4> Это заголовок 3 </ h4>
<h5> Это заголовок 4 </ h5>
<h5> Это заголовок 5 </ h5>
<h6> Это заголовок 6 </ h6>
Держите заголовки в логическом порядке — h2 предшествует h3, который предшествует h4, и так далее.
Не беспокойтесь о том, как выглядят заголовки — вы должны использовать CSS для стилизации заголовков, а не использовать заголовки не по порядку. Теги заголовков — это элементы уровня блока , поэтому они ставят для вас разрывы строк. Не помещайте теги абзаца внутри тегов заголовка.
Теги заголовков — это элементы уровня блока , поэтому они ставят для вас разрывы строк. Не помещайте теги абзаца внутри тегов заголовка.
Жирный и Курсив
Есть четыре тега, которые вы можете использовать для жирного и курсива:
- <strong> и <b> для жирного
- <em> и <i> для курсива
Неважно, какой вы используете. В то время как некоторые предпочитают <strong> и <em>, многие люди находят <b> для «жирный» и <i> для «курсив» легче запомнить.
Просто окружите свой текст открывающими и закрывающими тегами, чтобы сделать текст жирным или курсивом:
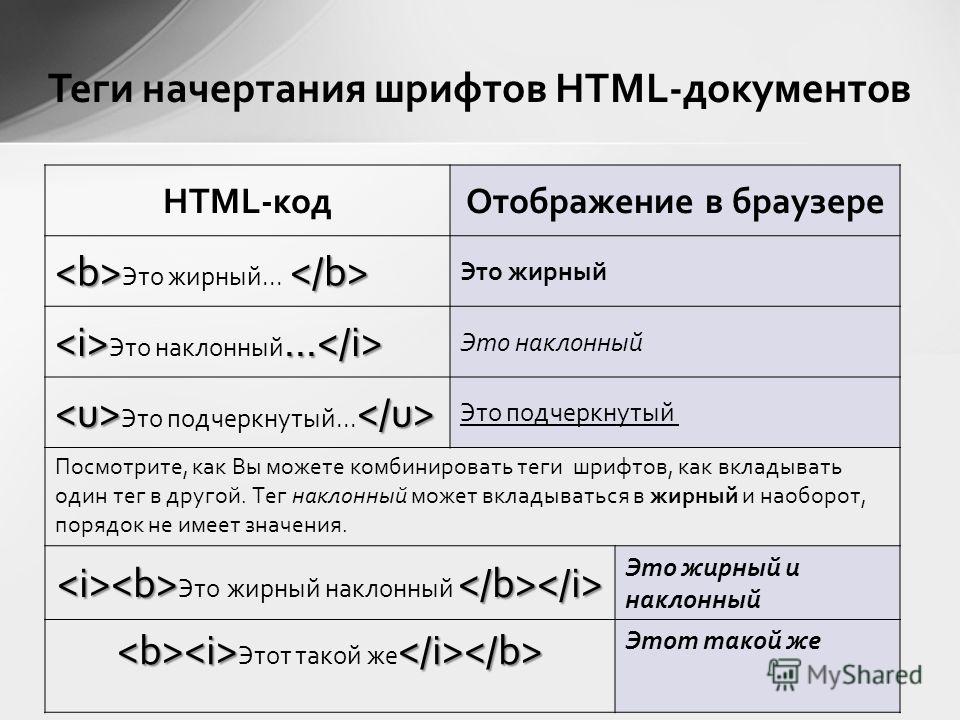
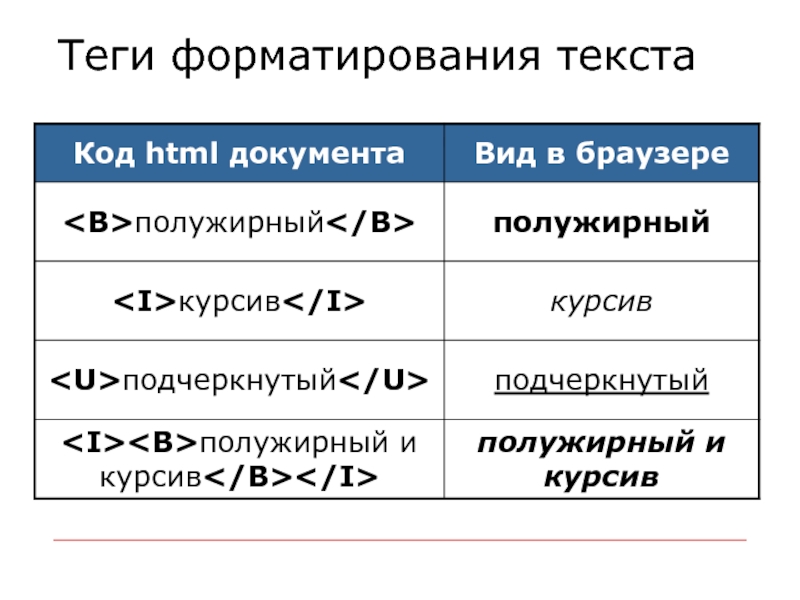
<b> полужирный </ b>
<i> курсив </ i>
Вы можете вложить эти теги (что означает, что вы можете сделать текст как жирным, так и курсивом), и не имеет значения, какой это внешний или внутренний тег.
Например:
Этот текст выделен жирным шрифтом
<strong> Этот текст выделен жирным шрифтом </ strong>
Этот текст выделен курсивом
<em> Этот текст выделен курсивом </ em>
Этот текст выделен жирным шрифтом и курсивом
<strong> <em> Этот текст выделен жирным шрифтом и курсивом </ em> </ strong>
Почему есть два набора тегов жирным шрифтом и курсивом
В HTML4 теги <b> и <i> считались тегами стиля, которые влияли только на внешний вид текста и ничего не говорили о содержимом тега, и их использование считалось плохой формой. Затем в HTML5 им было дано семантическое значение вне внешнего вида текста.
Затем в HTML5 им было дано семантическое значение вне внешнего вида текста.
В HTML5 эти теги используют определенные значения:
- <b> обозначает текст, который не важнее окружающего текста, но типичным типографским представлением является жирный текст, например ключевые слова в аннотации документа или названия продуктов в обзоре.
- <i> обозначает текст, который не более важен, чем окружающий текст, но типичным типографским представлением является текст курсивом, такой как название книги, технический термин или фраза на другом языке.
- <strong> обозначает текст, который имеет большое значение по сравнению с окружающим текстом.
- <em> обозначает текст, который имеет подчеркнутый удар по сравнению с окружающим текстом.
Курсив в заголовках
Ничто не мешает вам использовать теги курсива в теге заголовка, хотя некоторые браузеры могут удалять этот контекст. Обычно лучше использовать CSS, чтобы убедиться, что вы получаете тот визуальный результат, к которому стремитесь.
Обычно лучше использовать CSS, чтобы убедиться, что вы получаете тот визуальный результат, к которому стремитесь.
Как сделать жирный шрифт в ВК
Комментариев нет
Содержание
Практически каждую неделю разработчики vk.com вносят новые изменения в функционал социальной сети. Они добавляют новые возможности и убирают изжившие себя функции. Во времена, когда на сайт ВКонтакте заходили по ссылке vkontakte.ru, любой пользователь мог форматировать шрифт и записи по своему смотрению. При желании можно было печатать даже зачеркнутым и перевернутым шрифтом, не говоря уже о выделении текста жирным. В статусе, на стене, в личных сообщениях, везде, где можно было печатать, была возможность выделить слова особым образом.
На данный момент такой свободы действий уже нет. Хорошо это или плохо каждый пусть решает для себя сам. А эта статья покажет, как сделать жирный шрифт в ВК, в условиях существующих ограничений.
Жирный текст в сообщении
Существует только один способ выделить текст жирным в личном сообщении.
- Перейдите на страницу человека, которому вы хотите отправить текст.
- Под его аватаркой нажмите кнопку отправки сообщения.
- Напишите свое послание длиной не менее 201 символа, с учетом пробелов.
- После того, как нужный объем текста будет напечатан, в окошке появиться дополнительное поле, озаглавленное «Тема». Все, что вы напишите в этой строке, будет выделено жирным шрифтом. У этого поля есть ограничение. Вы не сможете напечатать текст, длиннее 64 символов.
- Отправьте письмо.
Важно! Если после отправки сообщения вы зайдете в переписку, то не увидите никакого выделенного текста.
Дело в том, что жирный текст будет отображаться только у получателя. Чтобы убедиться в этом, проведите эксперимент со своим другом.
Функция, которая позволяют указывать тему статьи, была разработана для ведения деловой переписки. Но никто не запрещает использовать ее в своих целях.
Жирный текст в группе
Для всех владельцев групп и публичных страниц есть две возможности печатать жирными буквами.
Закрепленный пост
Этот способ работает только для администраторов групп. В настройках публичной страницы подобного функционала нет, но есть маленькая хитрость, которая поможет в достижении цели.
- Первое, что необходимо сделать, это перейти в настройки группы и в меню «Разделы» включить открытые или ограниченные материалы.
- После выполнения предыдущего шага на главной страницы вашей группы появятся вкладки «Информация» и «Свежие новости». Перейдите в раздел новостей и нажмите «Редактировать».
- Активируйте вики-разметку с помощью кнопки «<>».

- Напечатайте ваш текст и выделите жирным, курсивом или отформатируйте любым другим способом на свое усмотрение. Нажмите «Сохранить» страницу.
Теперь самый главный пост в группе будет выделяться, и привлекать внимание подписчиков и случайных посетителей.
Важно! Пока еще разработчики не устранили баг, который позволяет делать вики-разметку в публичных страницах так же, как и в группах. Если вы попробуете действовать по аналогии с инструкцией для сообществ, то увидите, что включить раздел материалов на публичном аккаунте не возможно. Хитрость: перейдите по ссылке http://vk.com/pages?oid=-XXXXX&p=Название. Замените ХХХХХ номером страницы. Вы попадете на страницу создания вики-разметки.
Статьи
Вы можете создавать заголовки, подзаголовки, подчеркнутый, зачеркнутый и жирный шрифт в статьях. Для этого сделайте следующее:
- Перейдите в группу и поставьте курсор в форму для создания нового поста.

- Нажмите кнопку добавления статьи. Она изображена в виде трех горизонтальных полос и буквы «Т» поверх них.
- В открывшемся окне напишите текст отредактируйте его по своему усмотрению.
- Нажмите на надпись «Публикация». В открывшемся меню укажите адрес, по которому можно найти вашу статью (это может быть любой набор символов на английском языке).
- Нажмите кнопку «Сохранить».
- Напишите небольшое превью для статьи (при желании) и опубликуйте пост.
Название статьи будет отображаться крупными белыми буквами, а ваше текст увидят только те, кто перейдет по ссылке.
Разработчики ВК вносят все новые и новые дополнения. Не всегда они с энтузиазмом воспринимаются участниками социальной сети. Многие, желая пользоваться старым функционалом, идут на хитрости и добиваются своей цели. Теперь и вы знаете, как писать жирным шрифтом в группе и в личных сообщениях, обойдя ограничения разработчиков.
Дополнительные стили HTML-шрифта — коды жирного/курсивного начертания 016 Жирный
... ... <тт >... ... ... Помимо форматирования текста с использованием элемента шрифта и его атрибутов — начертания, размера и цвета — существует множество других стилей шрифтов HTML, которые можно использовать для форматирования текста на веб-странице.
- Жирный ~ При использовании полужирного текста ваш текст будет отображаться более толстым шрифтом, что сделает одно или несколько слов действительно выделяют среди остальных и привлекают внимание читателя к этим словам. Это имеет множество применений и в значительной степени является делом вкуса. Жирный текст иногда используется для заголовков списков, например, в этом списке стилей шрифта. Чтобы создать полужирный текст, поместите нужный текст в теги
Пример:
Ваш жирный текст будет здесь. - Курсив ~ Стиль шрифта курсив наклоняет текст вправо и, таким образом, также может использоваться для привлечения особого внимания к одному или нескольким словам. Вы можете использовать курсив вместо полужирного, если стиль полужирного шрифта слишком «громкий» для ваших целей.
 Курсив имеет множество других применений, и его использование во многом зависит от вкуса. Курсив часто формально применяется к названиям газет, журналов и книг, например, когда кто-то хочет упомянуть
Курсив имеет множество других применений, и его использование во многом зависит от вкуса. Курсив часто формально применяется к названиям газет, журналов и книг, например, когда кто-то хочет упомянуть ...тегов.Пример:
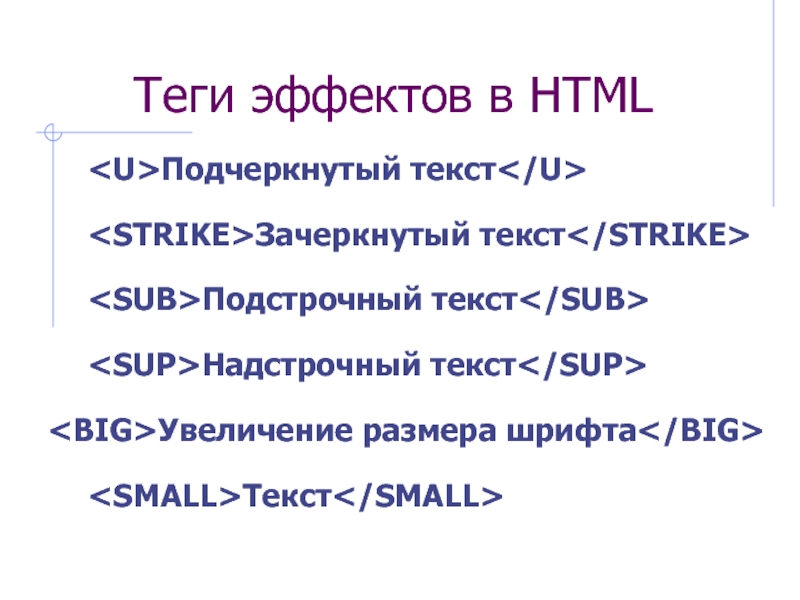
Здесь идет ваш текст, выделенный курсивом. - Подчеркивание ~ Подобно жирному шрифту и курсиву, подчеркивание также можно использовать для выделения одного или нескольких слов, но это, как правило, имеет ограниченное использование на веб-страницах, поскольку подчеркнутый текст также используется по умолчанию. стиль шрифта для гиперссылок. Опытные интернет-пользователи автоматически предполагают, что весь подчеркнутый текст представляет собой гиперссылку. Таким образом, если вы используете подчеркивание, имейте в виду, что некоторые читатели будут вынуждены наводить указатель мыши на подчеркнутый текст, думая, что это гиперссылка.
 Затем, обнаружив, что это всего лишь текст, который вы хотели подчеркнуть, они могут обидеться на то, что вы зря потратили их время, и, что еще хуже, могут проигнорировать подлинные гиперссылки, которые появляются позже на веб-странице. Следовательно, для ясности следует избегать подчеркнутого текста. Однако, в зависимости от обстоятельств, это может и не быть проблемой. Чтобы создать подчеркнутый текст, поместите нужный текст в
Затем, обнаружив, что это всего лишь текст, который вы хотели подчеркнуть, они могут обидеться на то, что вы зря потратили их время, и, что еще хуже, могут проигнорировать подлинные гиперссылки, которые появляются позже на веб-странице. Следовательно, для ясности следует избегать подчеркнутого текста. Однако, в зависимости от обстоятельств, это может и не быть проблемой. Чтобы создать подчеркнутый текст, поместите нужный текст в ...тегов.Пример:
Подчеркнутый текст будет здесь. - Зачеркнутый ~ Используя HTML, вы можете создать текст, который выглядит так, как будто он перечеркнут или выглядит так, как будто через него проведена линия. Формально это используется для обозначения текста, который был отредактирован или изменен, но у него также есть некоторые
забавныеумныеюмористические приложения, которые, возможно, стоит изучить. Чтобы создать перечеркнутый текст, поместите нужный текст втеговили. ..
..тегов....Пример:
Здесь идет зачеркнутый текст. - Телетайп ~ Этот тип стиля текста имитирует моноширинный текст, созданный пишущей машинкой или телетайпом, и часто используется для обозначения исходного кода HTML в справочных файлах или учебных пособиях, таких как этот. Чтобы создать текст телетайпа, поместите нужный текст в
...тегов.Пример:
Ваш текст телетайпа будет здесь.
Стиль моноширинного текста также может быть создан с использованием тегов...Текст вашего кода находится здесь. - Верхний индекс ~ Используя HTML, вы можете создавать текст, который поднимается над предшествующим текстом и отображается меньшим шрифтом.
 Это можно использовать для математических соображений или для формальной аннотации композиций, таких как статьи или эссе. Например:
Это можно использовать для математических соображений или для формальной аннотации композиций, таких как статьи или эссе. Например:Чтобы создать надстрочный текст, поместите нужный текст (обычно число) в теги
....Пример:
Такой-то официально заявил, что он очень одобряет последнее соглашение.1Однако в другом месте сообщалось, что он не одобряет.2 - Подстрочный индекс ~ Этот тип текста опускается ниже базовой линии предыдущего текста и отображается более мелким шрифтом. Это можно использовать для отображения химических обозначений:
Чтобы создать текст нижнего индекса, поместите нужный текст в теги
....Пример:
Химическое обозначение воды H20. познакомились с HTML-кодами, которые можно использовать для форматировать текст на веб-странице, вам может быть интересно, как правильно комбинировать стили шрифтов...
познакомились с HTML-кодами, которые можно использовать для форматировать текст на веб-странице, вам может быть интересно, как правильно комбинировать стили шрифтов...См. также:
- Что такое веб-хостинг?
- Как создать веб-страницу
Лучшие бесплатные вещи
для веб-мастеровБесплатные текстовые редакторы
Бесплатные графические редакторы
Инструменты анализа веб-сайтов
Бесплатные шаблоны веб-сайтовСм. также:
Лучший бесплатный веб-хостинг
Если вам нужен веб-адрес .COM , вы можете быстро и легко получить его по адресу...
<~ НАЗАД ТОП СЛЕДУЮЩИЙ ~> Код HTML для жирного шрифта с примерами
Код добавлен в буфер обмена!
Время чтения 1 мин.
Опубликовано 19 марта 2019 г.

Обновлено 1 октября 2019 г. , Использование b и альтернатив
- 3. Поддержка браузера
HTML Bold: Основные советы
- Element
- Этот элемент делает HTML полужирным содержание не выделяет текст. Чтобы выделить важные части контента, используйте элемент .
Pros
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные характеристики
- Нанодипломные программы
- Подходит для предприятий
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Профи
- Простая навигация
- Никаких технических проблем
- Кажется заботиться о своих пользователях
Основные характеристики
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 12,99$
Плюсы
- Отличный пользовательский опыт
- Предлагает качественный контент
- Прозрачные цены
- Бесплатные сертификаты об окончании
- Сосредоточено на данных научные навыки
- Гибкий график обучения
75% СКИДКА
Использование b и альтернатив
Элемент — это HTML-код для полужирного шрифта .

 Дело в том, что жирный текст будет отображаться только у получателя. Чтобы убедиться в этом, проведите эксперимент со своим другом.
Дело в том, что жирный текст будет отображаться только у получателя. Чтобы убедиться в этом, проведите эксперимент со своим другом.

 Курсив имеет множество других применений, и его использование во многом зависит от вкуса. Курсив часто формально применяется к названиям газет, журналов и книг, например, когда кто-то хочет упомянуть
Курсив имеет множество других применений, и его использование во многом зависит от вкуса. Курсив часто формально применяется к названиям газет, журналов и книг, например, когда кто-то хочет упомянуть  Затем, обнаружив, что это всего лишь текст, который вы хотели подчеркнуть, они могут обидеться на то, что вы зря потратили их время, и, что еще хуже, могут проигнорировать подлинные гиперссылки, которые появляются позже на веб-странице. Следовательно, для ясности следует избегать подчеркнутого текста. Однако, в зависимости от обстоятельств, это может и не быть проблемой. Чтобы создать подчеркнутый текст, поместите нужный текст в
Затем, обнаружив, что это всего лишь текст, который вы хотели подчеркнуть, они могут обидеться на то, что вы зря потратили их время, и, что еще хуже, могут проигнорировать подлинные гиперссылки, которые появляются позже на веб-странице. Следовательно, для ясности следует избегать подчеркнутого текста. Однако, в зависимости от обстоятельств, это может и не быть проблемой. Чтобы создать подчеркнутый текст, поместите нужный текст в  ..
.. Это можно использовать для математических соображений или для формальной аннотации композиций, таких как статьи или эссе. Например:
Это можно использовать для математических соображений или для формальной аннотации композиций, таких как статьи или эссе. Например: познакомились с HTML-кодами, которые можно использовать для форматировать текст на веб-странице, вам может быть интересно, как правильно комбинировать стили шрифтов...
познакомились с HTML-кодами, которые можно использовать для форматировать текст на веб-странице, вам может быть интересно, как правильно комбинировать стили шрифтов...