Как создать электронный учебник
TurboSite — это отличное решение для разработки электронного учебника. Эта программа отлично используется как платформа для разработки учебника-сайта. Всего в два клика у вас будет создано электронное пособие, которое останется заполнить нужными страницами и материалами.
Электронное пособие будет создано в формате HTML-страниц, в отдельной папке. Просмотреть такой учебник можно на любом устройстве через веб-браузер (обозреватель).
Создание нового проекта#
Скачайте программу Turbo Site 1.7.1 по ссылке. Установите её на компьютер и запустите. Появится окно приветствия (Рис. 1).
Создайте новый проект Создать проект. Сохраните проект электронного учебника в пустую папку с произвольным названием. Например, «Информатика». После сохранения проекта появится рабочая область программы.
Нажмите кнопку Генерировать сайт.
Рис.1. Начало работы
- Примечание
-
Генерировать сайт — применяет все изменения. Нужно нажимать постоянно, чтобы посмотреть текущий результат.
Открыть папку с сайтом — открывает папку со всеми файлами учебника.
Просмотр сайта — открывает электронный учебник в браузере, чтобы посмотреть текущее состояние.
На вкладке Параметры сайта заполните основные поля произвольной информацией (Рис. 2):
- Заголовок сайта (отображается в шапке электронного учебника)
- Подзаголовок (отображается в шапке электронного учебника)
- Заголовок списка страниц (надпись над содержанием в сайдбаре)
- Подвал (отображается в нижней части учебника)
Рис. 2. Параметры учебника
2. Параметры учебника
Видеоурок 1. Создание нового проекта (из 35 видеоуроков)
Видеоурок 2. Интерфейс программы (из 35 видеоуроков)
Подготовка материалов#
TurboSite всего лишь инструмент для превращения ваших материалов учебника в формат HTML страниц. Поэтому основная часть разработки учебника уходит на подготовку материалов (текстов, изображений, видео и т.п.).
Форматировать текст страницы во встроенном редакторе программы не рекомендуется. Так как он работает не корректно. Я предлагаю весь контент подготовить заранее, в каком-нибудь удобном для вас текстовом процессоре, например:
- Microsoft Word
- OpenOffice
- WordPad
Страницы
Все страницы лучше создавать отдельными файлами, в одной из перечисленных выше программ. Рекомендуется использовать только следующие инструменты:
Рекомендуется использовать только следующие инструменты:
- полужирный
- курсив
- подчеркнутый и зачеркнутый текст
- нумерованный и маркированный список
- подстрочный и надстрочный знак
- ссылки и изображения
Не следует устанавливать начертание шрифта, размер шрифта и подобное стили текста. Это сделает неудобным контроль над внешним видом учебника и страницы будут громоздкими из-за ненужных встроенных стилей.
- Совет
-
Стилизацию текста и изображений следует задавать только в шаблоне, средствами CSS стилей. Это придаст гибкости при доработке темы, так как изменив стиль в одной файле, он применится ко всему учебнику
Изображения
Изображения будут добавляться только через программу Turbosite. В текстовом редакторе вставлять картинки смысла нет, так как они не сохранятся при копировании материала. Просто пронумеруйте их по примеру: 1-3.jpg. Такое наименование подскажет, что картинка принадлежит к первой странице и будет третья по счету.
Просто пронумеруйте их по примеру: 1-3.jpg. Такое наименование подскажет, что картинка принадлежит к первой странице и будет третья по счету.
Видео и аудио
Видеоролики стоит перекодировать в формат .mp4. Аудиозаписи в формат .mp3. Это избавит от множества проблем совместимости браузерами. По аналогии с изображениями задавайте понятные имена, например:
- 1-1.mp4
- 2-1.mp4
- 1-1.mp3
Презентации
Презентации в формате Power Point разместить не получится. Но можно разместить слайды презентации в виде слайдера. При этом все сценарии и переходы сохранены не будут.
Сохраняем все слайды Power Point в картинки Файл - Сохранить как - Рисунок в формате JPEG - Все слайды
 jpg, 2.jpg и т.д. (Рис. 3)
jpg, 2.jpg и т.д. (Рис. 3)
Рис.3. Сохранение слайдов презентации
Видеоурок 3. Подготовка материалов к работе (из 35 видеоуроков)
Видеоурок 4. Основные параметры учебника (из 35 видеоуроков)
Добавление страницы#
Вкладка Страницы состоит из двух основных частей. В левой части окна отображается список всех страниц, в котором можно добавлять и удалять страницы. А в правой части их содержимое и параметры.
По умолчанию в программе уже создана главная страница index. Обычно её оставляют для оглавления.
Нажмите на кнопку Добавить. В списке страниц появится новая. Заполните поле Заголовок. Теперь в правой части, на вкладке Визуальный редактор, можно вставить весь текст страницы из заранее подготовленного текстового документа.
- Совет
-
Не стоит напрямую копировать текст и вставлять его в TurboSite. Рекомендуется очистить не нужную разметку, задаваемую редактором Word, в стороннем WYSIWYG-редакторе (например CKEditor). Этот значительно ускорит загрузку страницы, особенно на мобильном устройстве.
На вкладке HTML-код можно существенно увеличить функциональность учебника. Например, вставить:
- видеофайлы
- аудиофайлы
- презентации
- формулы
- сторонние тестирования
- кроссворды
Подробнее об этом можно узнать в платном видеокурсе по созданию электронного учебника.
Для сохранения изменений нажимаем Генерировать сайт. И проверим результат — Просмотр сайта.
Рис. 4. Добавление страниц электронного учебника
Рис. 5. Пример страницы электронного учебника
5. Пример страницы электронного учебника
- Примечание
-
Чекбокс В главном меню — добавляет страницу в верхнее меню учебника
Видеоурок 5. Добавление страниц учебника (из 35 видеоуроков)
Видеоурок 6. Добавление изображений (из 35 видеоуроков)
Страница оглавления#
После того как добавили все необходимые страницы электронного учебника, заполним страницу оглавления. Перейдите на первую страницу (index). Добавьте в визуальный редактор весь перечень страниц. Разбейте этот перечень на многоуровневый маркированный список, чтобы было удобно в нём ориентироваться.
Выделяем пункт оглавления – инструмент Ссылка - На страницу проекта – указываем страницу.
Рис. 6. Оглавление электронного учебника
Оформление (шаблоны)#
На вкладке Шаблон можно изменить внешний вид электронного учебника. Для этого достаточно выбрать понравившийся шаблон и нажать Генерировать сайт.
Шаблоны можно редактировать под свои предпочтения. Для этого понадобятся минимальные знания языка CSS. В платном видеокурсе есть уроки по редактированию шаблона, а также 3 премиум шаблона, адаптированных под мобильные устройства.
Пример шаблона PremiumOne:
Рис. 7. Шаблон электронного учебника
- Примечание
-
Встроенные шаблоны TurboSite не адаптированы под мобильные устройства. Адаптивные шаблоны PremiumOne, PremiumTwo и PremiumThree доступны в платном видеокурсе «Электронный учебник за 1 день»
Шаблон PremiumOne
Шаблон PremiumTwo
Шаблон PremiumThree
Итоговый учебник#
Электронный учебник сохраняется в папку public_html. Чтобы туда перейти нажмите Открыть папку с сайтом. Затем запустите внутри этой папки файл index.html (это и есть страница с оглавлением).
Чтобы туда перейти нажмите Открыть папку с сайтом. Затем запустите внутри этой папки файл index.html (это и есть страница с оглавлением).
Рис. 8. Созданный электронный учебник в программе TurboSite (по видеокурсу)
- Примечание
-
Для пользователя предназначена папка public_html. Её можно скопировать пользователям на флешку или выложить в интернет. Обязательно сохраняйте всю папку проекта, для возможности вносить изменения в учебник.
Проектная работа «Создание электронного учебника «Интернет в нашей жизни» в HTML»
Муниципальное общеобразовательное учреждение
«Школа № 3 имени Н. Островского г. Черемхово»
Создание электронного учебника
«Интернет в нашей жизни» в HTML
(проектная работа)
Автор:
Бельков Кирилл,
учащийся 9 «б» класса
Руководитель:
Рязанцева Наталья Геннадьевна, учитель информатики и ИКТ
г. Черемхово
Черемхово
2020
Оглавление
Паспорт проекта. 3
План реализации проекта. 4
ОПИСАНИЕ ХОДА ВЫПОЛНЕНИЯ ПРОЕКТА.. 5
1. Теоретическое обоснование проекта. 5
2. Анализ хода проектной работы. 7
Представление полученного результата. 7
Выводы и перспективы проектной работы.. 11
Социальная значимость проектного продукта. 11
Личностная значимость проектного продукта. 11
Список литературы, использованной в проекте. 13
Тема проекта | Создание электронного учебника «Интернет в нашей жизни» в HTML |
Автор проекта | Бельков Кирилл, ученик 9 «б» класса |
Руководитель проекта | Рязанцева Наталья Геннадьевна |
Образовательная область | информатика |
Тип проекта | Информационный |
Проблема, решаемая проектом | Сегодня не только школьники, но большая часть взрослого
населения все меньше и меньше читают обычных книг, отдавая предпочтение
электронным. Нам пришла идея создания электронного учебника, что и стало темой данной работы. Посоветовавшись с учителем информатики, мы убедились в актуальности своего замысла. |
Актуальность проекта | В настоящее время главной задачей системы образования является формирование личности не только знающей, но и умеющей, способной применять свои знания на практике. Применение электронного учебника на уроках, способствует повышению качеству визуальной информаций и самостоятельности учащихся. Возможности электронных учебников не ограничиваются изложением и демонстрацией материала, они призваны заинтересовать ученика в этом, а также в практическом применении полученных знаний и умений в повседневной жизни. В связи с этим, на наш взгляд, создание электронного
учебника является очень актуальным. Ведущая идея проекта заключается в создании электронного учебника по теме: «Интернет в наше время», который удачно бы вписывался в образовательную деятельность по информатике и был бы интересен учащимся нашей школы и не только. Практическая значимость проекта заключается в том, что разработанная в ходе реализации проекта форма получения информации позволит не только его автору, но и другим учащимся узнать об Интернете интересную, актуальную и полезную информацию. |
Цель проекта | Создание электронного учебника «Интернет в нашей жизни» в HTML |
Задачи проекта | 1)Изучить инструменты и их возможности для создания электронного учебника «Интернет в нашей жизни» в HTML; 2)Найти, изучить, структурировать материал для создания электронного учебника; 3)Создать электронный учебник «Интернет в нашей жизни» в HTML. |
1. Подготовительный этап (рождение идеи проекта, выбор темы проекта, определение цели, задач и этапов работы над проектом, определение необходимых ресурсов) – ноябрь 2019 г.
2. Поисковый этап (обзор источников информации) – ноябрь-декабрь 2019 г.
3. Проектировочный этап (реализация задуманного проекта) – январь 2020 г.
4. Подготовка проекта к публичному представлению (оформление проекта, подготовка проекта к публичному представлению, публичное представление проекта) – февраль 2020 г.
«Создание электронного учебника «Интернет в наше время» в HTML»
В
настоящее время большое внимание уделяется компьютерному сопровождению
образовательной деятельности. В учебном процессе активно используются обучающие
и тестирующие программы. Электронный учебник нужен для того, чтобы проводить
уроки ярче, интересней, они стимулируют у учащихся интерес к учёбе.
Электронные учебники дают возможность каждому ученику независимо от уровня подготовки активно участвовать в процессе образовательной деятельности, индивидуализировать свой процесс обучения, осуществлять самоконтроль. Быть не пассивным наблюдателем, а активно получать знания и оценивать свои возможности. Учащиеся начинают получать удовольствие от самого процесса обучения, независимо от внешних мотивационных факторов.
При освоении любой деятельности человек приобретает новые умения и навыки: в игре – воображение, в труде – планирование, а в учебной деятельности – учить себя (умение учиться). Умение учиться знаменует революционное событие в психическом развитии: с этого момента ребенок из обучаемого, ведомого взрослым, получает возможность стать хозяином, субъектом собственного развития — человеком, обучающим себя, меняющим самого себя сознательно и целенаправленно.
А изучение некоторых тем по различным учебным
предметам проходило бы интересней и эффективней при использовании электронных
образовательных ресурсов. Тем более, что в современной школе имеются
интерактивные доски, а дома практически у каждого ученика есть компьютер. Но
зачастую готовые электронные образовательные ресурсы бывают либо не доступны
ученику и учителю, либо не соответствуют их требованиям (содержание не
соответствует школьной программе, не устраивает дизайн, недостаточно
интерактивных элементов, позволяющих закреплять и проверять знания с помощью
компьютера и др.). Электронные учебники еще и удобно использовать в процессе
дистанционного обучения (во время карантина в школе, во время болезни ученика
или иной причины, которая не дает возможности посещать школу.).
Тем более, что в современной школе имеются
интерактивные доски, а дома практически у каждого ученика есть компьютер. Но
зачастую готовые электронные образовательные ресурсы бывают либо не доступны
ученику и учителю, либо не соответствуют их требованиям (содержание не
соответствует школьной программе, не устраивает дизайн, недостаточно
интерактивных элементов, позволяющих закреплять и проверять знания с помощью
компьютера и др.). Электронные учебники еще и удобно использовать в процессе
дистанционного обучения (во время карантина в школе, во время болезни ученика
или иной причины, которая не дает возможности посещать школу.).
Цель проектной работы: создание электронного учебника «Интернет в наше время» в HTML.
Задачи проектной работы:
1. Изучить инструменты и их возможности для создания электронного учебника «Интернет в нашей жизни» в HTML;
2. Найти, изучить, структурировать материал для создания электронного учебника;
3. Создать
электронный учебник «Интернет в нашей жизни» в HTML.
Для достижения поставленных цели и задач нами был составлен следующий план проектной деятельности:
№ п/п | Действия | Срок | Результат |
1. | Постановка проблемы | 01–10.11.19 г. | Формулирование проблемы |
2. | Определение путей решения проблемы | 11 – 20.11.19 г. | Поиск
информации и выбор инструментов для создания продукта. |
3. | Планирование деятельности | 21 – 27.11.19 г. | Разработанный план выполнения проекта |
4. | Определение требований к содержанию продукта | 21 – 27.11.19 г. | Требования к продукту проекта: информативность, привлекательность, удобная навигация. |
5. | Поиск информации по проекту | 01 — 15.12.19 г. | Отбор материалов для реализации проекта. |
6. | Структурирование информации | 16 – 31. | Описание результатов проектирования |
7. | Разработка продукта | 01.01 – 01.02.20 г. | Создание электронного учебника |
8. | Выбор формы презентации проектной деятельности | 02 – 07.02.20 г. | Подготовка проекта к публичному представлению |
9. | Подготовка к защите проекта | 08 – 10.02.20 г. | Представление проекта |
10. | Подготовка к защите проекта | 11-15.02.20 г | Защитное слово, слайдовая презентация |
Методы и способы проектирования: поиск и анализ информации, обобщение и классификация полученных сведений, создание продукта проекта.
Ресурсы, необходимые для реализации данного проекта:
1. Материально-технические: компьютер.
2. Информационные: научно-популярные источники, ресурсы Интернета.
3. Методические: электронные пособия по работе в среде HTML.
Планируемый результат проекта: создание электронного учебника об Интернете, который можно будет использовать в образовательной деятельности: на уроках информатики, на внеурочных занятиях.
Для создания электронного учебника «Интернет в наше время» автором проекта была проделана следующая работа.
1. Изучены различные
материалы об интернете, его истории возникновения, его значимости в нашей
жизни, плюсы и минусы его использования.
2. Были подобраны соответствующие иллюстрации.
3. Затем выбрали язык HTML для написания учебника, потому что он прост в изучении и удобен в использовании.
4. На язык HTML создан электронный учебник «Интернет в наше время».
Наш продукт представляет собой электронный учебник, состоящий из шести страниц, на которых собран разнообразный материал об Интернете.
Рис. 1. 1-я страница электронного учебника
На первой странице электронного учебника учащиеся увидят его главную страницу и смогут открыть учебник и перейти к его изучению.
Рис. 2. 2-я страница электронного учебника
На второй станице отображается содержание электронного учебника, в котором указаны разделы и их подразделы.
Рис. 3. Страница Введение электронного учебника
На
третьей странице электронного учебника учащиеся смогут познакомиться с введением
по теме Интернет.
Рис. 4. История возникновения и этапы развития
На четвертой странице электронного учебника учащиеся смогут познакомиться с историей возникновения и этапами развития Интернета, а также проверить свои знания при помощи теста. По окончанию тестирования выходит результат.
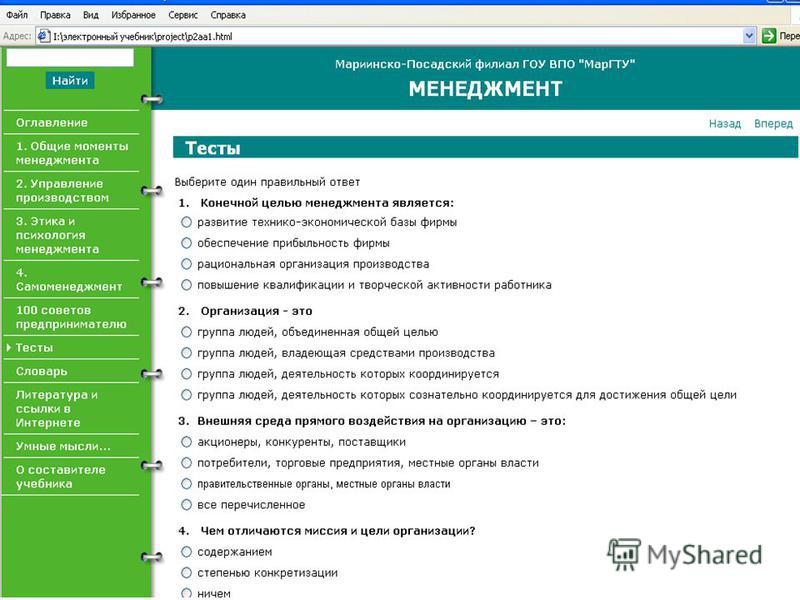
Рис. 5. Интерфейс теста
Рис. 6. Интернет в наше время
В современном мире планшетных компьютеров, и наличия широкополосного доступа в интернет, все более актуальным становится использование в обучении электронных ресурсов.
Электронный учебник в будущем способен
заменить классические издания в твердых и мягких переплетах. Гибкость – это
основной залог при использовании и разработки электронных учебников. Как один
из режимов использования электронный учебник можно рассмотреть дистанционное
обучение.
Как один
из режимов использования электронный учебник можно рассмотреть дистанционное
обучение.
В данном проекте было предложено использовать электронный учебник, созданный с помощью языка HTML, для изучения Интернета, его истории и плюсах и минусах его использования.
Созданный нами проектный продукт предназначен для использования на уроках информатики, а также для самостоятельно изучения данной темы. Продукт направлен на формирование и развитие у учащихся интереса к информационным технологиям.
При работе над проектом мы столкнулись с трудностями, связанными с недостаточным объемом знаний по информатике, а именно с не знанием языка HTML.
Благодаря выполненному проекту, его автору удалось узнать много нового и интересного, самостоятельно научиться создавать электронный учебник.
Перспективами продолжения работы в данном направлении являются дальнейшее
совершенствование созданного электронного учебника, изучение других технологий и
разработка электронных учебников по другим темам.
Творческий подход к проектной работе состоит в том, что автором проекта произведён отбор материала с опорой на собственные интересы, самостоятельно создана при помощи графического редактора хронология этапов развития интернета, а также подобраны соответствующие иллюстрации и картинки, полностью самостоятельно разработан дизайн и оформление электронного учебника.
Созданный в ходе выполнения проекта продукт, несомненно, полезен для его разработчика, так как расширяет его кругозор, готовит к урокам информатики, а также, на наш взгляд, востребован другими учащимися.
Электронный учебник создан, чтобы заинтересовать учащихся, пробудить интерес к информатике, мотивировать их на создание подобного проекта. Именно данная тема ориентирована на безопасное использование интернета учащимися, так как не все пользователи интернета знают как правильно и безопасно использовать Интернет.
В ходе проектной работы автором были использованы знания, умения, навыки:
ü умение самостоятельно работать с литературой, ресурсами Интернет, анализировать материал, делать выводы, выделять главное, определять цели и задачи, публично демонстрировать результаты своей деятельности;
ü навыки работы за компьютером, в сети Интернет, с офисными программами;
ü самостоятельно изучение языка разметки HTML
Развитие умений систематизировать
материал, формулировать вопрос, грамотно использовать ресурсы Интернета,
явились положительными эффектами выполнения данного проекта.
Неиспользованные резервы: изучение новых инструментов для создания электронных учебников.
Выбранные методы и способы проектирования (поиск и анализ информации, обобщение и классификация полученных сведений, изучение интернет — сервисов;) позволили эффективно достичь поставленной цели – разработать электронный учебник «Интернет в наше время».
Достаточно высокое качество проектного продукта подтверждается эстетичным интерфейсом электронного учебника, композиционным единством информации, цельностью подаваемой информации, удобной навигацией.
1. Изучаем интернет: Лабораторный практикум/ Бем Н.А., Старостин Н.И., – Саратов:Лицей, 2005г.
2. Изучаем HTML, XHTML и CSS / Элизабет Фримен , Эрик Фримен. — М.: Питер, 2016. — 720 c.
3. Интернет в кармане/ В.А. Аксак.- М.:Эксмо, 2008 г.
4. Интернет
как основа глобальной информационной сети // Сборник трудов Всероссийской
молодёжной научной школы/ Кадыкова М. И. – Томск, 2012. – С. 199.
И. – Томск, 2012. – С. 199.
5. Интернет: Новейший справочник / Н.В. Богданов-Катьков, А.А. Орлов. — М.: Эксмо, 2015. — 928 c.
6. Интернет шаг за шагом / О. Макаров. — М.: Эгмонт Россия, 2013. — 160 c.
7. Самоучитель HTML и CSS. Современные технологии / Ростислав Чебыкин. — Москва: Мир, 2013. — 624 c.
8. Создание Web-страниц и Web-сайтов. HTML и JavaScript / А.Ю. Гаевский, В.А. Романовский. — М.: Триумф, 2017. — 464 c
9. HTML и CSS на примерах / В. Мержевич. — М.: БХВ-Петербург, 2014. — 448 c.
10. HTML, скрипты и стили / В.В. Дунаев. — М.: БХВ-Петербург, 2014. — 279 c.
Введение в HTML — Изучите веб-разработку
По своей сути HTML — это язык, состоящий из элементов, которые можно применять к частям текста, чтобы придать им различное значение в документе (это абзац? это маркированный список ? Является ли он частью таблицы?), разбить документ на логические разделы (Есть ли у него заголовок? Три столбца контента? Меню навигации?) и встроить на страницу такой контент, как изображения и видео. В этом модуле будут представлены первые два из них, а также представлены основные концепции и синтаксис, которые вам необходимо знать для понимания HTML.
В этом модуле будут представлены первые два из них, а также представлены основные концепции и синтаксис, которые вам необходимо знать для понимания HTML.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Перед тем, как приступить к этому модулю, вам не нужны какие-либо предварительные знания HTML, но вы должны иметь хотя бы базовые навыки использования компьютеров и пассивного использования Интернета (т. е. просто смотреть на него и потреблять контент) . У вас должна быть настроена базовая рабочая среда (как подробно описано в разделе «Установка базового программного обеспечения»), и вы должны понимать, как создавать файлы и управлять ими (как подробно описано в разделе «Работа с файлами»). Оба являются частями нашего модуля «Начало работы с Интернетом для начинающих».
Примечание: Если вы работаете на компьютере/планшете/другом устройстве, на котором у вас нет возможности создавать собственные файлы, вы можете попробовать (большинство) примеров кода в онлайн-программе кодирования, такой как JSBin или глюк.
Этот модуль содержит следующие статьи, которые познакомят вас со всей базовой теорией HTML и предоставят вам широкие возможности для проверки некоторых навыков.
- Начало работы с HTML
Охватывает абсолютные основы HTML, чтобы вы могли начать работу — мы определяем элементы, атрибуты и другие важные термины и показываем, где они подходят к языку. Мы также покажем, как устроена типичная HTML-страница и как устроен HTML-элемент, а также объясним другие важные базовые функции языка. Попутно мы поиграем с HTML, чтобы вас заинтересовать!
- Что в голове? Метаданные в HTML
Заголовок документа HTML — это часть, которая не отображается в веб-браузере при загрузке страницы. Он содержит такую информацию, как страница
</code> , ссылки на CSS (если вы хотите стилизовать свой HTML-контент с помощью CSS), ссылки на пользовательские значки и метаданные (данные о HTML, например, кто его написал, и важные ключевые слова, описывающие документ).<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/architecture-and-design.ru/wp-content/uploads/1/d/e/1def3f00faa2591bcace5dc2c896372e.jpeg' /><noscript><img loading='lazy' src='/800/600/https/architecture-and-design.ru/wp-content/uploads/1/d/e/1def3f00faa2591bcace5dc2c896372e.jpeg' /></noscript></p></dd><dt> Основы HTML-текста</dt><dd><p> Одной из основных задач HTML является придание тексту смысла (также известного как семантика), чтобы браузер знал, как его правильно отобразить. В этой статье рассматривается, как использовать HTML для разбиения блока текста на структуру заголовков и абзацев, добавления акцента/важности словам, создания списков и многого другого.</p></dd><dt> Создание гиперссылок</dt><dd><p> Гиперссылки действительно важны — именно они делают сеть сетью. В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются рекомендации по созданию ссылок.</p></dd><dt> Расширенное форматирование текста</dt><dd><p> В HTML есть множество других элементов для форматирования текста, которые мы не рассмотрели в статье по основам работы с HTML-текстом. Элементы здесь менее известны, но о них все равно полезно знать. В этой статье вы узнаете о разметке цитат, списков описаний, компьютерного кода и другого соответствующего текста, подстрочного и надстрочного индексов, контактной информации и т.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/5/522880/slide_5.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/5/522880/slide_5.jpg' /></noscript> д.</p></dd><dt> Структура документа и веб-сайта</dt><dd><p> Помимо определения отдельных частей вашей страницы (таких как «абзац» или «изображение»), HTML также используется для определения областей вашего веб-сайта (таких как «заголовок», «меню навигации» или « основной столбец контента»). В этой статье рассматривается, как спланировать базовую структуру веб-сайта и как написать HTML для представления этой структуры.</p></dd><dt> Отладка HTML</dt><dd><p> Написание HTML — это хорошо, но что, если что-то пойдет не так, и вы не сможете понять, где ошибка в коде? Эта статья познакомит вас с некоторыми инструментами, которые могут помочь.</p></dd></dl><p> Следующие тесты проверят ваше понимание основ HTML, описанных в руководствах выше.</p><dl><dt> Разметка письма</dt><dd><p> Все мы рано или поздно учимся писать письма; это также полезный пример для проверки навыков форматирования текста. В этой оценке вам будет дано письмо для разметки.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/5/498340/slide_5.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/5/498340/slide_5.jpg' /></noscript></p></dd><dt> Структурирование страницы содержимого</dt><dd><p> Этот тест проверяет вашу способность использовать HTML для структурирования простой страницы с контентом, содержащей верхний и нижний колонтитулы, меню навигации, основное содержимое и боковую панель.</p></dd></dl><h4><span class="ez-toc-section" id="i-17"> Обнаружили проблему с содержанием этой страницы? </span></h4><ul><li> Отредактируйте страницу на GitHub.</li><li> Сообщить о проблеме с содержимым.</li><li> Посмотреть исходный код на GitHub.</li></ul><p data-readability-styled="true"> Хотите принять участие?</p><p data-readability-styled="true"> Узнайте, как внести свой вклад.</p><p> Последний раз эта страница была изменена <time datetime="2023-02-23T23:55:46.000Z"> 23 февраля 2023 г. </time> участниками MDN.</p><h2><span class="ez-toc-section" id="_W3C"> Учебные пособия и курсы — W3C </span></h2><h3><span class="ez-toc-section" id="i-18"> Навигация по сайту </span></h3><h4><span class="ez-toc-section" id="i-19"> Почта, новости, блоги, подкасты и учебные пособия </span></h4><ul><li> Новости</li><li> Еженедельный информационный бюллетень</li><li> Блоги W3C</li><li> Списки рассылки</li><li> Подкасты и видео</li><li> Учебники и курсы</li><li> Заявки команд</li></ul> <br /><ul><li> Пропустить</li><li> W3C » </li><li> Принять участие » </li><li> Почта, новости, блоги, подкасты и… » </li><li> Учебники и курсы</li></ul><p> Группы W3C часто публикуют учебные пособия и интерактивные курсы, чтобы помочь людям узнать о технологиях W3C.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ylianova.ru/800/600/https/mypresentation.ru/documents/e8b4e1d5ec6d2a2da79d748264eab458/img10.jpg' /><noscript><img loading='lazy' src='/800/600/https/ylianova.ru/800/600/https/mypresentation.ru/documents/e8b4e1d5ec6d2a2da79d748264eab458/img10.jpg' /></noscript> Мы приглашаем вас сообщить нам о других учебниках по адресу site-comments@w3.org. <strong> Примечание: </strong> Некоторые из этих ресурсов были произведены вне W3C; W3C предоставляет эти ссылки как услугу сообществу, но не несет ответственности за содержание или изменения в содержании. См. также:</p><ul><li> планы предстоящих тренировок</li><li> информация для преподавателей, например учебные программы по веб-стандартам.</li></ul><h3><span class="ez-toc-section" id="i-20"> Доступность </span></h3><ul><li> Знакомство с веб-доступностью</li><li> ВАИ-АРИЯ Праймер</li><li> Подробнее о специальных возможностях…</li></ul><h4><span class="ez-toc-section" id="i-21"> Аудио и видео </span></h4><ul><li> Учебники по СМИЛ</li><li> Подробнее об аудио и видео…</li></ul><h4><span class="ez-toc-section" id="HTML_CSS"> HTML и CSS </span></h4><ul><li> Справочные материалы по HTML5</li><li> Онлайн-курс W3DevCampus по HTML5</li><li> Следующая открытая веб-платформа, набор слайдов</li><li> Изучение каскадных таблиц стилей</li><li> Учебник по HTML 4.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.softportal.com/scr/711/uchebnik-po-html-dlya-chajnikov-big-2.gif' /><noscript><img loading='lazy' src='/800/600/https/www.softportal.com/scr/711/uchebnik-po-html-dlya-chajnikov-big-2.gif' /></noscript> 01</li><li> Продвинутое руководство по HTML 4.01</li><li> Часто задаваемые вопросы по HTML и XHTML (FAQ)</li><li> Как создать семейство XHTML модули и языки разметки для удовольствия и прибыли</li><li> XML-события для авторов HTML</li><li> Tutoriel HTML & CSS (на французском / en Français)</li><li> Больше руководств по HTML</li><li> Подробнее об html и css…</li></ul><h4><span class="ez-toc-section" id="_URIS"> Идентификаторы (URIS и др.) </span></h4><ul><li> Учебники по URI</li><li> Подробнее об идентификаторах (uris и др.) …</li></ul><h4><span class="ez-toc-section" id="i-22"> Мобильный Интернет </span></h4><ul><li> Программирование мобильных веб-приложений W3DevCampus</li><li> Обучение Mobile Web Initiative <em> Примечание: устарело, но сохранено для справки </em></li></ul><h4><span class="ez-toc-section" id="i-23"> Конфиденциальность </span></h4><ul><li> Руководство по развертыванию P3P</li><li> Как создать и опубликовать P3P вашей компании Политика (за 6 простых шагов)</li><li> Больше руководств по P3P</li><li> Подробнее о конфиденциальности…</li></ul><h4><span class="ez-toc-section" id="i-24"> Безопасность </span></h4><ul><li> XML-шифрование и XML-подпись учебники</li><li> Подробнее о безопасности…</li></ul><h4><span class="ez-toc-section" id="Semantic_Web_Data"> Semantic Web Data </span></h4><ul><li> Введение в Semantic Web, Иван Герман</li><li> Введение в семантическую паутину, Ли Фейгенбаум.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/image2.slideserve.com/4022150/slide33-l.jpg' /><noscript><img loading='lazy' src='/800/600/https/image2.slideserve.com/4022150/slide33-l.jpg' /></noscript></li><li> Учебное пособие по семантической сети с использованием N3</li><li> Знакомство с RDF и Semantic Web используя N3</li><li> RDF-праймер</li><li> RDFa для авторов HTML</li><li> RDFa в двух словах (слайды)</li><li> Протокол для ресурсов веб-описаний (ПОРОШОК): Primer, Kai Scheppe</li><li> Больше руководств по RDF</li><li> Горка набор, состоящий примерно из 120 слайдов. Доступен как в HTML, так и в форматы SVG.</li><li> Подробнее о семантических веб-данных…</li></ul><h4><span class="ez-toc-section" id="i-25"> Голосовой просмотр </span></h4><ul><li> Начало работы с VoiceXML 2.0</li><li> Голос в Интернете — Дэн Бернетт</li><li> Больше руководств по голосовому просмотру…</li><li> Подробнее о голосовом просмотре…</li></ul><h4><span class="ez-toc-section" id="i-26"> Протоколы веб-служб </span></h4><ul><li> Введение в SOAP 1.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.internet-technologies.ru/wp-content/uploads/articles/201502/uprostit-ves-process-101233.png' /><noscript><img loading='lazy' src='/800/600/https/www.internet-technologies.ru/wp-content/uploads/articles/201502/uprostit-ves-process-101233.png' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/html/kak-sozdat-elektronnyj-uchebnik-html-kak-sozdat-elektronnyj-uchebnik.html" data-text="Как создать электронный учебник html: Как создать электронный учебник" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/html/kak-sozdat-elektronnyj-uchebnik-html-kak-sozdat-elektronnyj-uchebnik.html" data-text="Как создать электронный учебник html: Как создать электронный учебник" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/html/kak-sozdat-elektronnyj-uchebnik-html-kak-sozdat-elektronnyj-uchebnik.html" data-text="Как создать электронный учебник html: Как создать электронный учебник" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/html/kak-sozdat-elektronnyj-uchebnik-html-kak-sozdat-elektronnyj-uchebnik.html" data-text="Как создать электронный учебник html: Как создать электронный учебник" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/kak-uluchshit-kachestvo-pechati-kak-uluchshit-kachestvo-pechati-printera.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Как улучшить качество печати: Как улучшить качество печати принтера</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/double-c-razmer-s-tipy-dannyh.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Double c размер: С | Типы данных</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/kak-sozdat-elektronnyj-uchebnik-html-kak-sozdat-elektronnyj-uchebnik.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='38960' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_6ec59ce4260ebfb348107a2999d213ac.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="de19874129b80857bfbb204d-|49" defer></script>

 Современная ситуация складывается таким образом, что скоро мы
перестанем учиться по печатным учебникам и перейдем на различные цифровые
носители и электронные книги.
Современная ситуация складывается таким образом, что скоро мы
перестанем учиться по печатным учебникам и перейдем на различные цифровые
носители и электронные книги.


 12.19 г.
12.19 г.