Горизонтальное меню для сайта на HTML+CSS готовые шаблоны | Как создать красивое горизонтальное выпадающее меню с примером
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию и их общее впечатление от вашего сайта.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Для создания меню используют теги <ul>, <li> и <a>.
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Цены</a></li> <li><a href="#">Контакты</a></li> </ul>
Стандартные CSS стили для горизонтального меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left;, например, display:inline-block; или display:flex;, но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
HTML остается тем же, что и в «каркасе» меню.
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#30A8E6; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:10px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
border-radius:4px; /*добавляем скругление*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#1C85BB;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
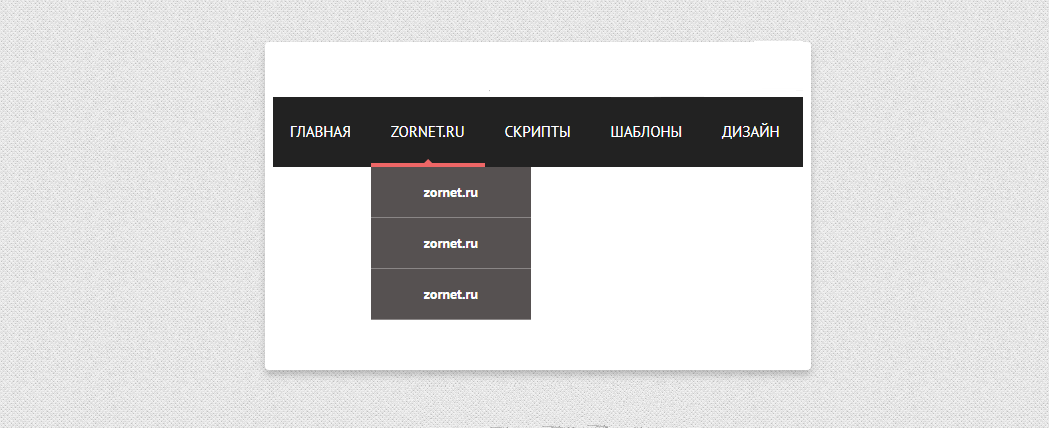
}Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#FF4444; /*добавляем фон всему меню (заменив этот параметр, вы поменяете цвет всего меню)*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#FF4444; /*добавляем фон к пункту меню (заменив этот параметр, вы поменяете цвет всех пунктов меню)*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #F36262; /*добавляем бордюр справа*/
-moz-transition: all 0.
(adsbygoogle = window.adsbygoogle || []).push({});
3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
}Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Длинная услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
</ul>
</li>
<li><a href="#">Цены</a></li>
<li><a href="#">Контакты</a></li>
</ul>Стили CSS выпадающего меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#819A32; /*добавляем фон всему меню*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#819A32; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #677B27; /*добавляем бордюр справа*/
-moz-transition: all 0.
3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
}Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже.
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Скачать все горизонтальные меню в одном HTML файле
Благодарю за внимание.
Как создать меню с горизонтальной прокруткой
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать горизонтальное прокручиваемое меню с помощью CSS.
Меню с горизонтальной прокруткой
ГлавнаяНовостиКонтактО НасПоддержкаБлогИнструментыОсноваЗаказыБольшеЛоготипДрузьяПартнерыЛюдиРабота
Редактор кода »
Создать меню с горизонтальной прокруткой
Шаг 1) Добавить HTML:
Пример
<div>
<a href=»#home»>Главная</a>
<a href=»#news»>Новости</a>
<a href=»#contact»>Контакт</a>
<a href=»#about»>О Нас</a>
…
</div>
Шаг 2) Добавить CSS:
Трюк, чтобы сделать навигационную панель прокручиваемой с помощью overflow:auto и white-space: nowrap:
Пример
div. scrollmenu {
scrollmenu {background-color: #333;
overflow: auto;
white-space: nowrap;
}
div.scrollmenu a {
display: inline-block;
color: white;
text-align: center;
padding: 14px;
text-decoration: none;
}
div.scrollmenu a:hover {
background-color: #777;
}
Совет: Зайдите на наш учебник CSS Навигации, чтобы узнать больше о навигационных панелях.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Как создать горизонтальную панель навигации в HTML и CSS?
< html > < голова > < название > 9 0008 размер шрифта: 17 пикселей; граница: 2 пикселя сплошного серого цвета; радиус границы: 9 пикселей; } .background { 900 07 background: rgba(0, 0, 0, 0.4) url( background-blend-mode: затемнить; background-size: обложка } |
Панель навигации CSS — TutorialBrain
Панель навигации CSS
Панель навигации CSS представляет собой комбинацию списков и ссылок.
Как начать создавать панели навигации
Шаг 1 : Создайте неупорядоченный список, как показано ниже –
- Главная
- О нас
- Сообщество
- Карьера
Шаг 2 : Добавьте ссылок к элементам списка, используя тег < a > , чтобы элементы списка стали активными.
<ул>Главная О нас Сообщество Карьера
Шаг 3 : Удалите стиль из списка, чтобы он выглядел как маркированный список.
#ul-nb {
стиль списка: нет;
}
Примечание. Вы также можете использовать
Шаг 4 : Вы можете установить другие свойства, связанные со стилем, в элементах списка в зависимости от того, что вы хотите:
- Плавающие свойства, такие как float:left – При необходимости вам может потребоваться установить значения Margin и Padding равными 0
- Свойства, связанные с шириной и высотой
- text-decoration:none часто используется для удаления подчеркивания из ссылки собственность и т.
 д.
д.
Примечание/информация:
1. Вы можете использовать
Например:
2. ИЛИ Вы также можете использовать тег внутри тега
Например:
, но вы должны иметь в виду, что если вы используете второй формат, вы должны использовать-
display:block;
, чтобы вся область ссылок была кликабельной.
Пример создания панелей навигации
#уль-нб {
стиль списка: нет;
поле: 2px;
отступ: 3px;
}
#уль-нб ли {
плыть налево;
отступ: 10 пикселей;
фон:оранжевый;
выравнивание текста: по центру;
поле слева: 5px;
}
#ul-nb li: hover {
фон:красный;
непрозрачность: 0,8;
белый цвет;
}
Горизонтальная панель навигации
Горизонтальная панель навигации также называется «Горизонтальная панель навигации». По сути, это панель навигации, расположенная в горизонтальном направлении по оси X.
По сути, это панель навигации, расположенная в горизонтальном направлении по оси X.
Существует 3 способа создания горизонтальных навигационных панелей:
- Создание элементов списка как Плавающее без использования дисплея как блока .
- Создание элементов списка как Плавающее с отображением как блока.
- Использование элементов списка как встроенных .
Мы уже показали простой способ создания горизонтальной панели навигации без отображения в виде блока (опция 1 )
Давайте посмотрим, как создать горизонтальную панель навигации, используя опции 2 и 3 .
Горизонтальная навигация с использованием Float & display as block
Свойство float часто используется со свойством display:block, чтобы элементы помещались рядом по горизонтали, а свойства ширины и высоты можно было легко установить.
Пример горизонтальной навигации с плавающим и отображаемым блоком
#уль-нб {
стиль списка: нет;
переполнение: скрыто;
фон:красный;
маржа: 0;
заполнение: 0;
}
#ul-nb li a {
выравнивание текста: по центру;
отступ: 10 пикселей;
ширина: 80 пикселей;
}
#уль-нб ли {
плыть налево;
}
#ul-nb li: hover {
фон:коричневый;
}
а {
дисплей:блок;
}
Горизонтальная навигация с использованием встроенного отображения
Если вы создаете горизонтальную панель навигации, используя отображение как встроенное, вы не сможете применить свойства ширины и высоты.
Встроенный дисплей не влияет на свойства ширины и высоты.
Пример
#уль-нб {
стиль списка: нет;
}
#уль-нб ли {
дисплей: встроенный;
отступ: 10 пикселей;
фон:синий;
белый цвет;
выравнивание текста: по центру;
поле слева: 5px;
}
#ul-nb li: hover {
фон:красный;
цвет:желтый;
}
Горизонтальные панели навигации путем создания разделителей
Вы можете создавать разделители между меню. Посмотрим как-
Посмотрим как-
Пример
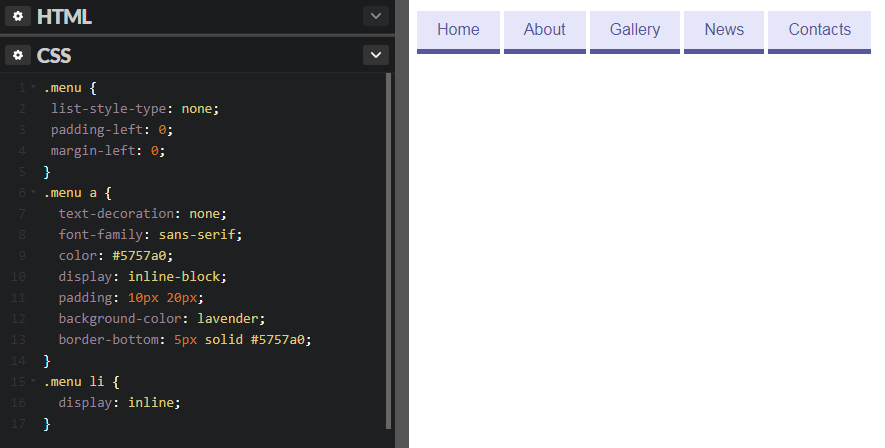
.navigation-меню ул {
отступ: 0px;
поле: 0px;
}
ул {
заполнение: 0;
переполнение: скрыто;
цвет фона: небесно-голубой;
}
ли {
плыть налево;
}
ли а {
отображение: встроенный блок;
черный цвет;
выравнивание текста: по центру;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
фоновый цвет: slateblue;
}
#навигация ул
{
размер шрифта: 1.4em;
}
#навигация уль ли
{
дисплей: встроенный;
белый цвет;
}
#навигация li:not(:first-child):before {
содержимое: "|";
}
Еще пример горизонтальных панелей навигации
Пример
.navigation-меню ул {
отступ: 0px;
поле: 0px;
}
ул {
заполнение: 0;
переполнение: скрыто;
цвет фона: черный;
}
ли {
плыть налево;
тип стиля списка: нет;
}
ли а {
отображение: встроенный блок;
белый цвет;
выравнивание текста: по центру;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона:малиновый;
}
#навигация ул
{
размер шрифта: 1. 5em;
}
5em;
}
Вертикальная панель навигации
Объяснение случайной темы здесь
Пример
#уль-нб {
стиль списка: нет;
переполнение: скрыто;
фон:цвет морской волны;
маржа: 0;
заполнение: 0;
ширина: 100 пикселей;
}
#ul-nb li a {
заполнение снизу: 5px;
ширина: 80 пикселей;
}
#ul-nb li: hover {
фон:коричневый;
}
а {
дисплей:блок;
}
Вертикальная панель навигации с активной ссылкой
Объяснение случайной темы здесь
Пример
тело {
маржа: 0;
заполнение: 0;
}
#уль-нб {
стиль списка: нет;
граница: 2px сплошной синий;
радиус границы: 5px;
переполнение: скрыто;
фон: светло-серый;
маржа: 0;
заполнение: 0;
ширина: 150 пикселей;
}
#ul-nb li a {
выравнивание текста: по левому краю;
текстовое оформление: нет;
отступ: 10 пикселей;
}
#ul-nb li: hover {
фон:коричневый;
}
а {
дисплей:блок;
}
.активная ссылка {
фон: серый;
}
Еще один пример вертикальных панелей навигации
Пример
.navigation-меню ул { отступ: 0px; поле: 0px; } ул { заполнение: 0; переполнение: скрыто; цвет фона: черный; } ли { тип стиля списка: нет; } ли а { дисплей: блок; белый цвет; выравнивание текста: по левому краю; отступ: 10px 20px; текстовое оформление: нет; } ли а: наведите { цвет фона:малиновый; } #навигация ул { размер шрифта: 1.5em; }
Навигационная панель с логотипом
Большинство современных веб-сайтов имеют логотип либо –
- Верхний левый угол
- Верхний центр
- Верхний правый угол
Вы можете использовать такие свойства, как:
- line-height property- Установите line-height пунктов меню.
- float свойство: вы можете закодировать float:left , чтобы переместить логотип в верхний левый угол, float:right , чтобы переместить логотип в правый верхний угол.
Ниже приведен пример панели навигации с логотипом, панель навигации находится в центре.
Пример
.nav-бар {
цвет фона: светло-серый;
высота: 56 пикселей;
ширина: 100%;
выравнивание текста: по центру;
}
.nav-bar img{
плыть налево;
}
.nav-бар ул {
заполнение: 0;
маржа: 0;
}
.nav-бар ли {
стиль списка: нет;
заполнение: 0;
отображение: встроенный блок;
}
.nav-бар ли {
текстовое оформление: нет;
добавление: 15px;
цвет: #e25822;
высота строки: 55px;
}
#nav-контейнер {
ширина: 100%;
маржа: 0;
добавление: 0;
}
тело {
маржа: 0;
заполнение: 0;
}
Примечание/Информация/Успех Если вы просто добавите float:left; в ненумерованном списке, то строка меню переместится влево.
Фиксированная панель навигации
В этом примере мы покажем вам, как создать фиксированную панель навигации. Это означает, что мы собираемся заморозить панель навигации в одном месте, даже когда пользователь прокручивает веб-страницу.
Советы:
- Используйте position:fixed для ненумерованного списка (ul)
- Удалить стиль из списка с помощью list-style-type:none
- Использовать отображение : блок для привязок
Пример фиксированной панели навигации
.fix-navigation-menu ul { отступ: 0px; поле: 0px; размер шрифта: 1.5em; } ул { положение: фиксированное; цвет фона: черный; } ли { тип стиля списка: нет; } ли а { дисплей: блок; белый цвет; выравнивание текста: по левому краю; отступ: 10px 20px; текстовое оформление: нет; } ли а: наведите { цвет фона:малиновый; } .textalignval { плыть налево; отступ: 1px 200px; ширина: 60%; высота: 300 пикселей; }
Меню навигации боковой панели
Приведенный выше пример также является примером меню навигации боковой панели.
Если удалить display: block , панель навигации будет иметь не полную высоту, а автоматическую высоту.
Вы можете добавить overflow-x:auto , чтобы добавить горизонтальную прокрутку, которая будет отображаться только в случае переполнения, или вы также можете добавить overflow-x:hidden , чтобы скрыть горизонтальную прокрутку.
Пример меню навигации боковой панели
.fix-navigation-menu ул { отступ: 0px; поле: 0px; размер шрифта: 1.5em; } ул { положение: фиксированное; /*Фиксировать положение даже при прокрутке */ цвет фона: черный; } ли { тип стиля списка: нет; /* Удалить в тип стиля*/ } ли а { белый цвет; выравнивание текста: по левому краю; отступ: 2px; текстовое оформление: нет; /* Удалить, чтобы увидеть результат*/ } ли а: наведите { цвет фона:малиновый; } .textalignval { плыть налево; /* Не действует, если display:block*/ отступ: 1px 200px; ширина: 60%; высота: 300 пикселей; }
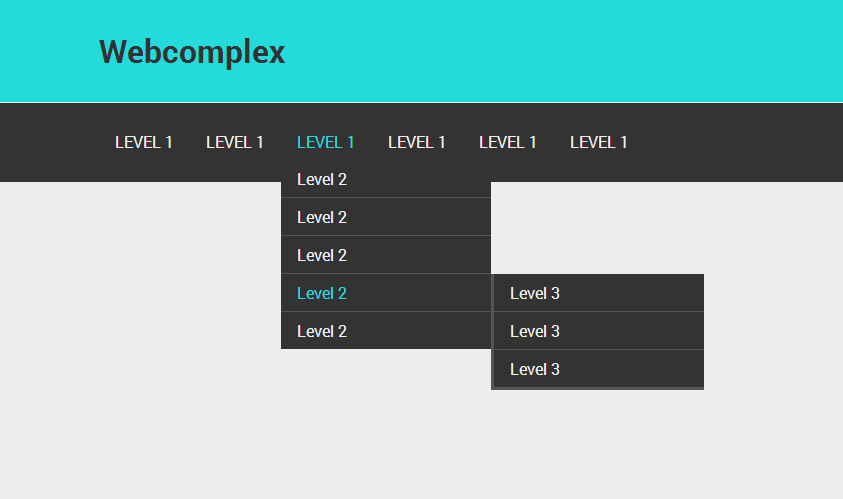
Раскрывающееся меню навигации
Параметр по ширине: пробел между выравнивает элементы Flex вдоль главной оси таким образом, что каждые два последовательных элемента имеют равные промежутки между ними. Это означает, что перед первыми элементами Flex и после последних элементов Flex нет дополнительного места.
Советы:
- Скройте пункты меню при запуске, скрыв неупорядоченный список внутри главного меню, используя –
ли ул {
дисплей: нет;
}
- Отображать элементы внутри каждого меню вертикально, и положение каждого элемента должно быть относительно других элементов.
 Такой код —
Такой код —
- Отображать элементы внутри каждого меню вертикально, и положение каждого элемента должно быть относительно других элементов.
li:hover ul {
дисплей: блок;
положение: абсолютное;
}
- Не перемещайте список влево или вправо. Добавьте поплавок : нет
Предупреждение/Опасность/Информация/Успех Не используйте visibility:hidden вместо отображение: нет потому что отображение: нет удаляет элемент из потока макета и не занимает место, а видимость: скрыто скрывает элементы, но занимает место
Пример раскрывающегося меню навигации
ул {
стиль списка: нет;
отступ: 2px;
}
уль ли {
дисплей: блок;
плыть налево;
}
ли ул {
дисплей: нет;
}
уль ли а {
дисплей: блок;
цвет фона:#0076B9;
отступ: 10 пикселей;
текстовое оформление: нет;
белый цвет;
ширина: 100 пикселей;
граница: 1px сплошной красный;
}
уль ли а: наведите {
цвет фона:#0076B9;
белый цвет;
}
ли: наведите ул {
дисплей: блок;
положение: абсолютное;
}
ли: наведите ли {
поплавок: нет;
}
ли: наведите курсор на {
цвет фона:#94C548;
черный цвет;
}
li: hover li a: hover {
фон: черный;
ширина: 100 пикселей;
}
Адаптивная панель навигации
Важно создать панель навигации, которая хорошо выглядит на устройствах всех размеров, сделав ее адаптивной.
Лучший способ сделать панели навигации отзывчивыми — использовать медиа-запросы
Пример адаптивной панели навигации
* {
box-sizing: граница-коробка;
} тело {
поле: 0px;
семейство шрифтов: «Грузия»;
} .response-navbar {
ширина: 100%;
высота: 50 пикселей;
цвет фона: #117DA9;
положение: родственник;
} .response-navbar .res-меню {
отображение: встроенный блок;
} .response-navbar > .res-menu > .navvalue {
отображение: встроенный блок;
размер шрифта: 22px;
цвет: Золото;
отступ: 15 пикселей;
} .response-navbar > .res-navbtn {
дисплей: нет;
} .resnavbar-ссылки > .resnavbar-ссылки {
дисплей: встроенный;
поплавок: справа;
размер шрифта: 18px;
} .resnavbar-links > .resnavbar-links > a {
отображение: встроенный блок;
отступ: 13px 10px 13px 25px;
текстовое оформление: нет;
белый цвет;
размер шрифта: 22px
} .resnavbar-links > .resnavbar-links > a:hover {
цвет фона: золото;
черный цвет;
} . responsive-navbar > # resnavbar-type {
дисплей: нет;
} @media все и (максимальная ширина: 650 пикселей) {
.response-navbar > .res-navbtn {
отображение: встроенный блок;
положение: абсолютное;
справа: 0 пикселей;
верх: 0px;
} .response-navbar > .res-navbtn > метка {
отображение: встроенный блок;
ширина: 50 пикселей;
высота: 50 пикселей;
отступ: 12px;
} .resnavbar-navbar > .res-navbtn > label:hover,.nav #resnavbar-type:checked ~ .res-navbtn > label {
цвет фона: золото;
} .response-navbar > .res-navbtn > label > span {
дисплей: блок;
ширина: 25 пикселей;
высота: 10 пикселей;
верхняя граница: 2 пикселя сплошного белого цвета;
} .resnavbar-ссылки {
положение: абсолютное;
дисплей: блок;
ширина: 100%;
цвет фона: #1ba1d6;
высота: 0px;
переполнение-у: скрыто;
верх: 50 пикселей;
слева: 0px;
} .resnavbar-links > .resnavbar-links > a {
дисплей: блок;
ширина: 100%;
} .resnavbar-links > #resnavbar-type:not(:checked) ~ .
responsive-navbar > # resnavbar-type {
дисплей: нет;
} @media все и (максимальная ширина: 650 пикселей) {
.response-navbar > .res-navbtn {
отображение: встроенный блок;
положение: абсолютное;
справа: 0 пикселей;
верх: 0px;
} .response-navbar > .res-navbtn > метка {
отображение: встроенный блок;
ширина: 50 пикселей;
высота: 50 пикселей;
отступ: 12px;
} .resnavbar-navbar > .res-navbtn > label:hover,.nav #resnavbar-type:checked ~ .res-navbtn > label {
цвет фона: золото;
} .response-navbar > .res-navbtn > label > span {
дисплей: блок;
ширина: 25 пикселей;
высота: 10 пикселей;
верхняя граница: 2 пикселя сплошного белого цвета;
} .resnavbar-ссылки {
положение: абсолютное;
дисплей: блок;
ширина: 100%;
цвет фона: #1ba1d6;
высота: 0px;
переполнение-у: скрыто;
верх: 50 пикселей;
слева: 0px;
} .resnavbar-links > .resnavbar-links > a {
дисплей: блок;
ширина: 100%;
} .resnavbar-links > #resnavbar-type:not(:checked) ~ .




 navbar {
navbar {  nav-list li a {
nav-list li a {  д.
д. 5em;
}
5em;
}
 navigation-меню ул {
отступ: 0px;
поле: 0px;
}
ул {
заполнение: 0;
переполнение: скрыто;
цвет фона: черный;
}
ли {
тип стиля списка: нет;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по левому краю;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона:малиновый;
}
#навигация ул
{
размер шрифта: 1.5em;
}
navigation-меню ул {
отступ: 0px;
поле: 0px;
}
ул {
заполнение: 0;
переполнение: скрыто;
цвет фона: черный;
}
ли {
тип стиля списка: нет;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по левому краю;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона:малиновый;
}
#навигация ул
{
размер шрифта: 1.5em;
}
 fix-navigation-menu ul {
отступ: 0px;
поле: 0px;
размер шрифта: 1.5em;
}
ул {
положение: фиксированное;
цвет фона: черный;
}
ли {
тип стиля списка: нет;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по левому краю;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона:малиновый;
}
.textalignval {
плыть налево;
отступ: 1px 200px;
ширина: 60%;
высота: 300 пикселей;
}
fix-navigation-menu ul {
отступ: 0px;
поле: 0px;
размер шрифта: 1.5em;
}
ул {
положение: фиксированное;
цвет фона: черный;
}
ли {
тип стиля списка: нет;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по левому краю;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона:малиновый;
}
.textalignval {
плыть налево;
отступ: 1px 200px;
ширина: 60%;
высота: 300 пикселей;
}
 fix-navigation-menu ул {
отступ: 0px;
поле: 0px;
размер шрифта: 1.5em;
}
ул {
положение: фиксированное; /*Фиксировать положение даже при прокрутке */
цвет фона: черный;
}
ли {
тип стиля списка: нет; /* Удалить в тип стиля*/
}
ли а {
белый цвет;
выравнивание текста: по левому краю;
отступ: 2px;
текстовое оформление: нет; /* Удалить, чтобы увидеть результат*/
}
ли а: наведите {
цвет фона:малиновый;
}
.textalignval {
плыть налево; /* Не действует, если display:block*/
отступ: 1px 200px;
ширина: 60%;
высота: 300 пикселей;
}
fix-navigation-menu ул {
отступ: 0px;
поле: 0px;
размер шрифта: 1.5em;
}
ул {
положение: фиксированное; /*Фиксировать положение даже при прокрутке */
цвет фона: черный;
}
ли {
тип стиля списка: нет; /* Удалить в тип стиля*/
}
ли а {
белый цвет;
выравнивание текста: по левому краю;
отступ: 2px;
текстовое оформление: нет; /* Удалить, чтобы увидеть результат*/
}
ли а: наведите {
цвет фона:малиновый;
}
.textalignval {
плыть налево; /* Не действует, если display:block*/
отступ: 1px 200px;
ширина: 60%;
высота: 300 пикселей;
}
 Такой код —
Такой код — responsive-navbar > # resnavbar-type {
дисплей: нет;
} @media все и (максимальная ширина: 650 пикселей) {
.response-navbar > .res-navbtn {
отображение: встроенный блок;
положение: абсолютное;
справа: 0 пикселей;
верх: 0px;
} .response-navbar > .res-navbtn > метка {
отображение: встроенный блок;
ширина: 50 пикселей;
высота: 50 пикселей;
отступ: 12px;
} .resnavbar-navbar > .res-navbtn > label:hover,.nav #resnavbar-type:checked ~ .res-navbtn > label {
цвет фона: золото;
} .response-navbar > .res-navbtn > label > span {
дисплей: блок;
ширина: 25 пикселей;
высота: 10 пикселей;
верхняя граница: 2 пикселя сплошного белого цвета;
} .resnavbar-ссылки {
положение: абсолютное;
дисплей: блок;
ширина: 100%;
цвет фона: #1ba1d6;
высота: 0px;
переполнение-у: скрыто;
верх: 50 пикселей;
слева: 0px;
} .resnavbar-links > .resnavbar-links > a {
дисплей: блок;
ширина: 100%;
} .resnavbar-links > #resnavbar-type:not(:checked) ~ .
responsive-navbar > # resnavbar-type {
дисплей: нет;
} @media все и (максимальная ширина: 650 пикселей) {
.response-navbar > .res-navbtn {
отображение: встроенный блок;
положение: абсолютное;
справа: 0 пикселей;
верх: 0px;
} .response-navbar > .res-navbtn > метка {
отображение: встроенный блок;
ширина: 50 пикселей;
высота: 50 пикселей;
отступ: 12px;
} .resnavbar-navbar > .res-navbtn > label:hover,.nav #resnavbar-type:checked ~ .res-navbtn > label {
цвет фона: золото;
} .response-navbar > .res-navbtn > label > span {
дисплей: блок;
ширина: 25 пикселей;
высота: 10 пикселей;
верхняя граница: 2 пикселя сплошного белого цвета;
} .resnavbar-ссылки {
положение: абсолютное;
дисплей: блок;
ширина: 100%;
цвет фона: #1ba1d6;
высота: 0px;
переполнение-у: скрыто;
верх: 50 пикселей;
слева: 0px;
} .resnavbar-links > .resnavbar-links > a {
дисплей: блок;
ширина: 100%;
} .resnavbar-links > #resnavbar-type:not(:checked) ~ .