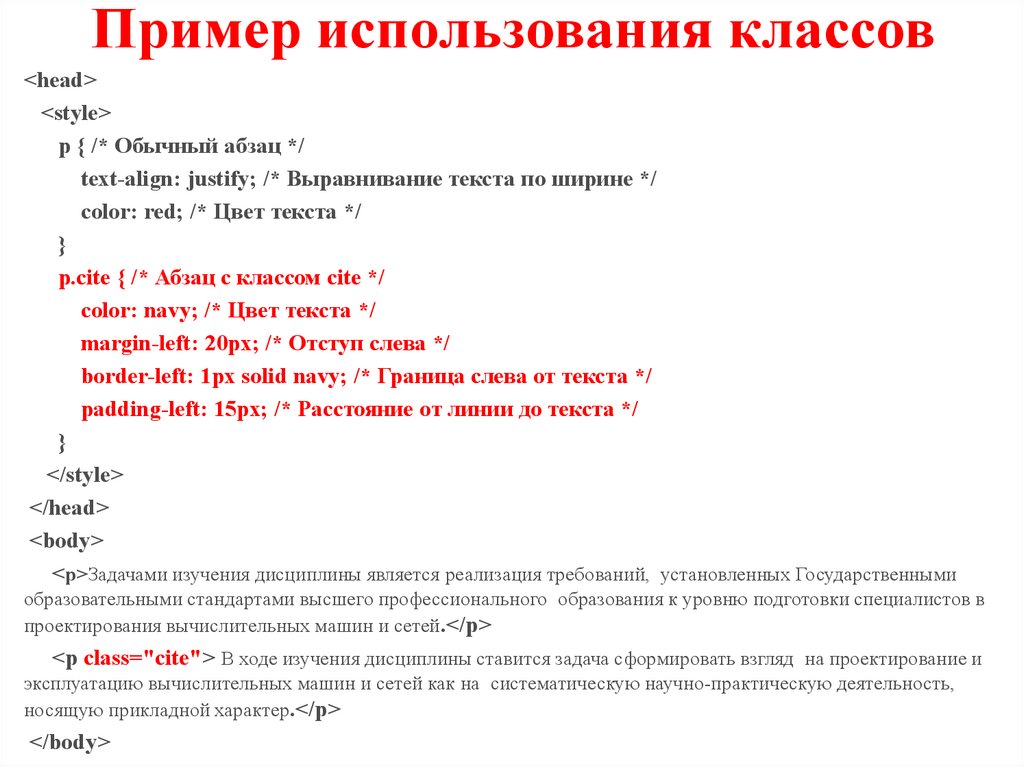
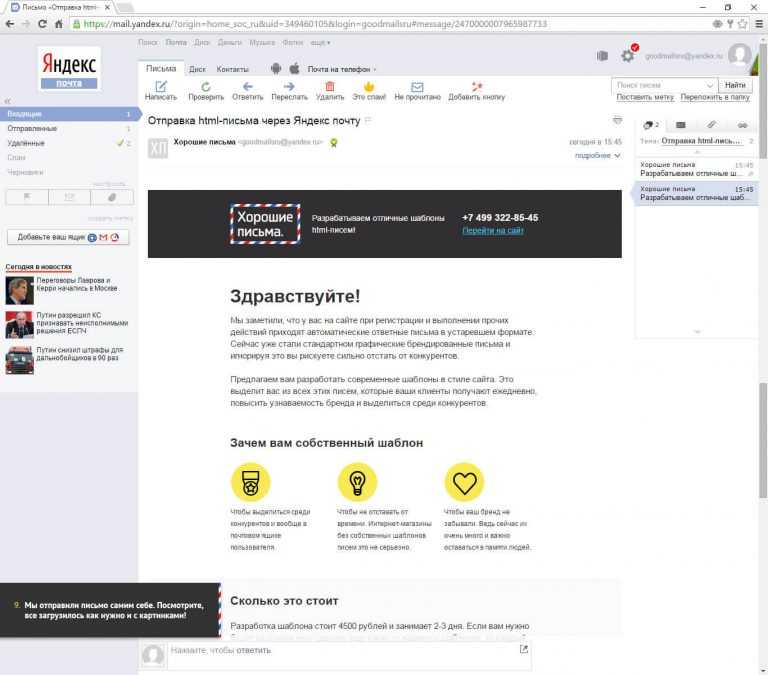
Как создать email в HTML-редакторе
Создание письма в конструкторе разделяется на два пути: его можно собрать с помощью редактируемых блоков либо через редактор кода. Второй вариант отлично подойдет для тех случаев, когда есть готовое письмо в формате кода, и его нужно запустить в рассылку.
Как создать письмо в HTML-редакторе, рассказываем на примере Cheapsender.
Шаг 1: Проходим регистрацию в Cheapsender
Если у вас еще нет аккаунта в нашем сервисе, то давайте его зарегистрируем:
- Открываем официальную страницу сервиса и на первом экране нажимаем «Попробовать бесплатно». Обратите внимание, что после регистрации учетной записи будет предоставлено 100 бесплатных писем для рассылки. Таким образом, вы сможете протестировать как сам сервис, так и формат своего письма.
- На отобразившейся странице вводим свои данные и нажимаем «Зарегистрироваться».
- После этого нужно будет активировать аккаунт – на почту должно прийти письмо, в котором достаточно кликнуть по кнопке «Подтвердить».

В результате мы попадаем в свой личный кабинет, а это значит, что аккаунт активирован. Теперь можно переходить к следующему шагу – созданию письма.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Копируем содержимое HTML-файла
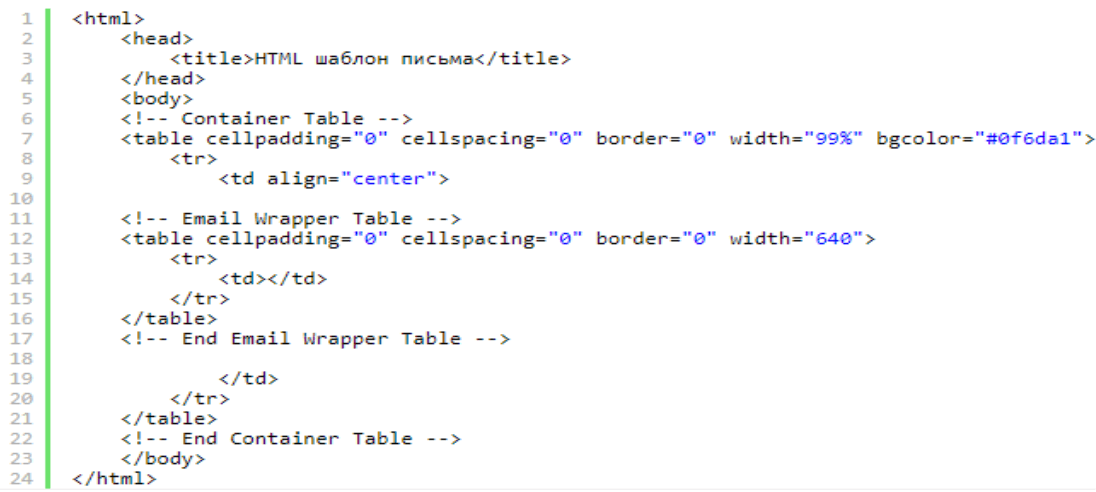
Перед тем как начать создавать шаблон письма, давайте разберемся, как скопировать код из готового HTML-файла. Первоначально у нас есть файл, который можно открыть в браузере:
Этот файл содержит код, который нужно вставить в редактор шаблонов на Cheapsender. Чтобы его посмотреть и скопировать, необходимо кликнуть правой кнопкой мыши по файлу и выбрать «Открыть с помощью» → «Блокнот». Если в отобразившемся списке нет блокнота, то нажмите «Выбрать другое приложение». Затем найдите в списке блокнот либо другой текстовый редактор.
В результате перед нами отображается HTML-код письма. Все, что от нас требуется – выделить его полностью и скопировать. Для быстрого выделения можете воспользоваться комбинацией клавиш «CTRL+A».
Для быстрого выделения можете воспользоваться комбинацией клавиш «CTRL+A».
Содержимое скопировано, теперь его можно перенести в конструктор и запустить рассылку. Обо всем этом поговорим далее.
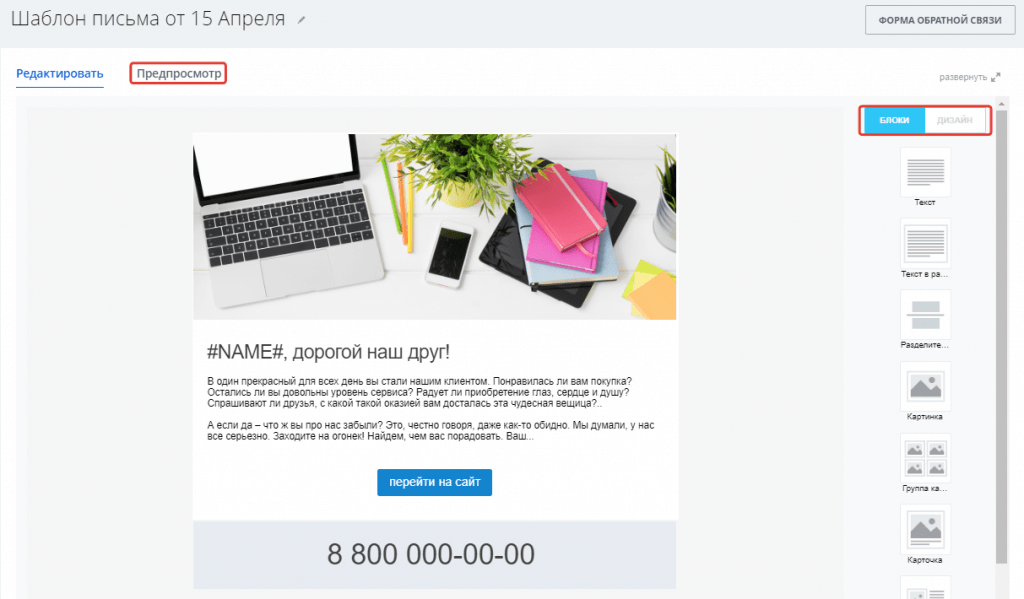
Шаг 3: Создаем шаблон письма в конструкторе
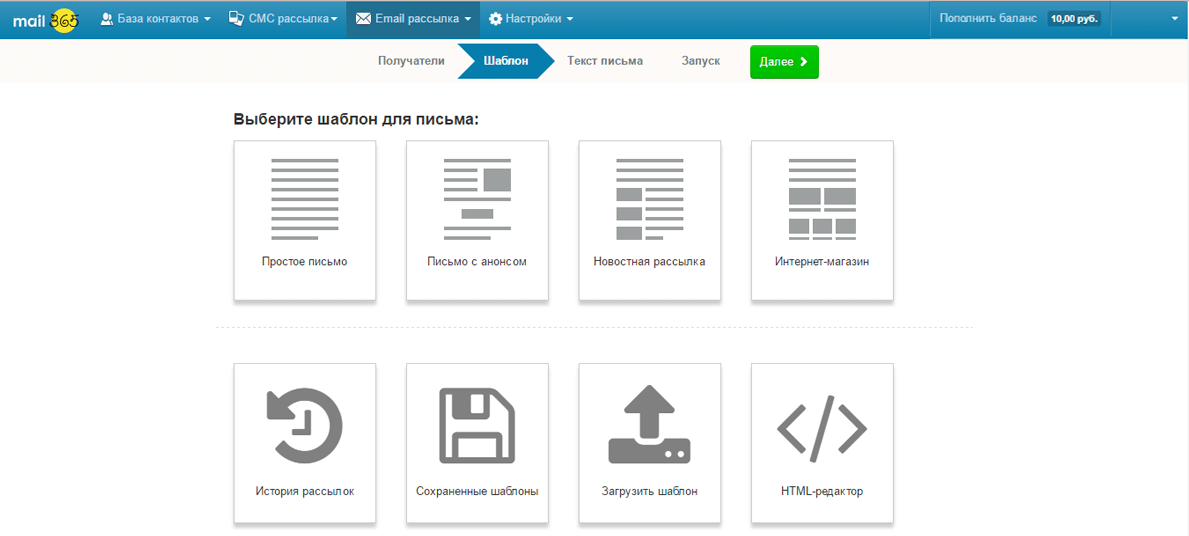
- Первым шагом переходим в раздел «Шаблоны».
- В этом разделе будут содержаться все шаблоны писем, которые вы создадите, их может быть несколько. Это удобно, так как рассылка не всегда предполагает один вариант письма – разная целевая аудитория, другая сфера и прочие аспекты. Первоначально шаблонов нет, их нужно создать – давайте к этому и приступим: нажимаем на «Создать шаблон».
- Здесь предлагаются два варианта создания шаблона, нас интересует второй – «Создание шаблона в HTML-редакторе».
- В отобразившемся окне от нас потребуется лишь вставить код файла, который мы успешно скопировали на предыдущем шаге – просто используем комбинацию клавиш «CTRL+V».

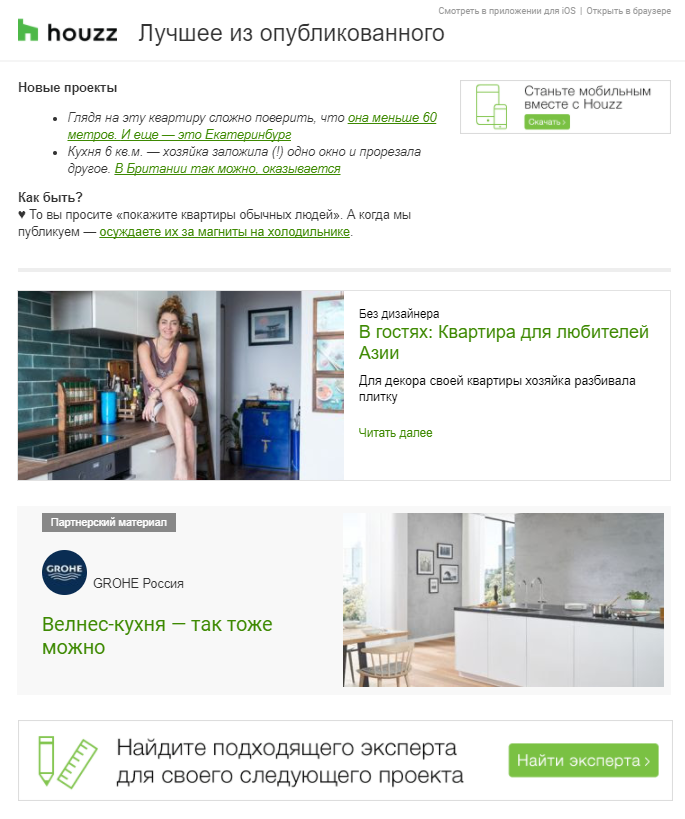
- Чтобы убедиться в том, что код добавился корректно, мы можем воспользоваться эмулятором письма – для этого достаточно кликнуть по кнопкам в верхней центральной части. Вот, например, как выглядит добавленное письмо в мобильной версии:
- После проверки письма на разных устройствах нажимаем на крестик для выхода из эмулятора.
- Осталось дать название шаблону и нажать на кнопку «Сохранить и выйти».
Важно: обратите внимание на то, что изображения в письме должны быть загружены на стороннем сервисе. В противном случае они попросту не будут отображаться.
Вот пример кода:
<img src="https://jotgkp.stripocdn.email/content/guids/CABINET_1ce849b9d6fc2f13978e163ad3c663df/images/22451592470360730.gif">
В поле src указывается ссылка на то место (файлообменник, сайт), в котором находится изображение.
В последующем все созданные письма можно будет отредактировать.
Шаг 4: Отправляем шаблон подписчикам
В заключительном шаге хотелось бы еще рассказать о том, что делать с созданным письмом. Конечно же, отправлять его в рассылку. Сделать в Cheapsender это довольно просто:
- Нажимаем в личном кабинете «Создать рассылку».
- Выбираем созданный нами шаблон.
- Указываем тему письма и нажимаем «Продолжить».
- Теперь нужно добавить клиентскую базу – сделать вы это можете вручную либо путем загрузки файла в формате CSV, TXT или XLSX.
После добавления контактов вы можете запустить тестовую рассылку. Напоминаем, что после регистрации доступно 100 бесплатных писем для отправки, с помощью которых вы сможете оценить сервис, а также проверить работу своего письма.
Выводы
Чтобы создать письмо в HTML-редакторе Cheapsender, достаточно скопировать весь код из файла и вставить его в редактор шаблонов. При необходимости это письмо можно отредактировать. Аналогичным образом вы можете создать несколько шаблонов, каждый из которых будет направлен в отдельную рассылку.
При необходимости это письмо можно отредактировать. Аналогичным образом вы можете создать несколько шаблонов, каждый из которых будет направлен в отдельную рассылку.
Как создавать и отправлять HTML-письма через Gmail при помощи Stripo — Stripo.email
Отправлять элегантные HTML-рассылки через Gmail еще никогда не было так просто! Больше не нужно никаких аддонов и расширений — Stripo дает возможность создавать и отправлять HTML-письма в ваш любимый почтовик всего одним кликом.
Хотите делать это в считанные минуты?
Бесплатная подписка
Итак, в этой статье я сделаю следующее:
- создам шаблон в формате HTML;
- экспортирую его в мой аккаунт Gmail;
- уделю внимание некоторым техническим особенностям Gmail;
- и в финале мы с вами рассмотрим, как Stripo помогает справляться с трудностями — другими словами, что делает наши шаблоны Gmail-совместимыми.
1. Создание письма
Прежде чем экспортировать email-шаблон в свой аккаунт Gmail, его сначала неплохо бы создать.
Сделать это можно тремя способами:
Способ 1. Использовать наши готовые HTML-шаблоны
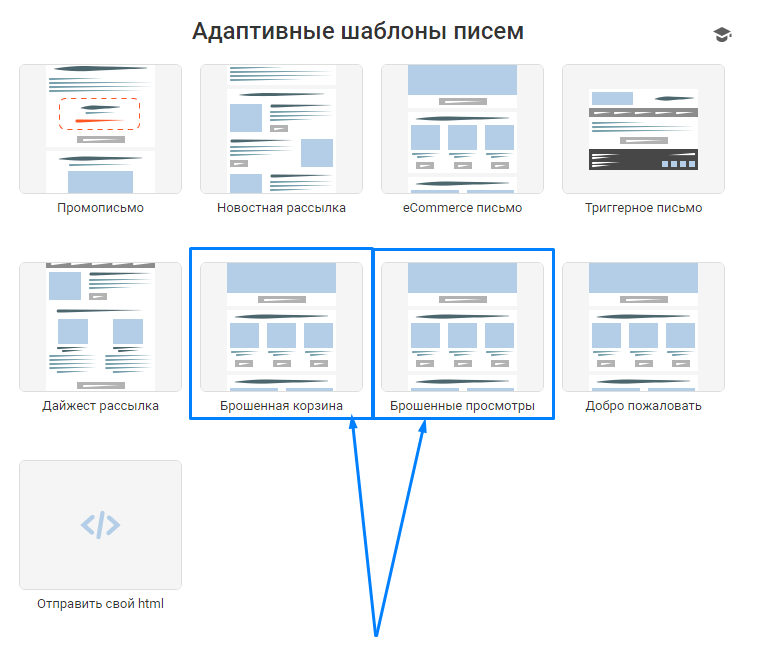
Stripo предлагает более 1000 готовых шаблонов. Они классифицируются по типам — подтверждение, брошенная корзина, промо, приветствие и т. д. — и по функциональным особенностям: традиционные HTML-шаблоны, интерактивные (написанные на HTML5) и AMP-письма в формате AMP HTML. Как известно, AMP for Email полностью поддерживается почтовиком Gmail. Кроме того, шаблоны отсортированы по сезонам и праздникам. Выбирайте тот, который вам больше всего нравится. Конечно, вам нужно будет настроить его, чтобы HTML-шаблон Gmail соответствовал стилю вашего бренда. Это не займет много времени.
Используйте готовые шаблоны для отправки профессиональных HTML-писем через Gmail
Ознакомиться
Способ 2. Создать HTML-шаблон с нуля
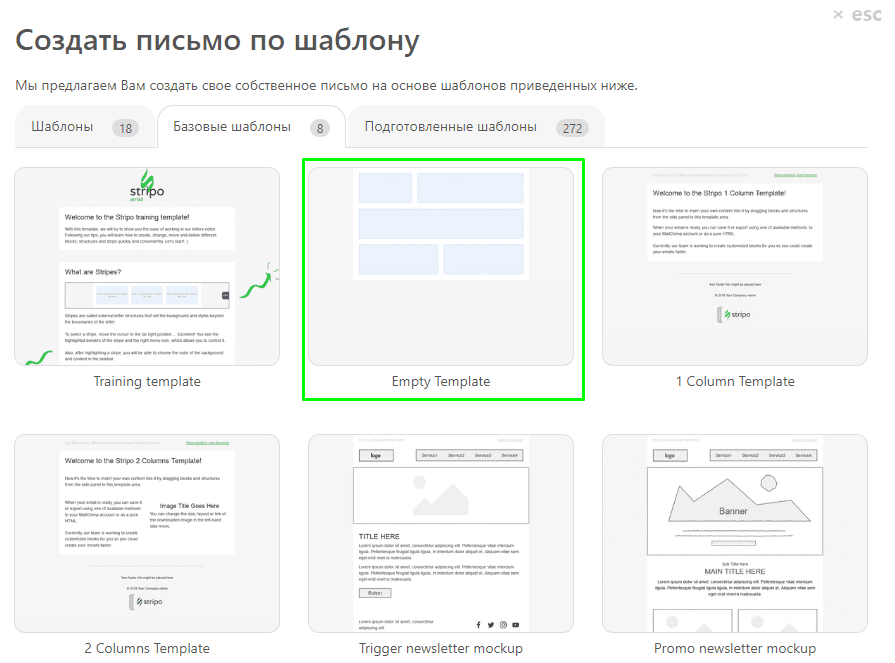
Войдите в свой аккаунт Stripo, перейдите во вкладку «Шаблоны» и выберите «Базовые шаблоны». Там вы найдете восемь мокапов, они же прототипы. «Обучающий шаблон» содержит пояснения, как использовать наши Drag-n-Drop блоки.
«Обучающий шаблон» содержит пояснения, как использовать наши Drag-n-Drop блоки.
Также вы можете выбрать в этом разделе «Пустой шаблон» и просто перетаскивать базовые блоки в этот HTML-шаблон для Gmail.
Способ 3. Импортировать свой кастомный HTML-код
Зайдите в свой аккаунт, перейдите во вкладку «Шаблоны» —> «Базовые шаблоны» и выберите «Мой HTML».
Откройте его и вставьте собственный HTML-код.
Your browser does not support HTML5 video tag.
На мой взгляд, самые простые способы — первый и второй. Давайте их рассмотрим.
Итак, как же модифицировать наши готовые шаблоны?
Мы опубликовали в нашем блоге статью «Как создать письмо в Stripo: инструкция от А до Я». В ней мы подробно показываем, как работать с письмами в Stripo. Тем не менее, хотелось бы добавить к ней несколько моментов.
Шаг 1. Как установить тему и прехедер при помощи Stripo и как будет выглядеть ваше письмо
Общеизвестный факт: 69% получателей принимают решение, открывать ли письмо, исходя из имени отправителя, строки темы и прехедера.
Вот почему мы настоятельно рекомендуем: никогда, слышите, НИКОГДА(!) не игнорируйте эту опцию:
Важно отметить:
Довольно часто прехедеры являются продолжением строки заголовка. Некоторые бренды используют их даже для того, чтобы рассказать какую-то историю.
Но если вы добавите только тему без прехедера, то любой почтовый клиент покажет в папке входящих часть текста из первого абзаца вашего письма. Это может выглядеть несколько не по феншую, потому что в начале письма обычно идет что-то в таком духе: «Не видите изображения? Вот ссылка на веб-версию письма». Вы можете этого избежать!
Если вы считаете, что строки темы достаточно, и не хотите использовать прехедер — просто добавьте вместо него пробел.
Если вы активируете эту опцию, то ваше письмо будет выглядеть как вот эта рассылка от WWF (Всемирного фонда дикой природы):
(Источник: Gmail)
Вы также можете добавить пробел, если у вас короткий прехедер.
Шаг 2. Как добавить ссылку на веб-версию письма
Иногда изображения и гифки в наших письмах не срабатывают.
 Кроме того, если ваша рассылка достаточно интересная, получатели могут захотеть поделиться ею с друзьями.
Кроме того, если ваша рассылка достаточно интересная, получатели могут захотеть поделиться ею с друзьями.Поэтому нам нужно добавить ссылку «Открыть в браузере», также известную как «Веб-версия».
(Источник: письмо от Stripo)
Обычно она находится либо в хедере письма, либо в футере. Впрочем, каких-то строгих правил здесь нет.
Чтобы получить ссылку на веб-версию вашего письма с помощью Stripo, вам нужно:
- и вставить эту ссылку в соответствующее поле вашего письма.
Шаг 3. Как добавить хедер и логотип с помощью Stripo и как будет выглядеть ваше письмо
Мы неоднократно слышали о том, что хедер — это лицо вашей рассылки и бренда в целом. Поэтому убедитесь, что вы добавили логотип своей компании и ее название.
Как создать хедер с логотипом и меню при помощи Stripo:
-
перетащите в свой HTML-шаблон для Gmail структуру с двумя колонками;
-
добавьте блок «Изображение» в левую колонку и загрузите в этот блок свой логотип;
-
затем перетащите в шаблон блок «Меню».
 Дайте название каждому пункту и прикрепите свои ссылки;
Дайте название каждому пункту и прикрепите свои ссылки; -
теперь активируйте настройки для всей структуры, кликнув значок «Структура» в области шаблона, чтобы настроить размер и ширину каждой колонки;
-
на панели настроек установите параметры колонок (также известных как контейнеры), их ширину и отступ между ними.
Вы также можете добавить в хедер иконки соцсетей и контактную информацию.
Больше деталей том, как работать с меню писем, можно найти в статье «Как добавить меню в емейл-сообщение с помощью Stripo» нашего блога.
Шаг 4. Как добавить баннер с помощью Stripo и как будет выглядеть ваше письмо
Это наш любимый элемент шаблона. Баннер задает настроение всего письма, поэтому над ним нужно основательно поработать. Выберите для баннера самое лучшее из ваших любимых изображений. Могу с гордостью сказать, что на сегодняшний день Stripo — единственный редактор, который дает вам возможность применять для этих картинок специальные фильтры без использования сторонних фоторедакторов и других инструментов. Добавив изображение, вы можете написать поверх него текст и использовать для него декоративные шрифты — мы предлагаем более 40 специальных шрифтов.
Добавив изображение, вы можете написать поверх него текст и использовать для него декоративные шрифты — мы предлагаем более 40 специальных шрифтов.
Также у нас можно добавлять поверх баннеров дополнительные изображения. Это позволяет создавать многослойные баннеры без каких-либо фоторедакторов.
Дополнительную информацию о том, как создавать баннеры, вы найдете в статье «Как создать баннер в Stripo Email Builder за считанные минуты» нашего блога. Или же посмотрите короткое видео.
Создавайте сложные баннеры прямо в Stripo
Присоединиться
Шаг 5. Как с помощью Stripo добавлять структуры, также известные как ряды, и как при этом будут выглядеть ваши письма
Использовать изображение и текст, два фото или два текстовых блока в ряд? Все зависит только от вашего выбора. Это типичная опция редакторов, но многие из них позволяют делать выбор между одной или двумя колонками в ряд. У нас же вы можете выбрать до четырех колонок, причем, это делается одним кликом. Ниже мы покажем, как добавить до восьми контейнеров в ряд.
Ниже мы покажем, как добавить до восьми контейнеров в ряд.
Перетащите нужную структуру в свой HTML-шаблон письма для Gmail.
После чего добавьте в каждую колонку/контейнер соответствующий контент.
Посмотрите на пример структуры с двумя колонками:
А это структура с тремя колонками:
Как видим, в каждую колонку под описанием можно добавить кнопку.
Структура с четырьмя колонками:
Если и четырех колонок в ряд недостаточно, вы можете добавить еще четыре. То есть, всего получится восемь колонок.
Чтобы добавить дополнительные колонки в HTML-письмо для Gmail, вам нужно:
- навести курсор на всю структуру в HTML-шаблоне — если все сделано правильно, вы увидите метку «Структура»;
- на панели настроек нажать «+»;
Примените фоновые изображения или цвета к каждому столбцу отдельно или добавьте один фон для всей структуры/ряда.
Шаг 6. Как добавить иконки соцсетей при помощи Stripo и как будут выглядеть ваши письма
Вы можете расположить их где угодно.
Мы предлагаем 70 иконок соцсетей — набор не ограничивается только самыми популярными иконками Facebook, Twitter и Instagram. Мы постарались собрать максимум различных значков для вашего удобства.
Вы можете выбрать для них цветовую схему и настроить размер.
Делается это очень просто: перетащите блок «Соцсети» в нужную структуру, настройте дизайн иконок и вставьте URL-адреса в поля «Ссылка».
Чем хороши наши иконки соцсетей?
Настройте их всего один раз — и используйте во всех кампаниях. Не нужно даже повторно добавлять ссылки и работать над дизайном.
Создайте раздел «Отслеживайте нас в соцсетях» всего один раз и используйте его во всех дальнейших кампаниях
Начать
Для этого вам понадобится заполнить данные вашего профиля соцсети в аккаунте Stripo. После этого вы просто перетаскиваете базовый блок «Соцсети» в HTML-шаблон новой кампании для Gmail, и Stripo добавляет выбранные вами иконки с соответствующими ссылками и настроенным дизайном.
Подробности о создании и добавлении иконок соцсетей в HTML-шаблоны вы найдете в специальной статье нашего блога.
Шаг 7. Как использовать нашу библиотеку модулей контента, чтобы еще быстрее создавать HTML-письма для Gmail
Вы, конечно же, очень цените свое время и не особо желаете создавать однотипные шаблоны каждый день. Мы тоже не любим расходовать время впустую, поэтому решили создать Библиотеку модулей контента. Пользоваться ней очень просто: создайте шаблон, сохраните нужный модуль/элемент письма в библиотеке и дайте ему название. И при запуске следующей кампании просто перетащите модуль в новый шаблон.
Сохраняйте любые элементы писем, которые вам нужны: от небольших контейнеров до целых рядов и структур.
Во вкладке «Мои модули» вы увидите модули, которые сохранили ранее. В «Модулях шаблона» находятся модули, которые система извлекла из самого шаблона. А в разделе «Подготовленные» хранятся те, которые были созданы нашими верстальщиками и дизайнерами.Your browser does not support HTML5 video tag.
С этими многоразовыми модулями вы неиллюзорно экономите время. Наш клиент Фелипе Герра из iLogica поделился с читателями своим опытом, чтобы те, кто сомневался, пробовать эту опцию или нет, немедленно начали ее использовать и сэкономили часы времени при создании писем.
Шаг 8. Как создавать промо-аннотации Gmail при помощи Stripo и как ваши письма будут выглядеть на мобильныхэ
Gmail сортирует входящие письма по вкладкам: основная для личных писем, промо для рекламы, отдельная вкладка для обновлений и т. д. Количество вкладок настраивают сами пользователи.
Если вы отправляете массовые рассылки через Gmail, то ваши письма скорее всего попадут во вкладку промоакций.
Но промо-аннотации помогут вашим рассылкам выделиться среди множества писем в папке входящих.
Создавайте аннотации для своих промо, чтобы выделиться среди сотен писем в пользовательских входящих
Начать
Эта функция предназначена только для мобильных устройств.
Детальную информацию о том, как создавать аннотации, вы найдете в соответствующей статье у нас в блоге.
Шаг 9. Как добавлять AMP-элементы и как ваши письма будут выглядеть в Gmail
В марте 2019 года Google выпустили AMP for Emails. И Stripo стал первым Drag-n-Drop конструктором шаблонов, который предоставил пользователям возможность создавать AMP-письма без каких-либо навыков программирования.
Stripo предлагает три Drag-n-Drop блока AMP:
- аккордеон — чтобы представить контент в структурированном по разделам виде. Лучше всего использовать аккордеон для длинных писем;
Your browser does not support HTML5 video tag.
- карусель изображений — для размещения от 3 до 16 баннеров на одном экране. Получателям достаточно кликнуть по стрелке, чтобы увидеть все изображения карусели;
- форма — интерактивные формы дают возможность оставлять комментарии и делиться отзывами о вашем сервисе прямо в письмах. Как показало A/B тестирование, интерактивные формы получают в 5,2 раза больше откликов в сравнении с обычными формами на внешних ресурсах.

Также вы можете создавать AMP-компоненты при помощи Google Playground и встраивать их в свои HTML-шаблоны Gmail, используя наш редактор открытого кода.
Подробности о создании AMP-писем в Stripo вы найдете у нас в блоге в специальной статье.
Не забывайте, что вы также можете добавить в HTML-письма Gmail следующие функции:
-
эффект ролловера изображений — работает на десктопах;
-
таймеры обратного отсчета — работают как на десктопных, так и на мобильных устройствах;
-
анкорные ссылки для пунктов меню — работают как на десктопных компьютерах, так и на смартфонах;
- CSS-анимированные кнопки — работают на десктопах.
Все вышеупомянутые элементы безупречно отображаются в Gmail, и их можно легко создать в Stripo практически без навыков HTML-верстки.
Шаг 10. Предварительный просмотр HTML-писем перед экспортом в Gmail
Просто нажмите кнопку предварительного просмотра прямо над письмом.
Здесь вы увидите как десктопную, так и мобильную версию вашего письма.
Обе версии имеют свои субверсии: AMP и HTML. Обязательно проверьте их все.
Your browser does not support HTML5 video tag.
Если в вашем AMP-письме есть ошибки, наш редактор их покажет.
Кликните значок «Ошибки», чтобы увидеть баги в письме и подсказки по их исправлению.
Важно отметить:
Приложение Gmail не поддерживает медиа-запросы ни на Android, ни на iOS.
Нет, это не означает, что получатели увидят горизонтальный скролл. У них просто отобразится десктопная версия вашего письма вместо мобильной.
(Приложение Gmail. Письмо отправлено через Gmail)
Это случается только при доставке писем в черновики Gmail.
Если вы отправляете массовую рассылку через свой ESP, письмо будет полностью адаптивным и все контейнеры растянутся во всю ширину экрана — по одному контейнеру в ряду.
(Приложение Gmail. Письмо отправлено через ESP)
2.
 Экспорт HTML-писем в Gmail
Экспорт HTML-писем в GmailЧтобы отправить HTML-шаблон в Gmail, вам нужно:
- кликнуть кнопку экспорта;
- во всплывающем окне выбрать Gmail. Убедитесь, что в вашем браузере активирована опция всплывающих окон;
-
в новом всплывающем окне вы увидите предложение войти в систему через аккаунт Google. Введите свой логин и пароль;
-
предоставьте Stripo доступ к вашим черновикам, нажав кнопку «Разрешить»;
- найдите свой HTML-шаблон в папке «Черновики».
Вы делаете это всего один раз. При следующем экспорте HTML-писем в Gmail вы просто выбираете Gmail из списка экспорта — и письмо будет немедленно экспортировано в этот почтовый клиент.
Важно отметить:
Во-первых, с момента запуска прямого экспорта в Gmail мы ежегодно проходим тест безопасности Bishop Fox, чтобы убедиться, что ваши данные надежно защищены.
Во-вторых, предоставляя Stripo доступ к своей учетной записи Gmail, вы допускаете нас только к папке «Черновики».
Теперь, когда ваше письмо доставлено в папку «Черновики» вашего аккаунта Gmail, оно готово к отправке.
Впишите заголовок и добавьте получателей. Готово!
В статье «Массовая рассылка писем в Gmail» в нашем блоге мы рассказывали, как отправлять письма на 2 000 получателей за один раз.
Вам также может понравиться
Как сделать массовую рассылку писем с помощью GmailКстати, после экспорта вы можете редактировать шаблоны, прежде чем их отправить!
3 и 4. Технические ограничения Gmail и как с ними справиться при помощи Stripo
Я читала о некоторых фактах и гипотезах, связанных с Gmail, и решила их проверить. Вот что у меня получилось:
Гипотеза 1. Gmail предлагает получателям скачивать изображения без ссылок
Люди в интернете говорят, что если какое-то изображение в HTML-письме не содержит ссылок, то Gmail предложит получателям его скачать.
Я проверила — таки да, это правда. Возможно, вам как раз не нужна кнопка «скачать», потому что она ломает весь дизайн и письмо из-за этого не выглядит профессионально.
Возможно, вам как раз не нужна кнопка «скачать», потому что она ломает весь дизайн и письмо из-за этого не выглядит профессионально.
Решение:
При загрузке изображений, которые вы собираетесь использовать в письме, вы можете прикрепить к ним ссылки. Но даже если вы забудете, в нашей системе ссылка добавляется по умолчанию:
Да, она никуда не приведет ваших клиентов, но зато не будет раздражающей кнопки «скачать» над изображениями в письмах.
Вывод: правда
Гипотеза 2. Изображения без Alt-текста попадают в папку «Спам»
Уверена, вы тоже слышали, что сообщения попадают в папку «Спам», если для каждой картинки в письме не был задан атрибут альтернативного текста (alt-тег).
Я специально отправила множество сообщений с удаленным alt-текстом, но все они были без проблем доставлены во входящие. Правда, при этом я тестировала только Gmail. Поэтому мы не можем обещать, что ваши письма без альтернативного текста пройдут спам-фильтры Outlook или Apple Mail. Так что если вы собираетесь отправлять письма не только пользователям Gmail, вам все-таки понадобится альтернативный текст для прохождения спам-фильтров.
Так что если вы собираетесь отправлять письма не только пользователям Gmail, вам все-таки понадобится альтернативный текст для прохождения спам-фильтров.
Важно отметить:
Каким бы легким или сложным не было прохождение спам-фильтров, мы все равно настоятельно рекомендуем добавлять к изображениям альтернативный текст. Во-первых, из соображений доступности писем. Во-вторых, если изображения будут заблокированы почтовыми клиентами, получатели все равно будут иметь представление, о чем письмо. Постарайтесь сделать альтернативные тексты максимально понятными.
Вывод: письма без альтернативного текста доставляются во входящие. Впрочем, может быть нам просто повезло 🙂 Кроме того, мы должны добавлять к изображениям альтернативный текст для других почтовиков и для соблюдения требований доступности.
Гипотеза 3. Gmail обрезает письма
Это суровая истина.
Gmail обрезает письма, вес которых превышает:
В конце видимой части письма предлагается «Просмотреть все сообщение».
Решение:
В настоящее время технических возможностей справиться с этой загогулиной не существует. Но у нас вы можете взвешивать письма:
- просто нажмите «Экспорт»;
- выберите «HTML»;
- скачайте HTML-файл;
- и посмотрите свойства файла, нажав правую кнопку мыши.
В свойствах указан вес 65 кБ. Я перепроверила его с помощью нескольких приложений, включая mail-tester.com. Все они подтвердили точность взвешивания.
Вывод: это правда. Но мы с вами умеем взвешивать письма.
Гипотеза 4. Кнопка отмены не работает для массовых рассылок
Совершенно неверно, если вы используете Gmail без каких-либо расширений, например Gmail Mail Merge. Все, что вам нужно сделать — покопаться в настройках.
Я попыталась применить этот метод к своим массовым рассылкам, и он сработал.
Решение:
На панели настроек найдите опцию «Отменить отправку» и установите подходящее время. Оно варьируется от 5 до 30 секунд.
Я попыталась применить этот метод к своим массовым рассылкам, и он сработал.
Вывод: неверно.
Гипотеза 5. Текстовые блоки объемом свыше 8500 символов удаляются
И как копирайтер, и просто как женщина я люблю длинные предложения и подробные пояснения. И я решила вставить одну из своих статей в текстовый блок. Эта статья содержала около 10.000 символов без пробелов. Я отправила это письмо другу. Письмо было доставлено, и ни один из блоков не был вырезан или удален.
Так что мы можем сказать, что гипотеза не подтвердилась. Кстати, это отлично. Хотя вообще-то я сомневаюсь, что кто-то будет отправлять клиентам так много букв.
Вывод: это неверно.
Гипотеза 6. Номера телефонов и адреса электронной почты в HTML-письмах Gmail становятся кликабельными
Я слышала, что Gmail вставляет в письма ссылки на наши адреса и номера телефонов, то есть делает их кликабельными. Я проверила тонны мобильных номеров. И знаете? Ничто не было кликабельным. По-прежнему надо выделять и копировать их для использования.
И да!! С адресами электронной почты все было еще веселее. Они были либо серые, но кликабельные — либо синие, подчеркнутые, но не кликабельные.
Вывод: неверно. Все нужно делать вручную :).
Решение:
Добавляйте ссылки «Mailto» к каждому адресу электронной почты, который вы указываете в письме.
Чтобы узнать дополнительные подробности о том, как добавлять ссылки «Mailto» в письма, читайте эту статью нашего блога.
Вам также может понравиться
Как с помощью Stripo добавить гипер- и анкорные ссылки в сообщениеГипотеза 7. Фон не отображается в десктопной версии Gmail, если ширина письма превышает 640 пикселей
Многие маркетологи утверждают, что Gmail не отображает фоновое изображение или цвет, если ширина письма превышает 640 пикселей.
Естественно, мы это проверили.
Фоновое изображение и цвет (мы тестировали оба варианта) отображались в Gmail на всех устройствах и во всех браузерах.
(Ширина контентной части – 670 пикселей, ОС – macOS)
Гипотеза 8.
 Gmail заменяет кастомные шрифты стандартными
Gmail заменяет кастомные шрифты стандартнымиПользовательские шрифты делают ваш дизайн более уникальным. Но это действительно правда: Gmail склонен заменять некоторые кастомные шрифты дефолтным Arial.
Я протестировала 4 разных шрифта.
Вот как они сработали:
- Great Vibes – хорошо работал на мобильных и десктопных устройствах;
- Dokdo – был заменен на Arial;
- Alexa Std – был заменен на Arial;
- Montserrat – был заменен на Arial.
Вывод: отчасти правда. Но вам нужно проверить, какие шрифты из тех, которые вам нравятся, не заменяются шрифтами по умолчанию.
Хотим напомнить, что с помощью Stripo вы можете загружать пользовательские шрифты.
В завершение
Теперь вы знаете, как создавать HTML-письма для Gmail и бесплатно отправлять массовые рассылки через этот почтовик, и мы надеемся, что вы будете создавать исключительно элегантные письма даже для личной переписки.
Создавайте HTML-письма для Gmail с помощью Stripo без лишних усилий
Начать
Простое руководство по созданию электронной почты в формате HTML [+ бесплатные шаблоны]
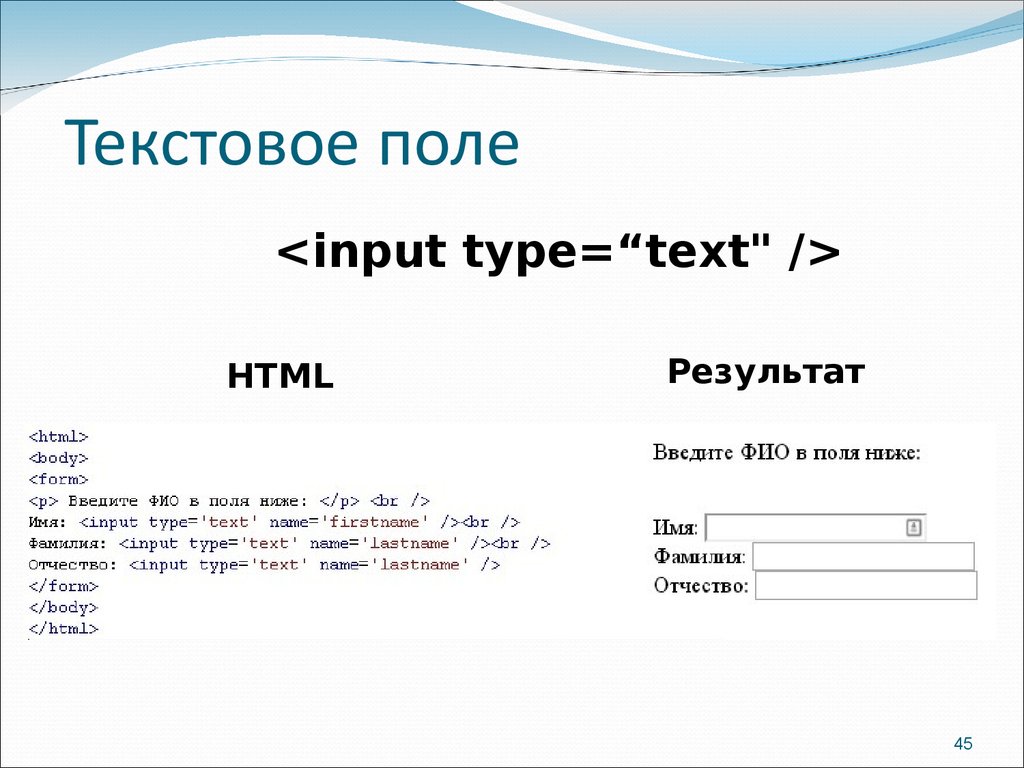
Когда вы создаете электронную почту с помощью перетаскивания или инструмента на основе модулей, вы фактически создаете электронную почту в формате HTML.
Существует два основных типа электронных писем, которые вы можете отправлять и получать: обычные текстовые электронные письма (именно так они и звучат — любое электронное письмо, содержащее простой старый текст без форматирования) и электронные письма в формате HTML, которые отформатированы и оформлены с использованием HTML. и встроенный CSS.
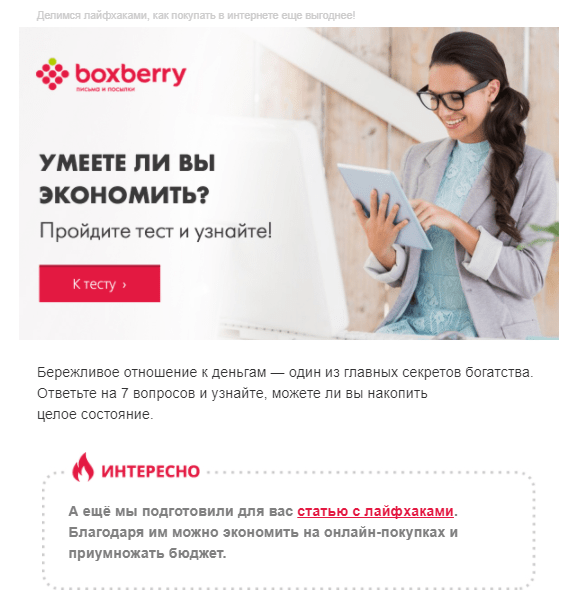
Письма в формате HTML легко распознать — большинство стилизованных мультимедийных маркетинговых писем в папке «Входящие» — это электронные письма в формате HTML.
Как маркетолог, вы, вероятно, сравнивали электронные письма в формате HTML с обычными текстовыми сообщениями и поняли, что у каждого типа есть свои преимущества. Электронные письма в формате HTML по своей сути не лучше, чем обычные текстовые электронные письма, и в разных ситуациях оба типа могут быть частью успешной программы электронного маркетинга.
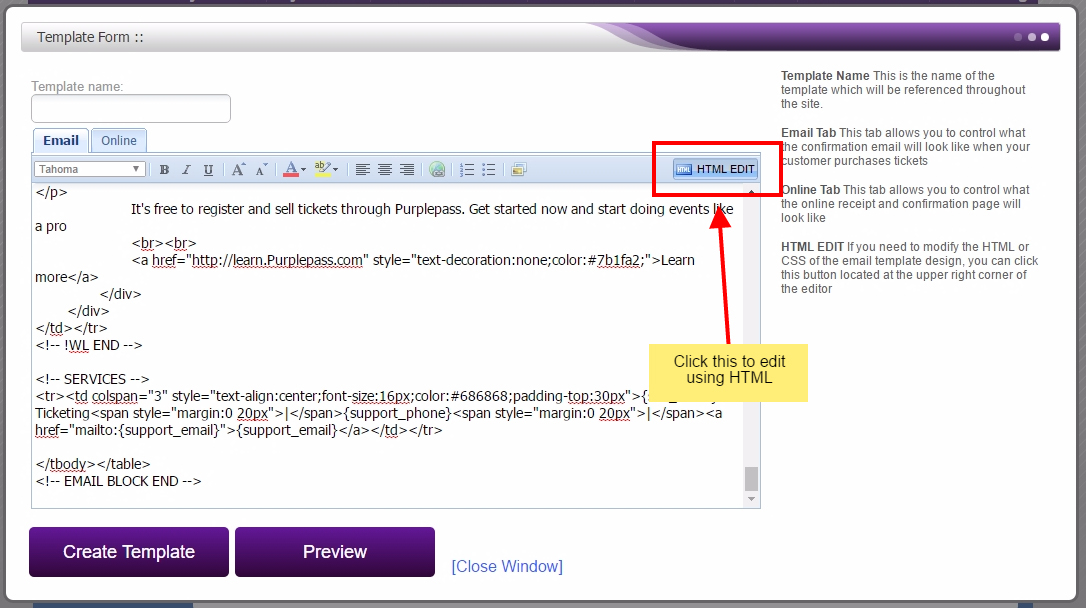
Вот как HTML выглядит во внешнем интерфейсе. Нажмите на кнопку HTML, чтобы увидеть код, стоящий за ней.
См. шаблон электронной почты Pen HTML от HubSpot от Кристины Перриконе (@hubspot) на CodePen.
В этой статье мы расскажем, как вы можете начать создавать электронные письма в формате HTML, независимо от вашего уровня опыта и навыков программирования, а также поделимся некоторыми бесплатными шаблонами, которые вы можете использовать. Давайте углубимся.
Как создать электронное письмо в формате HTML
Хорошие новости: на самом деле вам не нужно знать код, чтобы создать электронное письмо в формате HTML.
Большинство инструментов для создания и отправки электронной почты (например, HubSpot) предлагают предварительно отформатированные, готовые к работе HTML-шаблоны, которые позволяют создавать электронные письма без необходимости доступа к фактическому коду на сервере.
Когда вы вносите изменения в редактор электронной почты, эти изменения будут автоматически закодированы в конечном продукте. Подобные инструменты для создания электронной почты являются идеальным вариантом, если в вашей команде нет дизайнера электронной почты, но вы все равно хотите отправлять маркетинговые электронные письма профессионального вида.
Все еще хотите создать электронное письмо в формате HTML с нуля?
Если вы хорошо разбираетесь в HTML и хотите иметь более прямой контроль над кодом ваших сообщений электронной почты, большинство инструментов электронной почты позволят вам напрямую импортировать файлы HTML для использования в качестве настраиваемых шаблонов сообщений электронной почты.
В Интернете доступно множество бесплатных HTML-шаблонов электронной почты (о некоторых из них мы расскажем ниже), и если вы знаете, как обращаться с HTML-файлом, обычно довольно просто адаптировать шаблон к зданию электронной почты. инструмент на ваш выбор.
Чтобы создать электронное письмо в формате HTML с нуля, вам потребуются глубокие знания HTML (или работайте с разработчиком, который их знает). Это руководство предлагает подробный обзор кодирования основного электронного письма в формате HTML. Поскольку процесс создания электронной почты в формате HTML с нуля может быть довольно сложным, мы рекомендуем работать с разработчиком или использовать вместо этого готовый шаблон электронной почты в формате HTML.
Разрабатываете электронную почту в формате HTML специально для HubSpot?
Если вы разрабатываете HTML-шаблон электронной почты специально для использования в HubSpot, убедитесь, что вы включили необходимые токены HubL (они гарантируют, что ваши электронные письма могут быть настроены и соответствуют законам CAN-SPAM). Полное руководство по написанию HTML-шаблонов электронной почты для HubSpot можно найти здесь. Или, в качестве альтернативы, просто используйте наш простой редактор электронной почты «что видишь, то и получаешь».
Рекомендации по электронной почте в формате HTML
- Убедитесь, что ваше электронное письмо в формате HTML адаптировано для разных размеров экрана и устройств.
- Убедитесь, что ваш стиль работает в разных почтовых клиентах.
- Следите за тем, как долго загружаются электронные письма в формате HTML.
- Планируйте (насколько это возможно) несоответствия конечных пользователей.
- Проведите тщательное тестирование.
Теперь, когда вы понимаете основы разработки электронной почты в формате HTML, давайте рассмотрим несколько важных рекомендаций, о которых следует помнить. Независимо от того, какой метод вы планируете использовать для создания электронных писем в формате HTML, эти рекомендации помогут улучшить дизайн, взаимодействие с пользователем и доставляемость ваших электронных писем.
1. Убедитесь, что ваше электронное письмо в формате HTML адаптировано для разных размеров экрана и устройств.

То, как ваша электронная почта выглядит в почтовом ящике пользователя, зависит от множества различных факторов.
Одним из важнейших и наиболее очевидных факторов является размер экрана устройства, на котором он просматривается. Электронное письмо, которое выглядит потрясающе и хорошо отформатировано на настольном компьютере, может легко превратиться в клубок неразборчивого, перекрывающегося текста и изображений при просмотре на экране смартфона.
Чтобы ваши электронные письма в формате HTML выглядели так, как вы задумали, на экранах самых разных размеров, лучшее, что вы можете сделать, — это сделать макет простым и понятным. Когда вы начинаете добавлять более сложные элементы, такие как несколько столбцов и плавающие изображения, становится сложнее перевести формат вашего электронного письма для разных размеров экрана.
Если вы решите разработать более сложную компоновку, убедитесь, что вы активно решаете, как элементы будут переставлены в соответствии с размерами экрана. Например, если ваша электронная почта отображается в виде нескольких столбцов на рабочем столе, та же самая структура не будет работать на мобильных устройствах — вам нужно будет использовать медиа-запросы, чтобы определить, как элементы будут отображаться на разных размерах экрана.
Например, если ваша электронная почта отображается в виде нескольких столбцов на рабочем столе, та же самая структура не будет работать на мобильных устройствах — вам нужно будет использовать медиа-запросы, чтобы определить, как элементы будут отображаться на разных размерах экрана.
Помните, что разработка действительно отзывчивых электронных писем в формате HTML выходит за рамки структуры и формата вашего сообщения. Подумайте о том, как общий пользовательский опыт вашей электронной почты будет восприниматься на разных устройствах. Убедитесь, что ваш выбор шрифта так же разборчив на мобильных устройствах, как и на настольных компьютерах, и используйте удобные для мобильных устройств кнопки или призывы к действию вместо текста с гиперссылкой (вы когда-нибудь пытались нажать на небольшую строку текста с гиперссылкой на мобильном телефоне? Это не очень просто). ).
Более подробное руководство по использованию мобильной электронной почты можно найти здесь.
2. Убедитесь, что ваши стили работают в разных почтовых клиентах.

Другим важным фактором, сильно влияющим на то, как ваши письма в формате HTML будут отображаться в почтовых ящиках ваших подписчиков, является почтовый клиент, который они используют для открытия сообщения. Каждый почтовый клиент загружает электронные письма немного по-разному, поэтому электронное письмо, которое выглядит определенным образом в Gmail, скорее всего, будет выглядеть иначе в Outlook.
К счастью, если вы знаете, как самые популярные почтовые клиенты загружают те или иные элементы HTML и CSS, вы можете создать достаточно единообразный интерфейс для разных почтовых ящиков пользователей. Все дело в том, чтобы знать, каких неподдерживаемых тегов следует избегать, и соответствующим образом адаптироваться. В этом подробном руководстве объясняется, как самые популярные почтовые клиенты (включая Gmail и несколько версий Outlook) поддерживают и отображают различные элементы стиля.
Вы также можете ознакомиться с нашей статьей об оптимизации электронной почты для различных почтовых клиентов.
3. Следите за тем, сколько времени требуется для загрузки ваших писем в формате HTML.
То, как долго загружается ваша электронная почта, вполне может быть разницей между приобретением нового клиента и потерей разочарованного подписчика. Хотя может показаться заманчивым воспользоваться всеми различными вариантами стилей и возможностями включения визуальных элементов, предлагаемых электронными письмами в формате HTML, все это не имеет значения, если ваше электронное письмо загружается слишком долго.
При разработке электронной почты в формате HTML помните о том, сколько времени потребуется на загрузку электронной почты, особенно если кто-то, скажем, открывает ваше сообщение по утренней поездке в метро со слабым подключением к данным. Вот несколько небольших шагов, которые вы можете предпринять, чтобы значительно сократить время загрузки.
Используйте изображения экономно.
Таким образом, вы подкрепите сообщение, которое хотите донести до подписчиков. Всегда используйте компрессор изображений (например, Compressor.io), чтобы максимально уменьшить размер файла. Большинство компрессоров изображений могут значительно уменьшить размер файла изображения без ущерба для качества, поэтому этот дополнительный шаг не повредит визуальной целостности вашего электронного письма.
Всегда используйте компрессор изображений (например, Compressor.io), чтобы максимально уменьшить размер файла. Большинство компрессоров изображений могут значительно уменьшить размер файла изображения без ущерба для качества, поэтому этот дополнительный шаг не повредит визуальной целостности вашего электронного письма.
Использовать стандартные веб-шрифты.
Пользовательские шрифты прекрасно подходят для того, чтобы оживить целевую страницу, но при добавлении к электронному письму они могут добавить излишнюю сложность. Как мы говорили выше, все почтовые клиенты по-разному обрабатывают элементы стиля, и это особенно распространяется на шрифты. Чтобы быть в безопасности, используйте стандартные веб-шрифты и убедитесь, что почтовый клиент, которым пользуется большинство ваших подписчиков, поддерживает определенный шрифт.
Попробуйте минификатор HTML.
Минимизатор HTML (например, minifycode.com и smallseotools.com) автоматически удаляет код, который не нужен в файле HTML. Повторяющиеся лишние элементы будут удалены, но фактический рендеринг вашего электронного письма должен остаться прежним (всегда проверяйте!). Каждая строка кода влияет на то, сколько времени требуется для загрузки электронного письма, поэтому время, потраченное на удаление нежелательного кода, может положительно повлиять на время загрузки.
Повторяющиеся лишние элементы будут удалены, но фактический рендеринг вашего электронного письма должен остаться прежним (всегда проверяйте!). Каждая строка кода влияет на то, сколько времени требуется для загрузки электронного письма, поэтому время, потраченное на удаление нежелательного кода, может положительно повлиять на время загрузки.
Сосредоточьте свое сообщение на одной цели.
Лучший способ сократить время загрузки электронной почты — уменьшить количество контента, добавляемого в каждое отправленное письмо. Это может показаться очевидным, но слишком много маркетологов пытаются впихнуть в свои электронные письма слишком много контента. Это не только приводит к отталкиванию пользователей (никто не хочет читать роман в форме электронной почты), но и может значительно сократить время загрузки и заставить пользователей отказаться от вашей электронной почты. Будьте проще, и ваши пользователи будут вам благодарны.
4. Планируйте (насколько это возможно) несоответствия конечных пользователей.

Размер экрана и почтовый клиент — не единственные факторы, которые могут повлиять на то, как ваше письмо в формате HTML будет отображаться в почтовых ящиках ваших подписчиков. Такие элементы, как версия их почтового клиента, их операционная система, их уникальные пользовательские настройки, их программное обеспечение безопасности и то, загружают ли они изображения автоматически, могут повлиять на то, как загружается ваша электронная почта.
Как вы, вероятно, догадываетесь по этому огромному списку факторов, попытки решить их все (каждый раз, когда вы отправляете электронное письмо), вероятно, будет достаточно, чтобы заставить вас швырять свой компьютер через всю комнату.
Но вы не должны быть совершенно беспомощны перед этими переменными — вам просто нужно немного заранее спланировать.
Рассмотрите возможность создания веб-версии электронной почты.
Это похоже на то, как если бы вы снабдили свою электронную почту кнопкой защиты от сбоев. Если по какой-то причине — из-за одного из многих факторов, обсуждавшихся выше — ваше с любовью оформленное электронное письмо выглядит как абсолютный беспорядок, когда подписчик открывает его, у них, по крайней мере, будет возможность щелкнуть «просмотреть как веб-страницу» и увидеть электронное письмо как вы хотели, чтобы это было.
Поскольку элементы стиля отображаются гораздо более согласованно в веб-браузерах по сравнению с почтовыми клиентами, вы сможете лучше контролировать версию своего сообщения на веб-странице. В HubSpot есть опция, которую вы можете включить, чтобы автоматически генерировать версию веб-страницы.
Создайте текстовую версию вашего сообщения электронной почты.
Обычная текстовая версия — это именно то, на что она похожа — альтернативная версия вашего электронного письма в формате HTML, которая отображается в виде простого текста. Добавление обычной текстовой версии электронной почты в формате HTML важно, поскольку некоторые почтовые клиенты и пользовательские настройки не могут (или не хотят) загружать HTML.
В этом случае клиент будет искать альтернативную текстовую версию вашего электронного письма в формате HTML для загрузки пользователю. Если его не существует, это может сигнализировать почтовому серверу получателя, что ваше сообщение является спамом или потенциально опасным.
Большинство почтовых инструментов, таких как HubSpot, автоматически предоставляют текстовую версию, которая отображается, если это требуется почтовому серверу получателя, но если вы кодируете электронное письмо в формате HTML с нуля, вам потребуется создать что-то, называемое составным сообщением MIME.
Составное MIME-сообщение — это электронное письмо, содержащее как обычный текст, так и HTML-версию одного и того же электронного письма. Если почтовый клиент или система безопасности получателя не разрешают использование электронной почты в формате HTML, будет отображаться версия с обычным текстом. Это процесс, требующий глубоких знаний в области кодирования, поэтому мы рекомендуем работать с разработчиком.
Убедитесь, что ваше электронное письмо по-прежнему имеет смысл, если изображения не загружаются.
У некоторых пользователей отключена автоматическая загрузка изображений, что означает, что они увидят вашу электронную почту без изображений, когда откроют ее. По этой причине не полагайтесь полностью на изображения, чтобы передать смысл вашего сообщения, и всегда добавляйте замещающий текст к изображениям, которые вы включаете. Альтернативный текст будет загружаться, даже если изображения не загружаются, поэтому ваши подписчики могут получить общее представление о том, что включают в себя визуальные эффекты.
По этой причине не полагайтесь полностью на изображения, чтобы передать смысл вашего сообщения, и всегда добавляйте замещающий текст к изображениям, которые вы включаете. Альтернативный текст будет загружаться, даже если изображения не загружаются, поэтому ваши подписчики могут получить общее представление о том, что включают в себя визуальные эффекты.
5. Проведите тщательное тестирование.
Наконец, вам нужно будет тестировать электронную почту в формате HTML на каждом этапе разработки, чтобы убедиться, что она работает с различными почтовыми клиентами, операционными системами и типами устройств. Не ждите до самого конца процесса, чтобы протестировать свою электронную почту — тестирование во время работы — лучший способ выявить несоответствия между различными почтовыми клиентами и обеспечить наиболее согласованное взаимодействие с получателями.
Некоторые инструменты электронной почты (например, HubSpot) предлагают тестирование в своих приложениях для упрощения процесса. Если вы работаете с нуля, вы можете использовать такие инструменты, как HTML Email Check или PreviewMyEmail, чтобы лучше понять, как ваша электронная почта будет выглядеть в разных почтовых клиентах и устройствах.
Если вы работаете с нуля, вы можете использовать такие инструменты, как HTML Email Check или PreviewMyEmail, чтобы лучше понять, как ваша электронная почта будет выглядеть в разных почтовых клиентах и устройствах.
Простые и бесплатные HTML-шаблоны электронной почты
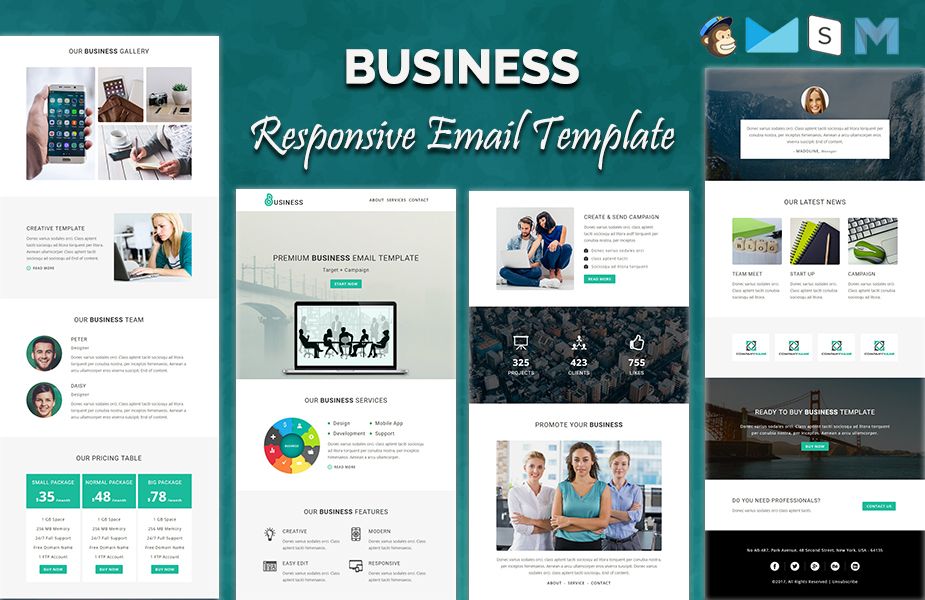
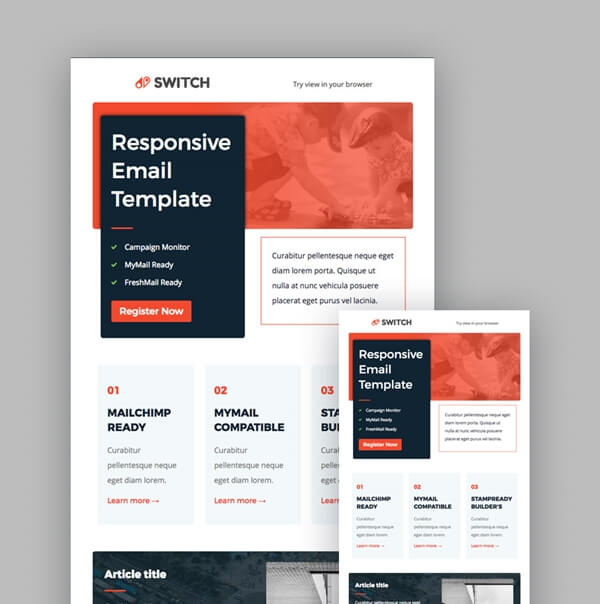
В Интернете доступно огромное количество HTML-шаблонов электронной почты, отличающихся качеством, скоростью отклика и ценой. Мы собрали несколько бесплатных HTML-шаблонов электронной почты, которые обеспечивают отзывчивый пользовательский интерфейс. Перед использованием обязательно ознакомьтесь с положениями и условиями каждого отдельного шаблона.
1. Бесплатный HTML-шаблон электронной почты HubSpot
Включенный в бесплатную версию Marketing Hub, этот шаблон — отличное место для начала, если вы ищете шаблон с большим пространством для настройки. Вы можете легко добавлять изображения, текст и кнопки в интуитивно понятный редактор с функцией перетаскивания, и вы можете быть уверены, что созданные вами шаблоны будут полностью адаптивны на любом устройстве.
2. HTML-шаблон электронной почты с новостями компании от Campaign Monitor
Этот современный шаблон является сложным и минималистичным. Тонкая цветовая палитра и простой дизайн делают его универсальным вариантом для многих различных отраслей и целей, и он был протестирован на различных почтовых клиентах и устройствах, чтобы обеспечить согласованное взаимодействие с пользователем на разных платформах.
3. Бесплатный HTML-шаблон электронной почты от Unlayer
Хотя этот шаблон был разработан для фитнес-компании, вы можете легко адаптировать его для себя. Этот чистый, приглушенный шаблон — отличный способ показать контент, созданный вашей командой, и познакомить подписчиков с вашими последними продуктами или сообщениями в блоге. В дизайне есть два полностью адаптивных столбца с несколькими вариантами цветовой схемы и пространство вверху для выделения призыва к действию.
4. МИНИМАЛЬНЫЙ Бесплатный HTML-шаблон электронной почты
Доказательство того, что иногда меньше значит больше, этот простой, полностью отзывчивый дизайн позволяет максимально эффективно использовать пустое пространство и удерживает внимание на ваших словах и визуальных элементах. Без отвлекающих факторов дизайна ваш контент будет действительно сияющим — на любом устройстве.
Без отвлекающих факторов дизайна ваш контент будет действительно сияющим — на любом устройстве.
5. Бесплатные HTML-шаблоны электронной почты от Bee Free
Эта коллекция бесплатных шаблонов с открытым исходным кодом полностью адаптивна и протестирована в популярных почтовых клиентах. Вы можете редактировать и использовать их на платформе Bee Free, а затем экспортировать HTML-файл на локальный диск.
Это идеальный вариант, если вам нужна более стильная и изысканная отправная точка, но при этом вы хотите иметь возможность настраивать дизайн в соответствии с потребностями вашей компании. Каждый шаблон доступен в нескольких форматах для различных маркетинговых целей, таких как транзакционные электронные письма, сбор NPS и повторное вовлечение подписчиков электронной почты.
6. Бесплатный HTML-шаблон электронной почты от Campaign Monitor
Этот гладкий, отзывчивый дизайн от Campaign Monitor идеально подходит для отправки кода скидки, но он также может служить стильным способом продемонстрировать ваши последние продукты подписчикам электронной почты. . Также стоит ознакомиться с полной библиотекой адаптивных шаблонов электронной почты Campaign Monitor.
. Также стоит ознакомиться с полной библиотекой адаптивных шаблонов электронной почты Campaign Monitor.
Создавайте электронные письма в формате HTML, чтобы увеличить количество подписчиков
Электронные письма в формате HTML — это увлекательный способ рассказать о том, что происходит в вашем бизнесе, и привлечь подписчиков за новыми новостями. Благодаря советам и шаблонам, которыми мы поделились, вы уже на пути к созданию красивых электронных писем в формате HTML, не написав ни единой строки кода.
Примечание редактора: этот пост был первоначально опубликован в июне 2019 года и обновлен для полноты.
Руководство для начинающих по созданию и отправке одного
Быстрый опрос: как называется язык, который веб-разработчики используют для создания структур сайтов, которые вы посещаете каждый день? Помимо умных и сверхумных ответов, язык гипертекстовой разметки (HTML) — это вечнозеленый стандарт, присутствующий при рождении Интернета. Однако это относится не только к веб-страницам. Ваш почтовый ящик — благодатная почва для HTML-дизайна электронной почты.
Однако это относится не только к веб-страницам. Ваш почтовый ящик — благодатная почва для HTML-дизайна электронной почты.
Это имеет смысл, если учесть, сколько изображений, GIF-файлов, видео и фирменного контента вы видите почти каждый час в своих электронных письмах. Хотя вы могли бы предложить простое текстовое электронное письмо, HTML-версия предложит больше преимуществ и даст вам больше возможностей для брендинга и продвижения себя и своего бизнеса.
В этом посте мы обсудим, как создавать и отправлять электронные письма в формате HTML и почему вы должны это делать. В какой-то момент мы углубимся в то, как вы кодируете электронное письмо, но вам не понадобятся эти знания, чтобы создать свой собственный.
Что такое электронная почта в формате HTML?
Электронные письма, которые попадают в ваш почтовый ящик, могут быть двух видов:
- Обычный текст: Это почти телеграмма для современной эпохи. Нет стиля или минимального форматирования, и получатель увидит слова, исключая все остальное.

- HTML: Это мощнейший фейерверк по сравнению с обычным текстом, к тому же у него сложный дизайн. Он использует код HTML для представления электронной почты, хотя, как мы обсудим, он не всегда будет использовать современные веб-стандарты.
Например, вы узнаете, если получите электронное письмо с простым текстом, так как оно выглядит точно так же, как обычный текстовый документ. Напротив, электронная почта в формате HTML выглядит почти так же, как современная веб-страница (плюс-минус несколько проблем со стилем и форматированием):
Электронная почта в формате HTML в браузере. В большинстве случаев электронная почта в формате HTML не стремится обеспечить максимальную интерактивность или динамическое взаимодействие. Опять же, мы рассмотрим это позже, но электронная почта в формате HTML отстает от Интернета с точки зрения стандартов. Таким образом, HTML — это скорее инструмент, ориентированный на дизайн, чем инструмент, помогающий предоставить опыт. Однако это поднимает вопрос: зачем вам использовать электронную почту в формате HTML, если единственная причина — визуальная? Мы постараемся ответить на этот вопрос дальше.
Однако это поднимает вопрос: зачем вам использовать электронную почту в формате HTML, если единственная причина — визуальная? Мы постараемся ответить на этот вопрос дальше.
Почему лучше использовать электронную почту в формате HTML, а не форматировать обычный текст
По нескольким причинам редко можно увидеть электронное письмо от компании в виде обычного текста. Однако обычный текст не является неправильным сам по себе , более того, он не предлагает никаких преимуществ HTML-форматирования электронной почты. Например:
- Вы можете использовать встроенные визуальные элементы, чтобы привлечь внимание к различным частям вашего электронного письма.
- Электронная почта в формате HTML — это расширенный формат для представления вашего контента. Это означает, что вы можете использовать элементы, которые пользователи ожидают от них взаимодействовать, такие как изображения, видео и многое другое.

- В сочетании оба эти аспекта могут дать вам прекрасную возможность брендировать свой контент так же, как и ваш основной веб-сайт.
Однако решение использовать электронное письмо в формате HTML — это не идеальный шторм, как вы думаете. Есть также несколько недостатков, которые следует учитывать. Во-первых, вы должны учитывать опыт пользователя, как и при разработке веб-сайта. Это может включать не только браузер — многие пользователи также предпочитают читать электронную почту в специальном клиенте.
Более того, вы также должны учитывать некоторые вопросы конфиденциальности и безопасности, которые доминируют в веб-разработке. Это особенно верно, если вы хотите включить JavaScript, использовать сторонние шрифты и другие аспекты.
Из-за этого вам приходится бороться за доступность и стандарты чуть ли не на большем количестве фронтов, чем в Интернете. Трудно создать электронное письмо в формате HTML, которое работает на основе кросс-браузера и клиента. Конечно, это возможно, и мы рассмотрим технические аспекты в следующем разделе. На данный момент вам нужно определиться с различными элементами вашей электронной почты, а затем попытаться реализовать их.
Конечно, это возможно, и мы рассмотрим технические аспекты в следующем разделе. На данный момент вам нужно определиться с различными элементами вашей электронной почты, а затем попытаться реализовать их.
Основные элементы (и типичные практики) электронной почты в формате HTML
В этой статье веб-дизайн упоминается в ряде мест из-за присущих ему сходств. Одним из аспектов, который предлагает аналогичный рабочий процесс, является выбор аспектов и разделов электронной почты в формате HTML.
Как и в Интернете, в ваших электронных письмах есть элементы, которые практически не подлежат обсуждению. Конечно, нужен контент. Здесь следует учитывать несколько типичных элементов:
- Ваш заголовок важен, потому что это первое впечатление, которое ваше электронное письмо произведет на читателей.
- Как и в случае с веб-дизайном, важно подумать о том, какие элементы будут отображаться в верхней части страницы.
- Содержание тела имеет жизненно важное значение, потому что, в конце концов, именно поэтому читатель будет подписываться на ваши электронные письма.

- Нижний колонтитул вашего электронного письма в формате HTML также представляет большую ценность для вас и ваших подписчиков, и он может быть недооцененным элементом ваших электронных писем.
Здесь есть несколько моментов, которые мы можем затронуть дальше. Во-первых, подумайте, как много эмодзи проникает в нашу повседневную жизнь в Интернете. Хотя они не являются строгим HTML-элементом, умелое применение смайликов может творить чудеса с вашим контентом, особенно с заголовком:
Набор смайликов, используемых в заголовке заголовка.Нижний колонтитул также является лучшим местом для важной юридической информации. Две из самых больших проблем, связанных с электронной почтой, — это спам и попадание электронной почты в нужные почтовые ящики (если вообще). Это то, что мы рассмотрим в следующем разделе, поскольку это жизненно важная часть создания и отправки электронных писем в формате HTML.
Рассмотрение некоторых типичных практик для электронных писем в формате HTML
Когда речь заходит о некоторых наиболее оптимальных методах, которые вы будете использовать в своих проектах и макетах, существует множество пересечений с маркетингом по электронной почте. Есть один элемент, который вы захотите включить почти как не подлежащий обсуждению элемент: двойная подписка.
Есть один элемент, который вы захотите включить почти как не подлежащий обсуждению элемент: двойная подписка.
Один из самых больших приемов электронного маркетинга заключается в том, что вы хотите донести свои электронные письма до читателя. Другими словами, предоставьте форму подписки на веб-сайте, так как это имеет большой коэффициент конверсии. Однако это не должно быть единственным разом, когда вы запрашиваете подтверждение. Также отличной практикой является отправка второй подписки по электронной почте:
Электронное письмо с двойной подпиской.Для этого есть несколько причин:
- Во-первых, это укрепляет доверие ваших читателей, потому что вы получаете специальное разрешение на отправку им электронных писем.
- Кроме того, у вас также есть явное согласие в случае направления спама (подробнее об этом позже).
- Вы помогаете остановить злоупотребление электронной почтой и спамом для других, потому что они должны специально подписаться на ваши электронные письма.

На самом деле, поскольку двойная подписка предполагает отправку электронного письма на указанный адрес, это лучший способ подтвердить адрес электронной почты.
Есть еще несколько хороших практик, которые следует учитывать. Тем не менее, следующее является необязательным, так как вы получите фантастические результаты, но будут случаи, когда вы не захотите следовать этим рекомендациям:
- Ваша тема должна быть идеальной, а содержание электронной смысл. Учитывая появление и преобладание мобильного браузера, это особенно важно.
- Говоря об этом, вы должны убедиться, что ваша электронная почта в формате HTML читается без заминок на небольших экранах — это означает отсутствие чрезмерных баннеров или больших логотипов.
- Если вы включите убедительный призыв к действию (CTA) в каждое электронное письмо, у вас есть хорошие шансы повысить вовлеченность пользователей.
- Отслеживание — спорный вопрос, но он поможет вам понять, что делают ваши пользователи, когда вы отправляете им электронное письмо.
 Некоторые провайдеры включают солидный набор аналитики в качестве стандарта.
Некоторые провайдеры включают солидный набор аналитики в качестве стандарта.
Не менее важным, чем то, как вы представляете и настраиваете свою электронную почту, является то, как создать дизайн и макет. В следующих нескольких разделах мы рассмотрим, как создать электронное письмо в формате HTML, а затем дадим несколько советов по его отправке.
Технический подход, который вам понадобится для создания электронной почты в формате HTML
Если у вас есть опыт веб-разработки, вы, несомненно, будете использовать HTML5 в качестве языка разметки. Это мир, отличный от предыдущих экземпляров HTML и XHTML, и включает в себя большее разделение между стилем (в котором практически нет допустимых элементов) и структурой.
Например, HTML5 предлагает ряд различных тегов для определения областей содержимого вашего сайта.
Несколько структурных тегов HTML. Тем не менее, HTML для электронной почты — это другой зверь, поскольку он несколько отстает от времени. Таким образом, вы захотите использовать все эти старые таблицы HTML4 и встроенные стили для создания своего макета. Почему это так, вам нужно поговорить с разработчиками почтовых клиентов, поскольку они часто изменяют электронное письмо в формате HTML, когда оно приходит в ваш почтовый ящик. Одним из наиболее распространенных действий является удаление CSS и JavaScript из электронных писем по соображениям безопасности (среди прочего).
Таким образом, вы захотите использовать все эти старые таблицы HTML4 и встроенные стили для создания своего макета. Почему это так, вам нужно поговорить с разработчиками почтовых клиентов, поскольку они часто изменяют электронное письмо в формате HTML, когда оно приходит в ваш почтовый ящик. Одним из наиболее распространенных действий является удаление CSS и JavaScript из электронных писем по соображениям безопасности (среди прочего).
Это означает, что вам нужно предоставить другой способ добавления стилей к вашим электронным письмам в формате HTML — встроенный — единственный вариант для совместимости. Говоря о совместимости, это важное соображение. Вы должны сбалансировать уникальный стиль с возможностями почтового клиента конечного пользователя. Таким образом, есть несколько других технических соображений, на которые следует обратить внимание: 9.0003
- Использование системных шрифтов, а не сторонних, избавит вас от HTTP-запросов, быстро загрузит электронное письмо для пользователя и доставит последовательно выглядящее электронное письмо для загрузки.

- Вы можете пойти еще дальше и предоставить текстовую версию электронной почты для тех, кто не может просматривать электронную почту в формате HTML в своем клиенте. Многие сайты предлагают HTML-версию, к которой вы можете получить доступ в Интернете как по этой причине, так и в качестве резервной копии.
- Альтернативный текст так же важен для электронных писем в формате HTML, как и для Интернета. Таким образом, используйте замещающий текст везде, где вы добавляете изображение к своему контенту для доступности.
Есть один технический аспект электронной почты в формате HTML, о котором вам следует подумать больше, поскольку он может пересекать грань между встроенными стилями, CSS и другими факторами. Давайте кратко обсудим «условные выражения».
Использование условных выражений
Одним из пережитков электронных писем в формате HTML, которые раньше были в более старом наборе инструментов веб-разработчика HTML, являются условные выражения. Здесь вы указываете, какой браузер будет использовать конкретный фрагмент кода.
Здесь вы указываете, какой браузер будет использовать конкретный фрагмент кода.
Честно говоря, это почти всегда проблема Microsoft. Для веб-разработчиков Internet Explorer (IE) был демоническим браузером. Однако для электронных писем в формате HTML это Outlook. Между различными версиями вы можете увидеть, что ваш стиль отображается не так, как вы ожидали.
Благодаря этому вы можете добавлять в свой код блоки условий и определять эти элементы. Например, вы можете настроить таргетинг на версии Outlook как для Word, так и для IE.
Во-первых, Word:
Для Internet Explorer используется другой тег :
Если целевой браузер основан на WebKit (например, Apple Safari, браузер PlayStation, Amazon Kindle и т. д.), вы можете использовать медиа-запрос для предоставления определенного стиля:
.html-email-webkit { дисплей: нет; } Экран @media и (-webkit-min-device-pixel-ratio:0) { ..html-электронная почта-вебкит { отображение: блок !важно; } }
Это дает вам немного лучший способ адаптировать электронную почту в формате HTML к отображению конечного пользователя. В целом, стили HTML для электронных писем не идеальны, но под капотом каждого почтового клиента достаточно ворчания, чтобы помочь вам создать потрясающие макеты.
Ваши варианты создания электронных писем в формате HTML
Несмотря на то, что мы уже обсуждали, у вас есть ряд гибких опций, которые помогут вам создавать электронные письма в формате HTML. Например, вы можете создавать с нуля, используя хороший текстовый редактор и HTML.
Однако есть и другие варианты, которые мы можем рассмотреть:
- Вы можете использовать специальный сервис, например приложение для маркетинга по электронной почте, для создания своих электронных писем. Многие приложения предоставят визуальный конструктор, но также дадут вам возможность написать собственный код и создать свой собственный шаблон.

- Кстати говоря, вы можете скачать шаблон для своих электронных писем в формате HTML. Это очень похоже на тему WordPress, поскольку она обеспечивает основу для остальной части вашего дизайна. Оттуда вы можете настроить его по своему вкусу. Это хорошая золотая середина между вариантами кодирования и построения.
Позже мы создадим нашу электронную почту с помощью HTML. Однако перед этим давайте рассмотрим некоторых поставщиков услуг электронной почты, которых вы, возможно, захотите рассмотреть, независимо от выбранного вами метода создания электронных писем.
3 Поставщики услуг электронной почты, идеально подходящие для создания электронных писем в формате HTML
Поскольку основное внимание в этой статье уделяется созданию электронных писем в формате HTML, нам не нужно слишком углубляться, когда речь идет о поставщиках услуг электронной почты. Тем не менее, есть несколько, которые вы, вероятно, рассмотрите.
Мы не можем охватить их все, поэтому упомянем три самых популярных. Округлим их.
Округлим их.
1. Mailchimp
Логотип Mailchimp.Этот провайдер услуг электронной почты является идеальным решением — для многих это почти рефлекторное решение. Mailchimp является золотым стандартом в приложениях для электронного маркетинга в глазах многих, и для этого есть много веских причин:
- Он включает в себя множество типичных функций, которые вы найдете во многих других подобных приложениях.
- Когда дело доходит до продвижения бизнеса, существует много возможностей, таких как автоматизация маркетинга, инструменты управления аудиторией и многое другое.
- У вас есть первоклассный набор творческих инструментов, которые помогут вам создавать электронные письма в формате HTML.
Конечно, здесь мы хотим рассмотреть последнее. Creative Assistant — это способ для Mailchimp узнать о вашем бренде и помочь вам создавать и персонализировать ваши электронные письма. Вы также можете подключить сторонние приложения, такие как Adobe Photoshop, которые помогут вам создать идеальную электронную почту.
Также легко работать с существующим HTML, особенно если вы используете Classic Builder от Mailchimp. Несмотря на это, у вас есть способы импортировать шаблоны HTML, если они вам нужны.
Mailchimp использует сложный гибрид месячных уровней подписки и количества контактов, чтобы прийти к окончательной цене. Мы предполагаем, что малым предприятиям потребуется план около 35 долларов в месяц, до 2500 контактов. Тем не менее, вам нужно будет изучить лучший план для вас, исходя из необходимых вам функций и количества контактов, которые, как вы думаете, вы возьмете на борт.
2. AWeber
Для некоторых AWeber представляет собой вершину электронного маркетинга. Это фантастическая и мощная платформа, которая включает в себя, возможно, более целенаправленный набор функций, чем Mailchimp.
Логотип AWeber.Он включает в себя ряд важных функций, которые вам понадобятся для отправки электронных писем:
- Возможность автоматизировать и планировать сообщения, кампании и многое другое.

- У вас есть отличные организационные инструменты, такие как тегирование подписчиков и сегментация.
- AWeber также позволяет автоматизировать контент, который вы создаете для своих электронных писем. Например, вы можете превратить сообщения блога в рассылки с минимальным объемом работы.
Когда дело доходит до создания электронных писем, у AWeber есть несколько хитростей в рукаве. Он использует визуальный конструктор с возможностью перетаскивания и включает библиотеку пользовательских шаблонов, с которых можно начать работу. Более того, вы можете подключить AWeber к своей учетной записи Canva и использовать ее для разработки своих электронных писем.
Также есть специальный HTML-редактор, чего нет в Mailchimp. Вы даже получаете это на бесплатном уровне AWeber. Кстати говоря, цены здесь более просты. Вы будете платить около 25 долларов в месяц за до 2500 контактов.
3. Постоянный контакт
Постоянный контакт является исключением, когда речь идет о поставщиках услуг электронной почты, но это больше похоже на секретное оружие. Он предлагает фантастический набор функций и функций, а также позволяет вам работать с HTML, когда вам это нужно.
Он предлагает фантастический набор функций и функций, а также позволяет вам работать с HTML, когда вам это нужно.
Как и AWeber, Constant Contact фокусируется на маркетинге по электронной почте, а не на других областях, ориентированных на бизнес. Таким образом, у него есть набор функций, который вам понравится:
- У вас есть инструменты управления списком клиентов и функции автоматизации маркетинга.
- Существуют широкие возможности создания отчетов.
- Вы можете интегрировать рекламные программы из Facebook, Instagram и Google.
- Существует множество способов привлечения новых подписчиков в свои списки.
Конструктивная функциональность Constant Contact также хороша. Вы можете выбрать шаблон и работать с визуальным редактором, чтобы построить весь дизайн. Однако вы также можете работать с HTML — иногда более продвинутыми способами по сравнению с другими инструментами.
Цены тоже разумные. Вы будете платить около 35 долларов в месяц за план Core и 2500 контактов или 70 долларов за план Plus.
Вы будете платить около 35 долларов в месяц за план Core и 2500 контактов или 70 долларов за план Plus.
Что вам понадобится для создания электронной почты в формате HTML
Прежде чем вы начнете создавать электронную почту в формате HTML, вам понадобятся несколько инструментов и навыков. Вот что вы должны подготовить, прежде чем хрустеть костяшками пальцев и начинать:
- Вы можете использовать редактор кода, который вам удобен, потому что он должен будет поддерживать вас в процессе. Если вы не знаете, какой из них выбрать, многие пользователи выбирают Visual Studio Code, хотя скобки идеально подходят для этой конкретной задачи. Мы собираемся использовать Onivim2, редактор в стиле Vim, основанный на базовой инфраструктуре VS Code.
- Хотя вам и понадобятся навыки работы с HTML, вам не потребуется тот же набор знаний, что и современному веб-разработчику (хотя это и не повредит вашим перспективам).
- Вам понадобится способ проверить свои электронные письма — MailHog — это решение, которое мы показываем в другом месте в блоге Kinsta.

- Хотя мы не собираемся использовать готовый шаблон, вы можете использовать один из них в будущем.
- Вам также понадобится провайдер электронной почты, так как вам понадобится какой-то способ отправить готовое электронное письмо в формате HTML.
Когда все это готово, вы готовы открыть текстовый редактор и начать работу. Далее мы выполним процесс создания базового электронного письма в формате HTML.
Как создать электронное письмо в формате HTML с нуля
Прежде чем мы начнем, стоит отметить, что мы не собираемся использовать специальный сервис, такой как Mailchimp или AWeber. Вместо этого мы создадим с нуля простой шаблон, который вы сможете импортировать куда угодно.
Мы разделим процесс на несколько разных разделов, потому что, хотя электронное письмо в формате HTML просто относится к веб-сайту, все еще нужно учитывать многое.
1. Создайте основу для вашего электронного письма в формате HTML
Рекомендуется начать со скелета вашего шаблона электронной почты. Это будет следовать некоторым типичным практикам для HTML в целом:
Это будет следовать некоторым типичным практикам для HTML в целом:
<голова>
<мета-кодировка="UTF-8">
<название>
<тело>
Здесь происходит кое-что, о чем мы должны упомянуть. Во-первых, мы указываем «тип документа» для Transitional XHTML 1.0, что является обычной практикой среди разработчиков электронной почты. Оттуда мы указываем пространство имен XML, которое будет важно позже.
Вы также заметите некоторые метатеги, которые определяют набор символов и то, как браузер должен отображать следующий HTML-код в своем окне просмотра.
Остальная часть скелета проста — есть теги title и body, которые мы будем использовать дальше.
2. Добавьте структуру для вашего шаблона электронной почты
Возвращаясь к нашему обсуждению того, какие теги HTML использовать, вы помните, что мы не хотим использовать
 Вместо этого мы хотим использовать таблицы, поскольку они хорошо отображаются в почтовых клиентах и службах.
Вместо этого мы хотим использовать таблицы, поскольку они хорошо отображаются в почтовых клиентах и службах.Все начнется с простого набора тегов
| Заголовок |



 Дайте название каждому пункту и прикрепите свои ссылки;
Дайте название каждому пункту и прикрепите свои ссылки;




 Некоторые провайдеры включают солидный набор аналитики в качестве стандарта.
Некоторые провайдеры включают солидный набор аналитики в качестве стандарта.
 html-email-webkit {
дисплей: нет;
}
Экран @media и (-webkit-min-device-pixel-ratio:0) {
..html-электронная почта-вебкит {
отображение: блок !важно;
}
}
html-email-webkit {
дисплей: нет;
}
Экран @media и (-webkit-min-device-pixel-ratio:0) {
..html-электронная почта-вебкит {
отображение: блок !важно;
}
} 


 Включите стили для ваших элементов
Включите стили для ваших элементов

 Это важно, потому что, если вы что-то здесь сделаете не так, вы не просто не сможете связаться с получателем, вы сами навлечете на себя неприятности.
Это важно, потому что, если вы что-то здесь сделаете не так, вы не просто не сможете связаться с получателем, вы сами навлечете на себя неприятности. Однако эта концепция представляет собой смесь нескольких аспектов, таких как использование хорошего кода, получение нужного уровня разрешений и многое другое.
Однако эта концепция представляет собой смесь нескольких аспектов, таких как использование хорошего кода, получение нужного уровня разрешений и многое другое. Подобно вашему выбору решения для электронного маркетинга, эта служба поймет, что вам нужно, чтобы поддерживать высокую доставляемость и быть на стороне сильных мира сего.
Подобно вашему выбору решения для электронного маркетинга, эта служба поймет, что вам нужно, чтобы поддерживать высокую доставляемость и быть на стороне сильных мира сего.