| ||||||||||||
|
| ||||||||||||
|
Для приятного оформления текста на страницах сайта рекомендуется по чаще использовать списки. На данном уроке мы научимся создавать списки в html, а также рассмотрим основные html теги списков. Познакомимся с нумерованным списком в html, со списком определений и с маркированным списком в html. Нумерованный список в HTMLВ нумерованным списке каждый перечисляемый пункт помечается арабской или римской цифрой, реже букой латинского алфавита.
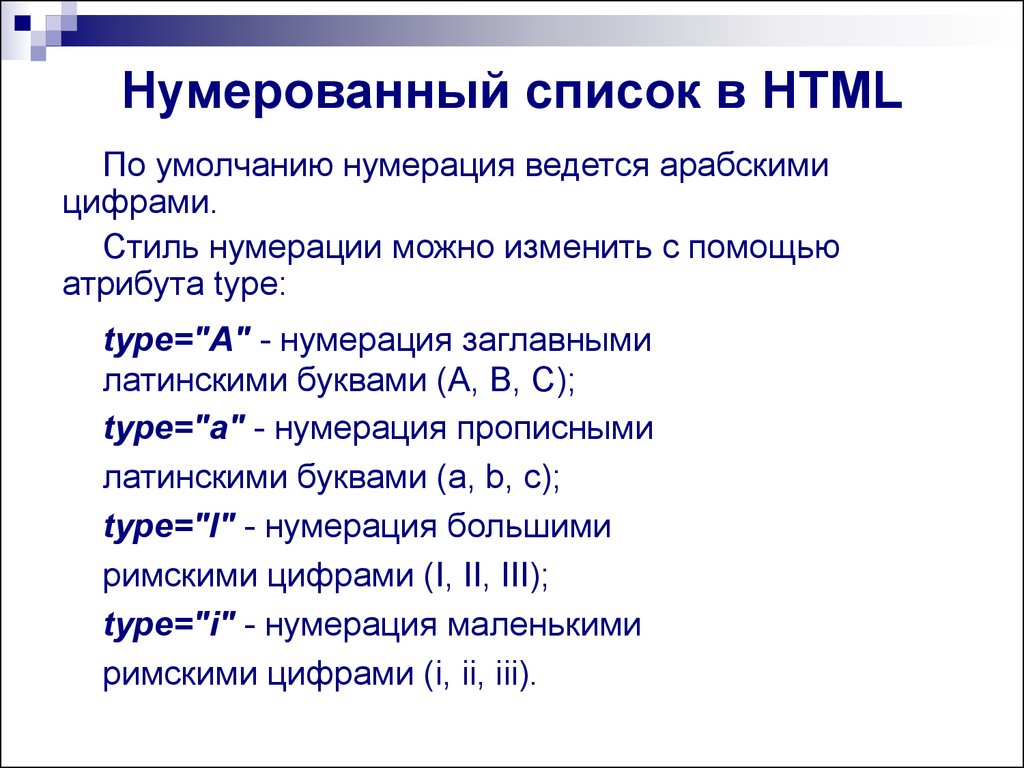
Если значение type не задавать, то в качестве нумерации пунктов, по умолчанию будут задействованы обычные цифры (1,2,3).
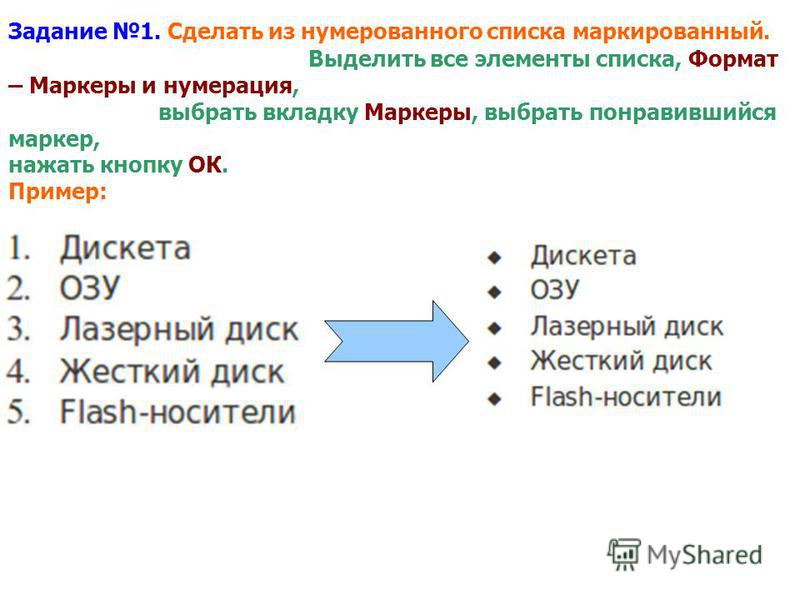
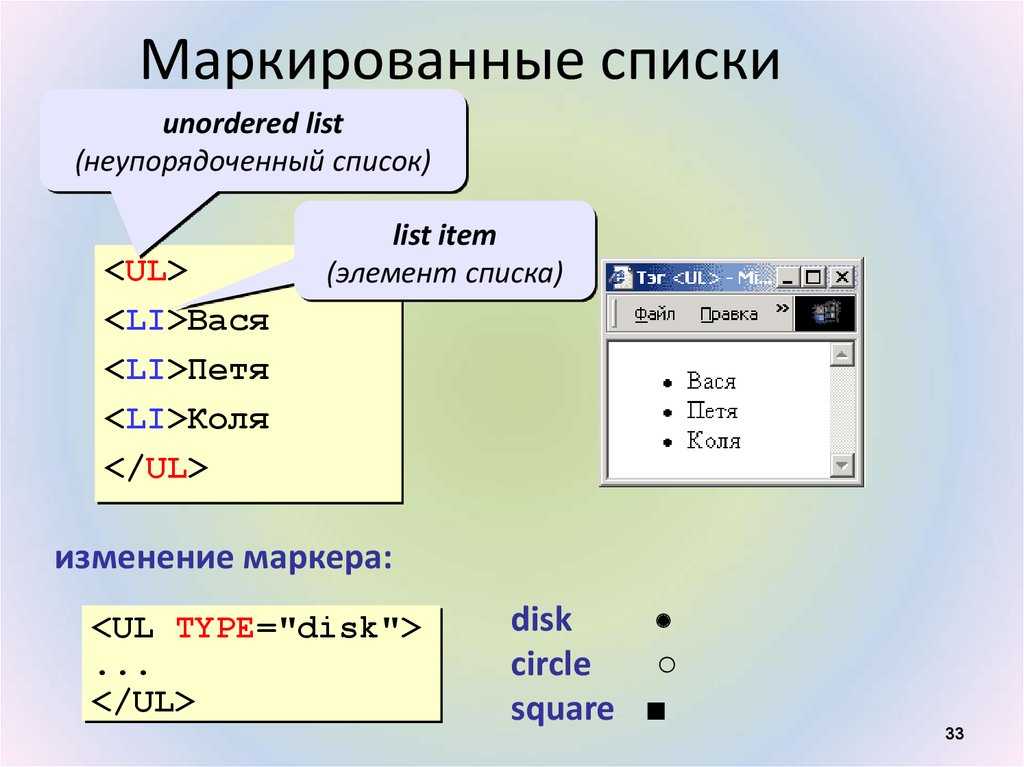
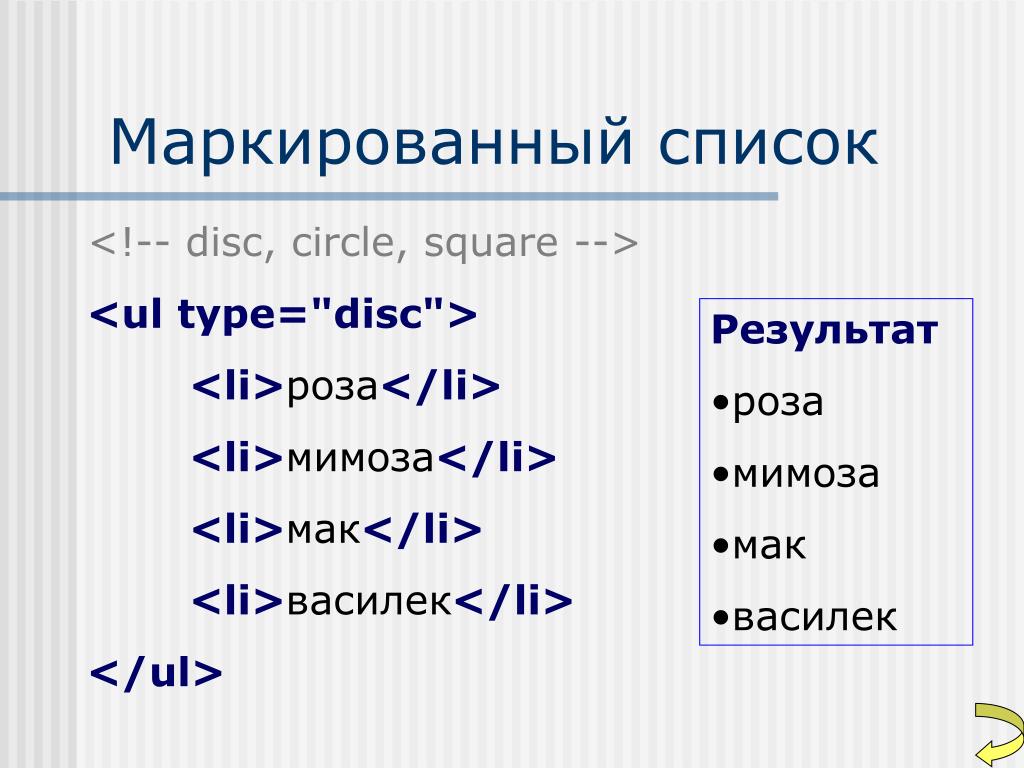
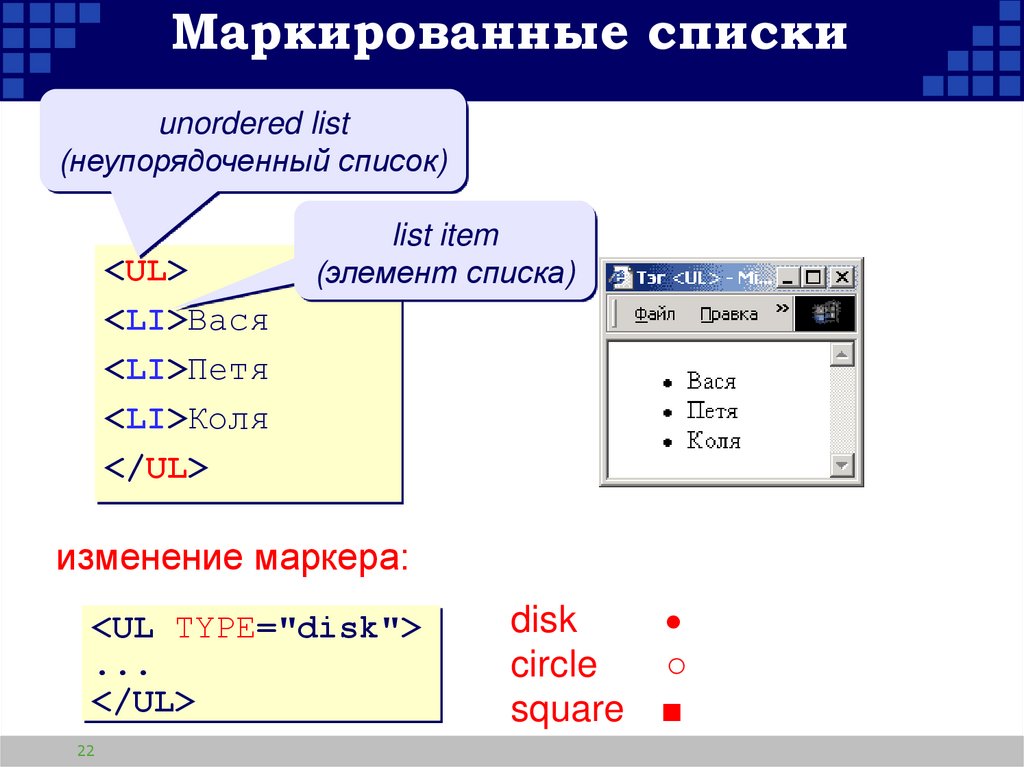
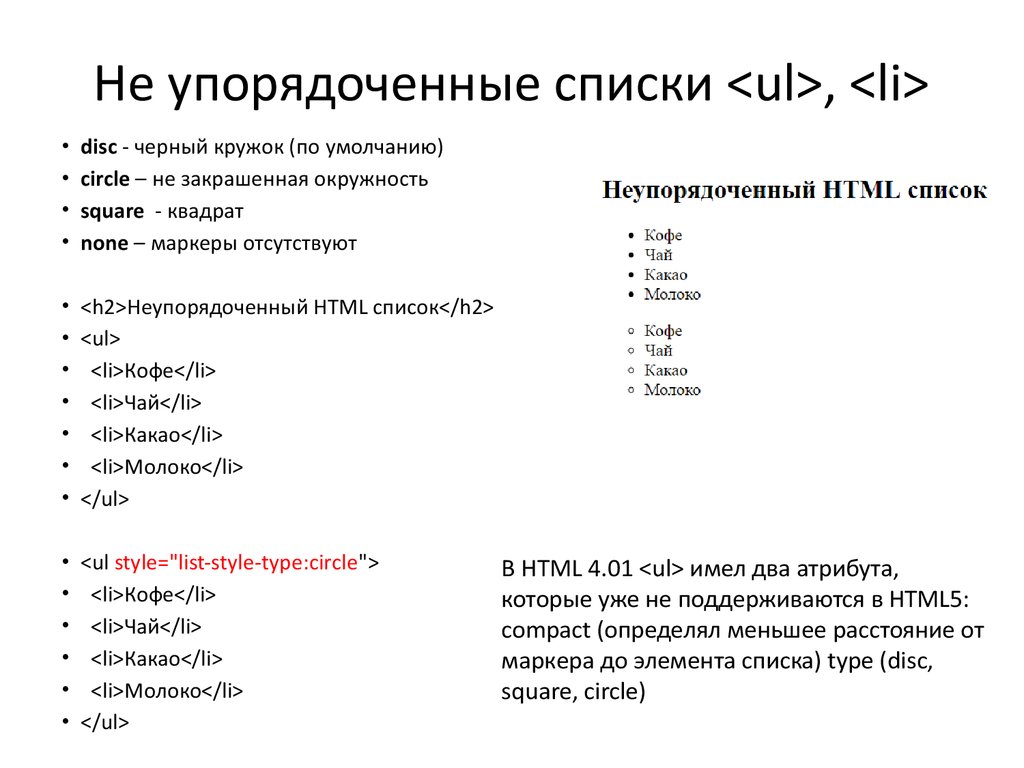
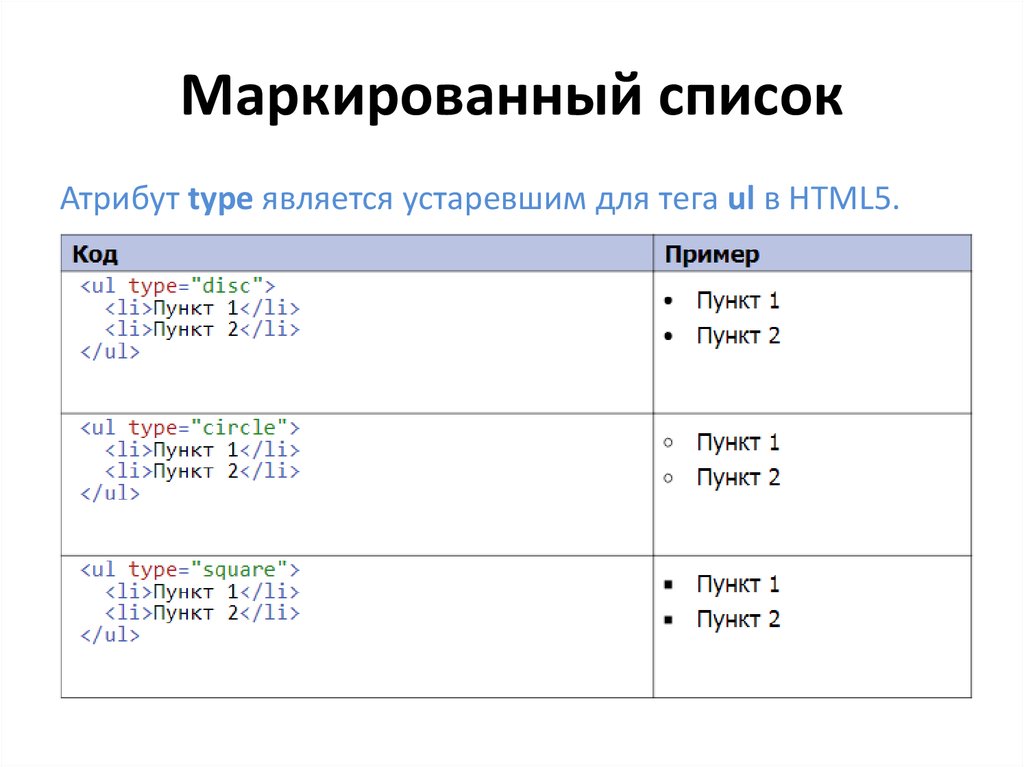
Освоить создание нумерованного списка в html намного проще будет на примере: Если использовать параметр type со значение А – type=»А», то в результате нумерация будет выполнена английскими буквами – A,B,C,D и т.д Маркированный список HTMLВ маркированных списках, каждый отдельный пункт имеет маркер. С помощью CSS можно установить в качестве маркера любое изображение. Если использовать исключительно HTML, то ваши возможности ограничены только тремя видами маркеров.
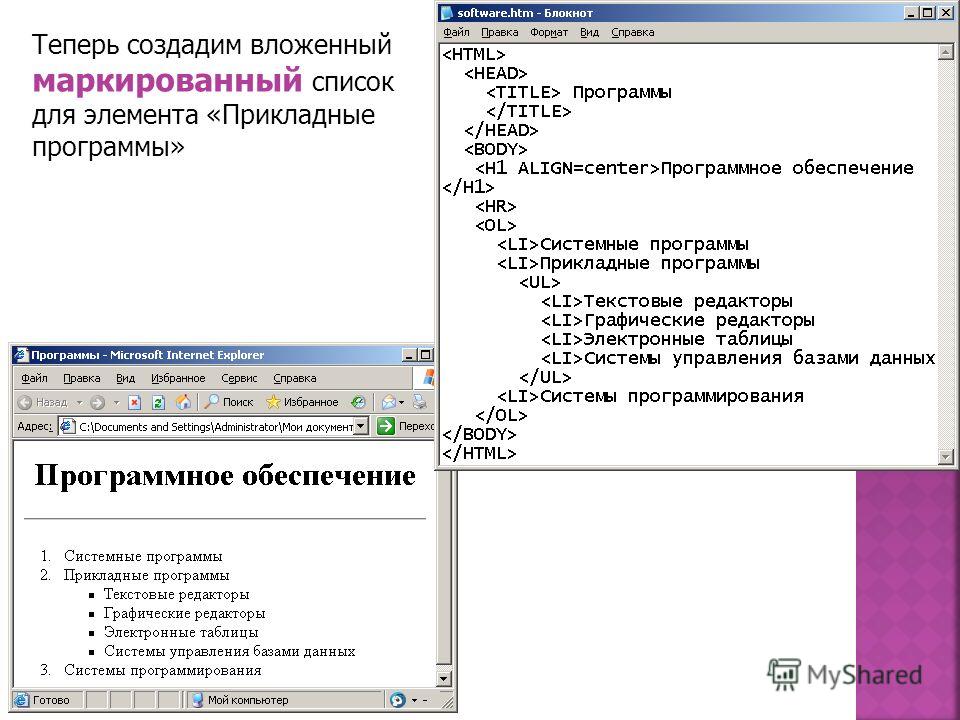
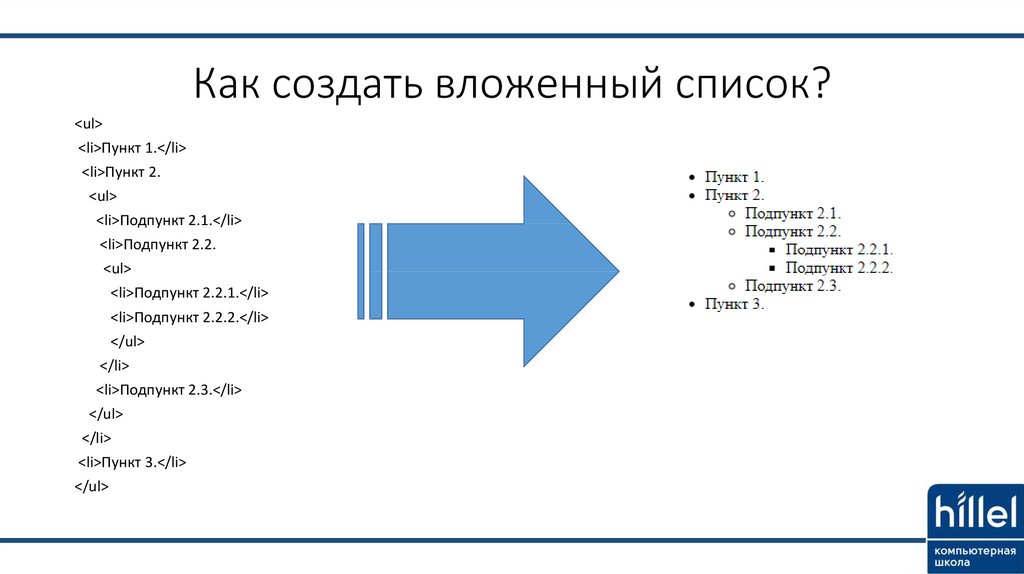
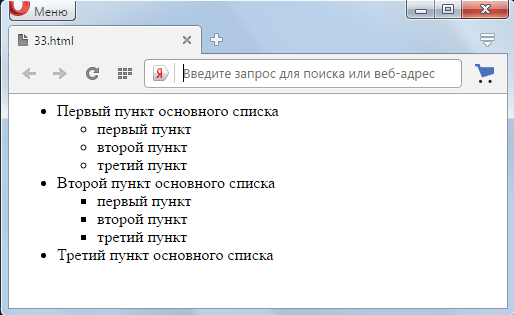
Частенько возникает нужда создавать списки, которые вложены в другие списки. Для примера сверстаем один из таких маркированных списков html: Список определений HTMLСразу нужно заметить, что списки определений используются довольно редко, но лучше всё же с ними познакомиться. HTML теги списков определений значительно отличаются от вышеперечисленных списков.
Пример списка определений: Вид кода в браузере: В браузере видно, что термин выносятся выше и левее от текста, который его описывает. Теперь вы умеете создавать списки в html, более того, знаете html теги списков. Владеете информацией, как создать маркированный и нумерованный списки html. Дата первой публикации: 02.08.2016 Рекомендовать друзьям:
| ||||||||||||
|
| ||||||||||||
33. Нумерованный список в HTML — Разметка текста — codebra
Что такое нумерованный список в HTML?
 Вокруг нумерованного списка добавляются отступы: сверху, снизу и слева. Для создания нумерованного списка используется тег
Вокруг нумерованного списка добавляются отступы: сверху, снизу и слева. Для создания нумерованного списка используется тег <ol><li>, далее пример как создать нумерованный список:Пример создания нумерованного списка
<ol>
<li>Пункт первый</li>
<li>Пункт второй</li>
</ol>
Нумерованные списки можно вкладывать друг в друга. Глубина может быть любой. Такой способ часто применяется для создания меню на сайте. Далее пример вложенного, нумерованного списка:
Пример вложенного, нумерованного списка
<ol>
<li>Пункт первый
<ol>
<li>Пункт первый в первом</li>
<li>Пункт второй в первом
<ol>
<li>Пункт первый в первом, во втором</li><li>Пункт второй в первом, во втором</li>
</ol>
</li>
</ol>
</li>
<li>Пункт второй</li>
</ol>
Чтобы поменять тип списка, нужно использовать атрибут type. Значение атрибута должно быть первым символом данной последовательности, например, для арабских чисел
Значение атрибута должно быть первым символом данной последовательности, например, для арабских чисел type = "1", для римских прописных type = "I" и т.д.
- Арабские числа – 1, 2 и т.д.
- Прописные латинские буквы — A, B и т.д.
- Строчные латинские буквы — a, b и т.д.
- Прописные римские числа — I, II и т.д.
- Строчные римские числа — i, ii и т.д.
Возмем наш предыдущий пример и укажем типы списка:
Код HTML
<ol type = "i">
<li>Пункт первый
<ol type = "1">
<li>Пункт первый в первом</li>
<li>Пункт второй в первом
<ol type = "A">
<li>Пункт первый в первом, во втором</li>
<li>Пункт второй в первом, во втором</li>
</ol>
</li>
</ol>
</li>
<li>Пункт второй</li>
</ol>
Далее рассмотрим атрибут нумерованного списка — start.
start нужен для того, чтобы начать список с нужного значения. Атрибут start работает со всеми типами списков.Используем атрибут start
<ol start = "1920">
<li>Пункт первый</li>
<li>Пункт второй</li>
</ol>
Оформление при помощи CSS нумерованного списка
Об этом будет еще много уроков, поэтому мы кратко рассмотрим стилизацию списка. Для начала давайте отодвинем наш нумерованный список от левого края на 20 пикселей. Для этого используем свойство margin.
Код CSS
ol {
margin: 0 0 0 20px;
}В интернете задают часто вопрос: «Как изменить цвет маркеров (у маркированного списка) или цвет нумерации (у нумерованного списка)?». Сделать это очень просто, например, вот так:
Добавляем тег span
<ol start = "1920">
<li><span>Пункт первый</span></li>
<li><span>Пункт второй</span></li>
</ol>
Меняем цвет
li {
color: red;
}
li span {
color: #000000;
}Нумерованный список и SEO
Нумерованные списки тоже играют важную роль в SEO продвижении, так как они делают информацию на сайте более структурированной. А это значит, если вы будете использовать списки в нужных местах, то информация будет более понятной для читателя, а так же для поисковых роботов.
А это значит, если вы будете использовать списки в нужных местах, то информация будет более понятной для читателя, а так же для поисковых роботов.
Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Написание модулей в PythonЗнакомство с Python
Работа с файлами в Python Знакомство с Python
Погружение в PythonЗнакомство с Python
Управляющие последовательности в JavaScriptТипы и переменные
Что такое маркированный список в HTMLРазметка текста
Добавляем градиент к фону элементаЦвета и фон
Методы и особенности множеств в PythonЗнакомство с Python
Структуры данных в PythonЗнакомство с Python
Предыдущий урок «32. Тест по переносу строки и разделительной линии в HTML» Следующий урок «34. Тест по нумерованным спискам в HTML»
Как создать неупорядоченный список в HTML [+Примеры]
Существует несколько способов сделать веб-страницу более удобной для чтения, просмотра и усвоения. Добавление изображений и буквиц – распространенные методы. Добавление маркеров — еще один способ, который идеально подходит для сообщений в блогах и страниц продуктов.
Добавление изображений и буквиц – распространенные методы. Добавление маркеров — еще один способ, который идеально подходит для сообщений в блогах и страниц продуктов.
Вы можете создавать маркеры с помощью элемента неупорядоченного списка HTML. Этот элемент используется для группировки элементов, когда порядок не имеет значения. Например, описания продуктов не обязательно должны следовать определенному порядку. Инструкции рецепта, с другой стороны, действительно необходимы.
Ниже мы рассмотрим конкретные примеры, но сначала рассмотрим, как создать неупорядоченный список.
Как создать неупорядоченный список в HTML
Неупорядоченный список легко создать с помощью HTML-тега
- . Давайте разберем процесс шаг за шагом ниже.
- .
Затем заключите каждое слово или фразу в теги
- . Они станут вашими элементами списка. Каждый элемент списка должен иметь открывающий и закрывающий теги.
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Шаг 1: Запишите элементы списка.
Для начала напишите текст, который станет пунктом списка или маркером. Ниже приведен текст-заполнитель:
Элемент списка 1
Элемент списка 2
Элемент списка 3
Шаг 2.
 Оберните каждый элемент списка тегами
Оберните каждый элемент списка тегами
Примечание. Элементы списка не обязательно должны содержать только текст. Они также могут содержать другие элементы HTML. Например, список элементов привязки или ссылок будет выглядеть так:
Шаг 3. Оберните все элементы списка тегом
- .
Наконец, заключите все элементы списка в тег
- . Это укажет браузеру отображать неупорядоченный список элементов, который по умолчанию является маркированным списком.

Вот полный фрагмент кода:
<ул>
Вот как ненумерованный список будет выглядеть во внешнем интерфейсе:
Теперь, когда вы понимаете, как создать базовый неупорядоченный список, давайте рассмотрим некоторые способы его оформления.
Примеры неупорядоченных списков HTML
Для неупорядоченного списка HTML можно изменить стиль маркера элемента списка по умолчанию, вложить один список в другой и изменить расположение по умолчанию с вертикального на горизонтальное. Мы рассмотрим, как создать каждую из этих возможностей в приведенных ниже примерах.
Маркер диска
Свойство CSS list-style-type определяет маркер элемента списка. По умолчанию используется значение «диск», которое устанавливает маркер в виде пули. Таким образом, неупорядоченный список будет отображаться в виде маркированного списка, независимо от того, установлено ли для свойства CSS list-style-type значение «диск» или оно вообще не определено.
Существует несколько способов добавления CSS в HTML. Мы добавим внутренний CSS, как показано в Pen ниже:
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Маркер круга
Чтобы изменить маркер элемента списка по умолчанию на круг, задайте для свойства CSS list-style-type значение «circle».
См. пример неупорядоченного списка Pen HTML: Disc Marker от HubSpot (@hubspot) на CodePen.
Квадратный маркер
Чтобы изменить маркер элемента списка по умолчанию на квадрат, задайте для свойства CSS list-style-type значение «квадрат».
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Pen Untitled от HubSpot (@hubspot) на CodePen.
No Marker
Вы также можете полностью удалить маркер элемента списка, установив для свойства CSS list-style-type значение «none». Элементы списка по-прежнему будут иметь отступ, но перед ними не появится маркер.
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Вложенный список
Вы можете создать список внутри другого списка — иначе известный как вложенный список — в HTML. Вы можете вложить неупорядоченный или упорядоченный список в неупорядоченный, но мы сосредоточимся на первом, поскольку тема этого поста — неупорядоченные списки.
Чтобы создать вложенный неупорядоченный список, просто добавьте второй неупорядоченный список под элементом списка в первом неупорядоченном списке. Этот второй список также должен содержать родительский элемент
- и дочерние элементы
- .
 Вы должны включить закрывающий тег
Вы должны включить закрывающий тег
См. пример неупорядоченного списка Pen HTML: вложено HubSpot (@hubspot) в CodePen.
Пользовательский список с отступом
HTML-тег
- по умолчанию устанавливает отступ для элементов списка. Если вы хотите изменить расстояние отступа, вы можете использовать свойство CSS margin-left или padding-left. Положительное значение сдвинет элементы списка вправо, тогда как отрицательное значение сдвинет элементы вправо.
- HTML-тег
- определяет неупорядоченный список.
- Элемент HTML
- определяет элемент списка.
- Элементы списка могут содержать другие элементы HTML, например элементы привязки.
- Свойство CSS list-style-type определяет маркер элемента списка.
- Ненумерованные списки могут быть вложенными.
- Свойство margin-left или padding-left можно использовать для изменения расстояния отступа по умолчанию для неупорядоченного списка.

- Свойство CSS float может использоваться для горизонтального отображения ненумерованного списка
- диск
- круг
- квадрат
- нет
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Горизонтальный список
По умолчанию элементы списка будут отображаться вертикально, но вы можете отобразить их горизонтально с помощью CSS. Это часто популярный выбор при создании навигационного меню.
Это часто популярный выбор при создании навигационного меню.
В приведенном ниже примере список элементов привязки отображается горизонтально. CSS применяется к элементу неупорядоченного списка, чтобы удалить маркеры элементов списка и установить поля, отступы и цвет фона. Для свойства переполнения также установлено значение «скрытый», чтобы скрыть любое переполнение от рендеринга за пределами поля элемента.
Каждый элемент списка определяется свойством float CSS и устанавливается в значение «left», чтобы они плавали слева от своего контейнера (т. е. элемента неупорядоченного списка).
Наконец, каждый элемент привязки настраивается с помощью CSS, чтобы он отображался полужирным шрифтом, по центру, темно-синим цветом и без подчеркивания. Свойство display и padding обеспечивает наличие пробела между каждым элементом списка.
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Pen Untitled от HubSpot (@hubspot) на CodePen.
Пошаговое руководство по созданию полнофункционального навигационного меню смотрите в этом видео:
Как использовать неупорядоченный список в HTML
Мы рассмотрели, как создавать несколько типов неупорядоченных списков. Давайте вспомним, что мы уже узнали:
Использование тега HTML для неупорядоченного списка
С помощью тега HTML
- и CSS вы можете создавать и оформлять неупорядоченные списки на своих веб-страницах. Эти списки могут помочь улучшить читабельность ваших сообщений в блогах, целевых страниц, страниц продуктов и многого другого.
Ненумерованный список HTML | Маркированный список HTML
следующий → ← предыдущая Ненумерованный список HTML или маркированный список отображает элементы в маркированном формате. Мы можем использовать неупорядоченный список, где нам не нужно отображать элементы в каком-либо определенном порядке. HTML-тег ul используется для неупорядоченного списка. Может быть 4 типа маркированного списка: Для представления различных упорядоченных списков в теге

Пример неупорядоченного списка HTML<ул> Выход: ul type=»круг»Выход: ul type=»квадрат»Выход: ul type=»нет»Выход: Примечание. |





 Вы должны включить закрывающий тег
Вы должны включить закрывающий тег