| ||||||||||||
|
| ||||||||||||
|
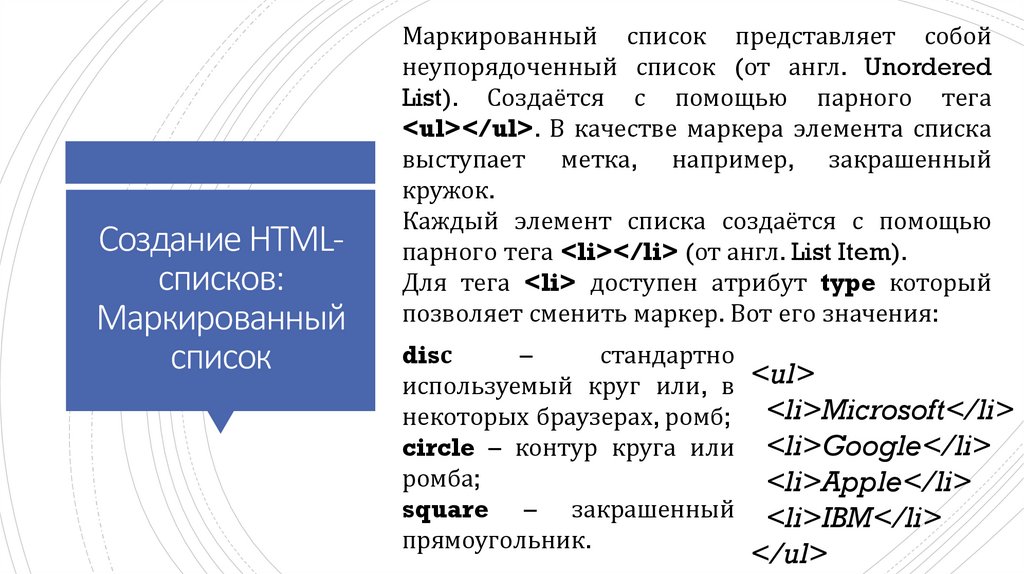
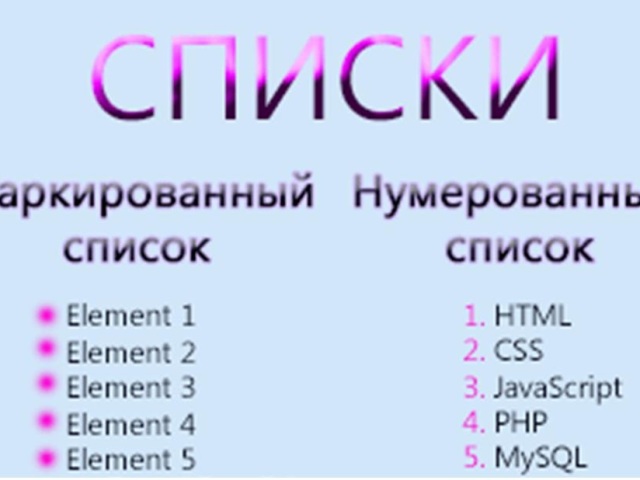
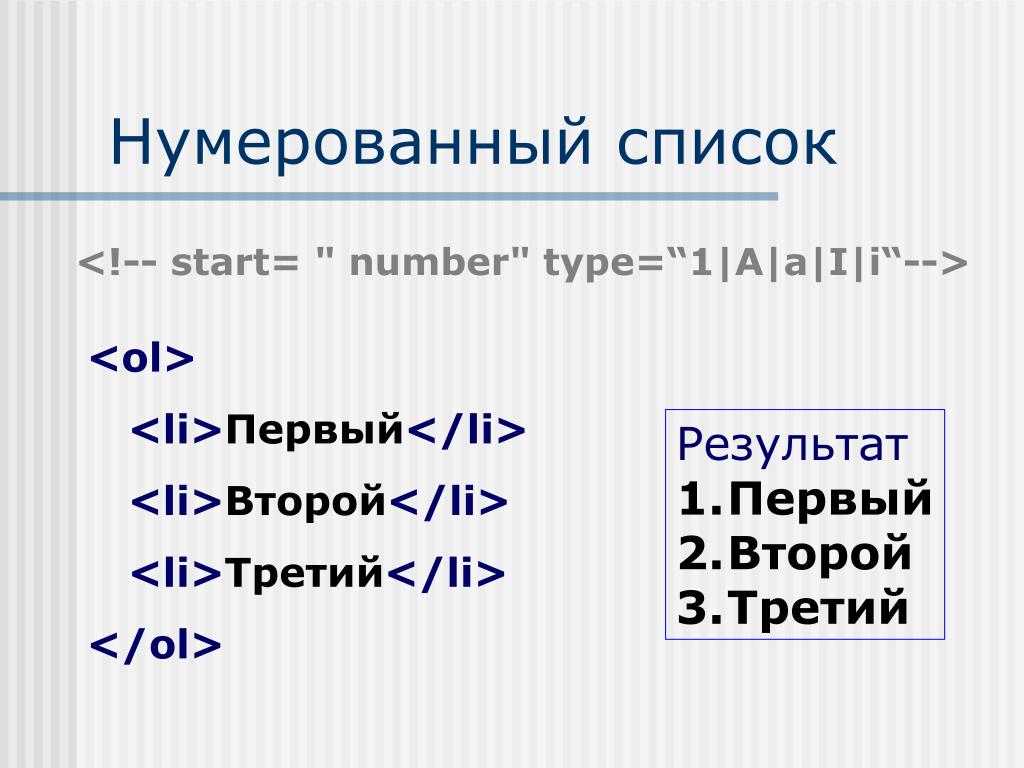
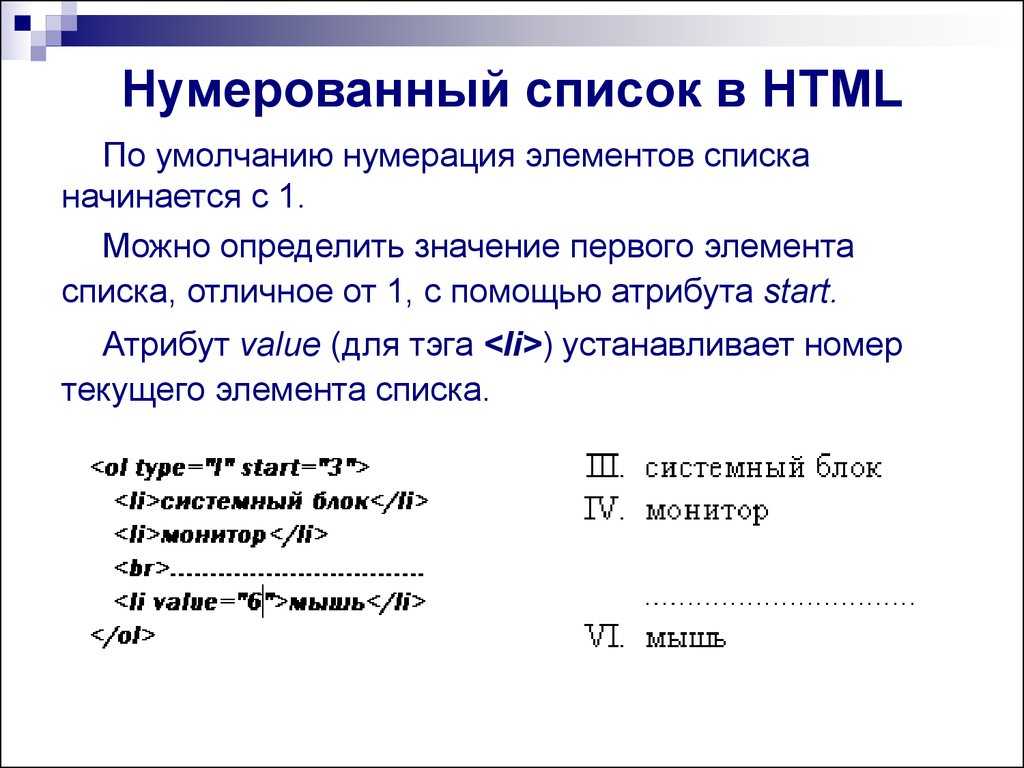
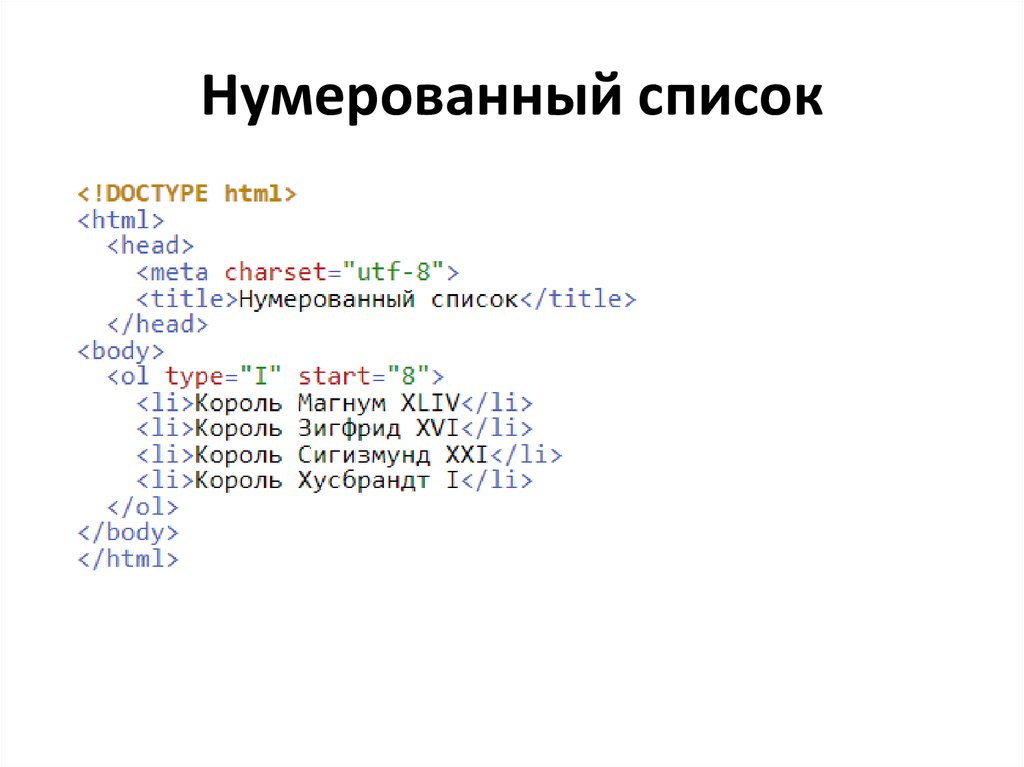
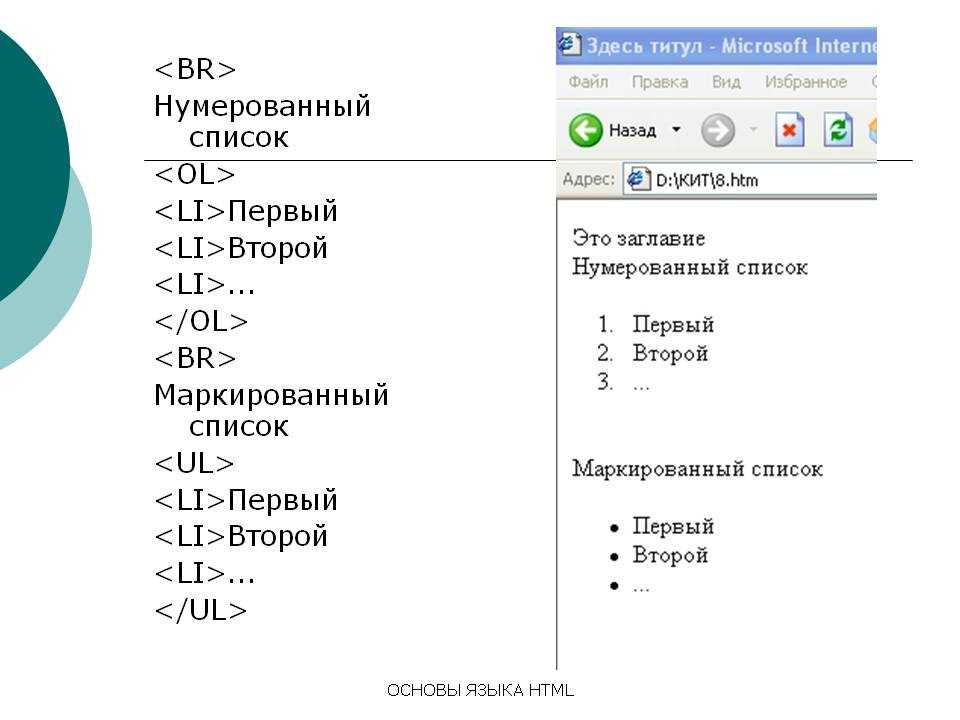
Для приятного оформления текста на страницах сайта рекомендуется по чаще использовать списки. На данном уроке мы научимся создавать списки в html, а также рассмотрим основные html теги списков. Познакомимся с нумерованным списком в html, со списком определений и с маркированным списком в html. Нумерованный список в HTMLВ нумерованным списке каждый перечисляемый пункт помечается арабской или римской цифрой, реже букой латинского алфавита.
Если значение type не задавать, то в качестве нумерации пунктов, по умолчанию будут задействованы обычные цифры (1,2,3).
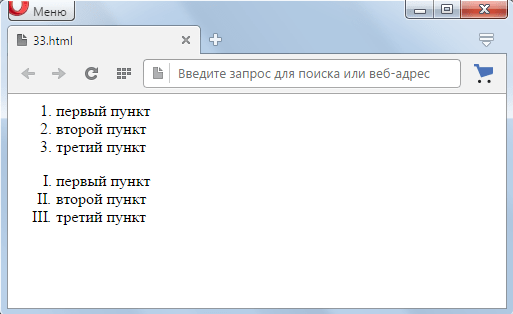
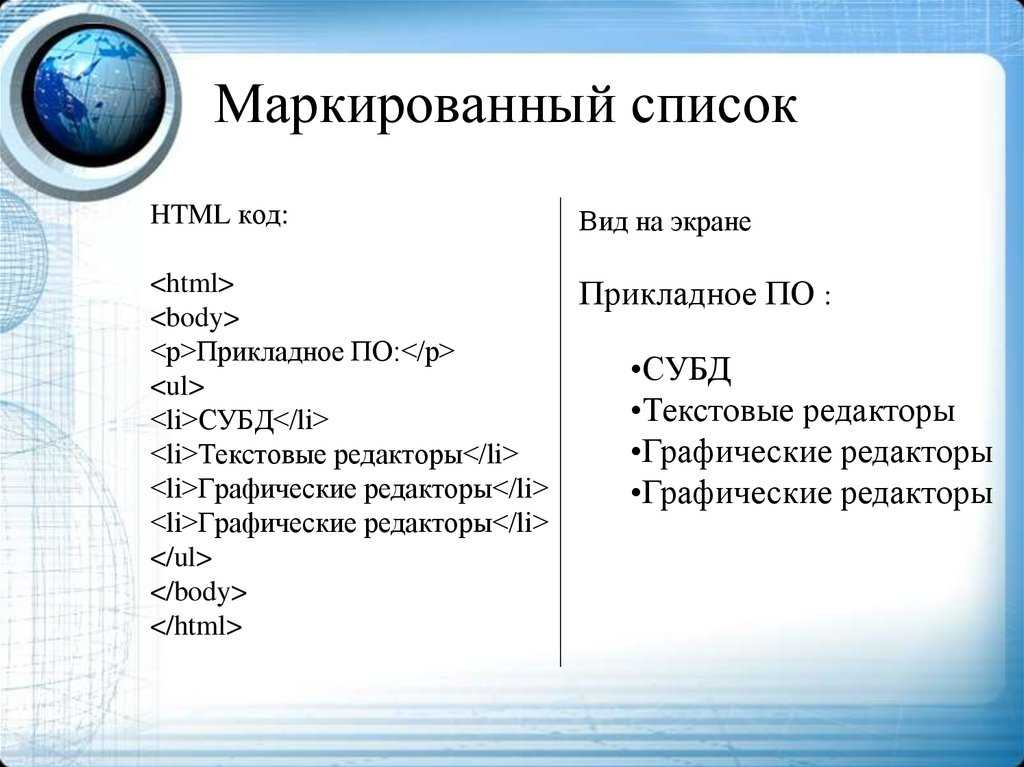
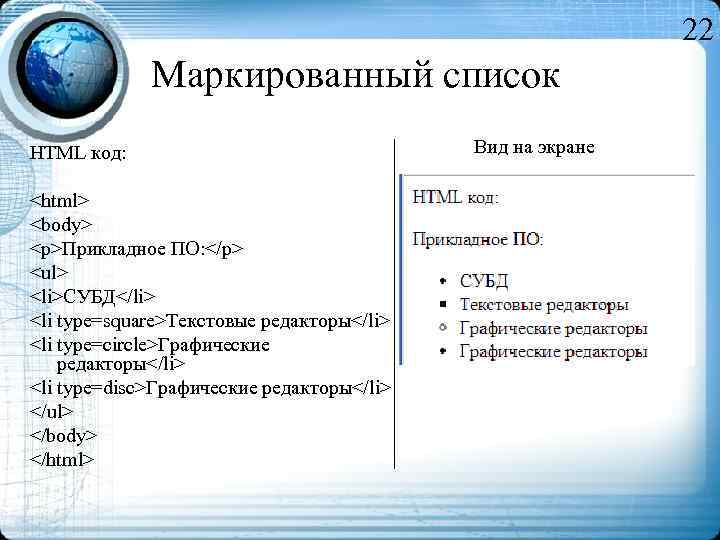
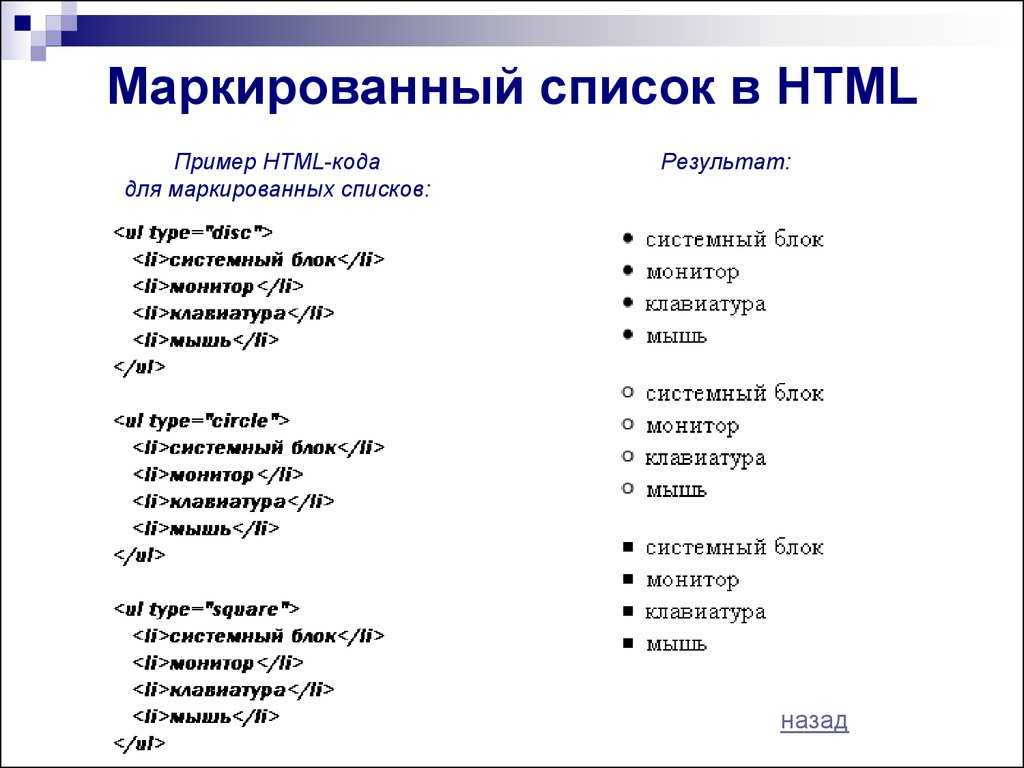
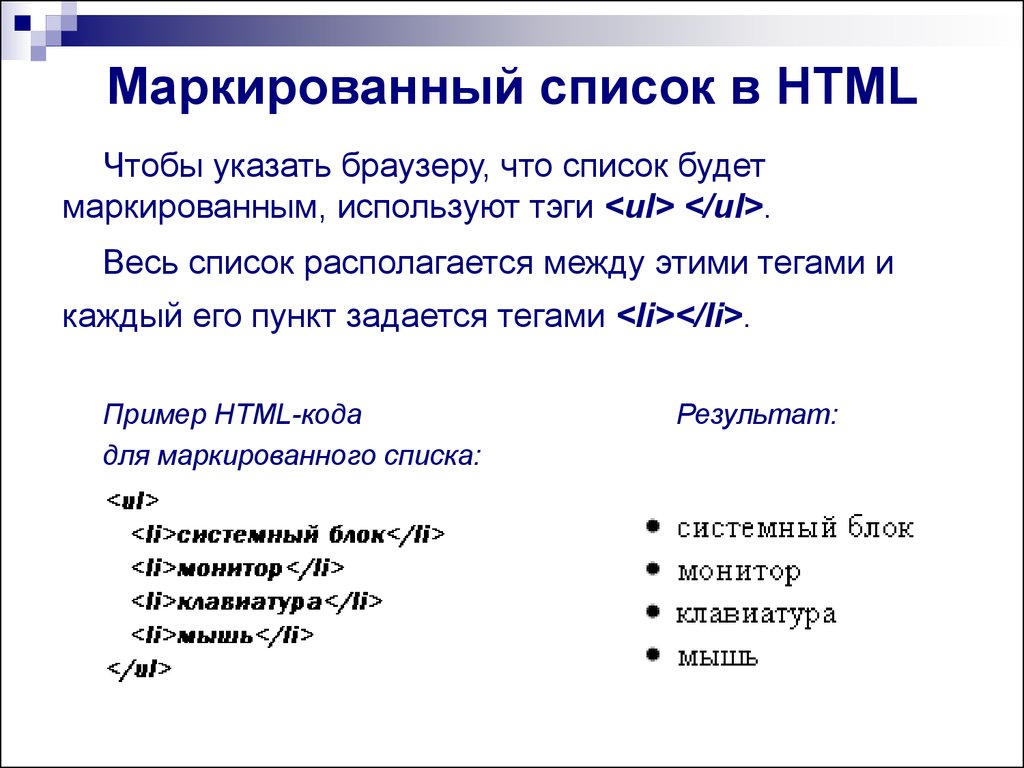
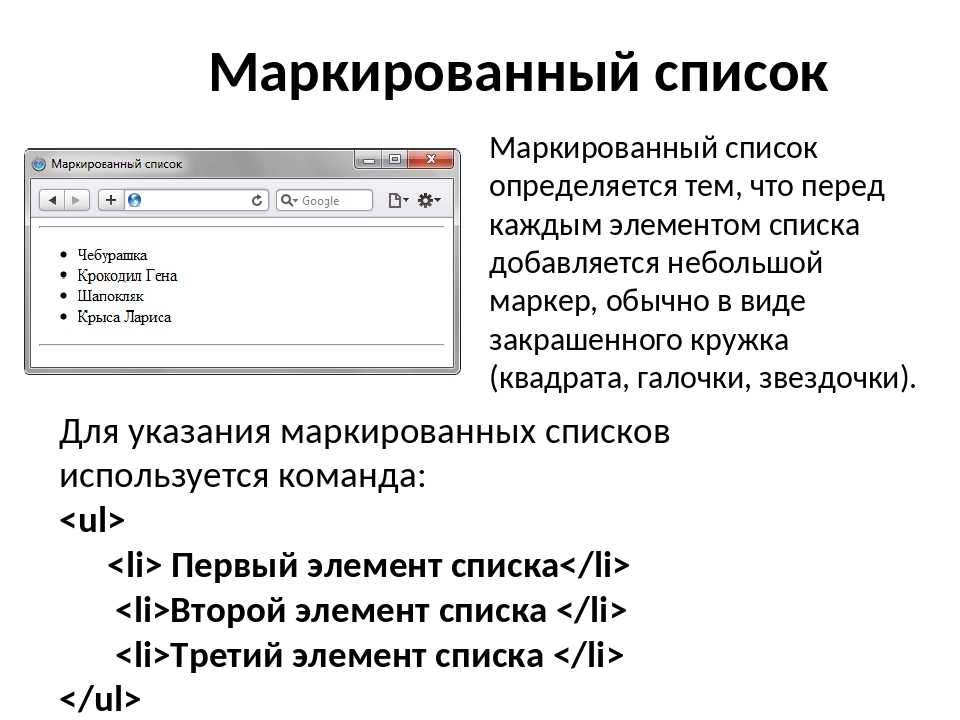
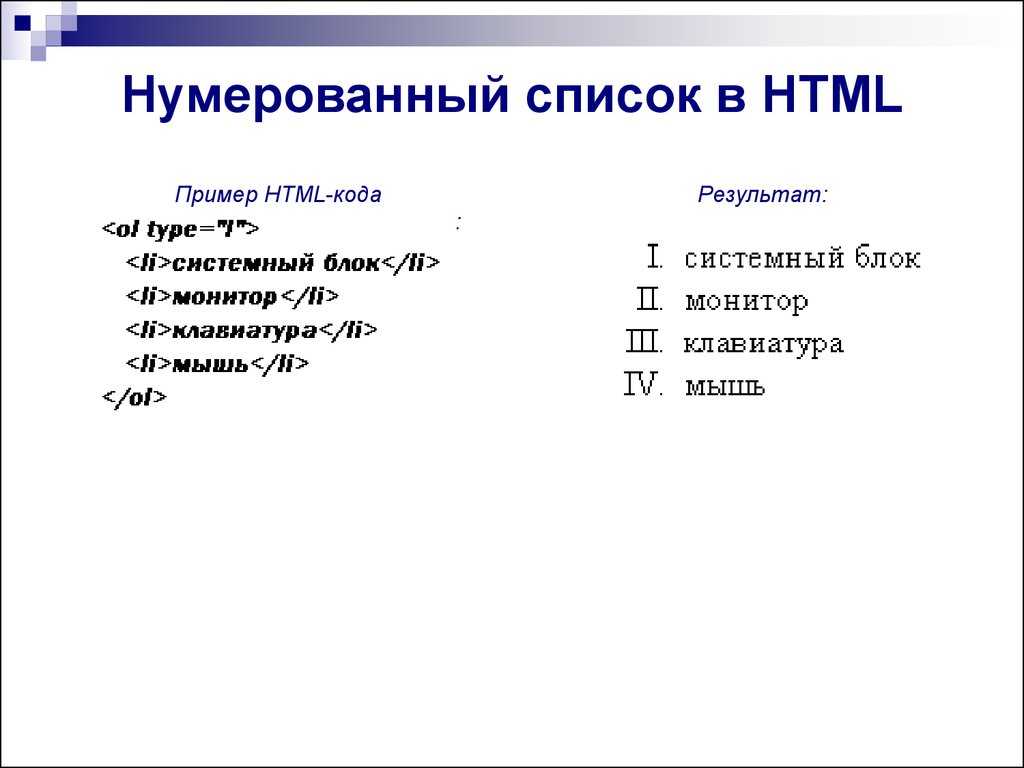
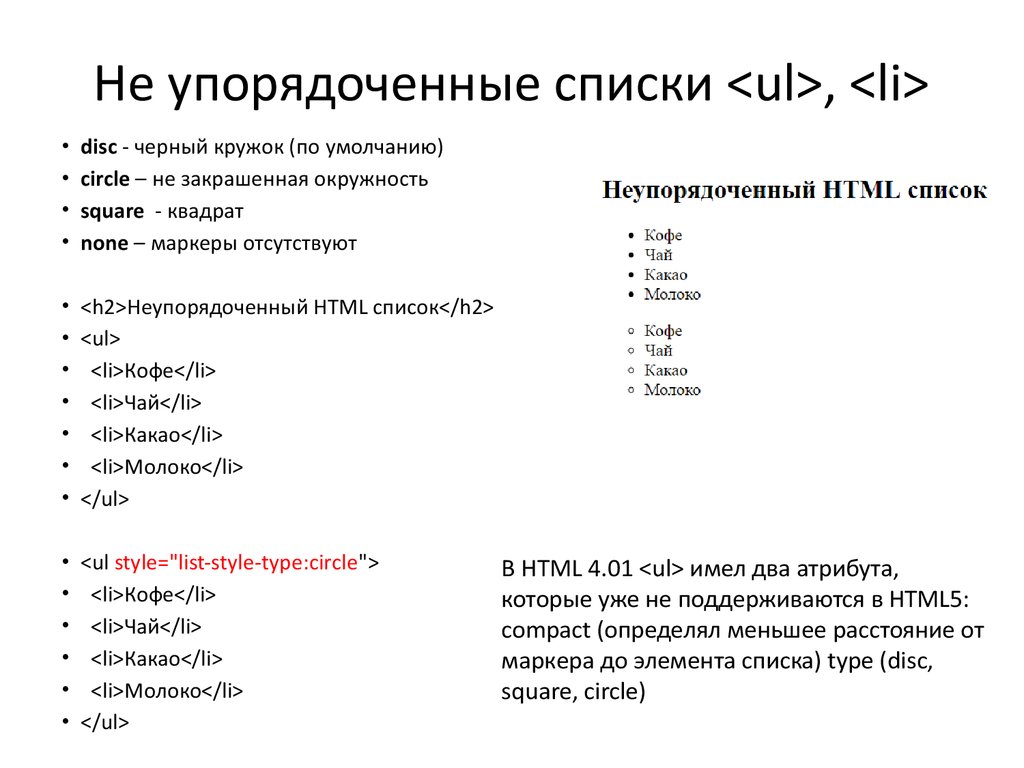
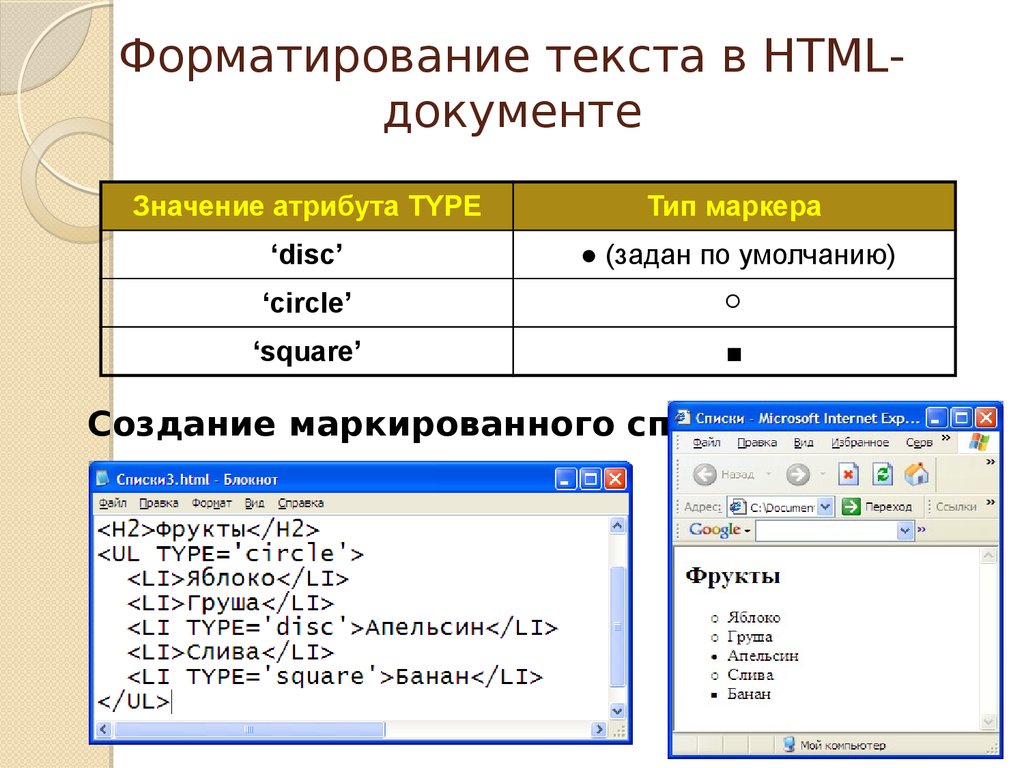
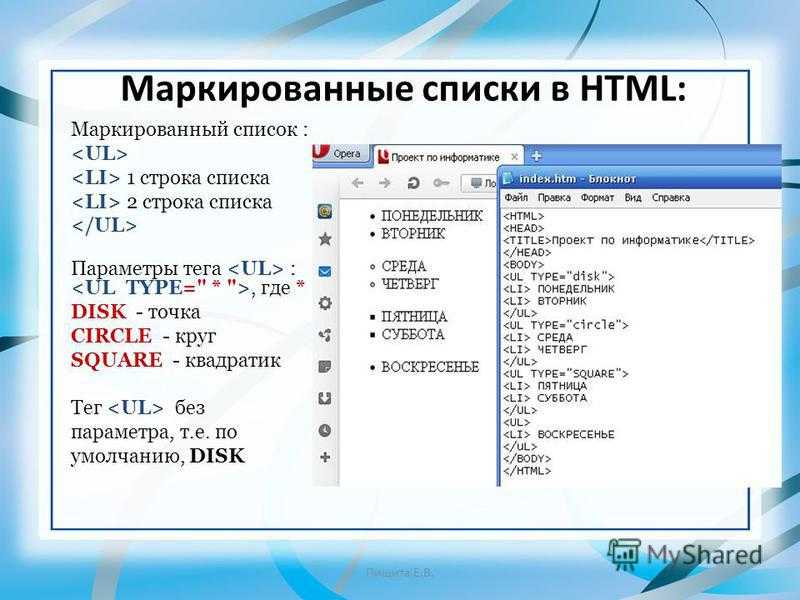
Освоить создание нумерованного списка в html намного проще будет на примере: Если использовать параметр type со значение А – type=»А», то в результате нумерация будет выполнена английскими буквами – A,B,C,D и т.д Маркированный список HTMLВ маркированных списках, каждый отдельный пункт имеет маркер. С помощью CSS можно установить в качестве маркера любое изображение. Если использовать исключительно HTML, то ваши возможности ограничены только тремя видами маркеров.
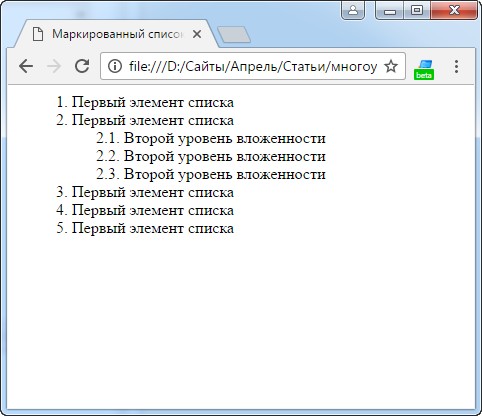
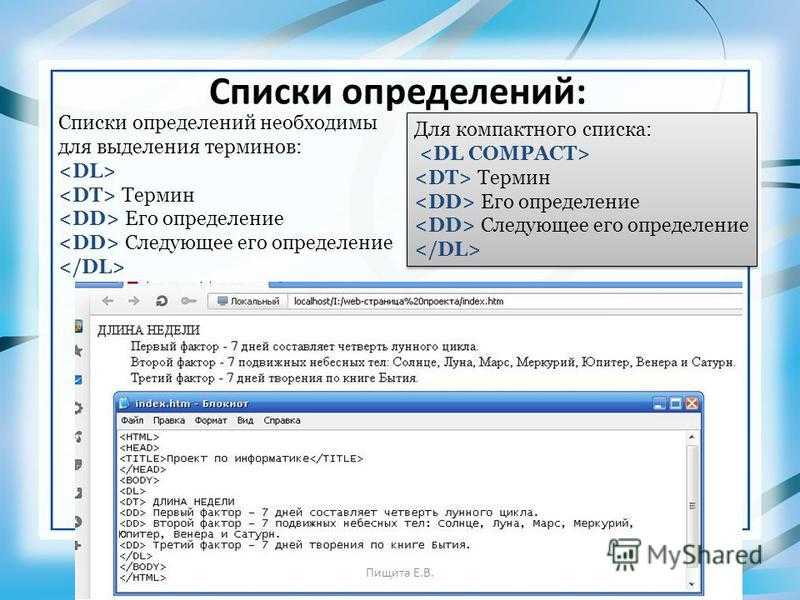
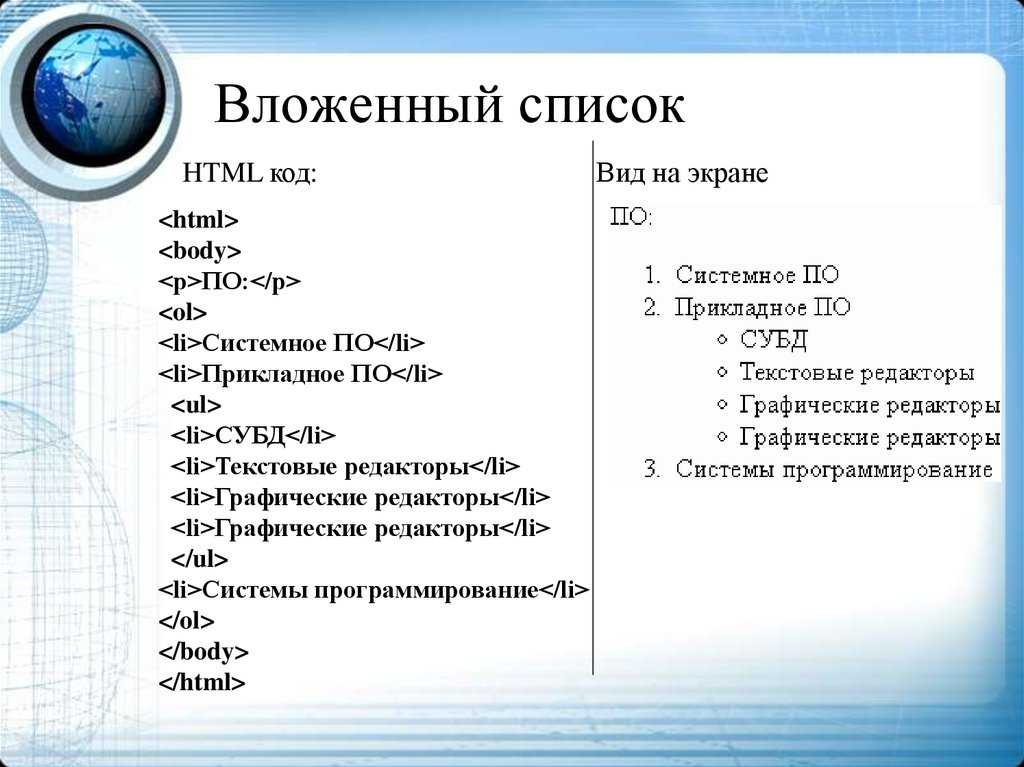
Частенько возникает нужда создавать списки, которые вложены в другие списки. Для примера сверстаем один из таких маркированных списков html: Список определений HTMLСразу нужно заметить, что списки определений используются довольно редко, но лучше всё же с ними познакомиться. HTML теги списков определений значительно отличаются от вышеперечисленных списков.
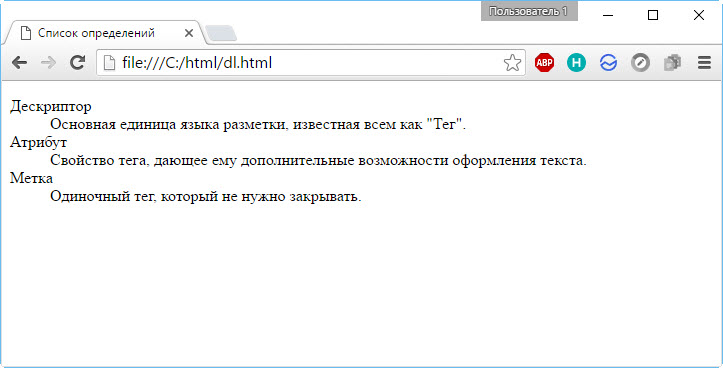
Пример списка определений: Вид кода в браузере: В браузере видно, что термин выносятся выше и левее от текста, который его описывает. Теперь вы умеете создавать списки в html, более того, знаете html теги списков. Владеете информацией, как создать маркированный и нумерованный списки html. Дата первой публикации: 02.08.2016 Рекомендовать друзьям:
| ||||||||||||
|
| ||||||||||||
Как создать нумерованный список в word
Как создать нумерованный список в word
Создание списка
Чтобы начать ну числовом списке, введите 1, точка (.), пробел и текст. После этого нажмите клавишу ВВОД. Word автоматически начнет автоматически начинать список.
Введите * и пробел перед текстом, и Word сделает его маркером.
Чтобы завершить ввод списка, нажимите ввод, пока маркеры или номера не будут отключены.
Создание списка из существующего текста
Выделите текст, который вы хотите превратить в список.
На домашней>«Маркеры» или «>».
Примечание: Чтобы найти различные стили маркеров и форматы нуминга, щелкните стрелку вниз рядом с кнопкой «Маркеры» или «Нуметка».
Как создать списки в Word 2007, 2010, 2013: маркированный, нумерованный, многоуровневый
Для создания списка в Word необходимо на вкладке «Главная» в группе «Абзац» нажать на одну из кнопок, соответствующей виду списка: маркированному, нумерованному, многоуровневому.
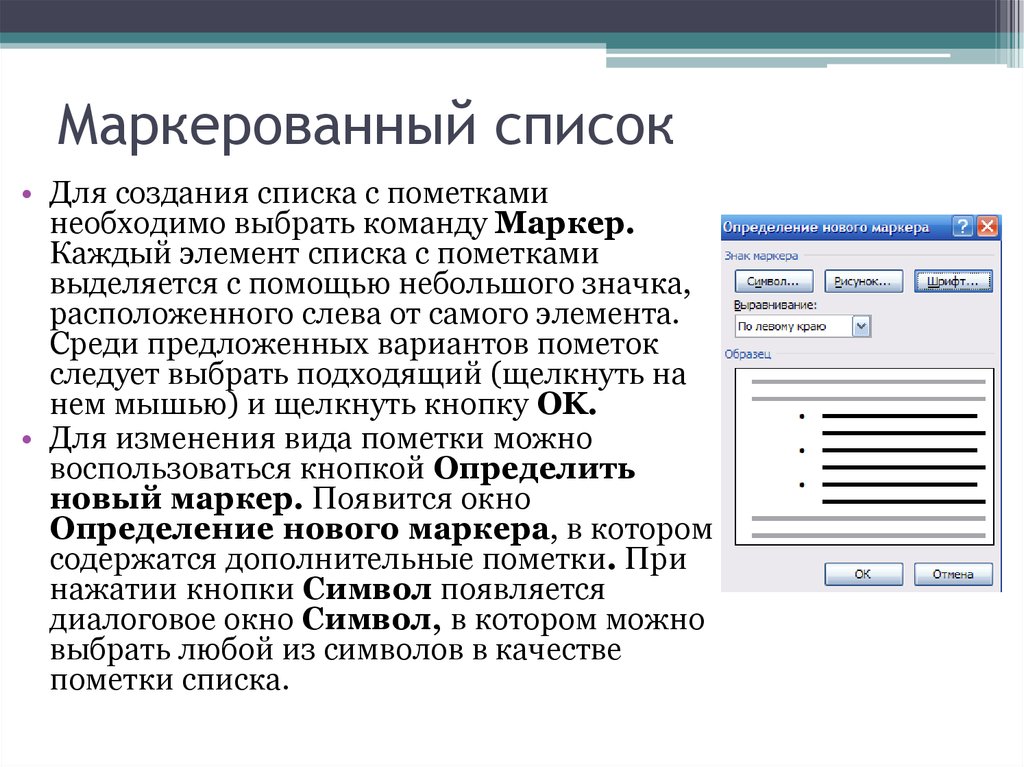
Как создать маркированный список в Word?
Для создания маркированного списка нажмите кнопку «Маркеры» — в тексте появится маркер, либо установленный по умолчанию (черный круг), либо последний из использованных вами. Для выбора типа маркере необходимо нажать на стрелку рядом с кнопкой «Маркеры». В открывшемся окне нужно выбрать интересующий вас тип маркера. Также, при необходимости, вы можете определить новый маркер, нажав на соответствующую кнопку.
Новый маркер может быть задан на основе символа одного из шрифтов, либо на основе рисунка.
Наиболее оригинальные маркеры могут быть заданы на основе рисунка. Нажмите кнопку «Рисунок», затем выберите в списке понравившийся вариант и нажмите «ОК» в этой и следующей форме.
Как создать нумерованный список в Word?
Для создания нумерованного списка нажмите кнопку «Нумерация» — в тексте появится элемент нумерации, либо установленный по умолчанию (число), либо последний из использованных вами. Для выбора типа нумерации необходимо нажать на стрелку рядом с кнопкой «Нумерация». В открывшемся окне нужно выбрать интересующий вас тип нумерации. Также, при необходимости, вы можете определить новый формат номера, нажав на соответствующую кнопку.
Новый маркер может быть задан на основе чисел, букв или слов. В поле «Формат номера» вы можете адаптировать формат номера под свои нужды — заменить точку на тире или убрать ее.
Как создать многоуровневый список в Word?
Для создания многоуровневого списка нажмите кнопку «Многоуровневый список» — откроется список основных вариантов построения многоуровневой нумерации. Вы можете выбрать один из них, или определить новый многоуровневый список, нажав на соответствующую кнопку.
Вы можете выбрать один из них, или определить новый многоуровневый список, нажав на соответствующую кнопку.
В открывшейся форме создания нового многоуровневого списка вы можете последовательно пройти интересующие вас уровни и задать необходимые вам параметры — вы сможете увидеть весь набор параметров, нажав на кнопку «Больше» в левом нижнем углу. В частности, вы можете связать уровень списка со стилем заголовка (это удобно, если вы делаете структуру разделов документа и собираетесь затем автоматически собрать оглавление), или другой стиль.
Как работать с многоуровневым списком?
Когда вы добавите многоуровневый список в документ, вы сможете понижать и повышать уровень элемента списка с помощью кнопок «Увеличить отступ» (если вам нужно сместить элемент списка на уровень вниз) и «Уменьшить отступ» (если вам нужно сместить элемент списка на уровень вверх).
Как создать нумерованный список в ворде
Чтобы начать ну числовом списке, введите 1, точка (. ), пробел и текст. После этого нажмите клавишу ВВОД. Word автоматически начнет автоматически начинать список.
), пробел и текст. После этого нажмите клавишу ВВОД. Word автоматически начнет автоматически начинать список.
Введите * и пробел перед текстом, и Word сделает его маркером.
Чтобы завершить ввод списка, нажимите ввод, пока маркеры или номера не будут отключены.
Создание списка из существующего текста
Выделите текст, который вы хотите превратить в список.
Примечание: Чтобы найти различные стили маркеров и форматы нуминга, щелкните стрелку вниз рядом с кнопкой «Маркеры» или «Нуметка».
Как сделать список в Ворде
Текст для интернета невозможно представить без нумерации. Многие заказчики дополнительно уточняют такую деталь, как присутствие нумерованного или маркированного списка. Копирайтеру необходимо в первую очередь правильно научиться делать списки и понять четкое разграничение в нумерации.
Для чего он нужен?Список – упорядоченные слова или предложения. Обычно, каждый элемент находится друг под другом. Это делает текст более удобочитаемым, акцентируется внимание на отдельных элементах, можно выделить важную информацию.
Списки бывают нескольких видов, самые распространенные.
- Нумерованный сопровождают цифры или буквы, как, например, этот список.
- Маркированный сопровождают уже графические изображения (Маркеры).
Нельзя использовать тот или иной вид форматирования, основываясь на личных предпочтениях. Для маркированного и нумерованного списка существуют определенные правила оформления.
Поисковые системы высоко ранжируют те сайты, в контенте которых правильно использованы списки. В чем же секрет?
Правила оформления нумерованного списка в ВордеЧаще всего нумерованный список используется при перечислении каких-либо действий, каждое из которых это законченное предложение. По правилам грамматики перечисление начинается с большой буквы. После предложения ставится точка. Пример.
1. Тщательно обезжирить внутреннюю поверхность фары.
2. Ждать 3 минуты пока не выветриться сольвент.
3. На светодиодную полосу наклеить двусторонний скотч.
Делать перечисления необходимо в текстовых редакторах . После публикации, браузер «видит» по тегам, что перед ним не просто предложения, а тип форматирования. Как сделать по шагам.
- Написать перечисление, каждое предложение или слово с новой строки.
- Выделить написанное левой кнопкой мыши.
- Перейти во вкладку «Абзац».
- Нажать на опцию списки.
- Для Ворда есть еще несколько способов оформления.
- Набрать цифру 1, поставить точку и нажать на пробел, нажать правой кнопкой мыши, выпадет менюшка.
- Выбрать тип списка «Маркеры» или «Нумерация».
- Нажать на необходимый.
После этого каждое новое предложение или слово, которое пишется с новой строки, будет автоматически попадать в список.
Как сделать многоуровневый список в ВордеДостаточно часто копирайтеру приходится делать многоуровневые списки, когда в нумерации необходимо установить еще подсписок. Как сделать.
Как сделать.
- Написать перечисление, также каждый пункт в новой строке.
- Выделить перечисление.
- В меню сверху экрана на вкладке «Главная» выбрать необходимое форматирование.
- Выделить определенную строку, или строки, и нажать на стрелочку в верхнем меню, на многоуровневом списке, выбрать пункт «Изменить уровень списка», отметить необходимый.
После всех действий список примет вот такой вид. Пример.
Не рекомендуется делать форматирование вручную, ведь если будут внесены поправки, придется перенумеровывать весь список с самого начала, а если он был сделан аппаратно, то и изменение при поправках внесется автоматически.
Как правильно сделать маркированный список в ВордеГлавное отличие маркированного списка от нумерации состоит в правильном грамматическом оформлении. Для маркера характерно перечисление в одно слово. Если сравнивать с предложением, то перечисление должно выглядеть так. Пример.
На полях росли овощи: помидоры, огурцы, картофель, морковь. Если оформить предложение списком получим следующее.
На полях росли овощи:
- помидоры;
- огурцы;
- картофель;
- морковь.
Обратите внимание, что после слова ставится точка с запятой (;), каждое новое перечисление начинается с маленькой буквы, в конце ставится точка.
Очень надеюсь, что эти простые правила как работать в редакторе помогут Вам, как в свое время помогли мне. Всем удачи.
Как создать списки в Word 2007, 2010, 2013: маркированный, нумерованный, многоуровневый
Для создания списка в Word необходимо на вкладке «Главная» в группе «Абзац» нажать на одну из кнопок, соответствующей виду списка: маркированному, нумерованному, многоуровневому.
Как создать маркированный список в Word?
Для создания маркированного списка нажмите кнопку «Маркеры» — в тексте появится маркер, либо установленный по умолчанию (черный круг), либо последний из использованных вами. Для выбора типа маркере необходимо нажать на стрелку рядом с кнопкой «Маркеры». В открывшемся окне нужно выбрать интересующий вас тип маркера. Также, при необходимости, вы можете определить новый маркер, нажав на соответствующую кнопку.
Для выбора типа маркере необходимо нажать на стрелку рядом с кнопкой «Маркеры». В открывшемся окне нужно выбрать интересующий вас тип маркера. Также, при необходимости, вы можете определить новый маркер, нажав на соответствующую кнопку.
Новый маркер может быть задан на основе символа одного из шрифтов, либо на основе рисунка.
Наиболее оригинальные маркеры могут быть заданы на основе рисунка. Нажмите кнопку «Рисунок», затем выберите в списке понравившийся вариант и нажмите «ОК» в этой и следующей форме.
Как создать нумерованный список в Word?
Для создания нумерованного списка нажмите кнопку «Нумерация» — в тексте появится элемент нумерации, либо установленный по умолчанию (число), либо последний из использованных вами. Для выбора типа нумерации необходимо нажать на стрелку рядом с кнопкой «Нумерация». В открывшемся окне нужно выбрать интересующий вас тип нумерации. Также, при необходимости, вы можете определить новый формат номера, нажав на соответствующую кнопку.
Новый маркер может быть задан на основе чисел, букв или слов. В поле «Формат номера» вы можете адаптировать формат номера под свои нужды — заменить точку на тире или убрать ее.
Как создать многоуровневый список в Word?
Для создания многоуровневого списка нажмите кнопку «Многоуровневый список» — откроется список основных вариантов построения многоуровневой нумерации. Вы можете выбрать один из них, или определить новый многоуровневый список, нажав на соответствующую кнопку.
В открывшейся форме создания нового многоуровневого списка вы можете последовательно пройти интересующие вас уровни и задать необходимые вам параметры — вы сможете увидеть весь набор параметров, нажав на кнопку «Больше» в левом нижнем углу. В частности, вы можете связать уровень списка со стилем заголовка (это удобно, если вы делаете структуру разделов документа и собираетесь затем автоматически собрать оглавление), или другой стиль.
Как работать с многоуровневым списком?
Когда вы добавите многоуровневый список в документ, вы сможете понижать и повышать уровень элемента списка с помощью кнопок «Увеличить отступ» (если вам нужно сместить элемент списка на уровень вниз) и «Уменьшить отступ» (если вам нужно сместить элемент списка на уровень вверх).
Как сделать список в html
HTML: Нумерованный и маркированный список
В HTML за организацию списков отвечает целый набор тегов, организация которых должна соответствовать определенным правилам структуризации данных.
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений. Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки.
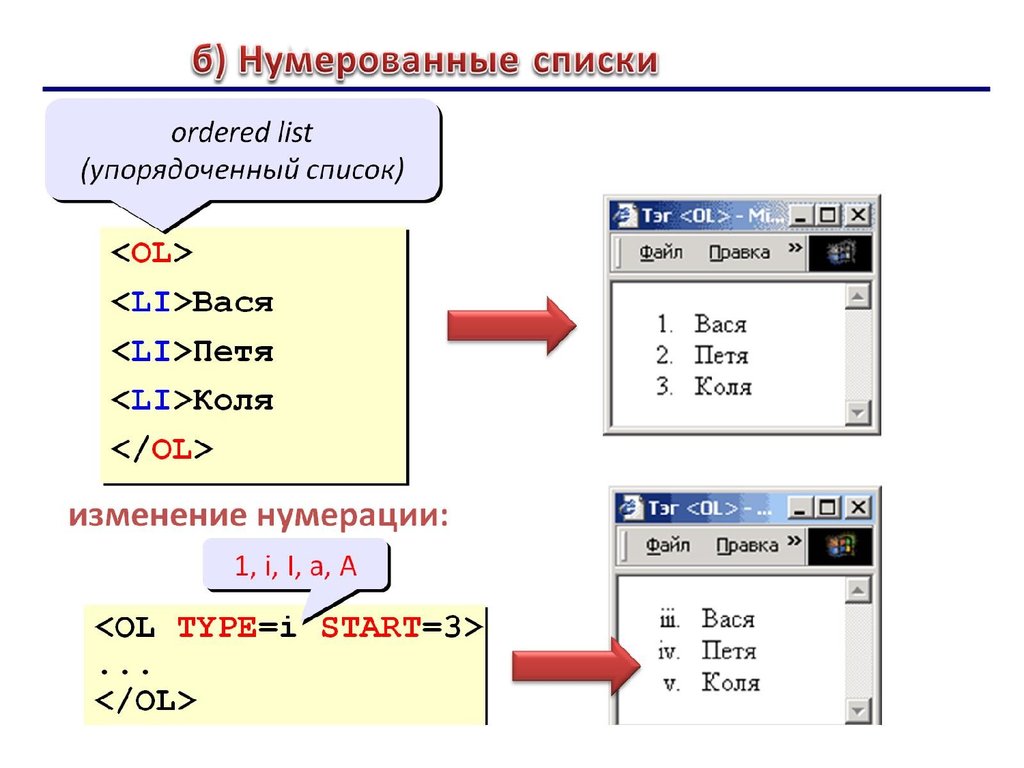
Нумерованный список
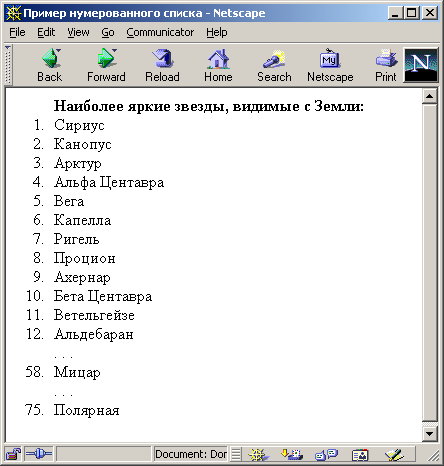
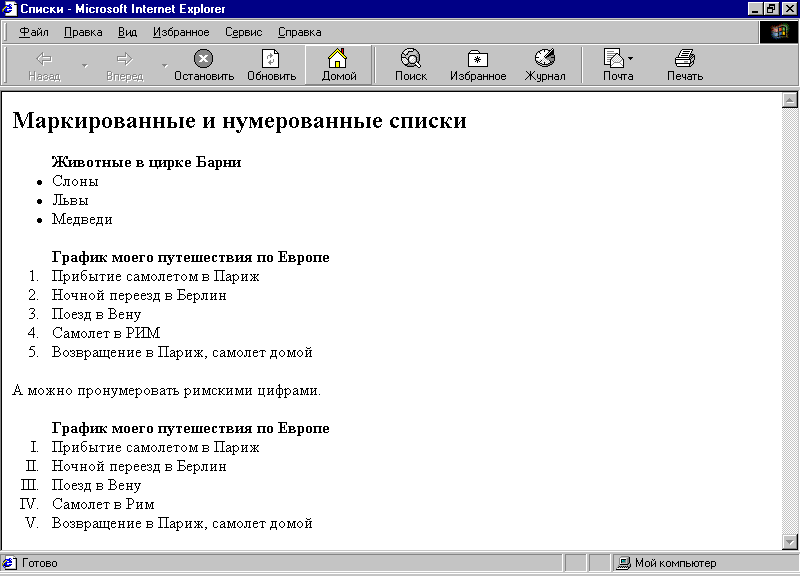
Нумерованный список — это набор элементов (пунктов списка), имеющих определённую последовательность. Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Самыми распространёнными примерами нумерованных списков являются рецепты приготовления различных блюд. Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
Для создания нумерованных списков в HTML используется тег <ol>, внутри которого располагаются элементы списка с данными. Каждый пункт списка указывается с помощью тега <li> :
Примечание: тег <ol> в качестве дочерних элементов может содержать только теги <li> , то есть всё содержимое нумерованного списка должно размещаться внутри элементов <li> . Тег <li> , в свою очередь, не имеет ограничений на содержимое, поэтому в нём можно размещать абзацы, картинки, ссылки, таблицы, другие списки и т.д.
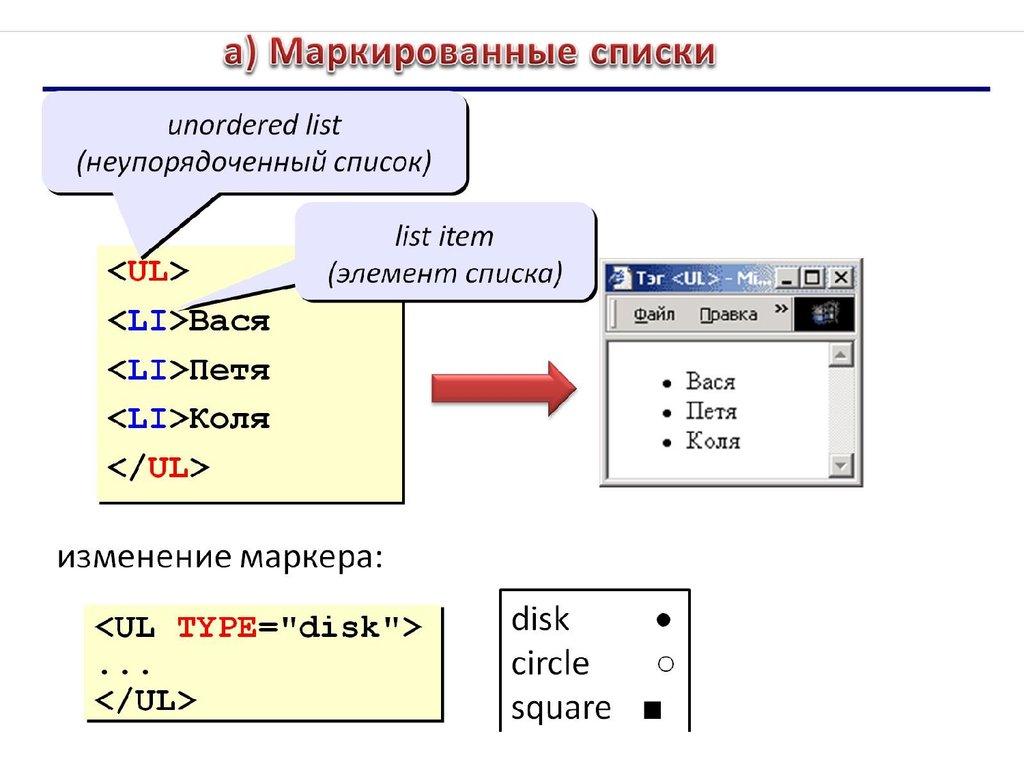
Маркированный список
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения. Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
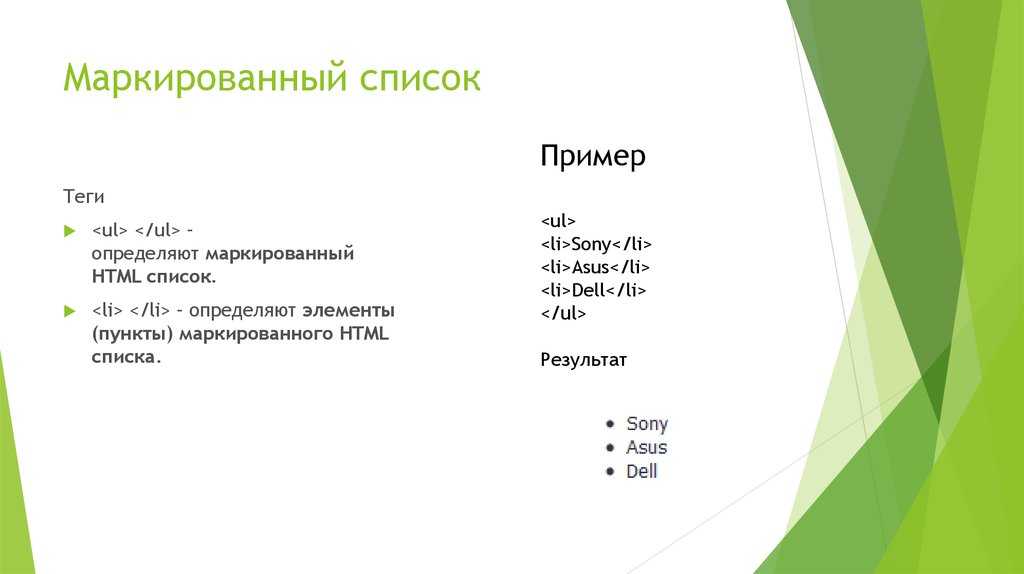
Для создания маркированных списков в HTML применяется тег <ul>, внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег <li>, который содержит в себе всё отображаемое содержимое списка):
Виды маркеров
Виды маркеров нумерованного списка можно изменить с помощью атрибута type . Данный атрибут поддерживает пять видов маркеров:
Данный атрибут поддерживает пять видов маркеров:
| Значение | Описание |
|---|---|
| 1 | Десятичные числа (1, 2, 3..) |
| a | Список в алфавитном порядке, строчные буквы (a, b, c..) |
| A | Список в алфавитном порядке, заглавные буквы (A, B, C..) |
| i | Римские цифры, строчные (i, ii, iii, iv..) |
| I | Римские цифры, заглавные (I, II, III, IV..) |
Маркированные списки не имеют атрибута type , поэтому средствами HTML изменить вид маркера у маркированного списка не получится. Для изменения вида маркера, в этом случае, можно воспользоваться CSS свойством list-style-type, с помощью которого, помимо значения по умолчанию, можно выбрать ещё два вида маркера: circle или square .
Изменение маркеров у списков:
CSS свойство list-style-type , помимо видов маркеров для маркированных списков, имеет множество различных видов маркеров и для нумерованных списков. Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.
Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block , в зависимости от того, какие ещё свойства вы собираетесь использовать.
После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть здесь.
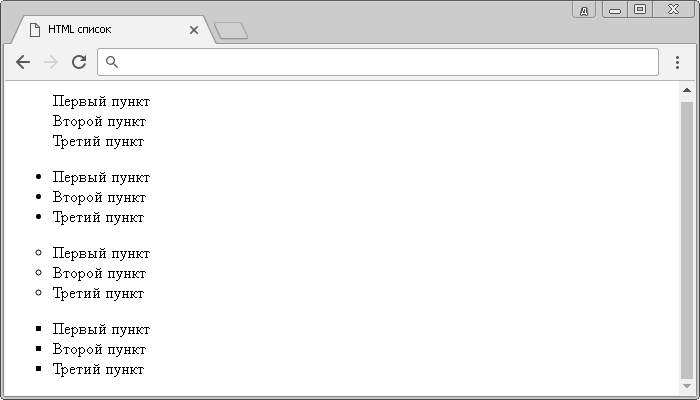
HTML списки
Язык гипертекстовой разметки поддерживает три типа списков, для каждого из которых используются свои теги.
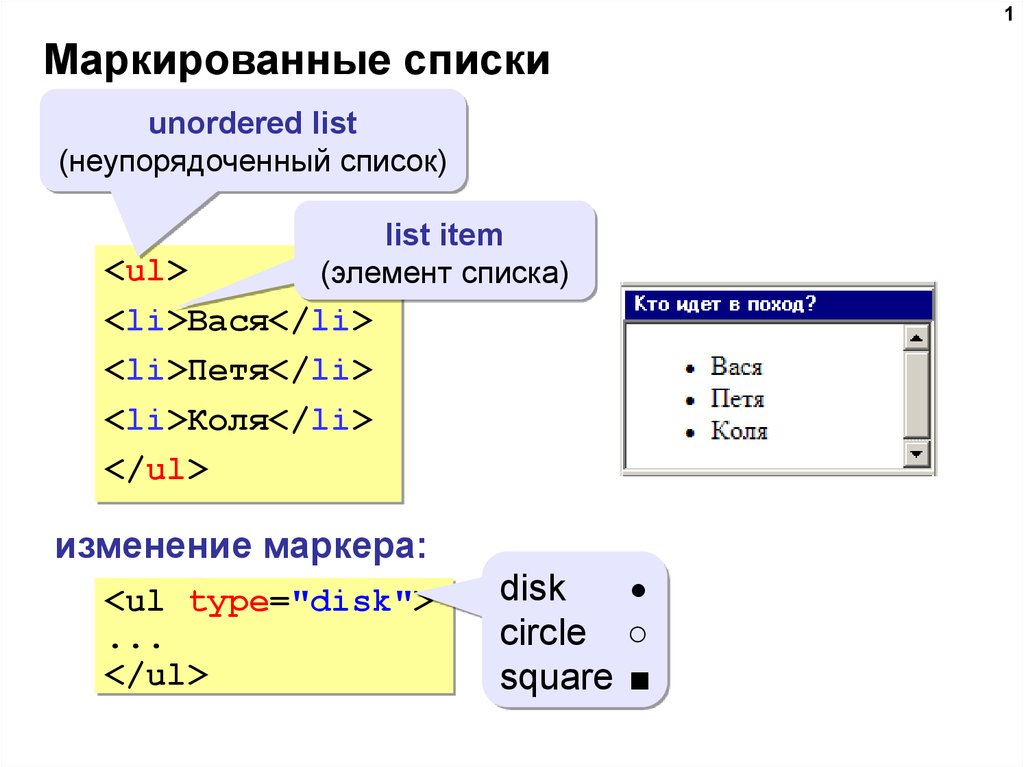
Маркированный список
Маркированный список содержит ненумерованные списки элементов без определенной последовательности. Для создания маркированного списка используется блочный элемент <ul>.
Каждый элемент списка начинается с тега открывающего тега <li> и заканчивается закрывающим тегом </li>. Маркером для всех пунктов по умолчанию является маленький черный кружок.
Пример
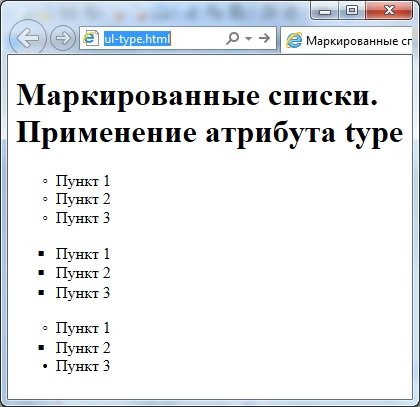
Результат
Элементы в маркированных списках по умолчанию отмечены марками (маленькие черные круги). Тем не менее, вы можете изменить стиль маркера по умолчанию для элементов списка, используя атрибут type attribute.
Вы можете использовать атрибут type , чтобы изменить стиль маркера по умолчанию для элементов списка.
Пример
Результат
Вы также можете использовать свойство CSS list-style-type или list-style-image для определения типа элемента в списке.
Пример
Результат
Нумерованный список
Нумерованный список содержит элементы в определенной последовательности. Список помещается в блочный элемент <ol>.
Каждый элемент нумерованного списка начинается с тега открывающего тега <li> и заканчивается закрывающим тегом </li>. Пункты списка автоматически нумеруются.
Пример
Результат
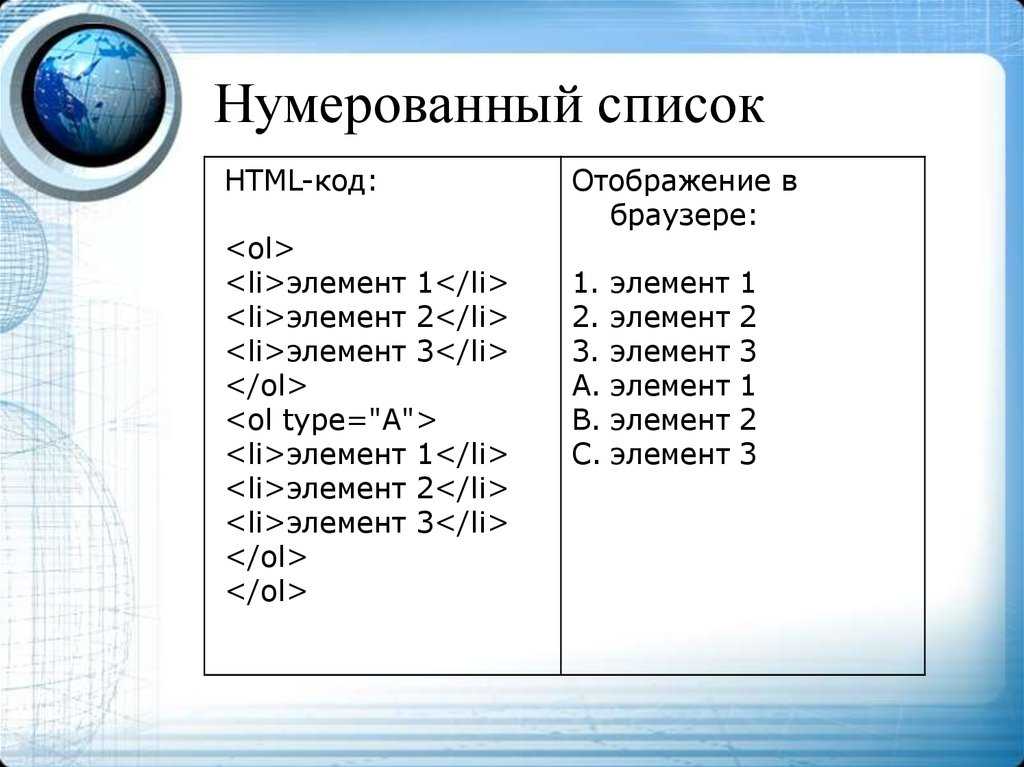
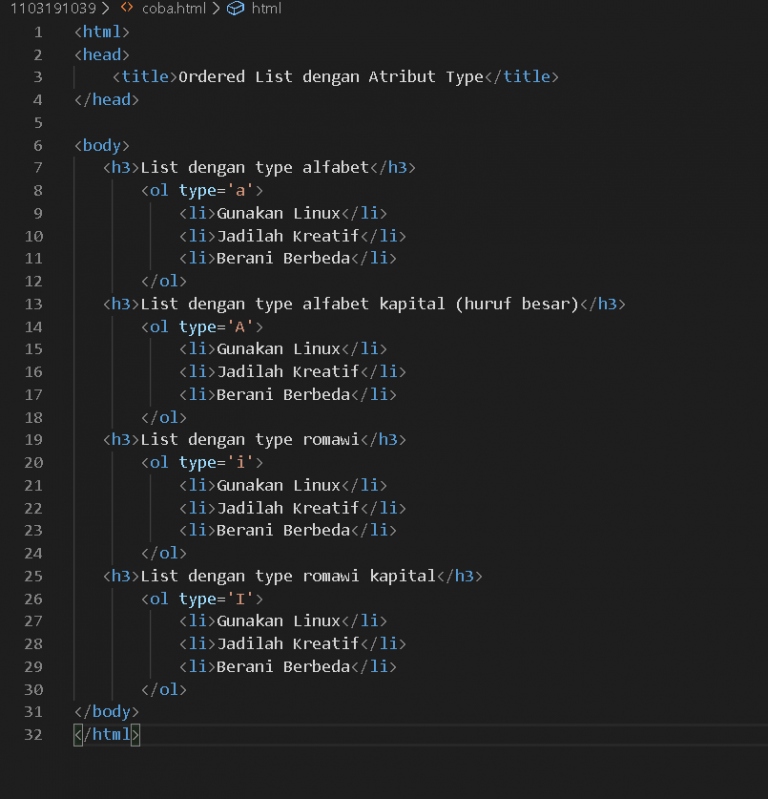
Если вы хотите создать нумерованный список с римскими цифрами или же список, где последовательность указана буквами, то просто добавьте к элементу <ol> type=»a» или type=»I» соответственно.
Пример
Результат
Список определений (описаний)
В списке определений указываются термины/названия и их определения. Такого рода списки используются для создания словарей, справочников и т.д.
Для создания списка определений используется парный элемент <dl>, в котором термины/названия мы записываем в теге <dt>, а их определения в теге <dd>.
Списки в HTML. Все о HTML списках
В HTML для создания списков используются теги группы lists. К ним относятся:
- — тег маркированного списка; — тег нумерованного списка; — тег элемента списка; — тег списка определений; — тег термина в списке определений; — тег описания термина в списке определений.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете, нажав по названию тега.
Далее будет показана практика создания HTML списков с примером исходного кода и описанием на русском языке.
В HTML есть три типа списков: маркированный, нумерованный и список определений (терминов).
Маркированный список
Для создания маркированного списка используются теги <ul> и <li> . Тег ul — это контейнер маркированного списка. Тег li — элемент списка.
Пример простого маркированного списка HTML
- Яблоки
- Абрикосы
- Бананы
- Сливы
Исходный код простого маркированного списка:
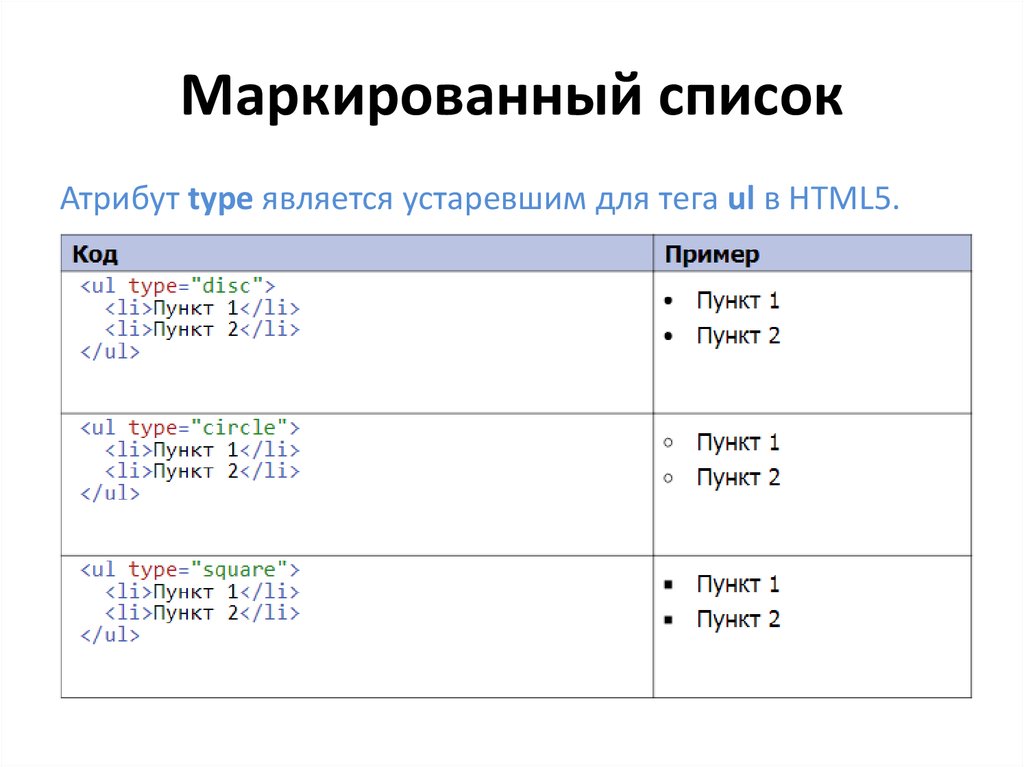
Типы маркеров
Для маркированного списка доступны 3 типа маркеров по умолчанию: disc, square и circle. Задать тип маркера можно при помощи CSS свойства list-style-type . Тип маркера может быть задан, как для списка в целом (свойство применяется к <ul> ), так и для конкретного элемента (свойство применяется к <li> ).
Задать тип маркера можно при помощи CSS свойства list-style-type . Тип маркера может быть задан, как для списка в целом (свойство применяется к <ul> ), так и для конкретного элемента (свойство применяется к <li> ).
Список с разными типами маркеров:
- Disc — закрашенный круг, точка.
- Circle — окружность, пустая внутри.
- Square — квадрат.
Исходный код списка с разными типами маркеров:
Положение маркера в списке
HTML поддерживает 2 типа положений маркеров списка: внутри или снаружи. Положение маркера регулируется CSS свойством list-style-position . Положение может быть задано, как для списка в целом, так и для отдельного элемента.
Пример списка с разным положением маркеров:
- Маркер внутри (inside)
- Маркер снаружи (outside)
Исходный код списка с разным положением маркеров:
Свой маркер в HTML списке
Использовать в качестве маркера HTML списка можно и свою картинку. Для этого используйте CSS свойство list-style-image .
Пример списка со своей картинкой в роли маркера:
- Дизайн
- Верстка
- Интеграция
Исходный код списка со своим маркером — картинкой:
Нумерованный список
Чтобы создать нумерованный список используйте теги <ol> и <li> . Тег ol — это контейнер нумерованного списка. Тег li — элемент списка.
Пример нумерованного списка HTML
- Выучить HTML
- Добавить CSS
- Освоить JavaScript
Исходный код нумерованного списка
Типы нумерации в HTML списке
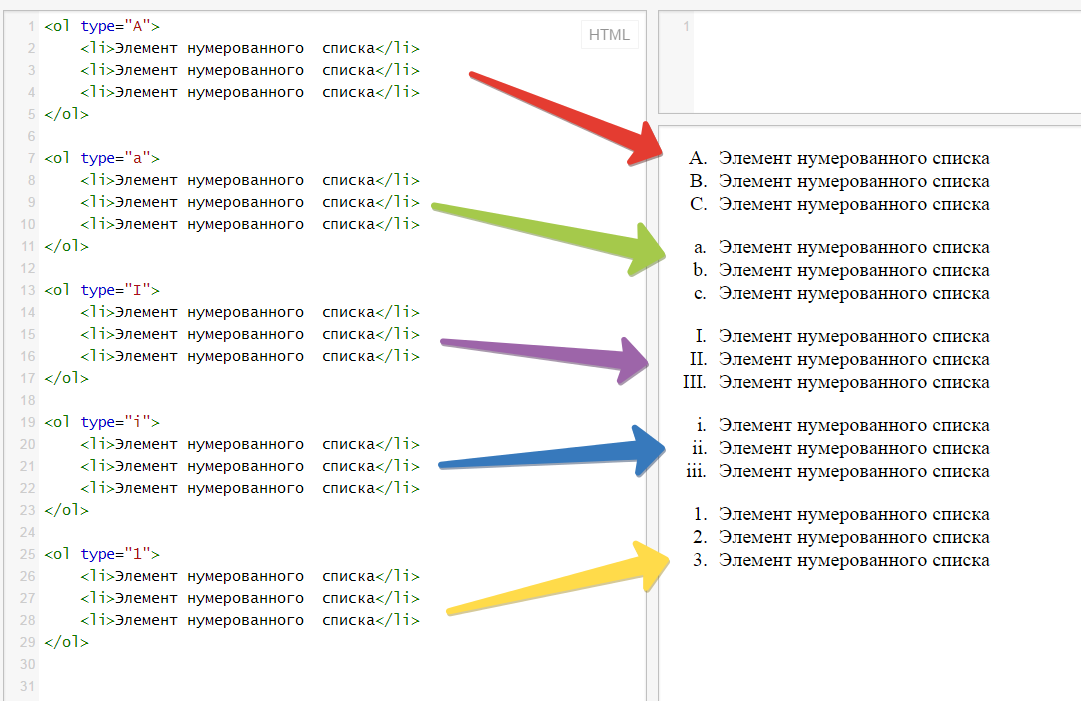
В HTML доступны 5 типов нумерации в списках. Чтобы изменить тип нумерации используйте атрибут type . Тип нумерации можно задавать как для списка в целом, так и для конкретных его элементов.
Разные типы нумерации в списках:
- Первый
- Второй
- Третий
- Первый
- Второй
- Третий
- Первый
- Второй
- Третий
- Первый
- Второй
- Третий
- Первый
- Второй
- Третий
Другие варианты нумерации, включая греческую, еврейскую, японскую, с ведущими нулями и т. д. можно получить используя CSS свойство list-style-type .
д. можно получить используя CSS свойство list-style-type .
Многоуровневый список HTML (список в списке)
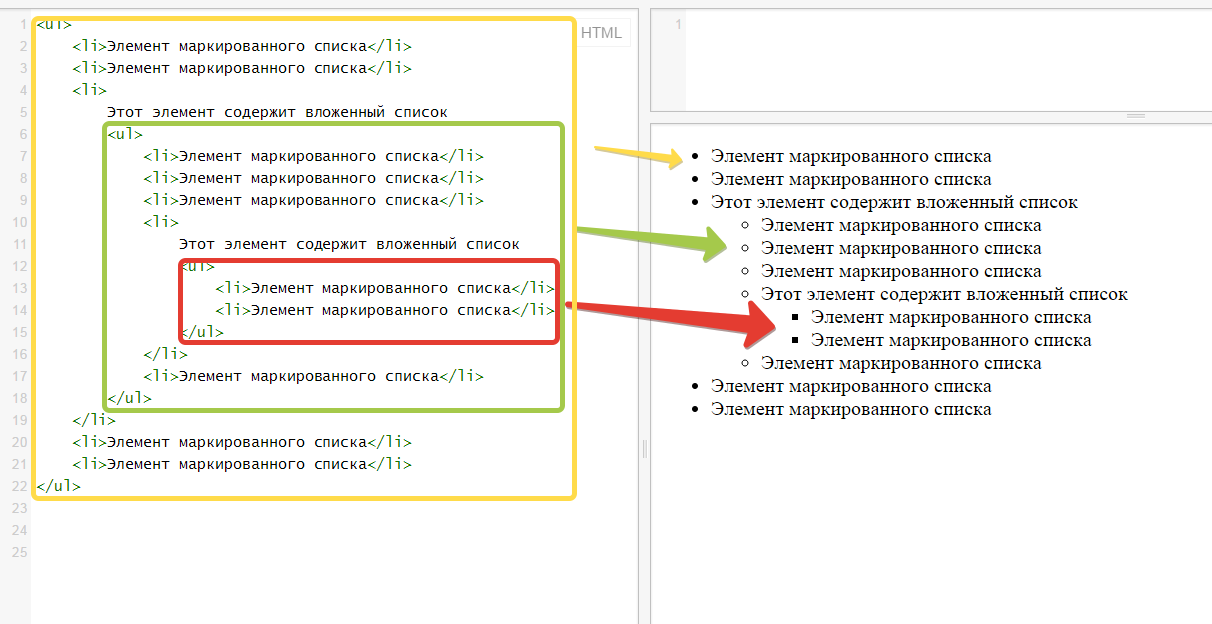
HTML не имеет отдельного элемента для создания многоуровневых списков. Вместо этого в HTML используются вложенные списки — список в списке.
Чтобы создать новый уровень списка, нужно поместить внутрь элемента списка <li> вложенный список. Вложенными могут быть маркированные, нумерованные, списки определений или другие многоуровневые списки.
Ограничений по количеству уровней вложенности списков нет.
Пример многоуровневого списка
- Tesla
- Model 3
- Model S
- 75
- 75D
- 100D
- P100D
- Model X
- BMW
- Nissan
Исходный код многоуровневого списка
Список определений
Для создания списка определений используются теги <dl> , <dt> и <dd> . Тег dl — это контейнер списка определений, dt — термин, dd — описание термина.
Как создать неупорядоченный список в HTML [+Примеры]
Существует несколько способов сделать веб-страницу более удобной для чтения, просмотра и усвоения. Добавление изображений и буквиц – распространенные методы. Добавление маркеров — еще один способ, который идеально подходит для сообщений в блогах и страниц продуктов.
Добавление изображений и буквиц – распространенные методы. Добавление маркеров — еще один способ, который идеально подходит для сообщений в блогах и страниц продуктов.
Вы можете создавать маркеры с помощью элемента неупорядоченного списка HTML. Этот элемент используется для группировки элементов, когда порядок не имеет значения. Например, описания продуктов не обязательно должны следовать определенному порядку. Инструкции рецепта, с другой стороны, действительно необходимы.
Ниже мы рассмотрим конкретные примеры, но сначала рассмотрим, как создать неупорядоченный список.
Как создать неупорядоченный список в HTML
Неупорядоченный список легко создать с помощью HTML-тега
- . Давайте разберем процесс шаг за шагом ниже.
- .
- . Они станут вашими элементами списка. Каждый элемент списка должен иметь открывающий и закрывающий теги.
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Шаг 1: Запишите элементы списка.
Для начала напишите текст, который станет пунктом списка или маркером. Ниже приведен текст-заполнитель:
Элемент списка 1
Элемент списка 2
Элемент списка 3
Шаг 2.
 Оберните каждый элемент списка тегами
Оберните каждый элемент списка тегами
Примечание. Элементы списка не обязательно должны содержать только текст. Они также могут содержать другие элементы HTML. Например, список элементов привязки или ссылок будет выглядеть так:
Шаг 3. Оберните все элементы списка тегом
- .
Наконец, заключите все элементы списка в тег
- . Это укажет браузеру отображать неупорядоченный список элементов, который по умолчанию является маркированным списком.

Вот полный фрагмент кода:
<ул>
Вот как ненумерованный список будет выглядеть во внешнем интерфейсе:
Теперь, когда вы понимаете, как создать базовый неупорядоченный список, давайте рассмотрим некоторые способы его оформления.
Примеры неупорядоченных списков HTML
Для неупорядоченного списка HTML можно изменить стиль маркера элемента списка по умолчанию, вложить один список в другой и изменить расположение по умолчанию с вертикального на горизонтальное. Мы рассмотрим, как создать каждую из этих возможностей в приведенных ниже примерах.
Маркер диска
Свойство CSS list-style-type определяет маркер элемента списка. По умолчанию используется значение «диск», которое устанавливает маркер в виде пули. Таким образом, неупорядоченный список будет отображаться в виде маркированного списка, независимо от того, установлено ли для свойства CSS list-style-type значение «диск» или оно вообще не определено.
Существует несколько способов добавления CSS в HTML. Мы добавим внутренний CSS, как показано в Pen ниже:
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Маркер круга
Чтобы изменить маркер элемента списка по умолчанию на круг, задайте для свойства CSS list-style-type значение «circle».
См. пример неупорядоченного списка Pen HTML: Disc Marker от HubSpot (@hubspot) на CodePen.
Квадратный маркер
Чтобы изменить маркер элемента списка по умолчанию на квадрат, задайте для свойства CSS list-style-type значение «квадрат».
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Pen Untitled от HubSpot (@hubspot) на CodePen.
No Marker
Вы также можете полностью удалить маркер элемента списка, установив для свойства CSS list-style-type значение «none». Элементы списка по-прежнему будут иметь отступ, но перед ними не появится маркер.
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Вложенный список
Вы можете создать список внутри другого списка — иначе известный как вложенный список — в HTML. Вы можете вложить неупорядоченный или упорядоченный список в неупорядоченный, но мы сосредоточимся на первом, поскольку тема этого поста — неупорядоченные списки.
Чтобы создать вложенный неупорядоченный список, просто добавьте второй неупорядоченный список под элементом списка в первом неупорядоченном списке. Этот второй список также должен содержать родительский элемент
- и дочерние элементы
- .
 Вы должны включить закрывающий тег
Вы должны включить закрывающий тег
См. пример неупорядоченного списка Pen HTML: вложено HubSpot (@hubspot) в CodePen.
Пользовательский список с отступом
HTML-тег
- по умолчанию устанавливает отступ для элементов списка. Если вы хотите изменить расстояние отступа, вы можете использовать свойство CSS margin-left или padding-left. Положительное значение сдвинет элементы списка вправо, тогда как отрицательное значение сдвинет элементы вправо.
- HTML-тег
- определяет неупорядоченный список.
- Элемент HTML
- определяет элемент списка.
- Элементы списка могут содержать другие элементы HTML, например элементы привязки.
- Свойство CSS list-style-type определяет маркер элемента списка.
- Ненумерованные списки могут быть вложенными.
- Свойство margin-left или padding-left можно использовать для изменения расстояния отступа по умолчанию для неупорядоченного списка.

- Руководство пользователя InDesign
- Знакомство с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Установить предпочтения
- Сенсорное рабочее пространство
- Сочетания клавиш по умолчанию
- Восстановление документа и отмена
- Расширение захвата
- Основы рабочего пространства
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установка размера страницы, полей и выхода за обрез
- Работа с файлами и шаблонами
- Создать файлы книги
- Добавить базовую нумерацию страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные материалы
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст резьбы
- Возможности арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Создание QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание объектов текстом
- Закрепленные объекты
- Связанный контент
- Форматирование абзацев
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Вкладки и отступы
- Просмотр текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Обводка и заливка таблицы
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Формы
- Графика
- Понимание контуров и фигур
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и фигуры
- Редактировать пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Опубликовать
- Экспорт и публикация
- Публикация в Интернете
- Экспорт содержимого для EPUB
- Параметры Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Печать
- Печать буклетов
- Следы печати и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Предпечатные файлы перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
Выберите набор абзацев, которые станет списком, или щелкните, чтобы поместить точку вставки, где вы хотите, чтобы список начался.
Выполните одно из следующих действий:
Нажмите кнопку «Маркированный список» или кнопку «Нумерованный список» в Панель управления (в режиме «Абзац»). Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), нажав кнопку, чтобы отобразить диалоговое окно «Маркеры и нумерация».
Выберите маркеры и нумерацию в абзаце панели или командной панели.
 Для Типа списка выберите Маркеры или
Числа. Укажите нужные параметры, а затем нажмите ОК.
Для Типа списка выберите Маркеры или
Числа. Укажите нужные параметры, а затем нажмите ОК.Применение стиля абзаца, включающего маркеры или нумерация.
Чтобы продолжить список в следующем абзаце, переместите вставьте курсор в конец списка и нажмите Enter или Return.
Для завершения списка (или сегмента списка, если список должен быть продолжение далее в этой статье), нажмите Маркированный список или Нумерованный Снова нажмите кнопку «Список» на панели управления или выберите «Маркеры и нумерация». в меню панели «Абзац».
С помощью инструмента «Текст» выберите маркированные или пронумерованные абзацы, которые вы хотите переформатировать.
Выполните любое из следующих действий, чтобы открыть раздел «Пункты и нумерация». диалоговое окно:
Выберите маркеры и нумерацию из элемента управления меню панели (в режиме «Абзац») или меню панели «Абзац».

Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) кнопка «Маркированный список» или кнопку «Нумерованный список».
В диалоговом окне «Маркеры и нумерация» выполните любое из следующим образом:
Измените символ маркера.
Изменение параметров нумерованного списка.
Выберите стиль для цифр или маркеров из Список стилей символов.
Чтобы изменить положение маркера или номера, укажите любой из следующих:
Выравнивание
Выравнивает по левому краю, центрирует или выравнивает по правому краю маркеры или числа в пределах горизонтального пространства, отведенного для чисел. (Если это пространство узкое, разница между тремя вариантами незначительна.)
Отступ слева
Определяет расстояние между строками после первой строки. с отступом.
Отступ первой строки
Управляет положением маркера или числа.

Увеличьте значение отступа первой строки, если вы хотите, чтобы знаки препинания в длинных списках были выровнены. Например, если вы хотите «9». и «10». для выравнивания по точке измените параметр «Выравнивание» на «Вправо» и постепенно увеличивайте отступ первой строки, пока числа не выровняются (убедитесь, что предварительный просмотр включен).
Чтобы создать эффект висячего отступа, задайте положительное значение левого отступа (например, 2p0), а затем укажите равное отрицательное значение (например, -2p0) для отступа первой строки.
Параметры положенияПараметры «Отступ слева», «Отступ первой строки» и «Положение табуляции» в диалоговом окне «Маркеры и нумерация» являются атрибутами абзаца. По этой причине изменение этих параметров на панели «Абзац» также изменяет форматы маркированного и нумерованного списка.
Позиция вкладки
Активирует положение табуляции для создания пространства между маркер или номер и начало элемента списка.

В меню Панели управления или Параграф меню панели выберите «Маркеры и нумерация».
В диалоговом окне «Маркеры и нумерация» выберите «Маркеры».
 из меню Тип списка.
из меню Тип списка.Выберите другой символ маркера и нажмите ОК.
В диалоговом окне «Маркеры и нумерация» выберите «Маркеры» в меню «Тип списка»; затем нажмите Добавить.
Выберите глиф, который вы хотите использовать в качестве маркера. (Разные семейства шрифтов и стили шрифтов содержат разные глифы.)
Если вы хотите, чтобы новая пуля помнила текущую выбранный шрифт и стиль, выберите «Запомнить шрифт с маркером».
Щелкните Добавить.
В диалоговом окне «Маркеры и нумерация» выберите «Пункты» в меню «Тип списка».

Выберите символ маркера, который хотите удалить, и нажмите Удалить. (Первый предустановленный символ маркера удалить нельзя.)
Введите символ (например, закрывающую скобку) или более одного символа вместо точки.
Совет : Вы также может вводить разделитель полной ширины вместо точки половинной ширины разделитель, который особенно полезен для вертикального текста.
Выберите элемент (например, Em Dash или Ellipses) из меню «Вставить специальный символ».

Введите слово или символ перед числовым метасимволом. Например, чтобы пронумеровать вопросы в списке, можно ввести слово Question.
Выберите стиль символов для выражения. (Стиль который вы выбираете, применяется ко всему числовому выражению, а не только к номер.)
Для режима выберите один из следующих вариантов:
Продолжить с предыдущего Число
Нумерует списки последовательно.
Начать в
Начинает нумерацию с числа или другого значения, которое вы введите в текстовое поле. Введите число, а не букву, даже если список использует буквы или римские цифры для нумерации.
Укажите любые другие параметры, а затем нажмите ОК.
Выберите «Тип» > «Маркированный». Нумерованные списки > Определить списки.
Нажмите «Создать» в диалоговом окне «Определить списки».
Введите имя для списка, выберите, хотите ли вы продолжить нумерацию по историям и продолжить нумерацию с предыдущей документы в вашей книге.
Дважды нажмите OK.
Выберите «Тип» > «Маркированный». Нумерованные списки > Определить списки.
Выберите список и щелкните Изменить.
Введите новое имя для списка или измените свой выбор вариантов «Продолжить номера».
Выберите «Тип» > «Маркированный». Нумерованные списки > Определить списки.
Выберите список.
Нажмите «Удалить», а затем выберите другой список или Список [по умолчанию] для замены вашего списка.
Выберите новый стиль абзаца из абзаца Меню панели стилей.
Введите имя стиля.
В левой части диалогового окна «Новый стиль абзаца» щелкните Маркеры и нумерация.
Для Типа списка выберите Маркеры или Нумерация.
Если вы создаете стиль для нумерованных списков, выберите определенный список из меню «Список» или выберите «Новый список» и определите список.
Укажите характеристики маркера или нумерации.
Используйте раздел «Пункты или цифры» в разделе «Новый». Диалоговое окно «Стиль абзаца» для изменения интервала отступа. Например, чтобы создать висячий отступ, введите 2p вместо Left Отступ и -2p для отступа первой строки.
Укажите другие атрибуты стиля абзаца для стиля, и нажмите ОК.

Выберите новый стиль абзаца из абзаца Меню панели стилей.

Введите имя стиля.
Если вы уже создали стиль для своего многоуровневого списка, выберите стиль, который вы назначите уровням выше этого, из На основе меню; в противном случае выберите «Без стиля абзаца» или «Основной абзац».
В левой части диалогового окна «Новый стиль абзаца» щелкните Маркеры и нумерация.
Выберите «Числа» в меню «Тип списка».
Выберите список, который вы определили, в меню «Список». если ты еще не определили свой список, вы можете выбрать Новый список из меню и определить его сейчас.
В поле Уровень введите число, описывающее уровень многоуровневого списка, для которого вы создаете стиль.
В меню Формат выберите тип нумерации. хотите использовать.
В поле Число введите метасимволы или выберите метасимволы из меню, чтобы описать числовое форматирование, которое вы хотите для списка предметы на этом уровне. 91).
 В списке с первыми уровнями, пронумерованными 1, 2, 3 и т. д., и вторыми
уровни с номерами a, b, c и т. д., включая префикс первого уровня
на втором уровне отображает числа второго уровня как 1a, 1b, 1c;
2а, 2б, 2в; 3а, 3б, 3в.
В списке с первыми уровнями, пронумерованными 1, 2, 3 и т. д., и вторыми
уровни с номерами a, b, c и т. д., включая префикс первого уровня
на втором уровне отображает числа второго уровня как 1a, 1b, 1c;
2а, 2б, 2в; 3а, 3б, 3в.Чтобы создать числовое выражение, введите пунктуацию, введите метасимволы или выберите параметры на вкладке «Вставить специальный символ». список.
Выберите «Перезапустить номера на этом уровне после», чтобы изменить нумерацию начиная с 1, когда абзац на этом уровне появляется после абзаца на более высоком уровне; снимите этот флажок, чтобы нумеровать абзацы в этот уровень последовательно по всему списку без учета где абзацы появляются в иерархии списка.
Чтобы перезапустить номера после определенного уровня или диапазона уровней, введите номер уровня или диапазон (например, 2-4) в поле «Количество перезапусков на этом уровне после».
В области Позиция маркера или номера выберите Отступ или параметры Tab Position, чтобы отступить элементы списка на этом уровне дальше чем элементы списка на более высоких уровнях.
 Отступы помогают подчиненным элементам
в списках выделяются.
Отступы помогают подчиненным элементам
в списках выделяются.Нажмите OK.
Создайте новый стиль абзаца и в раздел «Нумерация» диалогового окна «Параметры стиля абзаца», выберите «Числа» в меню «Тип списка».
Выберите определенный список в меню «Список» (или выберите «Создать»). Список, чтобы определить список).
В разделе «Стиль нумерации» выберите тип нумерации, хотите использовать из меню Формат. 9Н где вы хотите, чтобы номер главы отображался в схеме нумерации.
Завершите создание стиля и нажмите OK.
Выберите «Тип» > «Маркированные и пронумерованные». Списки > Определить списки.
Выберите список и нажмите кнопку Изменить.
Не выбирайте список по умолчанию, потому что он не может рассказы.
Выберите «Продолжить нумерацию по историям», чтобы возобновить нумерацию список из предыдущей истории или снимите этот флажок, чтобы начать список в текущей истории на 1 (или A).
Дважды нажмите OK.
Выберите «Тип» > «Маркированные и пронумерованные». Списки > Определить списки.
Выберите список и нажмите кнопку Изменить.
Выберите Продолжить номера из предыдущего документа в книге возобновить нумерацию списка с предыдущего документа (необходимо выберите «Продолжить номера в историях», чтобы активировать эту опцию), или снимите этот флажок, чтобы начать список в текущем документе в 1 (или А).

Дважды нажмите OK.
Выберите абзацы, содержащие маркированные или нумерованный список.
Выполните одно из следующих действий:
В меню панели «Абзац» выберите «Преобразовать». Нумерация в текст или преобразование маркеров в текст.
Щелкните правой кнопкой мыши (Windows) или нажмите, удерживая клавишу Command (Mac OS) выделение, а затем выберите «Преобразовать нумерацию в текст» или «Преобразовать». Пули к тексту.
Чтобы удалить номера списка или маркеры, нажмите Кнопка «Список» или «Маркированный список», чтобы отменить форматирование списка. выделенный текст.
- Добавление стилей абзацев и символов
- Создание оглавления
- Заголовки
- Преобразование маркеров и нумерации стилей в текст
- Упорядоченные списки
- Ненумерованные списки
- Списки определений
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Горизонтальный список
По умолчанию элементы списка будут отображаться вертикально, но вы можете отобразить их горизонтально с помощью CSS. Это часто популярный выбор при создании навигационного меню.
Это часто популярный выбор при создании навигационного меню.
В приведенном ниже примере список элементов привязки отображается горизонтально. CSS применяется к элементу неупорядоченного списка, чтобы удалить маркеры элементов списка и установить поля, отступы и цвет фона. Для свойства переполнения также установлено значение «скрытый», чтобы скрыть любое переполнение от рендеринга за пределами поля элемента.
Каждый элемент списка определяется свойством float CSS и устанавливается в значение «left», чтобы они плавали слева от своего контейнера (т. е. элемента неупорядоченного списка).
Наконец, каждый элемент привязки настраивается с помощью CSS, чтобы он отображался полужирным шрифтом, по центру, темно-синим цветом и без подчеркивания. Свойство display и padding обеспечивает наличие пробела между каждым элементом списка.
См. Pen Untitled от HubSpot (@hubspot) на CodePen.
Pen Untitled от HubSpot (@hubspot) на CodePen.
Пошаговое руководство по созданию полнофункционального навигационного меню смотрите в этом видео:
Как использовать неупорядоченный список в HTML
Использование тега HTML для неупорядоченного списка
С помощью тега HTML
- и CSS вы можете создавать и оформлять неупорядоченные списки на своих веб-страницах. Эти списки могут помочь улучшить читабельность ваших сообщений в блогах, целевых страниц, страниц продуктов и многого другого.
Темы: HTML
Не забудьте поделиться этим постом!
Создание маркированных и нумерованных списков в InDesign
В маркированных списках каждый абзац начинается
с характером пули. В нумерованных списках каждый абзац начинается
с выражением, которое включает число или букву и разделитель
Например, точка или скобка. Числа в нумерованном списке
обновляются автоматически при добавлении или удалении абзацев в
список. Вы можете изменить тип маркера или стиль нумерации,
разделитель, атрибуты шрифта и стили символов, а также тип
и количество отступов.
В нумерованных списках каждый абзац начинается
с выражением, которое включает число или букву и разделитель
Например, точка или скобка. Числа в нумерованном списке
обновляются автоматически при добавлении или удалении абзацев в
список. Вы можете изменить тип маркера или стиль нумерации,
разделитель, атрибуты шрифта и стили символов, а также тип
и количество отступов.
Вы не можете использовать инструмент «Текст» для выберите маркеры или числа в списке. Вместо этого отредактируйте их форматирование и отступ с помощью диалогового окна «Маркеры и нумерация». Панель «Абзац» или раздел «Маркеры и нумерация» стилей абзацев. диалоговое окно (если маркеры или цифры являются частью стиля).
Маркированный список и нумерованный список Быстрый способ
чтобы создать маркированный или нумерованный список, введите список, выберите
его, а затем нажмите кнопку «Маркированный список» или «Нумерованный список» в
Панель управления. Эти кнопки позволяют включать и выключать список и
переключаться между маркерами и цифрами. Вы также можете сделать пули и
нумеровать часть стиля абзаца и создавать списки, назначая
стили к абзацам.
Вы также можете сделать пули и
нумеровать часть стиля абзаца и создавать списки, назначая
стили к абзацам.
Автоматически сгенерированный маркер и цифровые символы фактически не вставляются в текст. Следовательно, они не могут быть найдены во время текстового поиска или выбраны с помощью Типа инструмент, если вы не конвертируете их в текст. Кроме того, маркеры и нумерация не появляются в окне редактора истории (кроме абзаца колонка стилей).
По умолчанию маркеры и цифры наследуют некоторые из своих форматирование текста с первого символа в абзаце, до которого они прикреплены. Если первый символ в одном абзаце отличается от первых символов в других абзацах нумерация или символ маркера может показаться несовместимым с другими элементами списка. Если это не то форматирование, которое вам нужно, создайте стиль символов для чисел или маркеров и применить его к вашему списку с помощью маркеров И диалоговое окно «Нумерация».
Выделенное курсивом первое слово шага 3 приводит к выделению курсивом нумерации также, если вы не создадите стиль символов для чисел и не примените это перечислить. Если вы не хотите использовать один из существующих
символы маркера, вы можете добавить другие символы маркера в список маркеров.
Сетка персонажей. Символ маркера, доступный в одном шрифте
может быть недоступен в другом шрифте. Вы можете выбрать, будет ли
Шрифт запоминается с любым добавленным символом маркера.
Если вы хотите использовать маркер, найденный в определенном шрифте (например, указывающий рука из дингбатов), обязательно установите пулю, чтобы помнить, что шрифт. Если вы используете базовый символ маркера, вероятно, лучше не чтобы запомнить шрифт, потому что у большинства шрифтов есть своя версия этого символа пули. В зависимости от того, выберете ли вы функцию «Запомнить Параметр «Шрифт с маркером» добавляет маркер, который может ссылаться либо на Unicode, значение и определенное семейство шрифтов и стиль, или просто значение Unicode.
Пули эта ссылка показывает только значение Unicode (без запомненного шрифта) с красным индикатором «u».
Диалоговое окно «Маркеры и нумерация»A. Маркер без запоминаемого шрифта B. Маркер с запоминающимся шрифтом
Изменить символ маркера
Добавить маркер
Список маркеров хранится в документе, как стили абзаца и символа. Когда вы вставляете или загружаете абзац стили из другого документа, любой символ маркера, используемый в этих стили отображаются в диалоговом окне «Маркеры и нумерация» вместе с другие маркеры, определенные для текущего документа.
Удалить символ маркера
В нумерованный список, номера обновляются автоматически, когда вы добавлять или удалять абзацы в списке. Абзацы, входящие в состав один и тот же список нумеруется последовательно. Эти пункты не должны быть последовательными друг к другу, пока вы определяете список для абзацев.
Вы также можете создать многоуровневый список, в котором элементы списка пронумерованы в виде схемы и имеют отступ по разным степеням. 9#) и выполните одно из следующих действий:
Определенный список может быть прерван
другими абзацами и списками и может охватывать разные истории и
разные документы в книге. Например, используйте определенные списки для
создать многоуровневую схему или создать бегущий список пронумерованных
имена таблиц по всему документу. Вы также можете определить списки
для отдельно пронумерованных или маркированных товаров, которые смешаны вместе.
Например, в списке вопросов и ответов определите один список
для нумерации вопросов и еще один для нумерации ответов.
Вы также можете определить списки
для отдельно пронумерованных или маркированных товаров, которые смешаны вместе.
Например, в списке вопросов и ответов определите один список
для нумерации вопросов и еще один для нумерации ответов.
Определено списки часто используются для отслеживания абзацев в целях нумерации. При создании стиля абзаца для нумерации можно назначить стиль в определенный список, и абзацы нумеруются в этом стиль в соответствии с тем, где они появляются в определенном списке. Первый абзацу, который должен появиться, присваивается номер 1 («Таблица 1»), например, а следующему абзацу присваивается номер 2 («Таблица 2»), даже если он появляется через несколько страниц. Поскольку оба абзаца относятся к один и тот же определенный список, они могут быть пронумерованы последовательно независимо от насколько далеко они друг от друга в документе или книге.
Определить новый
список для каждого типа элемента, который вы хотите пронумеровать — пошаговые инструкции,
таблицы и рисунки, например. Определяя несколько списков, вы
может прерывать один список другим и поддерживать числовые последовательности
в каждом списке.
Определяя несколько списков, вы
может прерывать один список другим и поддерживать числовые последовательности
в каждом списке.
Если элементы списка отображаются в рамки на одной странице, элементы нумеруются в том порядке, в котором текстовые фреймы добавляются на страницу. Чтобы изменить порядок элементов, вырежьте и вставьте текстовые фреймы один за другим в том порядке, в котором вы хотите их перечислить.
Определенные списки позволяют прерывать один список другим.Определить список
После определения списка его можно использовать в абзаце
стиль, такой как стиль для таблиц, рисунков или упорядоченных списков, как
а также применить его с помощью панели управления и панели абзаца.
Некоторые списки определяются автоматически. Например, при импорте пронумерованного список из документа Microsoft Word, InDesign автоматически определяет список для ваш документ.
Редактировать определенный список
Стили абзацев, назначенные списку, переназначаются в список под своим новым названием.
Удалить определенный список
Чтобы создать бегущий список — список, который прерывается другими абзацами или охватывает несколько историй или документов — создайте стиль абзаца и примените стиль к абзацам, которые вы хотите сделать частью списка. Например, чтобы создать бегущий список таблиц в документе, создайте стиль абзаца под названием «Таблицы», сделайте определенный список частью стиля, а затем примените стиль абзаца «Таблицы» ко всем абзацам в списке «Таблица».
Например, чтобы создать бегущий список таблиц в документе, создайте стиль абзаца под названием «Таблицы», сделайте определенный список частью стиля, а затем примените стиль абзаца «Таблицы» ко всем абзацам в списке «Таблица».
Многоуровневый список список, описывающий иерархические отношения между пунктами списка. Эти списки также называются схема перечисляет , потому что они напоминают очертания. Схема нумерации списка (а также отступы) показать ранг, а также то, как элементы подчинены друг другу. Ты может сказать, где каждый абзац вписывается в список относительно абзацы до и после него. Вы можете включить до девяти уровней в многоуровневом списке.
Многоуровневый список с цифрами и буквами, обозначающими иерархию уровниЧтобы создать многоуровневый список, определите список, а затем создайте стиль абзаца для каждого нужного уровня. Например, для списка с четырьмя уровнями требуется четыре стиля абзаца (каждый из которых соответствует одному и тому же определенному списку). При создании каждого стиля вы определяете его формат нумерации и форматирование абзаца.
В некоторых случаях, например при пронумерованных шагах, может потребоваться чтобы перезапустить нумерацию в пределах той же истории. Во избежание перезапуска нумерованный список вручную, создайте отдельный стиль, идентичный к стилю уровня 1 за одним исключением. Для режима выберите «Начать с». а затем укажите 1. Назовите этот стиль, например, «Перезапуск уровня 1».
Заголовки последовательно нумеруют рисунки, таблицы и другие элементы в документе. Например, первая подпись к рисунку начинается со слов «Рисунок 1», вторая — со слов «Рисунок 2» и так далее. Чтобы убедиться, что рисунки, таблицы или подобные элементы нумеруются последовательно, определите список для элемента, а затем создайте стиль абзаца, включающий определение списка. Вы также можете добавить описательные слова, такие как «Рисунок» или «Таблица», в схему нумерации стиля абзаца.
Элементы списка нумеруются в том порядке, в котором они
добавляются на страницу. Чтобы изменить порядок элементов, вырежьте и вставьте элементы
один за другим в том порядке, в котором вы хотите, чтобы они были перечислены.
Чтобы изменить порядок элементов, вырежьте и вставьте элементы
один за другим в том порядке, в котором вы хотите, чтобы они были перечислены.
После создания стиля примените его к текстовым подписям к рисункам. или названия таблиц.
Вы можете использовать Таблицу Функция содержимого для создания списка таблиц или рисунков.
InDesign предлагает команды для перезапуска список и продолжение списка:
Перезапуск номерного список
Поместите точку вставки в абзац и выберите «Перезагрузить». Нумерация в контекстном меню или выберите «Тип» > «Маркированный».
Нумерованные списки > Перезапустить нумерацию. В обычных списках
эта команда присваивает номер 1 (или букву A) абзацу и
делает его первым абзацем в списке. В многоуровневых списках это
Команда присваивает первый номер более низкого уровня вложенному абзацу.
Нумерация в контекстном меню или выберите «Тип» > «Маркированный».
Нумерованные списки > Перезапустить нумерацию. В обычных списках
эта команда присваивает номер 1 (или букву A) абзацу и
делает его первым абзацем в списке. В многоуровневых списках это
Команда присваивает первый номер более низкого уровня вложенному абзацу.
Продолжение нумерованного списка
Выберите «Продолжить нумерацию» в контекстном меню или выберите Тип > Маркированные и нумерованные списки > Продолжить Нумерация. Эта команда возобновляет нумерацию списка, который был прерван комментариями, графикой или элементами вложенного списка. InDesign также предлагает команды для нумерации списков, которые начинаются в одном рассказе или книге и перейти к следующему рассказу или книге.
Номер списка из предыдущего или текущий материал
Возобновляется ли нумерация списка с
предыдущая история или начинает нумерацию заново в текущей истории зависит
о том, как определяется список.
Номер списка из предыдущего или текущий документ в книге
Возобновляется ли нумерация списка с предыдущий документ в книге или начинает нумерацию заново в текущем document зависит от того, как определен список.
Чтобы убедиться, что нумерация обновлена правильно в книге, синхронизируйте документы в книге и выберите Обновить нумерацию > Обновить все номера в меню панели книг.
Больше похоже на это
Структура HTML маркированных и нумерованных списков
Для организации страницы 900 полезно для определения списков, например, для управления меню. Итак, теперь мы увидим, как создавать маркированные и нумерованные списки HTML. С точки зрения рендеринга списки обычно нарушают ритм и делают текст более читабельным.
Итак, теперь мы увидим, как создавать маркированные и нумерованные списки HTML. С точки зрения рендеринга списки обычно нарушают ритм и делают текст более читабельным.
В HTML доступны три типа списков:
Все эти типы работают одинаково. На самом деле необходимо открыть тег с типом списка и включить теги каждого элемента в списке. Поэтому синтаксис имеет следующий вид:
<список>- первый элемент
- второй элемент
[...]- N-й элемент
Неупорядоченный список
- (или маркированный список)
- . Итак, рассмотрим простой пример:
Неупорядоченный список, возможно, наиболее часто используется и определяется с помощью тега
. Внутри мы можем указать элементы списка, используя тег
- первый элемент
- второй элемент [..
- N-й элемент
 .]
.]
Даже если графика зависит от браузера, результат обычно аналогичен тому, что мы получаем при использовании маркированных списков в программах обработки текстов. Итак, элементы расположены друг под другом с отступом влево и классической точкой для каждой точки.
Мы можем выбрать другие символы или символы, но об этом мы поговорим позже, когда будем говорить о CSS. Для этой цели был создан атрибут « type «, но он объявлен устаревшим в HTML 5.
Вложенные неупорядоченные списки
Как правило, в списках можно размещать разные уровни, создавая древовидную структуру. Например, это может быть полезно для определения таких объектов, как меню или таксономии. Для этого достаточно в элемент списка вставить список:
- первый элемент
- второй элемент <ул>
- первый элемент второго списка
- второй элемент второго списка <ул>
- первый элемент третьего списка
Визуализация браузера автоматически показывает различные символы для вложенных списков.
Упорядоченный список
- (или нумерованный список)
- .
- первый элемент
- второй элемент
- третий элемент
Упорядоченные списки характеризуются нумерацией пунктов. Для определения упорядоченного списка необходимо использовать тег
. Даже в этом случае элементы идентифицируются тегом
Текст перед списком. <ол>
Результатом является прогрессивная упорядоченная последовательность, идентифицируемая буквами или цифрами. Итак, это снова то же самое, что и нумерованные списки в программах для обработки текстов.
Типы упорядоченных списков
Атрибут type , примененный к тегу ol , указывает тип перечисления, который мы хотим применить. Стиль перечисления, отображаемый браузером по умолчанию, является числовым, но мы можем указать, должен ли список вместо этого определяться буквами алфавита, римскими цифрами и т. д. Возможные значения:
д. Возможные значения:
- type=»1″ : целые числа (значение по умолчанию)
- type=»a» : строчные буквы алфавита
- type=»A» : буквы верхнего регистра
- type=»i» : строчные римские цифры
- type=»I» : римские цифры в верхнем регистре
Например:
- первый элемент
- второй элемент
- первый элемент второго списка
- второй элемент второго списка
- первый элемент третьего списка
- третий элемент
Поскольку атрибут type в данном случае имеет семантическую значимость, нет необходимости объявлять его устаревшим, как для списков ul.
Запуск и значение, возобновление или управление нумерацией
Может случиться так, что для разных целей мы хотим начать нумерацию с определенного значения, в этом случае мы используем два атрибута:
- начало : указывает начальное значение с с чего начать нумерацию списка.
 Это относится к тегу ol .
Это относится к тегу ol . - значение : Указывает значение, применяемое для нумерации определенного элемента в списке, а также изменяет нумерацию следующих элементов. Это относится к тегу li , только если он находится внутри упорядоченного списка .
Вот простой пример:
<старт = "10">
Список определений
Списки определений — идеальный инструмент для списков, которым необходимо связать описательный текст с каждой записью. Мы определяем список (список определений) с помощью тега
. В этом случае элементы списка, в отличие от других списков, состоят из двух частей:
-






 Вы должны включить закрывающий тег
Вы должны включить закрывающий тег
 Для Типа списка выберите Маркеры или
Числа. Укажите нужные параметры, а затем нажмите ОК.
Для Типа списка выберите Маркеры или
Числа. Укажите нужные параметры, а затем нажмите ОК.


 из меню Тип списка.
из меню Тип списка.



 В списке с первыми уровнями, пронумерованными 1, 2, 3 и т. д., и вторыми
уровни с номерами a, b, c и т. д., включая префикс первого уровня
на втором уровне отображает числа второго уровня как 1a, 1b, 1c;
2а, 2б, 2в; 3а, 3б, 3в.
В списке с первыми уровнями, пронумерованными 1, 2, 3 и т. д., и вторыми
уровни с номерами a, b, c и т. д., включая префикс первого уровня
на втором уровне отображает числа второго уровня как 1a, 1b, 1c;
2а, 2б, 2в; 3а, 3б, 3в. Отступы помогают подчиненным элементам
в списках выделяются.
Отступы помогают подчиненным элементам
в списках выделяются.
 Это относится к тегу ol .
Это относится к тегу ol .