Опрос и голосование
tilda help center
С помощью блоков BF908 и BF913, категория «Форма», можно получить обратную связь от посетителей или провести онлайн-голосование. Ответы участники оставляют анонимно. После отправки ответов можно сразу увидеть распределение голосов.
Простой опрос с иконками
Добавление блока с опросом на страницу
В библиотеке блоков перейдите в раздел «Форма» → BF908 «Блок для оценки или голосования».
Напишите вопрос в поле «Заголовок», загрузите иконки или изображения и добавьте подписи (опционально).
Управление отображением результатов
Перейдите в настройки блока, нажав кнопку в левом верхнем углу.Выберите один из вариантов видимости результатов опроса для посетителей сайта:
«Не показывать», «Показывать» или «Показывать, когда проголосовали».
Все ли было понятно?
Опрос с вариантами ответов
Добавление блока с опросом на страницу
В библиотеке блоков перейдите в раздел «Форма» → BF913 «Блок для оценки или голосования».
Создание опроса или голосования
Откройте окно редактирования — кнопка «Контент» в левой верхней части блока.Заголовок — название опроса или голосования.
Описание — расшифровка: о чем опрос и для чего его нужно пройти.
Название кнопки «ответить» — текст на кнопке в конце опроса.
Сообщение об успешной отправке данных — сообщение, которое увидит пользователь, когда отправит результаты опроса или голосования.
Для каждого вопроса или пункта добавьте карточку. Напишите заголовок и до 10 вариантов ответов.
Управление отображением результатов
Перейдите в настройки блока, нажав кнопку в левом верхнем углу.Выберите один из вариантов видимости результатов опроса для посетителей сайта:
«Не показывать», «Показывать» или «Показывать, когда проголосовали».
Если нужно закрыть опрос, поставьте галочку «Завершить сбор голосов» и опубликуйте страницу. Теперь посетители сайта больше не смогут проголосовать, но будут видеть результаты.
Как изменить внешний вид опроса или голосования
Перейдите в настройки, нажав кнопку в левом верхнем углу блока.Основные настройки — измените цвет текста и ширину поля теста.
Стиль карточки — измените фон, добавьте обводку.
Кнопки — настройте цвет и форму кнопки отправки ответов.
Как суммировать данные опроса из нескольких страниц сайта
Задайте в настройках уникальное имя голосования. Одинаковые имена позволяют суммировать результаты голосования при копировании на другую страницу в рамках одного сайта.
Задайте уникальное имя опроса
Скопируйте опрос
Вставьте опрос после нужного блока
Важно. Пожалуйста, не используйте блок для проведения серьезных конкурсов с призами. Блок предназначен для создания развлекательных опросов и увеличения вовлеченности посетителей сайта.
Как давать обратную связь так, чтобы никому не было обидно — опыт Belka Games
О том, как грамотно давать и принимать обратную связь, а также, почему важно правильно это делать, — рассказала Полина Навныко, директор по UI в Belka Games.
Полина Навныко, директор по UI в Belka Games
Когда вы в последний раз говорили своему руководителю, что он не прав? Что вам ответили?
А теперь представьте хотя бы на секунду, что вы советуете CEO, как улучшить работу команды. Получилось?
Несколько лет назад я свято верила, что дать подобный фидбек — все равно, что написать заявление на увольнение. На деле качественная обратная связь способна повысить эффективность всей команды. Однако давать ее нужно правильно, задавая верный посыл и тон беседы, иначе вы можете задеть чувства собеседника, либо вызвать неверную реакцию.
Уже больше четырех лет я возглавляю департамент UI/UX в Belka Games. В этой статье я бы хотела поделиться опытом создания и применения культуры открытой обратной связи в команде.
Мы обсудим, как в этом процессе руководителю найти правильные слова, чтобы дать честный фидбек и избежать фрустрации сотрудников.
Культура открытого фидбека позволит вам:
- мотивировать команду,
- достичь высоких KPI,
- повысить эффективность и улучшить процесс разработки.
Статья может быть полезна продактам, тимлидам и руководителям. В общем, всем, кому по роду деятельности часто приходится давать обратную связь или высказывать свое мнение/оценку в рабочих вопросах.
Стоит отметить, что данные рекомендации применимы и вне работы, т.к. нам часто приходится высказывать свое мнение на тот или иной счет.
***
Начнем с озвучивания простых истин. Нет человека, который знает абсолютно все. Даже топ-менеджеры иногда ошибаются. Меняется только цена ошибки. Если у иконки неверный контраст или композиция — это не катастрофа. Вот если же в игре проблема с UX, или у новой фичи плохой баланс… Если никто не выскажет опасения и сомнительное решение пустят на прод, компания может потерять/недополучить прибыль. Молчание обойдется дорого.
Молчание обойдется дорого.
В нашей компании мы стараемся сделать так, чтобы коллеги не стеснялись высказывать свое мнение открыто. Мы ценим инициативность, увлеченность работой и конструктивную обратную связь. Поэтому всегда подсвечиваем, если видим потенциальную проблему или зоны улучшений. Можно сказать, что если сотрудник видел проблему и промолчал, означает, что он мог помочь компании, но не стал.
Когда фидбек становится частью ежедневной активности, мы можем одним выстрелом убить трех зайцев:
- улучшить процесс разработки;
- повысить у команды вовлеченность и ответственность за результат;
- показать, что сотрудник не просто частичка огромного механизма — он важен, его мнение ценится, и он может повлиять на продукт.
Чем чаще сотрудники слышат, что и как они могли бы сделать лучше, тем эффективнее мы как компания. Звучит отлично, правда?
Как давать обратную связь, или «вежливость — наш главный инструмент»
Обратная связь помогает избежать недопониманий и повышает креативность. Коллеги привыкают смотреть на решение задачи с разных сторон.
Коллеги привыкают смотреть на решение задачи с разных сторон.
Но не все люди спокойно относятся к критике в свой адрес. Корректирующий фидбек может вызвать демотивацию и фрустрацию сотрудника, он может потерять уверенность в себе.
Этого можно избежать, если держать в уме истинную цель фидбека: помочь каждому вырасти в знаниях и навыках. Поэтому важно давать фидбек грамотно. Если он высказан в подходящий момент, тактично и с правильным посылом, он не заденет ничьи чувства.
Для примера приведу любопытную историю. Перед молодым специалистом стояла задача нарисовать иконку для экспедиции: моток лиан. Если мы поищем референсы, то найдем подобные изображения:
А вот, что получилось у художника:
Выглядит весьма специфически.
И тем не менее нам крайне важно было подобрать корректные слова, которые помогут художнику выполнить задание, но не демотивируют. В данной задаче мы прошли через несколько итераций и в итоге получили симпатичную иконку без непрошеных ассоциаций.
Мы преследуем две цели — достичь результата и вдохновить, помочь сотруднику. Можно было сказать следующее:
«Спасибо, концепт выполнен неплохо. Однако здесь достаточно сложно распознать лиану. Предлагаю поискать более удачную форму объекта. Возможно, изменить цвет и толщину элементов». Тут же можно предложить свои референсы и даже концепт.
Вот несколько правил, которые помогут дать обратную связь.
1. Желание помочь. Наша главная цель — помощь! Когда вы даете обратную связь, не стоит преследовать личные цели или пытаться указать на некомпетентность коллеги — вы ведь тоже можете быть неправы.
Тщательно продумайте: что конкретно и почему вы бы хотели предложить улучшить. Какие плюсы принесет ваше предложение, поможет ли коллеге или команде?
2. Вежливость. Даже если вы руководствуетесь самыми благими намерениями, вы не застрахованы от того, что ваши предложения могут быть восприняты в штыки. Это нормально. Важно убедить человека в том, что вы хотите помочь, и именно поэтому вы должны быть безукоризненно вежливы.
Я также советую начинать фидбек с благодарственных ободряющих фраз. Сотрудник все-таки старался и потратил время, даже если у него что-то не получилось. Это поможет вам смягчить реакцию слушателя и показать ваш позитивный настрой.
Затем предложите решение проблемы. Обратная связь должна помочь улучшить финальный результат задачи/метрику фичи. Если проблема связана, например, с артами или UX, попробуйте конкретизировать ваши предложения — объясните, что именно должен реализовать коллега.
Лучше не быть голословным и представить небольшой анализ визуальных референсов/исследование существующих решений (если это например UX).
3. Приведите аргументы. Аргументы — это ключевая часть качественной обратной связи. Они помогут собеседнику вас понять и проанализировать свое решение. А еще они делает вашу обратную связь обоснованной.
4. И наконец: НИКОГДА не давайте обратную связь, когда вы раздражены или злитесь.
Убедитесь, что вы спокойны и собраны, прежде чем формулировать фидбек. Посчитайте от одного до десяти, или с десяти до одного — в общем, справьтесь со своими эмоциями, чтобы не транслировать их в общении.
Посчитайте от одного до десяти, или с десяти до одного — в общем, справьтесь со своими эмоциями, чтобы не транслировать их в общении.
Как получать обратную связь, или «терпение, терпение и еще раз терпение»
Переходим ко второй части — как принимать обратную связь. Это не менее важно, ведь ваша реакция может на корню загубить желание коллеги повлиять на результат. А молчание может иметь высокую цену.
Вот мои рекомендации.
1. Будьте благодарны.
Часто люди уходят в оборону, когда их критикуют. Это сложно, но постарайтесь быть открытыми. Важно не отождествлять себя с результатом своей работы. Когда вам дают фидбек, он направлен на конкретный макет, цветовое или логическое решение, часть кода, но не лично на вас. В наших силах улучшить результат с помощью фидбека, обучиться и превзойти по навыкам «себя вчерашних». Помните: ваш коллега пытается помочь.
2. Принимайте или оспаривайте. Разделим эту часть на две.
Улучшение продукта или процесса
Мы в компании получаем много обратной связи. Вся команда, от джунов до лидов и менеджеров, высказывает свое мнение по процессам и проектам, фичам в разработке или уже выпущенным. Мы обязаны все выслушать и обдумать. Однако любое предложение может быть принято или оспорено командой или сотрудником.
Вся команда, от джунов до лидов и менеджеров, высказывает свое мнение по процессам и проектам, фичам в разработке или уже выпущенным. Мы обязаны все выслушать и обдумать. Однако любое предложение может быть принято или оспорено командой или сотрудником.
Приведу пример. Нашей задачей было придумать оформление акции в новом событии. Но предложенный вариант не фокусировал внимание игрока на значимых монетизационных моментах. Главные ошибки:
- рубины не были явным центром композиции;
- свечение и элементы фона спорят с рубинами на переднем плане;
- глаза пользователя разбегаются от обилия равнозначных ярких элементов. Главные элементы недостаточно четко отделены от второстепенных, и из-за этого информацию считывать сложнее.
Я предложила добавить акцентов и скорректировать значимость элементов композиции. Мы приглушили фон, и этим приемом распределили визуальные приоритеты в макете.
Рубины и дополнительные игровые иконки (элементы монетизации фичи) вышли на передний план.
Обсуждая с командой, мы внедрили предложенные рекомендации. Оффер — значимая точка монетизации. В данном случае цена ошибки могла бы быть значимой: снижение общей выручки и результативности конкретной фичи.
3. Зоны роста
Даже если рекомендации относятся к потенциальным улучшениям софт и хард-навыков сотрудника, их также можно обсуждать. Например, мы предлагаем сотруднику точки развития. Однако ему, может, хотелось бы развиваться в чем-то другом. Или он не разделяет наши взгляды и считает, что его навыки развиты на должном уровне.
В таком случае фидбек принимается или оспаривается по тому же принципу: сначала мы обсуждаем, затем обосновываем свое мнение, подкрепляя аргументами, после этого анализируем ситуацию с разных сторон, и в итоге принимаем решение. Это общеустановленные процессы/подходы к решению любого вопроса в компании.
Это общеустановленные процессы/подходы к решению любого вопроса в компании.
Мы верим, что качественная обратная связь помогает развиваться.
Приведу пример. Мы наняли человека без релевантного опыта в IT-сфере на позицию технического дизайнера (джуна). Благодаря тому, что он глубоко вникал в процессы и был открыт обратной связи, сотрудник вырос в UI-дизайнера, а затем в тимлида мини-команды. И это меньше, чем за два года.
Этот пример подводит нас к следующей теме.
Как запустить цикл обратной связи
Когда обратная связь надежно встраивается в рабочий процесс, нужно быть готовым не только давать, но и принимать откровенный фидбек в вашу сторону.
Мотивируйте сотрудников давать обратную связь менеджерам
Обычно мы начинаем с этого адаптацию новых сотрудников. Такой подход дает нам уверенность, что каждый новичок познакомится с культурой компании, поймет правила и важность обратной связи.
Этот пункт можно разделить на этапы. Мы поощряем новичков давать обратную связь в нескольких сферах.
- По игре или проекту.
Задача здесь — описать свои впечатления от игры и предложить, что и как можно улучшить. Все наши сотрудники — опытные геймеры. Начиная работу, они могут посмотреть на проект свежим незамыленным взглядом, предложить идеи или дать фидбек на гейм-дизайн, арт, UX. Нам важно, чтобы уже на старте работы в компании сотрудник чувствовал причастность к общему делу.
- По процессам и коммуникации.
Мы ежемесячно проводим встречи с сотрудниками один на один, чтобы выявить неприятные, деструктивные моменты в работе или коммуникации с командой.
Включайте обратную связь в план каждой встречи
Поставьте обратную связь первым или последним пунктом плана, попросите коллег сделать то же самое. Все должны привыкнуть делиться своими мыслями, в первую очередь — менеджеры. Это могут быть как встречи один на один, так и презентации фичей, где вы призываете коллег высказать свои мысли и идеи на этот счет.
Будьте благодарны и выражайте «знаки одобрения»
Выступать со своими мыслями на собрании (даже задать вопрос на общем мите) — требует смелости. Когда сотрудник выдвигает предложение, менеджер должен поблагодарить его и далее поддержать «знаками приятия», даже если идея не такая уж удачная. Они могут быть очень простыми:
Когда сотрудник выдвигает предложение, менеджер должен поблагодарить его и далее поддержать «знаками приятия», даже если идея не такая уж удачная. Они могут быть очень простыми:
- вежливый тон;
- одобрительное выражение лица;
- кивок;
- приятная улыбка.
Очень транслировать расположение — особенно, если сотрудник впервые выступает перед всей командой. Также важно встречать вопросы открыто и отвечать дружелюбно.
Как я уже говорила, никто не может знать все.
Давайте разберем пример из практики компании. Думаю, вы согласитесь, что одни из самых чувствительных к фидбеку — это художники. Они могут быть необщительны, часто имеют тонкую душевную организацию и не всегда готовы без запроса высказывать свое мнение на большую аудиторию. Их сложно подтолкнуть к тому, чтобы дать обратную связь.
Перед нами стояла задача:
- ускорить работу линейного художника;
- уменьшить количество повторяющихся ошибок;
- уменьшить количество правок и повысить эффективность команды.

Чтобы этого добиться, мы еженедельно выкладывали результаты команды художников в общий чат. После этого арт-лид инициировал еженедельные встречи, на которых каждый художник мог высказаться по поводу результатов и предложить улучшения.
Во время этих совещаний лид демонстрировал одобрение и выражал благодарность в ответ на любые предложения. Таким образом он показал, что открыт к фидбеку и поощряет его.
После каждой встречи менеджер подводил итоги и создавал задачи по тому, что и как можно улучшить. Спустя несколько недель коллеги стали более охотно и открыто обмениваться мнениями.
Более того, это научило членов команды более профессионально воспринимать критику и учитывать замечания в последующих задачах. В итоге, сотрудники стали сами задавать себе вопрос: «Могу ли я сделать лучше?». Я думаю, это очень ценно.
Результаты:
- команда стала работать более эффективно;
- сотрудники стали быстрее обучаться;
- выросло качество работ;
- у команды формировалось положительное отношение к обратной связи.

Теперь мы можем применить этот же подход и к другим отделам.
Направляющая обратная связь. Подталкивает команду к решениям
Ключевая роль направляющего фидбека — помочь вашим коллегам генерировать идеи, находить референсы и анализировать решения, развивать критическое мышление. Вам могут помочь следующие фразы:
- «вам не кажется, что…»;
- «может ли кто-то предложить улучшения или видит риски текущей реализации?»;
- «вы уверены, что мы собрали достаточно данных/референсов?».
В заключение я бы хотела отметить, что человеку свойственно избегать давать негативную обратную связь, однако это — часть работы менеджера. Она немного отличается от корректирующей.
Примеры негативной обратной связи:
- «вы не справляетесь с поставленными задачами»;
- «вы пропускаете утренние совещания»;
- «качество вашей работы не соответствует общим стандартам компании».
Для нас часто бывает важно произвести хорошее впечатление, или казаться дружественным и надежным. Однако менеджер должен быть честным. И если у вас есть негативный фидбек, то лучше озвучить его раньше и помочь сотруднику исправить указанные моменты и найти решение.
Однако менеджер должен быть честным. И если у вас есть негативный фидбек, то лучше озвучить его раньше и помочь сотруднику исправить указанные моменты и найти решение.
Если руководитель не даст обратную связь вовремя, есть риск, что сотрудника со временем уволят за несоответствие стандартам компании. При этом он не будет понимать, за что его уволили, ведь ему не высказывали негативную обратную связь в течении периода оценки и, как следствие, он не имел возможности внести коррективы в свою работу.
Как дать негативную обратную связь
Самое главное правило: к этим встречам необходимо готовиться очень ответственно и заранее. Собирать примеры и даже сформулировать ваши аргументы на бумаге, внимательно продумывая формулировки и какой результат от сотрудника вы в итоге хотите получить.
Правило 1. Найдите примеры, которые бы подтверждали, что человек не справляется. Опишите, какие были ошибки. Объясните, какое решение видится вам верным для той или иной задачи.
Правило 2. Ведите статистику успеваемости. Вы должны быть уверены, что это не единичный случай. Посмотрите, увеличилось ли количество ошибок или негативных отзывов на работу сотрудника. Если ошибка случилась впервые, то мы точно не можем сказать, что он постоянно не справляется с работой. Обсудите случай с сотрудником. Выясните, возможно, на его работу повлияла какая-то личная ситуация. Найдите способы помочь ему исправиться и работать эффективнее.
Правило 3. Будьте объективны. Держите в голове: будет хуже, если на встречах один на один вы говорите сотруднику, что он молодец и хорошо справляется, а потом без видимых причин назначаете ему контрольный период.
Вы — менеджер и несете ответственность за своих сотрудников. Объективный и честный фидбек о позитивных и негативных сторонах сотрудника — это тот минимум, который вы обязаны дать.
Код ящика для комментариев
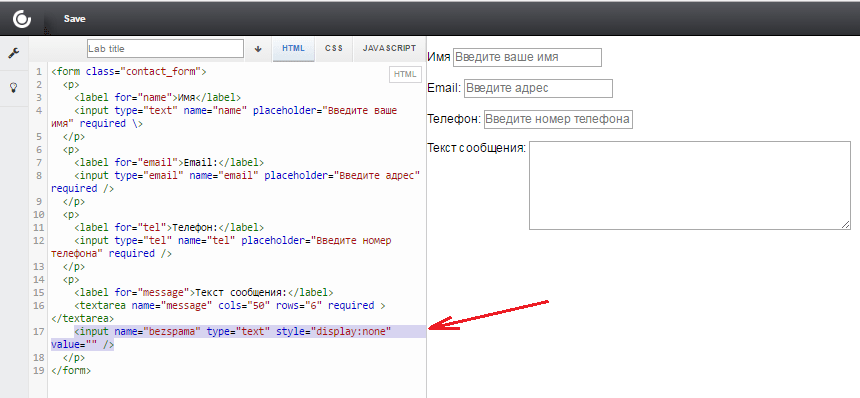
Вы можете использовать следующий HTML-код, чтобы создать поле комментария в вашем HTML-документе.
Пример кода окна комментария:
Следующий код окна комментария состоит из формы, содержащей небольшую текстовую область (окно комментария) и поле ввода (кнопка отправки).


