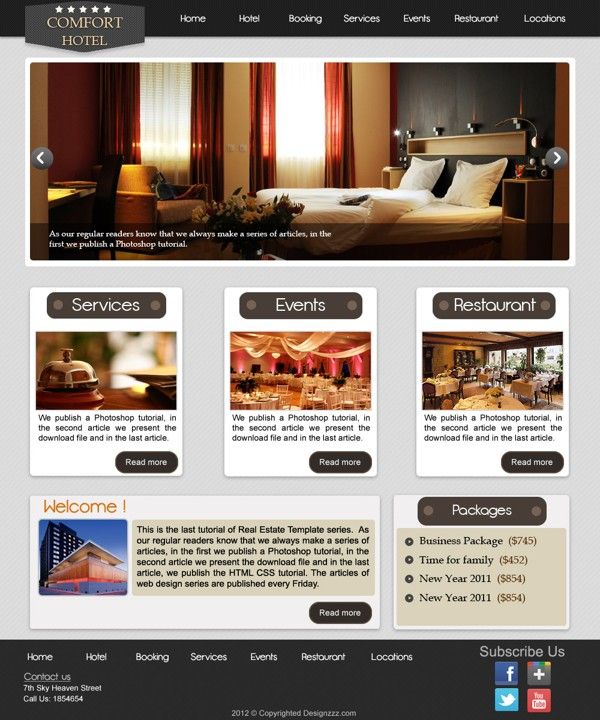
Как сверстать шаблон сайта из PSD в HTML и CSS
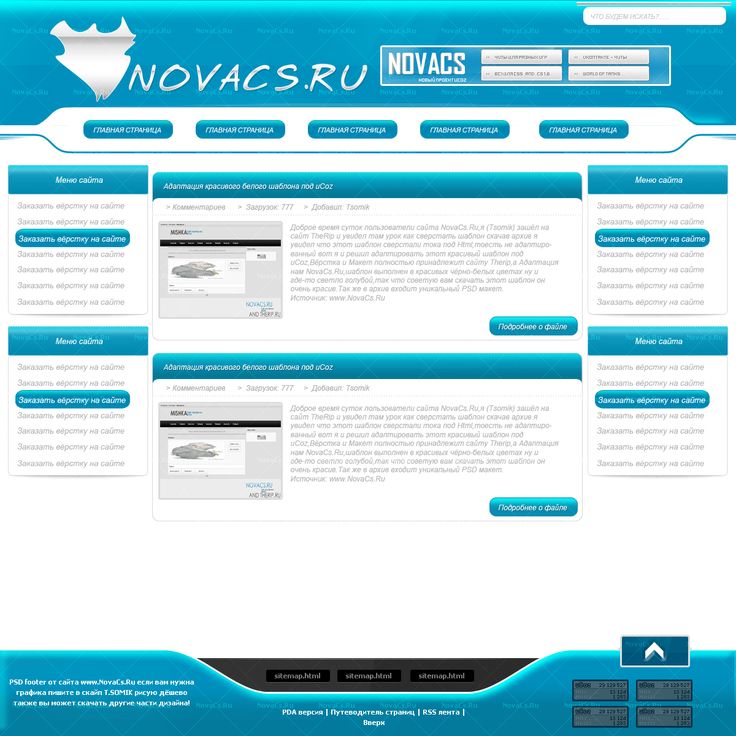
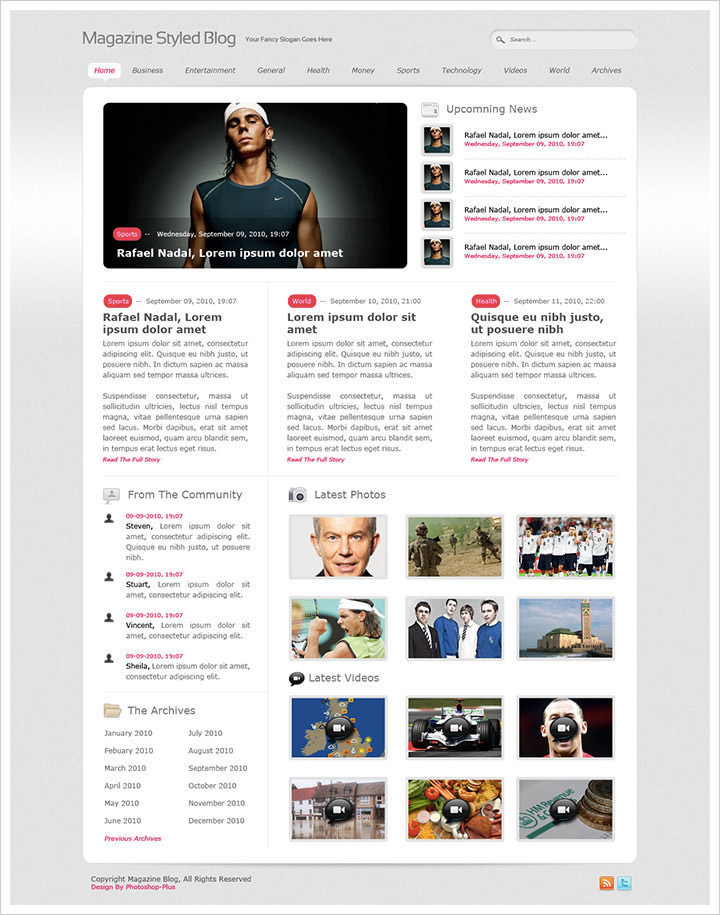
Совсем недавно я на блоге рассказывал как в Photoshop сделать не сложный макет сайта. Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Так же по теме
- Как сделать макет или дизайн сайта в Photoshop
- Как простой HTML шаблон сверстать под WordPress
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
Подготовка
Для начала нам необходимо создать простую папку, желательно на рабочем столе, чтобы не потерять её. Там будут лежать все наши файлы, которые входят в шаблон сайта.
Создаём папку, называем её как Вашей душе угодно. И создаём папку ещё одну, и называем её images, думаю, что тут всё понятно, в этой папке будут лежать все картинки. После нужно создать ещё обычный текстовый документ и назвать его index.
Всё. В принципе мы первый шаг уже сделали. 🙂 Переходим к добавлению кода HTML.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер -->
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.
А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта.

- id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Вёрстка HTML и CSS
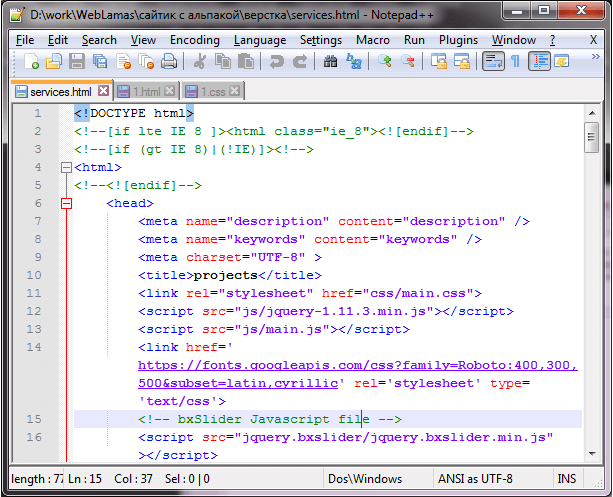
Для начала нужно выбрать HTML редактор. Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».
CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html. Перед тегом </head> ставим теги <style> … </style>, а между ними, соответственно будет располагаться код CSS.
Добавляем вот этот код CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.
94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
/* -------------------------------
Главные блоки
----------------------------------*/
#wrapper {
margin-top:40px;
width: 1200px;
margin: 0 auto;
height: auto !important;
}
.header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.
';
display: block;
clear: both;
visibility: hidden;
height: 0;
}Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки. #headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
Верхнее меню
В коде HTML между тегами <div id=»headerInner»></div> добавляем следующий код, который отвечает за меню:
<nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:
Открываем наш PSD макет. В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
Переходим во вкладку «Файл» и «Сохранить для web» Желательно выбираем формат PNG-24, нажимаем «сохранить», и сохраняем нашу линию под именем line в папку images.
А вот теперь мы можем смело добавить стили для нашего меню, вот они:
/* Верхнее правое меню */
.topMenuRight {
height:57px;
position:absolute;
left:0px;
top:0px;
border: 0px solid #1FA2E1;
}
.topMenuRight ul li {
background: url(images/line.png) 0px 0px no-repeat;
float:left;
height: 57px;
}
.topMenuRight ul {
padding-left:0px;
}
.
topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}Вот, что должно получиться:
Иконки социальных закладок
Данные иконки вырезаются так же как и линия для меню. Открываем группу «Хидер» далее «Соц закладки». У нас там будет три иконки.
Слой иконки от rss преобразовываем в смарт объект и сохраняем под именем rss-variation. Тоже самое делаем и для остальных двух иконок, только иконку от mail называем «email-variation», от Твиттера «twitter-variation» не забываем всё сохранить в папку images.
Теперь под HTML кодом меню добавляем вот этот код:
<div> <a href="#" title="Следить в Twitter!" target="_blank"></a> <a href="#" title="Подписаться на rss" target="_blank"></a> <a href="#" title="Подписаться по e-mail" target="_blank"></a> </div>
А в стили CSS нужно добавить вот это:
.share-new { z-index: 1; position:absolute; right:0px; top:14px; } .share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; } .share-new .icon-twitter { background: url(images/twitter-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 3px; } .share-new .icon-rss { background: url(images/rss-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; } .share-new .icon-mail { background: url(images/email-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; }
Вот результат:
Логотип
В PSD макете ищем группу «Лого». Слой с логотипом преобразовываем в смарт объект, нажимаем по иконке лого два раза, и сохраняем его с именем logo. После код социальных закладок вставляем HTML код:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div>
А вот и стили:
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:90px;
}Главное, выпадающее меню
Под кодом логотипа добавляем код главного меню:
<!-- Начало #bottomMenu --> <nav> <ul> <li><a href="#">Категория</a> <ul> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> <li><a href="#">Категория 1</a></li> <li><a href="#">Категория 2</a></li> <li><a href="#">Категория 3</a></li> <li><a href="#">Категория 4</a></li> </ul> </nav><!-- конец #bottomMenu -->
Но не будем спешить добавлять стили, сначала нужно вырезать фон из макета PSD.
Для этого в Photoshop приближаем с помощью лупы фон меню (Тёмный):
Выбираем инструмент «Рамка»
Когда инструмент выбран нужно выделить тонкую полосу фона. Главное, чтобы рамки верха низа точно совпадали с выделением:
Теперь по выделенной области нажимаем левой кнопкой мыши два раза. После этого тот фон, что нам нужен для меню автоматически обрежется. Вам только нужно сохранить его для web в папку images под именем bgmenu.
Ну а сейчас можно смело добавлять CSS:
.bottomMenu {
width:1200px;
height: 70px;
position:absolute;
left:0px;
bottom:0px;
background: url(images/bgmenu.png) 0px 0px repeat-x;
}
#dropdown_nav {
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav li {
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-weight:100;
font-size:18px;
color:#fff;
padding:15px 22px 20px 22px;
background: url(images/linemenu. png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .
png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav . sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}Результат:
Блок «Последние записи»
Сразу после тега </header> нужно добавить HTML код, который будет отображать серый блок:
<div> <h3>Последние записи</h3> </div>
Левый блок с последними записями
Теперь будем добавлять блоки с последними записями. После тега <div id=»colLeft»> пишем следующий код:
<!-- Начало .postBox --> <article> <div><a href="#"><img src="images/tumb.png"/></a></div> <h3><a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a></h3> <div> Александр // <a href="#">Метки: метка, метка 2</a> // Апр.10.2012. // Комментариев: <a href="#">238</a> </div> <div> <p>Приветствую Вас, уважаемые читатели блога.Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p> </div> <div><a href="#">Далее</a></div> </article> <!-- Конец .postBox --> <div></div>
Заметьте, что в данном случае картинка (миниатюра) имеет размер 800 на 300 пикселей. Желательно подготовить такую картинку сразу.
Самая последняя строчка в коде <div class=»raz»></div> отвечает за разделитель между постами.
И конечно же не забываем про CSS для постов:
.raz {
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:50px;
background: url(images/raz.png) 0px 0px no-repeat;
}
.postBox {
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:0px;
margin-bottom:50px;
}
. postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.
postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0. 01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}Чтобы лучше было видно как будет смотреться макет, просто скопируйте HTML код блока постов и поставьте один под одним. В итоге вот что получится:
Правая часть (Сайдбар)
Добавляем поиск. После тега <aside id=»colRight»> вставляем следующее:
<form method="get" action="/search" target="_blank"> <input name="q" value="" placeholder="Поиск..."> <input type=submit value=""> </form>
И стили для поиска:
#form-query {
position:relative;
background:#eeeeee;
border:0px solid #e4e4e4;
width:335px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 30px;
}
#form-querysub {
position:absolute;
right:15px;
top:15px;
width:17px;
height:17px;
background:url(images/search. png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}Виджет
После кода поиска вставляем:
<div> <h3>Виджет 2</h3> <ul> <li><a href="#" title="Плавная анимация объектов только с помощью CSS (5 примеров)">Плавная анимация объектов только с помощью CSS (5 примеров)</a></li> <li><a href="#" title="Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a></li> <li><a href="#" title="Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery">Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery</a></li> <li><a href="#" title="500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов">500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов</a></li> <li><a href="#" title="Бесплатные PSD и CSS3 меню для Вашего веб проекта">Бесплатные PSD и CSS3 меню для Вашего веб проекта</a></li> <li><a href="#" title="Примеры идеального сочетания цветов в веб – дизайне">Примеры идеального сочетания цветов в веб – дизайне</a></li> <li><a href="#" title="Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS">Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS</a></li> <li><a href="#" title="Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей">Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей</a></li> <li><a href="#" title="Примеры игр которые сделанные с помощью html5 canvas">Примеры игр которые сделанные с помощью html5 canvas</a></li> <li><a href="#" title="Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов">Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов</a></li> </ul> </div>
Из макета не забываем вырезать голубую иконку. Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
CSS код виджетов:
.rightBox {
margin-top:0px;
margin-left:0px;
width:330px;
margin-bottom:30px;
}
.rightBox h3 {
width:335px;
background:#f7f7f7 url(images/h3img.png) 320px 14px no-repeat;
font-size:18px;
font-family: "Segoe UI Semibold", Tahoma, Helvetica, Sans-Serif;
color:#333;
display:block;
padding:10px 0 15px 20px;
}
.rightBox ul li{
width:350px;
padding:10px 0px;
border-bottom:1px solid #f6f6f6;
font-size:14px;
line-height: 16px;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color: #0dbfe5;
}Футер
После тега <div id=»footerInner»> вставляем код для логотипа и нижнего меню:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div> <nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
CSS
#footer {
margin-top:50px;
height:100px;
width:100%px;
background: #0dbfe5;
}
#footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:0 auto;
height:100px;
}
#footerlogo {
position:absolute;
left:0px;
top:25px;
}
.footernav {
position:absolute;
right:0px;
top:35px;
}
.footernav ul li {
float:left;
}
.footernav ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:0px 0px 0px 25px;
}
. footernav ul li a:hover{
color:#333;
}
footernav ul li a:hover{
color:#333;
}В конечном итоге получаем вот такой шаблон:
Друзья, я надеюсь, что Вам понравился этот урок, я старался как можно понятнее объяснить. Ещё самое главное, нужно делать самому, пробовать, изменять. Не получилось, переделать. Не нравится, ещё раз переделать. В конечно итоге всё получится 🙂
В общем если у Вас будут вопросы спрашивайте в комментариях.
До скорых встреч.
Онлайн-конвертер PSD в HTML | Бесплатные приложения GroupDocs
Вы также можете конвертировать PSD во многие другие форматы файлов. Пожалуйста, смотрите полный список ниже.
PSD TO TIFF Конвертер (Формат файла изображения с тегами)
PSD TO TIF Конвертер (Формат файла изображения с тегами)
PSD TO JPG Конвертер (Файл изображения Объединенной группы экспертов по фотографии)
PSD TO JPEG Конвертер (Изображение в формате JPEG)
PSD TO PNG Конвертер (Портативная сетевая графика)
PSD TO GIF Конвертер (Графический файл формата обмена)
PSD TO BMP Конвертер (Формат растрового файла)
PSD TO ICO Конвертер (Файл значка Майкрософт)
PSD TO PSD Конвертер (Документ Adobe Photoshop)
PSD TO WMF Конвертер (Метафайл Windows)
PSD TO EMF Конвертер (Расширенный формат метафайла)
PSD TO DCM Конвертер (DICOM-изображение)
PSD TO DICOM Конвертер (Цифровая визуализация и коммуникации в медицине)
PSD TO WEBP Конвертер (Формат файла растрового веб-изображения)
PSD TO SVG Конвертер (Файл масштабируемой векторной графики)
PSD TO JP2 Конвертер (Основной файл изображения JPEG 2000)
PSD TO EMZ Конвертер (Расширенный сжатый метафайл Windows)
PSD TO WMZ Конвертер (Метафайл Windows сжат)
PSD TO SVGZ Конвертер (Сжатый файл масштабируемой векторной графики)
PSD TO TGA Конвертер (Тарга Графика)
PSD TO PSB Конвертер (Файл изображения Adobe Photoshop)
Преобразовать PSD TO DOC (Документ Microsoft Word)
Преобразовать PSD TO DOCM (Документ Microsoft Word с поддержкой макросов)
Преобразовать PSD TO DOCX (Документ Microsoft Word с открытым XML)
Преобразовать PSD TO DOT (Шаблон документа Microsoft Word)
Преобразовать PSD TO DOTM (Шаблон Microsoft Word с поддержкой макросов)
Преобразовать PSD TO DOTX (Шаблон документа Word Open XML)
Преобразовать PSD TO RTF (Расширенный текстовый формат файла)
Преобразовать PSD TO ODT (Открыть текст документа)
Преобразовать PSD TO OTT (Открыть шаблон документа)
Преобразовать PSD TO TXT (Формат обычного текстового файла)
Преобразовать PSD TO MD (Уценка)
Преобразовать PSD TO AZW3 (Kindle eBook format)
Преобразовать PSD TO PDF (Портативный документ)
Преобразовать PSD TO EPUB (Формат файла цифровой электронной книги)
Преобразовать PSD TO XPS (Спецификация документа Open XML)
Преобразовать PSD TO TEX (Исходный документ LaTeX)
Преобразовать PSD TO HTM (Файл языка гипертекстовой разметки)
Преобразовать PSD TO MHTML (MIME-инкапсуляция совокупного HTML)
Преобразовать PSD TO MHT (MIME-инкапсуляция совокупного HTML)
Преобразовать PSD TO PPT (Презентация PowerPoint)
Преобразовать PSD TO PPS (Слайд-шоу Microsoft PowerPoint)
PSD TO PPTX Преобразование (Презентация PowerPoint Open XML)
PSD TO PPSX Преобразование (Слайд-шоу PowerPoint Open XML)
PSD TO ODP Преобразование (Формат файла презентации OpenDocument)
PSD TO OTP Преобразование (Шаблон графика происхождения)
PSD TO POTX Преобразование (Открытый XML-шаблон Microsoft PowerPoint)
PSD TO POT Преобразование (Шаблон PowerPoint)
PSD TO POTM Преобразование (Шаблон Microsoft PowerPoint)
PSD TO PPTM Преобразование (Презентация Microsoft PowerPoint)
PSD TO PPSM Преобразование (Слайд-шоу Microsoft PowerPoint)
PSD TO FODP Преобразование (Плоская XML-презентация OpenDocument)
PSD TO XLS Преобразование (Формат двоичного файла Microsoft Excel)
PSD TO XLSX Преобразование (Электронная таблица Microsoft Excel Open XML)
PSD TO XLSM Преобразование (Электронная таблица Microsoft Excel с поддержкой макросов)
PSD TO XLSB Преобразование (Двоичный файл электронной таблицы Microsoft Excel)
PSD TO ODS Преобразование (Открыть электронную таблицу документов)
PSD TO XLTX Преобразование (Открытый XML-шаблон Microsoft Excel)
PSD TO XLT Преобразование (Шаблон Microsoft Excel)
PSD TO XLTM Преобразование (Шаблон Microsoft Excel с поддержкой макросов)
PSD TO TSV Преобразование (Файл значений, разделенных табуляцией)
PSD TO XLAM Преобразование (Надстройка Microsoft Excel с поддержкой макросов)
PSD TO CSV Преобразование (Файл значений, разделенных запятыми)
PSD TO FODS Преобразование (Плоская XML-таблица OpenDocument)
PSD TO SXC Преобразование (Электронная таблица StarOffice Calc)
Пошаговое преобразование PSD в HTML: полное руководство (2023)
В современном технически подкованном мире все необходимо время от времени обновлять, чтобы не отставать от растущих тенденций и конкуренции. Все предприниматели должны использовать лучшие технологии и новейшие методики. Если у вас есть веб-сайт и вы хотите добавить интерактивные функции к файлам статических изображений, преобразование PSD в HTML — это быстрый способ сделать это.
Все предприниматели должны использовать лучшие технологии и новейшие методики. Если у вас есть веб-сайт и вы хотите добавить интерактивные функции к файлам статических изображений, преобразование PSD в HTML — это быстрый способ сделать это.
Мы знаем, что информация о преобразовании PSD в HTML может показаться вам немного ошеломляющей, но мы намерены сделать именно это — помочь вам полностью понять весь процесс. Прежде чем познакомить вас с этапами преобразования PSD в HTML, давайте сначала разберемся с основами. Читайте дальше, пока мы продвигаемся вперед.
Что такое файл PSD?
Файлы PSD — это собственный формат файлов Adobe Photoshop. Вы, должно быть, видели файлы с расширением .PSD, если вы были пользователем Adobe Photoshop. Этот тип файла чаще всего используется дизайнерами и художниками.
Зачем нужно преобразование PSD в HTML?
Создание или разработка веб-сайта — непростая работа. Есть множество вещей, о которых нужно позаботиться. При разработке веб-сайта преобразование PSD в HTML приведет к созданию привлекательного и надежного веб-сайта. Компании все чаще предпочитают конвертировать любой PSD в HTML, чтобы получить качественный веб-сайт для своего бизнеса и выделиться среди остальных. Если вы все еще немного сомневаетесь или сбиты с толку, ниже вы найдете еще несколько моментов или, скорее, преимуществ преобразования PSD в HTML. Читай дальше.
Компании все чаще предпочитают конвертировать любой PSD в HTML, чтобы получить качественный веб-сайт для своего бизнеса и выделиться среди остальных. Если вы все еще немного сомневаетесь или сбиты с толку, ниже вы найдете еще несколько моментов или, скорее, преимуществ преобразования PSD в HTML. Читай дальше.
Каковы преимущества преобразования PSD в HTML для бизнеса?
Адаптивный веб-дизайн
Веб-сайт должен быть адаптивным в первую очередь. Наличие адаптивного дизайна означает, что веб-сайт без проблем работает на всех устройствах и экранах любого размера. С привлекательным веб-сайтом для вашего веб-сайта вы можете легко превратить своих посетителей в клиентов. Из-за адаптивного характера веб-сайта у пользователя будет гораздо лучший пользовательский опыт.
Интеграция с CMS
Хорошая система управления контентом необходима для вашего бизнеса. CMS полезна для управления вашим сайтом, например добавления, редактирования, изменения или удаления контента. HTML-шаблон можно легко интегрировать в CMS, например WordPress. Многие успешные бренды и компании интегрировали этот метод преобразования для создания адаптивных веб-сайтов с помощью преобразованных файлов.
HTML-шаблон можно легко интегрировать в CMS, например WordPress. Многие успешные бренды и компании интегрировали этот метод преобразования для создания адаптивных веб-сайтов с помощью преобразованных файлов.
Кросс-браузерная совместимость
Веб-страницы, полученные в процессе преобразования, доступны через различные веб-браузеры, такие как Google Chrome, Mozilla Firefox, Safari и т. д. Таким образом, преобразование PSD в HTML может помочь вам создавать кросс-браузерные веб-страницы, которые хорошо работают и быстро загружаться в различных веб-браузерах.
Динамические функции
Идти в ногу с последними тенденциями и технологиями — отличный способ обеспечить бесперебойную работу вашего веб-сайта. С преобразованием PSD в HTML статичный макет веб-сайта превратится в адаптивный. Это также поможет веб-сайту идти в ногу с последними тенденциями и оставаться впереди конкурентов.
Помимо этих преимуществ, вот еще несколько преимуществ, которые мы не хотели упустить.
- Pixel-perfect
- соответствие стандартам и код качества
- Уникальные и настраиваемые веб-сайты
- Адаптивные веб-сайты
- SEO-дружественные веб-сайты
Двигаясь вперед, мы расскажем вам о вещах, которые необходимо учитывать перед преобразованием PSD в HTML.
Вещи, которые необходимо учитывать перед преобразованием дизайна PSD в HTML.
Перед преобразованием PSD в HTML необходимо выполнить несколько необходимых действий. Инструменты фронтенд-разработки — это ваше начальное требование. На самом деле задача, которую вы будете выполнять, требует разработки внешнего кода, для чего необходимо использовать несколько инструментов и фреймворков. Требуются такие инструменты:
- Notepad++
- Bootstrap
- Adobe Photoshop
- CSS3ps
- Sublime Text
- Visual Studio Code
Вы должны убедиться, что написанный вами код соответствует стандартам W3C. Чтобы обеспечить совместимость с различными устройствами и веб-браузерами, а также высокий рейтинг в поисковых системах, шаблон HTML также должен быть адаптивным и оптимизированным для SEO.
Почему вам следует использовать интерфейсную среду разработки?
Фреймворки для разработки переднего плана в наши дни пользуются большим спросом. Они упрощают разработку веб-сайтов без необходимости начинать с нуля. Наиболее распространенными фреймворками для внутреннего кодирования являются Laravel, react, angular и Ruby on Rails, а также другие интерфейсные фреймворки в индустрии внешнего интерфейса.
Обратите внимание на тот факт, что хотя использование среды разработки переднего плана — это хорошо, в этом нет необходимости. Вы не ограничены использованием определенного фреймворка для каждого проекта. Допустимо работать без какого-либо фреймворка, если вы не можете с ним справиться.
Какие типы макетов используются для преобразования PSD в HTML.
Прежде чем начать процесс преобразования, очень важно определить макет. Как правило, есть 4 основных макета, которые вы можете рассмотреть. Давайте поговорим о них.
Адаптивный
Этот макет делает веб-сайт адаптивным. Отзывчивый дизайн меняет макет веб-страницы, чтобы он соответствовал экрану любого устройства без каких-либо сбоев.
Отзывчивый дизайн меняет макет веб-страницы, чтобы он соответствовал экрану любого устройства без каких-либо сбоев.
Только для мобильных устройств
Есть несколько приложений, которые плохо работают на настольных компьютерах. В таких случаях дизайн сайта должен подходить для планшета или смартфона.
Фиксированный
Эти макеты подходят только для настольных дизайнов со статической шириной и высотой. В этом макете элементы не смещаются в соответствии с размером экрана и остаются такими, какие они есть.
Fluid
Плавные конструкции предназначены для мобильных и настольных компьютеров. Когда пользователь сворачивает экран и использует меньший экран, элементы внутри контейнеров также смещаются соответствующим образом.
Компоненты дизайна веб-сайта
Перед преобразованием PSD в HTML важно проанализировать структуру веб-страниц. Вот различные компоненты дизайна веб-сайта — Вот различные компоненты дизайна веб-сайта
- Логотип
- Заголовок
- Основная часть
Если вы хотите преобразовать PSD в HTML CSS, вы должны убедиться, что все компоненты объединены для лучшего внешнего вида веб-сайта. После обсуждения того, что следует учитывать перед преобразованием PSD в HTML, мы начнем с процесса преобразования PSD в HTML. Итак, далее мы проведем вас по шагам один за другим. Оставайтесь с нами и читайте дальше.
После обсуждения того, что следует учитывать перед преобразованием PSD в HTML, мы начнем с процесса преобразования PSD в HTML. Итак, далее мы проведем вас по шагам один за другим. Оставайтесь с нами и читайте дальше.
Что такое процесс преобразования PSD в HTML?
Когда ваш PSD будет готов, вы можете перейти к следующему этапу преобразования PSD в HTML. Далее мы разберем процесс для вас, чтобы вы могли легко все понять. Выполните приведенные ниже шаги один за другим, чтобы преобразовать PSD в HTML/CSS.
Разбейте PSD на части
В качестве первого шага вам нужно разбить файлы PSD на небольшие части, чтобы преобразование небольших файлов в HTML стало относительно проще. Кроме того, с небольшими фрагментами файлов PSD скорость загрузки страницы будет выше.
В Photoshop есть несколько инструментов для нарезки, которые можно использовать для разбиения PSD-файла на более мелкие части. Эти параметры нарезки следующие:
- Обычный
- Фиксированный размер
- Фиксированное соотношение сторон
- Фрагменты из направляющих
После разделения файла PSD на несколько файлов меньшего размера необходимо сохранить эти файлы в меню «Сохранить для Интернета». Далее эти изображения можно перенести в каталог «images».
Далее эти изображения можно перенести в каталог «images».
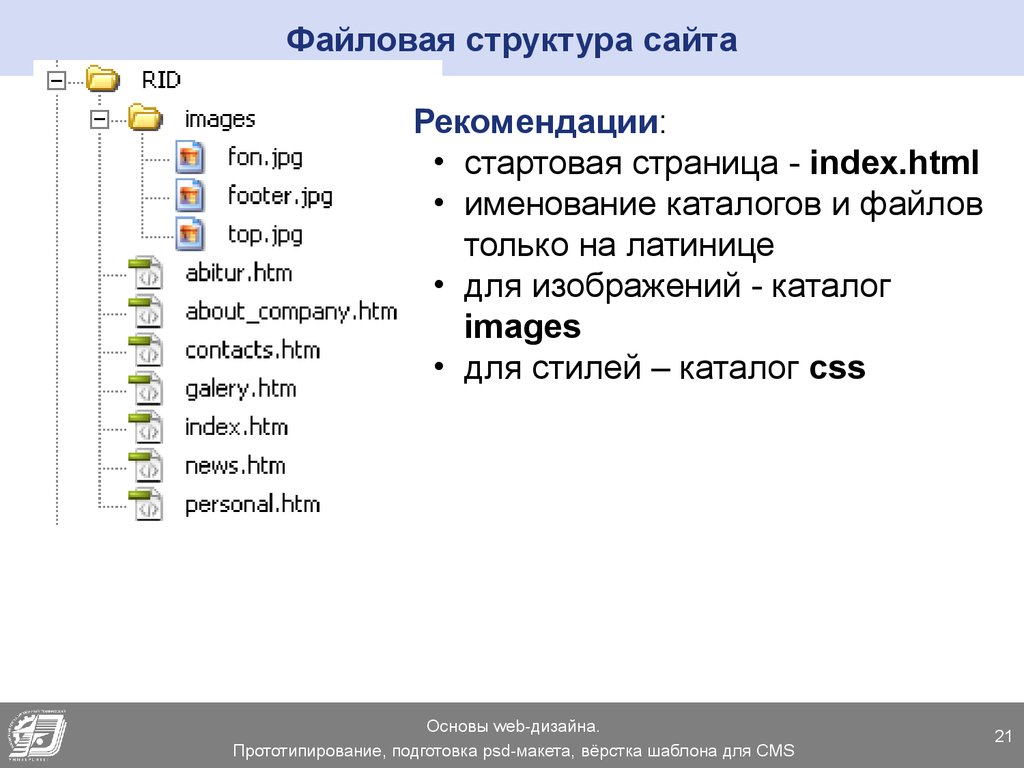
Создание каталогов
После того, как все нарезанные изображения будут готовы, следующим шагом преобразования PSD в HTML будет создание каталогов. Если вы хотите организовать управление данными, создание каталогов является важным шагом. Вы можете легко создать три основных каталога.
Это основные каталоги
- Основная папка — это имя вашего веб-сайта
- Папка с именем «images» в основной папке для хранения всех изображений, которые вы, вероятно, добавите в будущем.
- Другая папка называется «styles» для файлов CSS или таблиц стилей в основной папке.
Запись HTML
Этот шаг посвящен созданию HTML-страницы. Вы можете использовать конструкторы HTML-страниц, такие как Adobe Dreamweaver, и другие варианты, такие как Komposer и Amaya. Рекомендуется создать новый файл в Dreamweaver, сохранить его как index.html, а затем открыть.
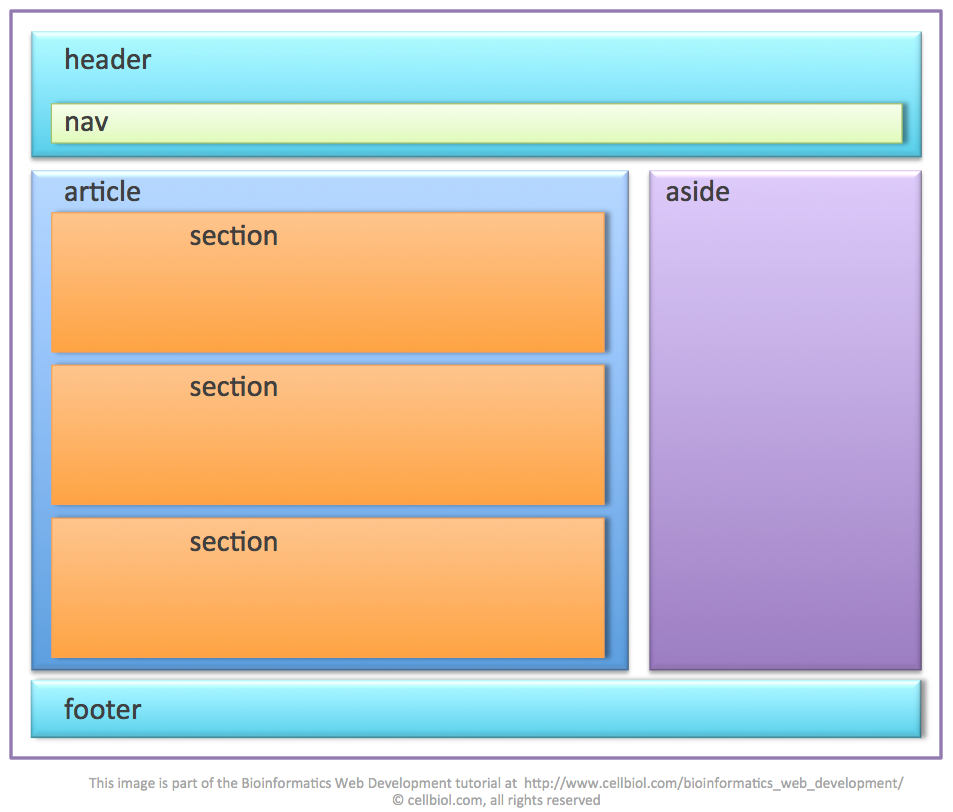
HTML5 упрощает структурирование кода сверху вниз.
- Верхний колонтитул
- Герой
- Слайд-шоу
- Контент
- Нижний колонтитул
Создание файлов стилей
CSS Предпочтительно использовать для некоторых стилей, если у вас есть оболочка HTML. Существует широкий спектр стилей с такими фреймворками, как BootStrap. Его можно дополнительно настроить так, как вам нравится.
Вы можете создавать файлы стилей с помощью редактора HTML и сохранять их в файле style.css в папке CSS. В таблице стилей могут быть предоставлены некоторые сведения о стилистических особенностях веб-страницы HTML, такие как размер шрифта, тип шрифта, положение изображения, цвет фона, поля и набор полей и т. д.
Создание набора веб-дизайна
Следующим шагом является создание набора веб-дизайна путем объединения всех элементов. Для этого вам потребуется редактор кода, например Dreamweaver. Вы можете положиться на быстрый макет HTML с помощью CSS, чтобы получить прочную основу. Теперь цвет фона и изображения установлены, а основные элементы находятся в правильном положении.
Взаимодействие с JavaScript
Когда вы закончите с оболочкой HTML и CSS, пришло время заняться JavaScript и его взаимодействием. Для этого вам придется сформировать jQuery и другие сопутствующие фреймворки. Вам понадобятся эти рамки для выполнения различных функций.
JQuery организует DOM и помогает создавать динамические макеты. Это также поможет закодировать внешний интерфейс. Кроме того, ReactJS и VueJS имеют решающее значение, поскольку они упрощают подключение компонентов HTML к функциям и данным JavaScript. Помимо этих двух, AngularJS является еще одним важным фреймворком, который позволяет вам использовать стили MVC, а также позволяет вам устанавливать данные без разметки HTML.
Сделайте его адаптивным
Всегда полезно использовать различные фреймворки, такие как Twitter Bootstrap, Less, Foundation и Fluid Baseline Grid, для эффективного преобразования PSD в адаптивный HTML. Медиа-запросы CSS эффективны для включения адаптивности в дизайн. Кроме того, каждый целевой экран можно настроить для персонализации вывода для каждого экрана с помощью различных тегов экрана CSS для адаптивного экрана CSS по умолчанию.
Кроме того, каждый целевой экран можно настроить для персонализации вывода для каждого экрана с помощью различных тегов экрана CSS для адаптивного экрана CSS по умолчанию.
Сколько стоит преобразование PSD в HTML
Стоимость преобразования любого PSD в HTML зависит от множества факторов. Более того, разные профессиональные поставщики услуг преобразования PSD в HTML и компании, занимающиеся преобразованием PSD в HTML5, по-разному взимают плату за услуги преобразования PSD в HTML. Ключевые факторы, определяющие стоимость преобразования PSD в HTML5, перечислены ниже.
- Количество веб-страниц, необходимых для создания веб-сайта
- Характер веб-сайта и рыночная ниша также важны для определения стоимости
- Сложность сайта. Это означает, что более сложный PSD приведет к сложному коду HTML, что в конечном итоге повлияет на общую стоимость.
- Крайний срок проекта и общее время, затрачиваемое на разработку, также влияют на стоимость преобразования PSD в HTML.

Заключение
Лучший способ узнать точную стоимость услуг по конвертации PSD в HTML — нанять компанию по конвертации PSD в HTML и обсудить с ними ваши требования. Найм поставщика услуг по конвертации PSD даст вам душевное спокойствие и уверенность в том, что ваш проект находится в надежных руках. Проанализировав ваши требования, они начнут процесс преобразования PSD в HTML и в конечном итоге сообщат вам приблизительную стоимость того же самого.
Если вы ищете компанию, предоставляющую услуги преобразования PSD в HTML, Krishang Technolab может стать вашим надежным выбором. Мы не только предоставляем услуги преобразования PSD в адаптивный HTML, но и другие услуги преобразования, такие как преобразование PSD в HTML5, преобразование PSD в WordPress, преобразование Figma в HTML, XD в HTML, Zeplin в HTML, преобразование PSD в HubSpot и Sketch в HTML.
Если вы ищете лучшие в США услуги по преобразованию PSD в HTML, все, что вам нужно сделать, это обратиться к нашей команде.





 share-new {
z-index: 1;
position:absolute;
right:0px;
top:14px;
}
.share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; }
.share-new .icon-twitter {
background: url(images/twitter-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 3px;
}
.share-new .icon-rss {
background: url(images/rss-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
.share-new .icon-mail {
background: url(images/email-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
share-new {
z-index: 1;
position:absolute;
right:0px;
top:14px;
}
.share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; }
.share-new .icon-twitter {
background: url(images/twitter-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 3px;
}
.share-new .icon-rss {
background: url(images/rss-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
.share-new .icon-mail {
background: url(images/email-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
} png" alt="Блог" /></a>
</div>
png" alt="Блог" /></a>
</div> png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .
png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav . sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li a:hover {
background:#222;
color:#0dbfe5;
} Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</article>
<!-- Конец .postBox -->
<div></div>
Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</article>
<!-- Конец .postBox -->
<div></div> postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.
postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0. 01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
} png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
} png" alt="Блог" /></a>
</div>
<nav>
<ul>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
<li><a href="#">Страница 4</a></li>
</ul>
</nav>
png" alt="Блог" /></a>
</div>
<nav>
<ul>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
<li><a href="#">Страница 4</a></li>
</ul>
</nav> footernav ul li a:hover{
color:#333;
}
footernav ul li a:hover{
color:#333;
}